HTML tables, once commonly used for webpage layouts, at the moment are a format headache for lots of internet designers. Tables regularly paintings perfect with constant widths, which means that they are able to wreak havoc on in a different way pixel-perfect responsive website online designs. So what’s a WordPresser to do?
The very first thing to do with tables is to make use of them sparingly. Tables must be used for tabular information and not anything else.
No longer certain if a desk is a proper choice for a selected information set? Put it to the spreadsheet test. Would this information make sense offered in a spreadsheet?
If that is so, an HTML desk is an acceptable selection. If now not, believe the use of an inventory or every other part to give the information.
If you’ve recognized a desk as the most suitable choice, what then? Ensure it renders superbly without reference to the scale of the instrument viewing the desk. More uncomplicated stated than accomplished, proper?
Worry now not. On this instructional, you’ll know about 5 other equipment you’ll be able to use to make HTML tables superbly responsive.
Proceed studying, or bounce forward the use of those hyperlinks:
- How WordPress Handels Tabels
- Make Tables Responsive Manually
- Using a Plugin to Create a Table
- Which is the Right Option for You?
How WordPress Handels Tabels
There isn’t a simple solution to that query. The best way tables are offered in WordPress varies from one theme to the following as a result of desk styling is treated through the CSS that ships with each and every theme.
So tables are rendered in keeping with the CSS regulations incorporated with the lively theme. Transfer topics and the way in which tables are rendered will trade.
Some topics have higher integrated beef up for responsive tables than others. TwentySixteen, as an example, does a lovely excellent process of coping with tables so long as they simply have two or 3 columns full of brief bits of knowledge.
Alternatively, now not all topics are as completely designed as TwentySixteen.
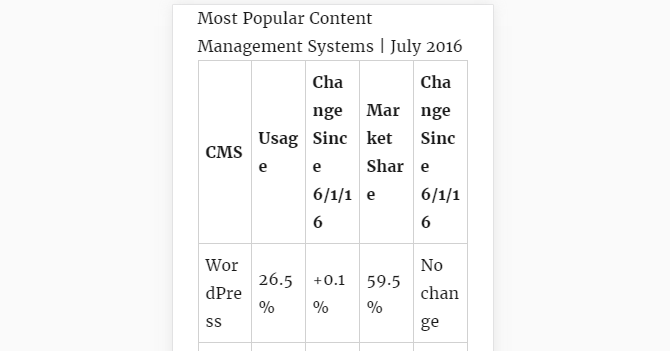
Let’s take a look at how TwentySixteen handles an HTML desk when rendered on a hand held instrument. Here’s a little bit of HTML that can produce a desk with 5 columns and 6 rows.
It displays the most well liked content material control programs in keeping with W3Techs.
When dropped right into a publish with a TwentySixteen kid theme activated, that desk seems to be beautiful excellent considered on a pc or desktop observe. It’s transparent proper off the bat that TwentySixteen comprises considerate desk styling.
We will use Chrome Developer Tools Device Mode to peer how issues glance on a smaller instrument.

Smartly, that’s now not splendid.
The TwentySixteen builders did come with CSS types that make tables responsive. If this desk handiest incorporated two or 3 columns it could most definitely glance beautiful excellent.
Alternatively, this desk comprises 5 columns which is an excessive amount of for the default desk styling incorporated with TwentySixteen.
Let’s repair this desk up.
Make Tables Responsive Manually
The primary choice we’re going to take a look at is a guide repair that comes with including CSS and JavaScript to the theme. That would possibly sound tough, however it’s in reality beautiful easy.
To make tables responsive, we’d like 3 issues:
- A correctly formatted HTML desk.
- A brief little bit of JavaScript to affiliate each and every desk heading mobile with the information cells showing in the similar desk column.
- A easy CSS ruleset will probably be precipitated when the show shrinks under a predetermined width. This little bit of CSS will rearrange the desk rows into columns, disguise the row of heading cells, and upload the contents of the heading cells to each and every information mobile.
It’s necessary to notice that the desk will have to be correctly formatted for this to paintings.
The script is designed to search for heading cells in a thead part and assign them as HTML attributes to the information cells in a tbody part.
When you create a desk that doesn’t come with thead and tbody components the code received’t paintings.
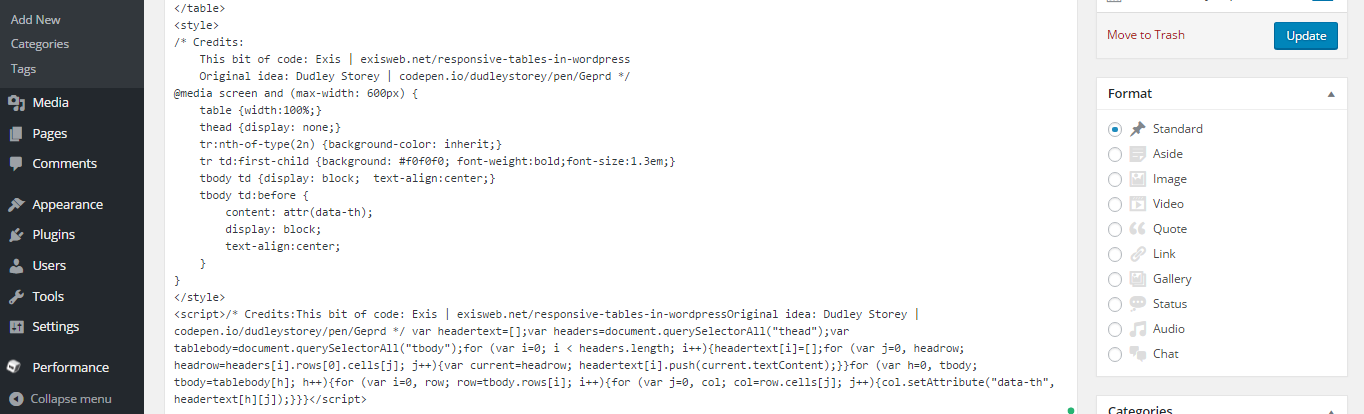
Right here’s the JavaScript we’ll be the use of:
And right here’s the acceptable CSS.
The most straightforward method to make use of this code is so as to add it proper to the publish or web page the place the desk seems. You’ll do this through shedding the CSS between taste tags, and shedding the JavaScript between script tags.
When you do make a decision to try this, you’ll want to minify the JavaScript prior to shedding it into the textual content editor or the wpautop function will upload paragraph breaks to the script, breaking it within the procedure.

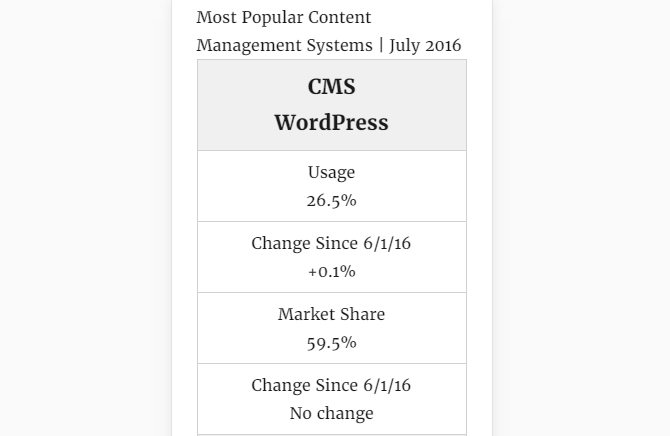
The result’s in reality really nice. Right here’s how the desk seems to be when previewed with the iPhone5 preview in Google Chrome.

A Higher Solution to Do Tables
Including the CSS and JavaScript immediately into the publish isn’t the perfect method so as to add the code.
When you handiest ever use this code as soon as, including it proper to the publish or web page the place the desk seems is ok.
Alternatively, for those who’re going to make use of tables frequently, a greater method so as to add the code is to embed it proper within the theme information.
Including the code proper in your theme actually isn’t that onerous. You’ll do it in simply 4 steps.
- First, you’ll want to’re using a child theme to keep away from shedding your paintings the following time you replace your theme.
- 2d, reproduction and paste the CSS into the theme’s taste.css report.
- 3rd, save the JavaScript as a separate report and add it in your theme listing.
- Fourth, use the
wp_enqueue_scriptserve as to your topics purposes.php report so as to add the JavaScript useful resource in your theme, ensuring to setin_footerto true whilst you’re doing that.
The trickiest a part of the method is including the script report with wp_enqueue_script, however I will be able to make that step a bit more uncomplicated.
Right here’s a code snippet you’ll be able to upload to the purposes.php report that can upload the JavaScript report to the theme assuming you the JavaScript report responsive-tables.js and put it in the primary theme listing.
Your purposes.php report might glance a bit other, however this offers you an concept of what the enqueue serve as must seem like.
WPMU DEV author and WordPress developer Daniel Pataki has coated the wp_enqueue_script function in-depth in this weblog. So you’ll be able to check with that instructional–as I did–for those who combat with this step.
If you’ve adopted all 4 steps, the CSS and JavaScript will probably be to be had on each web page of your website, and any tables at the website will probably be responsive.
Smartly accomplished.
The use of a Plugin to Create a Desk
After all, perhaps you don’t wish to move to all of that hassle and would simply favor to make use of a WordPress desk plugin.
There are indubitably quite a lot of desk plugins within the WordPress plugin listing, a lot of which declare to make tables responsive.
To avoid wasting you time looking, take a look at our publish on choosing the best WordPress table plugin which compares other responsive desk plugins that do a excellent process of rendering tables on gadgets of any measurement.
Which is the Proper Possibility for You?
Smartly, that is dependent.
How regularly do you employ tables?
What kind of information units do you found in HTML tables?
Do you wish to have a plugin that does all of the heavy lifting, or do you love to be hands-on along with your website online’s code?
The way you solution the ones questions will lend a hand decide which of those equipment is the proper one to your WordPress website online.
- Do you wish to have an impressive desk software that you’ll be able to use to create advanced tables which are sortable and searchable? Do you care for massive information units and fixed-width tables that you wish to have to make scrollable with out breaking the responsive design of your website? Then make a choice some of the plugins we’ve got reviewed in this post.
- Do you prefer poking round in code and desire a home made resolution this is gentle on assets and appears gorgeous? Check out the manual implementation, and tweak it to make it your personal.
- Are you simply on the lookout for the easy button? Check out Automatic Responsive Tables or Magic Liquidizer Responsive Table. This kind of two will make you glad, I’m certain.
Tables don’t have to seem horrible on smartphones and pills. With a bit forethought and energy, you’ll be able to use HTML tables for your WordPress website online and feature them glance nice on each instrument.
WordPress Developers