Your navigation menu is among the first issues guests search for once they pass in your web page. As a result of this, web sites you’ll want to give it the main actual property (on the most sensible of the web page) it merits. However if you’re taking a look to make your navigation menu stand out a little bit extra, you’ll spice it up with customized background designs. With Divi’s Visible Builder, you’ll create some superior background designs with the Divider background choices to be had in each and every segment of your web page. And with a little bit creativity, you’ll use a divider background to function a novel body in your navigation menu. You’ll even create a novel menu background for each and every web page of your web page.
On this instructional, I’m going to turn you ways simple it’s to border your navigation menus with gorgeous background designs the usage of segment divider backgrounds. I’ll be the usage of the drugstore structure pack for instance web page to create those designs.
Let’s get began!
Sneak Peek
Here’s a sneak top of what will also be completed with this design methodology.


What You Want
For this instructional, all you in point of fact want is the next:
- The Divi Theme (put in and energetic)
- The Pharmacy Structure Pack (a loose premade structure pack to be had inside the Divi Builder)
Putting in place Your Number one Menu within the Theme Customizer
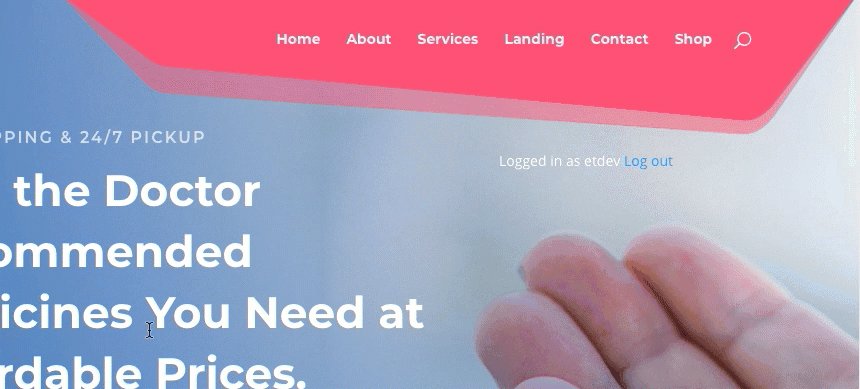
For this instructional, I’ve a recent set up of Divi with my number one menu containing the six pages of the drugstore structure pack. Here’s what the menu looks as if by means of default.

As you’ll see the header has a white background and sits above the primary segment of the web page. While you scroll down, the header converts to a set navigation menu bar.

However for this instructional, I need to make the header background clear so I will upload my very own customized background. To try this we want to jump over to the theme customizer. From the WordPress dashboard pass to Divi > Theme Customizer. Then from the customizer menu, pass to Header & Navigation > Number one Menu Bar.
Exchange the background colour to be utterly clear by means of dragging the transparency slider all of the approach down or input the colour code rgba(255,255,255,0).

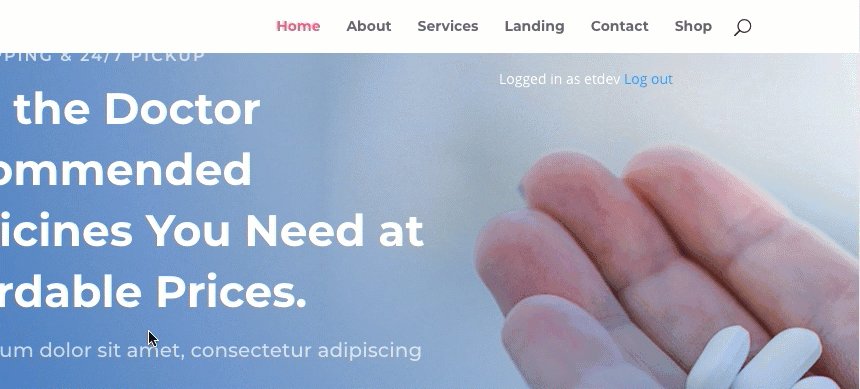
As you’ll see the white header background has disappeared and your first segment has jumped to the highest of the web page to function the background of your header and number one menu.
Since we’re going to upload a colour background to border our navigation menu, let’s replace the next menu textual content choices as neatly.
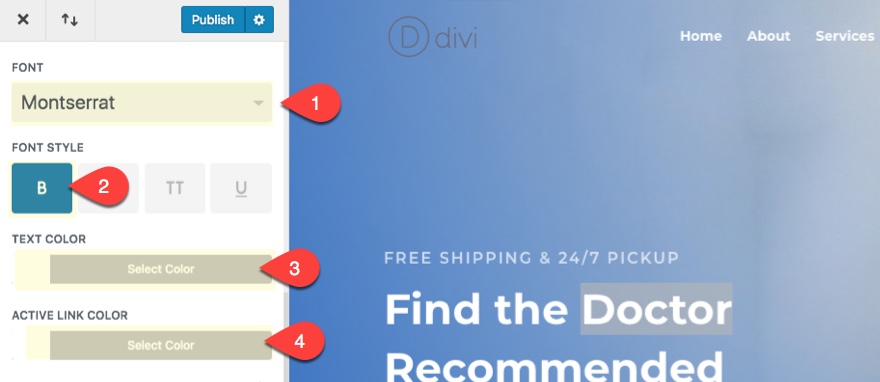
Font: Montserrat
Font Taste: Daring (B)
Textual content Colour: White
Lively Hyperlink Colour: White

Return one stage for your customizer menu and click on the Fastened Navigation tab. If you’ll be retaining the mounted navigation useful, you’ll give it a customized colour that compliments the colour of your customized background you’ll construct within the visible builder. Or you’ll give it a extra generic colour to be able to body your number one menus with other colours on a in keeping with web page foundation. For now, I’m going to make use of a extra generic colour scheme for my mounted navigation. Replace the next:
Number one Menu Background Colour: #ffffff
Number one Menu Hyperlink Colour: rgba(0,0,0,0.61)
Lively Number one Menu Hyperlink Colour: #ff5473

Now we’re able! Be sure you put up your adjustments.
Framing Your Navigation Menu with a Segment Divider Background
Instance #1
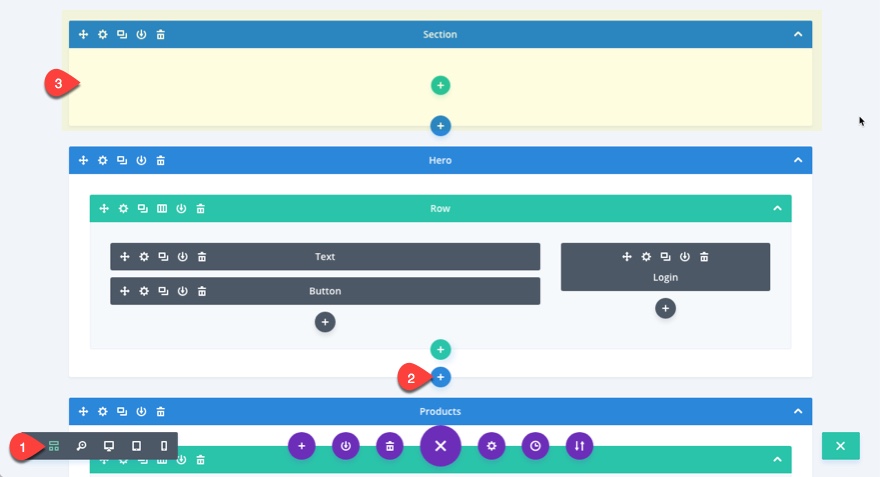
Move over in your pharmacy house web page and deploy the visible builder. Then upload a brand new common segment with none rows, columns, or modules (you don’t want them) and drag the segment to the highest of your web page (I to find it more uncomplicated to arrange sections in wireframe mode as a result of they’re better blocks).

Now return to desktop mode to finish the design.
Open the segment settings and replace the next:
Most sensible Divider Taste: see screenshot
Divider Colour: #ff5473
Divider Top: 150px
Divider Horizontal Repeat: 0.8x
Customized Margin:-80px backside
Customized Padding: 0px Most sensible, 0px Backside

The divider colour is similar red colour used within the structure. I set the divider horizontal repeat to 0.8x with a purpose to flatten out the divider a little. The -80px backside margin brings the segment down the web page with a purpose to disguise the white background of the segment. This ends up in the divider framing the navigation at the proper. The divider extends to the left so as to add a pleasant background in your brand as neatly.
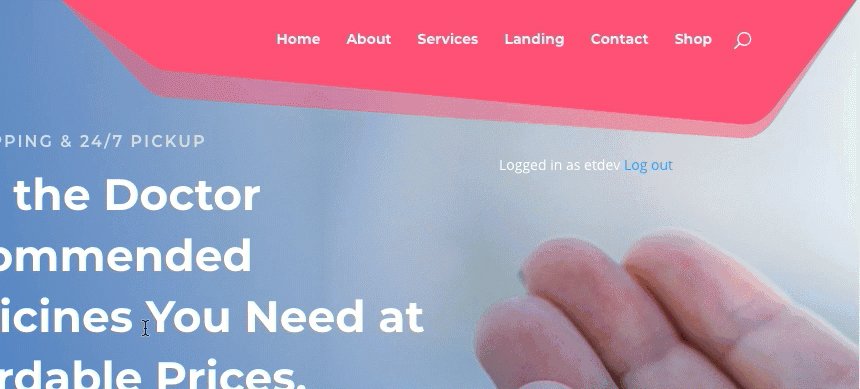
Here’s what it looks as if at the reside web page.

Instance #2
For this subsequent instance I’m going to put the segment so the divider background simplest frames the navigation menu as a substitute of extending to the brand as neatly. To try this we want to give our segment a customized width and make it proper aligned in order that it suits across the navigation menu.
Move to the segment settings and replace the next:
(Be aware: Chances are you’ll want to open the settings in wireframe mode for the reason that customized margin of the segment would possibly make the segment menu unclickable. While you open the settings in wireframe mode you’ll transfer again to desktop view mode.)
Width: 75%
Segment Alignment: Proper
Divider Taste: see screenshot
Divider Horizontal Repeat: 1x

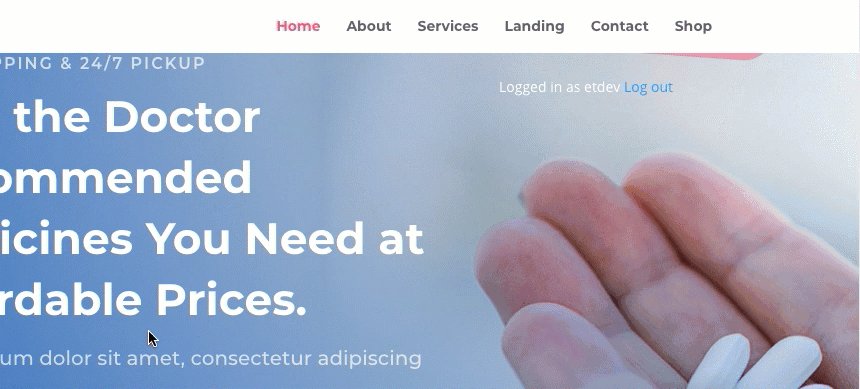
Here’s what it looks as if:

With Fastened Navigation activated, you’ll see how the mounted menu header turns on simply because the menu begins to depart the body.

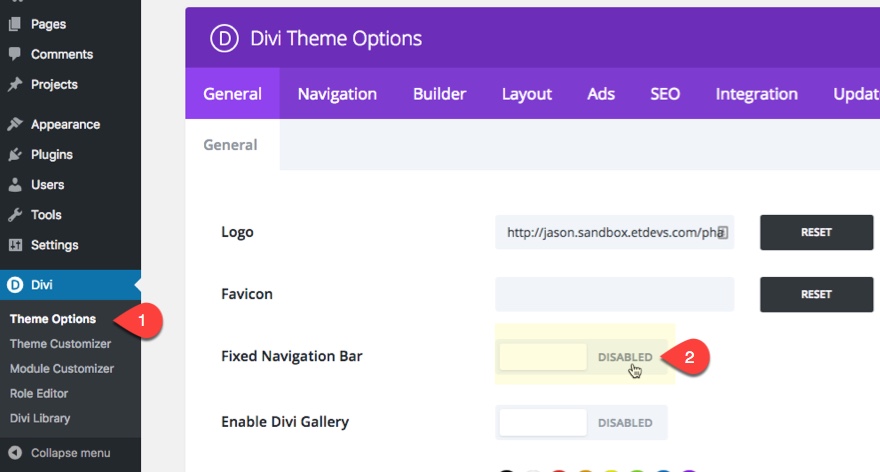
If you wish to disable mounted navigation, navigate to Divi > Theme Choices, and disable the Fastened Navigation Bar possibility below Basic Settings.

With out mounted navigation activated, your menu will keep locked in position inside of your body design as your scroll.

Responsive
The body will also glance excellent on cellular as neatly.

However you’ll at all times make a selection to cover the body by means of giving your segment a customized divider top of 0 for desktop and cellular. After which customise your cellular menu within the theme customizer.
Use Other Colour Frames on Other Pages

If you wish to have, you’ll upload other colours and designs on a in keeping with web page foundation. All you want to do is save your segment in your Divi Library and upload it to another web page of your web page. Then you’ll alter the colour or design as you wish to have. The chances are unending.
Ultimate Concept
Including a customized background in your navigation menu is if truth be told lovely simple with the Divi Builder. All you want to understand is find out how to place your segment to function a background in your menu. And with this setup in position, you’ll take a look at out other divider types to create a wide variety of distinctive frames in your navigation menu. And because you are the usage of a bit, you’ve gotten all of the design choices of a bit to design your body. You’ll even use a easy segment background or gradient and alter the placement of your segment anyplace you wish to have.
I sit up for listening to from you within the feedback.
Cheers!
The submit How to Frame Your Navigation Menu with Section Dividers gave the impression first on Elegant Themes Blog.
WordPress Web Design