Are you searching for a very easy technique to display a touch shape popup to your WordPress website online?
Touch bureaucracy are nice for speaking together with your guests. Hanging them in a popup makes it even more straightforward in your consumers to touch you about your services.
On this article, we will be able to display you find out how to upload a touch shape popup in WordPress.

Why Use a Touch Shape Popup?
Each WordPress website online or weblog wishes a touch shape so customers can succeed in out with questions, comments, or issues.
Alternatively, in case your touch shape is most effective on a unmarried web page, then it’s arduous for other folks to search out it.
Because of this, your customers might finally end up leaving your website online earlier than contacting you, and you want to lose possible leads and conversions.
A touch shape popup is helping clear up this factor through permitting your guests to temporarily view the shape through clicking a button, so they are able to get involved with you from no matter web page they’re on.
It is helping stay other folks to your website online, as they don’t must go out the web page they’re viewing. You’ll additionally develop your e-mail checklist the usage of a touch shape popup.
That stated, you are going to first want to create a touch shape after which position it in a popup to show to your internet pages. Don’t fear, we will be able to information you on making a touch shape and including it to a popup in WordPress.
Easy methods to Create a WordPress Touch Shape
First, it is very important make a choice a WordPress touch shape plugin.
There are lots of loose and paid choices you’ll be able to choose between, however we advise the usage of WPForms because it’s the most suitable choice.
WPForms is a beginner-friendly shape plugin and provides a drag & drop builder that permits you to create a touch shape in WordPress in only some clicks. It additionally provides prebuilt shape templates and a lot of customization choices.
For this instructional, we will be able to use the WPForms Lite model as a result of it’s loose and provides a touch shape template.
Alternatively, you’ll be able to additionally use its top class model to release extra options. For example, WPForms Professional provides a couple of shape templates, extra customization choices, robust addons, and allows you to acquire on-line bills.
To begin, you are going to first want to set up and turn on the WPForms Lite plugin. If you want assist, then see our step by step information on find out how to set up a WordPress plugin.
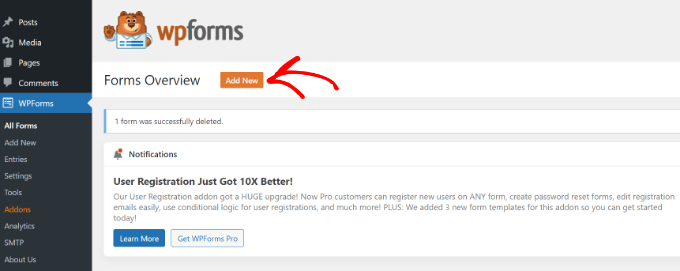
As soon as the plugin is energetic, you are actually able to create your touch shape. All you need to do is pass to WPForms » Upload New out of your WordPress dashboard.

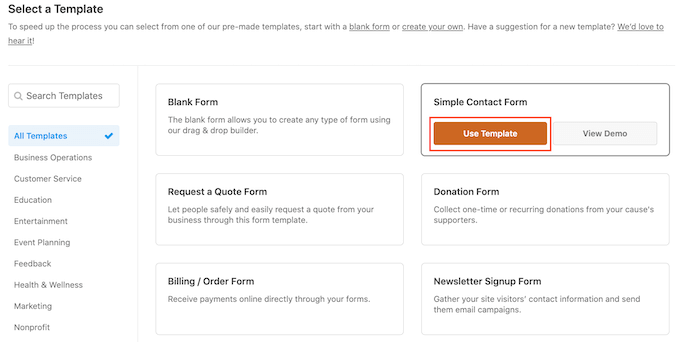
After that, WPForms will ask you to go into a reputation in your shape and make a choice a template.
Move forward and make a choice the ‘Easy Touch Shape’ template.

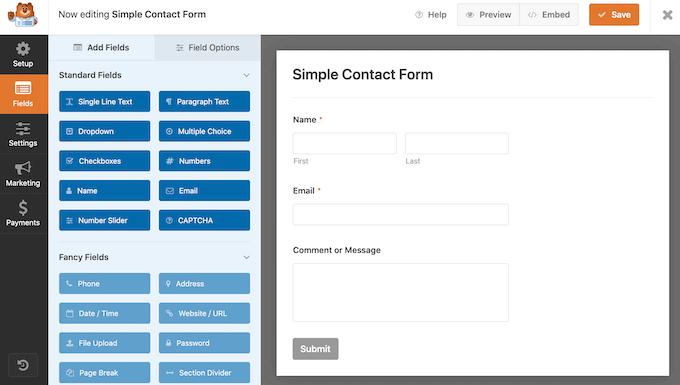
Subsequent, you’ll be able to upload fields within the shape the usage of the drag-and-drop builder.
Merely drag the fields you need so as to add to the shape from the choices given within the menu to your left. You’ll additionally reorder the positions of each and every box within the shape.

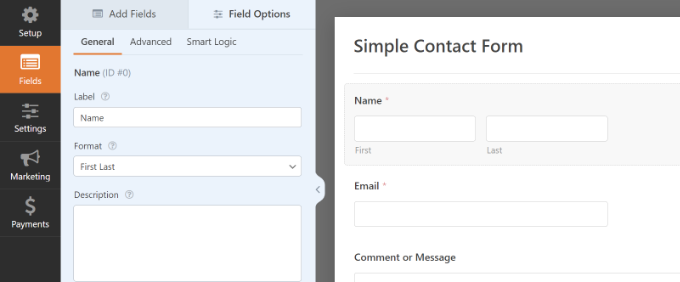
WPForms additionally allows you to customise each and every box within the touch shape.
For instance, if you happen to click on at the Identify box, then you definately’ll get other choices, corresponding to converting its label and layout. You’ll even upload an outline or mark any box as required.

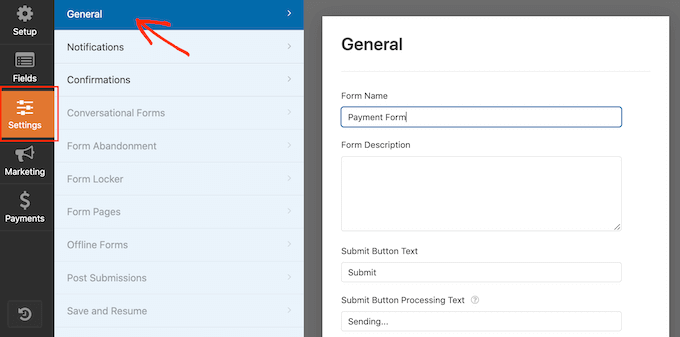
As soon as you’re finished, pass forward and click on the ‘Settings’ solution to configure the shape notification and affirmation.
Within the Basic settings, you’ll be able to rename the shape, trade the post button textual content, permit anti-spam coverage, and extra.

Subsequent, you’ll be able to pass to the Notifications settings choice. By way of default, the notifications are despatched to the admin e-mail this is arrange to your WordPress website online.
Alternatively, you’ll be able to ship your touch shape notification to any e-mail cope with you need. If you want to obtain notifications on a couple of emails, then separate each and every e-mail with a comma.
For the e-mail matter line, WPForms makes use of the shape identify you entered previous. Alternatively, you’ll be able to edit the textual content of the topic line to no matter you would like.

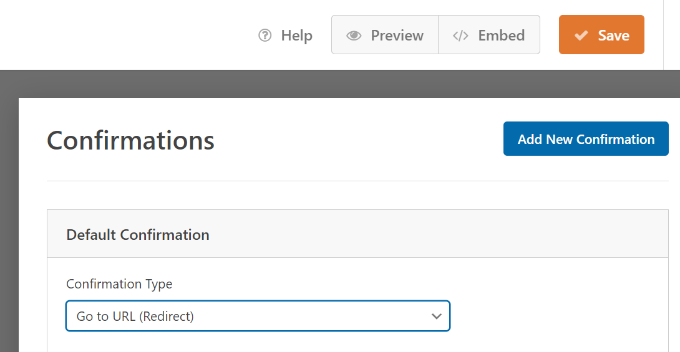
After that, pass forward and click on the Confirmations choice.
WPForms will use ‘Message’ because the default affirmation kind, the place your guests will see a thanks message upon filing a sort.

Alternatively, you’ll be able to trade the message kind and redirect customers to a particular web page to your website online once they entire a sort.
As soon as you’re finished making a touch shape, be sure to click on the ‘Save’ button on the most sensible proper nook to save lots of your adjustments.

Subsequent, click on the ‘Embed’ choice within the most sensible nook subsequent to the Save button.
When a brand new window seems, make a choice the ‘use a shortcode’ choice.

WPForms will show a shortcode in your touch shape once you click on the hyperlink. We propose that you simply stay this tab/window open as you are going to want it in the next move, the place we’ll display you find out how to upload your touch shape in a popup.
Upload a Touch Shape Popup to Your WordPress Web site
To create a touch shape popup, you are going to desire a WordPress popup plugin.
We propose the usage of OptinMonster as it’s the most productive lead era and conversion optimization plugin for WordPress. Over 1.2 million web sites use the robust software.
For this instructional, we will be able to use the OptinMonster Professional model, which incorporates a clutter-free template and complex show laws to turn the popup.
You are going to first want to enroll in an account through going to the OptinMonster website online. Merely talk over with the website online and click on the ‘Get OptinMonster Now’ button.

Subsequent, it is very important set up and turn on the loose OptinMonster plugin to your website online. For extra main points, practice our information on find out how to set up a WordPress plugin.
After the plugin is energetic, you are going to see the setup wizard. Move forward and click on the ‘Attach Your Present Account’ button.

A popup window will now seem, and OptinMonster will ask to connect with your account.
Merely click on the ‘Attach To WordPress’ button.

Now that your account is attached, the following factor is to create a brand new marketing campaign in your touch shape popup.
You’ll get started through going to OptinMonster » Campaigns after which clicking the ‘Create Your First Marketing campaign’ button.

At the subsequent display screen, you’ll have to make a choice a marketing campaign kind.
Since we will be able to create a touch shape popup, make a choice ‘Popup’ as your Marketing campaign Sort.

After that, scroll down to make a choice a template in your popup. OptinMonster provides over 75 sexy and extremely changing designs in your popups.
You’ll make a choice any template that you simply like. Subsequent, input a reputation in your marketing campaign and click on the ‘Get started Construction’ button.

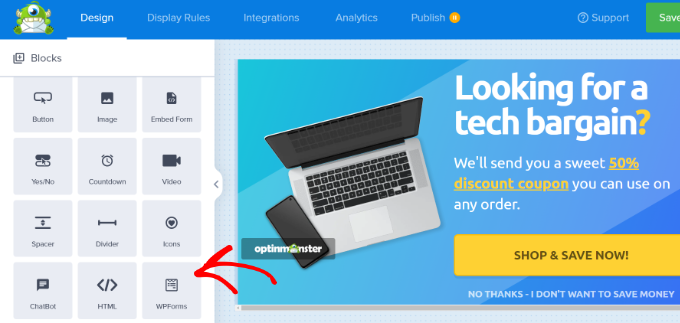
Now the usage of the drag-and-drop builder in OptinMonster, you’ll be able to edit your popup template.
You are going to now see other Blocks seem within the menu to your left. Merely head over to the ‘WPForms’ block and drag and drop it to your template.

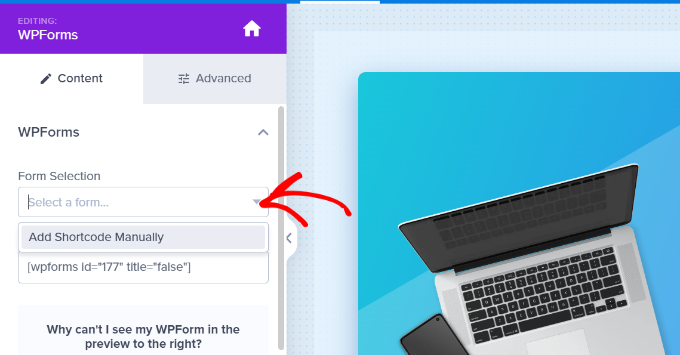
After that, you’ll want to click on the ‘Shape Variety’ dropdown menu from the block settings within the left menu and make a choice the ‘Upload Shortcode Manually’ choice.
From right here, input your WPForms touch shape shortcode within the block. To search out the code, return on your WPForms embed settings and replica the shortcode.

A very powerful factor to notice is that you simply gained’t see a preview of the touch shape within the template whilst you upload the shortcode.
That is customary, as your touch shape will seem when the marketing campaign is revealed.

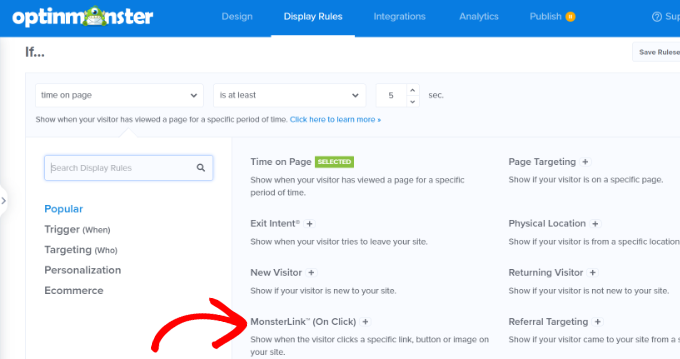
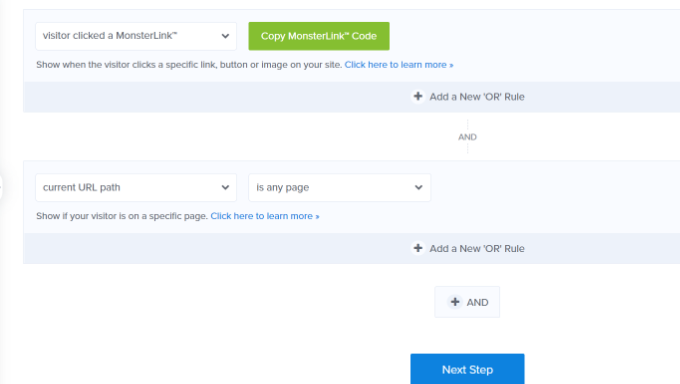
Subsequent, you’ll be able to pass to the Show Laws tab on the most sensible to make a choice when the popup must seem to your website online.
By way of default, OptinMonster will set it to when the time at the web page is 5 seconds, and the popup will seem on any web page.
Alternatively, you’ll be able to trade the show rule settings and make a choice other triggers and concentrated on choices.
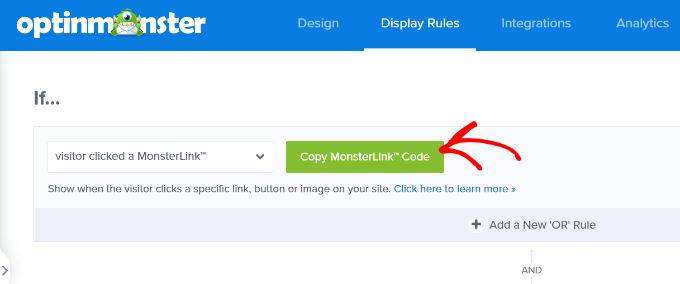
We propose the usage of the MonsterLink (On Click on) concentrated on. This fashion, your popup will seem when a customer clicks a hyperlink or a button.

After that, you’ll be able to click on the ‘Replica MonsterLink Code’ button and upload it to any textual content, symbol, or button to your website online.
For extra main points, you’ll be able to practice our newbie’s information on find out how to upload a hyperlink in WordPress.

Your MonsterLink code will appear to be this in HTML:
Alternatively, to embed the hyperlink to your WordPress weblog put up or web page, you simply want the URL from the code.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
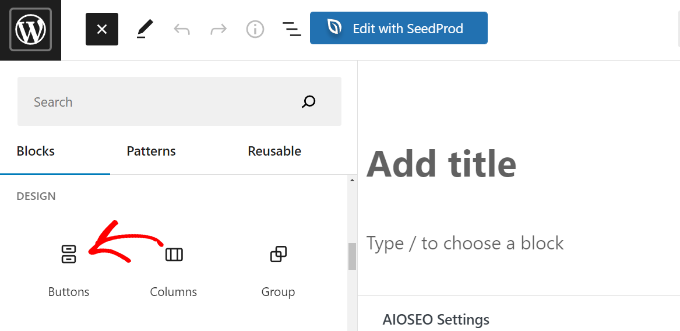
For instance, let’s say you need so as to add a touch us button to your website online. You’ll get started through enhancing any web page or put up and pass on your WordPress editor. Subsequent, click on the (+) plus signal on the most sensible and upload a ‘Buttons’ block.

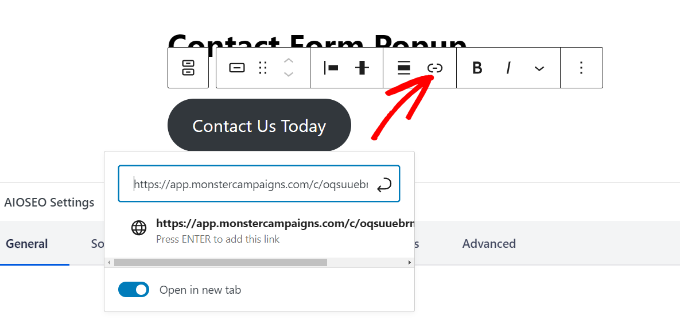
After that, you’ll be able to input a textual content in your button after which click on the hyperlink icon.
Now upload the MonsterLink URL on your button.

After getting finished that, submit your WordPress put up or web page. The MonsterLink will now be added on your touch us button.
Subsequent, head again on your OptinMonster marketing campaign to finish the configuration.
After settling on MonsterLink as your goal and appearing it on any web page, you’ll be able to click on the ‘Subsequent’ button on the backside.

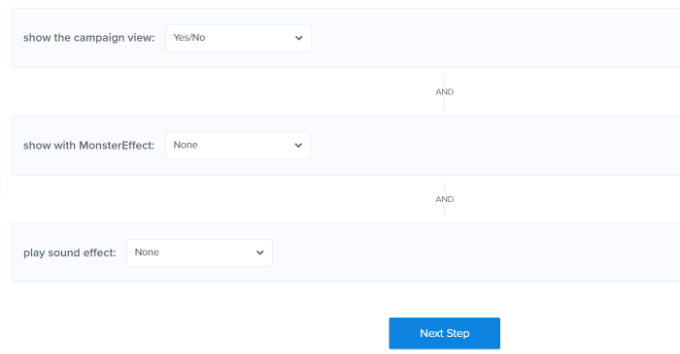
At the subsequent display screen, you are going to see choices to switch the marketing campaign view kind, upload a MonsterEffect animation, and play a legitimate when the popup seems.
Move forward and click on the ‘Subsequent’ button when you’re happy with the settings.

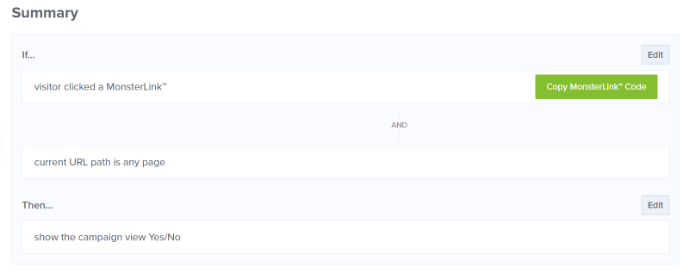
After that, OptinMonster will display a abstract of your Show Rule settings.
This is helping to make sure you have appropriately arrange when your campaigns will seem to your website online.

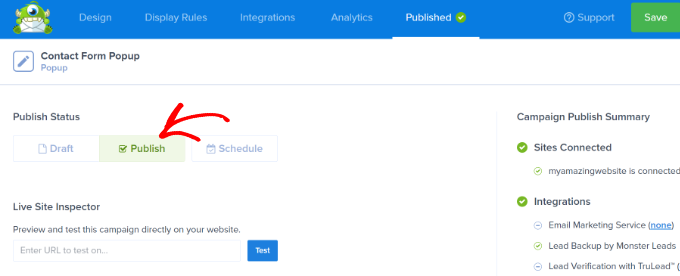
Now, you are prepared to take your marketing campaign reside and submit your touch shape popup. To try this, pass to the ‘Submit’ tab on the most sensible.
Subsequent, you’ll be able to click on the ‘Preview’ button earlier than publishing your marketing campaign. This may occasionally display you a reside preview of the way your popup will glance to your website online.
If you find yourself pleased with the illusion of your marketing campaign, trade the ‘Submit Standing’ from Draft to Submit.

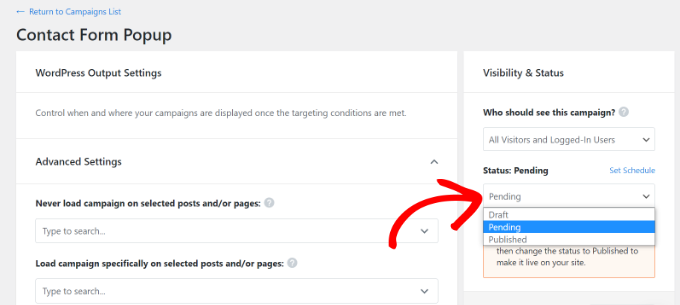
You’ll go out the OptinMonster marketing campaign builder and take a look at the standing of your marketing campaign out of your WordPress dashboard as neatly.
Merely click on the ‘Standing’ dropdown menu to your proper and alter the standing from Pending to Revealed.

Don’t fail to remember to save lots of the adjustments.
Subsequent, pass to the touch us button you created previous with MonsterLink and spot the touch shape popup in motion.

We are hoping this text helped you learn to upload a touch shape popup in WordPress. You may additionally need to take a look at our information on how to make a choice the most productive website online builder or our comparability of the perfect payroll device for small companies.
In case you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up Easy methods to Upload a Touch Shape Popup in WordPress first gave the impression on WPBeginner.
WordPress Maintenance