Divi’s design functions have developed with the creation of Possibility Team Presets in Divi 5. Whilst Part Presets have lengthy made it clean to save lots of and reuse absolutely styled components, the brand new Possibility Team Presets upload a layer of flexibleness by way of permitting you to reuse design houses like typography, spacing, and results throughout more than a few components.
In combination, those integrated Divi options lend a hand reshape how designers method consistency and potency, enabling sooner design iterations and more straightforward international updates. On this publish, we’ll dive into how those presets paintings in combination to turn out to be your Divi 5 design workflow!
The Two Pillars Of Preset-Based totally Design
Earlier than we dive into the main points, it’s essential to grasp the 2 major parts that make preset-based design in Divi so robust. Through combining Part Presets and Possibility Team Presets, you’ll create a extra environment friendly, constant, and scalable design procedure. Let’s take a look at those two pillars and the way they paintings in combination to raise your design workflow.
Part Presets: Reusable Design Applications
Part Presets save complete design configurations for explicit Divi components. Divi recently has 4 distinct component varieties: modules, columns, rows, and sections. And in terms of modules, the Part Presets also are distinctive to the module sort (Button, Textual content, CTA, and so on). Whilst you follow a component preset, all related settings like typography, colours, spacing, and results are immediately inherited when carried out. The point of interest of Part Presets is as follows:
- Make sure visible consistency throughout pages
- Cut back repetitive styling duties
- Permit international updates for sooner edits
Possibility Team Presets: Modular Design Regulate
Possibility Team Presets center of attention on styling houses like typography, field shadows, borders, and scroll results. They paintings throughout a couple of components, permitting designers to mix ‘n match kinds with out being tied to a unmarried component sort. That implies you’ll, for example, use the similar field shadow preset on each a Row and a Module. The primary advantages of the use of Possibility Team Presets are:
- Observe shared kinds to other components
- Stackable for complex customization
- Permit real-time international edits with out affecting person modules
Developing A Structured Workflow With Presets
Now that we’ve proven you the 2 pillars of presets in Divi, and in brief defined the adaptation, let’s undergo some guidelines for making a structured workflow.
Step 1: Outline Core Kinds With Possibility Team Presets
Get started by way of organising your site’s core design ideas. This comprises typography, colours, button kinds, spacing, and extra. Those foundational components are crucial to keeping up consistency all through your site.
For continuously ordinary settings, you’ll make a selection to set the Possibility Team Preset because the default. A just right instance of that is styling your paragraph textual content and the use of it as default.
Possibility Team Presets are flexible and reusable, permitting you to use those settings throughout a couple of components. For instance, whenever you outline a text-shadow preset, you’ll follow that preset to headings throughout all component varieties in your site. At this degree, you’re laying the groundwork for the remainder of your design, and those presets must function the construction blocks of your site.
Step 2: Create Part Presets For Particular Modules
Whenever you’ve outlined the core kinds, your next step is to create Part Presets for extra explicit design components. Even though following this order is most sensible in concept, you’ll frequently to find your self developing each concurrently. Part presets are entire design programs for person components (sections, rows, columns, modules) and permit you to temporarily follow constant kinds around the website.
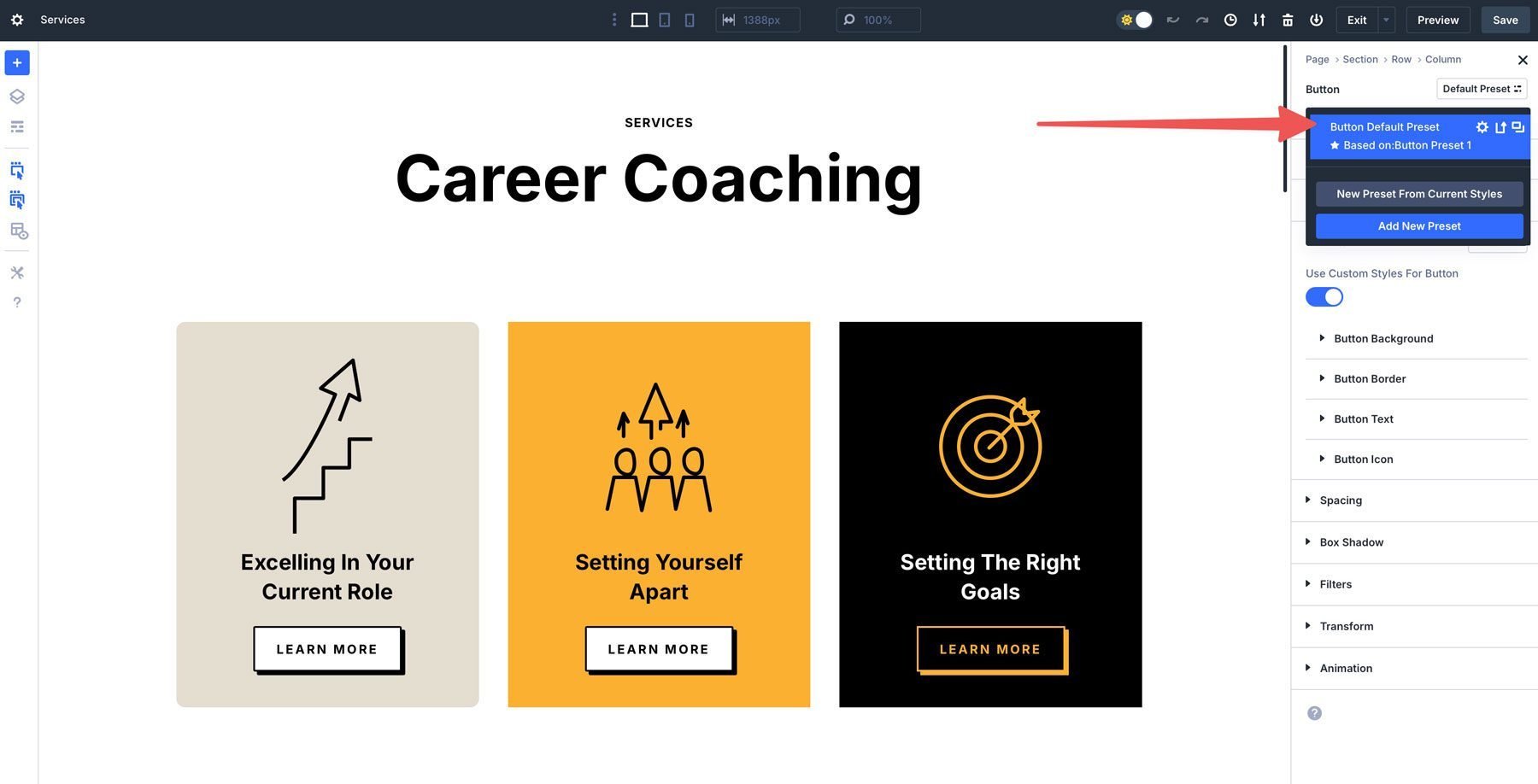
Design a pre-styled CTA button the use of your predefined Possibility Team Presets, that specialize in the button’s typography, background colour, and hover results.
Save this as an Part Preset for long run use. Construct out different ordinary components, comparable to Testimonial Modules, Function Sections, or Pricing Tables, and magnificence them accordingly. Each and every of those pre-styled modules can also be stored as an Part Preset that you’ll follow every time wanted.
As you design, take into consideration saving layouts that comprise those presets for your Divi Library. This lets you care for an outline of all of your designs, serving to you stay monitor of each and every preset taste you’ve created. You don’t have to fret about getting the whole lot absolute best from the start. As you construct out your website, you’ll most likely tweak those components as you move alongside.
Step 3: Enforce & Regulate As Wanted
Whenever you’ve created your Possibility Team and Part Preset, you’ll follow them throughout your site. If you happen to’re construction a site from scratch with out the use of design tool upfront, chances are you’ve already carried out your presets all the way through the primary web page construct.
You could wish to make changes on the component degree as you’re employed. For instance, if you happen to follow a preset to a Testimonial Module however wish to exchange the spacing on a particular web page, you’ll accomplish that with out affecting the remainder of the website. This pliability lets you alter as you move, making sure your design stays scalable and adaptable.
The important thing this is to consider presets as a device for developing a versatile, cohesive design device somewhat than a inflexible framework that you simply will have to practice precisely. You’ll most likely wish to tweak your kinds as you proceed construction, so at all times be happy to change presets when wanted and override them on a component degree. Stay refining your design and take complete benefit of Divi’s real-time modifying to make the ones changes at the fly.
Step 4: Stay Your Kinds Arranged Inside of The Divi Library
To stay monitor of all of your Part Presets and layouts, save them in a structure that you’ll stay for your Divi Library.
As your website grows, you’ll be capable of alter your stored presets to enhance your design. You’re at all times ready to change your presets within the component you’re operating on as smartly. Whenever you replace a preset, it’ll replace all through all your site.
Step 5: Iterate & Give a boost to
Probably the most good things about Divi’s preset device is the power to often enhance and refine your design. As you construct out extra pages and layouts, revisit your Possibility Team and Part Presets to make international changes.
If you make a decision to modify your number one button colour or replace the font measurement of all headings, you’ll do that as soon as and feature it mirrored site-wide throughout all circumstances the place that preset is carried out.
As you proceed operating, you’ll acquire a deeper working out of which components paintings smartly in combination and which want additional changes. Don’t be afraid to change presets as you move, and make the most of Divi’s flexibility to make small adjustments that suit your evolving design imaginative and prescient.
Through often iterating and bettering your presets, you’ll create a website that isn’t most effective cohesive but in addition adaptable to long run adjustments or design tendencies. Take into accout, the preset device is a device to lend a hand streamline your procedure — now not a algorithm you will have to practice strictly from day one.
The Advantages Of A Preset-Based totally Workflow
Now that we’ve long gone in the course of the fundamentals of constructing a structured workflow with Divi presets, let’s move over one of the crucial advantages that include this method.
Pace: Cut back Design Time With In a position-To-Use Presets
With Divi’s preset device, you’ll vastly cut back the time it takes to design a site. Relatively than ranging from scratch every time you want to design a component, merely create and reuse Part and Possibility Team Presets. Whether or not it’s a CTA button, a heading taste, or a testimonial module, those presets permit you to follow an entire design package deal with a unmarried click on.
As an example, whenever you’ve designed a border taste along with your Possibility Team Presets, you’ll follow it persistently throughout all pages with no need to redo the paintings.
Part Presets prevent much more time by way of permitting you to reuse complete pre-styled modules. You’ll deploy a completely designed module with only one click on, making sure that your structure suits your imaginative and prescient immediately.
This ready-to-use way to design lets you construct sooner and concentrate on the inventive facets of your mission as a substitute of the repetitive duties of styling person components.
Consistency: Care for Uniform Styling Throughout Pages
One primary benefit of a preset-based workflow is consistency. Through the use of Part and Possibility Team Presets, you be sure that each and every web page in your site adheres to the similar design laws, from typography to spacing to colours.
Surroundings a unmarried Possibility Team Preset because the button default guarantees that your website’s font styles and sizes stay uniform, regardless of the place they seem. This consistency strengthens your website’s visible id and provides it a elegant, cohesive glance.

Relatively than coping with inconsistent kinds throughout other pages, you’ll care for a unified design device that improves the consumer enjoy and makes your website seem extra skilled.
Scalability: Simply Amplify & Replace Website Design
Presets make it extremely clean to scale your site because it grows. Whether or not you’re including new pages or enhancing the design of current ones, you’ll replace your design temporarily and successfully. If you want so as to add a brand new web page, merely follow the prevailing Part and Possibility Team Presets, making sure that the brand new web page suits seamlessly with the remainder of your website’s design.
Wish to make international updates? With Divi’s preset device, you’ll exchange a preset as soon as and routinely replicate it throughout all circumstances the place that preset is carried out. For instance, if you wish to exchange the colour of all buttons in your website, merely replace the button preset, and each and every button connected to that preset will immediately replace.
This scalability signifies that as your website evolves, you’ll keep growing your design with no need to transform every component in my opinion. Whether or not you’re including a weblog, new merchandise, or solely new sections, your design will stay cohesive and constant.
Flexibility: Override Person Components With out Breaking The Machine
Whilst presets provide you with a structured way to internet design, they nonetheless permit for flexibility. If you want to make changes to a particular component, you’ll override the preset for that component with out affecting the remainder of the design.
For instance, if you happen to follow an Part Preset to a Blurb Module however wish to alter the icon measurement or spacing for a particular example, you’ll make the ones adjustments without delay at the module with out affecting different circumstances of the preset somewhere else at the website. With Possibility Team Presets, you’ll tweak person settings, comparable to font measurement or button colour, for explicit components whilst keeping up the core kinds around the website.
This pliability is essential to reaching a customized search for distinctive sections of your website. It permits for detailed customization with out breaking the consistency and construction that presets supply. As your design evolves, you’ll proceed fine-tuning components as wanted, providing a stability of regulate and simplicity that makes the method smoother and extra adaptable.
Get started Designing Smarter With Presets In Divi 5
Embracing a preset-based workflow will redefine the way you construct web pages with Divi. Through leveraging Part Presets and Possibility Team Presets in combination, you’ll create visually surprising, extremely adaptable, and easy-to-manage web pages. Possibility Team Presets are to be had in Divi 5 completely, so now’s the most productive time to begin getting conversant in the Divi 5 interface!
The publish How Preset-Based totally Design Adjustments The Divi Design Paradigm gave the impression first on Sublime Issues Weblog.
WordPress Web Design