Having a space in your website online to show off your paintings is necessary. Should you’re a stylist, you need to create more than one initiatives inside of your WordPress website online to turn your ideas. Should you’re a logo clothier, you’ll be able to use a portfolio to show off your previous paintings. Moreover, we will be able to even cross a step additional and upload in quite a lot of classes for our initiatives. That is the place Divi’s Filterable Portfolio Module comes into play.
With this module, we’re ready to show our arduous paintings in some way this is simple and arranged. In as of late’s instructional, we’ll be styling the Filterable Portfolio Module’s particular person grid pieces. We’ll be the use of layouts from the Divi Convention and Divi On-line Yoga Teacher unfastened structure packs that include each acquire of Divi. As with any issues Divi, we be capable to taste this module to make it fit our want and desires. Alternatively, prior to we get into styling, let’s be informed slightly extra concerning the module.
What’s Divi’s Filterable Portfolio Module?
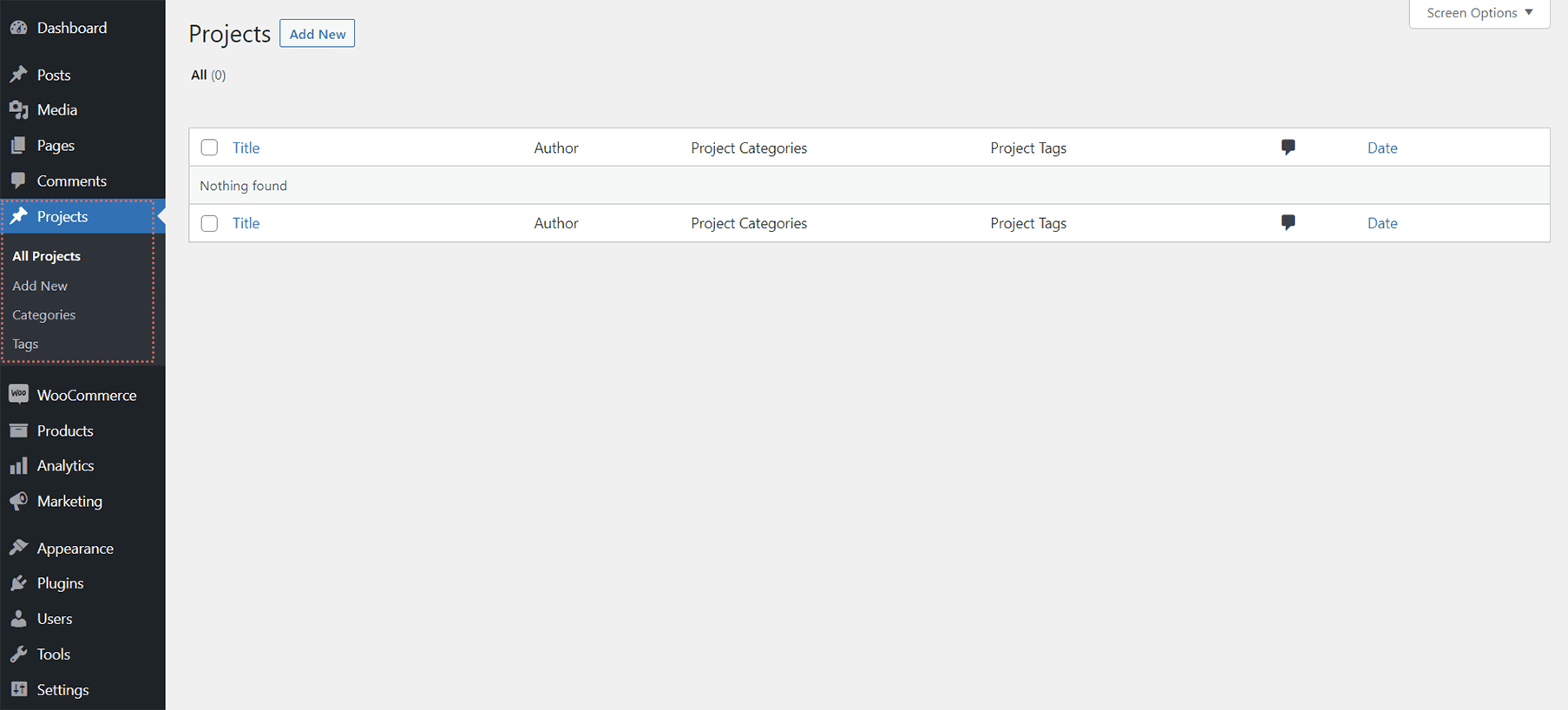
Tasks are a part of a customized submit sort that works in a similar way to posts. You’ll be able to in finding those within your WordPress dashboard.

That is the place you’ll create your personal initiatives that can populate your Filterable Portfolio Module. The module provides us two tactics of unveiling our initiatives: in a grid structure, or in a fullwidth structure. For us, we’ll be the use of and styling the grid structure. With the Filterable Portfolio Module, we can show off our most up-to-date initiatives. Customers of our web site can be proven a filter out bar on peak of our portfolio grid. From there, they may be able to cycle during the quite a lot of portfolio classes that we permit to be displayed inside the module.
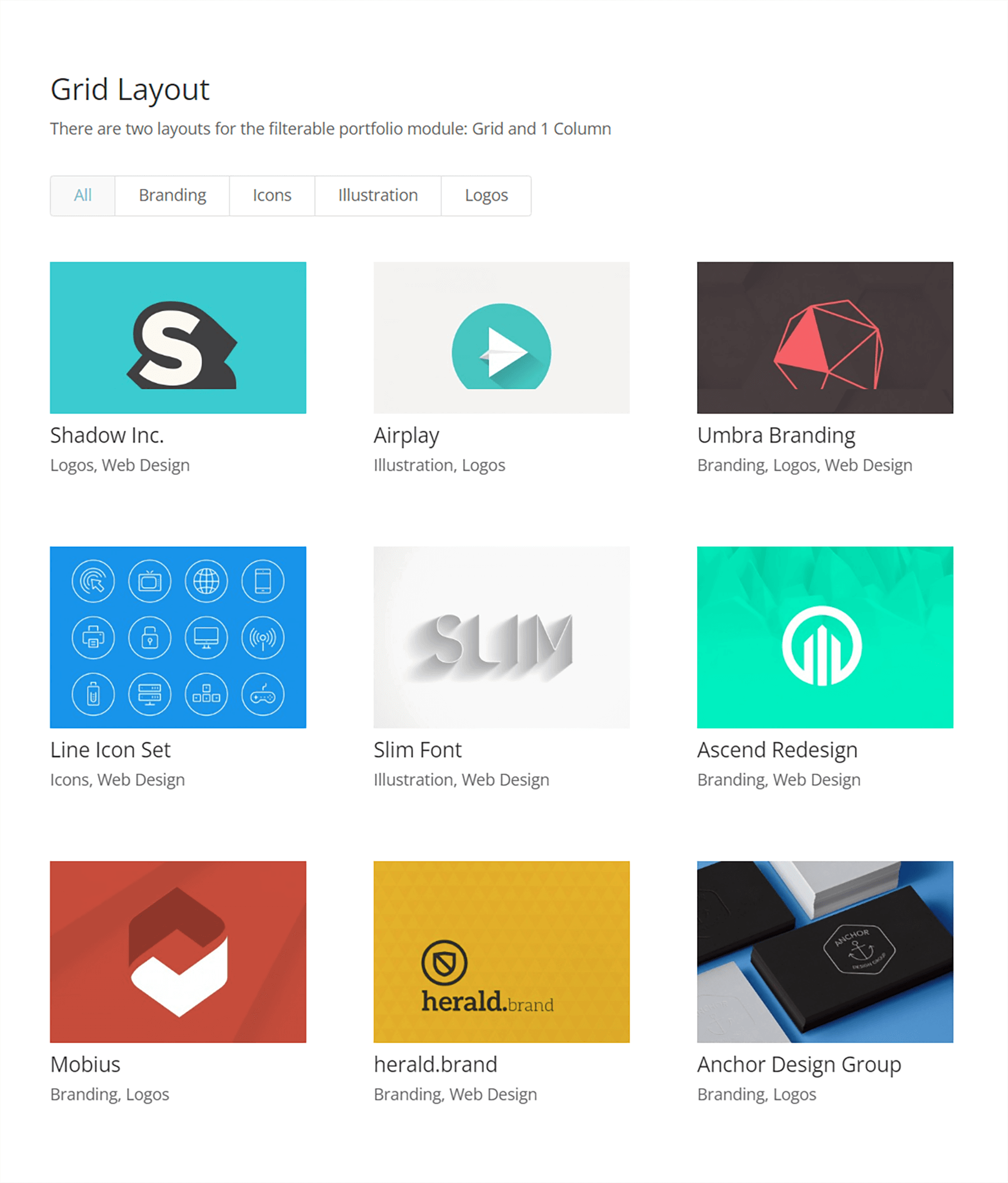
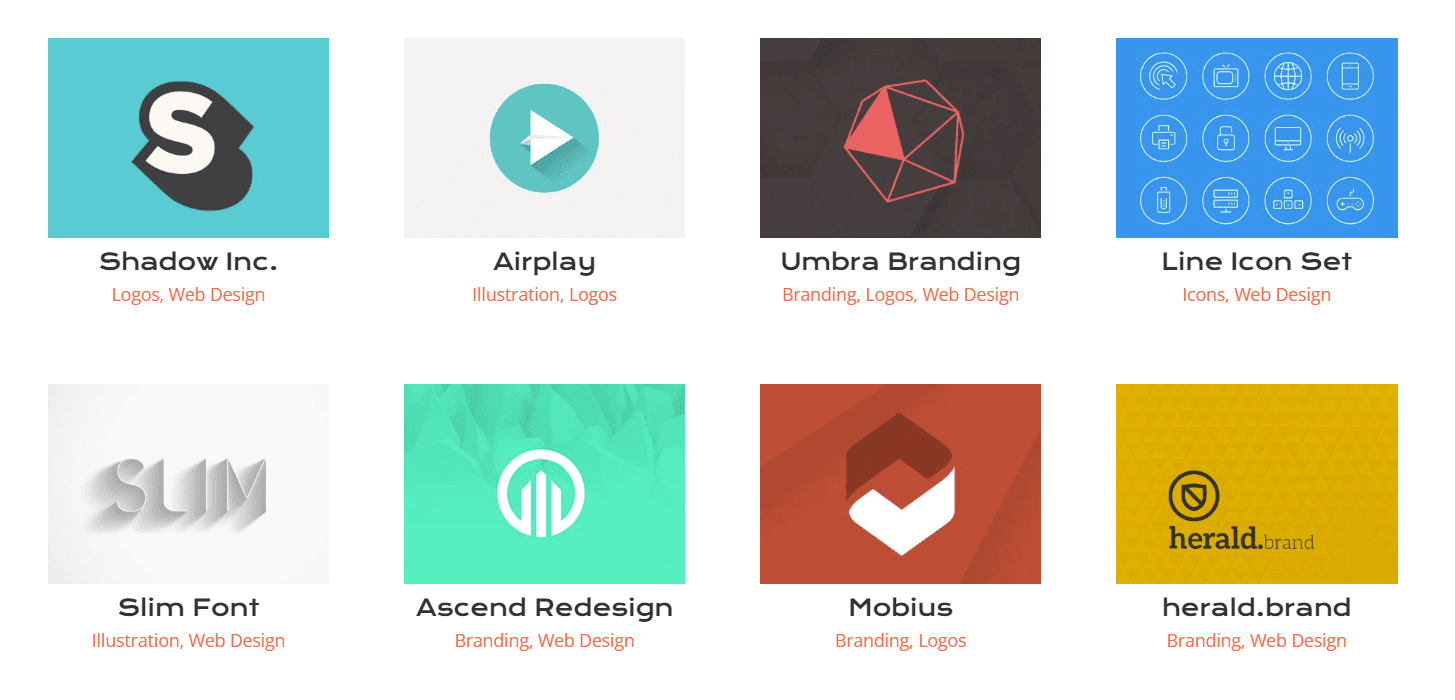
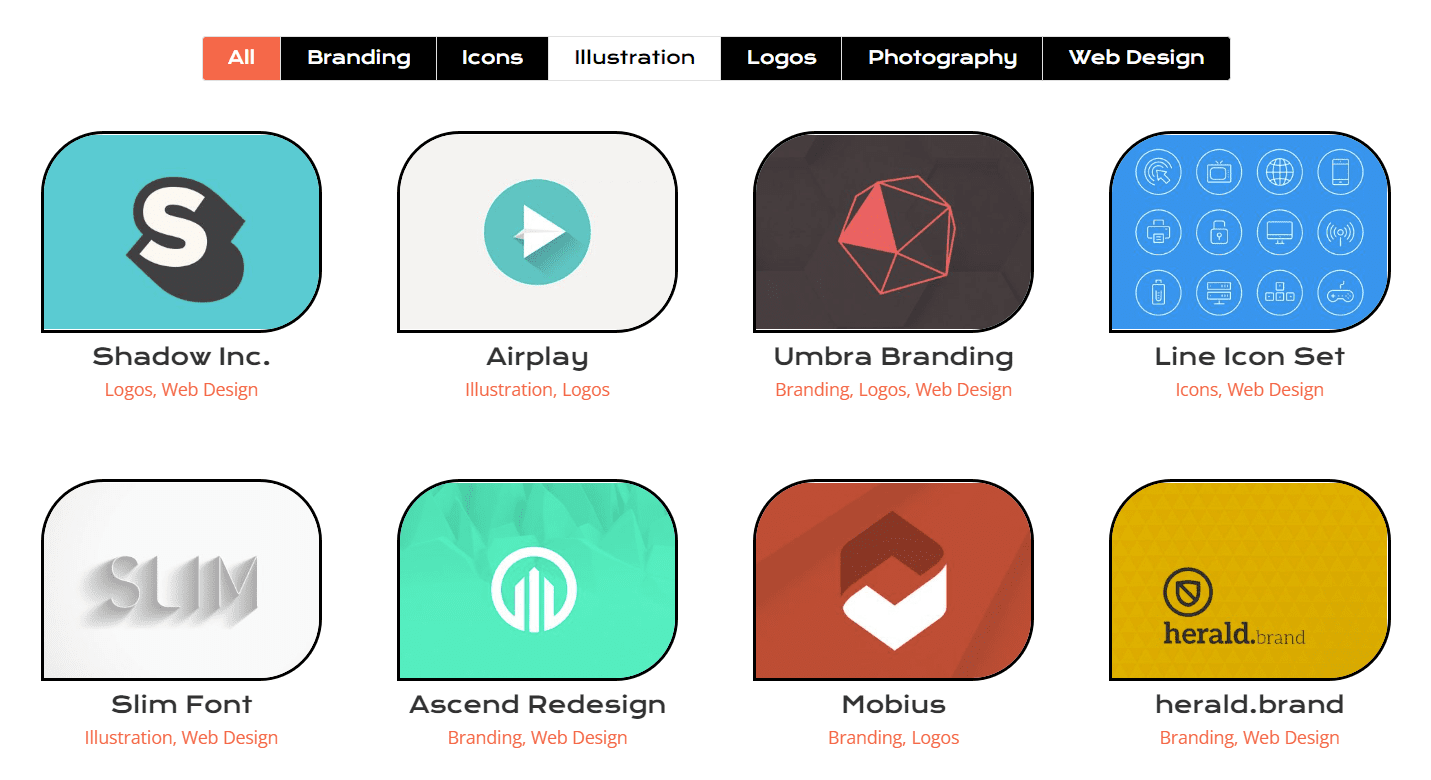
Right here’s an instance of a vanilla setup of the module with some pattern initiatives:

Spaces to Believe When Styling Divi’s Filterable Portfolio
Like every Divi modules, the Filterable Portfolio Module comes with a variety of options that we will be able to taste to our want and desires. As such, many of the options that accompany the module we’re ready to edit inside the Design tab of the modules settings modal field. We will edit the practice spaces and extra:
- Venture Name
- Venture Class
- Thumbnail
- Filter out Textual content
- Thumbnail Hover
- Pagination
This isn’t a complete checklist, and we haven’t even begun to discuss how CSS has upload deeper customizations to this module!
How We’ll Be Styling Divi’s Filterable Portfolio Module
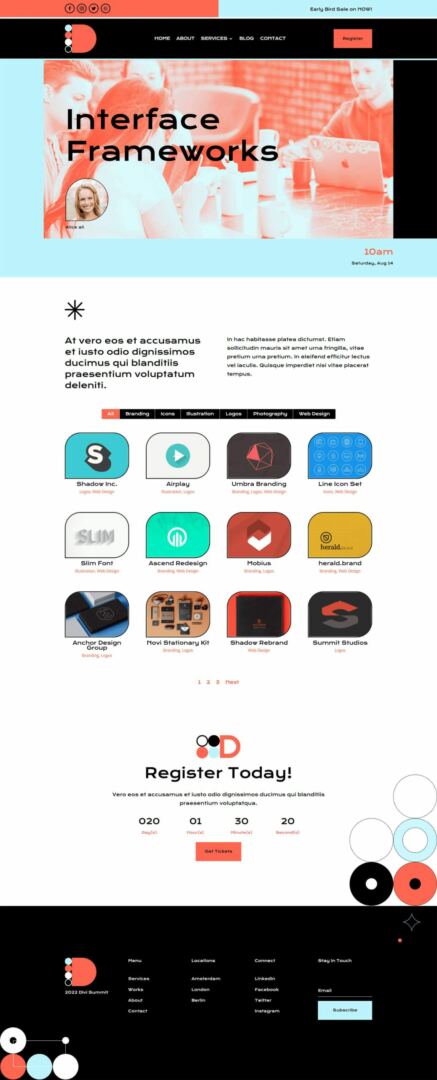
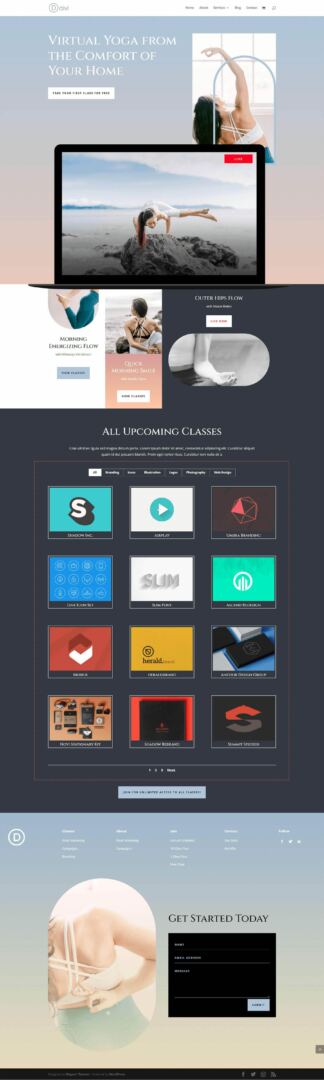
As discussed previous, for this instructional we’ll be the use of two layouts from the Divi Convention and Divi On-line Yoga Teacher. Under, you’ll be able to catch a glimpse of the paintings that we’ll be doing all through this instructional.
Divi Convention Tournament Structure

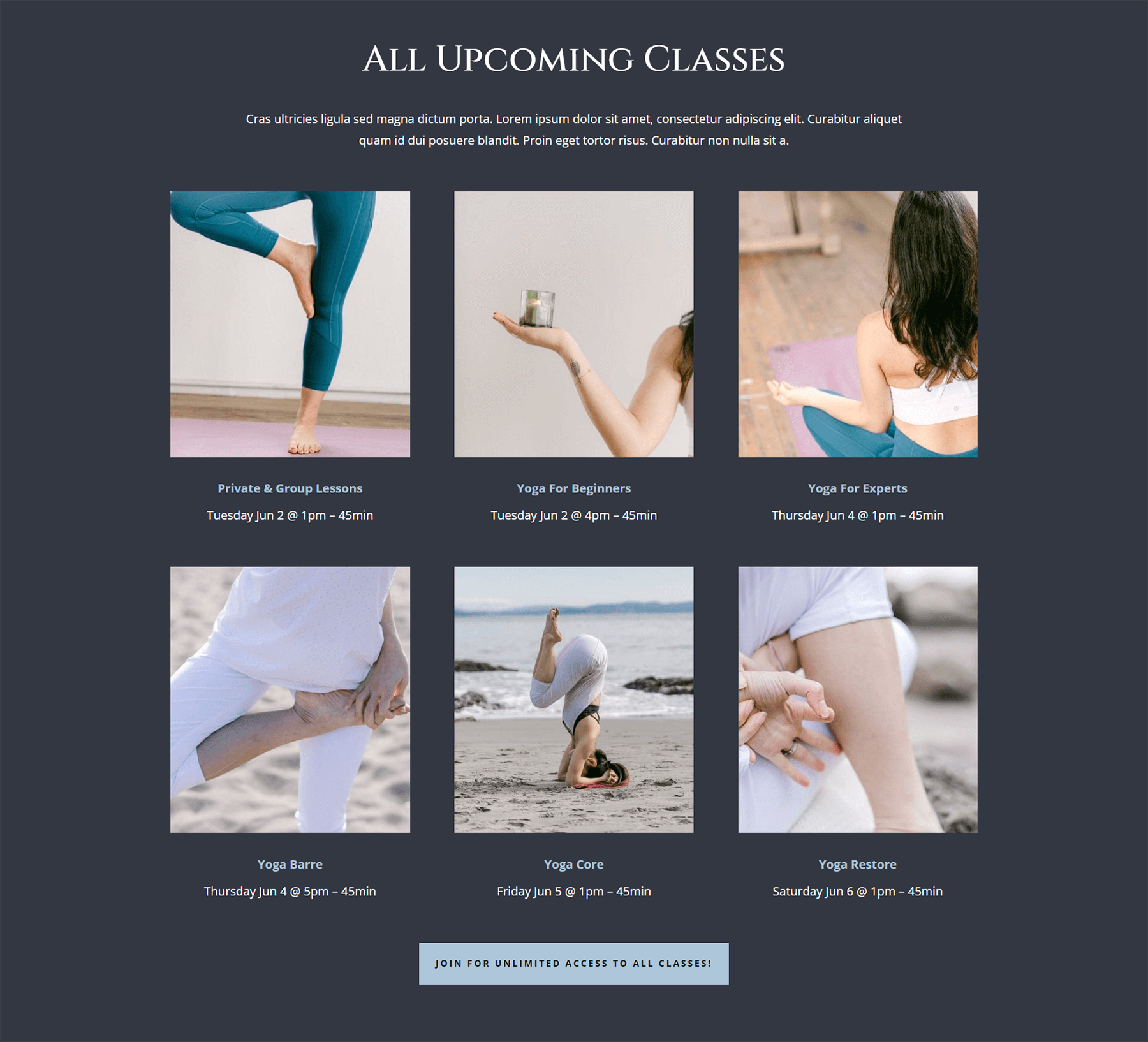
Divi On-line Yoga Teacher Touchdown Web page Structure

You’ll be able to simply obtain each layouts from inside the Divi Builder. Now, let’s get began!
Styling Divi’s Filterable Portfolio Module: Divi Convention Version
First issues first, we’ll want to set up the development web page template from the Divi Convention Structure Pack. After getting created your new web page in WordPress and activated the Divi Builder, we’re going to go into into the Divi Library.
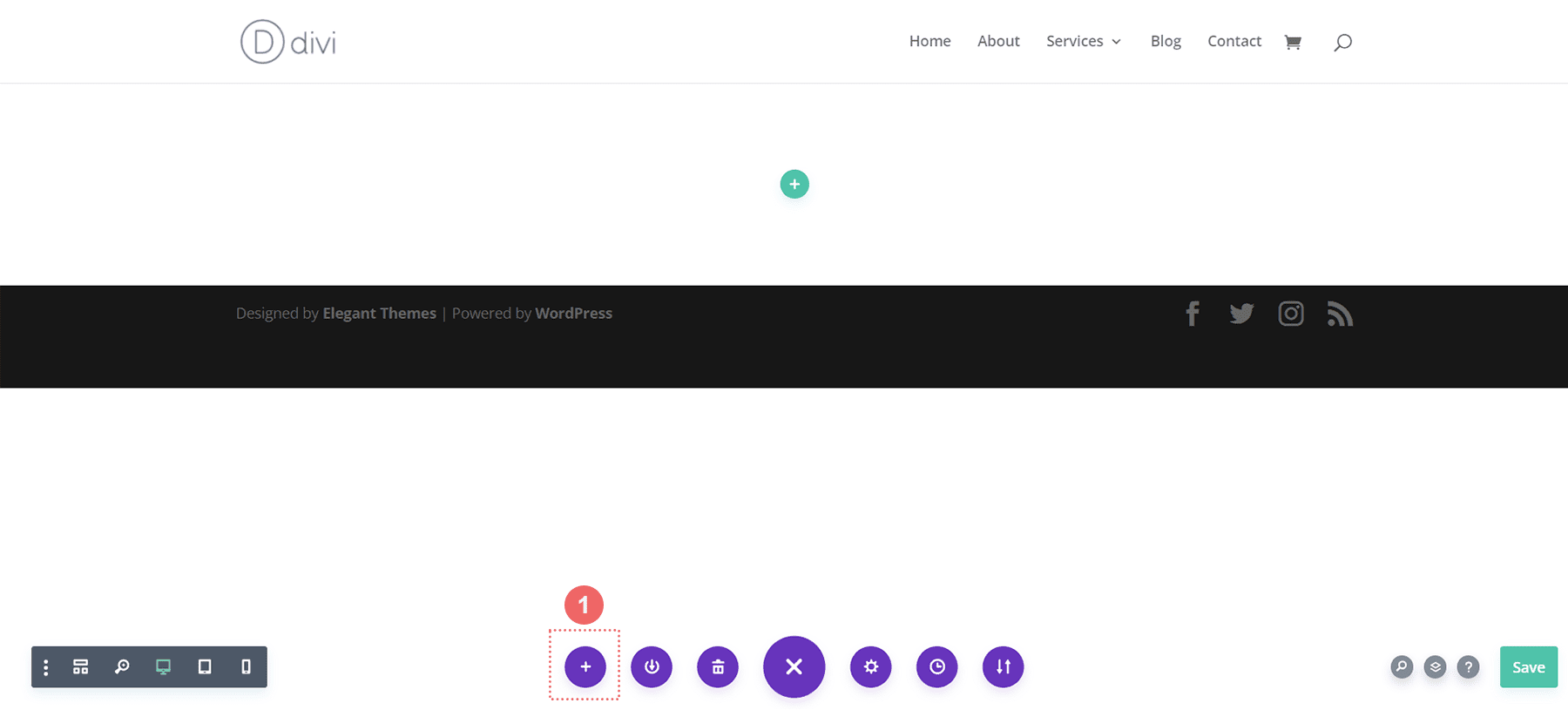
Input the Divi Structure Library
Click on at the Load from Library icon to go into into the Divi Structure Library

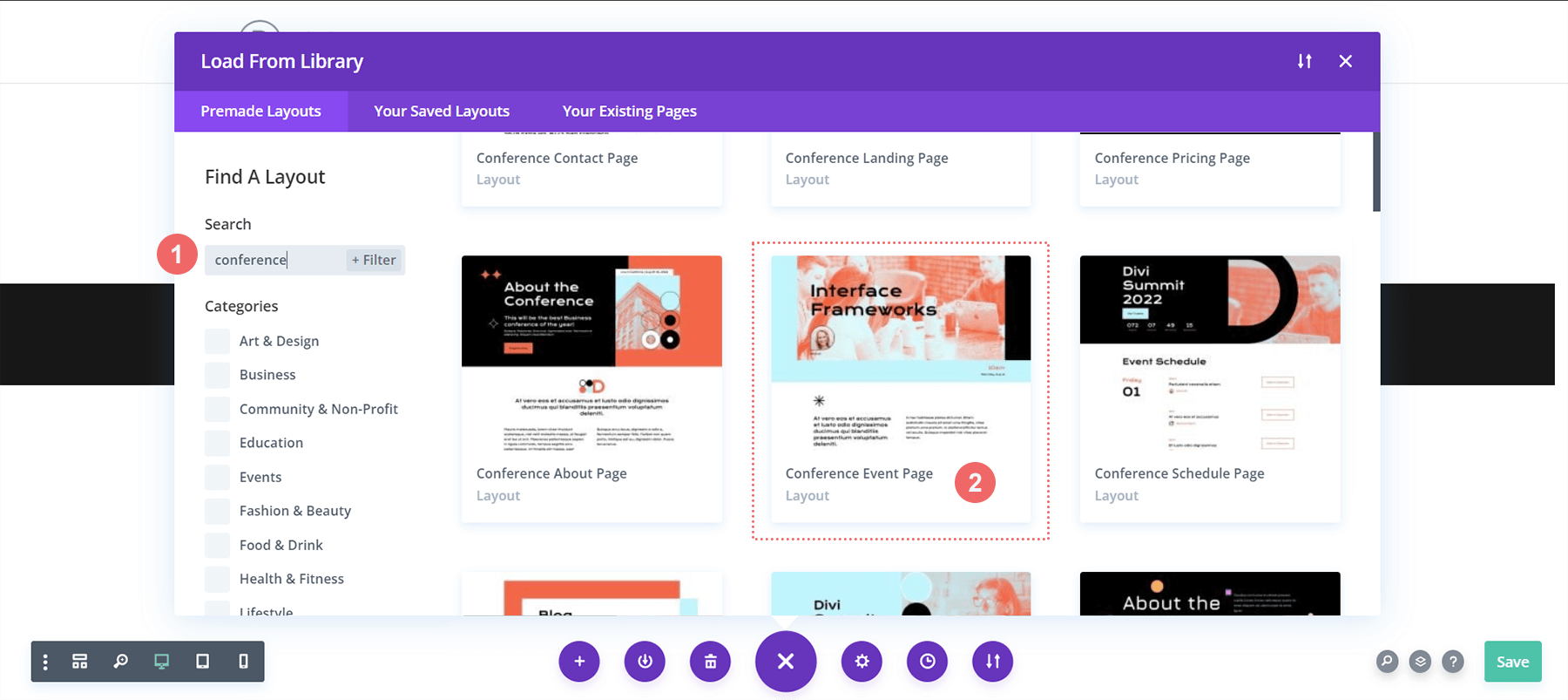
Find Structure Throughout the Divi Structure Library
The usage of the quest function inside of Divi’s Structure Library, seek for the Divi Convention Tournament Web page structure.

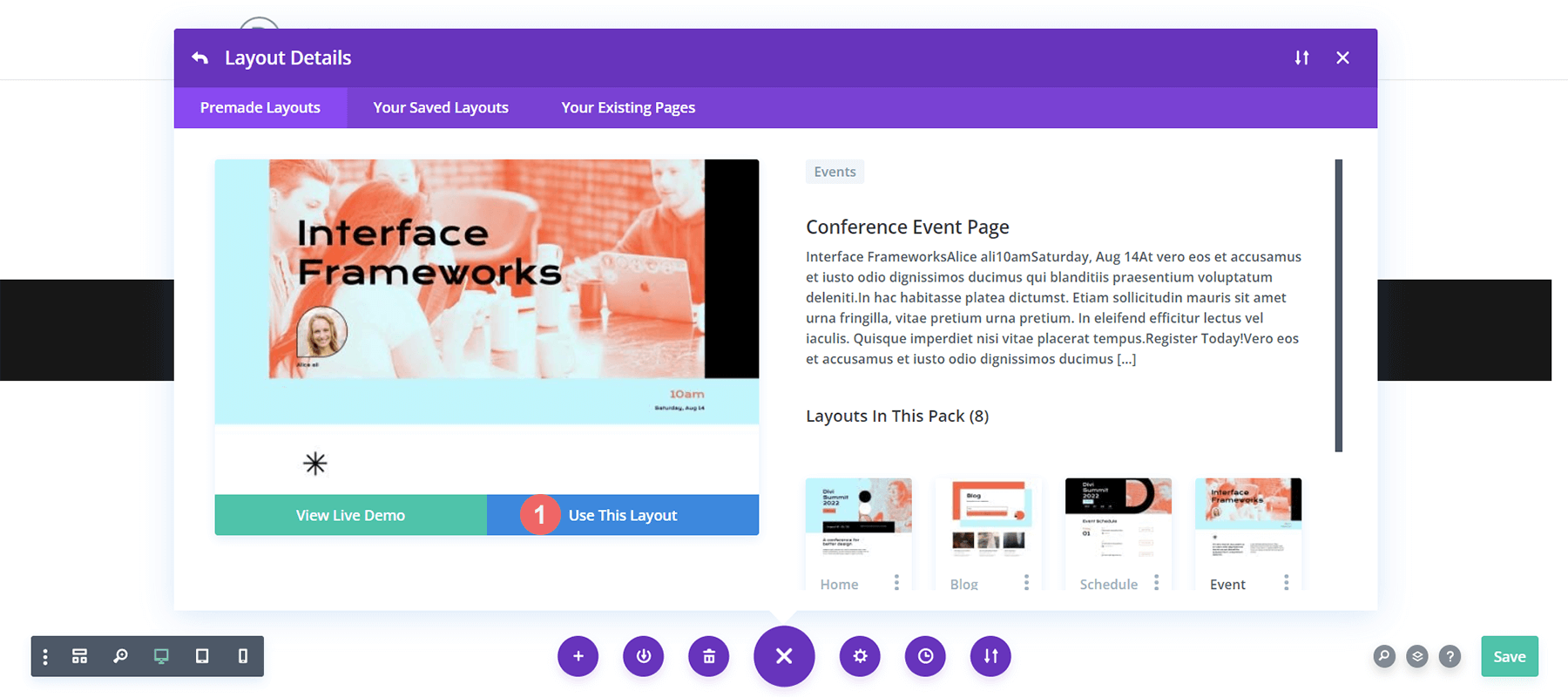
Set up the Structure
After you have decided on the structure, click on the Use This Structure button to put in the structure into your web page.

Take away and Exchange Symbol Module
We’re going to take away the Symbol Module pictured beneath to make room for the Filterable Portfolio Module that we’ll be styling. Click on at the Delete icon after soaring over the picture to take away the picture.

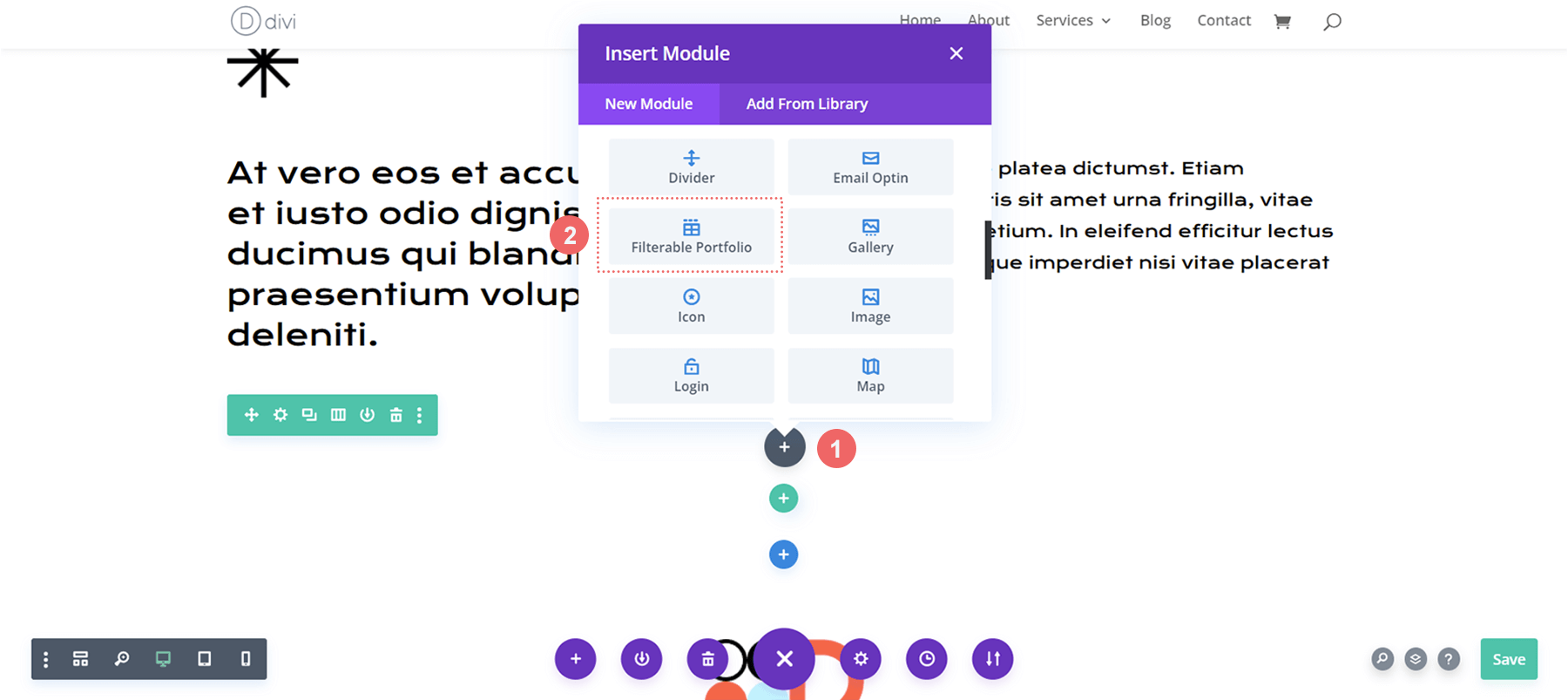
Insert the Divi Filterable Portfolio Module
With the Symbol Module got rid of, we will be able to now make area for our Filterable Portfolio Module. We can click on at the Upload Module Icon (the gray plus signal) after which choose the module from the module modal field that pops up.

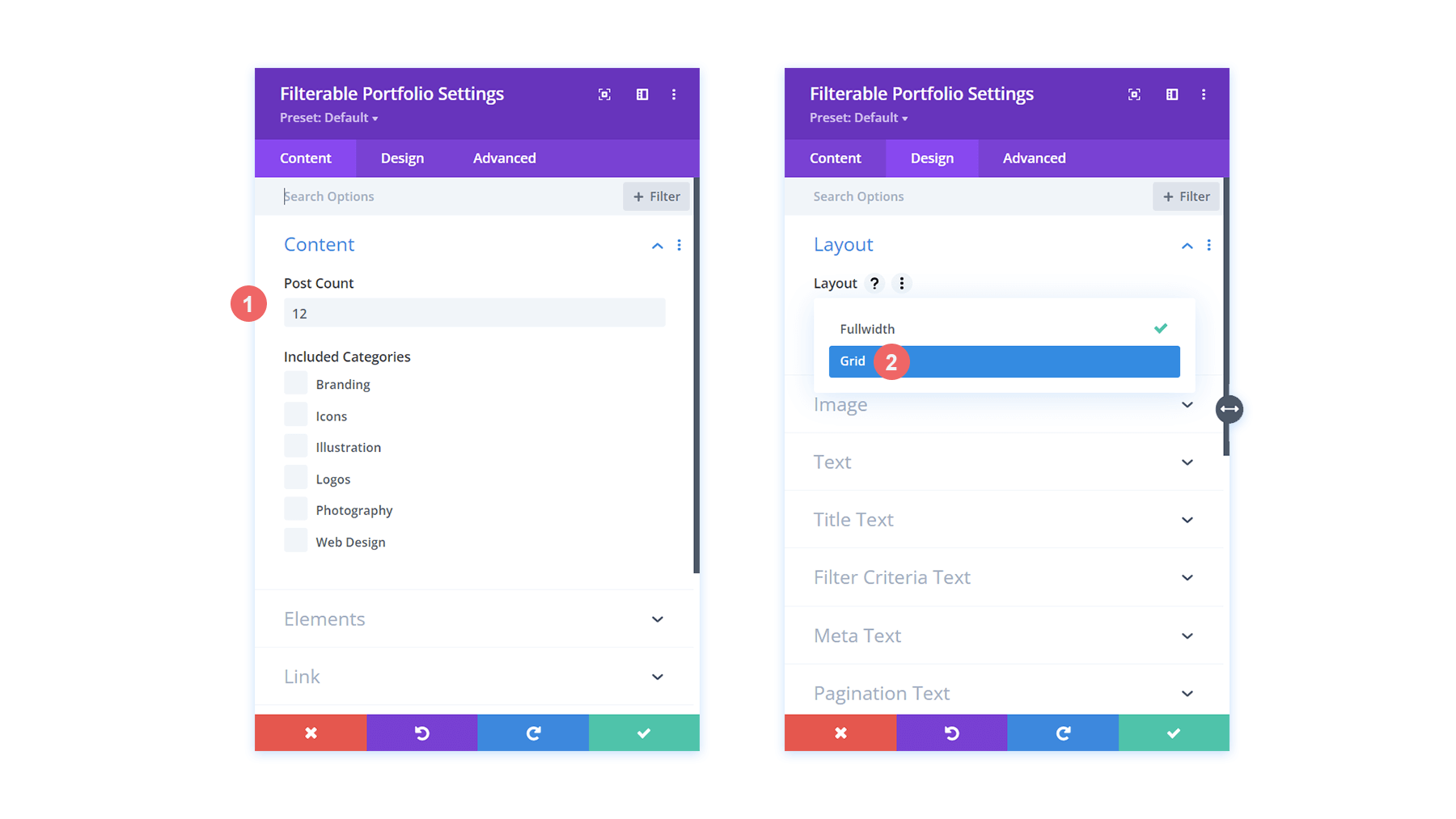
Atmosphere the Submit Rely and Portfolio Structure
Via default, this module will show off your paintings in a one column. Alternatively, we’ll be the use of the Grid structure which comes via default with 4 columns. As such, we advise opting for a bunch that could be a more than one of four (4, 8, 12, 16 and so forth.) because the Submit Rely on your portfolio. For this instructional, we’ll be the use of 12 initiatives in our grid.

Start Styling Divi’s Filterable Portfolio: Name and Meta Textual content
Now that we’ve got our initiatives appearing up as a grid, let’s tie in probably the most design parts from our decided on template. On this case, we’ll be the use of the styling that includes the Divi Convention Structure Pack inside of our new module.
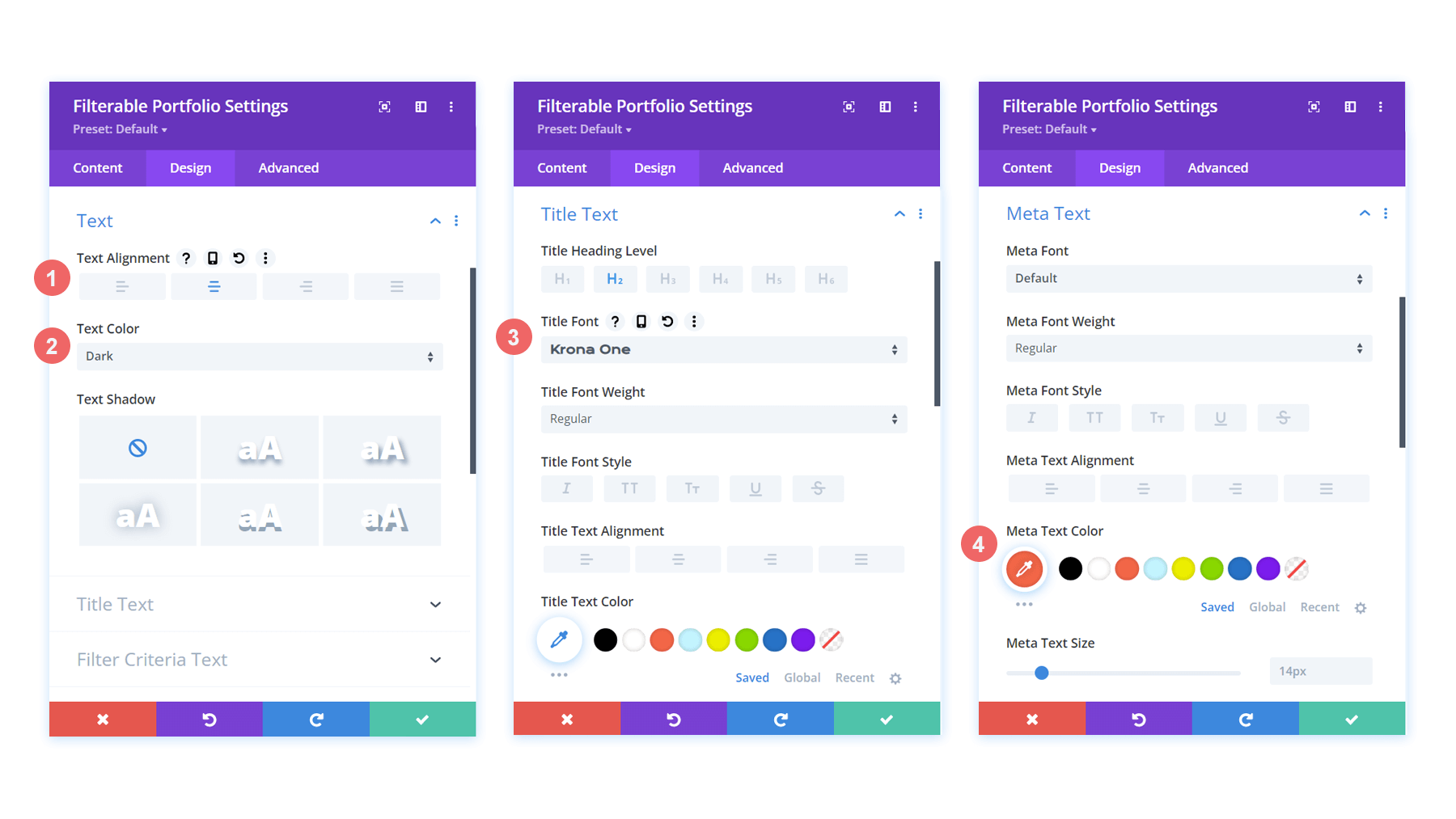
Textual content Styling
- Textual content Alignment: Heart
- Textual content Colour: Darkish
Name Textual content Styling
- Name Heading Degree:H2
- Name Font: Krona One
- Name Textual content Colour: #000000
Meta Textual content Styling
- Meta Font: Default (Open Sans)
- Meta Textual content Colour: #ff6651


Now that we’ve got our styling in position for the titles inside the portfolio grid, let’s make some edits to the real form of the mission thumbnails themselves.
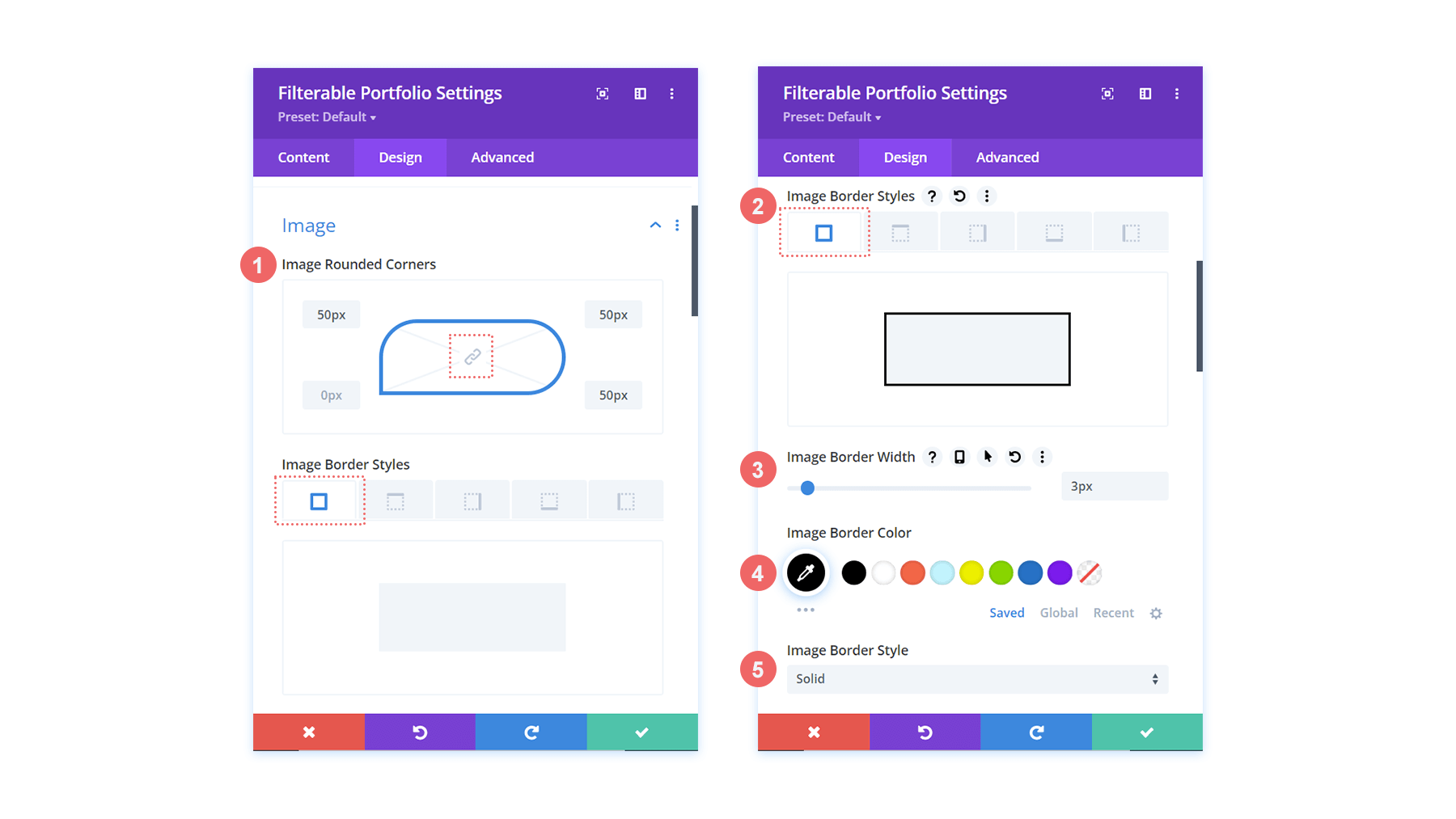
Regulate Border and Rounded Corners of Venture Thumbnail
Inside our Divi Convention Structure Pack, we’re the use of a novel mixture of rounded corners to offer a novel form to probably the most key pictures inside the pack. Let’s follow this styling to the thumbnails of our module.
Symbol
- Symbol Rounded Corners: 50px 50px 50px 0px
- Symbol Border Kinds: All
- Symbol Border Width: 3px
- Symbol Border Colour: #000000
- Symbol Border Taste: Forged


This may motive our thumbnails to have a form that fits the remainder of the opposite pictures all over the structure pack.
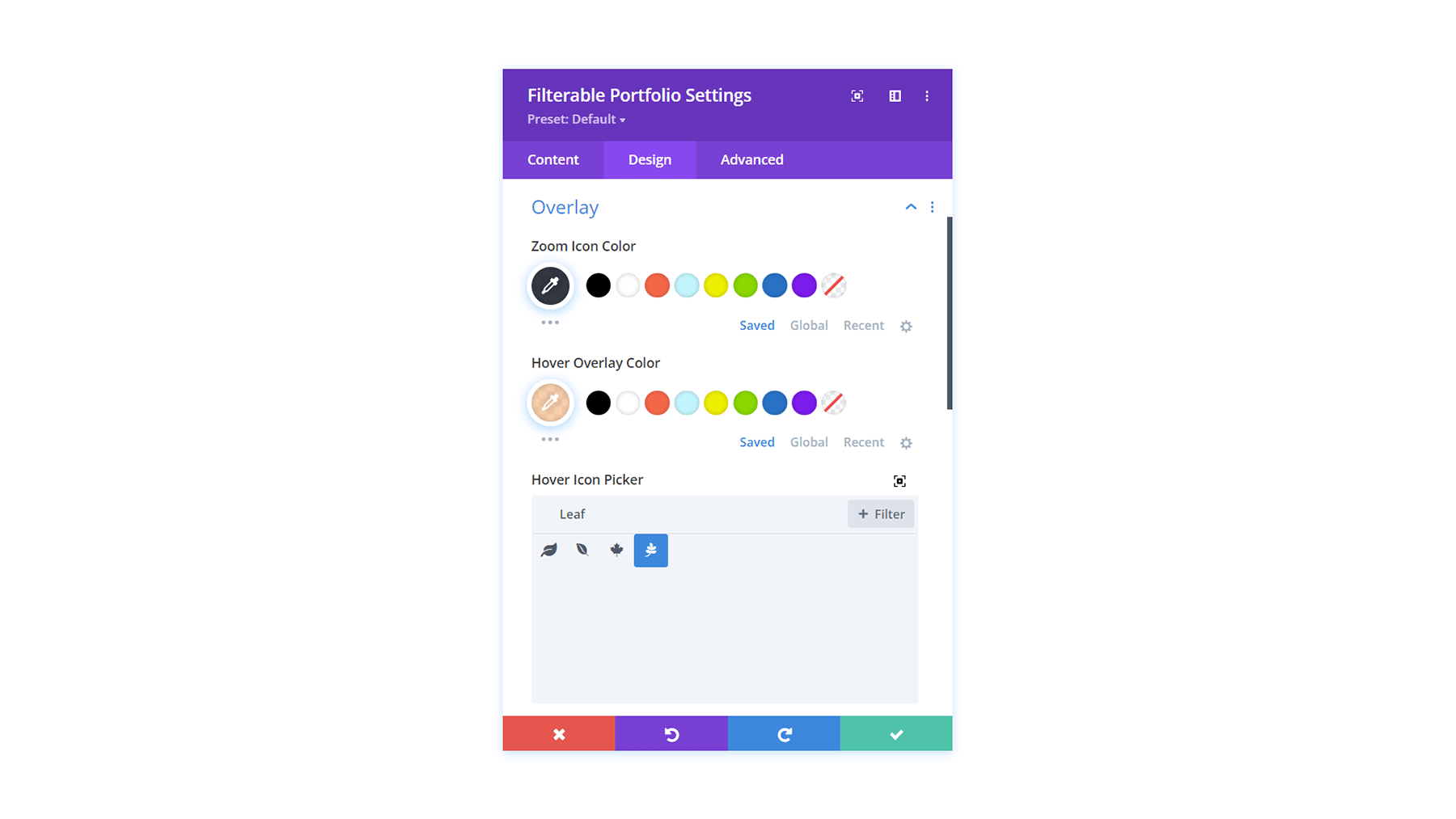
Customizing the Hover Overlay
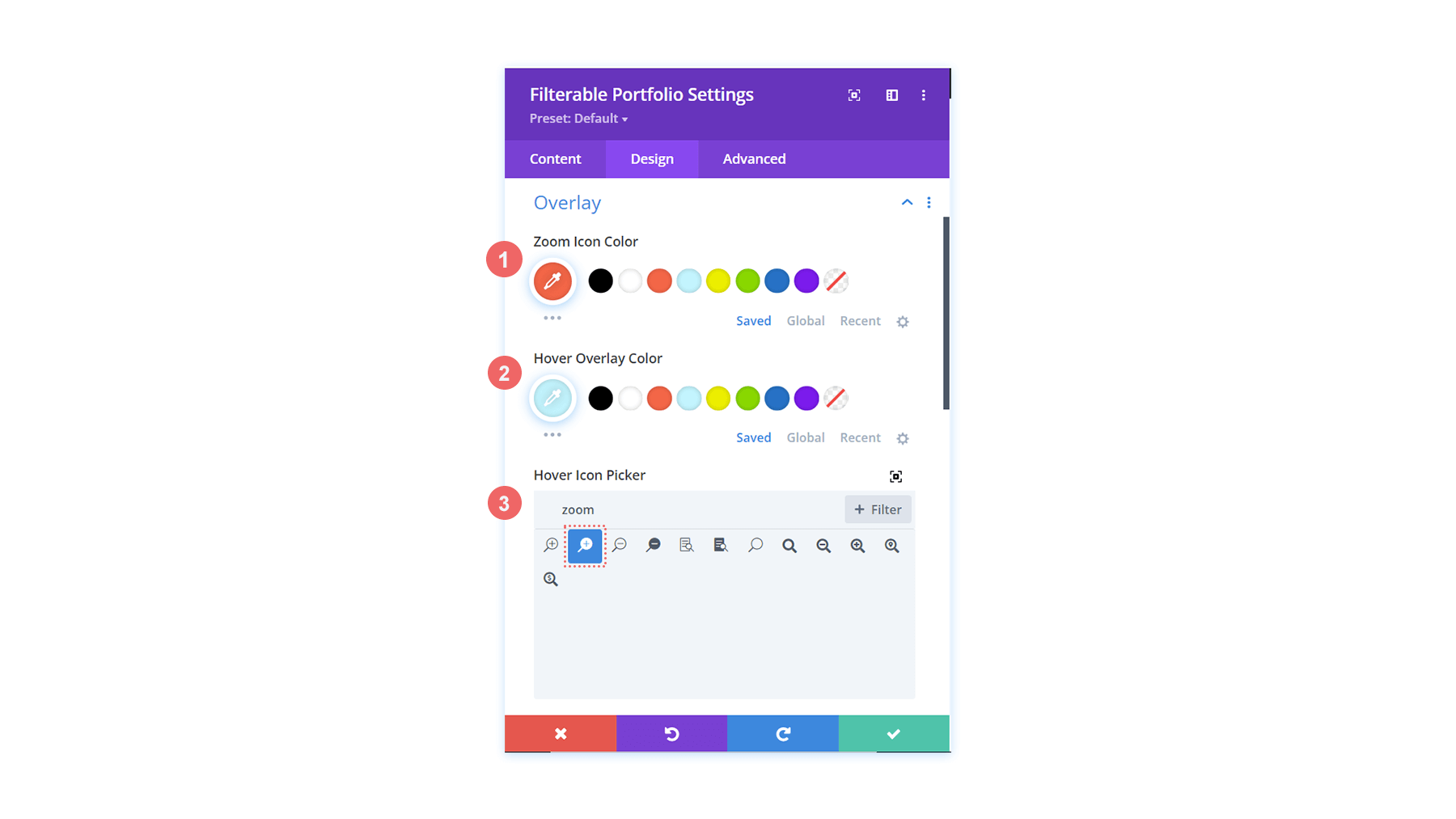
Let’s cross a step additional with our styling and make a slight edit to the overlay that comes via default with this module. We’re going to switch the colour in addition to the icon that’s used correct out of the field.
Overlay
- Zoom Icon Colour: #bcf5fd
- Hover Overlay Colour: #ff6651
- Hover Icon Picker: Zoom

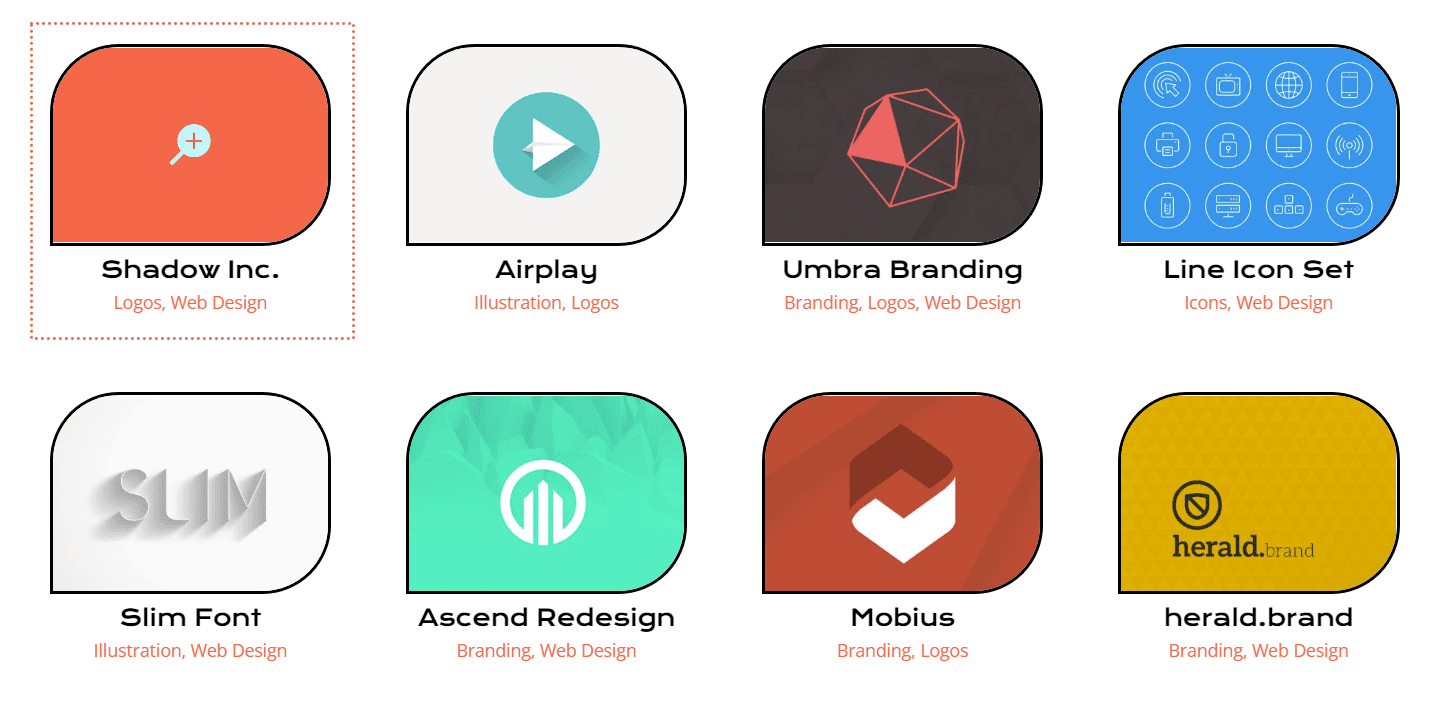
As you’ll be able to now see, we’ve added the emblem colours of this structure into the overlay, in addition to modified the icon that Divi supplies via default for this module’s hover overlay function.

Styling the Pagination
We’re now going to begin the use of small snippets of CSS so as to add some additional customization to our Filterable Portfolio Module. At the start, we’re going to taste the pagination of this module. Subsequent, we’re going to take away the border that looks above with a unmarried line of CSS
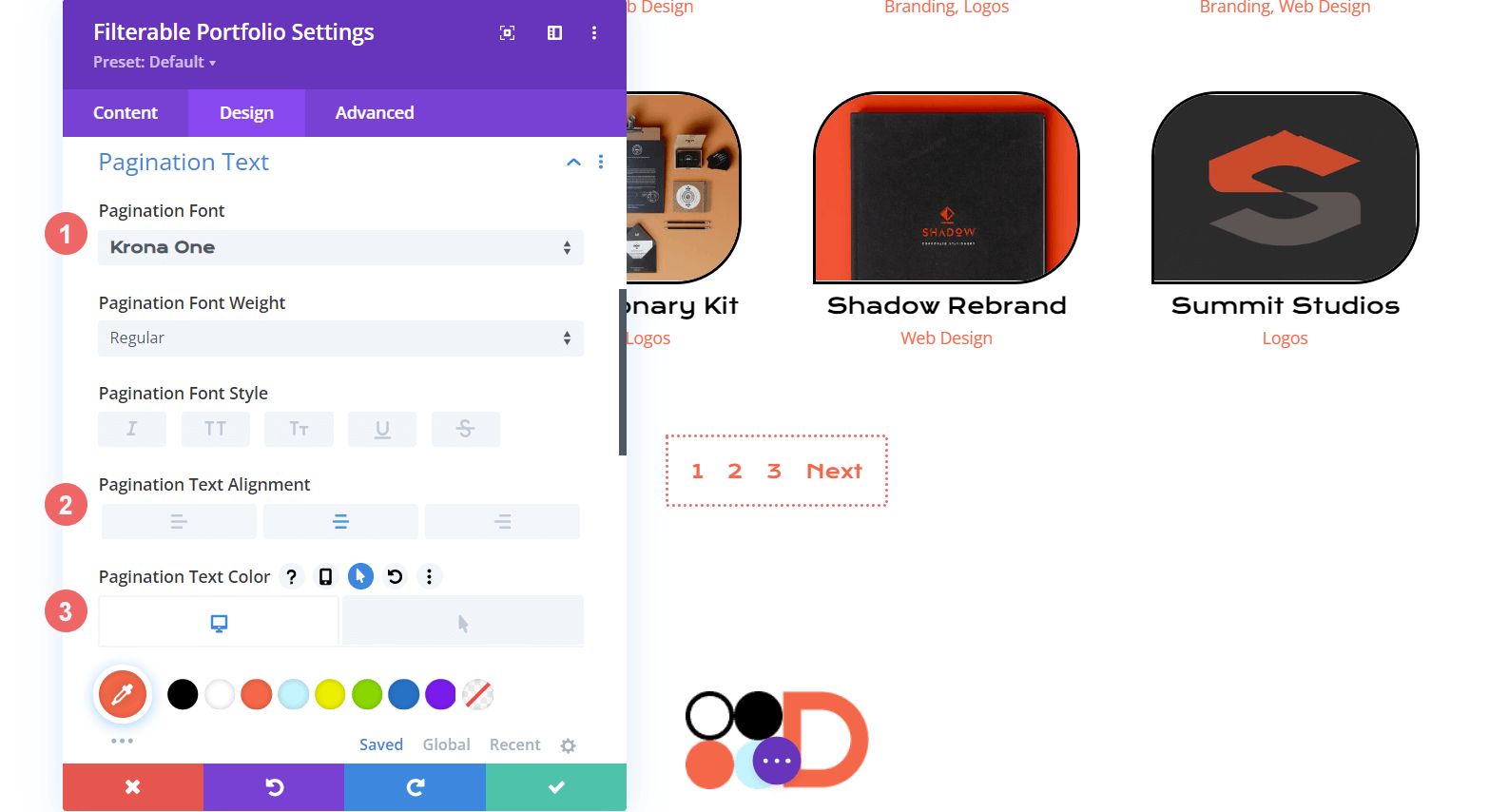
Pagination Textual content
- Pagination Font: Krona One
- Pagination Textual content Alignment: Heart
- Pagination Textual content Colour: #ff6651
- Pagination Textual content Colour (Hover): #000000

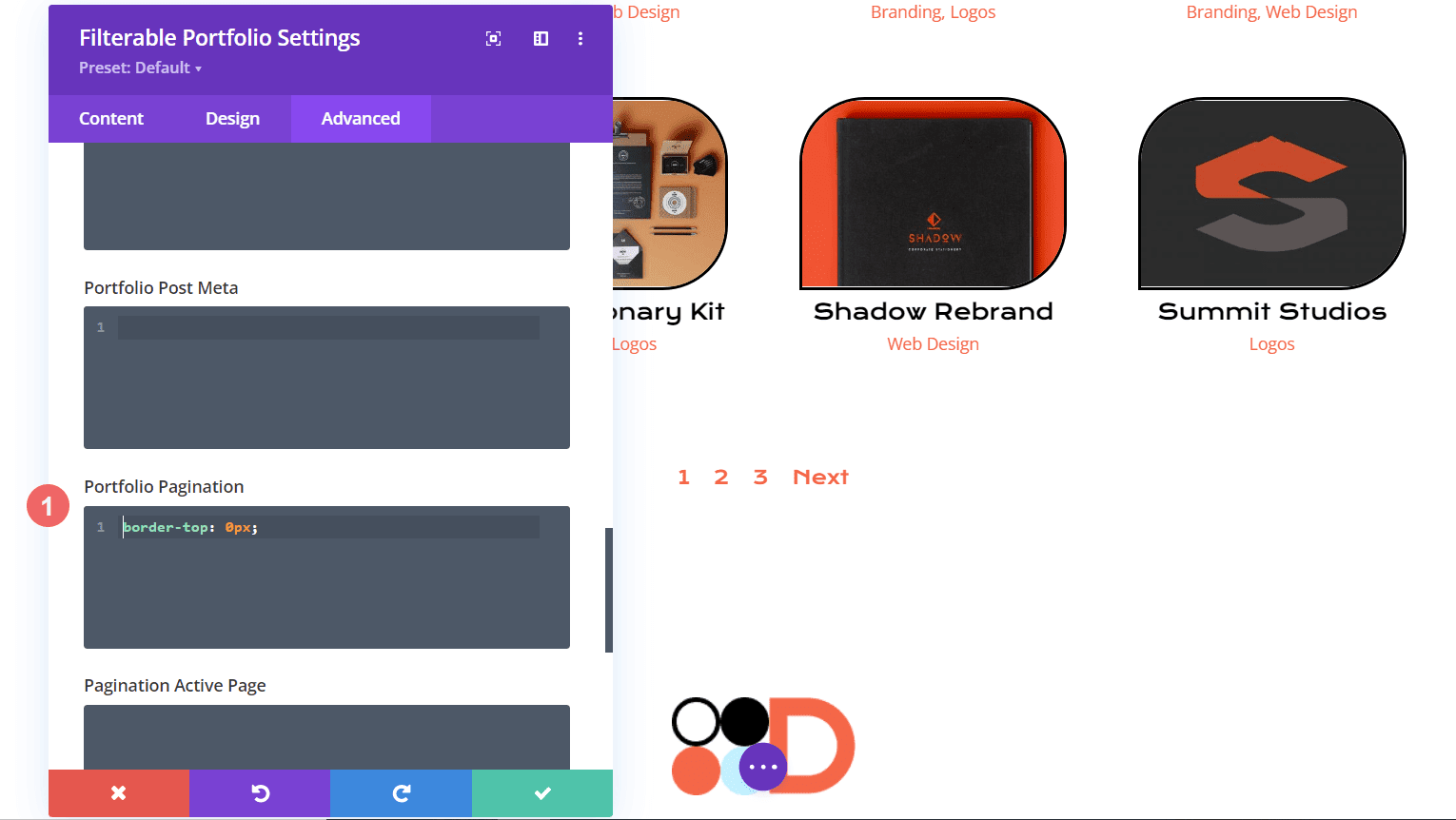
For our CSS, we will be able to be shifting to the Complex tab of our module. Secondly, we will be able to click on at the Customized CSS tab. Subsequent, we will be able to input within the following code snippet to take away he border on peak of our pagination, giving it a cleaner glance.
Portfolio Pagination
border-top: 0px;

The usage of Customized CSS & Divi Settings to Taste the Filter out Textual content
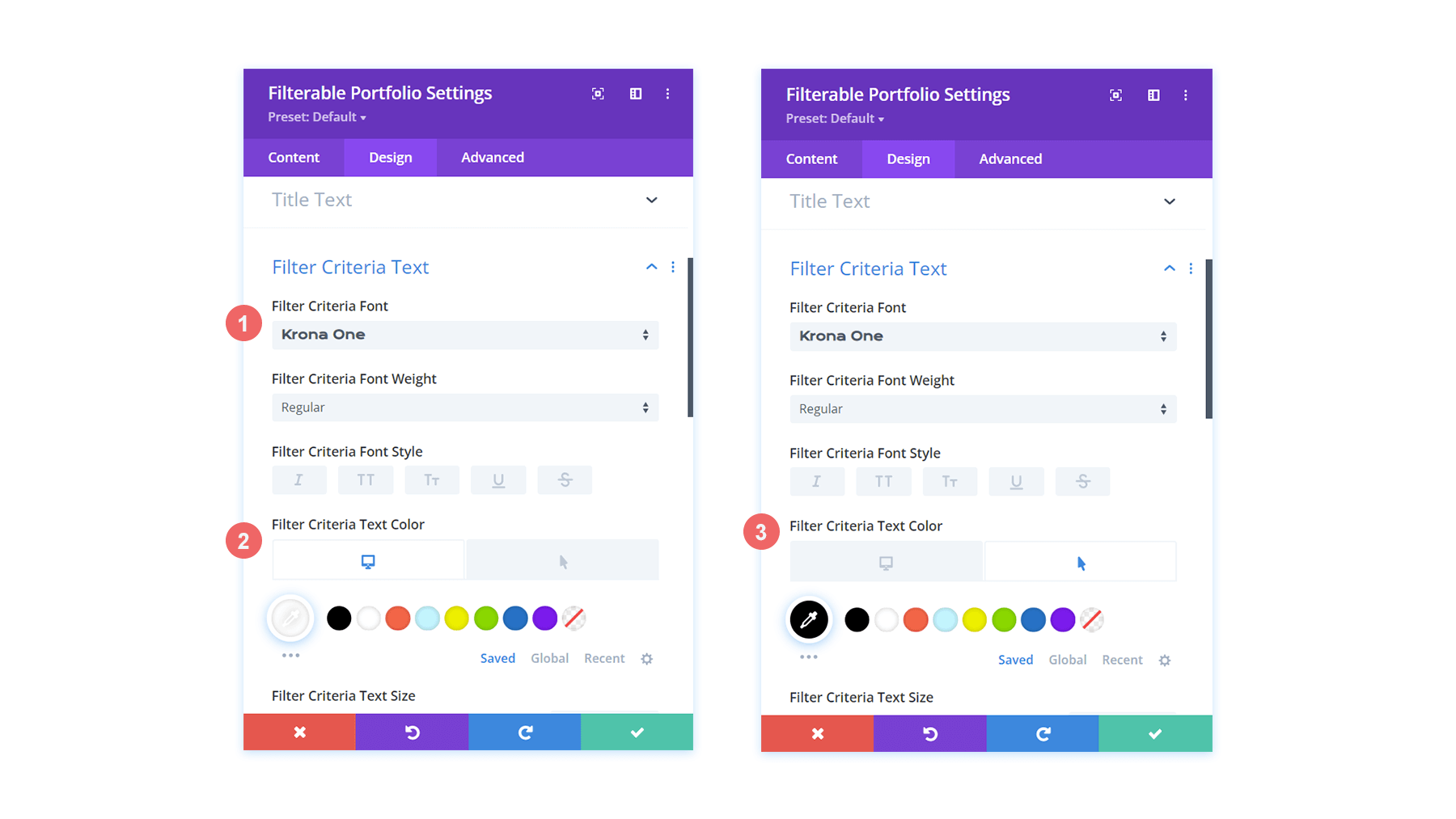
For the Filter out Textual content, we’ll be taking issues up a notch. We’re going to use CSS to switch the background in addition to the hover results. We wish to have a detailed seamlessness between the newly added module and the styling of the structure pack. First, let’s input in our Divi settings for the font.
Filter out Standards Textual content
- Filter out Standards Font: Krona One
- Filter out Standards Textual content Colour: #ffffff
- Filter out Standards Textual content Colour (Hover): #000000

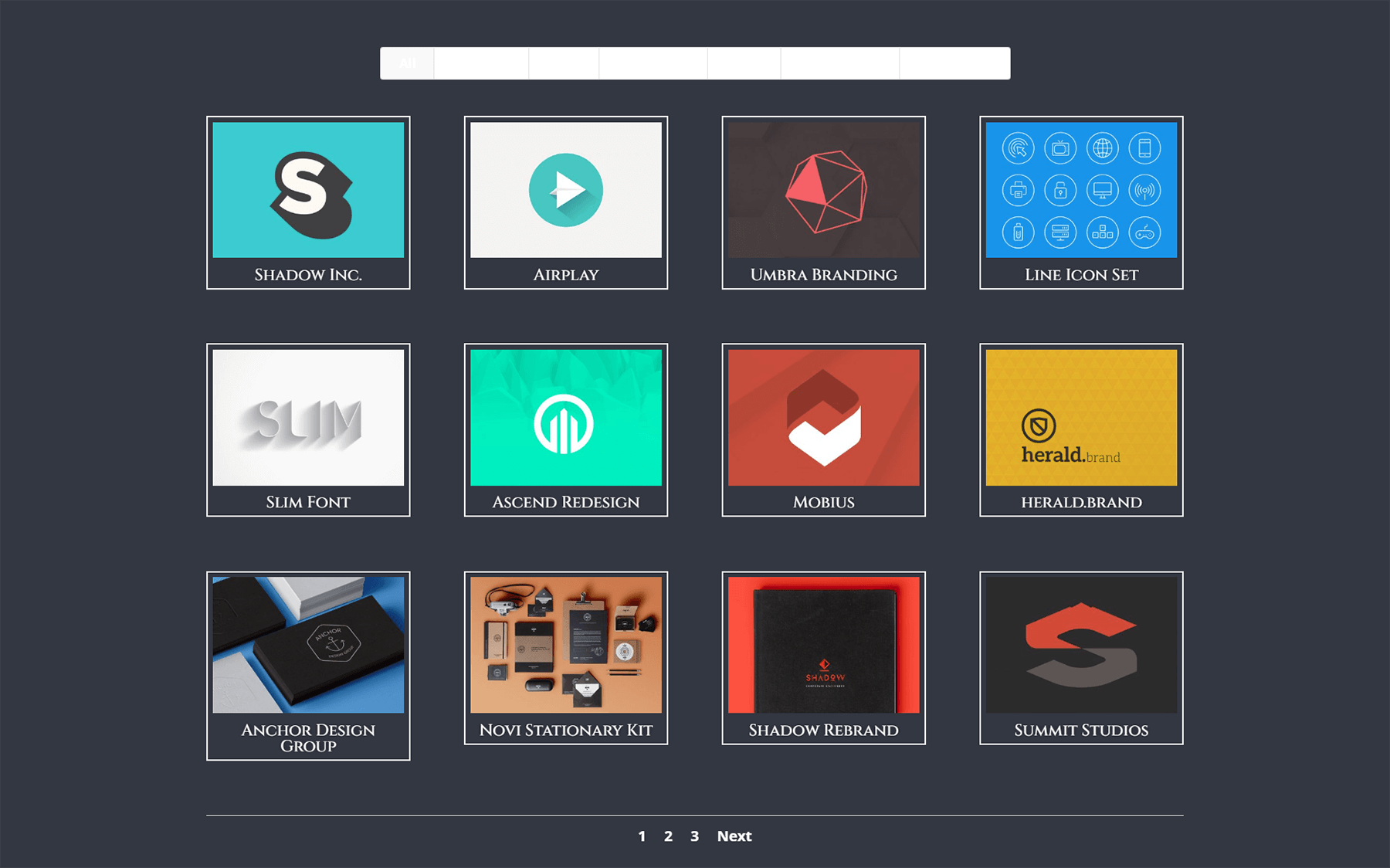
Because it lately stands, our filter out seems to have disappeared. It’s because in its default state, it’s white textual content on a white background. Alternatively, we’re going to switch that with some customized CSS in two puts. At the start, we’re going so as to add a snippet of CSS inside the Web page Settings that’ll upload a background to the filter out textual content. Secondly, we’ll taste the Lively Portfolio Filter out the use of the Complex tab of the module.

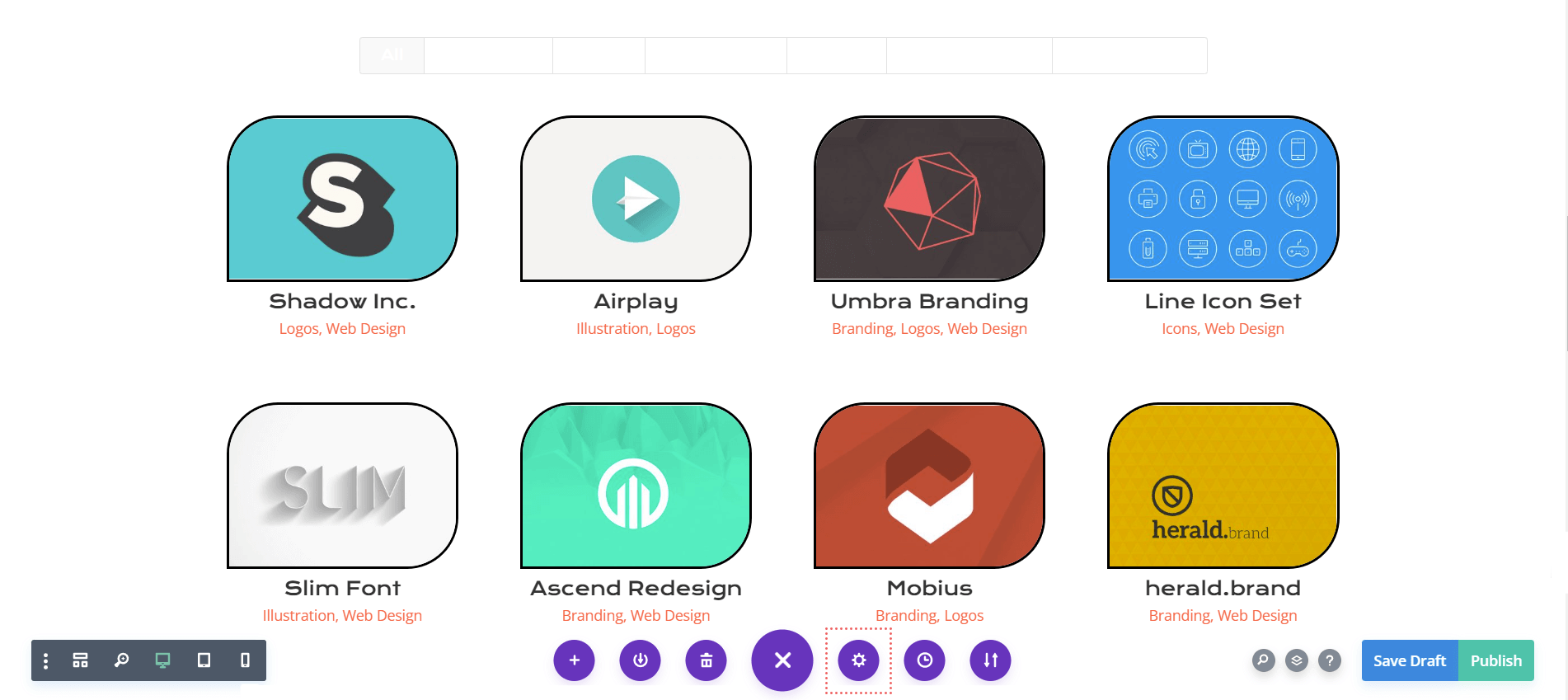
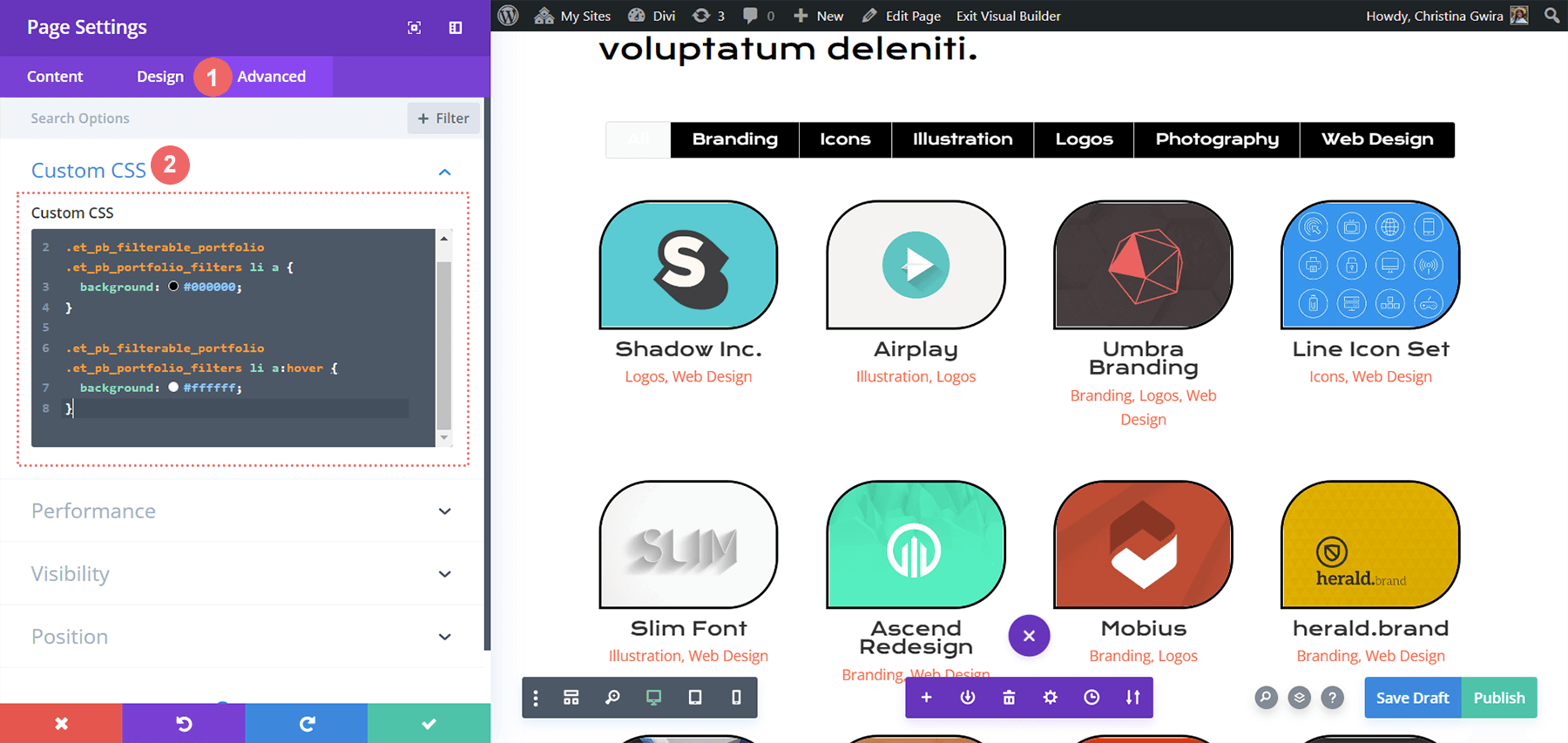
To get admission to the Web page Settings, click on at the 3 dots at the center of the display screen. Then, choose the tools icon which can open up the Web page Settings. Subsequent, you’ll navigate to the Customized CSS tab, and input within the following so as to add a background to the Filter out Textual content.

Customized CSS
On this CSS snippet, we’re focused on the background colour of the filter out. We also are focused on and styling its hover state. Subsequent at the time table, let’s upload slightly extra CSS to the module and show off our Lively Filter out tab extra prominently.
/* Trade background colour of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}

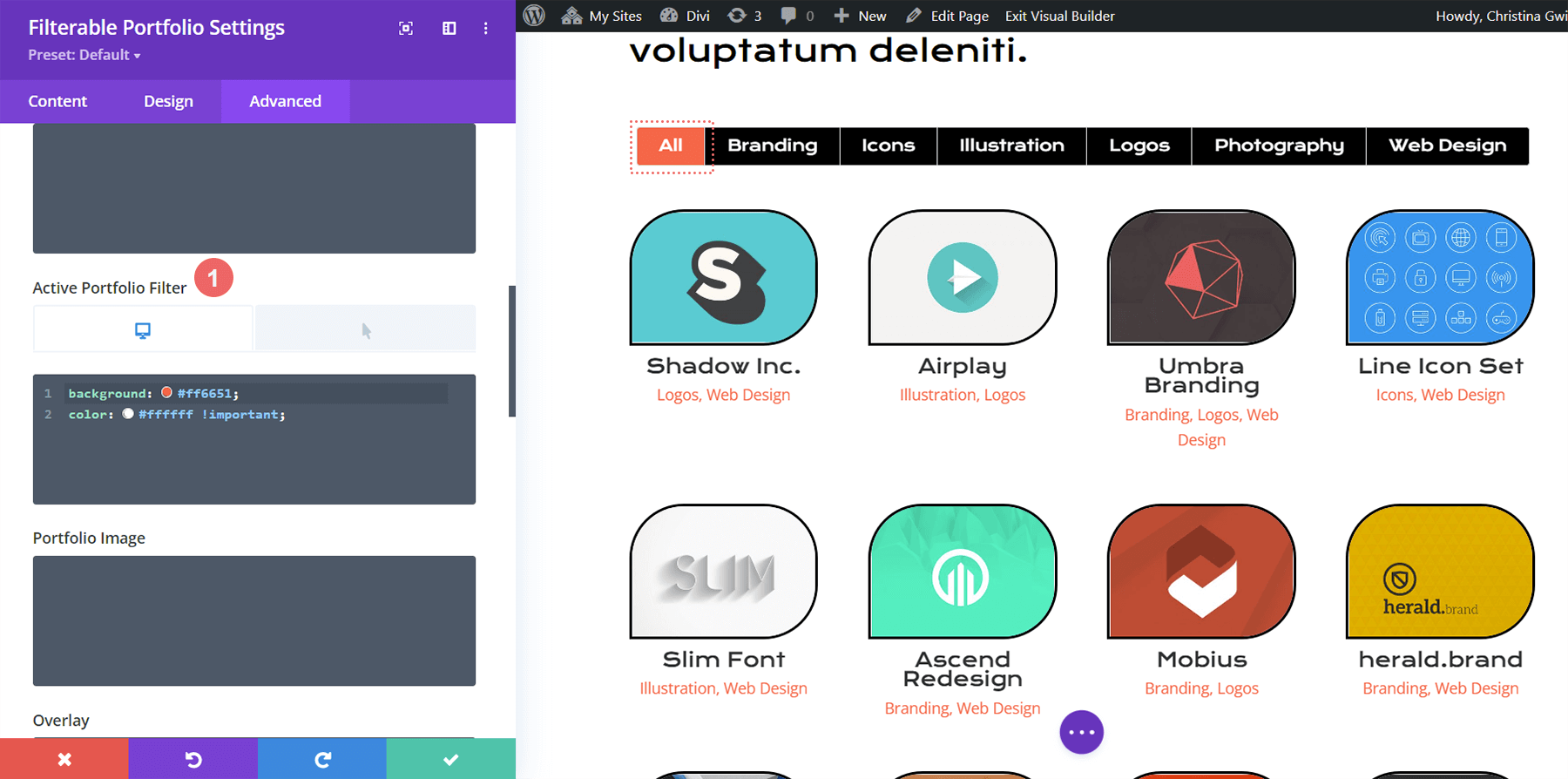
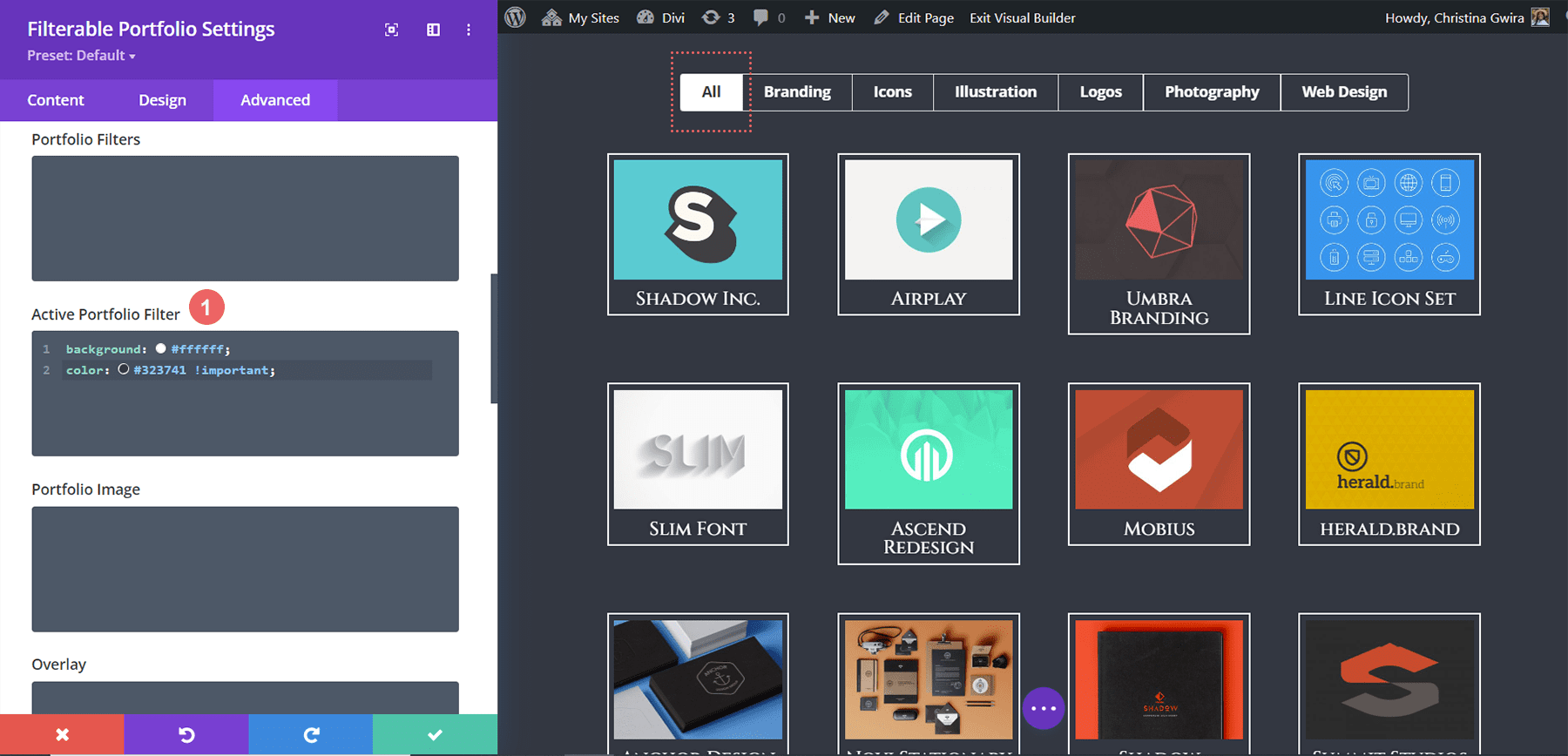
Styling the Lively Portfolio Filter out Tab
The Lively Portfolio Filter out Tab attracts our consumer’s consideration to the present portfolio class that they’re visiting. At this time, this filter out has white textual content and a gentle background. We’re going to enter the Complex tab of the Filterable Portfolio Module and upload some textual content to the default and hover states of this option. Those are the CSS houses we’ll upload in a default state:
background: #ff6651; colour: #ffffff !necessary;

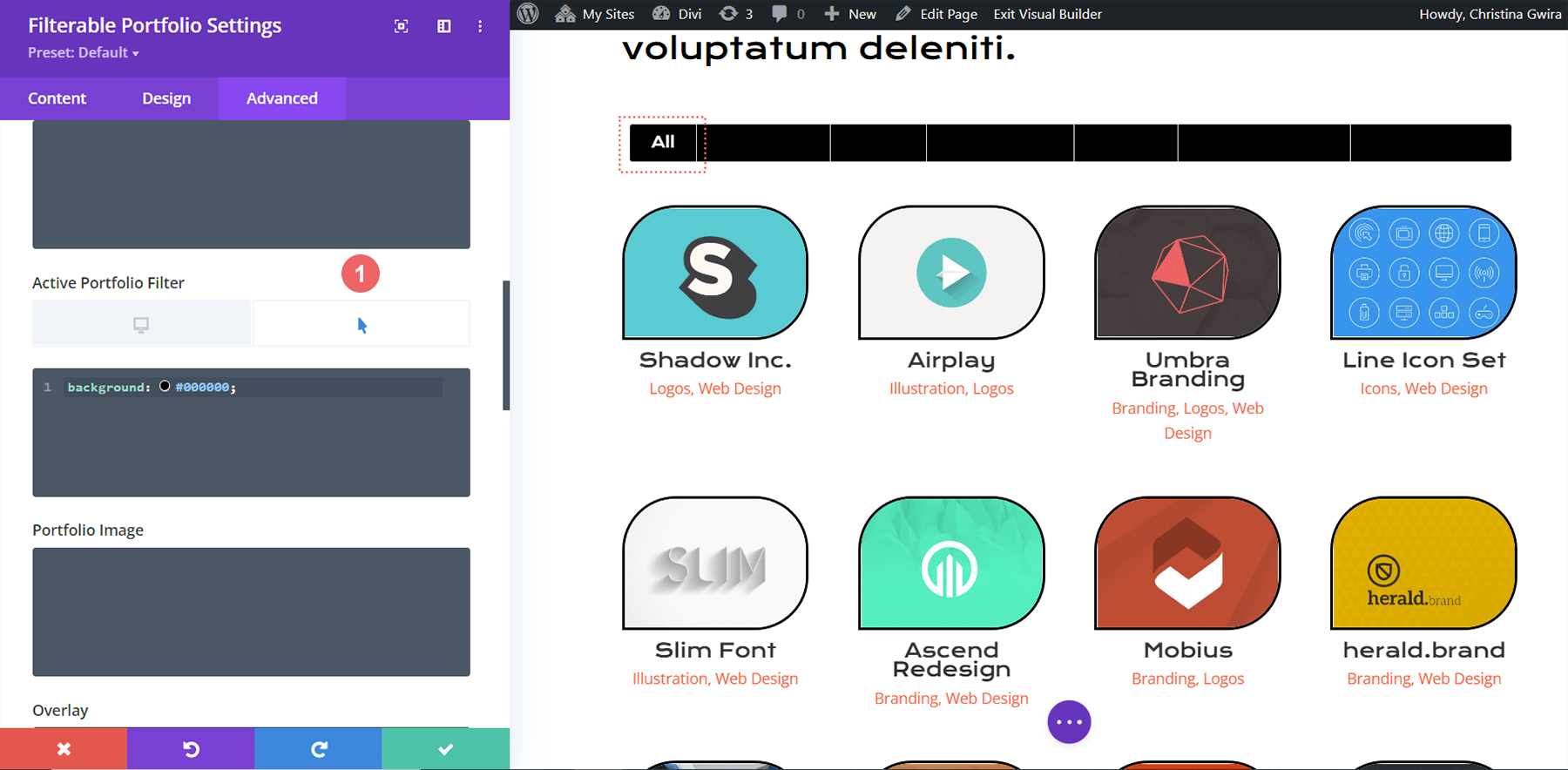
Hover State
On hover, we’ll exchange the background to black.
colour: #000000!necessary;

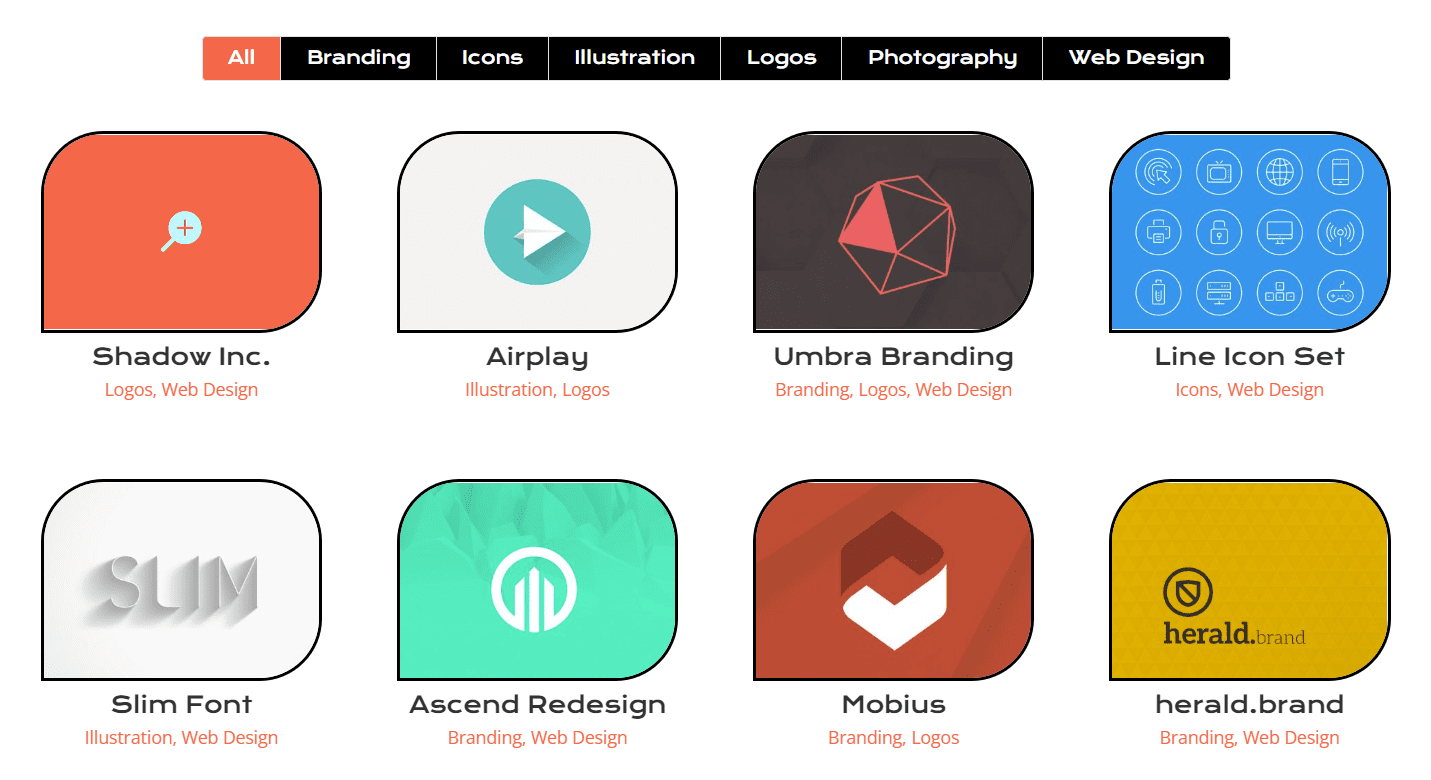
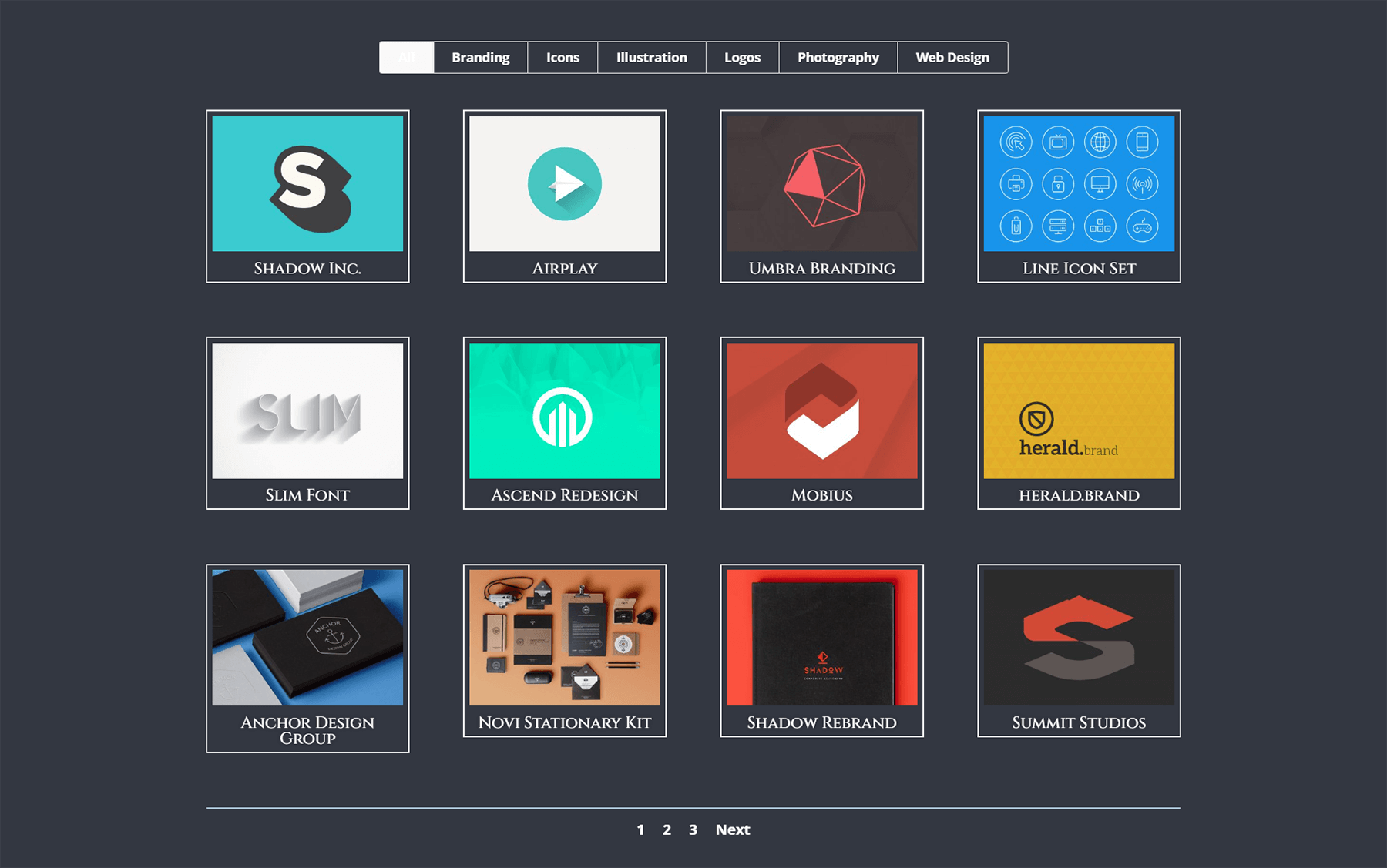
Ultimate Glance Styling Divi’s Filterable Portfolio with Divi Convention
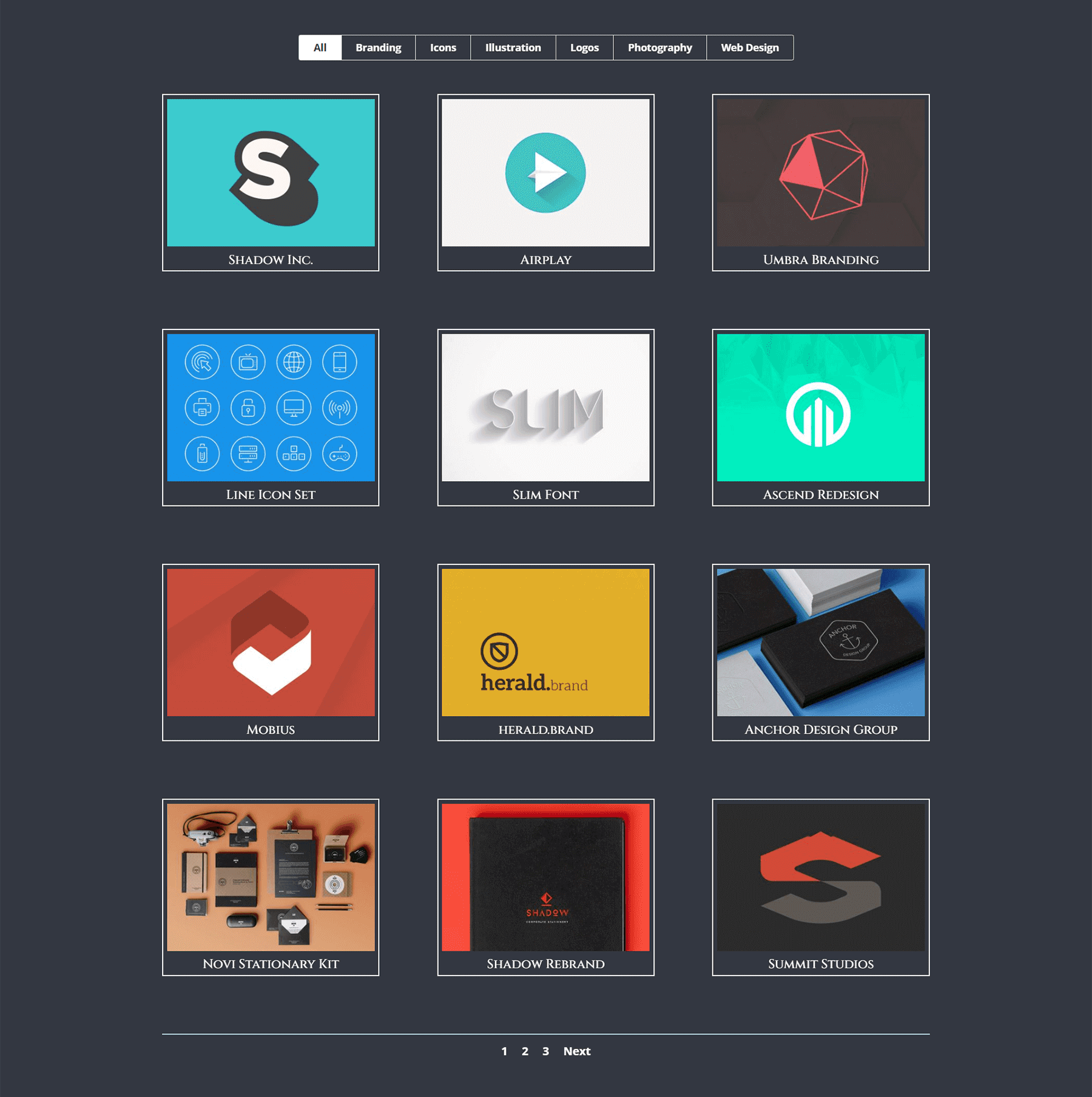
Right here’s the general glance!

And now, right here’s what it seems like after we hover!

Styling Divi’s Filterable Portfolio Module: Divi On-line Yoga Teacher Version
In a similar way to the Divi Convention version, in finding your structure inside the On-line Yoga Teacher Structure Pack throughout the Divi Builder. We’ll be the use of the Touchdown Web page Structure for this instructional. Scroll all the way down to the segment Categories segment with the name All Upcoming Categories Phase.

Placing Filterable Portfolio Module
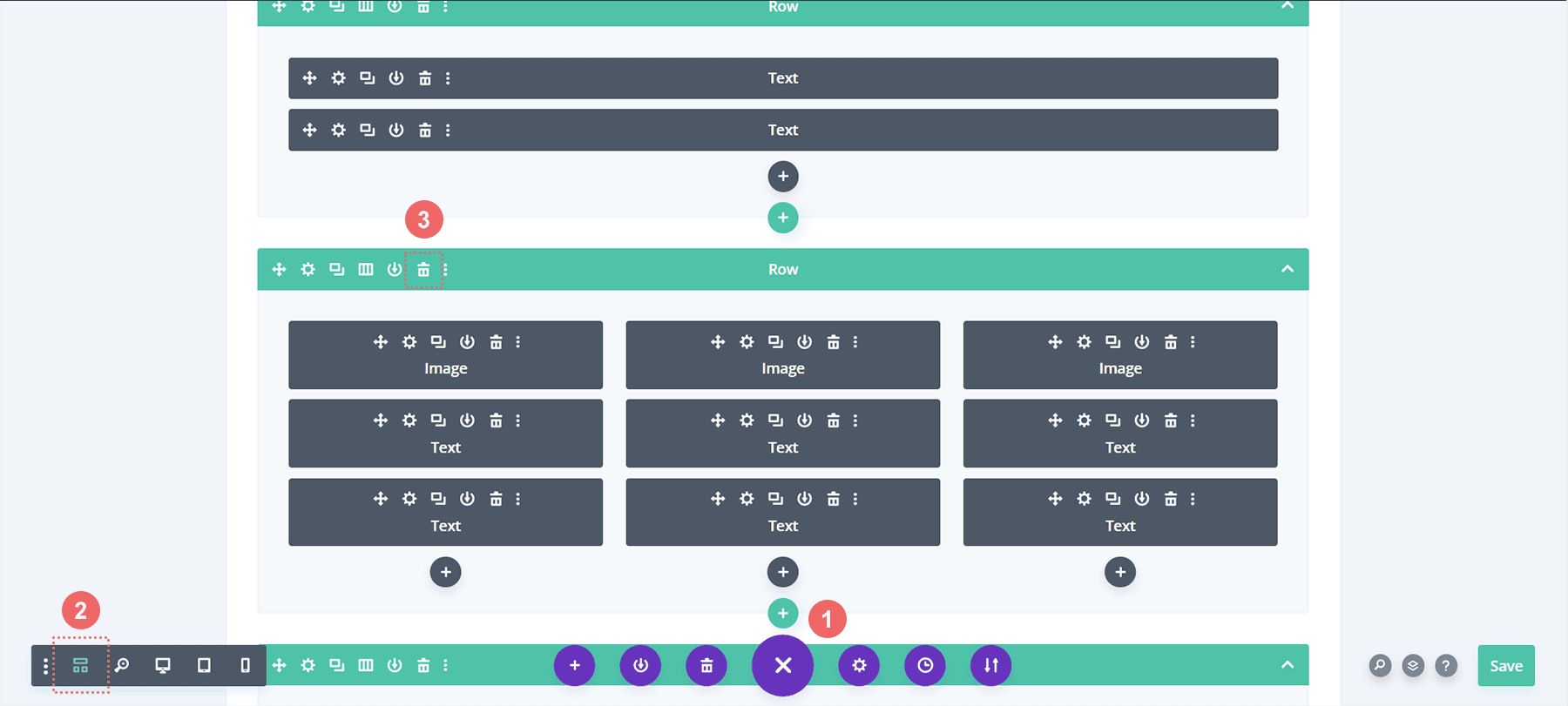
From right here, we’re going to delete the rows with the categories. Click on the pink icon with 3 dots on it. Subsequent, choose the Wireframe view. Finally, you’re going to delete the 2 rows that experience 3 columns inside of them.

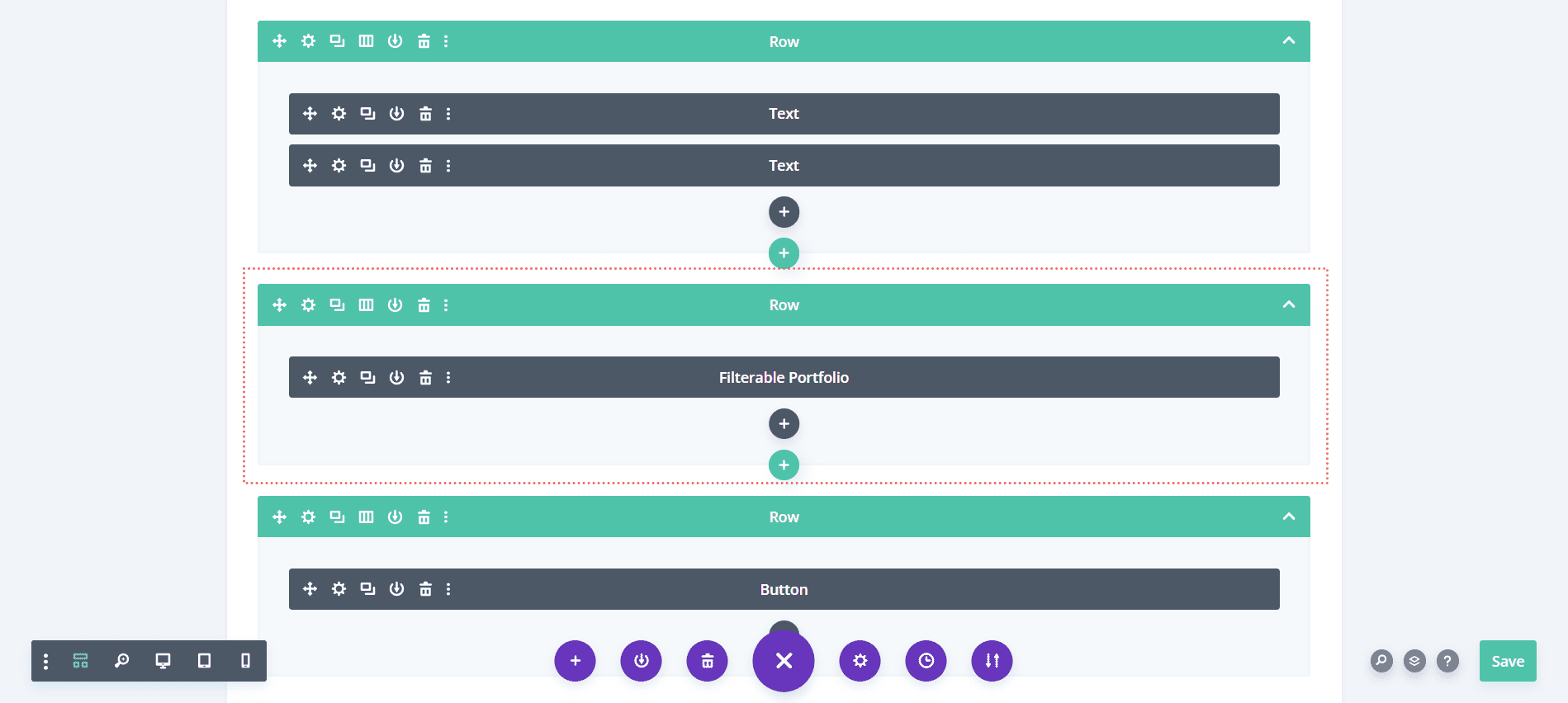
Subsequent, we’ll exchange them with a unmarried column inside the row inside of which. Then, we’ll upload our Filterable Portfolio Module.

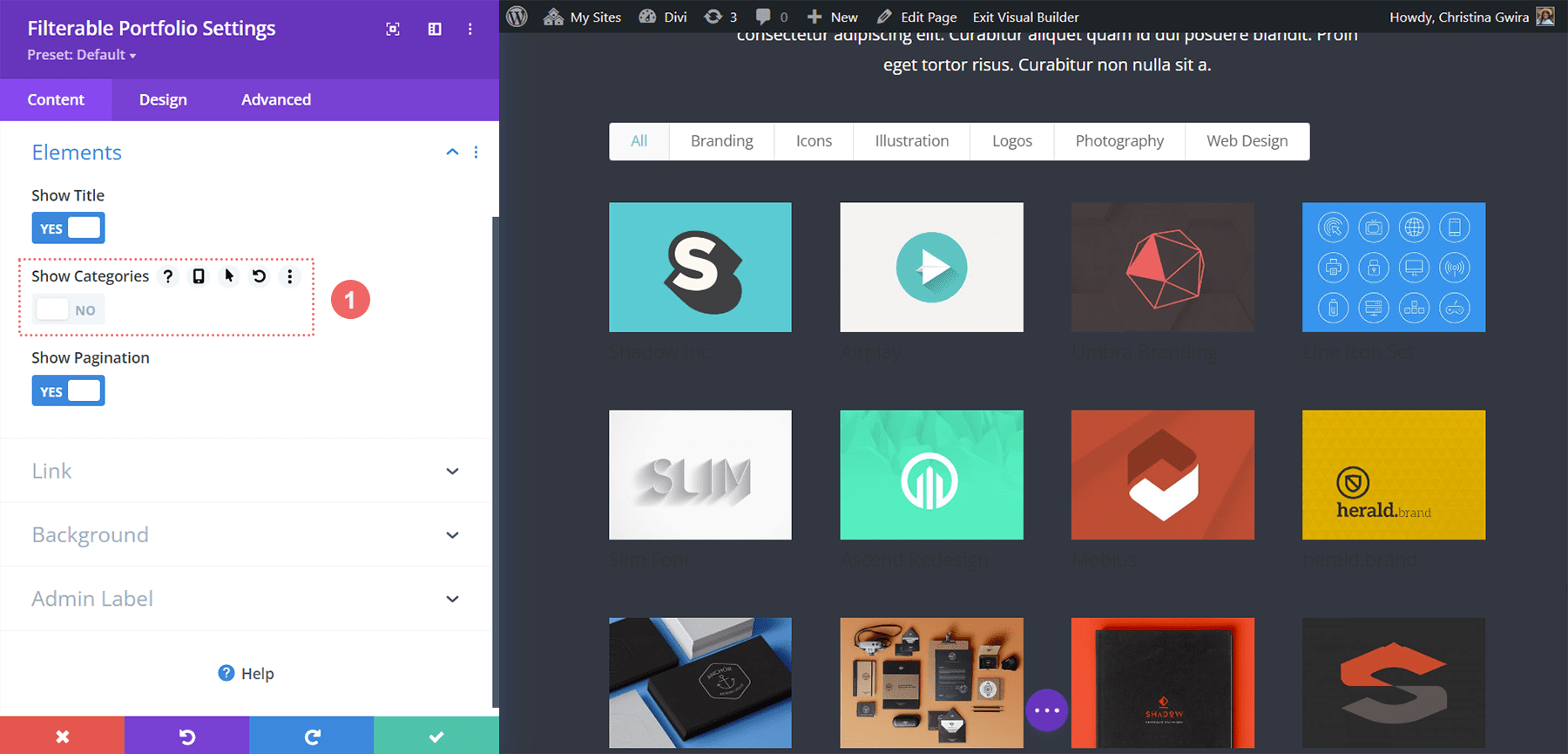
Like the former instance, we will be able to be the use of the Grid Structure for this module with a more than one of four for the Submit Rely. Now, let’s do one thing slightly other with the ideas that we show off at the card. Within the Content material tab, let’s navigate to Components and unselect the Display Classes. This may imply that the Portfolio Module will most effective display the title of the mission with out the title of the class that it’s in.

Taste Filter out Standards Textual content, Venture Name and Pagination Textual content
Let’s set the manner basis for the textual content parts of our module. The frame textual content for this structure is Open Sans and the font used for the primary headings is Cinzel. Due to this fact we’ll be the use of a mix of those two fonts all over out styling procedure.
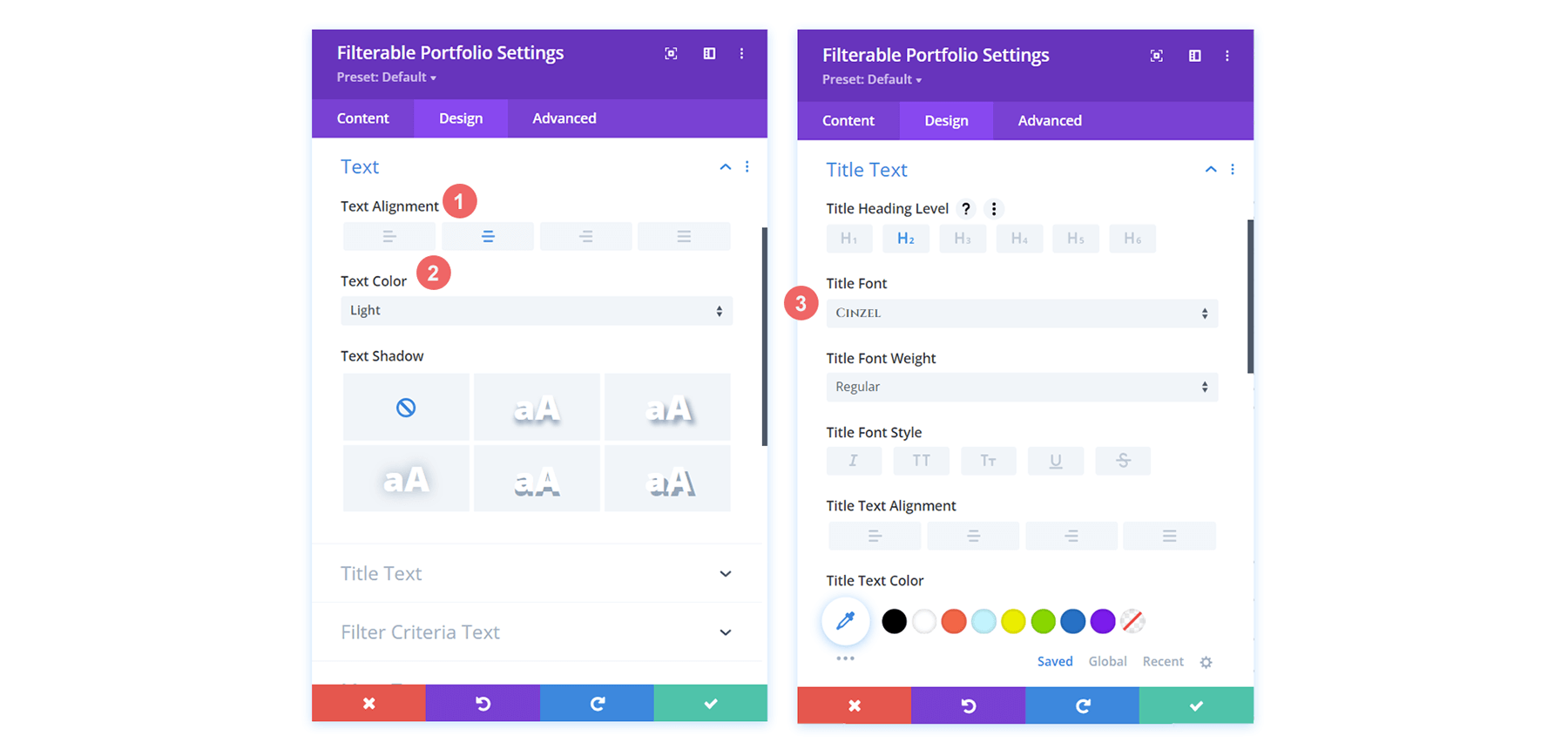
Textual content
- Textual content Alignment: Heart
- Textual content Colour: Gentle
Name Textual content
- Name Font: Cinzel
- Name Textual content Colour: #ffffff

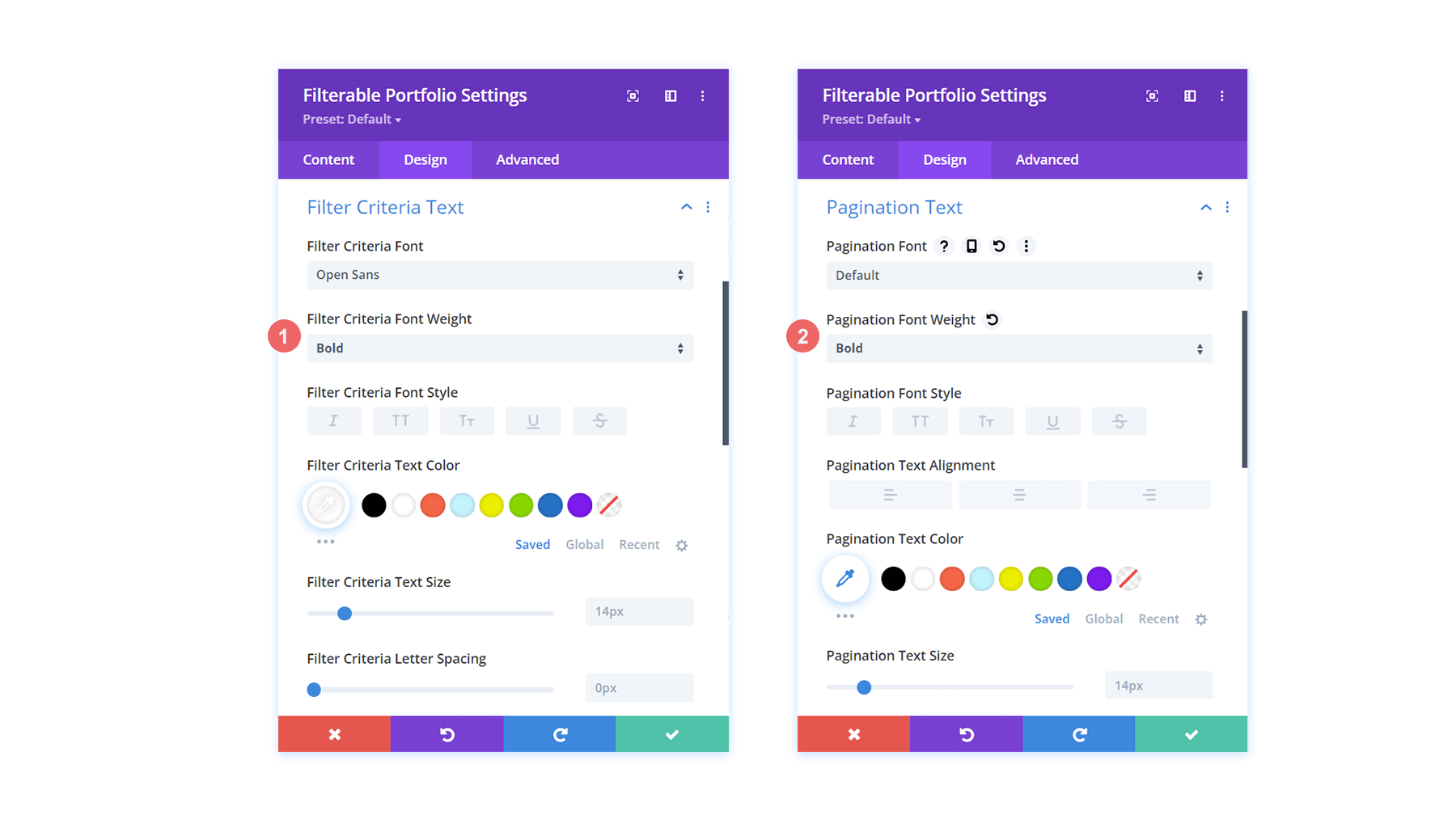
Filter out Standards Textual content
- Filter out Standards Font Weight: Daring
- Filter out Standards Textual content Colour: #ffffff
Pagination Textual content
- Pagination Textual content Colour: #ffffff

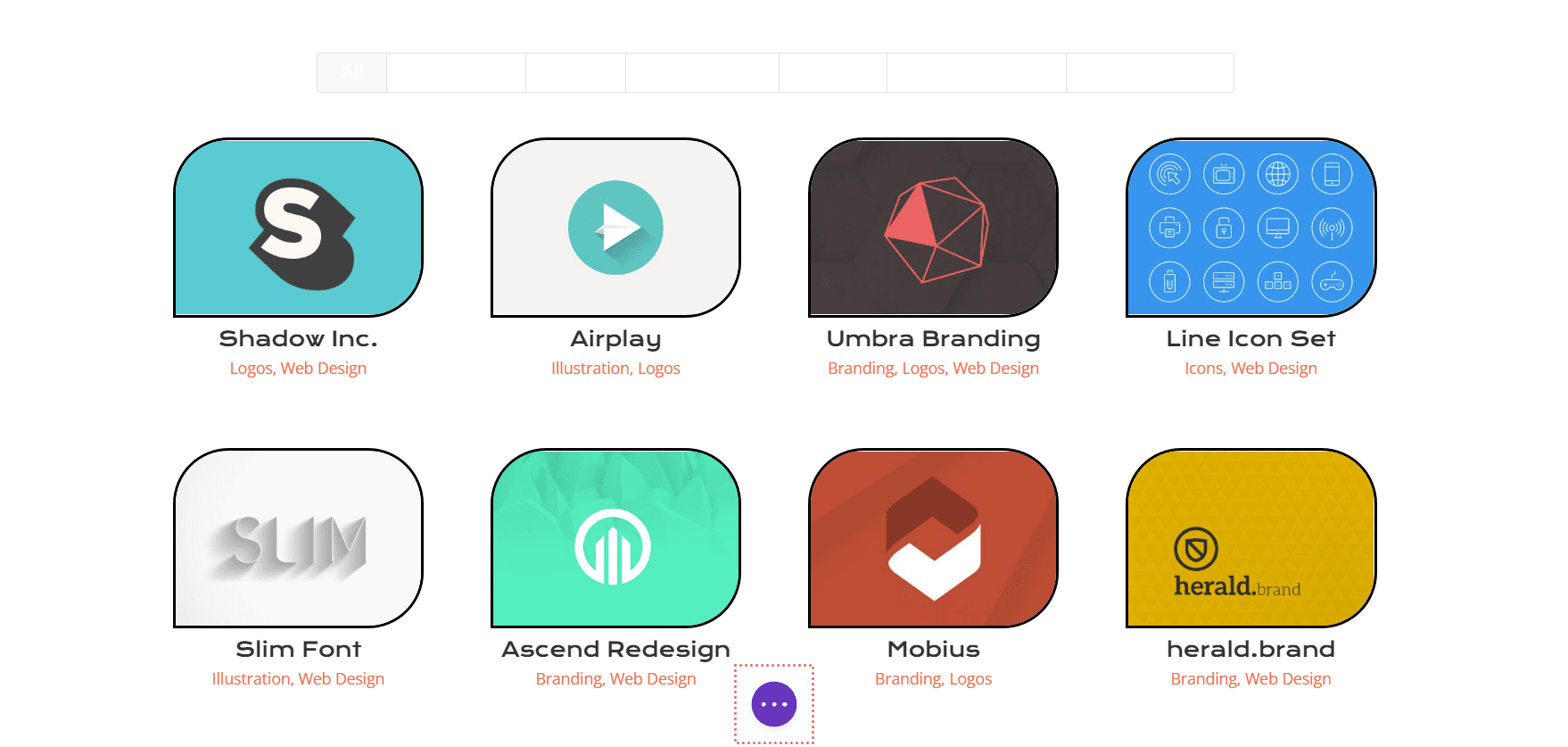
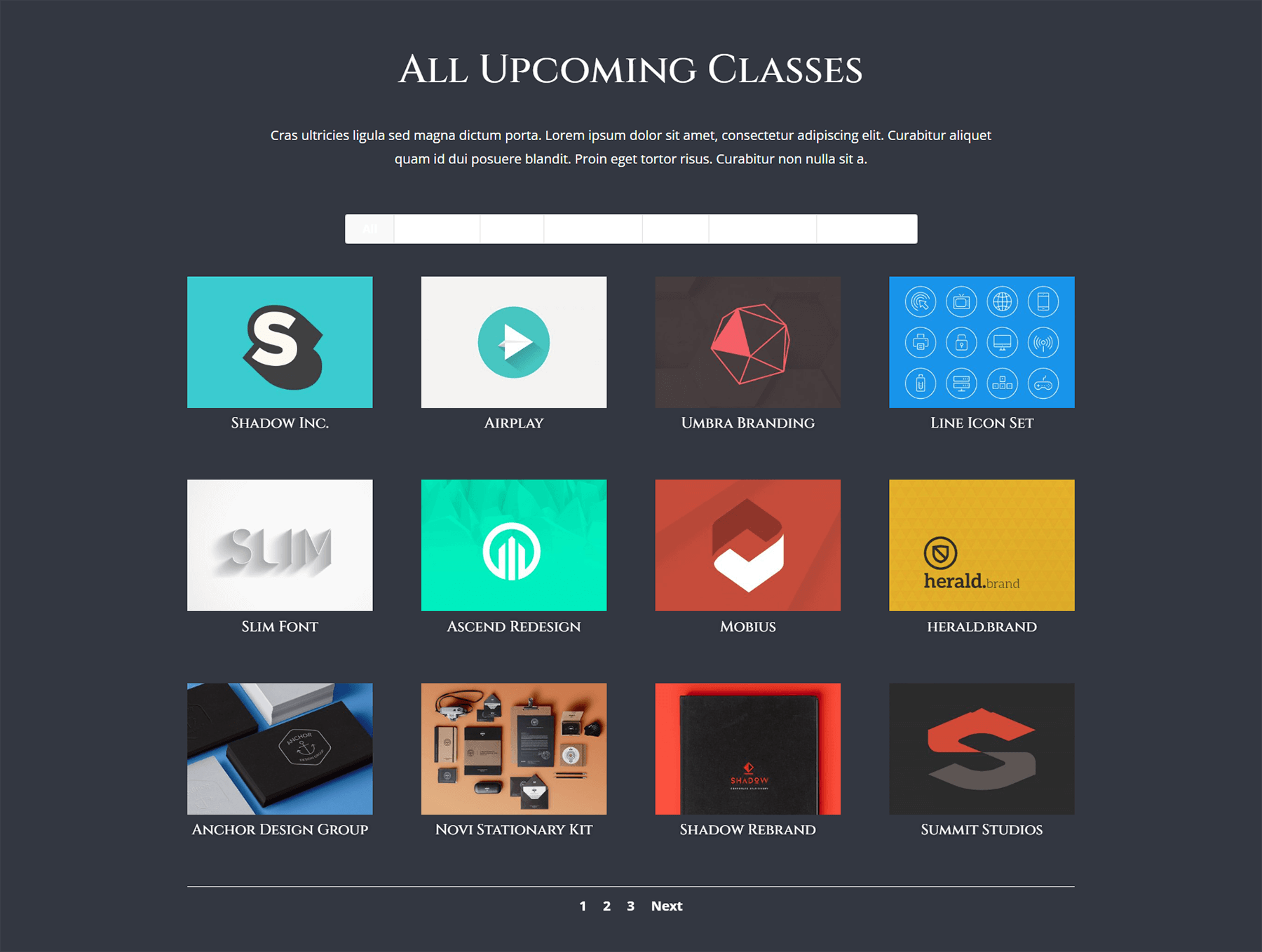
That is what our Filterable Portfolio Module is having a look like presently. It’s now not a lot, however we’re slowly getting there!

Making a Translucent Hover Overlay
Let’s pull some inspiration from the quite a lot of modules and wonderful gradients inside of this structure. For this, we’re going to create a translucent hover overlay and magnificence the icon that presentations up on hover as neatly.
- Zoom Icon Colour: #323741
- Hover Overlay Colour: rgba(255,201,165,0.85)
- Hover Icon Picker: Seek leaf and spot icon above

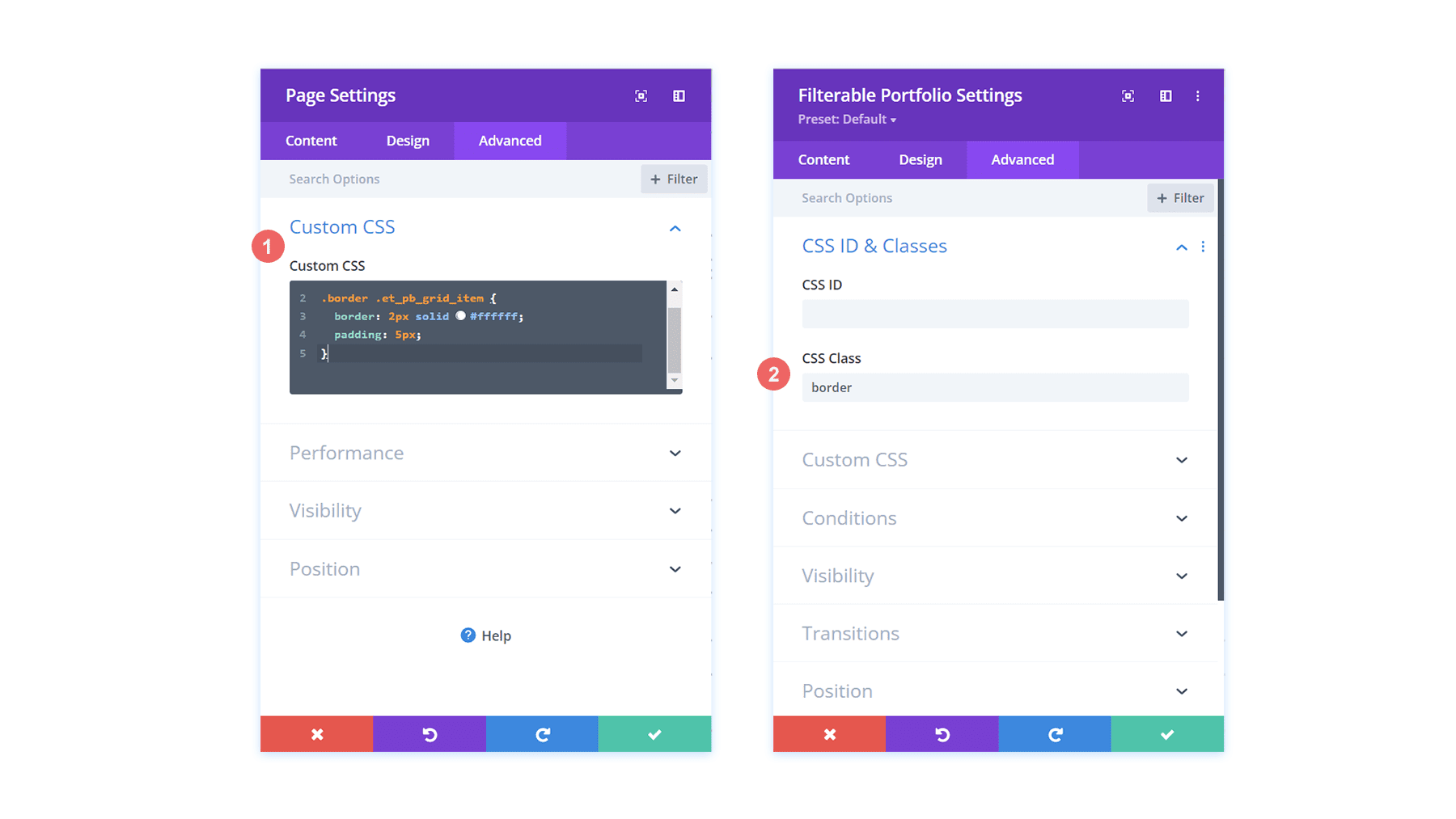
Including a Border to the Portfolio Grid Pieces with Customized CSS
Very similar to our first instructional, we’re now going to make use of some CSS so as to add extra hobby to our Filterable Portfolio Module. Now, we’re going to upload a border round every particular person portfolio grid merchandise. Use the CSS snippet beneath inside the Customized CSS portion of the Web page Settings so as to add our border. We’ll even be assigning the CSS Magnificence border to this module.
- CSS Magnificence: border
Customized CSS
/* Border */
.border .et_pb_grid_item {
border: 2px cast #ffffff;
padding: 5px;
}

Right here we have now our Filterable Portfolio Module with a pleasant border – and soe padding – round every grid merchandise.

Including CSS to Taste Pagination Border
Not like our earlier instance, let’s upload some colour to the border for our pagination with some CSS. This may additionally cross inside the Web page Settings > Customized CSS space.
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px cast #adc6d9;
}
Styling the Filter out Standards Textual content
Very similar to our Divi Convention Portfolio Module styling, we wish to upload some jazz to our class filters. Once more, we wish to pull from the styling this is already provide inside the template equipped to us. Right here’s the CSS that we’ll be including into our Customized CSS segment to focus on the background and hover of our Filter out bar.
/* Trade background colour of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
colour: #323741 !necessary;
}
With those two new additions to our Customized CSS, that is what our Filterable Portfolio Module is shaping as much as be.

Alternatively, understand how the Lively Portfolio Filter out is misplaced. It nonetheless has a gentle background with white textual content on peak of it. Let’s cross into the module’s settings and upload some CSS to switch this.
Customized CSS
Lively Portfolio Filter out:
background: #ffffff; colour: #323741 !necessary;

Putting off Animation From Module
To supply a cleaner enjoy, we’ll be eliminating the default animation that includes the Filterable Portfolio Module. For this, we’ll first want to return into our Web page Settings and upload some CSS that can goal the portfolio grid pieces and take away the slide-in transition that happens out of the field with Divi.
Customized CSS
/* Take away transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.lively {
transition: none;
}
.et_pb_portfolio_item {
animation: none!necessary;
transition: none !necessary;
}
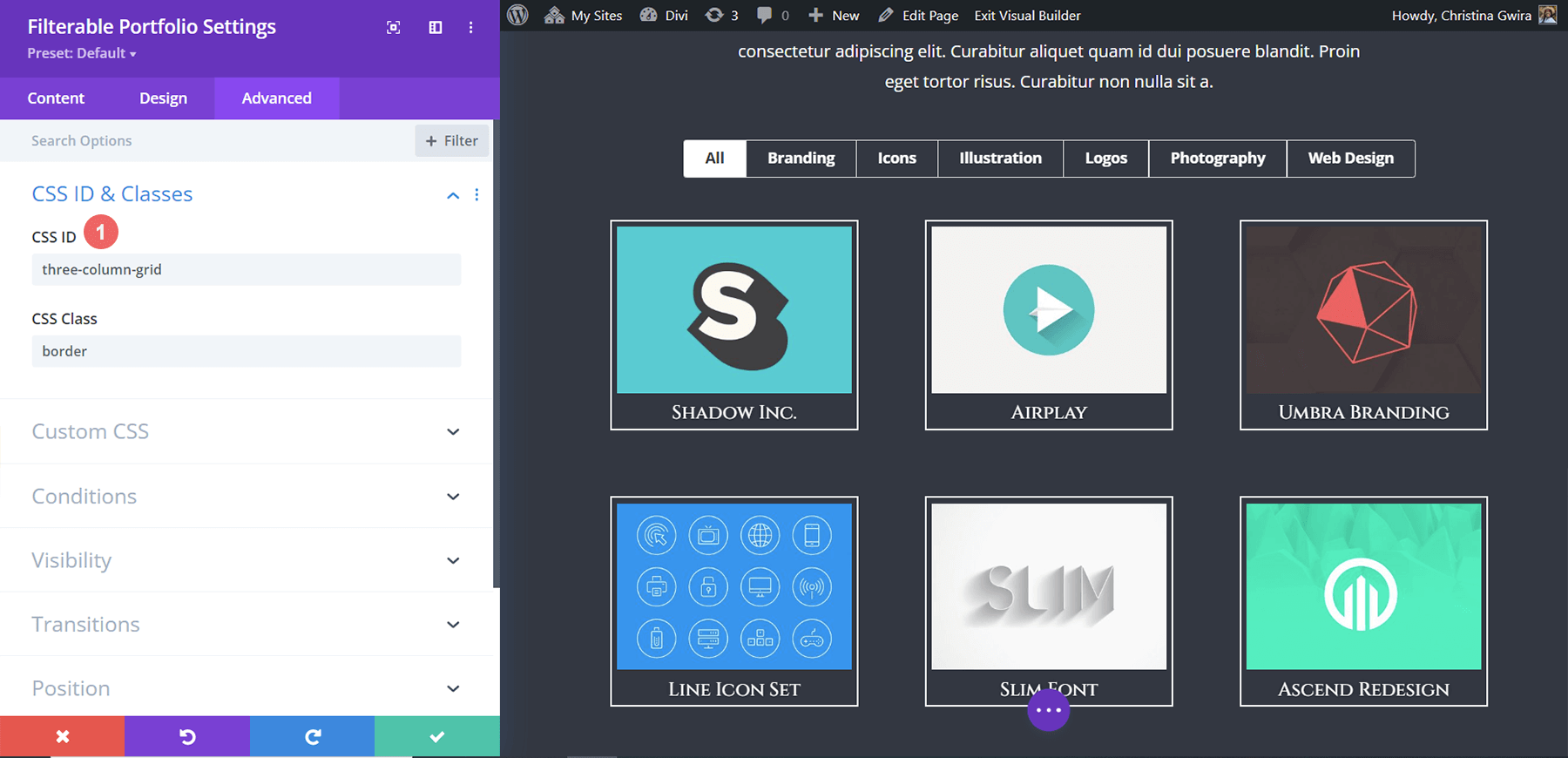
Trade Portfolio Grid from 4 Columns to 3
Our ultimate CSS addition can be to turn into our Portfolio module from 4 columns to a few. This may permit us extra space to look our initiatives. Additionally, we’ll be including an extra row to our module. Right here’s the general CSS snippet that you just’ll be capable to use to transform your columns.

Customized CSS
For this final snippet, we’ll be including the CSS ID #three-column-grid to our module. We can nonetheless be protecting our CSS elegance from prior to intact.
/* 4 to a few Columns */
@media most effective display screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
transparent: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
transparent: unset;
}
}

Styling Divi’s Filterable Portfolio: In Conclusion
As with maximum of Divi’s modules, the settings that include Divi can also be additional expanded upon with CSS. Showcasing your paintings is the most important a part of operating a industry, weblog or logo on-line. As such, having an arranged method during which to show your paintings is vital. Glean from the ideas that had been shared as of late to partake on your personal adventure of styling Divi’s Filterable Portfolio module and display us your paintings within the feedback or on social media!
The submit Easy methods to Taste a Grid Merchandise in Divi’s Filterable Portfolio Module gave the impression first on Sublime Subject matters Weblog.
WordPress Web Design