Development a hero segment is a wonderful option to name consideration to vital content material for your web page. It’s a super-sized piece of content material that you’ll use to inform your tale, percentage details about your paintings, or spotlight a services or products. With Divi’s Fullwidth Header module, you’ll upload a name, a subtitle, two buttons, frame textual content, a symbol symbol and a header symbol. In fact, you’ll additionally make the most of the background choices so as to add and mix pictures, gradients, colours, patterns, and mask. You’ll edit all of those settings inside the only fullwidth header module’s settings as an alternative of getting to toggle between more than one symbol, textual content, and button modules.
On this instructional, we will be able to display you the best way to construct an interesting and attention-grabbing hero segment the usage of Divi’s fullwidth header module.
Let’s get began!
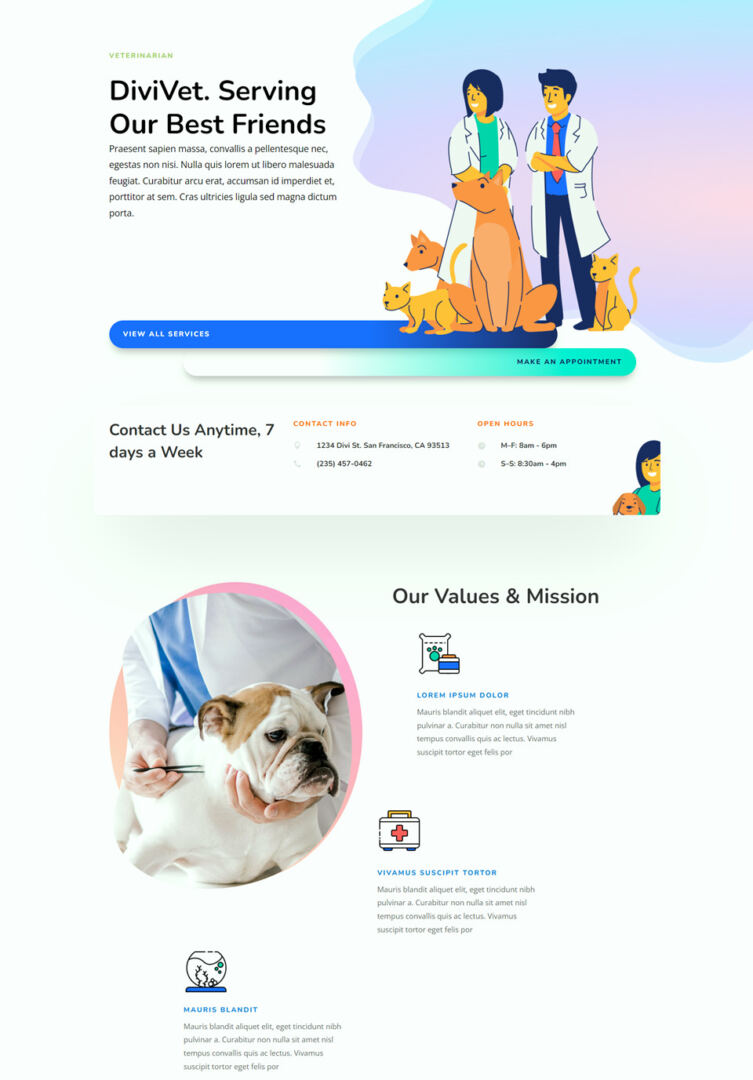
Sneak Peek
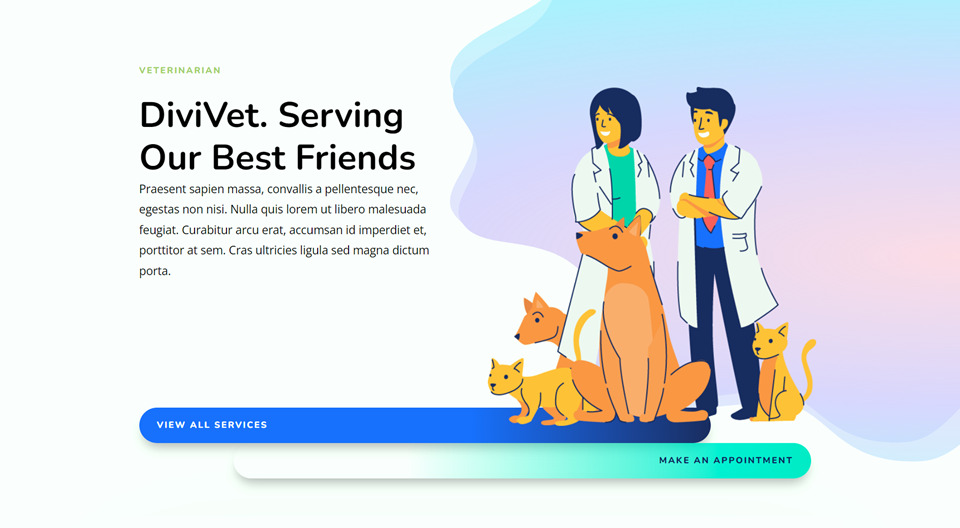
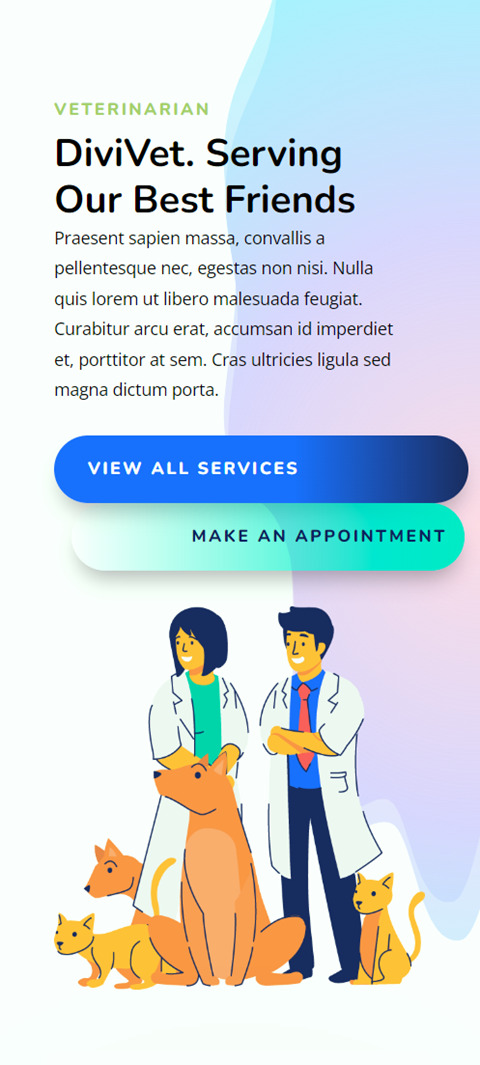
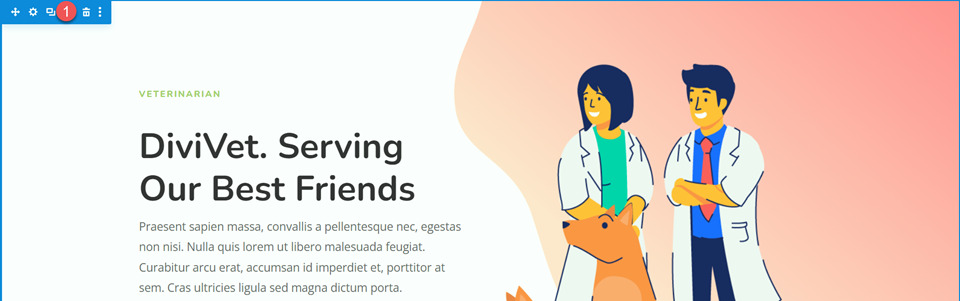
Here’s a preview of what we will be able to design.


What You Want to Get Began
Sooner than we start, and make sure to have the newest model of Divi for your web site.
Now, you are prepared to start out!
How one can Construct a Hero Phase with Divi’s Fullwidth Header Module
Create a New Web page with a Premade Structure
Let’s get started via the usage of a premade format from the Divi library. For this design, we will be able to use the Veterinarian Touchdown Web page from the Veterinarian Structure Pack.
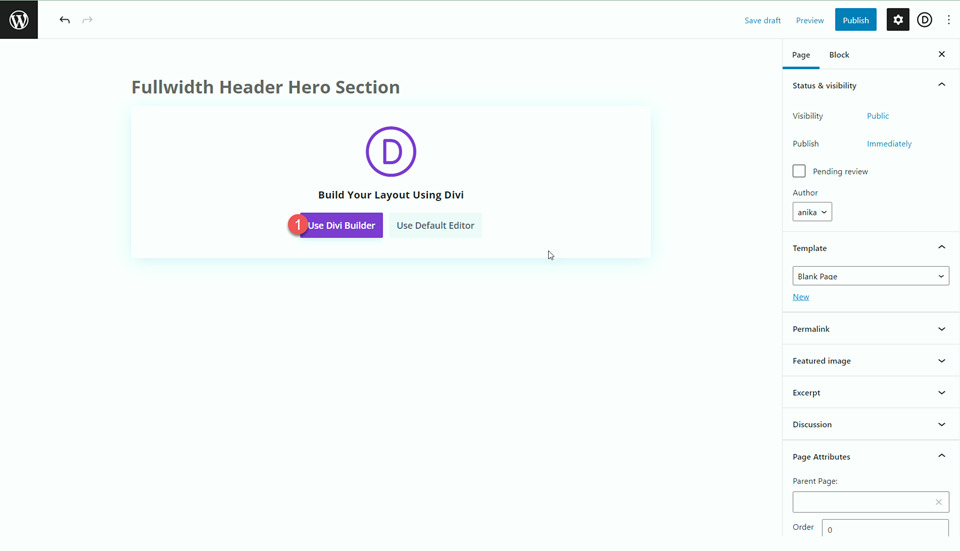
Upload a brand new web page on your web site and provides it a name, then make a choice the strategy to Use Divi Builder.

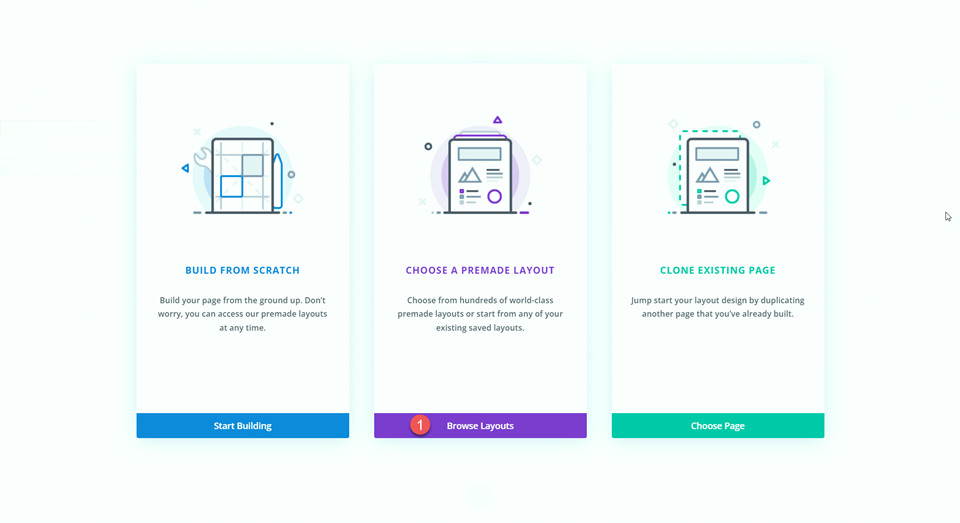
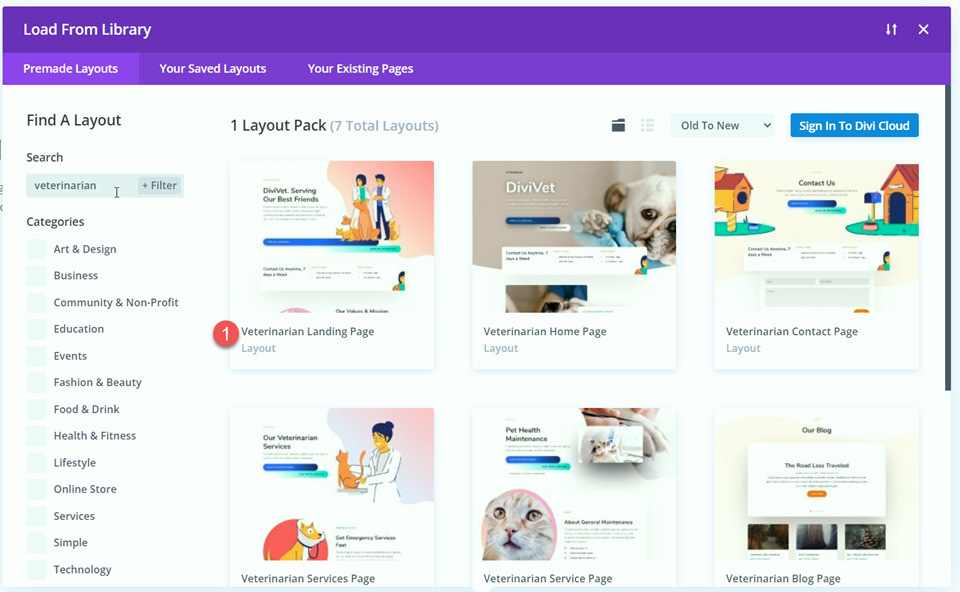
We will be able to use a premade format from the Divi library for this case, so make a choice Browse Layouts.

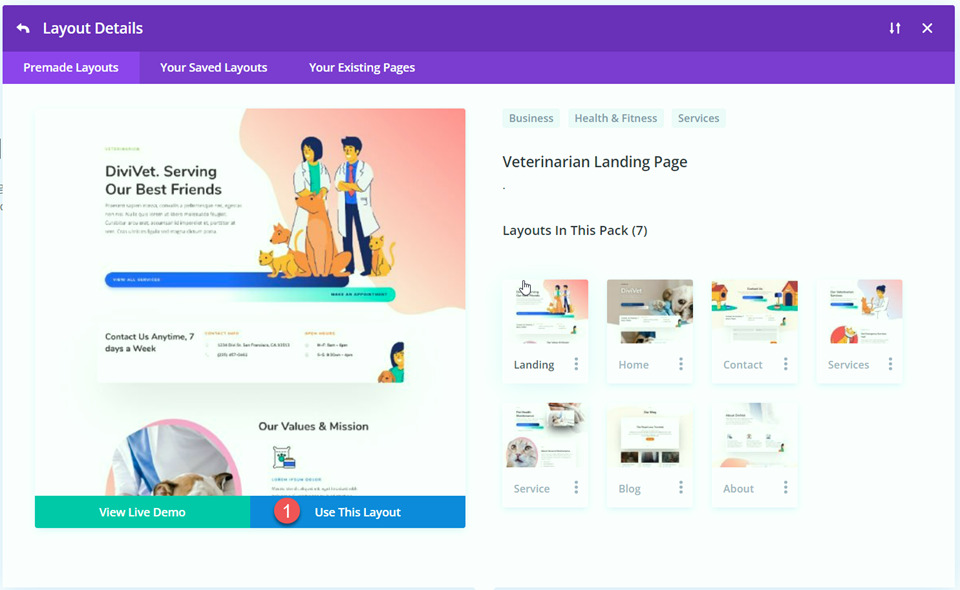
Seek for and make a choice the Veterinarian Touchdown Web page format.

Choose Use This Structure so as to add the format on your web page.

Now we’re in a position to construct our design.
Upload the Fullwidth Header Module
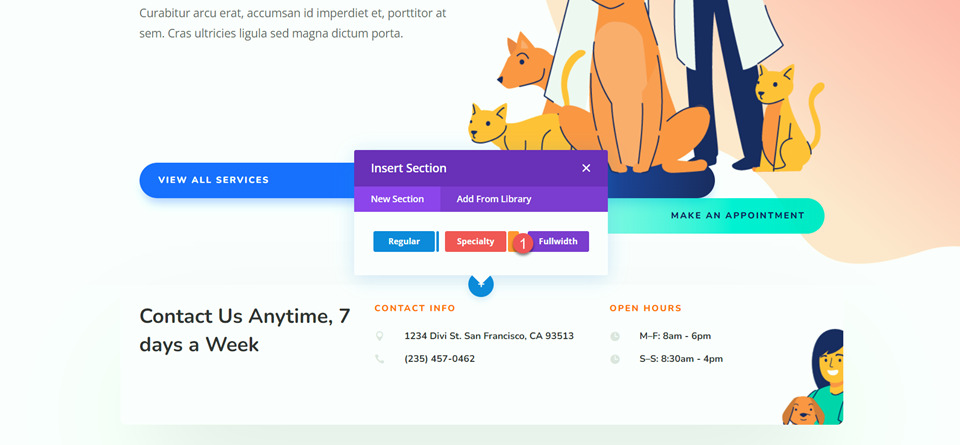
We’re going to be recreating the hero segment the usage of the fullwidth header module. Upload a brand new fullwidth segment to the web page, under the prevailing header.

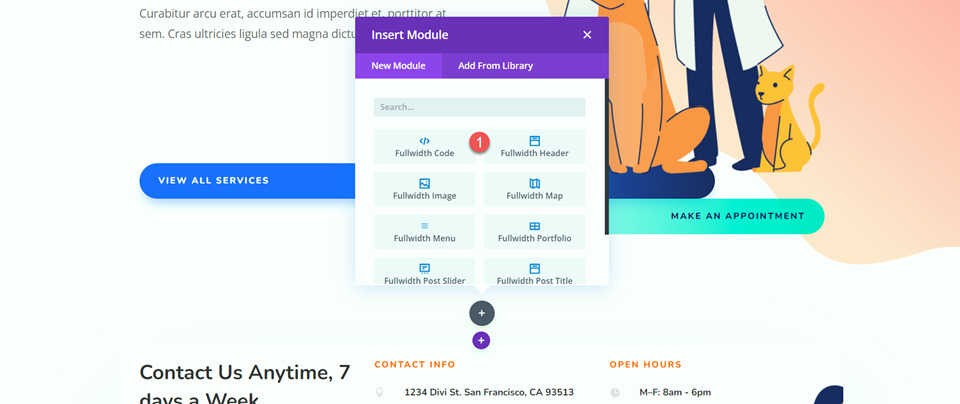
Upload a fullwidth header module to the segment.

Then, delete the unique header segment.

Customise the Fullwidth Header Module
Upload Content material
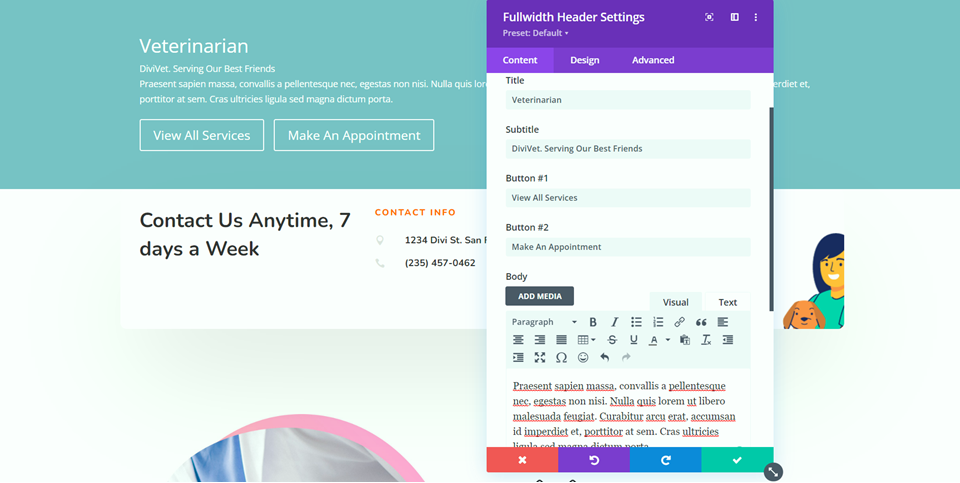
Open the fullwidth header module settings and upload the next content material to the module:
- Name: Veterinarian
- Subtitle: DiviVet. Serving Our Easiest Pals
- Button #1: View All Products and services
- Button #2: Make An Appointment
- Frame: Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Nulla quis lorem ut libero malesuada feugiat. Curabitur arcu erat, accumsan identification imperdiet et, porttitor at sem. Cras ultricies ligula sed magna dictum porta.

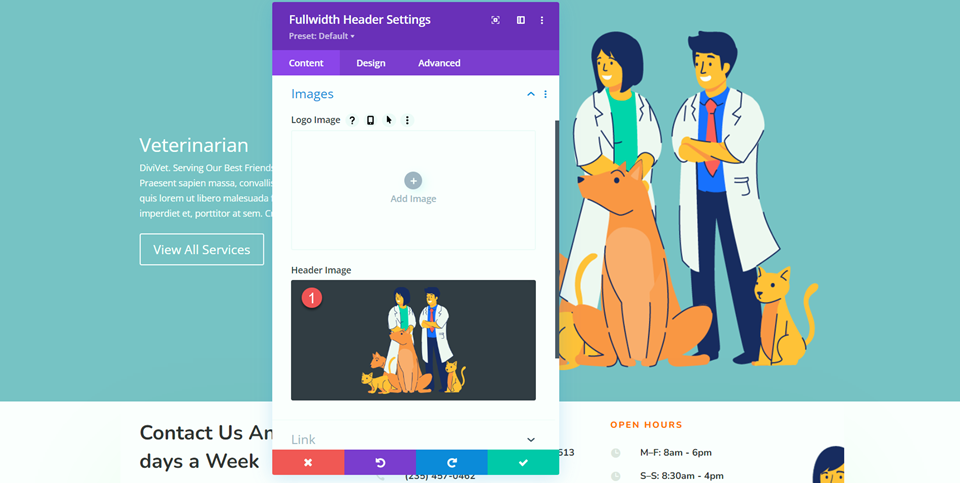
Subsequent, upload the Header Symbol of the veterinarians with the animals.

Gradient Background Settings
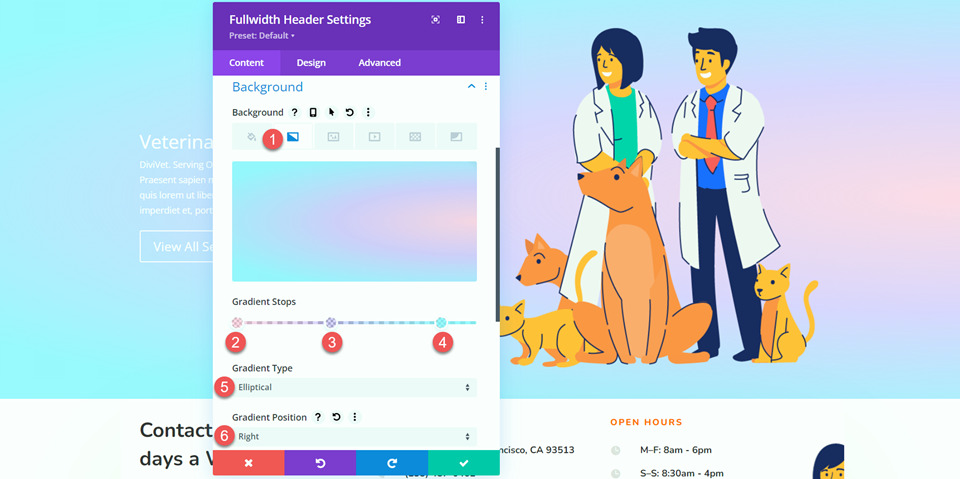
Transfer to the background settings. Delete the unique background colour, then upload a background gradient.
- 0%: rgba(255,170,205,0.48)
- 40%: rgba(110,66,255,0.24)
- 87%: rgba(124,239,255,0.71)
- Gradient Sort: Elliptical
- Gradient Place: Proper

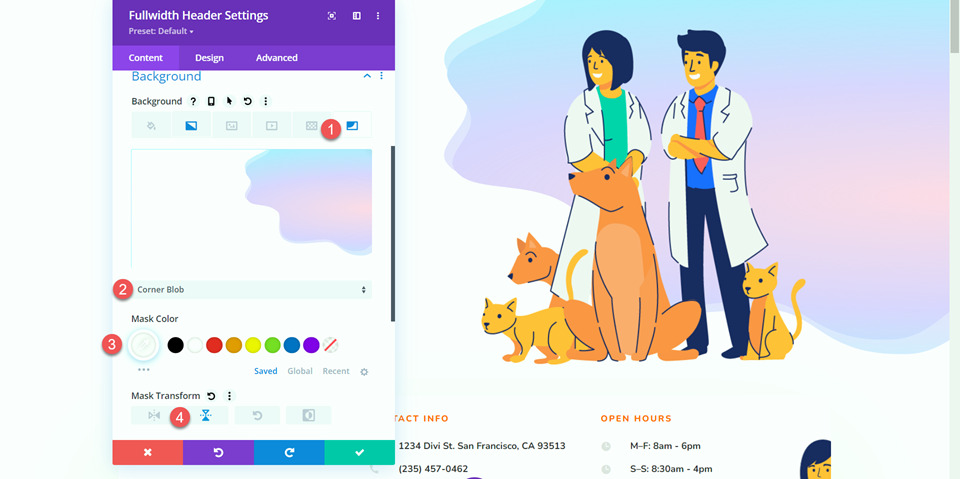
Subsequent, make a choice the Background Masks tab and upload a background masks to the background.
- Background Masks: Nook Blob
- Masks Colour: #FFFFFF
- Masks Develop into: Vertical

Customise Textual content Kinds
With our header content material and background in position, let’s transfer over to the design tab to customise the textual content types. First, open the name settings and customise the textual content as follows:
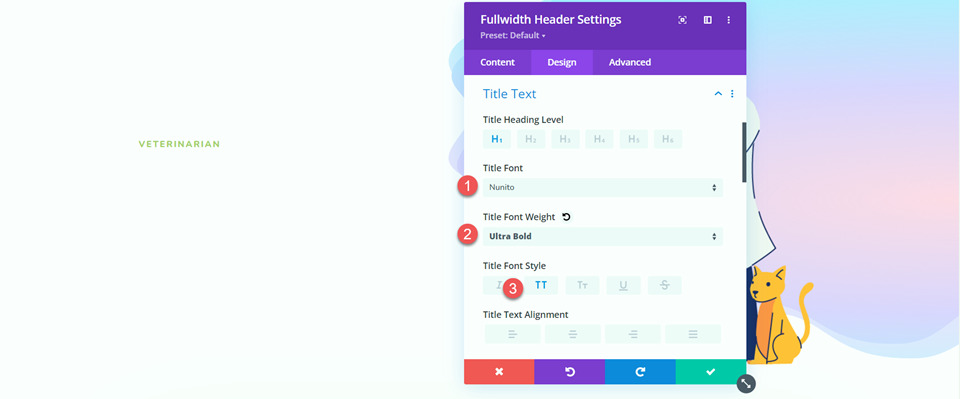
- Name Font: Nunito
- Name Font Weight: Extremely Daring
- Name Font Taste: TT (Capitalized)

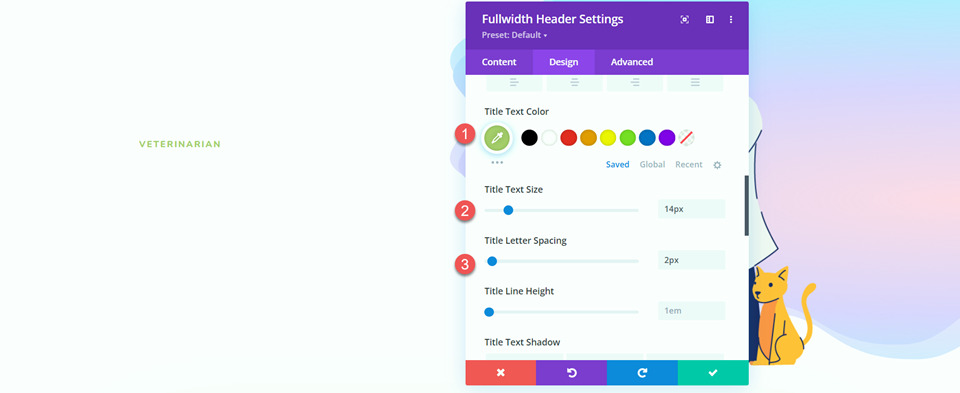
Regulate the name textual content colour, measurement, and spacing.
- Name Textual content Colour: #a9cb6b
- Name Textual content Dimension: 14px
- Name Letter Spacing: 2px

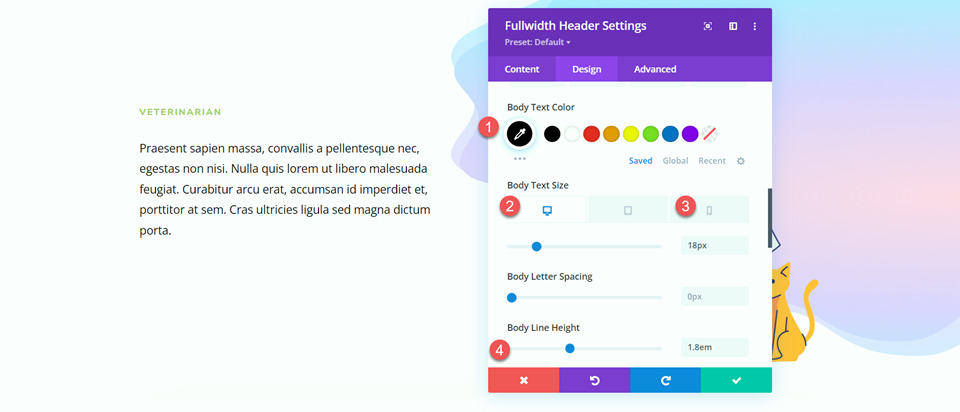
Transfer to the frame textual content segment and customise the font. Use Divi’s responsive settings so as to add a smaller textual content measurement for cell units.
- Frame Textual content Colour: #000000
- Frame Textual content Dimension-Desktop: 18px
- Frame Textual content Dimension: Cellular: 14px
- Frame Line Peak: 1.8em

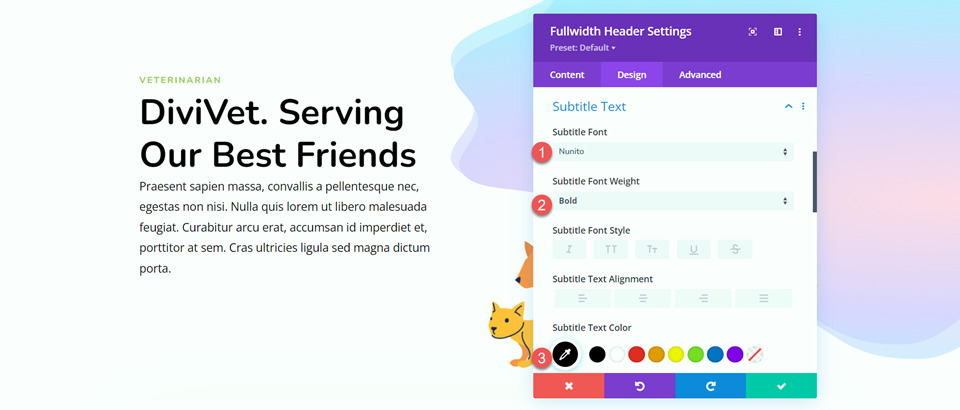
Subsequent, open the subtitle settings and customise the font.
- Subtitle Font: Nunito
- Subtitle Font Weight: Daring
- Subtitle Textual content Colour: #000000

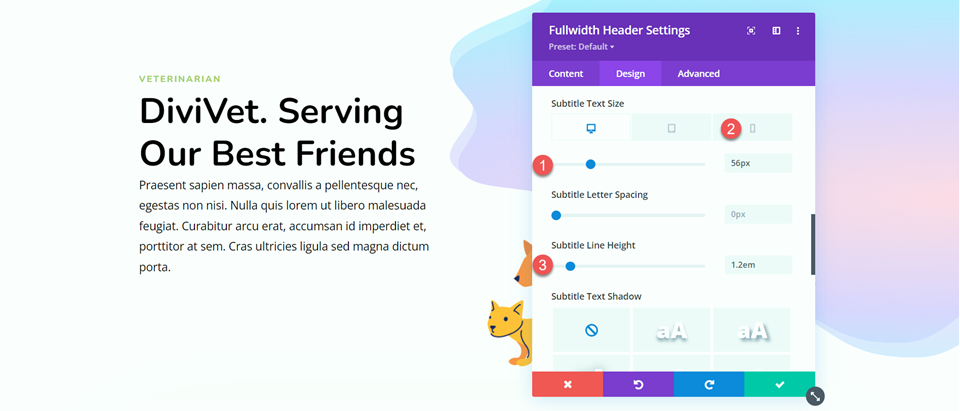
In spite of everything, trade the textual content measurement for desktop and cell (as soon as once more, use the responsive settings so as to add a smaller textual content measurement on cell) and regulate the road top.
- Subtitle Textual content Dimension–Desktop: 56px
- Subtitle Textual content Dimension-Cellular: 32px
- Subtitle Line Peak: 1.2em

Customise Button One Kinds
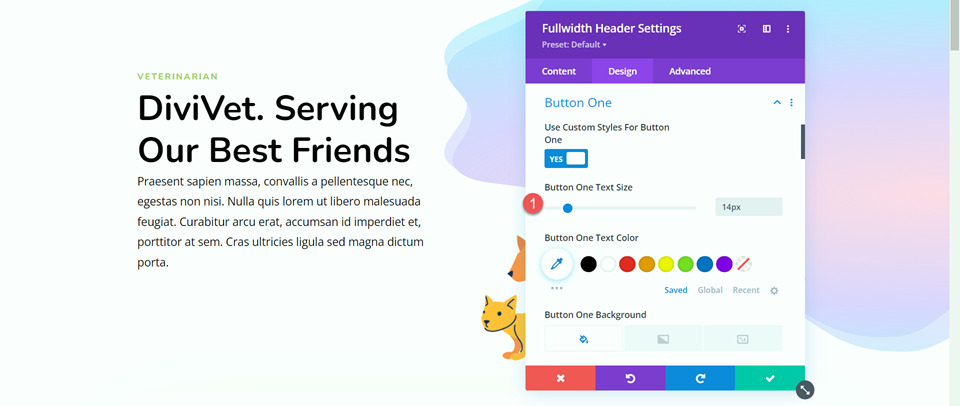
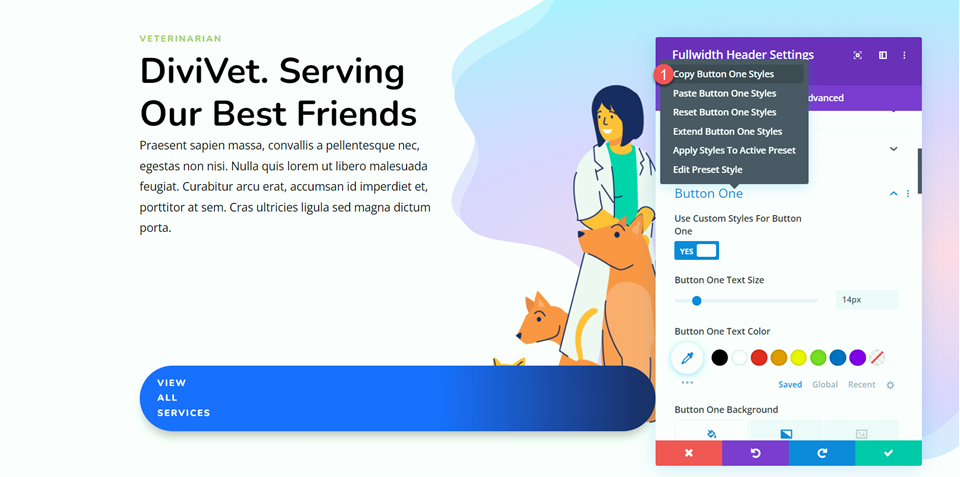
Subsequent, we will be able to customise the button types. Get started via enabling customized types for Button One, then regulate the textual content measurement.
- Use Customized Kinds for Button One: Sure
- Button One Textual content Dimension: 14px

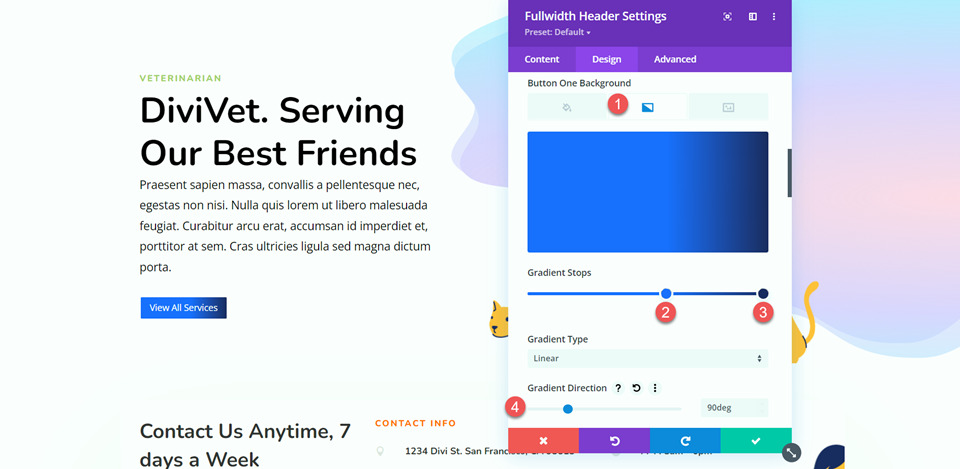
Upload a background gradient to the button. Gradient values are as follows:
- 58%: #316EFF
- 100%: #1D2B60
- Gradient Path: 90deg

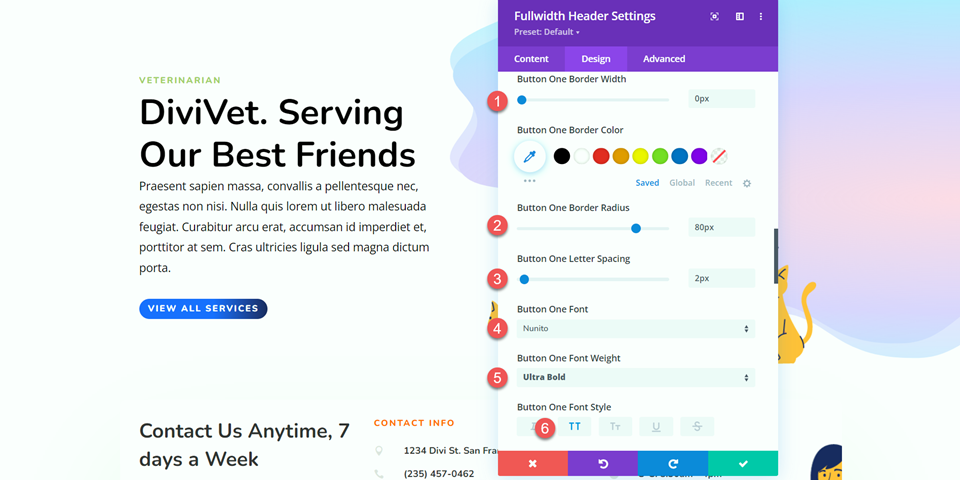
Subsequent, customise the border settings and font settings.
- Button One Border Width: 0px
- Button One Border Radius: 80px
- Button One Letter Spacing: 2px
- Button One Font: Nunito
- Button One Font Weight: Extremely Daring
- Button One Font Taste: TT (Capitalized)

Disable the Button One Icon.
- Display Button One Icon: No
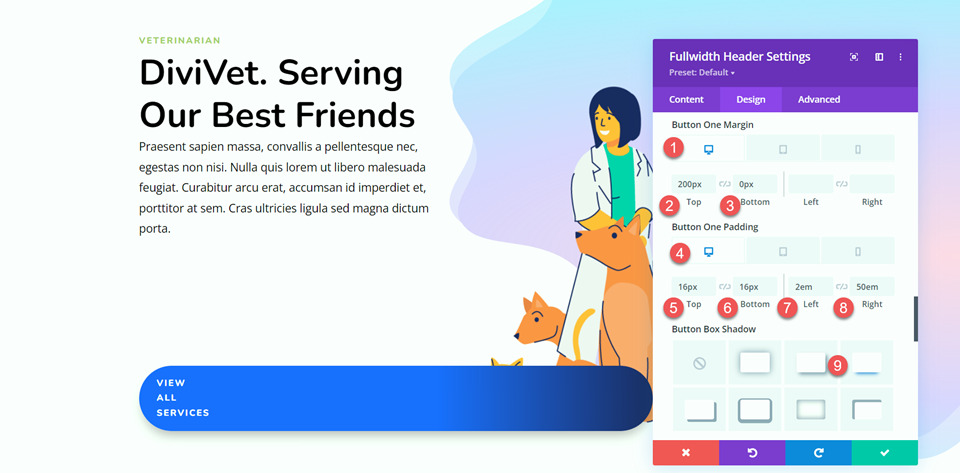
Subsequent, customise the margin and padding settings for the desktop design and upload a field shadow.
- Button One Margin-Most sensible-Desktop: 200px
- Button One Margin-Backside-Desktop: 0px
- Button One Padding-Most sensible-Desktop: 16px
- Button One Padding-Backside-Desktop: 16px
- Button One Padding-Left-Desktop: 2em
- Button One Padding-Proper-Desktop: 50em
- Button Field Shadow: Backside

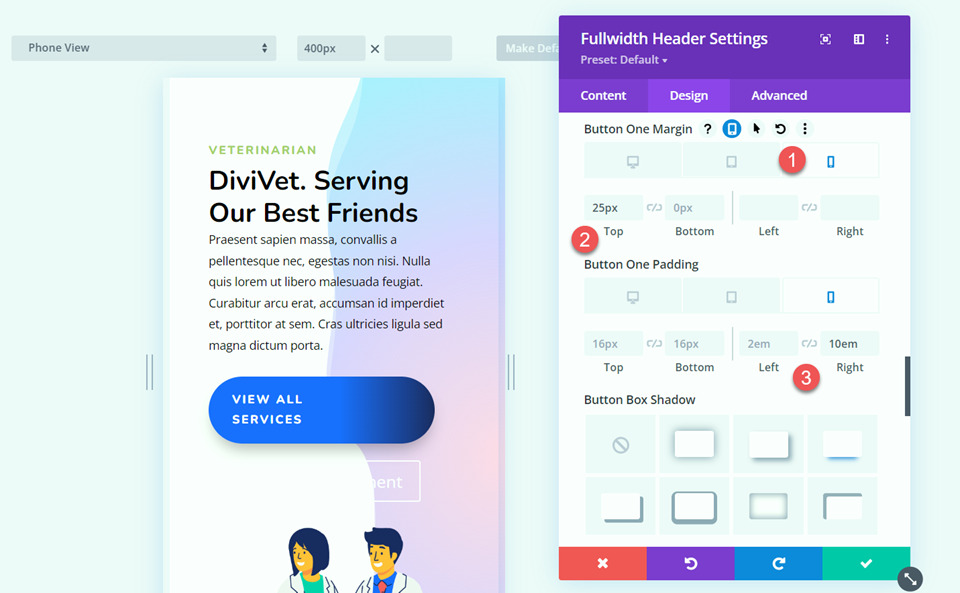
Use the responsive settings to set other margin and padding values on cell units.
- Button One Margin-Most sensible-Cellular: 25px
- Button One Padding-Proper-Cellular: 10em

There are some textual content wrap problems with our button that we will be able to repair with some customized CSS later.
Customise Button Two Kinds
Button two has some other colours and spacing however is lovely very similar to button one. To avoid wasting repetitive design steps, let’s reproduction the button one module types to the button two module, then customise what we wish to trade.
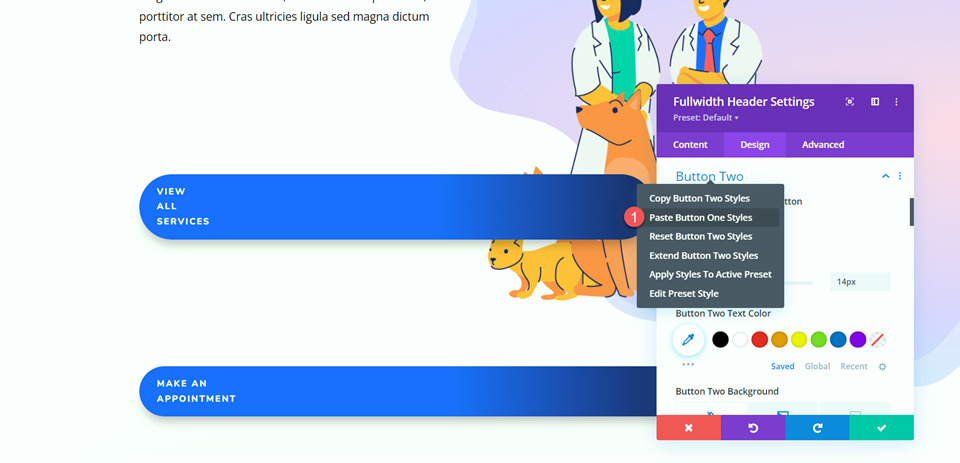
First, right-click at the button one segment and replica the button one types.

Then right-click at the button two segment and paste the button one types.

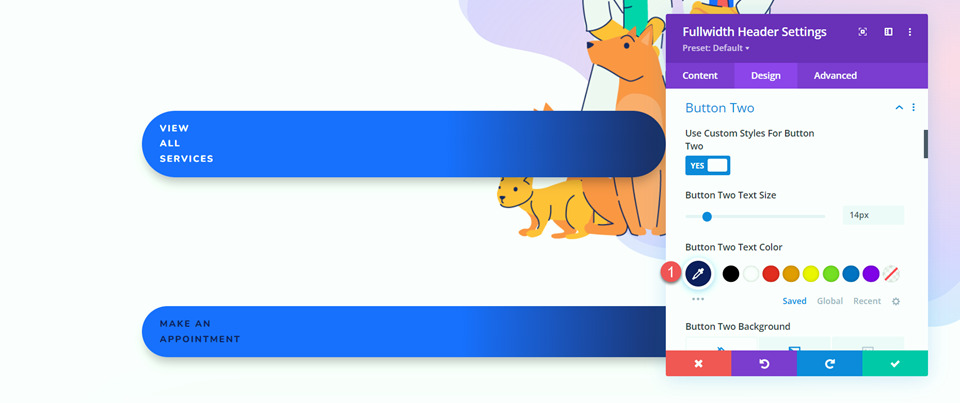
Now we will be able to customise the button two types. Trade the textual content colour.
- Button Two Textual content Colour: #121F60

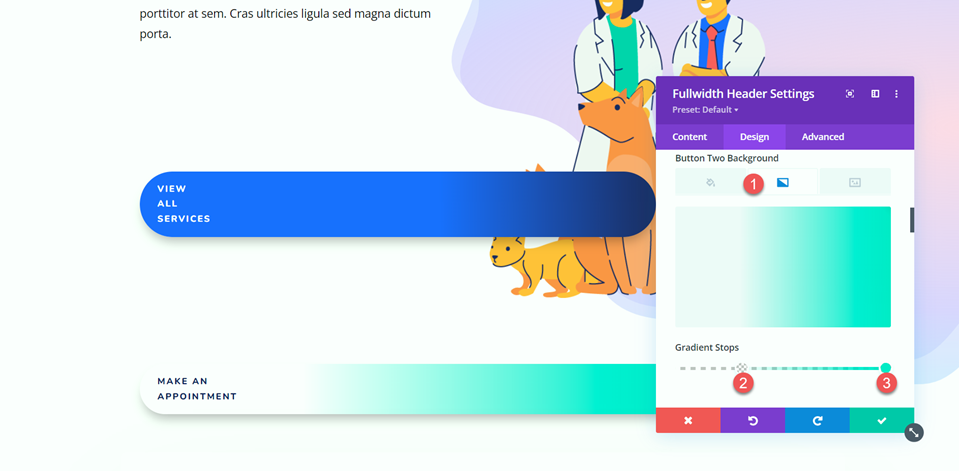
Customise the background gradient for button two.
- 30%: rgba(0,229,198,0)
- 100%: #00e5c6

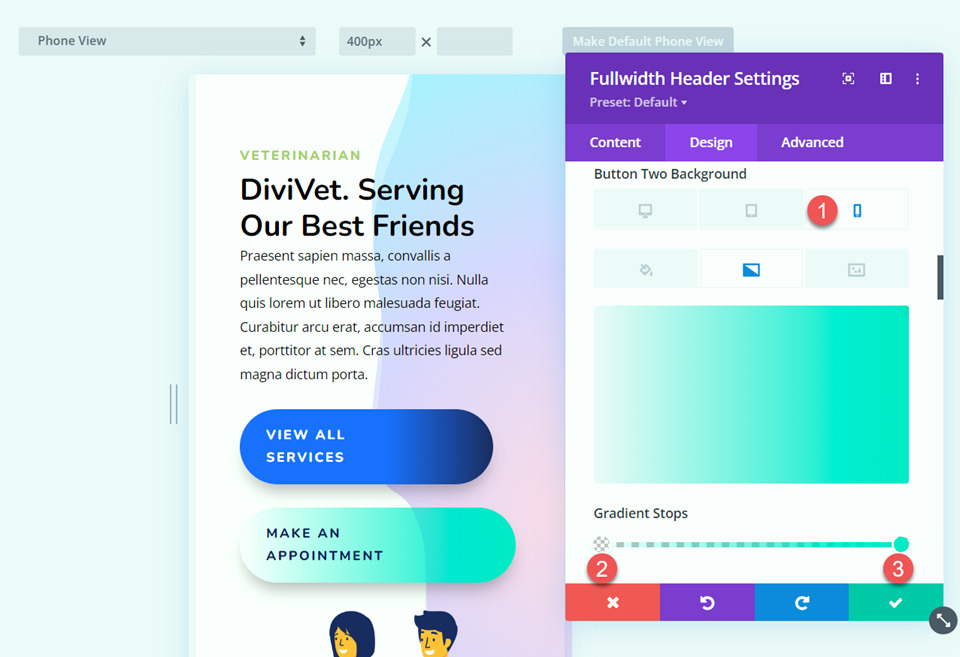
Use the responsive settings to regulate the background gradient for cell units.
- 0%: rgba(0,229,198,0)
- 100%: #00e5c6

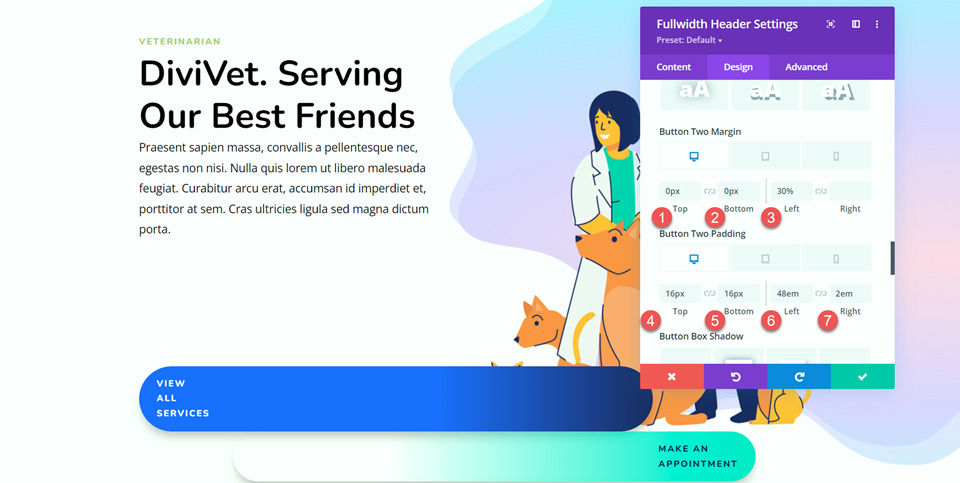
Subsequent, regulate the margin and padding for the desktop design.
- Button Two Margin-Most sensible-Desktop: 0px
- Button Two Margin-Backside-Desktop: 0px
- Button Two Margin-Left-Desktop: 30%
- Button Two Padding-Most sensible-Desktop: 16px
- Button Two Padding-Backside-Desktop: 16px
- Button Two Padding-Left-Desktop: 48em
- Button Two Padding-Proper-Desktop: 2em

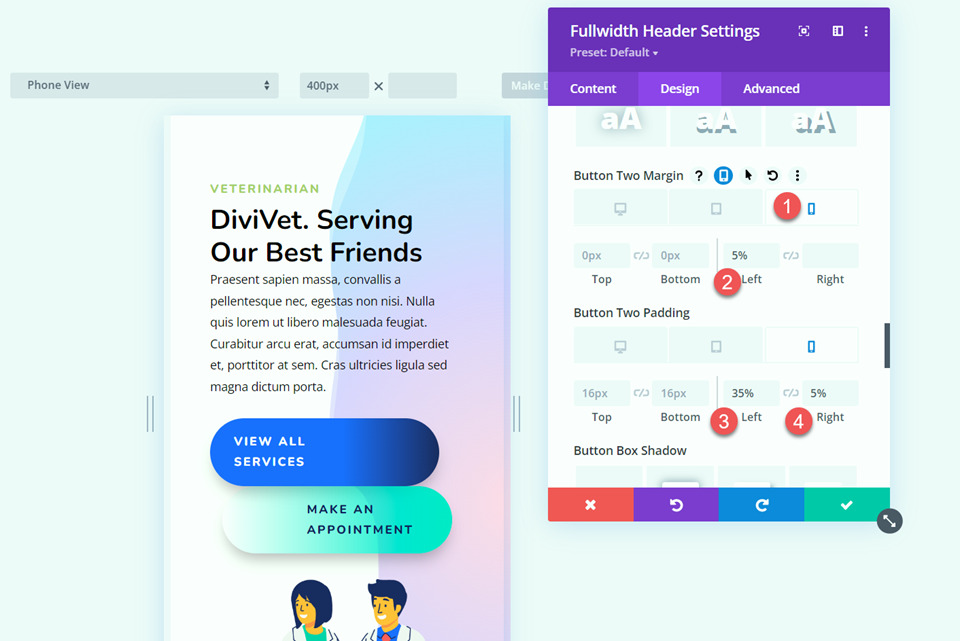
Use the responsive settings to set other margin and padding values for the cell design.
- Button Two Margin-Left-Cellular: 5%
- Button Two Padding-Left-Cellular: 35%
- Button Two Padding-Proper-Cellular: 5%

Customized CSS
In spite of everything, the majority of the design paintings is finished. Now we wish to upload some customized CSS to finish the design. Transfer over to the Complex tab and open the Customized CSS segment.
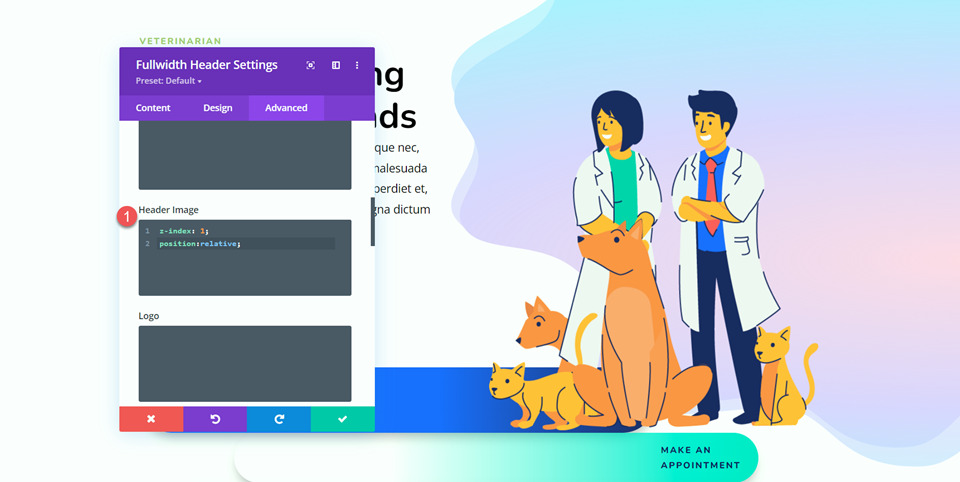
First, let’s get started with the Header Symbol CSS. This CSS lets in the header symbol to show above the button.
z-index: 1; place:relative;

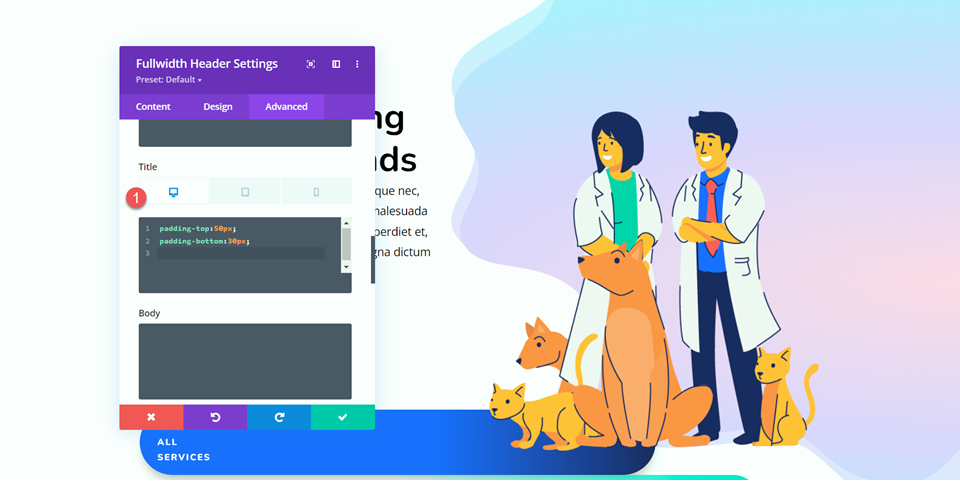
Subsequent, Customized CSS to the Name. We’ll set other values for the desktop and cell perspectives the usage of the responsive settings.
For desktop:
padding-top:50px; padding-bottom:30px;

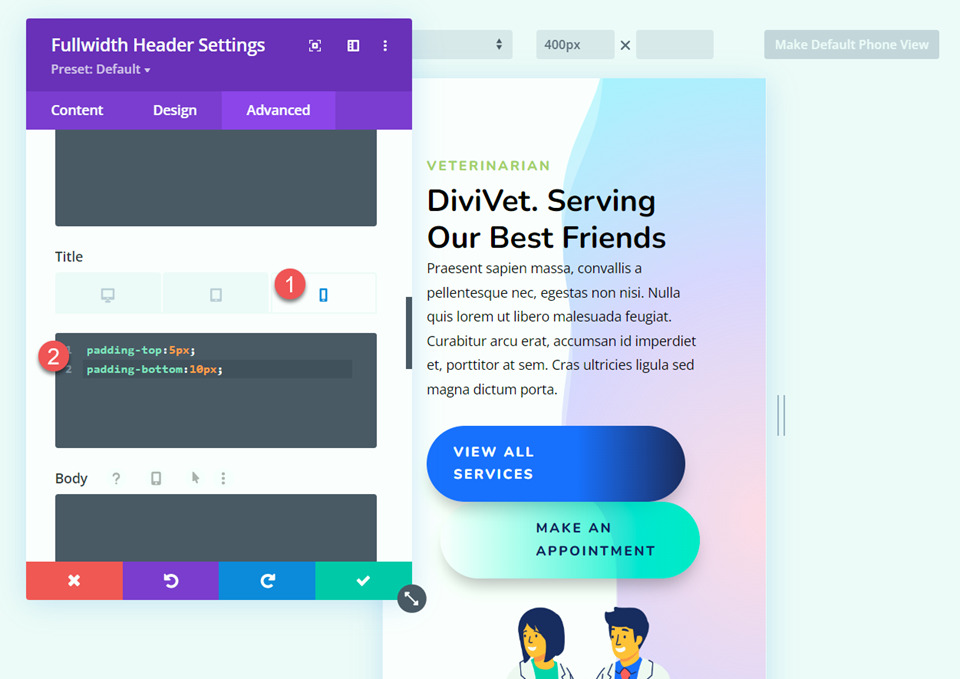
For cell:
padding-top:5px; padding-bottom:10px;

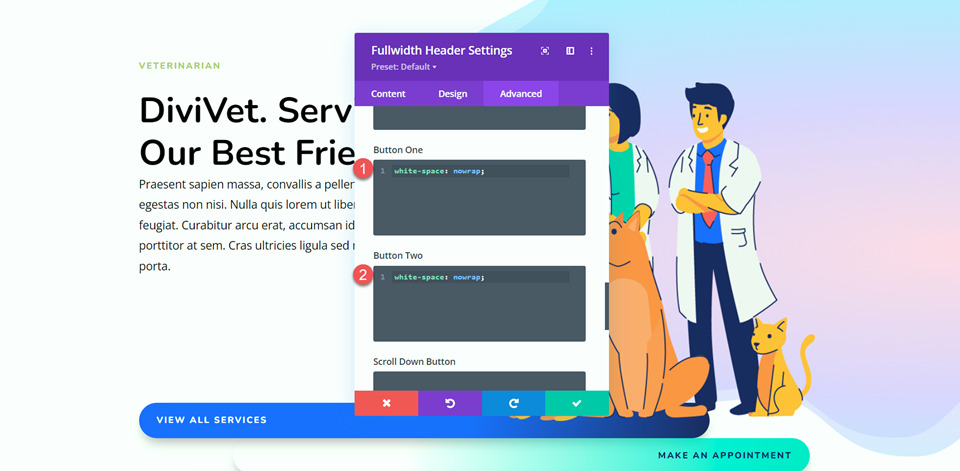
In spite of everything, upload the next CSS to Button One and Button Two.
white-space: nowrap;

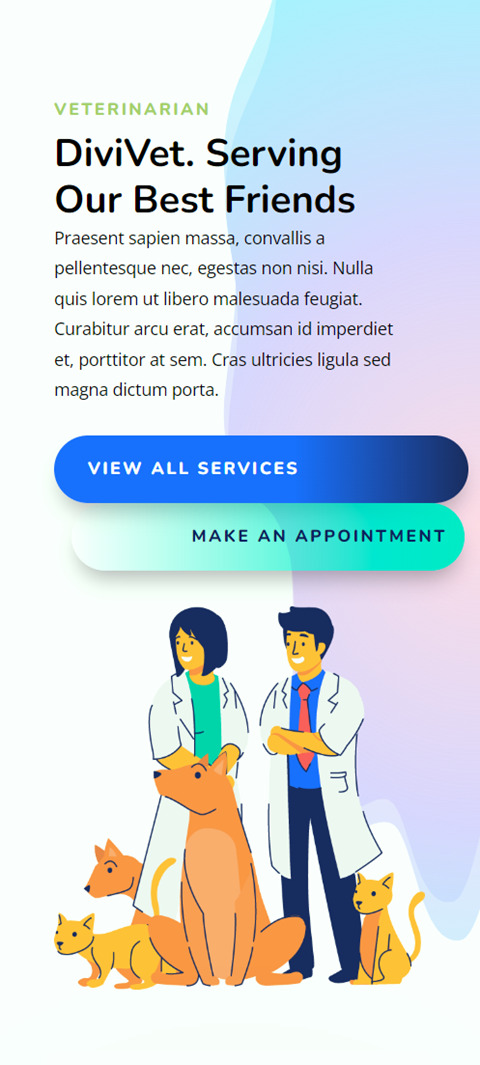
Ultimate End result
This is the general design for our fullwidth header hero segment.


Ultimate Ideas
The fullwidth header module means that you can simply create a gorgeous hero segment to promote it your products and services and inform your guests what your web site is ready. The integrated settings make it simple to customise the design of each and every side of the header, and the whole thing is in a single position, so no wish to toggle between more than one modules to construct your hero segment. For extra distinctive hero segment designs, take a look at this instructional: How one can Use Divi’s Background Mask and Patterns for a Hero Phase. Do you employ the fullwidth header module to construct your hero sections? We would really like to listen to from you within the feedback!
The publish How one can Construct a Hero Phase with Divi’s Fullwidth Header Module seemed first on Sublime Subject matters Weblog.
WordPress Web Design