Having a blank format to your on-line store can create a extra delightful buying groceries revel in. On the other hand, you’ll additionally want to make certain that customers can simply browse your merchandise in line with their personal tastes. Thankfully, the Filter out Merchandise by means of Characteristic WooCommerce block allows customers to view pieces by means of colour, dimension, and other characteristics.
On this publish, we’ll take a better have a look at the Filter out Merchandise by means of Characteristic block and display you easy methods to upload it on your WooCommerce retailer. We’ll additionally proportion some pointers and highest practices for the usage of this crucial part.
Let’s get began!
How one can Upload the Filter out Merchandise by means of Characteristic WooCommerce Block to Your Put up or Web page
The Filter out Merchandise by means of Characteristic block allows customers to browse in the course of the pieces on your retailer by means of dimension, colour, taste, and different traits. This part makes it more uncomplicated for customers to seek out the fitting merchandise for his or her wishes.
To make use of this block, open the web page or publish the place you need to show your latest merchandise. We suggest that you simply upload the part to the primary store web page.
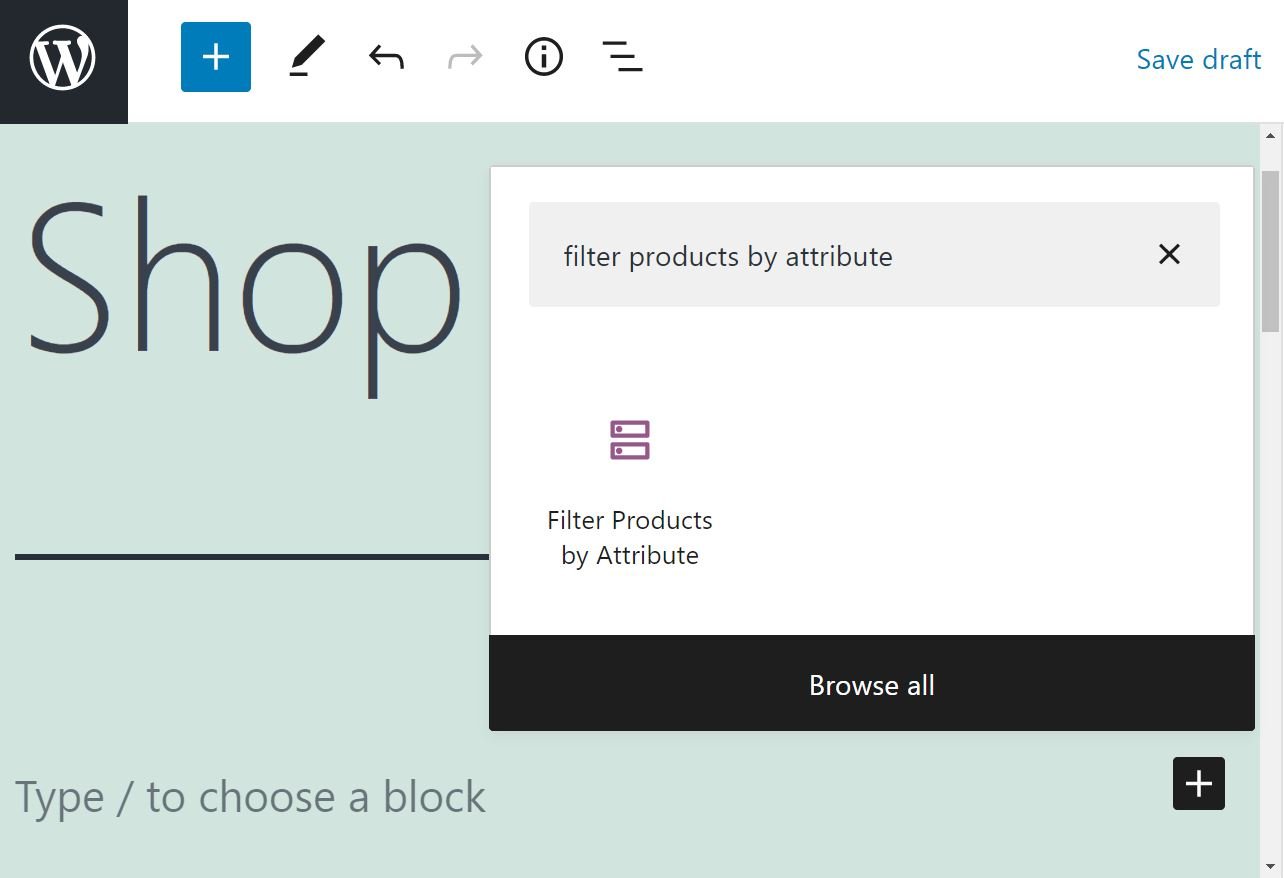
Subsequent, click on at the plus signal (+) so as to add a brand new block, and use the quest bar to search for “clear out merchandise by means of characteristic”:

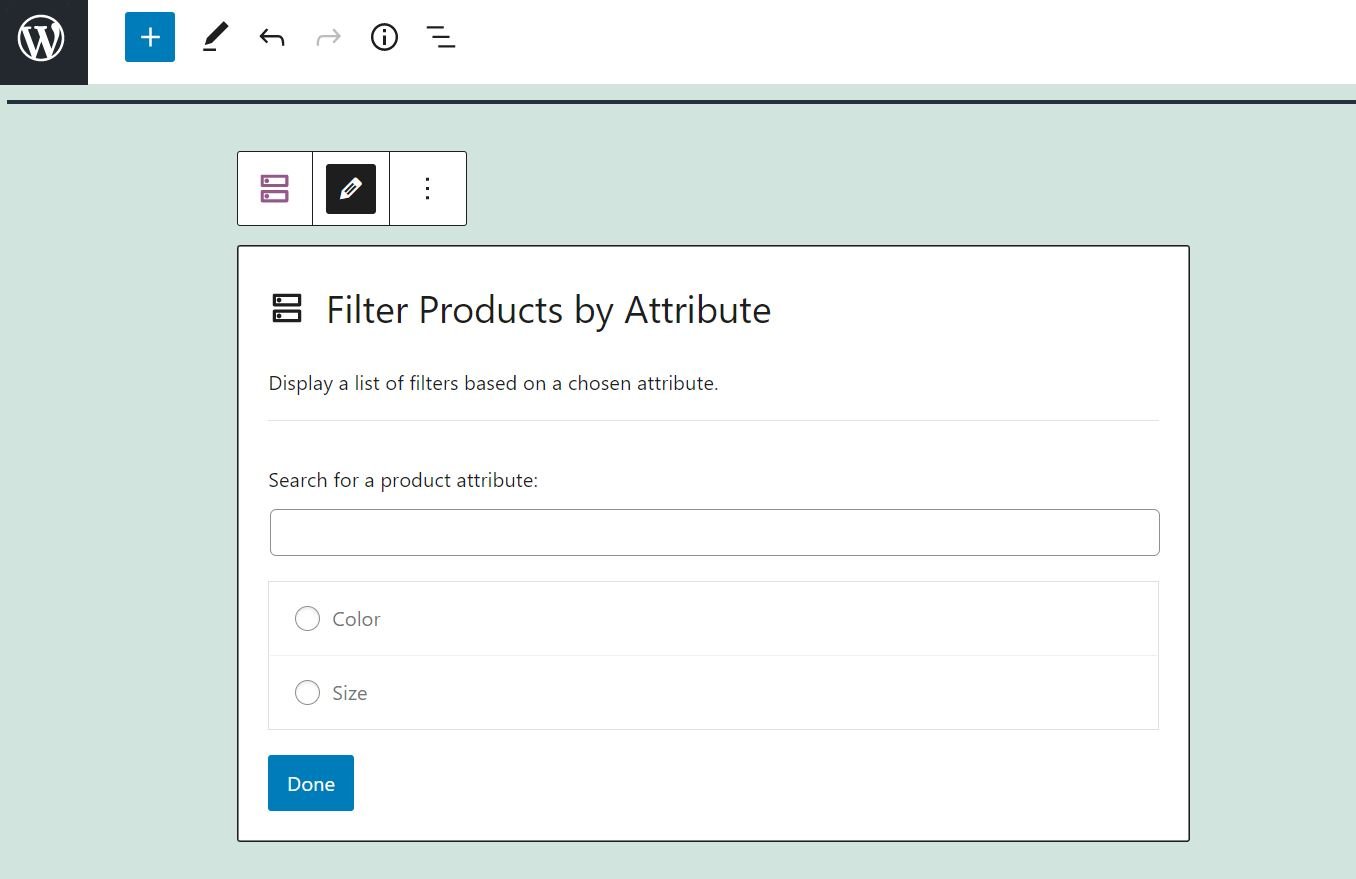
When you insert the block, you’ll be requested to choose the characteristic that you need to show:

Make your variety and click on on Carried out. For this educational, we’ve selected “colour” as our product characteristic:

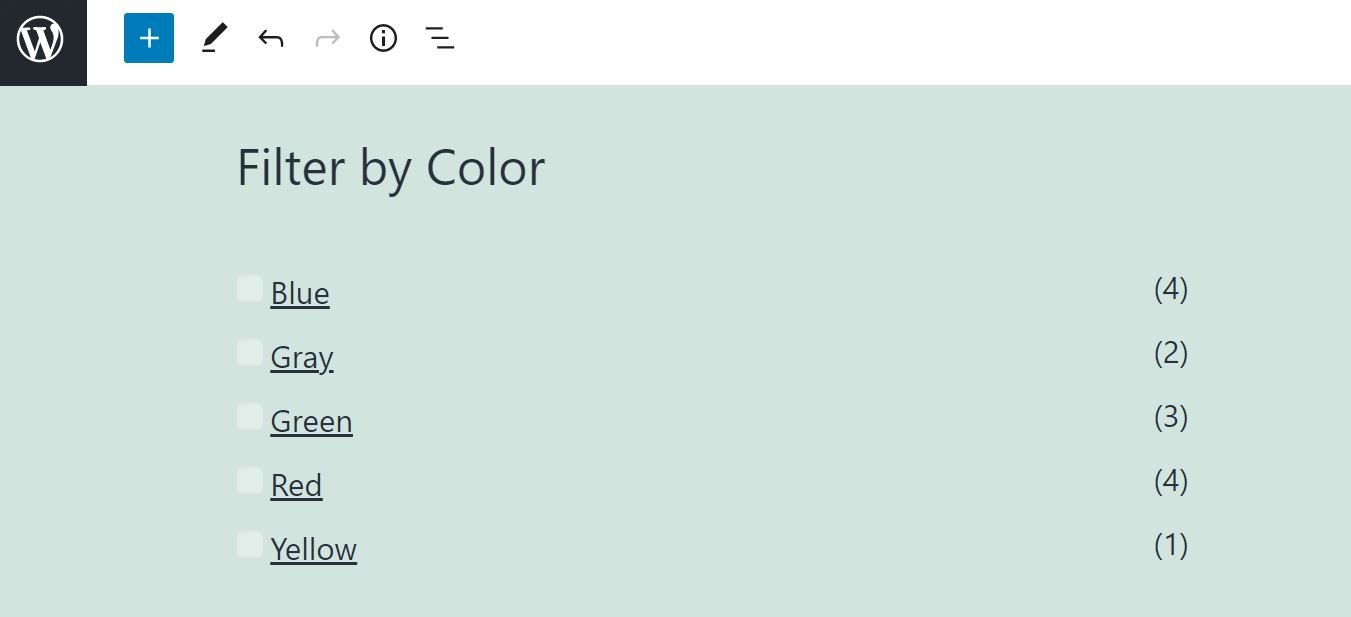
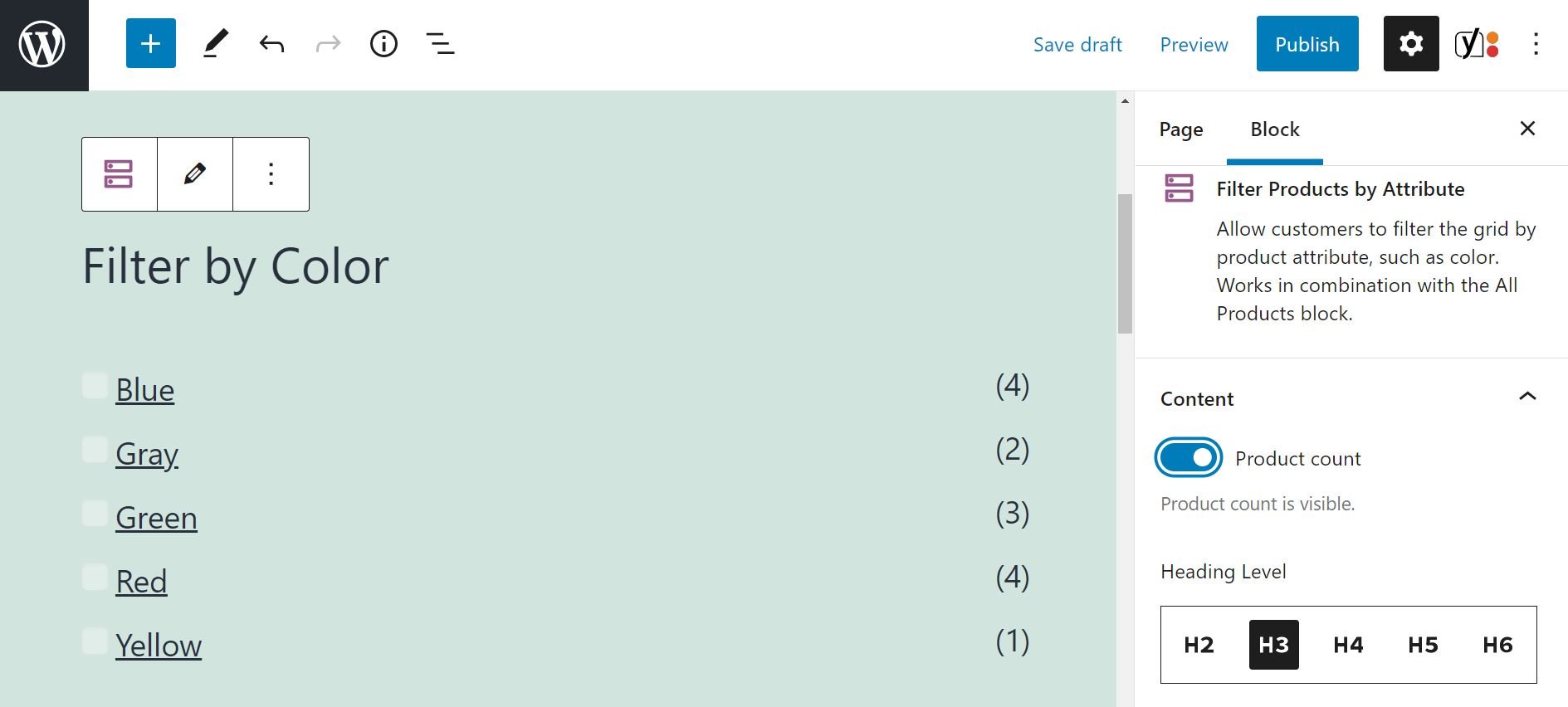
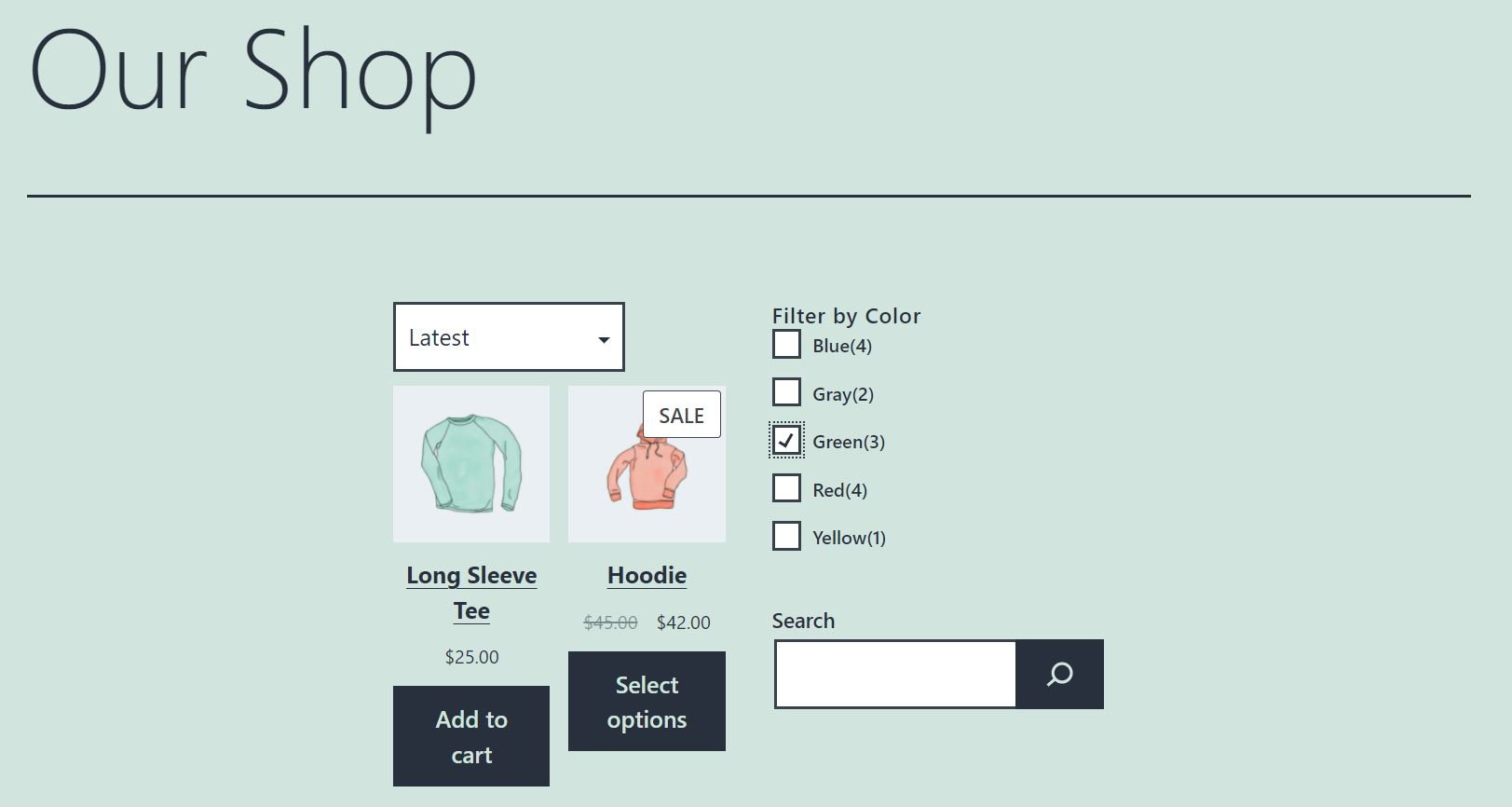
As you’ll be able to see, the block shows a listing of diversifications to your selected characteristic. For instance, if you choose “colour”, you’ll see the various kinds of colours to be had and a product depend for each and every choice.
Be aware that the Filter out Merchandise by means of Characteristic block is simplest to be had should you’re using WooCommerce in your web site. With this e-commerce plugin, you’ll additionally get get right of entry to to the opposite WooCommerce blocks within the Block Editor.
Filter out Merchandise by means of Characteristic WooCommerce Block Settings and Choices
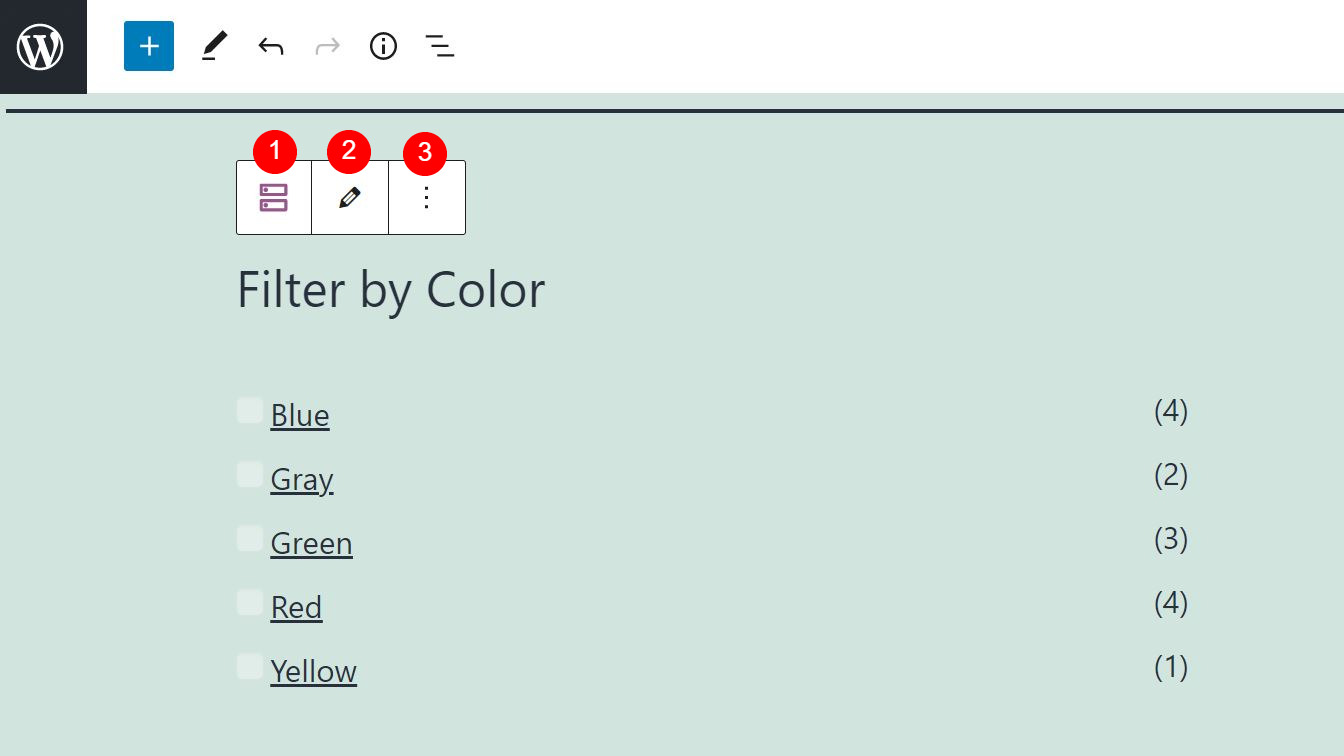
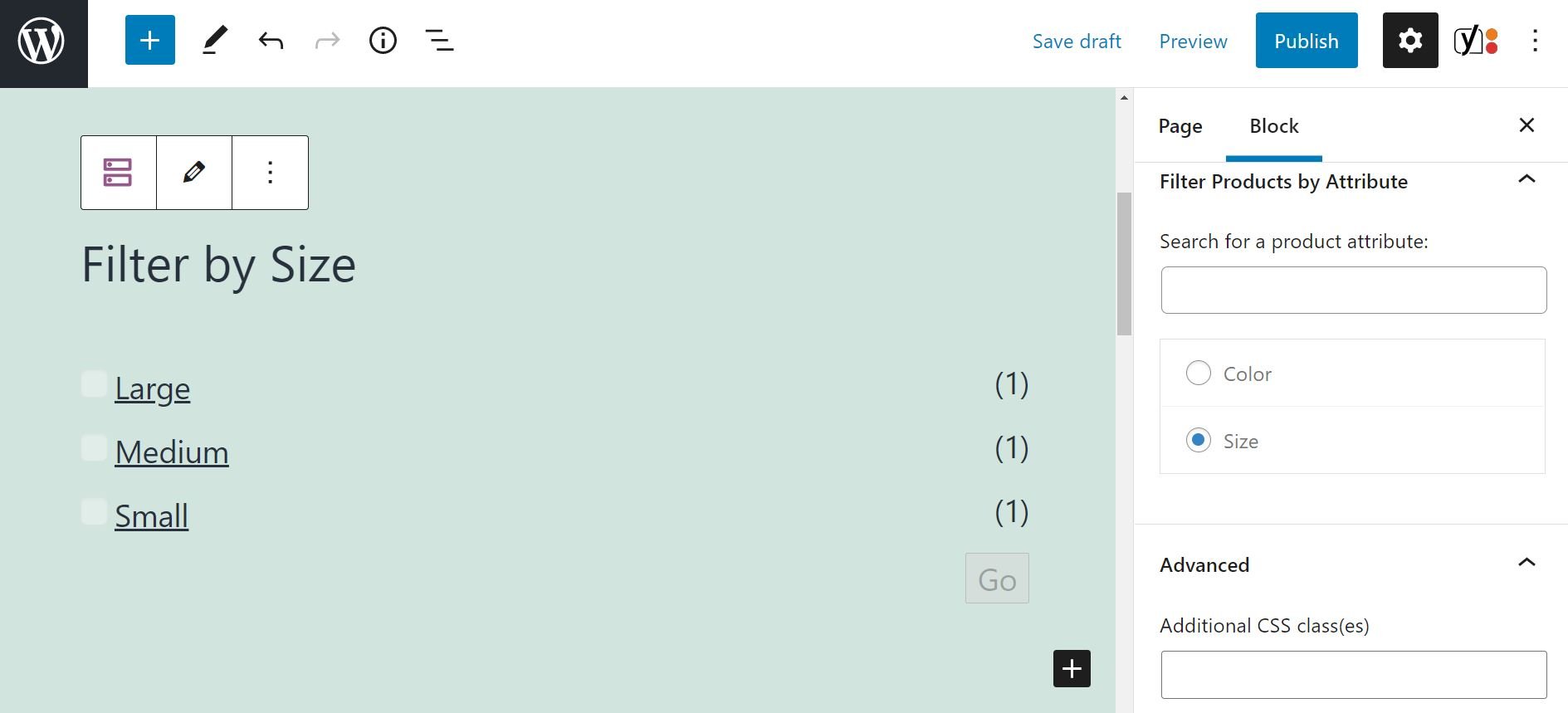
Now that we know the way so as to add the Filter out Merchandise by means of Characteristic WooCommerce block, it’s time to discover its primary settings. If you happen to click on at the block, you’ll see a toolbar on the best:

Let’s have a look at each and every choice:
- Trade block kind or taste: You’ll turn into the part right into a Workforce or Columns block.
- Edit: You’ll click on in this choice to choose a unique product characteristic.
- Choices: You’ll reproduction the block, staff it, upload it on your Reusable Blocks, or take away it.
As you’ve almost certainly spotted, there are only a few settings. On the other hand, you even have some configuration choices within the panel at the right-hand facet.
For instance, you’ll be able to cover the Product depend or choose a unique Heading Stage for the identify (in our instance, it’s “Filter out by means of Colour” ):

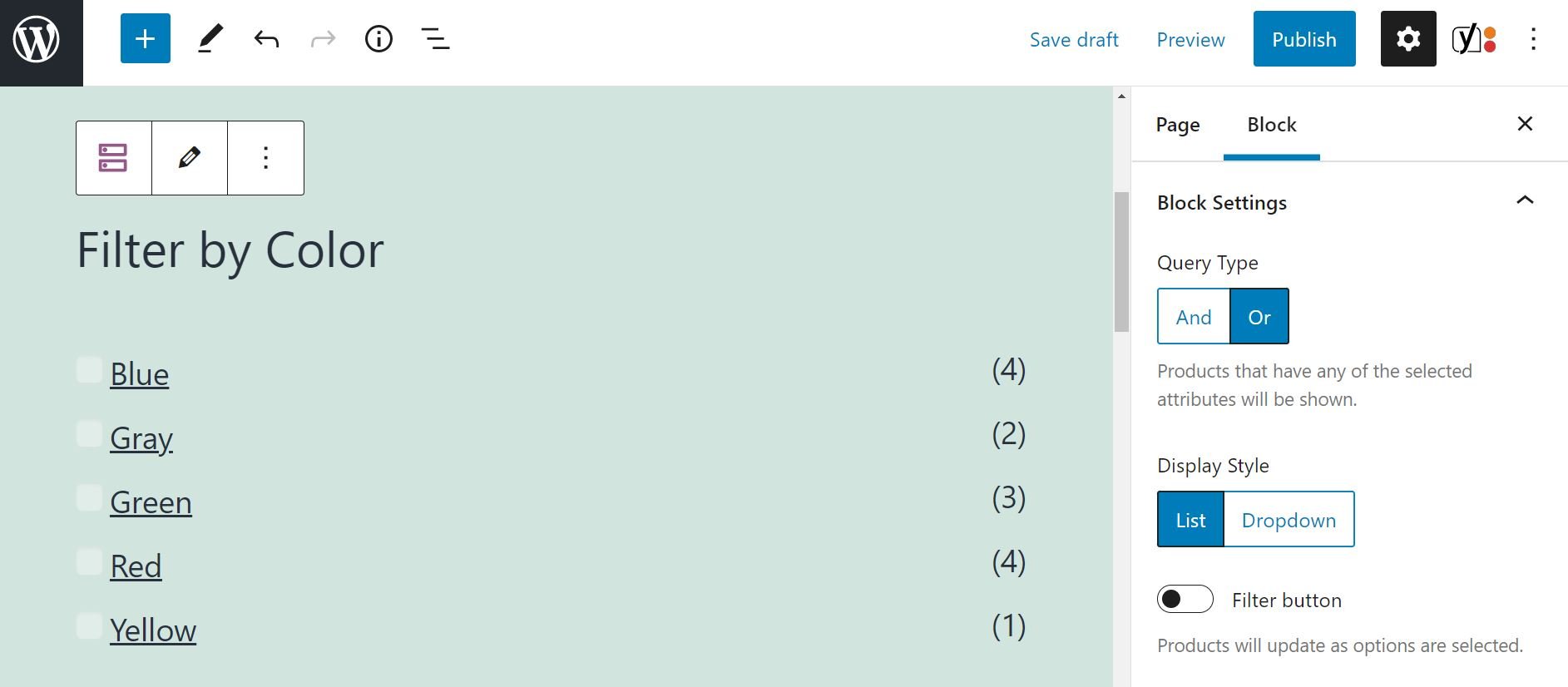
If you happen to scroll down the panel, you’ll see extra choices beneath Block Settings. The Question Kind choice lets you both show merchandise that experience any of the chosen attributes or pieces that experience all of the selected traits:

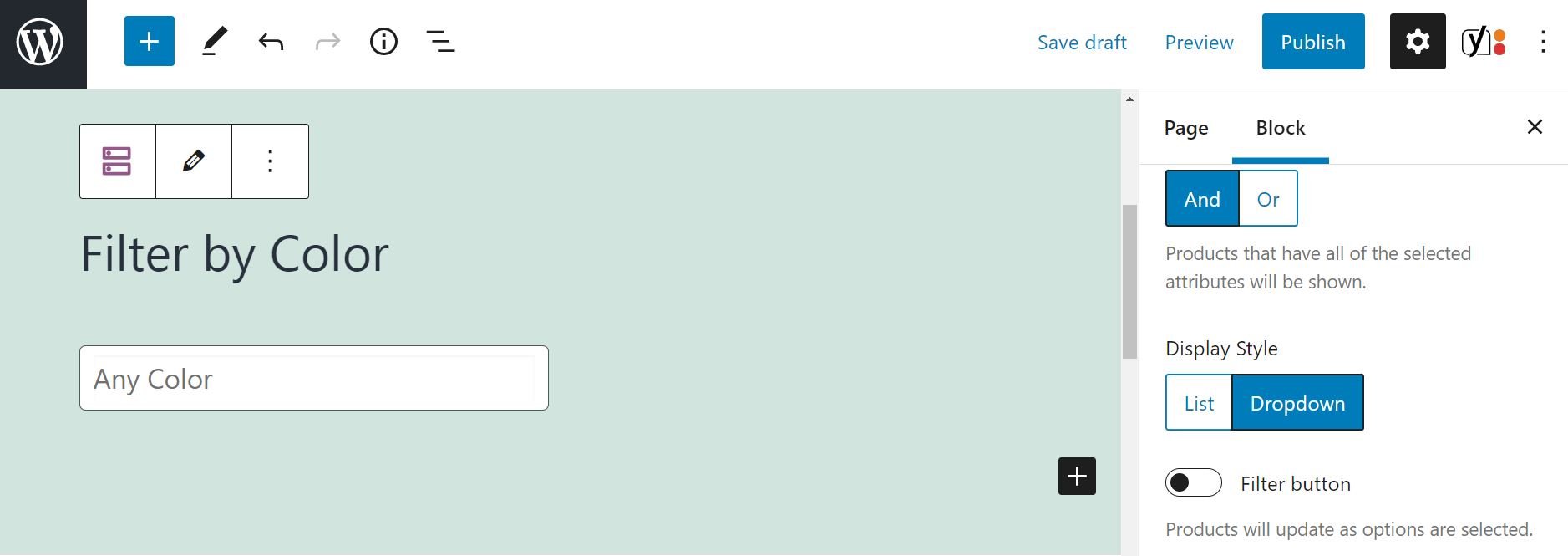
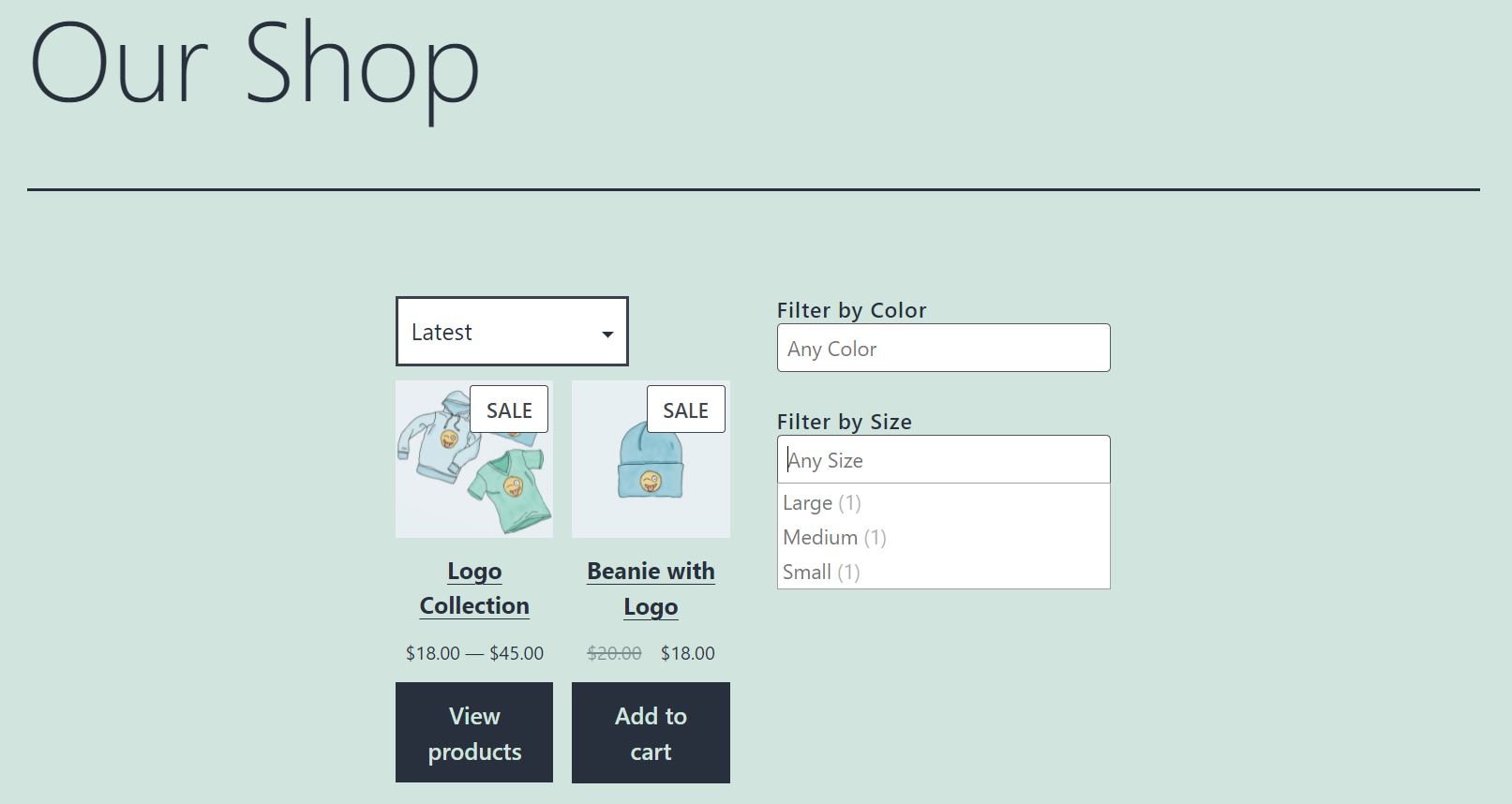
You’ll additionally exchange the show taste of the clear out. Via default, the choices are displayed as a listing. Right here’s what the block looks as if if you select Dropdown:

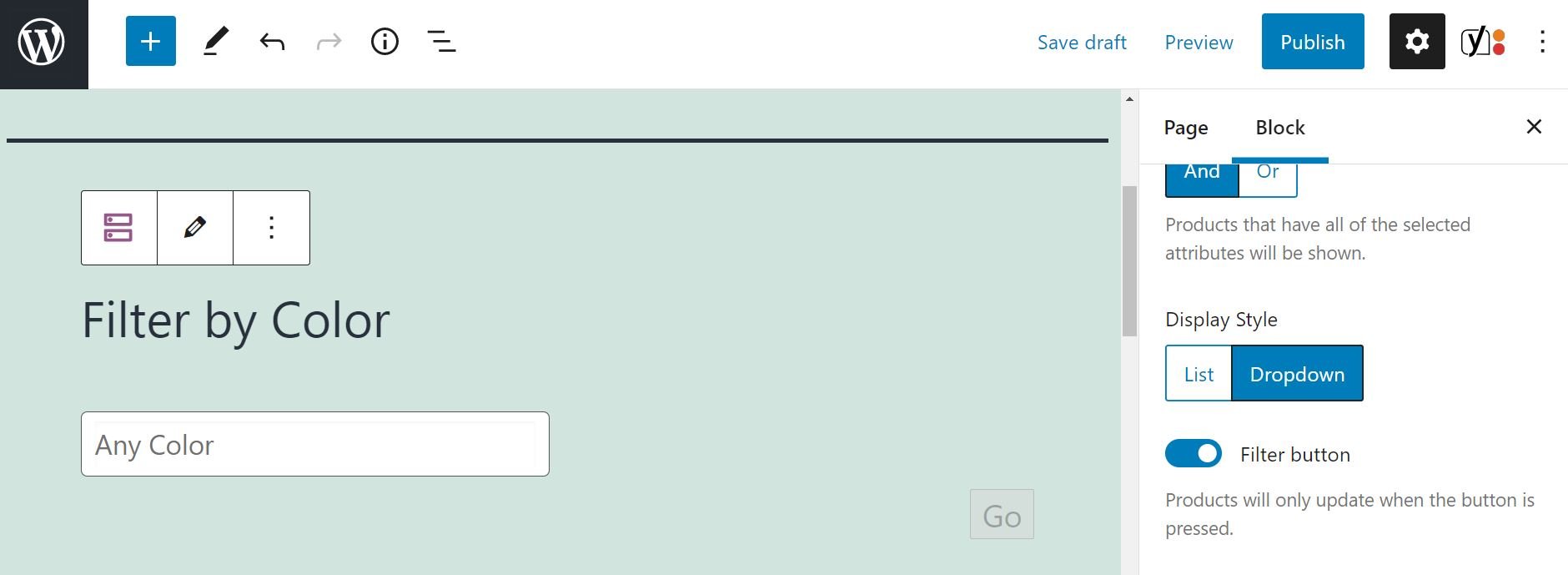
You’ll additionally upload a Filter out button. Via default, merchandise mechanically replace when the consumer selects an choice (e.g., “blue”). If you happen to permit the Filter out button, the block will simplest show the related merchandise as soon as the consumer clicks on Pass:

Within the Filter out Merchandise by means of Characteristic phase, you’ll be able to make a choice a unique characteristic. As an example, we switched to Measurement:

In the end, you’ll in finding the Complicated settings choice. It lets you upload CSS classes to the block.
Guidelines and Easiest Practices for The use of the Filter out Merchandise by means of Characteristic WooCommerce Block Successfully
As we discussed previous, you must preferably use the Filter out Merchandise by means of Characteristic block at the primary store web page (this is also your homepage). That manner, customers can simply seek for their most well-liked attributes whilst surfing via your catalog of goods.
We suggest including this clear out at the facet or on the best of your web page in order that customers can spot it right away:

You may additionally wish to use Filter out Merchandise by means of Characteristic blocks for all to be had attributes. As an example, it’s essential use one part for colour and one for dimension:

If you happen to designed your store within the Block Editor and need to show the Filter out Merchandise by means of Characteristic block on one facet of the web page, you’ll want to paintings with WordPress columns. Then again, chances are you’ll make a choice to insert the block into your web site’s widget areas, equivalent to your sidebar.
Regularly Requested Questions concerning the Filter out Merchandise by means of Characteristic WooCommerce Block
As we have now noticed, the Filter out Merchandise by means of Characteristic WooCommerce block is lovely simple to make use of. On the other hand, you should still have some questions on this part. Let’s check out a few of them!
Can I Upload New Attributes within the Block?
Sadly, you’ll be able to’t upload new attributes the usage of the Filter out Merchandise by means of Characteristic block. If you want to create some other product feature, you’ll want to navigate to Merchandise > Attributes on your WordPress dashboard.
Can I Use Other Filter out Merchandise by means of Characteristic Blocks on the Similar Time?
You’ll use more than one Filter out Merchandise by means of Characteristic blocks concurrently. Let’s say you upload one block for colour and one for dimension. A consumer may wish to have a look at garments that are available in white and blue and are to be had in small and medium sizes. If that’s the case, they may be able to choose their personal tastes from each and every block. WooCommerce will then show the entire merchandise that meet the ones standards.
Does the Filter out Merchandise by means of Characteristic Block Paintings the Similar Means Because the Merchandise by means of Characteristic Block?
No, the 2 blocks are a bit of other. The Merchandise by means of Characteristic block allows store homeowners to show a grid of goods from their decided on attributes. In the meantime, the Filter out Merchandise by means of Characteristic block allows customers to browse merchandise in line with their selected traits.
Conclusion
Filtering merchandise is helping customers in finding what they’re in search of quicker. In flip, filtering creates a extra handy buying groceries revel in, probably main to better conversions.
As we have now noticed, the Filter out Merchandise by means of Characteristic WooCommerce block allows customers to flick through merchandise in line with their most well-liked colour, dimension, and different choices. Preferably, you must position the part in a realistic location, equivalent to your store’s sidebar. It’s additionally sensible to create a filtering block for each product characteristic.
Do you have got any questions on the usage of the Filter out Merchandise by means of Characteristic block in WooCommerce? Tell us within the feedback phase beneath!
Featured Symbol by way of Chaosamran_Studio / shutterstock.com
The publish How to Use the Filter Products by Attribute WooCommerce Block seemed first on Elegant Themes Blog.
WordPress Web Design