Showing code in WordPress pages and posts can also be tough. Simply posting the code throughout the content material will have fascinating effects, particularly if WordPress shows it incorrectly or your safety locks you out for malicious process. Thankfully, the WordPress Code Block makes it simple to show code snippets. Realizing the best way to use this block will mean you can show code inside of your content material in one of the best ways for each your website online and your readers.
On this article, we’ll have a look at the WordPress Code Block and notice what it does. We’ll see the best way to upload it on your posts and pages and have a look at its settings and choices. Hang out to the top to look guidelines and easiest practices on the best way to use it and notice the incessantly requested questions.
Easy methods to Upload the Code Block on your Submit or Web page

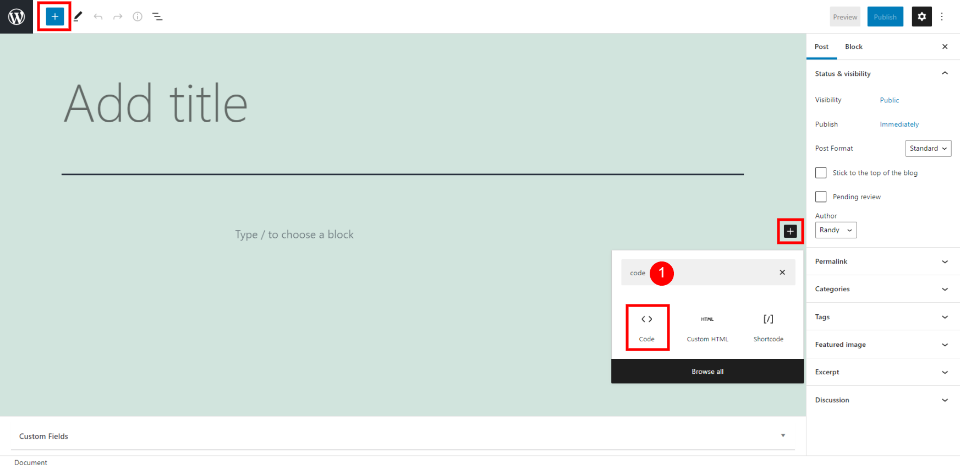
So as to add the Code Block on your pages and posts, make a selection the block inserter instrument subsequent to the content material house the place you wish to have to put the block, or make a selection the inserter within the best left nook of the web page. Input the identify of the block and make a selection it when it seems that or scroll in the course of the blocks to look what’s there.

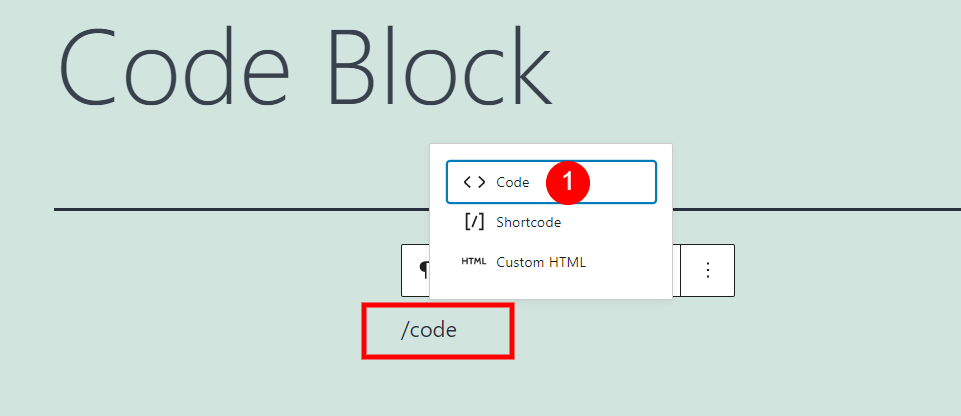
Should you want, you’ll sort /code within the house the place you wish to have the block to look. Then, simply hit input or make a selection the block from the choices that seem.

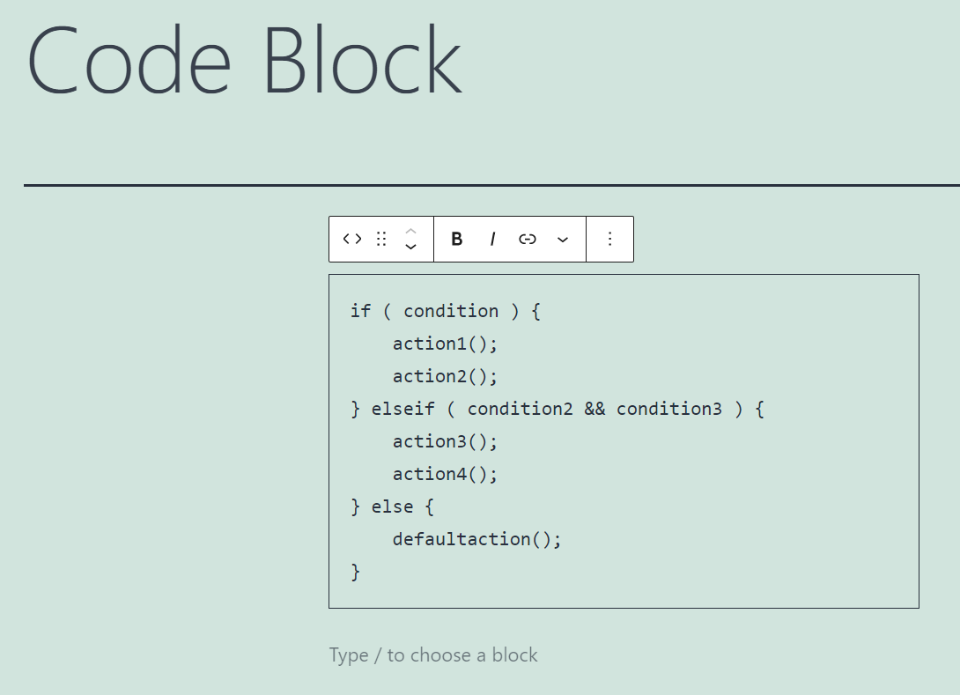
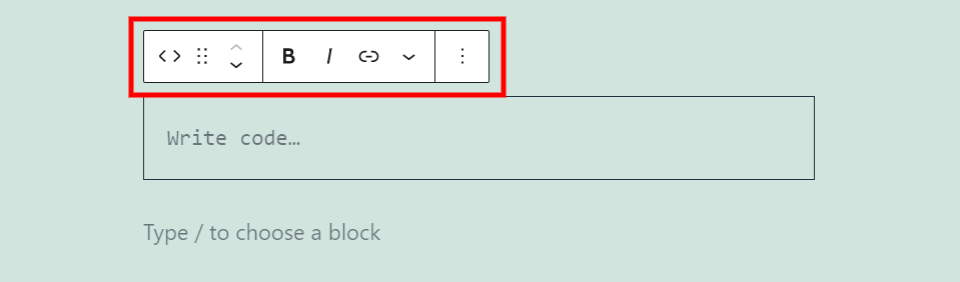
You currently have a Code Block inside of your content material the place you’ll upload any form of code you wish to have to show. The code is robotically marked with code tags, so it shows correctly as code. This is helping in offering examples for readers to be informed from or use in their very own tasks. On this instance, I’m the use of the pseudo-code from the WordPress give a boost to web page (as a result of) lazy.degree = complicated.
Code Block Settings and Choices

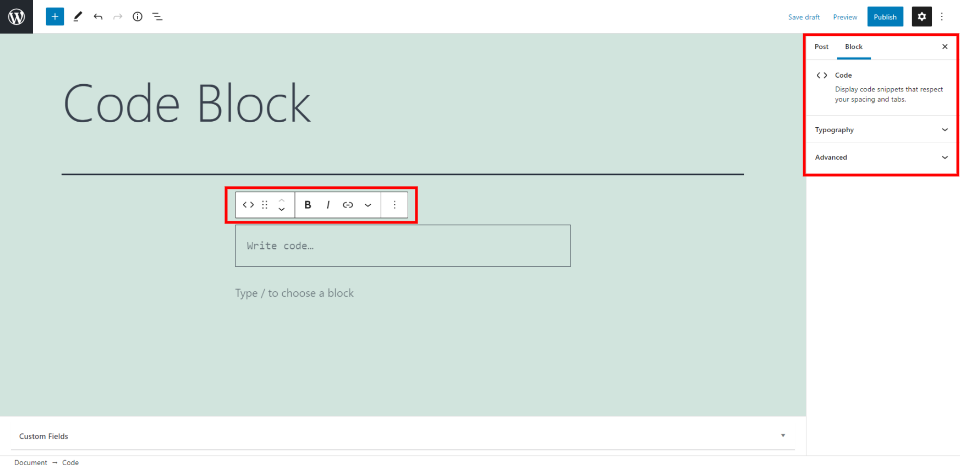
The Code Block has two puts the place you’ll to find settings and choices. The primary is the Code Toolbar above the block. The second one is the choices in the proper sidebar. We’ll have a look at each.
Code Block Toolbar

Click on any place within the block to look its toolbar. Should you don’t see the entire equipment, position your mouse underneath the block in a brand new block location after which click on at the block. All of the settings will seem.
Alternate Code Block Kind or Taste

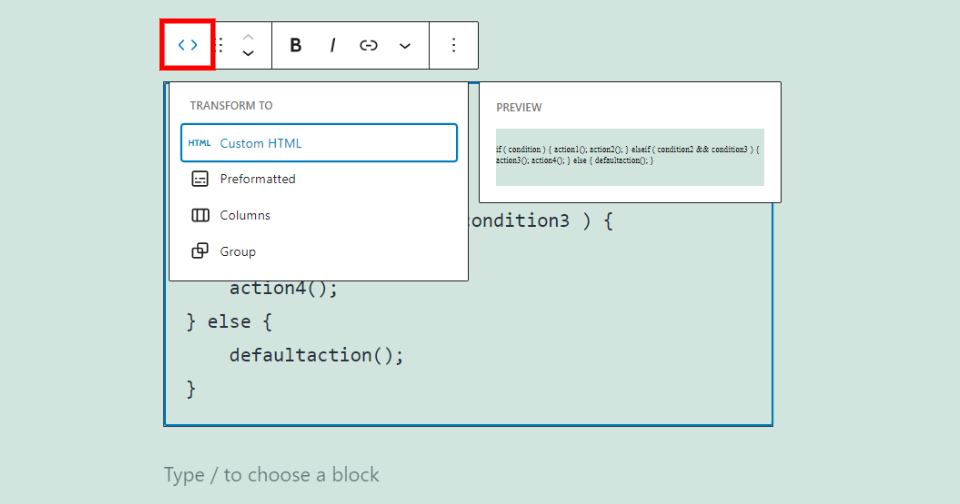
The primary environment makes use of left and proper arrows. This adjustments the block to a Customized HTML Block, Preformatted Block, adjustments the columns, and allows you to create a gaggle so you’ll regulate the background colour, make a selection borders, and regulate different choices. Soaring over them provides you with a preview of the way each and every would glance. I’m soaring over the Customized HTML possibility.
Drag

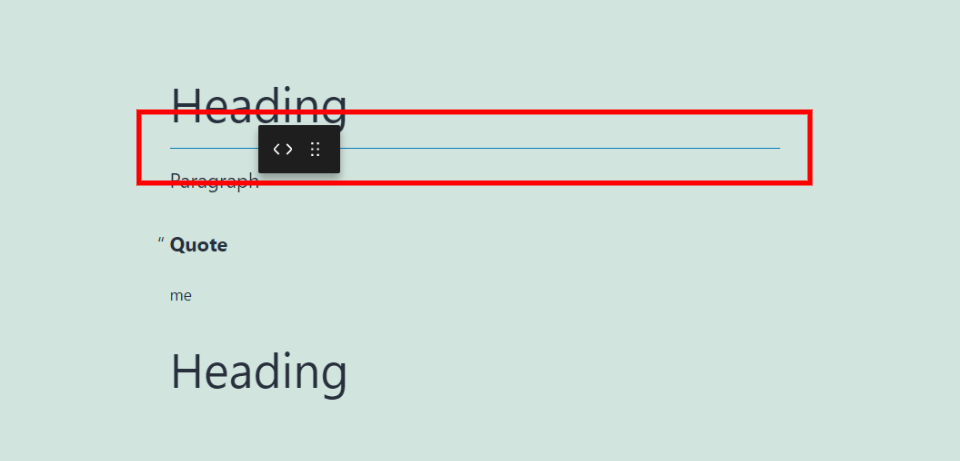
The drag instrument contains six dots. Take hold of those dots to tug the block any place you wish to have. A blue line seems the place it’s going to be positioned at each conceivable location while you hover over the other spaces.

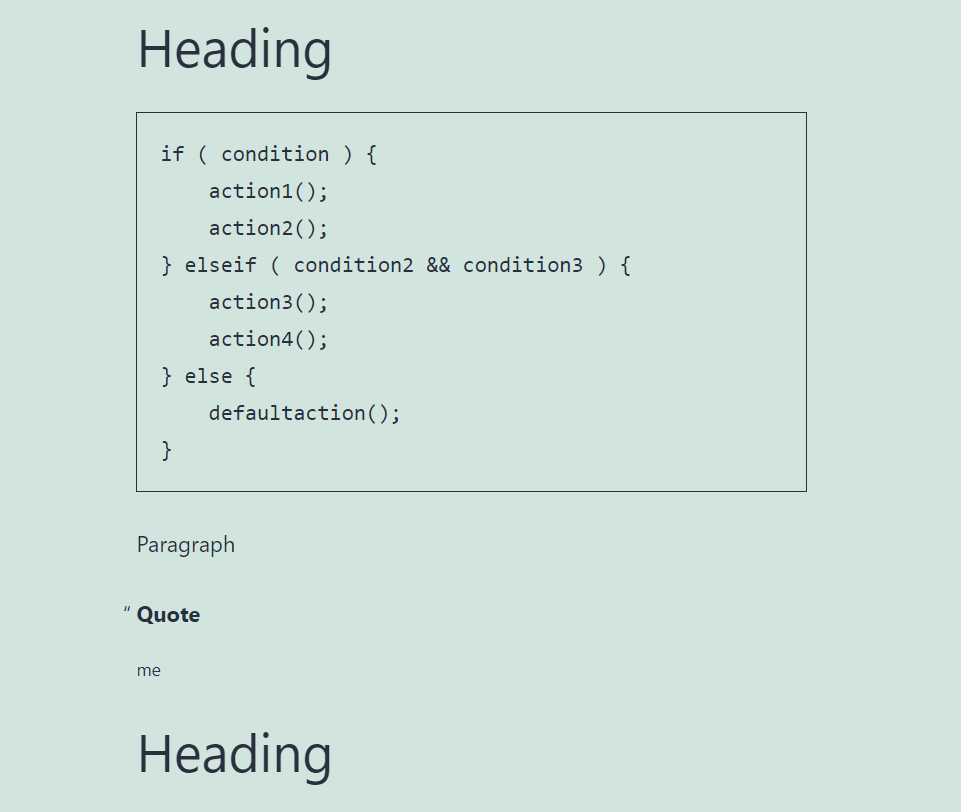
While you drop it, the block can be positioned in its new location.
Transfer

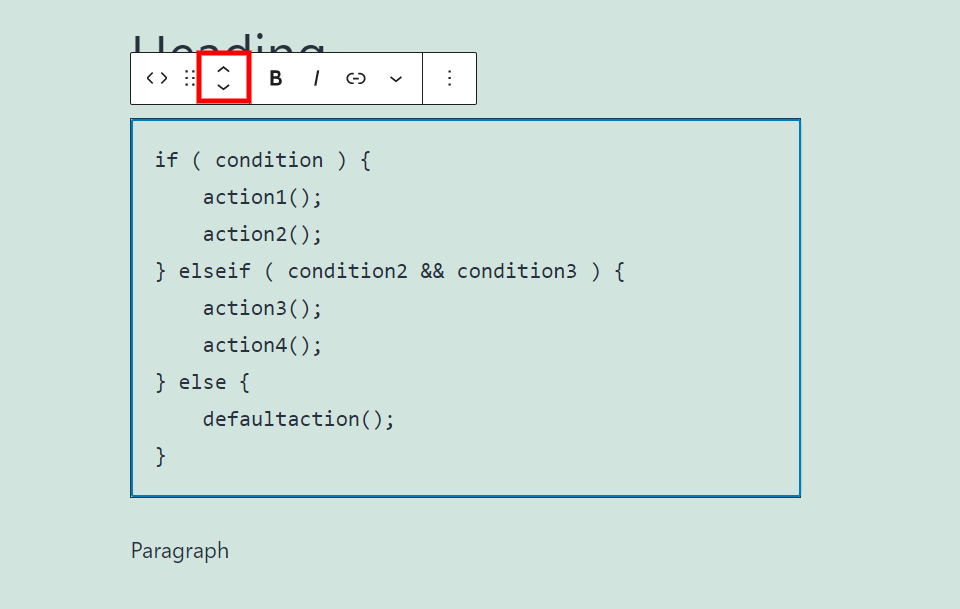
The up and down transfer arrows transfer the block up or down one block throughout the content material blocks each and every time you click on them.
Daring and Italic

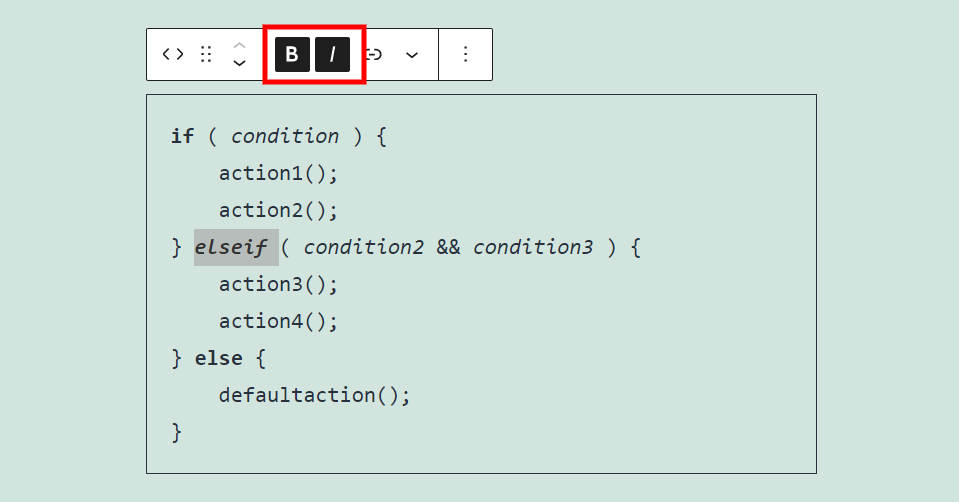
The daring and italic settings practice to the code you’ve highlighted. You’ll be able to use them in combination or in my view. I’m the use of each in combination and independently on this instance. The is a great way to attract consideration to positive strains or instructions within the code.
Hyperlink

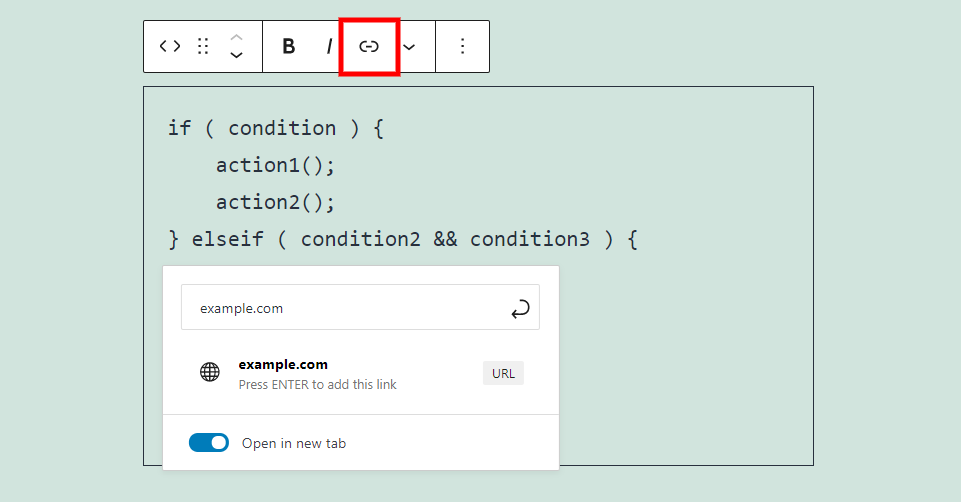
The hyperlink allows you to make any of the code a clickable hyperlink. You’ll be able to seek for or input the URL for the portion of code you’ve highlighted. That is just right if you wish to hyperlink to tutorials for each and every of the instructions, different examples, the place the code got here from, and so on. You’ll be able to have the hyperlink open in the similar tab or a brand new tab.
Extra Settings

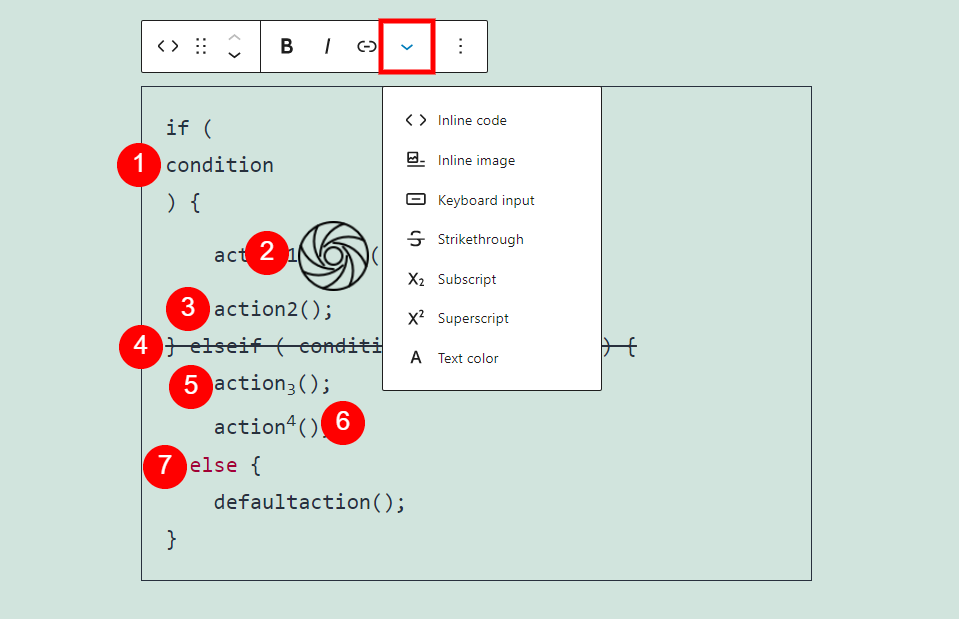
The Code Block’s Extra Settings opens a dropdown field with a number of choices. I’ve implemented each and every of the choices on this instance.
Inline Code – displays the textual content formatted as code. It puts the textual content on a line on its own. Since the whole thing is formatted as code, the font appears the similar.
Inline Symbol – puts a picture throughout the textual content the place you’ve positioned the mouse. It opens the Media Library the place you’ll make a selection a picture. Should you click on the picture, you’ll see a dropdown field the place you’ll exchange its width.
Keyboard Enter – provides keyboard tags to the code you’ve decided on. The code is displayed within the browser’s default monospace font.
Strikethrough – provides a line in the course of the code you’ve highlighted.
Subscript – codecs the code as a subscript.
Superscript – codecs the code as a superscript. You’ll be able to use subscript and superscript in combination. This reduces the scale of the font and horizontally facilities the code.
Textual content Colour – adjustments the colour of the code you’ve highlighted. Choose from premade colours, make a selection a colour at the colour picker instrument, or input the price as a HEX, RBG, or HSL.
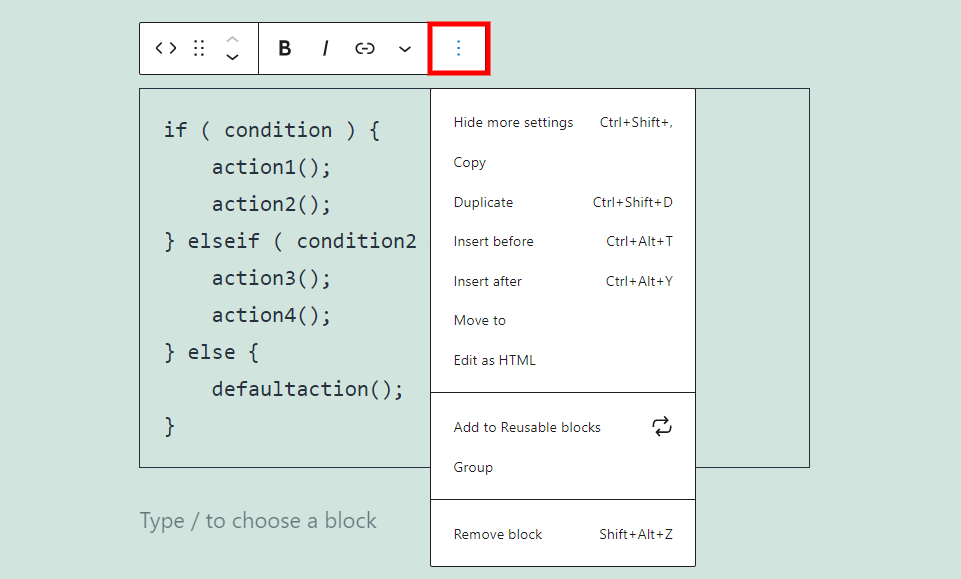
Choices

The Code Block choices are positioned throughout the 3 dots at the some distance proper of the toolbar. The choices come with:
Disguise Extra Settings –hides the proper sidebar to provide you with’re a blank and large workspace.
Replica – copies the block so you’ll paste it any place throughout the content material house.
Replica – replica of the block and puts it beneath the unique.
Insert Earlier than – provides a content material house above the Code Block.
Insert After – provides a content material house underneath the Code Block.
Transfer To – allows you to transfer the block via striking a blue line that you’ll transfer up or down with the arrow keys. While you get the road to the positioning you wish to have, merely hit Input.
Edit as HTML – adjustments to the code editor for the block the place you’ll edit the code as HTML. Choose Edit Visually to modify the block again to visible mode.
Upload to Reusable Blocks – provides the block on your reusable blocks so you’ll reuse it on any web page or put up.
Crew – provides the block to a gaggle so you’ll make adjustments to them as a unmarried unit.
Take away Block – deletes the Code Block.
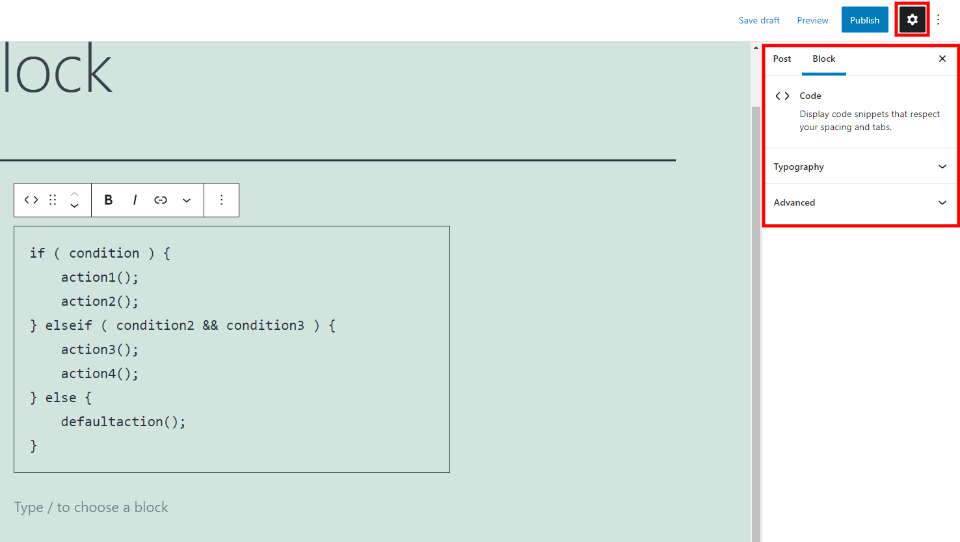
Code Block Settings

The Code Block settings are positioned in the proper sidebar. They come with Typography and Complex settings. Deciding on the block will show the settings. If the sidebar isn’t appearing, click on the tools icon within the higher proper nook.
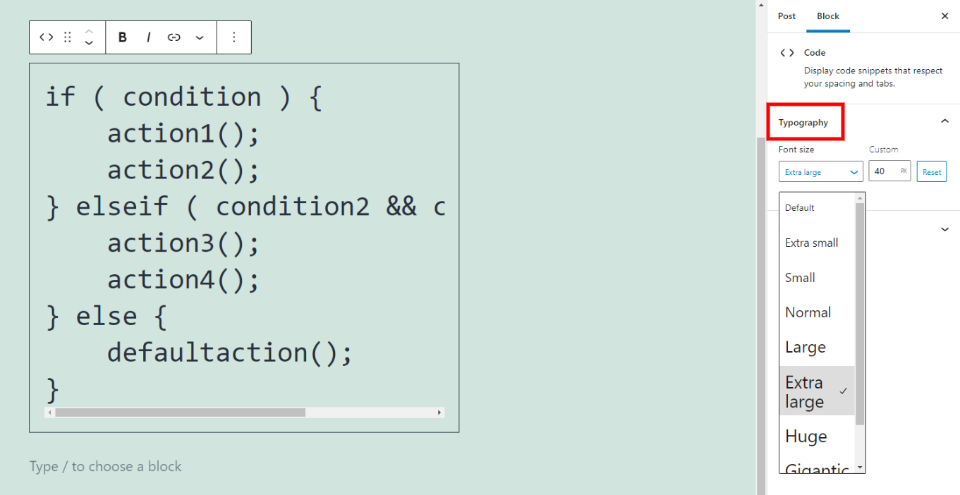
Typography

Typography allows you to make a selection the scale of the font for all of the block. Make a choice the font measurement from a dropdown field with 7 sizes or input a customized measurement into the sphere. Click on Reset to modify it again to the default font measurement.
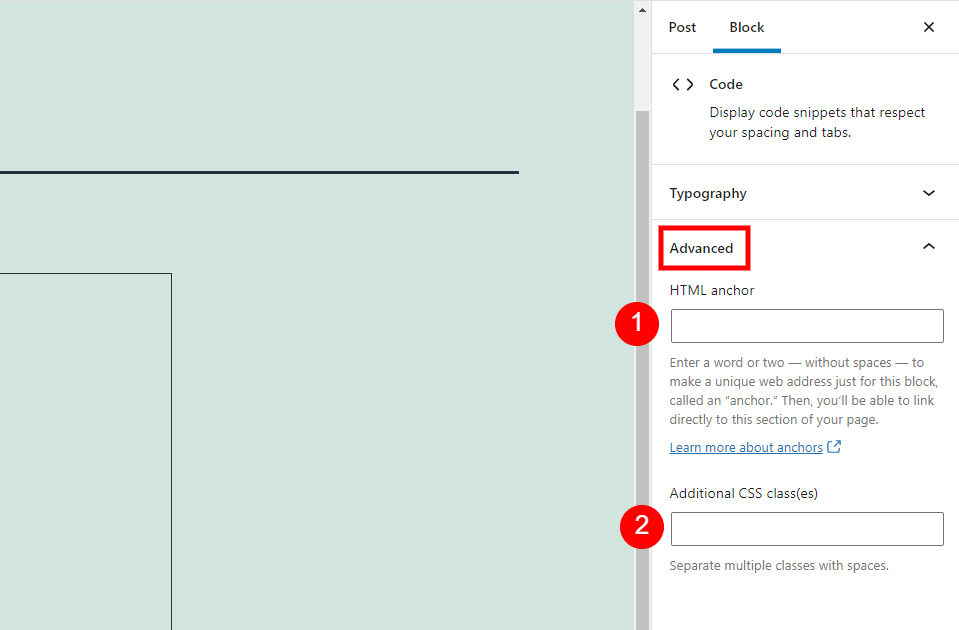
Complex

The Complex settings come with an HTML anchor and a box for added CSS categories. The anchor is a URL only for this block so you’ll hyperlink immediately to it. The Further CSS categories box lets you upload a customized CSS elegance to taste the block.
Pointers and Absolute best Practices for The use of the Code Block Successfully
Use this block any time you wish to have to show code inside of your content material. The code itself doesn’t have any impact at the block.
Structure the code with areas as you can when developing code with a textual content editor. Use the daring and italic settings to attract consideration to positive snippets inside of your code.
As with every code, label it smartly so it’s simple to know. You’ll be able to remark the code or upload notes throughout the block, however ensure they’re now not throughout the code components in case somebody desires to replicate the code.
Incessantly Requested Questions concerning the Code Block
What’s the objective of the WordPress Code Block?
To show code for others to look and use. It shows the code in a blank structure that assists in keeping your spacing.
Does the Code Block run the code?
No. It shows the formatted code so your readers can see and use it. The code is robotically wrapped with the HTML code tags.
What Forms of Code can it Show?
It’s going to show any code from any programming or scripting language. The language doesn’t make any distinction.
Does it layout the Code?
No. It doesn’t paintings as a code editor, so it doesn’t exchange the spacing, colours, upload numbers, and so on. It simply shows the code the way in which you sort it.
How is the Code Block other from the HTML Block?
The HTML Block allows you to create HTML with no need to modify to the code editor view of your web page. It’s going to run the HTML at the entrance finish. You’ll be able to preview the consequences from the again finish. You’ll be able to use the Code Block to show HTML for those who don’t need it to execute.
How is it Other from the Preformatted Block?
The Preformatted Block shows textual content together with your areas in a monospace font. It provides font and background colours for the sidebar choices.
Conclusion
That’s our have a look at the WordPress Code Block. The block is modest and simple to make use of. Because it doesn’t run the code, the language itself doesn’t subject. This block supplies a great way to show any form of code on your readers to replicate or be informed from.
We wish to listen from you. Have you ever used the WordPress code Block? Tell us what you consider it within the feedback.
Featured Symbol by the use of Danielala / shutterstock.com
The put up How to Use the WordPress Code Block gave the impression first on Elegant Themes Blog.
WordPress Web Design