Gradient sorts are a part of the brand new Divi Gradient Builder. The brand new Divi gradient sorts provide the skill so as to add other shapes and hues for your backgrounds. On this put up, we’ll evaluate those gradient sorts and display you learn how to use them to create distinctive backgrounds!
Let’s get began.
What Are Divi Gradient Varieties?
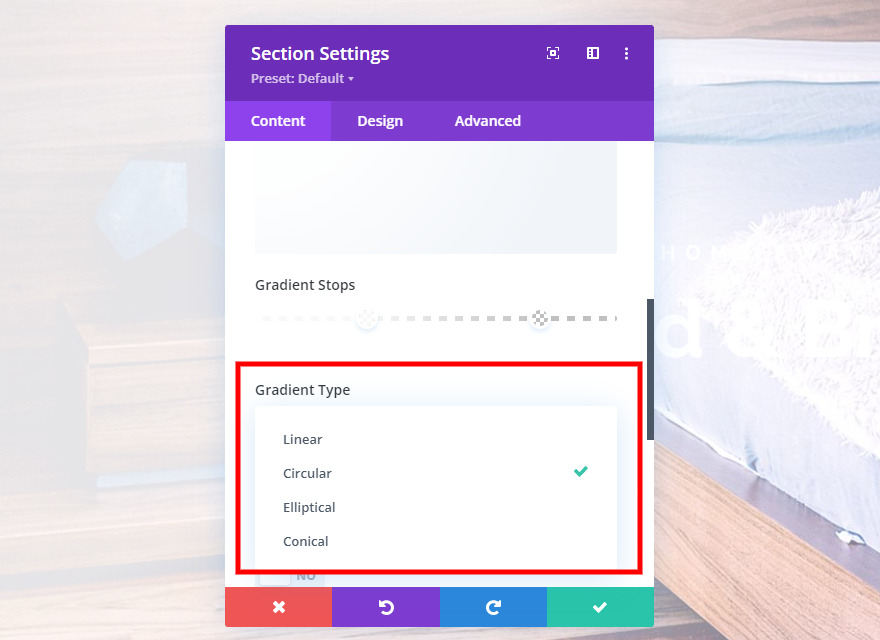
Divi’s new Gradient Builder provides a number of new gradient options that come with gradient sorts. There are 4 gradient sorts to choose between:
- Linear
- Round
- Elliptical
- Conical

Each and every of the kinds shows the gradient otherwise. They’re used to form the gradient to show as a linear colour trend, in a circle, an ellipse, or a cone. We’ll see those intimately in our examples.

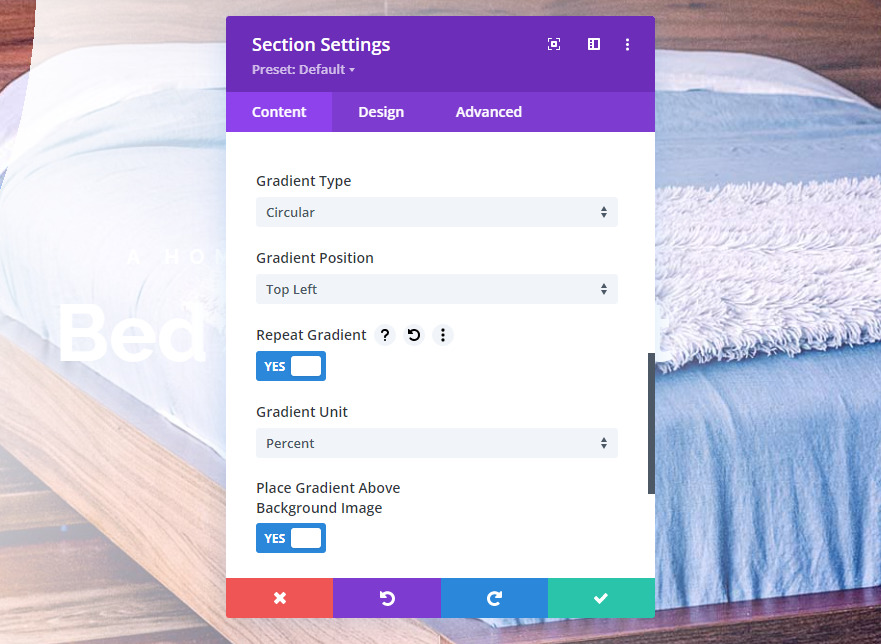
The gradient sorts also are suffering from the opposite controls, reminiscent of the placement, whether or not or now not it repeats, the unit of dimension for the gradient slider bar, and striking the gradient above the background.

Each adjustment could have a small or large have an effect on at the gradient. The gradient may also be refined, or it might probably stand out. Small or massive adjustments may also be made with a unmarried adjustment.
With this in thoughts, let’s take a look at a couple of examples of gradients the use of every of the gradient sorts. We’ll display 3 examples of every gradient kind. The primary will probably be a normal form of gradient you’d see around the internet. The following two will probably be somewhat extra experimental, simply to look what may also be executed with the gradient sorts.
Gradient Varieties Examples
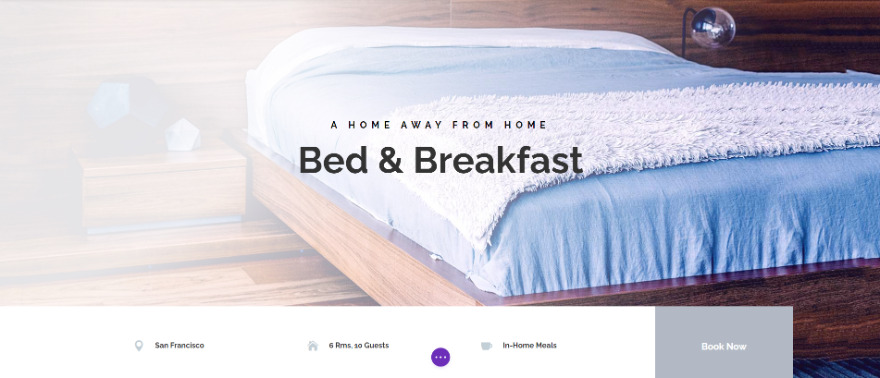
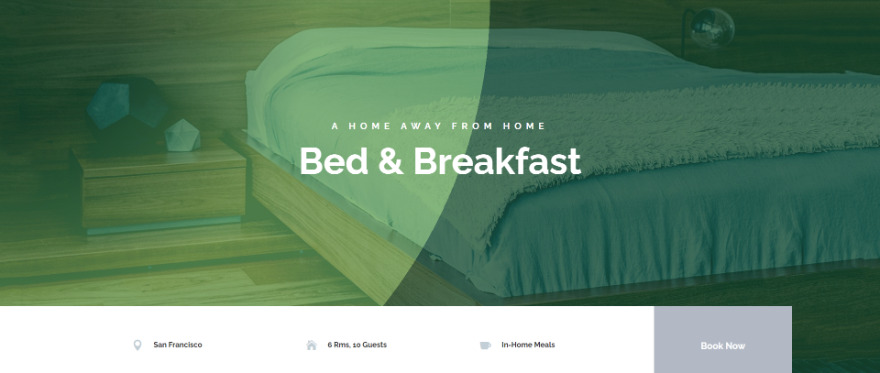
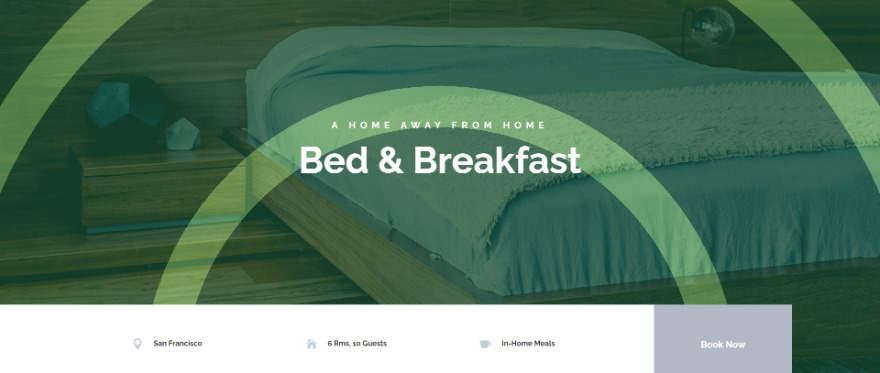
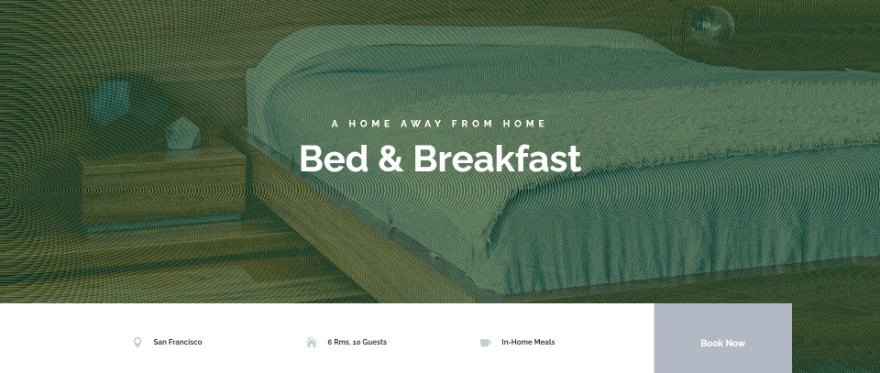
For the gradient kind examples, I’m the use of the hero segment from the touchdown web page of the free Bed and Breakfast Layout Pack that’s to be had inside Divi. This segment already has a gradient, however we’ll substitute it and do a little experimenting. We will both delete the unique background gradient or alter it. The effects are the similar. For simplicity, I’ll alter it.

I custom designed the name textual content, converting it from black to white.

Linear Gradient Sort
Linear gradients show the gradient as though they had been unfold out around the web page.
First Linear Gradient Instance
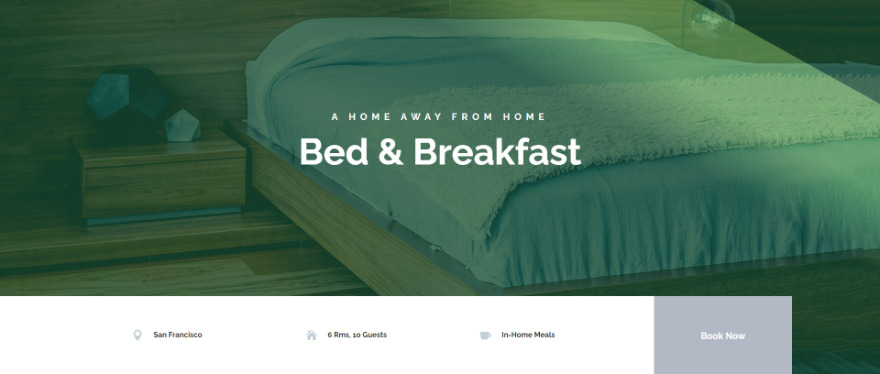
Right here’s a take a look at our first instance. It shows a lighter colour at the left of the display and a darker colour at the proper, with a easy transition between them.

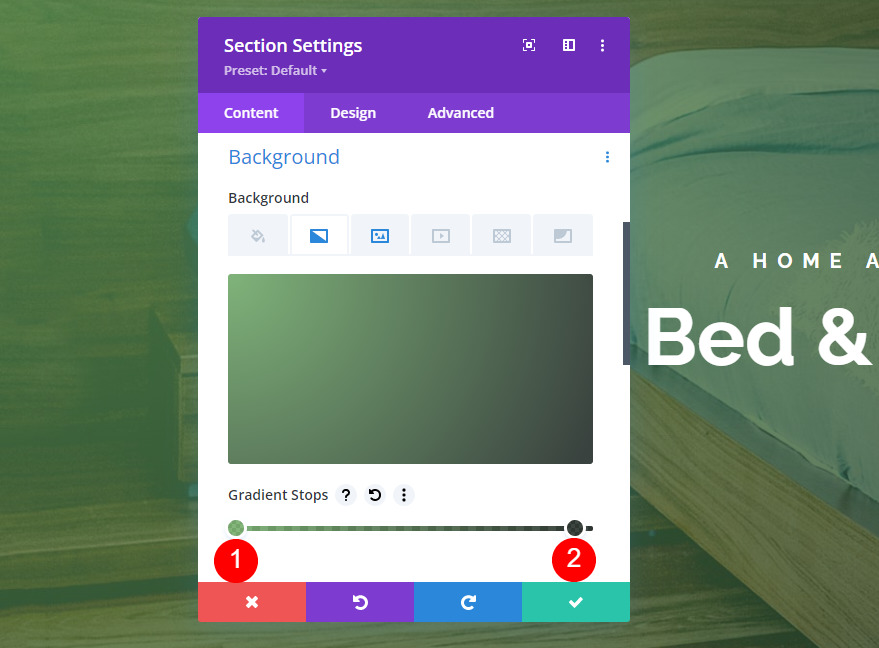
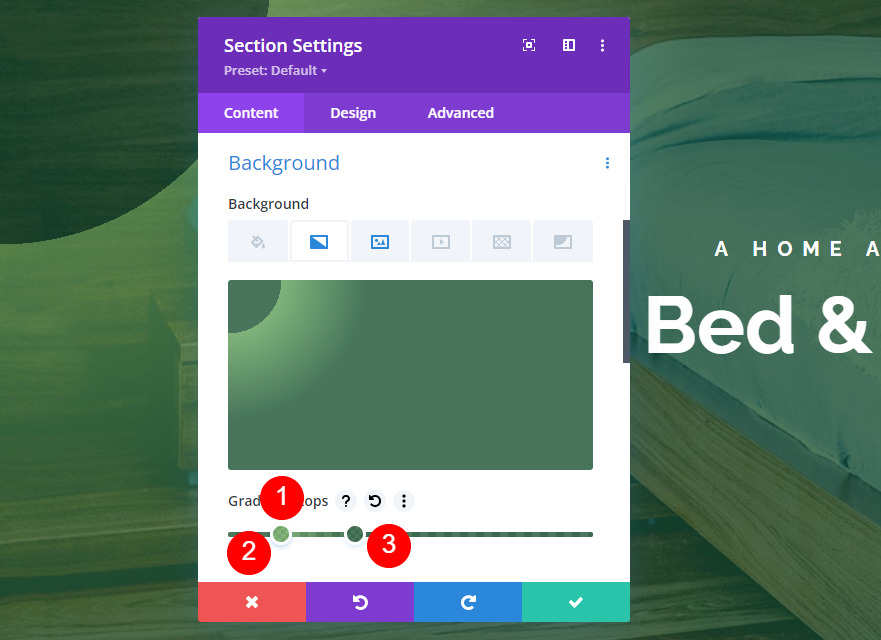
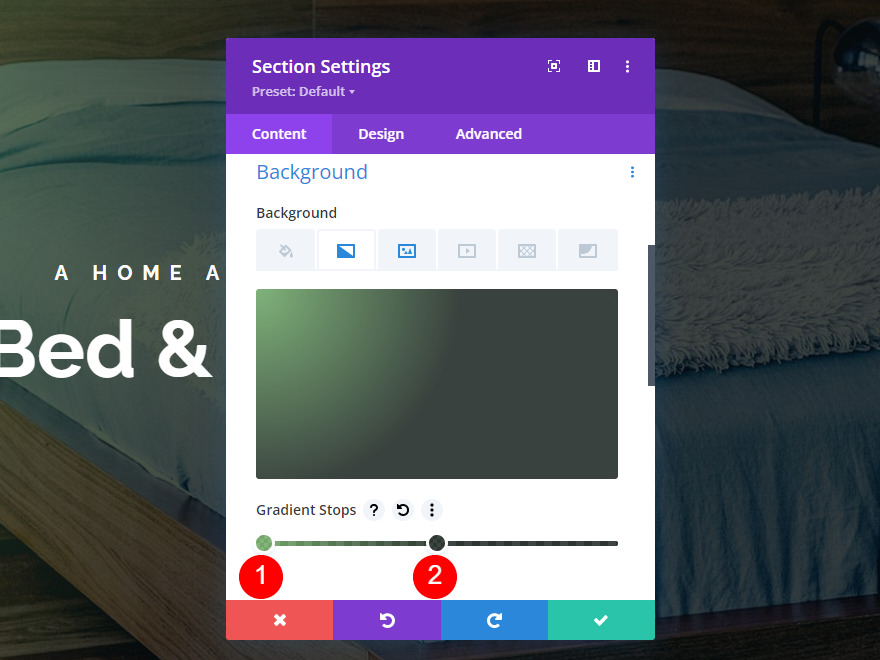
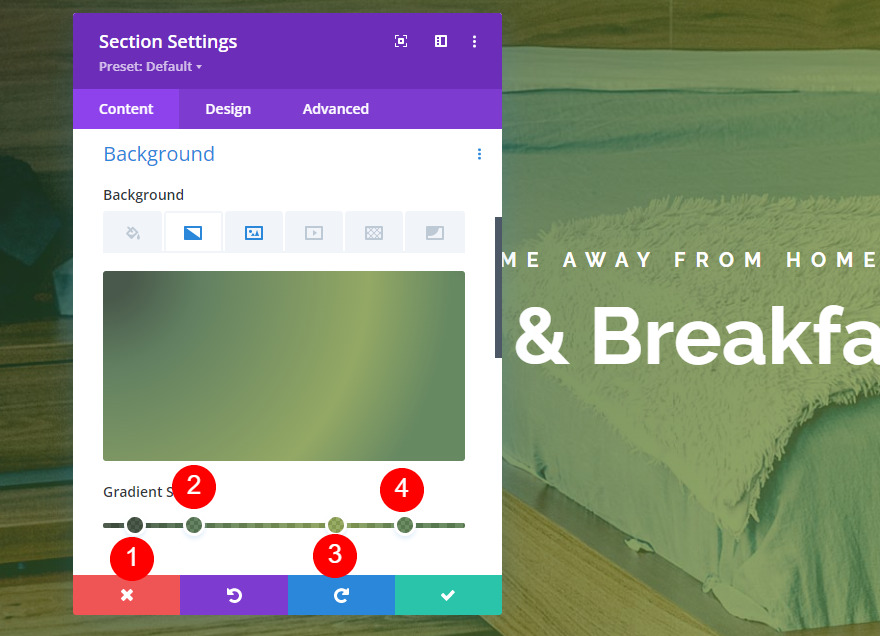
To create this situation, upload two colours. The first is rgba(92,158,82,0.76) on the 0% place. The 2nd is rgba(0,10,4,0.76) on the 97% place.
- Colour 1: rgba(92,158,82,0.76) (at 0% place)
- Colour 2: rgba(0,10,4,0.76) (at 97% place)

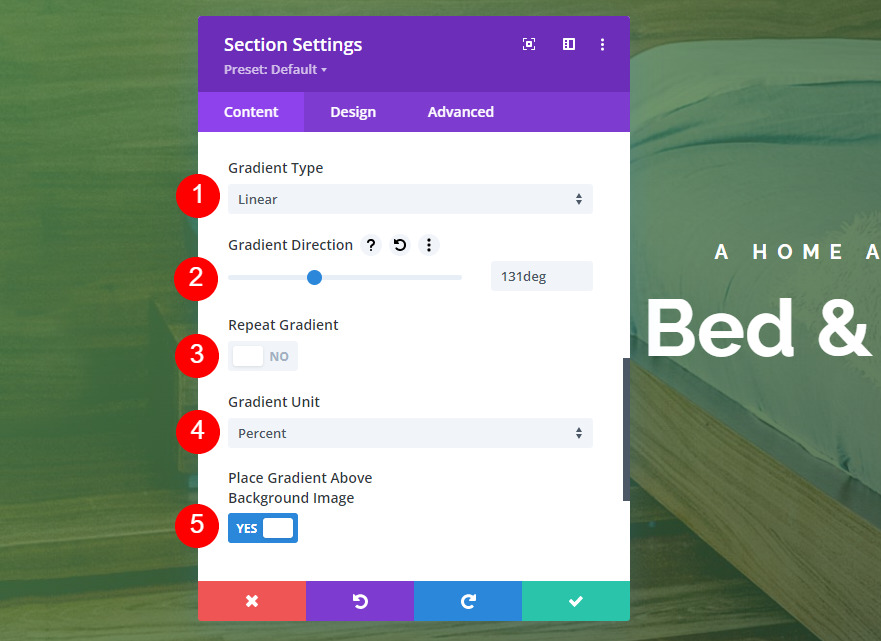
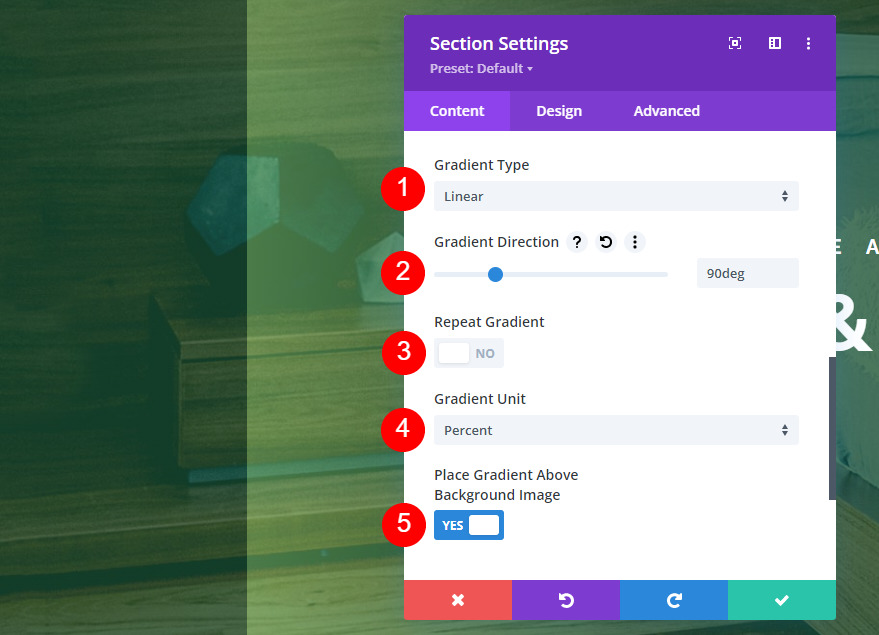
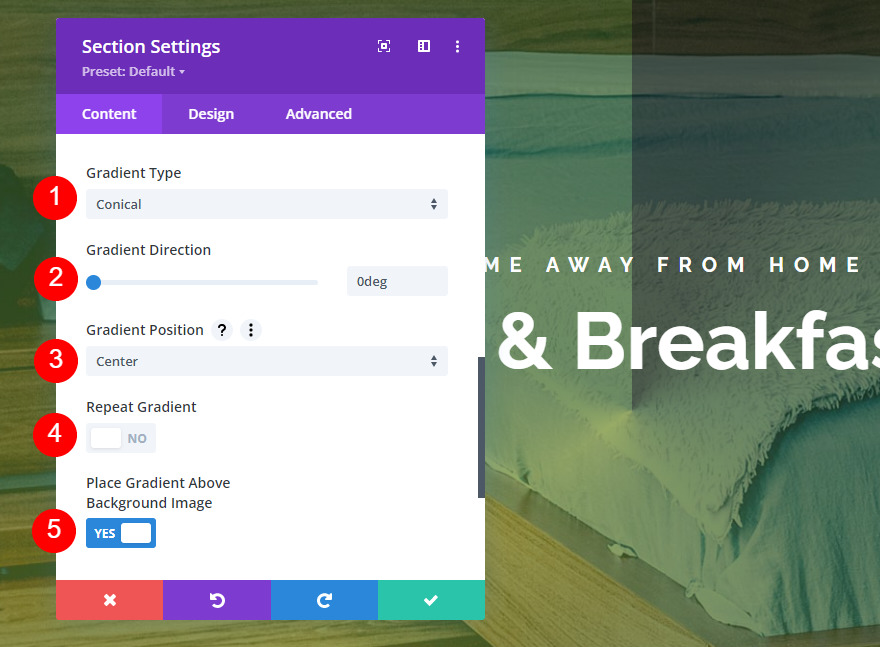
Subsequent, trade the Gradient Sort to Linear and set the Course to 131deg. Have it now not repeat. Set the Unit to P.c. Position the gradient above the background symbol.
- Gradient Sort: Linear
- Course: 131deg
- Repeat: No
- Unit: P.c
- Position Gradient Above Background Symbol: Sure

2nd Linear Gradient Instance
Right here’s a take a look at the second one linear gradient instance. It really works like the primary one, but it surely has a difficult forestall at the left the place a darker color takes over.

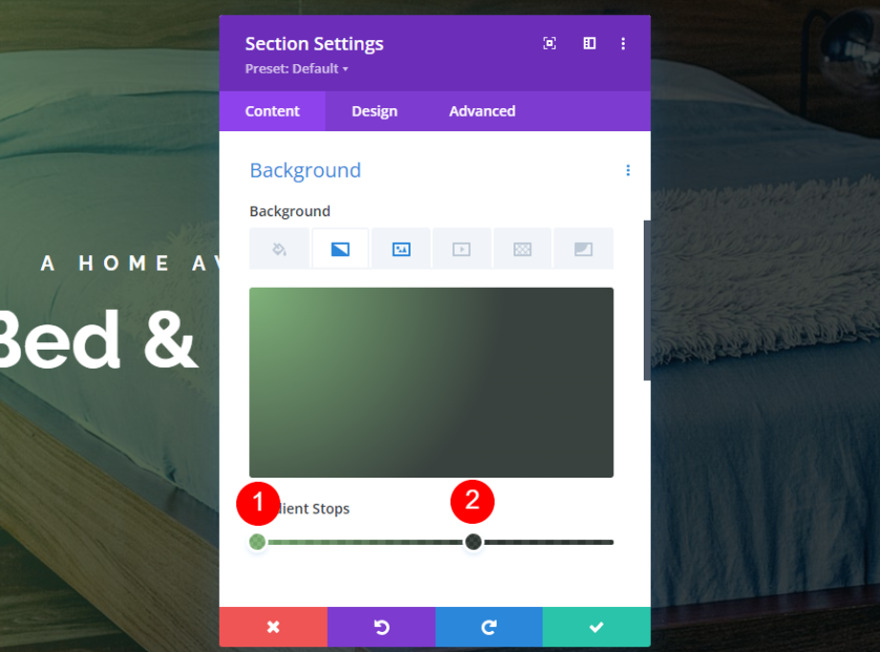
To create this one, upload 3 Gradient Stops. The first is rgba(18,76,41,0.76) on the 13% place. The 2nd is rgba(92,158,82,0.76) on the 13% place. Colour 3 is rgba(18,76,41,0.76) on the 34% place.
- Colour 1: rgba(18,76,41,0.76) (at 13% place)
- Colour 2: rgba(92,158,82,0.76) (at 13% place)
- Colour 3: rgba(18,76,41,0.76) (at 34% place)

Subsequent, set the Gradient Sort to Linear and set the Course to 90deg. Have it now not repeat. Trade the Unit to P.c. Position it above the background symbol.
- Gradient Sort: Linear
- Course: 90deg
- Repeat: No
- Unit: P.c
- Position Gradient Above Background Symbol: Sure

3rd Linear Gradient Instance
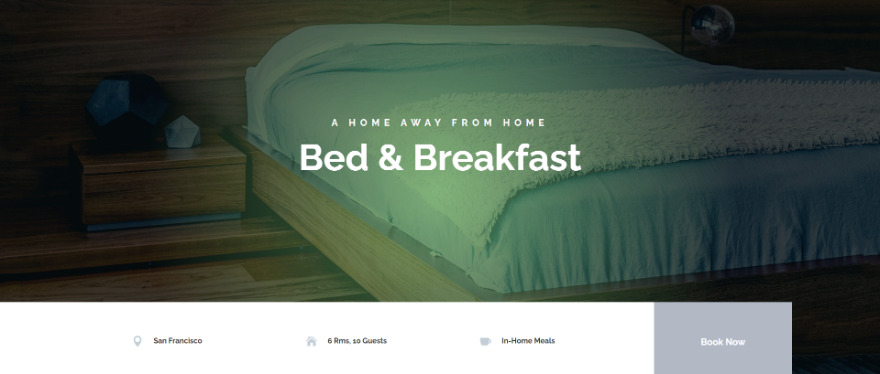
Our 3rd instance puts a mild line of colour diagonally within the higher proper nook, touching a darker line of colour.

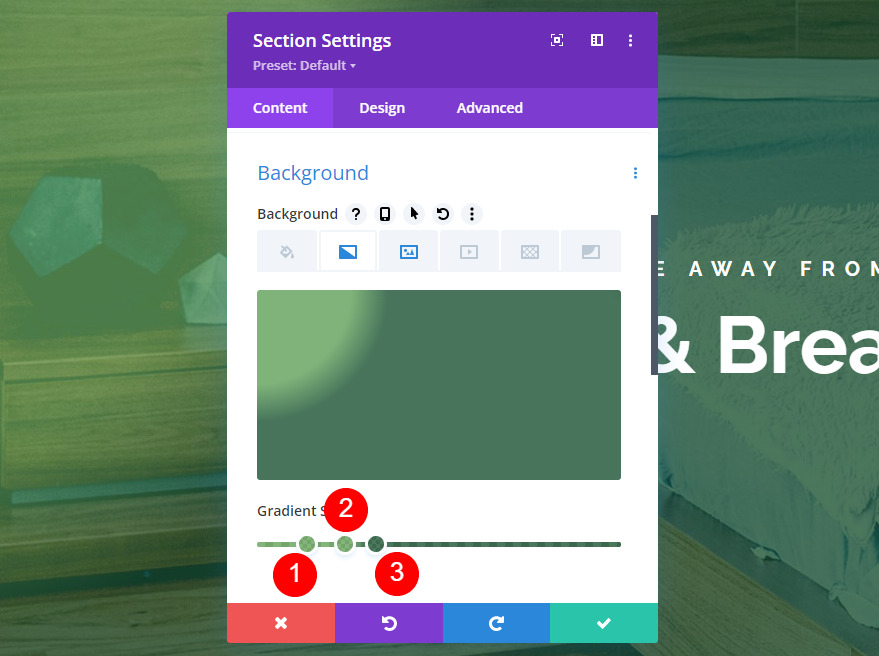
This one has 3 colours. Colour 1 is rgba(92,158,82,0.76) on the 13% place. Colour 2 is rgba(92,158,82,0.76) on the 23% place. The 3rd Colour is rgba(18,76,41,0.76) on the 32% place.
- Colour 1: rgba(92,158,82,0.76) (at 13% place)
- Colour 2: rgba(92,158,82,0.76) (at 23% place)
- Colour 3: rgba(18,76,41,0.76) (at 32% place)

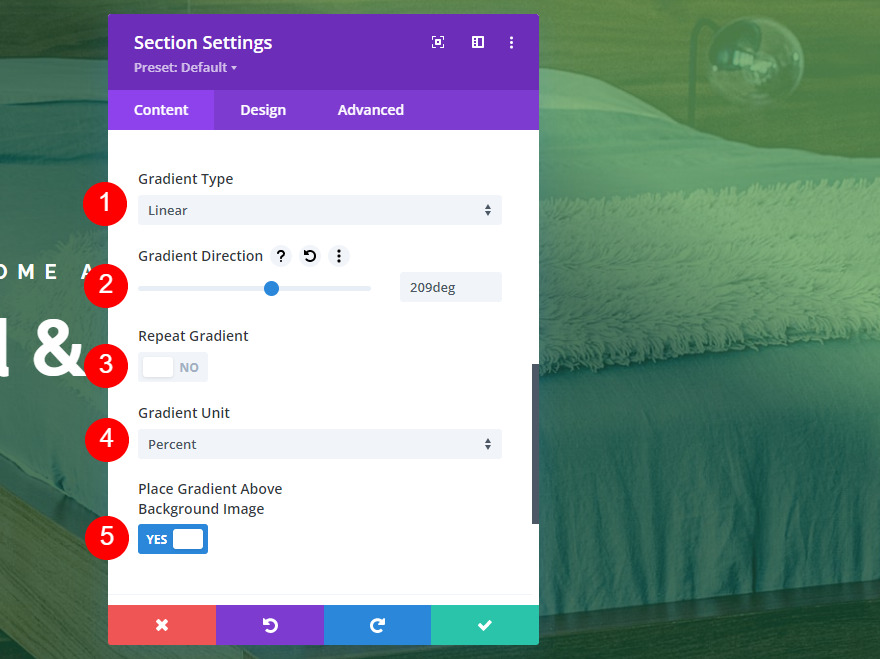
Set the Gradient Sort to Linear at a Course of 209deg. Have it now not repeat and set the Unit to P.c. Position the gradient above the background symbol.
- Gradient Sort: Linear
- Course: 209deg
- Repeat: No
- Unit: P.c
- Position Gradient Above Background Symbol: Sure

Round Gradient Sort
The round gradient kind creates a circle with the colours.
First Round Gradient Instance
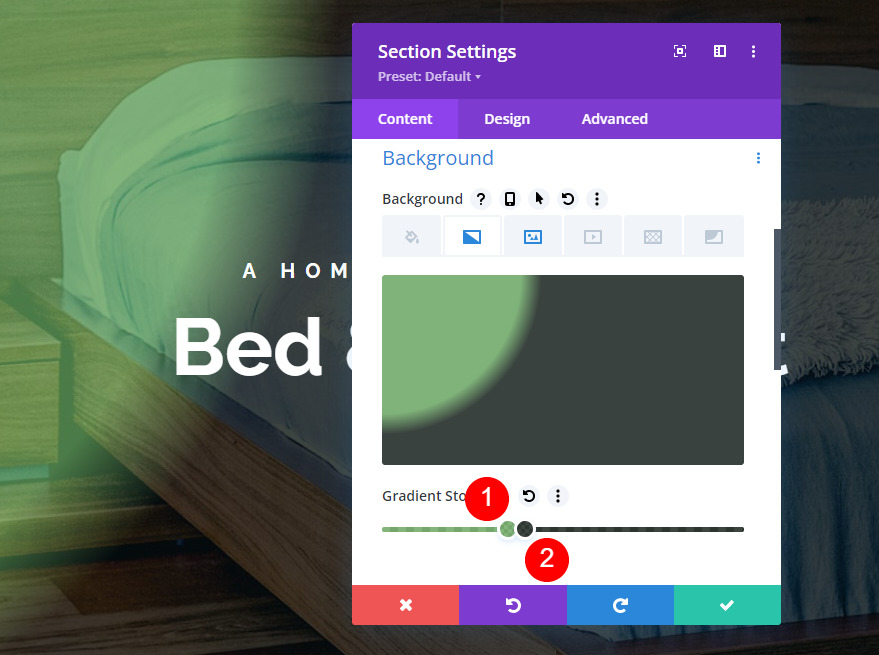
Our first round gradient instance puts a mild colour within the heart and a darker colour across the edges.

This one has 2 colours. The first is rgba(92,158,82,0.76) on the 0% place. The 2nd is rgba(0,10,4,0.76) on the 62% place.
- Colour 1: rgba(92,158,82,0.76) (at 0% place)
- Colour 2: rgba(0,10,4,0.76) (at 62% place)

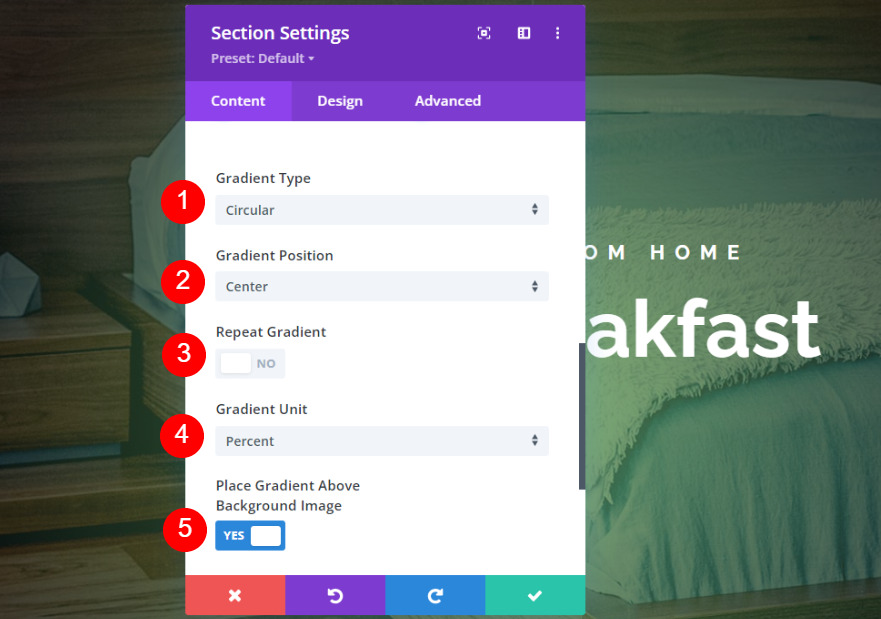
Set the Gradient Sort to Round. Middle the path. Have it now not repeat, trade the Unit to P.c, and position it above the background symbol.
- Gradient Sort: Round
- Course: Middle
- Repeat: No
- Unit: P.c
- Position Gradient Above Background Symbol: Sure

2nd Round Gradient Instance
This gradient puts a transparent round edge within the heart of the display.

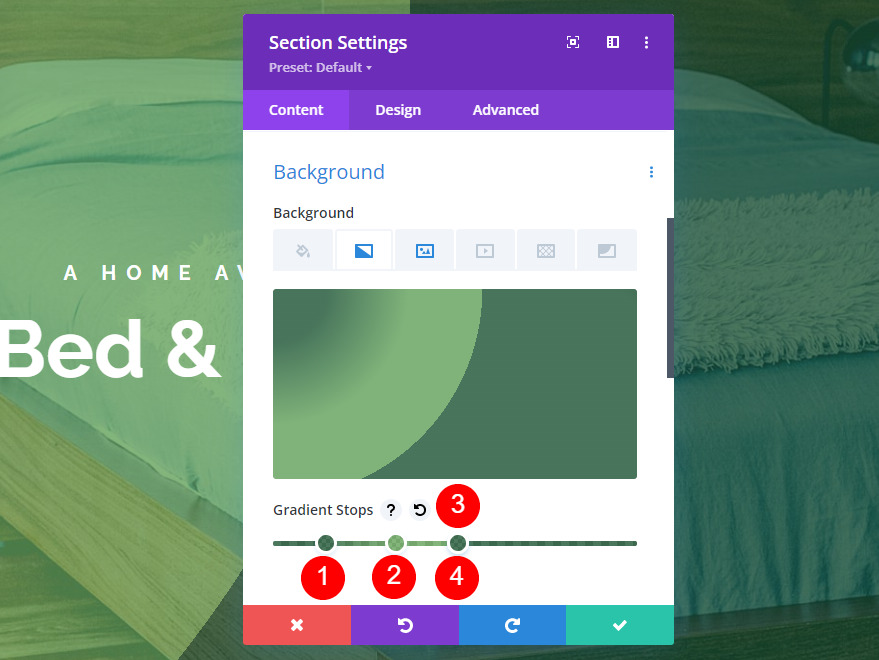
It has 4 colours. Two colours are stacked. The first is rgba(18,76,41,0.76) on the 13% place. The 2nd is rgba(92,158,82,0.76) on the 33% place. Colour 3 is rgba(92,158,82,0.76) on the 51% place. Colour 4 is rgba(18,76,41,0.76). It’s positioned on the 51% place, above Colour 3.
- Colour 1: rgba(18,76,41,0.76) (at 13% place)
- Colour 2: rgba(92,158,82,0.76) (at 33% place)
- Colour 3: rgba(92,158,82,0.76) (at 51% place)
- Colour 4: rgba(18,76,41,0.76) (at 51% place)

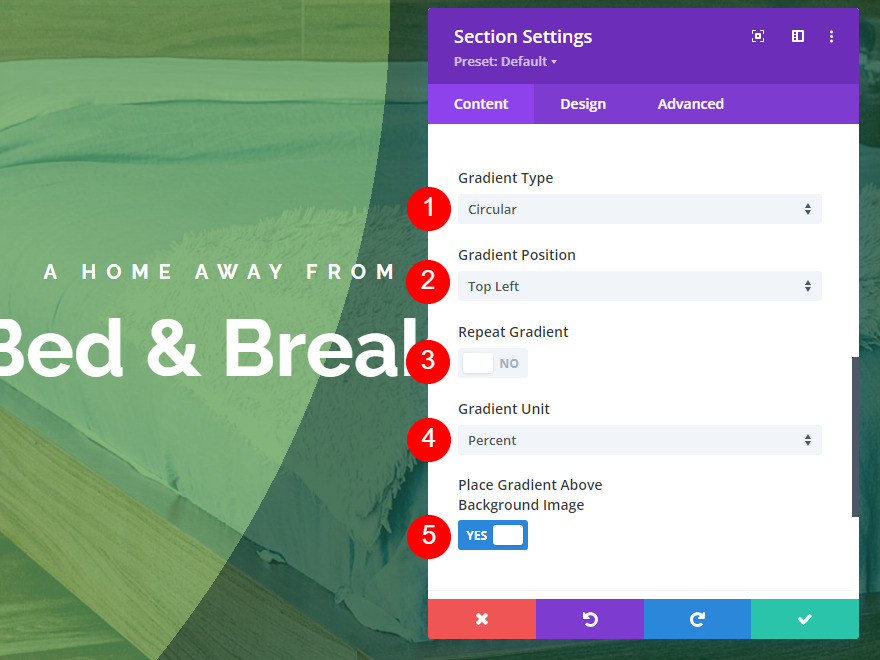
Set the Gradient Sort to Round and position the Course on the Best Left. Have it now not repeat, trade the Unit to P.c, and position it above the background symbol.
- Gradient Sort: Round
- Course: Best Left
- Repeat: No
- Unit: P.c
- Position Gradient Above Background Symbol: Sure

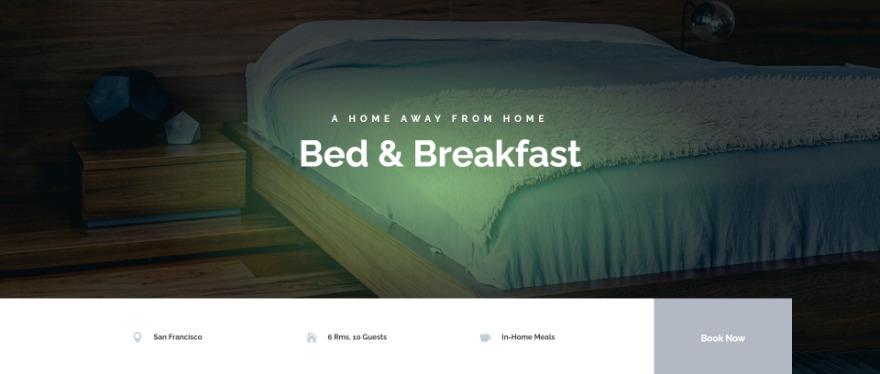
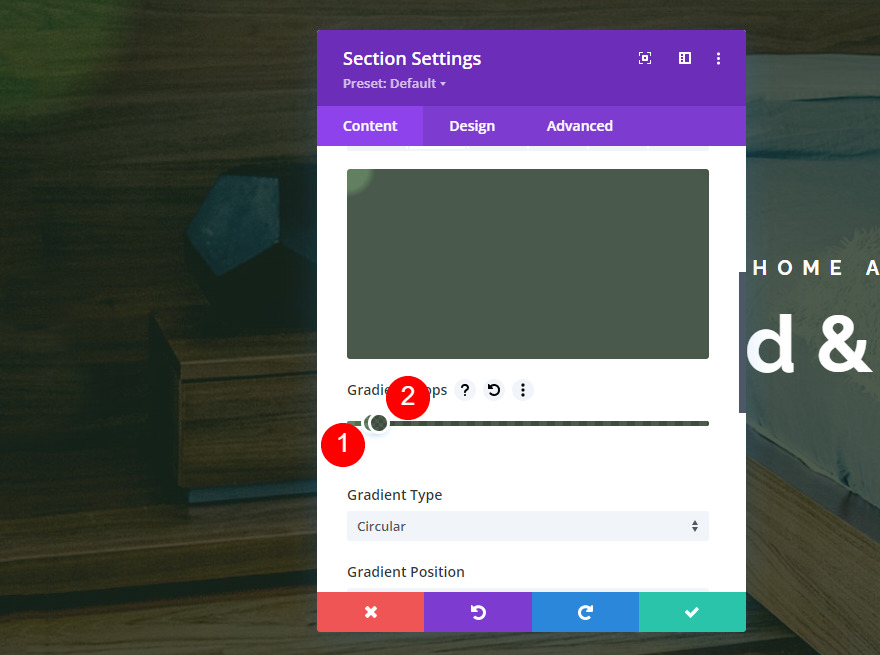
3rd Round Gradient Instance
This case puts a number of mild circles inside the darker colour, beginning in the midst of the circle.

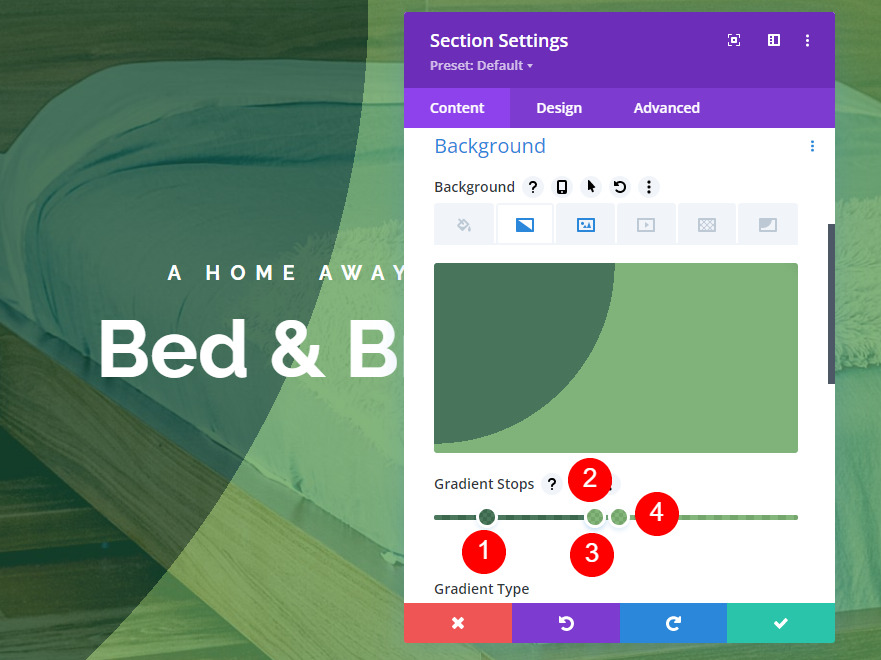
This one additionally stacks two colours in a undeniable order to get this design. The first colour is rgba(18,76,41,0.76) on the 13% place. Colour 2 is rgba(18,76,41,0.76) on the 44% place. The 3rd colour stacks on best of the second one colour. It’s rgba(92,158,82,0.76) on the 44% place. Colour 4 is rgba(92,158,82,0.76) on the 51% place.
- Colour 1: rgba(18,76,41,0.76) (at 13% place)
- Colour 2: rgba(18,76,41,0.76) (at 44% place)
- Colour 3: rgba(92,158,82,0.76) (at 44% place)
- Colour 4: rgba(92,158,82,0.76) (at 51% place)

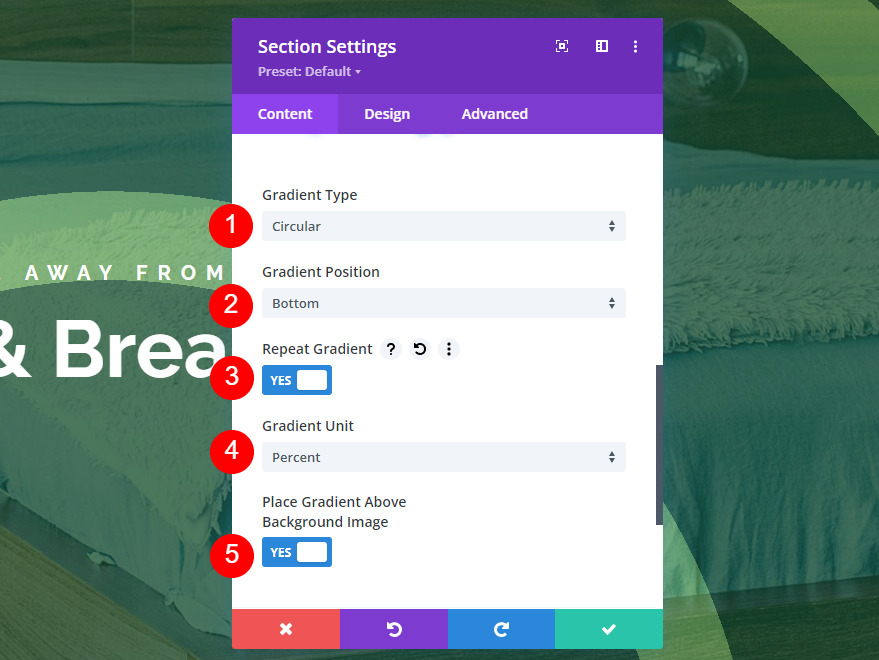
Trade the Gradient Sort to Round. Position the Course on the Backside. Have this one to Repeat. Set the Unit to P.c and position the gradient above the background symbol.
- Gradient Sort: Round
- Course: Backside
- Repeat: Sure
- Unit: P.c
- Position Gradient Above Background Symbol: Sure

Elliptical Gradient Sort
Elliptical gradients position the colours in an ellipse form.
First Elliptical Gradient Instance
Our first elliptical instance puts an ellipse with a mild colour within the heart of the display with darker colour round it.

This one has two colours. The first is rgba(92,158,82,0.76) on the 0% place. The 2nd is rgba(0,10,4,0.76) on the 50% place.
- Colour 1: rgba(92,158,82,0.76) (at 0% place)
- Colour 2: rgba(0,10,4,0.76) (at 50% place)

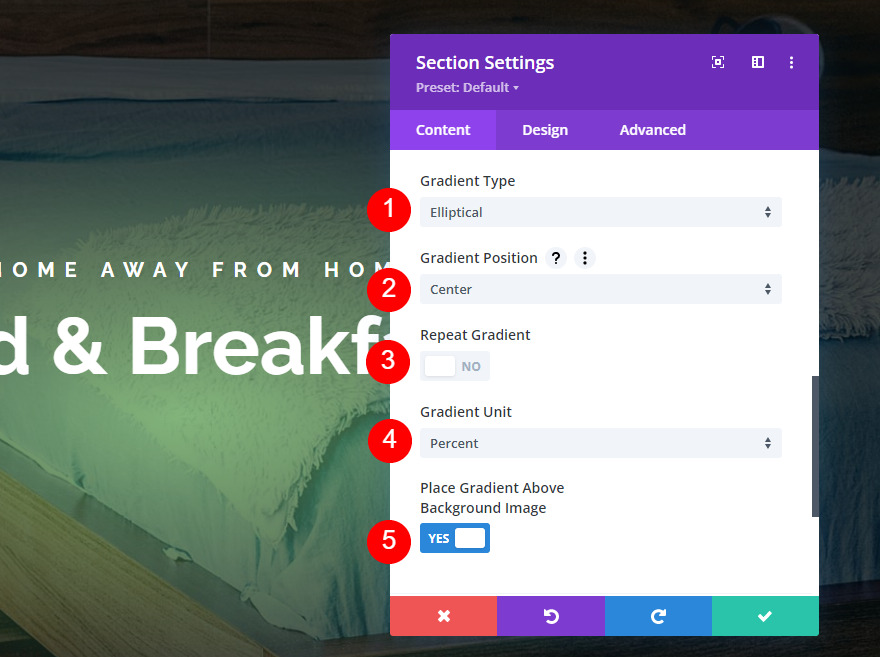
Trade the Gradient Sort to Elliptical. Set the Course to Middle. Have this one now not repeat, set the Unit to P.c, and position it above the background symbol.
- Gradient Sort: Elliptical
- Course: Middle
- Repeat: No
- Unit: P.c
- Position Gradient Above Background Symbol: Sure

2nd Elliptical Gradient Instance
Our 2nd instance puts a variety of wonderful round strains during the gradient.

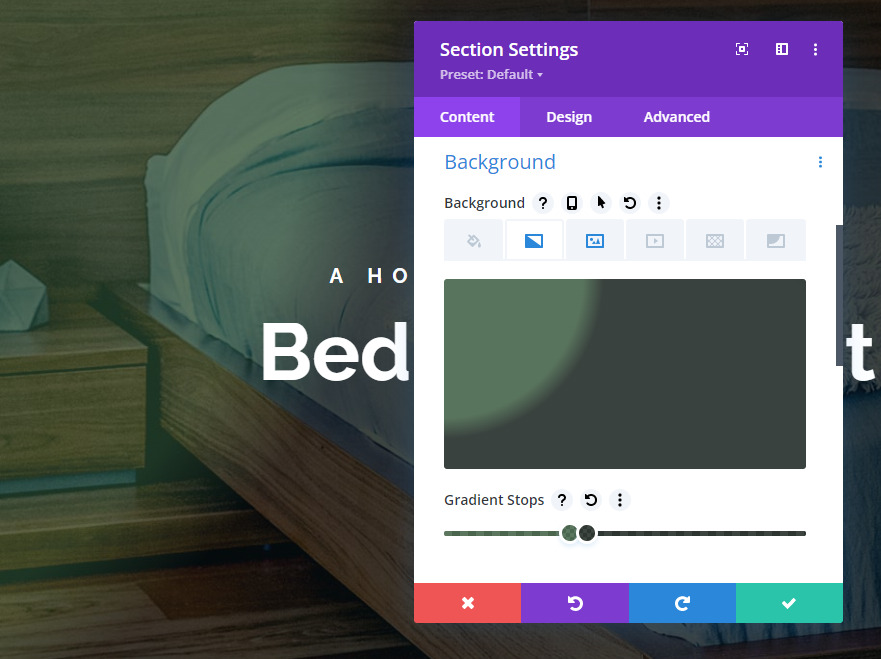
It has two colours. The first is rgba(92,158,82,0.76) on the 34pt place. The 2nd is rgba(0,10,4,0.76) on the 39pt place.
- Colour 1: rgba(92,158,82,0.76) (at 34pt place)
- Colour 2: rgba(0,10,4,0.76) (at 39pt place)

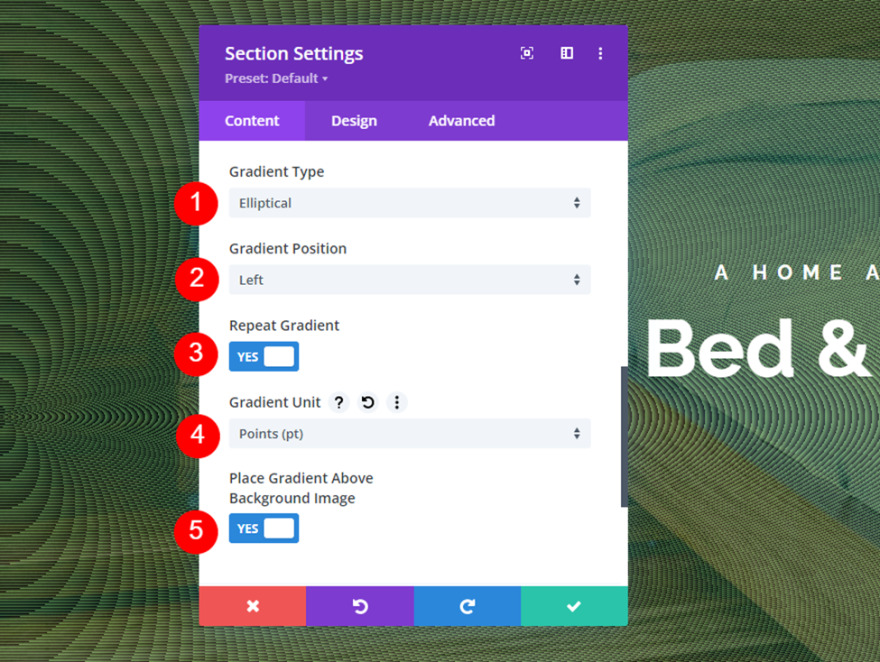
Trade the Gradient Sort to Elliptical and set the Course to Left. Have this one to repeat. Trade the Unit to Issues. Position it above the background symbol.
- Gradient Sort: Elliptical
- Course: Left
- Repeat: Sure
- Unit: Issues
- Position Gradient Above Background Symbol: Sure

3rd Elliptical Gradient Instance
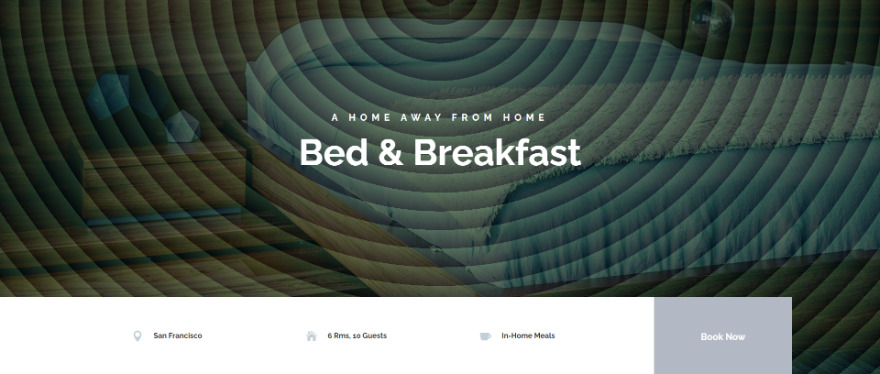
Our 3rd instance puts a variety of part circles inside the gradient.

This one has two colours. The first is rgba(32,68,35,0.73) on the 34vmin place. The 2nd is rgba(0,10,4,0.76) on the 39vmin place.
- Colour 1: rgba(32,68,35,0.73) (at 34vmin place)
- Colour 2: rgba(0,10,4,0.76) (at 39vmin place)

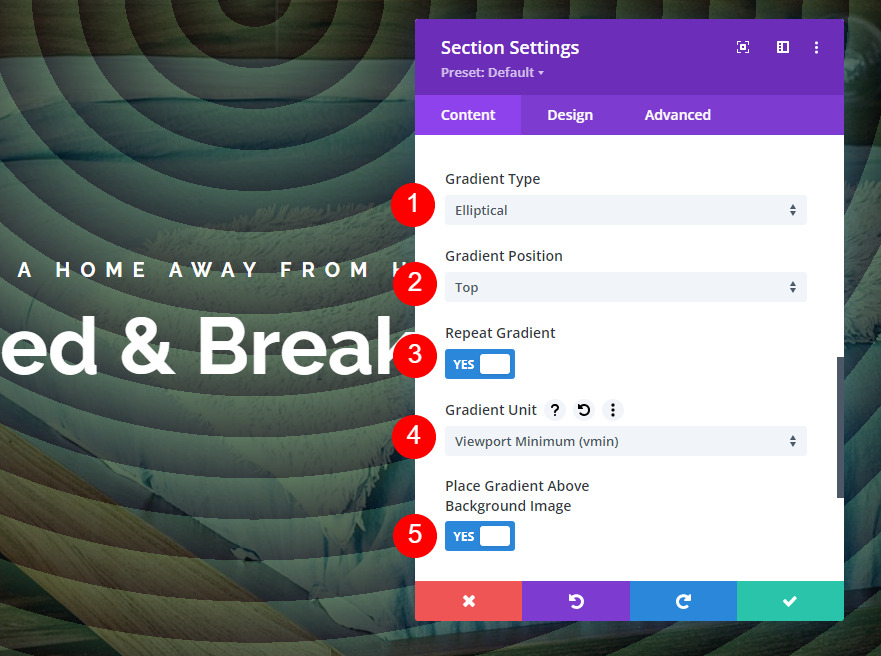
Trade the Gradient Sort to Elliptical and set the Course to Best. Have this one to repeat. Trade the Unit to Viewport Minimal. Position it above the background symbol.
- Gradient Sort: Elliptical
- Course: Best
- Repeat: Sure
- Unit: Viewport Minimal
- Position Gradient Above Background Symbol: Sure

Conical Gradient Sort
The conical gradient kind shows the gradient in a cone form as though the cone is observed from above.
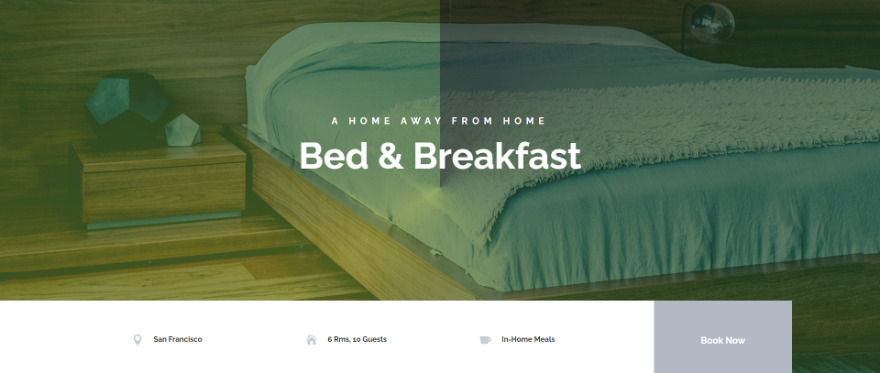
First Conical Gradient Instance
This case puts a diagonal line from the middle of the gradient to the left with a mild colour on one facet and darkish colour at the different.

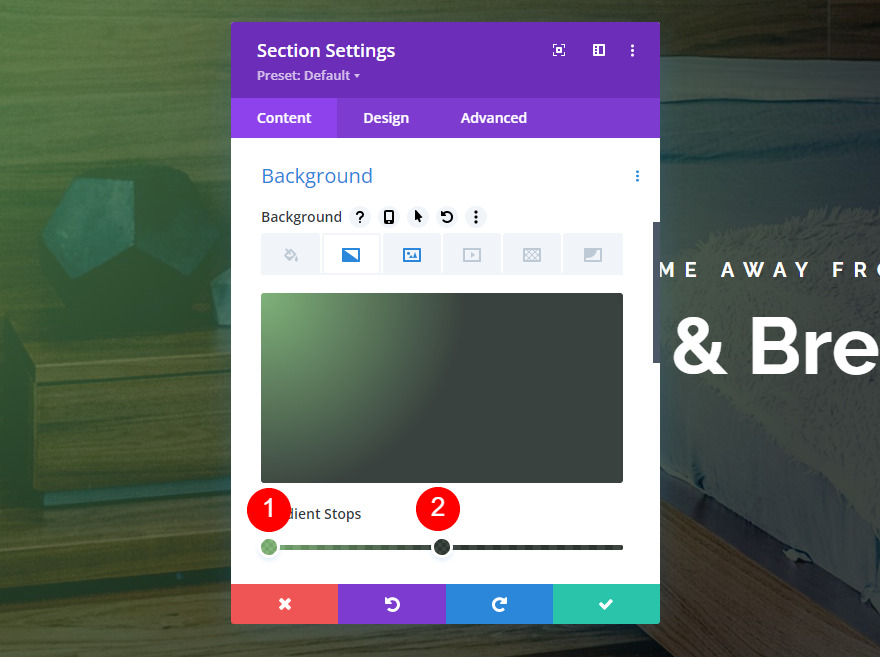
It has two colours. The first is rgba(92,158,82,0.76) on the 0% place. The 2nd is rgba(0,10,4,0.76) on the 50% place.
- Colour 1: rgba(92,158,82,0.76) (at 0% place)
- Colour 2: rgba(0,10,4,0.76) (at 50% place)

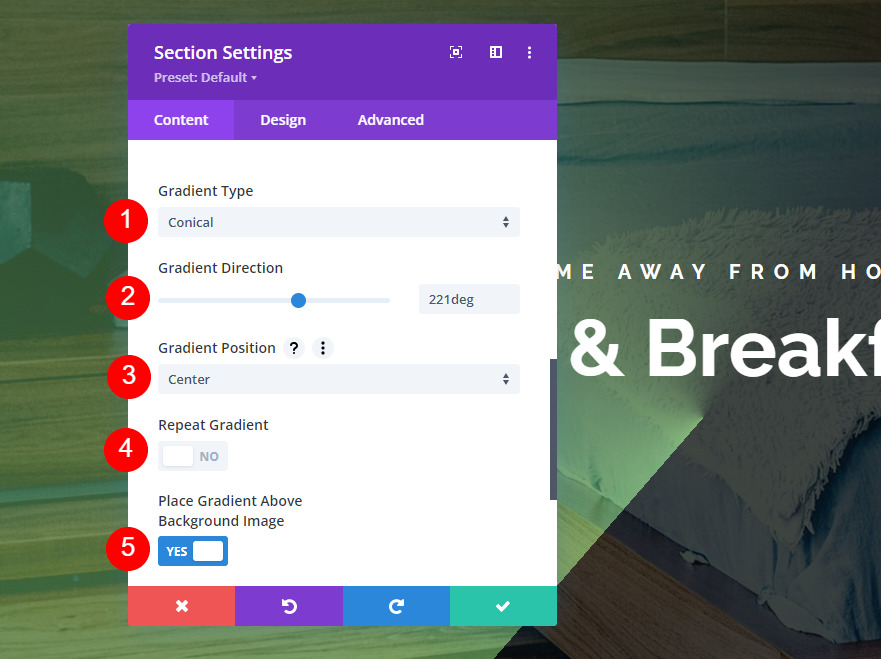
Trade the Gradient Sort to Conical. Set the Course to 221deg. Middle the Place and feature it now not repeat. Position the gradient above the picture.
- Gradient Sort: Conical
- Course: 221deg
- Place: Middle
- Repeat: No
- Position Gradient Above Background Symbol: Sure

2nd Conical Gradient Instance
This case is very similar to the former one, but it surely puts the road from the middle upward.

This one has 4 colours. The first is rgba(20,40,20,0.76) on the 7% place. Colour 2 is rgba(30,73,25,0.68) on the 24% place. Colour 3 is rgba(103,132,30,0.68) on the 65% place. The fourth colour is rgba(38,86,26,0.68) on the 85% place.
- Colour 1: rgba(20,40,20,0.76) (at 7% place)
- Colour 2: rgba(30,73,25,0.68) (at 24% place)
- Colour 3: rgba(103,132,30,0.68) (at 65% place)
- Colour 4: rgba(38,86,26,0.68) (at 85% place)

Set the Gradient Sort to conical and the Course at 0deg. Middle the Place. Have it now not repeat and position it above the picture.
- Gradient Sort: Conical
- Course: 0deg
- Place: Middle
- Repeat: No
- Position Gradient Above Background Symbol: Sure

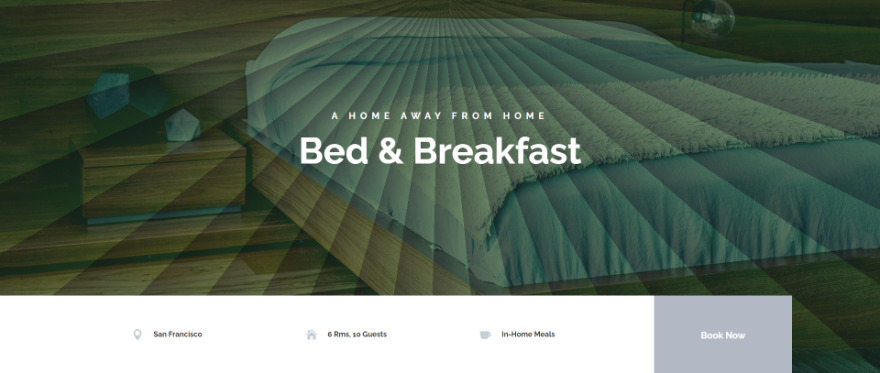
3rd Conical Gradient Instance
Our remaining instance puts a burst of strains from the highest heart of the gradient outward in all instructions.

This one has two colours. The first is rgba(30,73,25,0.68) on the 5deg place. The 2nd is rgba(20,40,20,0.76) on the 7deg place.
- Colour 1: rgba(30,73,25,0.68) (at 5deg place)
- Colour 2: rgba(20,40,20,0.76) (at 7deg place)

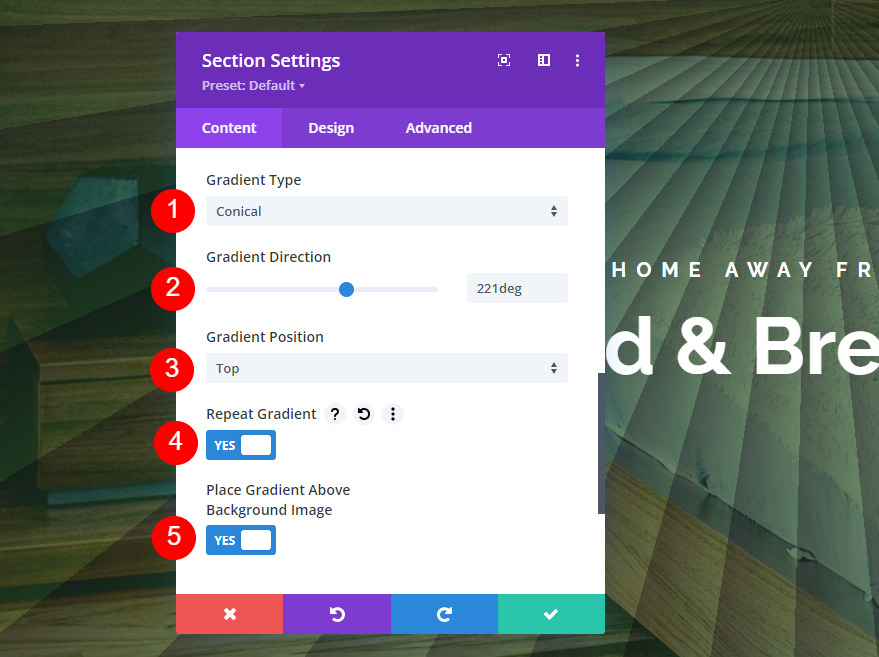
Set eth Gradient Sort to Conical and the Course to 221deg. Position the Place on the Best. Have this one repeat and position it above the background symbol.
- Gradient Sort: Conical
- Course: 221deg
- Place: Best
- Repeat: Sure
- Position Gradient Above Background Symbol: Sure

Finishing Ideas
That’s our take a look at evaluating the gradient sorts in Divi’s Gradient Builder. As you’ll be able to see in those examples the settings are easy, however any certainly one of them could make a significant distinction within the gradient’s design. For the most productive effects, check out the gradient sorts with other instructions and positions, and permit or disable the repeat way to see what you’ll be able to create.
We wish to listen from you. Have you ever used the other gradient sorts in Divi Gradient Builder? Tell us about your enjoy within the feedback.
The put up Comparing the Gradient Types in Divi’s Gradient Builder seemed first on Elegant Themes Blog.
WordPress Web Design