Do you wish to have so as to add a sliding aspect cart in WooCommerce?
This permits customers to look their buying groceries cart from any web page in your on-line retailer. Shoppers can then upload pieces to their basket, take away merchandise, and upload coupons with out ever having to seek advice from a separate cart web page.
On this article, we can display you the way you’ll be able to simply upload a sliding cart in WooCommerce.

Why Upload a Sliding Facet Cart in WooCommerce?
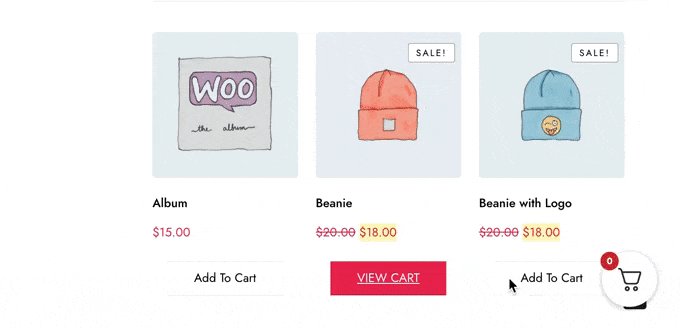
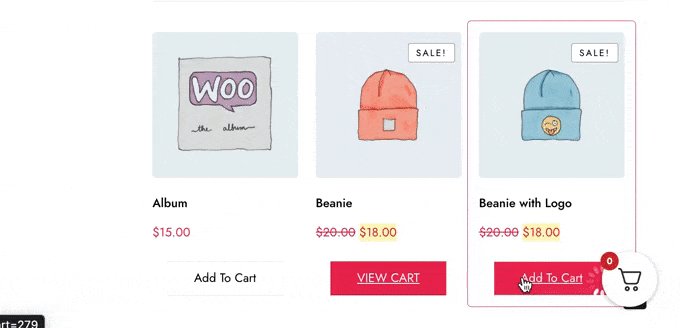
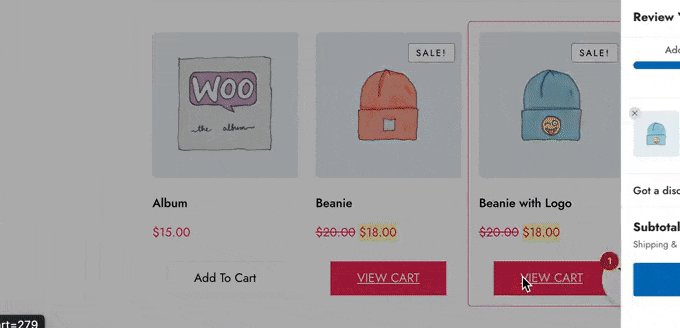
A sliding aspect cart is a panel that looks when a buyer provides an merchandise to their basket.
Shoppers too can open the cart at any time by means of clicking at the cart icon. This lets them take a look at their buying groceries basket with no need to seek advice from a separate WooCommerce cart web page.

Relying on how the cart is ready up, customers might also be capable of upload and take away pieces in addition to practice coupons immediately from the sliding panel. You’ll even upload name to motion buttons equivalent to a hyperlink for your WooCommerce checkout web page.
Sliding carts can enhance the client enjoy by means of getting rid of friction from the buying groceries procedure, and assist customers stay monitor of ways a lot they’ll pay at checkout. This will cut back cart abandonment charges, whilst additionally perhaps expanding the common order worth.
With that being stated, let’s see how you’ll be able to upload a sliding aspect cart in WooCommerce. Merely use the short hyperlinks under to leap immediately to the process you wish to have to make use of.
Approach 1. Easy methods to Upload a Sliding Facet Cart in WooCommerce The usage of a Loose Plugin
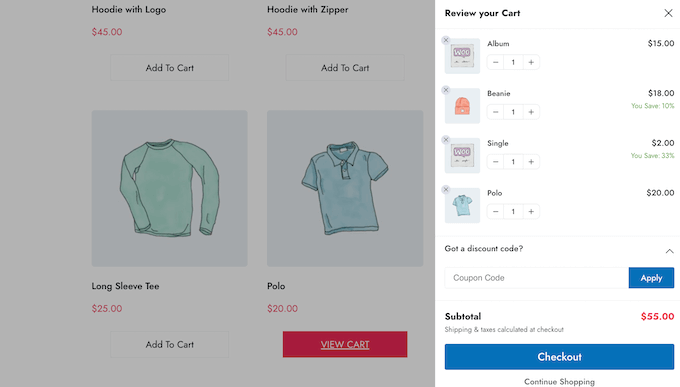
The fastest and highest approach to create a sliding aspect cart is by means of the use of Cart For WooCommerce By way of FunnelKit. This loose plugin means that you can upload a cart icon for your on-line retailer.
Consumers can click on the button to open the sliding aspect cart.

You’ll alternate the cart’s colours, borders, buttons, messaging, and extra.
There are a ton of choices to make it completely suit your WordPress theme.

You’ll display the cart button throughout all of your website online, restrict it to WooCommerce pages simplest, or upload the button to express pages and posts the use of a shortcode.
Easy methods to Setup the Cart For WooCommerce Plugin
First, you’ll want to set up and turn on the FunnelKit Cart for WooCommerce plugin. If you wish to have assist, then please see our information on easy methods to set up a WordPress plugin.
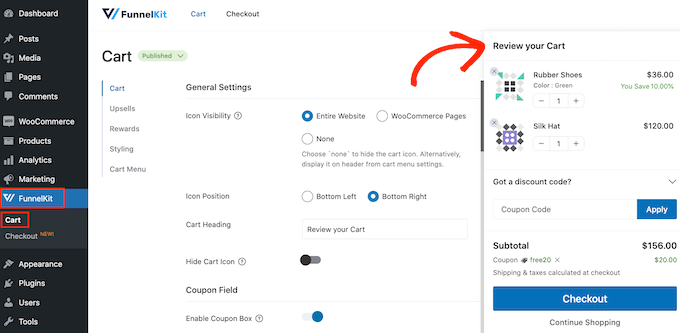
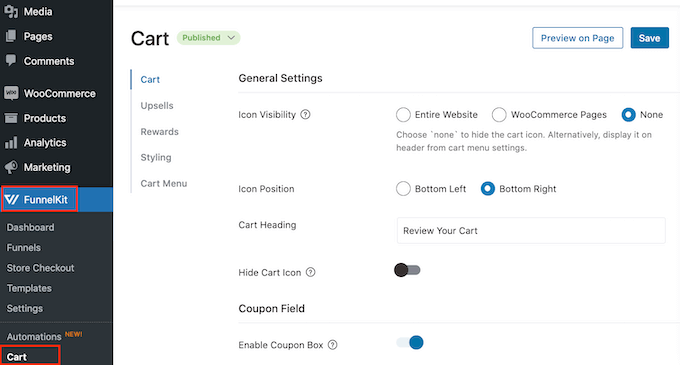
Upon activation, move to FunnelKit » Cart. You’ll see a preview of the sliding slide cart against the fitting of the display.

You’ll now customise the cart to higher fit your wishes.
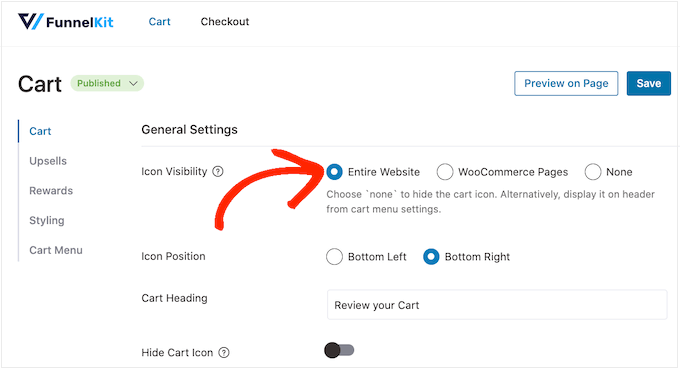
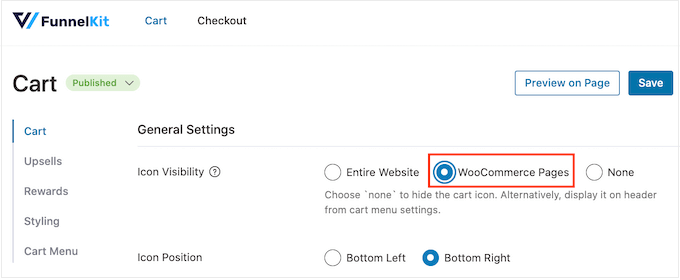
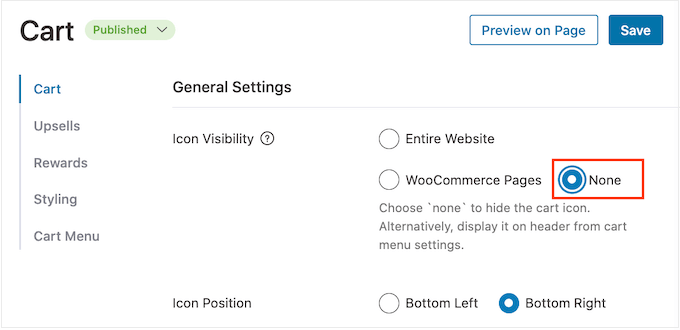
To start out, you’ll be able to come to a decision whether or not to turn the cart icon throughout all of your web page or on WooCommerce pages simplest.
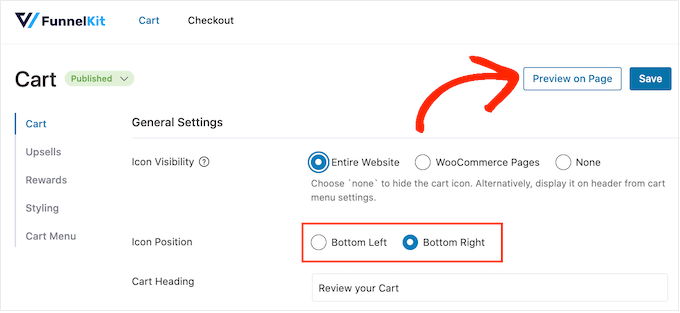
If you choose ‘Complete Website’, then customers can open the sliding cart from any web page, so this can be a good selection for on-line marketplaces and retail outlets.

Alternatively, some WooCommerce websites have a whole lot of non-ecommerce content material. For instance, you could run a well-liked WordPress weblog, however use WooCommerce to promote products for your enthusiasts.
Appearing a cart button on each and every unmarried weblog put up might turn into tense. If so, you’ll be able to take a look at the ‘WooCommerce Pages’ radio button.

Another choice is ‘None,’ which hides the cart icon totally.
If you choose the ‘None’ choice, then you’ll be able to upload the icon to any web page, put up, or widget-ready house the use of a shortcode. You’ll additionally upload the icon for your navigation menu.
We’ll display you the way to try this later within the put up, however for now, choose ‘None’ if you happen to plan so as to add the cart icon manually.
After making this resolution, choose ‘Backside Left’ or ‘Backside Proper’ relying on the place you wish to have to turn the cart button. Right here, it should assist to test how the button will glance in your on-line retailer by means of deciding on ‘Preview on Web page.’

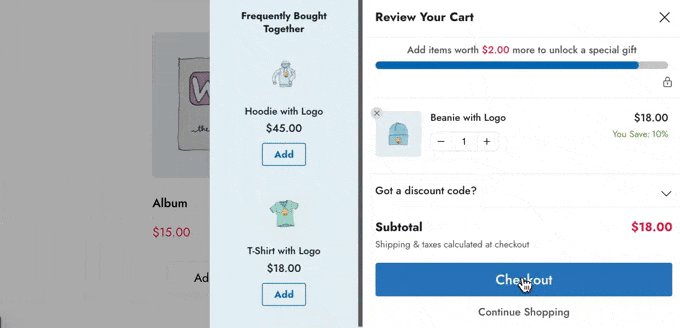
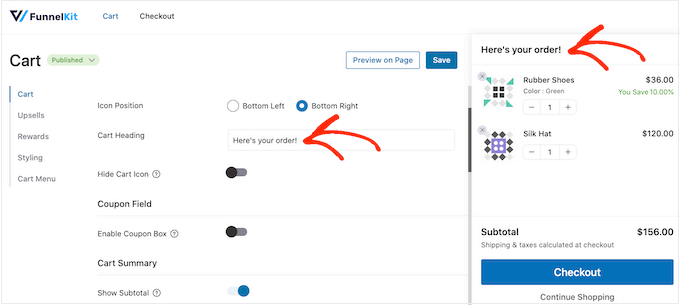
By way of default, the plugin displays ‘Evaluate Your Cart’ on the most sensible of the sliding aspect cart.
You’ll change this with your individual messaging by means of typing into the ‘Cart Heading’ box.

For those who don’t wish to display a heading, then merely go away the sector empty.
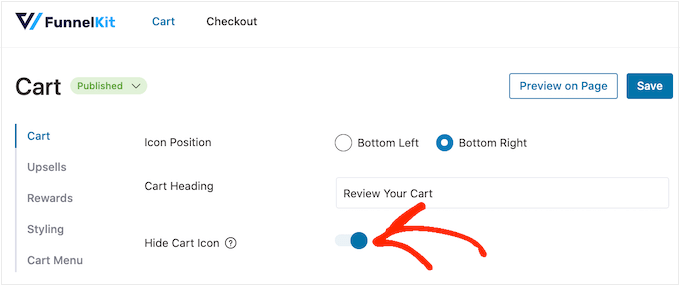
By way of default, FunnelKit displays the cart icon ahead of the patron provides any pieces to their basket.
For those who want, then you’ll be able to disguise the icon till the customer begins including pieces. Merely click on at the ‘Conceal Cart Icon’ toggle in order that it turns blue.

That is all you wish to have to create a fundamental sliding aspect cart, however there are settings that may get you much more gross sales. With that during thoughts, let’s check out FunnelKit’s extra complex options.
Settle for Coupons within the WooCommerce Sliding Facet Cart
Coupons are an effective way to get extra gross sales and construct buyer loyalty.
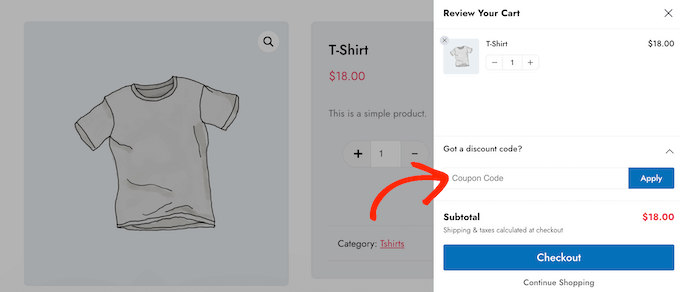
For those who’ve created any sensible WooCommerce coupons the use of the Complicated Coupons plugin, then customers can kind them immediately into the sliding cart web page.

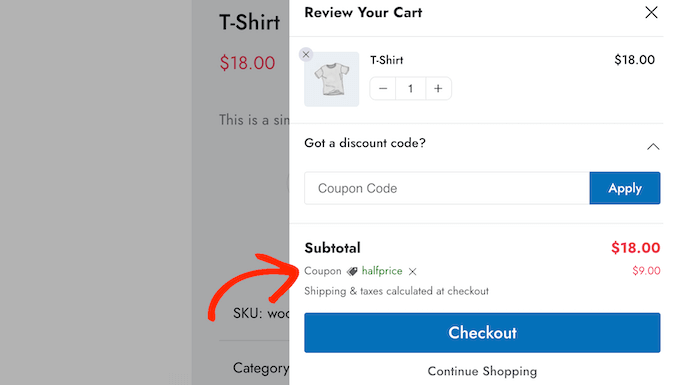
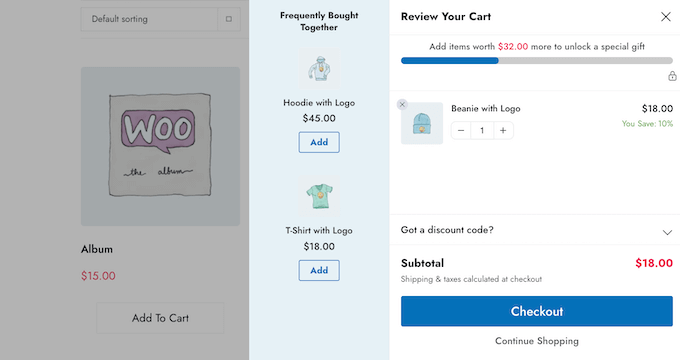
When the client clicks on ‘Practice,’ the sliding cart will display how a lot they’ve stored.
Since shoppers can see the cut price right away, this may increasingly inspire them so as to add extra pieces to their basket and might cut back your cart abandonment charges.

You’ll create those codes the use of the integrated WooCommerce coupon characteristic or by means of the use of a coupon code plugin.
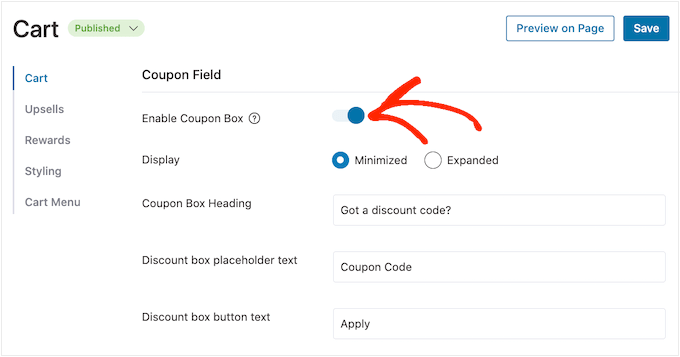
So as to add the coupon box, click on at the ‘Permit Coupon Field’ toggle, which turns it from gray (disabled) to blue (enabled).

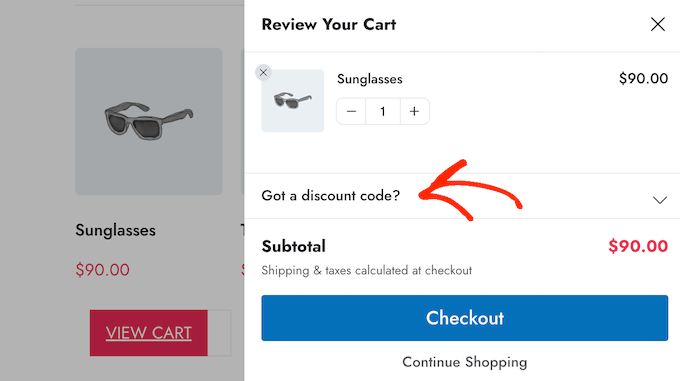
After that, you’ll be able to transfer between ‘Minimized’ and ‘Expanded’ layouts. Minimized takes up much less area so it’s much less distracting, however customers will want to enlarge the coupon phase ahead of they are able to kind in any codes.
Within the following symbol, you’ll be able to see the minimized format.

After opting for a format, you’ll be able to alternate the textual content that FunnelKit makes use of for the coupon field heading, cut price placeholder textual content, and button textual content.
Customise the Cart Abstract
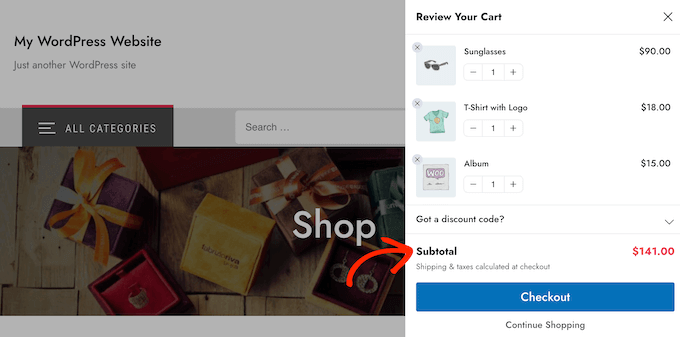
The cart abstract displays shoppers how a lot their acquire will price. This is helping cut back cart abandonment charges since there aren’t any nasty surprises at checkout.

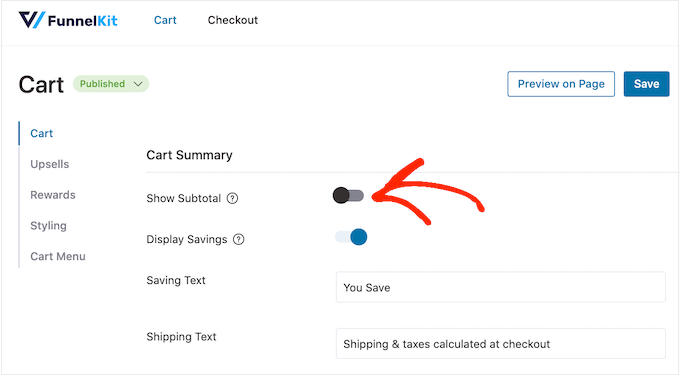
For this reason, we propose leaving the ‘Display Subtotal’ toggle enabled.
Alternatively, if you wish to simplify the aspect cart, then you’ll be able to click on to disable the ‘Display Subtotal’ toggle.

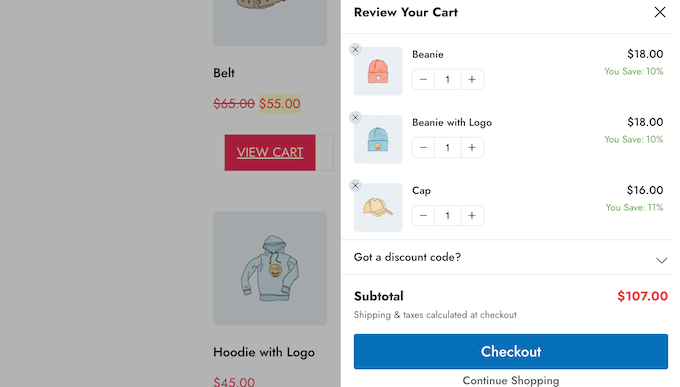
You’ll additionally display any financial savings the client has certified for, together with reductions from any coupons they’ve implemented.
On this means, you’ll be able to use FOMO to extend conversions, particularly if the financial savings are time-sensitive. For instance, you could time table coupons in WooCommerce so the client can simplest use them for a restricted time.

If you desire to disguise this knowledge from the sliding aspect cart, then you’ll be able to disable the ‘Show Financial savings’ toggle.
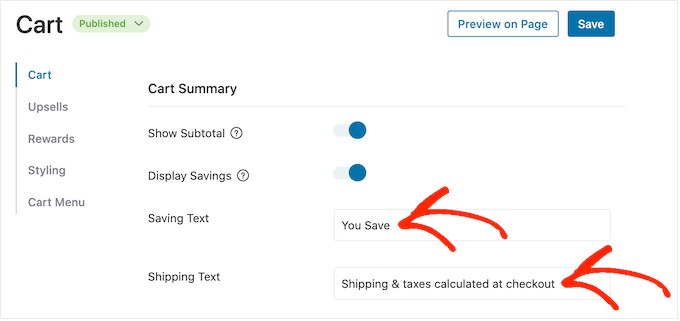
You’ll additionally change the ‘Saving Textual content’ and ‘Transport Textual content’ with your individual customized messaging.

Customise the WooCommerce Cart’s Name To Motion
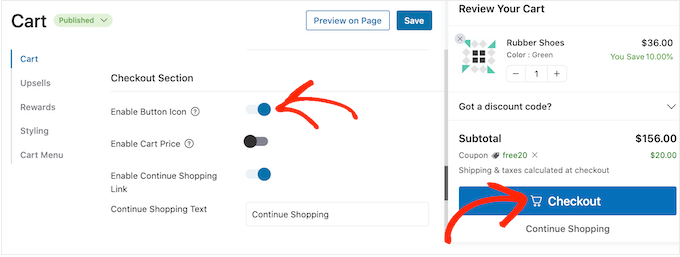
The sliding aspect cart has a default checkout button, however you’ll be able to customise this name to motion button to get extra conversions. To start out, you’ll be able to upload a checkout icon the use of the ‘Permit Button Icon’ toggle.

This may also be in particular helpful if you happen to’re making a multilingual WordPress website online.
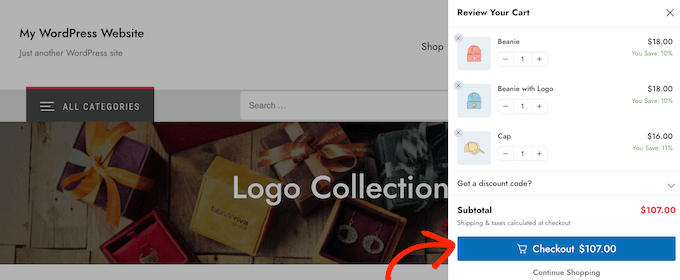
You’ll additionally upload the cart value to the checkout button the use of the ‘Permit Cart Worth’ toggle.

This may occasionally assist customers stay monitor of ways a lot the cart will price, particularly if you happen to’ve got rid of the subtotal from the cart abstract phase.
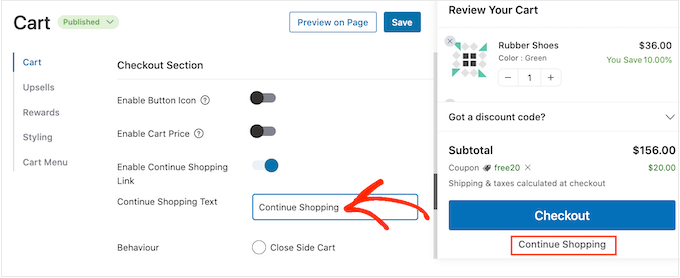
By way of default, FunnelKit provides a ‘Proceed Buying groceries’ hyperlink on the backside of the sliding aspect cart. You’ll change this article with your individual messaging by means of typing into the ‘Proceed Buying groceries Textual content’ box.

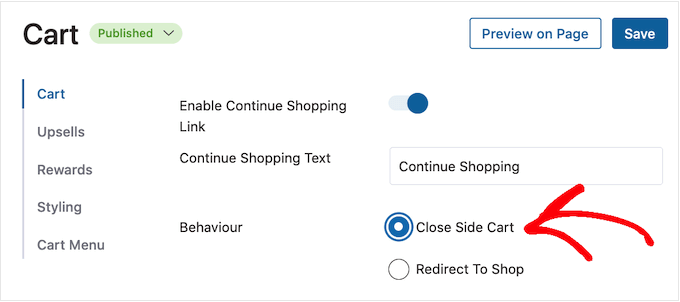
After that, make a choice whether or not this hyperlink will merely shut the aspect cart panel or redirect the patron for your WooCommerce retailer web page.
Maximum customers will be expecting to go out the sliding cart, so we propose deciding on the ‘Shut Facet Cart’ button.

If you choose ‘Redirect to Store,’ then you might wish to alternate the ‘Proceed Buying groceries Textual content’ textual content so it’s transparent what is going to occur when shoppers click on the hyperlink.
Create a Customized Empty Cart Display screen
It’s conceivable to cover the cart button till the patron provides a minimum of one merchandise to their basket, following the method described above.
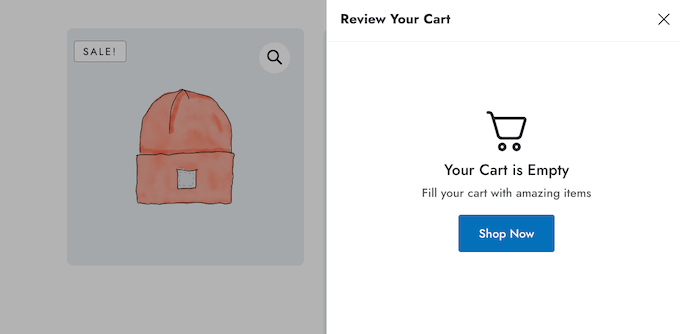
Alternatively, if you happen to don’t disguise the button then shoppers might from time to time see an empty cart display.

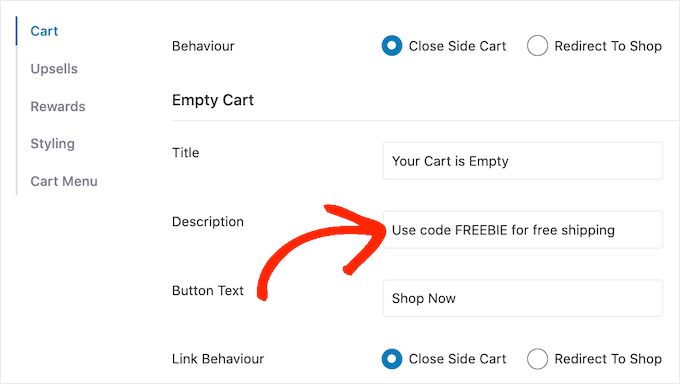
You’ll alternate the identify, description, and button textual content the use of the settings within the ‘Empty Cart’ phase. Most often, you’ll wish to inspire shoppers to begin buying groceries. For instance, you could speak about belongings you be offering equivalent to loose transport or a money-back ensure.
You could even give the patron a chit code equivalent to a purchase one get one loose (BOGO) cut price.

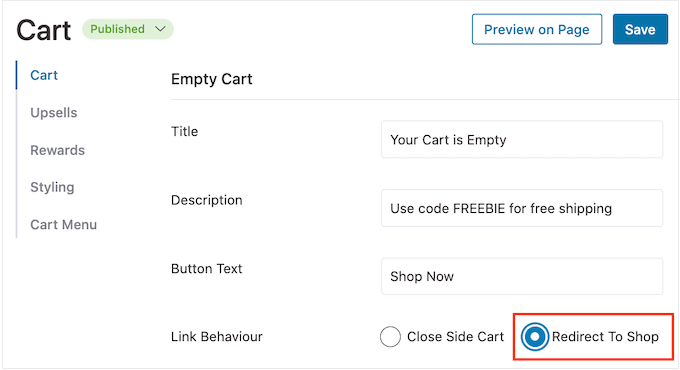
You’ll additionally make a choice whether or not clicking at the ‘Store Now’ button will take the client to the WooCommerce retailer web page, or just shut the aspect panel.
We propose deciding on ‘Redirect To Store’ as this may increasingly make it more straightforward for customers to begin including pieces to their carts.

Upload The Cart Icon Anyplace in your Website
If you wish to have extra keep watch over over the place the cart icon seems, then you’ll be able to upload it to any web page, put up, or widget-ready house the use of a shortcode. You’ll additionally upload it for your website online’s menu.
This can be a nice selection if you happen to decided on ‘None’ within the ‘Icon Visibility’ settings following the method described above.

Alternatively, if you happen to decided on ‘WooCommerce Pages’ then this technique means that you can upload the cart icon to different essential spaces of your website online. For instance, you could upload the icon for your customized house web page or touch shape.
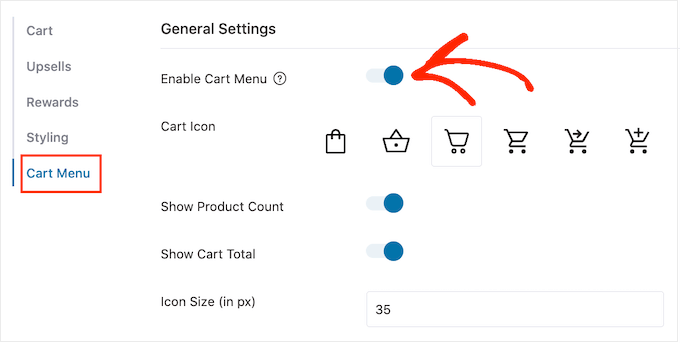
To start out, choose ‘Cart Menu’ after which click on at the ‘Permit Cart Menu’ toggle.

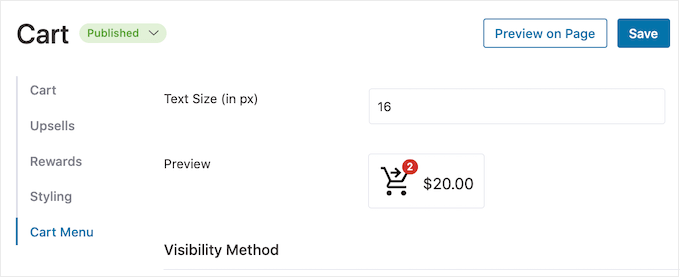
You’ll now alternate how the icon appears to be like by means of deciding on one of the vital icon templates, and opting for whether or not to turn the product rely and cart overall as a part of the icon. This data can assist guests stay monitor in their carts.
You’ll additionally alternate the icon dimension and textual content dimension. As you are making adjustments, the small preview will replace routinely so you’ll be able to check out other settings to look what appears to be like the most productive.

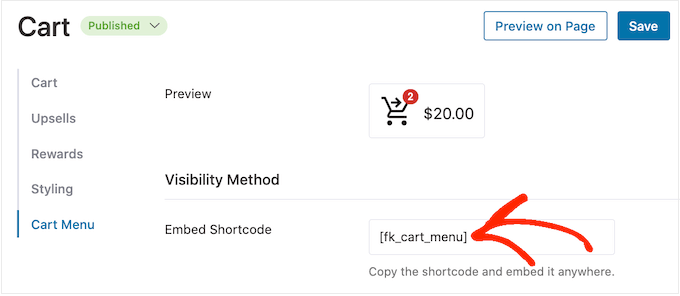
Whilst you’re pleased with how the sliding aspect cart icon appears to be like, click on at the ‘Save’ button.
You’ll now upload the icon to any web page, put up, or widget-ready house the use of the code subsequent to ‘Embed Shortcode.’

For more info on easy methods to position the shortcode, please see our information on easy methods to upload a shortcode in WordPress.
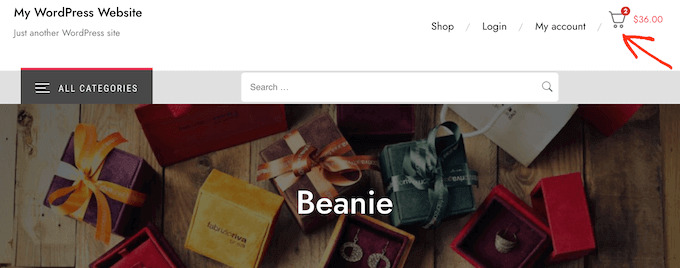
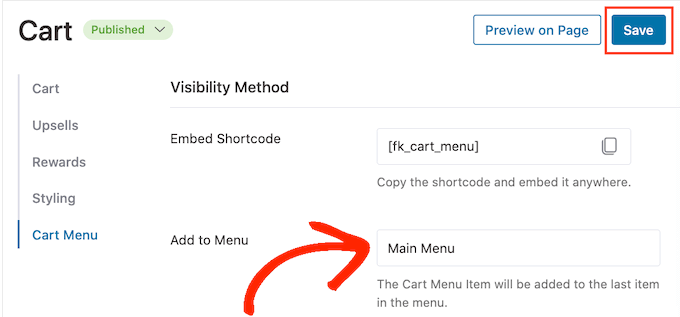
Another choice is so as to add the icon for your website online’s navigation menu. On this means, the sliding aspect cart is all the time inside of simple achieve, with out distracting from the primary web page content material.

To try this, open the ‘Upload to Menu’ dropdown and make a choice the menu you wish to have to make use of.
After that, click on at the ‘Save’ button.

Now if you happen to seek advice from your WordPress web page, you’ll see the cart icon within the navigation menu.
Upload Your Personal Colours and Branding
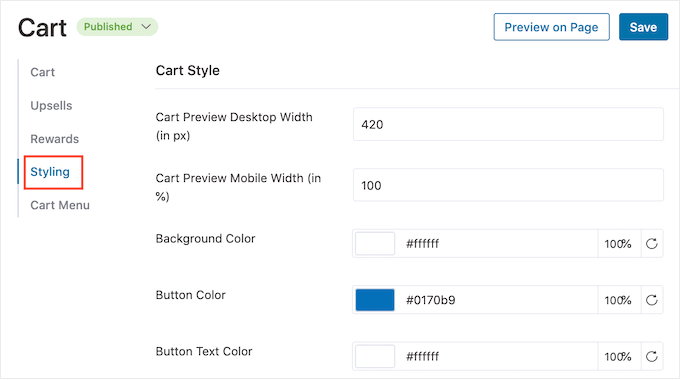
You could wish to alternate the sliding aspect cart’s colours to higher fit your WooCommerce theme or branding. To alternate the textual content colour, button colour, hyperlink colour, and extra, move forward and click on on ‘Styling.’

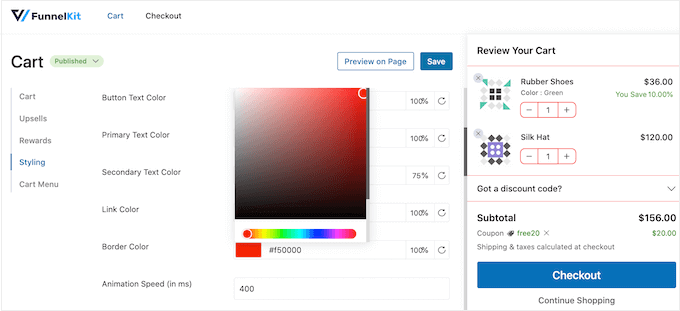
To modify any of the default colours, merely give it a click on. This opens a popup the place you’ll be able to check out other colours.
For instance, within the following symbol, we’re customizing the border.

Another choice is to kind a hex code into the ‘Hex’ box. That is absolute best if you have already got a selected color in thoughts.
For those who don’t know what hex code to make use of, then it should assist to make use of a website online like HTML Colour Codes. Right here, you’ll be able to discover other colours after which get a code that you’ll be able to merely paste into the FunnelKit plugin.
Easy methods to Create a Responsive Sliding Facet Cart
Many of us purchase services the use of a cell instrument. With that during thoughts, you’ll wish to be certain that the sliding aspect cart appears to be like simply as excellent on smartphones and drugs, because it does on desktop computer systems.
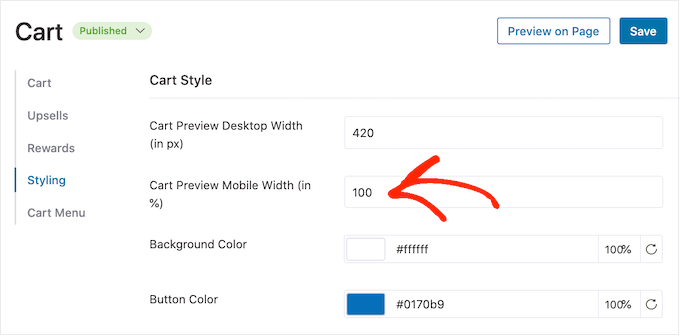
Right here, it should assist to modify the cart’s width so it doesn’t totally fill the small display of a cell instrument. To try this, click on on ‘Styling’ after which take a look at the ‘Cart Preview Cellular Width.’

You might have considered trying to check out typing other values into this box. For those who do alternate the default settings, then it’s a good suggestion to take a look at the cell model of your WordPress website online from the desktop to you’ll want to’re pleased with the consequences.
Whilst you’re in this display, you’ll be able to additionally alternate the width of the sliding aspect cart on desktop. To try this, merely alternate the quantity within the ‘Cart Preview Desktop Width’ box.
How To Submit Your Sliding Facet Cart
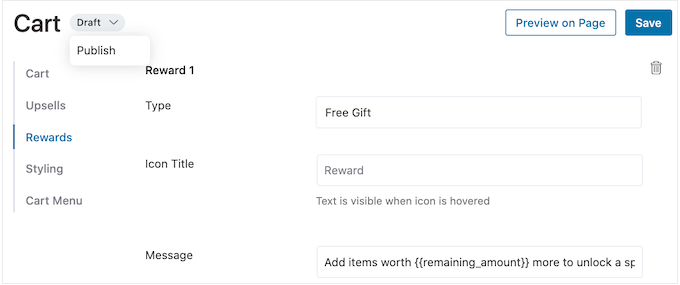
Whilst you’re pleased with how the sliding aspect cart is ready up, it’s time to make it are living. Merely click on at the ‘Draft’ button subsequent to ‘Cart’ after which make a choice ‘Submit.’

Now if you happen to seek advice from your on-line retailer, you’ll see the sliding cart are living.
If you wish to take away the sliding aspect cart at any level, then simply head again to FunnelKit » Cart within the WordPress dashboard. Then, click on at the ‘Submit’ button and choose ‘Draft.’
Approach 2. Upload an Complicated Sliding Facet Cart (With Upsells, Move-Sells, and Rewards)
If you wish to build up the common order worth in your retailer, then you’ll be able to improve to FunnelKit Cart Professional. This complex sliding aspect cart plugin provides robust upsell, cross-selling, and praise options to the FunnelKit sliding aspect cart.
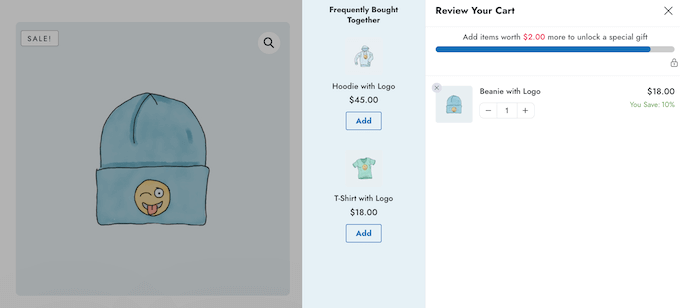
With this plugin, you’ll be able to suggest comparable merchandise each and every time a buyer provides an merchandise to their cart.

You’ll additionally create distinctive rewards equivalent to coupon codes and loose items, after which advertise them within the sliding cart.
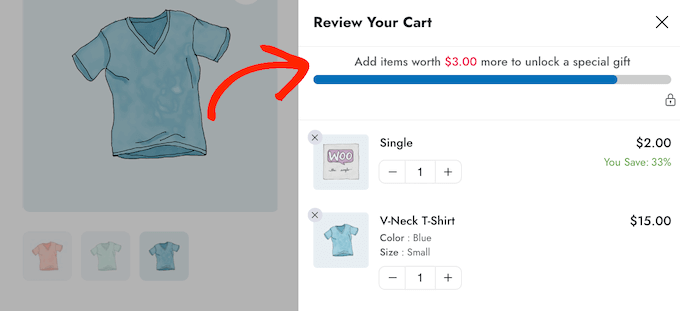
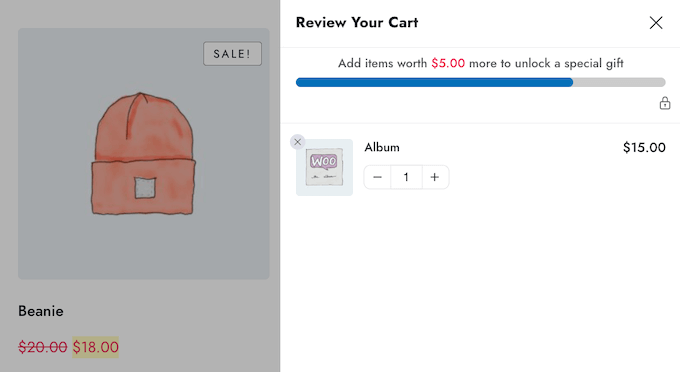
FunnelKit may even monitor how a lot more the client must spend, in an effort to free up the following praise.

So as to add those robust options, you’ll want to improve to FunnelKit Funnel Builder Professional. Simply remember that you just’ll want the Plus or greater plan.
After purchasing a plan, log into your FunnelKit account. Right here, you’ll in finding the FunnelKit Funnel Builder Professional plugin, plus FunnelKit Funnel Builder and FunnelKit Cart. You’ll want to set up all 3 plugins to free up the complex sliding cart options.
First, you’ll want to set up and turn on the 3 plugins. If you wish to have assist, then please see our information on easy methods to set up a WordPress plugin.
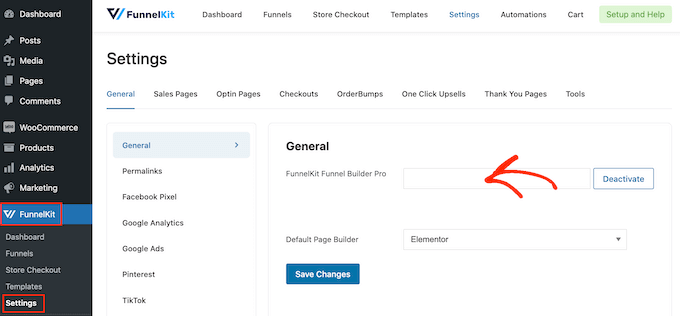
Upon activation, move to FunnelKit » Settings and upload your license key to the ‘FunnelKit Funnel Builder Professional’ box.

You’ll in finding this knowledge by means of logging into your account at the FunnelKit web page. With that carried out, click on on ‘Turn on.’
After that, merely move to FunnelKit » Cart.

You’ll now configure and customise the aspect cart by means of following the similar procedure described in approach 1. Whilst you’re pleased with how the sliding aspect cart is ready up, you’re waiting so as to add upsells, cross-sells, and rewards.
Get Extra Gross sales By way of Upselling and Move-Promoting WooCommerce Merchandise
When a buyer opens the sliding aspect cart, you’ll be able to display them distinctive upsell and cross-sell promotions in line with the pieces of their buying groceries basket.

Upselling is the place you inspire customers to shop for a higher-priced product as an alternative of the only they have already got of their buying groceries cart.
For instance, consider a buyer including a water-resistant jacket to their cart. You could recommend a higher-quality jacket that’s harder, flexible, and is available in other colours.
Move-selling is the place you advertise a product that’s associated with one thing the client is already purchasing. For instance, in the event that they upload a greeting card to their cart, then you could inspire them to shop for sweets or vegetation too.
WooCommerce has a connected product characteristic that permits you to create upsells and cross-sells. For more info, please see our information on easy methods to upsell merchandise in WooCommerce.
Alternatively, you’ll be able to additionally create upsells and cross-sells immediately from the FunnelKit dashboard. That is the fastest choice, so it’s the only we’ll be the use of on this information.
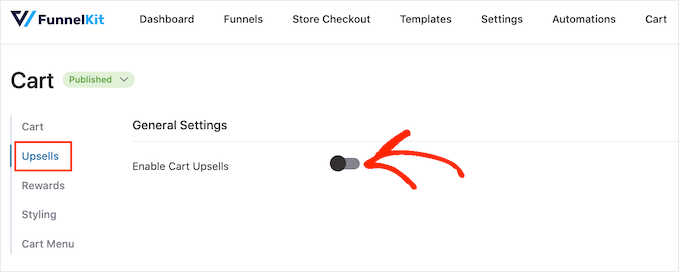
To start out, click on at the ‘Upsells’ choice after which choose ‘Permit Cart Upsells.’

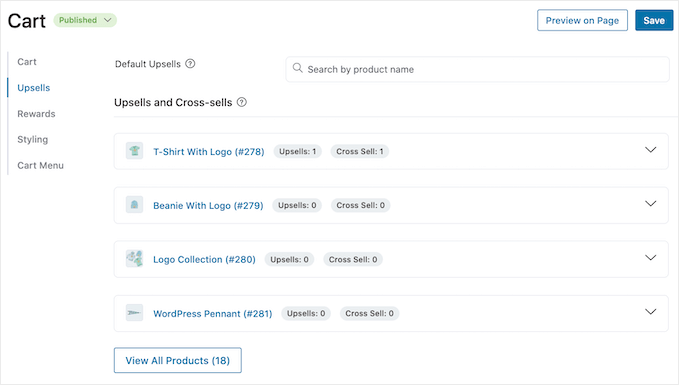
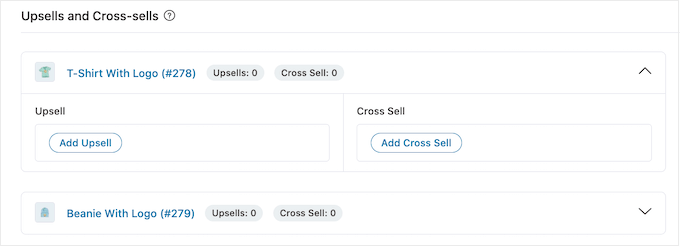
After that, scroll to the ‘Upsells and Move-Sells’ phase.
Right here, you’ll see all of the merchandise in your on-line retailer.

Merely click on at the merchandise the place you wish to have so as to add a number of connected merchandise.
Then, click on on both ‘Upload Upsell’ or ‘Upload Move Promote’ relying on the type of promotion you wish to have to create.

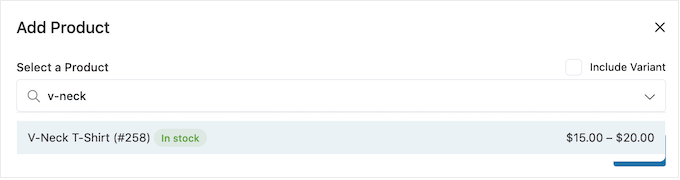
Within the popup, get started typing the product that you wish to have to make use of because the upsell or cross-sell. When the fitting product seems, give it a click on.
To supply more than one merchandise, merely practice the similar procedure described above.

With that carried out, merely click on at the ‘Upload’ button.
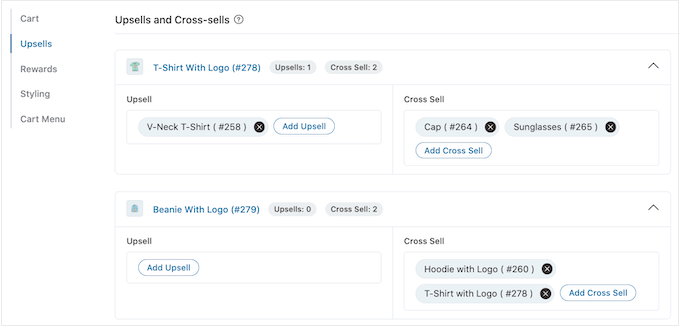
You’ll now create distinctive cross-sell and upsell campaigns for each and every product for your retailer, just by following the similar procedure described above.

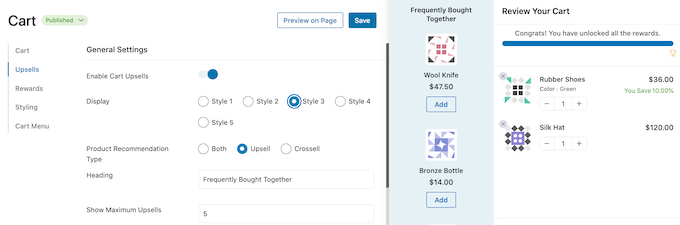
Now, you’re waiting to customise how the upsell and cross-sell promotions will glance in your sliding aspect cart.
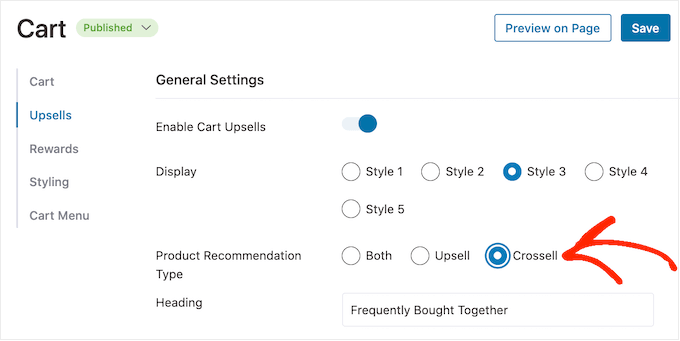
To start out, check out switching between other kinds by means of clicking the radio buttons subsequent to ‘Show.’

The are living preview will replace routinely so you’ll be able to check out other kinds to look which one you prefer the most productive.
By way of default, FunnelKit will display each upsells and cross-sells within the sliding aspect cart. For those who want then you’ll be able to display simplest upsells, or simplest cross-sells the use of the radio buttons in ‘Product Advice Sort.’

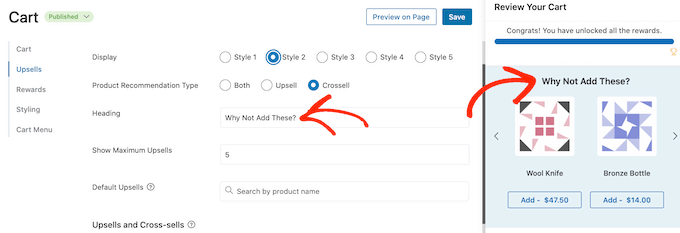
Subsequent, you’ll be able to alternate the heading that FunnelKit displays above the upsell or cross-sell promotion by means of typing it into the ‘Heading’ box.
Simply remember that FunnelKit will use the similar heading for each varieties of promotion.

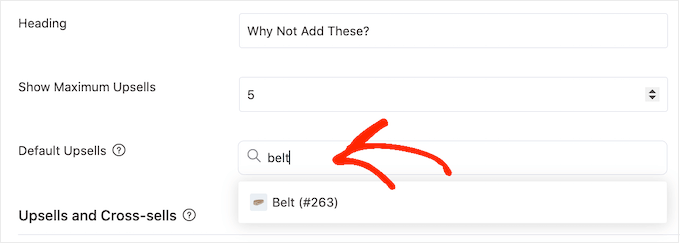
After that, you’ll be able to set the utmost selection of prompt merchandise that FunnelKit will display, by means of typing into the ‘Display Most Upsells’ box.
Anyplace conceivable, it’s a good suggestion to create distinctive upsell and cross-sell promotions for each and every product. Alternatively, in case your on-line retailer has a whole lot of pieces then this is probably not conceivable.
With that during thoughts, you’ll be able to set a default upsell product that FunnelKit will advertise when no connected merchandise are to be had. To try this, merely kind the title of a product into the ‘Default Upsells’ box. When the fitting product seems, give it a click on.

Whilst you’re pleased with the upsell and cross-sell promotions you’ve created, don’t omit to click on on ‘Save’ to retailer your adjustments.
Be offering Loose Transport, Reductions, and Loose Presents
You’ll incessantly build up the common order worth by means of giving shoppers a reason why to spend extra. With that during thoughts, FunnelKit means that you can create more than a few rewards after which advertise them as unlockable bonuses within the sliding aspect cart.
For instance, you could be offering loose transport if the client exceeds a minimal spend. FunnelKit may also display shoppers how a lot more they want to spend to free up their prize.
This is a simple approach to get extra gross sales and construct buyer loyalty with gamification.
FunnelKit means that you can be offering 3 other rewards: loose transport, a cut price, and a loose present.
To supply loose transport, you’ll want to have already arrange transport for your WooCommerce retailer. For step by step directions, please see our whole WooCommerce made easy information.
In the meantime, the ‘cut price’ praise auto-applies a chit when the client reaches the minimal spend. If you wish to be offering this praise, you then’ll want to create a proportion cut price coupon the use of both the integrated WooCommerce coupon characteristic or a WordPress coupon plugin.
For step by step directions, please see our information on easy methods to create sensible coupons.
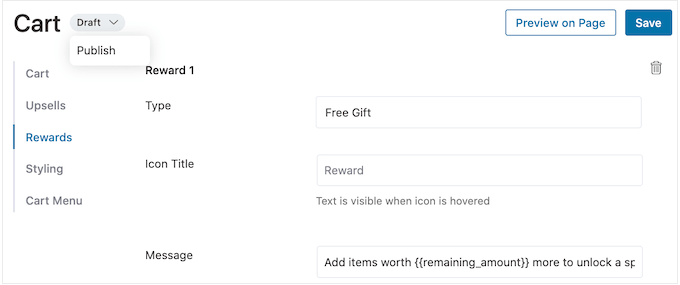
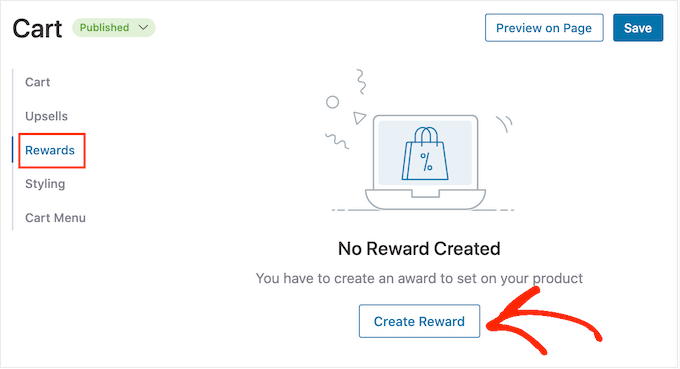
After that, you’re waiting to create a praise by means of deciding on ‘Rewards’ within the FunnelKit settings after which clicking on ‘Create Praise.’

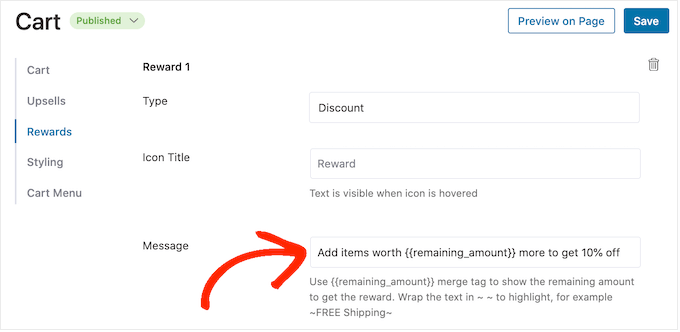
You’ll now open the ‘Sort’ dropdown and make a choice the type of praise you wish to have to create.
Regardless of whether or not you select loose present, loose transport, or cut price, you’ll be able to alternate the textual content that FunnelKit displays to shoppers by means of typing into the ‘Message’ box.
For those who do make any adjustments, then watch out to not edit {{remaining_amount}} as this permits FunnelKit to turn how a lot more the client must spend.

For those who’re providing a cut price, then you’ll want to alternate the message to turn how a lot the client will save.
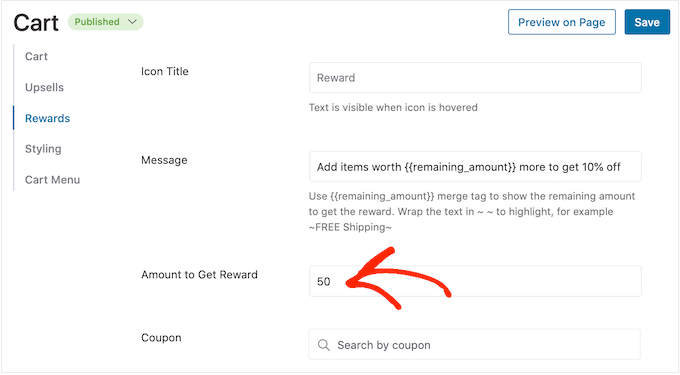
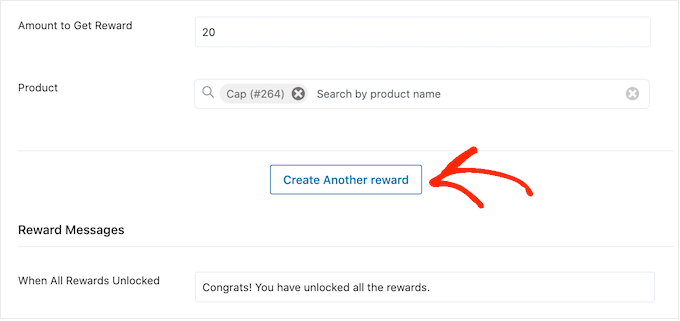
With that carried out, kind a host into the ‘Quantity to Get Praise’ box. That is how a lot customers will have to spend, in an effort to free up the praise.

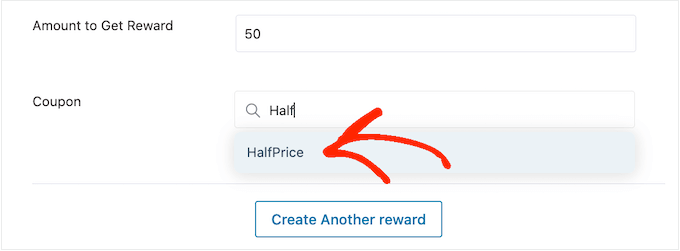
For those who’re providing a proportion cut price, then you wish to have to specify which coupon FunnelKit must auto-apply.
Within the ‘Coupon’ box, get started typing the coupon that you wish to have to make use of. When the fitting code displays up, give it a click on.

Now, FunnelKit will auto-apply the coupon when anyone meets the minimal spend.
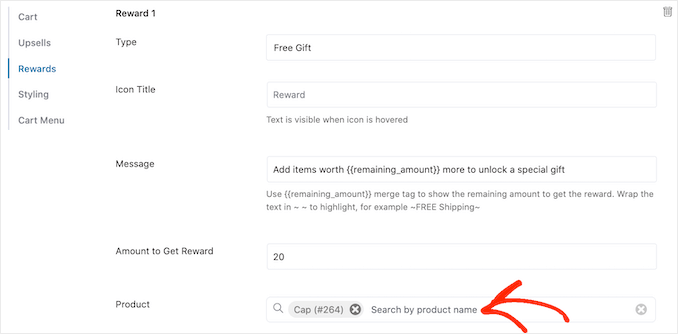
Providing a loose present as an alternative? Then get started typing the title of the present into the ‘Product’ box.

When the fitting product displays up, give it a click on.
Now, FunnelKit will upload this merchandise to the client’s buying groceries cart once they meet the minimal spend.

So as to add extra rewards, merely click on on ‘Create Any other Praise.’
You’ll now configure the cut price, loose present, or loose transport praise by means of following the similar procedure described above.

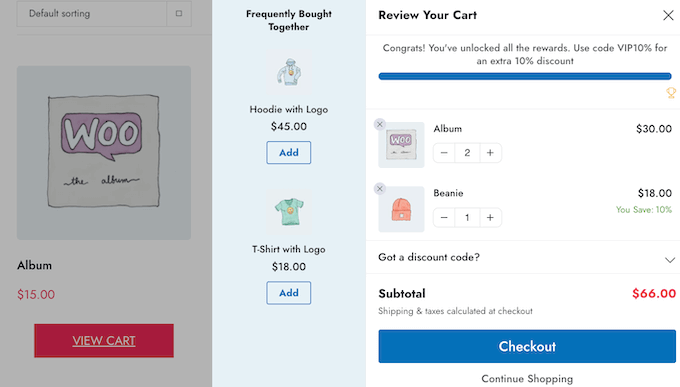
By way of default, FunnelKit will display the next message as soon as a buyer qualifies for all of the awards: ‘Congrats! You could have unlocked all of the rewards.’
To turn a unique message as an alternative, merely kind into the ‘When All Rewards Unlocked’ box. You could even be offering the client a different bonus for unlocking your entire rewards, equivalent to an unique coupon code to make use of on their subsequent acquire.

Whilst you’re pleased with how your rewards are arrange, click on at the ‘Save’ button.
How To Submit Your Sliding Facet Cart
Whilst you’re waiting to make the sliding aspect cart are living, merely choose the ‘Draft’ button subsequent to ‘Cart.’ You’ll then click on on ‘Submit.’

If you wish to take away the sliding aspect cart at any level, then merely head again to FunnelKit » Cart within the WordPress dashboard. Then, click on at the ‘Submit’ button and choose ‘Draft.’
We are hoping this newsletter helped you upload a sliding aspect cart in WooCommerce. You may additionally need to take a look at our information on easy methods to create a WooCommerce popup to extend gross sales and the highest WooCommerce plugins to your retailer.
For those who appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The put up Easy methods to Simply Upload a Sliding Facet Cart in WooCommerce first seemed on WPBeginner.
WordPress Maintenance