Do you want to optimize your WordPress CSS supply?
CSS information regulate the visible formatting and elegance of your WordPress website online. But when your CSS code isn’t delivered in an optimum method, then it might be slowing down your website online.
On this article, we’ll display you two simple the right way to optimize your WordPress CSS supply.

How WordPress CSS Supply Impacts WordPress Efficiency
CSS files are used to outline the visible look of your WordPress website. Your WordPress theme incorporates a CSS stylesheet record, and a few of your plugins may additionally use CSS stylesheets.
CSS is essential for contemporary web pages, nevertheless it’s conceivable for CSS information to decelerate your website’s speed and performance relying on how they’re arrange.
Even a small prolong in website velocity creates a nasty person revel in and might have an effect on your search rankings and conversions, leading to much less site visitors and gross sales.

A technique that CSS information can gradual your website online is that if they wish to be loaded earlier than the web page may also be displayed. That implies your guests will see a clean web page till the CSS record has loaded. That is referred to as render-blocking CSS.
Every other not unusual explanation why CSS information can gradual your website online is after they comprise extra code than is had to show the visual a part of the present web page. That additional code method that they are going to take longer to load.
The excellent news is, you’ll fortify your WordPress site’s efficiency via optimizing the best way the CSS code is delivered.
That’s completed via figuring out the minimal CSS code had to show the primary a part of the present internet web page. That is referred to as important CSS.
This important code is then added inline to the web page’s HTML, as an alternative of in separate stylesheets, in order that the code may also be rendered without having to load the CSS record first.
The remainder of the CSS can then be loaded after your guests can see the contents of the web page. That is referred to as ‘deferred loading’.
On this educational, we’ll display you two the right way to optimize WordPress CSS supply, and you’ll make a selection the person who works right for you.
- Method 1: Optimizing WordPress CSS Delivery with WP Rocket
- Method 2: Optimizing WordPress CSS Delivery with Autoptimize
Manner 1: Optimizing WordPress CSS Supply with WP Rocket
WP Rocket is the most efficient WordPress caching plugin available in the market. It gives the most simple strategy to optimize your WordPress CSS supply. Actually, it’s as simple as checking a field.
WP Rocket is a top rate plugin, however the most efficient section is that every one options are integrated of their lowest plan.
The very first thing you want to do is set up and turn on the WP Rocket plugin. For extra main points, see our step-by-step information on how to install a WordPress plugin.
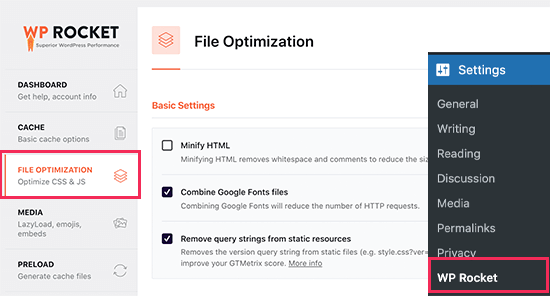
As soon as activated, you want to navigate to the Settings » WP Rocket web page and turn to the ‘Record Optimization’ tab.

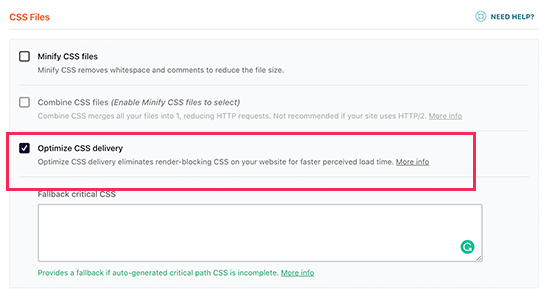
Subsequent, you want to scroll right down to the CSS information segment. As soon as there, you want to test the field subsequent to the ‘Optimize CSS supply’ possibility.

This option will intelligently establish the important CSS had to layout the a part of the internet web page your guests see first. Your pages will load extra briefly, and the remainder of the CSS will likely be loaded after your guests can see its contents.
All you want to do now’s click on the Save Adjustments button and look ahead to WP Rocket to generate the essential CSS record for all of your posts and pages.
It’s going to additionally mechanically clear the cache in your website online, in order that your guests will see the brand new optimized model of your website as an alternative of the any unoptimized variations saved in cache.
There are many different ways in which WP Rocket assist you to fortify your website online’s efficiency. To be informed extra, see our information on how to properly install and setup WP Rocket in WordPress.
Manner 2: Optimizing WordPress CSS Supply with Autoptimize
Autoptimize is a unfastened plugin designed to fortify the supply of your website online’s CSS and JS files.
Whilst Autoptimize is a unfastened plugin, it doesn’t have as many options as WP Rocket and takes extra time to arrange.
For instance, it’s now not ready to mechanically establish important CSS like WP Rocket can. As a substitute, Autoptimize calls for the assistance of a top rate third-party provider which is an extra price and calls for overtime to configure.
On the other hand, it can be a just right possibility for those who’re on a decent finances and don’t want the entire different options of WP Rocket to hurry up your website.
The very first thing you want to do is set up and turn on the Autoptimize plugin. For extra main points, see our step-by-step information on how to install a WordPress plugin.
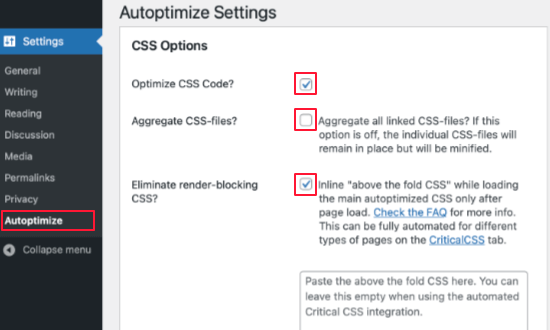
Upon activation, you want to seek advice from the Settings » Autoptimize web page to configure the plugin settings. As soon as there, you want to scroll right down to the CSS Choices segment and test the Optimize CSS Code field on the best.

Whenever you do this you want to make certain that ‘Mixture CSS-files’ possibility is unchecked after which test ‘Do away with render-blocking CSS’.
You’ll be able to now click on at the ‘Save Adjustments and Empty Cache’ button to retailer your settings.
However the plugin won’t paintings correctly till you join a Essential CSS account. It is a top rate subscription provider that may supply Autoptimize the important CSS code it must optimize your WordPress CSS supply.
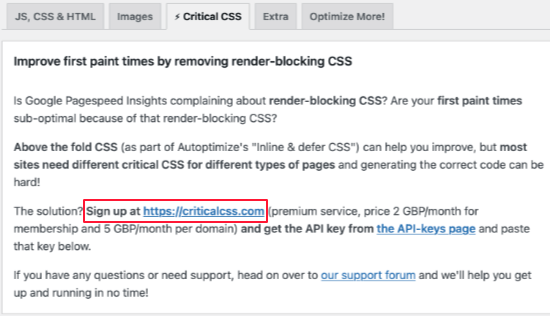
To do this, navigate to the Essential CSS tab in Autoptimize’s settings. Right here you’ll to find the tips you want to enroll with Essential CSS. You’ll be able to get began via clicking the enroll hyperlink within the 0.33 paragraph.

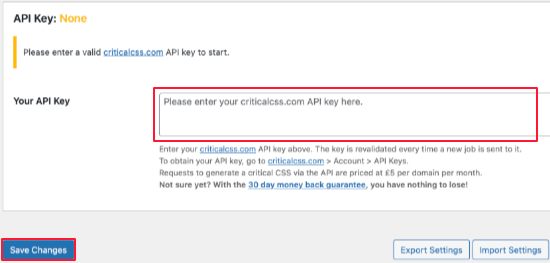
Whenever you’ve won your Essential CSS API key, scroll right down to the API Key segment so you’ll paste it into the ‘Your API key’ textual content field. After that, be sure to click on the Save Adjustments button.

Autoptimize now has the entire data it wishes so as to add the important CSS inline and defer loading the stylesheets till after the web page has been rendered. Consequently, your website online will load extra briefly.
We are hoping this educational helped you learn to optimize WordPress CSS supply.
You might also wish to see our final information on how much it really costs to build a WordPress website, and our comparability of the best managed WordPress hosting firms.
For those who appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Facebook.
The publish How to Easily Optimize WordPress CSS Delivery (2 Methods) seemed first on WPBeginner.
WordPress Maintenance