Ensuring your web page provides a favorable User Experience (UX) is an crucial a part of being a web page proprietor. Some of the tactics you’ll be able to do that is by means of making sure that guests are ready to simply in finding what they’re searching for. That’s the place the WordPress Seek block is available in. You’ll be able to upload this widget to any publish or web page. Then your customers can use it to look for certain topics or items of content material for your website very easily.
On this publish, we’ll give an explanation for the best way to upload the WordPress Seek block in your publish or web page, and element every of its settings and choices. Then we’ll come up with a couple of pointers for the use of it successfully, and wrap up by means of answering some incessantly requested questions.
Let’s get began!
How one can Upload the Seek Block to Your Publish or Web page
Putting the Seek block for your content material is amazingly easy. First, navigate to the publish or web page the place you need so as to add the widget.
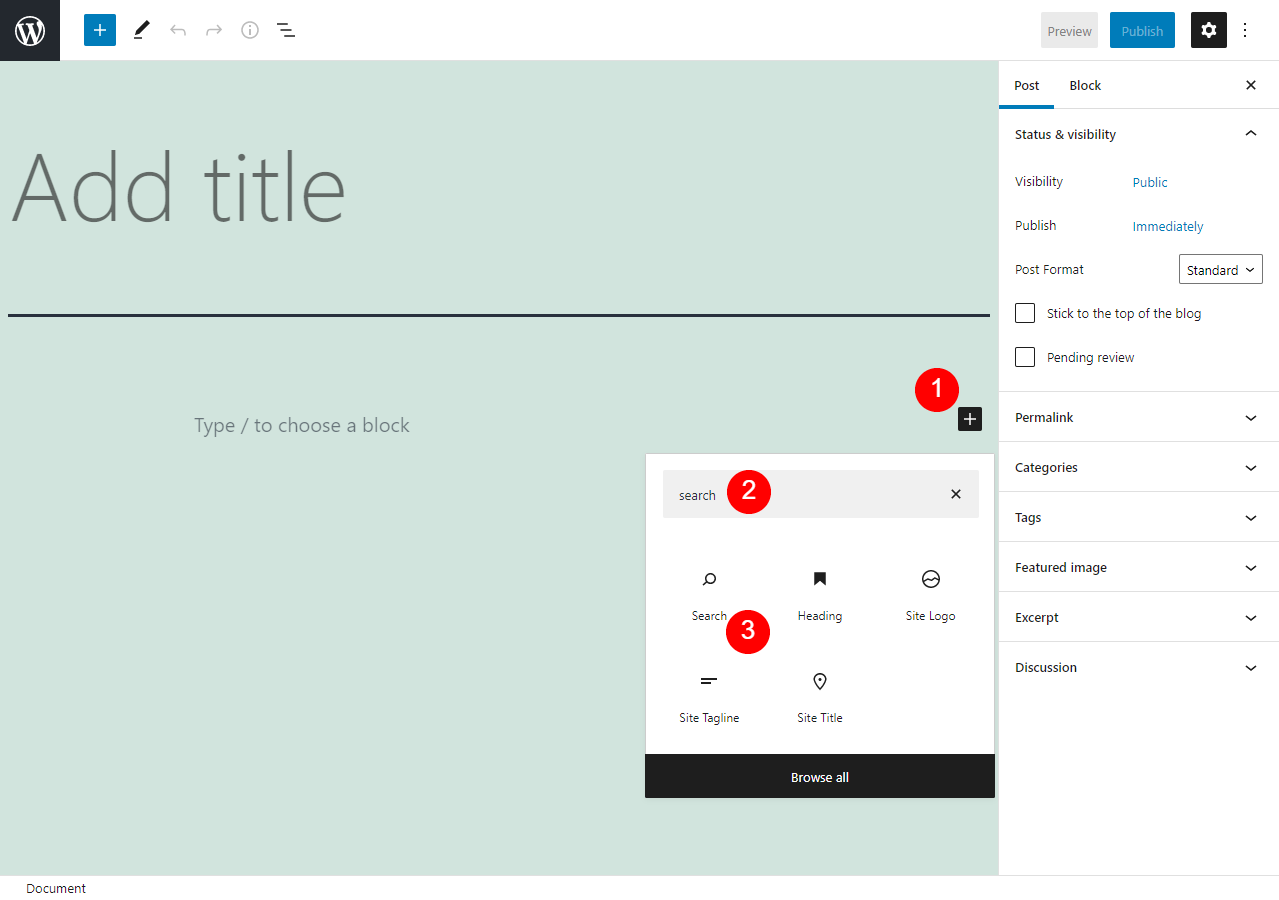
Subsequent, click on at the Upload Block button, marked by means of the plus icon. Within the seek box, input “seek”, then click on at the first choice:

This is only one method you’ll be able to upload the block. An alternative choice is to sort “/seek” into the paragraph block of the editor, then hit your Input key. The block will robotically be inserted into the publish or web page.
Each and every WordPress block comes with its personal choice of settings and controls. Let’s take a more in-depth take a look at what those are for the Seek widget.
Seek Block Settings and Choices
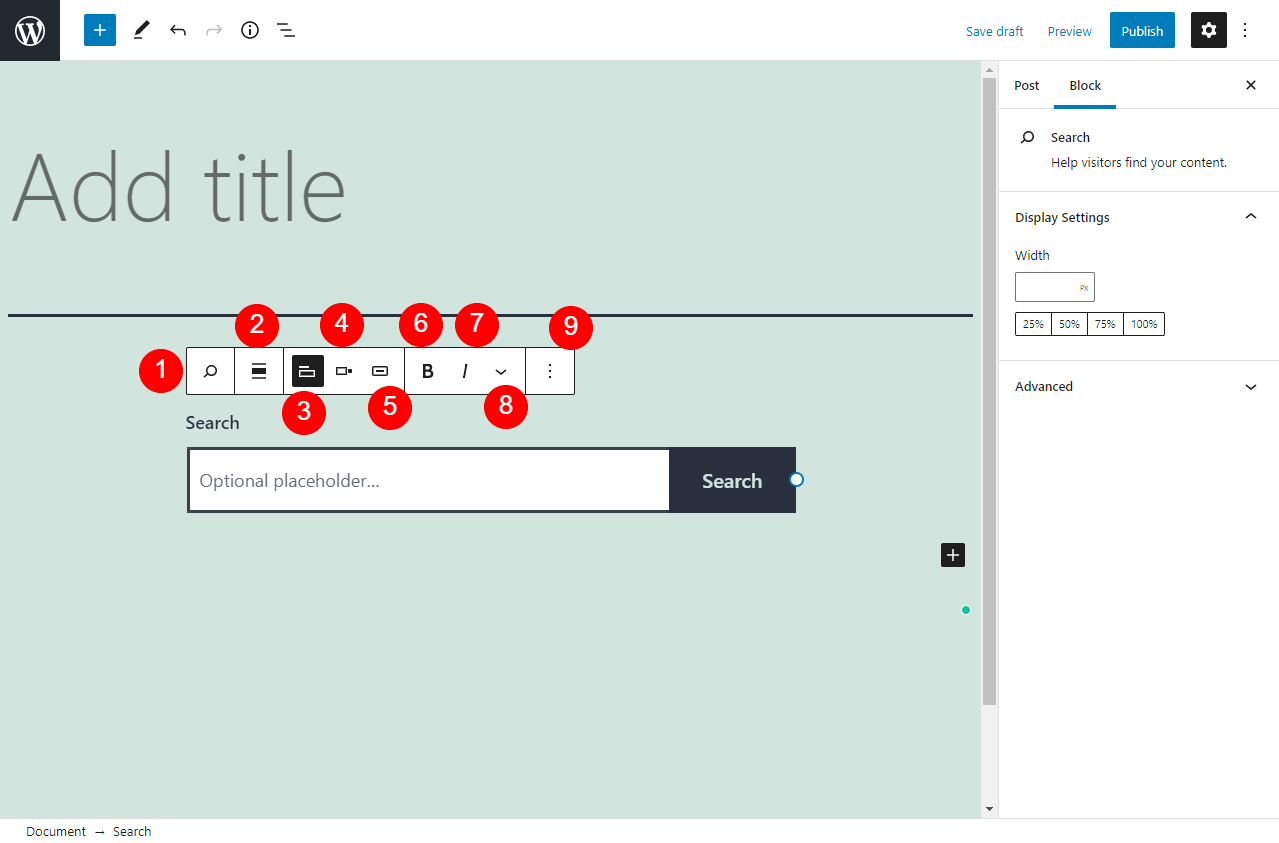
Whenever you insert the Seek block, a toolbar menu will seem alongside the highest. There are 9 icons:

Beneath is a cheat sheet you’ll be able to use to grasp what every of those controls way:
- Turn into To. This allows you to trade the block’s taste. You’ll be able to trade it to Teams or Columns.
- Alternate alignment. This allows you to modify the alignment. By way of default, it’s set to the left, however you’ll be able to make it middle or correct aligned.
- Toggle seek label. With this surroundings, you’ll be able to decide whether or not the “Seek” textual content seems earlier than the textual content box. Should you flip it off, simplest the quest bar will seem, without a header.
- Button place. This refers back to the seek button that looks to the best of the textual content box. You’ll be able to trade it to No button, Button outdoor, or Button inside of. The latter two choices refer as to whether you need the button positioned throughout the textual content box or outdoor of it.
- Use button with icon. With this surroundings, you’ll be able to have the button show the default “Seek” textual content or a magnifying glass icon.
- Daring. You’ll be able to use this if you wish to daring the Seek textual content that looks above the textual content box.
- Italicize. That is used to italicize the Seek textual content that looks above the textual content box.
- Extra. It is a drop-down menu that allows you to additional customise the font. As an example, you’ll be able to practice strikethrough formatting or subscript.
- Choices. Right here, you’ll discover a menu of extra choices. As an example, you’ll be able to upload a block earlier than or after this one, upload it in your Reusable Blocks, or delete it.
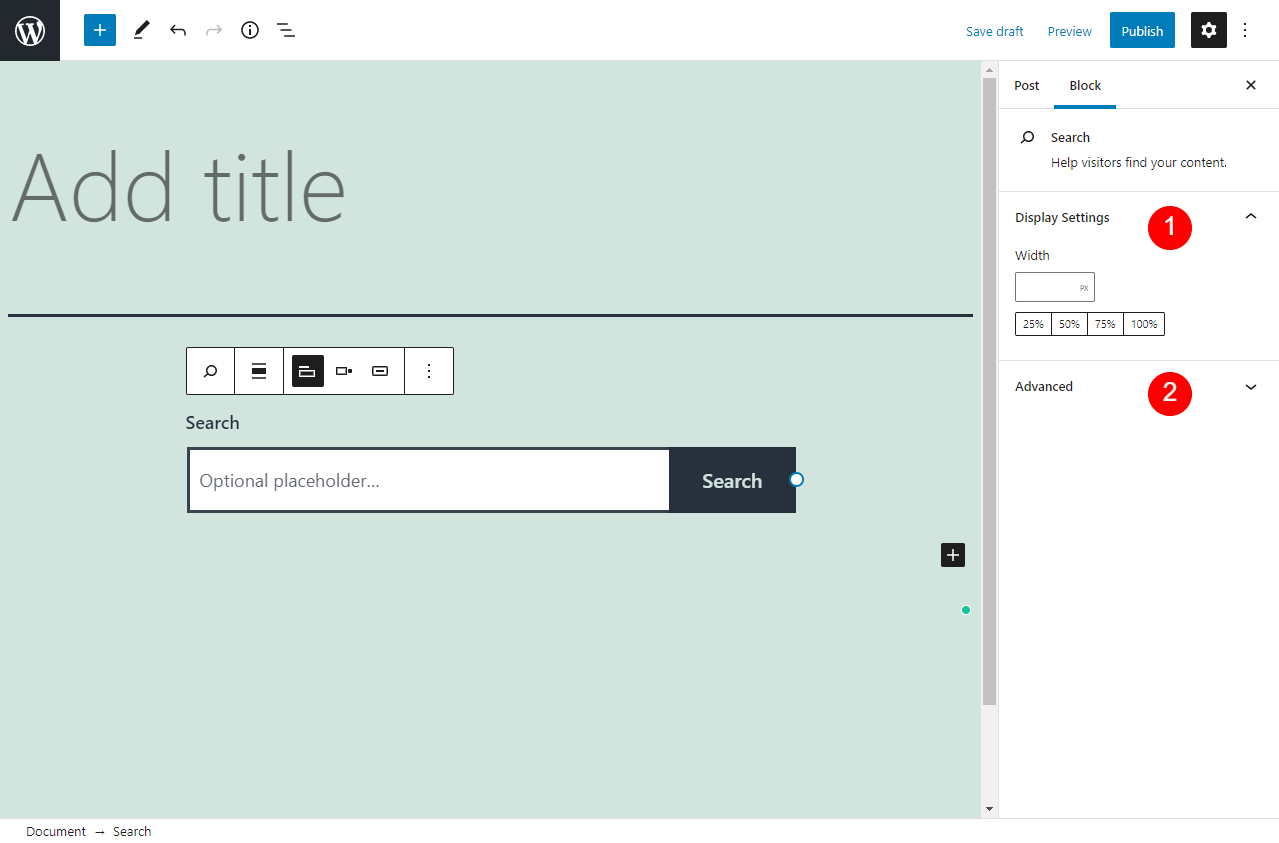
At the right-hand aspect of the display, you’ll in finding two extra controls:

The primary segment is Show Settings. Right here, you’ll be able to modify the width proportion of the Seek block. You’ll be able to make a selection anything else from 25 to one hundred pc, or input your personal customized price.
The second one choice is Complicated. Whilst you click on to increase this panel, you’ll be able to add custom CSS.
Guidelines and Very best Practices for The usage of the Seek Block Successfully
The Seek block is lovely easy and clean to make use of. On the other hand, there are a few pointers and absolute best practices you might have considered trying to remember that will help you use it extra successfully.
First, you’ll wish to be strategic about the place you put the block. As an example, it ceaselessly is smart to insert seek bars on the most sensible or at the facets of pages. This fashion, they gained’t take a lot consideration clear of the primary content material.
With that being mentioned, it’s additionally vital to verify your seek characteristic isn’t buried or hidden. Chances are you’ll imagine including one on the most sensible of the web page in addition to on the backside, so your guests find a way of the use of it earlier than or when they’re accomplished surfing the web page they’re on.
Steadily Requested Questions Concerning the Seek Block
At this level, you just about know all there’s to grasp in regards to the Seek block and the best way to use it. On the other hand, to verify we’ve coated all of the key knowledge, let’s check out some incessantly requested questions.
The place Can I In finding the Seek Block in WordPress?
There are two strategies you’ll be able to use to seek out and use this block in WordPress while you’re on a web page or publish. The primary is to click on at the Upload Block button, sort “seek” within the textual content box, after which click on at the first icon. The second one choice is to sort “/seek” throughout the paragraph block of the editor, and hit your Input key. The block will then be added.
What Does the Seek Widget Do?
The Seek block makes it more straightforward for customers to seek out what they’re searching for for your web page. You’ll be able to insert it inside of your posts and pages to offer guests with an out there, easy-to-use seek bar. After they input the word or key phrase they’re searching for, the block will robotically generate an inventory of related posts and pages discovered for your web page.
The place Can I Use the Seek Block in WordPress?
You’ll be able to insert this block anyplace in WordPress that you’ve get admission to to the Block Editor. Which means you’ll be able to use it anyplace inside of your posts and pages. Moreover, you’ll be able to use it when modifying your WordPress widgets.
Conclusion
As a web page proprietor, it’s vital to ensure that your website is simple to navigate. Some of the tactics you’ll be able to do this is by means of placing a seek bar for guests to make use of to temporarily and simply in finding what they’re searching for. Thankfully, WordPress provides a block that will help you do this very quickly.
As we’ve noticed, you’ll be able to upload this block in your posts and pages by means of clicking at the Upload Block button, after which typing “seek”. As soon as the component is inserted into your publish or web page, you’ll be able to modify its width and alignment and customise its font and look. As an example, you’ll be able to make a selection to show or disguise the “Seek” header, and decide whether or not the button shows inside of or outdoor of the textual content box.
Do you have got any questions on the use of the WordPress Seek block? Tell us within the feedback segment underneath!
Featured Symbol by the use of pongsakorn chaina / shutterstock
The publish How to Use the WordPress Search Block gave the impression first on Elegant Themes Blog.
WordPress Web Design