In our on a regular basis lives, we have interaction in actions that we frequently carry out nearly mechanically and in a just about unchangeable method. We name those conduct or, extra professionally, “patterns.” Patterns lend a hand us construction our lives and simplify our decision-making processes.
The similar thought applies to UX design – there are patterns right here as smartly. Those patterns lend a hand UX designers in development top of the range person interfaces and managing customers’ consideration.


On this article, I need to make clear one of the vital most well liked patterns in UX design and give an explanation for easy methods to use them to make your UI extra user-friendly. Let’s start!
What’s a Development?
In psychology, the time period “trend” incessantly refers to a habitual form of conduct exhibited in a specific surroundings over the years. In interface design, patterns surround regulations and rules, together with cognitive biases and behavioral patterns. Even though carried out in design, those patterns nonetheless have a mental foundation, because the biases and regulations stem from unconscious ideas and judgments.
Excellent merchandise must elicit reactions and feelings whilst selling explicit movements. Thus, working out how patterns paintings can lend a hand impress the required person responses. Comprehending patterns is very important for making a user-friendly design that meets the next standards:
- Customers can resolve their issues
- They may be able to achieve this briefly
- The design minimizes human mistakes
- Customers are glad
- The educational curve is brief or non-existent
- The UI design aligns with industry necessities (business good fortune)
Are Patterns in UX Design Crucial?
Now not exactly. Patterns exist to lend a hand you, now not limit you. Thus, I’d counsel bearing in mind them. Finally, it’s more uncomplicated to apply current patterns than to put money into new ones and educate them to customers.
Best 9 Patterns to Observe in UX Design
Those patterns are prevalent; subsequently, have in mind to imagine them each and every time you start development an interface.
Fitts Regulation
“The farther and smaller an object is, the decrease the probabilities of as it should be achieving it.”
Fitts’ Regulation states: the chance of accomplishing a objective is determined by the scale and location of the interactive components.
To supply some context, Paul Fitts used to be a psychologist who studied how folks transfer towards their objectives. In 1954, he concluded that the time it takes to reach a objective is dependent now not most effective on how some distance away it’s, but in addition on its measurement. In different phrases, the farther and smaller an object is, the decrease the probabilities of as it should be achieving it.
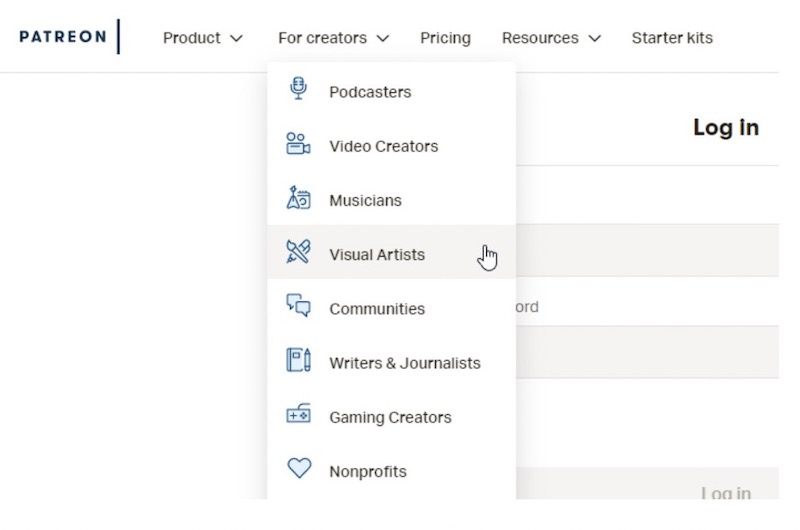
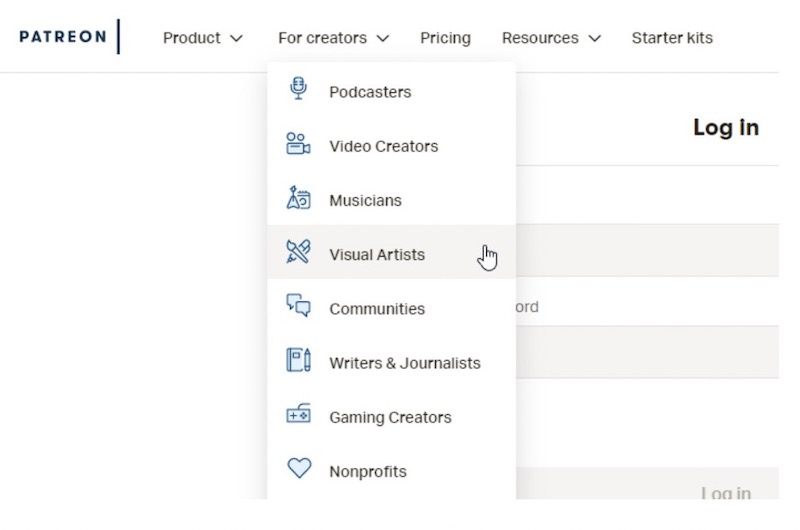
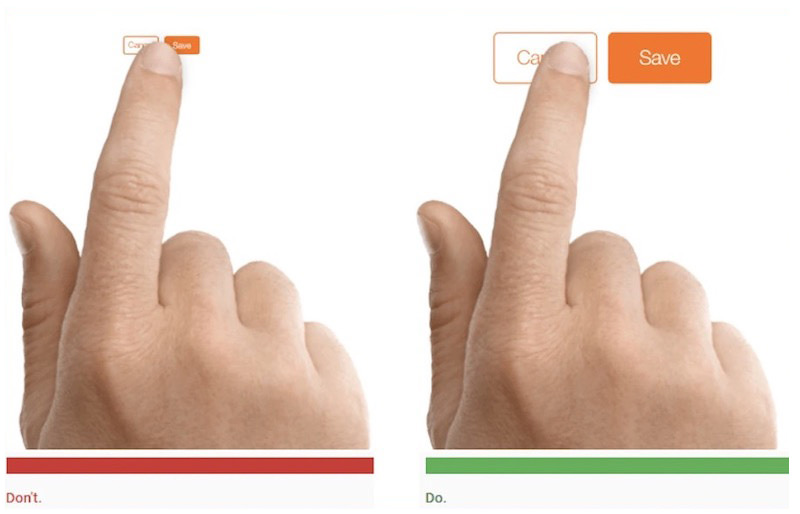
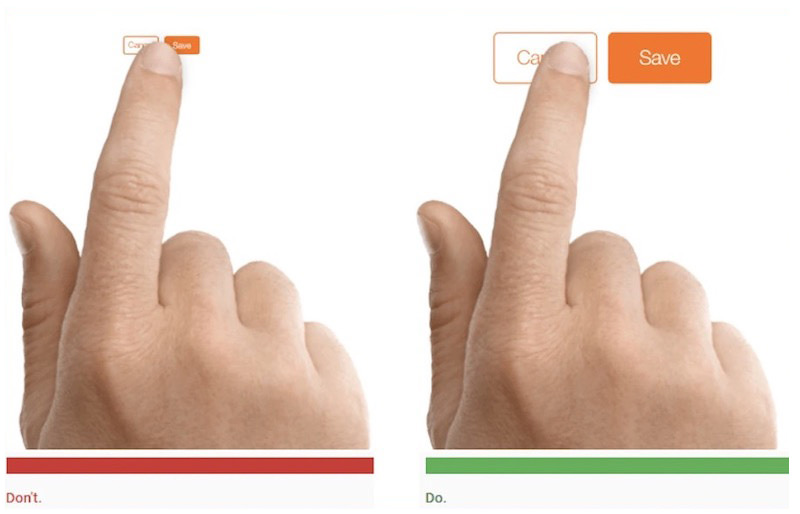
For designers, Fitts’ Regulation is key in relation to regulate placement. It may be translated as follows: interface components must be massive and out there sufficient for the person.
For instance, at the Patreon web page, customers can click on at the textual content menu and all the block.




Hick’ Regulation
“The less choices there are, the quicker the selection is made.”
Congratulations! Now you realize Hick’s Regulation.
Mr. Hick proposed this regulation in 1952, suggesting that once there are lots of alternatives, you find yourself “pondering too lengthy.” Now, that is the highest theory for items variety products and services. Certainly, everyone knows that the torture of opting for is among the hardest. As UX designers who care about customers, we don’t need to topic our loved customers to it.
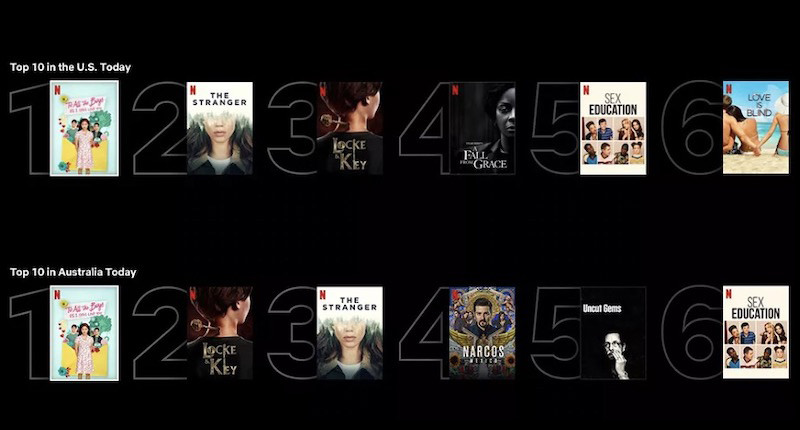
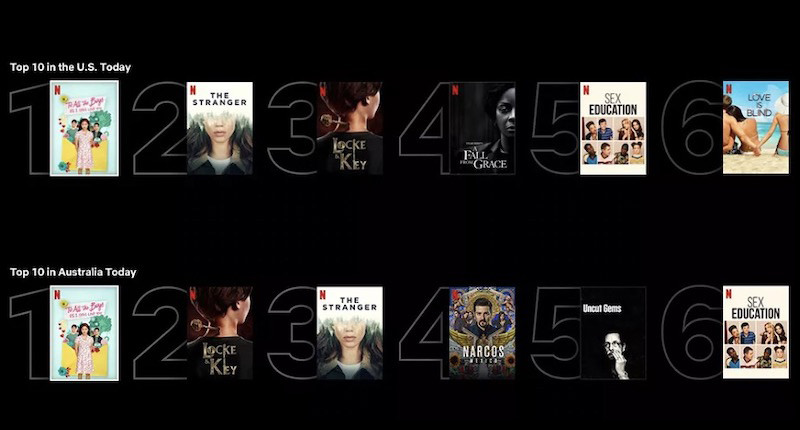
However what whether it is not possible to cut back the collection of choices? Attempt to wreck them down into more effective steps. Hick’s Regulation is all about making it more straightforward for the person to make a choice. Every so often the choices will also be unending, and it’s tricky to cause them to fewer. Take Netflix, as an example: the collection of displays to choose between is outwardly countless.
Then again, Netflix has controlled to rescue customers from the anguish of a troublesome selection. They offered the “Best 10 on your nation” function. And that is what I name Hick’s Regulation in motion!


Jacob’ Regulation
“The extra acquainted the web page appears to be like to the customers, the simpler they’re going to love it.“
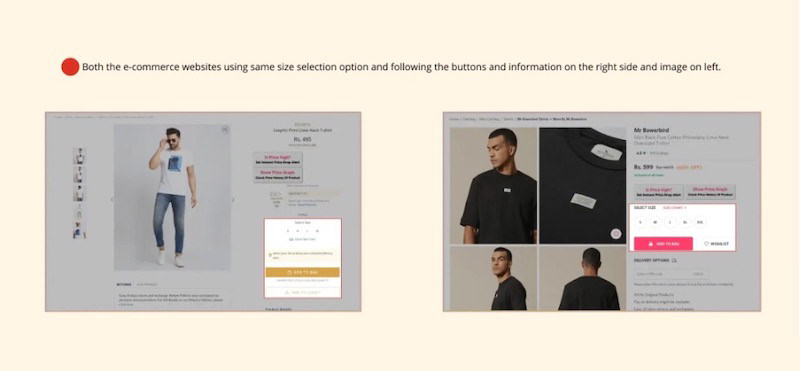
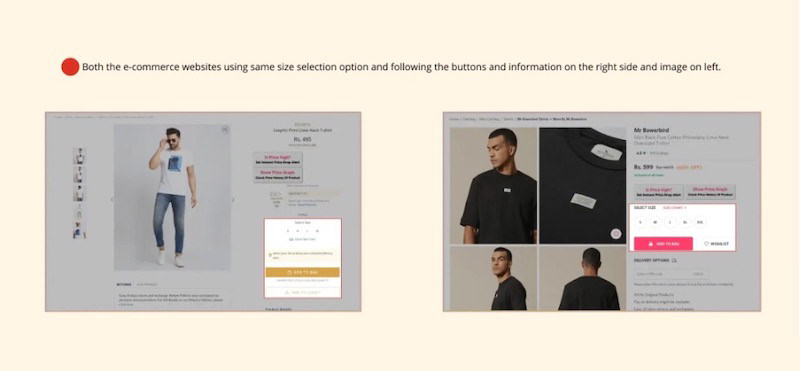
Have you ever ever spotted, whilst browsing the web, that many internet sites glance very similar to every different? In different cases, this would possibly look like a nasty signal. Then again, in relation to internet sites, it’s now not about being “distinctive and unique,” however somewhat about usability.
As a fashion designer, you want to just accept the cruel fact – customers spend a large number of time on different internet sites. The very last thing they need to do is be told new issues once they discuss with a brand new web page.
That is what UX specialist Jakob Nielsen postulates: don’t weigh down customers with new ideas and as an alternative use acquainted patterns.


Pragnanz Regulation
“The human mind has a tendency to interpret advanced issues by means of more effective bureaucracy.“
Pragnanz Regulation additionally originates from Gestalt psychology. In 1910 psychologist Max Wertheimer spotted that the human mind would see a row of blinking fires as a repeatedly shifting line. The cause of that is, once more, the human mind’s tendency to simplify tricky issues and to not weigh down itself.
So are not making the UX interface a thriller to the person, as they both don’t are aware of it or simplify it to an comprehensible shape. This rule is principally acceptable to the icons on internet sites.


Regulation of Closeness
“Components status shut to one another are observed as one staff.”
This theory originates from Gestalt principle and means that if you wish to have components to be observed as comparable to one another, position them subsequent to one another.


Regulation of the Inward and Outward
“To make one component distinct from others – make it extra far away.”
That is any other facet of the Regulation of Closeness. Each and every advanced component is composed of smaller gadgets: phrases are fabricated from letters, traces are fabricated from phrases, and passages are fabricated from traces. To instill individuality into one object, you want to extend the gap between it and different gadgets.


Miller’ Regulation
“An individual can averagely stay consideration to 7 components at a time.”
In 1956, American psychologist George Miller came upon that the human mind can, on reasonable, have in mind 7 (+- 2) gadgets. Subsequently, the interface must basically come with 9 components, and even 5, for higher readability. Lengthy lists can bore customers, even though they’re useful, so it’s endorsed to divide them into classes.
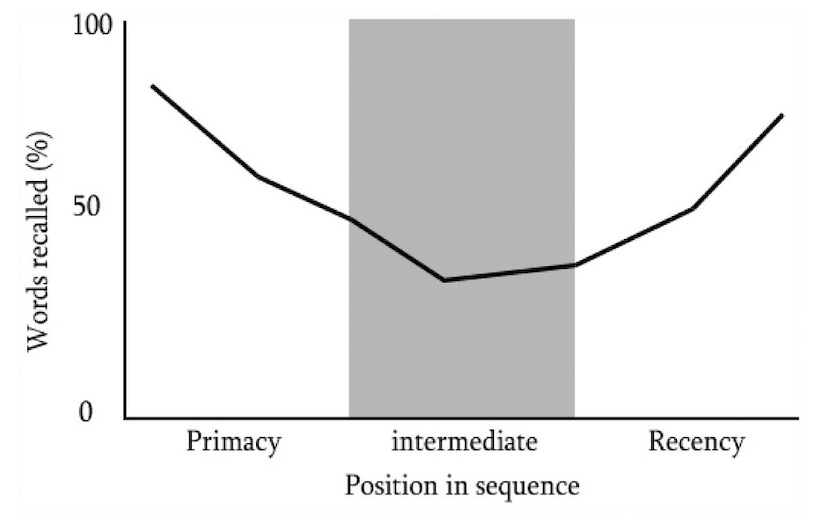
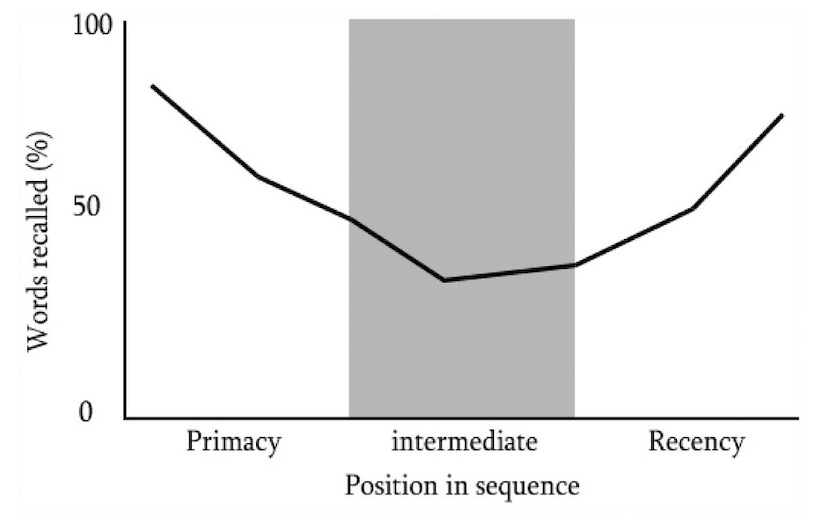
Edge Impact
“Folks higher have in mind the primary and the closing components in a row.”
It’s so simple as that.


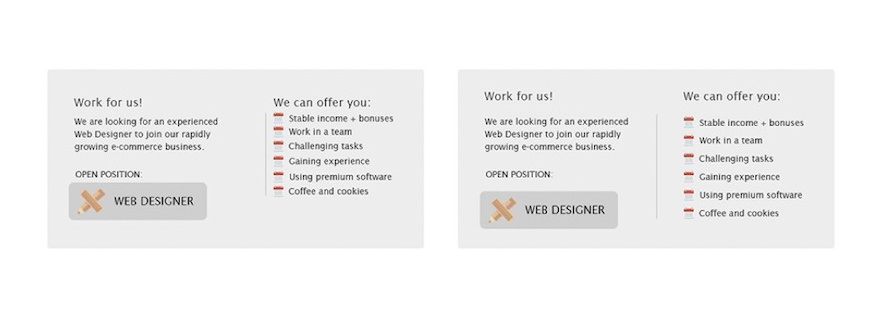
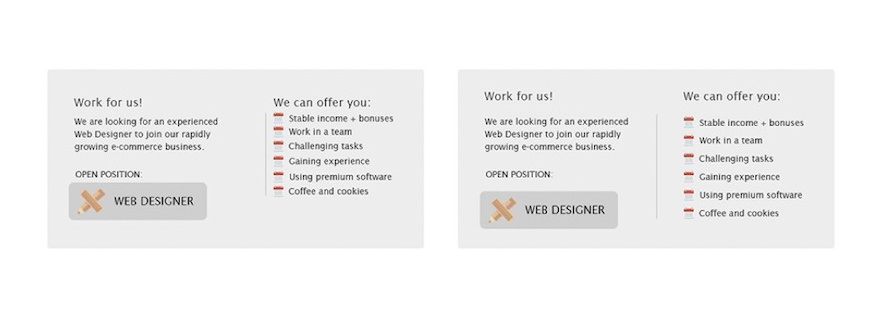
Restorff (Isolation) Impact
“A few of the identical gadgets in a row, folks will understand an remoted one.”
In essence, the person who isn’t just like the others will at all times stand out essentially the most.
This truth used to be showed via psychiatrist Von Restorff, who prompt that during a gaggle of identical components, the remoted ones shall be remembered. So right here’s a tip for designers: if you wish to emphasize one thing, give it a unique shape or stay it remoted from different components.
Basic Suggestions In response to the Patterns
Here’s a transient abstract of easy methods to create a user-friendly UI design, in accordance with established patterns:
Navigation
- Keep away from hiding menu sections which might be very important for the person or industry.
- Make sure the person at all times is aware of their present location at the web page.
- Make transitions to different web page sections easy and easy.
- Moderately plan the person’s go with the flow, bearing in mind the context.
Bureaucracy
- Observe the Minimize and Put off rule: take away all fields that don’t seem to be required for the person to continue. Gather not obligatory data most effective after the objective has been completed.
- Optimize your design for cell variations.
- Create a transparent trail to crowning glory, with an immediate line from the heading to the decision to motion and minimum distractions.
Basic Suggestions:
- Deal with a strict hierarchy at the web page.
- Assist customers perceive what they must do at the web page and come with a transparent Name to Motion.
- Focal point at the necessities, retaining the “resolution tree” in thoughts.
- Use most effective significant and related photographs.
- Try for a balanced and contrasting design.
Conclusion
For some designers, UX patterns might seem as regulations designed to restrict their creativity. Then again, I view those patterns as explicit “hints” that support in working out how the human thoughts purposes. Adhering to those patterns does now not constrain your talents.
To the contrary, they’re provide that will help you comprehend the person and create a UX design that actually assists them.
The put up Give a boost to Your UX Design with Those 9 Useful Patterns gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/ux-design-patterns/