Publish Navigation is a collection of hyperlinks, typically on the backside of a weblog submit, that may take you to the former or subsequent submit. Thankfully, submit navigation is simple so as to add in your weblog submit templates within the Divi Theme Builder. On this article, we’ll see how and the place to incorporate submit navigation for your Divi weblog submit template. We’ll additionally have a look at 3 other ways to taste them.
Let’s get began.
Preview
First, right here’s a preview of the 3 other designs we’ll make.
Desktop Earlier and Subsequent Textual content Hyperlinks

Telephone Earlier and Subsequent Textual content Hyperlinks

Earlier and Subsequent Buttons for Desktop

Earlier and Subsequent Buttons for Telephone

Double Sided Earlier and Subsequent Button for Desktop

Double-Sided Earlier and Subsequent Button for Telephone

Why Come with Publish Navigation
Publish navigation is an effective way to optimize your web site’s navigation. Its placement works as a decision to motion. This attracts consideration in your content material and assists in keeping your readers in your web site longer. It simplifies the method of discovering every other submit to learn.
Divi’s Publish Navigation module lets in the consumer to navigate to the former or subsequent submit. You will have a number of choices of ways they paintings. They are able to hyperlink to the posts in all classes or particular classes. They are able to show textual content that we input or the names of the posts. We will be able to even disable the former and subsequent hyperlinks independently.
The place to Position Publish Navigation
Navigation hyperlinks shouldn’t glance or really feel like random hyperlinks. They must be positioned in comparable to means that readers intuitively perceive what they’re. The most productive location for that is underneath the weblog submit content material.
As quickly because the reader has completed the weblog submit, they’re introduced with a very simple technique to see the former or subsequent submit. That is the location that makes essentially the most since to them and it’s essentially the most helpful location for larger site visitors.
Add or Create a Weblog Publish Template

On your weblog submit template, you’ll create one from scratch or obtain one from the Chic Issues weblog. There are many loose weblog submit templates within the ET weblog which can be designed to compare the loose Divi Format Packs. Simply seek for “loose weblog submit template”. Obtain and unzip your template.
For my instance screenshots, I’m the use of the loose Corporate Blog Post Template. I’ll taste the Publish Navigation module to suit this weblog submit template.

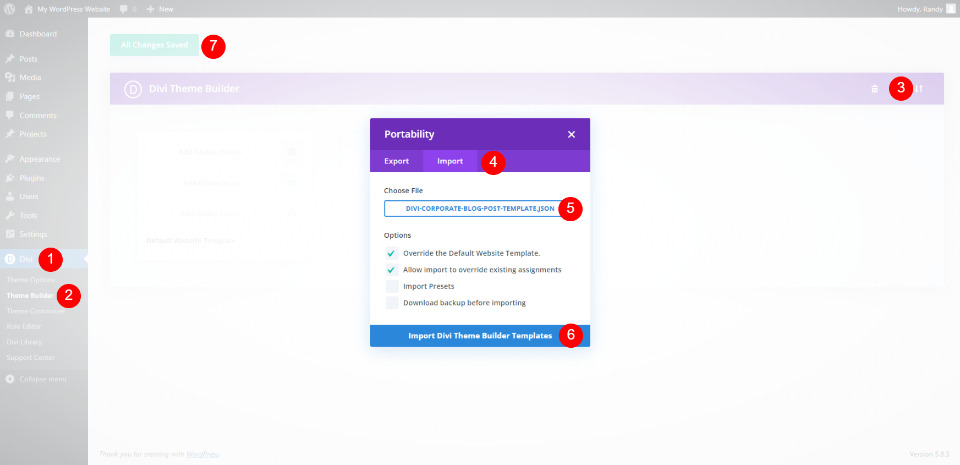
To add or create your template, cross to Divi >Theme Builder within the WordPress dashboard. To add, choose Portability and click on Import within the modal that opens. Click on to select your report and navigate to and choose the JSON report in your laptop. Click on Import Divi Theme Builder Templates and look ahead to the add to finish. Save your settings.
- Divi
- Theme Builder
- Portability
- Import
- Select Document
- Import Divi Theme Builder Templates
- Save
Including Publish Navigation to Your Divi Publish Template

We will be able to upload the submit navigation to its personal row underneath the submit content material. This format makes use of background colours throughout the rows, so we’ll upload area with a divider. We’ll use this similar row for all 3 designs.

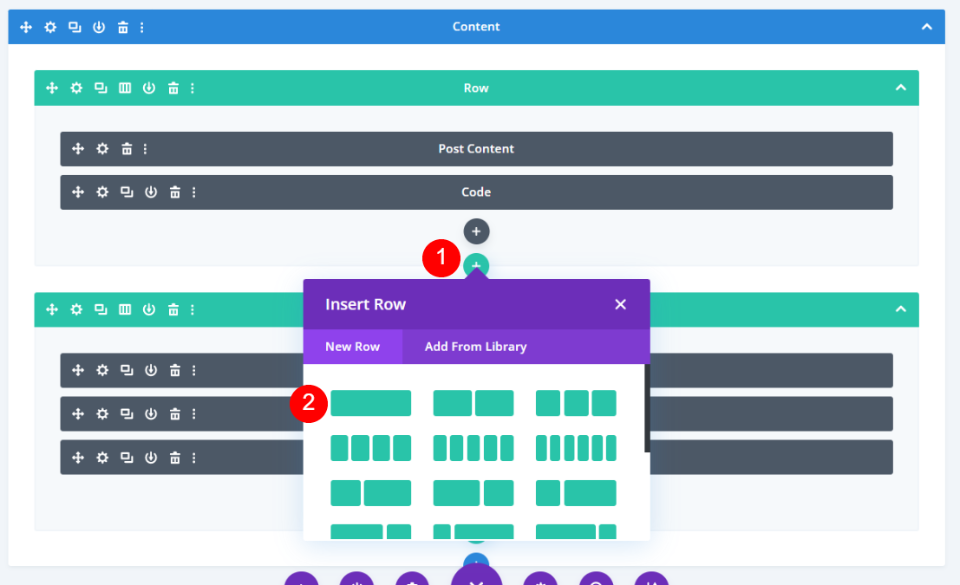
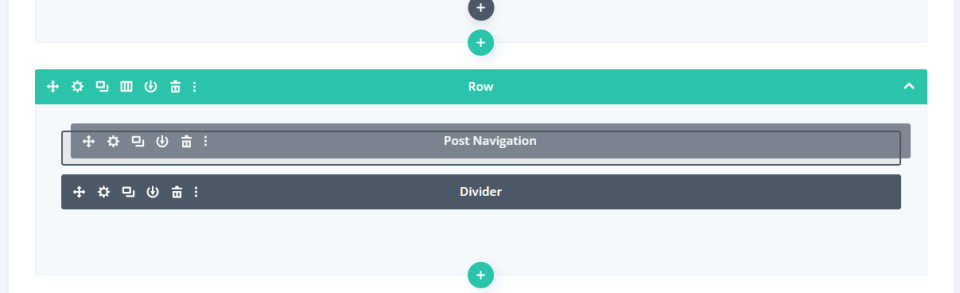
I’ve modified to the wireframe view to enable you see. Upload a new single-column row underneath the row with the submit content material.

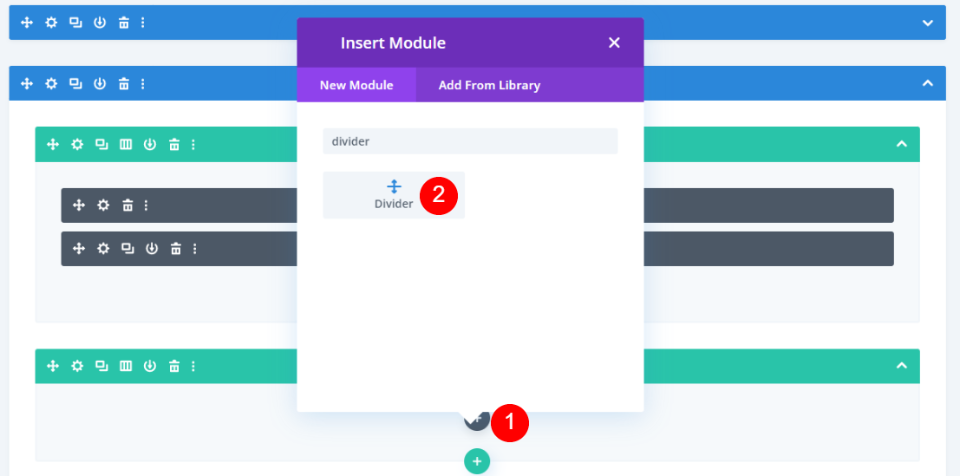
Upload a Divider module to the row.

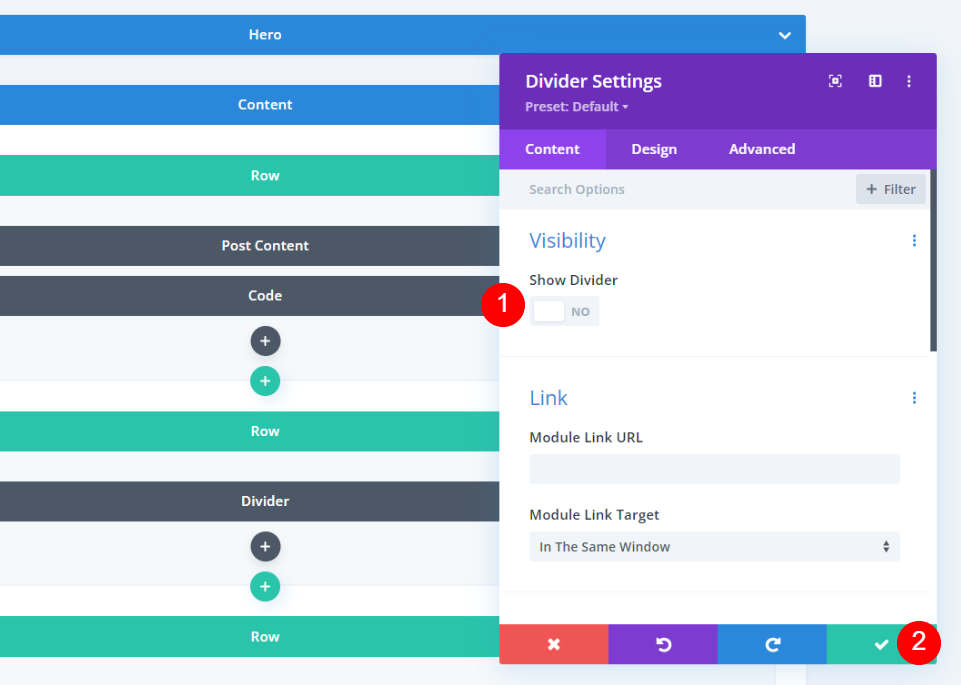
Within the Divider’s settings, set the visibility to now not display the divider. Shut the Divider’s settings.
- Display Divider: No

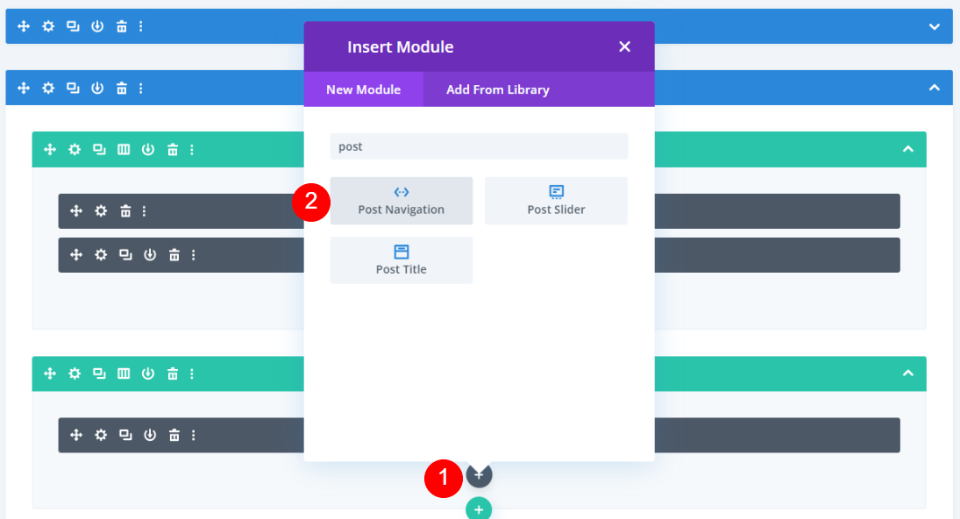
Subsequent, upload a Publish navigation module.

After all, drag the module above the Divider inside the similar row. We’ll use this for our first two designs. We’ll make a small amendment for the 3rd design. Subsequent, we’ll taste the Publish Navigation module to create 3 other designs.
First Publish Navigation Design: Earlier and Subsequent Textual content Hyperlinks

The most simple submit navigation choice is textual content hyperlinks. That is the default surroundings of the Publish Navigation module. We’ll stay the textual content however exchange the names of the hyperlinks. Via default, they’ll show the names of the posts.
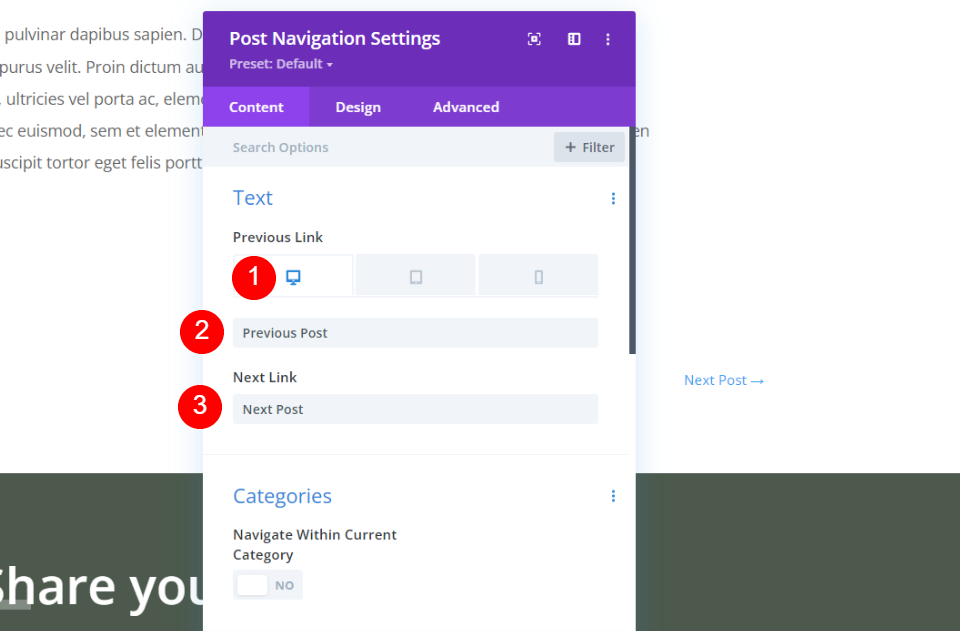
Make a choice Desktop and input Earlier Publish within the Earlier Hyperlink box, and Subsequent Publish within the Subsequent Hyperlink box. We’ll depart the remainder of the settings at their defaults for this one.
- Earlier Hyperlink: Earlier Publish
- Subsequent Hyperlink: Subsequent Publish

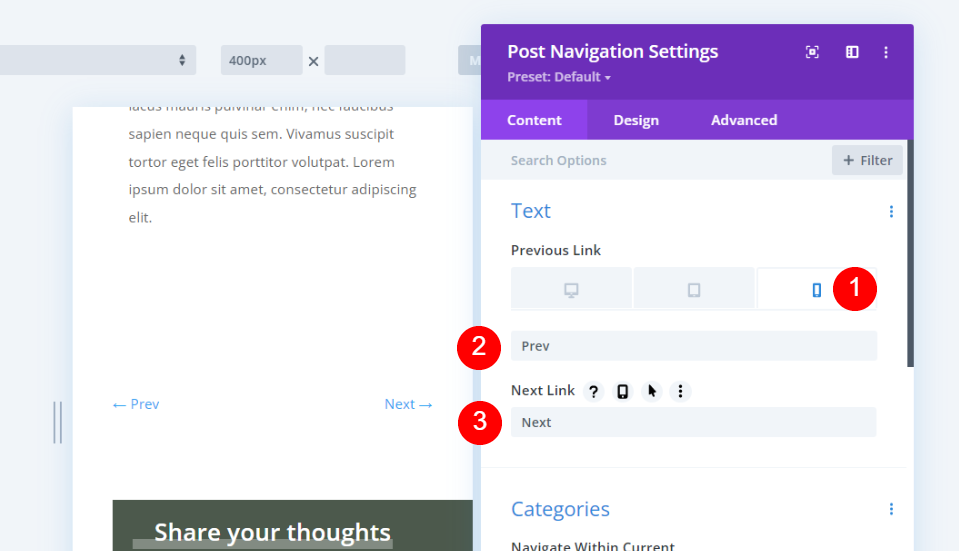
Make a choice the Telephone icon underneath Earlier Hyperlink and input Prev and Subsequent into the fields.
- Earlier Hyperlink: Prev
- Subsequent Hyperlink: Subsequent

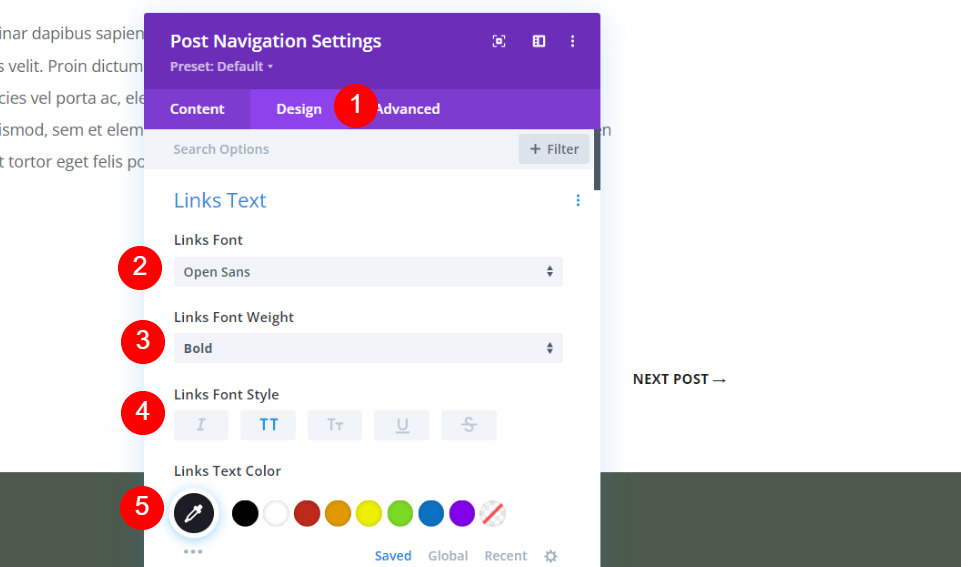
Subsequent, cross to the Design tab. Alternate the Font to Open Sans, make it daring, all caps, and alter the colour to #1d1d25.
- Hyperlinks Font: Open Sans
- Font weight: Daring
- Font Taste: All Caps
- Colour: #1d1d25

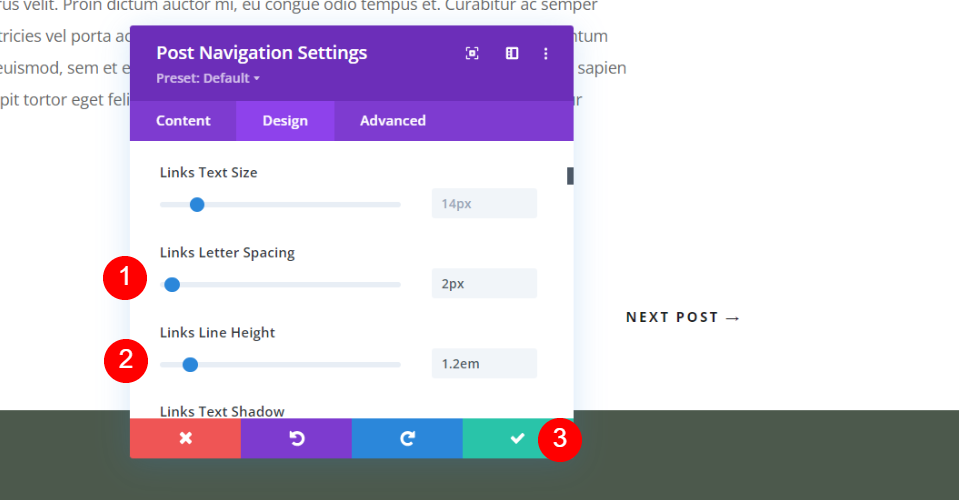
Alternate the Letter Spacing to 2px and the Line Top to at least one.2em. Shut the modal and save your settings.
- Letter Spacing: 2px
- Line Top: 1.2em
2nd Publish Navigation Design: Earlier and Subsequent Buttons

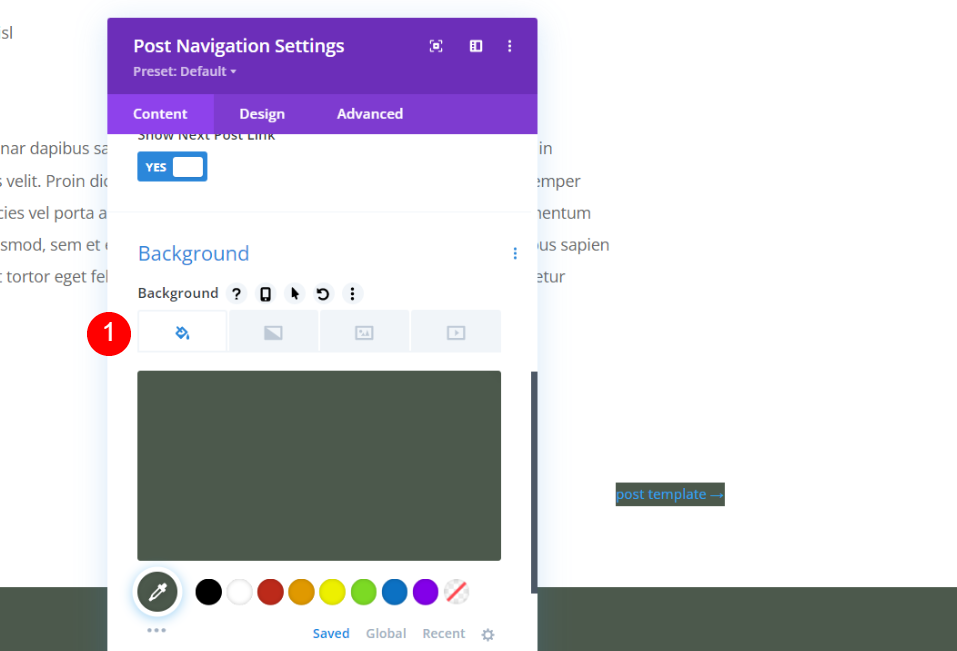
Within the Publish Navigation Content material settings, scroll all the way down to the Background and set it to #4c594c (or every other colour out of your format). We’ll depart the opposite settings within the Content material tab at their defaults. This may occasionally permit the module to show the submit names.
- Background Colour: #4c594c

Make a choice the Design tab. For the Hyperlinks Font, select Open Sans, Daring, and alter the colour to white. Set the Letter Spacing to 2px and the Line Top to at least one.2em.
- Hyperlinks Font: Open Sans
- Font weight: Daring
- Colour: #ffffff
- Letter Spacing: 2px
- Line Top: 1.2em

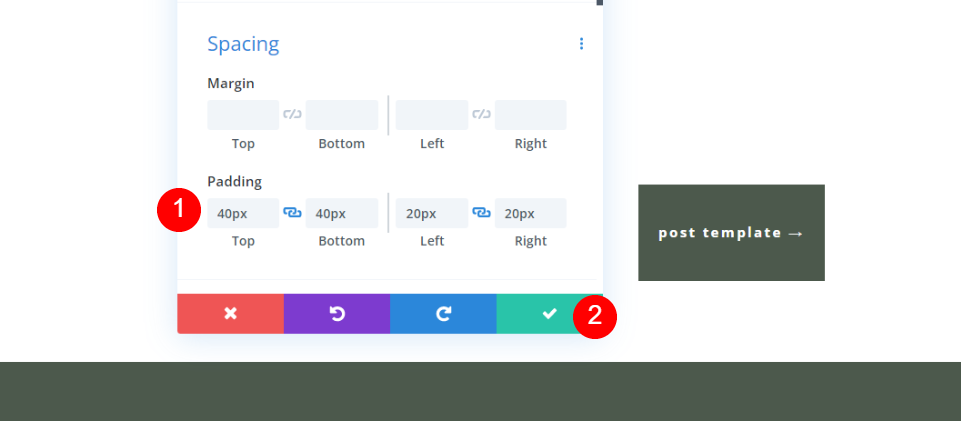
Scroll all the way down to Spacing. Upload 40px of padding to the Most sensible and Backside, and 20px Padding to the Left and Proper. Shut the Settings and reserve it.
- Padding: 40px (Most sensible, Backside), 20px (Left, Proper)
3rd Publish Navigation Design: Double Sided Earlier and Subsequent Button

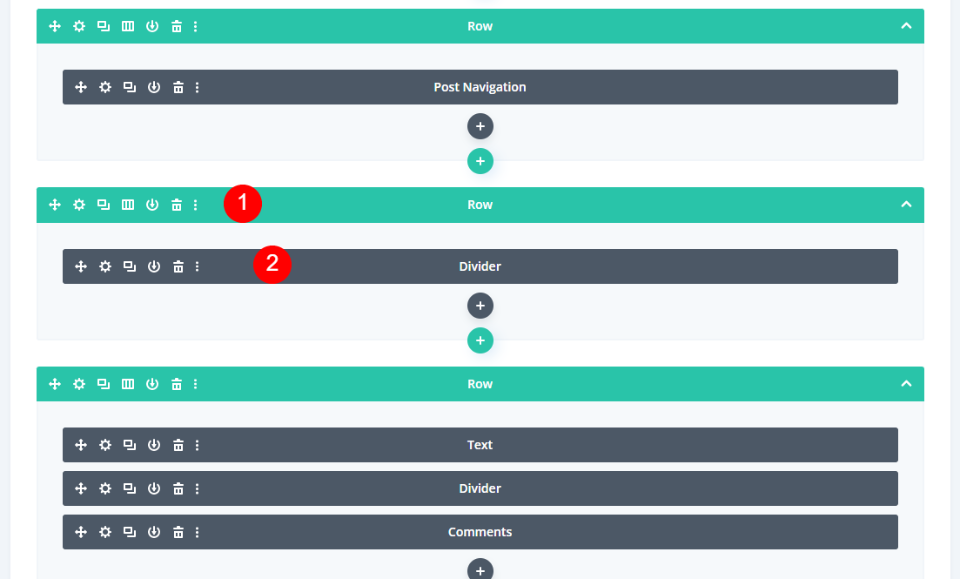
First, create a brand new Row underneath the Row that comprises the Publish Navigation Module and drag the Divider to it.

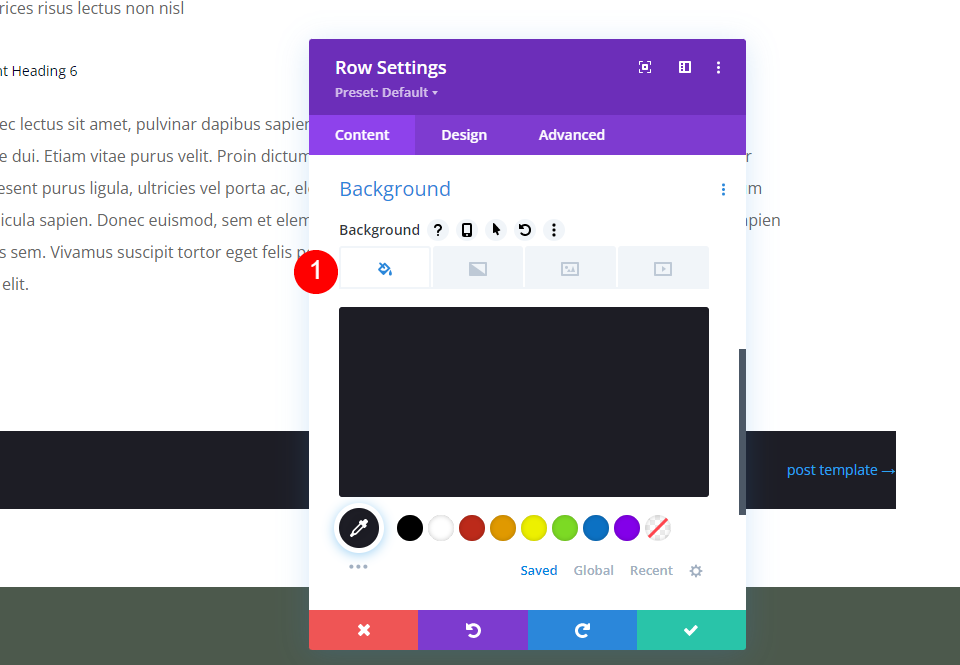
Now, open the settings for the Row with the Publish Navigation module.
Row Settings

Scroll all the way down to the Background settings and set the colour to #1d1d25 (or some other colour out of your format).
- Background Colour: #1d1d25

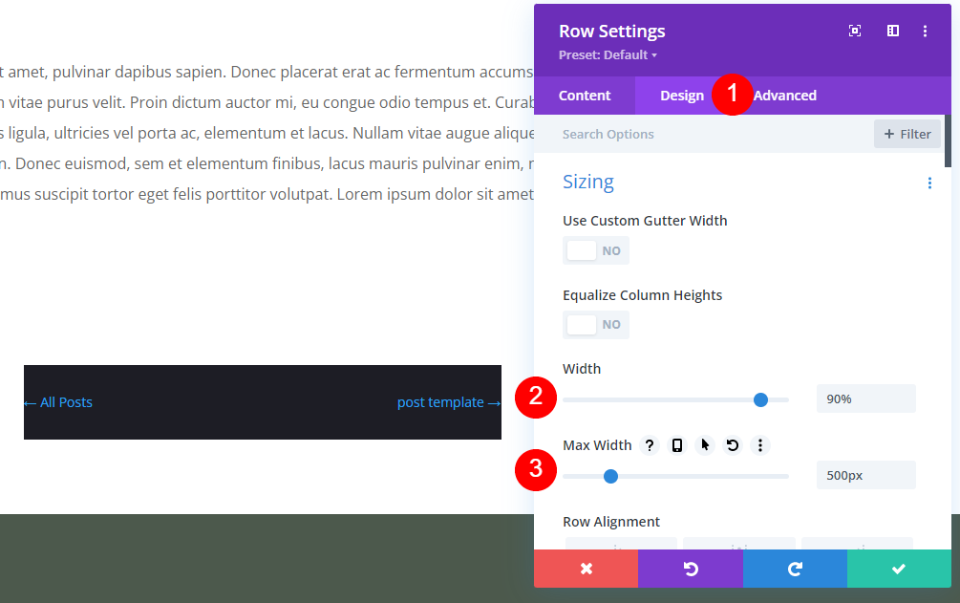
Move to the Design tab. Underneath Sizing, exchange the Width to 90% and the Max Width to 500px.
- Width: 90%
- Max Width: 500px

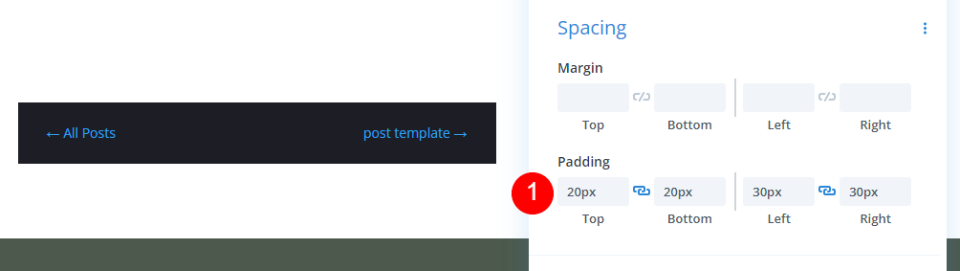
Scroll to Spacing and upload 20px padding to the Most sensible and Backside, and 30px Padding to the Left and Proper.
- Padding: 20px (Most sensible, Backside), 30px (Left, Proper)

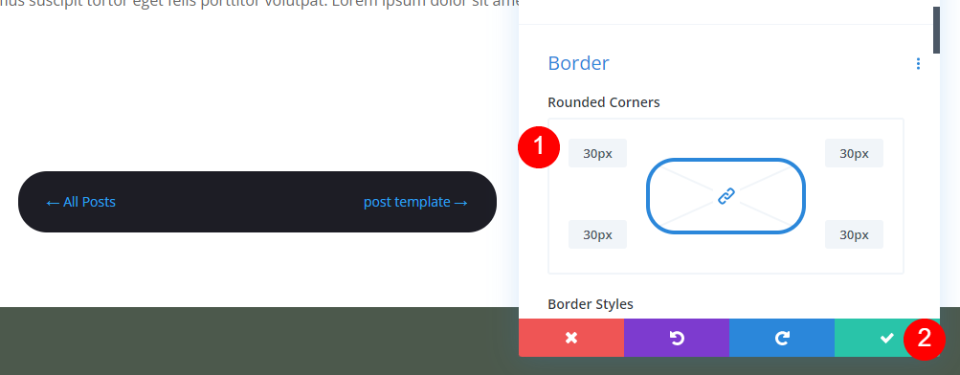
Scroll to the Border settings and upload px to all 4 facets of the Rounded Corners. Shut the Row settings.
- Rounded Corners: 30px
Publish Navigation Module Settings

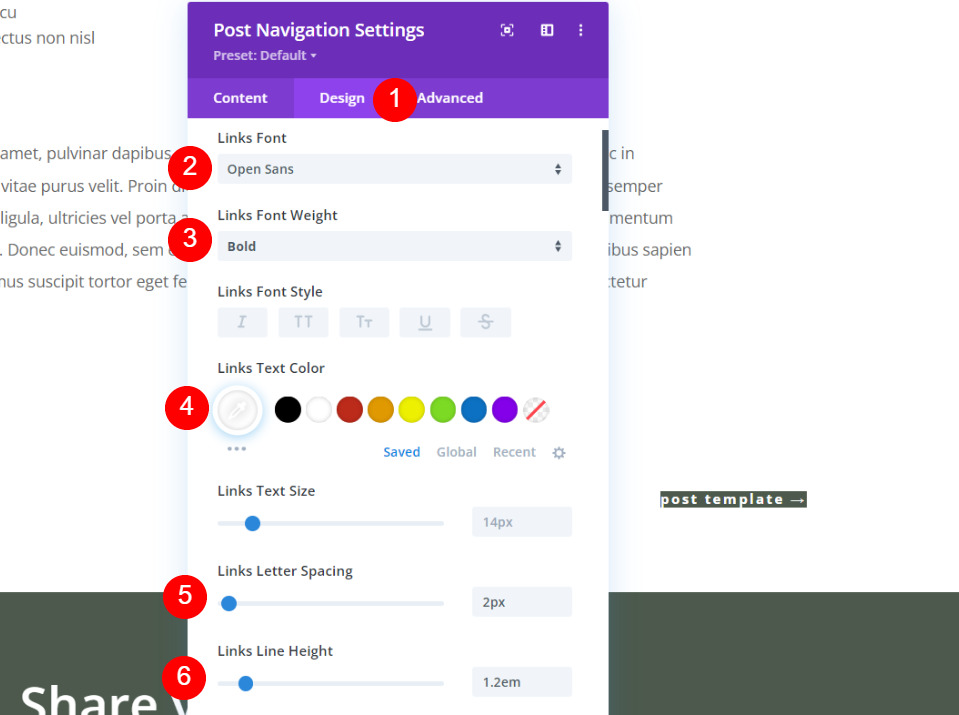
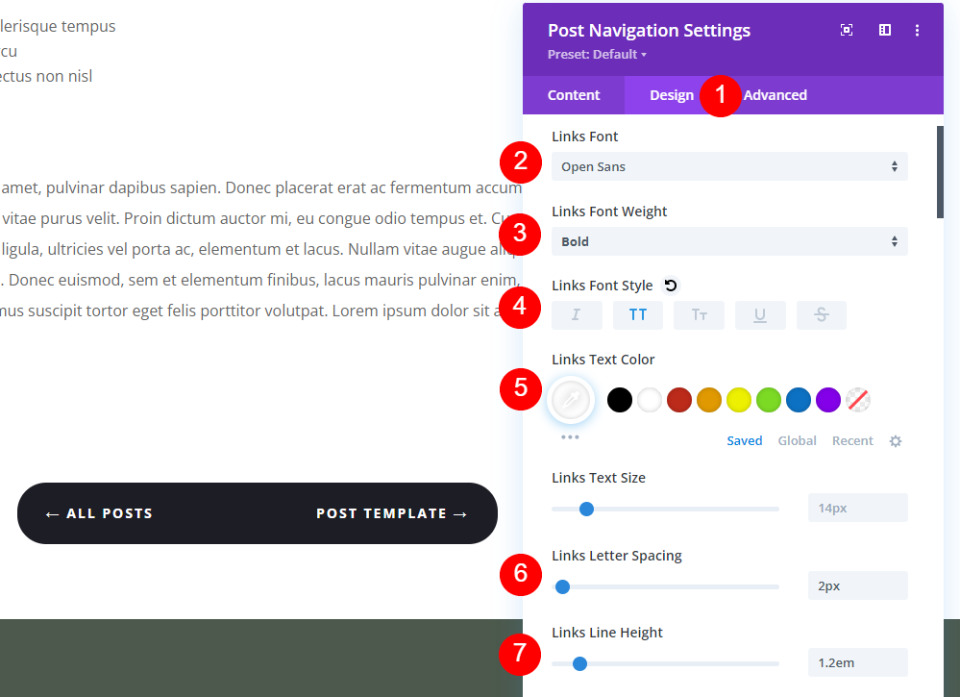
Open the Publish Navigation module and choose the Design tab. We’ll do the Content material surroundings remaining this time. Set the Font to Open Sans, the Weight to Daring, the Taste to All Caps, and the Colour to White. Alternate the Letter Spacing to 2px and the Line Top to at least one.2em.
- Hyperlinks Font: Open Sans
- Font weight: Daring
- Font Taste: All Caps
- Colour: #ffffff
- Letter Spacing: 2px
- Line Top: 1.2em

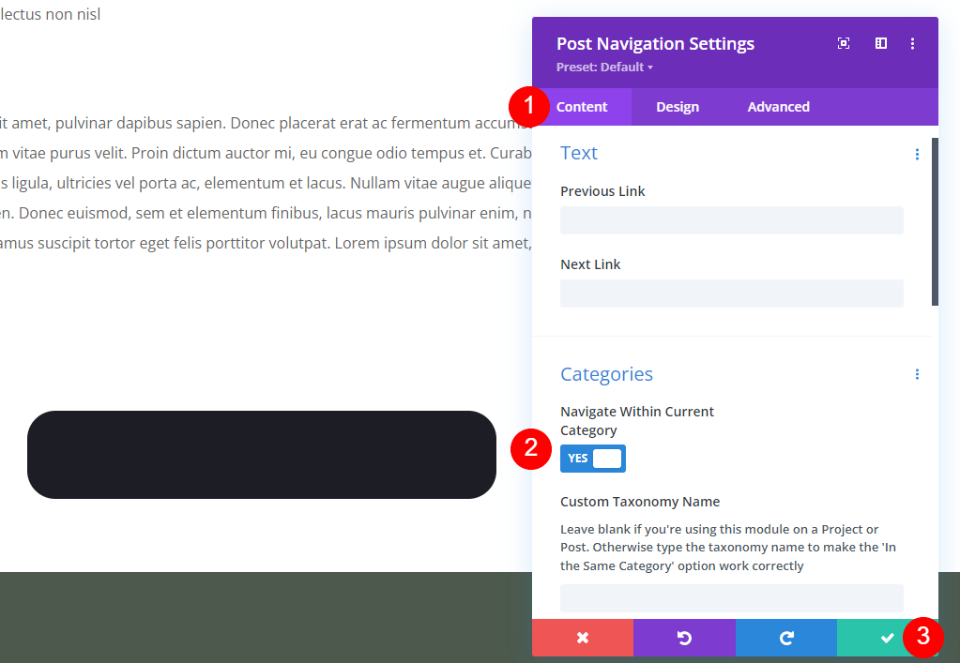
Move to the Content material tab. Scroll to Classes and allow Navigate inside Present Class. This may occasionally simplest show posts inside the similar class. We’ll depart the sector empty, however you’ll upload the taxonomy identify if you need. We’ll additionally depart the Textual content fields empty to make use of the submit names. Shut the settings and reserve it.
- Navigate inside Present Class: YES
Publish Navigation Effects
Listed below are the effects for all 3 designs.
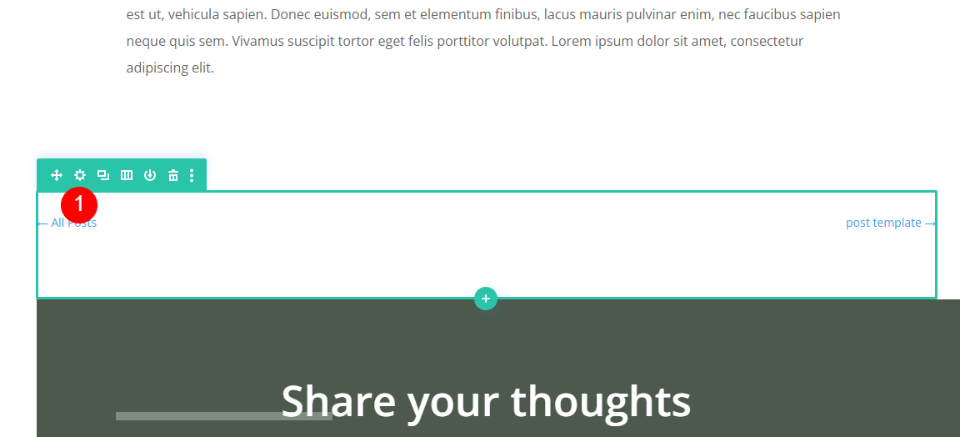
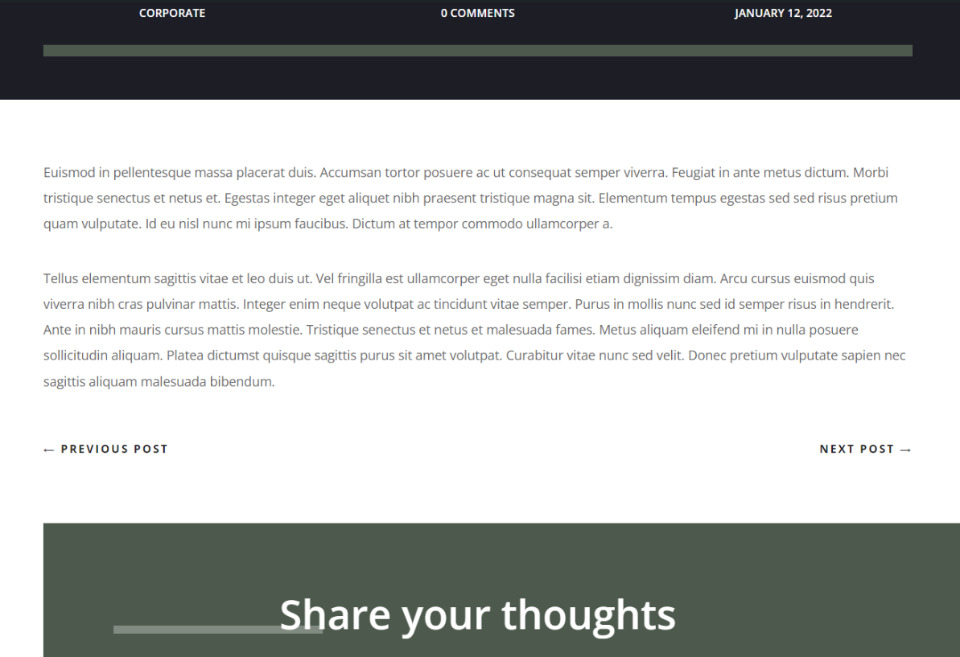
Desktop Earlier and Subsequent Textual content Hyperlinks

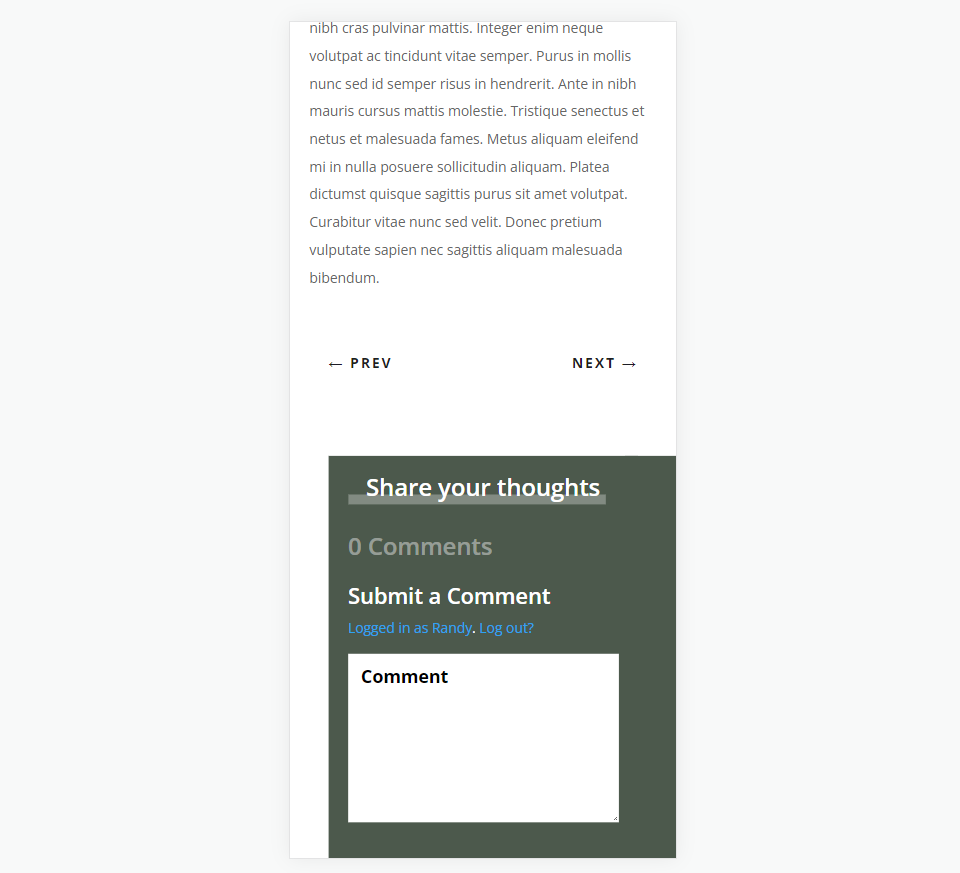
Telephone Earlier and Subsequent Textual content Hyperlinks

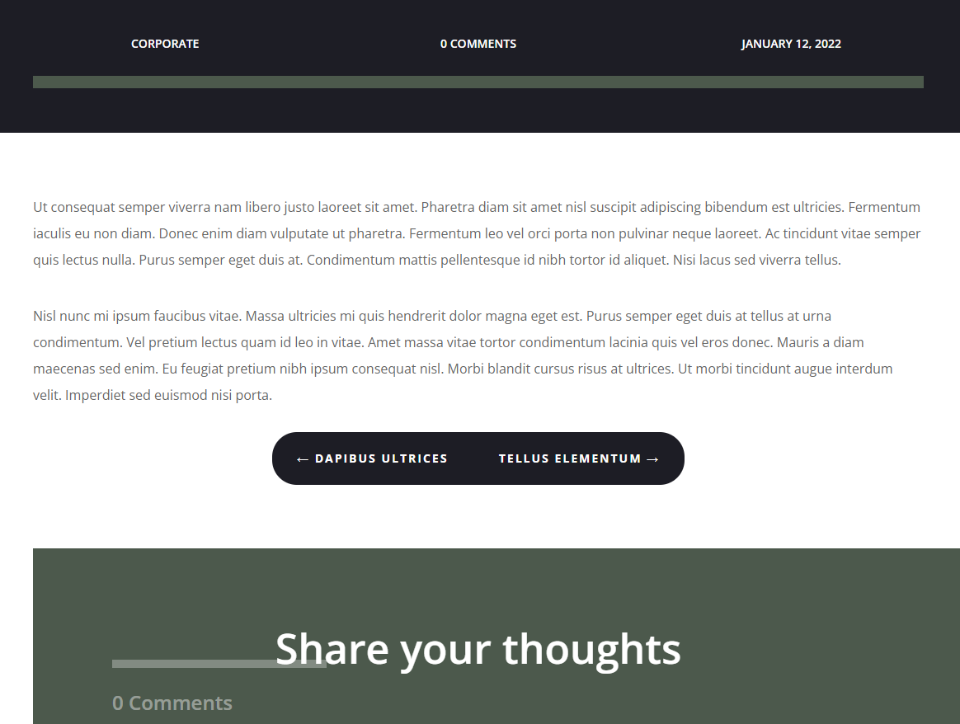
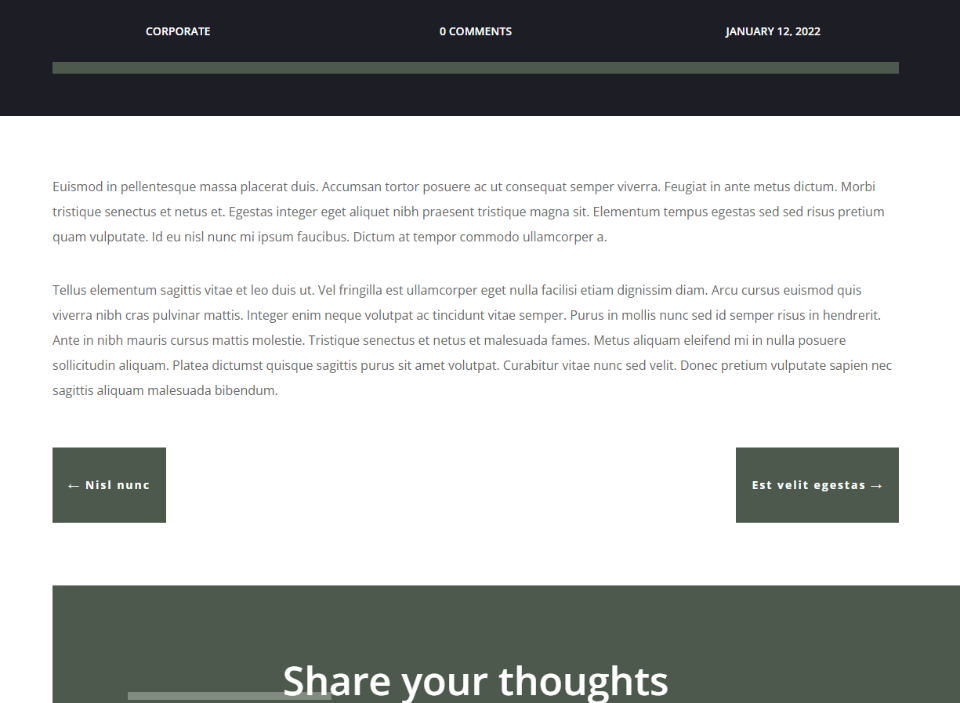
Earlier and Subsequent Buttons for Desktop

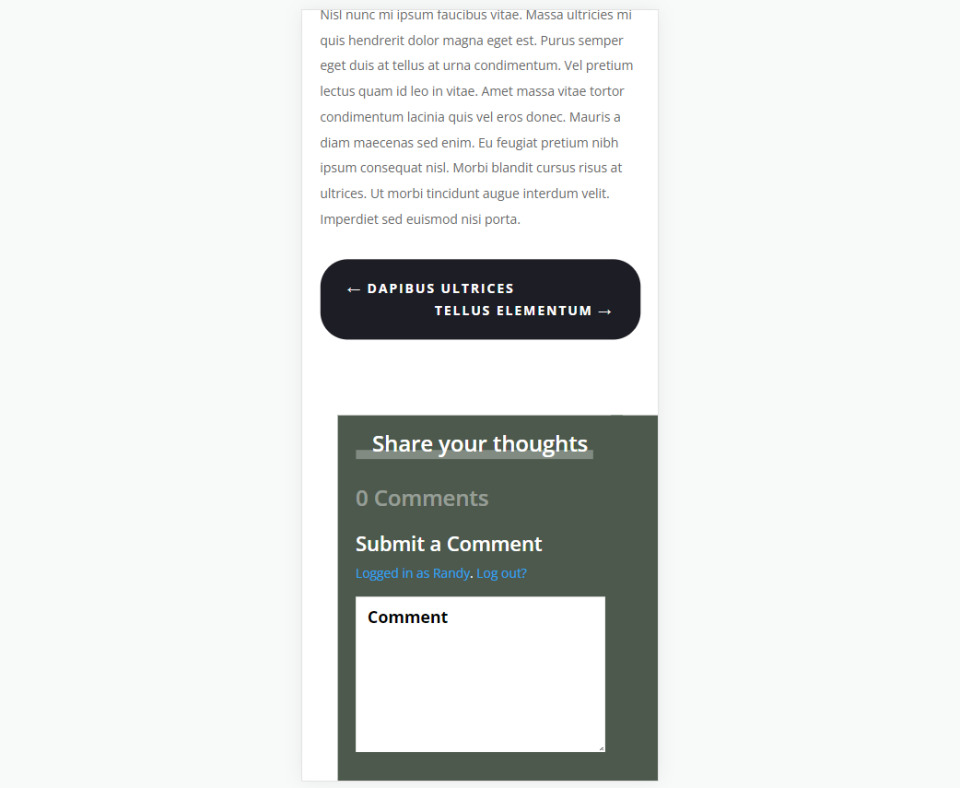
Earlier and Subsequent Buttons for Telephone

Double Sided Earlier and Subsequent Button for Desktop

Double-Sided Earlier and Subsequent Button for Telephone

Finishing Ideas
That’s our have a look at how and the place so as to add submit navigation for your Divi weblog submit template. This sort of navigation works nice underneath the submit content material to attract consideration to equivalent content material. This is helping stay readers in your web site longer, which is able to get you extra stocks, extra readers, and so on. Publish navigation is simple so as to add and magnificence the use of the Divi Theme Builder.
We wish to listen from you. Have you ever added submit navigation in your Divi weblog submit template? Tell us about it within the feedback.
The submit How & Where to Include Post Navigation in Your Divi Blog Post Template gave the impression first on Elegant Themes Blog.
WordPress Web Design