Synthetic intelligence is readily changing into a device that many sectors, together with internet design, are including to their characteristic units. Virtual design and advertising are seeing many established gear upload AI capability to their merchandise. The similar will also be mentioned for WordPress. As probably the most hottest online page developers to be had, it’s no marvel that you simply see extra AI plugins for WordPress. This information will display you learn how to carry AI into your subsequent WordPress construct. First, let’s duvet why you could need to use AI to make a WordPress online page.
Why Use AI to Make a WordPress Web page
You could possibly need to make a WordPress online page with AI for plenty of causes. A few of these advantages come with:
- Turning into extra environment friendly: AI can lend a hand you in getting each easy and complicated duties completed faster. From automation to content material technology, you’ll be able to get extra completed with AI backing your WordPress online page.
- Keep on best of innovation: The usage of AI can lend a hand your WordPress online page experiment with new options and be at the vanguard of technological advances within the ecosystem. Those new insights and additions can building up site visitors, gross sales, and extra.
- Cut back hard work and useful resource prices: AI can lower your expenses when used successfully. The usage of AI in your replica can prevent from hiring copywriters. Having your layouts generated through AI design gear can prevent from hiring a UI clothier. Those value financial savings will also be reinvested into different portions of your online business.
- Give a boost to your safety: Safety plugins depend on AI’s energy to higher offer protection to WordPress internet sites. Plugins like Quttera Internet Malware Scanner, which has a patented AI scan engine, now use system studying to search for unknown and hidden WordPress malware on your online page.
- Make stronger your seek presence: Many search engine optimization plugins upload AI functions to their toolset. As such, you’ll be able to make the most of those enhancements on your WordPress websites through having a online page that may carry out higher for serps. This can result in higher ratings and extra perspectives for your online page.
Bearing this in thoughts, it’s obtrusive that the usage of AI to lend a hand construct your WordPress online page is a sensible plan of action.
How AI Can Be Used to Construct a WordPress Web page
There are many AI gear that can be utilized to construct and support a online page. Some AI website-building platforms out of doors of WordPress, like WixADI or Hostinger AI, can generate your whole web site from the beginning with AI. However, for plenty of, all-in-one online page developers lack the regulate and versatility of WordPress. There’s a explanation why it’s nonetheless the highest CMS for constructing internet sites.
That mentioned, WordPress customers are searching for extra streamlined strategies of integrating AI into WordPress. Fortunately, AI-powered WordPress plugins, issues, and web page developers are rising through the minute. This sort of integration bridges the distance between AI and WordPress, making it more straightforward than ever to construct a web site in WordPress.
Making an allowance for these kinds of AI gear at your disposal, listed here are a couple of tactics you could use AI to construct a WordPress online page.
The usage of Exterior AI Gear to Construct WordPress Web sites
There’s a myriad of AI gear out of doors of WordPress that you’ll be able to use to construct your online page. AI writing instrument and chatbots like ChatGPT can generate just about anything else textual content or code you could want for a online page, together with WordPress. You’ll be able to use it to create a radical define in your online page, generate replica in your pages and posts, and write code to create WordPress plugins or different customized capability you could want. You’ll be able to even create complete HTML medical doctors in your pages or templates. Extra powerful AI writers like Jasper and Surfer search engine optimization can lend a hand with search engine optimization content material.

You’ll be able to additionally use most of the similar AI writers to make stronger current replica in your web site. And you’ll be able to use Grammarly as a browser extension to lend a hand proofread and optimize your textual content throughout the WordPress editor.
At the design aspect, there are AI artwork turbines that anybody can use (like MidJourney) to generate surprising AI pictures in your web site. And in case you are a graphic clothier, you’ll be able to profit from AI-powered design gear for photograph enhancing and graphic design wanted in your WordPress web site.
The usage of AI Plugins to Construct Your WordPress Web page
Many WordPress plugins are beginning to incorporate AI into their instrument. Those permit customers to make use of AI for content material technology and different AI-automated duties appropriate within WordPress. What makes AI plugins so nice is they paintings with standard WordPress issues which take care of the design of your web site, leaving AI to generate your content material and support your current design. As an example, AI Engine brings the facility of OpenAI and ChatGPT in your WordPress dashboard.

Some AI plugins are extra about bettering your current web site fairly than producing new content material. As an example, search engine optimization plugins like RankMath can streamline the introduction of search engine optimization content material, and automation plugins like Uncanny Automator can automate and set up many WordPress duties for you.
For extra, right here’s a listing of the highest WordPress AI plugins to lend a hand get you began.
The usage of AI Web page Developers to Construct Your WordPress Web page (Beneficial)
WordPress web page developers have modified the sport for designing internet sites in WordPress. Even WordPress has a block editor that brings complete web site enhancing at the entrance finish. Not anything turns out to overcome the drag-and-drop visible enhancing revel in introduced through Divi, Elementor, and different nice web page developers.
The 2 AI web page developers main the way in which to this point are Divi and Elementor. Elementor used to be the primary to upload AI integration to their web page builder, permitting customers to generate textual content, pictures, customized code, and extra with an easy-to-use interface.

Divi, our WordPress theme and web page builder plugin, not too long ago introduced Divi AI. It comprises , Performing as a formidable AI assistant throughout the builder, Divi AI makes use of state of the art generative AI to generate textual content and pictures contextually because it learns in regards to the current content material of your web site.

The usage of an AI web page builder is among the highest tactics to make use of AI to construct a WordPress online page as a result of it’s an all-in-one answer for each design and AI content material technology.
Even if there are quite a lot of AI gear, plugins, and web page developers you’ll be able to use in WordPress, there’s a get advantages to the usage of a mix of exterior AI gear and local AI WordPress answers. On this way, you get the most efficient of each worlds when constructing your WordPress web site.
Find out how to Make a WordPress Web page with AI (Step Via Step)
For this instructional, we’re going to dive appropriate into learn how to use AI to construct a WordPress online page. To do it, we’ll be the usage of ChatGPT to lend a hand with the making plans procedure. Then, as soon as WordPress is up and working, we’re going to use Divi AI to exhibit simply how clean and environment friendly AI can construct a WordPress online page.
Let’s get began.
1. Map Out Your Web page with AI (ChatGPT)
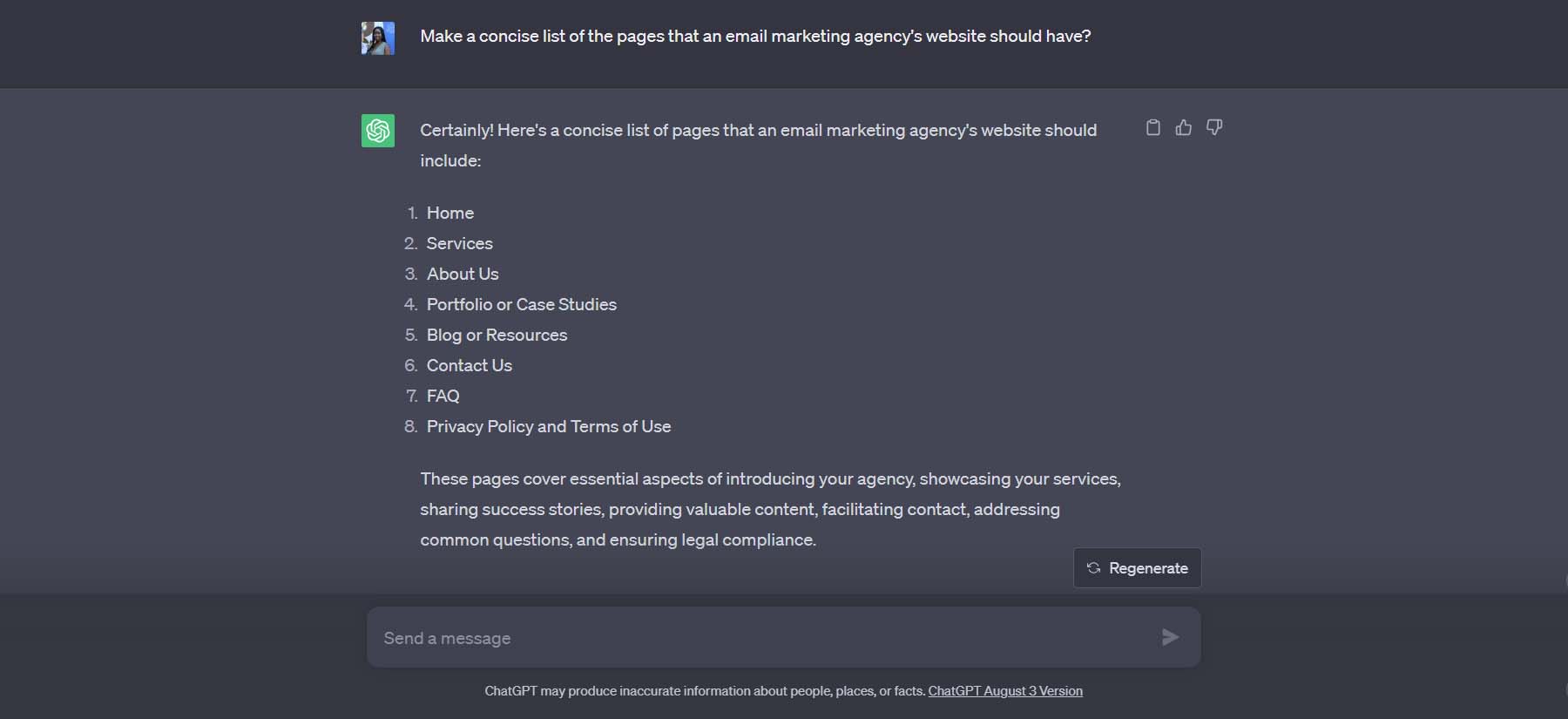
We can start constructing our online page through making a easy define in ChatGPT. To do that, navigate to ChatGPT. Subsequent, input the suggested, “Make a concise checklist of the pages an e-mail advertising company’s online page will have to have?”.

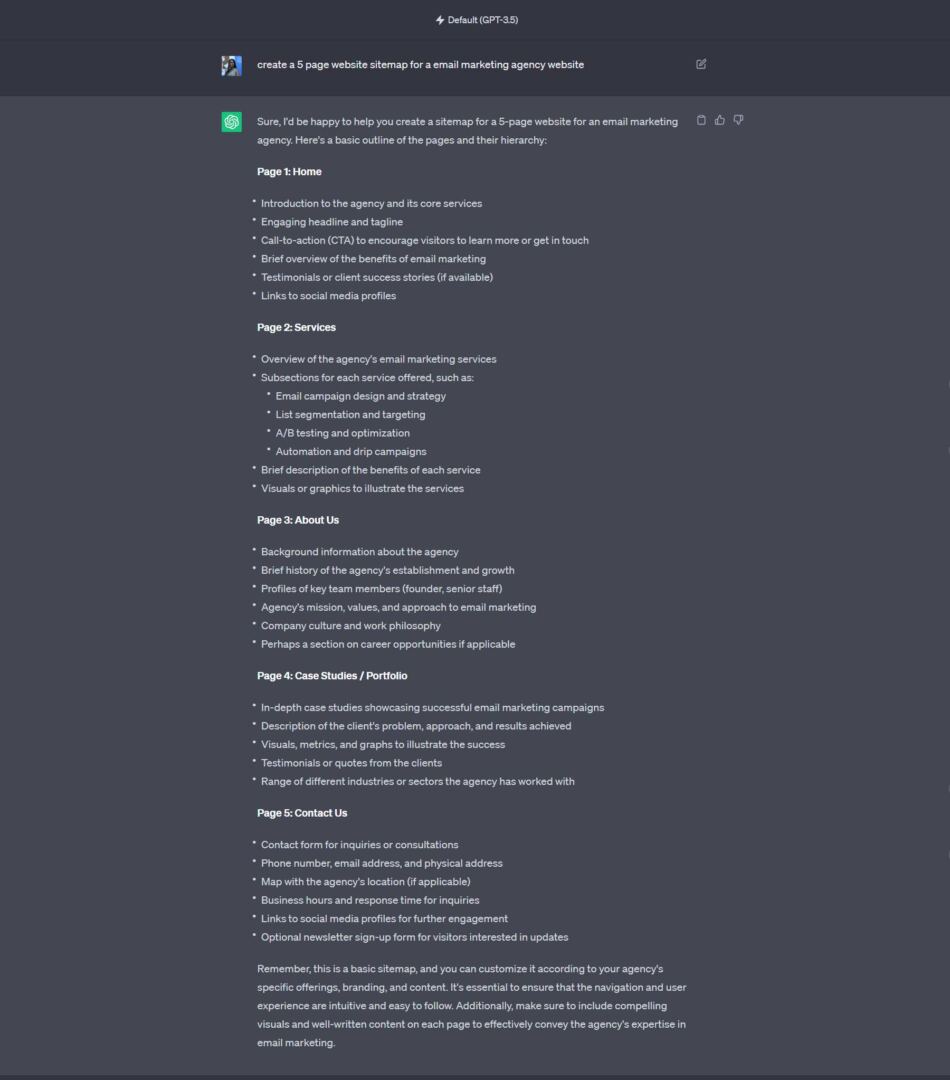
ChatGPT offers us a listing of 8 pages we will be able to create for our online page in our first suggested. We will be able to even move a step additional and ask ChatGPT to stipulate what every web page will have to include as smartly:

Realize how in-depth ChatGPT’s AI used to be ready to get when making plans out the content material and serve as of every web page. We will be able to use those to our benefit when constructing our pages, opting for modules, and developing the content material for every web page. We can be making a five-page online page for our fictional e-mail advertising company with the next pages:
- House
- About Us
- Products and services
- Portfolio and
- Touch Us
With our define, we now transfer into the website-building segment.
2. Setup Your WordPress Web page
Some must haves will have to be met sooner than we input the brand new and thrilling international of AI-powered WordPress internet design. First, you’ll want to sign in a site identify in your web site. A just right area identify supplier is NameCheap, however there are lots of area identify suppliers for you to choose between.
Subsequent, you’ll want to select a web hosting supplier. That is essential, so make a choice properly. We propose Siteground, Pressable, or Cloudways. Then again, our checklist of the highest WordPress web hosting choices may be a very good position to seek out the proper one in your online page.
The general prerequisite for constructing a WordPress online page is to put in WordPress. Our definitive information on putting in WordPress displays you a couple of tactics to arrange a a success WordPress set up.
Now that you’ve your area identify, a protected internet host, and WordPress put in, we will be able to get started constructing our online page with the assistance of AI.
3. Set up Your WordPress Theme and AI Web page Builder (Divi + Divi AI)
Now that WordPress is put in, you’re ready to put in your theme. For this instructional, we’re going to use our Divi Theme, which incorporates a tough AI web page builder with Divi AI. (Word: The Divi builder and Divi AI also are to be had as a plugin for use on any WordPress theme as smartly.)
Intro to Divi and Divi AI

Divi is among the hottest WordPress issues to be had. Its AI characteristic, Divi AI, works inside its visible builder, bringing complicated prompting choices, replica enhancing, and symbol technology to WordPress internet sites. Some of the vital options of Divi AI is its talent to grasp the replica already dwelling for your internet pages. This permits your online page’s AI content material to be created with context in thoughts. Divi AI is sensible sufficient to grasp what’s written inside modules, sections, and pages and use that figuring out to create new replica that matches into the area of your webpage.
The Divi AI roadmap guarantees to carry code technology, complete format technology, symbol enhancing, and extra in a while. So keep tuned to peer the magic spread! As such, we’ll display you learn how to make a WordPress online page with AI the usage of Divi and Divi AI.
Putting in Divi + Divi AI
Earlier than you’ll be able to use Divi, you’ll want to subscribe for a club. Then you’ll be able to obtain the theme or plugin from the contributors space.

Divi AI is already built-in with Divi, so that you received’t want to obtain anything. You’ll be able to use Divi AI totally free with a restricted trial length, however you’ll be able to simply improve when that point comes.
When you obtain Divi, you’ll be able to set up it like you can some other WordPress theme within the WordPress Dashboard. For extra main points, you’ll be able to observe this information. After Divi is put in, we will be able to get started developing our online page and developing content material for our online page.
4. Upload Web site Name and Tagline for Divi AI
Surroundings your web site identify and tagline in WordPress is an very important first step in coaching Divi AI. Via doing this, you’re giving Divi AI extra context about your online page. This may occasionally lend a hand higher tell Divi AI as you search to create content material, generate pictures, and extra whilst constructing your WordPress online page.
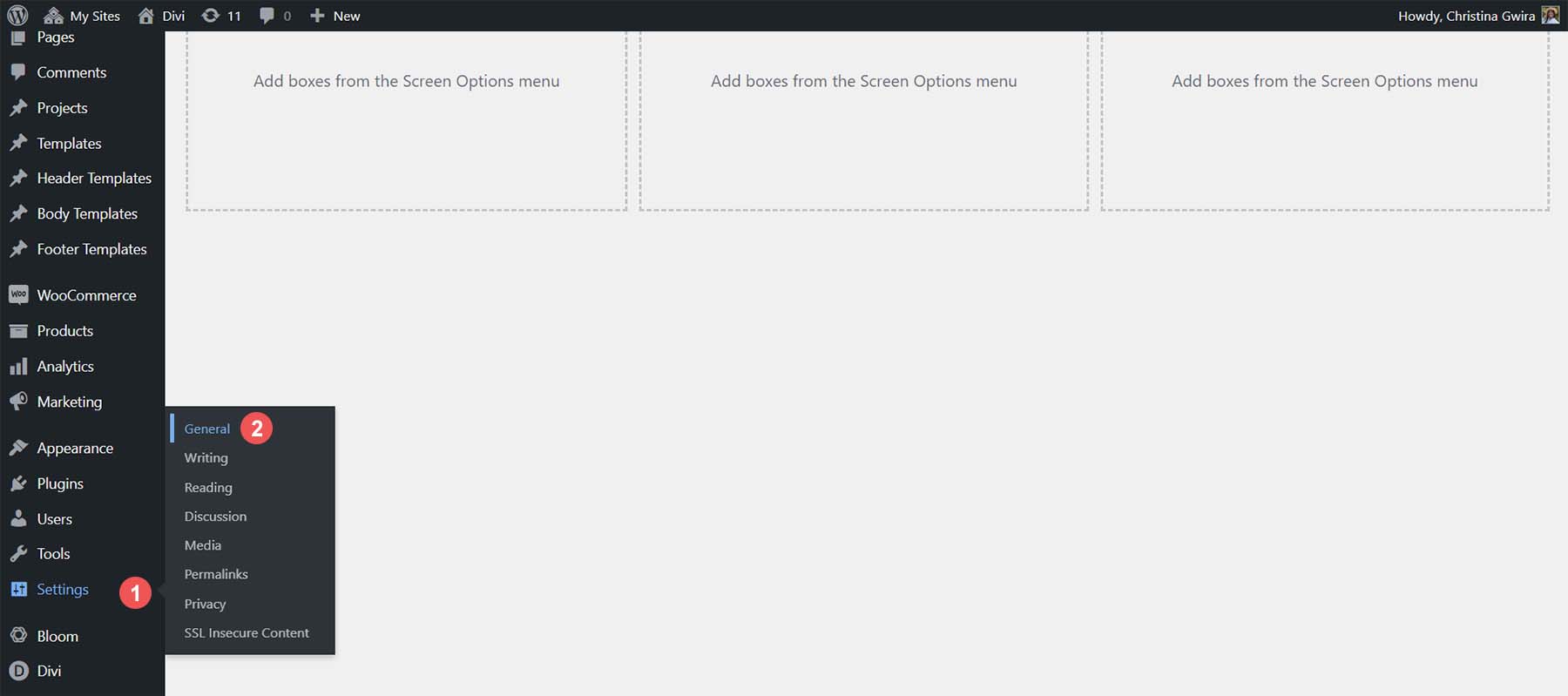
To start out, let’s assign a web site identify and tagline. Out of your WordPress dashboard, hover over the Settings menu merchandise. Then, click on Normal from the flyout menu.

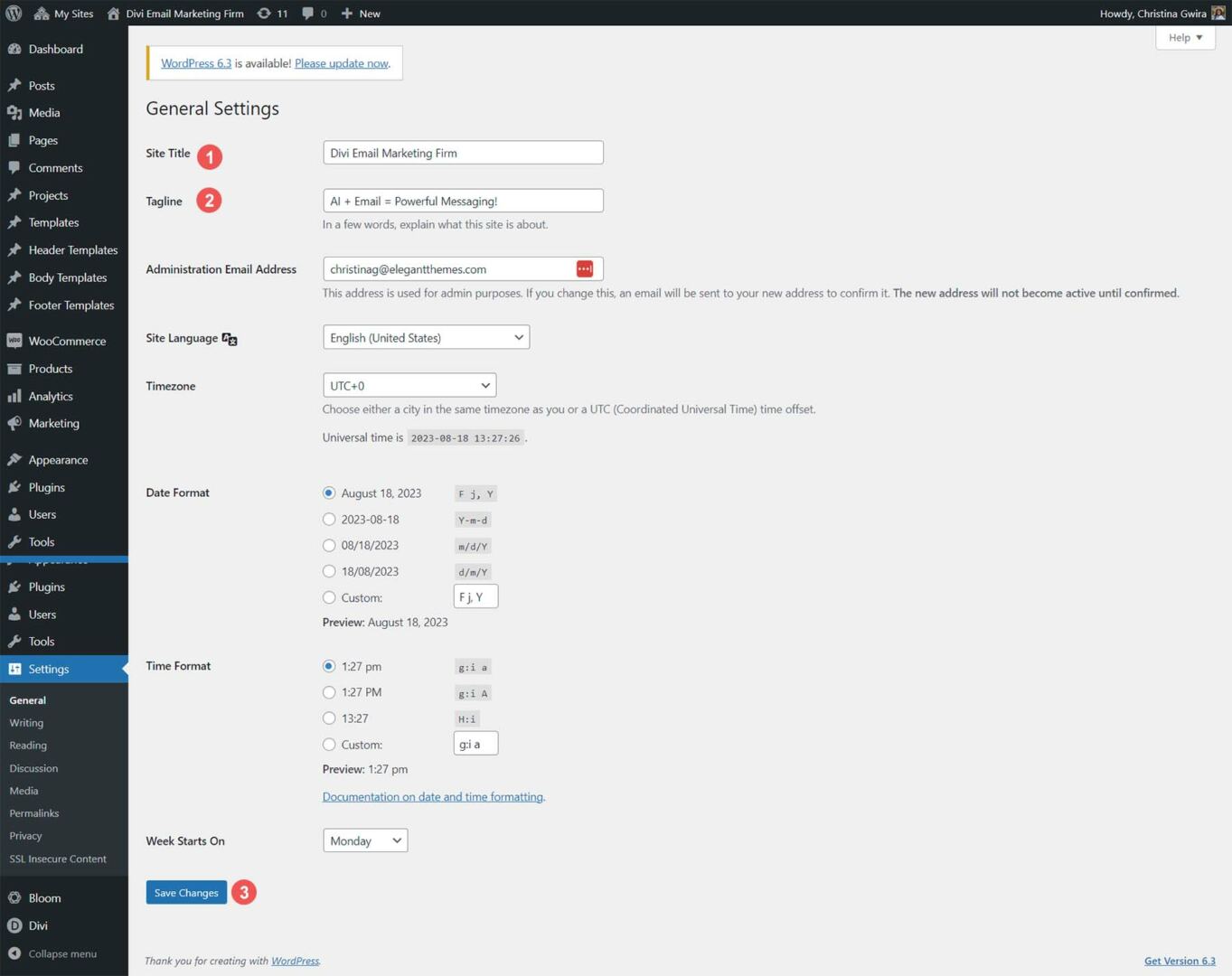
From there, give your web site a identify and tagline. You’ll be able to additionally upload your web site languages, set your admin e-mail, and extra right here. As soon as finished, click the blue Save Adjustments button on the backside of the display screen.

With this in position, we will be able to get started constructing our online page’s pages.
5. Create Your First Web page with Divi AI
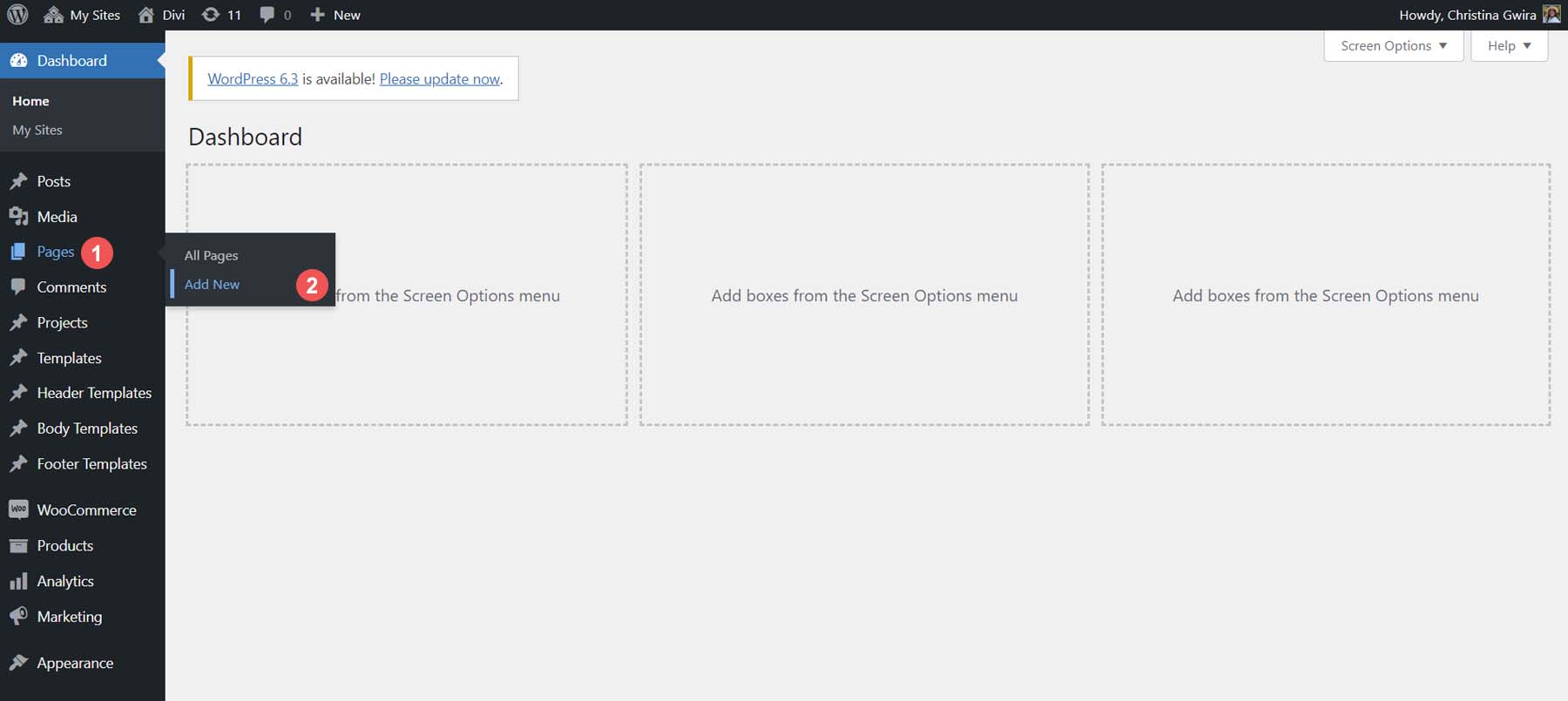
Provided with our web page names in hand from ChatGPT, we can now get started developing the clean pages of our online page. Hover over the Pages menu. Then, click on at the Upload New textual content hyperlink.

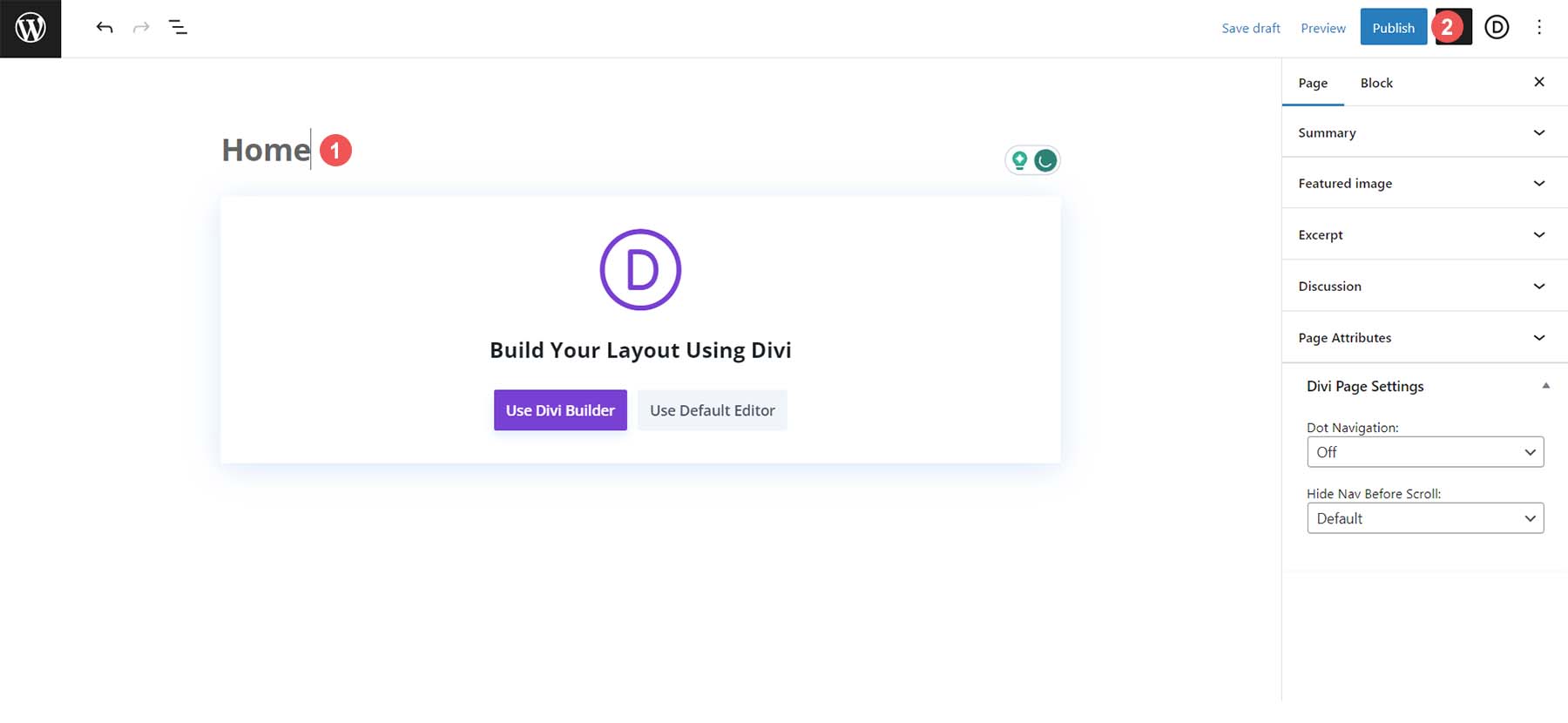
Subsequent, input the identify in your web page, on this case, House. In any case, click on the blue Submit button on the best right-hand aspect of the display screen.

Repeat this procedure for the opposite pages inside your online page’s sitemap.
Set up Format from Format Library
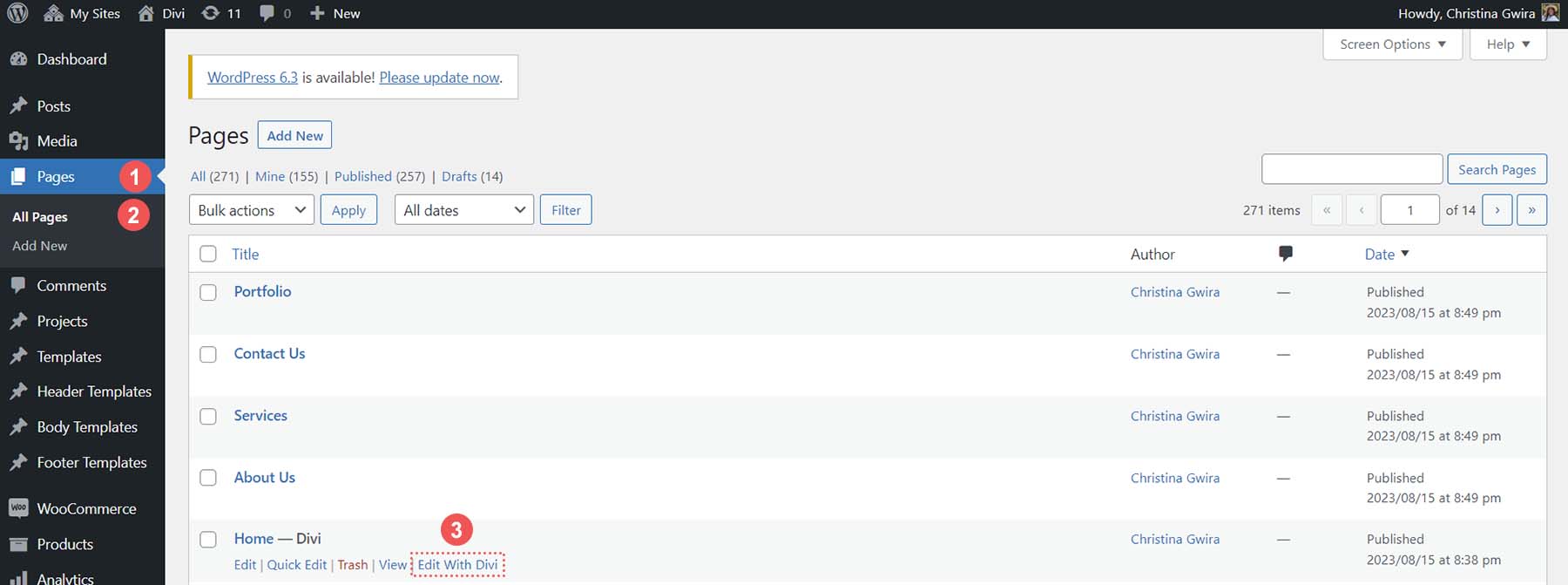
Now that each one our pages are created, we’re in a position so as to add our first premade Divi format to the house web page. Navigate to the house web page we created once more, soaring over the Pages menu merchandise. Then, click on at the All Pages hyperlink. You’ll be offered with our checklist of recent pages for our online page. A textual content hyperlink menu seems while you hover over the House web page’s row. Click on at the Edit with Divi textual content hyperlink to turn on the Divi Builder.

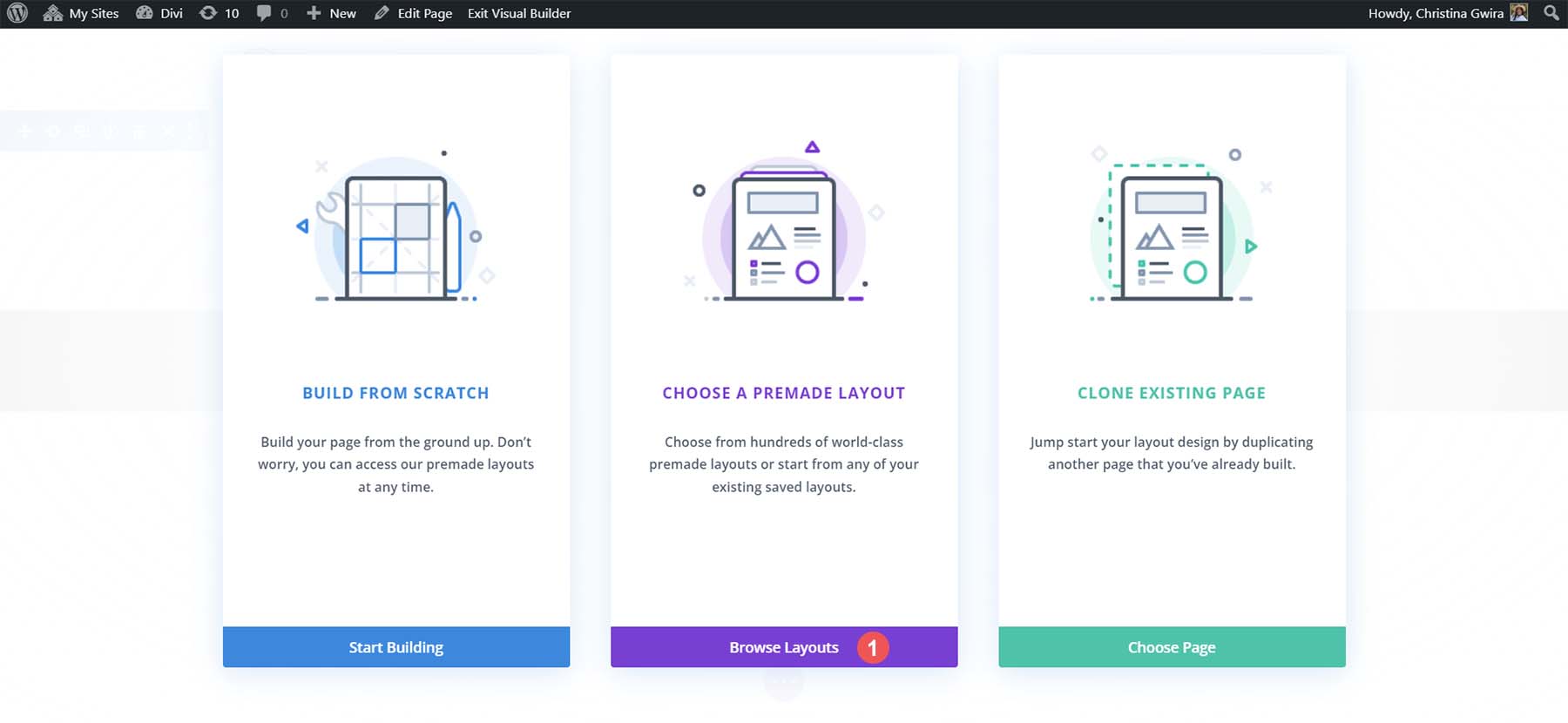
We at the moment are offered with 3 choices. We can make a selection the second one possibility, Make a selection a Premade Format, through clicking the red button that claims Browse Layouts.

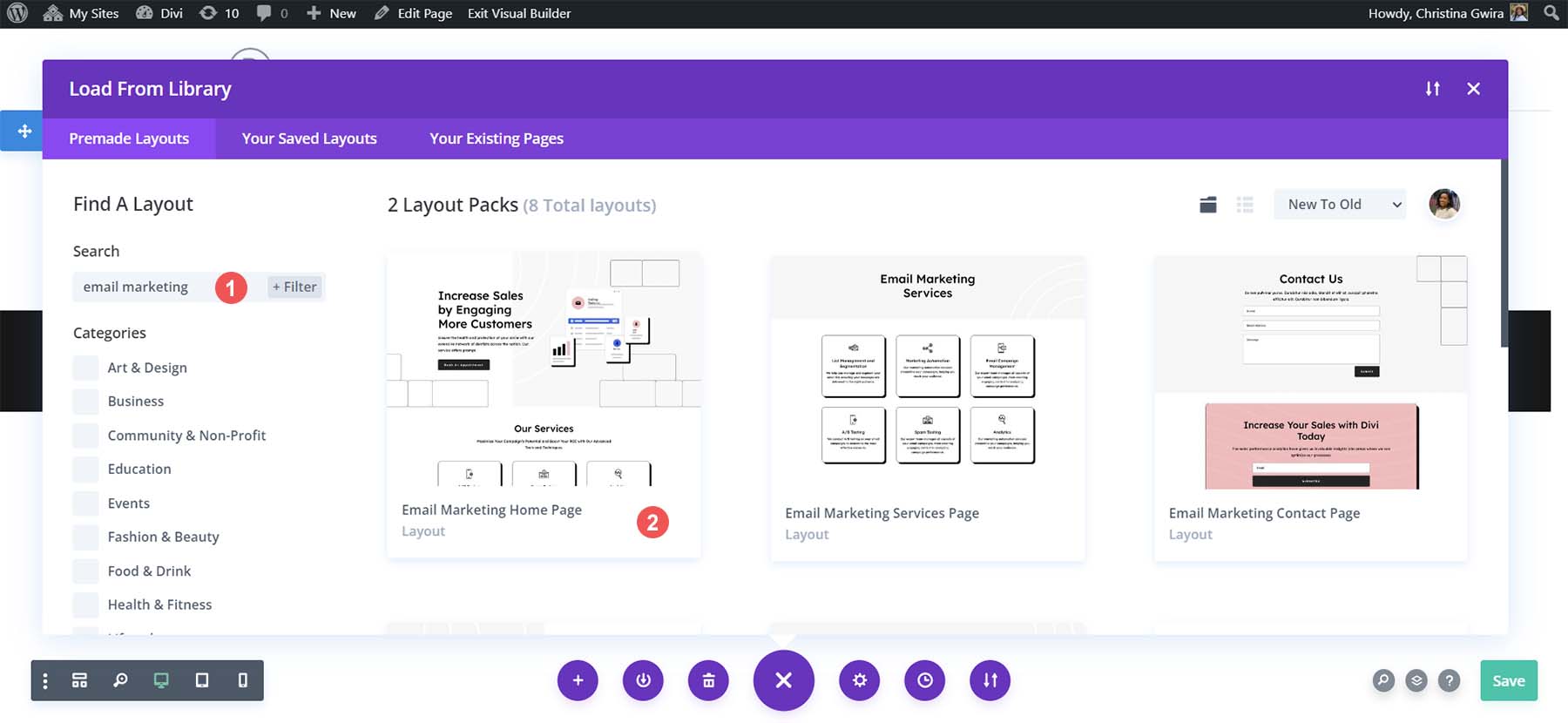
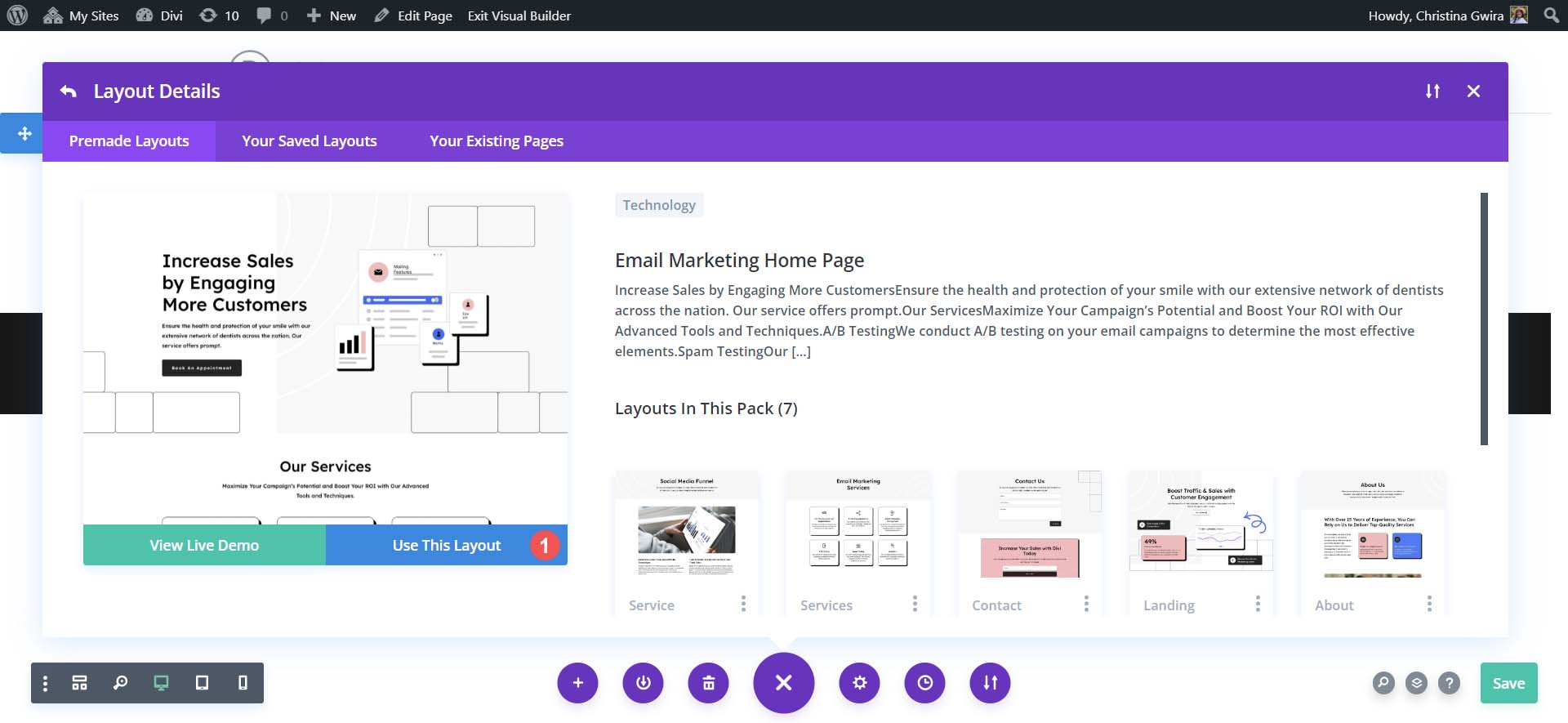
Along with being a formidable AI device for WordPress, Divi comes with an ever-growing selection of premade templates and layouts that you’ll be able to use for quite a lot of sectors. Within the seek field, input the quest time period e-mail advertising. Then, select and set up the E-mail Advertising House Web page Format.

In any case, make a selection the blue Use this Format button to start the set up procedure. Deselect the Import Presets modal field that pops up.

To finish our format set up procedure, save the web page through clicking the golf green Save button within the backside right-hand nook.

You’ll be able to repeat this procedure for the opposite pages of your online page, the usage of the pre-created layouts – equipped totally free through Divi – to create a graceful {and professional} online page in your company.
6. Get started Growing Web page Replica with Divi AI
Despite the fact that the layouts include design, the replica incorporated is boilerplate and repetitive. Then again, it offers us a just right place to begin to make use of AI to create higher content material. We’ll get started through developing new titles for the quite a lot of sections of our homepage. First, let’s get started with the hero segment:

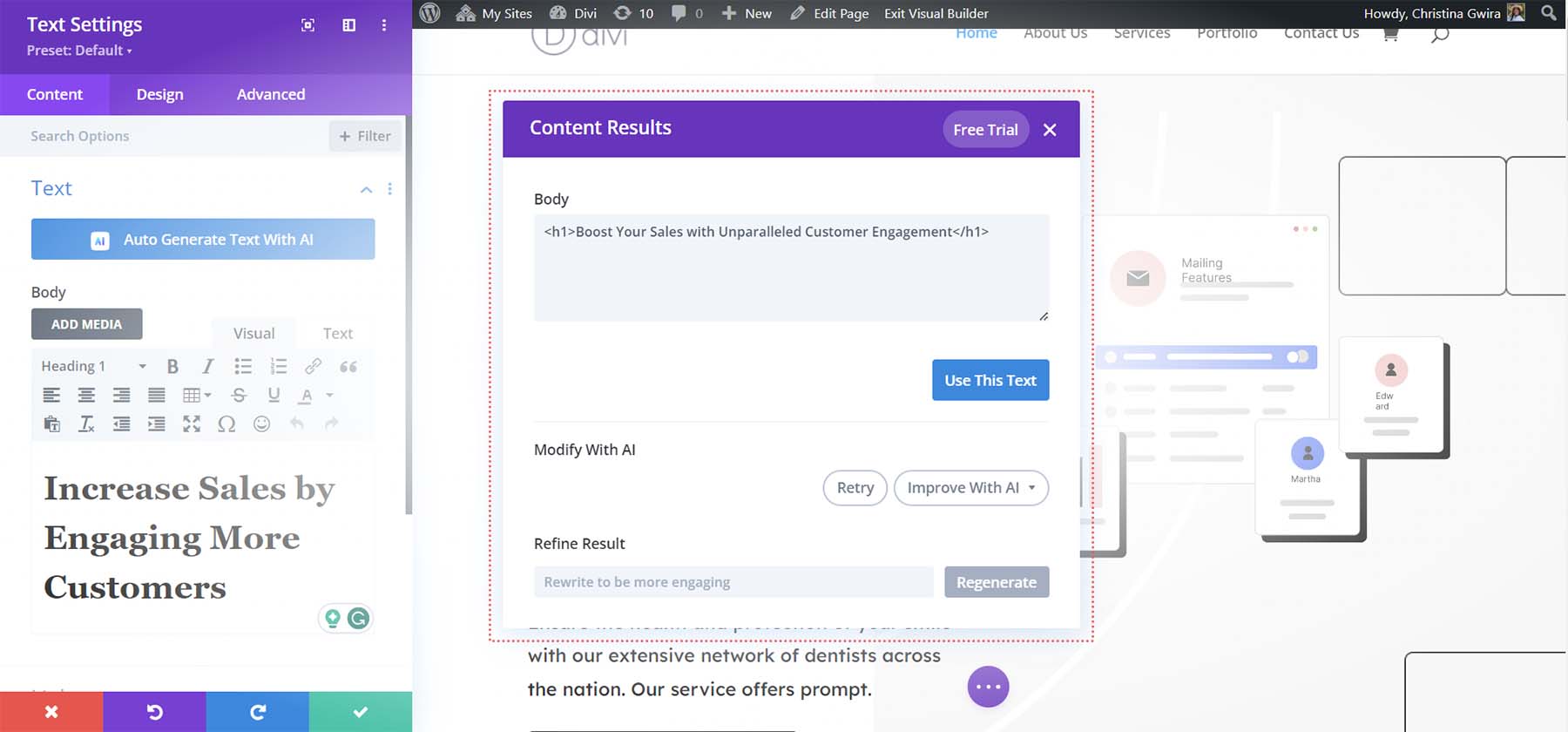
With Divi AI, let’s create a special headline with an informal, down-to-earth tone. First, click on the equipment icon at the Textual content Module containing our hero segment’s identify.

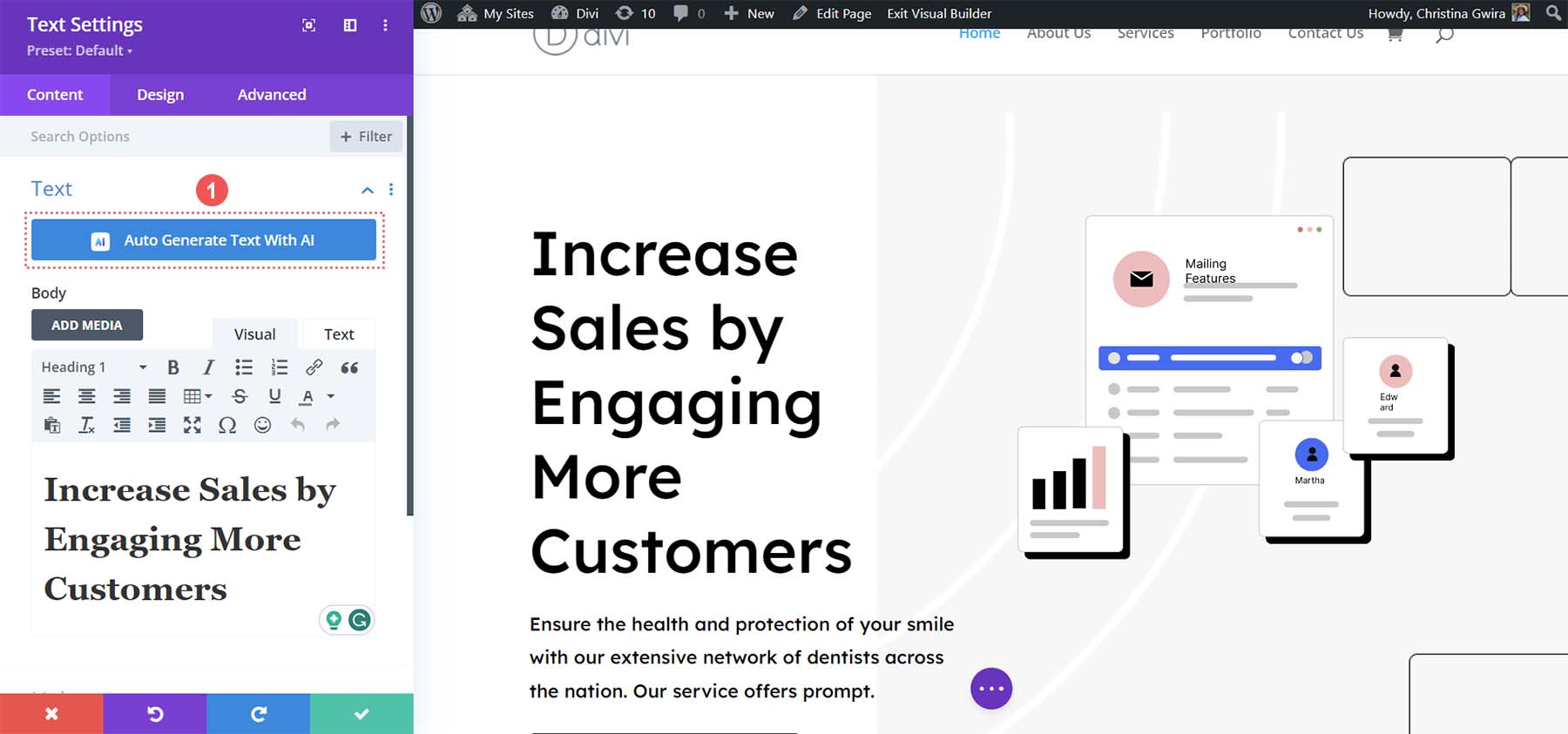
Subsequent, click on the brand new blue Auto Generate Textual content with AI button, activating Divi AI throughout the Visible Builder.

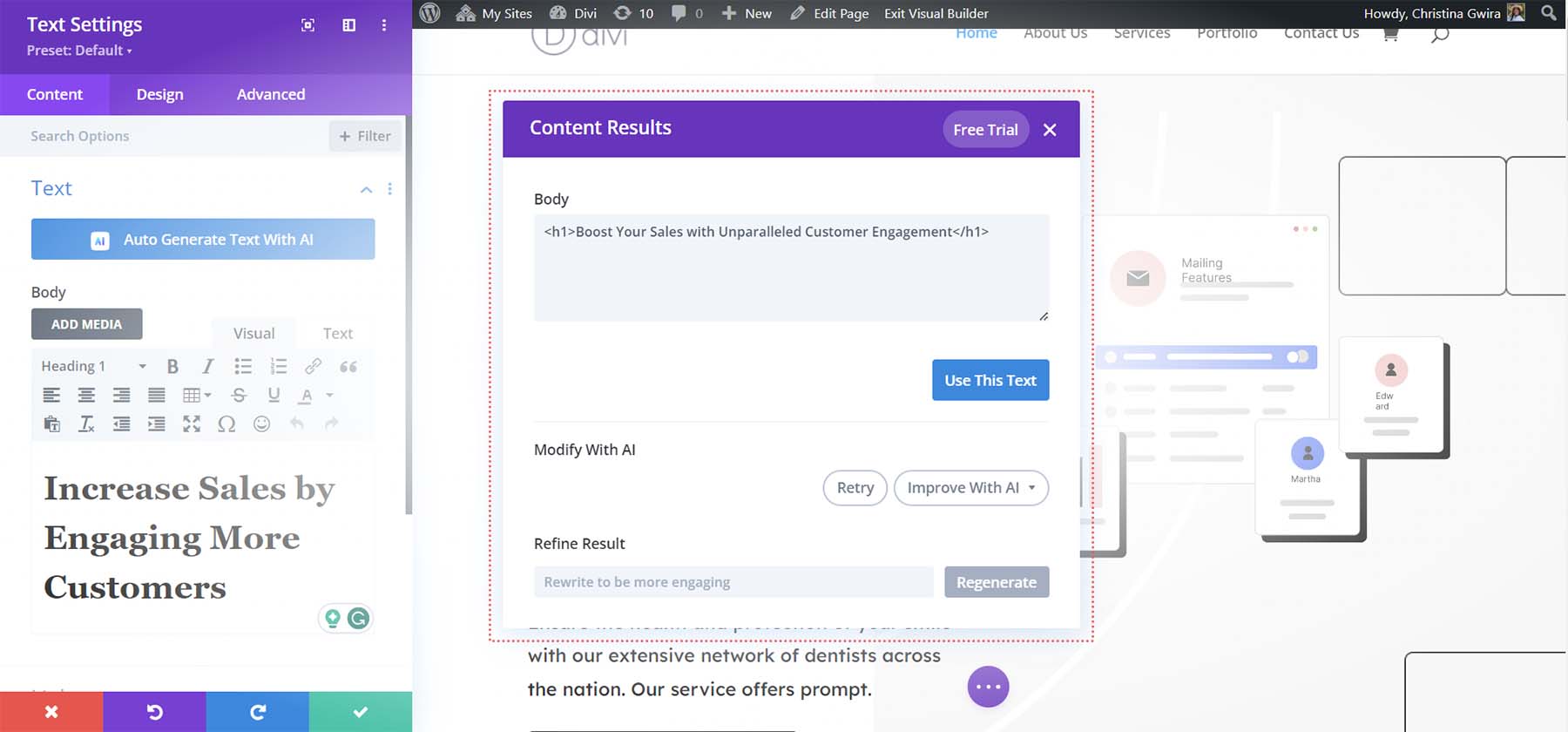
In an instant, Divi AI may give us with an alternative choice for our hero segment’s identify.

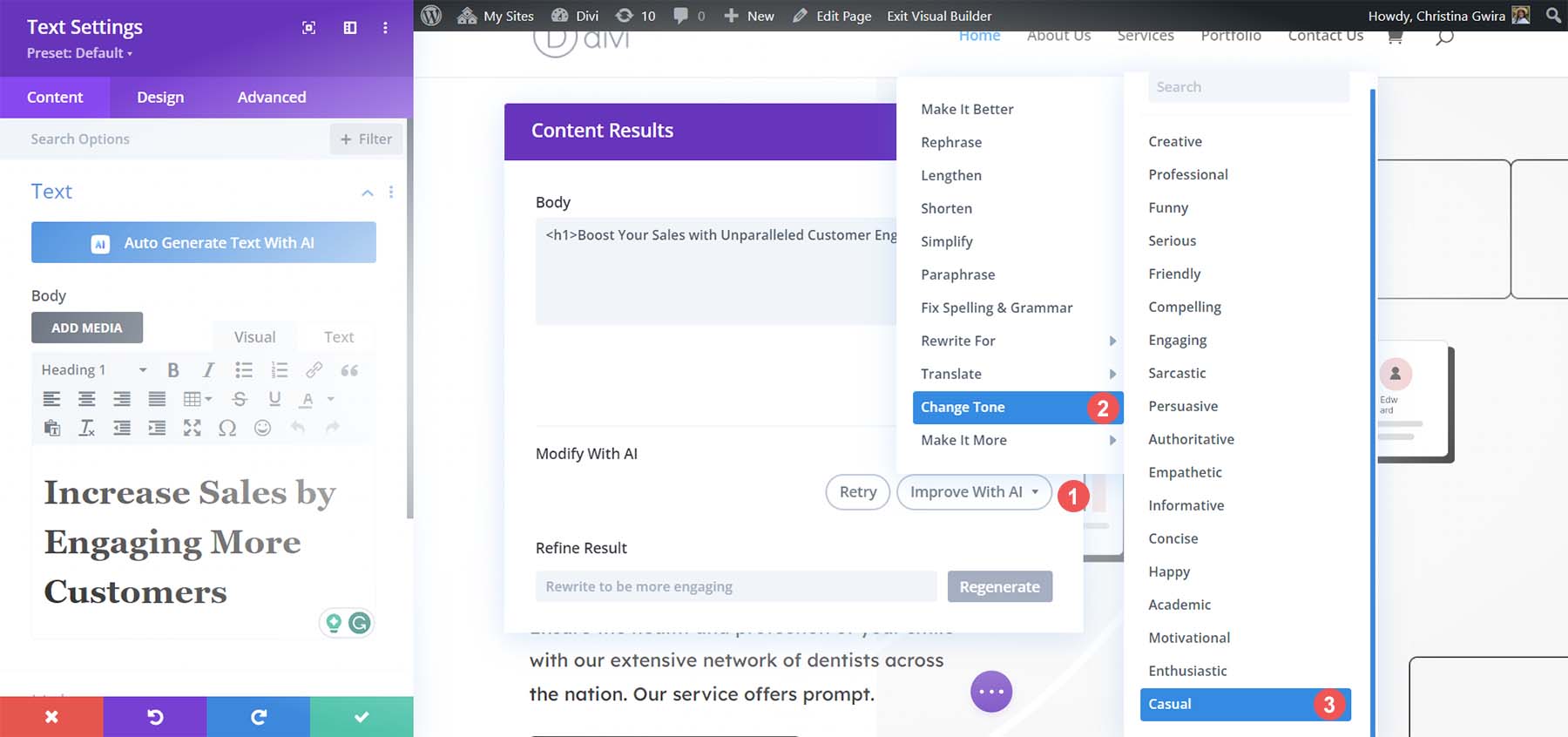
Whilst this can be a just right possibility, let’s see if we will be able to support it with Divi AI. Click on Make stronger with AI from the Divi AI modal field to try this. We’re offered with many choices relating to what we will be able to do with our new hero headline. Let’s click on Exchange Tone and make a selection the Informal tone from the checklist of choices equipped.

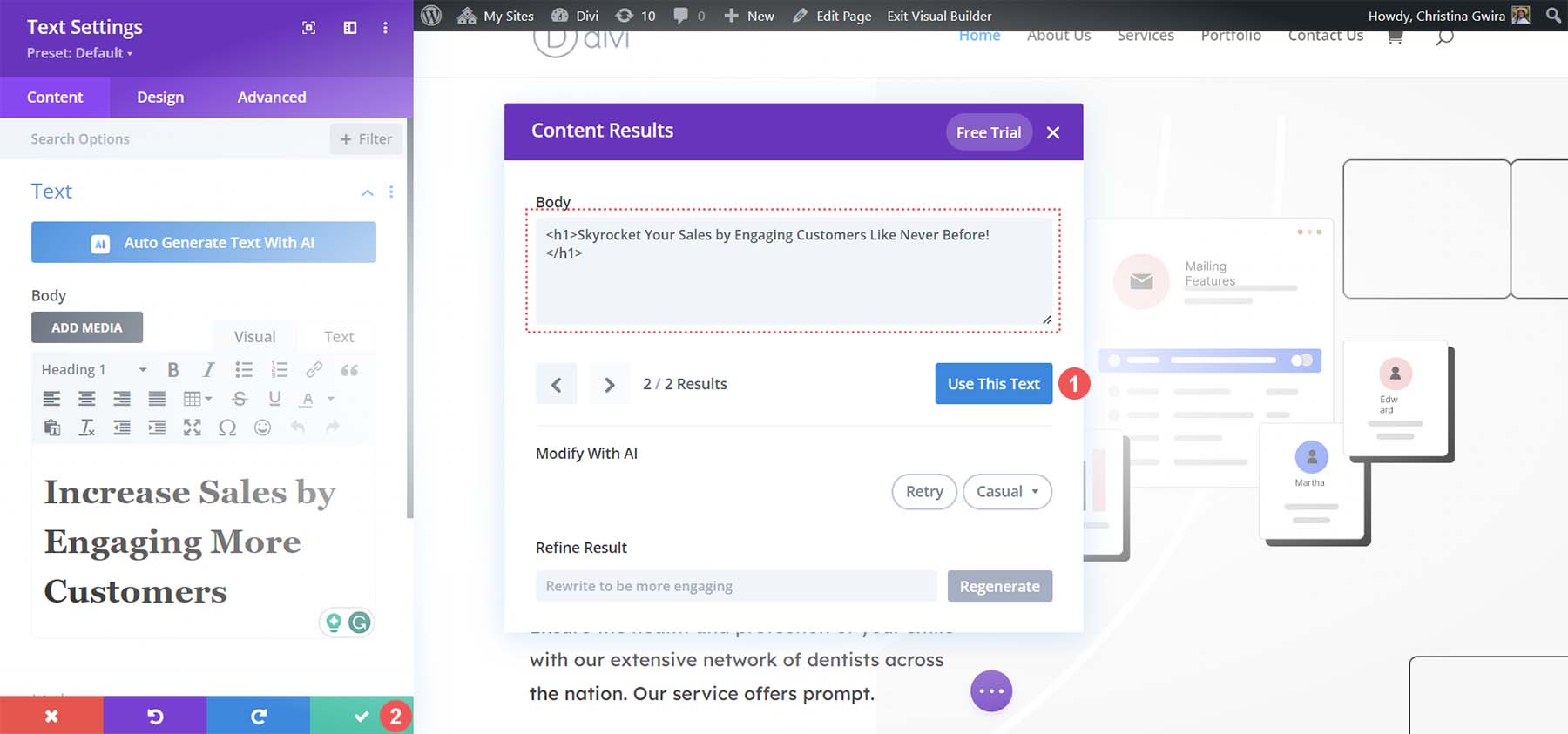
Our new hero headline now reads as follows:

After we examine each the titles, we see that this new model has a special, extra welcoming really feel than the primary one, which felt stale and cookie-cutter. Now, let’s do that similar procedure with the opposite titles on our web page. To avoid wasting our new replica, click on the blue Use This Textual content button. Subsequent, click on the golf green checkmark Save button.

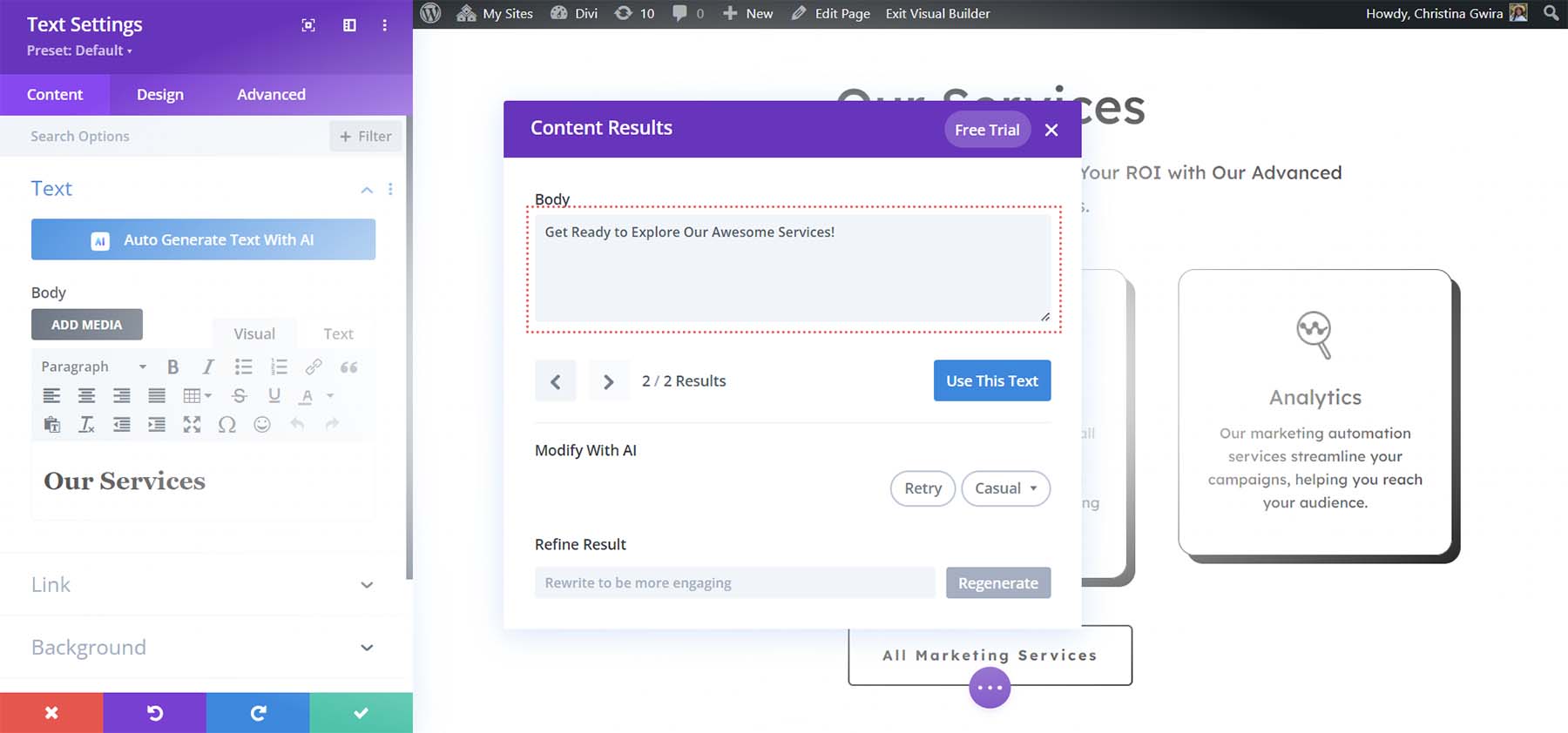
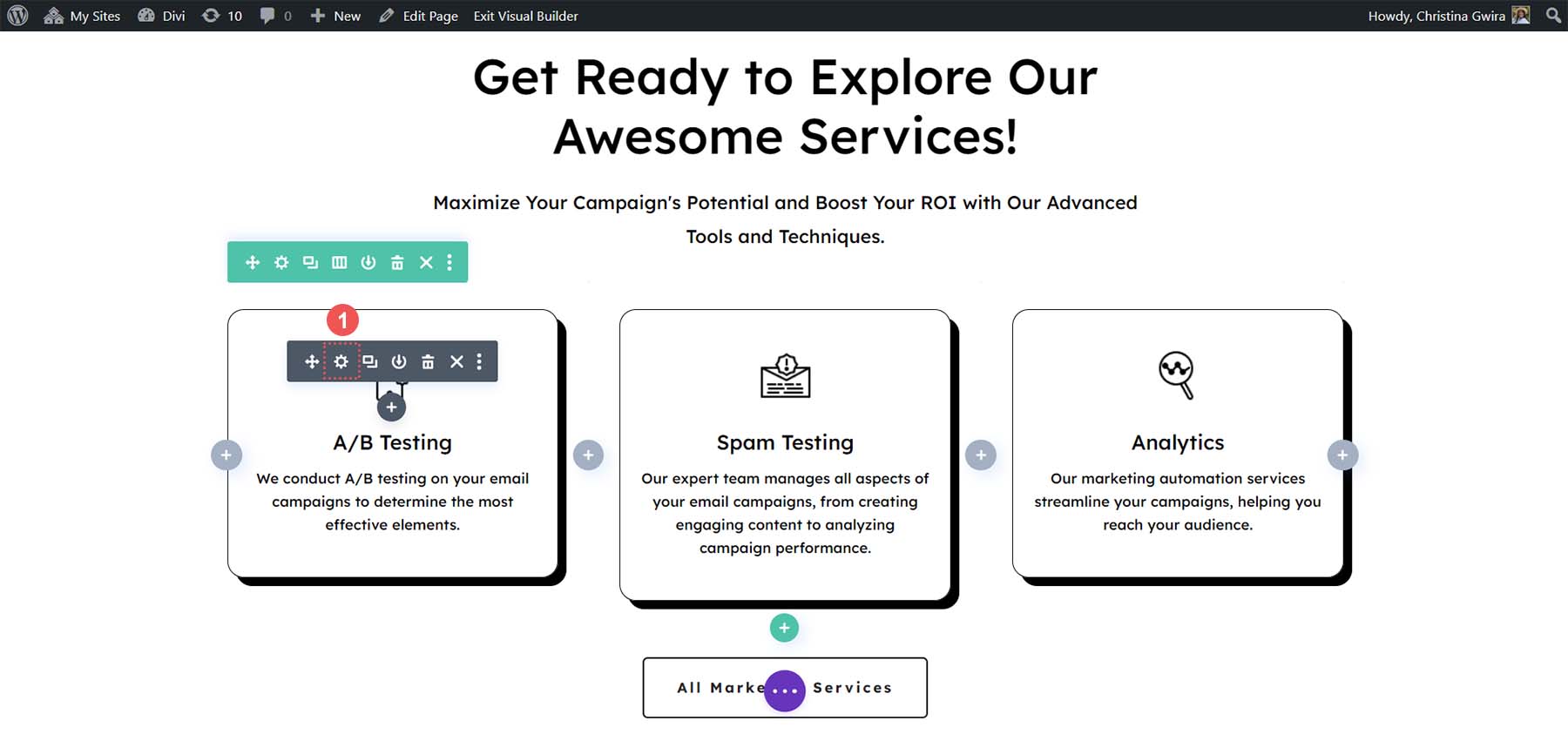
We’ll use the similar informal tone for the remainder of the titles on our web page. For our subsequent segment, titled Our Products and services, we used Divi AI so as to add extra context and vibrancy:

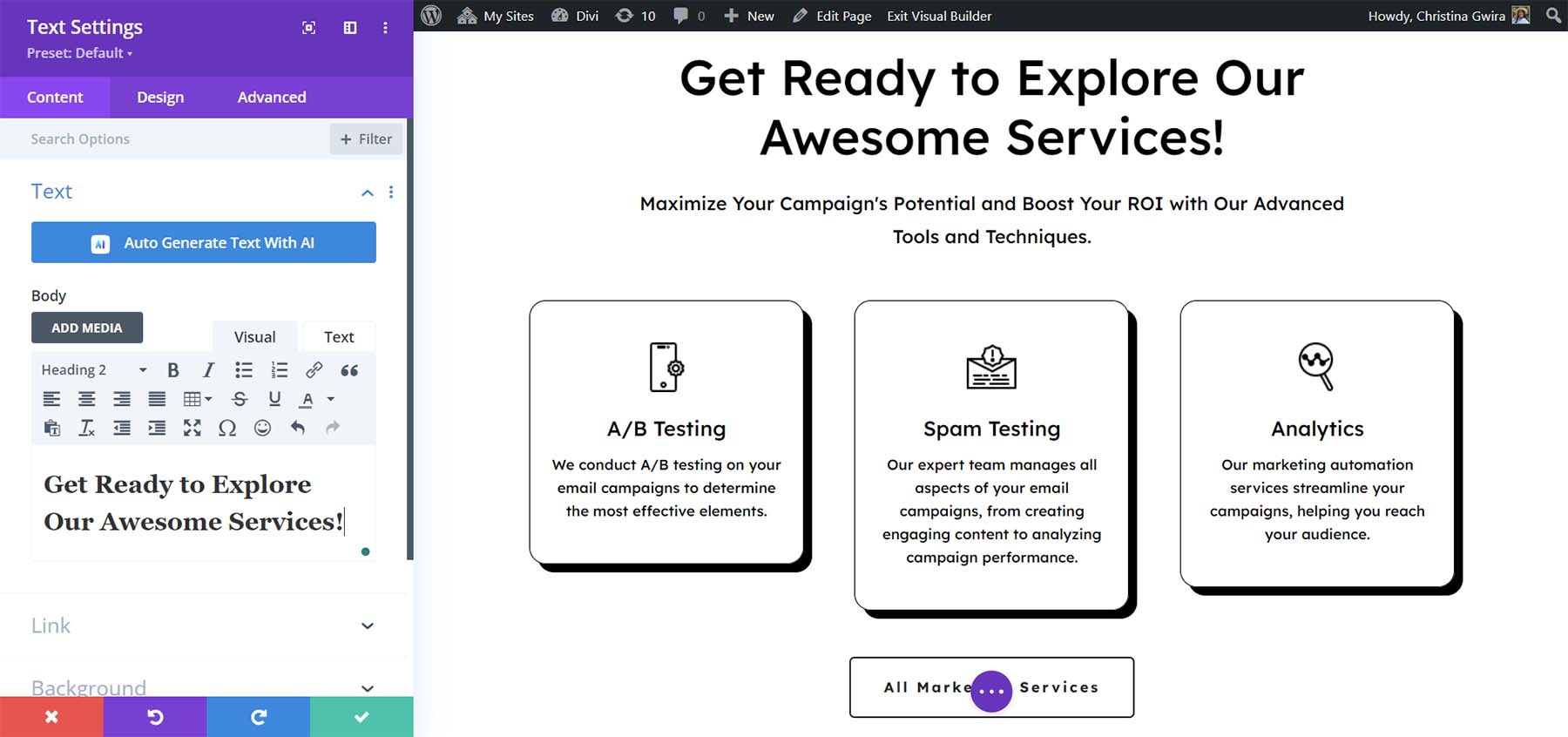
This segment’s identify is now “Get In a position to Discover Our Superior Products and services!”

After updating all our titles, let’s transfer directly to the web page content material.
Create Frame Content material
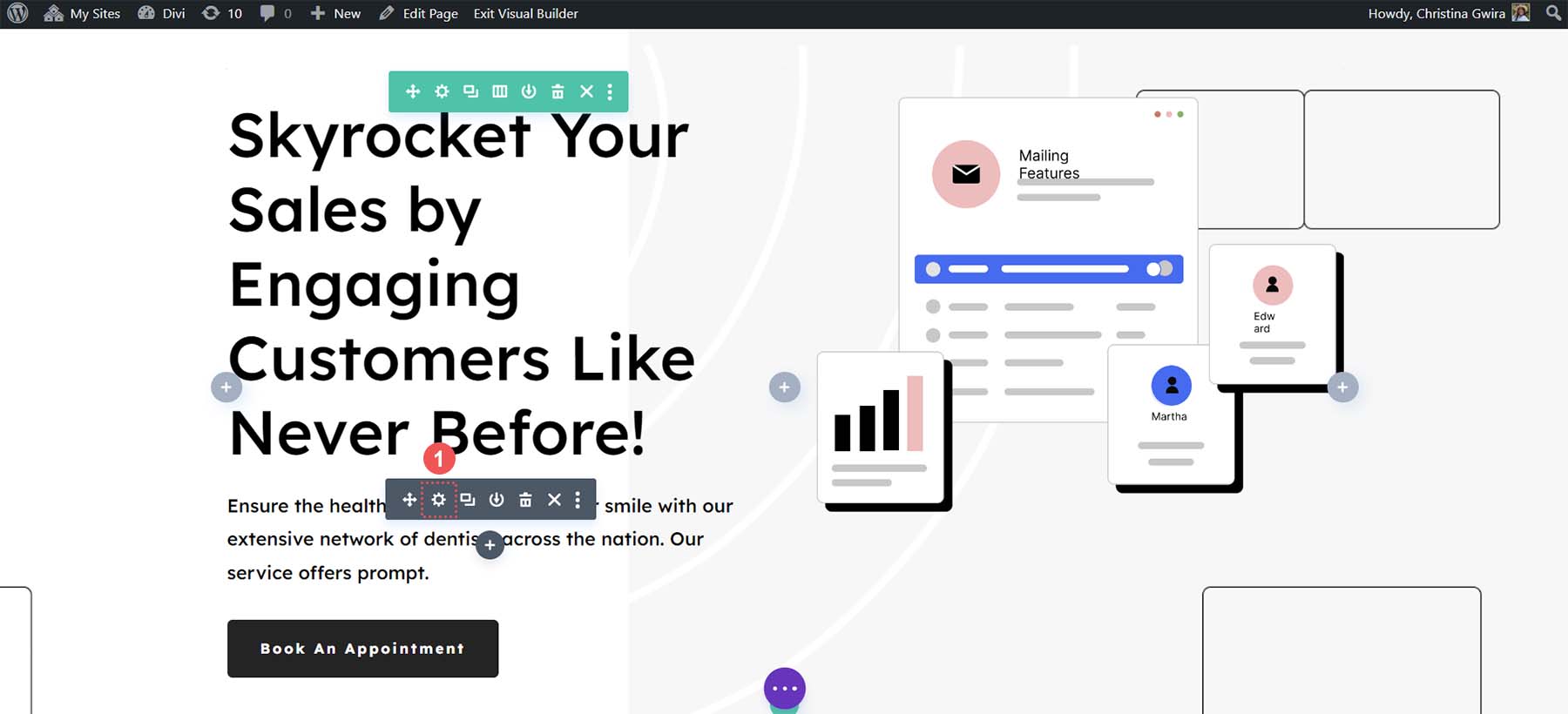
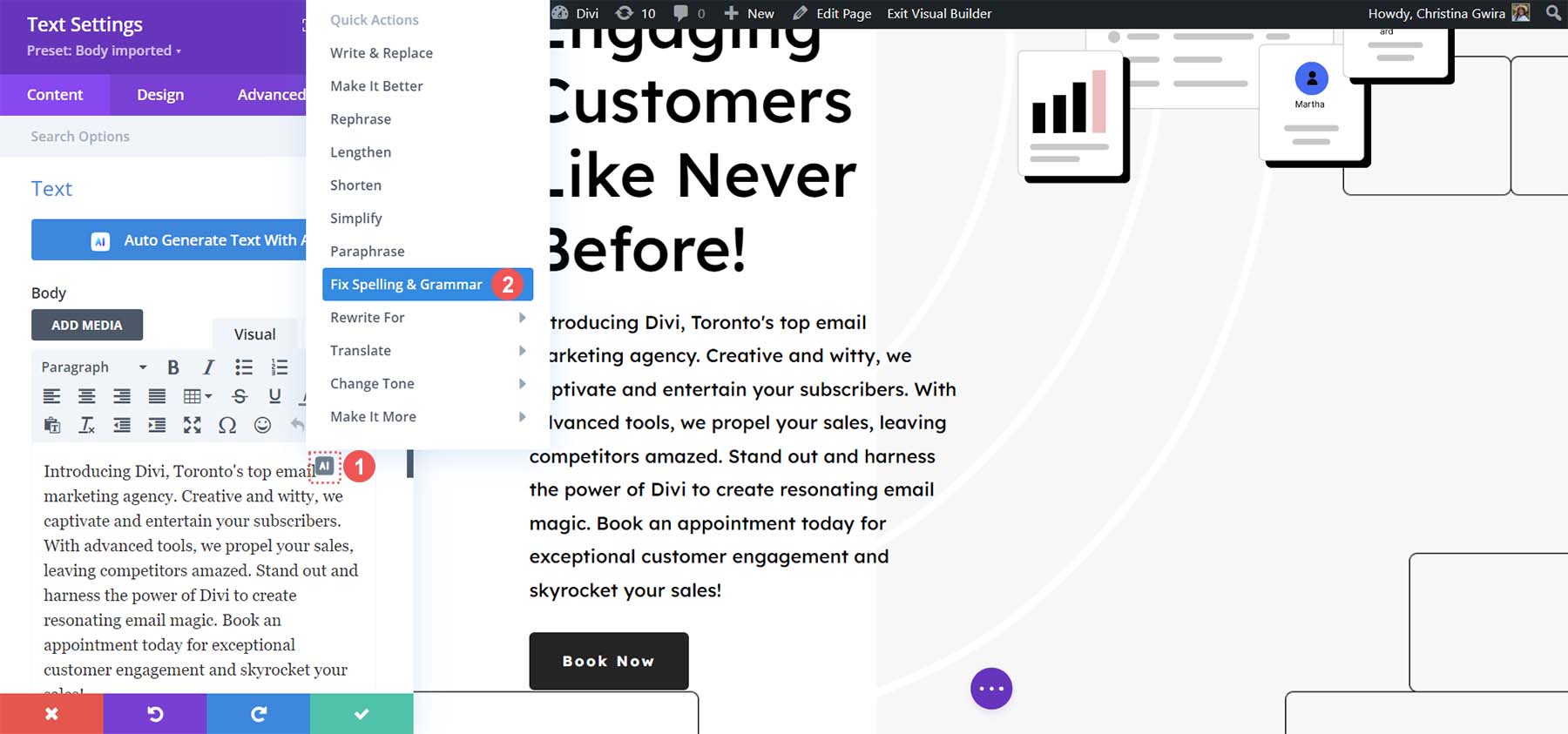
To create content material with Divi AI, we can edit the textual content throughout the quite a lot of Textual content Modules of our web page. We can additionally use Divi AI’s tough context characteristic to make sure our textual content can construct upon different modules as we use AI to generate it. We’ll get started with the sentences beneath our new web page identify. Click on at the equipment icon of the Textual content Module throughout the hero segment this is beneath the identify.

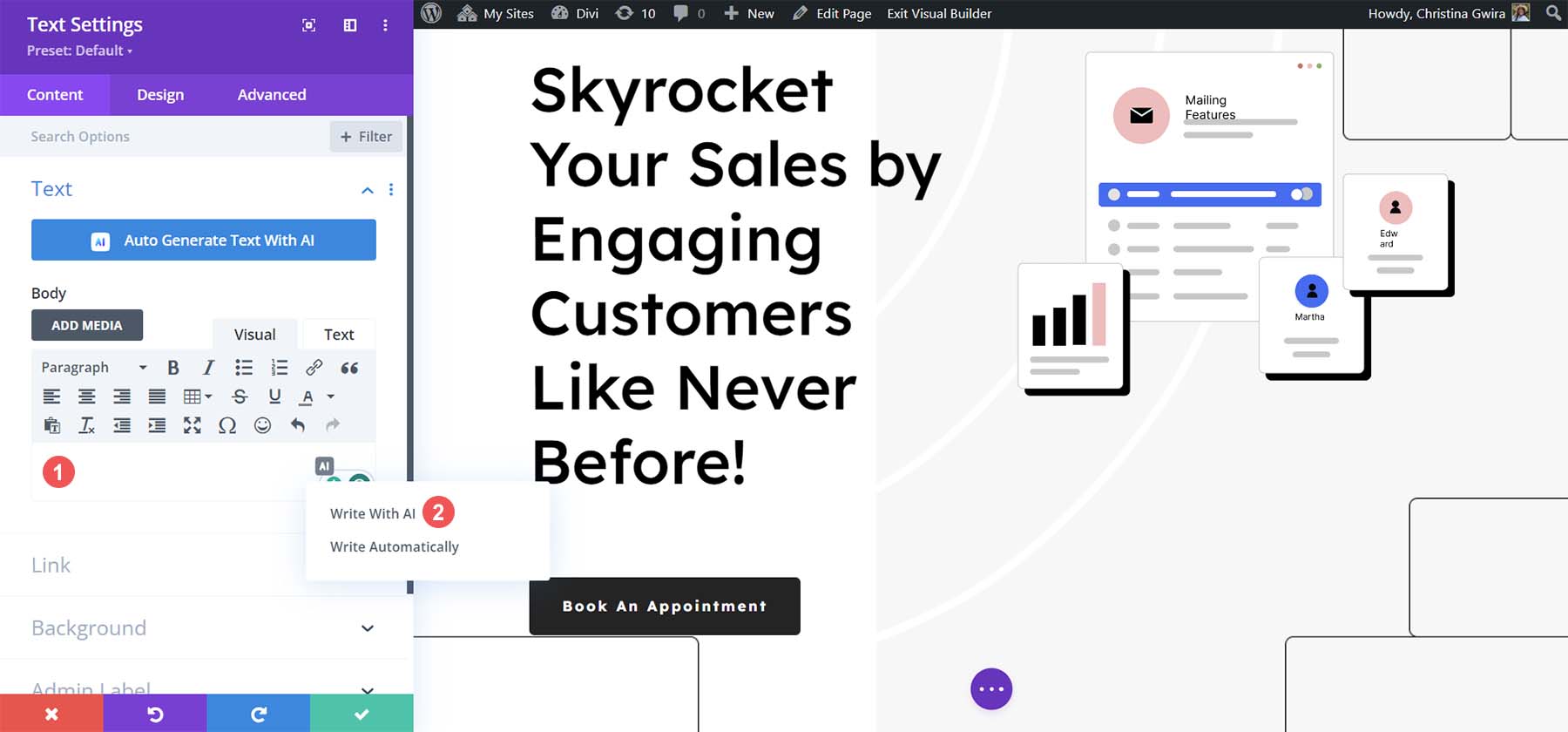
Subsequent, take away the present textual content this is throughout the Textual content Module. In any case, click on the Divi AI icon to give you the Write with AI possibility.

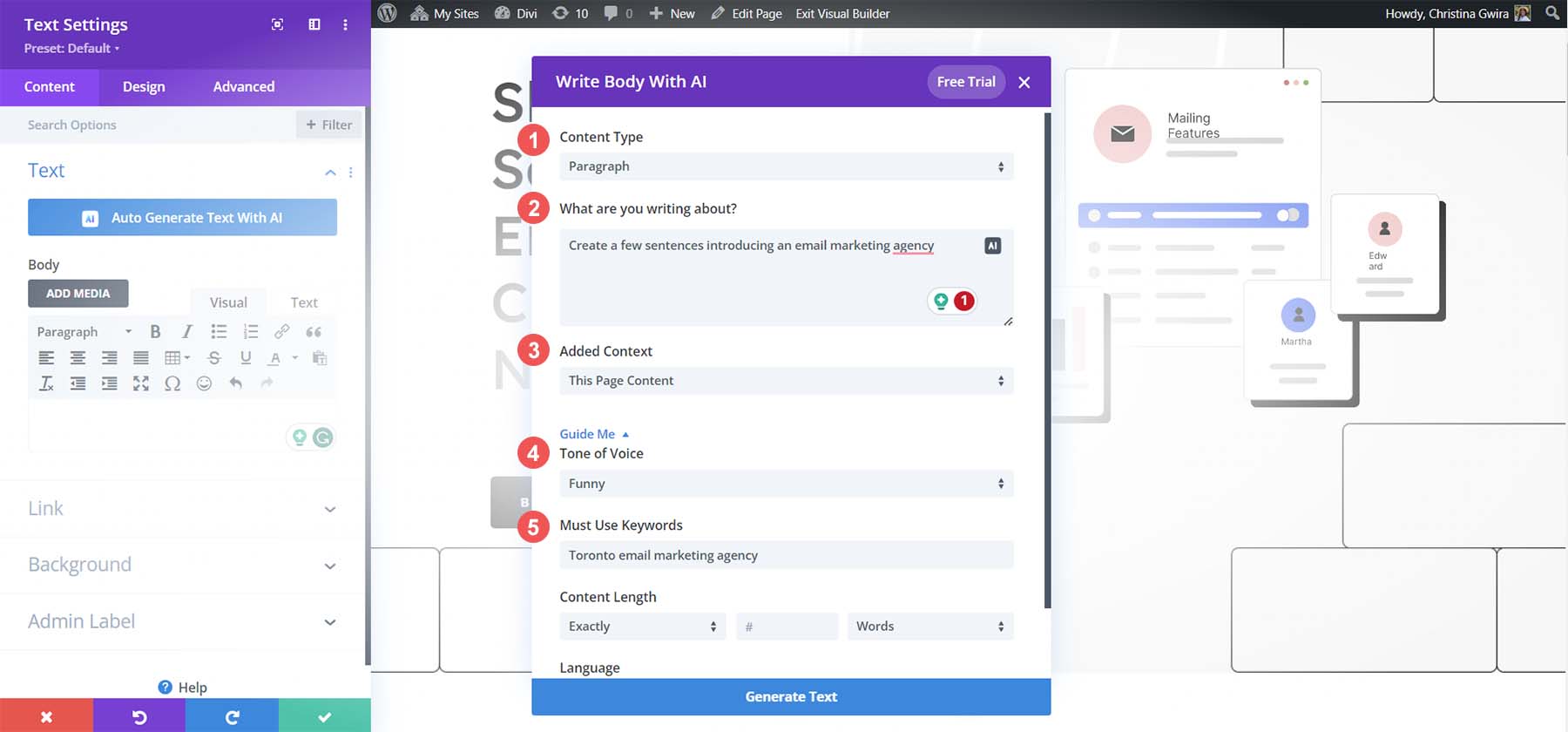
Now, we’re offered with a number of choices that we will be able to use to have AI create the content material for our lead textual content:
- Content material Kind: We’re letting Divi AI know that we’re making a paragraph of textual content
- What are you writing about?: We added our suggested, “Create a couple of sentences introducing an e-mail advertising company.”
- Added Context: This web page content material might be used to advise Divi’s AI as to learn how to generate this paragraph textual content.
- Tone of Voice: We wish this lead textual content to be humorous to compare the informal tone that we’ve got for our segment titles
- Will have to Use Key phrases: search engine optimization is an very important step of copywriting, so we added an extended tail key phrase that can lend a hand us with score in our town

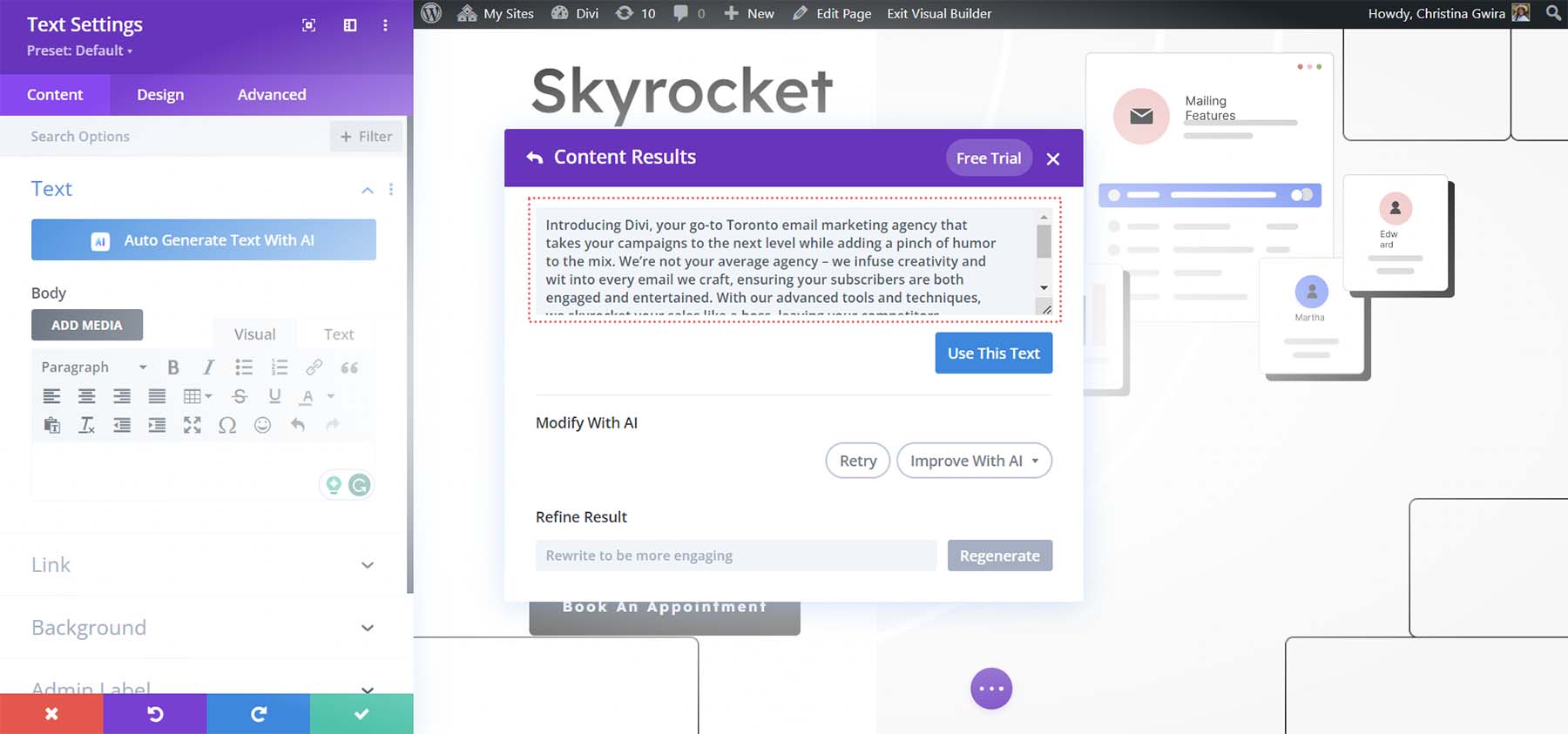
After getting into those in, click on Generate textual content. Now, we’ll see the paragraph that Divi AI created for our house web page:

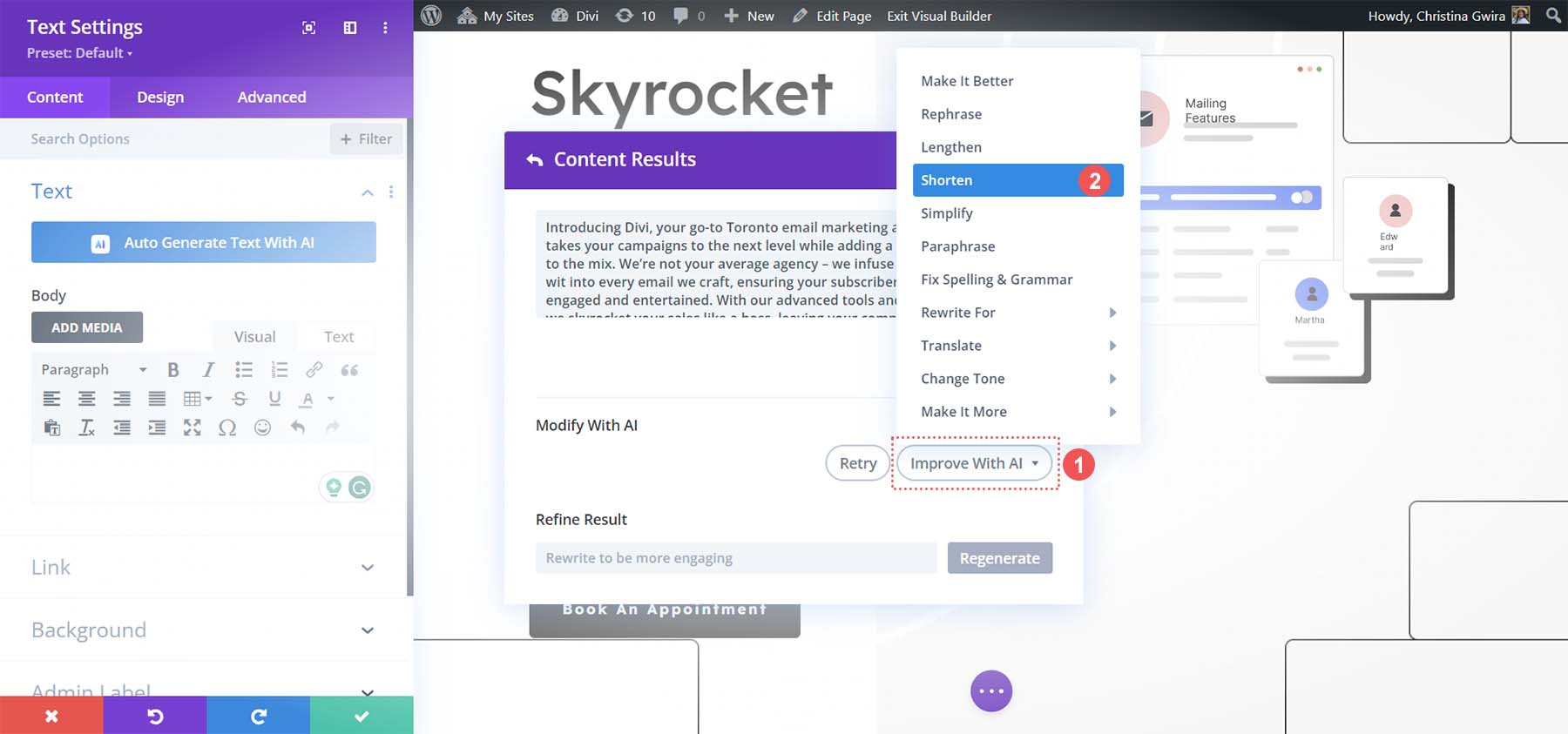
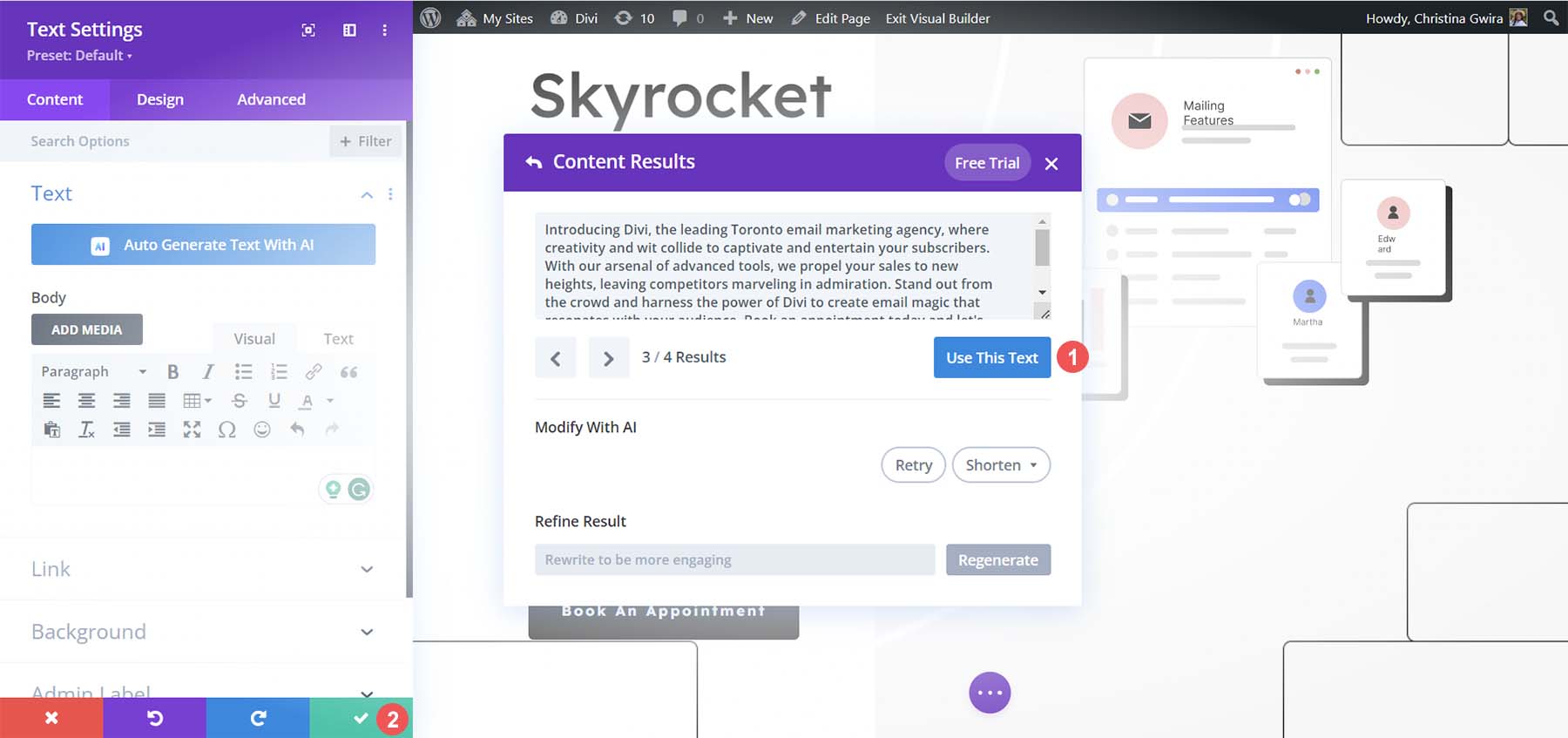
Whilst this can be a nice first draft, it’s just a little lengthy. So, we’ll use Divi AI to make stronger this paragraph. First, we click on Make stronger with AI. Then, we click on Shorten.

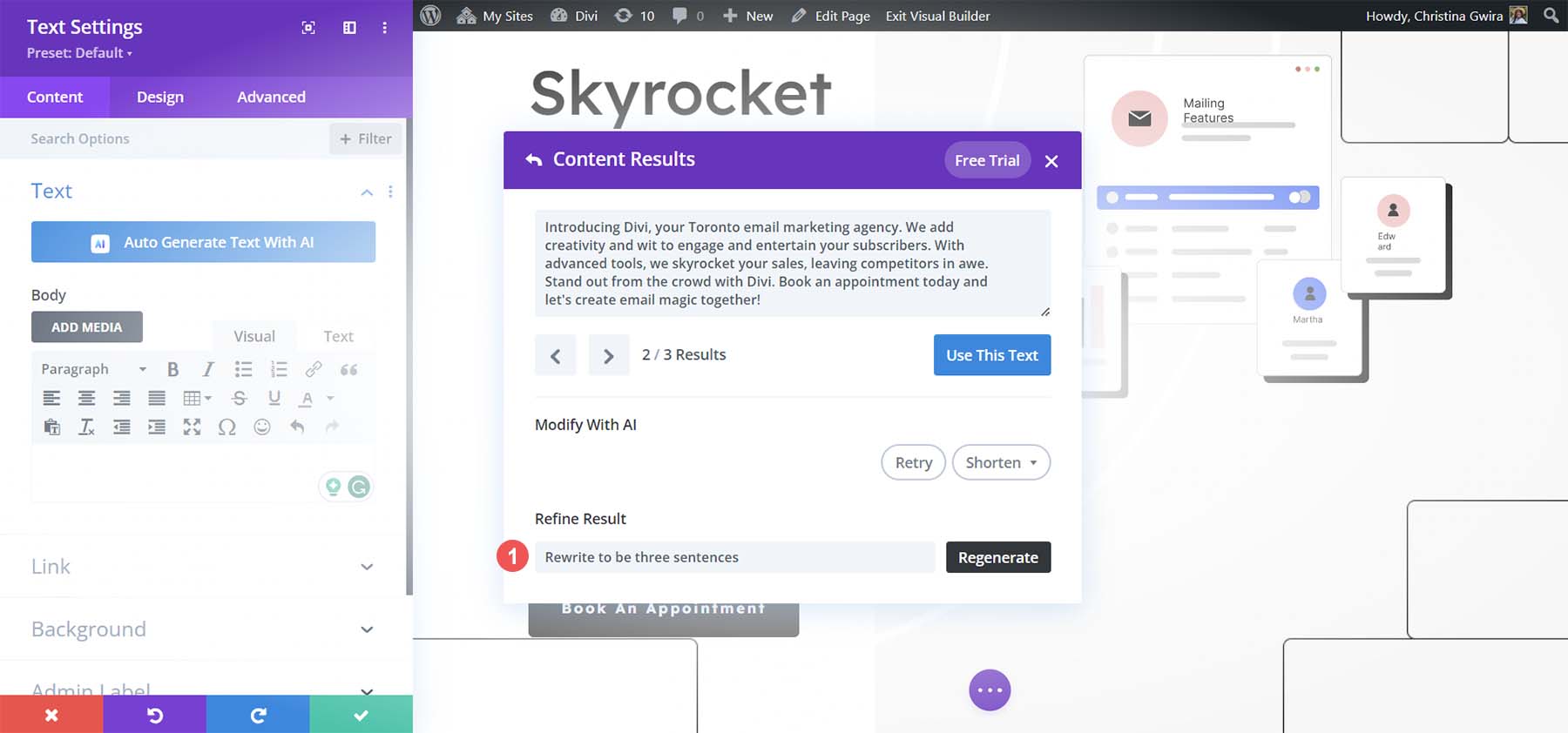
Realize how Divi AI reduce our paragraph down and made it extra concise.

With our new intro paragraph in position, we save our paintings through clicking the blue Use This Textual content Button and then the golf green examine mark button to avoid wasting our Textual content Module.

Use a equivalent procedure to replace the quite a lot of Textual content Modules during your pages. Divi AI has many fast movements that you’ll be able to take to optimize your replica additional.
7. Generate Pictures with Divi AI
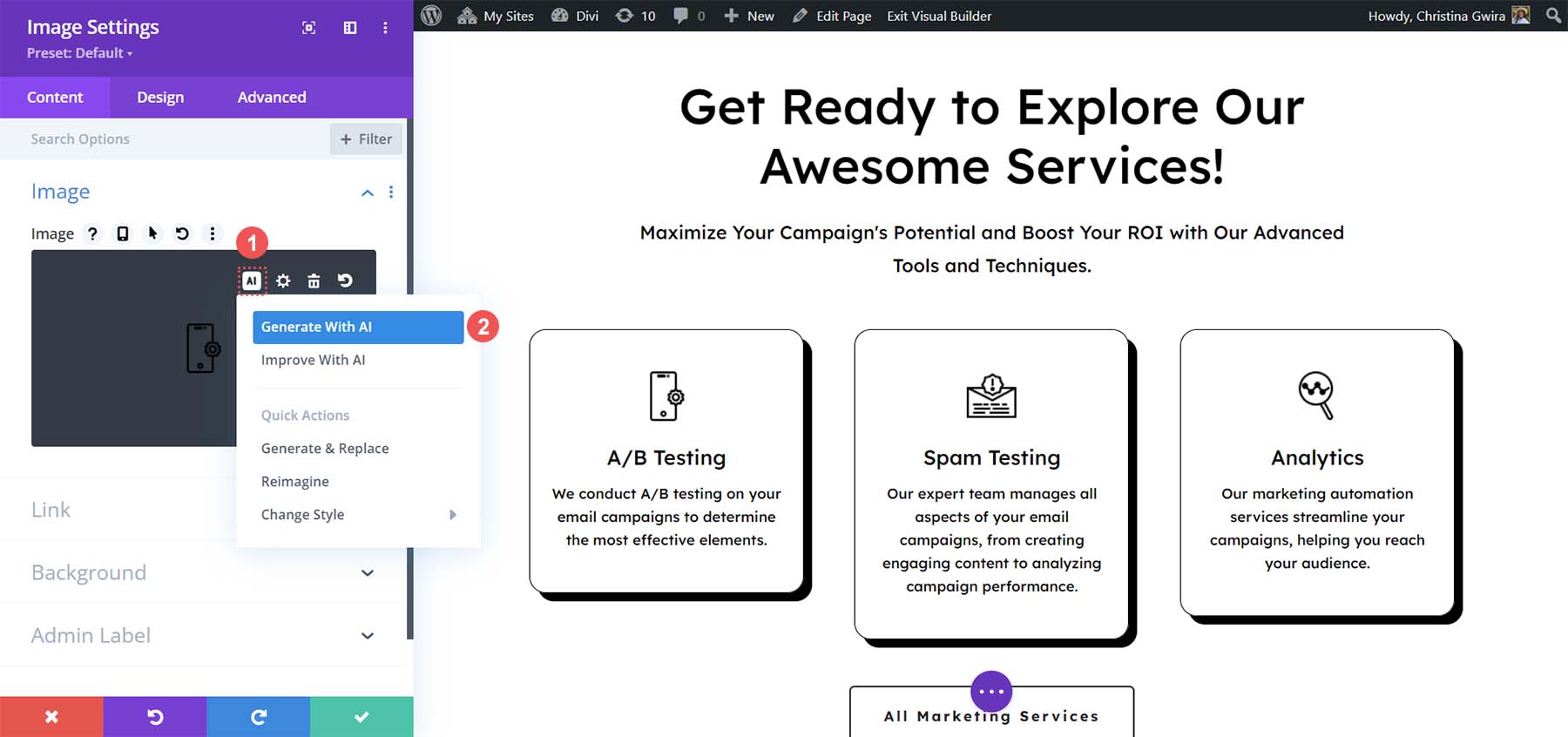
Divi AI doesn’t simply paintings with replica. It might additionally manipulate pictures! We’re going to replace the icons which are used throughout the products and services segment of our homepage. To start out, click on at the equipment icon of the primary Symbol Module.

Subsequent, click on at the Divi AI icon. Subsequent, click on Generate with AI. That is the place the thrill starts!

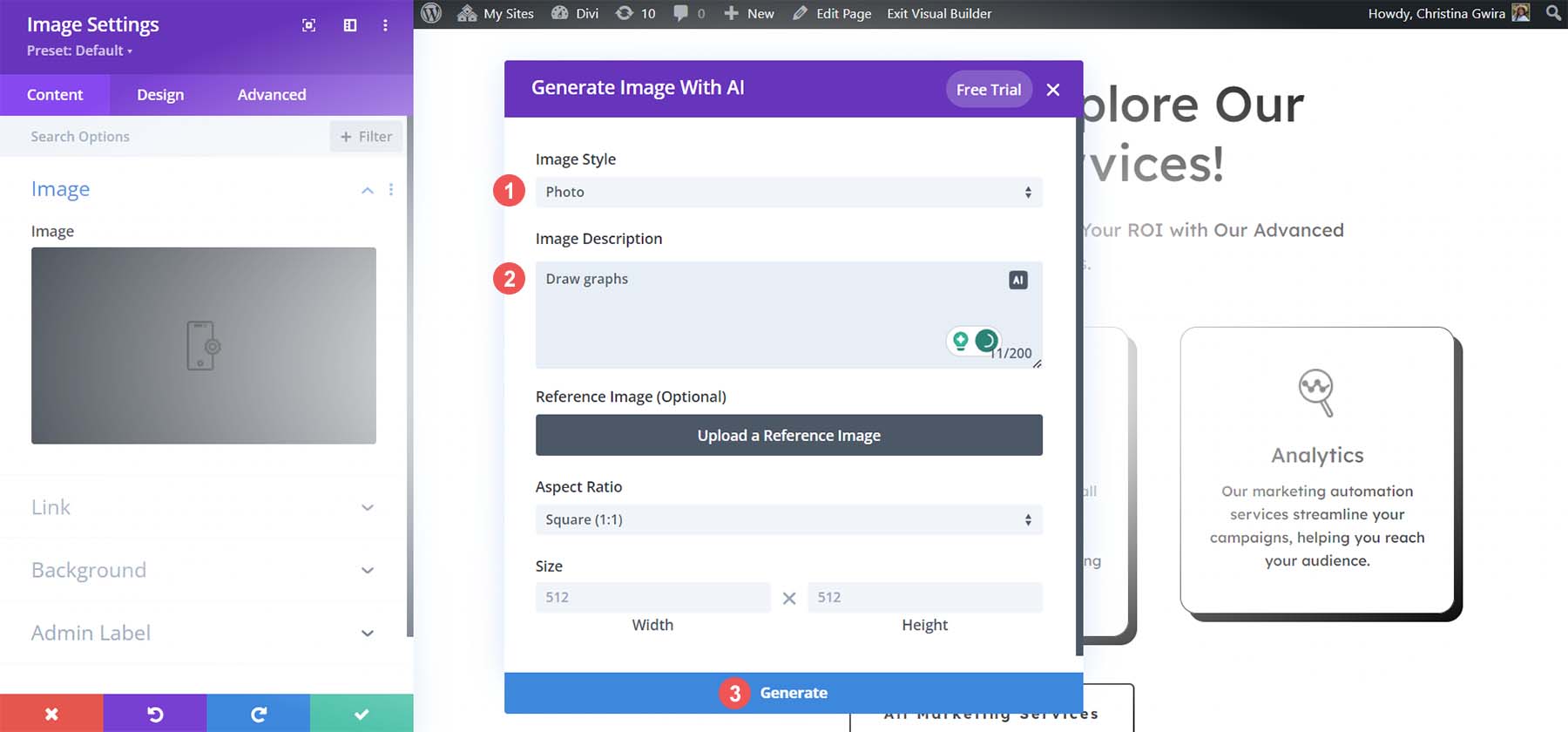
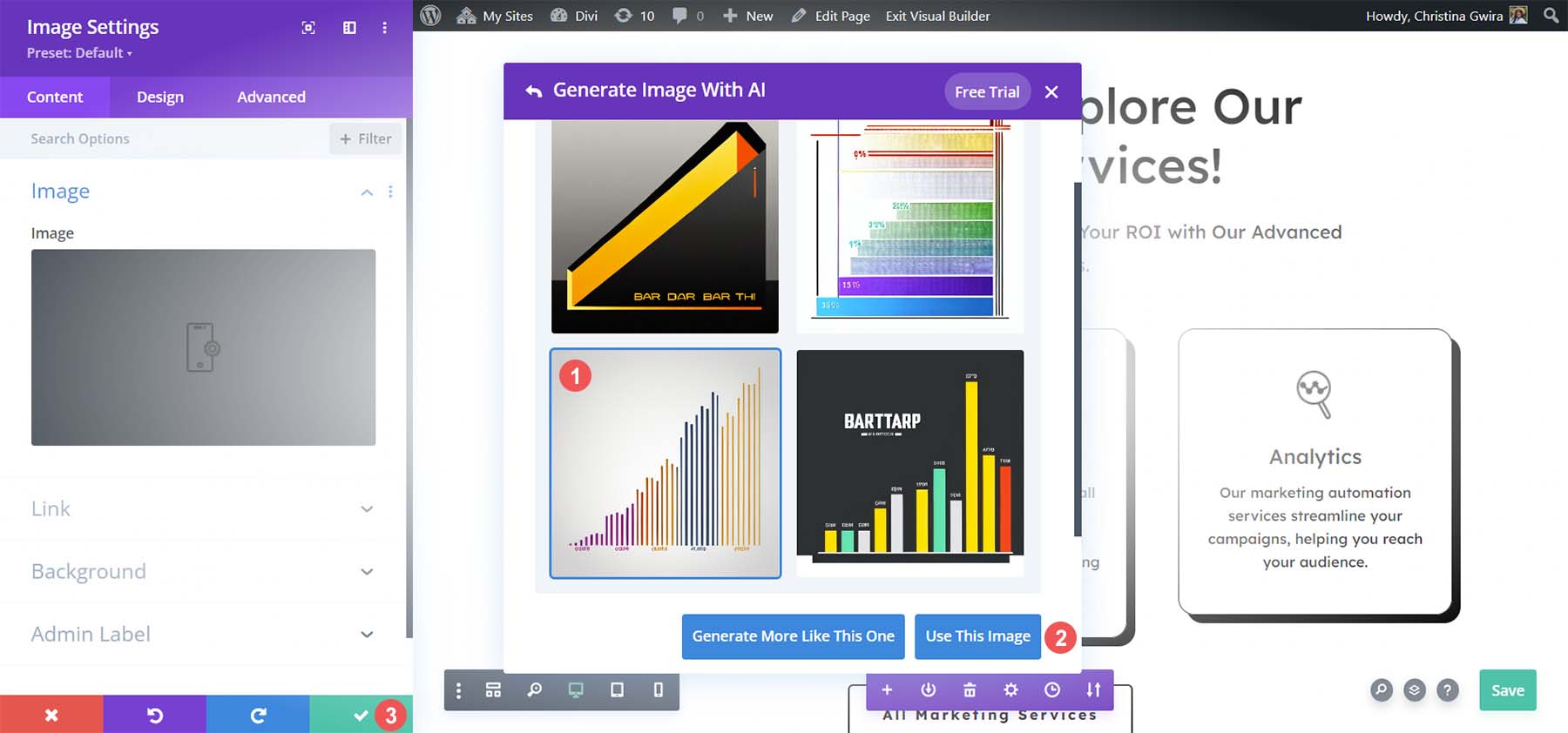
We will be able to now feed Divi AI with quite a lot of activates to create a shocking new symbol for our internet web page. We set the picture taste to photograph. Divi AI has greater than ten other symbol kinds you’ll be able to use. Subsequent, we upload a picture description. You’ll be able to additionally upload a reference photograph and set your symbol’s facet ratio or explicit pixel measurement. We left all of those because the default. In any case, we click on Generate.

Divi AI will generate 4 choices for us. Click on the choice that almost all resonates with you. Should you’re unsatisfied with the decisions, click on the Generate Extra Like button. When you’re glad, then, click on the blue Use This Symbol. In any case, click on the golf green checkmark button to enter your new, AI-generated symbol.

Do that with the opposite symbol modules for your web page and feature amusing with the quite a lot of kinds, sizes, and activates that you’ll be able to put in combination to create distinctive artwork items in your online page.
8. Revising, Proofreading, and Making improvements to Replica with Divi AI
Presently, we’ve lined learn how to plan your online page from pages to content material with AI via ChatGPT. We’ve additionally reviewed learn how to create our replica with Divi AI and create new virtual art work for our internet pages. Proceed this procedure for the opposite pages of your online page, mix and matching other activates, fast movements, and extra! As soon as your online page is entire, you’ll be able to use Divi AI to proofread and examine the spelling and grammar of your web page content material.

Moreover, fact-checking and proofreading with a human reader is very important when developing long-form content material like articles and weblog posts.
Making improvements to Your Web page with AI
Now that you simply’ve completed developing the pages of your WordPress internet sites, there are nonetheless some issues to do and imagine after the usage of AI on your website-building procedure: :
- Upload Further Options with Plugins: The facility of WordPress is in its exhaustive library of plugins. From reserving plugins to safety plugins, WordPress has all of it—analysis which of them you’ll want to use to carry further capability in your online page. Additionally, imagine including AI-powered WordPress plugins that carry synthetic intelligence into the day by day working of your online page.
- Optimize Your Web page for Seek Engines: Doing onsite search engine optimization duties like optimizing your content material, developing meta descriptions, and extra is just right. This is helping your internet pages be discovered on Google, Bing, and different serps. There are many AI search engine optimization gear that you’ll be able to use that will help you with this, in addition to WordPress plugins that may facilitate this procedure.
- Take a look at the High quality of Pictures Generated: AI arms could also be a humorous meme however may tarnish your logo. After having AI-generated pictures, double-check their high quality and make certain that they align along with your logo’s values.
- Proofread and Truth Take a look at AI-Generated Replica: Even large gamers like ChatGPT have had their justifiable share of controversy surrounding the accuracy and validity of the ideas it supplies. In moderation learn via your online page sooner than making it are living, and in addition examine for spelling and grammatical mistakes that can had been ignored.
- Bear in mind to Mix Premade and Unique Property and Content material with AI: AI is a device that will let you create content material, make artwork, and construct internet sites. One of the best ways to make use of AI is to mix it with human-made and unique content material created through folks.
With this stuff in thoughts, you’re for your approach to constructing a ravishing, AI-informed WordPress online page!
Conclusion
Development a WordPress online page with AI will quickly turn into common. Whilst, these days, there isn’t one device that may construct a WordPress online page solely from scratch, you’ll be able to create your personal AI tech stack to just do that. Making plans, replica, imagery, and extra are all sides of online page constructing that now have tough AI gear to lend a hand their procedure. As such, taking a look at how those gear can higher assist you to construct your subsequent WordPress online page isn’t a foul concept. How would you employ AI to construct a WordPress online page? Have been there any steps that you simply suppose we ignored? Tell us within the feedback segment down beneath!
To be told extra about Divi and Divi AI, take a look at our Divi AI web page and our getting began instructional.
The publish Find out how to Make a WordPress Web page With AI gave the impression first on Sublime Issues Weblog.
WordPress Web Design