In lots of on-line retail outlets, there’s one class of products that sells better than anything. If that is true for your e-commerce shop, the Featured Class WooCommerce block allow you to introduce the ones height pieces to a good broader target audience.
On this article, we’ll display you tips on how to use the Featured Class block in WooCommerce. We’ll pass over tips on how to configure this block and speak about the most productive tactics to make use of it. After all, we’ll resolution the commonest questions on tips on how to come with a Featured Class segment for your storefront.
Let’s get to it!
Find out how to Upload the Featured Class WooCommerce Block to Your Submit or Web page
The Featured Class block shows a Call-to-Action (CTA) that encourages guests to browse a particular product class. You’ll be able to position this block any place to your web site. On the other hand, it’s in particular well-suited to the principle store web page or your house web page.
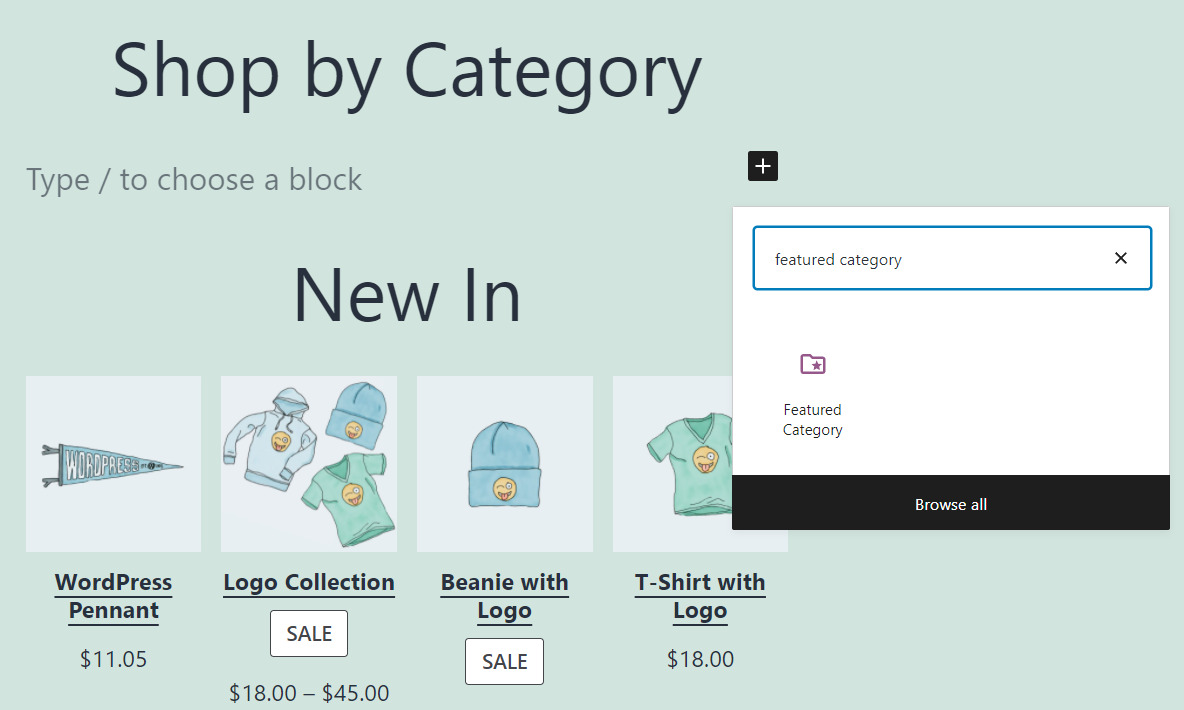
So as to add this component, open the Block Editor for the web page or publish the place you wish to have to put it. Make a choice the choice so as to add a brand new block, and use the quest box to search for the Featured Class possibility:

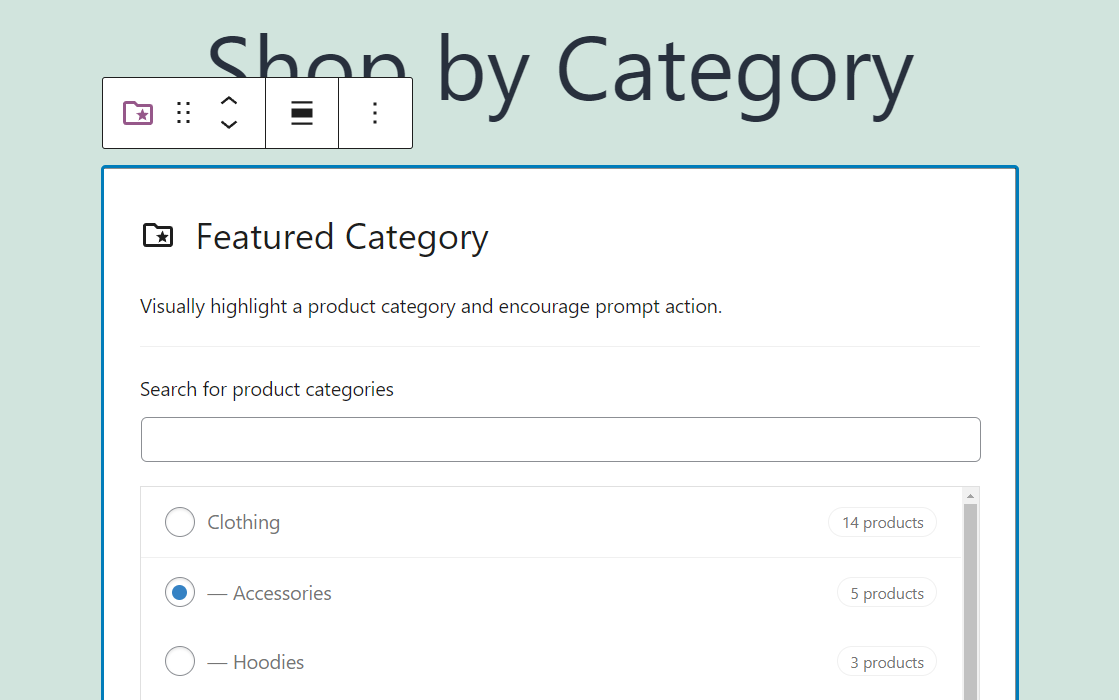
While you upload the block, WooCommerce will ask you to choose what product class it will have to function. You’ll see each a seek bar and an inventory together with your entire retailer’s present product classes. On the other hand, needless to say this block most effective permits you to select a unmarried class:

If you’ll be able to’t in finding the particular product you wish to have, it’s possible you’ll want to add it manually.
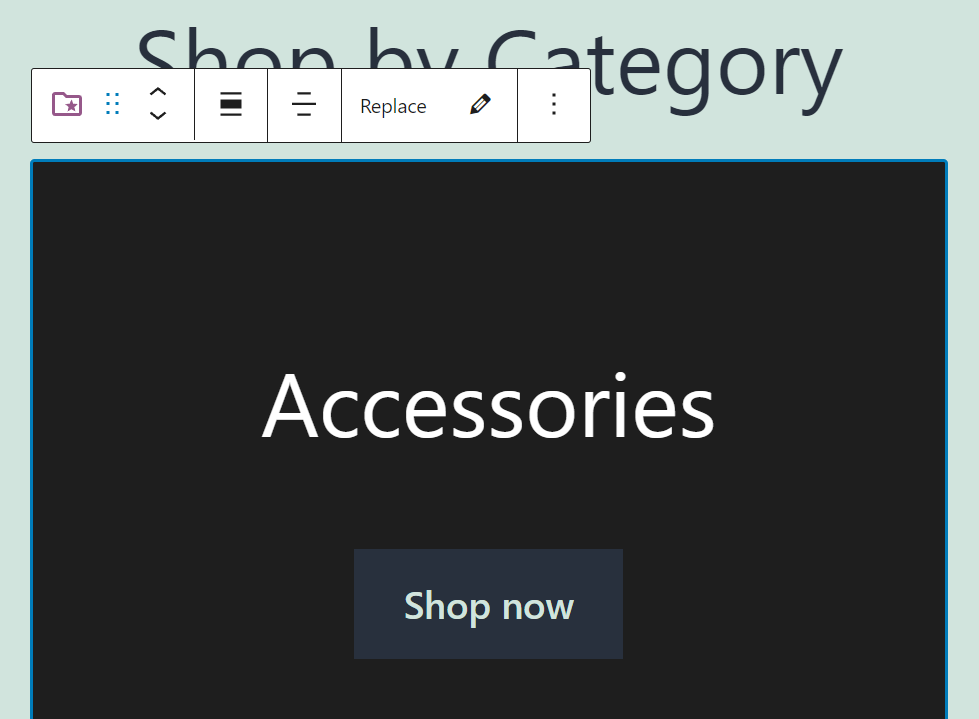
As soon as you choose or upload a product class, the checklist will disappear. Instead, you’ll see a component with a cast colour background, a heading, and a CTA:

The Featured Class block seems to be quite simple by means of design. On the other hand, you’ll be able to exchange and strengthen the block’s taste by means of configuring its settings.
Featured Class WooCommerce Block Settings and Choices
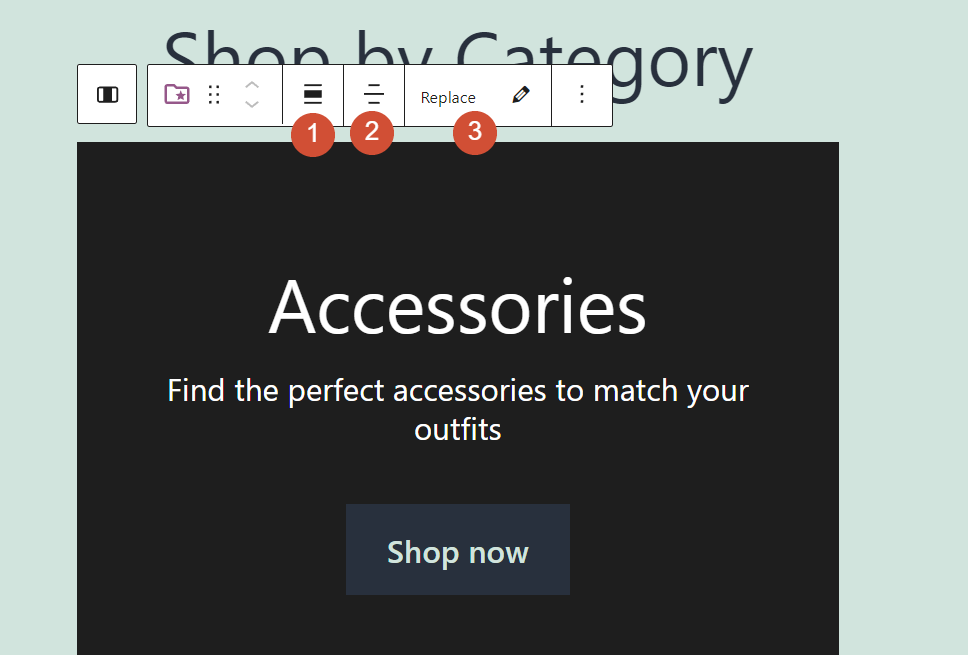
The Featured Class block contains two collections of settings. In the event you mouse over the block throughout the editor, a formatting menu will seem over it. That menu allows you to exchange the block’s width (1), its alignment (2), and the class it options the usage of the Exchange possibility (3):

In the event you’re pleased with the block’s formatting, you’ll be able to choose it and click on at the tools icon at the top-right nook of the Block Editor’s display screen. That may open the settings menu for each the full web page and the block you decided on.
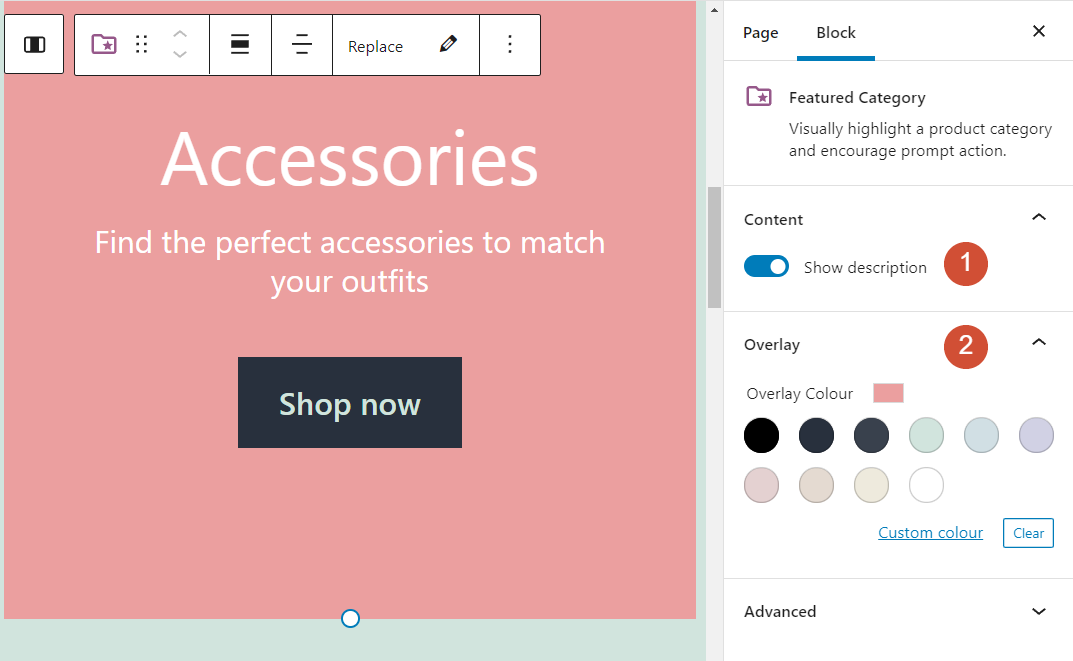
Make a choice the Block tab, and also you’ll be capable of toggle an way to display the featured class’s description and alter the block’s background colour. Right here’s what the block looks as if after we toggle the Display description atmosphere on (1) and alter its background colour (2):

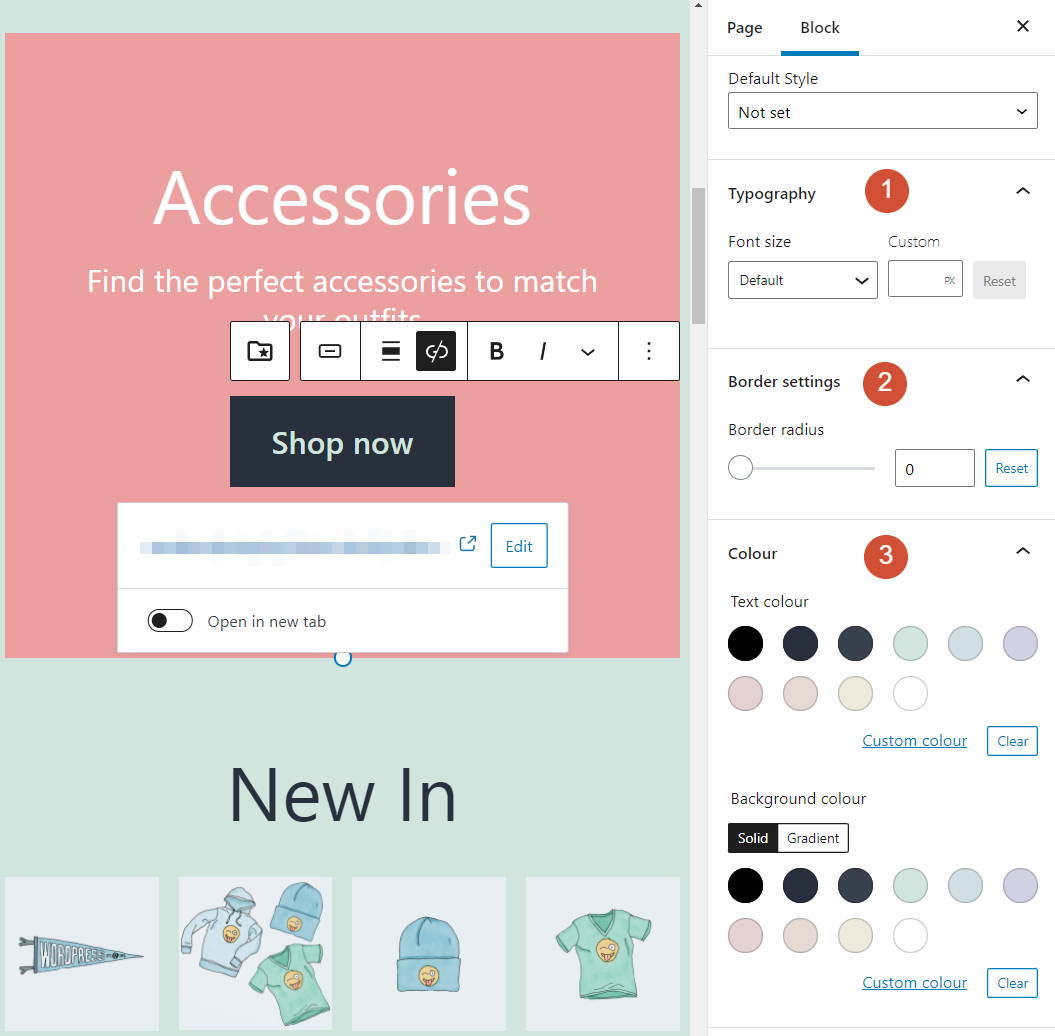
It’s value noting that you’ll be able to’t exchange the colour of the textual content. On the other hand, you can adjust the CTA’s taste by means of clicking on it. Doing so will show a brand new settings tab for simply the button:

This settings menu will show you how to exchange the CTA’s font dimension (1), its border taste (2), and the colours for its textual content and background (3). Preferably, the CTA’s total design will have to fit the remainder of the block (and your site as a whole).
Pointers and Absolute best Practices for The use of the Featured Class WooCommerce Block
The Featured Class WooCommerce block includes a very easy design. That suggests it shouldn’t glance misplaced any place to your web site. On the other hand, striking the block both on your house web page or at the main shop page makes essentially the most sense. That’s as a result of the ones are the pages the place customers be expecting to peer product and class ideas.
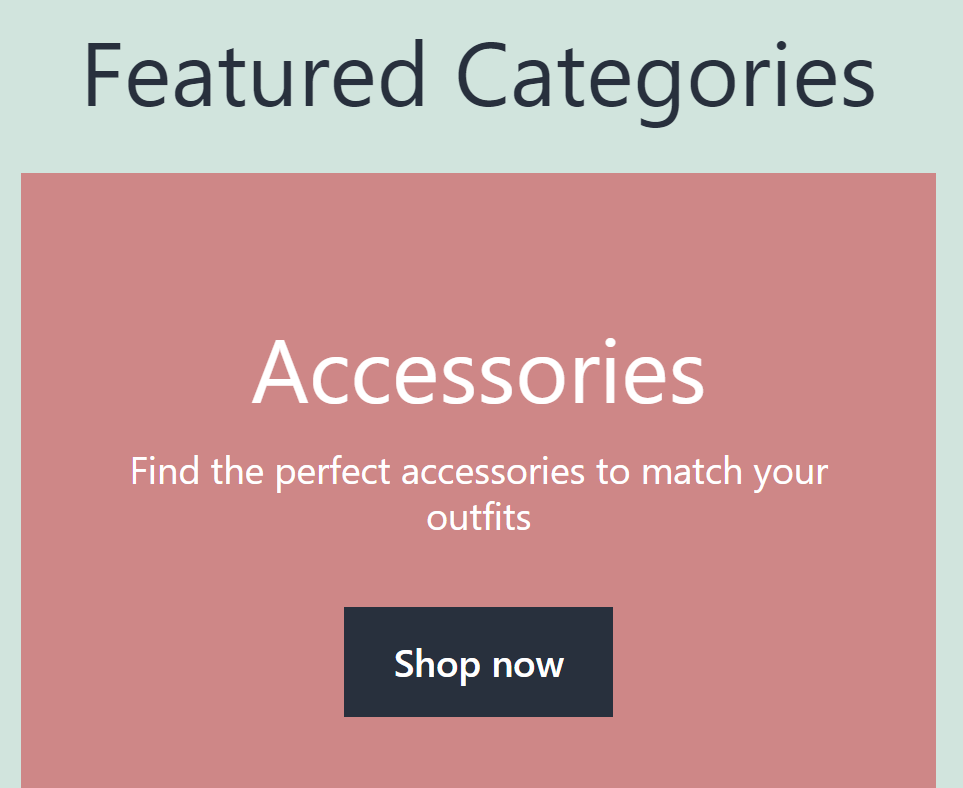
On that very same observe, the Featured Class block doesn’t include a header that signifies what guests are having a look at. If you wish to have attainable shoppers to concentrate, we advise adding a heading (similar to “Featured Classes”) appropriate above the block:

The Featured Class block will have to have a background that both suits or contrasts with the remainder of the web page. Which manner you employ is determined by your design sensibilities, but it surely’s vital that the CTA sticks out from the remainder of the block. In a different way, customers may now not know they’re having a look at a button they may be able to choose.
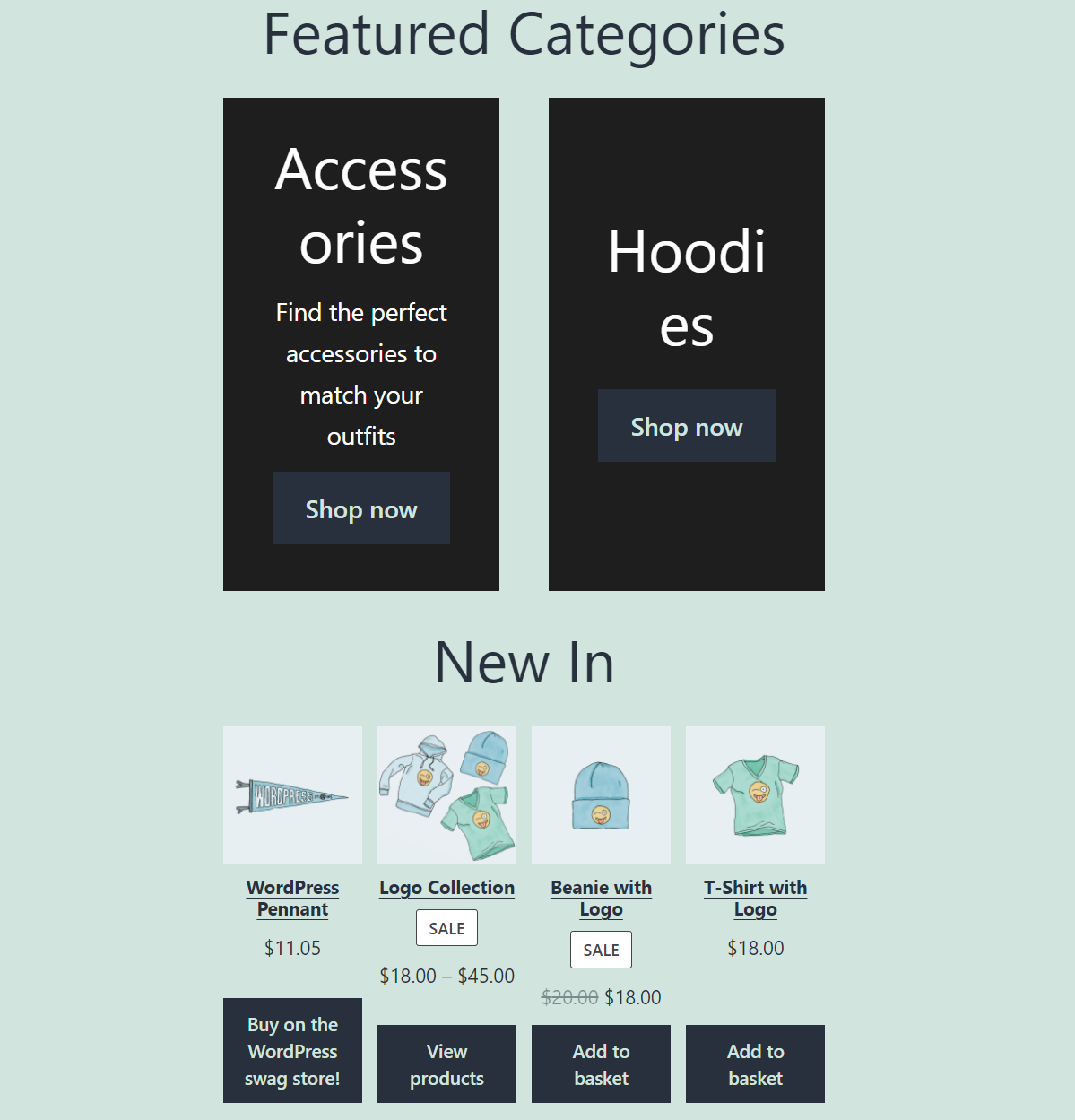
One drawback of the usage of the Featured Class block is that it’s onerous to evolve it to a rows-and-columns design. For the reason that block doesn’t show you how to adjust the manner of its textual content, it’s commonplace for the component to expire of area horizontally if it stocks a row with one thing else:

In the event you’re comfy using CSS, you’ll be able to tinker with the manner of the block’s textual content. In a different way, we advise sticking with a single-column design when the usage of the Featured Class block.
Regularly Requested Questions In regards to the Featured Class WooCommerce Block
In the event you nonetheless have any questions concerning the Featured Class block in WooCommerce, this segment will resolution them. Let’s get started by means of speaking about WooCommerce classes typically.
How Do I Upload New WooCommerce Product Classes?
In the event you don’t see a WooCommerce product category that you wish to have to function, you’ll be able to at all times create a brand new one. To take action, pass to Merchandise > Classes tab for your website’s dashboard, and use the menu to the left so as to add as many classes as you wish to have.
Can I Alternate the Taste of the Textual content Throughout the Featured Class Block?
The Featured Class block doesn’t show you how to exchange the dimensions or taste of its interior textual content. On the other hand, you can adjust the design and the textual content taste for the CTA the block contains.
Can I Display Extra Than One Featured Class in WooCommerce?
The Featured Class block most effective allows you to show a unmarried WooCommerce product class. If you wish to power consideration to additional classes, you’ll be able to upload more than one cases of the block on any publish or web page.
Conclusion
In case you have a particular product class that sells higher than anything for your retailer, and you wish to have to power much more consideration to it, WooCommerce blocks make it easier to to take action. Particularly, the Featured Class WooCommerce block allows you to sing their own praises a particular product class the usage of headings, descriptions, and a compelling CTA.
You’ll be able to customise the background colour for the Featured Class block, in addition to the manner of its CTA button. The outcome is a component that catches guests’ eyes and encourages them to browse that class, optimistically leading to further gross sales.
Do you’ve gotten any questions on tips on how to use the Featured Class WooCommerce block? Let’s discuss them within the feedback segment underneath!
Article thumbnail symbol by means of BlueRingMedia / Shutterstock.com
The publish How to Use the Featured Category WooCommerce Block seemed first on Elegant Themes Blog.
WordPress Web Design