Laravel is a PHP internet utility framework with an expressive, sublime syntax. It has an unlimited library of programs and handles a lot of the drudge paintings in programming, leaving you to concentrate on your creativity.
One inventive use for Laravel is the development of a non-public weblog. This educational describes how one can use Laravel to construct and put up a weblog on Kinsta.
For a preview of the venture, take a look at the whole venture code.
Necessities
To observe this educational, be sure to have the next:
- A internet server. This educational makes use of XAMPP.
- An account on GitHub, GitLab, or Bitbucket for publishing your utility’s code.
- Laravel put in.
- An energetic MyKinsta account for utility internet hosting. Join a unfastened trial in the event you don’t have already got one.
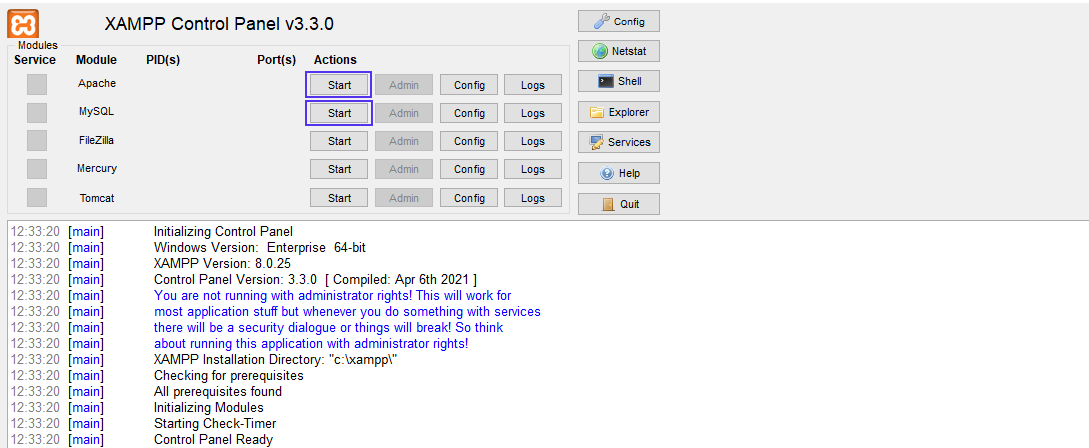
Be sure that the Apache and MySQL module services and products are operating within the XAMPP Keep an eye on Panel. If now not, click on each and every provider’s Get started button within the Movements column. Your XAMPP Keep an eye on Panel must seem like this:

By means of default, MySQL/MariaDB runs on port 3306. Consider of the port in the event you exchange it.
Should you use a internet server instead of XAMPP, be sure to are operating Apache or different server tool and feature put in MariaDB server in your native device.
Quickstart With phpMyAdmin
- With MySQL and Apache operating, head in your browser.
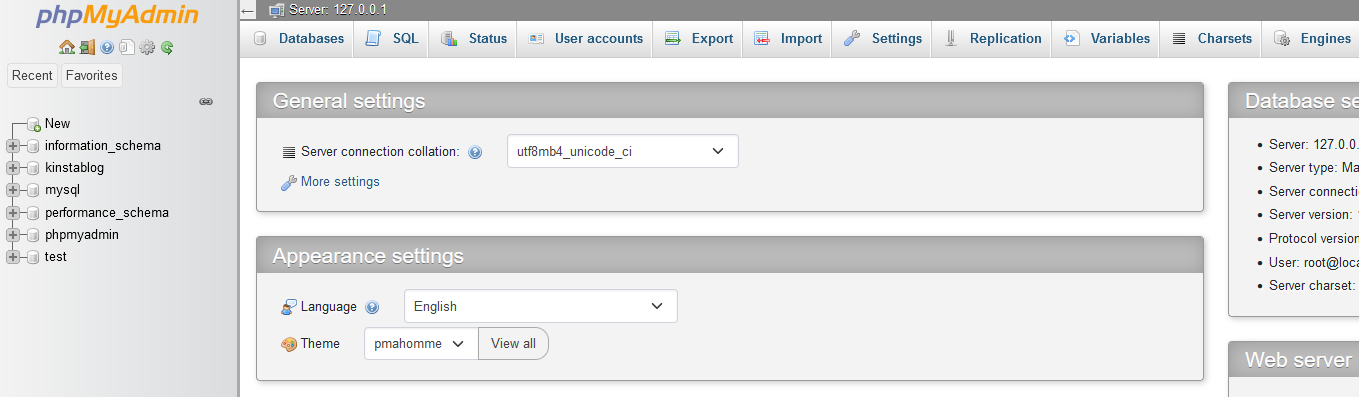
- Open phpMyAdmin and paste in
http://localhost/phpmyadmin/. It must show the next:

phpMyAdmin is a database control instrument for MySQL and MariaDB.
Create a New Laravel Challenge
You’ll now get started growing the weblog the usage of Laravel. For this educational, we used a pc operating on Home windows.
- Cross in your device’s terminal or command line interface (CLI).
- Create a Laravel venture known as weblog the usage of the
laravel new weblogcommand. - Open your venture’s weblog listing with the command
cd weblog. - Then, open the listing for your code editor.
- To test that you just constructed the venture effectively, run
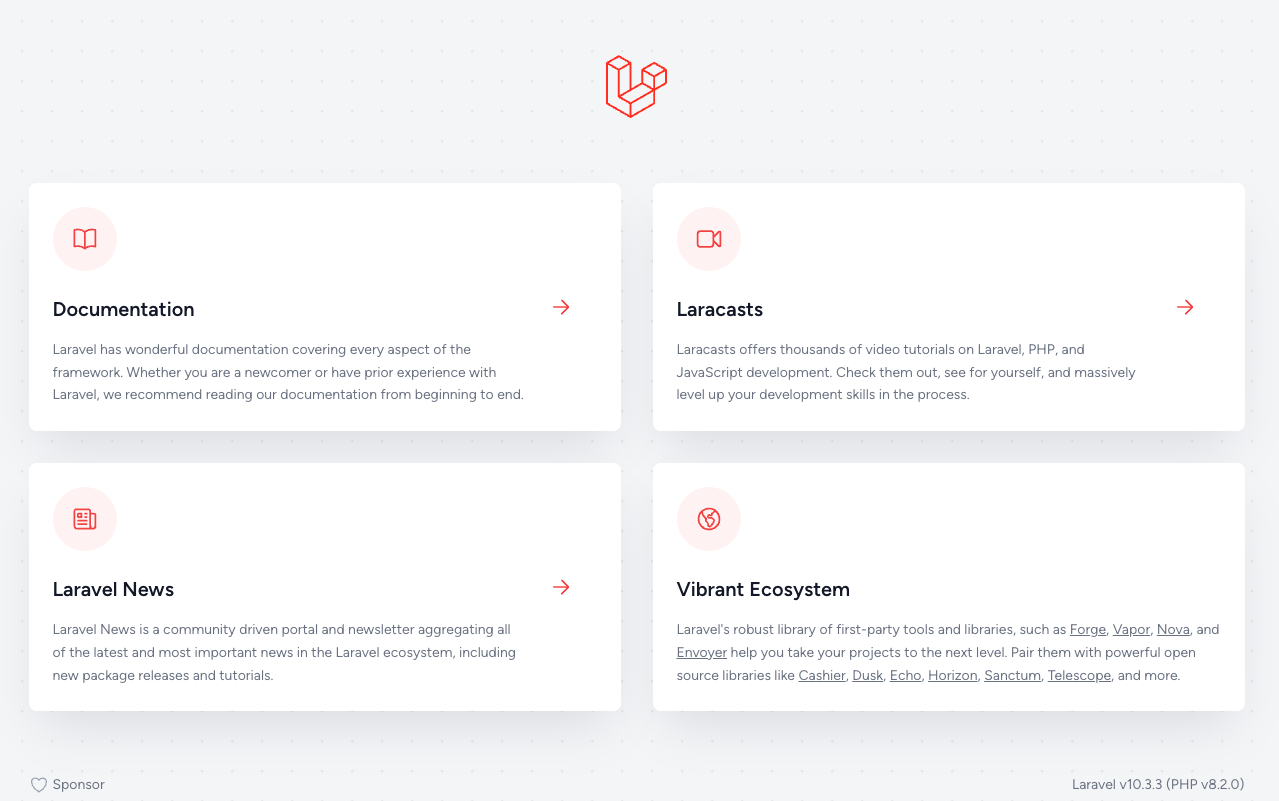
php artisan servefor your terminal or CMD. - Click on the native deal with output to serve it to the browser. The browser must show the default Laravel Welcome web page, proven beneath:

Configure the Database
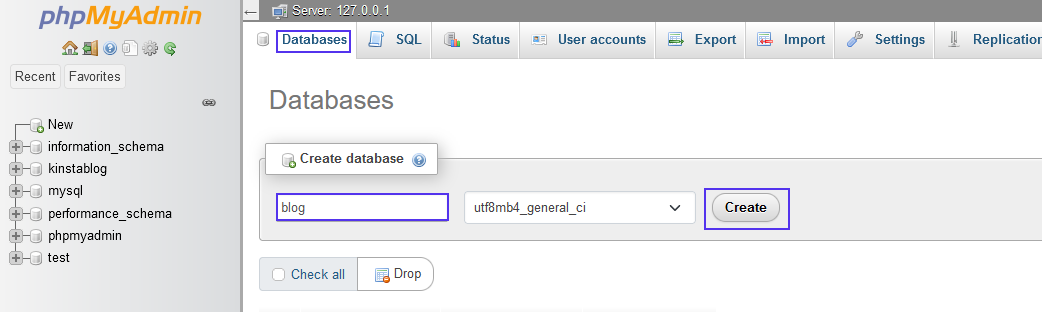
Create and configure the database by means of returning to phpMyAdmin for your browser and making a database known as weblog.
- To create the database, at the Databases tab, sort “weblog” within the Create database box.
- Then, click on Create.

- Subsequent, replace the database connection in your .env document on the root of your weblog venture. Alternate the
DB_DATABASEandDB_PASSWORDvalues to those you created.
The relationship main points must seem like this:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=weblog
DB_USERNAME=your-db-username
DB_PASSWORD=your-db-passwordThe opposite database connection main points stay the similar as within the .env document. Should you exchange any connection price, akin to converting DB_PORT from 3306 to 3307 all through configuration, ensure that to replace it within the .env document.
Make the Posts Desk
Subsequent, create a database type and migrate the adjustments.
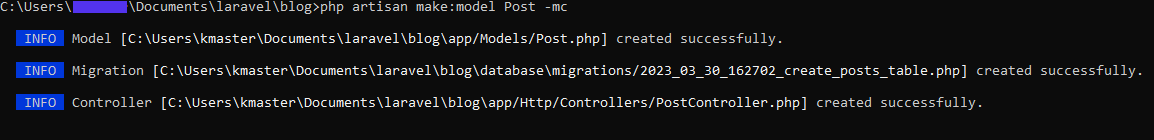
- To your terminal, run
php artisan make:type Submit -mcto create a type known as Submit, a desk known as posts, a migration document, and a controller.

- Take a look at the database/migrations listing and open the migration document you simply created. It has the next layout:
YYYY_MM_DD_ID_create_posts_table.php. - Within the
up()way of the migration document, create a schema withidentify,description, andpictureattributes.
public serve as up() {
Schema::create('posts', serve as (Blueprint $desk) {
$table->identification();
$table->string('identify')->nullable();
$table->textual content('description')->nullable();
$table->string('picture')->nullable();
$table->timestamps();
});
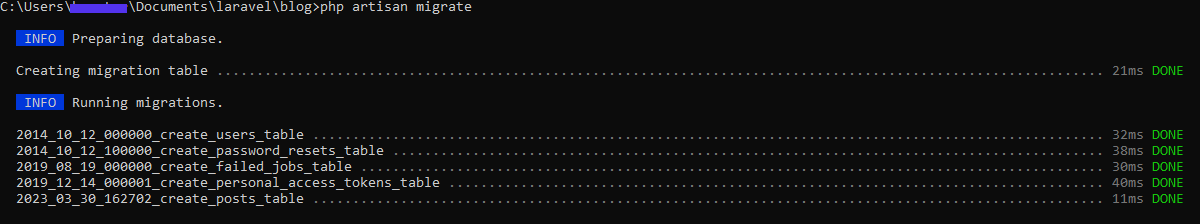
}- Now, move in your terminal and migrate the adjustments the usage of
php artisan migrate, as proven beneath:

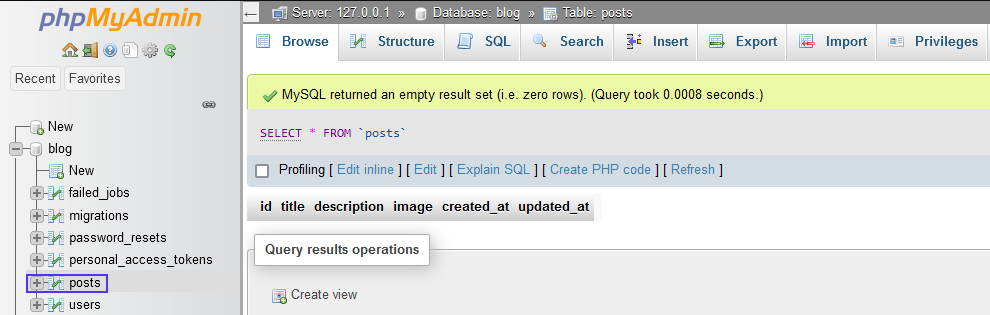
- Cross to phpMyAdmin for your browser, the place you’re going to see the posts desk:

How To Create Controllers
Including perspectives and controllers implements your corporation good judgment for the database set. The perspectives are the person interfaces that show records items from the type. Controllers organize the waft of information execution between the type and perspectives.
- Earlier than growing Blade recordsdata, run
npm set up, adopted by means ofnpm run devfor your terminal. The primary command installs the desired npm programs. The second one command begins a Vite construction server. - Head to the app/Http/Controllers listing, open the PostController.php document, and create an
indexcontroller way. The controller way renders a easy textual content to the browser. To take action, upload the next code to thePostControllermagnificence:
public serve as index() {
$submit = "Laravel Instructional Sequence One!";
go back view('posts.index', ['post'=>$post]);
}This technique passes $submit as a context variable to the perspectives segment of the index Blade template. $submit comprises textual content to show, which, right here, says, “Laravel Instructional Sequence One!” You’re going to change this with the loop in the course of the posts later.
- Create two new directories within the sources/perspectives listing: layouts and posts.
- Within the layouts listing, create an app.blade.php document. Different Blade recordsdata will inherit from it.
- Reproduction this code into app.blade.php:
Weblog
@yield('content material')
By means of the usage of this HTML code, you import Bootstrap model 5.2.3 and Vite to package the JavaScript and CSS property. The generated web page has a header with a navbar and a footer with the scripts known as beneath it. Within the frame, dynamic content material renders from different Blade recordsdata with the assistance of @yield('content material').
The posts listing holds the Blade recordsdata for imposing create and skim operations.
- Within the posts listing, create a Blade document known as index.blade.php and upload the next code:
@extends('layouts.app')
@segment('content material')
The Weblog 1 - {{ $submit }}
@endsectionThis code extends from the app.blade.php document at the layouts web page. When rendered within the browser, it presentations the content material of each and every weblog submit and the navigation bar and footer inherited from the app.blade.php document within the layouts folder. Between the segment tags, you go the content material from the controller to render within the browser while you execute the appliance.
- Set the direction within the routes listing. Atmosphere the direction lets in for computerized loading by means of the
RouteServiceProviderwithin the App/Suppliers listing. TheRouteServiceProvideris the category liable for loading the appliance’s direction recordsdata. - Within the routes/internet.php document, import PostController the usage of
use AppHttpControllersPostController. - Then, set the direction by means of including
Course::useful resource('posts', PostController::magnificence);to the routes/internet.php document. - With the Vite construction server nonetheless operating, use
php artisan serveto execute the appliance for your terminal. - Together with your browser, open
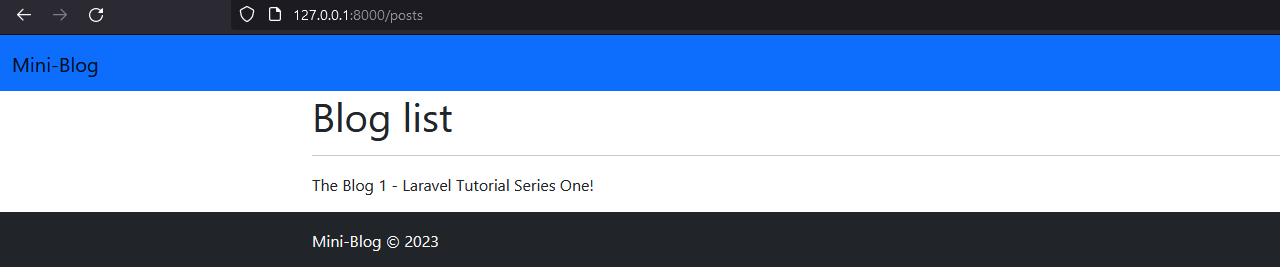
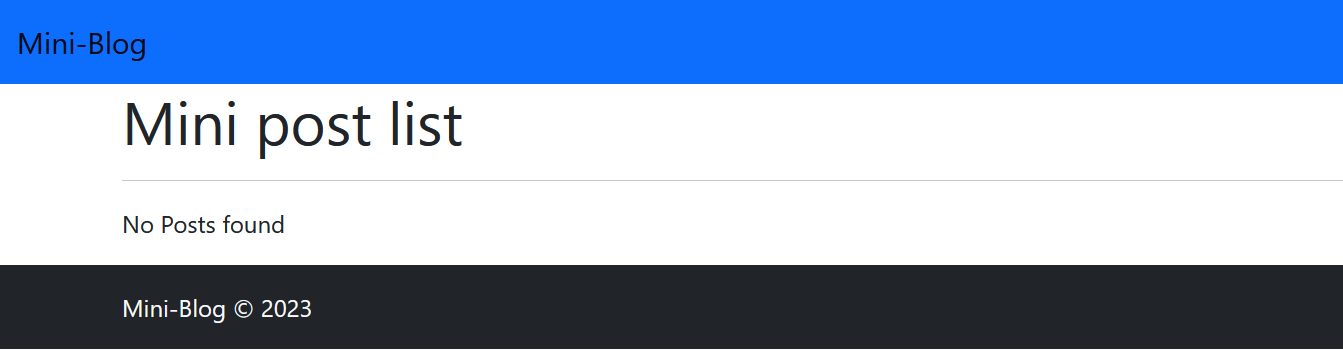
http://127.0.0.1:8000/poststo look your new weblog submit record.
The web page must seem like the next:

Within the subsequent segment, we outline the controller strategies for showing all posts, making a submit, and storing a submit. Then, upload their routes and create the Blade recordsdata within the corresponding sections.
Create the Weblog Submit Web page
Make weblog posts by means of inputting a identify, including an outline, and importing a picture. Then, show your posts in sequential order.
- Within the app/Fashions listing, open the Submit.php document.
- Within the
Submitmagnificence beneath theuse HasFactory;code block, uploadsafe $fillable = ['title', 'description', 'image'];.
This code protects your type attributes from mass assignments.
- To your app/Http/Controllers/PostController.php document, import the
Submittype the usage ofuse AppModelsPost;. - Change the
indexandcreatecontroller strategies created previous within thePostControllermagnificence with the code beneath:
// Display all posts
public serve as index() {
$posts = Submit::orderBy('created_at', 'desc')->get();
go back view('posts.index', ['posts' => $posts]);
}
// Create submit
public serve as create() {
go back view('posts.create');
}Within the index way you simply created, the PHP utility fetches all posts, places them in chronological order, after which retail outlets them in a posts variable. Within the go back view, the posts go into the index.blade.php document as a context variable within the perspectives/posts listing. The create way returns a create.blade.php document and puts it within the perspectives/posts listing if a person tries to make a brand new submit.
- Create a
retailercontroller way the usage of the code beneath (to retailer weblog posts within the database). Upload this code to thePostControllermagnificence beneath theindexandcreatecontroller strategies.
// Retailer submit
public serve as retailer(Request $request) imageThe retailer way handles consumer requests in regards to the records in its frame, so it takes request as a controversy. Subsequent, you validate the fields used when making a submit and make a submit example from the Submit type. The inputted box records is then assigned to the created example and stored. The web page redirects to the index view with a flash textual content that claims, “Submit created effectively.”
Upload Routes to Your Posts
To check in the routes for your internet.php document:
- Within the routes listing at your venture’s root, open the internet.php document.
- Sign up the routes of the controller strategies by means of changing the prevailing code with this:
names([
'index' => 'posts.index',
'create' => 'posts.create',
'store' => 'posts.store',
'show' => 'posts.show',
]);This controller makes use of those routes to create, retailer, and show your records items.
Make Blade Information
To create the perspectives, go back to the PostController magnificence:
- Within the sources/perspectives/posts listing, make a Blade document known as create.blade.php and upload the code beneath:
@extends('layouts.app')
@segment('content material')
Upload Submit
@endsectionOn this code, create.blade.php inherits the contents of app.blade.php within the layouts listing the usage of @extends('layouts.app'). Those contents come with a header, navigation bar, and footer. After including the Upload Submit textual content inside the h1 tag, you created a kind with the submit way that comprises the {{direction('posts.retailer')}} motion.
The code enctype="multipart/form-data" lets in for picture uploads, and csrf protects your kind from cross-site assaults. Then, the mistake messages show invalid box entries and usebox attributes to create labels and inputs for the shape.
- Now, change the code within the index.blade.php document with the code beneath to show the entire weblog posts:
@extends('layouts.app')
@segment('content material')
@if ($message = Consultation::get('luck'))
{{ $message }}
@endif
@if (depend($posts) > 0)
@foreach ($posts as $submit)
}})
{{$post->identify}}
{{$post->description}}
@endforeach
@else
No Posts discovered
@endif
@endsectionThis code provides an Upload Submit button. When clicked, it creates a submit and passes any records into the web page’s frame. The if situation exams if there may be records within the database. If there may be records, it passes. If now not, it shows “No Posts discovered.”
Construction Your Pages
You’ll now run your utility the usage of php artisan serve to create and show weblog posts. Open http://127.0.0.1:8000, and the web page must seem like this:

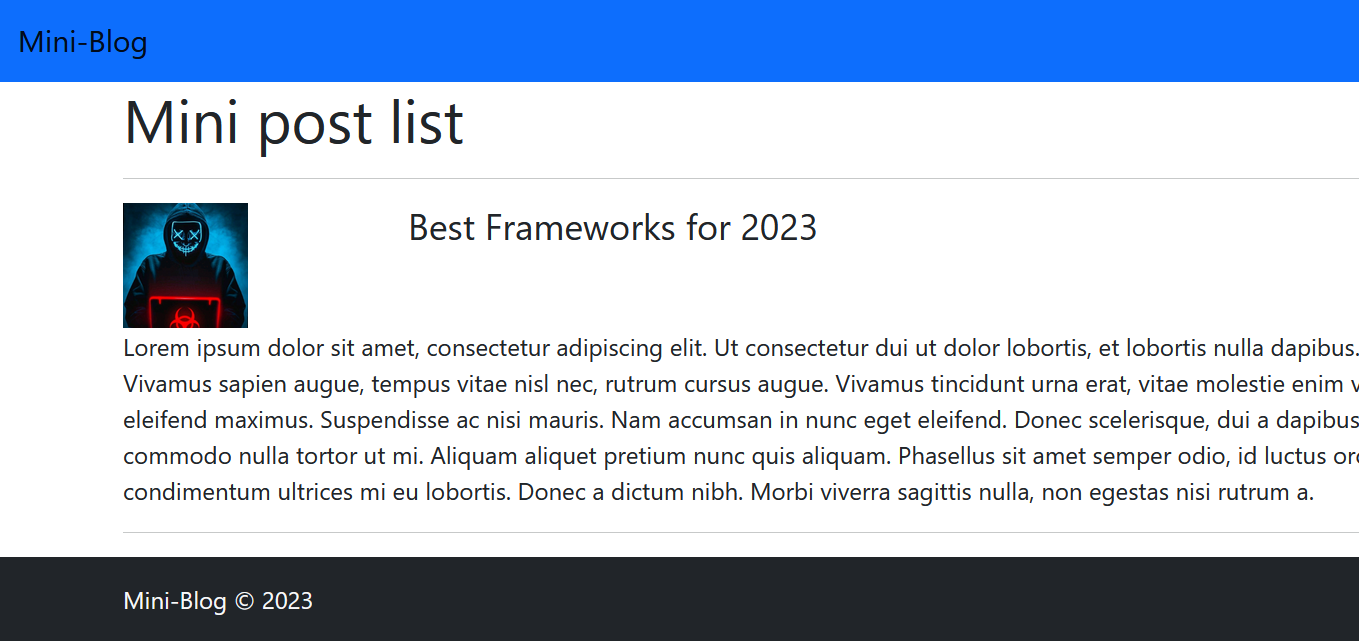
Should you upload a submit, apparently like this:

Deploy Your Laravel Weblog to Kinsta
To deploy and check your Laravel utility the usage of Kinsta’s Software Internet hosting provider:
- Create a .htaccess document.
- Push the code to a repository.
- Create a database.
- Arrange a venture on MyKinsta.
- Construct and deploy your weblog.
Create an .htaccess Report
Within the venture’s root folder, create a document known as .htaccess, and upload the next code:
RewriteEngine On
RewriteRule ^(.*)$ public/\ [L]
This code redirects your utility requests to public/index.php within the deployment.
Push Your Code to a Repository
Create a repository on your venture and put up the code. You’ll use GitHub, GitLab, or Bitbucket to host your code and deploy it to MyKinsta.
Set Up the Database in Your MyKinsta Dashboard
To create a database on MyKinsta:
- Click on the Upload Carrier button and choose Database.
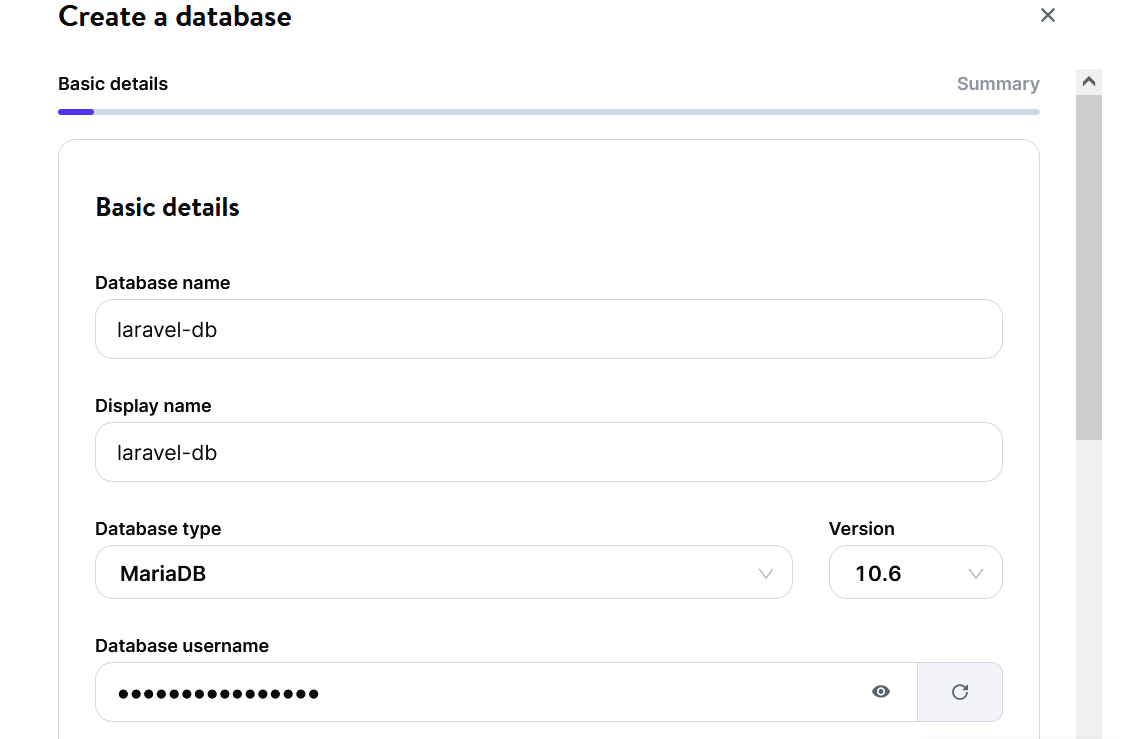
- Input the main points of your database as proven beneath. Notice that on your deployment to achieve success, you will have to depart the Database username because the default price.

The main points come with the Database title, Show title, Database sort, Model, Database username, Information heart location, and Dimension. This demonstration makes use of MariaDB for the database, and the Dimension is Db3 (1CPU / 4GB RAM / 10GB Disk Area 65 USD / month). You’ll select the database sort and measurement that fits your particular wishes.
- Click on Proceed.
- Verify your per month value and cost way, then click on Create database.
Set Up the Challenge on MyKinsta
To deploy your utility to MyKinsta:
- Click on the Dashboard panel.
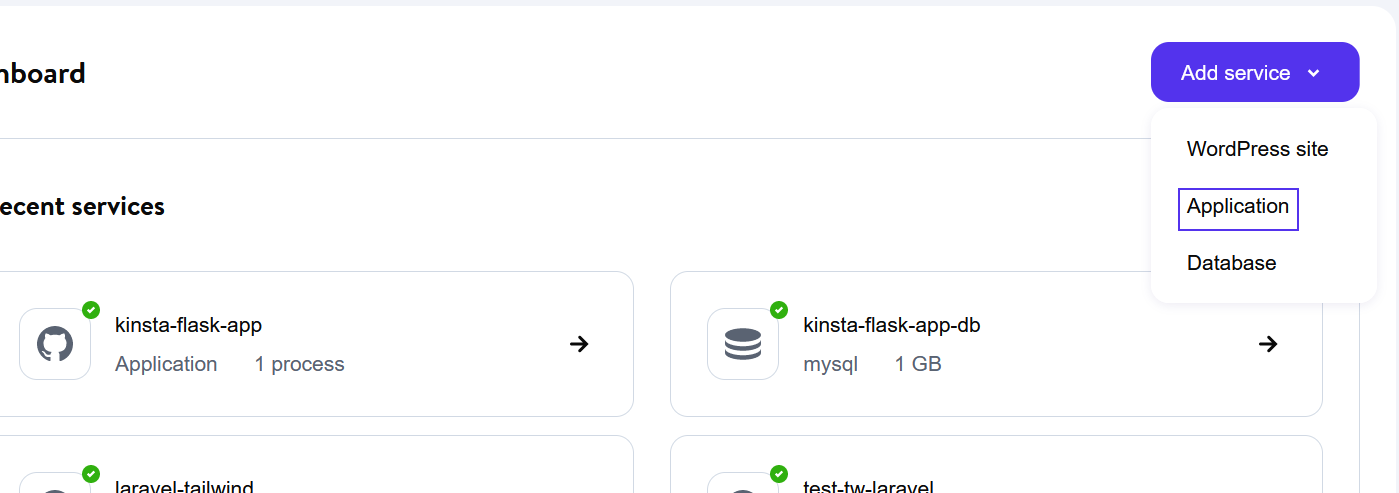
- Click on Upload Carrier and choose Software, as proven beneath:

MyKinsta redirects you to the Upload Software web page.
- Within the Make a selection department card segment, choose your GitHub repository, then choose the Upload deployment on devote checkbox.
- Within the Elementary main points, enter the appliance title and choose the knowledge heart location on your utility.
- Since Laravel wishes an app key all through deployment, within the Setting variables card, upload an APP_KEY as Key 1. You’ll use the APP_KEY outlined for your native .env document or use an on-line Laravel Key generator to get one.
- Click on Proceed.
- Make a selection the construct sources (CPU and RAM) on your utility. This demonstration makes use of the usual construct device (1CPU / 4 GB RAM) – 0.02USD / minute.
- Depart the Arrange container picture robotically radio button decided on.
- Click on Proceed.
- Within the Arrange your processes web page, you’ll be able to exchange your utility’s pod measurement and example by means of settling on those packing containers. This demonstration makes use of the default values.
- Click on Proceed.
- In the end, click on the Verify cost way button to start out your utility’s deployment. Clicking this additionally directs you to the Deployment main points web page to view the development of your deployment.
Construct and Deploy Your Software
With the database and alertness hosted, attach the database in your utility and construct to deploy.
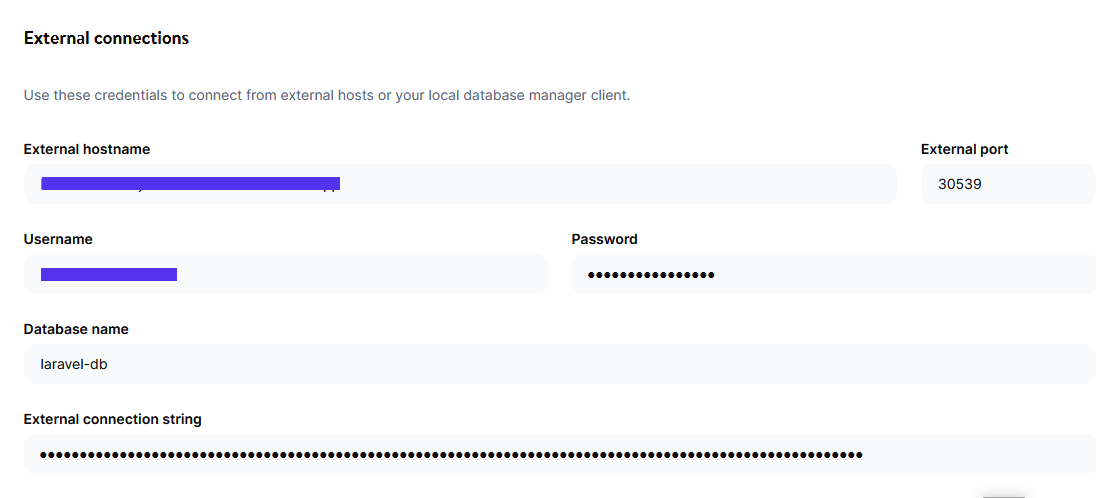
To glue the database, use the exterior connections of your hosted database. At the Information tab of your hosted database, you notice Exterior connections, as proven beneath:

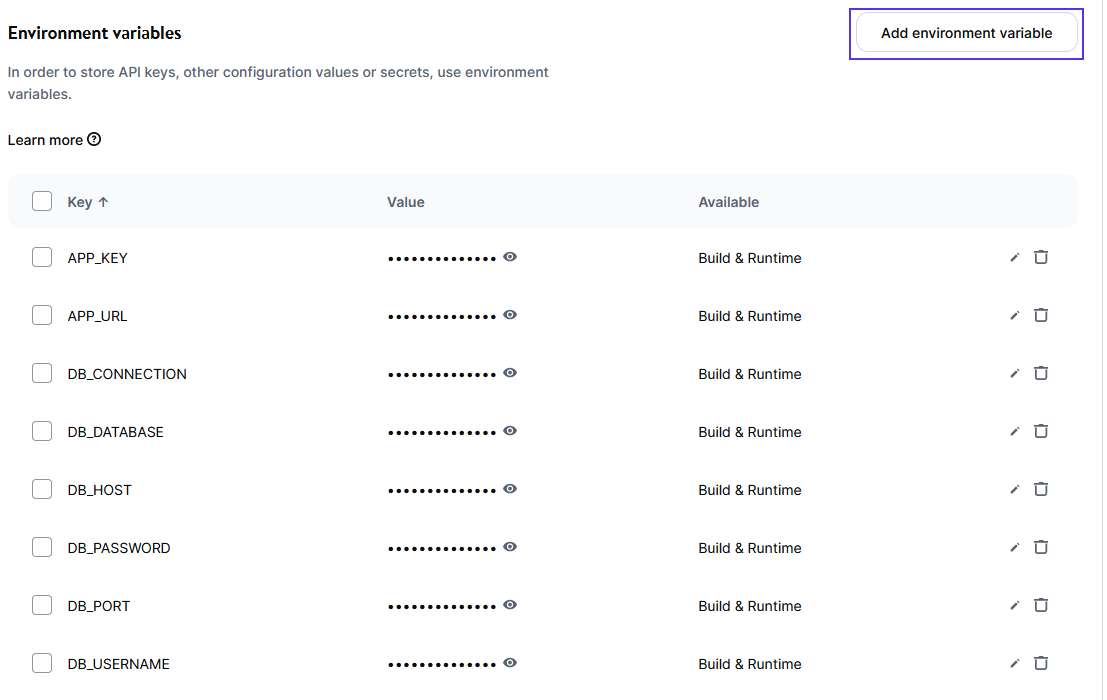
- At the deployed app’s Settings web page, navigate to the Setting variable card.
- Click on Upload surroundings variable so as to add the exterior connections of your hosted database with the corresponding price. Use the similar variables you’ve for your .env document.

This screenshot is to hand in the event you believe marking the env variables you edited manually to tell apart them from the others.
The APP_URL is the URL of your hosted utility, and DB_CONNECTION is mysql.
- Head in your utility’s Settings web page.
- Within the Buildpack card, upload PHP and Node.js as construct packs. Since this can be a PHP utility, you will have to upload the PHP construct pack final.
- Click on Deploy now to rebuild your utility.
Subsequent, upload a procedure that can migrate the database.
- Head to the Processes tab in your hosted utility web page.
- Make a selection Create procedure at the Runtime processes card.
- Input Migration because the title, Background employee as the kind, and
php artisan migrate --forceas a get started command. You’ll depart the pod measurement and circumstances with the default values. - Make a selection Proceed to create the method. This motion triggers a brand new construct and redeploys the appliance.
- At the Domain names tab of your utility, click on your utility hyperlink. You’ll see that it’s now up and operating.
- Notice that the weblog utility deployed to MyKinsta shows no posts. Create a brand new submit by means of inputting its identify, including an outline, and opting for a picture.
Abstract
Laravel makes it simple to expand a easy weblog briefly. Its fast web page loading, tough controller structure, and competent safety make improving an utility’s efficiency simple. In the meantime, MyKinsta permits you to unencumber and send your internet programs briefly and successfully. MyKinsta’s versatile pricing type is in accordance with utilization, getting rid of hidden prices.
When Kinsta hosts your Laravel utility, it runs at the Google Cloud Platform on their Top class Tier, making it as speedy as imaginable. Kinsta additionally comprises enterprise-level DDoS coverage and mitigation with Cloudflare and complex firewalls to stay malicious actors at bay and a lot more.
Get started your Software Internet hosting unfastened trial presently to streamline your internet utility construction and internet hosting!
The submit How To Create a Weblog in Laravel gave the impression first on Kinsta®.
WP Hosting