Discover ways to give your shoppers a very easy {and professional} white label portal revel in the place they may be able to get right of entry to their account, websites, and pay you by the use of a safe and self-hosted checkout.
Consider having your individual distinctive portal the place your shoppers can login, get right of entry to their billing accounts, even make bills – all hosted by yourself website, with your individual branding.
Smartly, excellent information, with WPMU DEV it’s imaginable and easy! And on this article we’re appearing you the best way to create the buyer portal of your desires.
You’ll be told:
- Find out how to create tradition login pages for shoppers,
- Find out how to invite shoppers on your portal the usage of branded emails,
- How shoppers could make bills to you briefly and simply.
Through the top of this newsletter you are going to have arrange a swish portal beneath your individual model that shoppers can use to get right of entry to details about their websites and make safe bills to your products and services.
Listed below are the phase breakouts:
- What You Will Want To Create Your Portal
- Configuring Menu Navigation Pieces
- Inviting Shoppers To Your Customized Portal
- What Your Shoppers Will See Inside of Their Portal
- Giving Your Shoppers a Extra Custom designed Revel in with The Hub Shopper
And we’re off!
What You Will Want To Create Your Portal
Prior to we get began, right here’s what you’re gonna want if you wish to observe alongside, or ultimately create your individual portal:
1. The Hub, to ascertain the bottom of your portal and combine billing gear
The Hub is your central interface as a WPMU DEV consumer, and it’s the place our internet developer contributors set up each side in their shopper websites.
You’ll be told extra about the way it works in our the best way to get probably the most out of The Hub article.
This all-in-one website interface additionally features a integrated shopper control and billing dashboard – the place you’ll bill shoppers, arrange subscriptions, observe per 30 days routine income (MRR), and extra.
And most significantly and related to this newsletter… you’ll invite your shoppers to have custom designed get right of entry to on your billing dashboard (and particular spaces of your total Hub), the place they may be able to view their account and subscription data, or even pay invoices at once by the use of a integrated Stripe checkout.
All the above lays the groundwork to your white label shopper portal. However it’s nonetheless all beneath WPMU DEV’s branding up till this level.
That’s the place this subsequent device comes into the equation…
2. The Hub Shopper, to model your portal as your individual
The Hub Shopper lets you take your Hub interface, together with billing gear and checkout, and white label all of the factor with your individual branding, emblems, and so forth.
This example shall be by yourself website at your individual area, so when your shoppers login they see your model, now not ours.
3. A Hosted Web site For Your Portal
In the end, you’ll additionally desire a hosted website to host your shopper portal…
This can also be both a Third-party hosted website, or there’s all the time our personal devoted WordPress internet hosting, which you’ll additionally set up appropriate out of your Hub dashboard.
All the above gear are incorporated with the WPMU DEV Company plan, which you’ll additionally trial at no cost at this time.
Ok, now that you recognize what’s wanted, we’ll get all the way down to it!
How To Create and Logo Your Shopper Portal
Ok, first issues first… because the white label shopper revel in comes courtesy of The Hub Shopper, we wish to set up and configure that immediately.
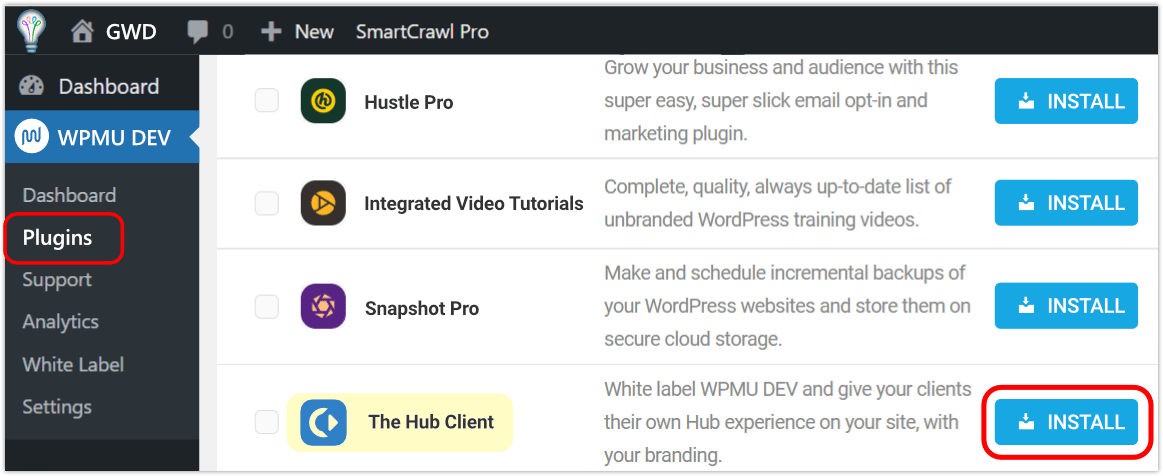
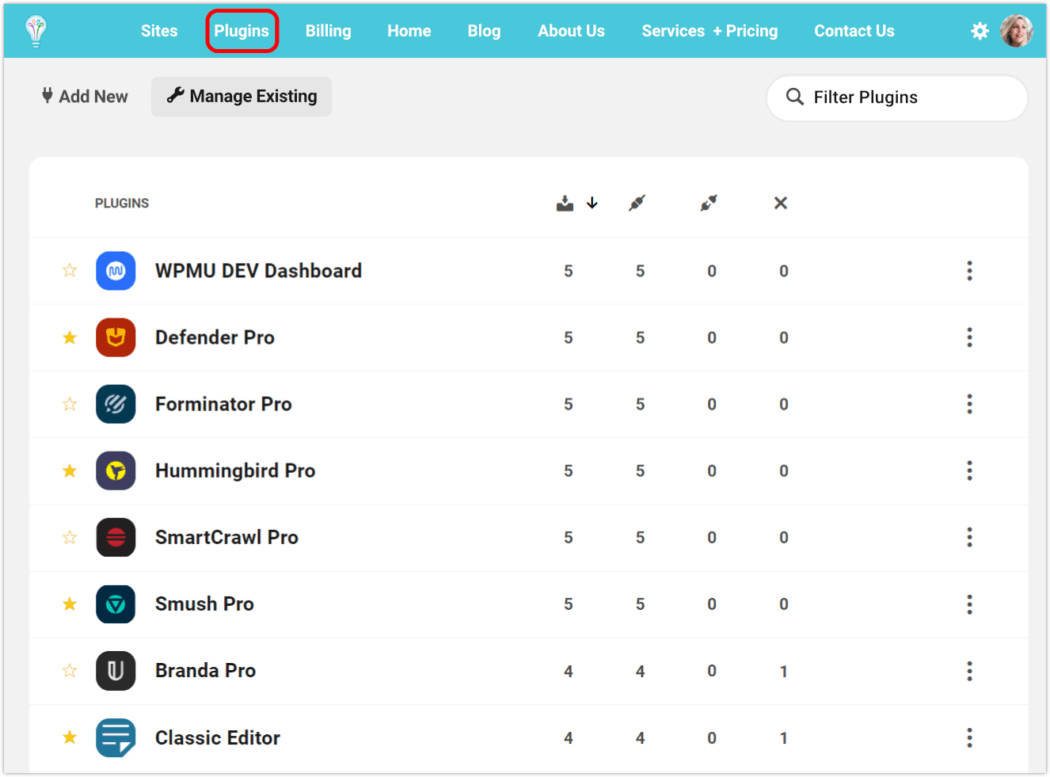
While you’ve signed up for a paid WPMU DEV club, The Hub Shopper plugin shall be to be had to put in at no cost by the use of the plugin touchdown web page, The Hub plugin supervisor, or the WPMU DEV dashboard plugin (proven under).

As soon as activated, click on on it to peer the Welcome display screen, then click on on Get Began. This places you at once into Settings.
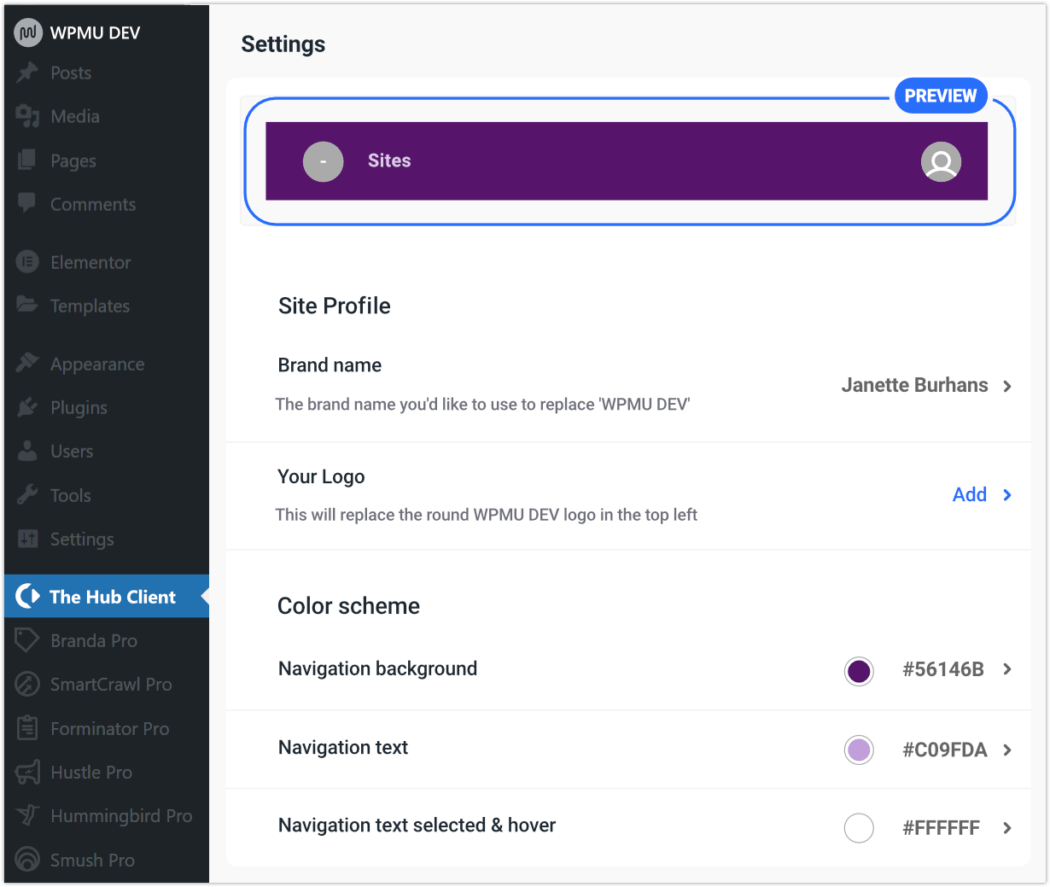
Through default, your Hub Shopper will inherit the Logo Identify and Emblem you’ve gotten set on your personal Hub, however you’ll customise it to be no matter you favor.

We’ll briefly arrange our first 3 model customizations beneath Web site Profile.
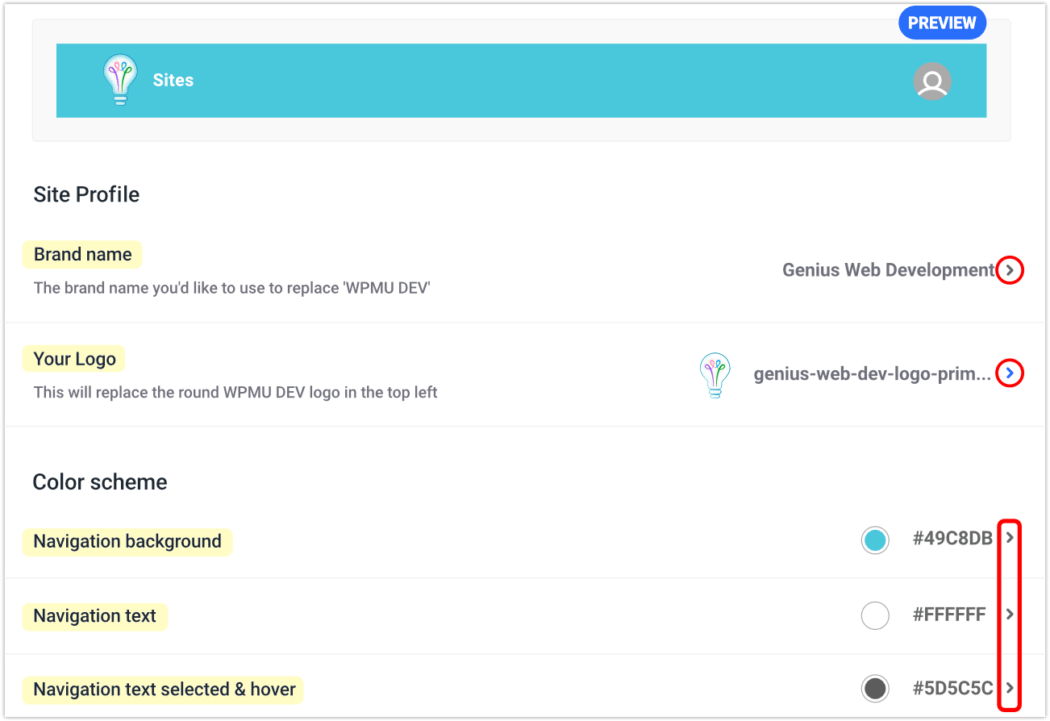
- Click on the arrow icon for Logo title, kind what you’d like to name it, and Save Adjustments.
- Subsequent, click on the arrow icon for Your Emblem, add your graphic, and Save Adjustments.
- Below Colour Scheme, click on the arrow icon for Navigation Background, make a choice desired color from the colour picker, then Save Adjustments. You’ll additionally make a choice your Navigation textual content and Navigation textual content decided on & hover colours right here, to check your totally branded colour scheme.
You’ll see your entire adjustments in real-time by the use of the Preview strip on the height of the Settings web page.

Configuring Menu Navigation Pieces
We wish to make getting round in our branded portal a lovely, smart revel in for our shoppers.
We will simply accomplish this during the Hub Shopper’s settings.
Let’s take a look at personalizing the remainder of the branded portal to your shoppers.
First up, we’re going to arrange what’s going to be displayed as the principle menu of your branded portal.
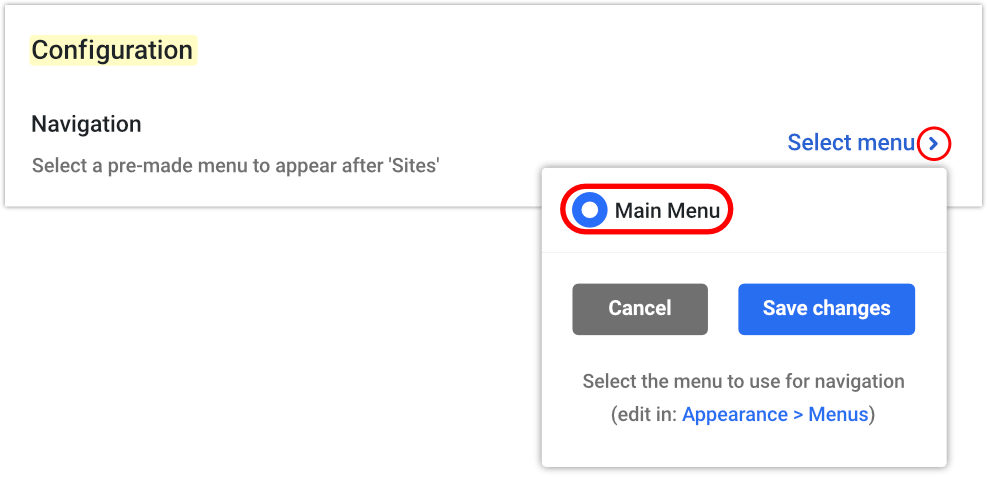
From the principle display screen in The Hub Shopper; scroll all the way down to Configuration, and click on the chevron arrow to the fitting of Navigation.
Choose from the dropdown choices, or create a website particular menu in WordPress’ Look > Menus, then come again to this web page and make a choice it.

Now we’ll set the buyer web page because the hub.
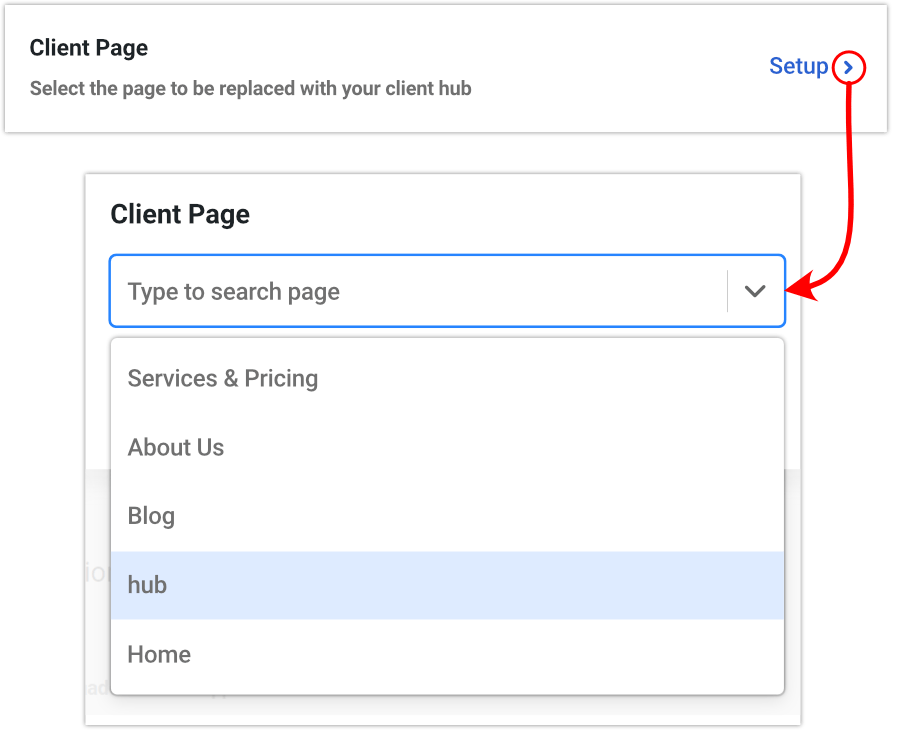
Click on the chevron arrow to the fitting of Shopper Web page, and from the consequent popup, make a choice as desired from the dropdown choices, then Save.

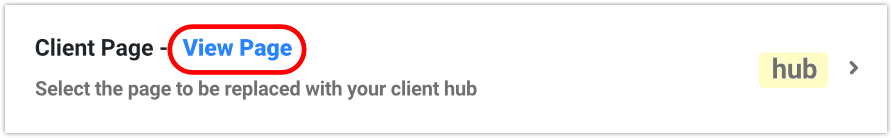
Now you’ll see this extra connected textual content – View Web page, subsequent to Shopper Web page, in conjunction with the title of the web page you decided on to the fitting. On this case, “hub”.

Click on on View Web page and it’s going to open this example of the Hub in a brand new webpage, the place you’ll see the web page you decided on, with the menu you decided on on the height of the website.

You’ll additionally customise the hyperlink used for the Again textual content to your Shopper Login web page. We’ll knock that out at this time.
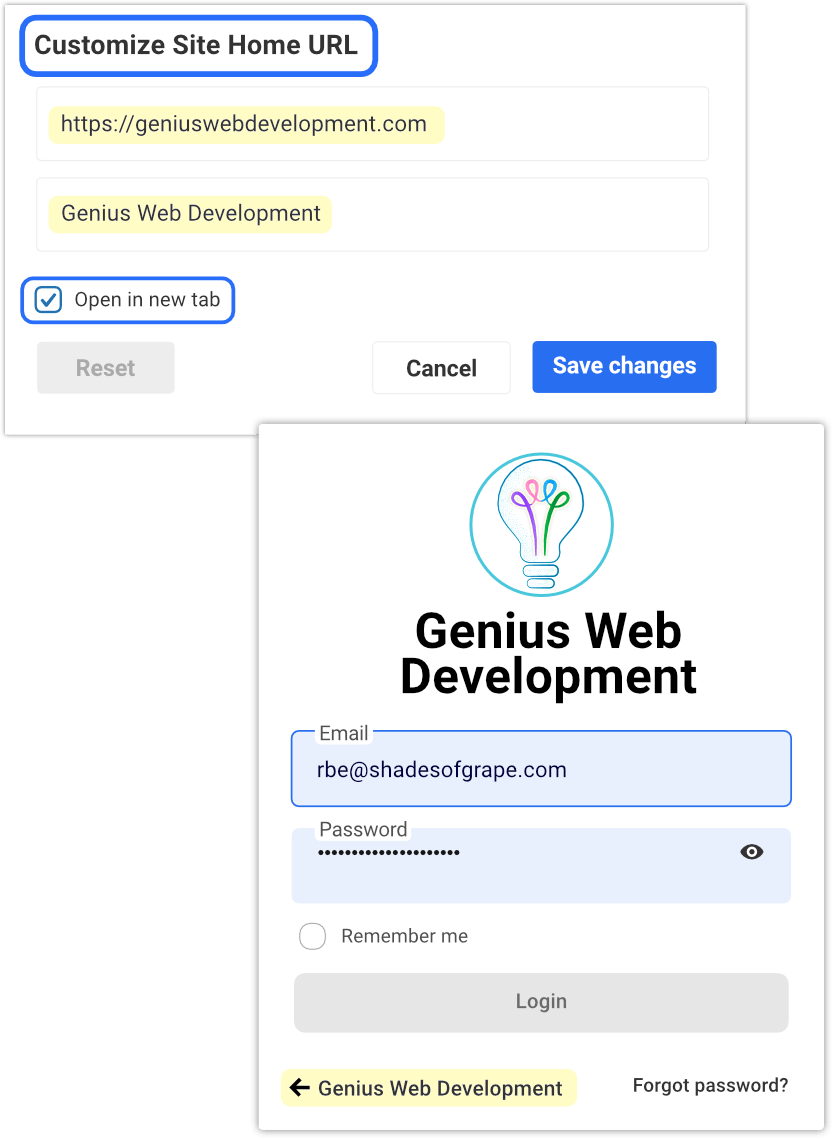
From the WP Dashboard > The Hub Shopper > Settings > Configurations > House Web site URL, click on Upload to open the configuration module.
Input the website URL and website title (Name), and Save adjustments. (You’ll additionally click on the checkbox to Open in a brand new tab previous to saving, when you choose.)

Observe: if no customizations are made right here, the again button will direct to the default house web page for that website.
For those who ever wish to revert again to the default state, merely click on the Reset button.
Surroundings Up a Assist Button
Having assist sources readily to be had to your shoppers is a large plus. It is going a protracted strategy to making them really feel calm and picked up, figuring out solutions are only a click on away.
“Supply sufficient customization choices in order that we will be able to tweak the appear and feel of the interface to a point. And the facility to position in our personal data, equivalent to touch data and hyperlinks to our personal assist pages/buyer fortify and such things as that.” – Julian (WPMU DEV member)
Getting the Assist Button in The Hub Shopper is a cinch. I’ll stroll you thru how to try this now.
From the WP Dashboard > The Hub Shopper > Settings > Configuration; to the fitting of the Assist Button, click on Upload.
Input the URL to your Assist web page, then Save Adjustments.
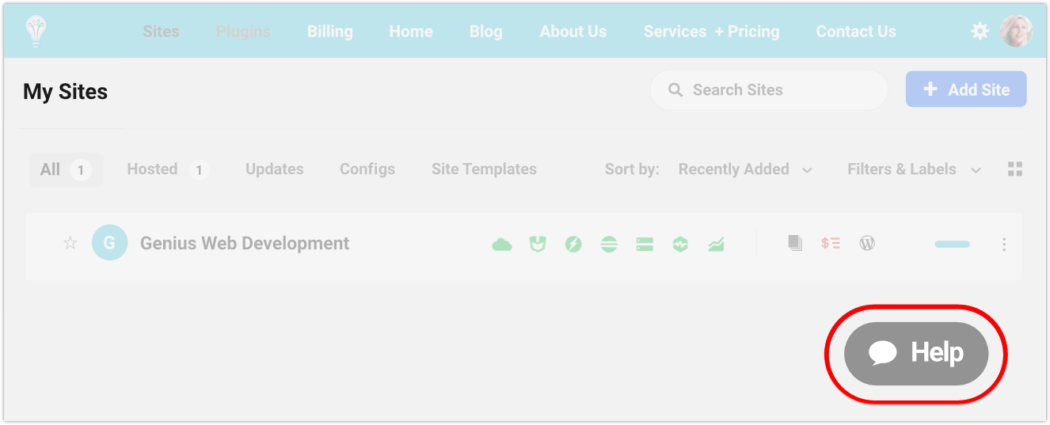
Tada! You’ll now have a floating assist bubble to your Hub web page that after clicked, will direct the consumer on your selected URL. Through default, the Assist web page shall be opened in a brand new tab.
While you’ve arrange your Assist Button, it’s going to show within the decrease appropriate nook of The Hub primary web page, in a position for motion.

Integrating Are living Chat
Are living Chat is an implausible function to offer on your shoppers. And The Hub Shopper provides 3 highly-rated chat platform integrations to make a choice from.
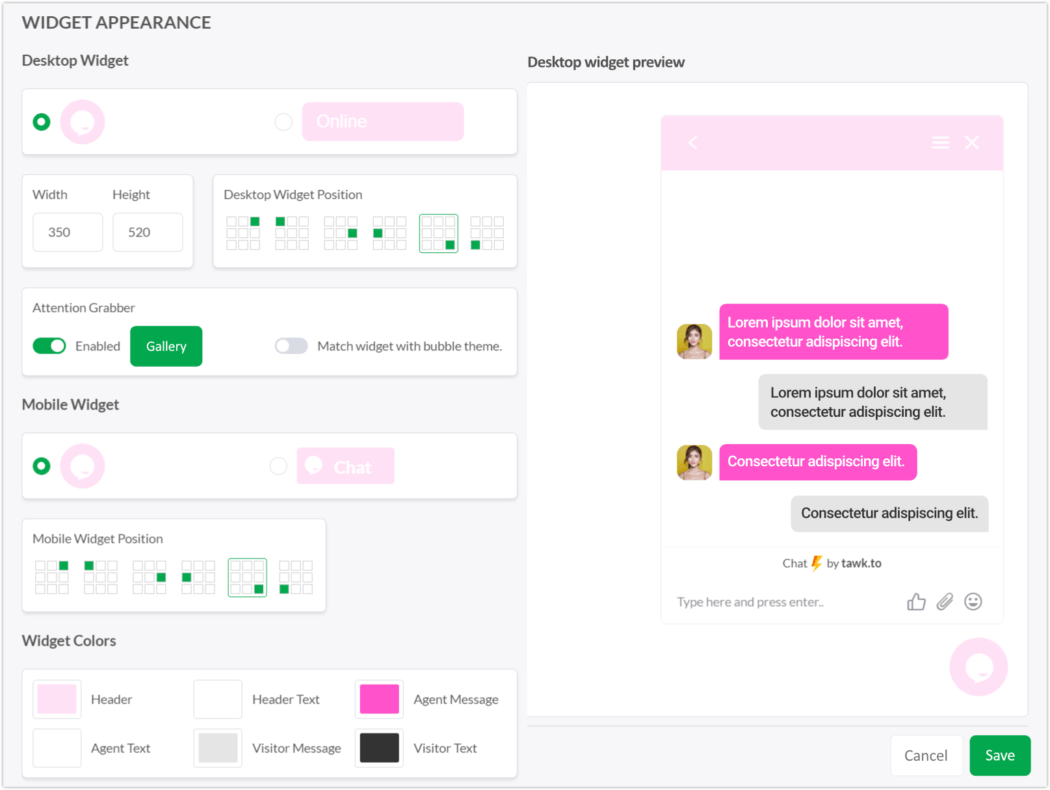
For those who head over to the WordPress dashboard, The Hub Shopper > Settings > Integrations, you’ll configure a Are living Chat widget to your Hub Shopper.
3 of the preferred third-party products and services are to be had: LiveChat, Tawk.To, and HubSpot.


Relying on which reside chat provider you select, the setup will range.
For those who’d like a fundamental walkthrough on atmosphere those up in The Hub Shopper, learn Find out how to Set Up Are living Chat on WordPress. Or get the overall rundown in our Integrations assist medical doctors.
Inviting Shoppers To Your Customized Portal
Time to roll out the pink carpet! With customizations set, we’re in a position to deliver our shoppers within.
Let’s get started by means of manually including a brand new shopper.
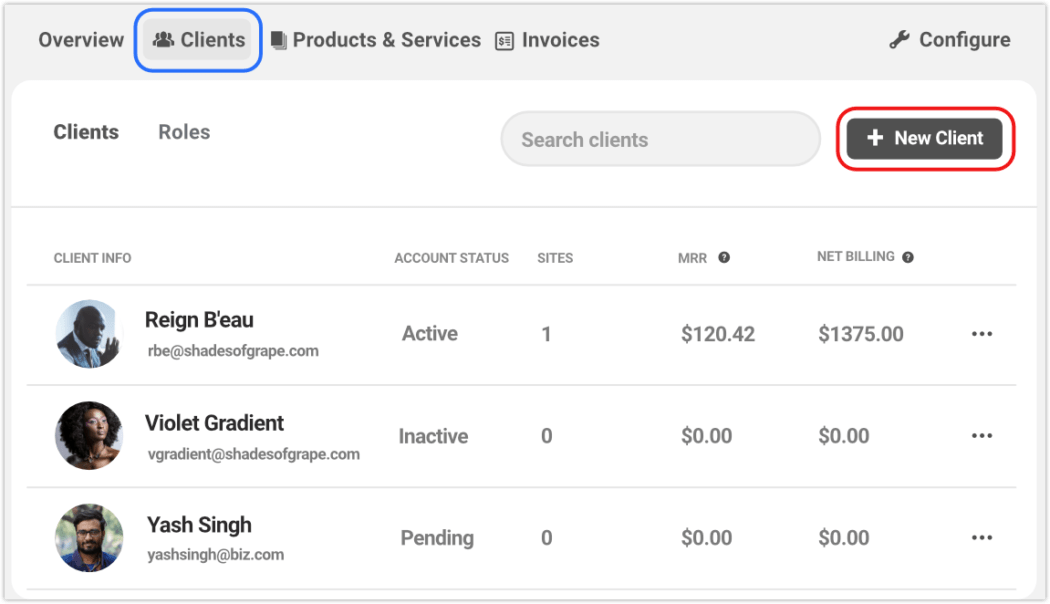
Navigate to The Hub > Shoppers & Billing, and click on + New Shopper.

Input all of the shopper’s required (and not obligatory, as desired) knowledge within the shape fields.
Consumer Roles play an overly important section in Shopper setup. Principally, those come to a decision what every shopper may have get right of entry to to on your hub, in relation to viewing and taking motion. You will have complete regulate on those by means of deciding on permissions.
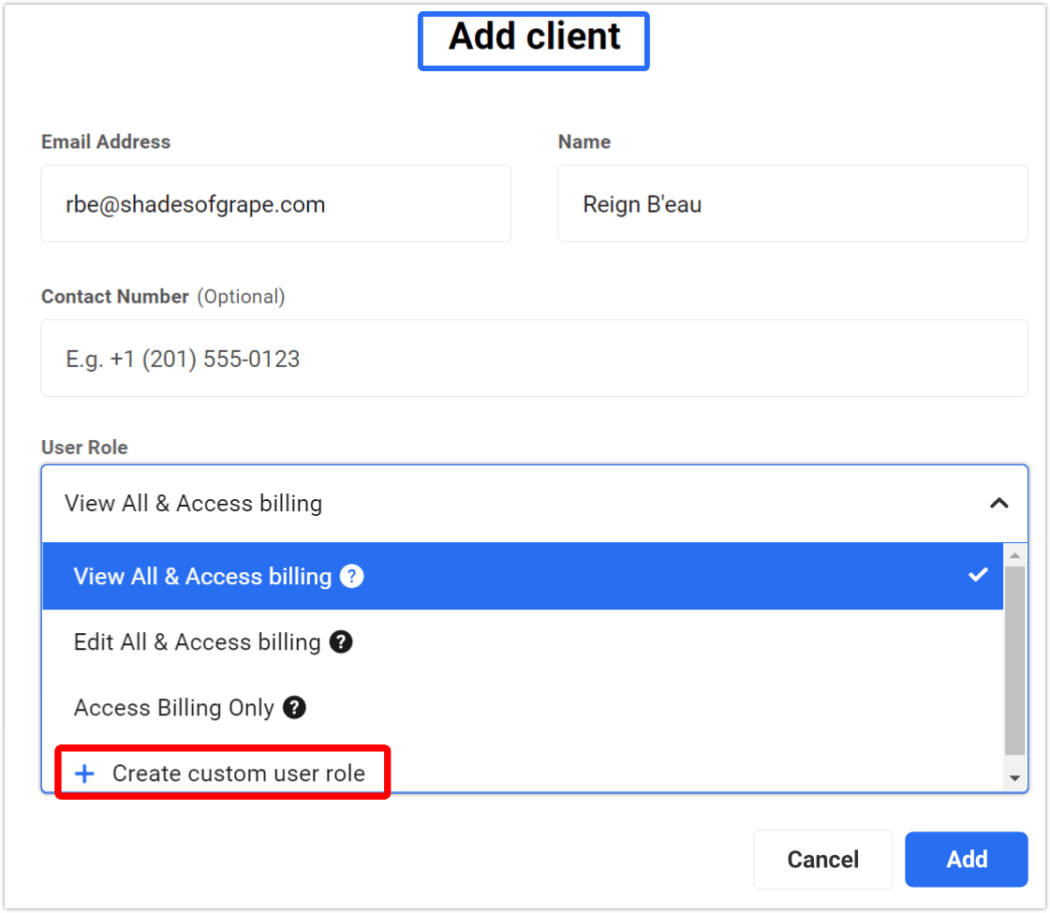
We’ll take a deep dive into Consumer Roles in our upcoming Shoppers & Billing article. For now, click on at the dropdown arrow beneath Consumer Function, and make a choice View All & Get entry to billing.

For those who go for a Customized Function – you’ll make one at the spot by means of clicking on + Create tradition consumer function.
This will likely deliver up the display screen the place you’ll make a choice choices from the principle and nested menus. Identify your new function, and put it aside.
Now when you return to that shopper, you’ll assign this tradition function to them.
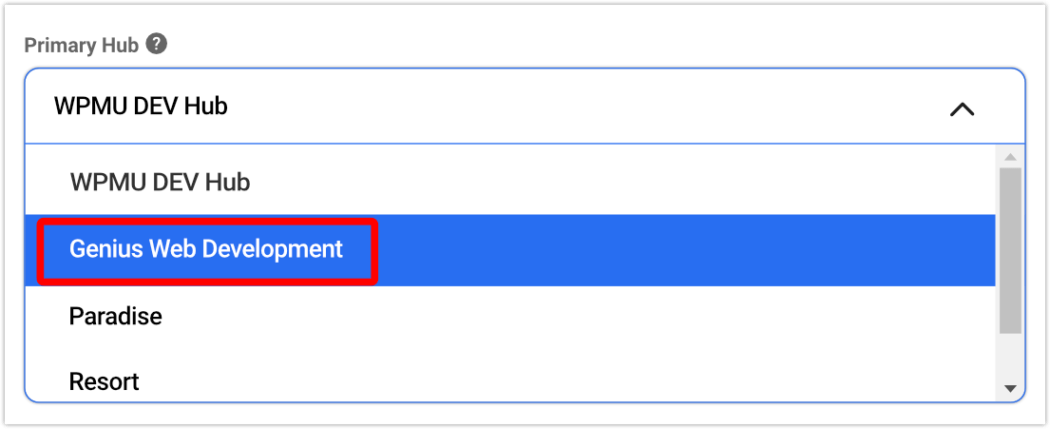
Whilst including a shopper, you are going to additionally resolve what Number one Hub they’re related to.
When you’ve got a couple of Hub, it’s going to be to be had within the dropdown. If you’re the usage of The Hub Shopper on a website, and make a choice it because the Number one Hub, when that shopper clicks on a Verify Invitation or Pay Bill hyperlink out of your Shopper & Billing automatic e-mail, they’ll be taken to the your white classified Hub website as an alternative of wpmudev.com.

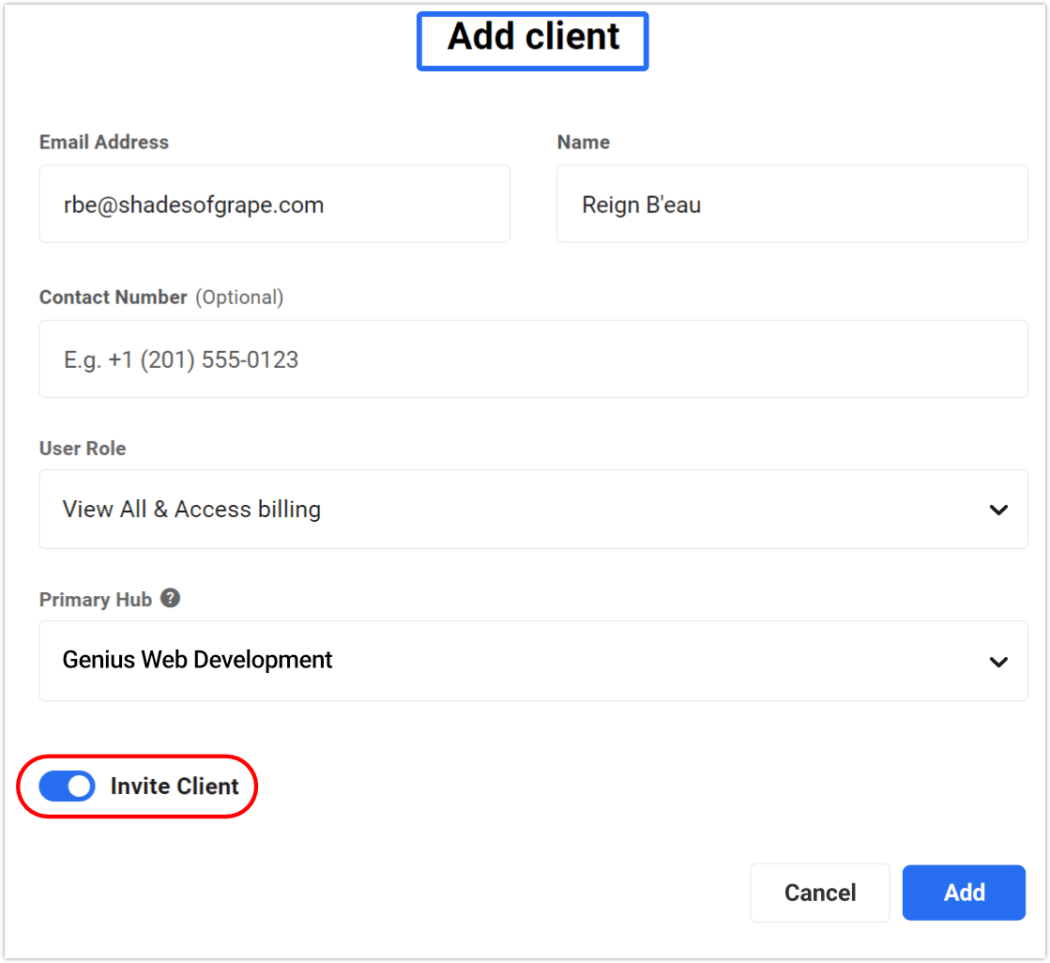
On the backside, transfer the Invite Shopper toggle to on, then click on Upload.

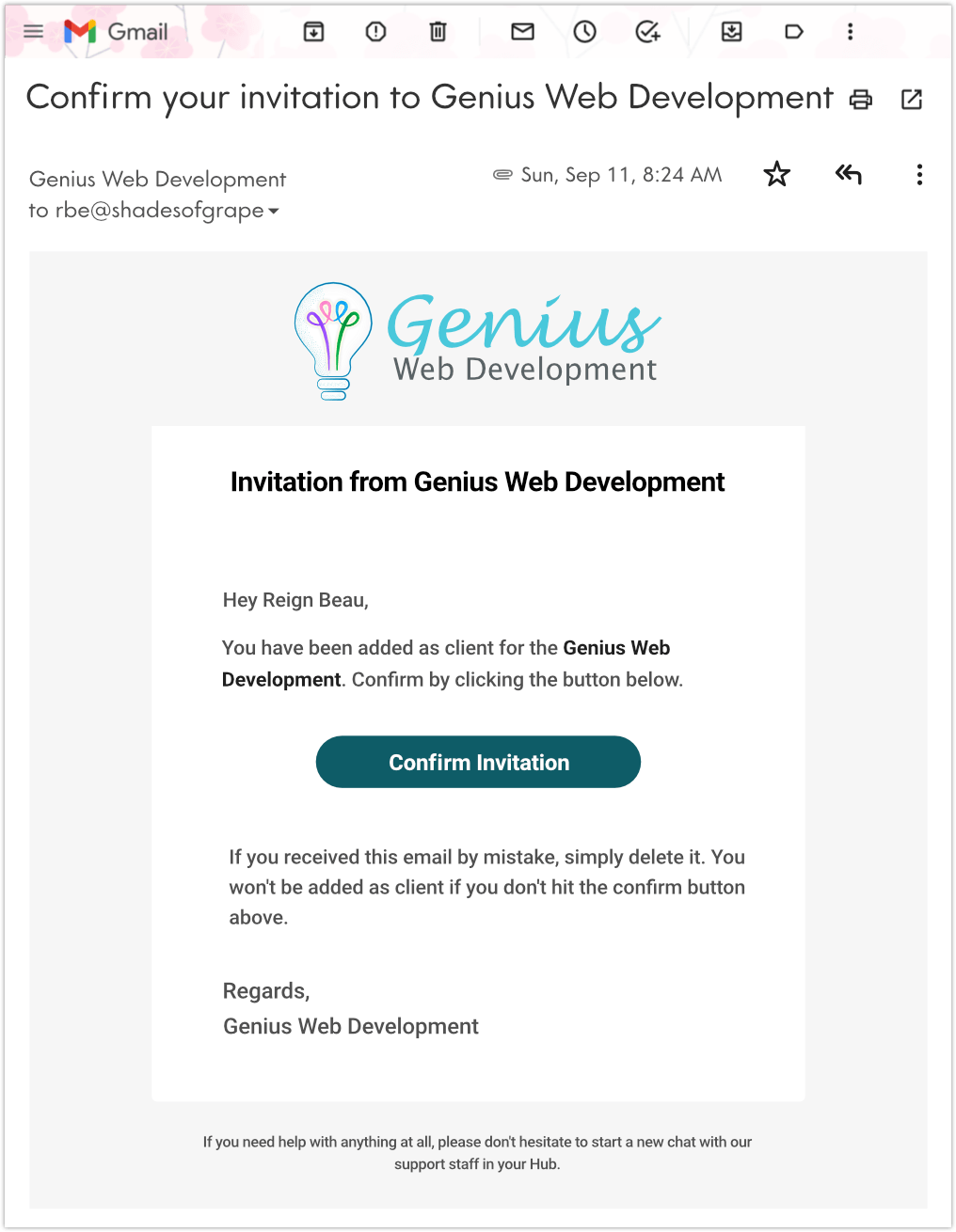
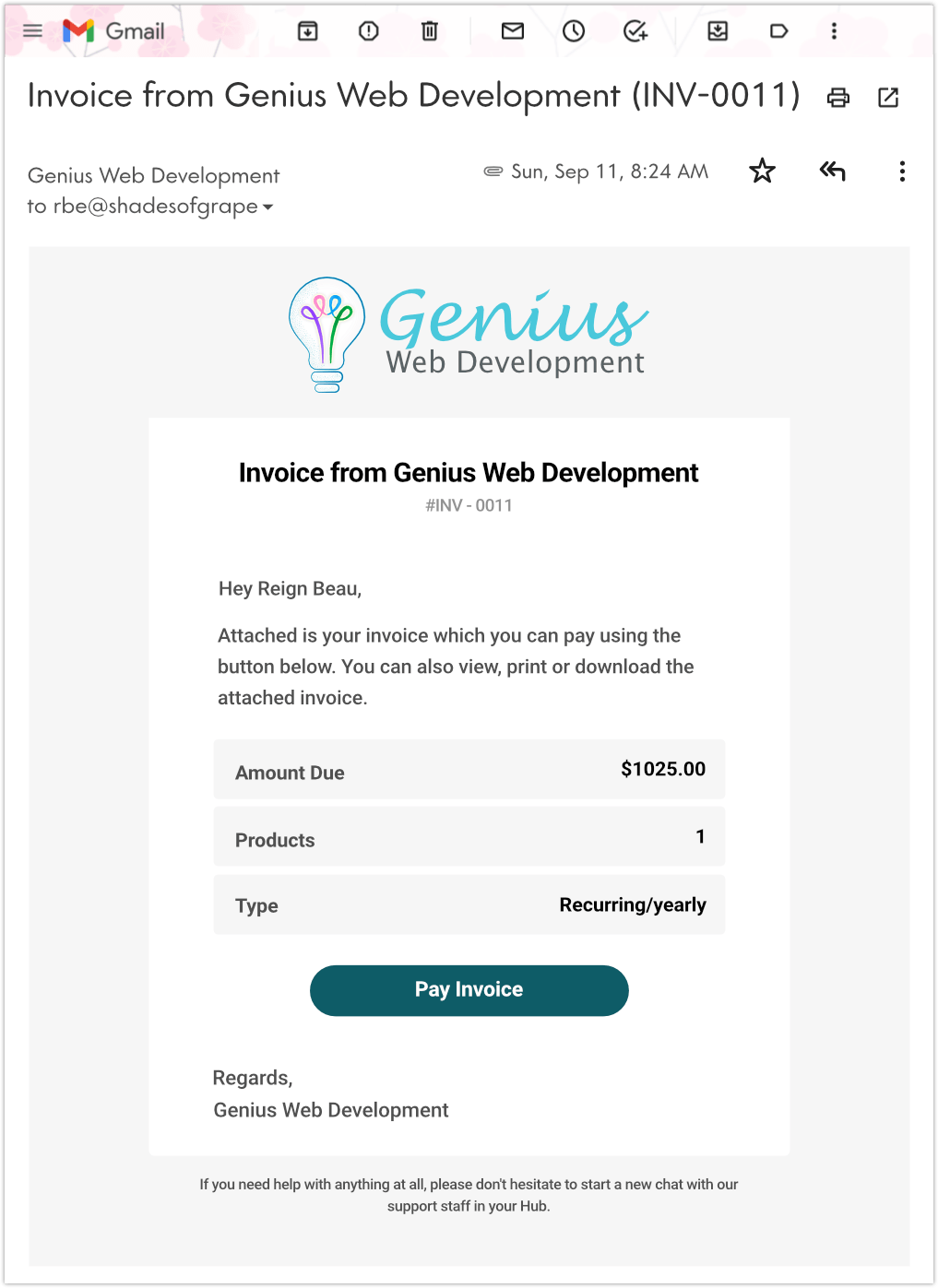
Growth! Shopper has been added, and despatched a white-labeled invitation on your shopper portal, which can appear to be this:

As soon as the buyer confirms by means of clicking the Verify Invitation hyperlink on your e-mail, they’ll have get right of entry to on your branded portal.
In the event that they already had an current Hub account with you, it’s going to take them at once to the login web page of the Hub they have been invited from.
In the event that they’re new on your account, they’ll be taken to the account advent web page of that Hub example.
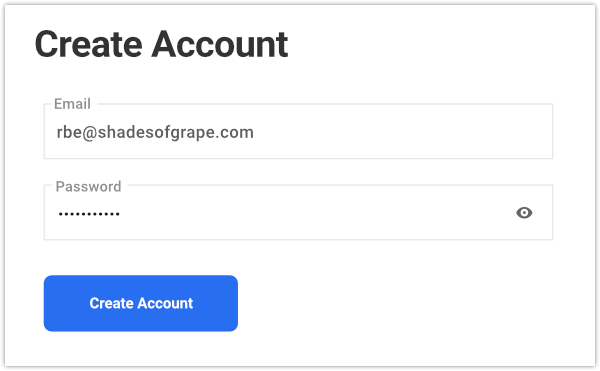
From the account advent web page, they’ll get a popup modal with their e-mail cope with already within the shape box. They’ll simply want to create a password, then click on the Create Account button.

What Your Shoppers Will See Inside of Their Portal
Each shopper revel in on your portal shall be distinctive to them.
Your branding shall be prevalent right through, and what your shoppers will be capable to view and get right of entry to depends at the permissions you’ve granted them thru Consumer Roles.
It’s an implausible strategy to tradition serve every shopper a great are compatible to your blended trade pursuits and wishes.
The Shopper Dashboard
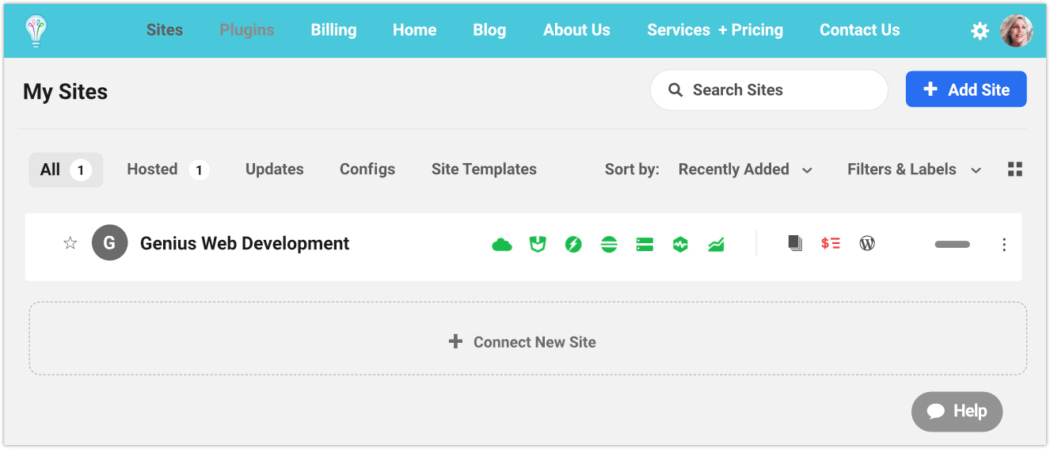
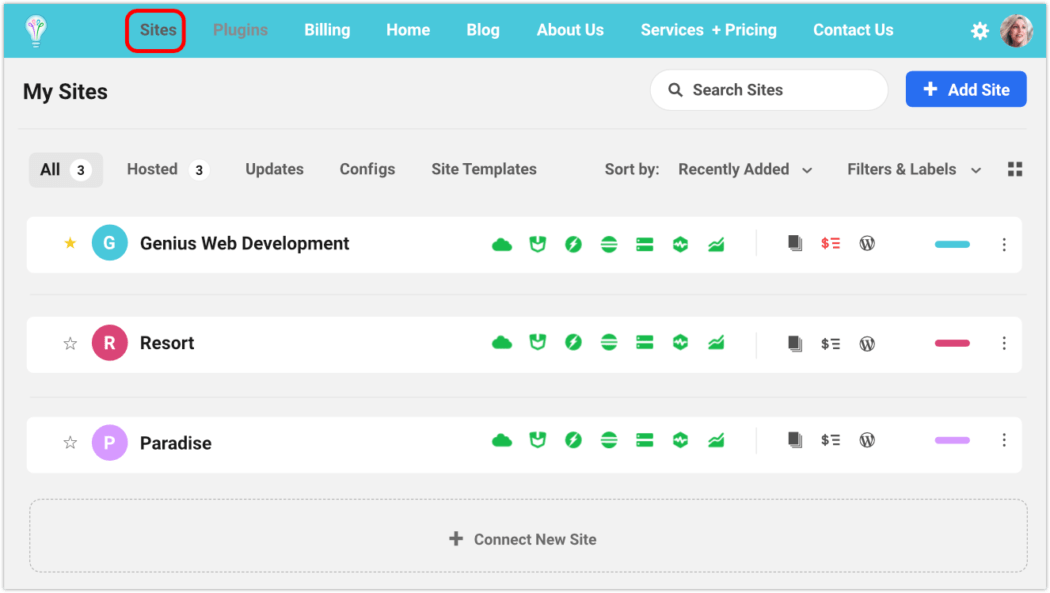
As soon as your shoppers have logged into your shopper portal, they’ll be greeted by means of a dashboard with get right of entry to to any content material you’ve given them permissions for.

Shoppers can arrange unmarried or more than one websites on your portal, and get them organized of their dashboard space as they see are compatible.

The jobs you’ve assigned to a shopper are editable by means of you and can also be modified at any time within the control and billing platform.
As an example, if we assign Billing permissions to a shopper, he/she’s going to be capable of view and edit anything else in that phase, however they’ll be bring to an end from some other pages/monitors in Shopper Billing.

Learn this submit for a better take a look at Consumer Roles and Permissions.
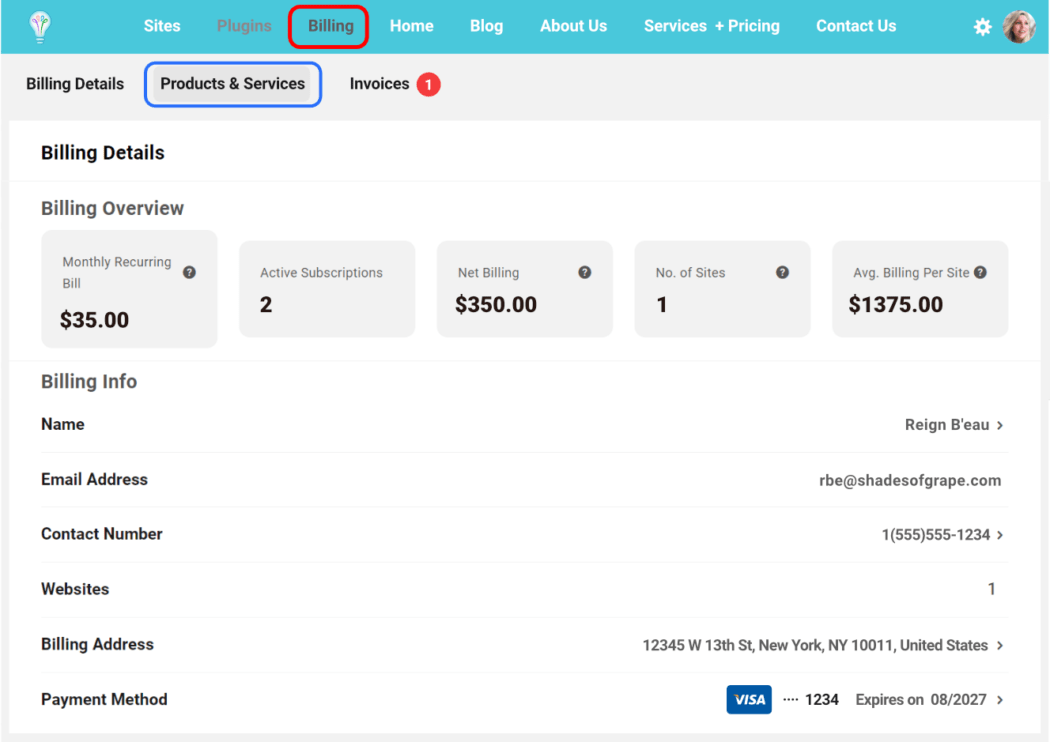
Letting your shoppers view and set up their very own billing main points saves you the effort and time you might in a different way spend on their admin actions, and permits them to really feel attached to their account.
There’s a lot your shoppers can accomplish right here. As an example, managing their billing data and account main points, viewing their products and services and subscriptions, filtering on cost standing (due or paid), assessing what their moderate spend is, and a lot more.

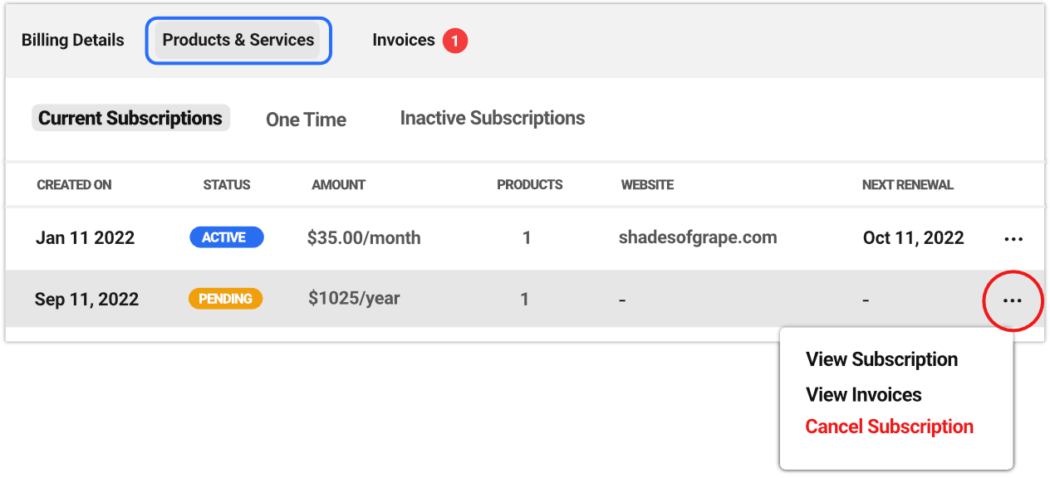
Within the billing phase, shoppers can see all the main points by means of drilling down during the more than a few menu choices.

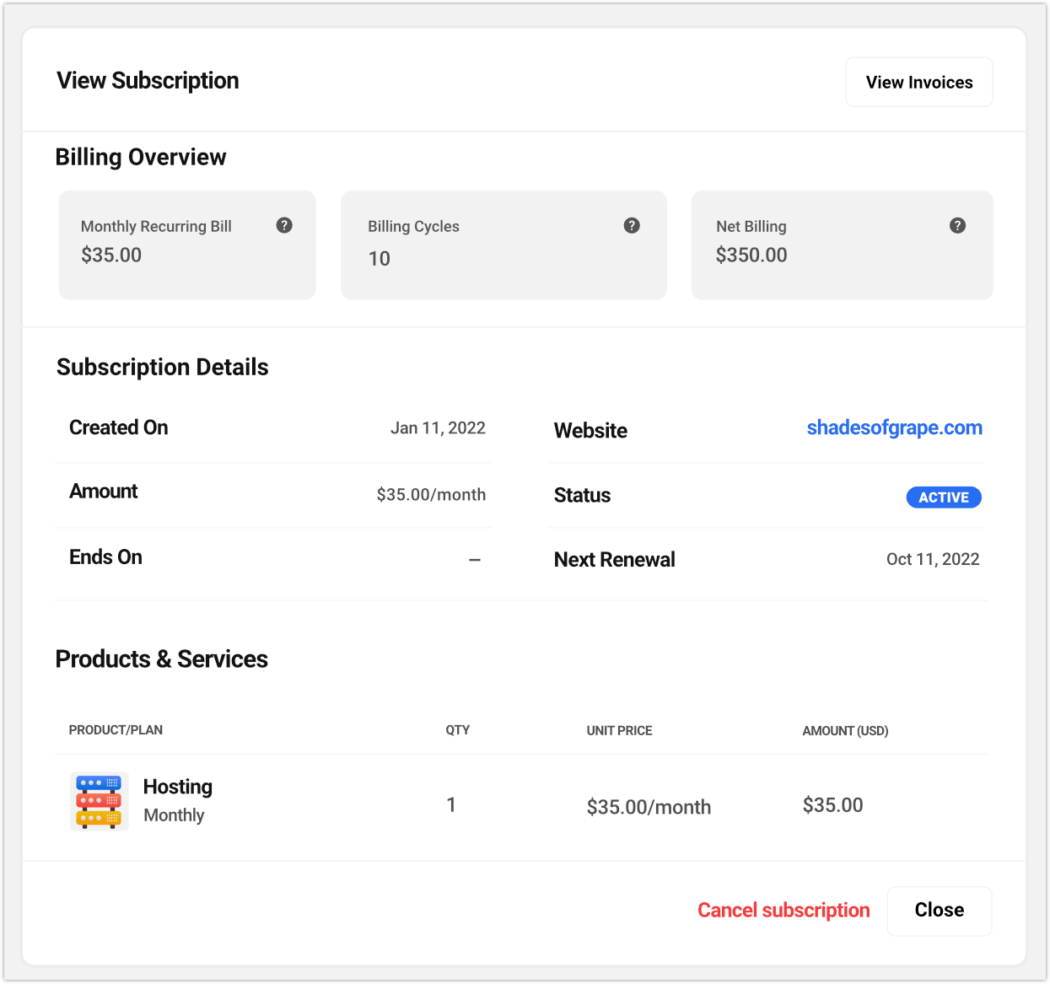
Any line merchandise right here can also be clicked on for complete main points, and/or to take positive movements. As an example, canceling a subscription.

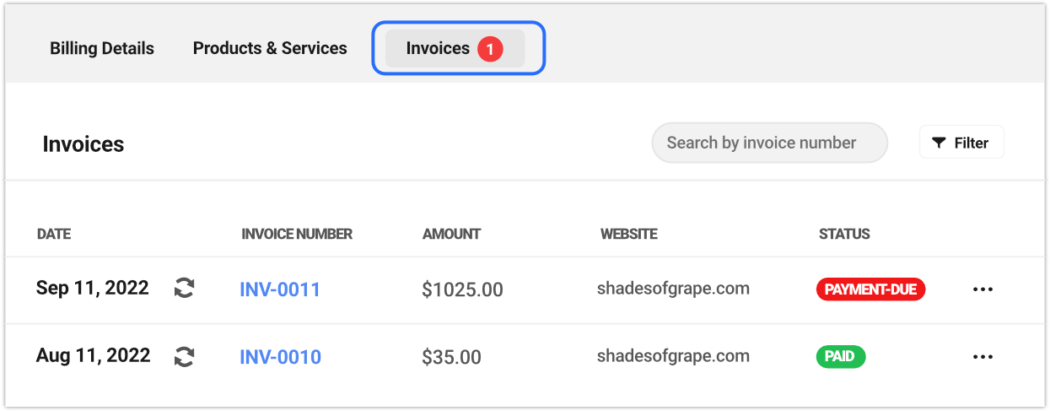
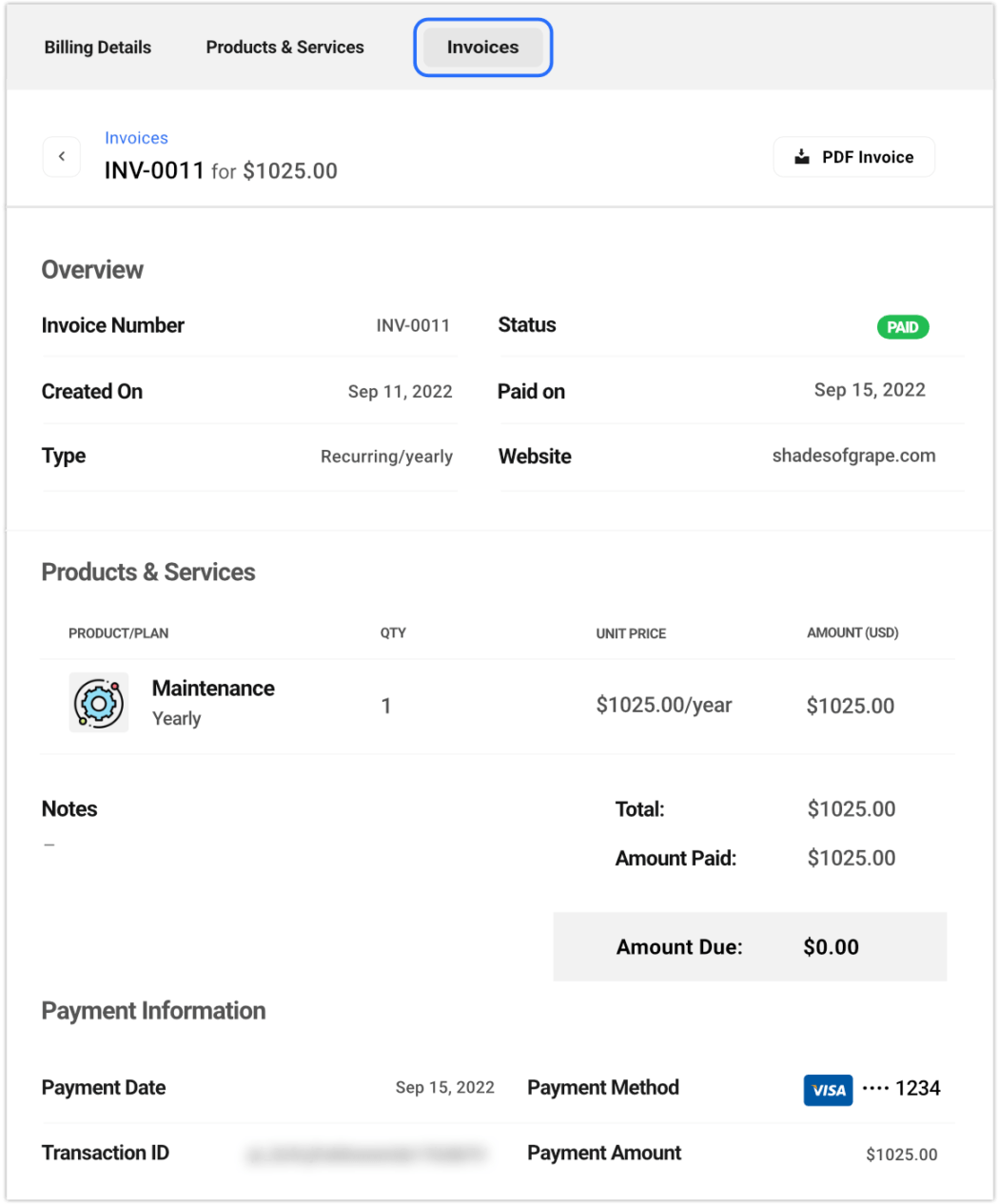
Invoices may also be tested in complete element.

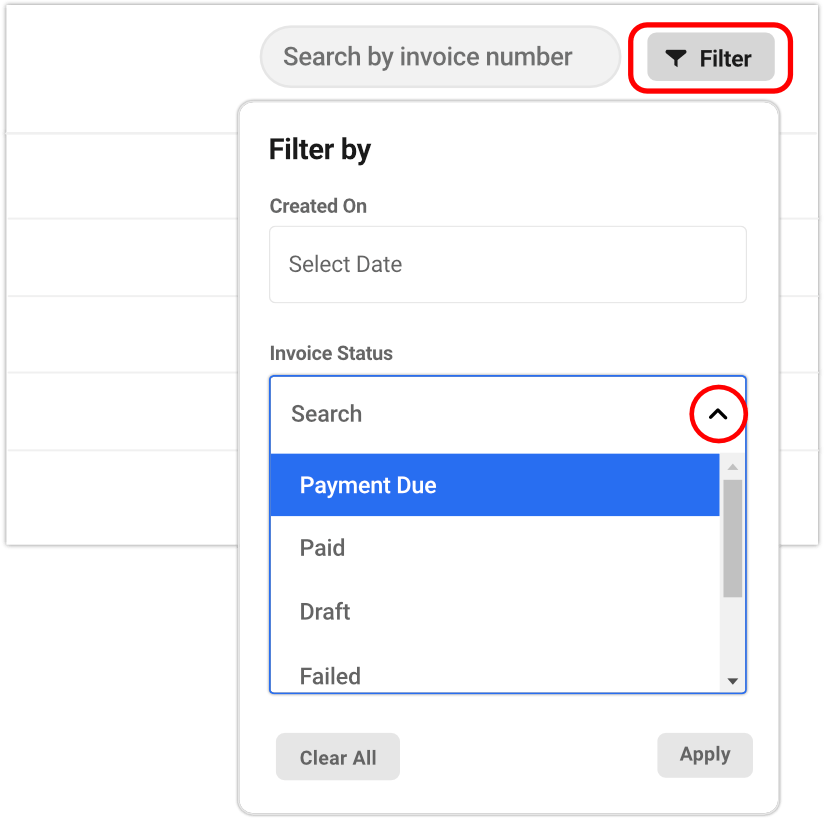
The integrated filter out capability is excellent, providing distillation choices for date, cost standing, and site.

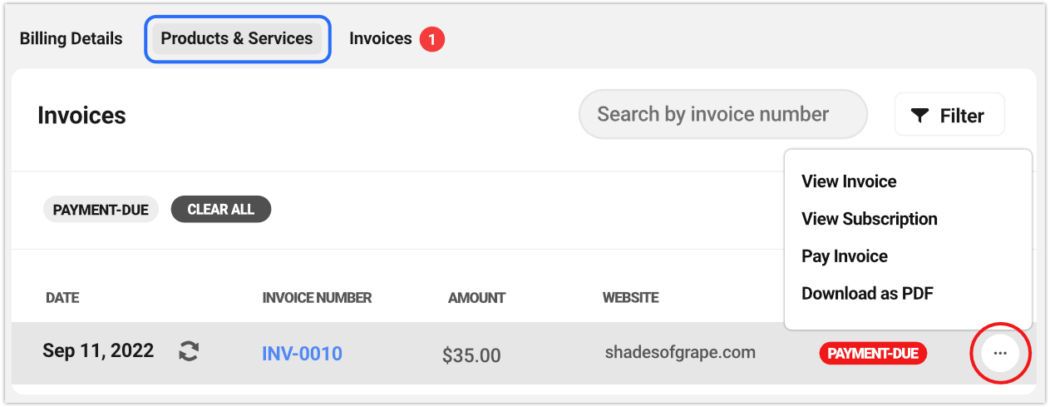
For those who’ve given them permissions to take action, shoppers can view main points and take motion on products and services and expenses, equivalent to making bills or downloading PDF variations of invoices.

Shopper Profile
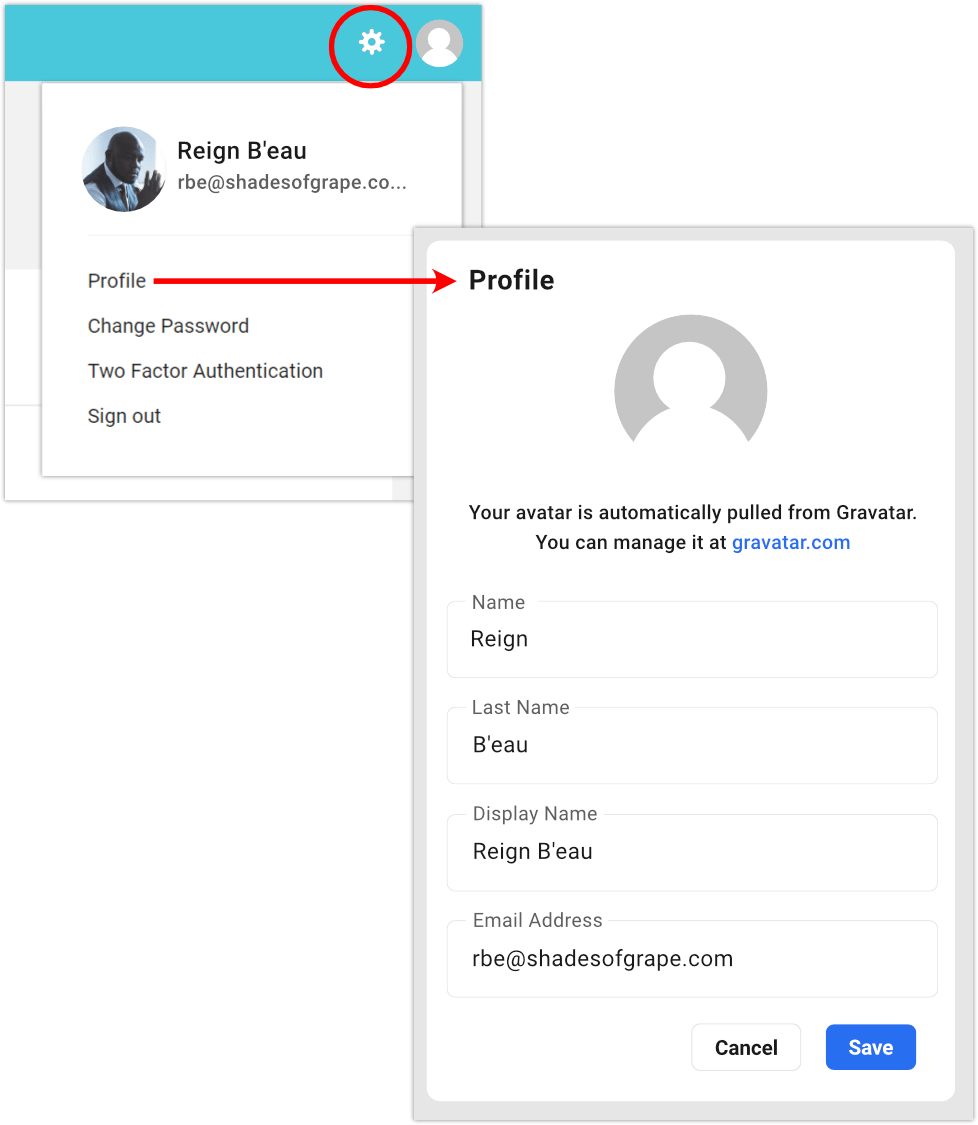
Shoppers can freely edit their private content material – profile data (together with their profile percent, if they have got one set in Gravatar), make a password alternate, setup 2FA (calls for an authenticator app), or signal out, all the way through the cog icon menu within the higher appropriate nook.

The entirety updates in genuine time. As an example, if the buyer adjustments the e-mail addy of their profile, it’s going to additionally replace of their billing profile, because the Hub and Shoppers & Billing profiles are synced. Simple peasy!
Shoppers Can Pay Invoices by the use of The Shopper Portal
With the Shoppers & Billing modal, your shopper may have the ease of paying you at once thru your branded shopper portal (with safe Stripe checkout totally built-in)!
As discussed previous, all shopper control actions together with bills happen securely within your individual area and completely custom-branded monitors.

Right through the route in their business trip with you, shoppers are saved within the loop with automatic emails, which mirror your tradition model and corporate main points.

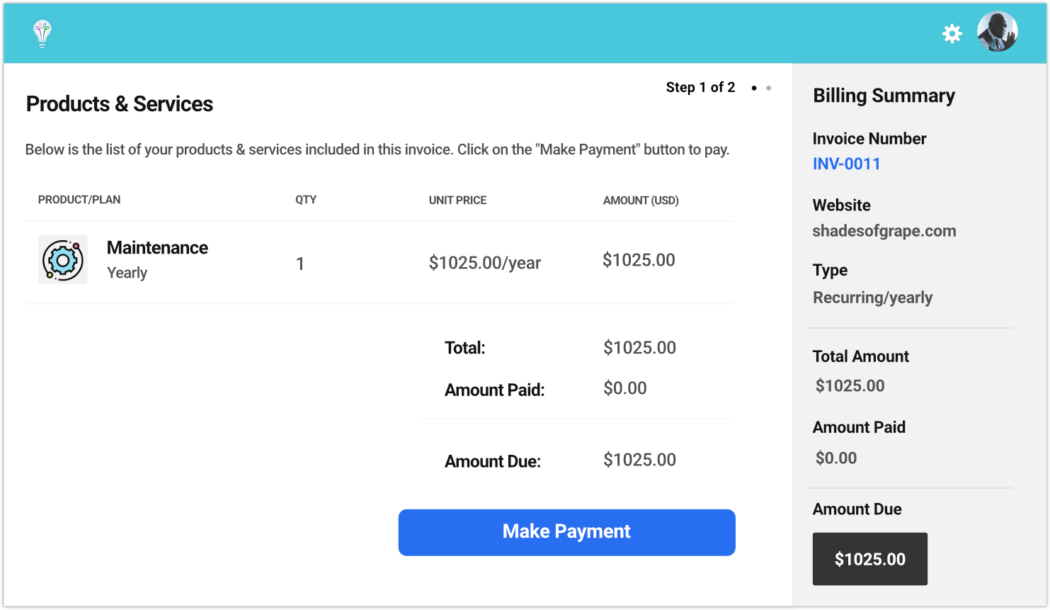
Shoppers can readily make bills by means of clicking at the invoiced e-mail hyperlink, taking them to the cost portal.

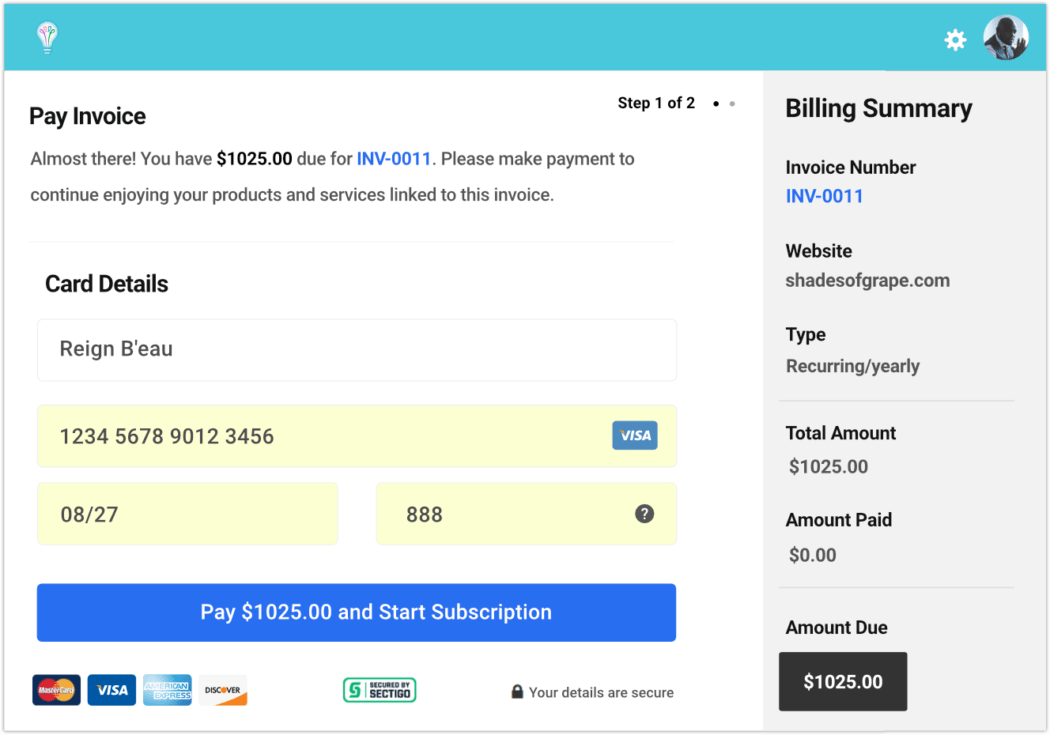
The customer can input their cost knowledge, then click on the Pay button, which may have particular knowledge on it referring to the amount of cash and repair they’re approving.
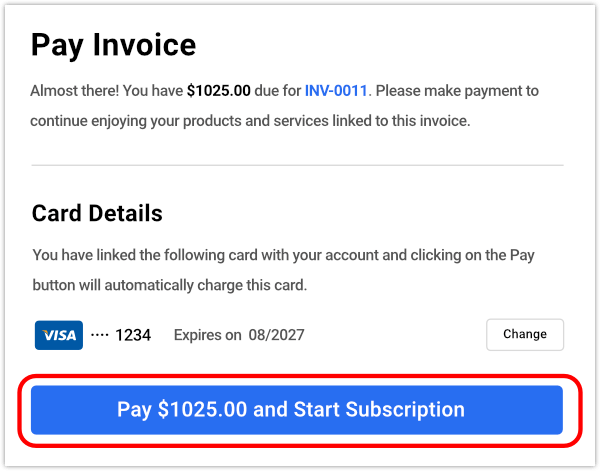
Observe, in the event that they up to now added a cost way, it’s going to auto populate right here, with an technique to alternate it if desired.

The customer can test all in their data at the subsequent web page, then click on to pay.

With the cost made, the bill will load up, reflecting the main points and paid standing.

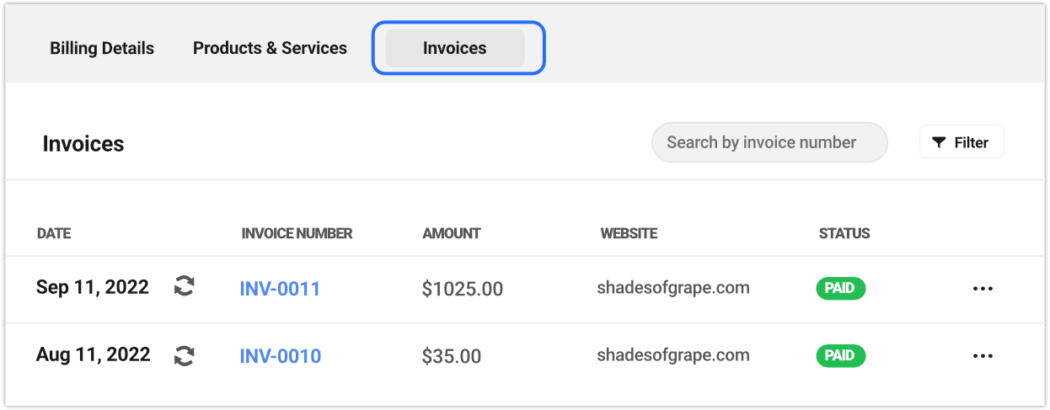
Now when you move to the Invoices tab, you’ll see all present and remarkable invoices.

Within the Standing column, pink signifies cost is due, and inexperienced signifies cost has been made.
The highest-level Invoices menu has a notifier icon (a bunch in a pink circle), indicating the amount of exceptional invoices – for speedy visible reference.
The customer can obtain a duplicate of any paid bill by means of clicking the PDF Bill button on the top-right of the bill display screen.
Shoppers Can Get entry to Invoices Immediately in The Billing Modal of The Hub
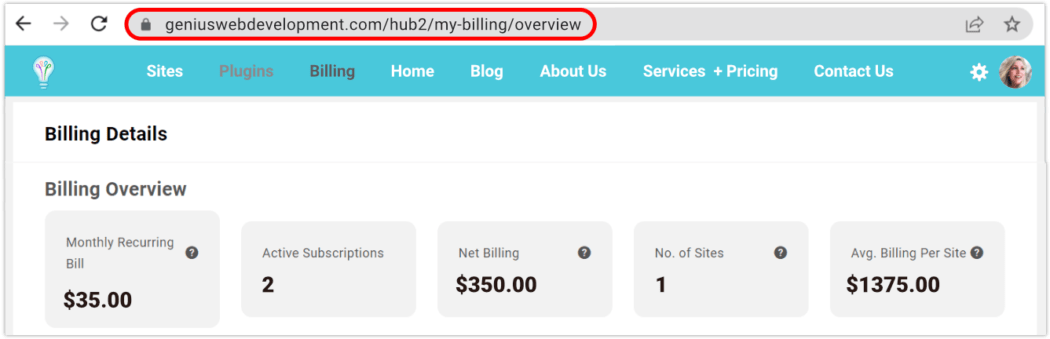
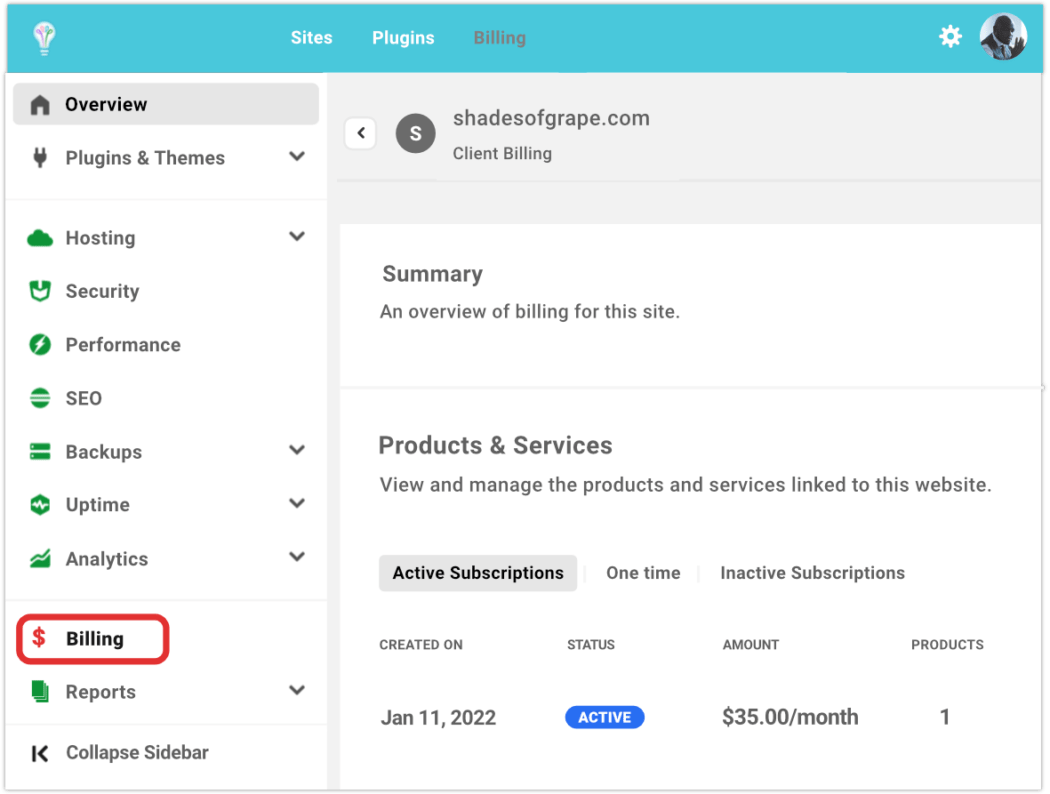
Your shoppers can simply view and set up billing actions from any websites of their Hub, similar to express billing. It’ll be just about similar to what you spot on your Hub Billing space, in fact particular best to their website(s).
Shoppers can use the left sidebar menu to navigate to their billing phase.
Shoppers want best click on the Billing hyperlink within the sidebar menu of any website they’re viewing to get began. Any invoices you’ve despatched to them shall be obtainable to them right here.

Shoppers who you’ve added a site for however haven’t but despatched an bill to will nonetheless see the website, it simply received’t have any particular billing data.
As soon as the primary site-specific bill has been paid, information will in an instant populate within the Abstract phase, in conjunction with the Merchandise & Services and products and Invoices sections’ Standing, which can mirror as Energetic and Paid.
For those who’ve caught with us during the complete breakdown, congrats! You’re now really well versed in most of the nice options within the Shopper Portal – ie your branded Hub. We haven’t any doubt you’re going to do superb issues.
For those who do ever want an lend a hand, succeed in out to our highly-trained (and top-rated) fortify staff. They’re all the time on, 24/7/365.
For a whole information to the whole lot at the shopper portal, see The Hub Shopper documentation.
Giving Your Shoppers a Extra Custom designed Revel in with The Hub Shopper from WPMU DEV
The Hub Shopper permits you to run WPMU DEV by yourself area as a 100% white label revel in to your shoppers.
You’ll totally customise your branding, colours, hyperlinks, logins, emails, and customers get right of entry to…even permit shoppers to edit positive spaces at your discretion.
“It’s like giving your shoppers behind the scenes get right of entry to, however as a VIP revel in.” – Josh Corridor (JoshHall.co)
Take a look at our Hub Shopper plugin thru an ordeal of one among our paid plans, or our Internet hosting – totally devoted and optimized for WordPress. We provide a 100% pride ensure, and our fortify staff is helping with all issues WordPress, now not simply our services and products.
See you at the within!
WordPress Developers