Group could make an enormous distinction in the effort and time you place into a role. Having your depended on gear readily available makes the duty that you just’re operating on transfer sooner. This counts when construction your site too. With Divi, we ensure you’ll be able to have your entire design components inside of achieve. That is completed throughout the Divi libraries. You’ll get admission to Divi’s quite a lot of libraries in a lot of techniques. In as of late’s submit, we’re going to be taking a look on the distinction between Divi’s libraries, the place to search out them, and easy methods to use them. We’ll put a distinct emphasis at the new Divi Theme Builder library that permits you to prepare your quite a lot of templates as smartly!
Let’s get to it.
What’s the Distinction Between Divi’s Libraries?
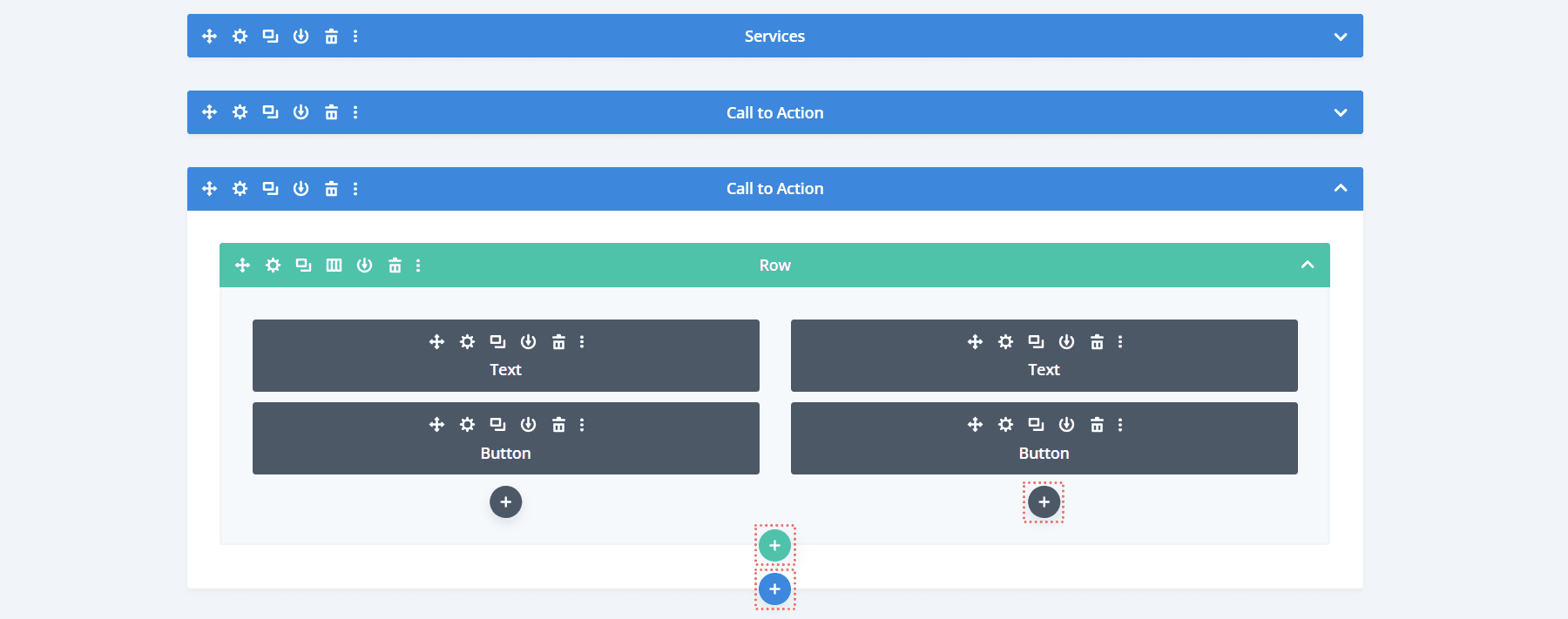
Essentially, maximum of Divi’s libraries perform in the similar approach. Whilst you hover over a module, row or segment, you’ll be able to get admission to a library stuffed along with your previous stored components. Whilst you click on at the plus icon inside of a component you have got two choices: Upload New Component or Upload From Library.

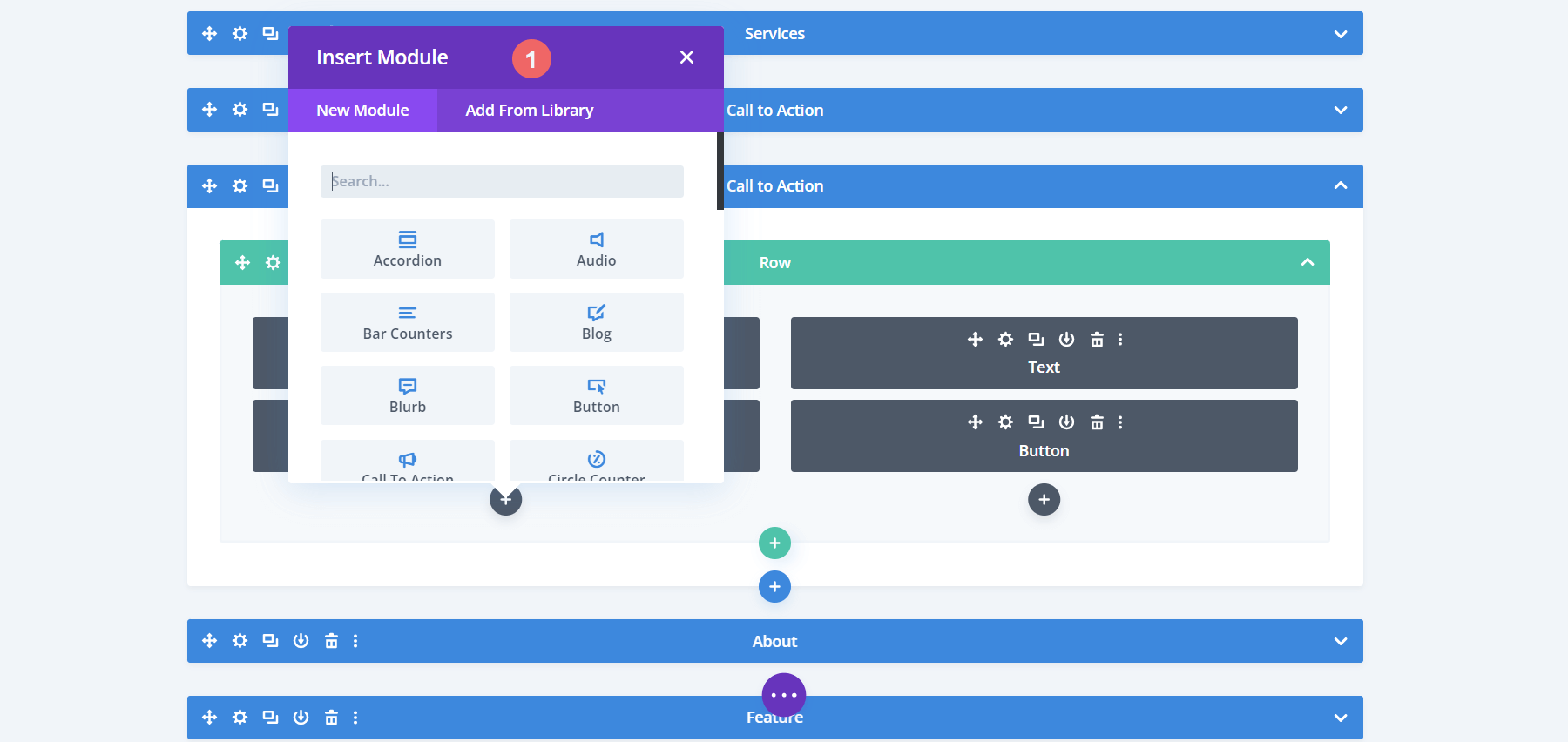
By means of clicking on Upload From Library, you’ll be gaining access to the library of stored components. Within the screenshot beneath, we see what that appears like when looking to get admission to the Module Library.

On the other hand, how will we get components into its’s library? Let’s briefly check out that earlier than we contemplate the variation between Divi’s library.
How one can Upload an Component to Its Respective Library
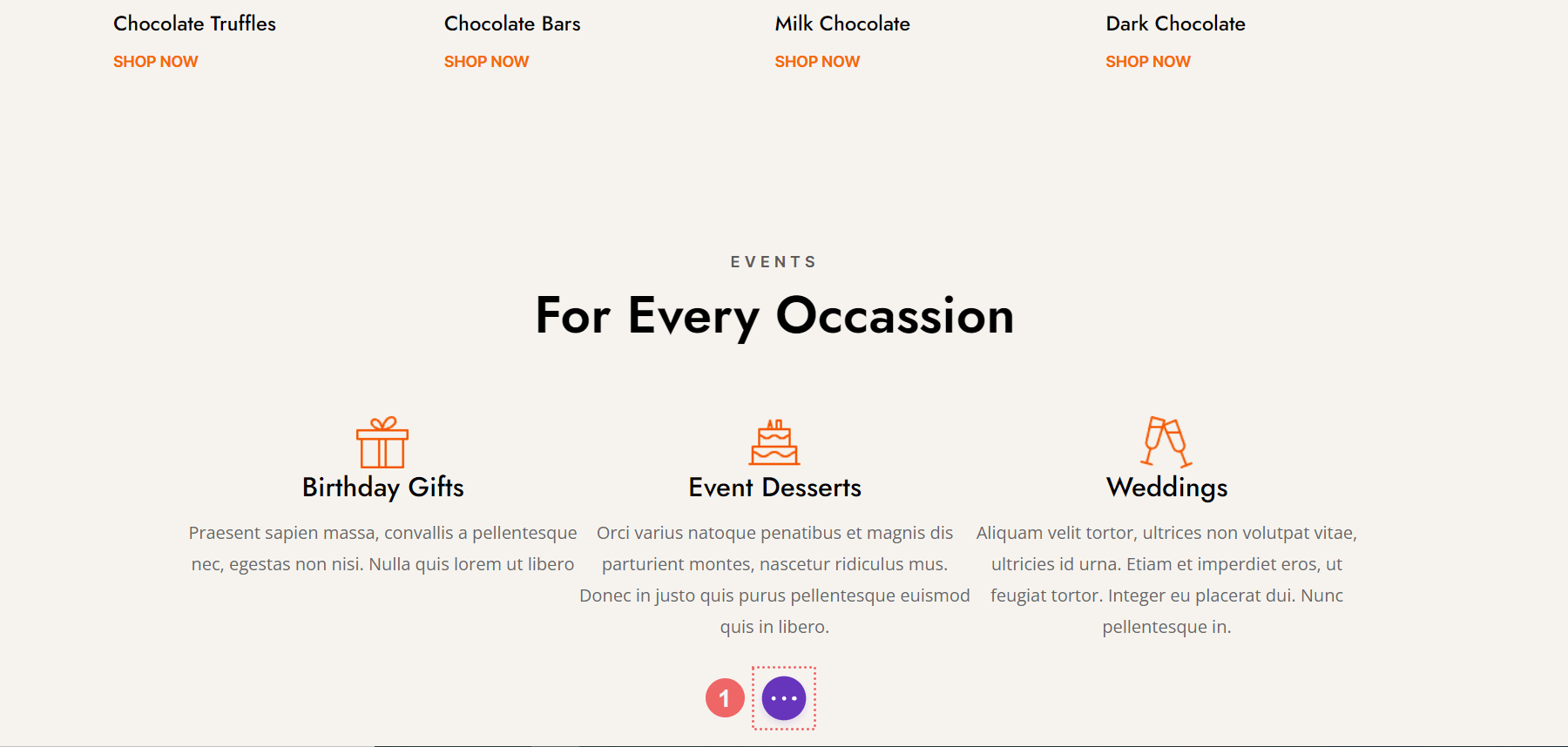
Let’s say you’ve made a great format. The web page appears nice, your modules are the place they’re intended to be and you need to avoid wasting the format in an effort to use it precisely on some other web page. To try this, we’ll click on at the pink icon in the course of the display with the 3 dots. This may occasionally open up the menu for the web page.

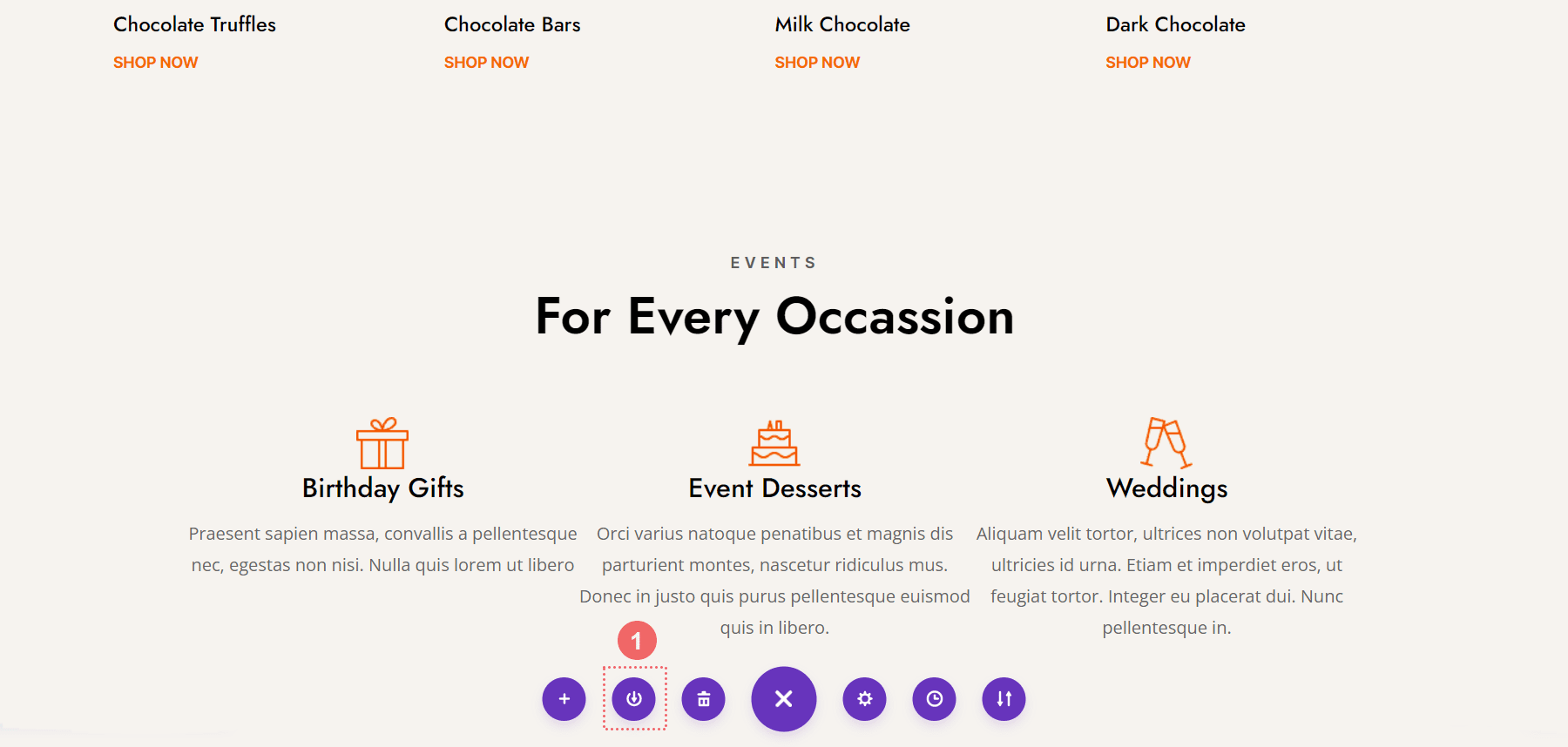
From there, we’ll click on at the Save to Library icon. Take note this icon, as it’s used inside of so as to add Divi’s other components to their respective library.

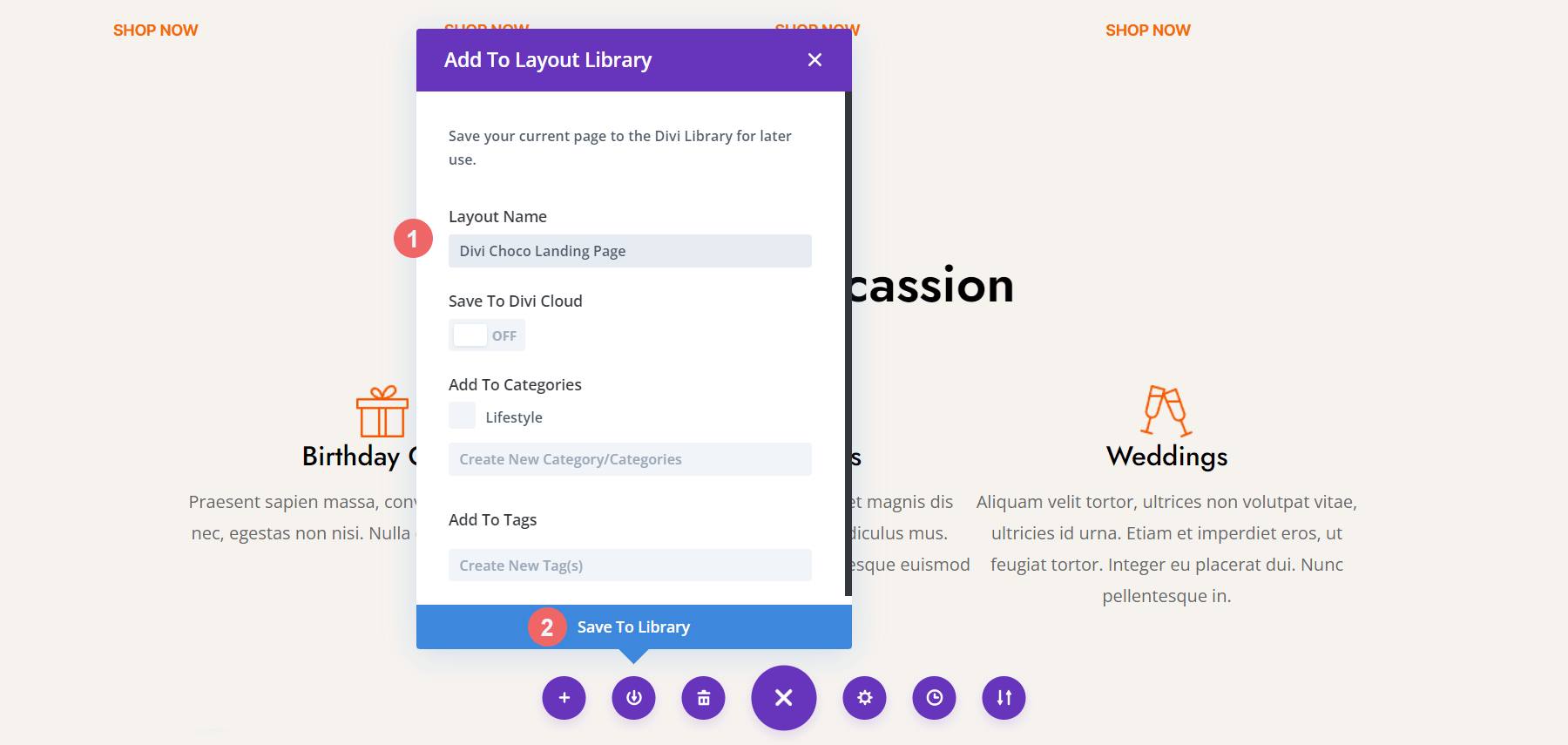
As soon as this step is whole, we see the Save to Library Modal Field. On the naked minimal, we assign a reputation to our format and click on the blue Save to Library button. You’ll additional prepare your library via including it to a class, or taking your company and – and workflow talents – up a notch via saving your format to the Divi Cloud, in an effort to use it throughout other internet sites.

With our format stored, we will now additional discover the variation between Divi’s libraries
Running with Divi’s Structure Library
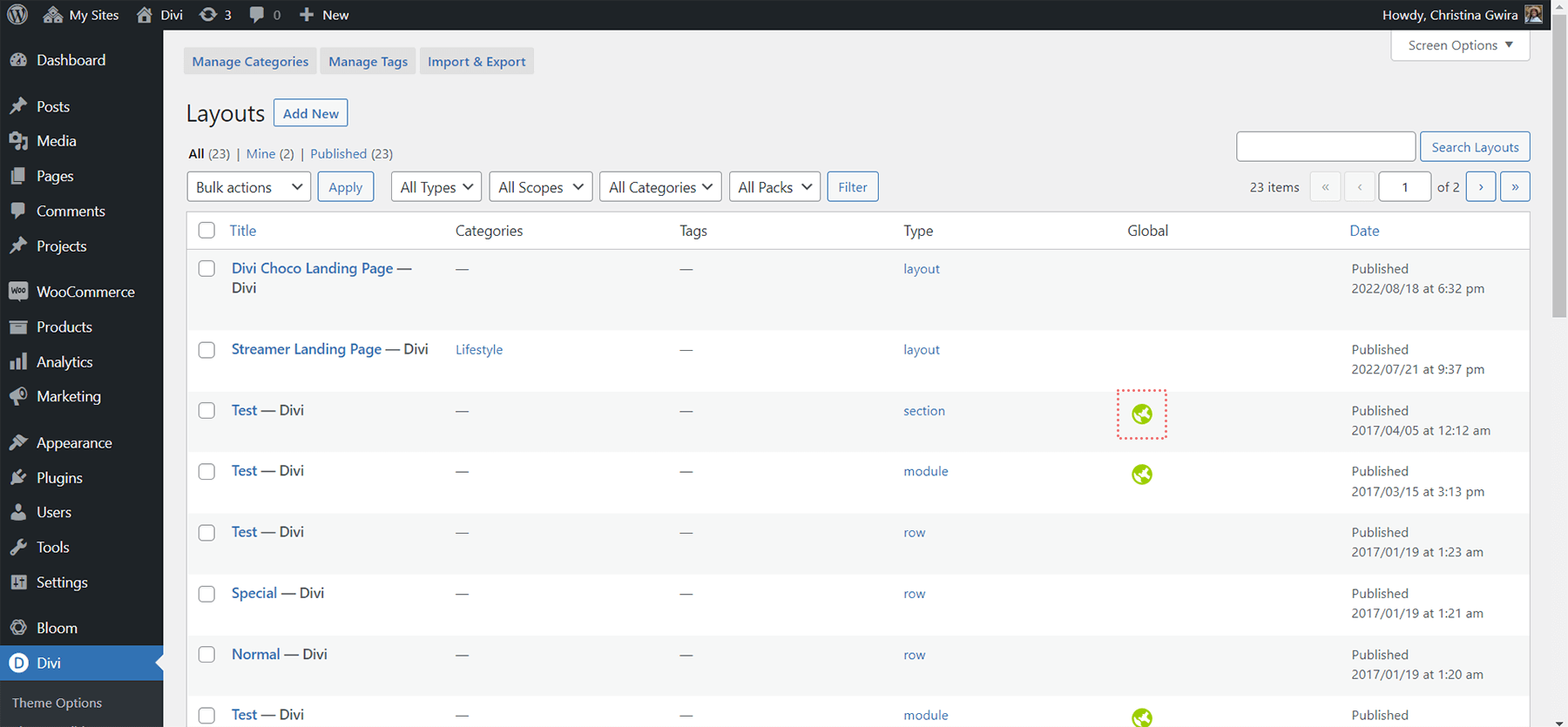
In Divi, a component is a module, row, segment, and format. Anytime we save this sort of – out of doors of Divi Cloud – it’s saved within the Divi Structure Library. Divi’s Structure Library lets in us to get admission to stored components. It additionally lets in us to prepare our components. We will create classes, organize tags and we will additionally import or export components inside the Divi Structure Library. Understand that if a component is international, it has a inexperienced globe subsequent to it.

Additionally understand how there’s a column inside the Divi Structure Library display, referred to as Sort, that presentations the circle of relatives a component belongs to. Our new component, the Divi Choco Touchdown web page, is denoted as a format. Layouts might include a couple of sections, rows, and modules. Sections can dangle a couple of rows and modules, however they are able to handiest be constituted of one segment. Rows are encompassed of quite a lot of columns and modules. Once more, we will handiest have one row stored as a component inside the Divi Structure Library. We will save modules may also be stored one at a time from rows, columns, and sections inside the Divi Structure Library.
The Phase Library
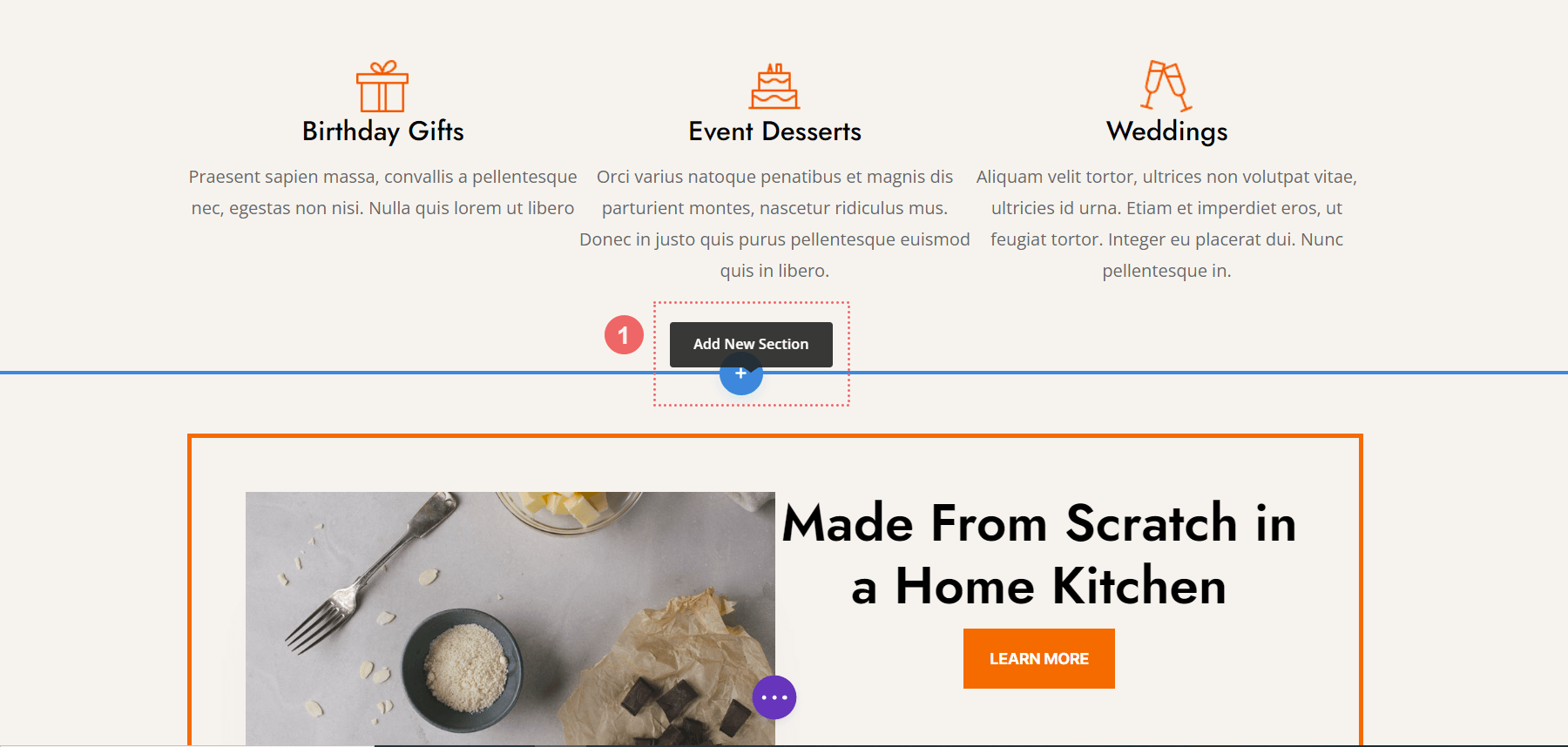
To get admission to the Phase Library, we first click on at the blue plus icon beneath any segment inside the Divi Builder.

After, we in an instant see the choice so as to add a brand new, empty segment to our web page. On the other hand, we additionally give you the chance to get admission to the sections that we’ve got stored inside the Divi Structure Library – or Divi Cloud – at our disposal.

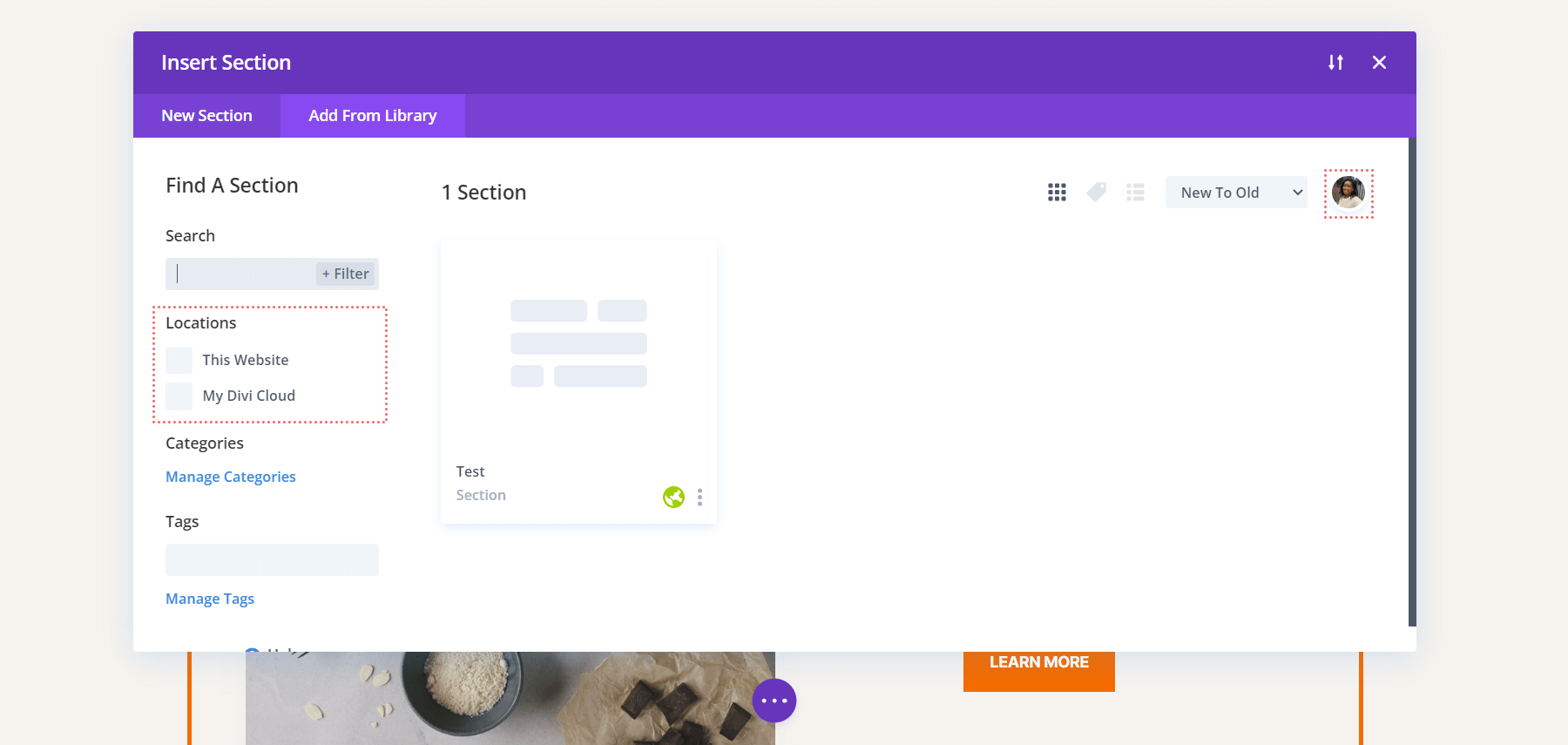
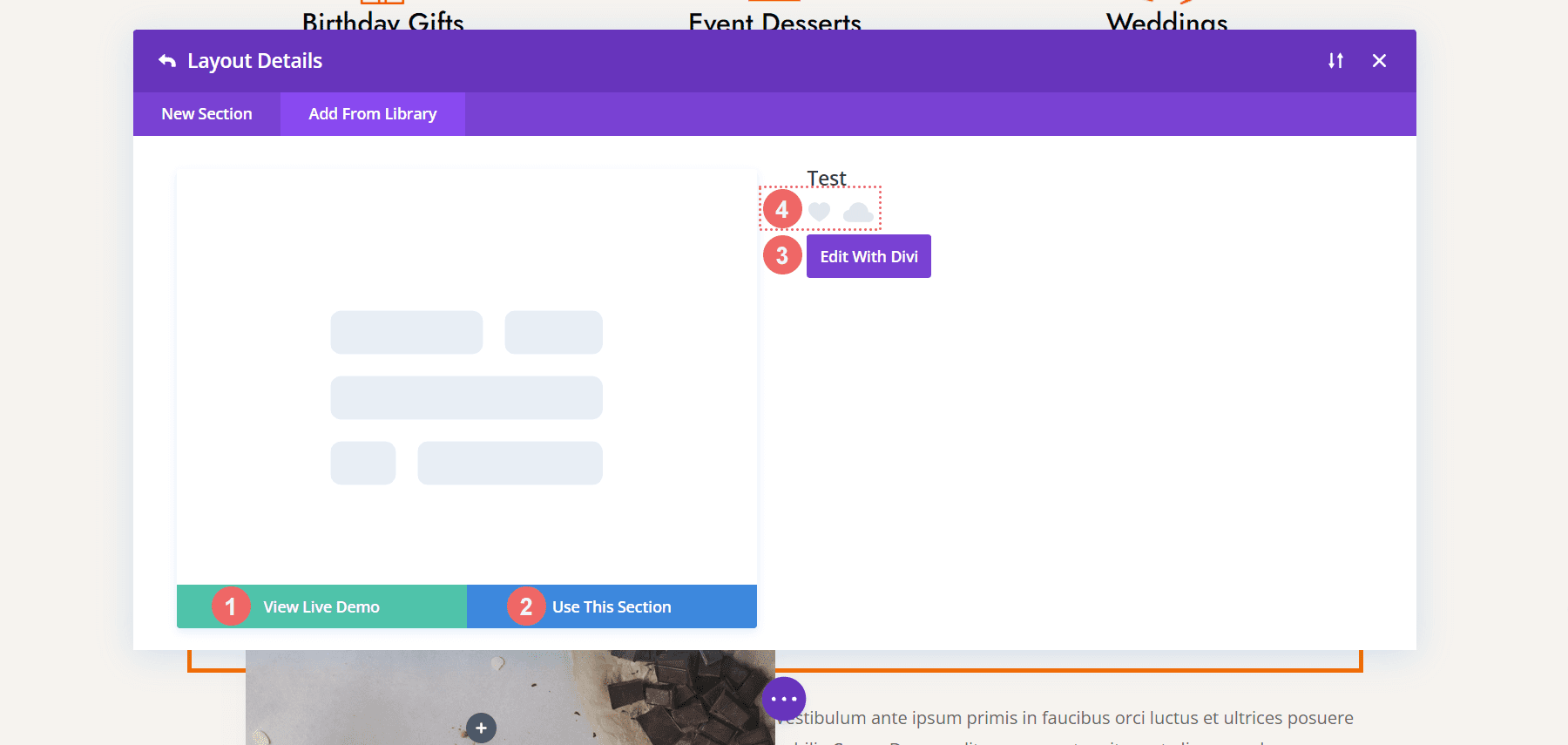
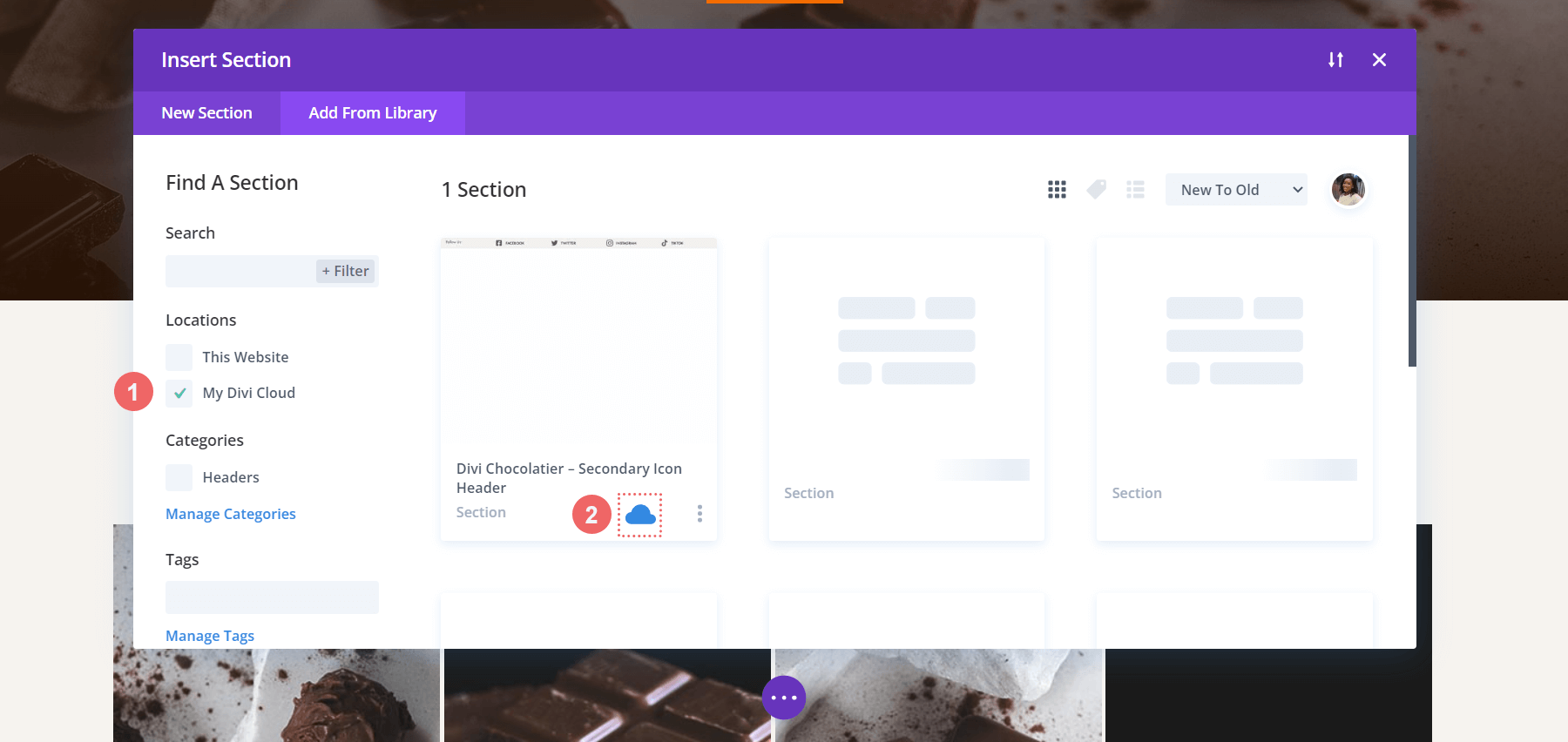
In case you are logged into your Chic Subject matters and Divi Cloud account, you’ll see your avatar on the best appropriate, in addition to the positioning My Divi Cloud added in your Places menu. By means of clicking at the thumbnail of our segment component, now we have 3 choices. We will see a are living demo of the segment, use it as is, or edit it with the Divi Builder. Along with this, we will additionally favourite it and transfer it to Divi Cloud.

Managing Divi’s Row Library
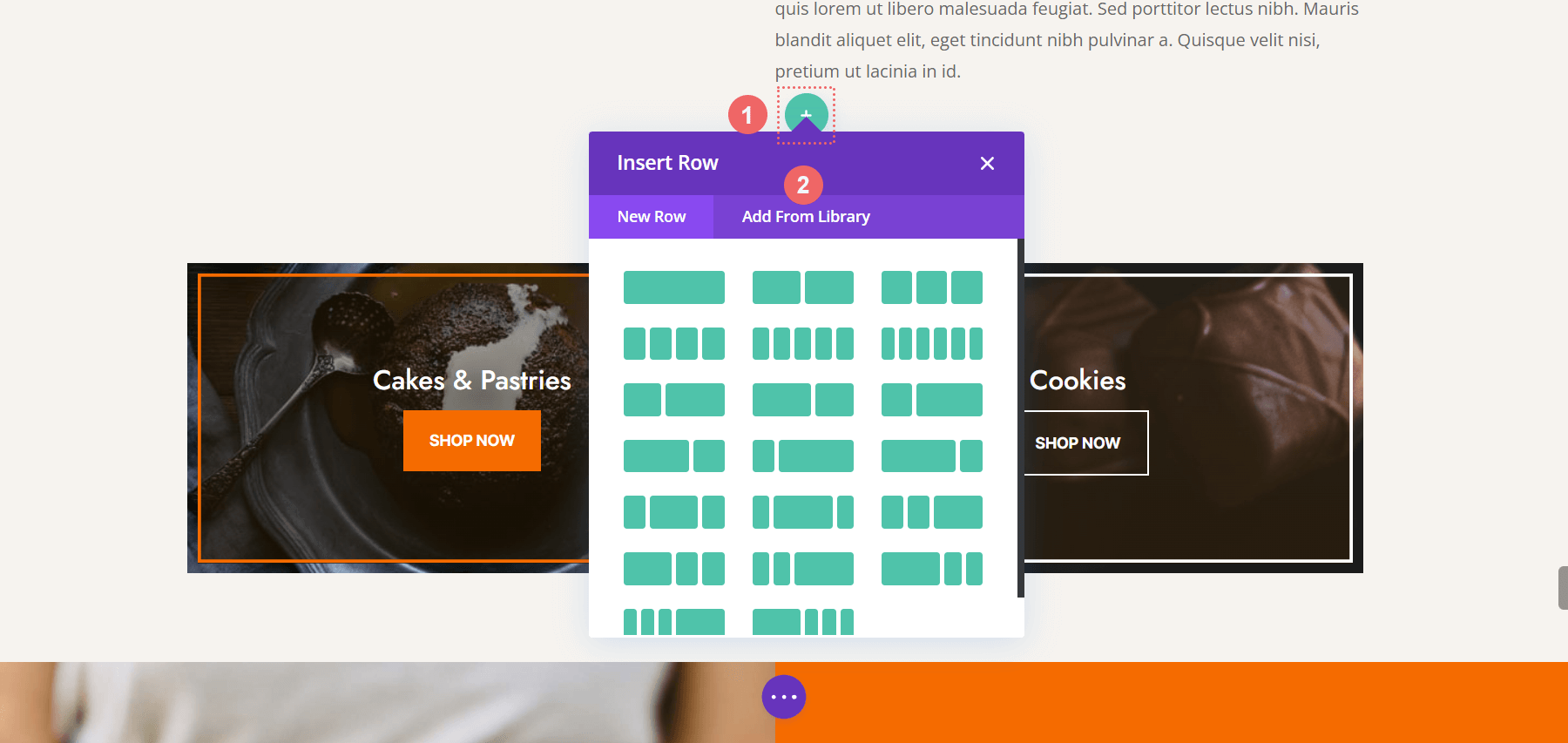
We take identical steps to get admission to the Row Library. With the exception of, we now will click on at the inexperienced Upload a New Row button.

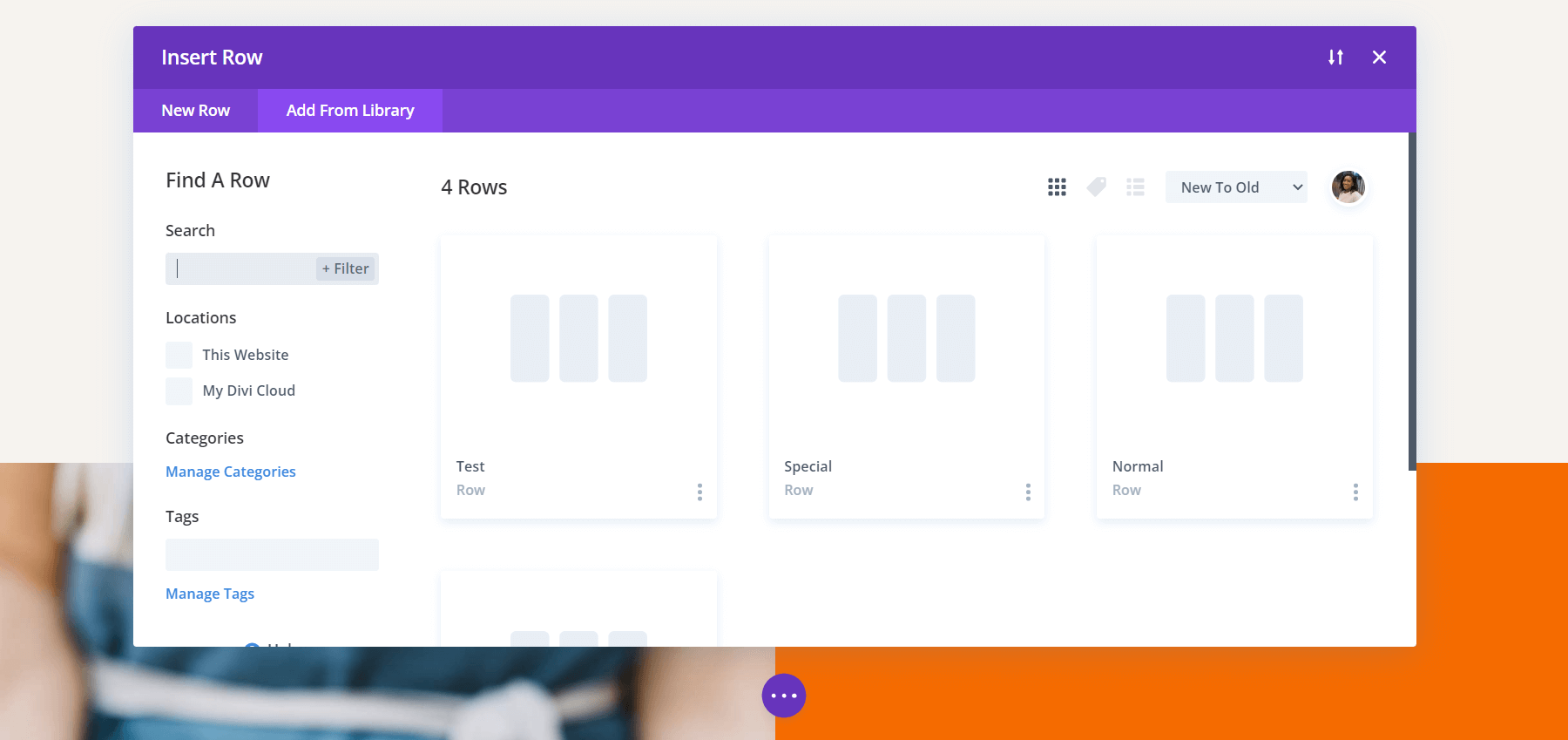
Then, we’ll make a selection Upload from Library to look the rows that we’ve got stored inside of our Divi Structure Library.

Take into account that you can not save a couple of rows into one component. If you wish to save a couple of rows, you would need to save mentioned rows inside of a piece. Subsequent, you would have to upload that segment to the Phase Library.
Advantages of The Module Library
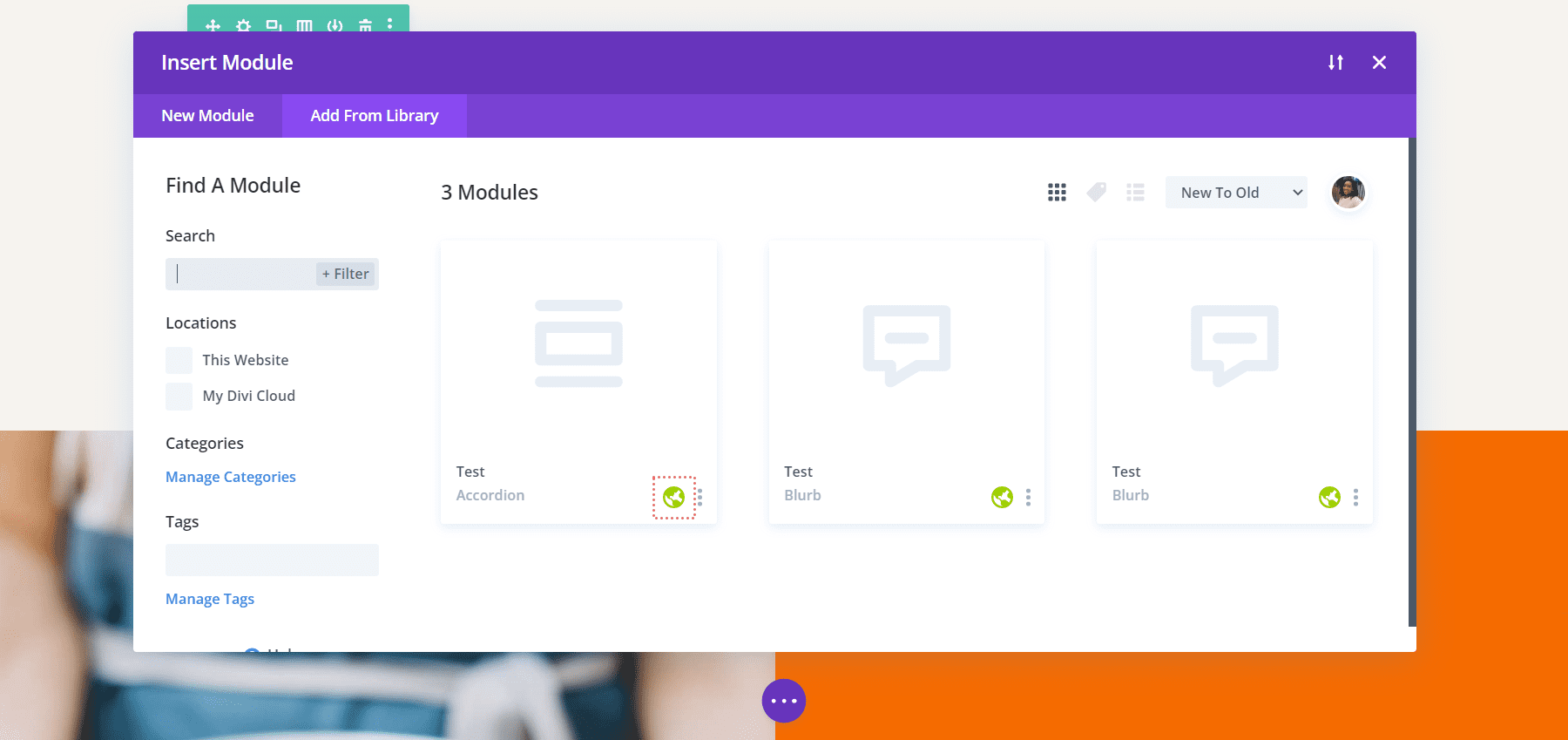
The Module Library permits you to save particular person modules. For my part, that is my maximum used library. The Module Library additionally permits you to save third-party modules, like the ones discovered at the Divi Market, inside the Module Library. Each time you have got the choice so as to add a brand new module, you’ll be able to additionally upload modules from inside the Module Library throughout the Divi Builder.

Understand within the screenshot above that we’ve got a couple of Blurb Modules and an Accordion Module. They’re all World Modules, which we will inform via the golf green globe icon this is within the backside appropriate.
Introducing Divi Cloud Library
With the advent of the Divi Cloud Library, a big distinction between Divi’s libraries emerges. Up to now, all of our components — modules, rows, columns, and layouts — were native, on our internet host of selection. With Divi Cloud, we will save those identical components within the cloud, and get admission to them throughout a couple of internet sites. Not will there be a want to export and import components between internet sites. By means of merely having a Divi Cloud account, the header you made on site A may also be accessed and used on site B via Z.

To get admission to components stored onto Divi Cloud, make a selection My Divi Cloud from the Places menu to the left of the modal window that opens when you were given so as to add a brand new component. You are going to additionally understand {that a} blue cloud presentations up within the backside right-hand nook of the component to turn that it is a component from inside of your Divi Cloud Library.
The Divi Theme Builder Library
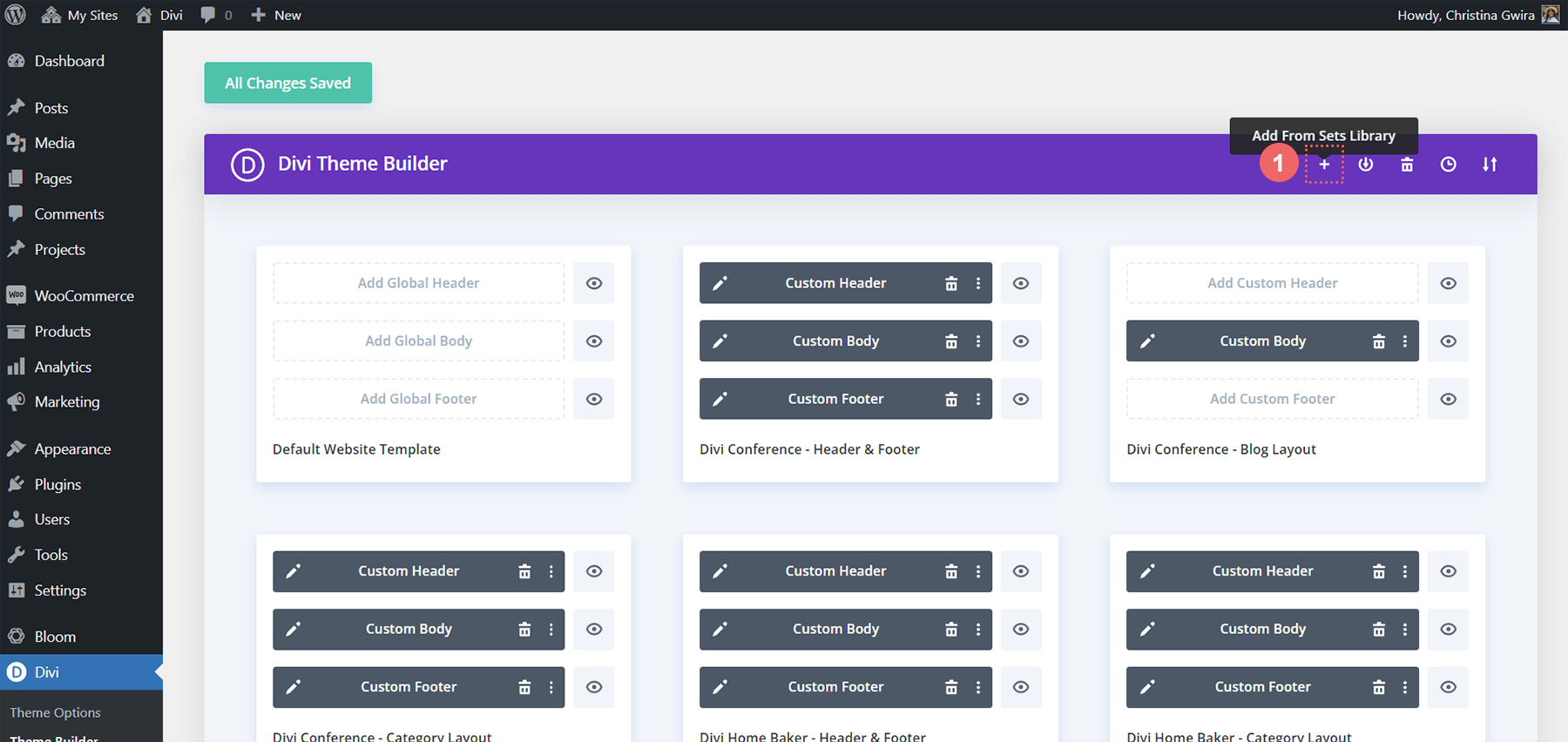
The brand new child at the block, Divi’s Theme Builder Library provides a ton of spice to our libraries. With Divi’s new Theme Builder Library, now not handiest are we able to save header, footer, and frame templates, however we will additionally save their respective assignments as smartly.

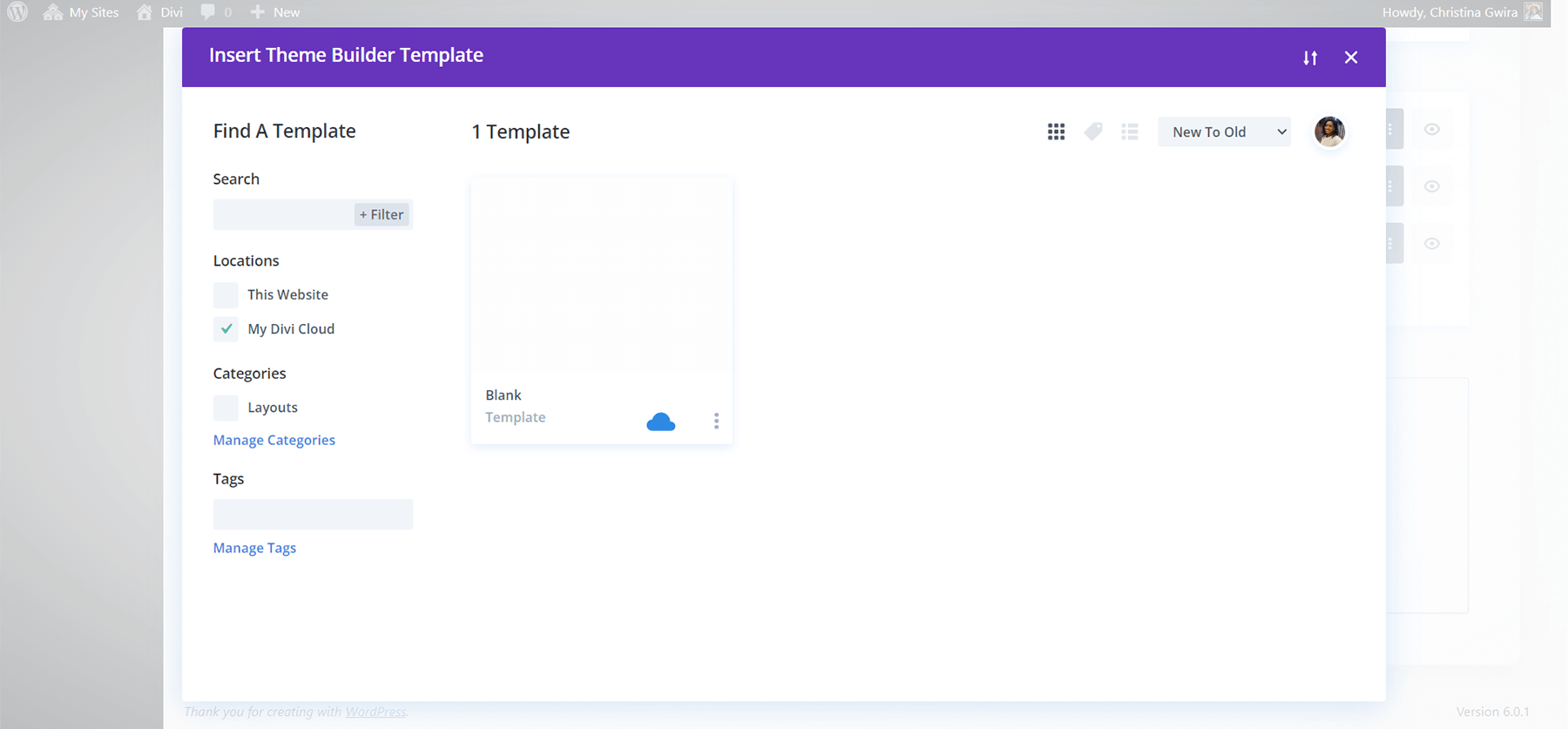
What does this imply? If now we have created a Weblog Publish Template that may follow to All Weblog Posts throughout our weblog, we will save this into the template that we will be able to then save into the Divi Theme Builder Library. After we couple this now with Divi Cloud, we will take this very same template, with it’s task to All Weblog Posts, and upload it to an absolutely new Divi set up. This is helping us save time when construction internet sites, optimizing our workflow and saving us time and effort.

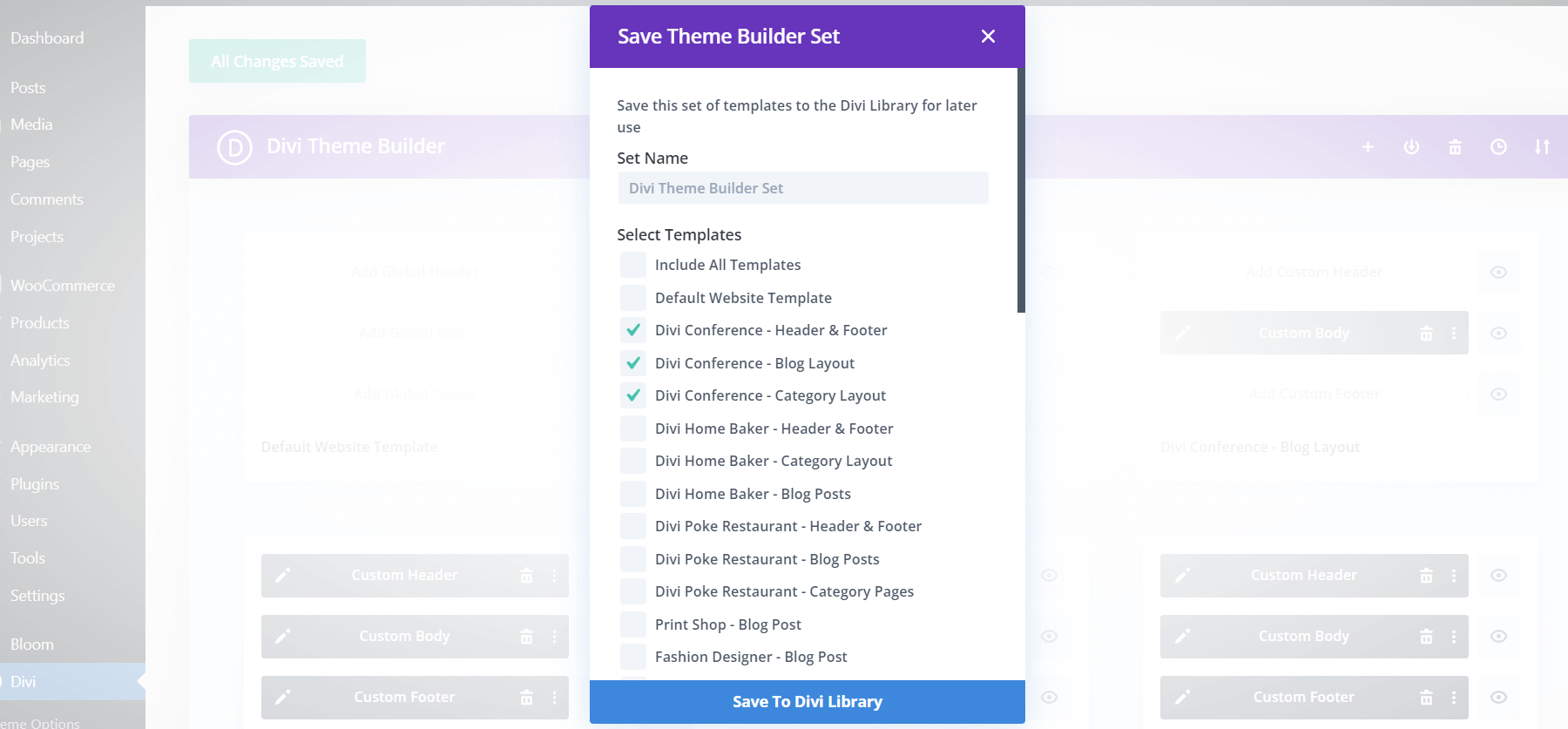
This may also be taken a step additional after we herald Template Units into the equation. This highlights a key distinction between Divi’s libraries. While on a component degree, lets handiest save a unmarried component or a bunch of components right into a unmarried format. With the Divi Theme Builder, we will create our personal format packs and likewise stay the pages, posts, merchandise and so on. to which they had been assigned on the click on of a button.

In Conclusion
The quite a lot of libraries that include Divi permit us to prepare the quite a lot of components that we use. On a day by day foundation, we will have get admission to to our favourite designs, layouts, and extra via saving components to their respective libraries. After we upload Divi Cloud into the combination, we will take our gorgeous belongings to other domain names and internet hosts. Time is stored throughout our internet construction processes as we have a extra chic option to managing the belongings that we’ve got created in Divi.
The submit How one can Get entry to Other Libraries in Divi seemed first on Chic Subject matters Weblog.
WordPress Web Design