Including a button for your Divi header may just no longer be more effective. Through the use of the Divi Theme Builder, you’ll be able to keep an eye on placement, design, and particular web page project. Most likely a button for your header is important on particular touchdown pages however no longer on person blogs. We’re going to stroll you throughout the strategy of the use of the theme builder so as to add a button for your Divi header. Later on, you’ll be able to use those talents so as to add buttons any place you need for your theme builder templates. Let’s get began!
Preview
Right here’s a preview of what we’re running on these days, the use of the downloadable free header design that fits our Safety Products and services layout pack.
Desktop

Cell

Easy methods to Upload a Button for your Divi Header
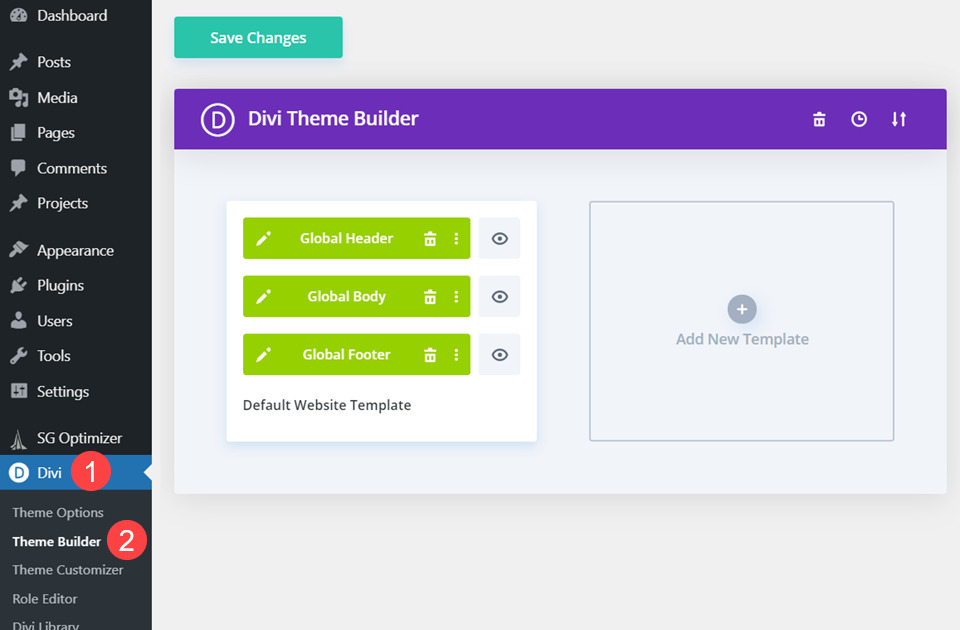
We’re going to be the use of the Divi Builder to perform this addition, so you’ll want to load it up for your WordPress dashboard. You are going to to find it below Divi – Theme Builder for your admin panel, and the principle web page will glance one thing very similar to this.

Create or Upload a Header
When you’re throughout the Divi Theme Builder, you wish to have to both create, upload, or edit the header to which you wish to have so as to add the button. You probably have an current header you’re going to be including the button to, simply cross forward and input the builder so you’ll be able to get to paintings.
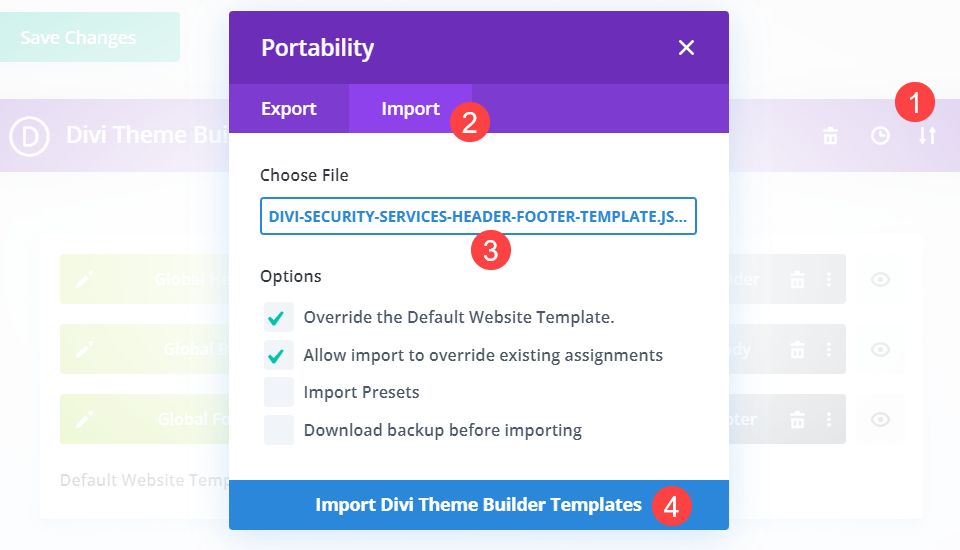
For the remainder of us, we’re going to use the freebie header for our Security Services layout pack. If you wish to use this one (or every other header which you’ve downloaded), it is important to open the Portability choices within the theme builder by means of clicking the double-arrow icon within the builder.

Should you downloaded a header from us or in different places (perhaps even exported your individual as a backup), to find the JSON record of the header you’re going to add and click on Import Divi Theme Builder Templates. When the import finishes, your website online can have the brand new header put in and in a position so that you can stick for your button.
Input the Divi Builder
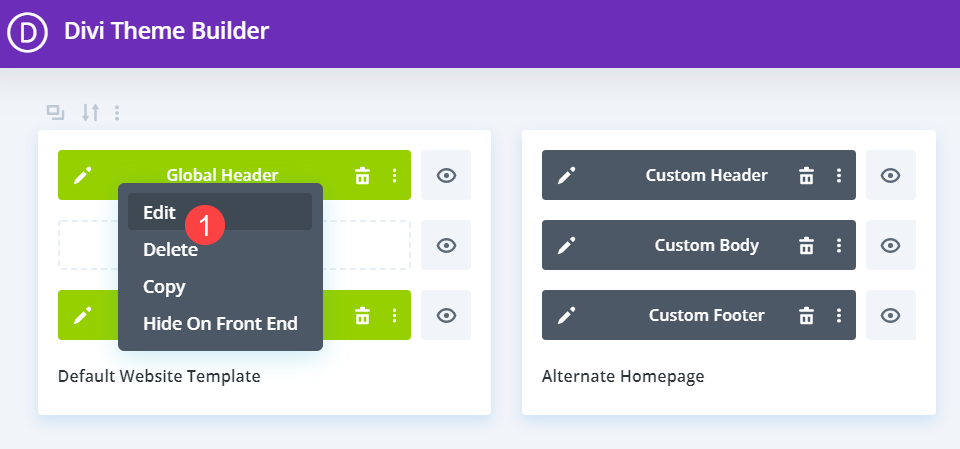
Double-click the header to go into the builder (or right-click and make a selection Edit from the context menu).

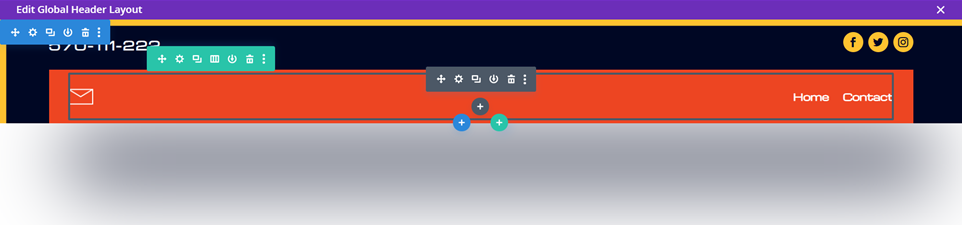
The header will load up within the builder, and you’ll be able to see the entire areas by which Divi permits you to position the module.

Make a choice The place to Put the Button
On the subject of modifying your website online’s header, you should imagine spacing earlier than anything. No longer best is it a component that each unmarried customer sees, nevertheless it’s additionally a component that shifts dramatically between desktop and cell. So should you’re including a button to an current structure of any type, you wish to have to make certain that it’s no longer going to spoil the rest.
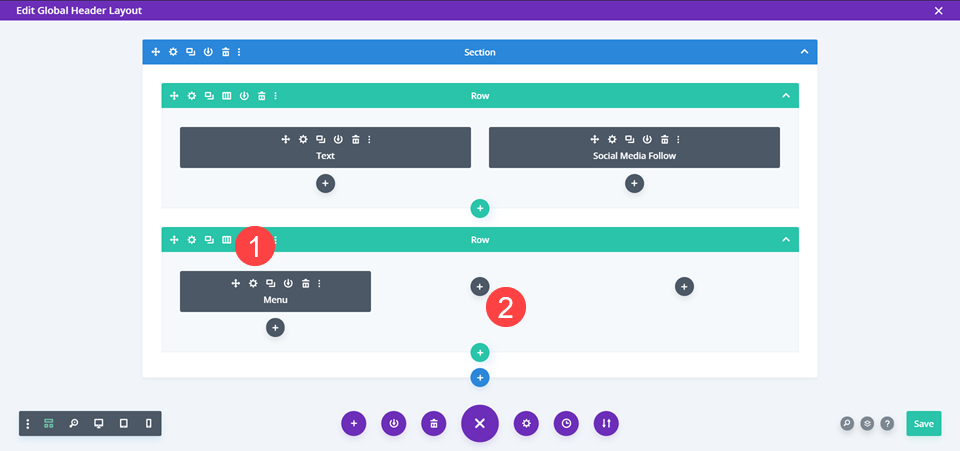
For this actual header, we’re going to upload a Subscribe button to the principle header. To take action, we wish to alter the Column Construction of the containing row from 1 to 3 Columns.

Transfer and Edit the Menu Module
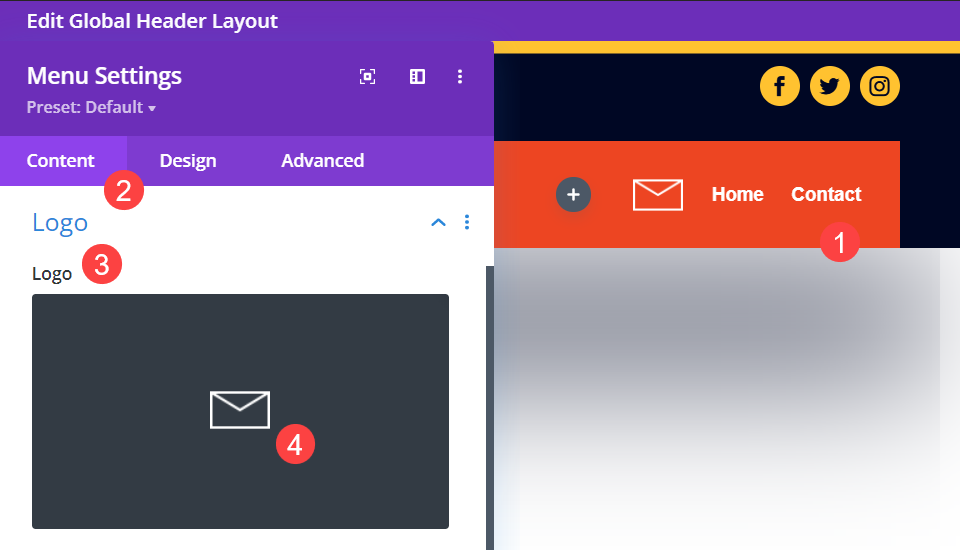
With that one, transfer the Menu Module to the right-most column and cross into its Settings. Beneath the Content material tab, cross to the Brand choices and take away it.

Notice, you’ll be able to additionally trade this to a logo emblem, or you’ll be able to stay your individual should you’re no longer the use of this structure pack. The envelope emblem simply doesn’t paintings for this design.
Upload a Button Module
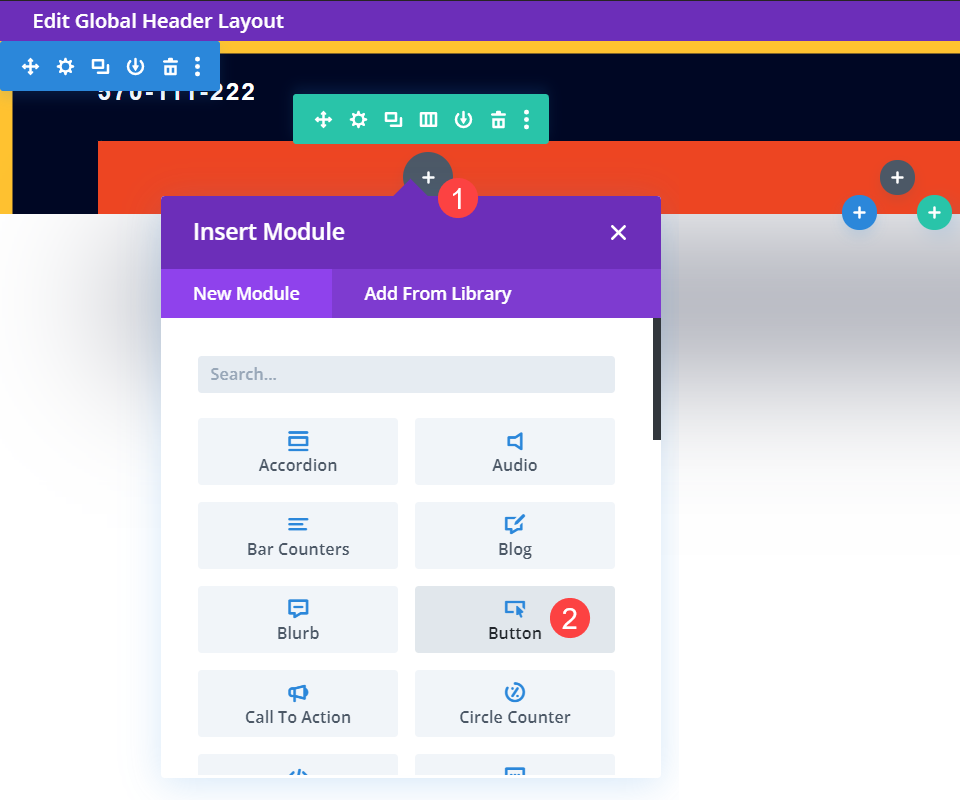
When the Menu module has been moved, you’ll be able to cross forward and upload the Button module to the left-most column. Click on the black + circle and to find the Button module within the checklist that looks.

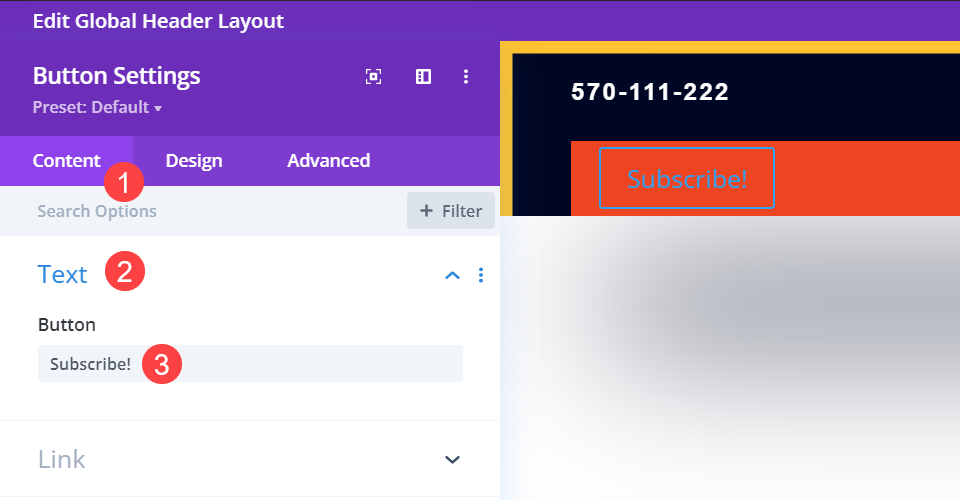
Edit Button Textual content
Then, cross into the module settings and below the Content material tab, to find the Textual content house, and within the Button box, upload the textual content you need to look to customers.

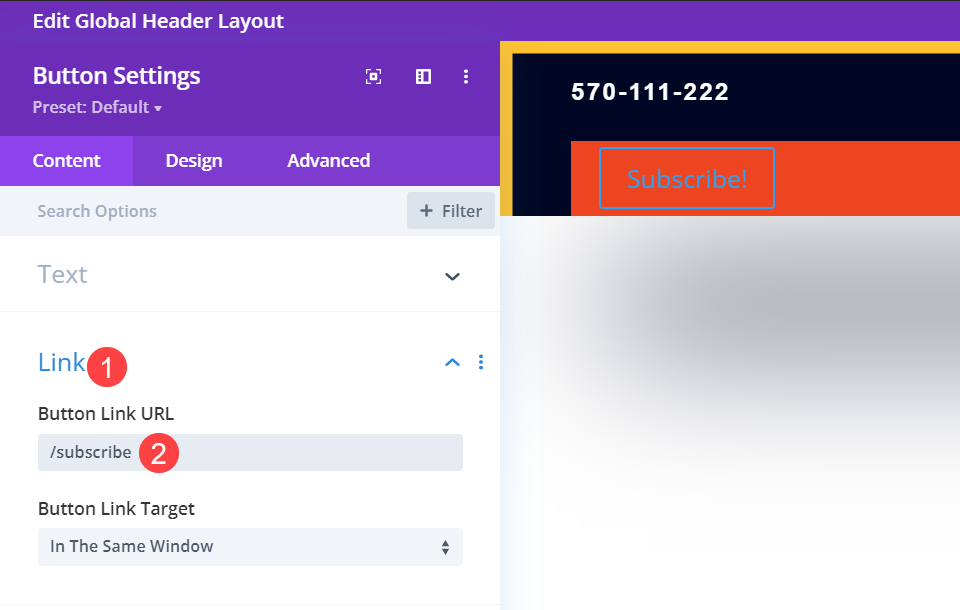
Upload a Button Hyperlink
Beneath that within the Content material tab, cross into the Hyperlink choices and set the button to no matter URL the place you ship new subscribers. Some e mail suppliers give particular URLs to bureaucracy, whilst others simply come up with embeds on your personal pages. Whichever works highest on your conversion funnel will cross right here.

Taste the Button to Fit the Website online
The Divi button module is excellent, however the default styling does no longer fit the header by which we’re striking it. So we wish to have a button that customers the similar fonts, colours, and kinds as the remainder of the website online.
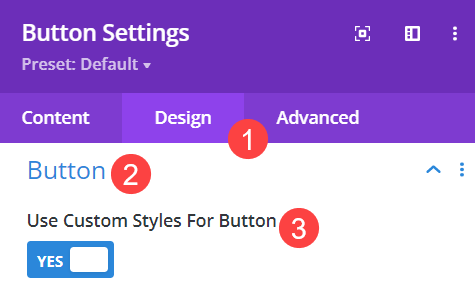
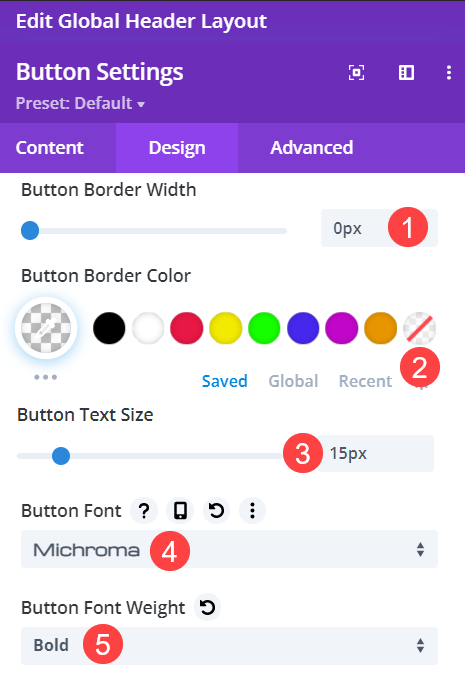
First, cross into the Button module settings and into the Design tab. Then, to find the world classified Button and permit the toggle for Use Customized Kinds for Button.

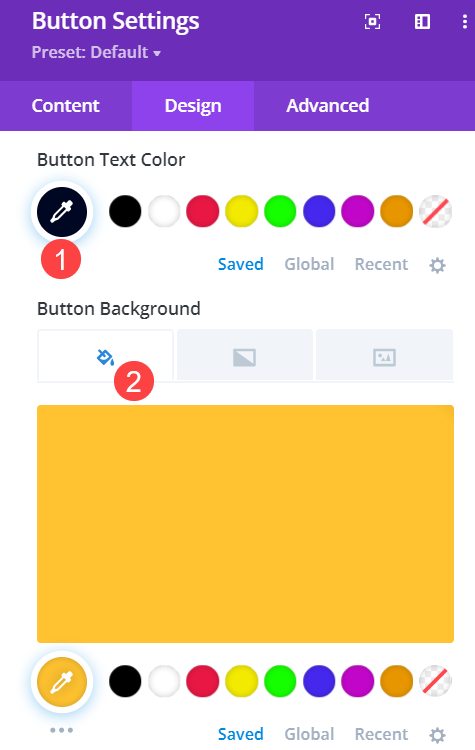
Subsequent, select the colour’s out of your website online’s palette that works highest. For this header, we’re the use of the similar background and icon colour because the social icons, which is #ffc230 for the background and for #000724 the textual content colour.

After that, you wish to have to ensure the fonts and different textual content kinds fit. You may want the button textual content to be better and extra outstanding, however for this actual header, we’re going to make the button textual content fit and praise the menu it’s sharing the header with.

On this case, which means that we’re atmosphere the Button Border Width to 0px and the Button Border Colour to clear, thus getting rid of the border fully. Then, we set the Button Textual content Dimension to 15px to compare the header menu, and use Michroma because the Button Font and Daring because the Font Weight.
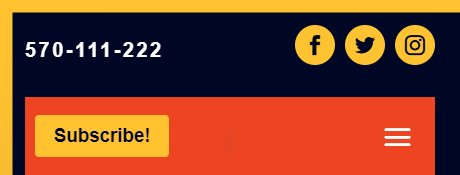
With all that achieved, you must now have a button for your Divi header that fits the remainder of the website online’s design spot on.
Ultimate Effects
When all of the customization is entire, the overall effects would possibly seem one thing like this.
Desktop

Cell

Wrapping Up
Should you’re a Divi consumer, getting comfy the use of the theme builder can lend a hand very much enlarge your skillset and design doable. Even one thing so simple as converting column construction and including a button can take a excellent design all of the technique to an excellent design. Simply be sure that your styling remains constant and that the button takes customers to content material that actually makes striking the button entrance and middle value it.
Why do you employ buttons for your Divi header?
The submit How to Add a Button to Your Divi Header gave the impression first on Elegant Themes Blog.
WordPress Web Design