Headings and subheadings are key elements of any internet web page. With headings, you’ll divide content material into easily-digestible sections. Additionally, they supply engines like google with vital details about your web page. Thankfully, the WordPress Heading block lets you upload headers to posts and pages very easily.
This article is going to display you the way to use the Heading block, and pass over its settings and configuration choices. We’ll additionally talk about some pointers and methods for the usage of headers successfully, and resolution one of the most maximum commonplace questions you’ll have about this component.
Let’s get to paintings!
Find out how to Upload the Heading Block to Your Submit or Web page
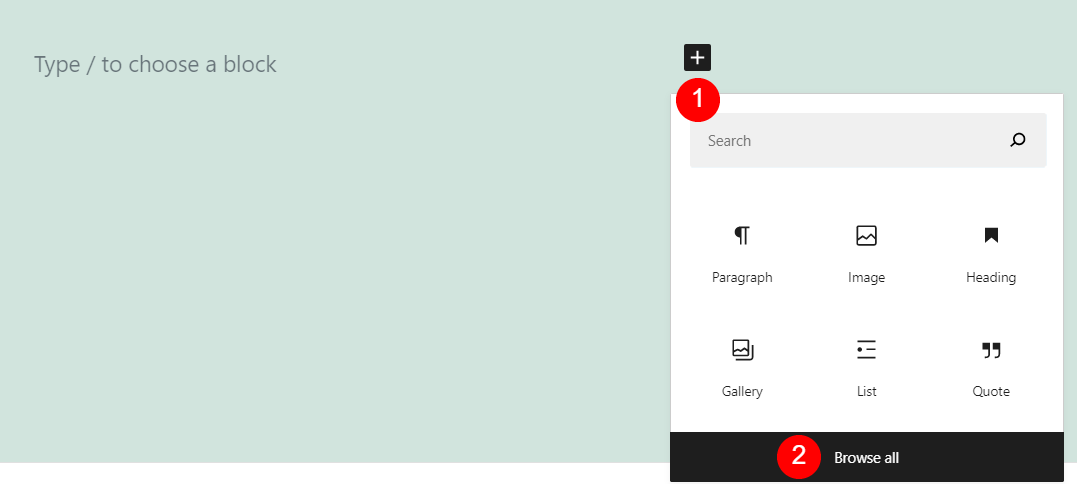
The Block Editor makes it simple so as to add a huge vary of parts for your WordPress posts and pages. To get began, open the editor and click on at the plus (+) signal inside the frame of the web page or submit.
The Heading block will have to display up a few of the first effects. If it doesn’t, you’ll seek for it or click on on Browse all to look all the block library:

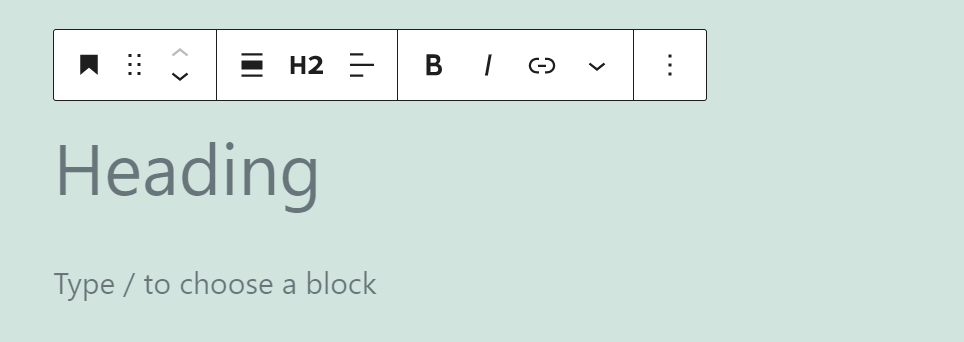
As soon as you choose the Heading block, you’ll see placeholder textual content seem inside the frame of the submit or web page:

When you mouse over the Heading block, you’ll see a formatting menu. You’ll be the usage of that menu for each and every header you upload for your web page, so let’s pass over what choices it contains.
Heading Block Settings and Choices
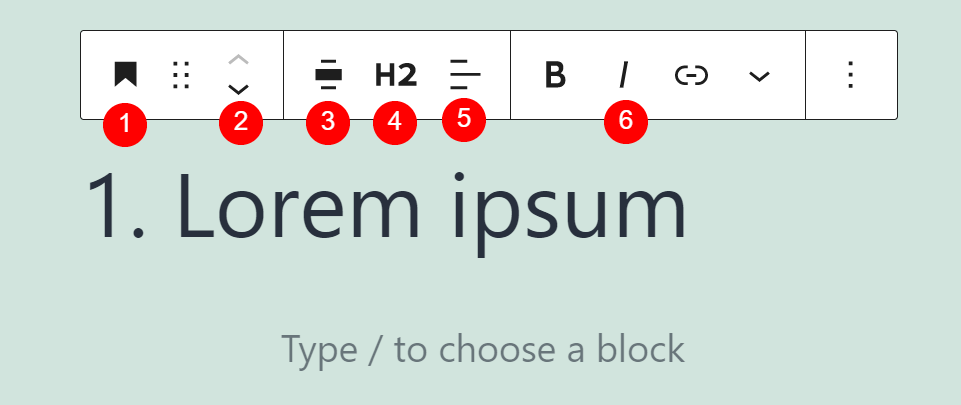
The Block Editor provides a novel set of formatting choices for each and every block. The Heading block particularly supplies settings for:
- Converting the kind of block you’re operating with
- Shifting the Heading block up or down
- Surroundings the block’s default width settings
- Converting what form of header you’re the usage of
- Tweaking the alignment of the header textual content
- Bolding and italicizing the header or including a hyperlink to it
Since that is numerous choices, right here’s a handy guide a rough cheat sheet that will help you make sense of them:

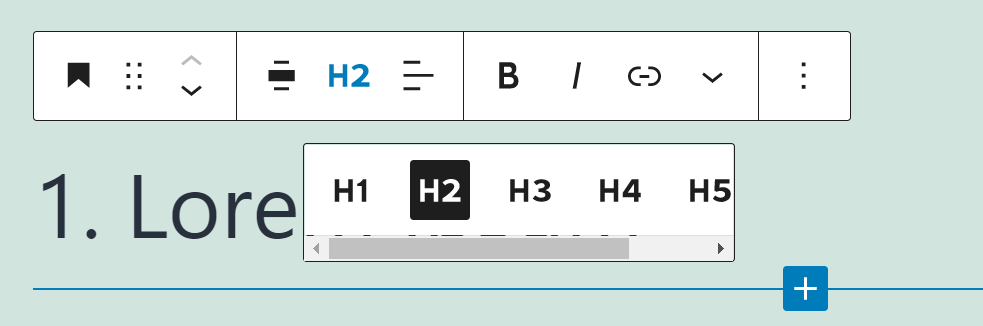
Right through day by day paintings, the choice you’ll use probably the most continuously is quantity 4. By means of default, while you upload a brand new Header block, WordPress will set it as an H2. When you click on on that H2 icon, you’ll transfer the header to anything from an H1 to an H6:

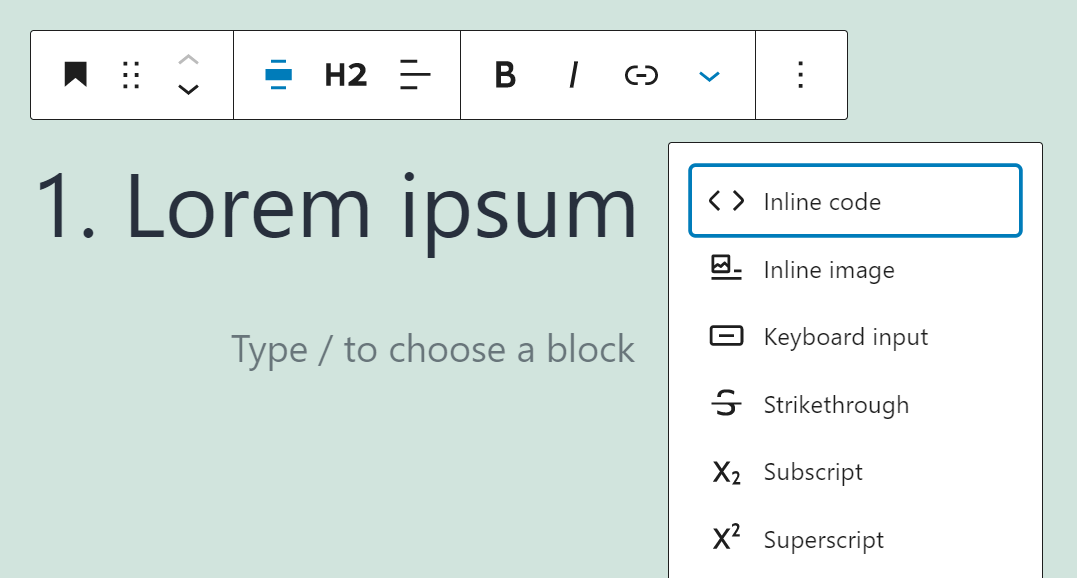
In spite of everything, you’ll understand that there’s a downward-arrow icon on the appropriate finish of the menu. Clicking on that icon will open a sub-menu with further formatting settings. Amongst the ones you’ll to find choices so as to add inline code, pictures, subscript, or superscript for your headers:

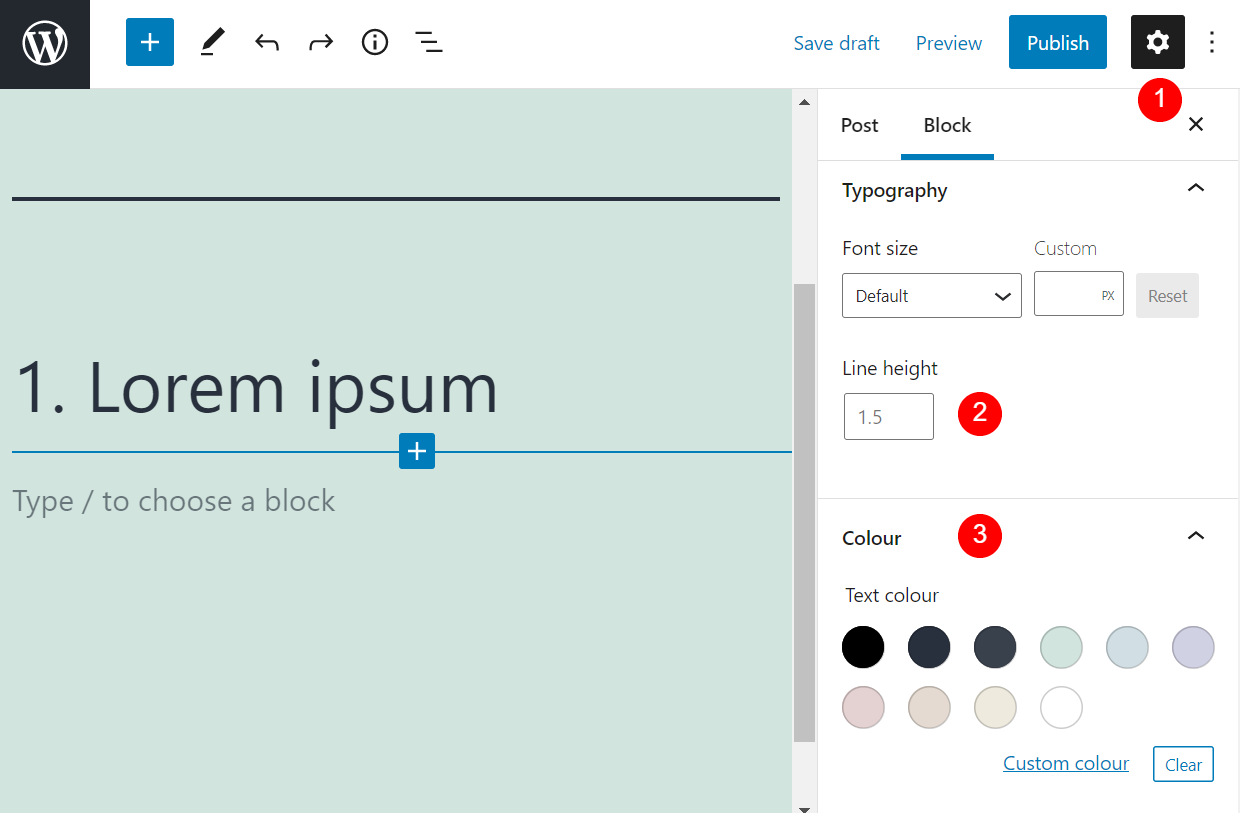
Plus, there are nonetheless extra configuration choices to be had for the Heading block. When you click on at the equipment icon within the top-right nook of the web page whilst the block is chosen, you’ll open up a menu with styling settings.
From this menu, you’ll regulate your header’s font measurement (1) and line-height (2), in addition to its colours (3):

What font your headers use depends on your energetic theme. Alternatively, you’ll switch fonts using CSS if you’re feeling ok with that means. The settings menu additionally lets you alternate the colours of your headers’ textual content, background, and hyperlinks.
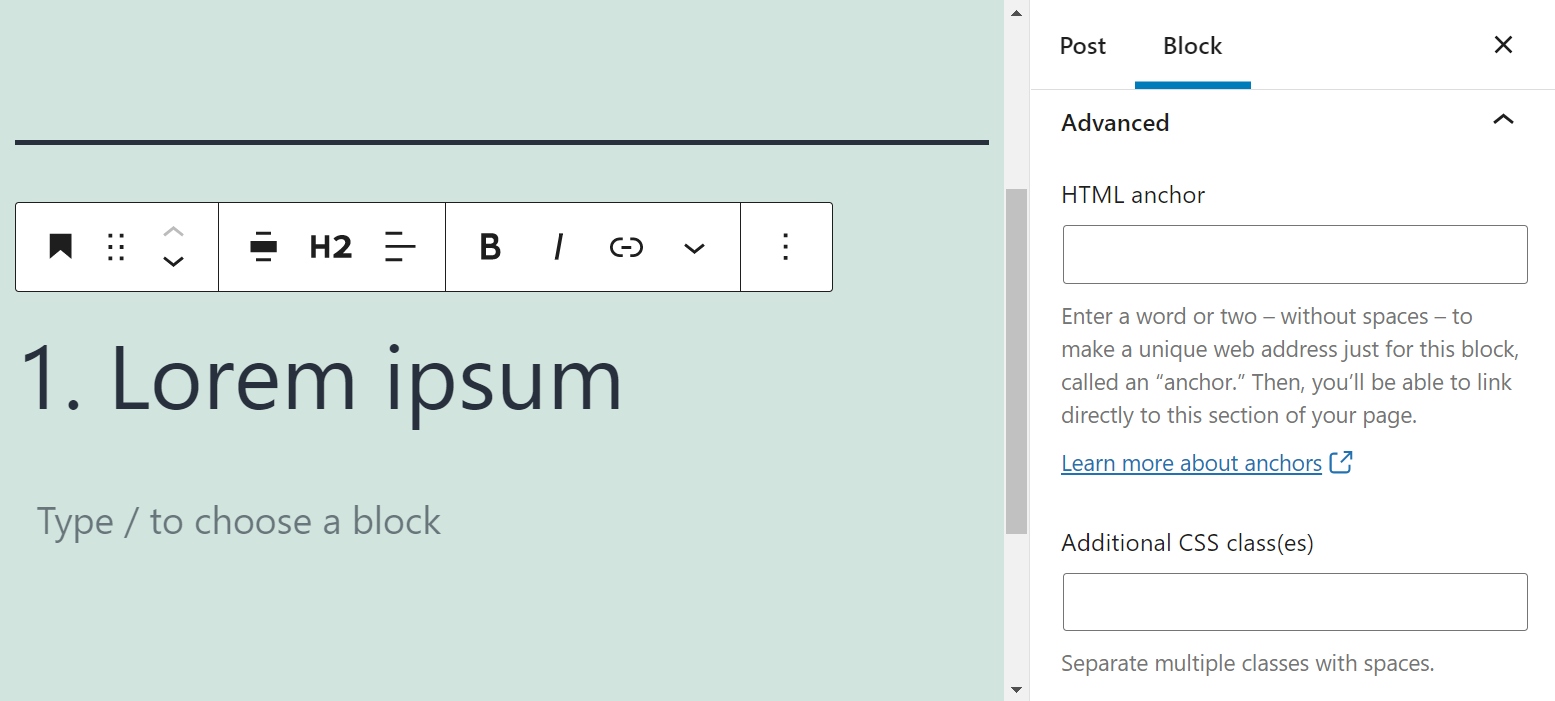
On the backside of the settings menu, you’ll to find an Complex tab. On this phase you’ll upload HTML anchors and CSS categories to the header you’re operating on:

It’s vital to remember the fact that every Heading block you upload could have its personal settings. Converting the background or textual content colour for a particular block received’t have an effect on any others, despite the fact that they’re the similar form of block.
Pointers and Easiest Practices for The use of the Heading Block Successfully
Including headers to WordPress is remarkably easy. Alternatively, headers elevate numerous weight in terms of Search Engine Optimization (SEO). Listed here are some tips about the way to use Heading blocks successfully from an search engine optimization standpoint:
- Keep away from the usage of more than one H1s, and get started with H2s as an alternative
- Put into effect a header hierarchy, with subsections the usage of smaller headers than number one sections
- Use descriptive headers so engines like google can “perceive” what every phase covers
- Optimize your headers for Google’s featured snippets
Except for engines like google, you’ll additionally wish to imagine how headers will seem to readers. Headers are the principle indicator of ways your content material is structured, in order that they should be transparent, moderately concise, and apply a logical construction. When you stay all of those easy pointers in thoughts, your headers will reinforce the remainder of your content material.
Regularly Requested Questions In regards to the Heading Block
By means of now, you recognize just about the entirety concerning the WordPress Heading block. Alternatively, let’s pass over some commonplace questions that customers have concerning the block and headers basically, earlier than wrapping issues up.
How Steadily Will have to I Use Headers in WordPress?
There’s no exhausting and speedy rule for when or how continuously to make use of headers. Some search engine optimization plugins, such as Yoast, inspire you to make use of them each and every 300 phrases or to be able to build up clarity. Alternatively, in follow, it’s very best to make every phase inside of your content material so long as it must be, as an alternative of adhering to inflexible tips. For excellent measure, if you happen to’re switching topics inside of a web page or a weblog submit, that’s a great spot to incorporate a brand new header the usage of the Heading block.
Are Headers In point of fact That Essential When It Involves search engine optimization?
Headers are decidedly vital to your web page’s search engine optimization. We all know that headers are probably the most many signals that engines like google think about when score pages. It’s exhausting to mention exactly how crucial they’re, since engines like google aren’t approaching about how a lot weight they offer every sign they measure. Alternatively, entering the dependancy of the usage of headers continuously and making them as descriptive as imaginable can simplest get advantages you in the longer term.
Will have to I Come with Key phrases Inside of Headers?
It’s generally thought to be excellent follow to incorporate keywords you’re trying to target inside of a web page’s headers. Alternatively, we suggest towards “overstuffing” key phrases to your content material. If imaginable, you will have to goal to make use of your number one key phrase at least one time inside of a web page’s primary headers, and diversifications of it during different subheadings. Alternatively, simplest use the ones key phrases the place they’re related and have compatibility into the content material naturally.
Conclusion
Headers are probably the most core construction blocks of on-line content material. This submit by myself has 8 separate headers, and no longer one in every of them is superfluous. Figuring out when to make use of headers and the way to construction them is a ability that may make your content material a lot more enticing, and assist you to an excellent deal in terms of search engine optimization.
So far as WordPress is going, including Heading blocks couldn’t be more practical. The Block Editor allows you to select what kinds of headings you wish to have to make use of, customise their formatting, alternate their taste, and upload as lots of them as your content material calls for. Header by means of header and paragraph by means of paragraph, you’ll construct pages that may come to roost within the first-page effects for engines like google.
Do you have got any questions on the way to use the Heading block in WordPress? Let’s discuss them within the feedback phase underneath!
Featured Symbol by the use of PGMart / shutterstock.com
The submit How to Use the WordPress Heading Block seemed first on Elegant Themes Blog.
WordPress Web Design