Core Internet Vitals is a suite of metrics Google makes use of to judge the standard of your website online. Optimizing your web page for those metrics is de facto very important. Now not best does optimizing those metrics for a just right ranking give your website online a forged user experience (UX), that consumer revel in blended with a quick loading pace and excessive efficiency boost your search engine rankings, too. Mainly, to do nicely relating to Google Web page Pace Insights, your Core Internet Vitals want to be in tip-top form.
Figuring out Core Internet Vitals
The very first thing we must cope with is the definition of Core Internet Vitals. That is what Google says they’re:
Internet Vitals is an initiative via Google to supply unified steering for high quality alerts which are very important to handing over an ideal consumer revel in on the internet. [. . .] Core Internet Vitals are the subset of Internet Vitals that observe to all internet pages, must be measured via all web page house owners, and shall be surfaced throughout all Google equipment. Every of the Core Internet Vitals represents a definite side of the consumer revel in, is measurable in the field, and displays the real-world revel in of a crucial user-centric end result.
In plainer English, Google has put in combination a suite of metrics which are quantifiable and measurable that point out the real-world revel in of your website online, reasonably than a simulated reaction in best-case stipulations. They clump those in combination in what they’re calling page experience.
Essentially the most basic factor you want to grasp about them is if customers in finding your web page onerous to make use of or irritating, it doesn’t topic how just right your content material is. Google doesn’t need other people to be pissed off.
Core Internet Vitals are all about placing the customers and their revel in to your web page first, no longer technical main points.
What are the Core Internet Vitals?
The real Core Internet Vitals that Google reveals maximum vital would possibly exchange over the years. As web generation evolves, so do consumer expectancies. Nowadays, Google web page pace insights and internet vitals take the next metrics into consideration. Underneath, you are going to in finding temporary overviews of all of the metrics Google assesses, and we’ve got supplied hyperlinks to detailed guides on gaining perception and working out on measuring, optimizing your web page, and maximizing your ranking for each and every one.
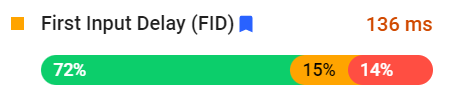
First Enter Lengthen

First Input Delay (FID) is often referred to as General Blockading Time and measures the time in milliseconds between the consumer’s first motion and the browser’s reaction time. You might even see on various web page pace analyses an error that mentions “render blocking off assets.” That’s what this refers to.
You probably have a website online loading sure scripts first, all of the website online will stall and forestall loading till that’s completed. Some parts can’t be loading concurrently. When that occurs, there’s each a block for brand spanking new content material to be displayed (render blocking off), in addition to consumer enter (the browser and server keep up a correspondence the enter as a result of processes are stalled or paused).
Google these days considers FID/TBT as a very powerful of the Core Internet Vitals, and provides it 30% of the total weight when figuring out your web page’s Web page Pace Insights ranking.
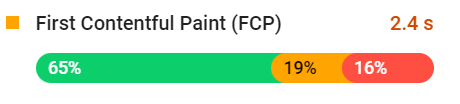
First Contentful Paint

First Contentful Paint (FCP) is when the first actual DOM component is displayed, which is in most cases a picture or textual content. This metric does no longer measure clean (or non-contentful) parts comparable to forged background colours or a clean canvas.
FCP is relatively a fascinating metric in that it doesn’t point out total web page pace. It displays the perceived web page pace from the consumer’s viewpoint. FCP measures the time through which a consumer will see the primary little bit of your web page pop up. When the consumer sees any web page content material seem temporarily, their belief signifies a fast-loading web page even though the remainder of the web page takes a bit of longer to load.
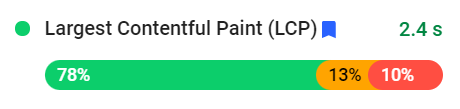
Greatest Contentful Paint

A web page’s Largest Contentful Paint (LCP) is the time it takes for biggest segment of the viewport’s content material to seem. Preferably, your biggest chew of content material will seem prior to the remainder of your website online so much. This won’t best point out a low FCP, as we mentioned above, however may even give the consumer one thing to occupy themselves with as different scripts and media load into the browser.
Normally, a hero section or sizeable chew will make up the LCP. Greater than FCP, the LCP metric is a greater quantifier of total web page revel in for Google, and it must be probably the most parts you center of attention on making improvements to to your web page prior to others.
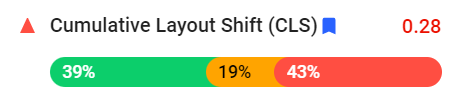
Cumulative Format Shift

Cumulative Layout Shift (CLS) is a measure of the way a lot the website online’s content material shifts place above/underneath the fold because the web page continues to load. You probably have ever long past to a website online and noticed the photographs and buttons leap across the display and been not able to click on what you propose to, that’s CLS. Parts at the web page transfer round with out your enter, no scrolling, no clicking, no soaring. Issues simply transfer round on their very own.
And this can be a large think about web page revel in for Google. Having a repeatedly moving interface is among the maximum irritating factor that may occur to a website online consumer, inflicting misclicks, attainable wrong orders, or even easy frustration that results in them forsaking the web page.
Time to First Byte

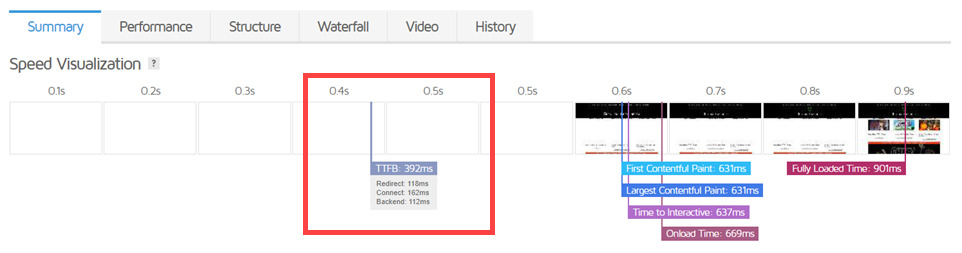
Time to First Byte (TTFB) is a shockingly easy idea to snatch. It measures how lengthy it takes the consumer’s browser to get (no longer render) the first actual byte of data from the server. That’s it. Mainly, TTFB is actually the instant the consumer’s browser hears the server say “hello.”
TTFB measures actually any data the browser will get again, visual or no longer. Contentful or no longer. Whilst it’s no longer regarded as probably the most perfect precedence core internet vitals, you must take note of it as a result of a low TTFB signifies a quick server reaction, which may also be without delay associated with total web page load pace and interactivity. Which can be high-priority internet vitals.
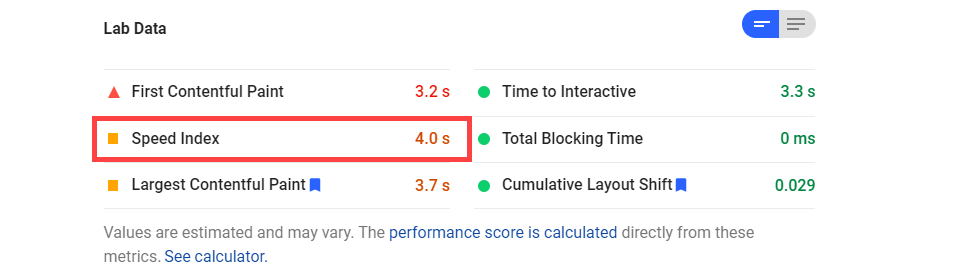
Pace Index

Speed Index is a relative metric dependent at the consumer, measuring the time all content material renders above the fold. Recall to mind Pace Index as the fast view moderate of your web page’s total efficiency and UX. Whilst it doesn’t move into specifics, a inexperienced/orange/crimson Pace Index ranking from Google Web page Pace Insights is a form of just right/ok/unhealthy score.
As a result of Google weighs other Core Internet Vitals another way (as we talk about underneath), having an ideal ranking in some and unhealthy in others would possibly no longer translate into an ideal web page revel in in Google’s eyes.
Which is the Maximum Vital Core Internet Vitals Metric?
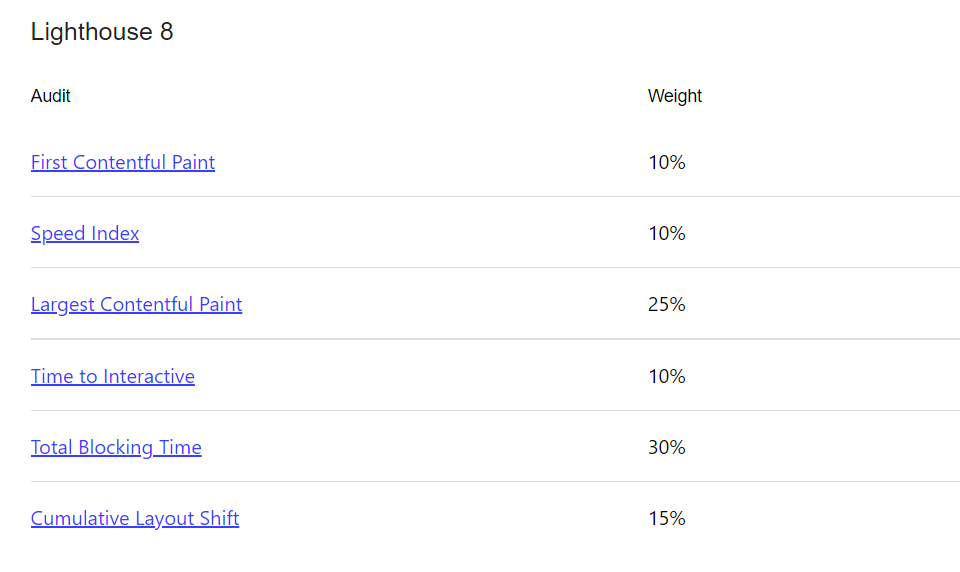
Smartly, that is dependent. The entire Core Internet Vitals aren’t equivalent, however to what quantity shifts over the years. Google’s Lighthouse software offers a weighted moderate on your Core Internet Vitals, and the rankings that make it up would possibly shift of their significance as Lighthouse evolves. Probably the most metrics have extra of an affect on UX than others at other occasions.

On the time of this writing, Lighthouse is on model 8. You’ll be able to see its efficiency scoring within the symbol above or the textual content underneath in descending order:
- General Blockading Time (30%)
- Greatest Contentful Paint (25%)
- Cumulative Format Shift (15%)
- First Contentful Paint (10%)
- Pace Index (10%)
- Time to Interactive (10%)
So as to succeed in the most productive ranking at the moment, you’ll be able to center of attention on decreasing render-blocking assets and making sure fast loading for the most important piece of above-the-fold content material. That can rely extra on your Core Internet Vitals ranking than the opposite metrics blended. Which then boosts your web page rank total.
That gained’t at all times be the case, and the ones weights will shift, however as of this writing, TBT/FID and LCP are a very powerful Core Internet Vitals with CLS pulling shut into 1/3.
Takeaways in Plainer English
This may occasionally all appear very technical, however the concept that truly isn’t. Web page revel in the use of Core Internet Vitals is balanced on 3 pillar parts:
- Website online Steadiness
- Response and Responsiveness
- Pace and Efficiency
Or in even plainer English:
- Does the web page shift and reposition parts because it so much?
- How temporarily can the consumer engage with the web page?
- How briskly can the consumer see helpful stuff?
Those questions (without reference to their solutions) may also be handled via addressing cumulative layout shift, first input delay, and largest contentful paint, respectively.
What are Now not Core Internet Vitals?
As we stated above, the elemental thought is that Google can observe real-world consumer revel in. What that implies in fact is that internet builders and web page house owners want to shift their mindset clear of more effective, extra technical facets. Google would possibly penalize you in web page pace insights for no longer having those. However they gained’t praise you only for having them as they might have years in the past.
Those essential metrics do no longer come with the outdated standbys of cell friendliness and responsiveness. At this level, Google simply takes it as a for the reason that your web page is cell pleasant and responsive. It’s vital, however it’s not top-of-the-list because it as soon as was once.
Identical is going for SSL and ensuring your site runs on HTTPS. With the ubiquity of loose SSL certificate thru hosts and services and products like Let’s Encrypt, having a safe web page is not value highlighting. It’s the default state of internet sites. Now not does Google spice up pages only for being safe.
Google used to come up with an advantage for no longer having an interstitial pop-up. The ones are the full-screen e-mail opt-ins that straight away so much as a consumer comes on your web page. However as time has handed, the corporate is not rewarding you for no longer having obnoxious pop-ups. They’re going to slap you at the wrist for squandering precious customers’ time.
And this must move with out announcing, however you are going to no longer be boosted for having a Protected Surfing Enjoy to your web page (i.e. no malware). In some ways, that is the bottom bar that may be set for a website online to satisfy. There is not any praise for no longer hurting your customers, however there’s a penalty.
Learn how to Measure Core Internet Vitals
Since Google has positioned the sort of precedence on consumer revel in and your having optimized Core Internet Vitals, they’ve various equipment so that you can use to measure your web page and the place it stands.
- Lighthouse is the underlying device that measures the core internet vitals. It’s built-in into different equipment, however you’ll be able to additionally run a immediately Lighthouse audit to get essentially the most data conceivable. It’s the maximum technical of all of the to be had equipment, on the other hand.
- Google’s Page Speed Insights software is one of the well known for measuring those, because it accommodates Lighthouse in a a lot more delightful UI. It will give you a whole view of the way Google sees your website online, however we additionally counsel that you just use different equipment to gauge issues, too. Web page Pace Insights is understood for being exceptionally harsh on even the quickest and maximum well-designed websites.
- Google Search Console is a unique more or less one-stop store for measuring Core Internet Vitals. You get a page-by-page file on what particular person items of content material and URLs want to strengthen on and which essential is missing (or no longer).
- GT Metrix and Pingdom Tools are third-party pace and function assessments that may come up with perception into your Core Internet Vitals. As a result of they don’t come without delay from Google just like the others we point out, you’ll be able to see extra real-world information and the way customers from other places and the use of other applied sciences will see your web page.
Conclusion
The principle takeaway is that the consumer comes first. At all times. If it is with the content material you create, the content material they revel in, and even their belief of the content material they revel in. How they see your web page is extra vital than the way you construct your web page. Admittedly, a poorly constructed and designed website online could have low rankings. So the technical facets certainly topic. However its the result of the ones technical choices that Core Internet Vitals center of attention on, no longer their mere life.
How do you are feeling concerning the present state of Google’s Core Internet Vitals? Tell us within the feedback!
Article featured symbol via BestForBest / shutterstock.com
The submit Understanding Core Web Vitals: How to Monitor them & their Impact on your Website seemed first on Elegant Themes Blog.
WordPress Web Design