Do you want so as to add a slide panel menu in your WordPress web site?
Including a responsive menu will make it more straightforward for customers to navigate your web page when the use of cellular units. Once they faucet your menu icon, a panel menu will slide onto the display screen the use of an exquisite animation.
On this article, we’ll display you how you can upload a slide panel menu in WordPress topics with out writing any code.

Why Upload a Slide Panel Menu in WordPress Topics?
Smartly-designed menus assist your guests in finding their manner round your WordPress web page. A lot of your guests will probably be the use of cellular units, so it’s necessary to preview the cellular model of your WordPress web site to peer how your navigation menu seems on smaller monitors.
Thankfully, many WordPress topics include integrated kinds that can robotically display mobile-friendly menus when seen on a small display screen.
On the other hand, it’s possible you’ll need to customise your cellular navigation much more and upload a fullscreen responsive menu or animated slide panel menu.
With that during thoughts, let’s check out how you can upload a slide panel menu in WordPress topics.
Easy methods to Upload a Slide Panel Menu in WordPress Topics
The very first thing you want to do is set up and turn on the Responsive Menu plugin. For extra main points, see our step by step information on how you can set up a WordPress plugin.
There’s a top rate model of Responsive Menu with additional topics and further options similar to conditional common sense, however for this instructional, we’ll use the loose plugin.
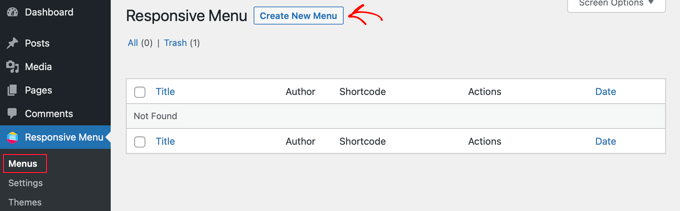
Upon activation, navigate to the Responsive Menu » Menus web page. As soon as there, you will have to click on the ‘Create New Menu’ button on the best of the display screen.

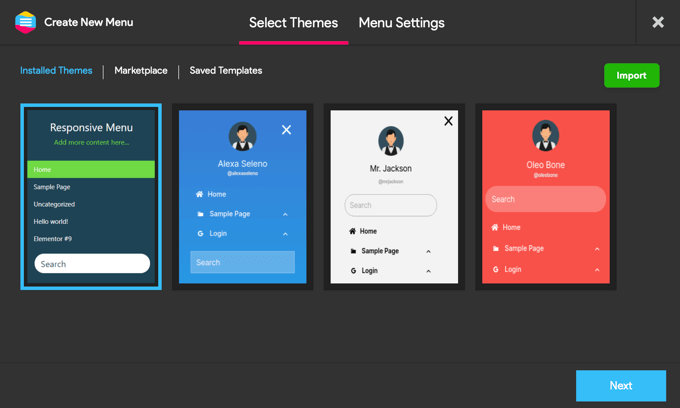
You’re going to then see 4 topics that you’ll use to your new responsive menu. Further topics are available to buy.
For this instructional, we’ll use the robotically decided on theme. You’ll be able to then click on the ‘Subsequent’ button.

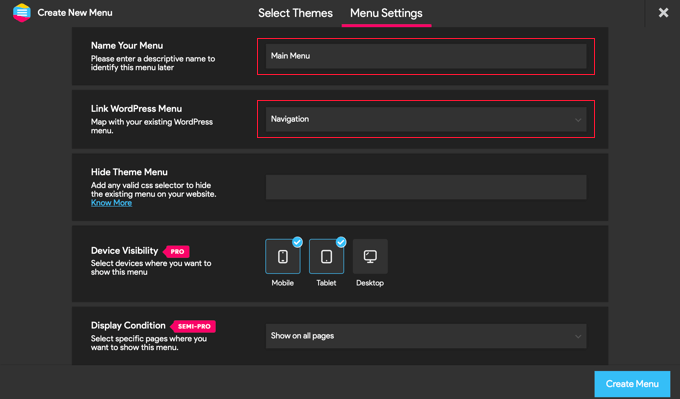
This may increasingly take you to the Menu Settings web page. Right here you’ll input a reputation to your responsive menu, after which make a choice which WordPress menu you’d love to be displayed within the panel.
For the sake of this instructional, we selected the ‘Navigation’ menu. If you want to create a brand new menu, then you’ll learn the way via following our information on how you can upload a navigation menu in WordPress.

You’ll be able to additionally disguise the traditional menu that comes along with your WordPress theme in order that your customers will handiest see the brand new slide panel menu. You do that via getting into CSS code into the ‘Disguise Theme Menu’ box.
The code you want to go into right here varies from theme to theme, and you’ll be informed extra main points via clicking the ‘Know Extra’ hyperlink.
Customers with the Professional model have a couple of further settings. As an example, Professional customers can make a choice the units and pages the place the menu will have to be proven.
While you’re pleased with the settings, you will have to click on the ‘Create Menu’ button on the backside of the web page. This may increasingly take you to a web page the place you’ll end customizing your menu.
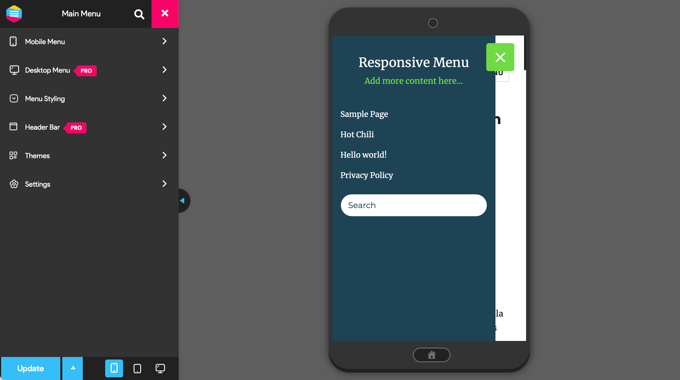
You’re going to see a preview of your web page at the proper of the display screen, and there are buttons on the backside to change between telephone, pill, and desktop view. You’ll additionally in finding customization choices at the left.

Understand that there’s some textual content displayed above the menu. That is the menu’s identify textual content and a line of textual content that the plugin calls ‘further content material’.
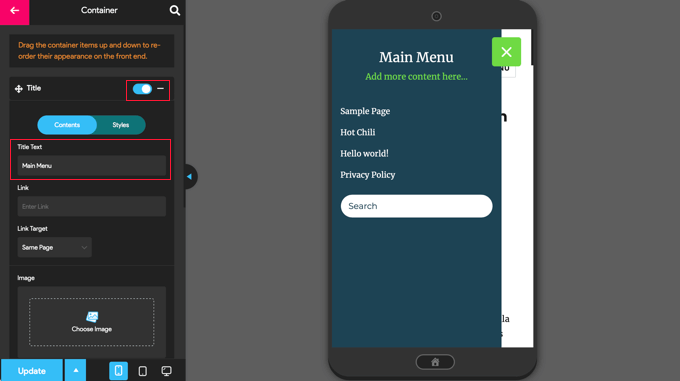
You’ll be able to edit or disguise the textual content via clicking on ‘Cell Menu’ after which ‘Container’ within the menu at the left of the web page.

You’ll be able to sort anything else you prefer into the ‘Name Textual content’ box, similar to ‘Primary Menu’ or ‘Navigation.’ In the event you don’t need to show a identify, then merely slide the ‘Name’ transfer to the off place.
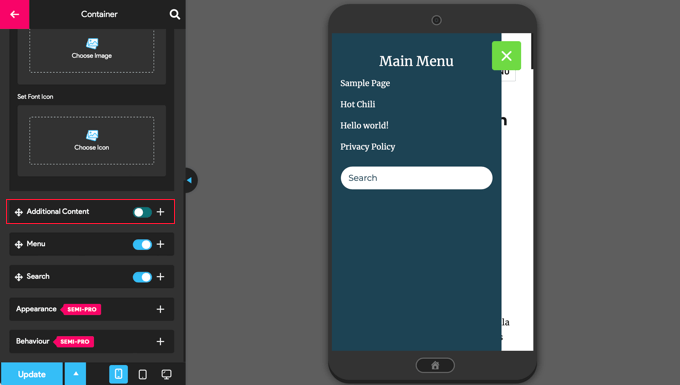
After that, you want to scroll right down to the ‘Further Content material’ surroundings. You’ll be able to toggle this surroundings off or sort exchange content material. Within the screenshot under, you’ll realize that the transfer has been toggled off so the phrases ‘Upload extra content material right here…’ at the moment are hidden.

While you’re pleased with the menu settings, make sure to click on the ‘Replace’ button on the backside of the web page to retailer your settings.
The Responsive Menu plugin comes with many different choices that can help you trade the conduct and look of your slide panel menu. You’ll be able to discover those choices at the plugin’s settings web page and regulate them as wanted.
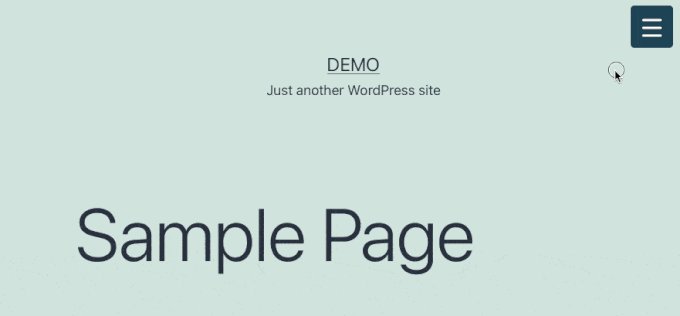
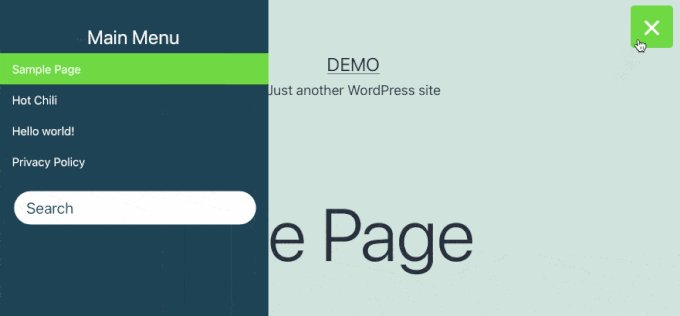
Now you’ll talk over with your web page to peer the menu in motion. Right here’s the way it seems on our demo web page. Notice that if the present web page is within the menu, then it’s highlighted with a colour band.

We are hoping this instructional helped you discover ways to upload a slide panel menu in WordPress topics. You might also need to be informed how you can monitor guests in your WordPress web site, or take a look at our record of must-have plugins to develop your web site.
In the event you appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The put up Easy methods to Upload a Slide Panel Menu in WordPress Topics first seemed on WPBeginner.
WordPress Maintenance