Do you wish to have to show your Instagram pictures within the WordPress sidebar?
Your Instagram posts make nice content material in your website online. Via developing an Instagram feed, you’ll be able to stay your website recent and engaging whilst additionally selling your Instagram account.
On this article, we’ll display you how you can show your Instagram pictures and movies within the WordPress sidebar widget.

Why Upload an Instagram Feed to Your WordPress Web site?
With greater than one billion per thirty days lively customers, Instagram is a smart position to advertise your merchandise, products and services, and weblog posts.
Relying to your trade, Instagram will even be an important a part of your social media technique. For instance, Instagram is especially fashionable amongst best model blogs, cooking, way of life, and images internet sites.
Alternatively, other people received’t see your Instagram posts if they just consult with your website online. This may make it tricky to develop your Instagram following and get engagement to your pictures and movies.
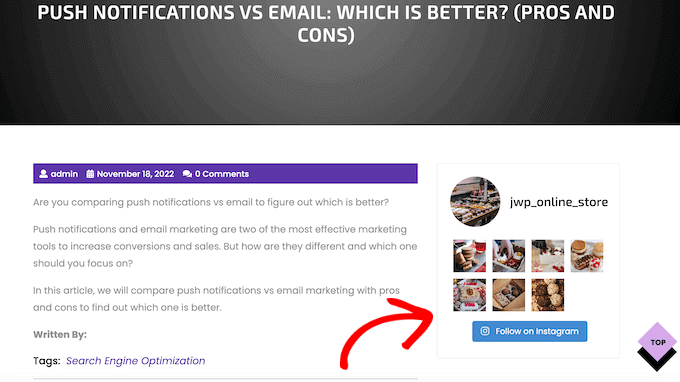
With that being stated, it’s a good suggestion so as to add an Instagram feed on your WordPress website online. Via appearing your newest posts, you’ll be able to advertise your Instagram account in an enticing and crowd pleasing approach.
This may get extra visitors on your Instagram web page and inspire guests to engage together with your posts by means of leaving feedback, clicking at the ‘Percentage’ button, and extra.
The feed will even replace robotically each and every time you’re making a brand new Instagram submit, so it’s a good way to stay your website online recent.
That being stated, let’s check out how you can simply show Instagram pictures within the WordPress sidebar widget.
Find out how to Set up an Instagram Footage Plugin
The easiest way to show Instagram pictures in a WordPress sidebar or an identical widget is by means of the usage of Destroy Balloon Social Photograph Feed. This loose plugin means that you can display pictures from a number of Instagram accounts in an absolutely customizable feed.
After making a feed, you’ll be able to upload it to the sidebar the usage of both a shortcode or block.

On this information, we’ll be the usage of the loose model of Destroy Balloon, because it has the entirety you wish to have to embed an Instagram feed. Alternatively, there’s additionally a Professional model that lets you show hashtag feeds, upload Instagram shoppable photographs in WordPress, and extra.
Ahead of getting began, you’ll wish to attach your Instagram account to a Fb web page. When you’ve got a private Instagram account, then you might also need to flip it right into a industry account, as this permits Destroy Balloon to turn your Instagram bio and header robotically.
For step by step directions on how you can do each of these items, take a look at our FAQ segment on the finish of the submit.
Whilst you’re waiting, move forward and set up and turn on the Destroy Balloon Social Photograph Feed plugin. For extra main points, see our information on how you can set up a WordPress plugin.
Find out how to Attach an Instagram Account to WordPress
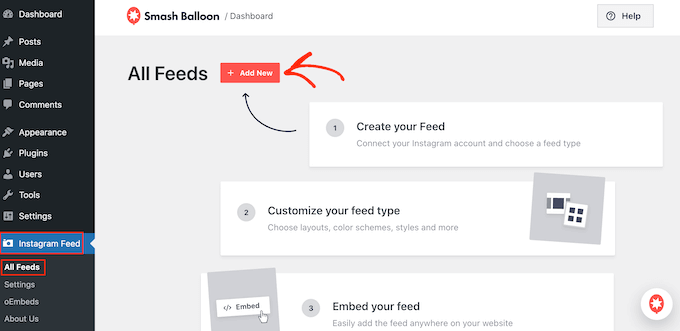
After activating the plugin, it’s time to glue your Instagram account to WordPress. Merely move to Instagram Feed » Settings after which click on on ‘Upload New.’

With Destroy Balloon Professional, you’ll be able to create feeds from tagged posts and hashtags, and even create a social wall with content material from quite a lot of other internet sites, together with YouTube, Fb, and Twitter.
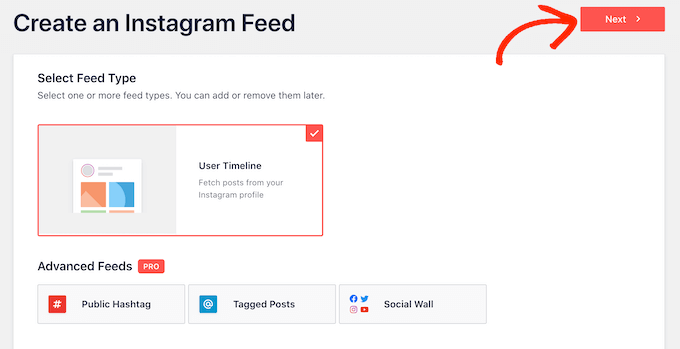
Since we’re the usage of the loose model, merely make a choice ‘Person Timeline’ after which click on on ‘Subsequent.’

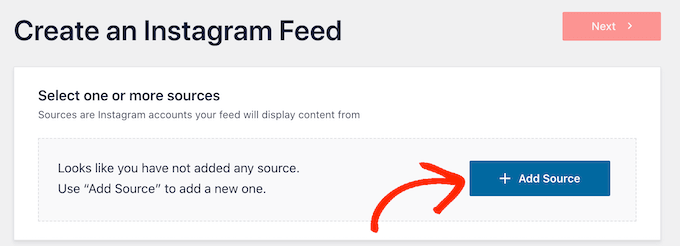
After that, you’ll want to make a choice the Instagram account the place you’ll get the pictures from.
To get began, click on on ‘Upload Supply.’

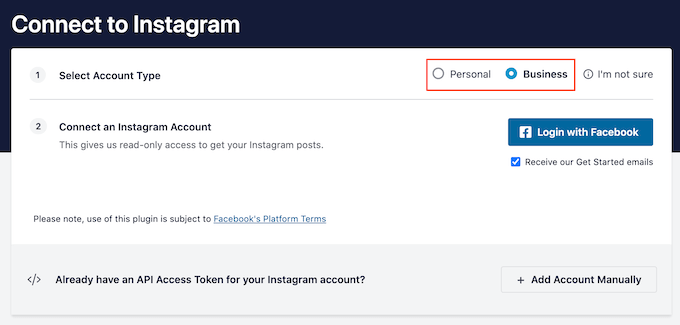
At the subsequent display, select whether or not you wish to have to show pictures from a private or industry Instagram account.
In case you take a look at the field subsequent to ‘Private,’ then Destroy Balloon received’t come with the Instagram avatar and bio on your header by means of default. Alternatively, you’ll be able to at all times upload the avatar and bio manually within the plugin’s settings.

After opting for ‘Private’ or ‘Industry,’ move forward and click on on ‘Login with Fb.’
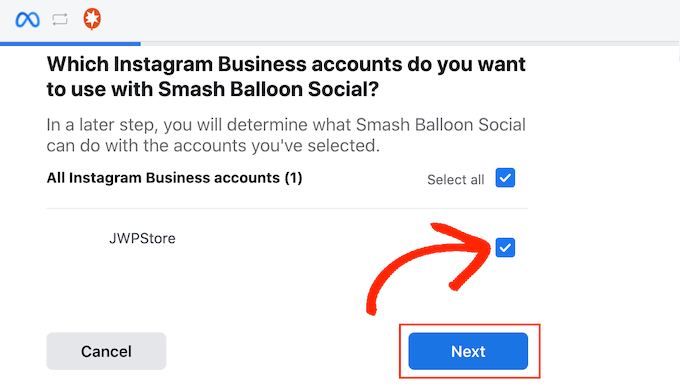
You’ll now take a look at the Instagram account that you wish to have to make use of and click on on ‘Subsequent.’

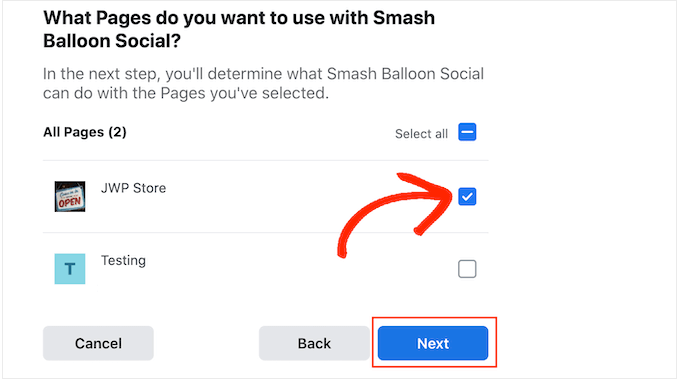
After that, take a look at the field subsequent to the Fb web page that’s connected on your Instagram account.
With that accomplished, move forward and click on on ‘Subsequent.’

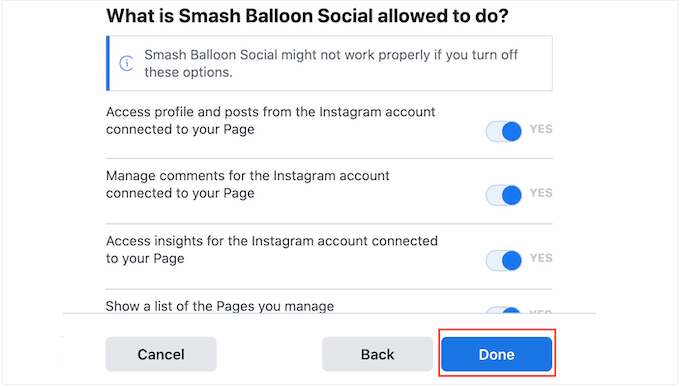
Destroy Balloon will now display a popup record the entire data it is going to have get entry to to and the movements it will probably carry out.
To limit Destroy Balloon’s get entry to on your Instagram account, click on any of the switches to show it from ‘Sure’ to ‘No.’ Simply remember that this will likely have an effect on the pictures and movies that you’ll be able to embed to your WordPress weblog or website online.
With that being stated, we suggest leaving the entire switches enabled.
Whilst you’re waiting, click on on ‘Finished.’

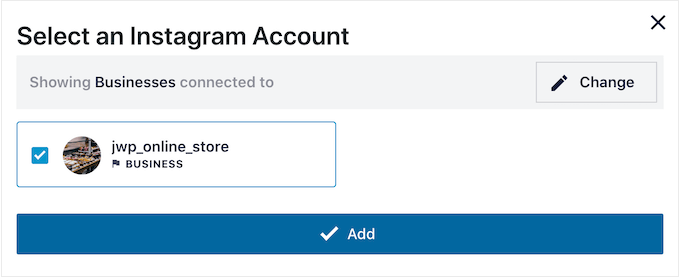
You’ll now see a popup with the Instagram account you simply connected to WordPress.
Merely take a look at the field subsequent to the account after which click on on ‘Upload.’

Destroy Balloon will now take you again to Instagram Feeds » All Feeds robotically.
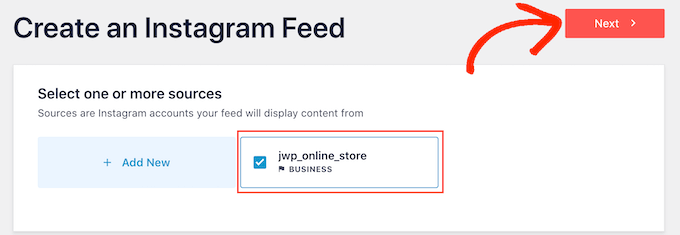
To create a feed, merely take a look at the field subsequent on your Instagram account. Then, click on on ‘Subsequent.’

The plugin will now create an Instagram photograph feed in your website online, after which open that feed within the Destroy Balloon editor.
Find out how to Customise Your Instagram Photograph Feed
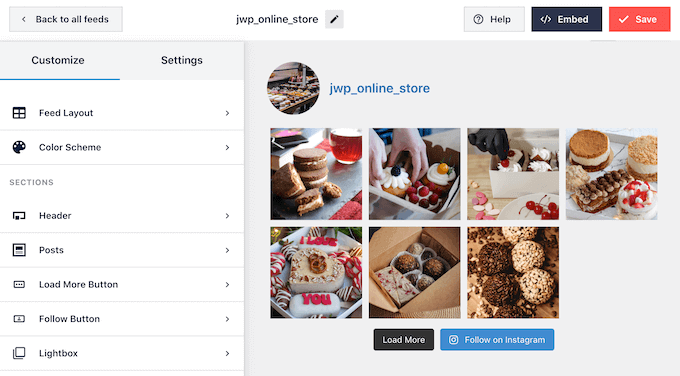
You’ll use the editor to fine-tune how Instagram pictures glance to your website online.
At the correct, you’ll see a preview of your Instagram photograph feed. At the left-hand facet are the entire settings you’ll be able to use to customise the photograph feed.

Some of these settings are self-explanatory, however we’ll briefly quilt some key spaces.
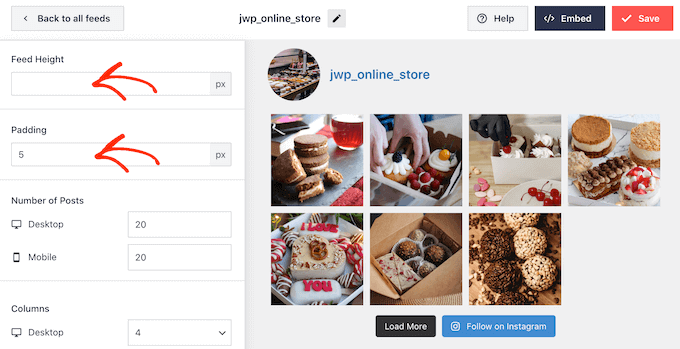
To begin, you’ll be able to trade the feed format and upload padding by means of settling on ‘Feed Format’ from the left-hand menu. As you’re making adjustments, the preview will replace robotically, so you’ll be able to take a look at other settings to look what works perfect in your Instagram photograph feed.

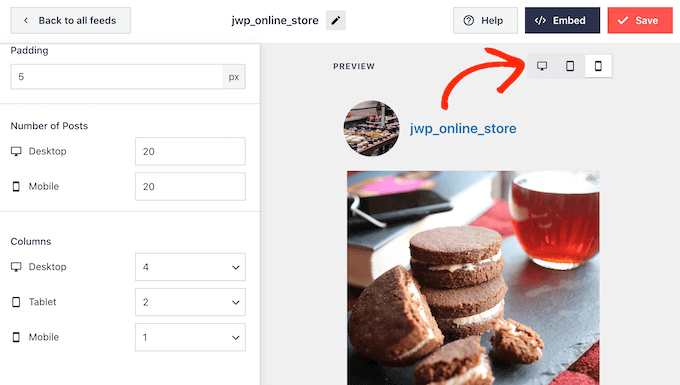
Via default, Destroy Balloon displays the similar choice of posts on desktop computer systems and cellular units.
You’ll preview how the Instagram feed will glance on desktop computer systems, drugs, and smartphones the usage of the row of buttons within the upper-right nook. Via trying out other layouts, you’ll be able to create an Instagram feed that appears nice, it doesn’t matter what instrument the customer is the usage of.

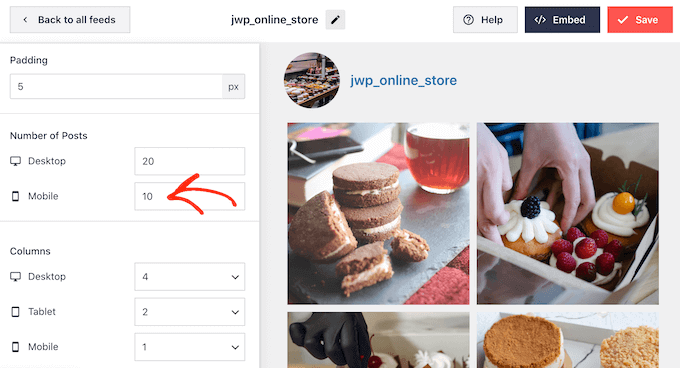
Smartphones and drugs in most cases have smaller displays and not more processing energy, so chances are you’ll need to display fewer pictures and movies on cellular units.
To do that, merely kind a special quantity into the ‘Cellular’ box below ‘Collection of Posts.’

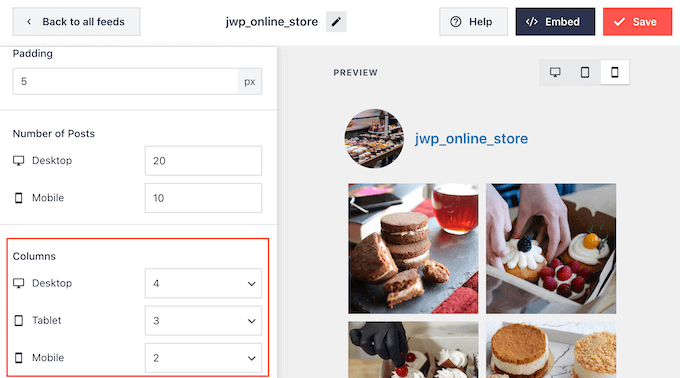
Via default, the Fb feed displays fewer columns on smartphones and drugs, in comparison to desktop computer systems. This is helping your pictures and movies have compatibility very easily on smaller displays.
After trying out the cellular model of your WordPress website online, you can be unsatisfied with how the columns glance on smartphones and drugs. If so, then you’ll be able to display fewer columns by means of converting the numbers within the ‘Columns’ segment.

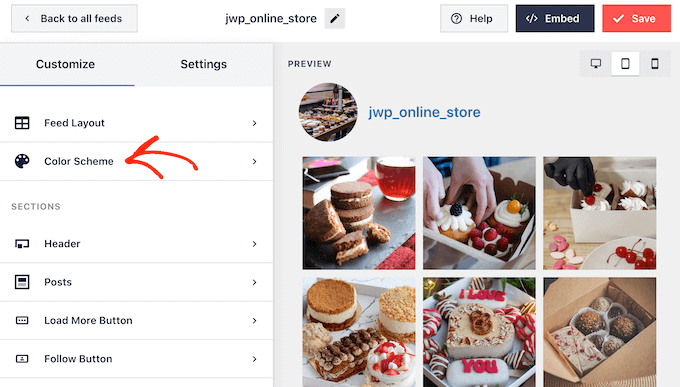
Whilst you’re pleased with the adjustments you’ve made, click on at the ‘Customise’ hyperlink.
This may take you again to the principle Destroy Balloon editor, the place you’ll be able to discover the following settings display, which is ‘Colour Scheme.’

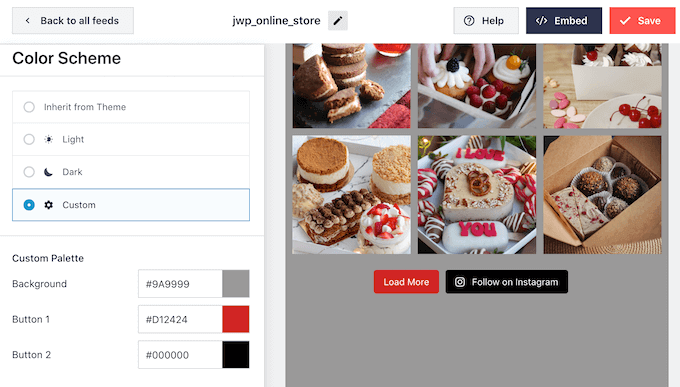
Via default, Destroy Balloon makes use of a colour scheme inherited out of your WordPress theme, nevertheless it additionally has ‘Mild’ and ‘Darkish’ subject matters that you’ll be able to use.
Another choice is developing your personal colour scheme by means of settling on ‘Customized’ after which the usage of the controls to trade the background colour, edit the button colour, trade the textual content colour, and extra.

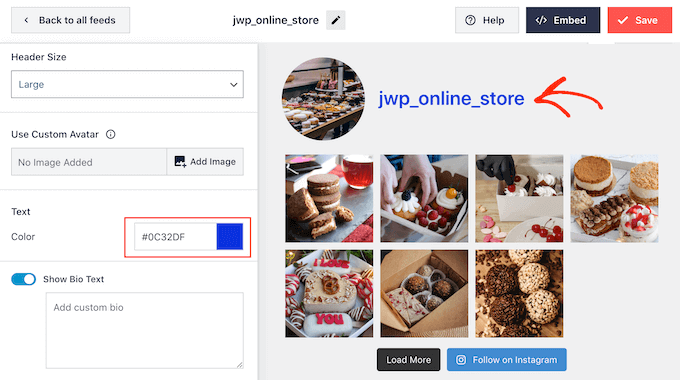
Via default, Destroy Balloon provides a header on your feed, which is your Instagram profile image and the identify of your web page. To modify how this segment seems, click on on ‘Header’ within the left-hand menu.
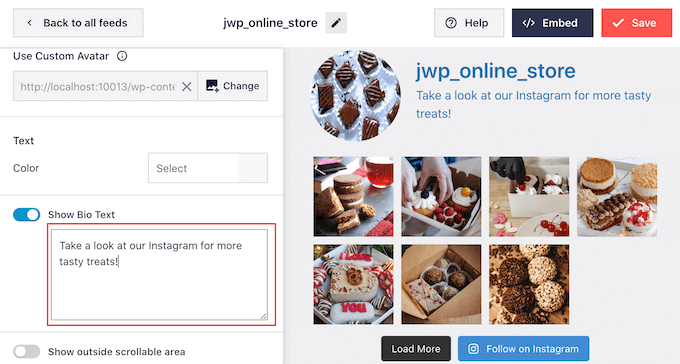
In this display, you’ll be able to trade the scale and colour of the header, and display or disguise your Instagram bio.

From time to time, chances are you’ll need to display a special profile image. For instance, your Instagram avatar would possibly conflict together with your WordPress theme.
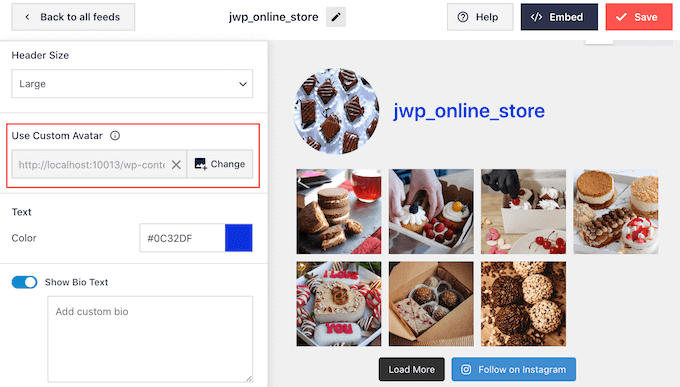
To do that, merely click on on ‘Upload Symbol’ below ‘Display customized avatar.’
You’ll then both select a picture from the WordPress media library or add a brand new photograph out of your pc.

In a similar way, you’ll be able to display a special bio. For instance, chances are you’ll need to introduce your Instagram feed or inspire other people to observe you for extra nice content material.
To exchange the Instagram bio, merely kind into the ‘Upload customized bio’ field.

Destroy Balloon robotically analyzes your Instagram pictures and shows them at the most productive answer. Whilst we suggest the usage of those default settings, it’s conceivable to make the pictures larger or smaller.
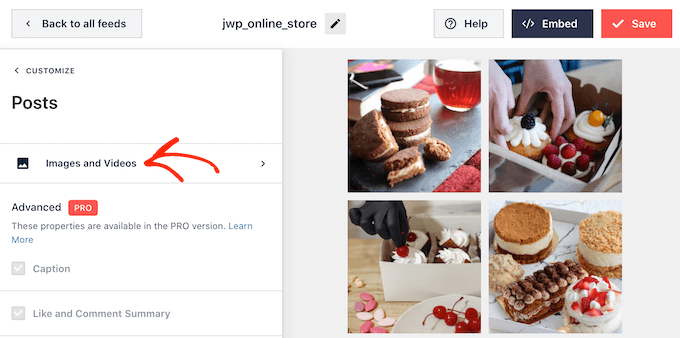
To modify the picture length, click on on ‘Posts’ from the left-hand menu. Then, make a choice the ‘Photographs and Movies’ choice.

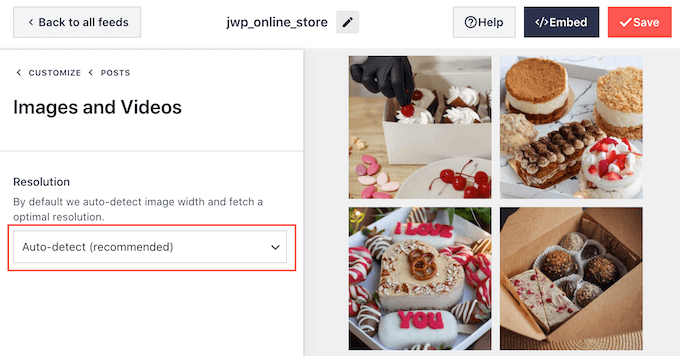
You’ll now make a choice from thumbnail, medium, and full-size the usage of the dropdown menu.
In case you’re unsatisfied with the consequences, then you’ll be able to go back to this display at any level and make a choice ‘Auto-detect (Really helpful)’ from the dropdown menu.

Via default, Destroy Balloon provides a ‘Load Extra’ button to the ground of your Instagram feed, which permits guests to scroll via extra of your pictures and movies.
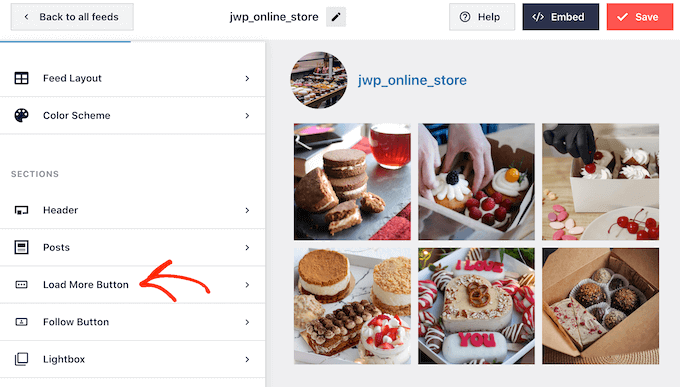
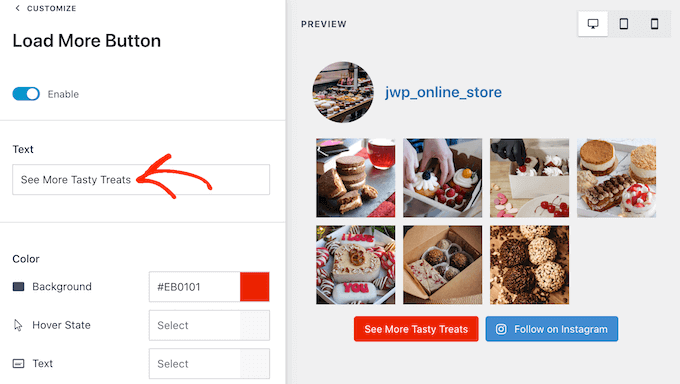
Because it’s such the most important button, chances are you’ll need to customise it by means of settling on the ‘Load Extra Button’ choice from the left-hand menu.

Right here, you’ll be able to lend a hand ‘Load Extra stand out by means of converting its background colour, textual content colour, and hover state.
You’ll additionally trade the button’s label by means of typing into the ‘Textual content’ box.

Another choice is to take away the button totally by means of clicking the ‘Allow’ toggle. On this approach, you’ll be able to inspire other people to consult with your Instagram by means of restricting the choice of posts they are able to see to your website online.
If guests like what they see, they will make a decision to observe you on Instagram the usage of the ‘Practice on Instagram’ button that Destroy Balloon provides robotically.
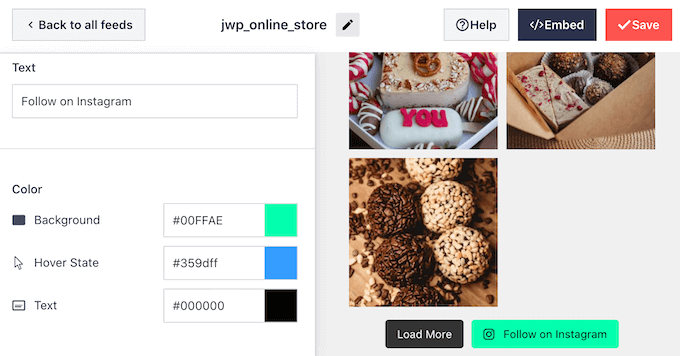
With that during thoughts, chances are you’ll need to lend a hand the button stand out by means of settling on ‘Practice Button’ within the left-hand menu.
Right here, you’ll be able to trade the button’s background colour, hover state, and textual content colour.

Via default, the button has a normal ‘Practice on Instagram’ label.
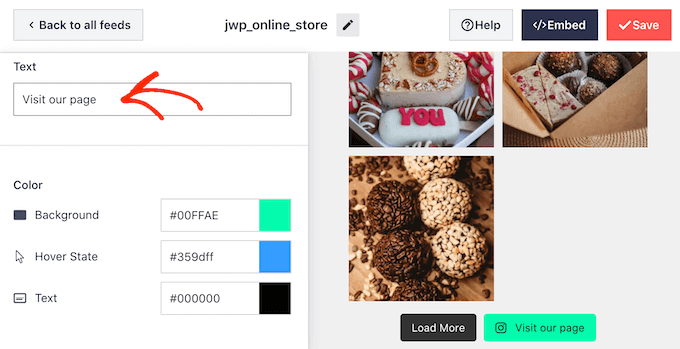
You’ll substitute this with your personal messaging by means of typing into the ‘Textual content’ box.

Whilst you’re pleased with how the Instagram feed seems, don’t put out of your mind to click on on ‘Save’ to retailer your adjustments. You’re now waiting so as to add the Instagram feed on your WordPress sidebar widget.
Find out how to Upload Your Instagram Footage in WordPress Sidebar Widget
You’ll upload your feed to the sidebar or an identical segment the usage of the Instagram Feed block.
In case you’ve created a couple of feed the usage of Destroy Balloon, then you definitely’ll wish to know the feed’s code.
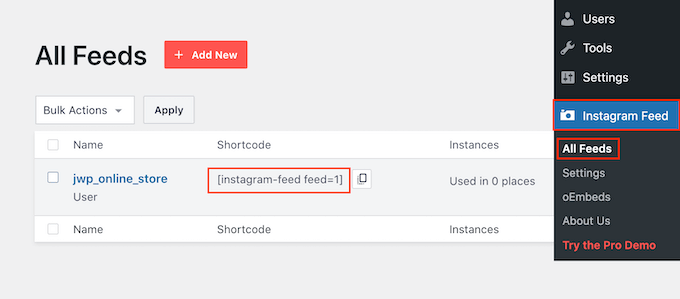
Merely move to Instagram » All Feeds after which replica the worth within the ‘Shortcode’ column.
Within the following symbol, we’ll wish to use instagram-feed feed=1.

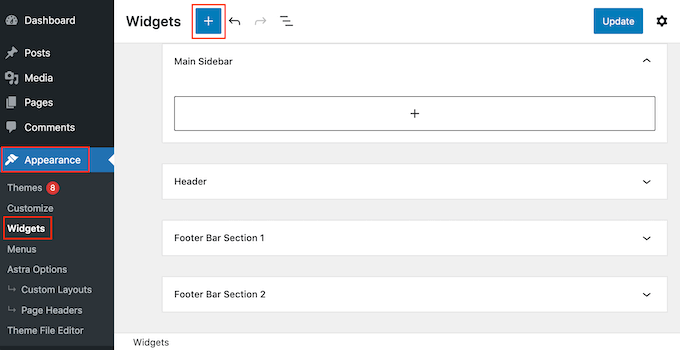
With that accomplished, move to Look » Widgets within the WordPress dashboard.
Then click on at the blue ‘+’ button.

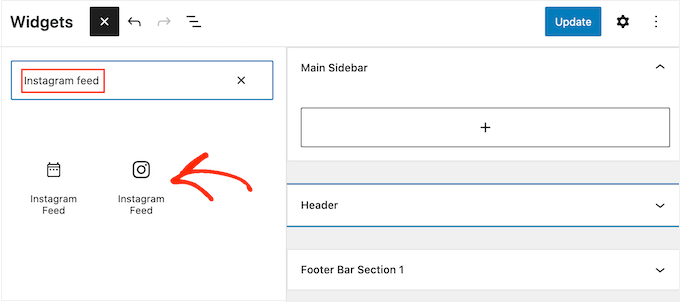
Within the seek bar, kind in ‘Instagram Feed’ and make a choice the fitting widget when it sounds as if.
WordPress has a integrated Instagram widget, so be sure to select the person who displays the professional Instagram brand.

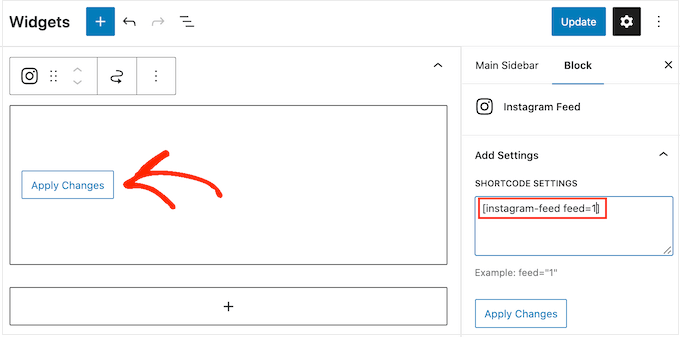
After that, merely drag the widget onto the world the place you wish to have to turn the Instagram feed, such because the sidebar or an identical segment.
The widget will robotically display one of the most feeds you created the usage of Destroy Balloon.
To turn a special feed as a substitute, merely kind the feed’s shortcode into the ‘Shortcode Settings’ field after which click on on ‘Follow Adjustments.’

You’ll now click on at the ‘Replace’ button to make the widget are living. For more info, please see our step by step information on how you can upload and use widgets in WordPress.
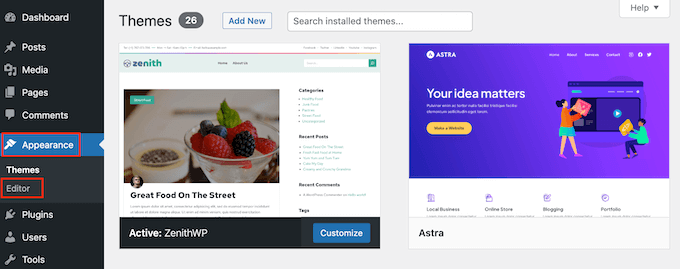
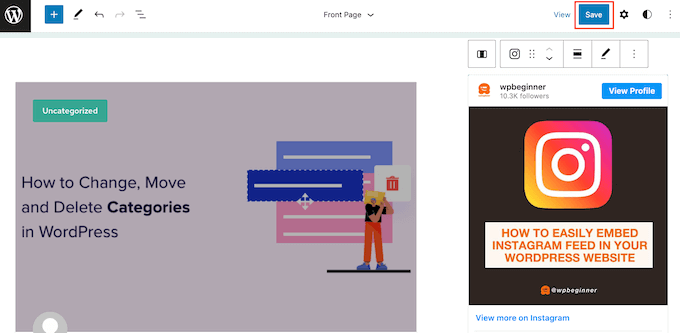
In case you’re the usage of a block-enabled theme, then you’ll be able to upload an Instagram feed to the sidebar the usage of the full-site editor. To get began, merely move to Look » Editor.

Within the editor, merely click on to choose the sidebar segment after which click on at the ‘+’ button.
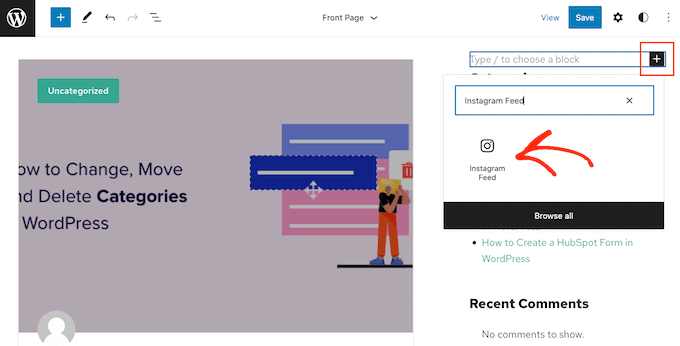
You’ll then get started typing in ‘Instagram Feed’ and make a choice the fitting block when it sounds as if.

Via default, the full-site editor will display one of the most Instagram feeds you created the usage of Destroy Balloon. To turn a special feed, merely upload the shortcode following the similar procedure described above.
Whilst you’re pleased with how the Instagram feed seems, click on on ‘Save’ to make your adjustments are living.
Find out how to Show a Explicit Instagram Photograph in WordPress
From time to time chances are you’ll need to display a particular Instagram submit to your website online. This may well be your most well liked photograph, an evergreen submit, or perhaps a social media contest that you simply’re lately operating.

Previously, you have to simply embed an Instagram submit in WordPress the usage of a protocol referred to as oEmbed. Alternatively, Fb modified the best way that oEmbed works, so you’ll be able to not simply embed Instagram pictures in WordPress.
The excellent news is that Destroy Balloon can repair the Fb and Instagram oEmbed factor. This lets you simply embed a particular Instagram submit in any web page, submit, or widget-ready space, such because the sidebar.
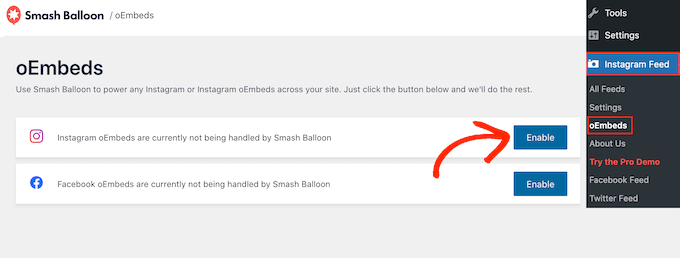
To allow this option, merely move to Instagram Feed » oEmbeds. You’ll then click on at the ‘Allow’ button.

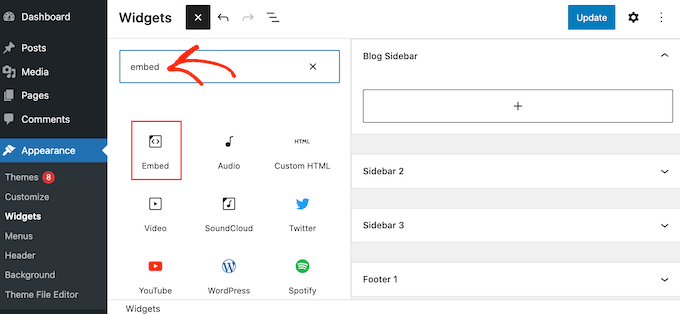
After that, move to Look » Widgets and click on at the blue ‘+’ button.
Within the seek bar, kind in ‘Embed’ to seek out the fitting block.

When the ‘Embed’ block seems, drag it onto the world the place you wish to have to turn the photograph.
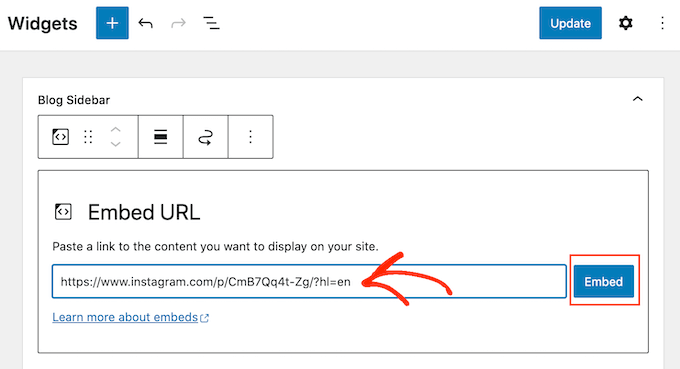
Within the ‘Embed’ box, merely paste the URL of the Instagram submit that you wish to have to turn to your website online. Then, click on on ‘Embed.’

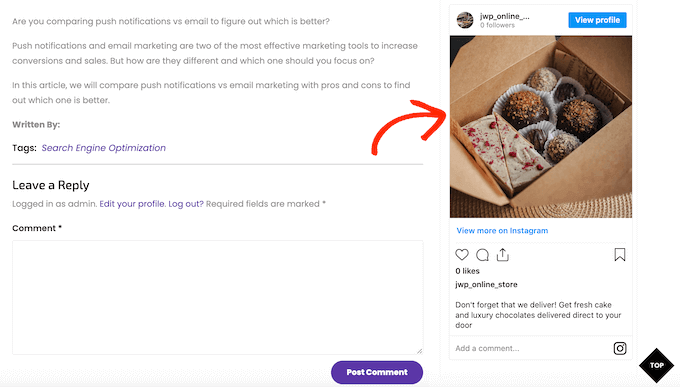
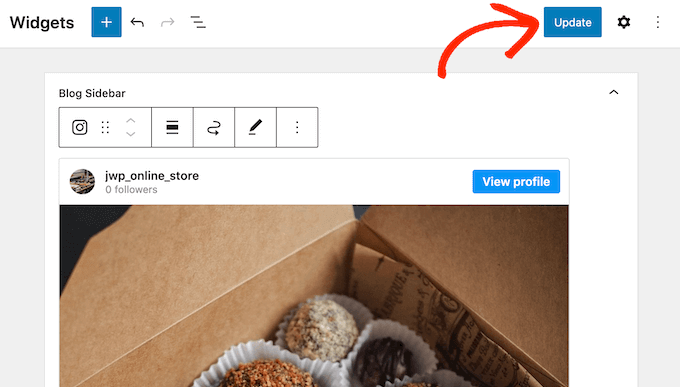
WordPress will now display the precise Instagram submit.
In case you’re pleased with the way it seems, then click on on ‘Replace’ to make it are living.

Now, in the event you consult with your website online, you’ll see the Instagram submit are living.
In case you’re the usage of a block-enabled theme, then you definitely’ll wish to upload particular Instagram posts the usage of the full-site editor.
To do that, merely allow Destroy Balloon’s oEmbed function and get the Instagram submit’s URL by means of following the similar procedure described above.
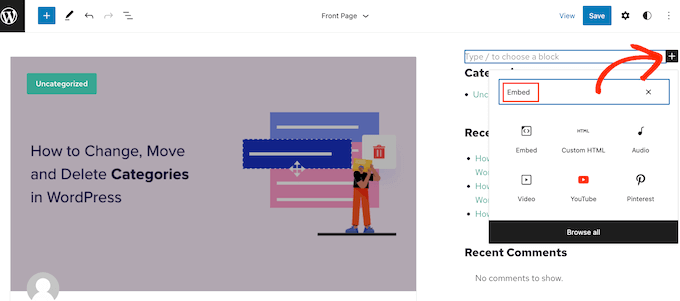
After that, open the full-site editor by means of going to Look » Editor within the WordPress dashboard. While you’re throughout the full-site editor, click on at the ‘+’ button within the sidebar segment after which kind in ‘Embed.’

When the fitting block seems, click on so as to add it to the sidebar.
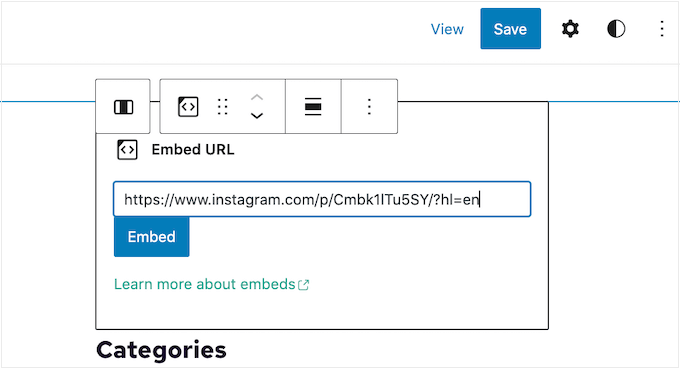
You’ll then upload the URL for the submit you wish to have to embed and click on at the ‘Embed’ button.

The whole-site editor will now display the Instagram submit.
In case you’re pleased with the way it seems, then click on on ‘Save’ to submit this photograph or video to the block-enabled sidebar.

FAQs About Showing Instagram Posts in WordPress
Destroy Balloon makes it simple to create a customized Instagram feed and even show particular Instagram posts to your WordPress website online.
That being stated, listed here are one of the most maximum continuously requested questions on appearing Instagram posts on WordPress.
How Do I Create an Instagram Industry Account?
Destroy Balloon can show pictures from both a private or industry Instagram account.
Alternatively, Destroy Balloon can’t robotically fetch the Instagram avatar and bio from a private Instagram account. As an alternative, you’ll wish to upload the avatar and bio manually within the plugin’s settings.
With that being stated, chances are you’ll need to take a look at whether or not you may have a private or industry account, after which transfer to a industry account if essential.
To do that, merely consult with your Instagram account and click on at the coated icon within the facet menu.

After that, click on on ‘Settings.’
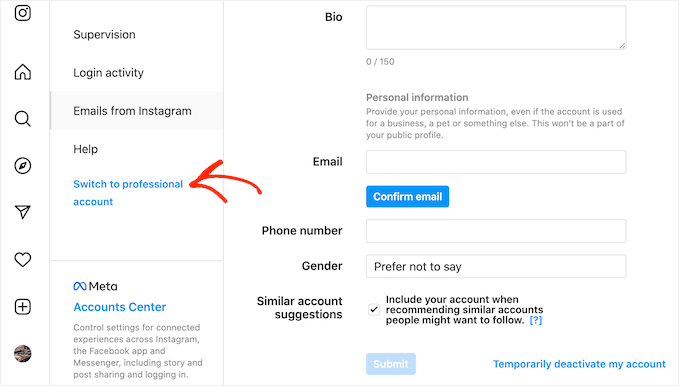
In case you don’t have a industry account, then this display will display ‘Transfer to skilled account’ because the final choice.

In case you lately have a private account and need to transfer to a industry account, then merely click on in this hyperlink.
How Do I Attach a Fb Web page to an Instagram Account?
Ahead of you’ll be able to show Instagram pictures in WordPress, you’ll first wish to attach your Instagram account to a Fb web page.
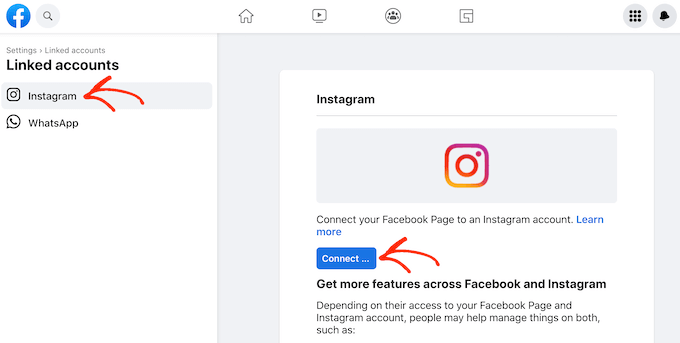
To do that, head over to the Fb web page that you wish to have to make use of after which click on on ‘Settings’ within the left-hand menu.
While you’ve accomplished that, click on on ‘Connected Account.’ You’ll now make a choice ‘Instagram’ and click on at the ‘Attach’ button.

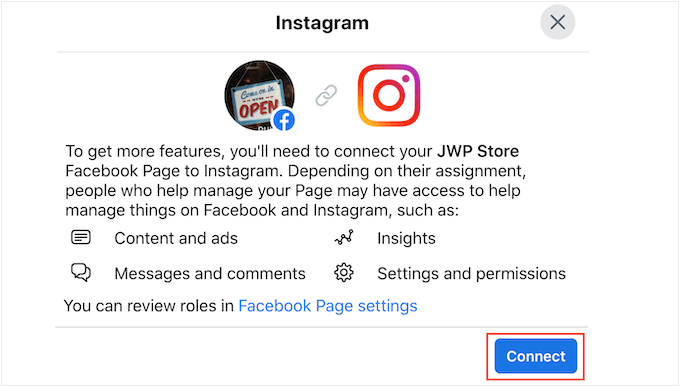
Fb will now display the entire movements it will probably carry out, and the ideas it will probably get entry to.
In case you’re pleased with this, then click on at the ‘Attach’ button.

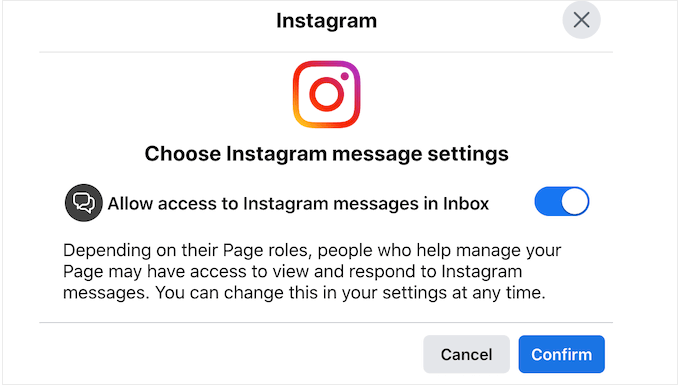
Simply remember that the individuals who organize your Fb web page might be able to see your Instagram messages and reply to them. If you wish to prevent this and stay your messages personal, then click on to disable the slider.
Whilst you’re waiting to transport to the following display, click on on ‘Ascertain.’

This opens a popup the place you’ll be able to kind on your Instagram username and password.
After that, click on at the ‘Log in’ button.

After a couple of moments, you’ll see a message announcing that your Instagram and Fb accounts at the moment are hooked up.
We are hoping this text helped you learn to show Instagram pictures in a WordPress sidebar widget. You may additionally need to see our information on how you can create a customized Fb feed in WordPress, or see our professional pick out of social evidence plugins for WordPress and WooCommerce.
In case you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The submit Find out how to Show Instagram Footage in WordPress Sidebar Widget first gave the impression on WPBeginner.
WordPress Maintenance