Fullscreen headers take all the display screen, without reference to the display screen measurement of the customer. That is nice for grabbing the eye of customers. It’s additionally nice for steering them for your name to motion. Thankfully, it’s simple to make a fullscreen header with Divi’s Fullwidth Header Module. On this submit, we’ll display you the best way to construct a fullwidth header, flip it fullscreen, and magnificence it. You’ll be able to use this option to construct any fullscreen hero phase on your pages!
Let’s get began.
Previewing the Fullscreen Header
Let’s see a preview of what we’ll construct on this instructional.
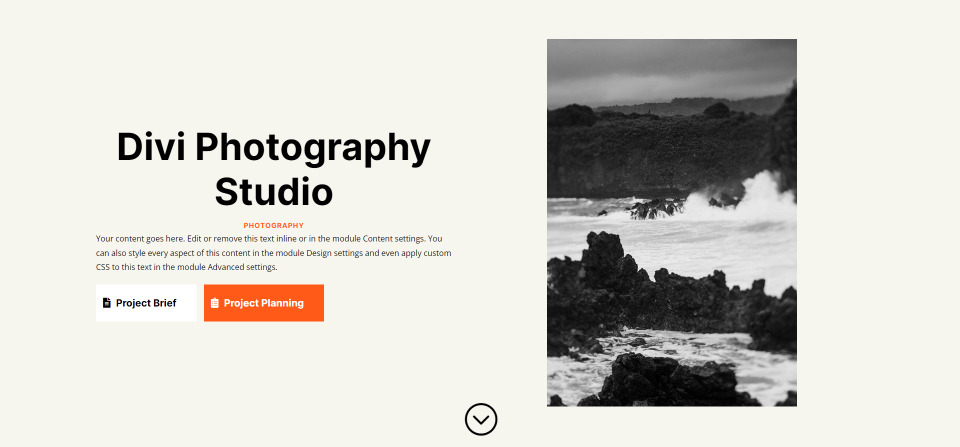
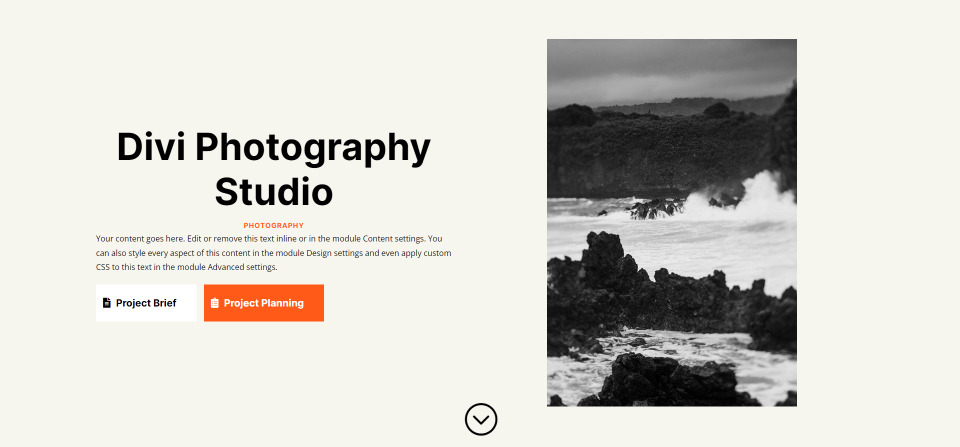
Desktop

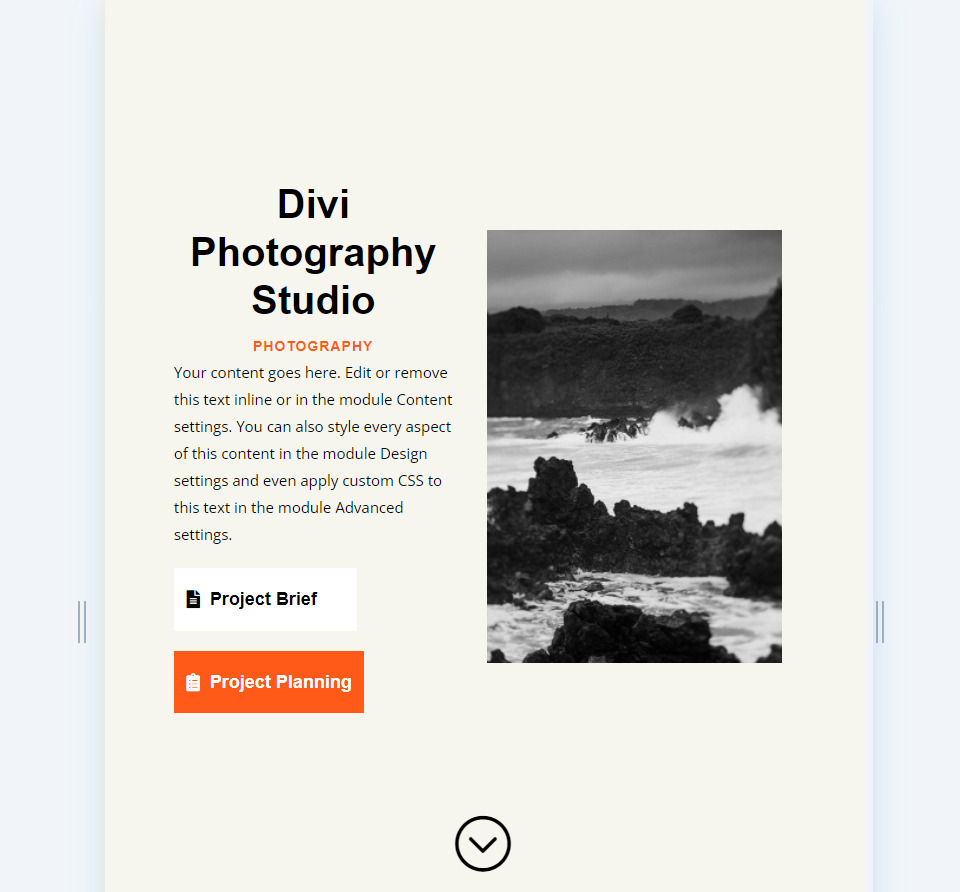
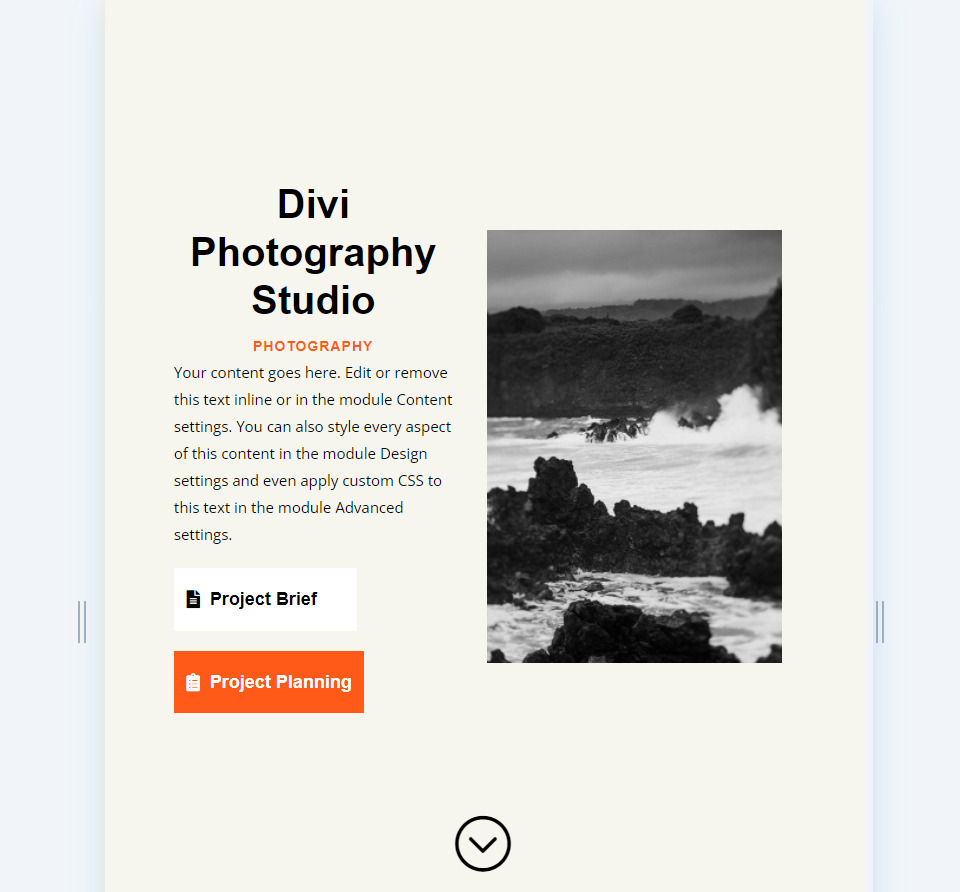
Pill

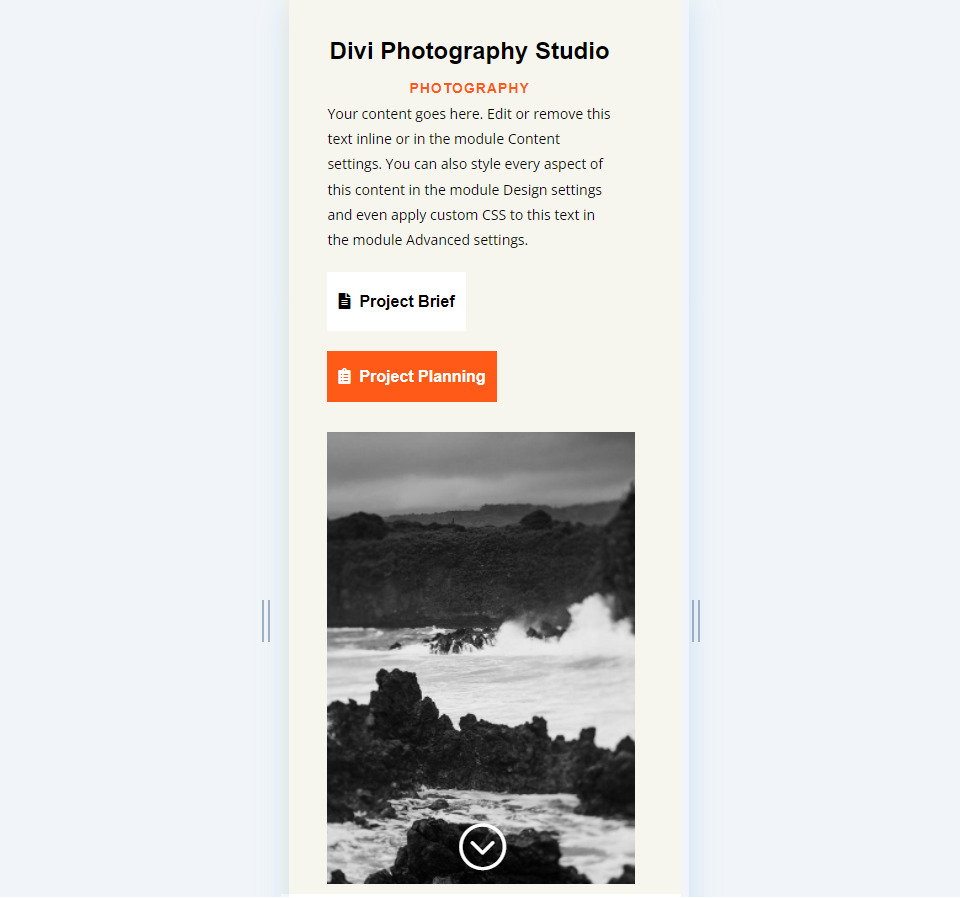
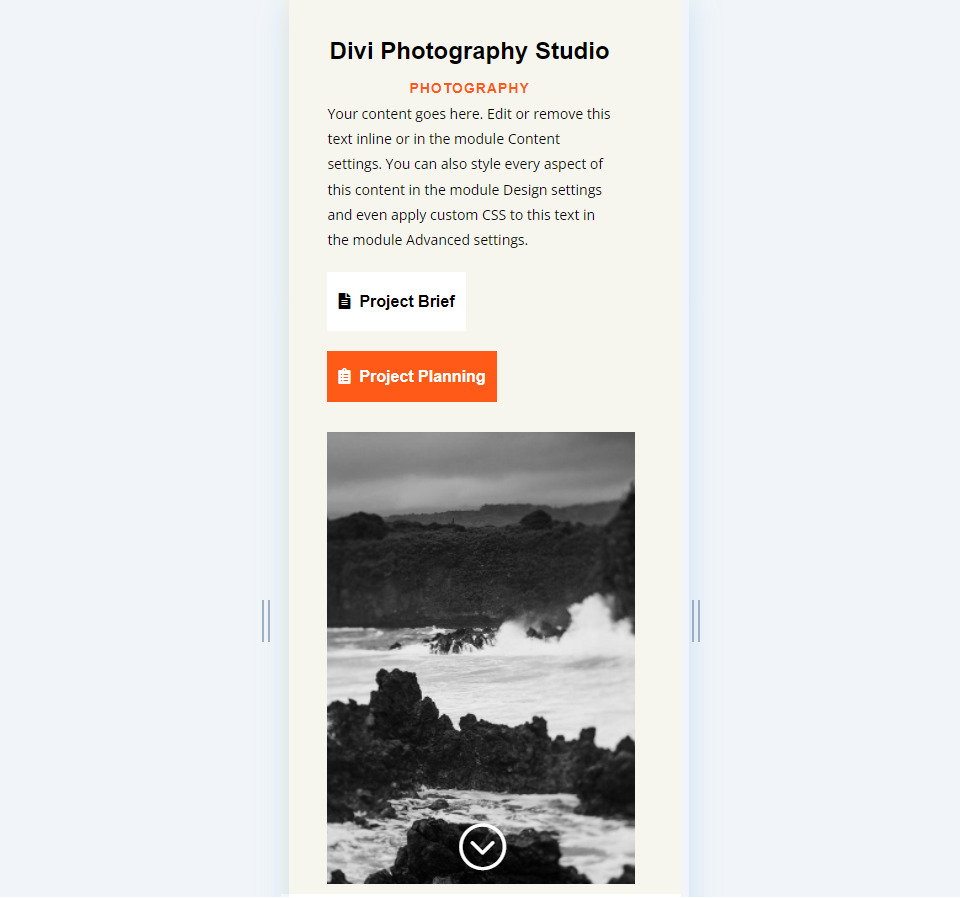
Telephone

Why Make a Fullscreen Header with Divi’s Fullwidth Header Module?
Ahead of we talk about the best way to make a fullscreen header, let’s speak about why Divi customers may need one.
A fullscreen header gifts particular parts in a contained phase. This phase gifts those parts in a blank format that attracts consideration and plays a number of duties.
Initially, this can be utilized to show a decision to motion that may lead your guests into your gross sales funnel. It’s a great spot to say a selected services or products.
Secondly, it may well provide the consumer with a fascinating design that helps to keep them at the web page. Web sites most effective have a couple of seconds to seize the eye of holiday makers.
There are some things to bear in mind when making a fullscreen header:
- Practice commonplace design practices for colours and fonts. Be certain that they’re legible and have compatibility with the subject of your web page.
- Stay the design easy and blank. Don’t use too many photographs, hyperlinks, or buttons. Focal point on a couple of issues. Much less is extra.
- Be sure the fullscreen header is responsive. A fullscreen header should glance nice and paintings correctly on all display screen sizes.
Find out how to Make Your Divi Fullwidth Header a Fullscreen Header
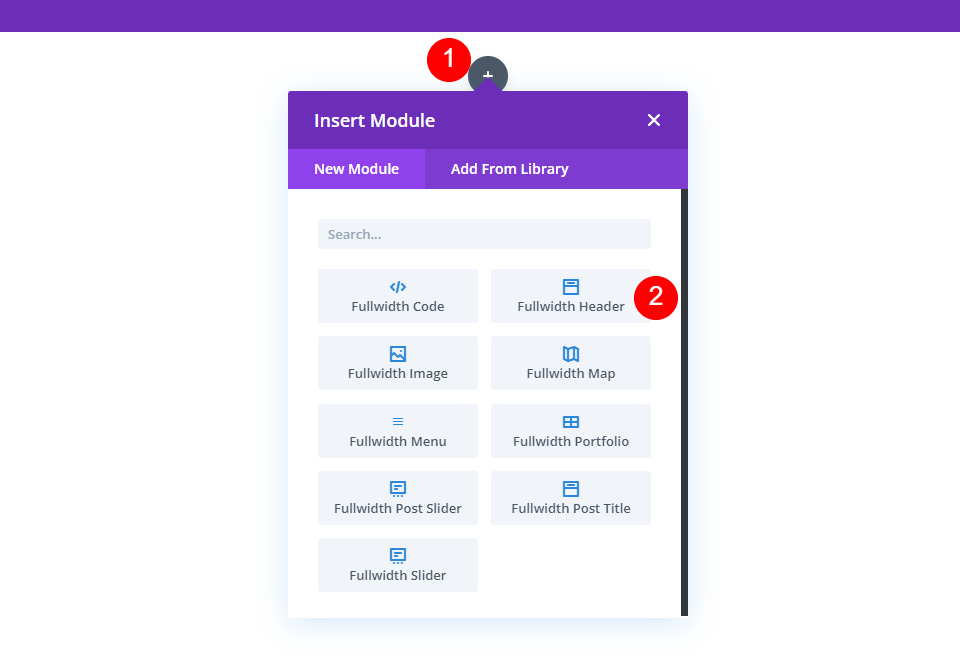
Get started by way of including a fullwidth phase to the web page you’re running on. Then, upload a Fullwidth Header Module to the fullwidth phase.

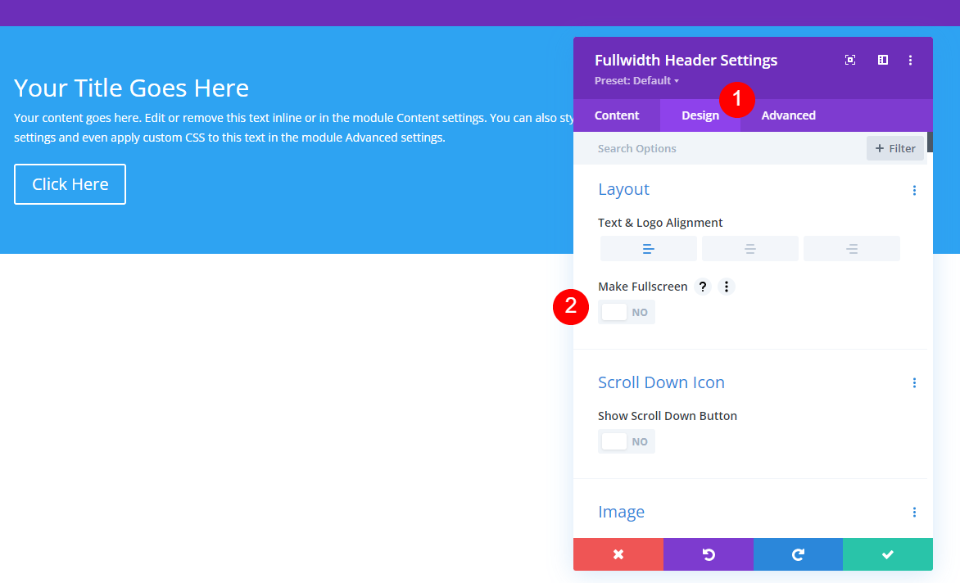
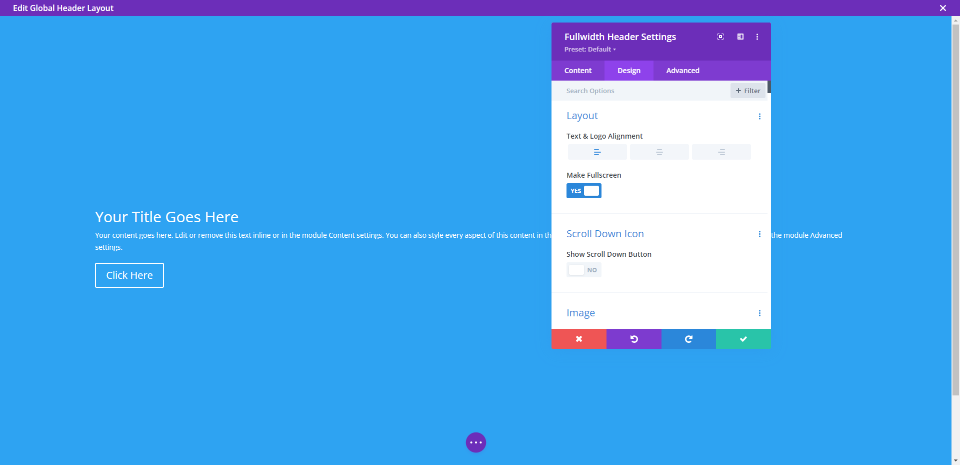
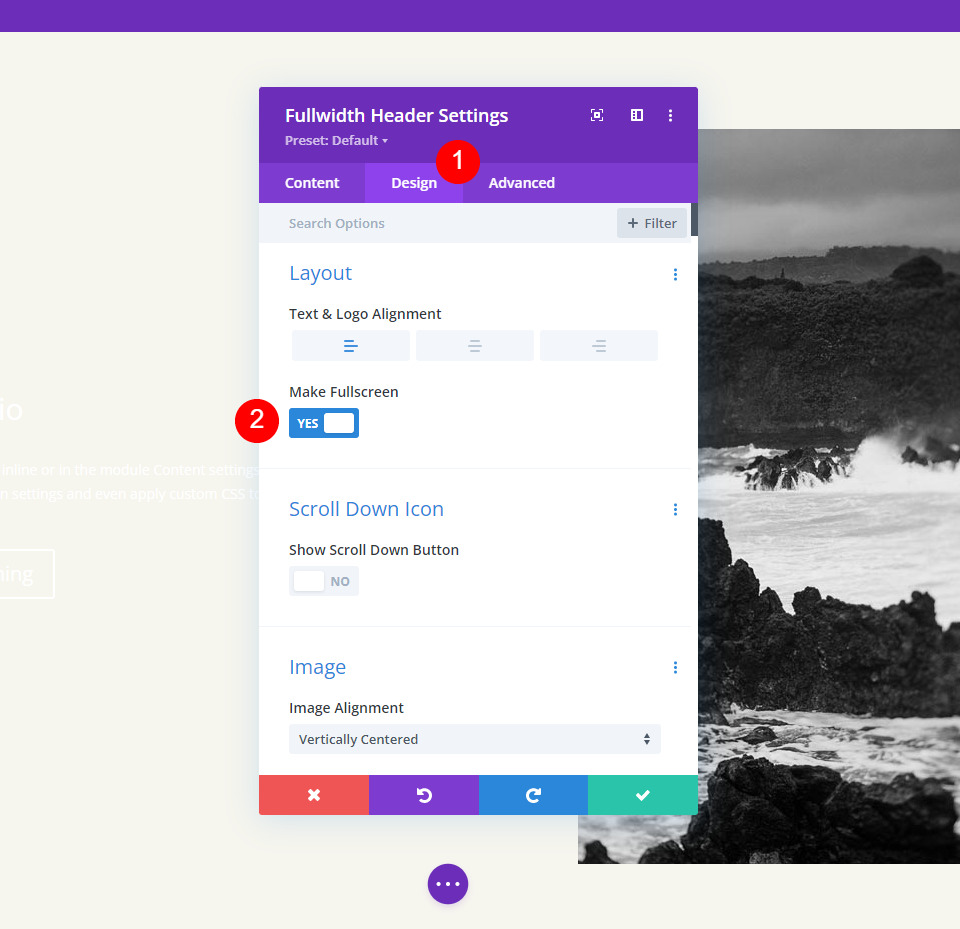
The module’s settings will open. Choose the Design tab. Permit the choice referred to as Make Fullscreen.

We’ve a fullscreen header. It’s that easy.

Permit the Fullscreen Header Scroll Down Icon
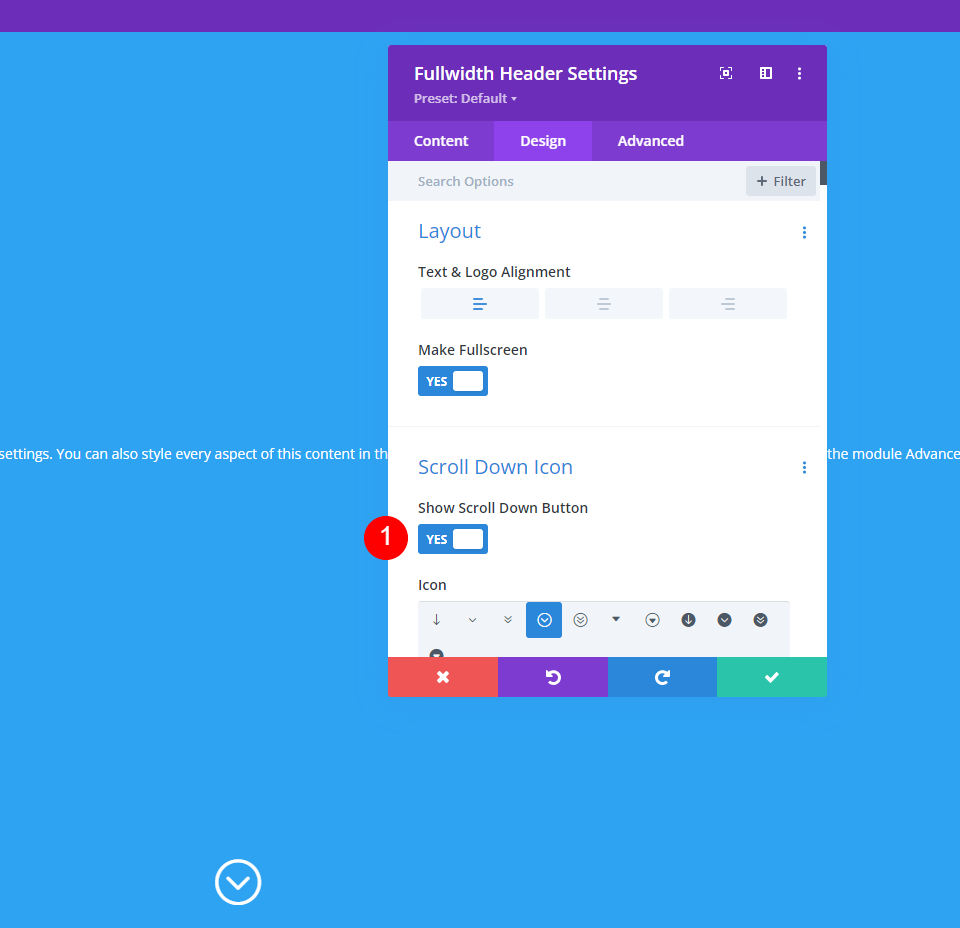
We will be able to additionally upload a button that signifies for the consumer to scroll down. Then again, we do must allow it. This button is all the time in view within the fullscreen choice. The fullscreen header choice all the time suits the customer’s display screen peak.
Within the module’s settings, we’ll see a bit referred to as Scroll Down Icon underneath the Format choices. Click on the button to allow Display Scroll Down Button.

Divi Fullwidth Header Fullscreen Header Instance
Now that we’ve mentioned why we’d wish to make a Fullwidth Header fullscreen and notice the best way to accomplish the duty, let’s have a look at an instance. I’ll create a full-width header the usage of the hero phase of a Divi format.
For this situation, I’m the usage of the hero phase from the homepage within the unfastened Images Studio Format Pack that’s to be had inside Divi. I’ll customise this hero phase the usage of the fonts and colours from the format to create a novel full-width header.
Fullscreen Header Module Settings
Listed here are the stairs for each and every phase of settings within the Fullscreen Header Module.
Textual content
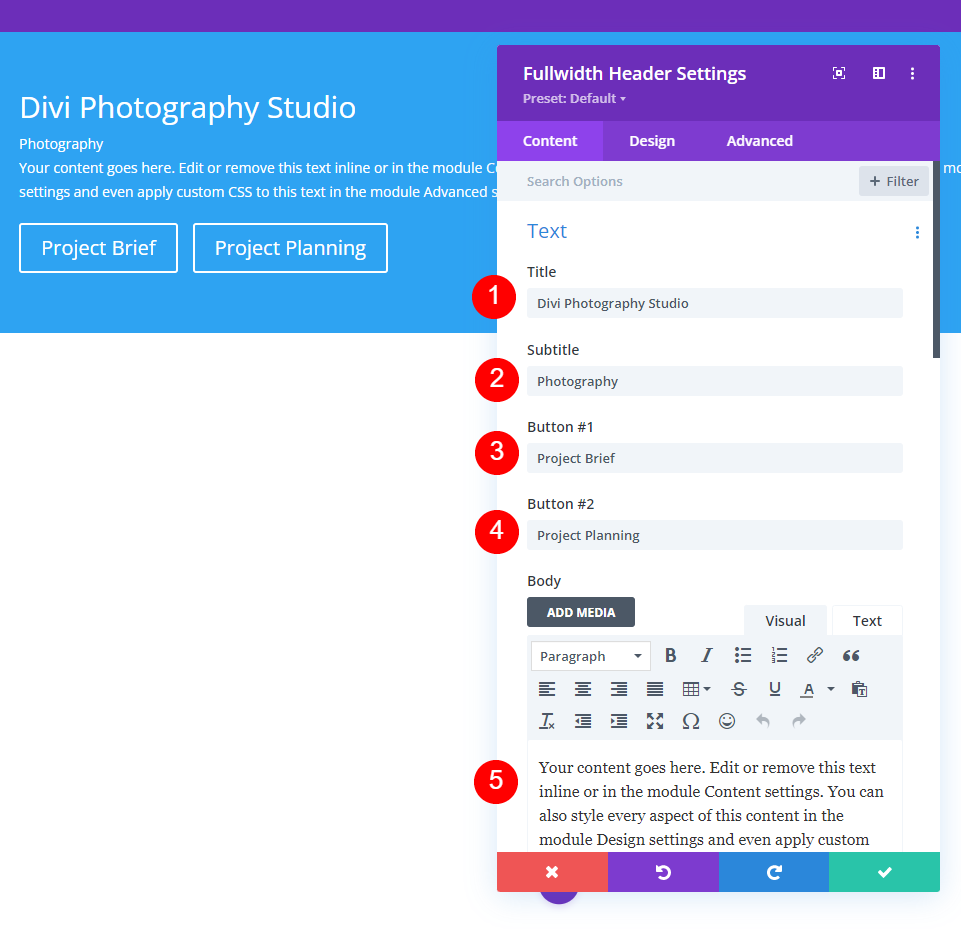
First, upload the textual content that will probably be visual within the fullwidth header. This contains the name, sub-title, content material (I’ll use Divi’s integrated dummy textual content for this), and the button textual content.
- Identify: Divi Images Studio
- Subtitle: Images
- Button 1: Undertaking Temporary
- Button 2: Undertaking Making plans
- Frame: content material

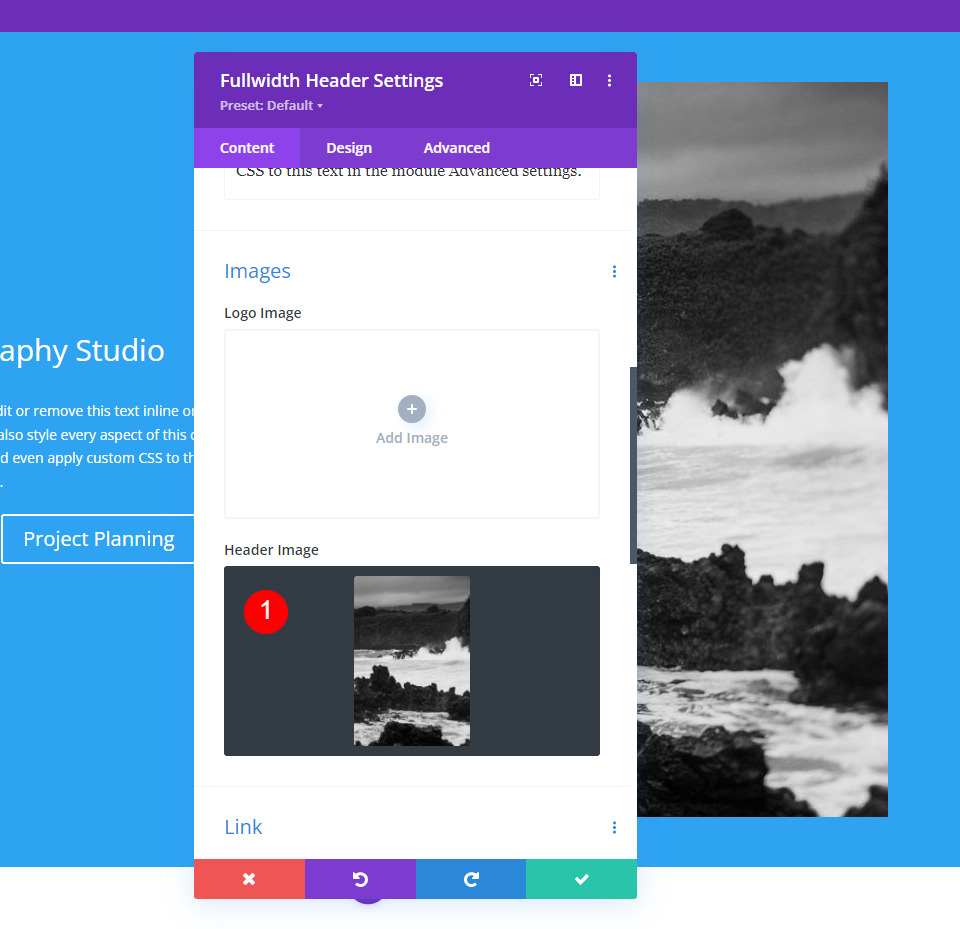
Photographs
Subsequent, upload the picture. This presentations at the proper facet of the fullwidth header, shifting the textual content to the left.
- Header Symbol: your selection

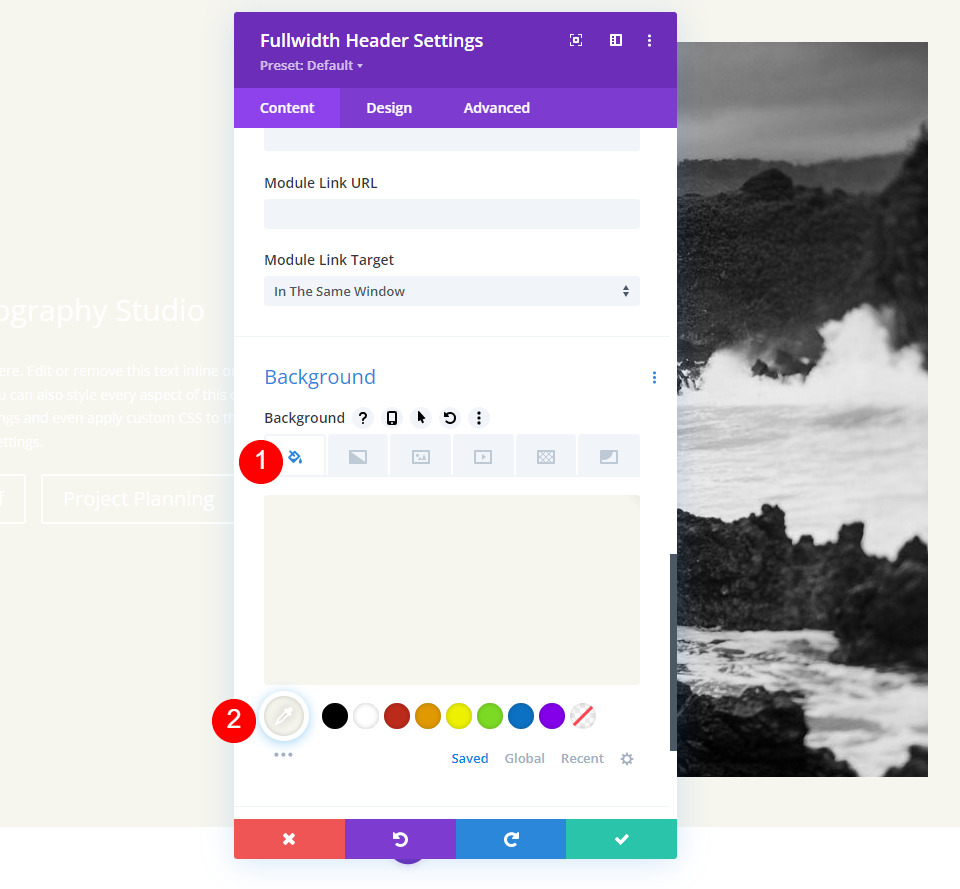
Background
Scroll right down to Background and set the Colour to #f6f5ee.
- Colour: #f6f5ee

Format
Subsequent, pass to the Design tab. Permit Make Fullscreen.
- Make Fullscreen: Sure

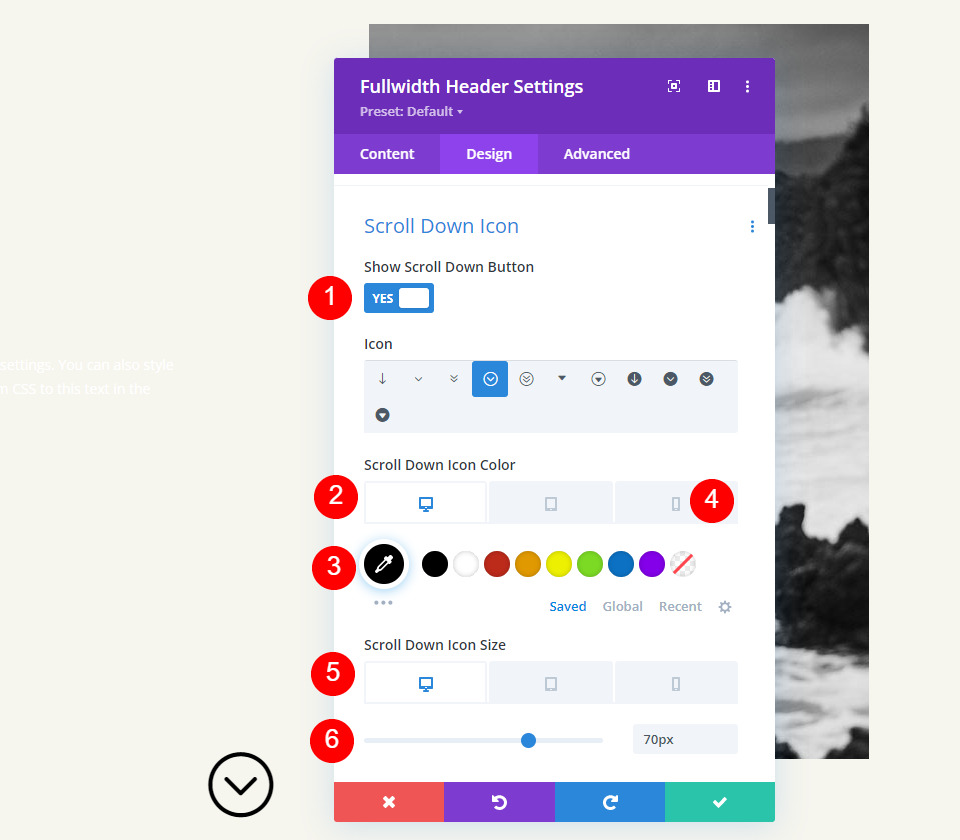
Scroll Down Icon
Subsequent, allow the Scroll Down Icon. Trade the Colour to black for desktops and pills and white for telephones. With the picture I’ve decided on, the icon will seem at the symbol on the backside for telephones and this permits it to be visual with the colours of the picture. Trade the Icon Measurement to 70px for desktops, 60px for pills, and 50px for telephones.
- Display Scroll Down Button: Sure
- Icon Colour: #000000 Desktop and Pill, #ffffff Telephone
- Measurement: 70px Desktop, 60px Pill, 50px Telephone

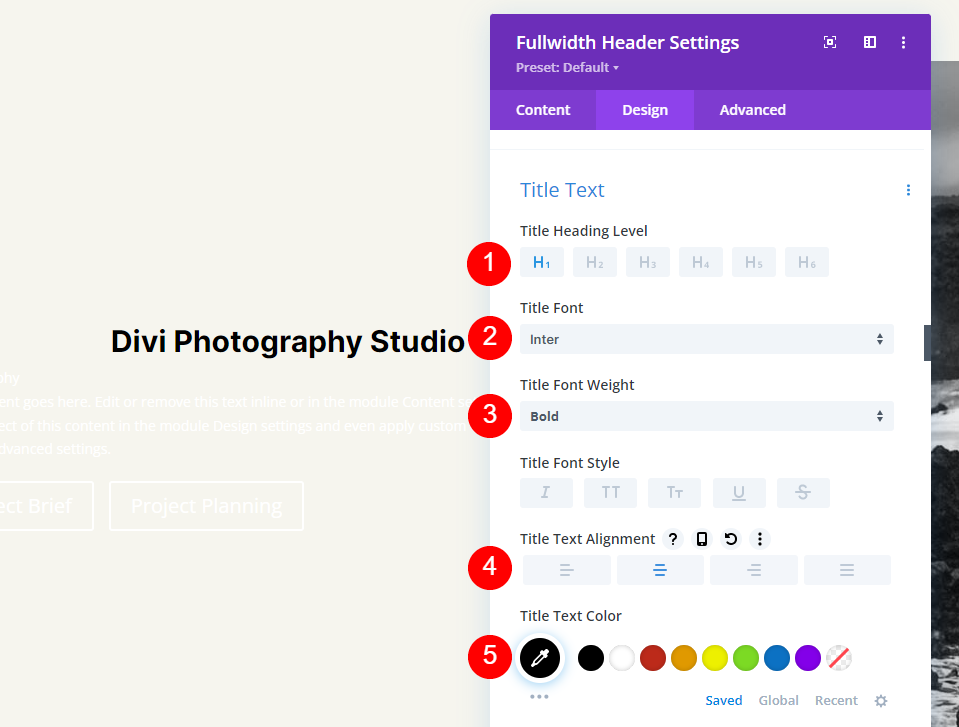
Identify Textual content
Subsequent, we’ll regulate the Identify Textual content. Set the textual content to H1 and make a choice Inter for the Font. Set the Weight to daring, the Alignment to middle, and the Colour to black.
- Heading: H1
- Font: Inter
- Weight: Daring
- Alignment: Heart
- Colour: #000000

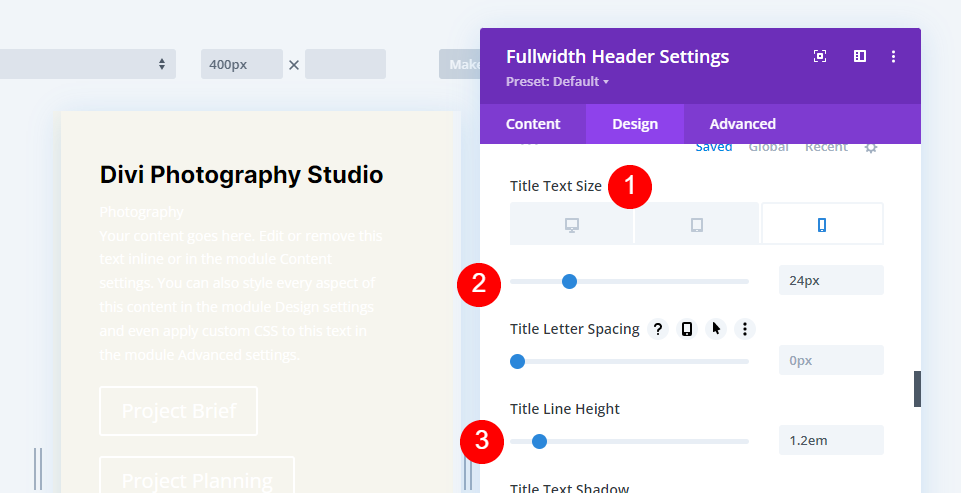
We’ll use 3 sizes for the Font Measurement: 75px for desktops, 40ps for pills, and 24px for telephones. Trade the Line Top to at least one.2em.
- Measurement: 75px Desktop, 40px Pill, 24px Telephone
- Line Top: 1.2em

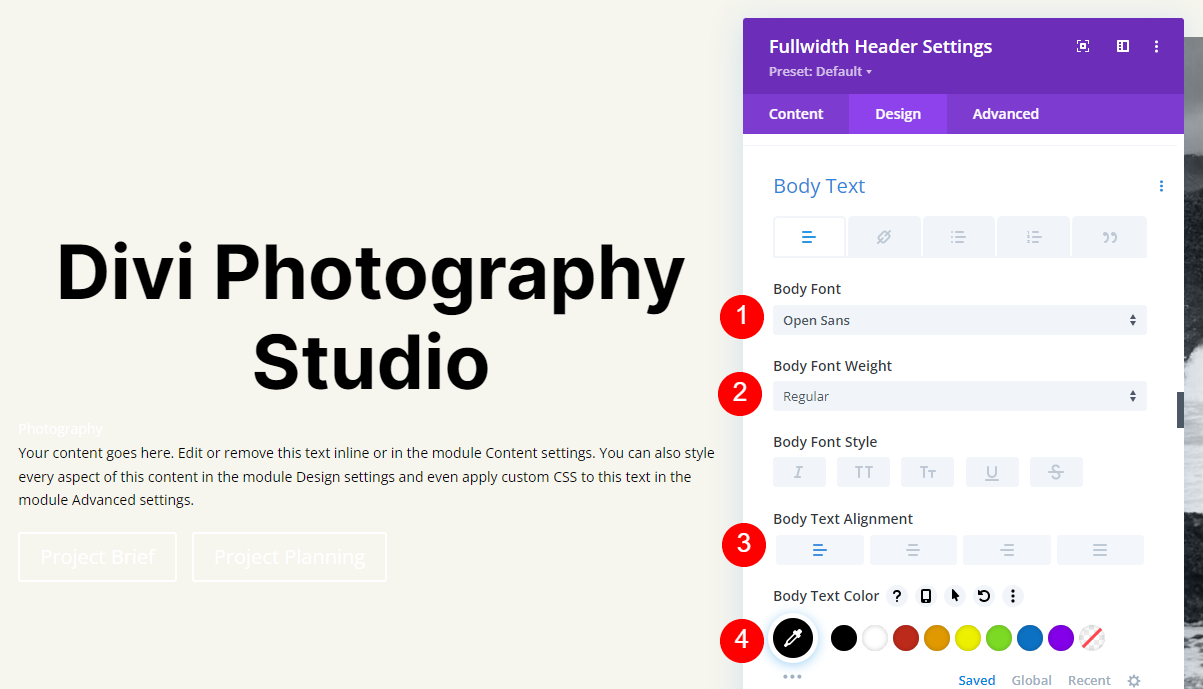
Frame Textual content
Subsequent, scroll right down to Frame Textual content. Select Open Sans for the Font. Set the Alignment to the Left and the Colour to black.
- Font: Open Sans
- Alignment: Left
- Colour: #000000

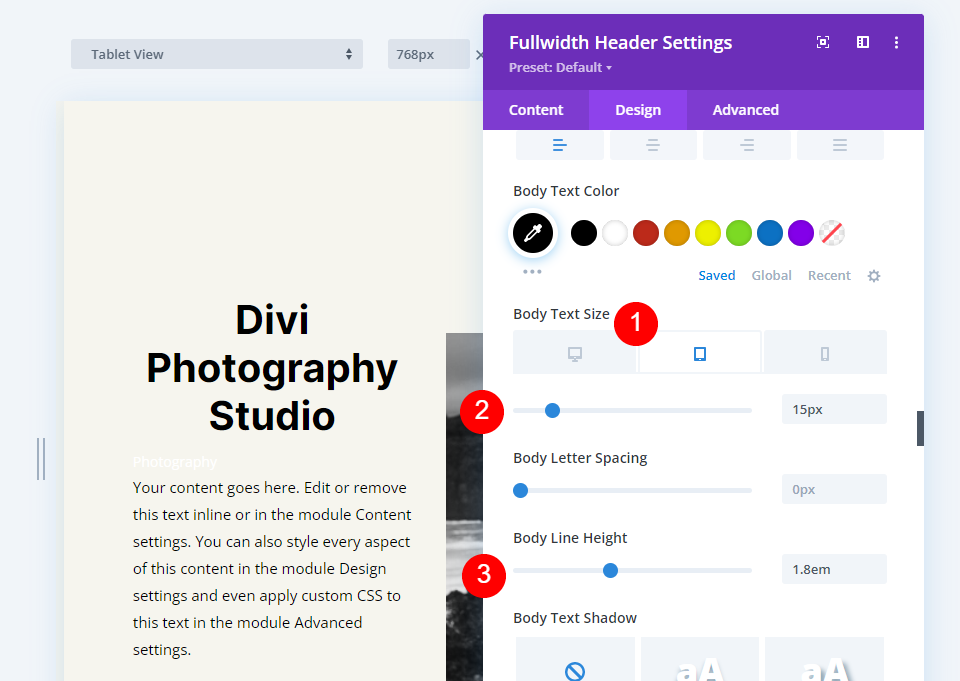
Set the Font Measurement to 16px for desktops, 15px for pills, and 14px for telephones. Trade the Line Top to at least one.8em.
- Measurement: 16px Desktop, 15px Pill, 14px Telephone
- Line Top: 1.8em

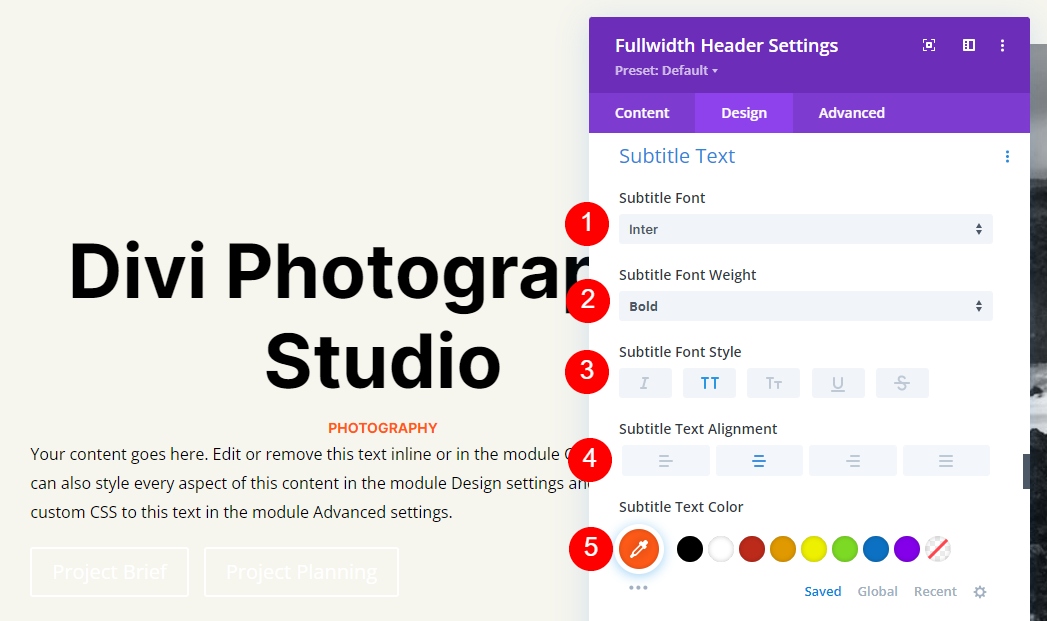
Subtitle Textual content
Subsequent, scroll right down to Subtitle Textual content. Trade the Font to Inter. Set the Weight to daring, the Taste to TT, the Alignment to middle, and the Colour to #ff5a17.
- Font: Inter
- Weight: Daring
- Taste: TT
- Alignment: Heart
- Colour: #ff5a17

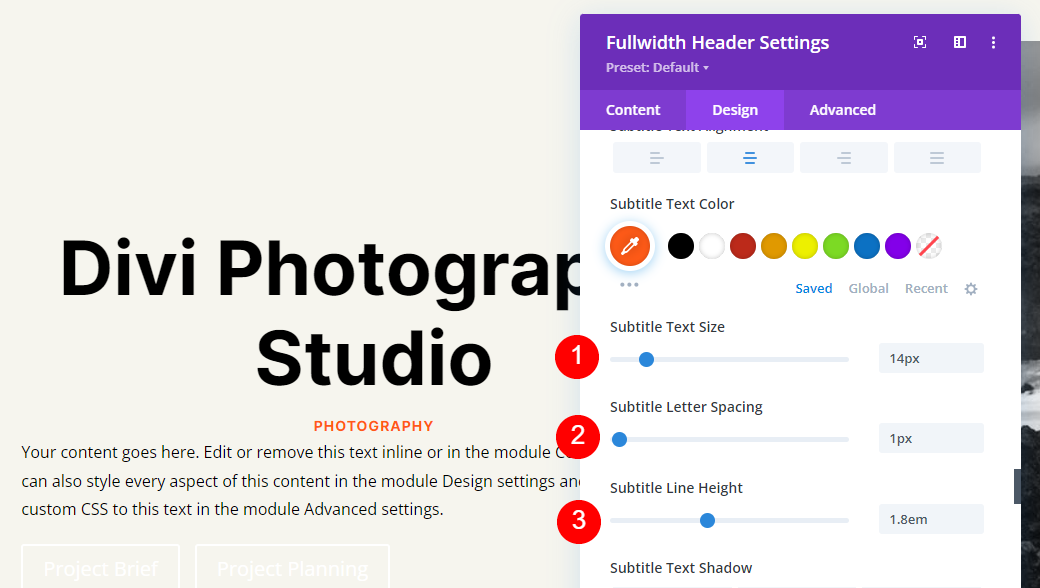
Trade the Measurement to 14px for all 3 display screen sizes. Trade the Letter Spacing to 1px and the Line Top to at least one.4em.
- Measurement: 14px
- Letter Spacing 1px
- Line Top: 1.8em

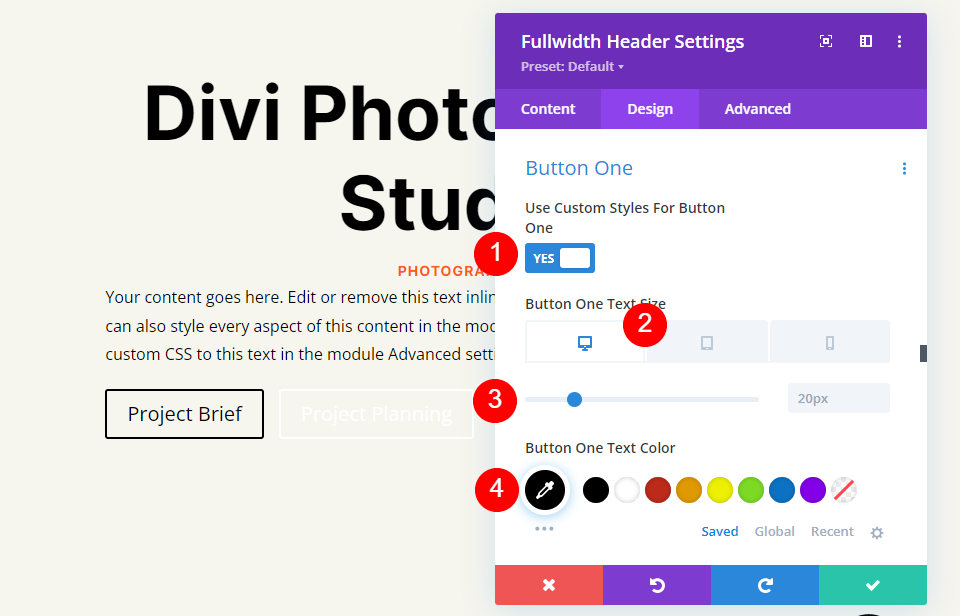
Button One
Subsequent, scroll right down to Button One and choose Use Customized Types for Button. Trade the Textual content Colour to black.
- Use Customized Types For Button: Sure
- Measurement: 20px Desktop, 18px Pill, 16px Telephone
- Textual content Colour: #000000

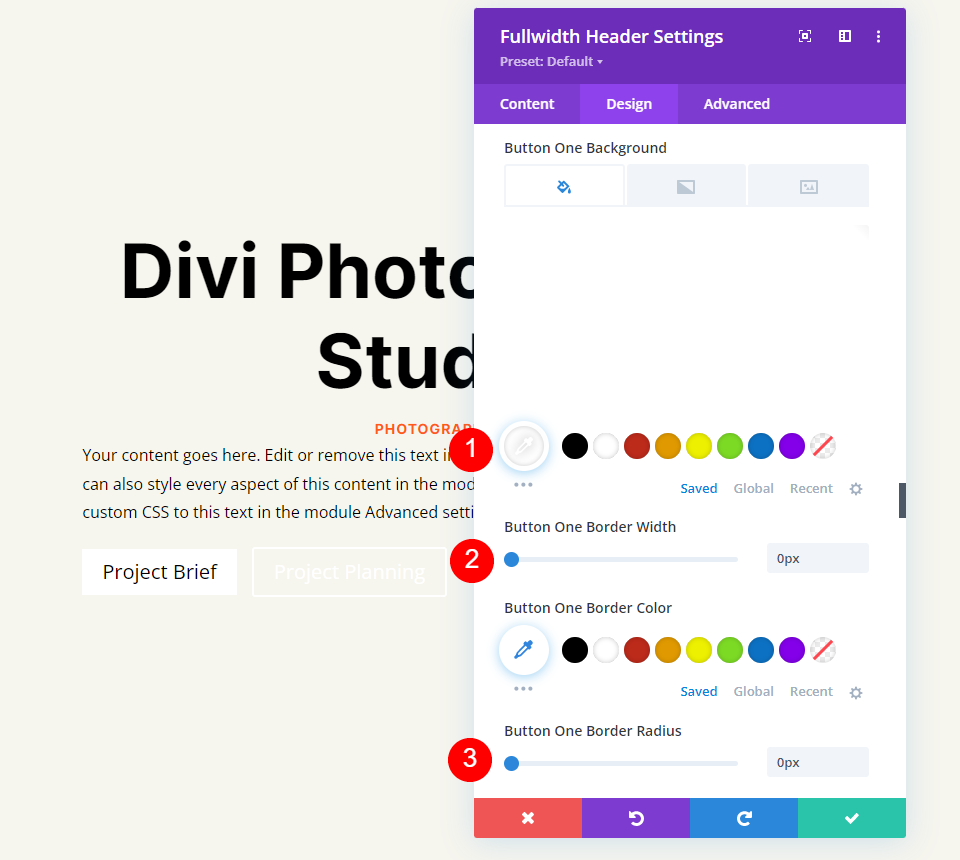
Trade the Background Colour to white and set the Border Width and Radius to 0px.
- Background Colour: #ffffff
- Button One Border Width: 0px
- Button One Border Radius: 0px

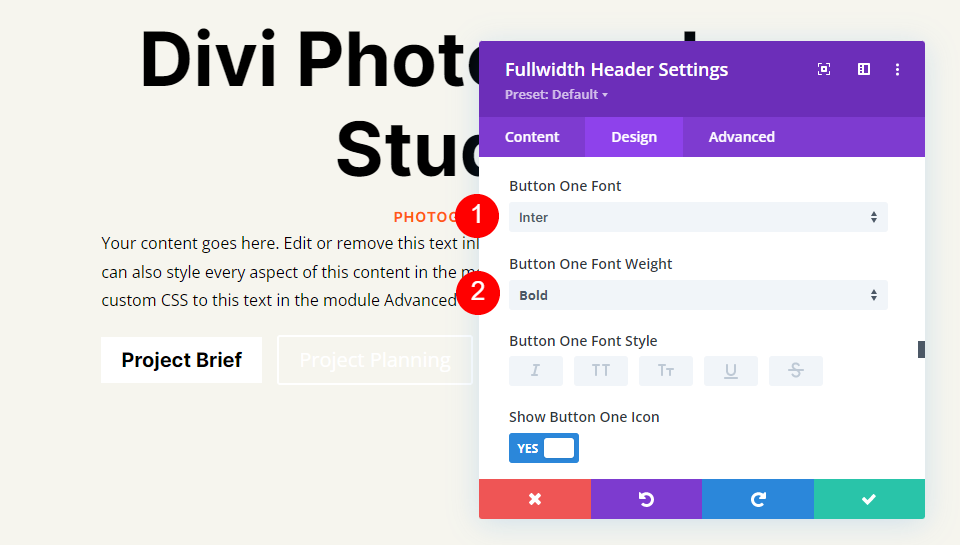
Trade the Font to Inter and the Weight to Daring.
- Font: Inter
- Weight: Daring

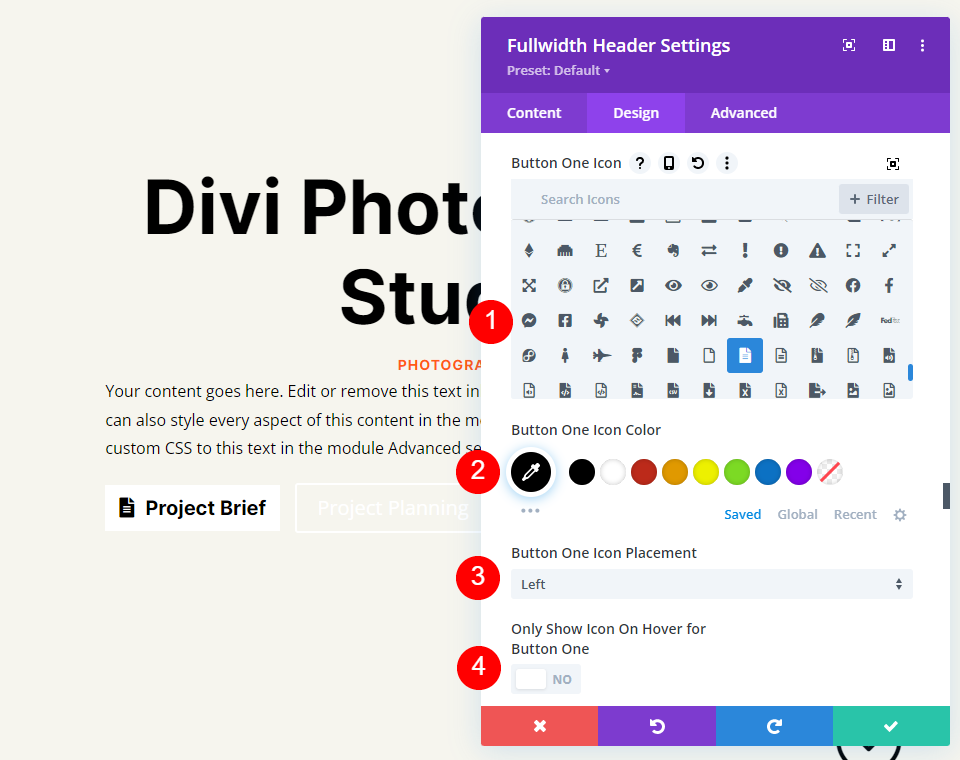
Subsequent, choose your most popular icon, trade the Colour to black, set the Button Placement at the left, and disable Handiest Display Icon On Hover For Button One.
- Icon: your selection
- Icon Colour: #000000
- Button One Icon Placement: Left
- Handiest Display Icon On Hover For Button One: No

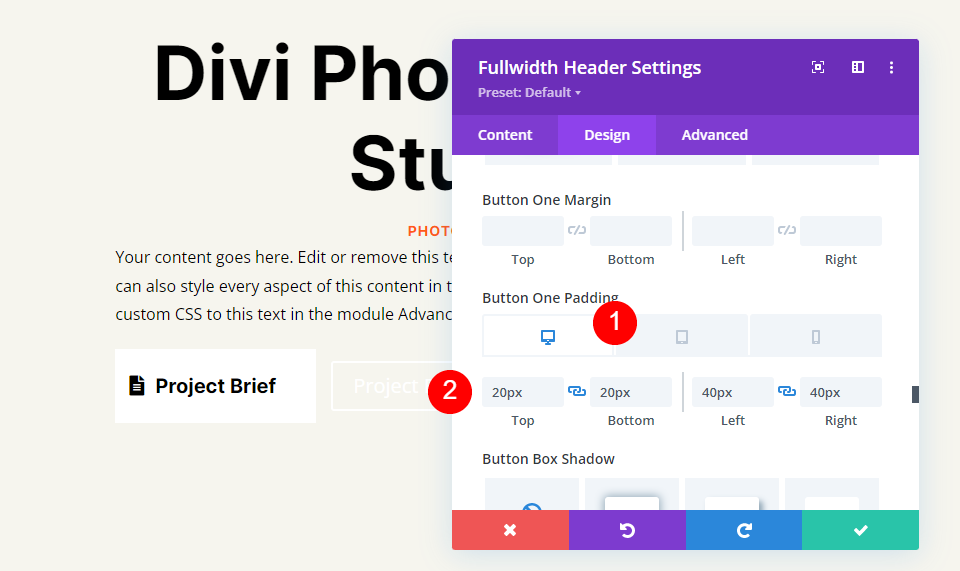
After all, scroll right down to Button One’s Padding choices. We’ll use other Padding for each and every display screen measurement. For desktops, use 20px for Best and Backside, and 40px for Left and Proper. For pills, trade the Best and Backside Padding to 16px. On telephones, trade the Best and Backside Padding to 12px. Go away the Left and Proper Padding the similar for all 3.
- Desktop Padding: 20px Best and Backside, 40px Left and Proper
- Pill Padding: 16px Best and Backside, 40px Left and Proper
- Telephone Padding: 12px Best and Backside, 40px Left and Proper

Button Two
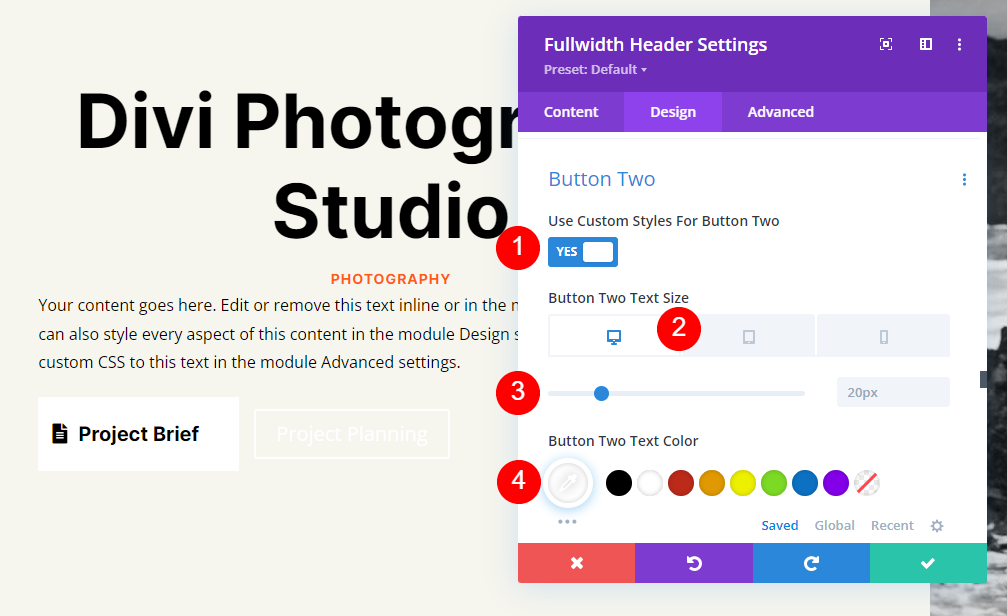
Finally, scroll right down to Button Two. Choose Use Customized Types for Button. Set the Font measurement to 20px for desktops, 19ps for pills, and 16px for telephones. Trade the Textual content Colour to white.
- Use Customized Types For Button: Sure
- Measurement: 20px Desktop, 18px Pill, 16px Telephone
- Textual content Colour: #ffffff

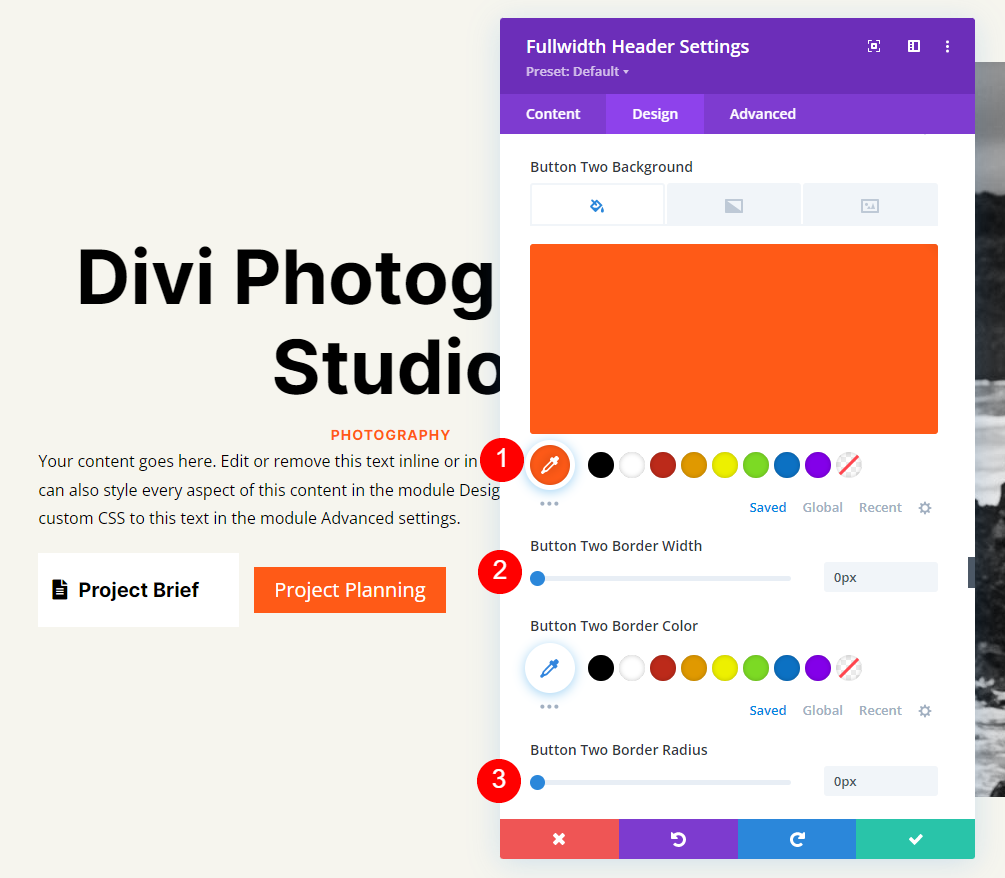
Trade the Background Colour to #ff5a17. Set the Border Width and Radius to 0px.
- Background Colour: #ff5a17
- Button Two Border Width: 0px
- Button Two Border Radius: 0px

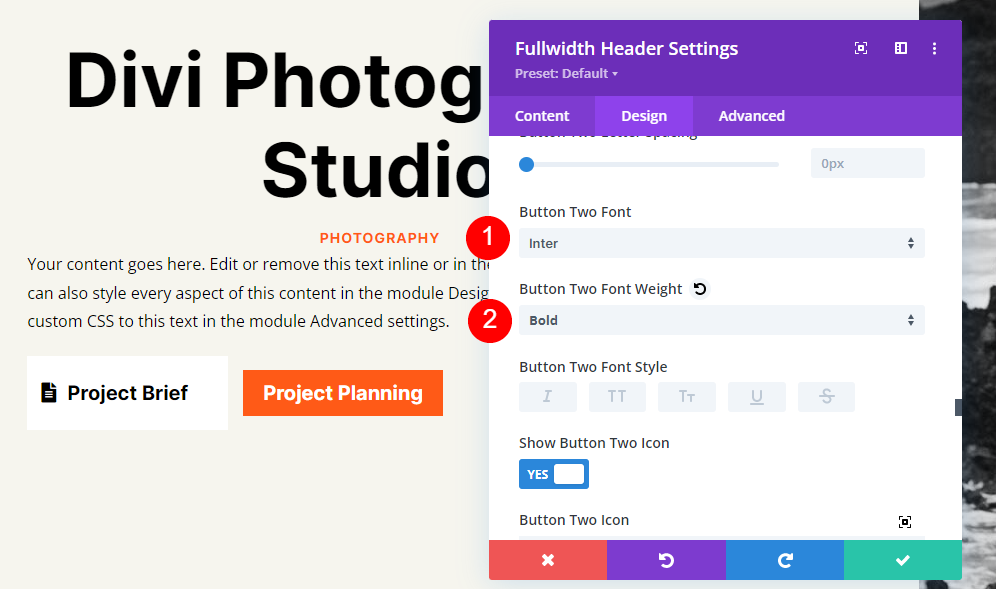
Subsequent, trade the Font to Inter and the Weight to Daring.
- Font: Inter
- Weight: Daring

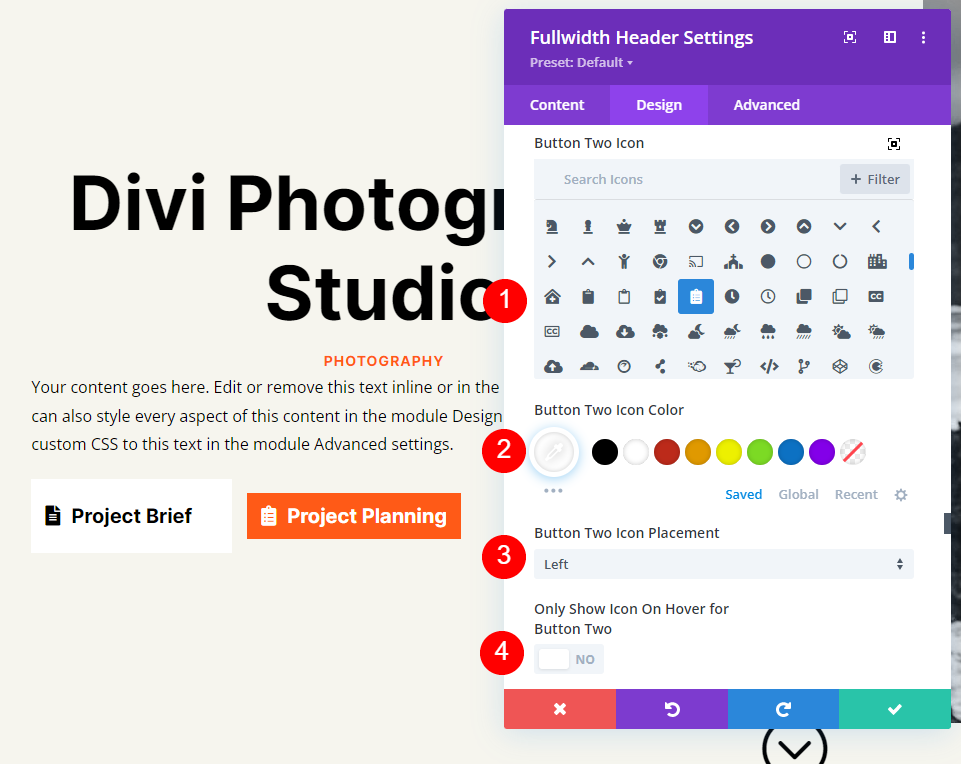
Select your most popular icon. Trade the Colour to black, set the Button Placement at the left, and disable Handiest Display Icon On Hover For Button Two.
- Icon: your selection
- Icon Colour: #000000
- Button Two Icon Placement: Left
- Handiest Display Icon On Hover For Button Two: No

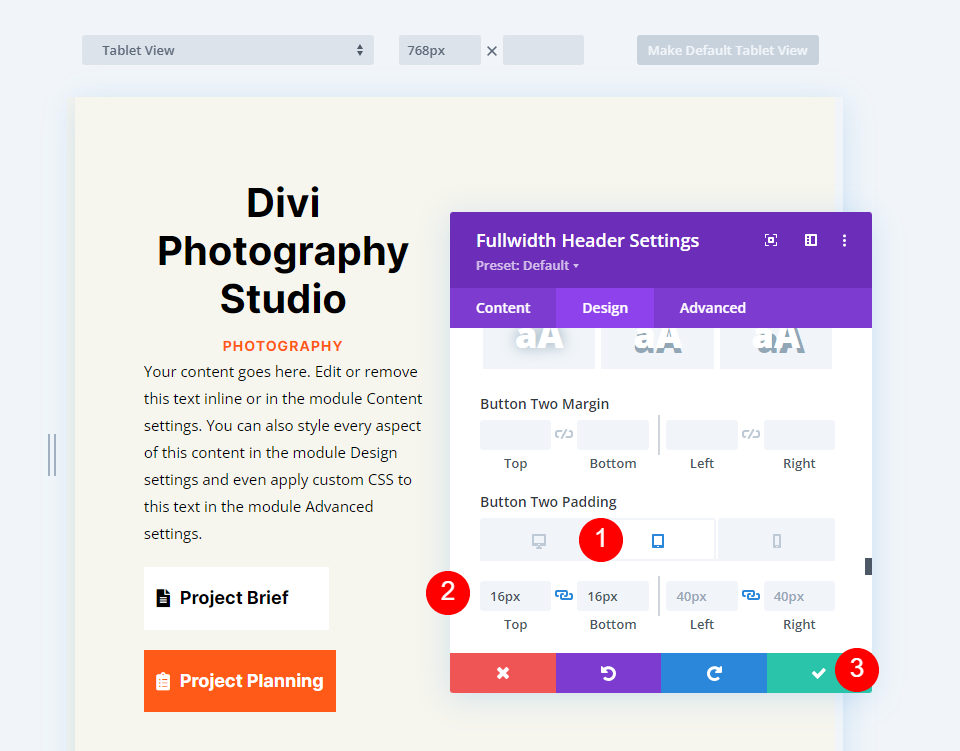
Finally, scroll right down to Button Two’s Padding choices. For desktops, use 20px for Best and Backside, and 40px for Left and Proper. On pills, trade the Best and Backside Padding to 16px. For telephones, trade the Best and Backside Padding to 12px. Shut the module and save your paintings.
- Desktop Padding: 20px Best and Backside, 40px Left and Proper
- Pill Padding: 16px Best and Backside, 40px Left and Proper
- Telephone Padding: 12px Best and Backside, 40px Left and Proper

Fullscreen Header Effects
Right here’s how our fullwidth header seems to be on desktops, pills, and telephones.
Desktop

Pill

Telephone

Finishing Ideas on Making a Fullscreen Header with Divi’s Fullwidth Header Module
That’s our have a look at the best way to make a fullscreen header along with your Divi Fullwidth Header Module. The method is understated, and it seems to be nice on any tool. Including the Scroll Down button is a superb visible that signifies to customers they are able to scroll. Designing a fullscreen header is very similar to designing a hero phase. Following a couple of easy pointers let you create superb fullscreen headers with Divi’s Fullscreen Header Module.
We wish to pay attention from you. Have you ever made your Divi Fullwidth Header fullscreen? Tell us about it within the feedback.
The submit Find out how to Make Your Divi Fullwidth Header Module Fullscreen gave the impression first on Chic Topics Weblog.
WordPress Web Design