Each week, we give you new and unfastened Divi structure packs which you’ll use on your subsequent undertaking. For one of the vital structure packs, we additionally percentage a use case that’ll allow you to take your site to the following degree.
This week, as a part of our ongoing Divi design initiative, we’re going to turn you how you can create customized sticky again to best designs with Divi and the Inexperienced Power Structure Pack. This system will allow you to make stronger person enjoy in your pages whilst making the most of Divi’s integrated choices at the design-side of items. We are hoping this instructional evokes you to create your individual selection again to best designs and use them in your subsequent site!
Let’s get to it.
Preview
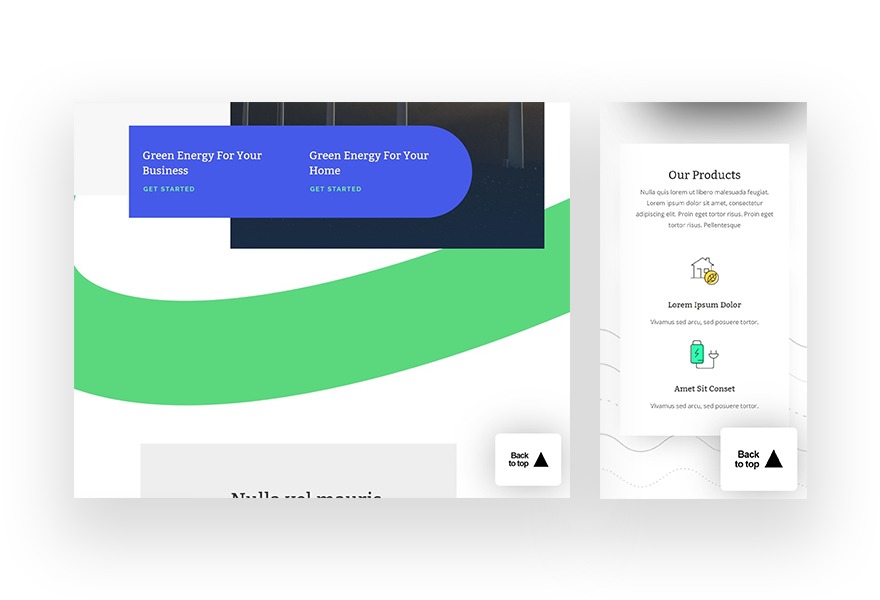
Sooner than we dive into the academic, let’s take a snappy take a look at the end result of this instructional.
GIF

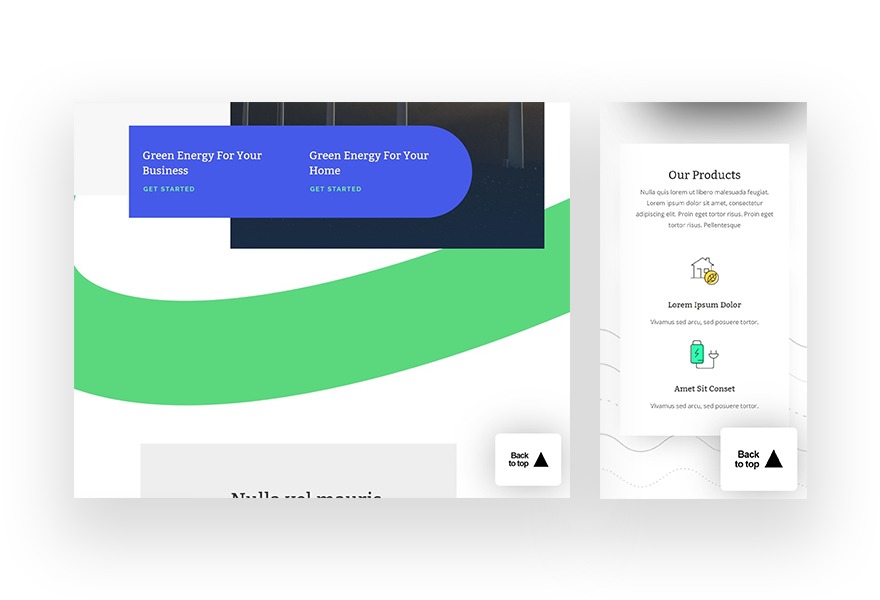
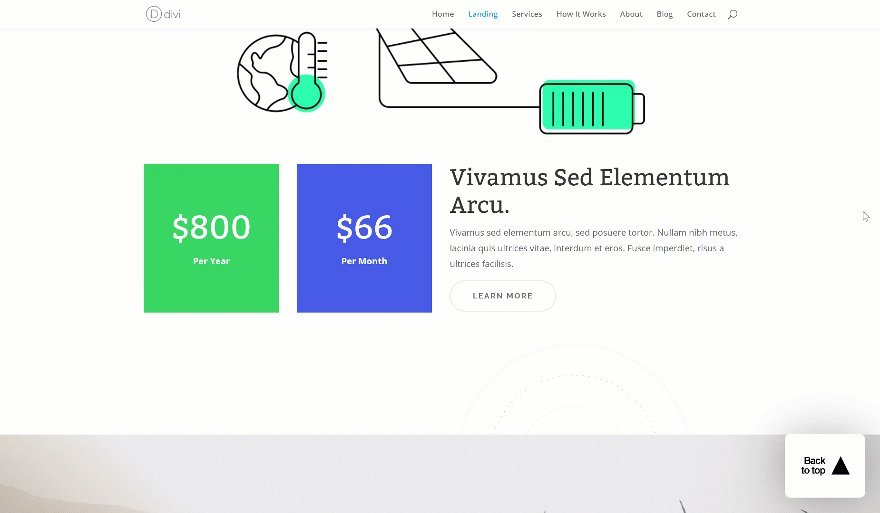
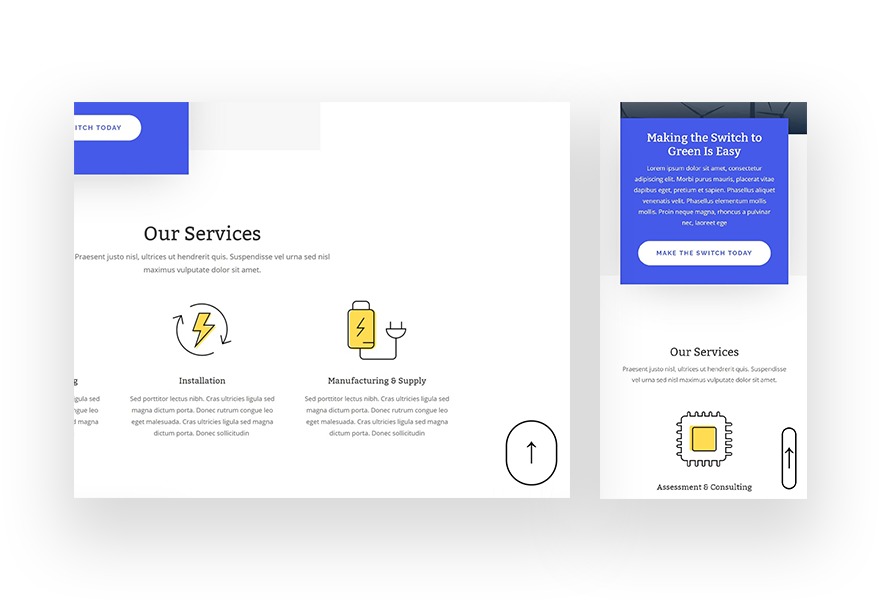
Instance #1

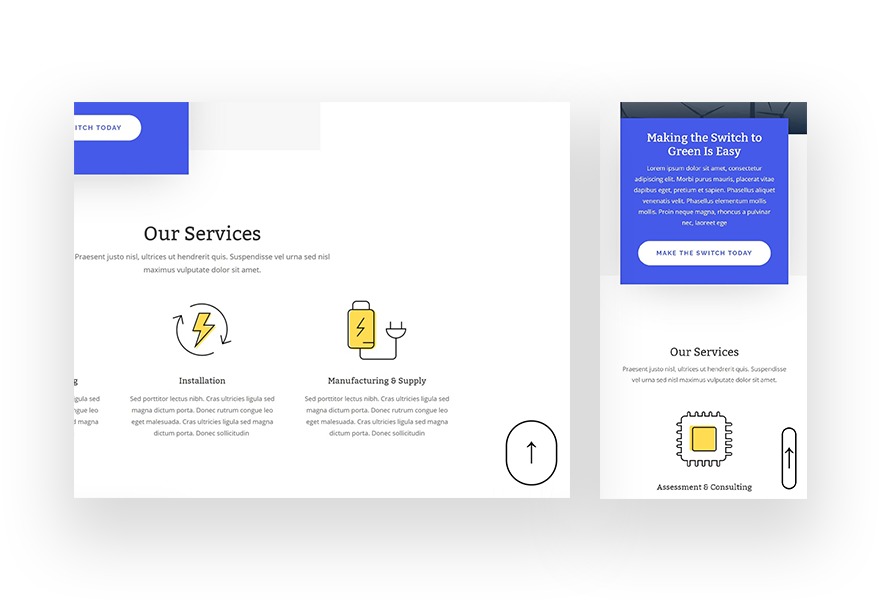
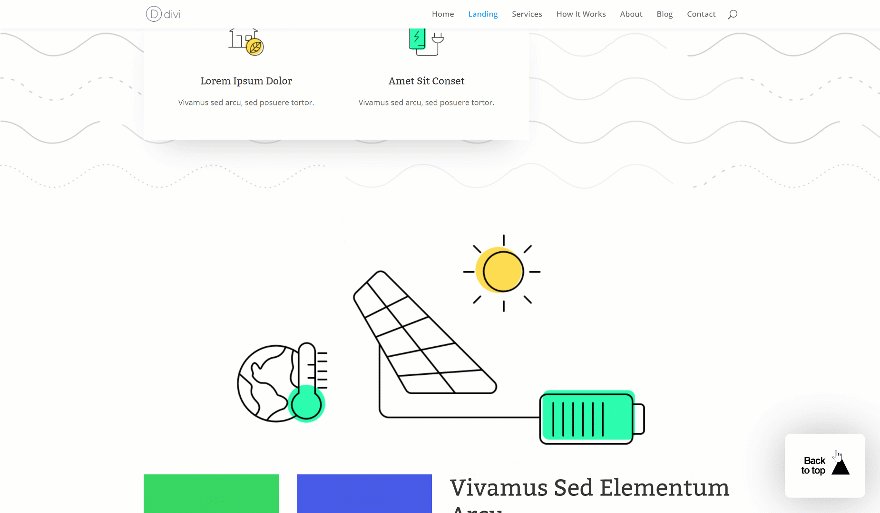
Instance #2

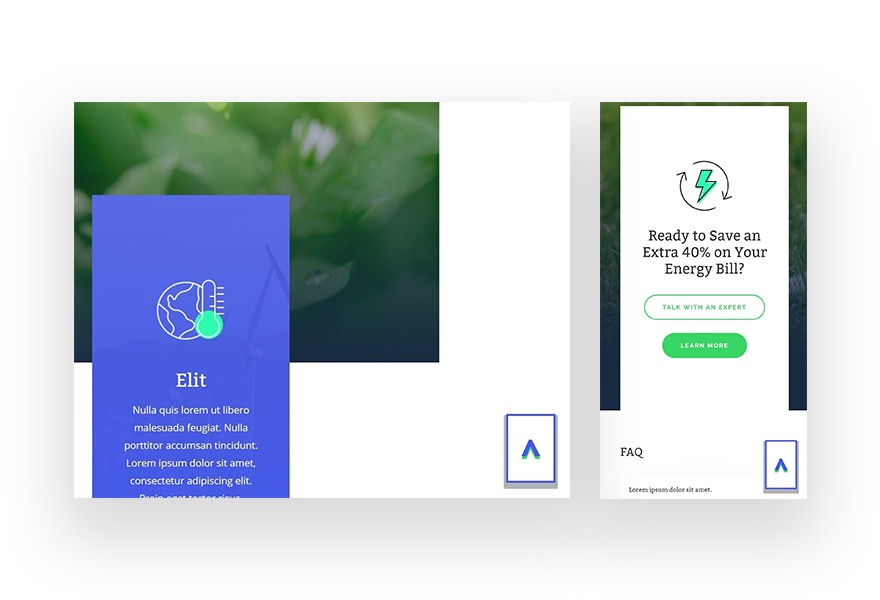
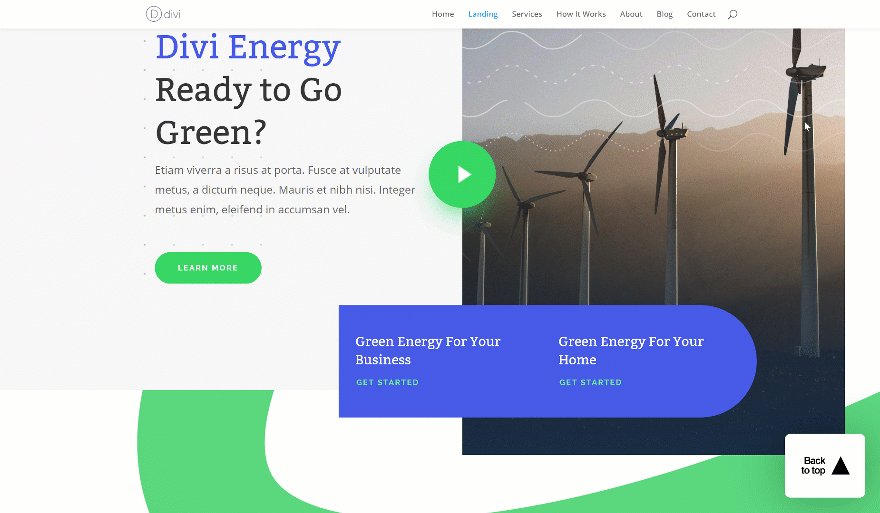
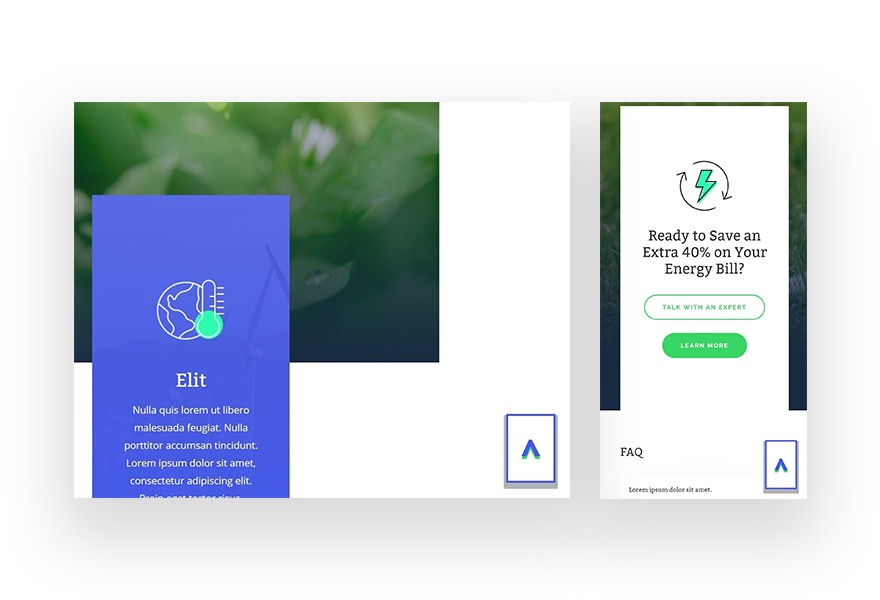
Instance #3

1. Upload Clean Scroll to Web page HTML
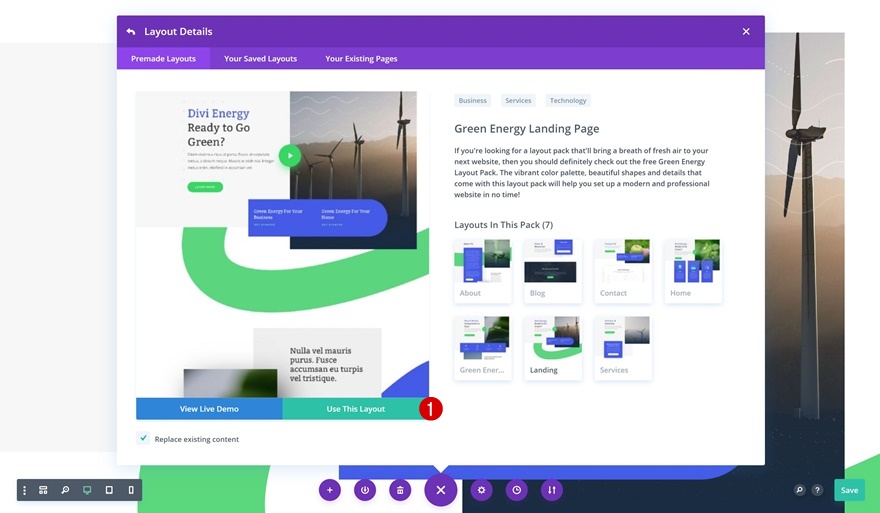
Add Inexperienced Power Touchdown Web page to New Web page
The very first thing it is very important do is create a brand new web page and add the Inexperienced Power Structure Pack’s touchdown web page.

Open Web page Settings
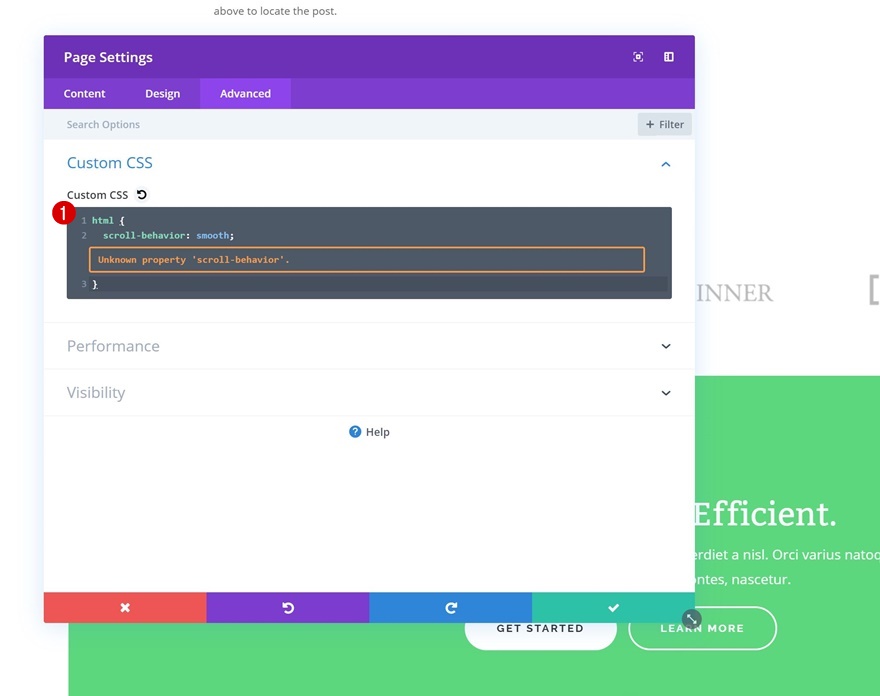
Open the web page settings by way of clicking at the icon marked within the print display screen under:

Upload Clean Scroll to Customized CSS Field
Transfer directly to the complicated tab and upload a easy scroll habit to all the web page by way of including the next CSS code to the Customized CSS field:
html {
scroll-behavior: easy;
}

2. Upload CSS ID to Hero Phase
Open Hero Phase
The again to best design will redirect guests to the hero part. To tug it off, you’ll wish to open the hero part settings first.

Upload CSS ID
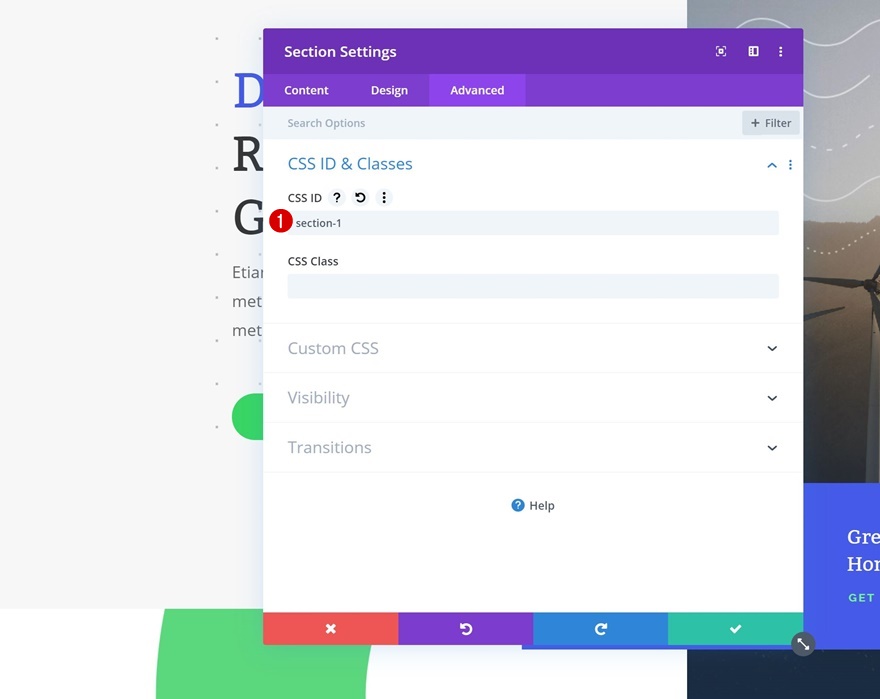
Then, cross to the complicated tab and upload a CSS ID to the part. Later in this publish, we’ll upload an anchor hyperlink that’ll lead guests to this part.
- CSS ID: section-1

3. Upload New Phase to Backside of Web page with “Again to Best” Design
Common Steps
Upload New Common Phase to Backside of Web page
As it’s good to realize within the preview of this publish, we’re going to recreate 3 other design examples. To streamline the method, we’ll get started off with some normal steps first and concentrate on every design instance in my opinion later at the publish. Upload a brand new common part to the ground of your web page.

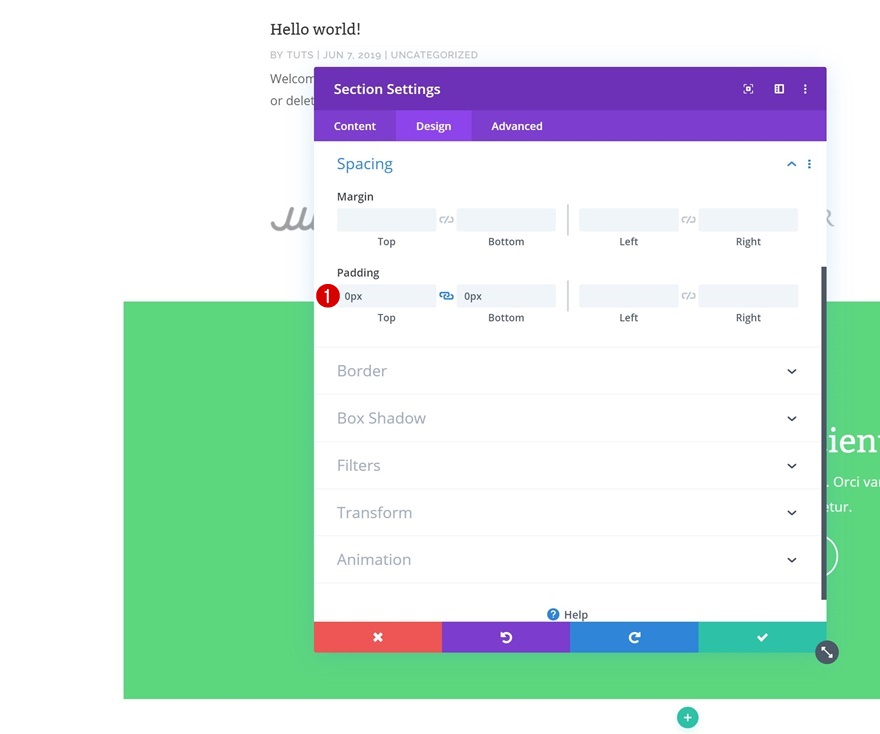
Spacing
Open the part settings and take away all default best and backside padding.
- Best Padding: 0px
- Backside Padding: 0px

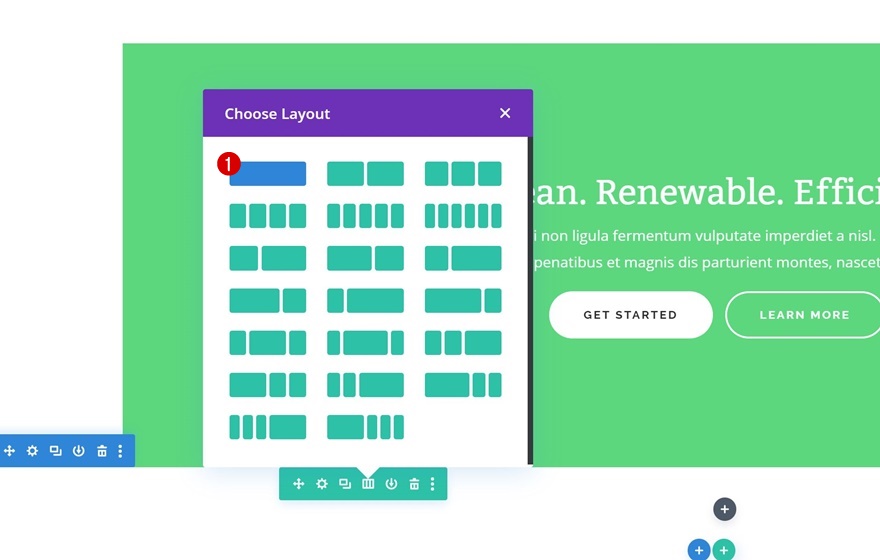
Upload New Row
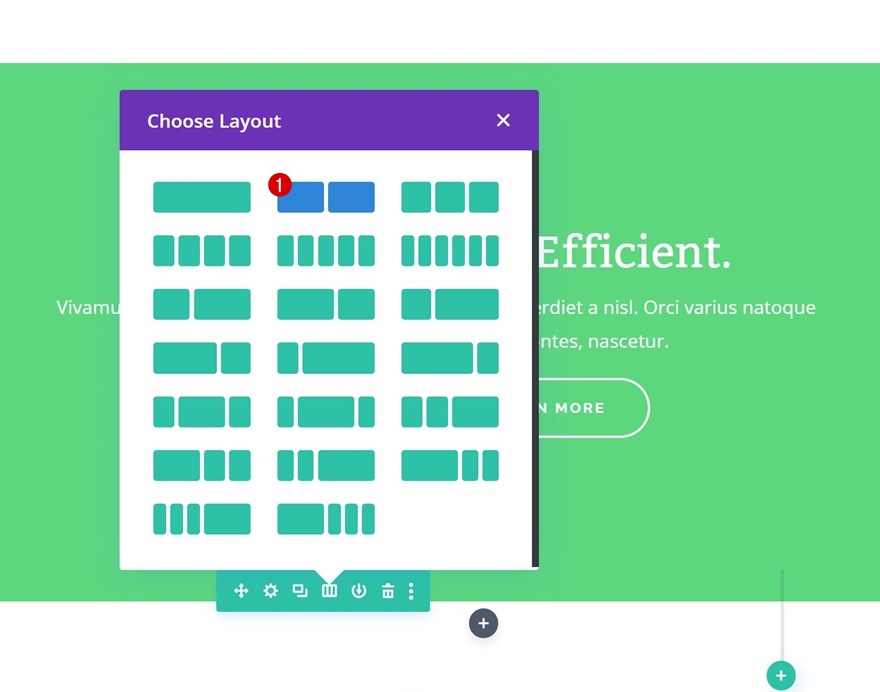
Column Construction
Proceed by way of including a brand new row the usage of the next column construction:

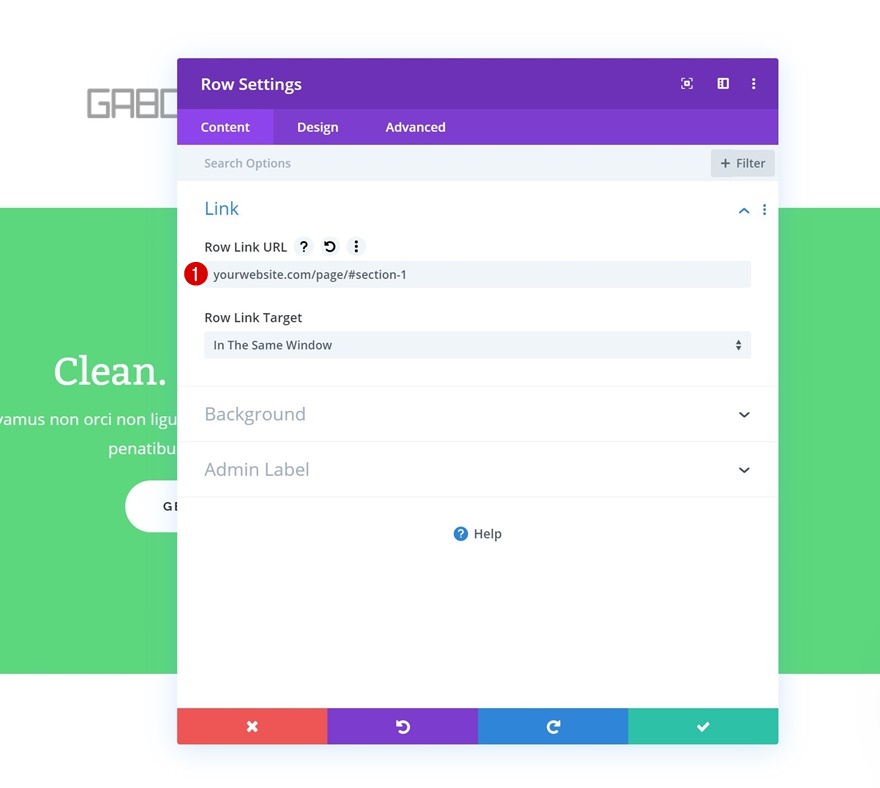
Upload Anchor Hyperlink
Once any individual clicks on all the row, we would like them to be redirected to the highest of the web page. To do this, we’ll upload a hyperlink that redirects to the hero part of the web page.
- Row Hyperlink URL: yourwebsite.com/web page/#section-1

Row Alignment
We’re additionally striking the row on the proper facet of the part container.
- Row Alignment: Proper

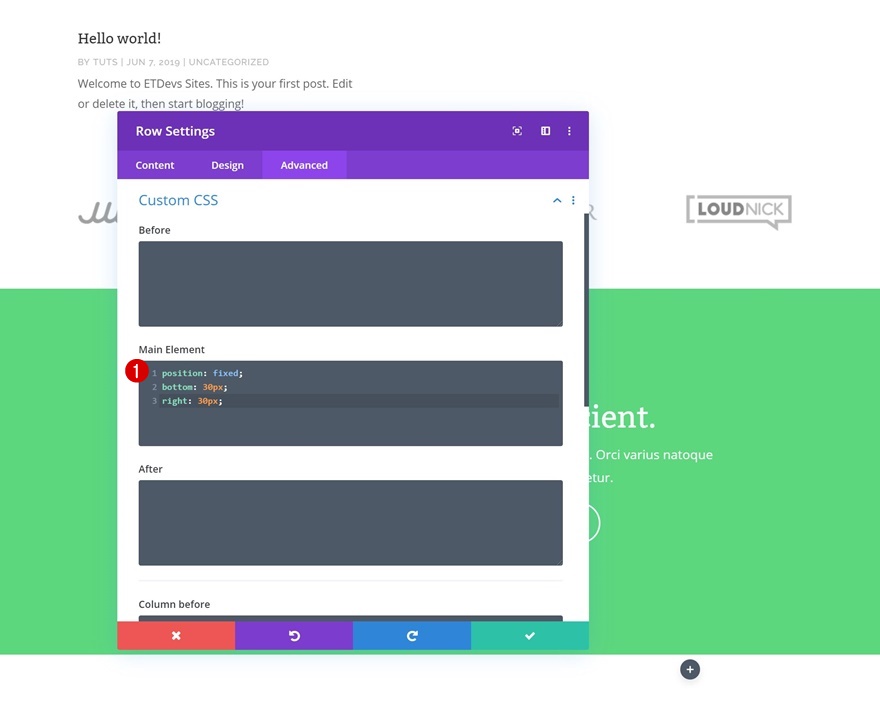
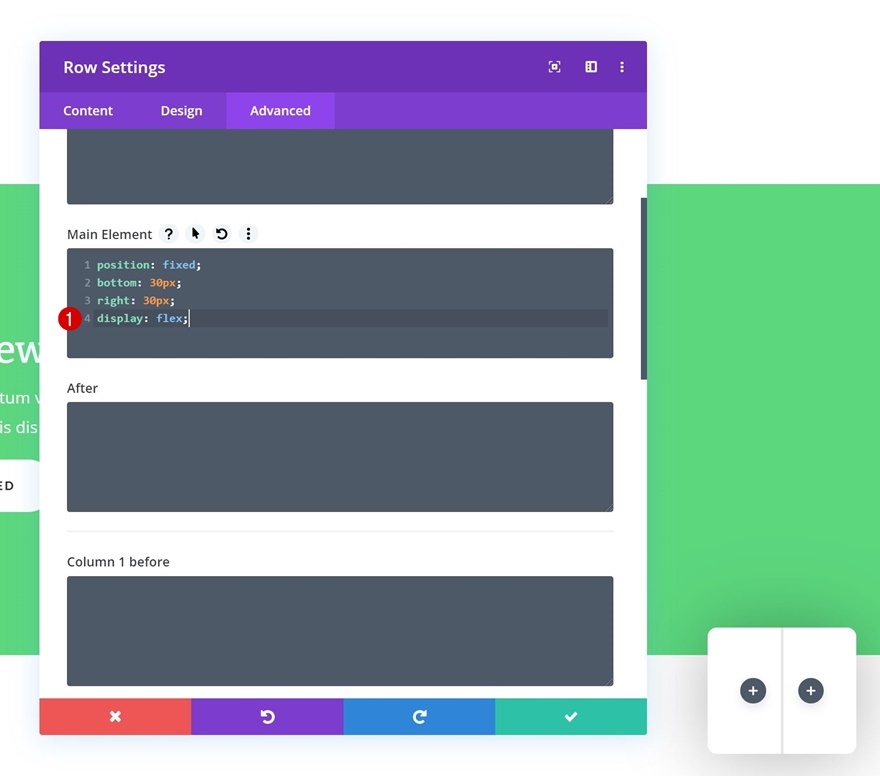
Customized CSS
Subsequent, we’re making all the row fastened by way of going to the complicated tab of the row and including the next traces of CSS code to the principle component:
place: fastened; backside: 30px; proper: 30px;

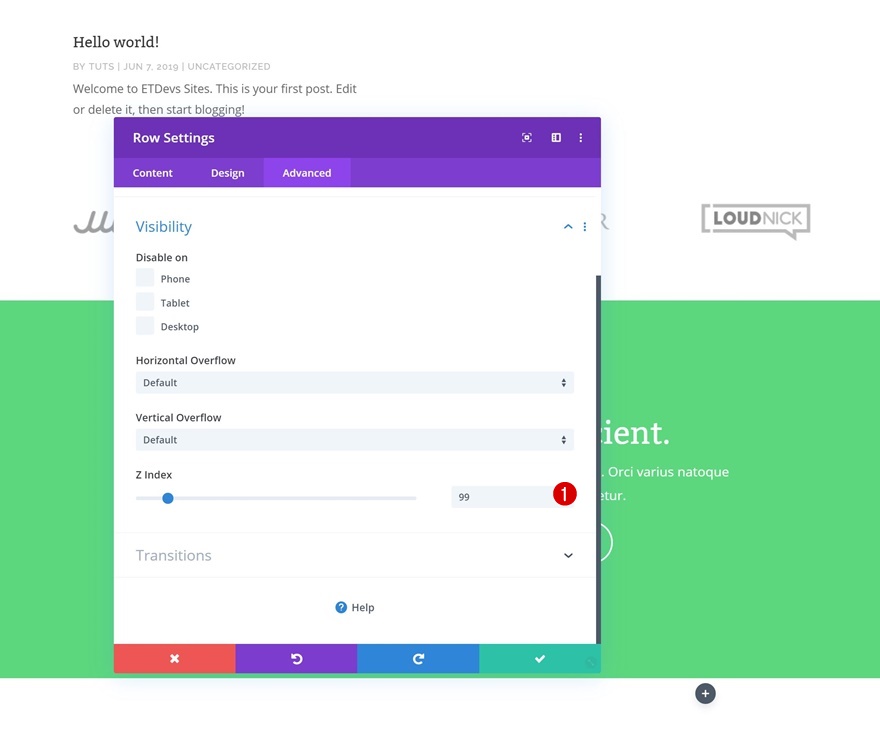
Z Index
To verify the row overlaps all web page content material, we’re going to extend the z index within the visibility settings.
- Z Index: 99

Recreate Design Instance #1

Row Settings
Alternate Column Construction
Now that we’ve long gone via the entire normal steps, we’re going to recreate the 3 other examples that you simply had been in a position to look originally of this publish. Let’s get started with the primary one! Alternate the row column construction:

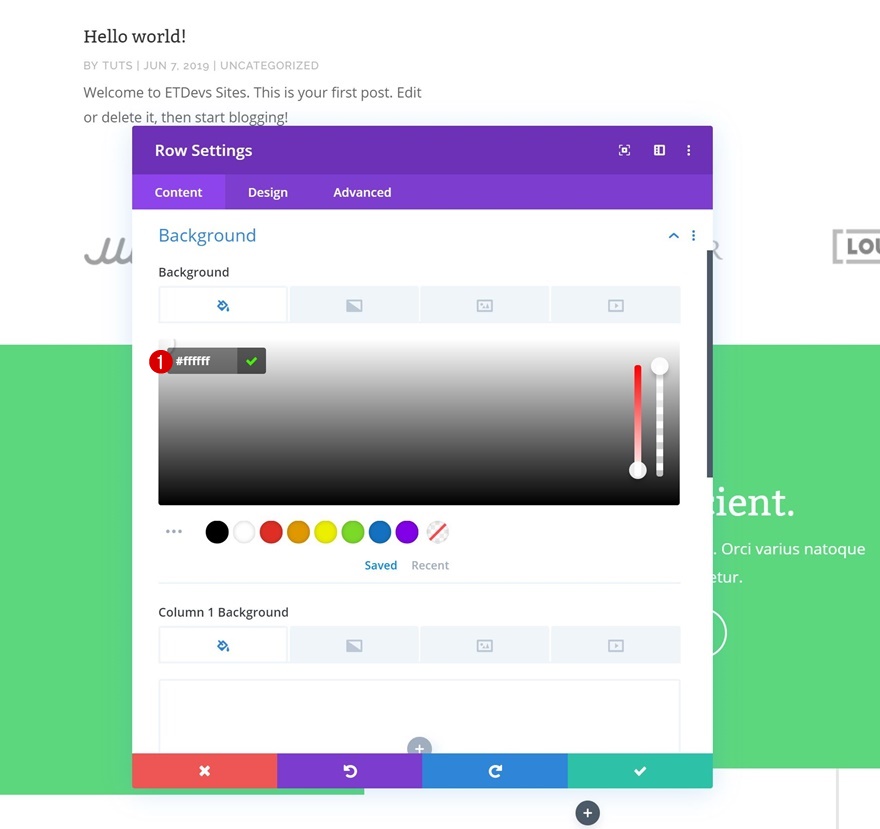
Background Colour
Proceed by way of opening the row settings and upload a white background colour.
- Background Colour: #ffffff

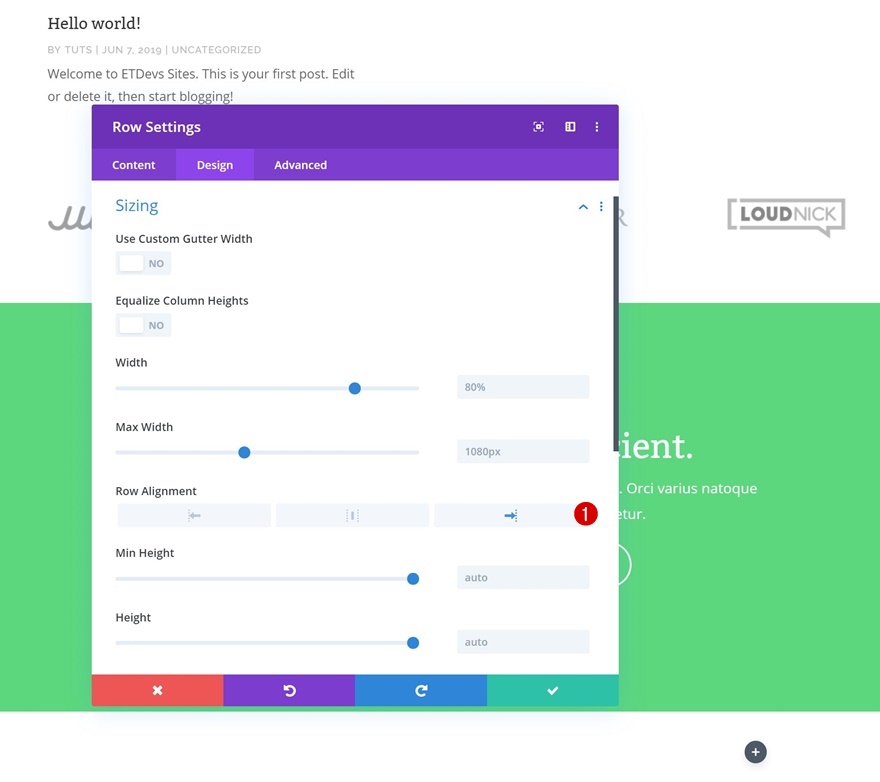
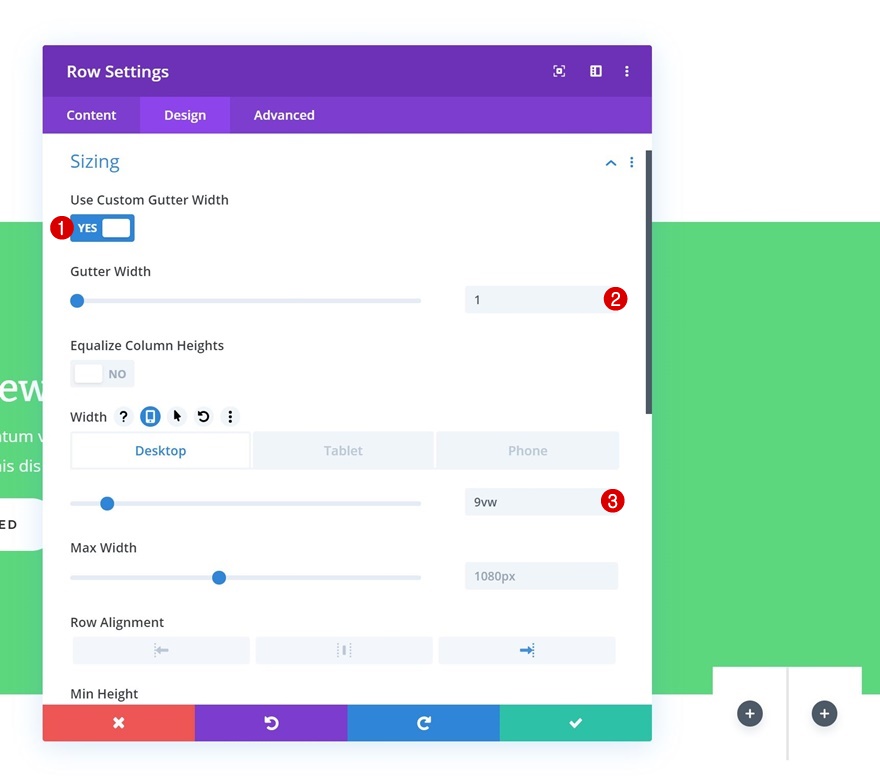
Sizing
Transfer directly to the design tab and alter the sizing settings.
- Use Customized Gutter Width: 1
- Width: 9vw (Desktop), 23vw (Pill), 35vw (Telephone)

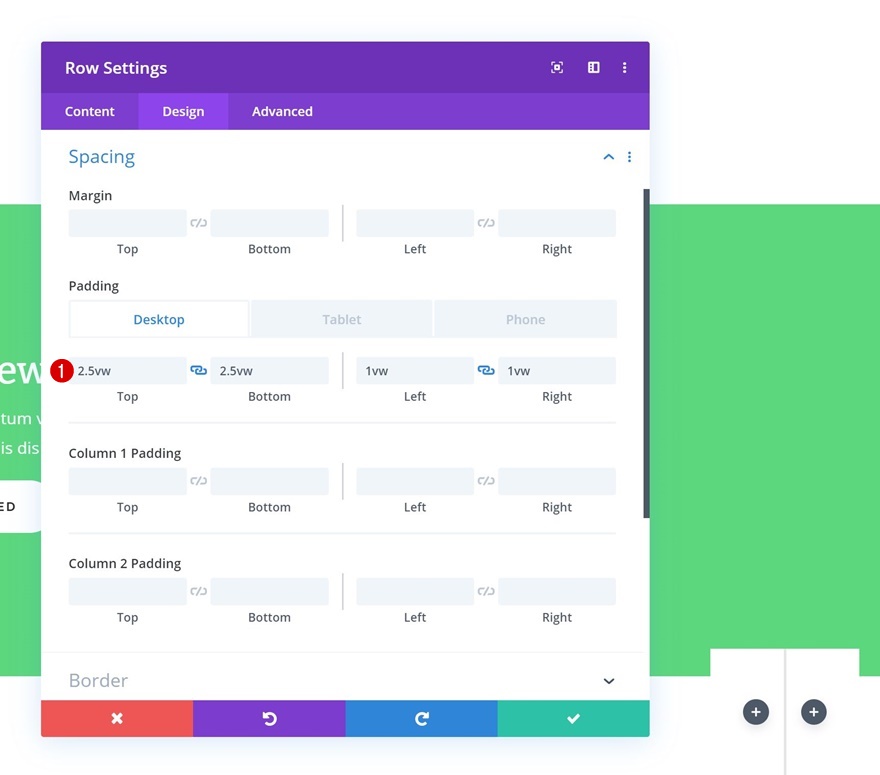
Spacing
Upload some customized padding values as neatly.
- Best Padding: 2.5vw (Desktop), 6vw (Pill), 10vw (Telephone)
- Backside Padding: 2.5vw (Desktop), 6vw (Pill), 10vw (Telephone)
- Left Padding: 1vw (Desktop), 2vw (Pill), 4vw (Telephone)
- Proper Padding: 1vw (Desktop), 2vw (Pill), 4vw (Telephone)

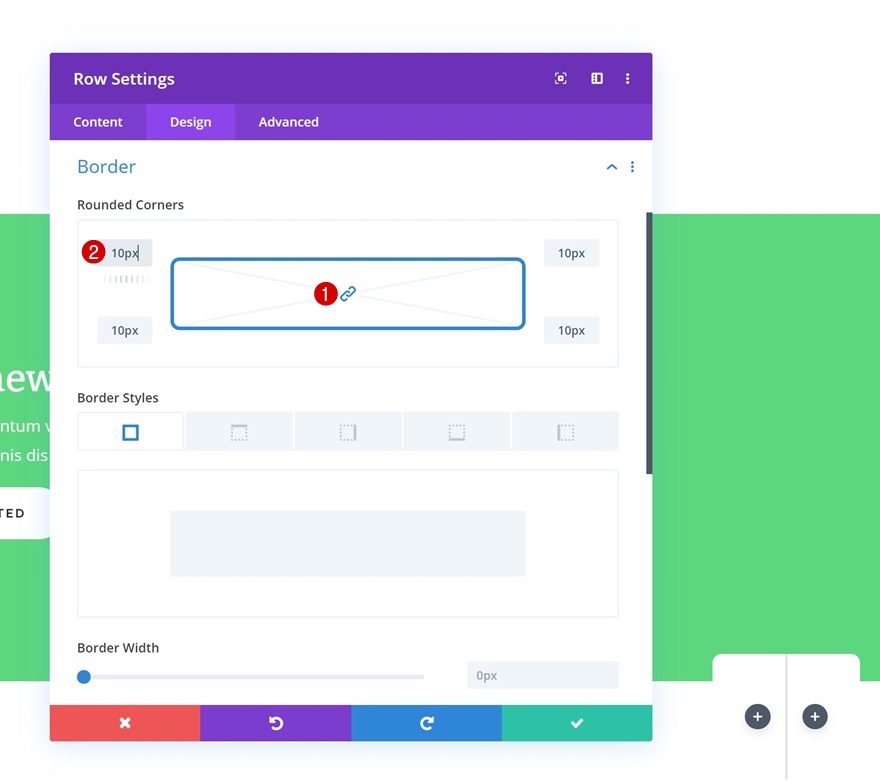
Border
Proceed by way of including ’10px’ to every one of the vital corners within the border settings.

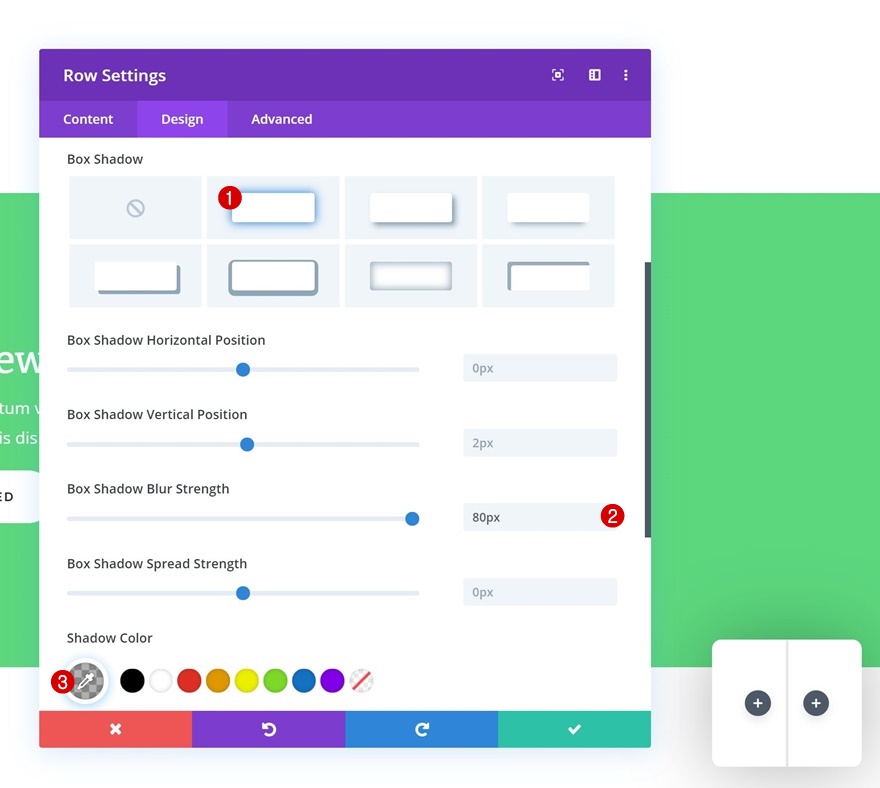
Field Shadow
And upload a field shadow the usage of the next settings:
- Field Shadow Blur Power: 80px
- Shadow Colour: rgba(0,0,0,0.3)

Show
To verify the columns stay subsequent to one another throughout all display screen sizes, we’re going so as to add an extra line of CSS code to the principle component of the row.
show: flex;

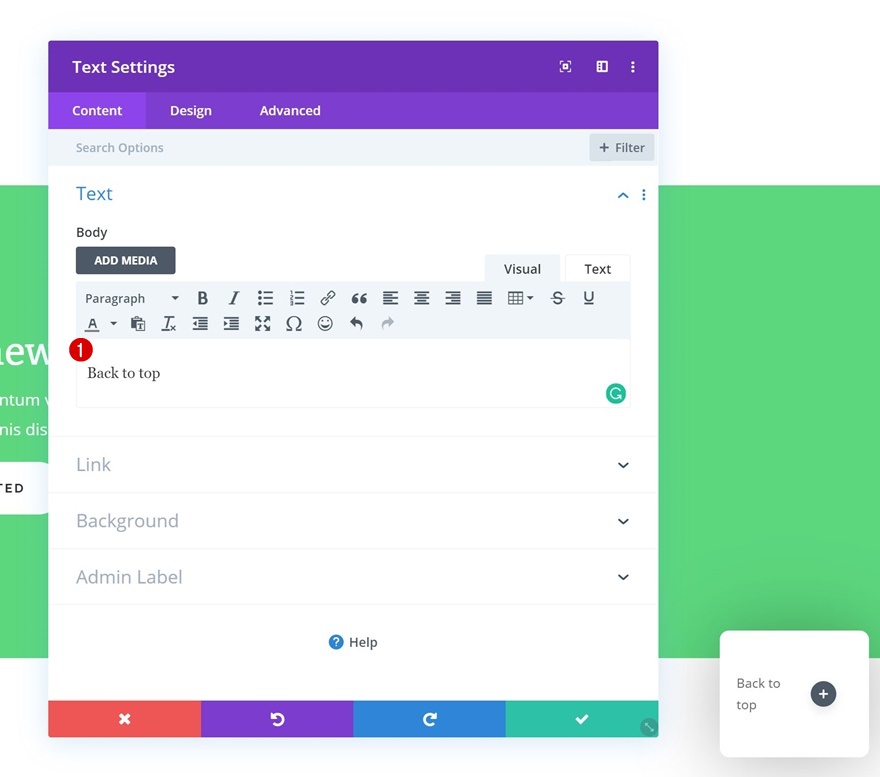
Upload Textual content Module to Column 1
Upload Content material
Time to begin including modules! Upload a Textual content Module to the primary column with some content material of your selection.

Textual content Settings
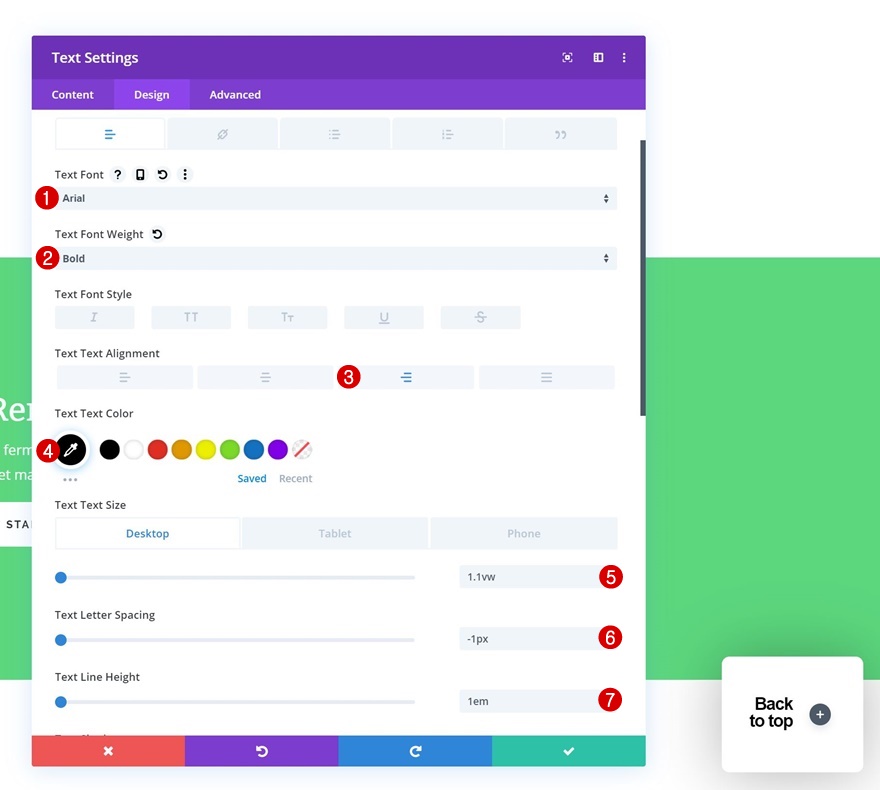
Transfer directly to the design tab and alter the textual content settings accordingly:
- Textual content Font: Arial
- Textual content Font Weight: Daring
- Textual content Alignment: Proper
- Textual content Colour: #000000
- Textual content Measurement: 1.1vw (Desktop), 3vw (Pill), 4.4vw (Telephone)
- Textual content Letter Spacing: -1px
- Textual content Line Top: 1em

Upload Textual content Module to Column 2
Upload Image
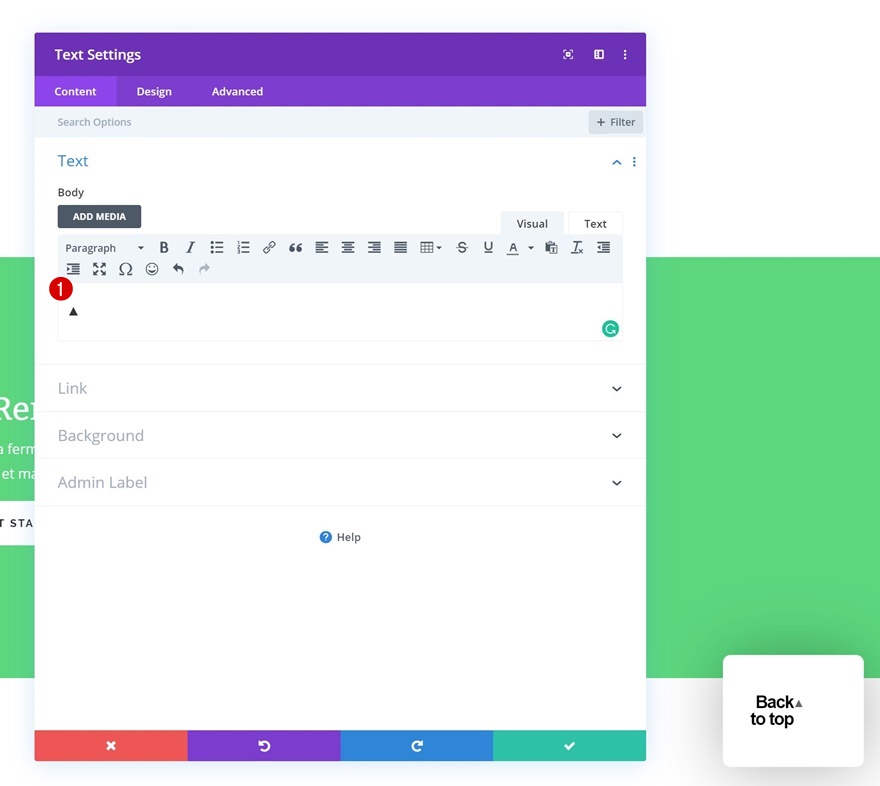
Transfer directly to the second one column and upload a Textual content Module there as neatly. Upload the ‘▲’ image to the content material field.

Textual content Settings
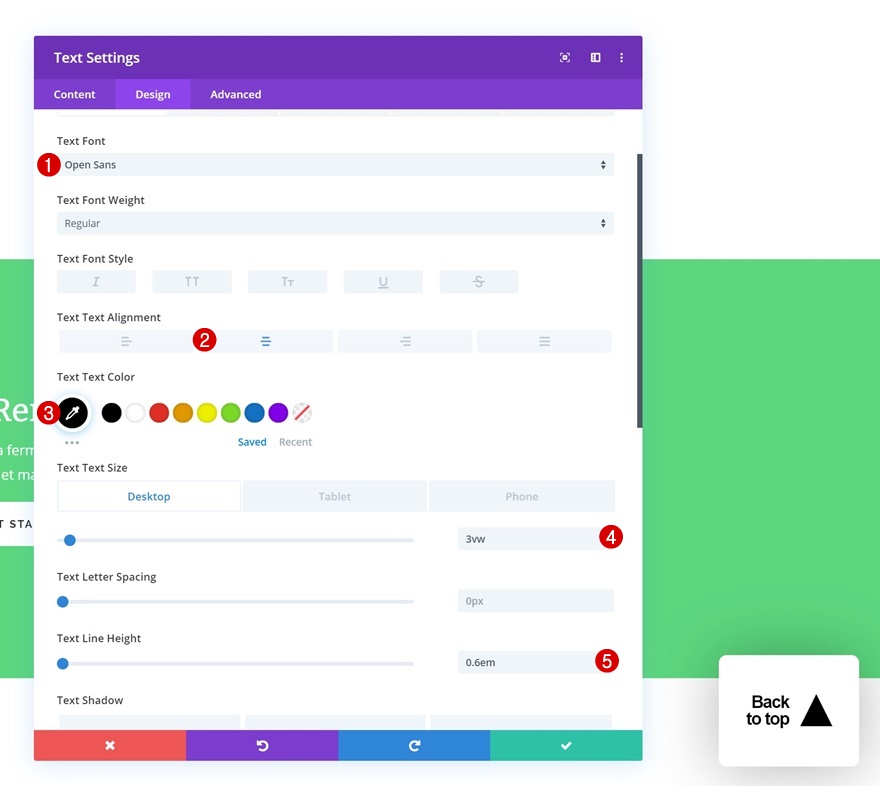
Ultimate however no longer least, cross to the design tab and alter the textual content settings.
- Textual content Font: Open Sans
- Textual content Alignment: Middle
- Textual content Colour: #000000
- Textual content Measurement: 3vw (Desktop), 8vw (Pill), 12vw (Telephone)
- Textual content Line Top: 0.6em

Recreate Design Instance #2

Row Settings
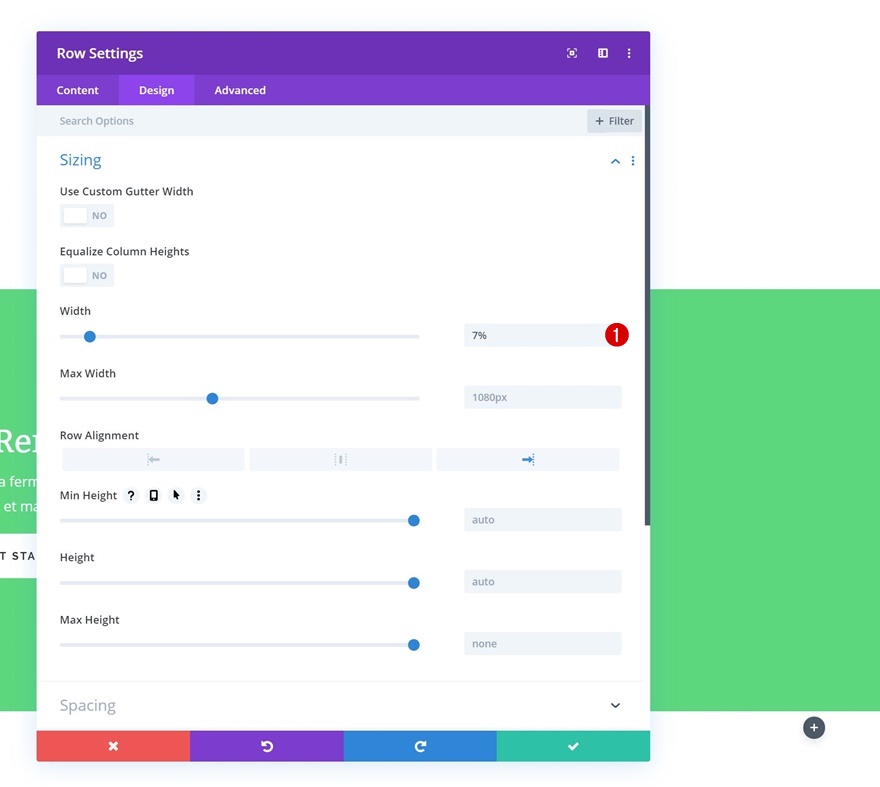
Sizing
Directly to the second one instance! Open the row settings and alter the width of the row.
- Width: 7%

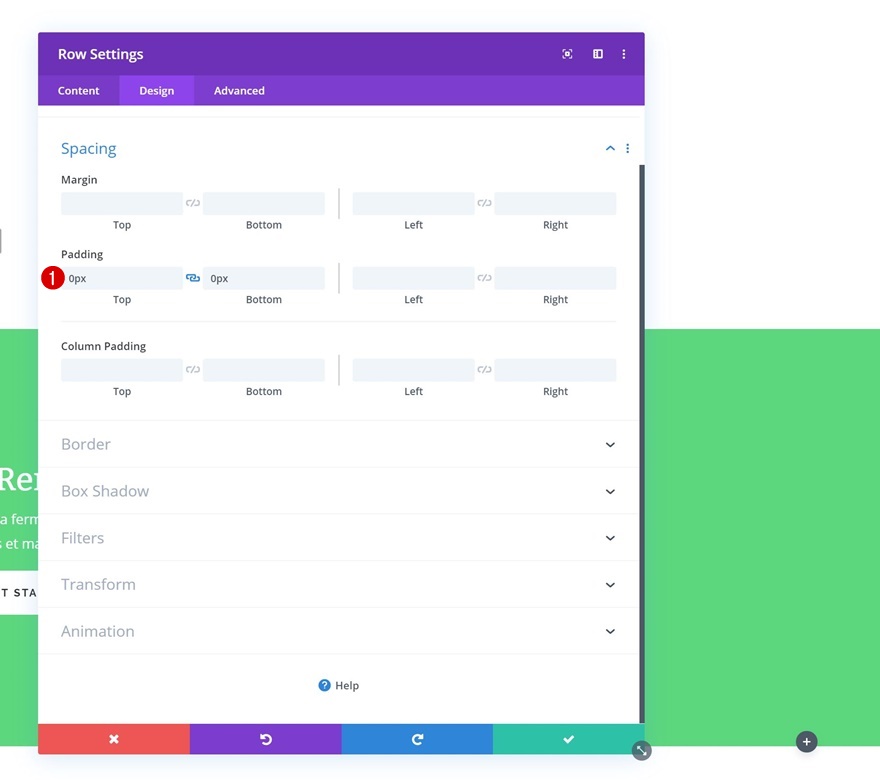
Spacing
Transfer directly to the spacing settings and take away all default best and backside padding.
- Best Padding: 0px
- Backside Padding: 0px

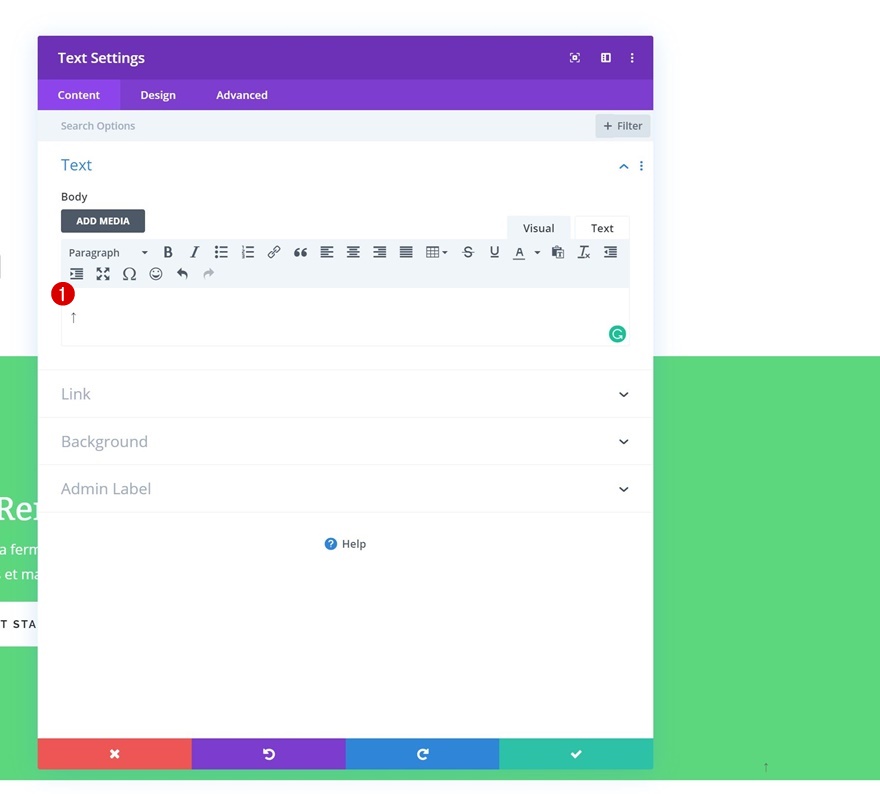
Upload Textual content Module to Column
Upload Image
Proceed by way of including a Textual content Module to the row and input the ‘↑’ image.

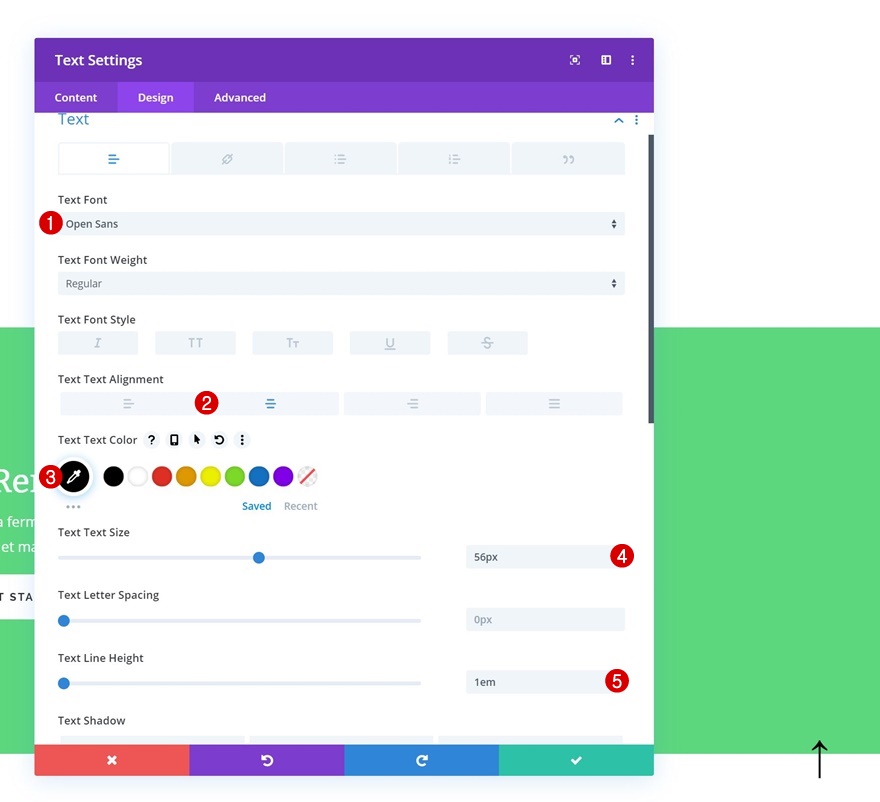
Textual content Settings
Cross to the design tab and alter the textual content settings.
- Textual content Font: Open Sans
- Textual content Alignment: Middle
- Textual content Colour: #000000
- Textual content Measurement: 56px
- Textual content Line Top: 1em

Spacing
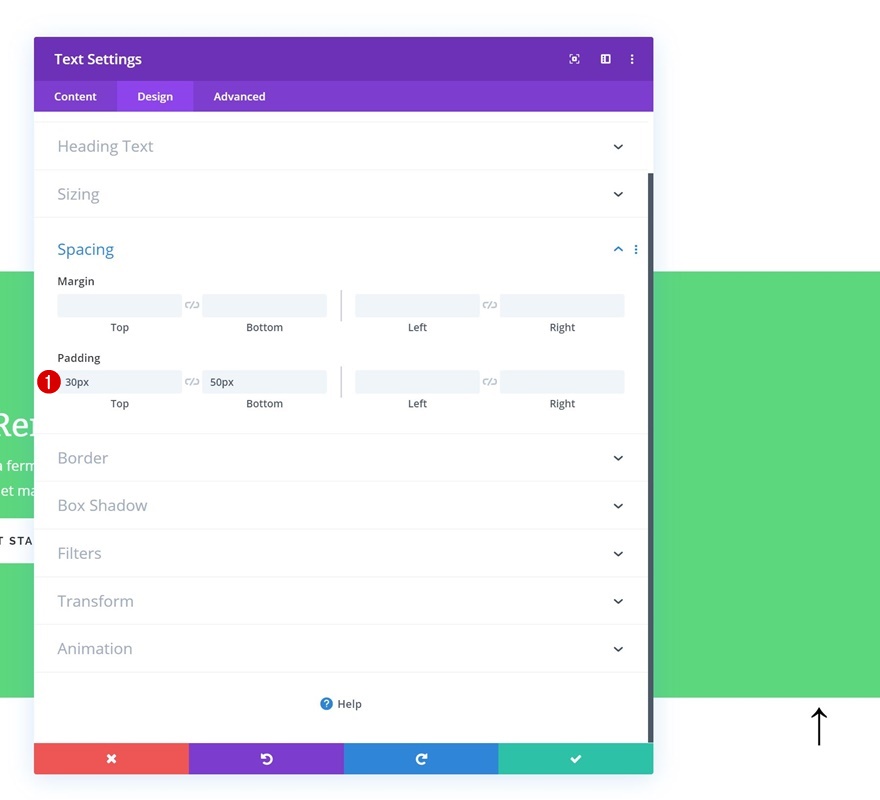
Subsequent, we’re going so as to add some customized best and backside padding.
- Best Padding: 30px
- Backside Padding: 50px

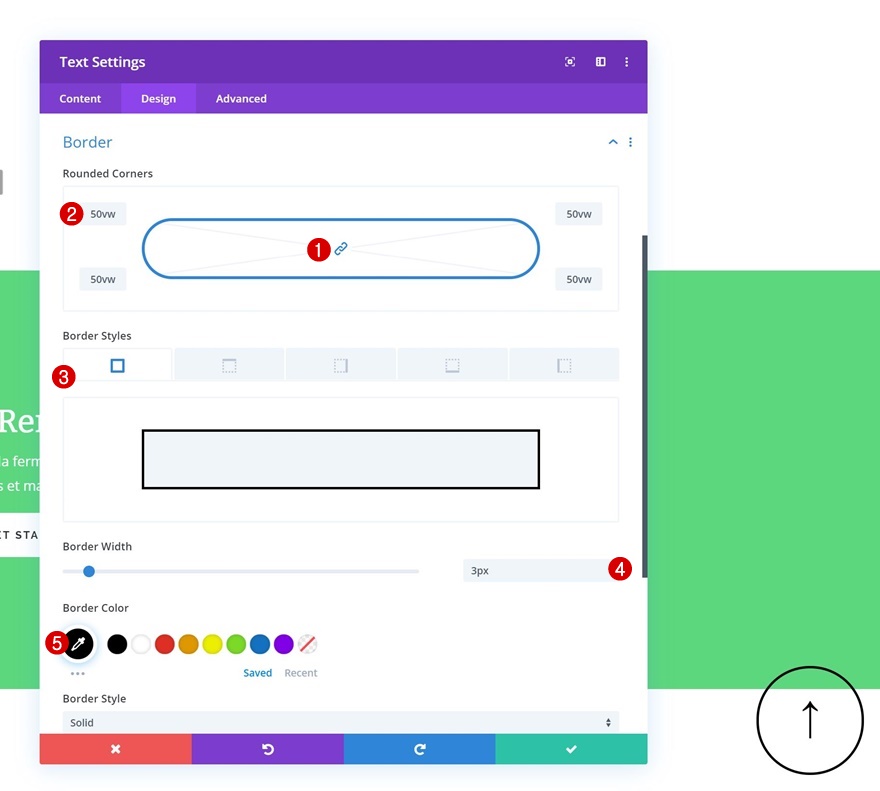
Border
Transfer directly to the design tab and upload ’50vw’ to every one of the vital corners. Upload a border as neatly the usage of the next settings:
- Border Width: 3px
- Border Colour: #000000

Recreate Design Instance #3

Row Settings
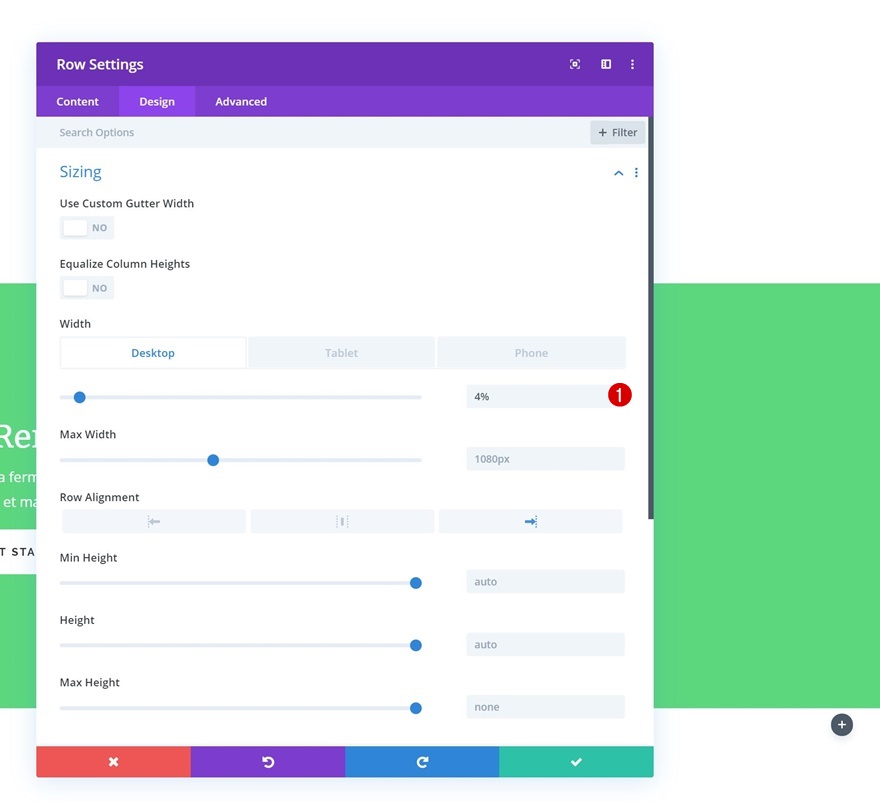
Sizing
Directly to the following and final instance! Open the row settings and adjust the width.
- Width: 4% (Desktop), 10% (Pill), 15% (Telephone)

Spacing
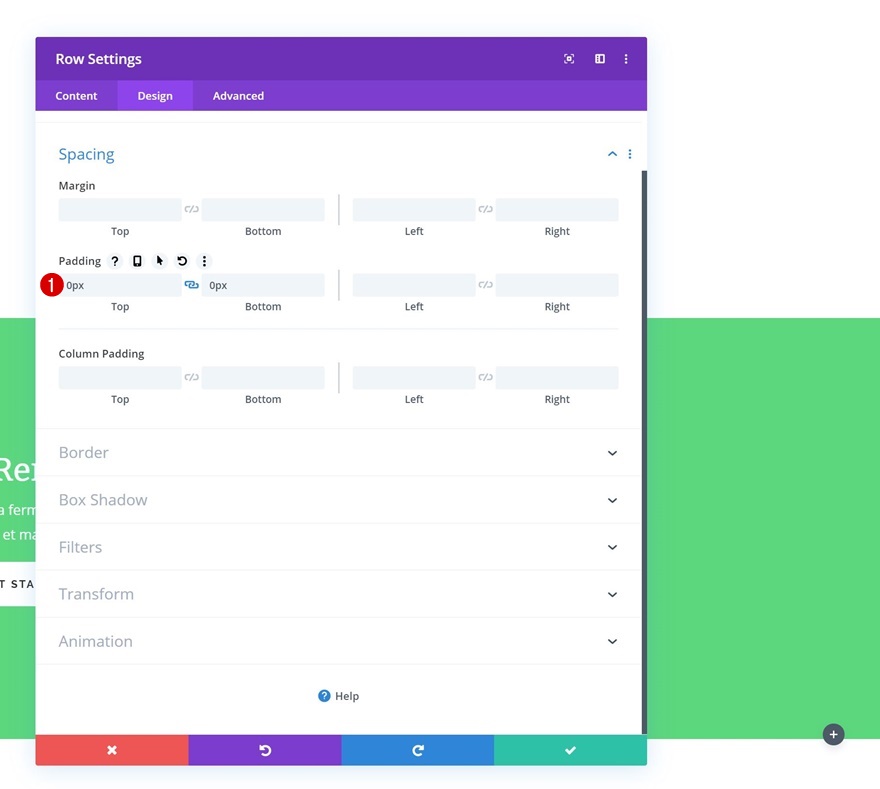
Take away the default best and backside padding subsequent.
- Best Padding: 0px
- Backside Padding: 0px

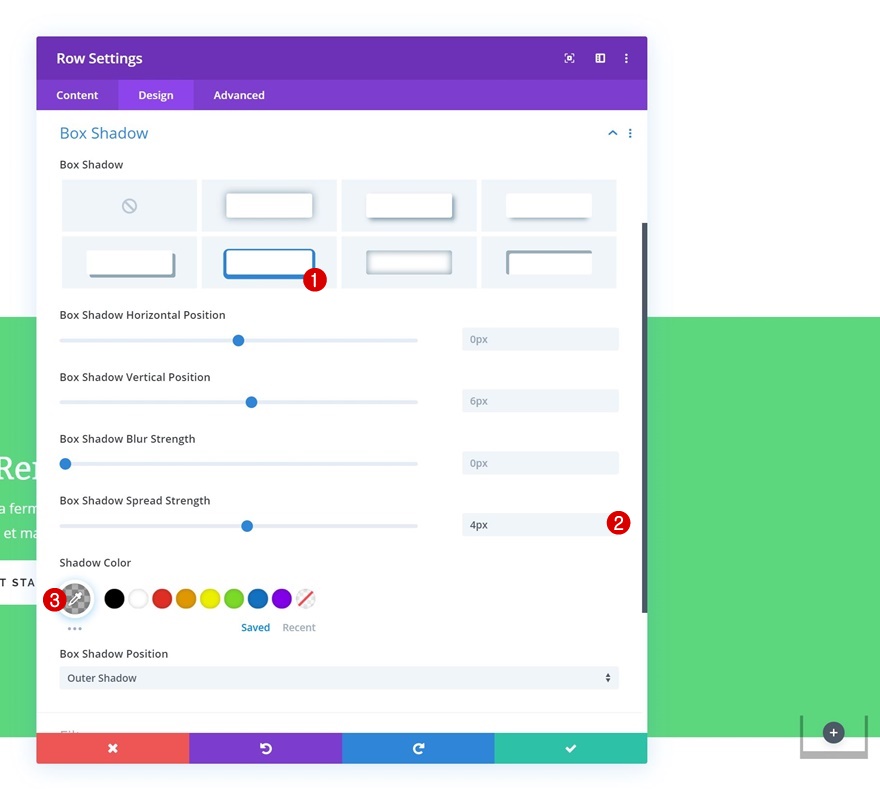
Field Shadow
Upload a customized field shadow to the row the usage of the next settings:
- Field Shadow Unfold Power: 4px
- Shadow Colour: rgba(0,0,0,0.3)

Upload Textual content Module to Column
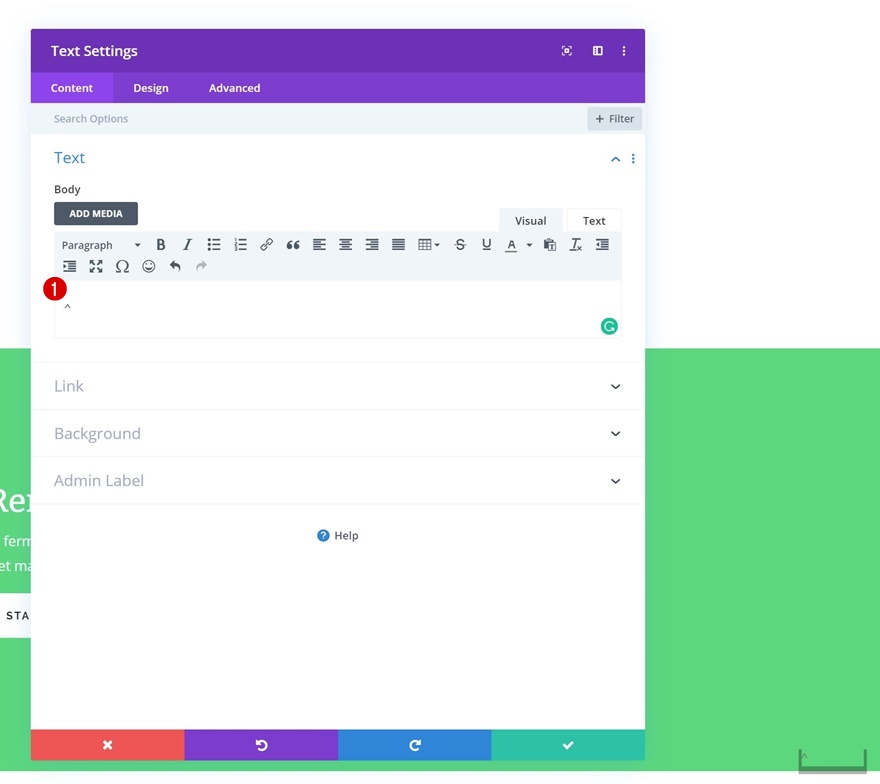
Upload Image
The one module we’d like for this design instance is a Textual content Module. Upload ‘^’ to the content material field.

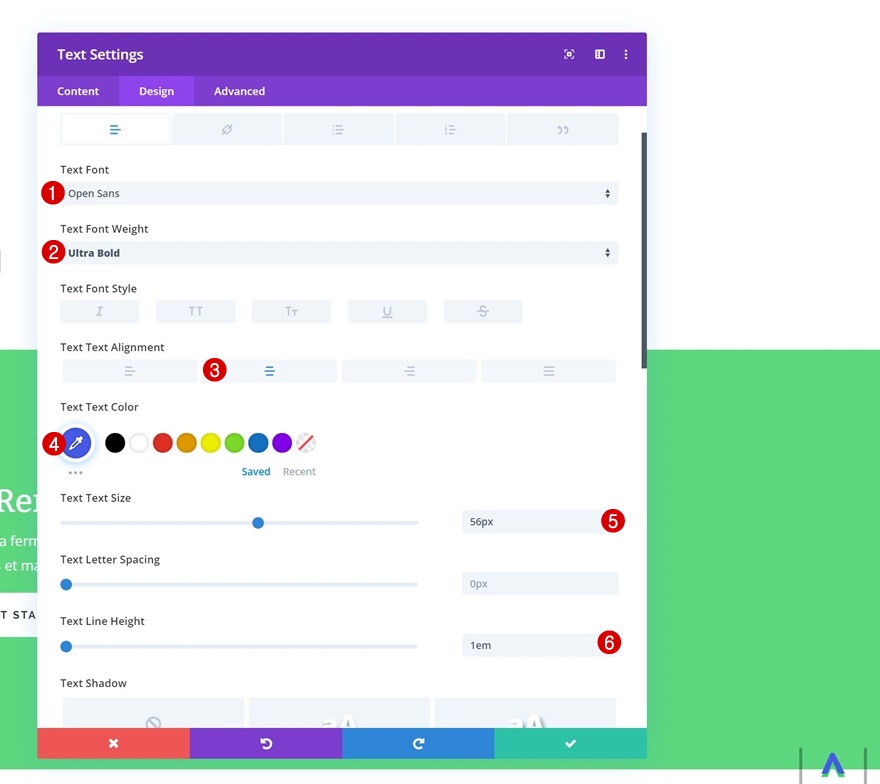
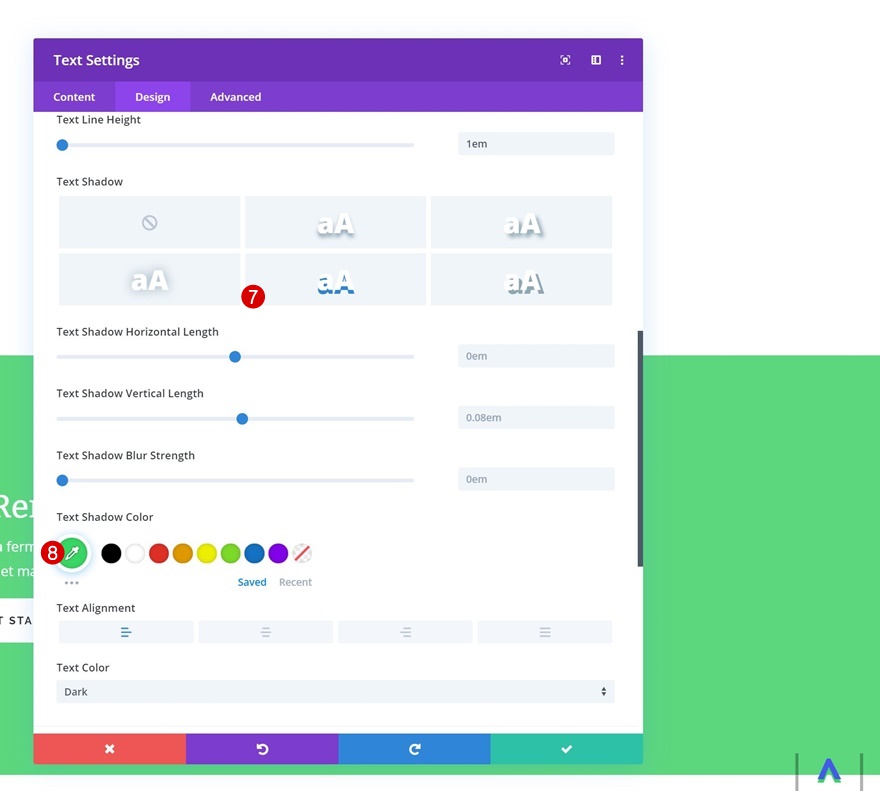
Textual content Settings
Transfer directly to the design tab and alter the textual content settings accordingly:
- Textual content Font: Open Sans
- Textual content Font Weight: Extremely Daring
- Textual content Alignment: Middle
- Textual content Colour: #4359e9
- Textual content Measurement: 56px
- Textual content Line Top: 1em

- Textual content Shadow Colour: #35d764

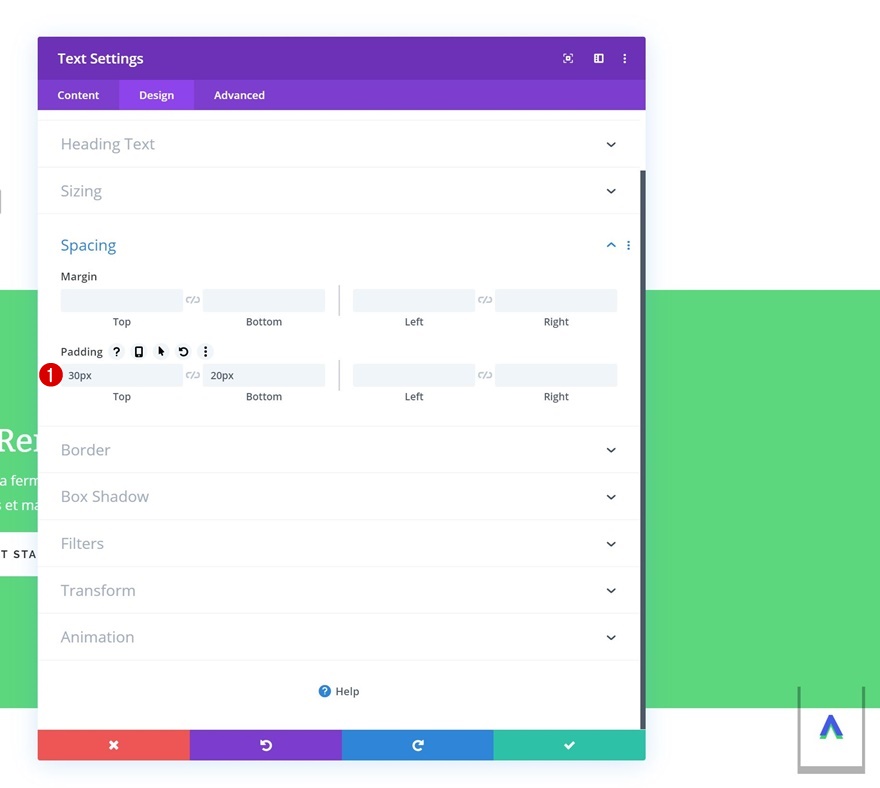
Spacing
Proceed by way of going to the spacing settings and including some customized best and backside padding.
- Best Padding: 30px
- Backside Padding: 20px

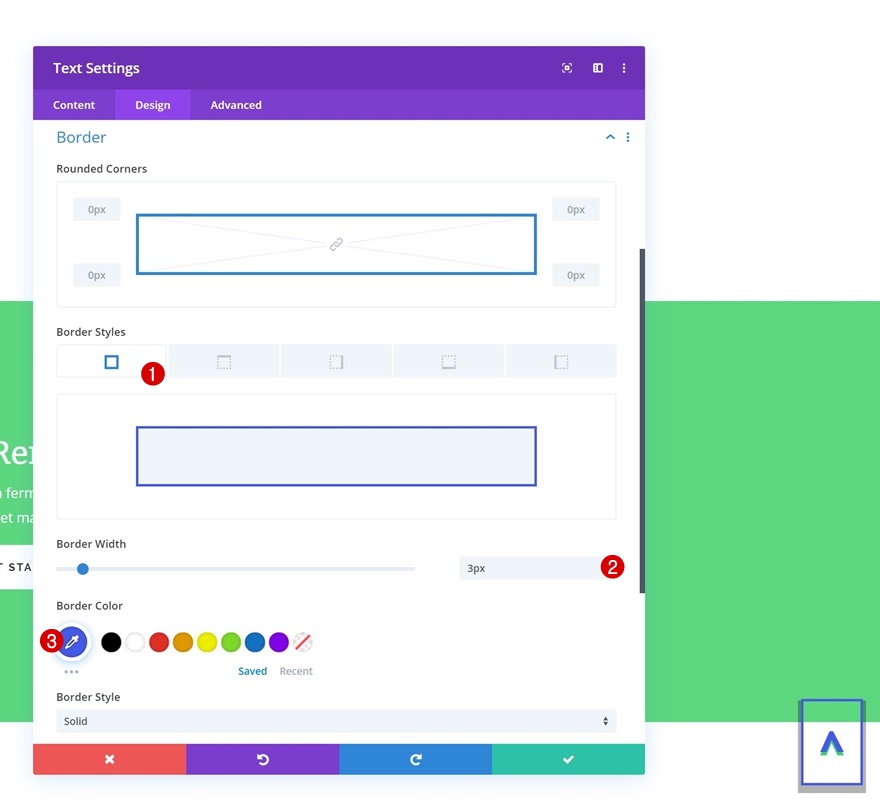
Border
Ultimate however no longer least, upload a border to the Textual content Module and also you’re completed!
- Border Width: 3px
- Border Colour: #4359e9

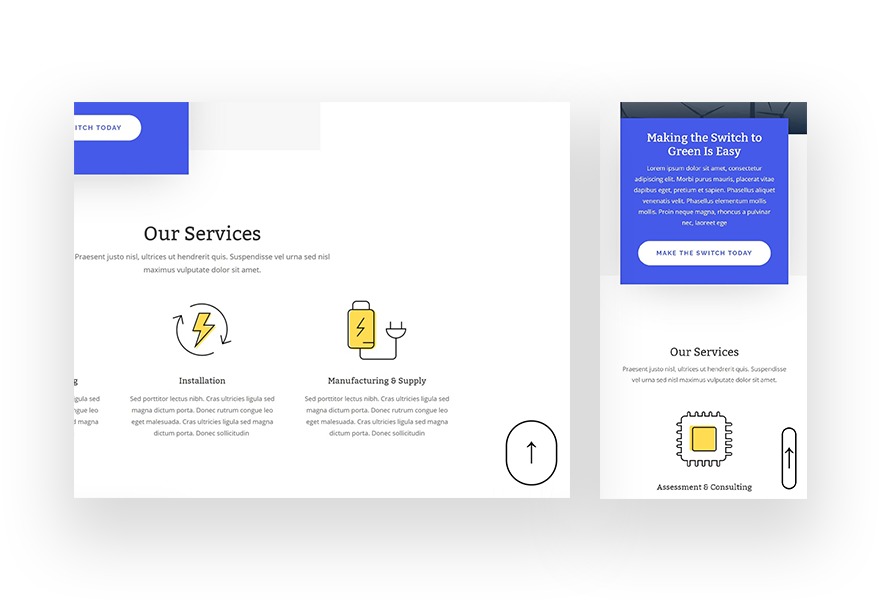
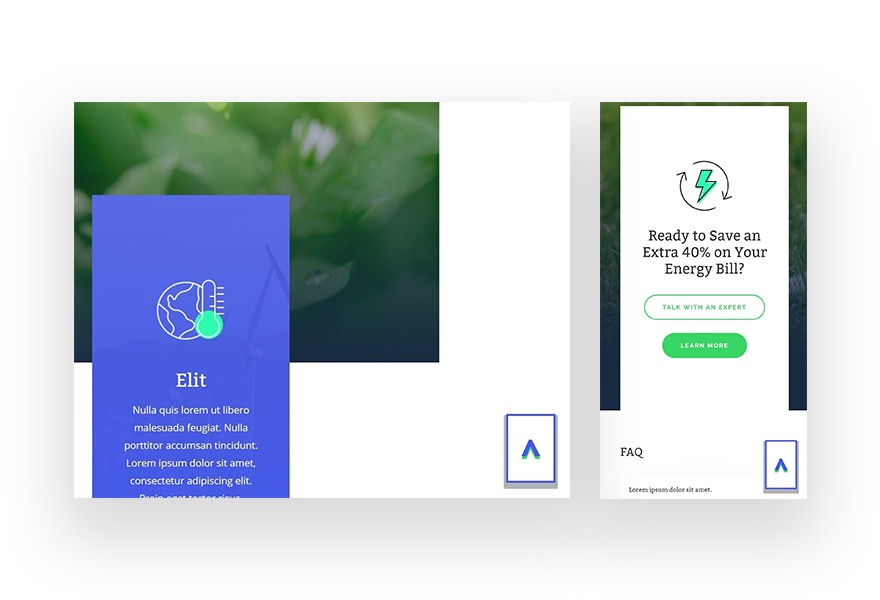
Preview
Now that we’ve long gone via the entire steps, let’s take a last take a look at the end result.
GIF

Instance #1

Instance #2

Instance #3

Ultimate Ideas
On this use case instructional, we’ve proven you how you can create customized again to best designs with Divi. We’ve added easy scrolling to our pages, assigned a bit ID to the hero part and related a set row to the hero part. This instructional is a part of our ongoing Divi design initiative, the place we attempt to put one thing further into your design toolbox each week. When you have any questions or tips, be sure you go away a remark within the remark part under!
If you happen to’re keen to be told extra about Divi and get extra Divi freebies, be sure you subscribe to our email newsletter and YouTube channel so that you’ll all the time be one of the vital first folks to grasp and get advantages from this unfastened content material.
The publish How to Create Custom Sticky “Back to Top” Designs with Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design