The discharge of the Divi Theme Builder Library palms you the facility to prepare your Theme Builder templates in a deeper method. The Divi Theme Builder Library means that you can save your favourite templates and template units, in conjunction with their assignments. Coupled with Divi Cloud, you’ll now replica your headers, footers, weblog posts and extra from one web page — or internet host — to any other. There is not any longer a want to obtain any further recordsdata. Sooner than we discover ways to add Divi Theme Builder Templates to Divi Cloud, let’s take a snappy take a look at what Divi Theme Builder Templates are and their advantages on your workflow.
What Are Divi Theme Builder Templates?
There was once a time when probably the most largest gripes that folks had with web page developers was once their incapacity to regulate the design of headers, footers and weblog posts, to call a couple of. When Divi introduced the Theme Builder to existence, this all modified. We at the moment are blessed with a formidable device that allows us to have deep regulate over many parts of our web sites. Divi Theme Builder Templates are the blocks that we use in an effort to do that. We will create a template that we will be able to practice to all pages, all posts inside a definite class, or even customized put up sorts.
The Advantages of The use of Divi Theme Builder Templates
The templates convey a “set it and overlook it” solution to our design procedure. We don’t want to redo a design for each piece of content material on our web site. As an example, if we would like all weblog posts to have a featured symbol, we don’t want to upload a Put up Identify Module to each weblog put up on our web site. As a substitute, we might create a Divi Theme Builder Template. Subsequent, we might assign it to all posts on our weblog. Then, we might decide the design that we would like. This may occasionally then be propagate to each and every weblog put up that we’ve got on our web page. Via developing and assigning a Divi Theme Builder Template, we’re ready to regulate the design and capability in a single position.
In terms of the internet fashion designer’s procedure, this can also be extraordinarily useful. If a consumer is having a look to make a metamorphosis to a design, you’ll use the assigned Divi Theme Builder Template to briefly make a metamorphosis. This alteration would then mirror throughout all the web site. You’ll be able to in finding some unfastened Divi Theme Builder Templates launched weekly on our weblog.
Why Add Divi Theme Builder Templates to Your Divi Cloud?
Now that we’ve got an working out of why we use Divi Theme Builder Templates, let’s in short contact on how their energy is magnified with Divi Cloud. Because the identify implies, Divi Cloud is a cloud primarily based product. Bring to mind it as Dropbox — or Google Power! — in your Divi parts. By way of importing our Divi Theme Builder templates to Divi Cloud, we will be able to take our designs from one web site to the following, with none problems. Without reference to the internet host you employ, you’ll convey your headers, footers, weblog put up templates and extra on your new Divi set up. So long as you’ve got an energetic Divi and Divi Cloud subscription, you’ll have a streamlined design procedure that can prevent time as you might be construction websites.
Add Divi Theme Builder Templates to Divi Cloud
Cross to Divi Theme Builder
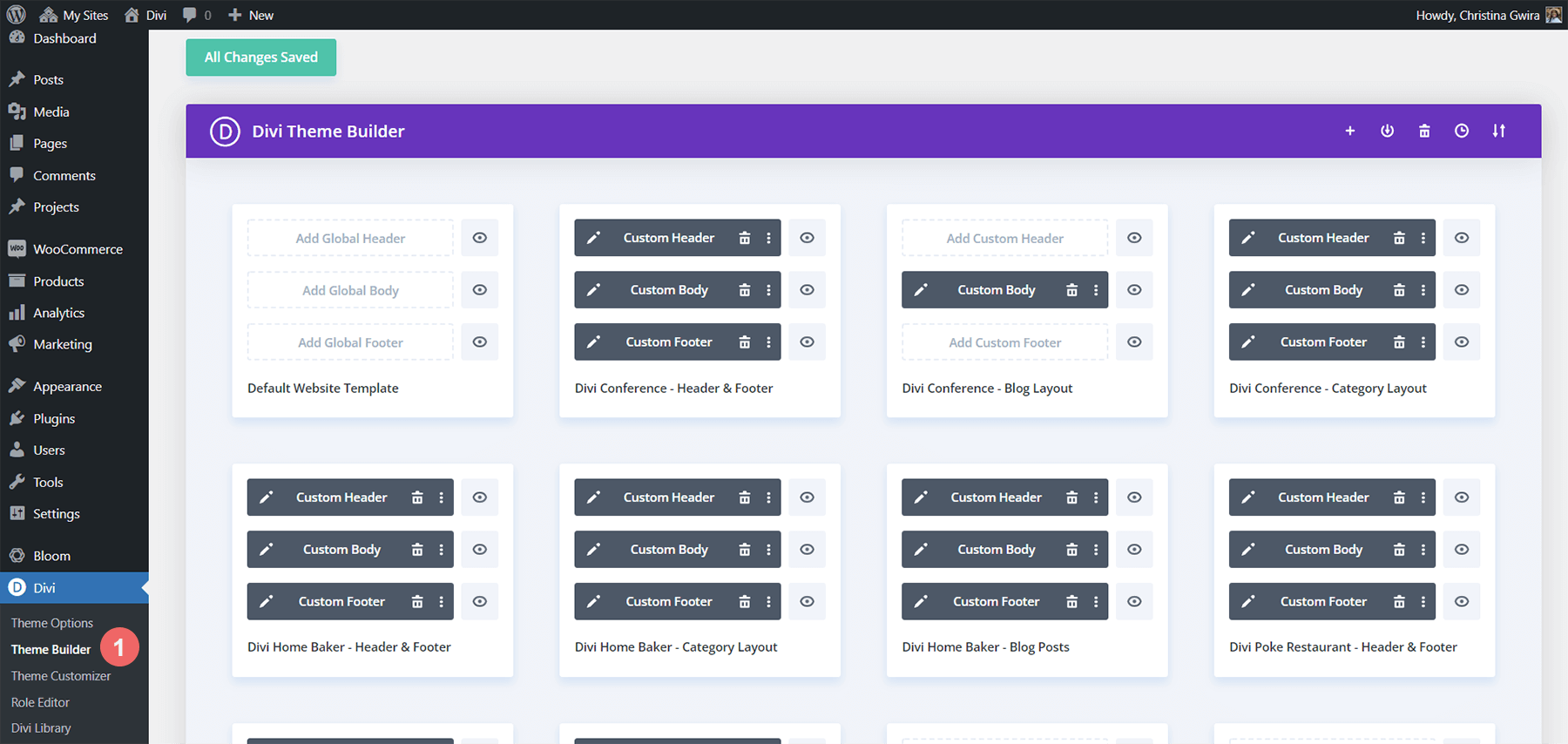
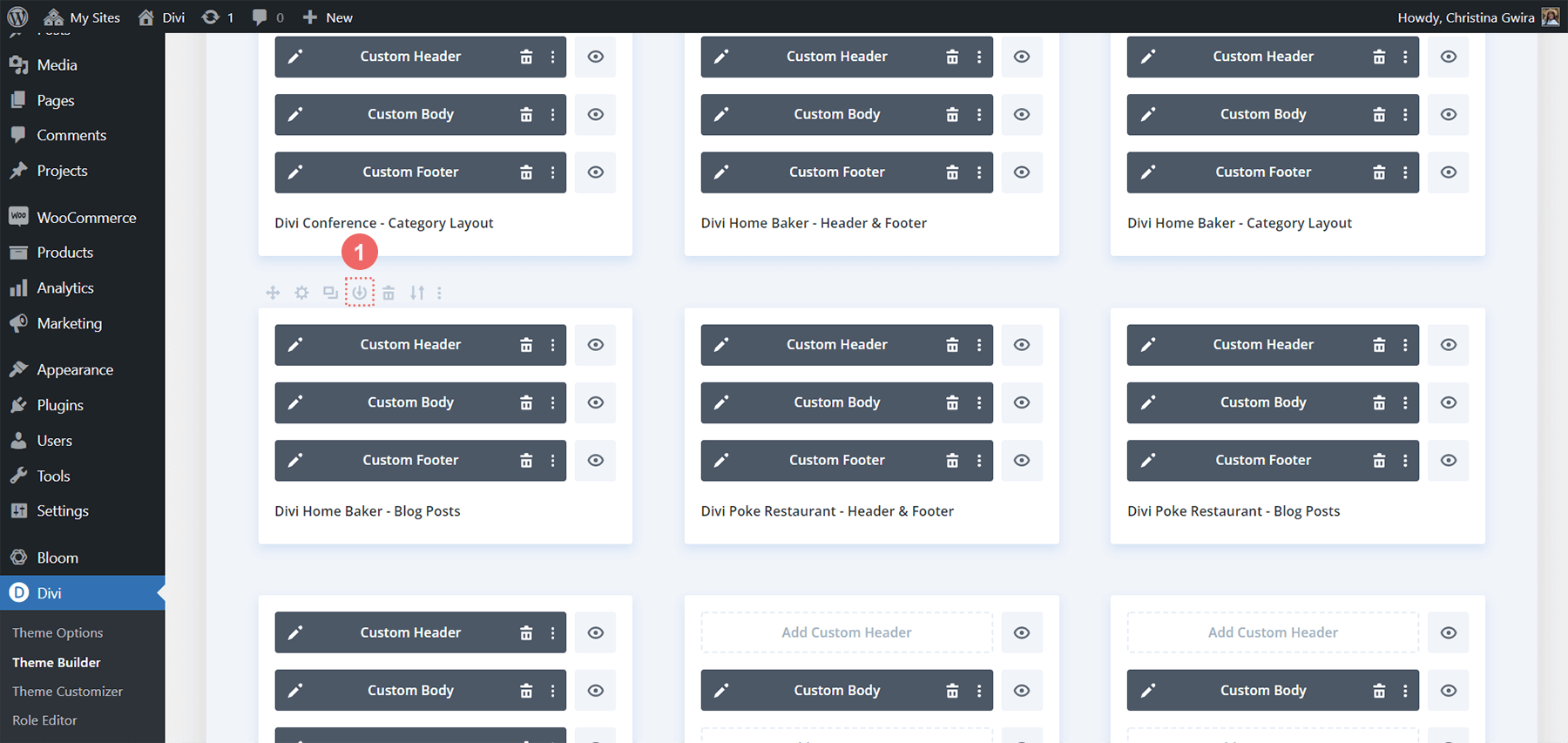
To start importing Divi Theme Builder templates to Divi Cloud, navigate to the Divi Theme Builder within the backend of your WordPress web page.

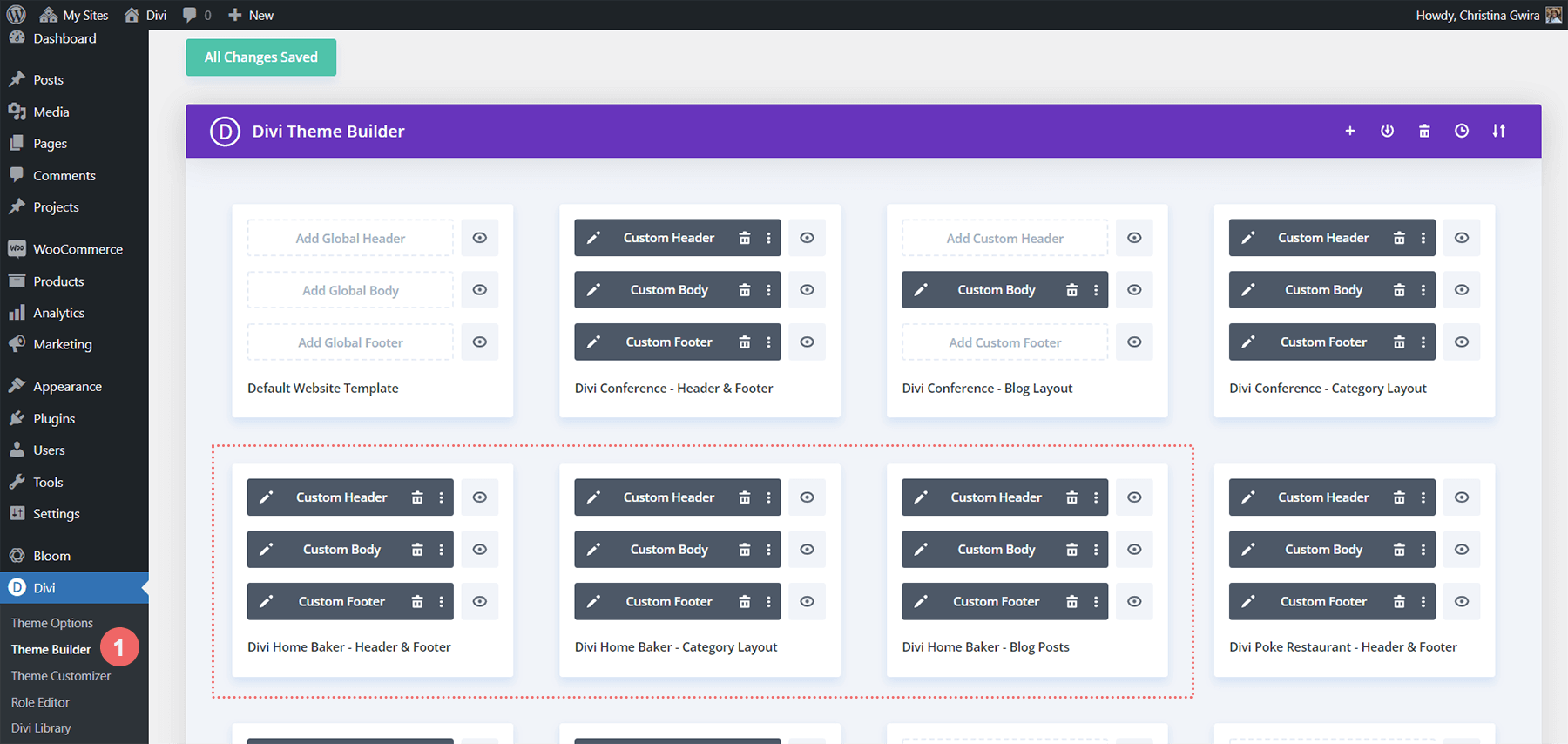
The library above is beautiful jam filled with templates which were created. Your Divi Theme Builder Library most probably appears the similar. 🙂 There are a couple of header and footer templates, some weblog put up template, and extra. We’re going to concentrate on transferring the Divi House Baker Divi Templates to Divi Cloud.

Signal Into Divi Cloud
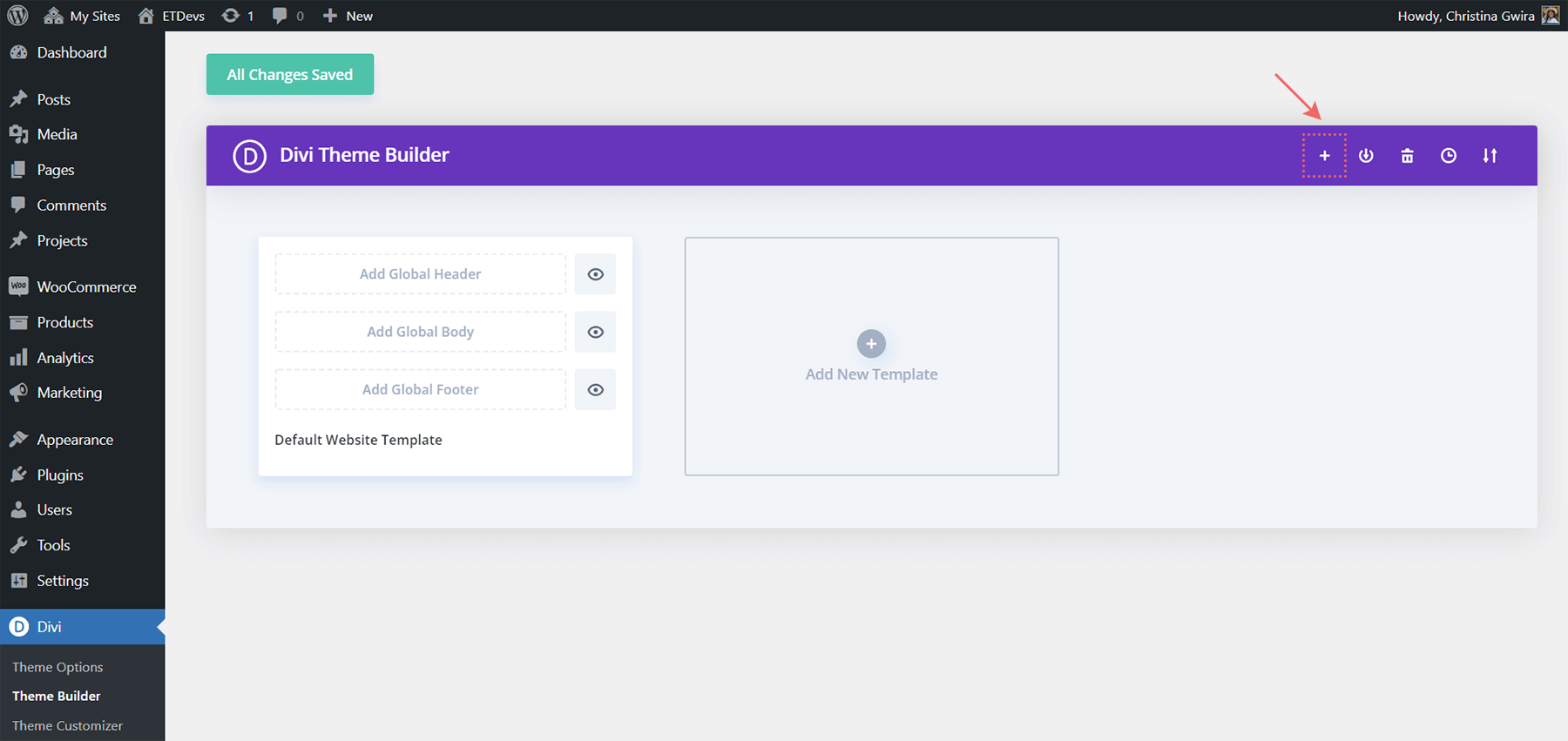
After getting made up our minds which templates you’d love to add to Divi Cloud, within the best proper nook, you’ll see a plus signal icon. Click on at the icon.

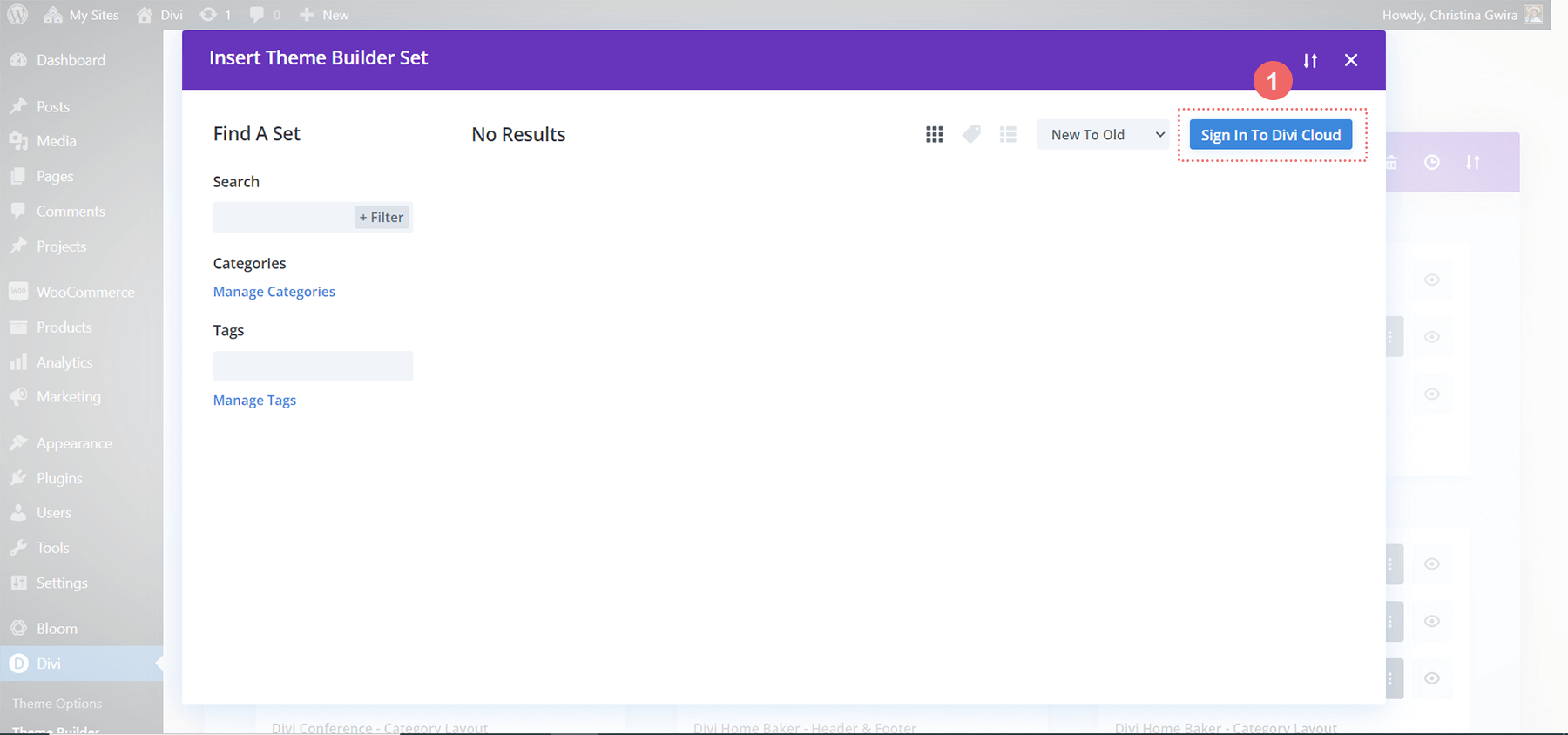
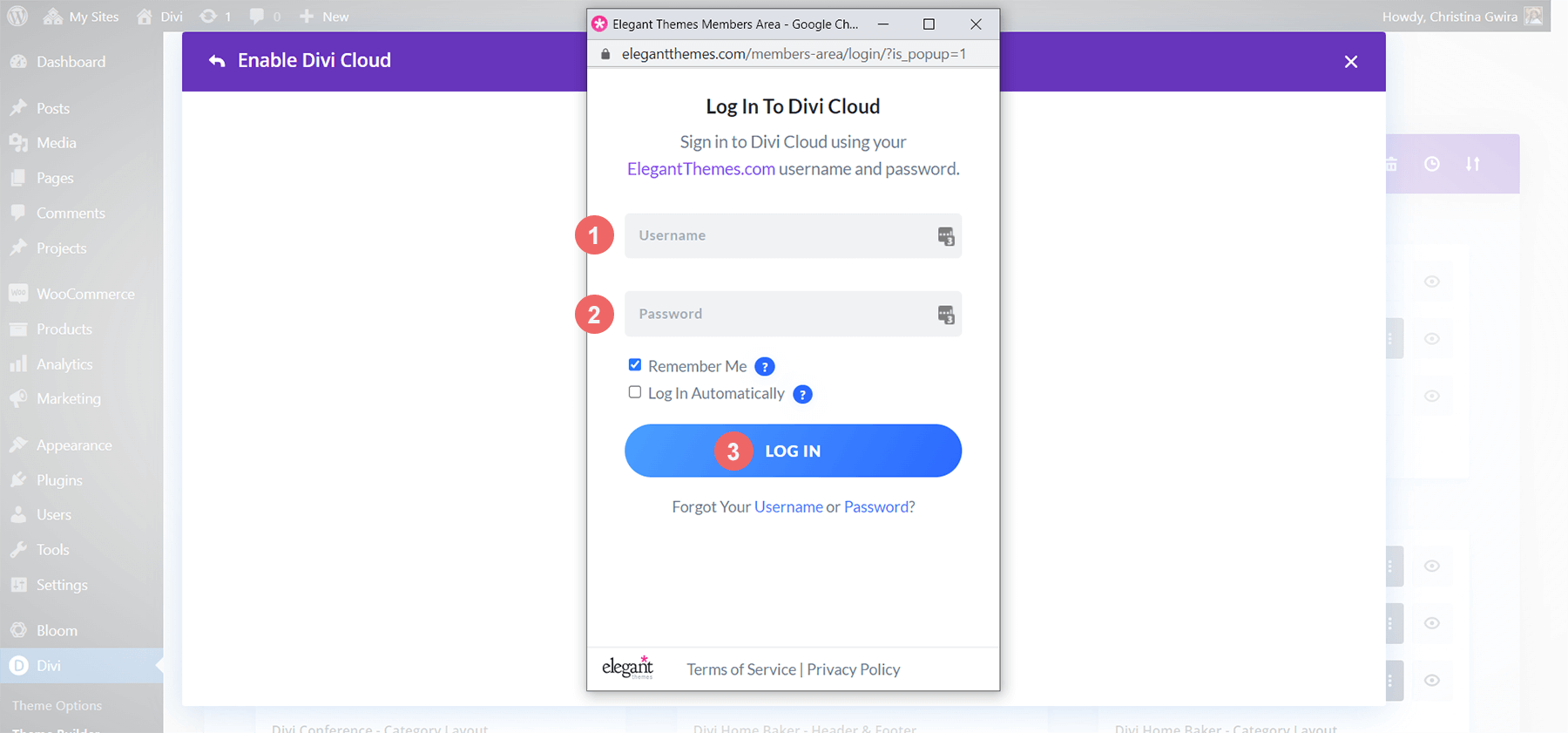
As soon as the popup seems, click on at the Signal into Divi Cloud blue button.

In case your browser isn’t already logged into ElegantThemes.com, it is very important login on your account. It is important to have an energetic subscription.

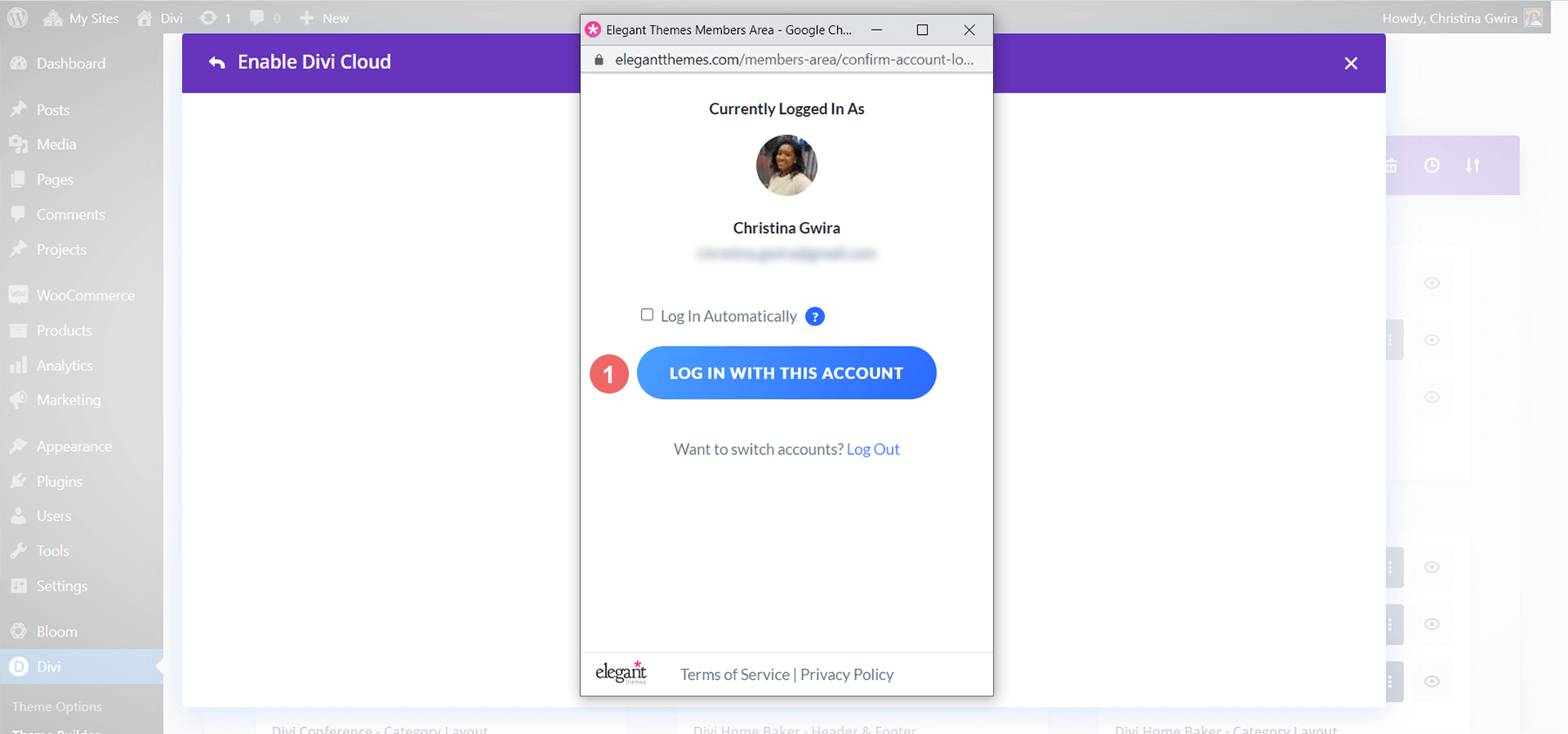
Whenever you’ve logged in, you’ll see your energetic account. Subsequent, click on at the blue Login with This Account within the popup window.

You’ll know that you’re logged into your account while you see your icon within the best proper hand nook.

Save Theme Builder Template to Divi Cloud
Subsequent, hover over the template that you need to add to the Divi Cloud. When the icon menu pops up, choose the fourth icon, the turned around arrow.

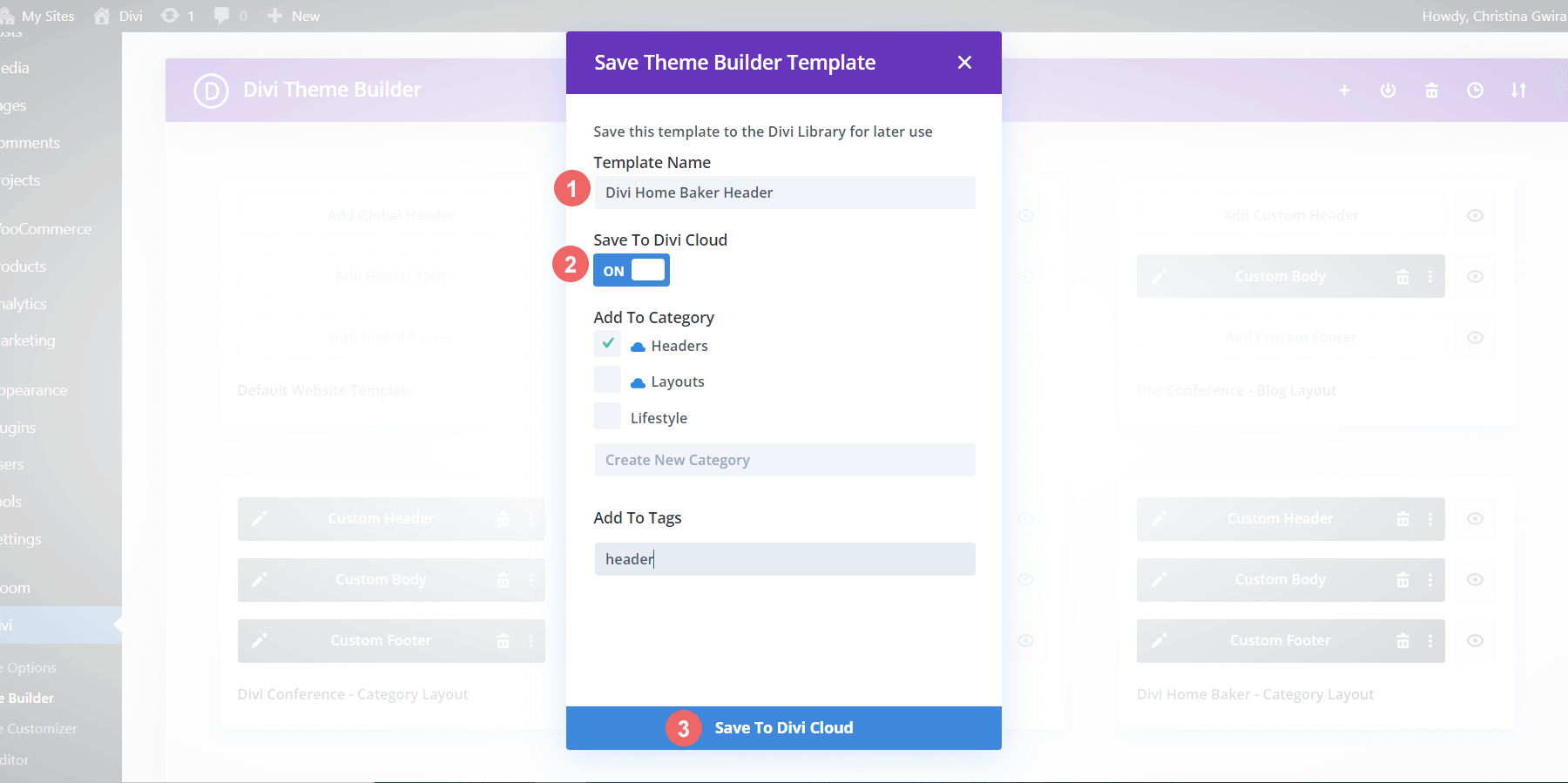
Whenever you click on at the icon, you’ll be introduced with the Save Theme Builder Template modal field.

Give your template a reputation, after which click on at the Save to Divi Cloud transfer. We wish the transfer to mention On and transform blue. That is how we all know that the template will save to Divi Cloud. You’ll be able to additionally upload your template to classes or upload tags Whenever you’ve arranged your template, click on at the blue Save to Divi Library on the backside of the modal field.
Test Our Newly Uploaded Divi Theme Builder Template
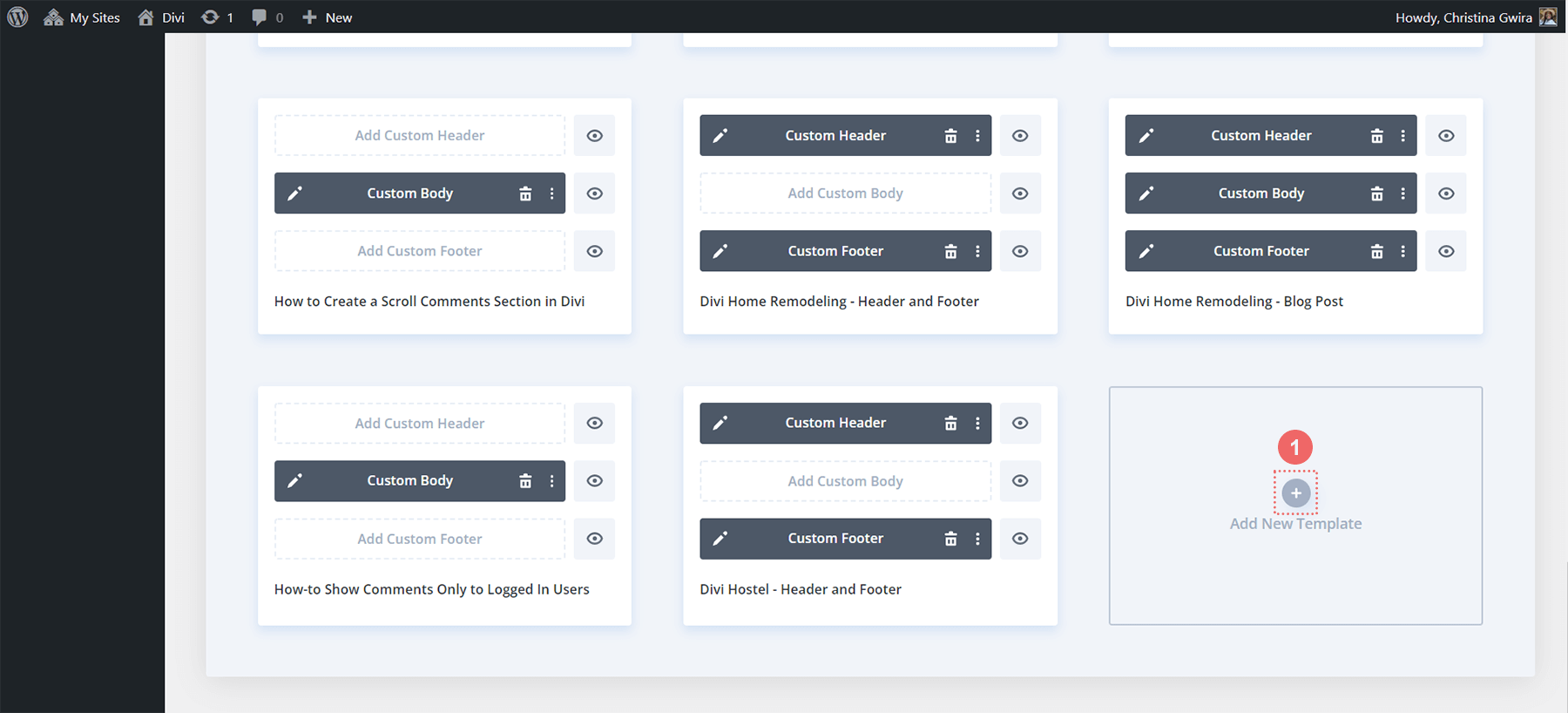
After now we have finished the former step, we will be able to double take a look at our paintings. From the Divi Theme Builder scroll to the top of your entire template. Click on at the Upload New Template button.

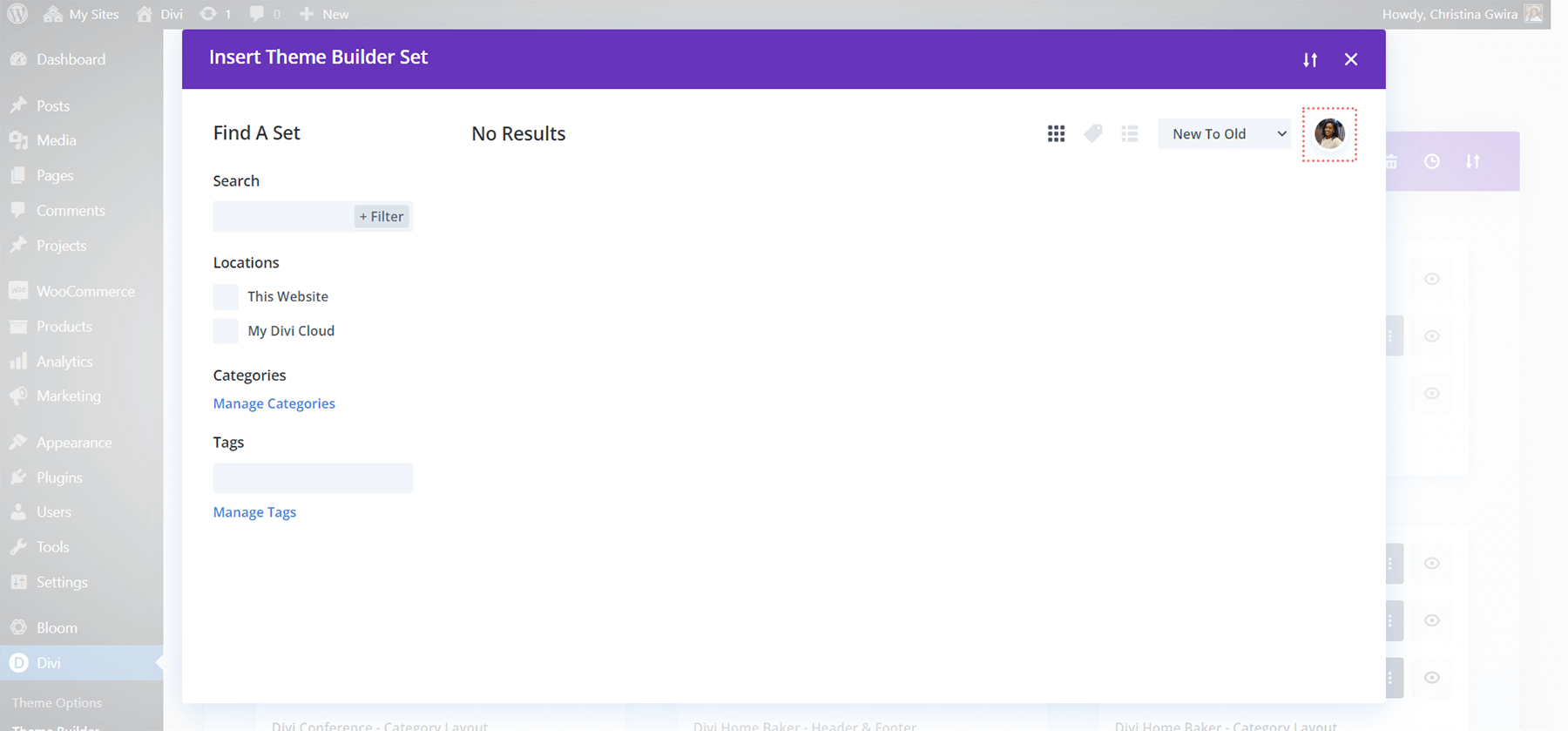
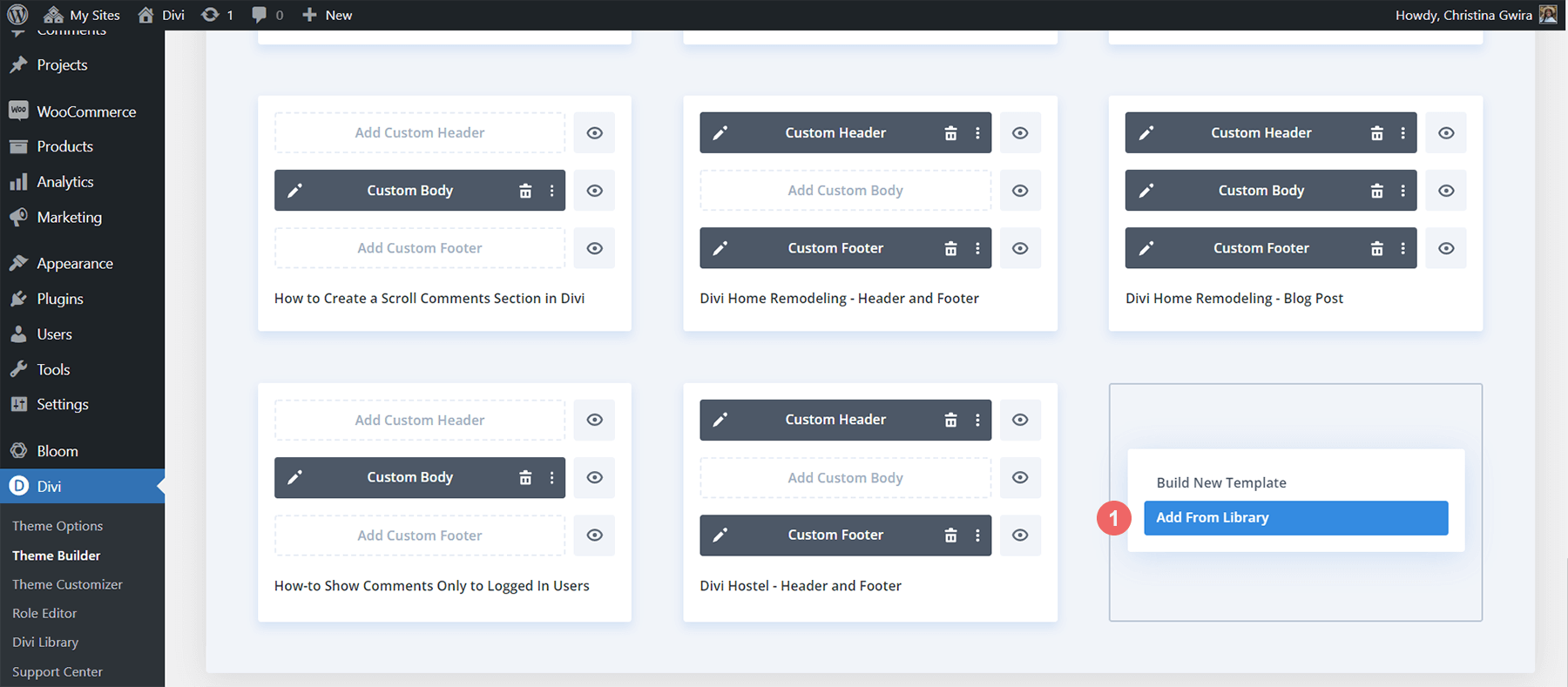
After this, click on at the Upload from Library button.

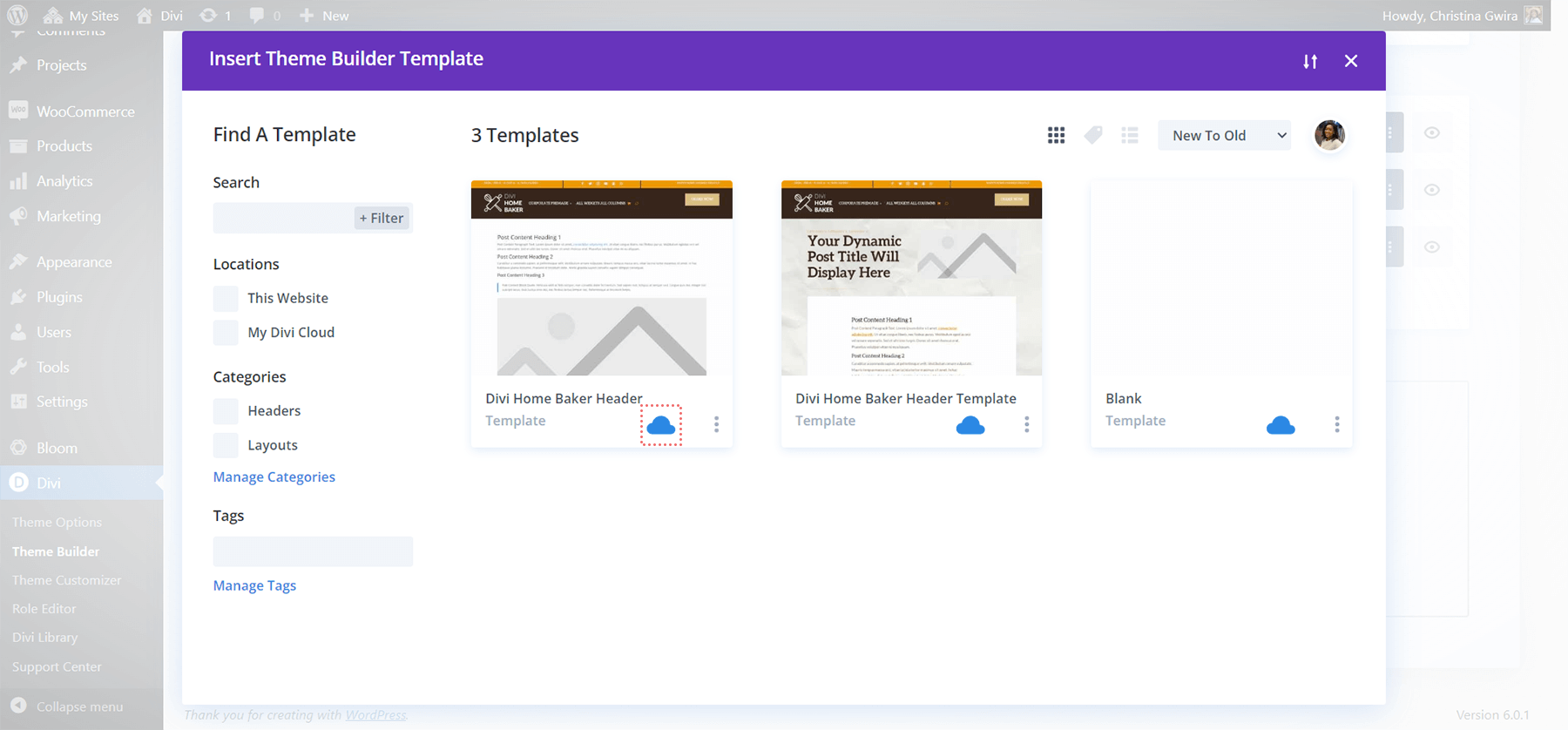
Once we click on in this button, it takes us to our library. Understand that the Divi Theme Builder Template that we uploaded seems there. Within the backside proper hand nook, now we have the blue Divi Cloud icon. Which means the template in query has been effectively added to Divi Cloud.

In Conclusion
The selection to add Divi Theme Builder Templates to Divi Cloud will provide you with extra freedom and versatility relating to your design procedure. Having the facility to get entry to your earlier templates throughout websites and internet hosts will assist you to as you construct web sites for your corporation, emblem or non-public use. Divi Theme Builder Templates in and of themselves upload nice energy to a Divi web page. Coupled with Divi Cloud, we’re ready to take our concepts from one web site to any other, with no need to make use of FTP, XML recordsdata or different modes of importing and downloading recordsdata. Believe including Divi Theme Builder Templates with the Divi Cloud on your internet design procedure.
The put up How one can Add Divi Theme Builder Templates to Your Divi Cloud gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design