Phase Dividers proceed to be a well-liked Divi design part. There are lots of divider types to choose between with useful choices that make it simple so as to add distinctive transitions and backgrounds in your web page.
On this educational, we’re going to use segment dividers a little otherwise. Divi means that you can alter the peak and association of every divider. This permits us to put dividers above positive spaces or content material throughout the segment. By means of the use of the hover choice for divider top, we will be able to upload distinctive hover results that expose in part hidden content material. This works nice for drawing consideration to a specific name to motion or button that you need guests to click on.
Let’s get began.
Sneak Peek

Obtain the Phase Divider Peak Hover Results for FREE
To put your arms at the letter animation designs from this educational, you’re going to first wish to obtain it the use of the button under. To achieve get entry to to the obtain it is very important subscribe to our Divi Day-to-day e mail record through the use of the shape under. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Structure pack each Monday! When you’re already at the record, merely input your e mail deal with under and click on obtain. You’ll now not be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:earlier than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we can e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative wonderful and loose Divi assets, guidelines and methods. Practice alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind to your e mail deal with under and click on obtain to get entry to the format pack.
You will have effectively subscribed. Please test your e mail deal with to substantiate your subscription and get get entry to to loose weekly Divi format packs!
To import the format in your web page, merely extract the zip document and drag the json document into the Divi Builder.
Let’s get to the academic lets?
What You Wish to Get Began
To get began, it is very important have the next:
- The Divi Theme put in and energetic
- A brand new web page created to construct from scratch at the entrance finish (visible builder)
- A couple of mock photographs to make use of within the design. I will be able to be the use of a couple of photographs with clear backgrounds from out Juice Shop Layout Pack.
After that, you are prepared to begin!
Imposing the Phase Divider Peak Hover Impact Design in Divi
Developing the Phase and Row
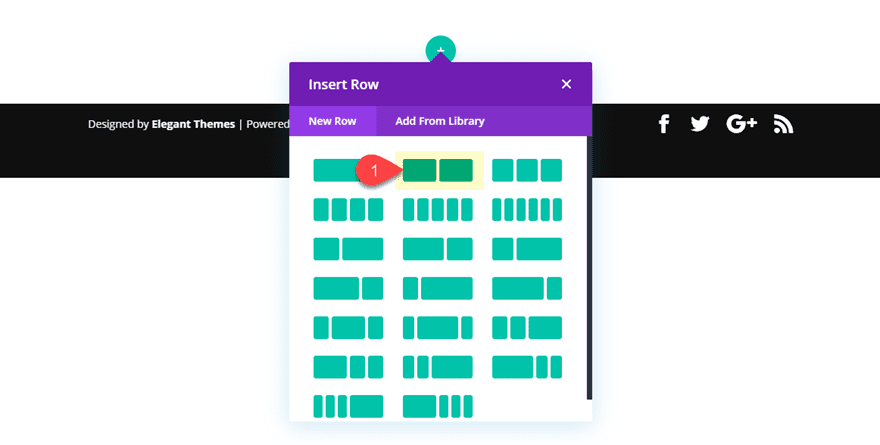
First, let’s create a standard segment with a two column row.

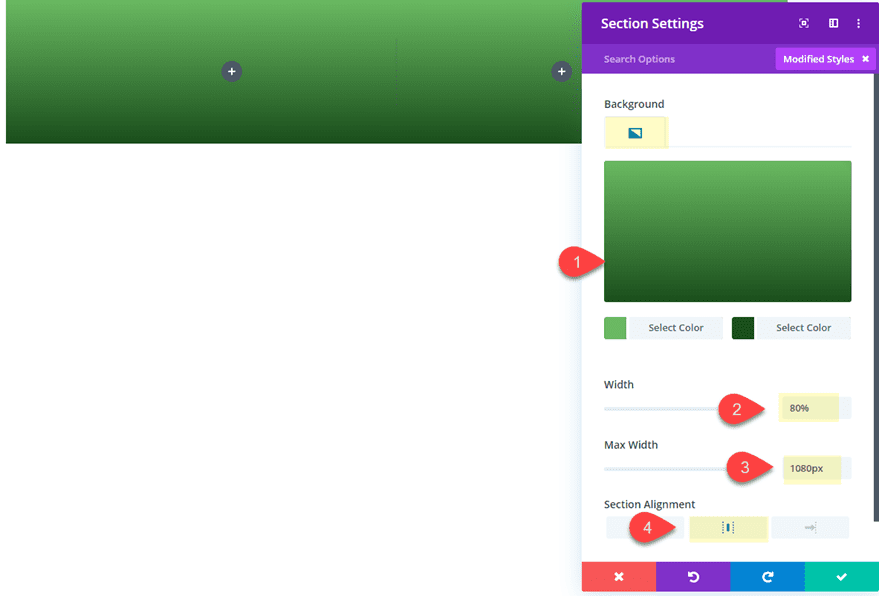
Ahead of including a module, open the segment settings and replace the next:
Background Gradient Left Colour: #73ba57
Background Gradient Proper Colour: #2a4c23
Width: 80%
Max Width: 1080px
Phase Alignment: Middle

Including the Phase Name
So as to add the name of the segment, create a textual content module and replace the frame content material with the next h2 header:
The Juice
Then replace the design as follows:
Heading 2 Font: Lato
Heading 2 Textual content Measurement: 80px
Heading 2 Letter Spacing: -5px
Margin: -50px height, -40px backside
Z-Index: -1
The customized margin and the z index will permit the textual content to take a seat at the back of the picture we can upload in the next move.
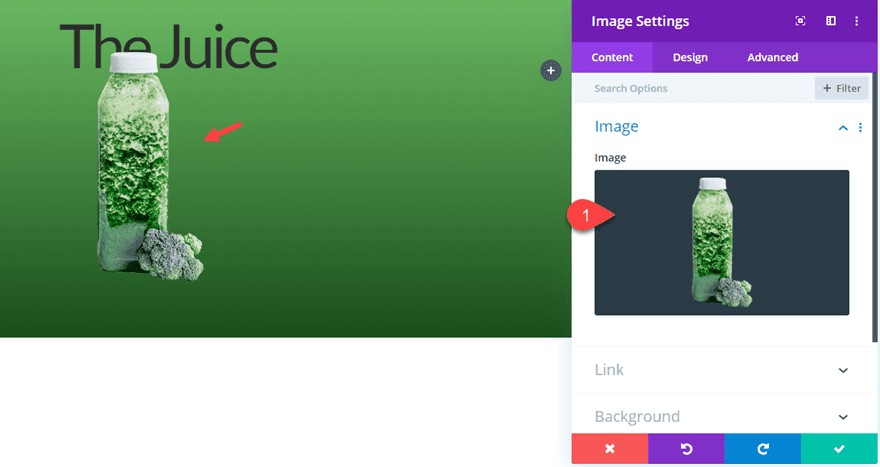
Including the Symbol
Below the textual content module with the name in column 1, upload a picture module. Then add a picture that has a clear background. I’m the use of a picture from the Juice Store Structure Pack this is 240px through 300px.

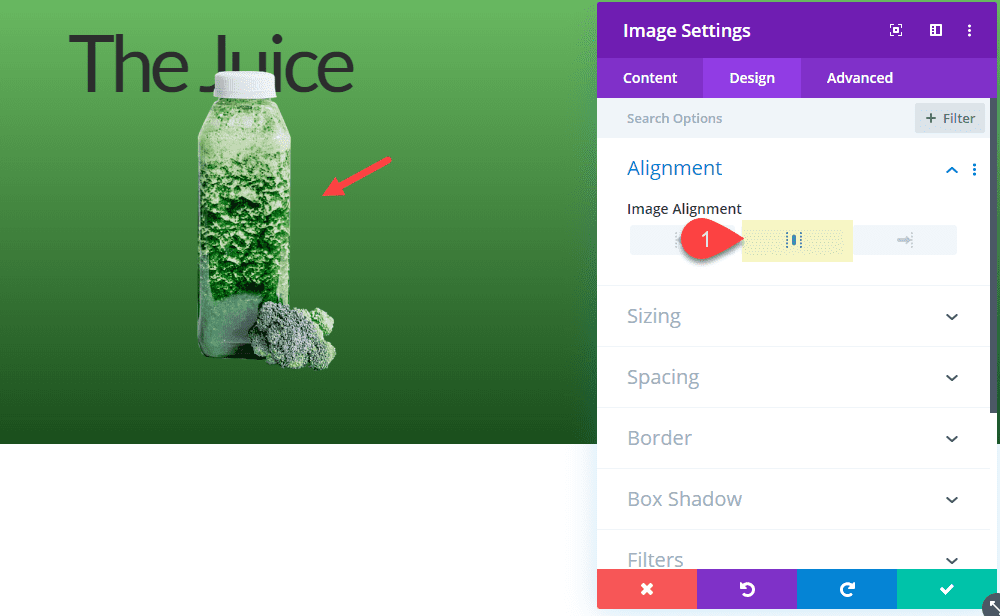
The alter the picture alignment to heart.

Including a Name to Motion in Column 2
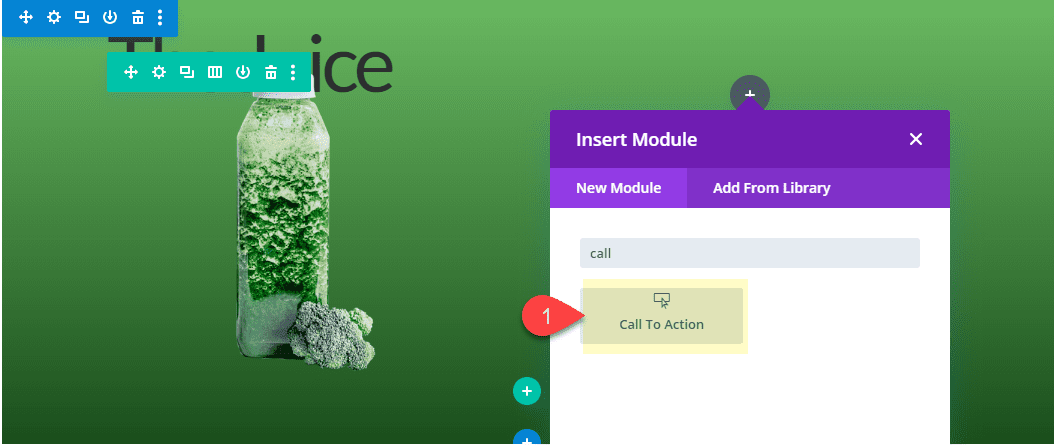
In Column 2, upload a choice to motion module.

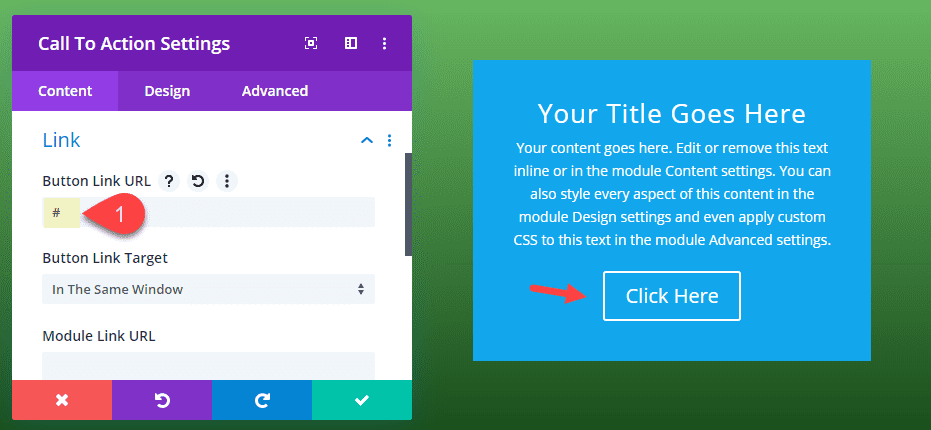
Upload a Button Hyperlink URL to ensure the button presentations.

Styling the CTA Background and Name Textual content
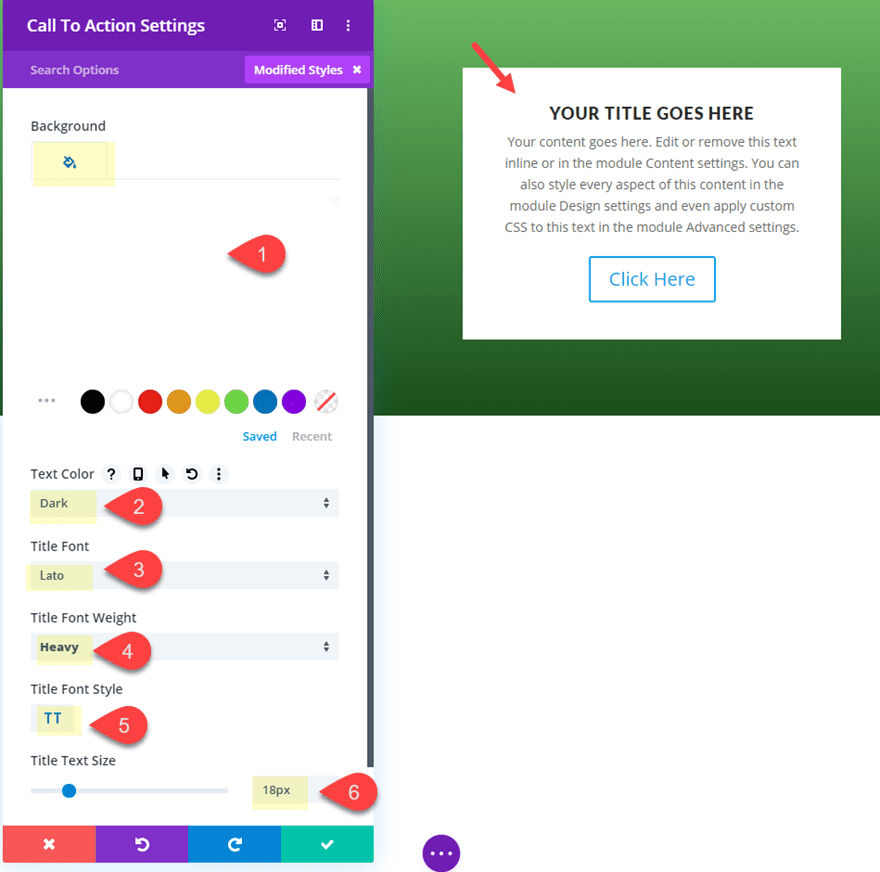
Then replace the next design settings:
Background Colour: #ffffff
Textual content Colour: darkish
Name Font: Lato
Name Font Weight: Heavy
Name Font Taste: TT
name Textual content Measurement: 18px

Styling the CTA Button
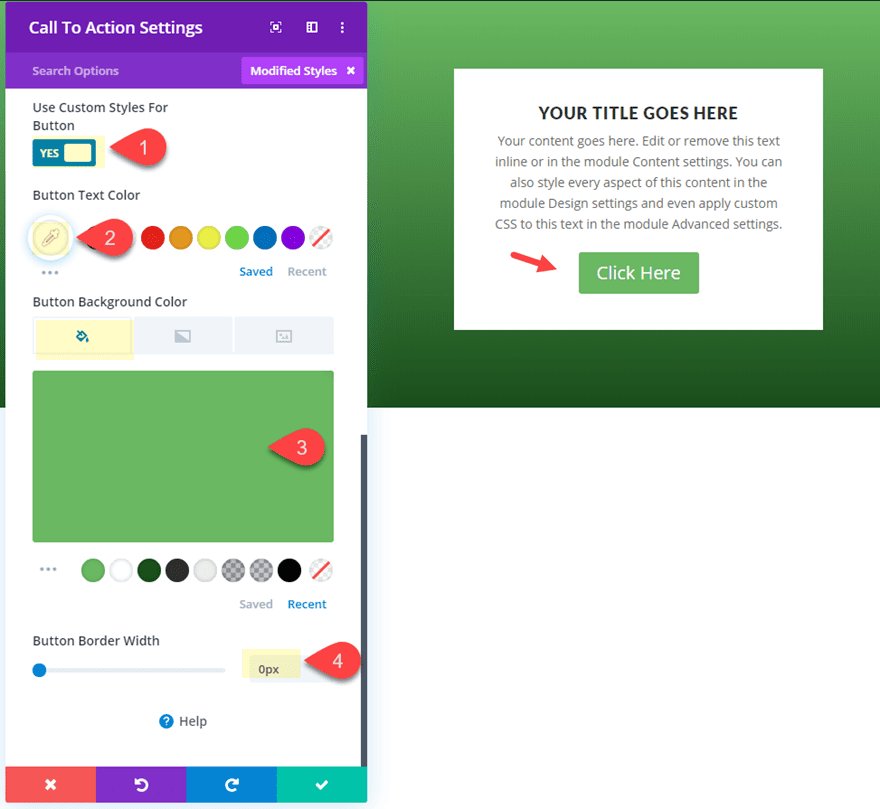
Replace the button design as follows:
Button Textual content Colour: #ffffff
Button Background Colour: #73ba57
Button Border Width: 0px

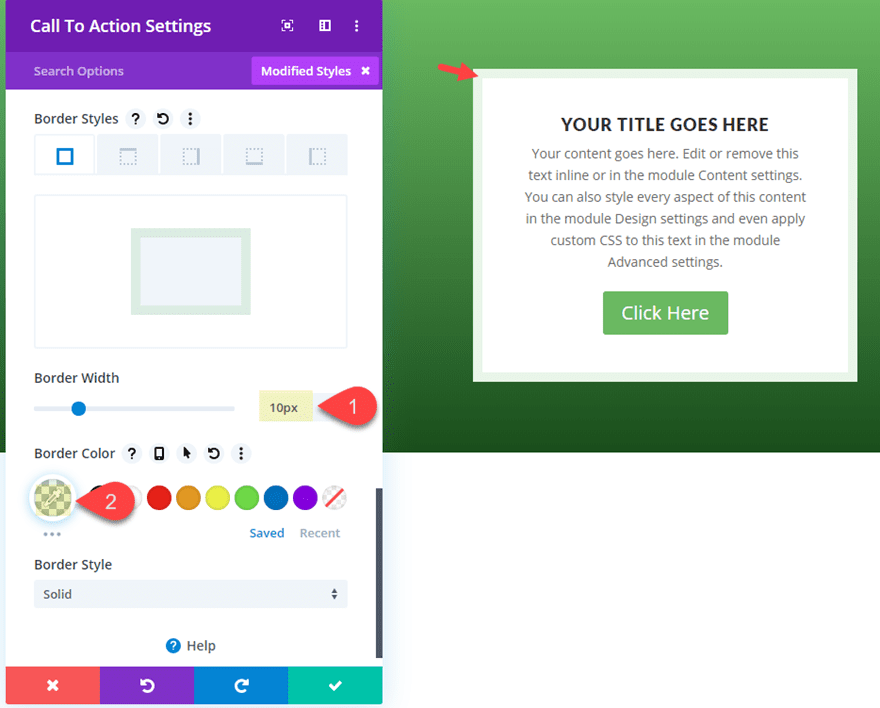
Styling the CTA Border
Then upload a border to border the module as follows:
Border Width: 10px
Border Colour: rgba(115,186,87,0.15)

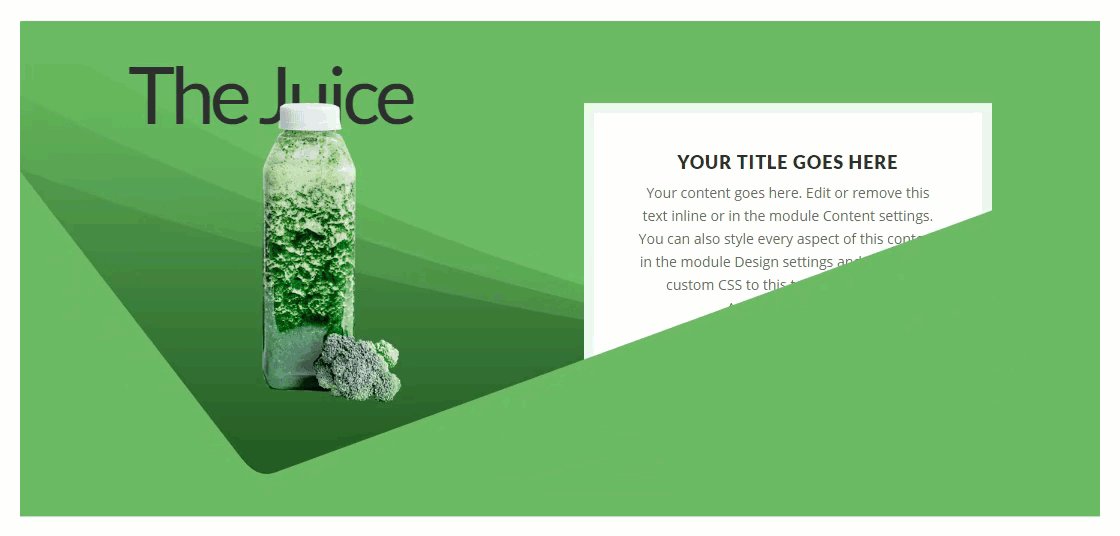
Including the Divider Peak Hover Impact to Expose the Name to Motion
Now it’s time so as to add the segment divider top hover impact to show the decision to motion. To do that, we should first create our segment dividers.
Including the Most sensible Divider
Open the segment settings and the highest divider with the next settings.
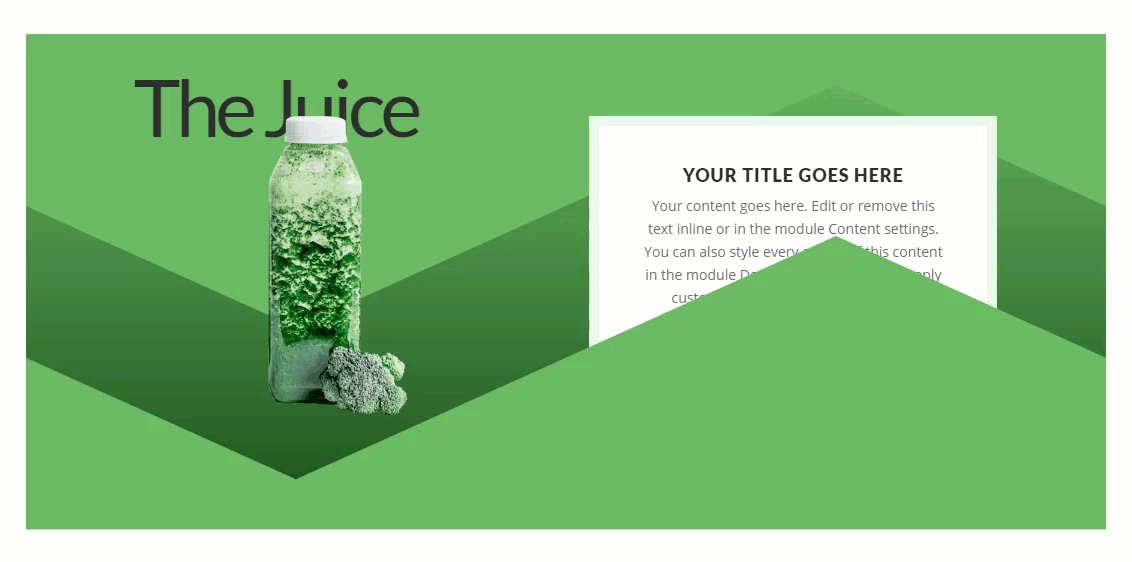
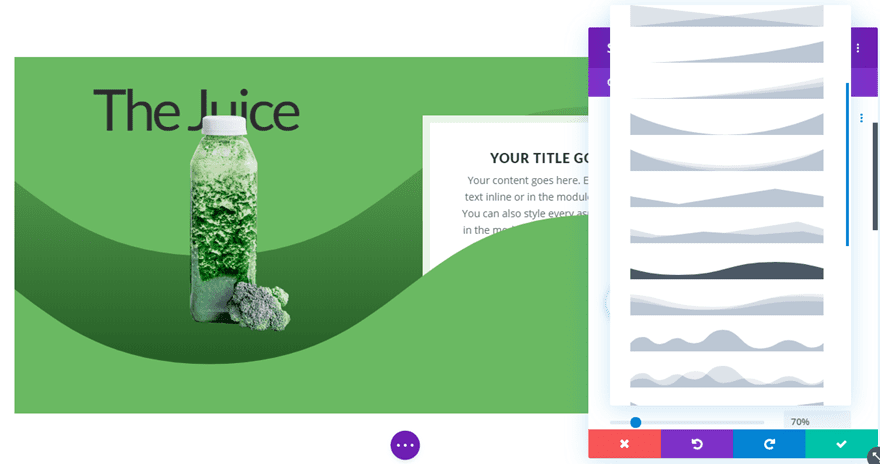
Most sensible Divider Taste: see screenshot
Most sensible Divider Colour: #73ba57
Most sensible Divider Peak: 70% (default), 0% (hover)
Most sensible Divider Turn: horizontal
Realize the Divider Peak begins with a default top of 70% after which adjustments to a top of 0% on hover.
Including the Backside Divider
Subsequent upload a identical backside Divider to the segment with the next settings.
Most sensible Divider Taste: see screenshot
Most sensible Divider Colour: #73ba57
Most sensible Divider Peak: 70% (default), 0% (hover)
Most sensible Divider Turn: horizontal
Divider Association: On Most sensible of Phase Content material
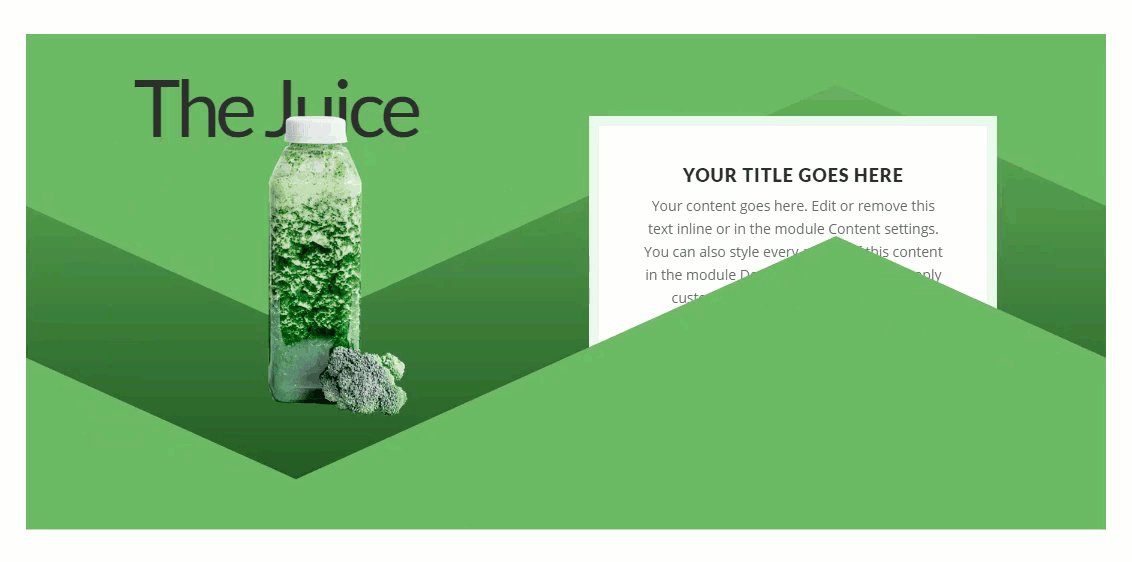
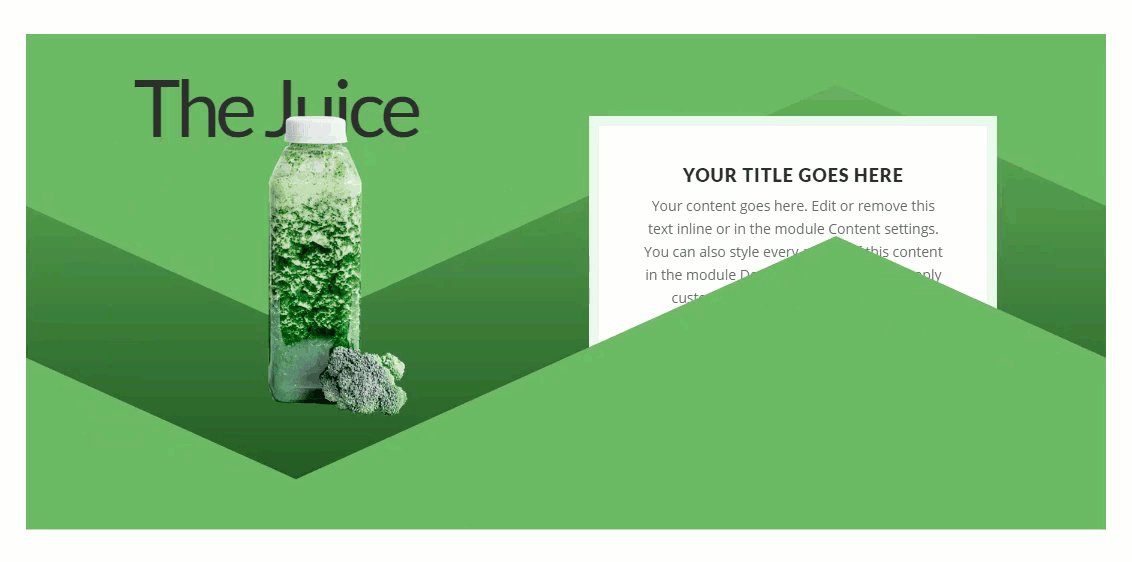
This backside divider additionally begins with a 70% top that adjustments to 0% on hover. Then again, because the divider association choice is about on height of the content material, the segment divider hides the ground portion of the decision to motion in column 1. Then on hover, the remainder of the decision to motion is printed.
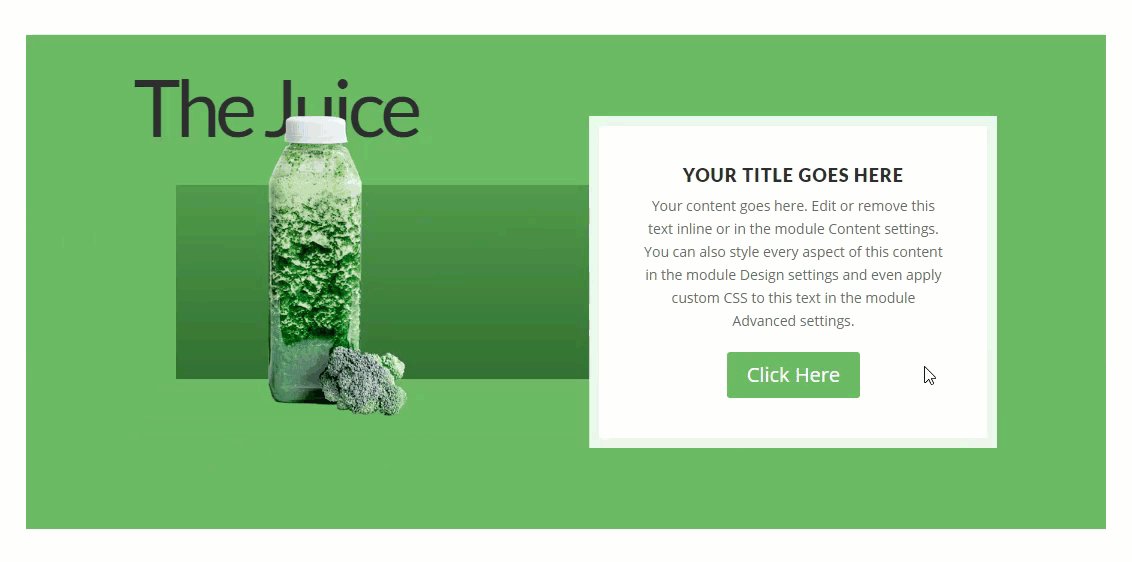
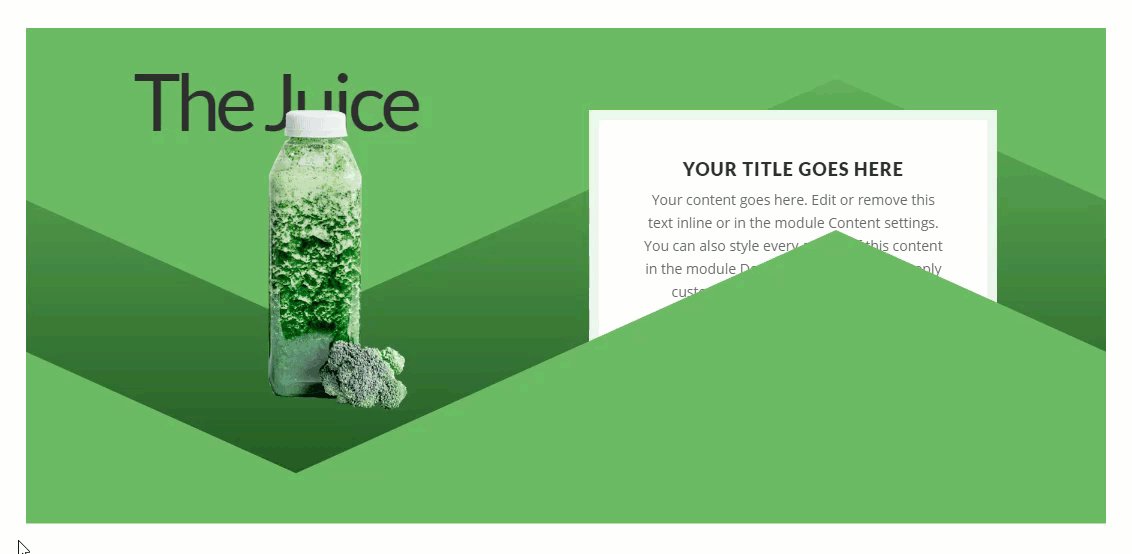
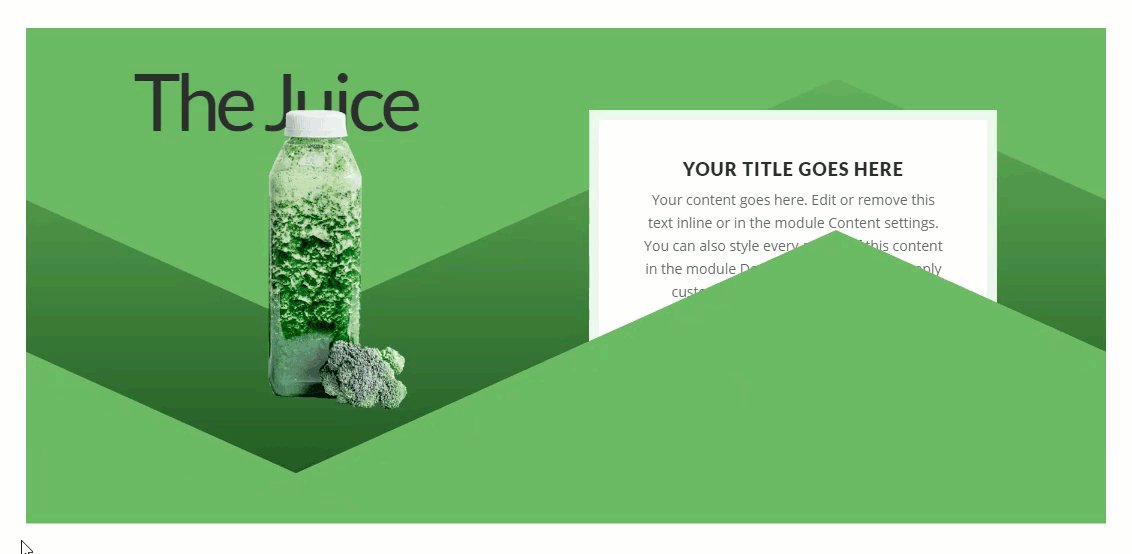
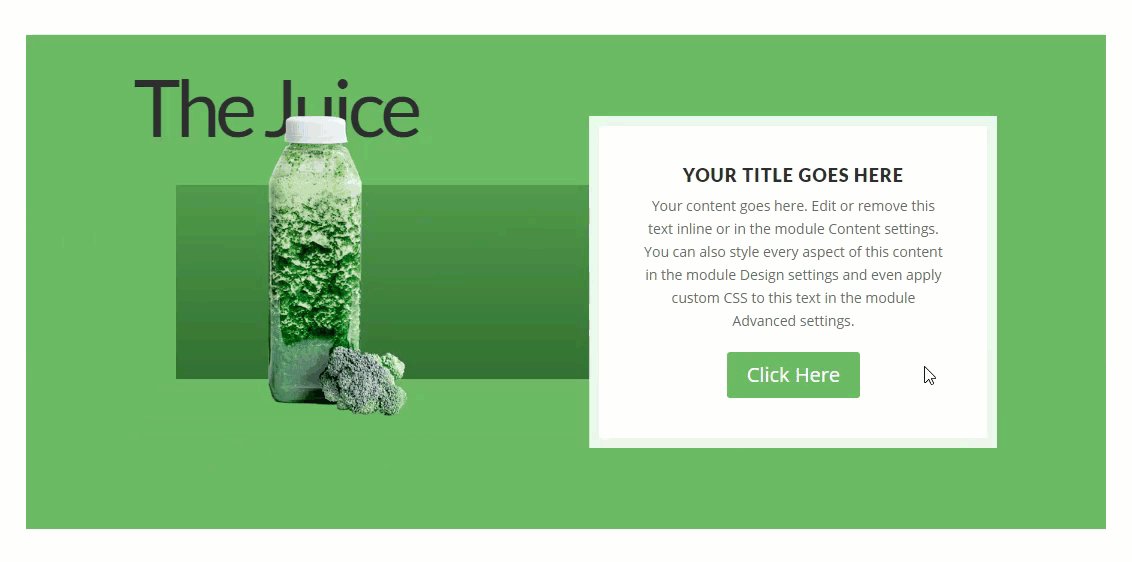
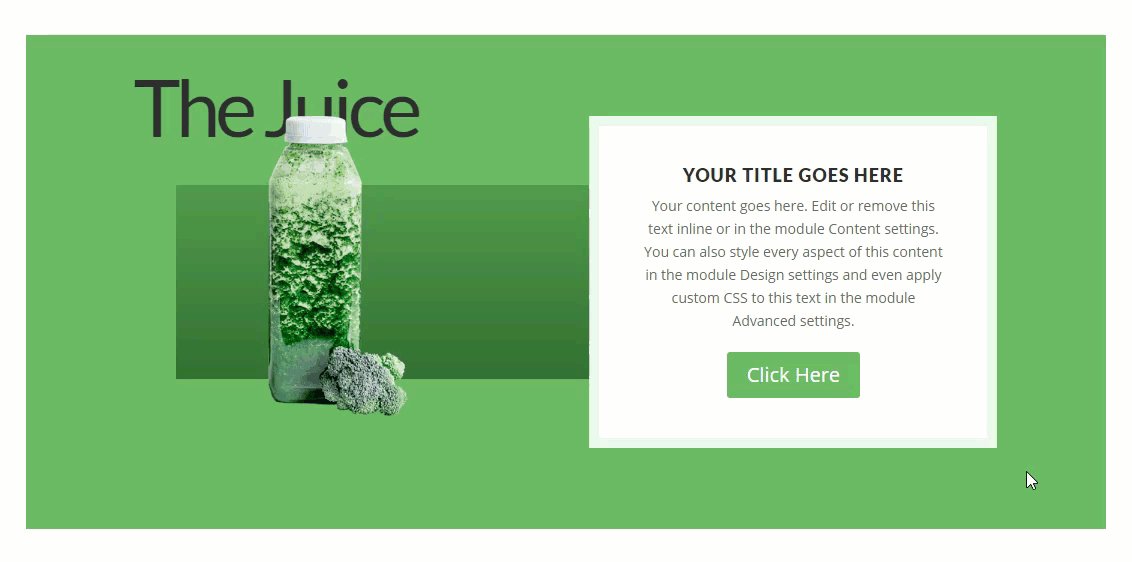
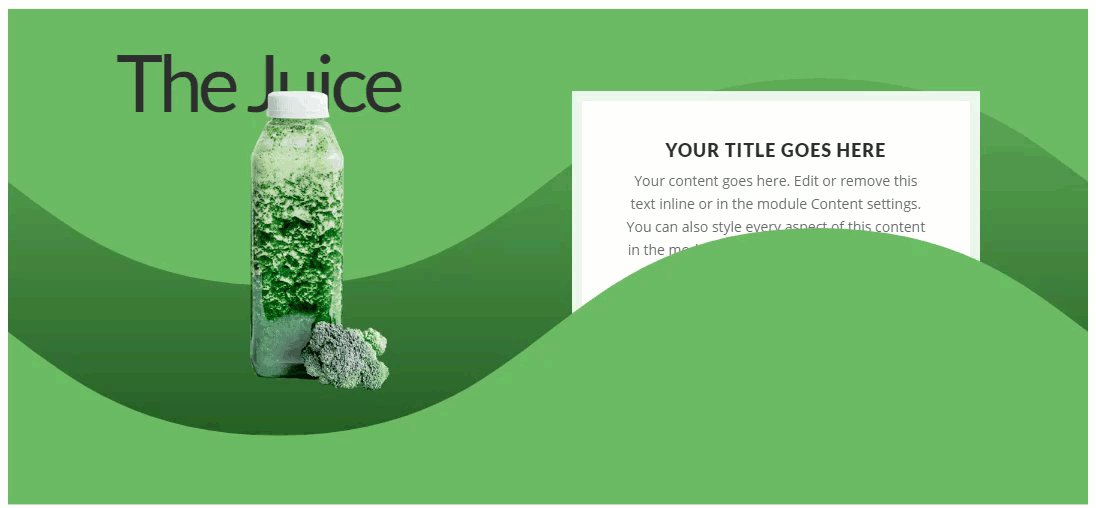
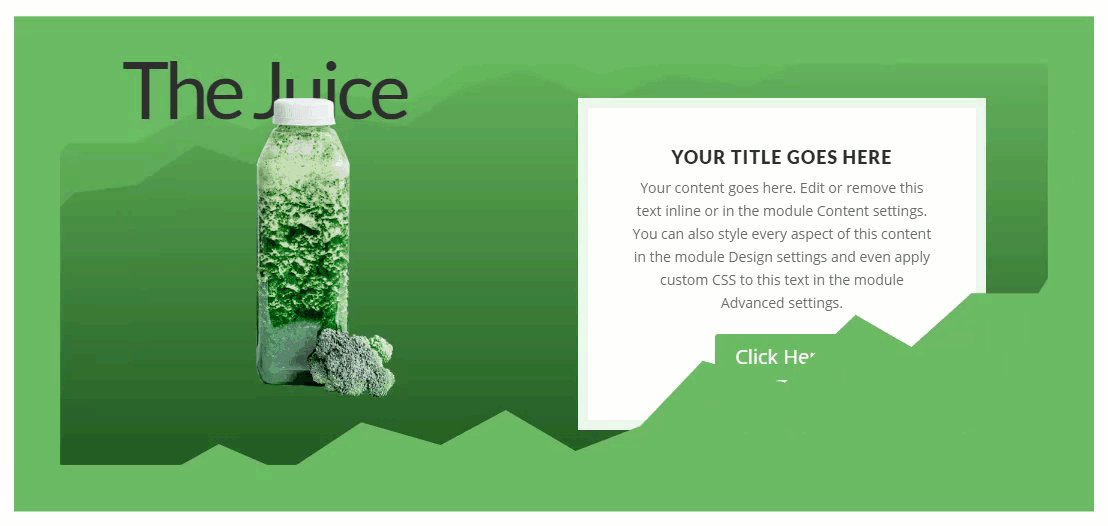
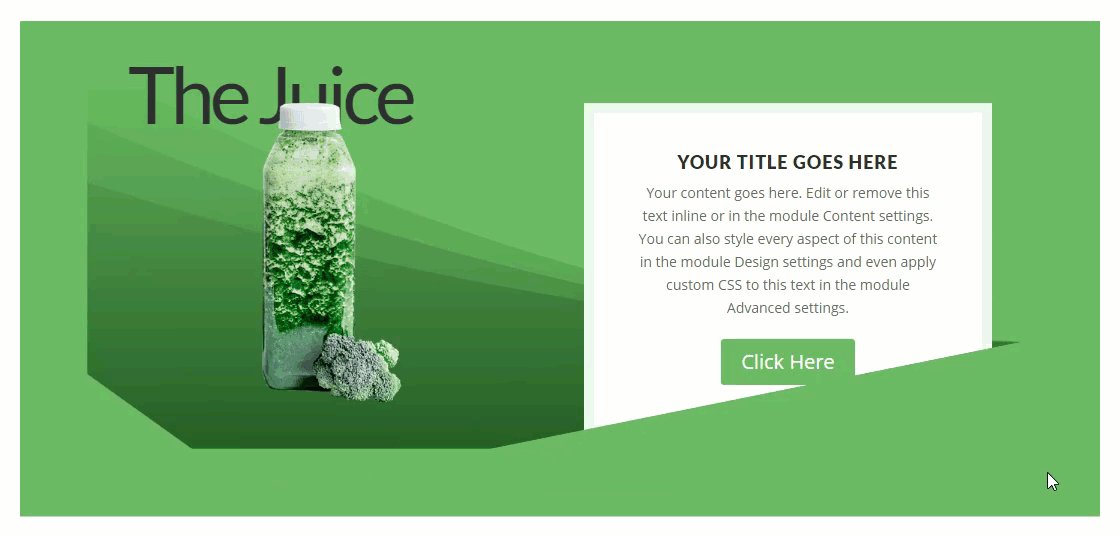
Take a look at the outcome thus far.

Including a Field Shadow Hover Impact for a Distinctive Transition and Design
For a novel transition and design on hover, we will be able to upload a field shadow hover impact that can happen concurrently with the divider top hover impact. To do that upload the next field shadow to the segment.
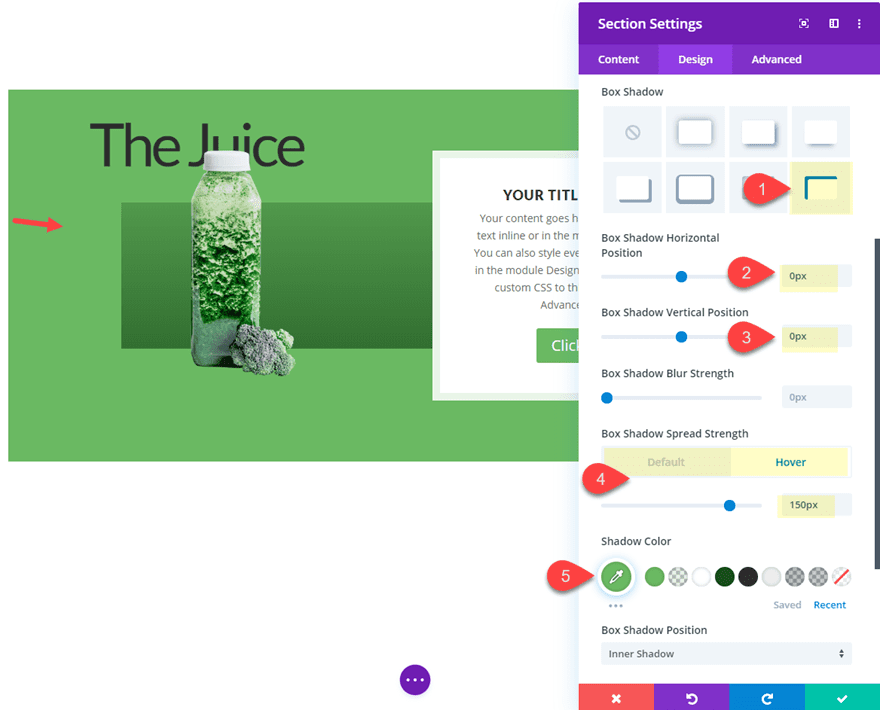
Field Shadow: see screenshot
Field Shadow Horizontal Place: 0px
Field Shadow Vertical Place: 0px
Field Shadow Unfold Energy: 0px (default), 150px (hover)
Field Shadow Colour: #73ba57

Slowing Down the Transition Period
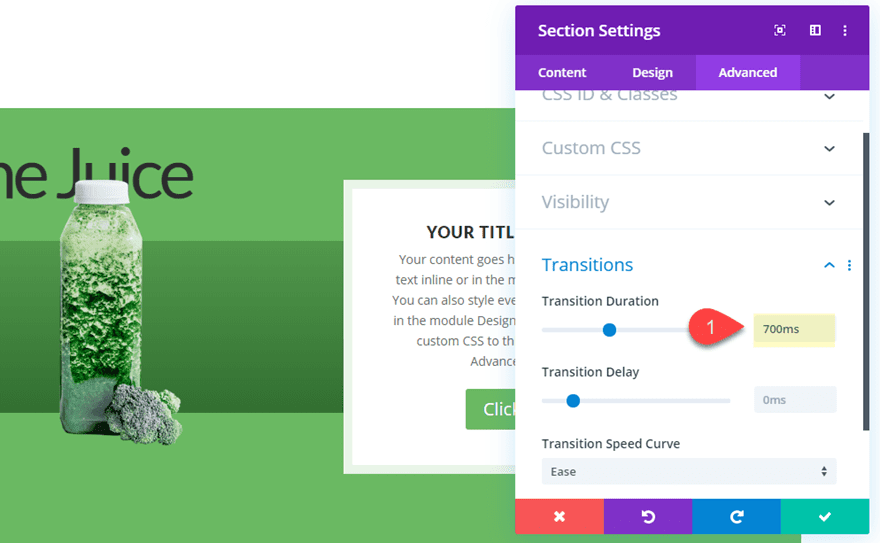
For one final step, let’s decelerate the transition length a little.
Transition Period: 700ms

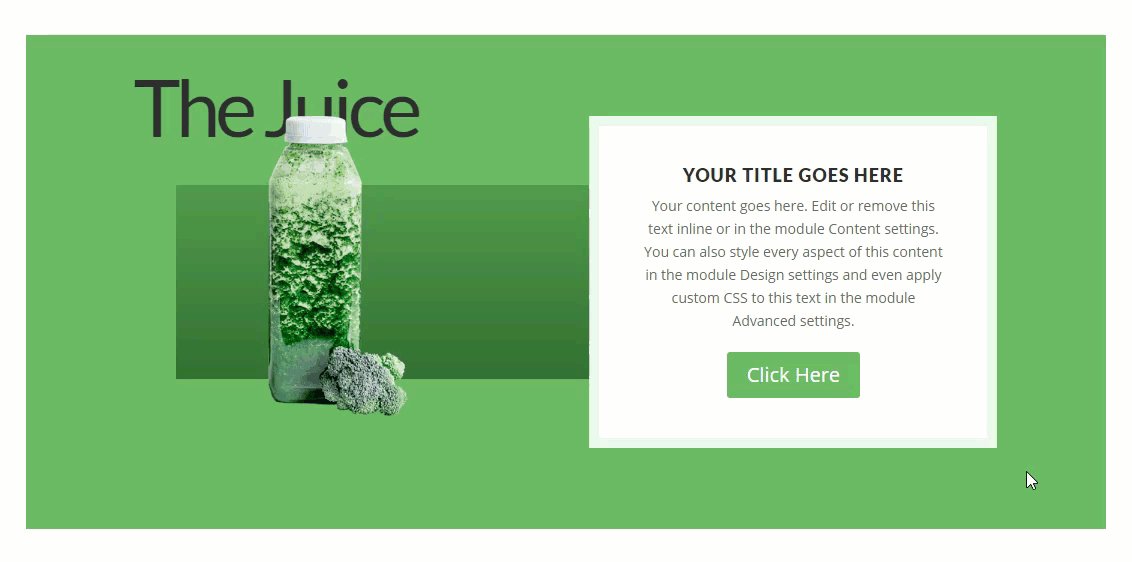
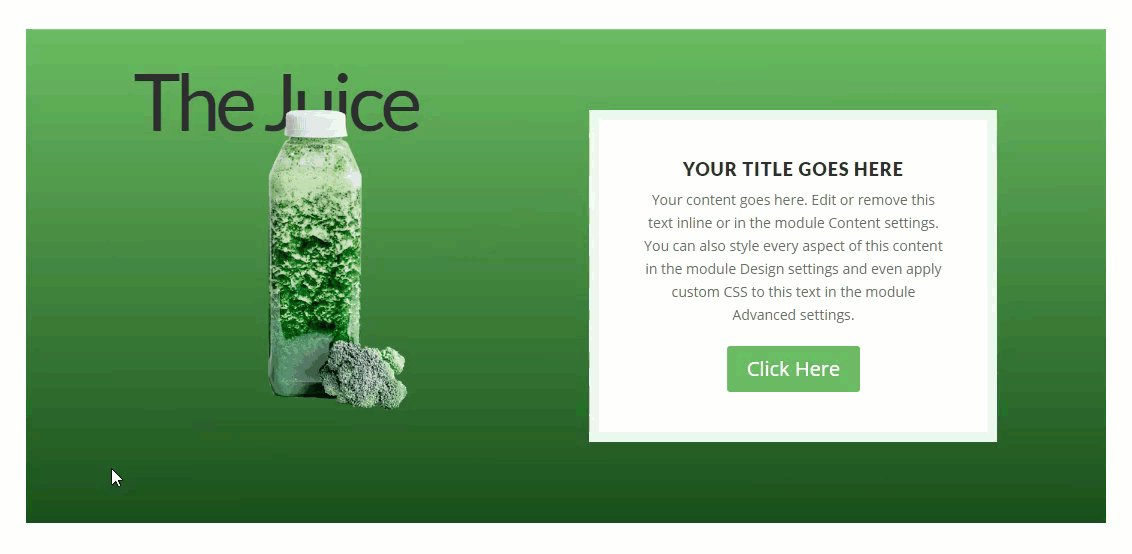
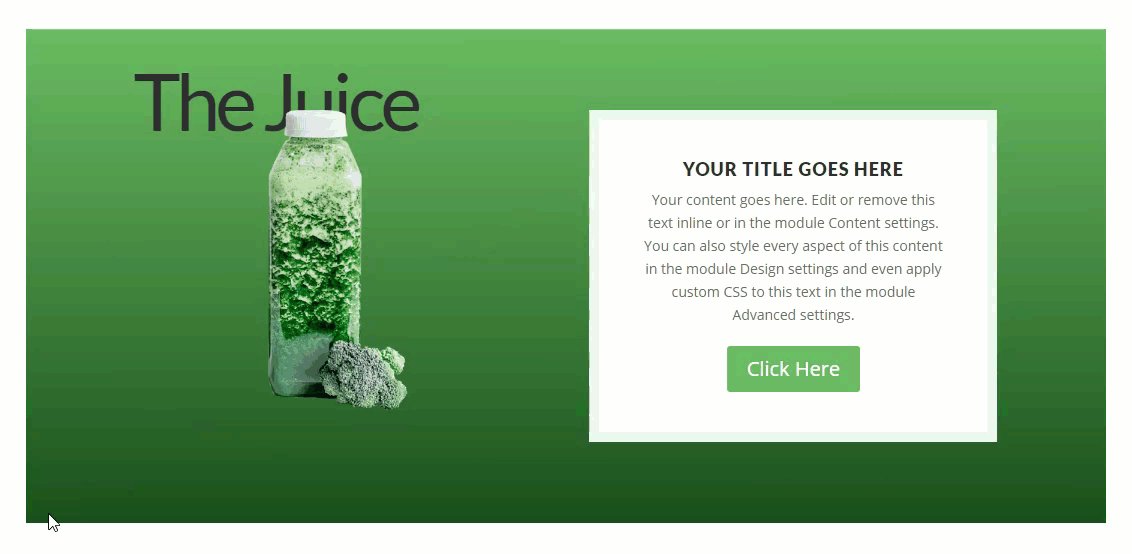
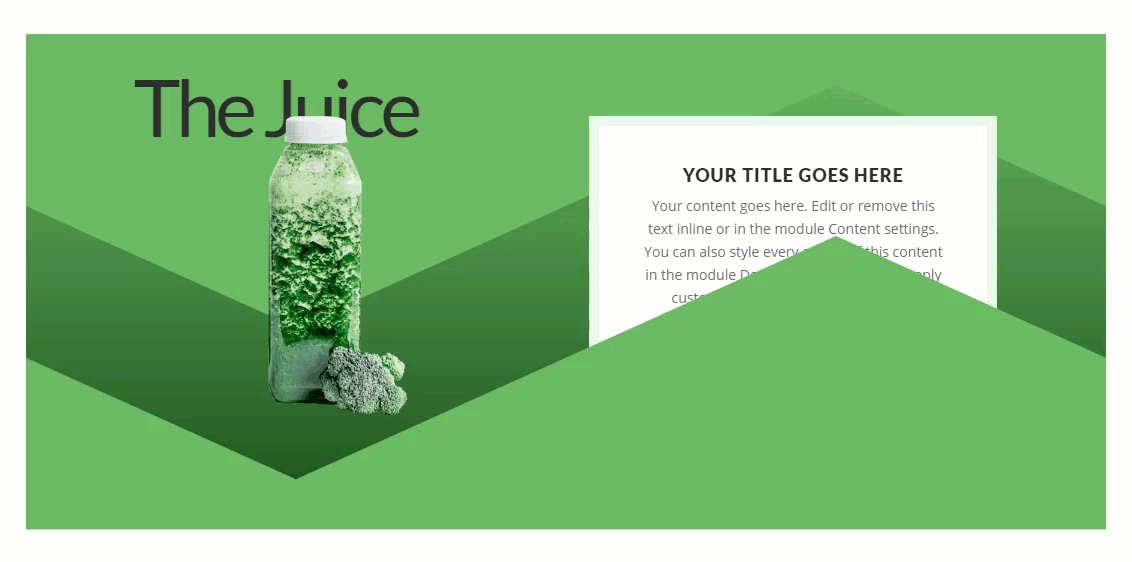
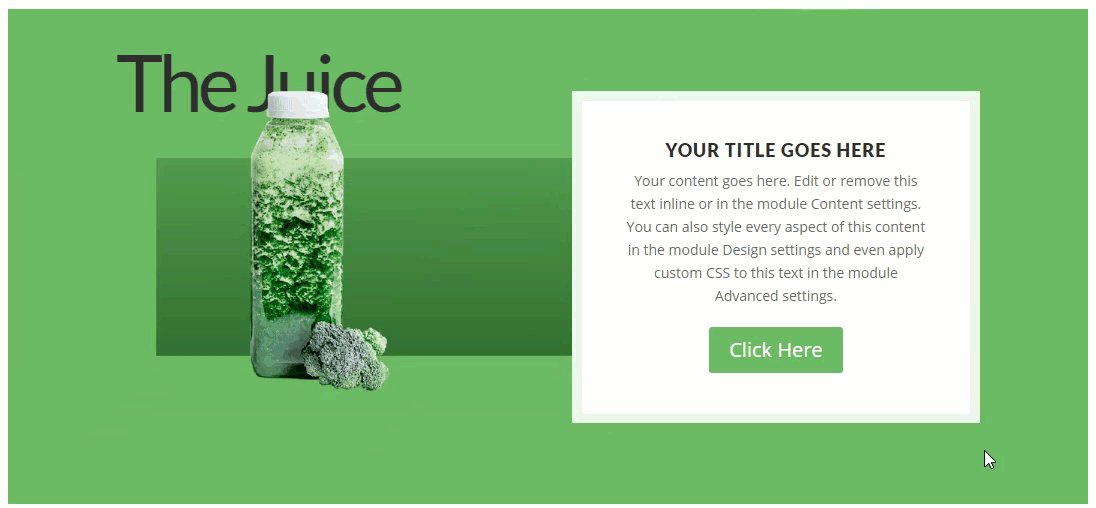
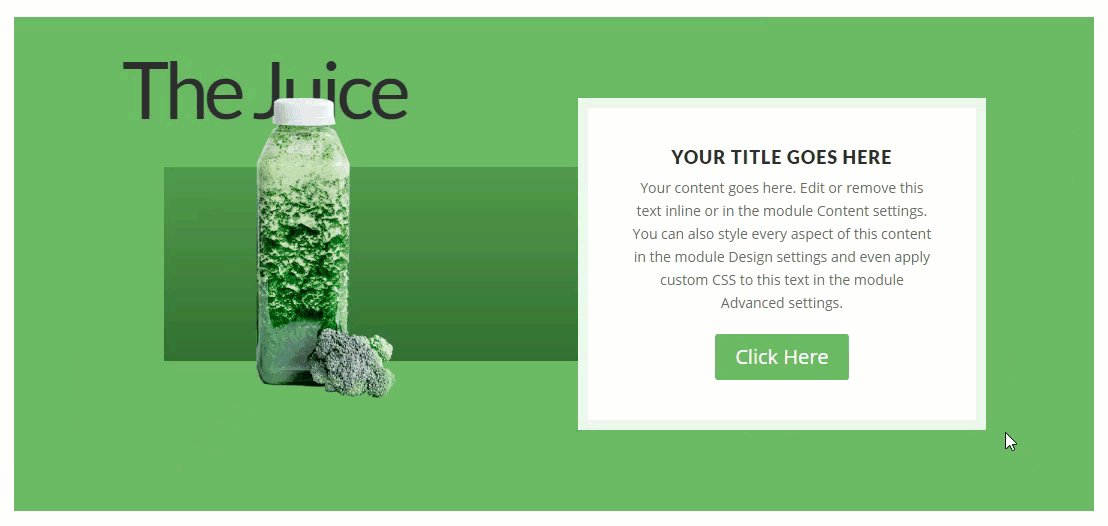
Ultimate End result
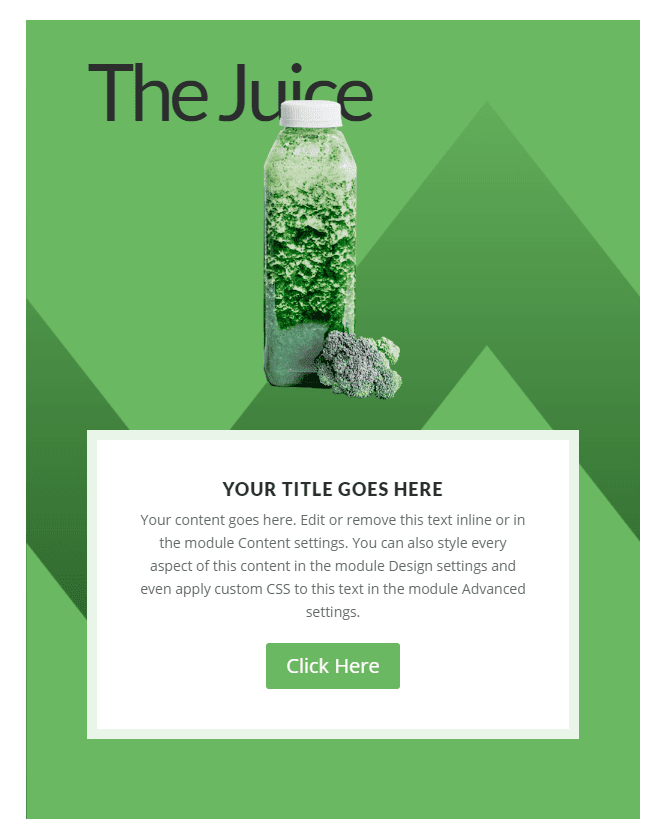
Here’s the general outcome on desktop.

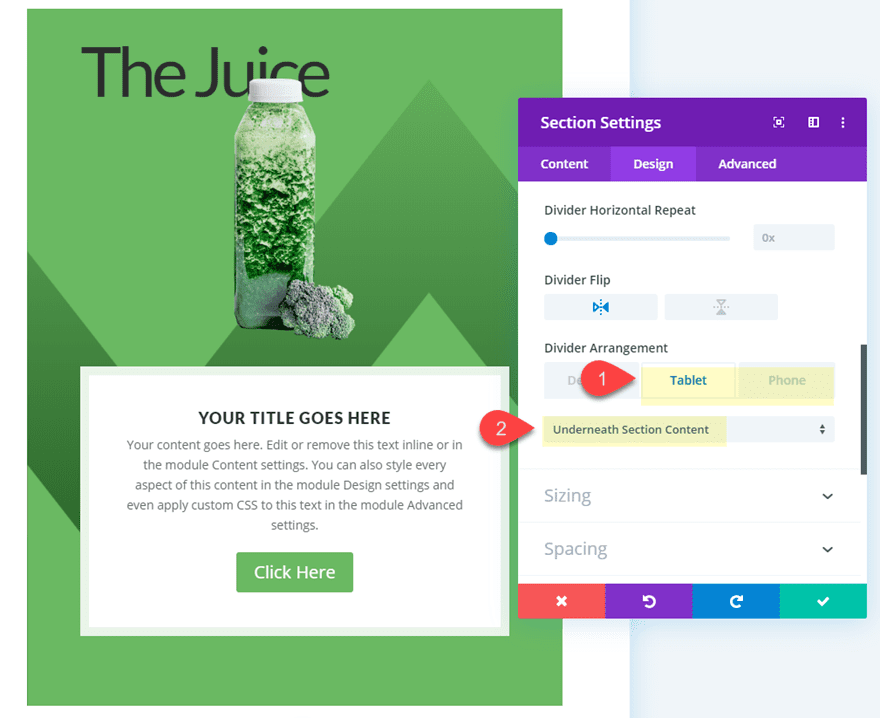
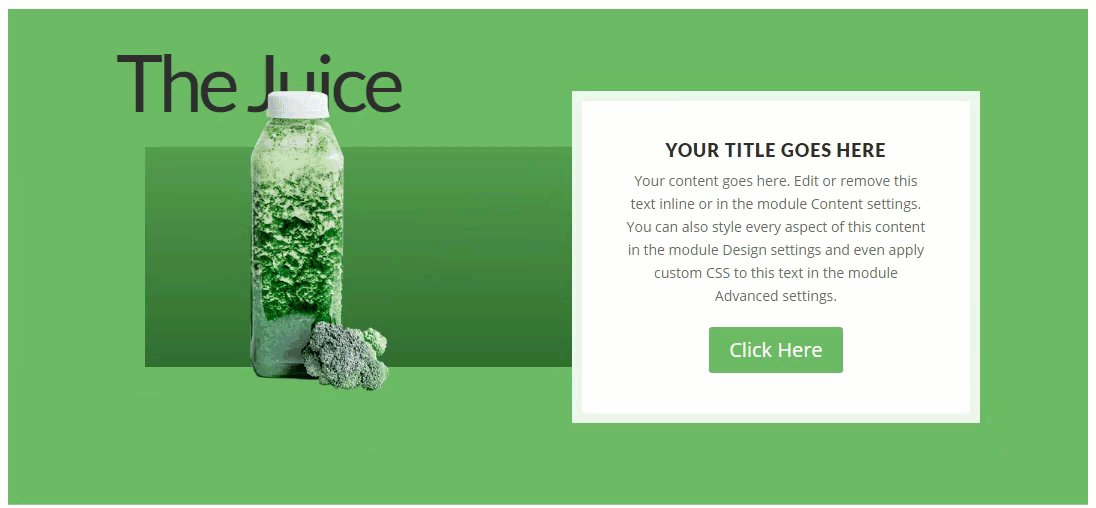
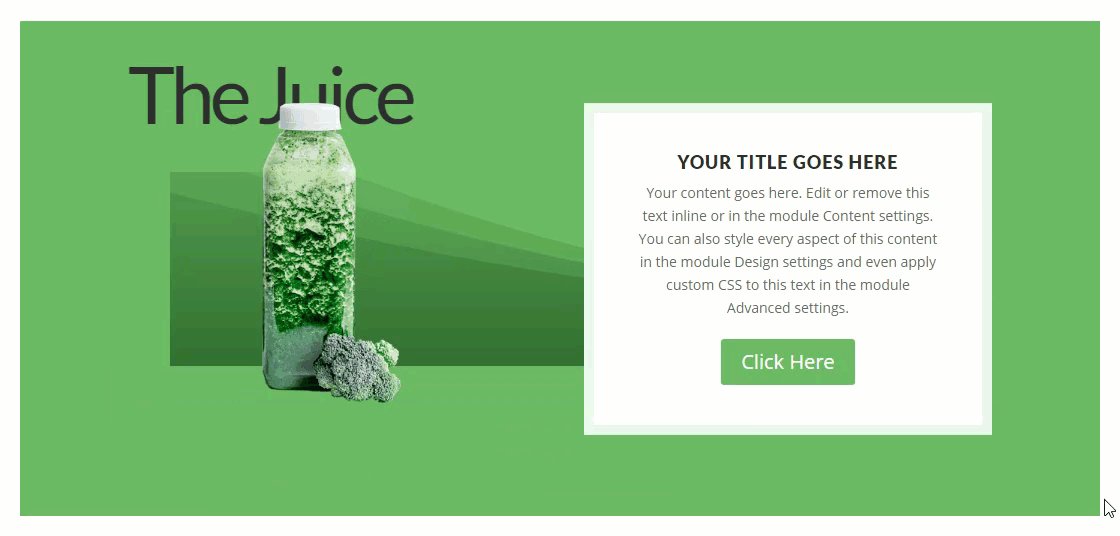
When you don’t need the content material to be hidden on pill and call show, you’ll simply exchange the Divider association to “beneath segment content material” for the ones units.

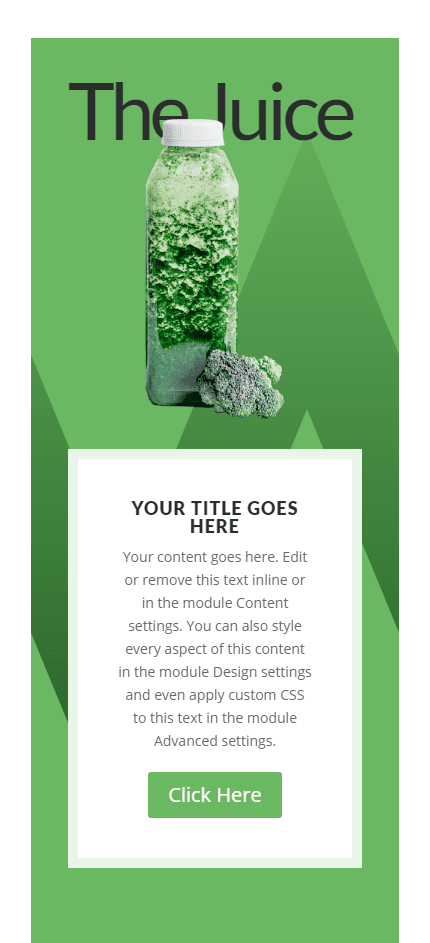
Here’s the general design on pill and call.


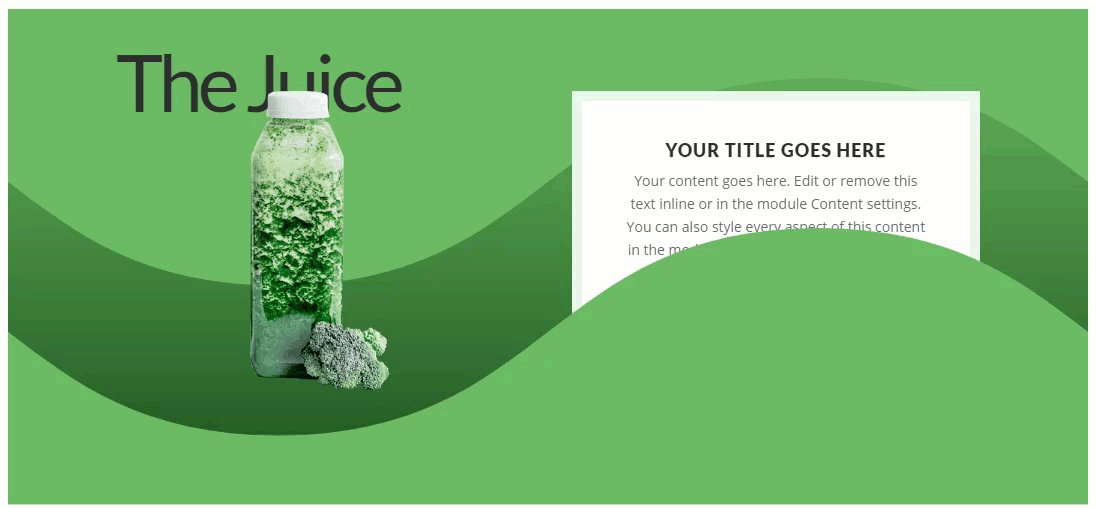
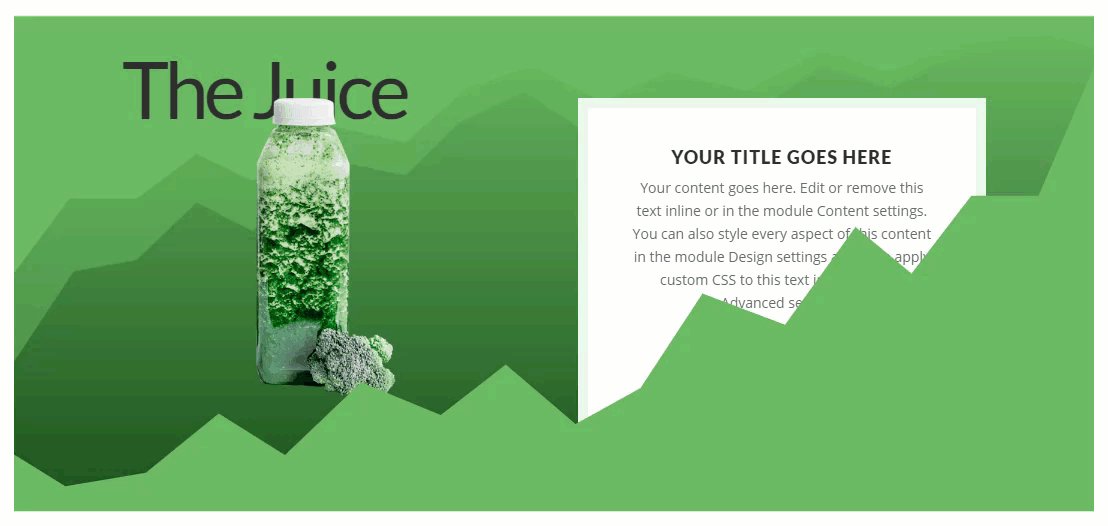
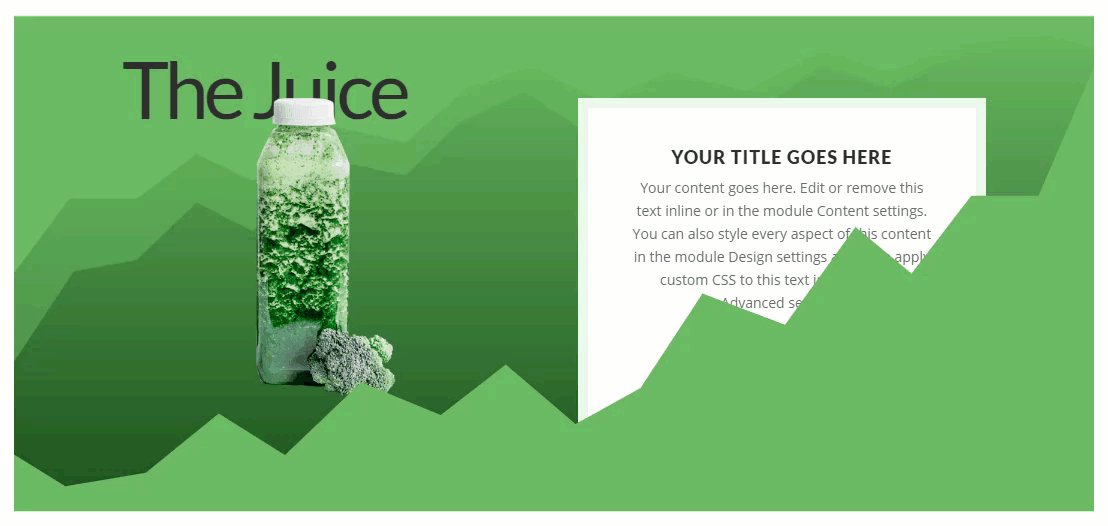
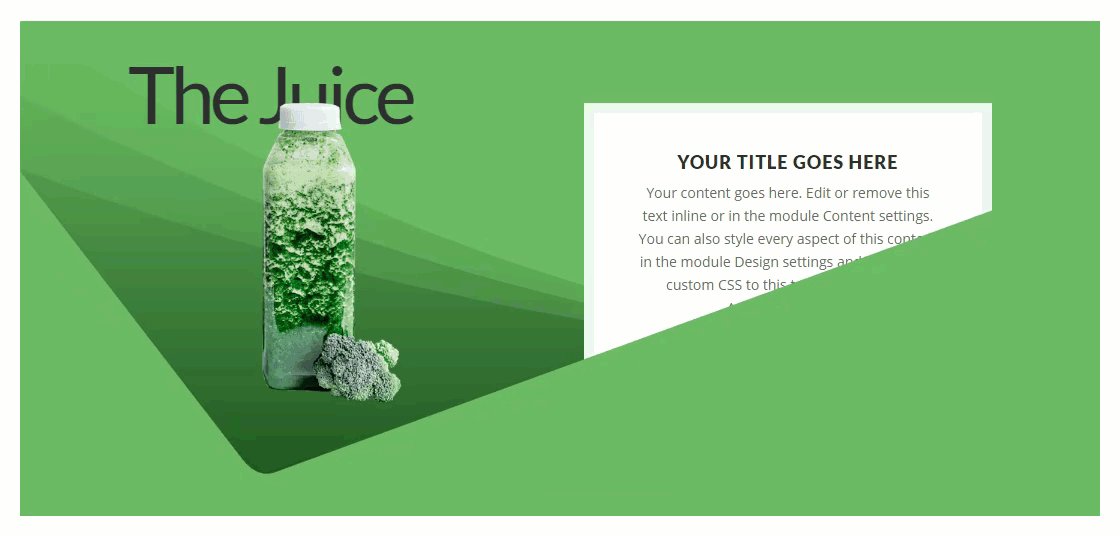
Experimenting with Different Phase Divider Types for Utterly Distinctive Designs in Seconds
With this setup in position, you’ll simply experiment with other divider types and mixtures!

Listed below are a couple of extra that I’ve incorporated within the loose obtain.



Ultimate Ideas
With a bit of luck, this publish has given you a bit of inspiration for create some distinctive segment divider top hover results to show content material. In truth, adjusting the divider top on hover generally is a nice design part on its own. And, the design examples must can help you jumpstart your personal exploration and designs.
I look ahead to listening to from you within the feedback.
Cheers!
The publish How to Use Section Divider Height Hover Effects to Reveal Content in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design