Including a map in your website online is a good way to turn your guests the place you or what you are promoting is situated. With Divi‘s integrated settings, you will have complete inventive keep watch over over the design of your map module and any surrounding design parts. Take your designs to every other degree via making use of scroll results in your module. With a number of several types of results to choose between and settings to fine-tune the impact till you reach precisely what you wish to have, the use of scroll results will let you upload attention-grabbing motion in your website online modules. On this put up, we will be able to display you the way to magnify your map module on scroll with Divi’s scroll results.
Let’s get began!
Sneak Peek
Here’s a preview of what we will be able to design.
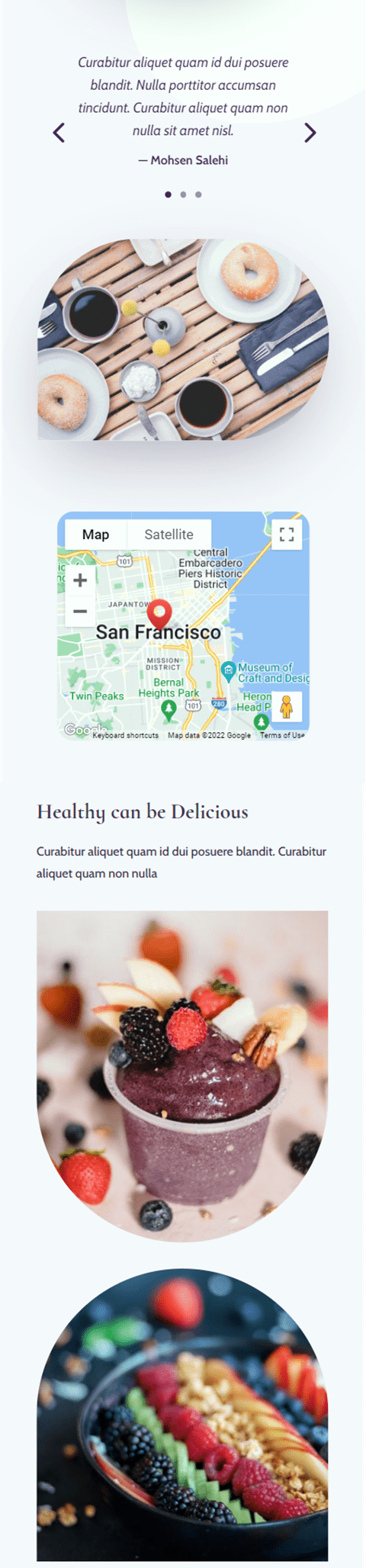
Structure 1

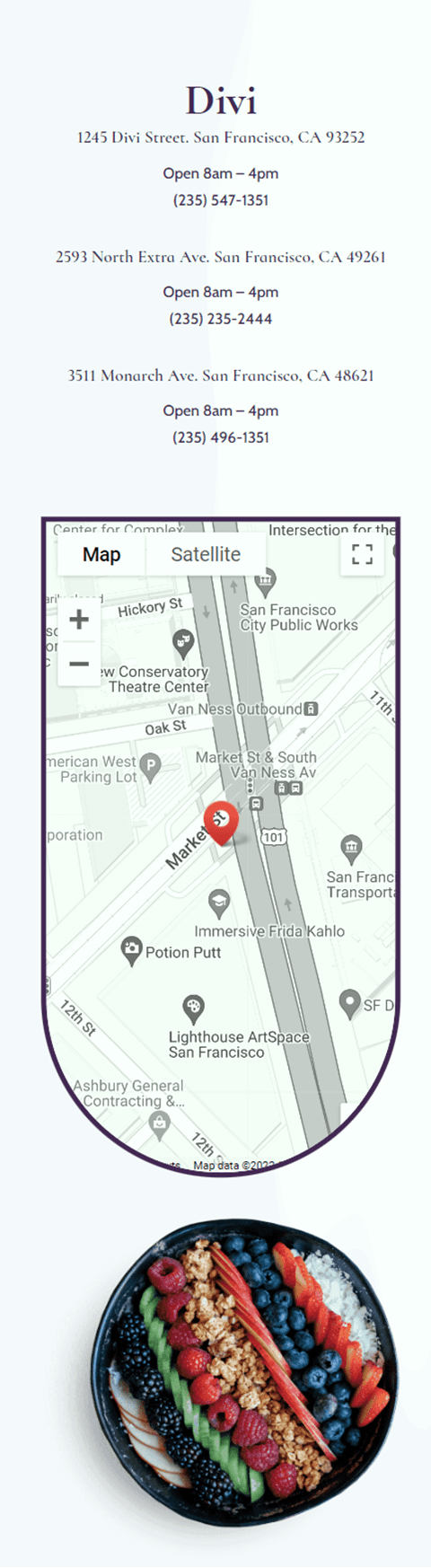
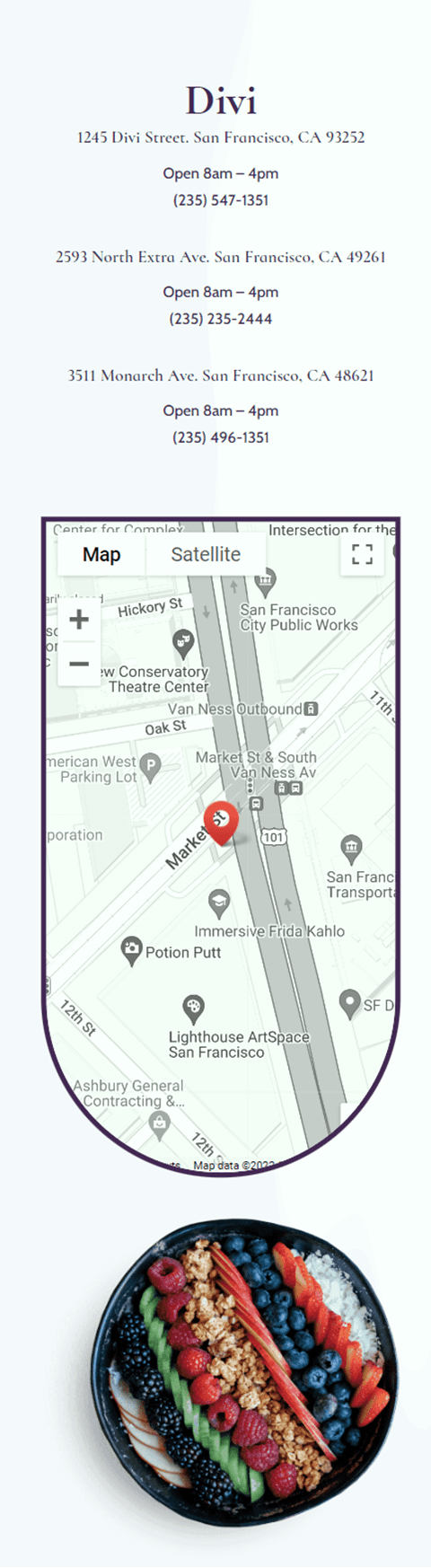
Structure 2

What You Wish to Get Began
Sooner than we commence, set up and turn on the Divi Theme and be sure you have the most recent model of Divi to your website online.
Now, you are prepared to begin!
Easy methods to Magnify Your Map Module on Scroll with Divi’s Scroll Results
Structure 1
Create a New Web page with a Premade Structure
Let’s get started via the use of a premade format from the Divi library. For this design, we will be able to use the Acai Bowl Touchdown Web page from the Acai Bowl Structure Pack.
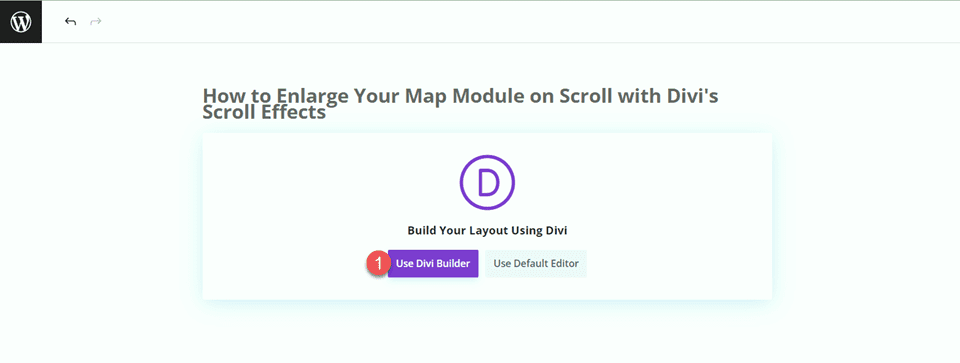
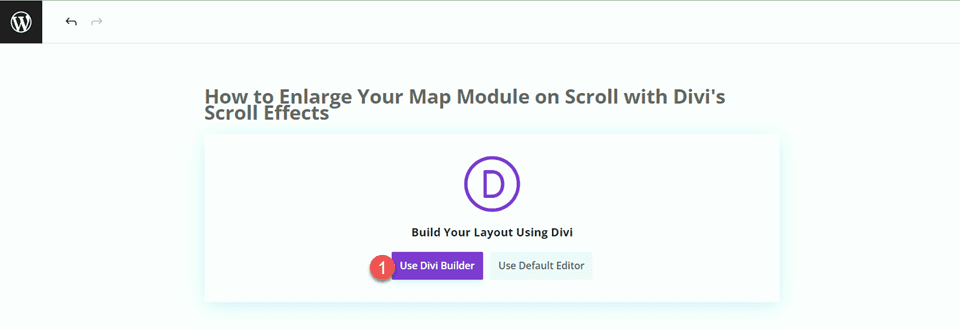
Upload a brand new web page in your website online and provides it a name, then make a choice the approach to Use Divi Builder.

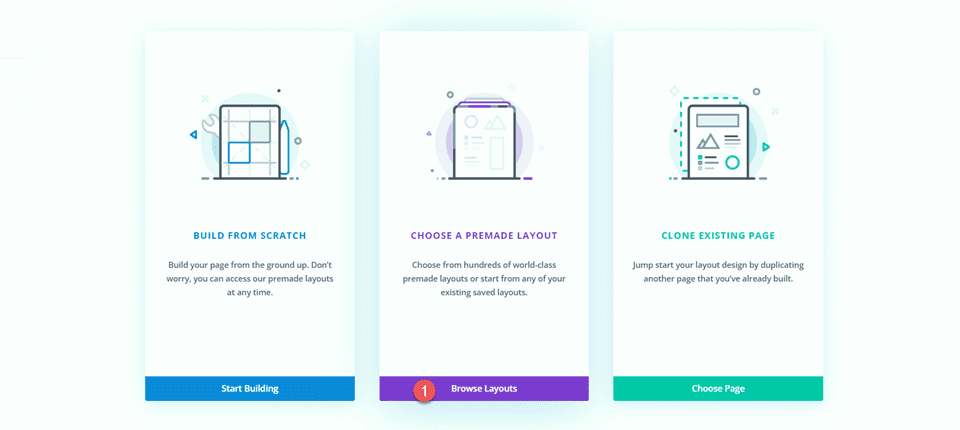
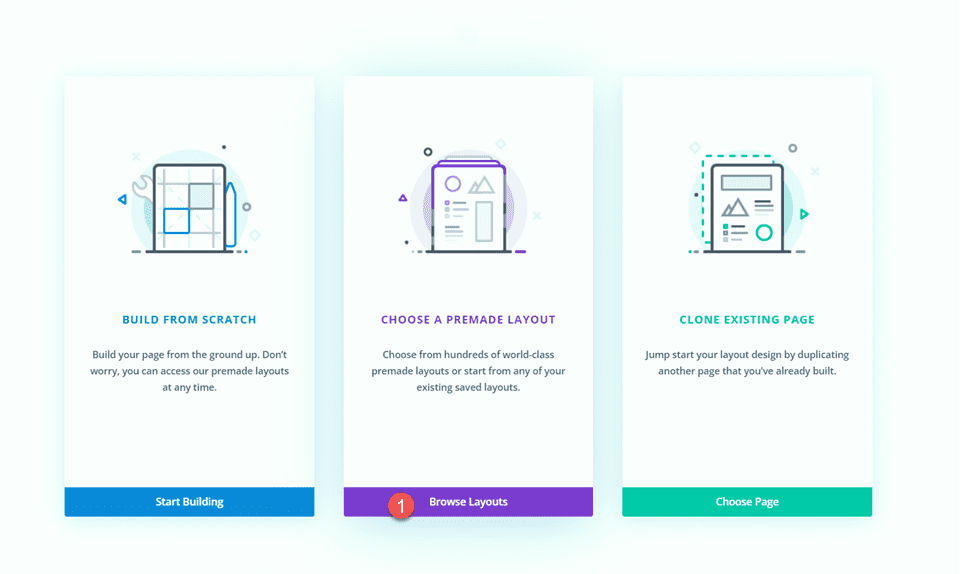
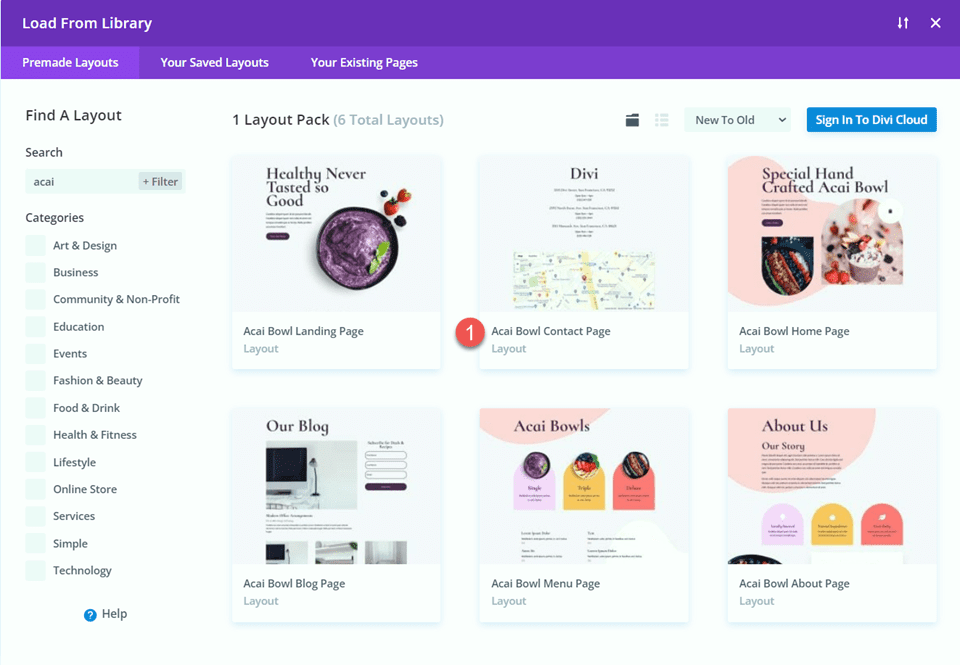
We will be able to use a premade format from the Divi library for this situation, so make a choice Browse Layouts.

Seek for and make a choice the Acai Bowl Touchdown Web page.

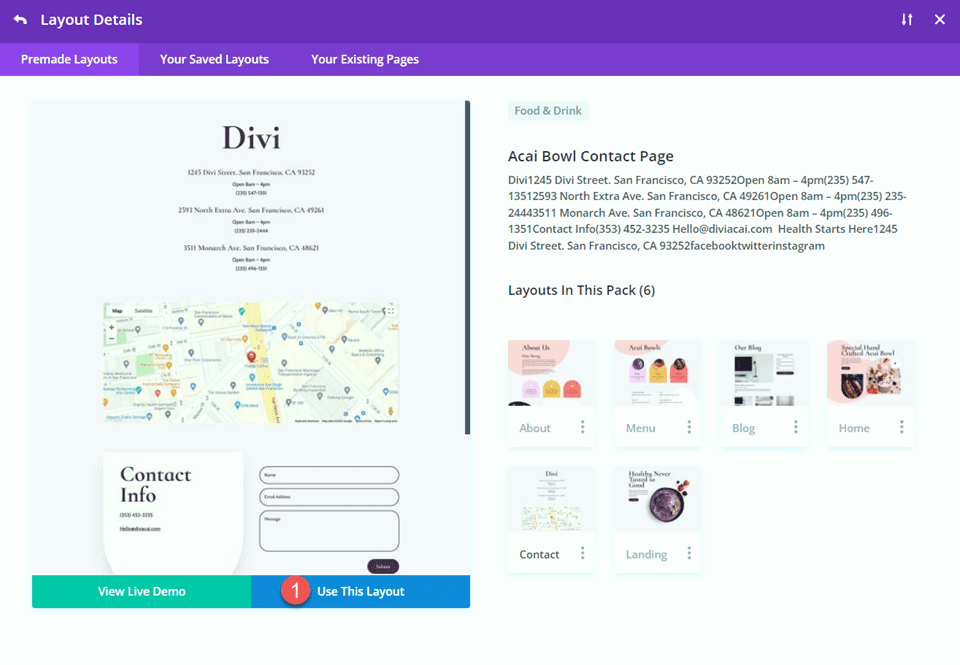
Choose Use This Structure so as to add the format in your web page.

Now we’re in a position to construct our design.
Upload the Map Module
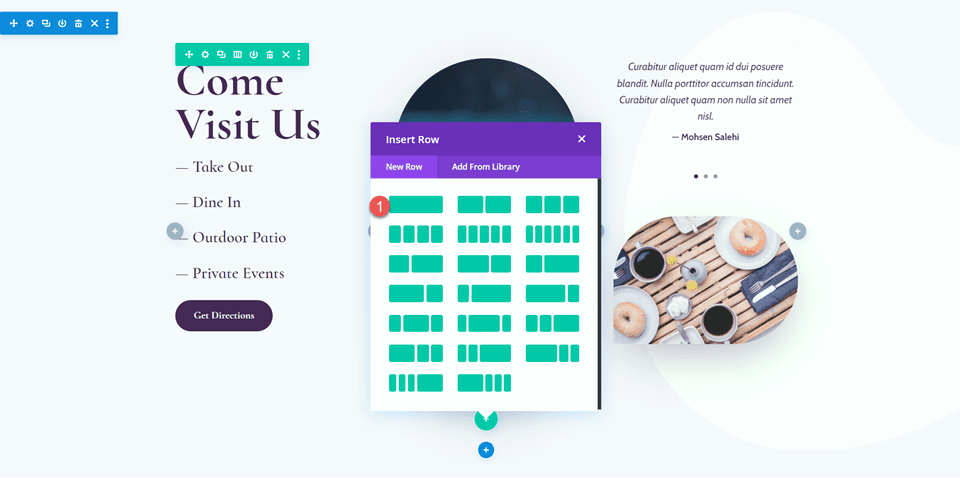
We’re going to upload the map module to the “Come Consult with Us” segment at the touchdown web page. Get started via including a brand new row with a unmarried column.

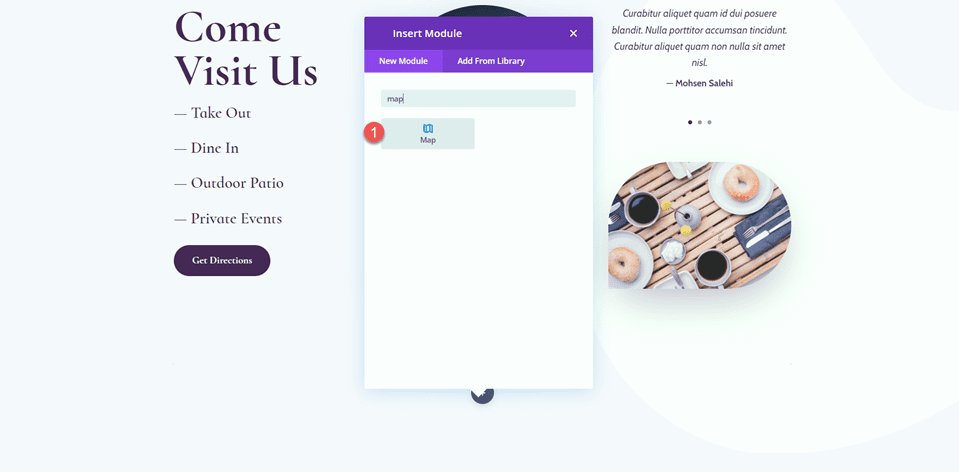
Upload the map module to the brand new row.

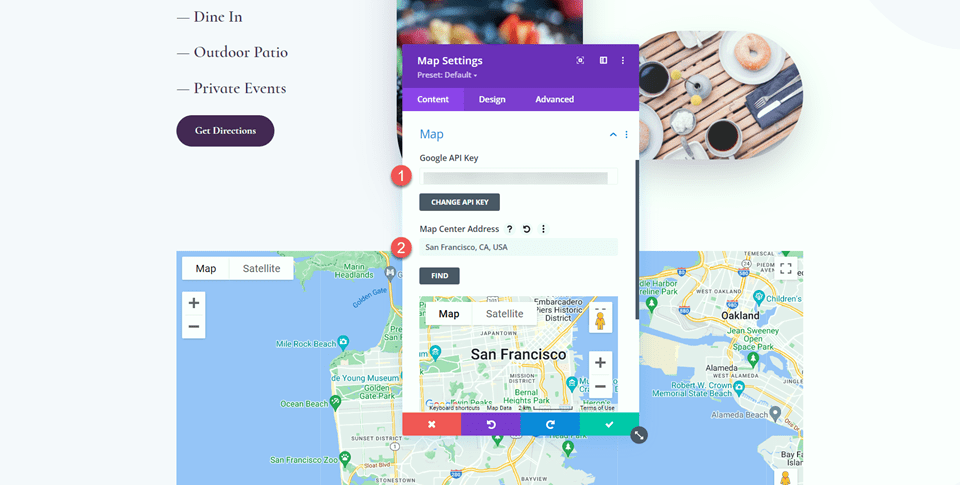
Upload your Google API Key to permit the map if you happen to haven’t already. Then, upload a middle cope with to the map. For this instructional, the cope with shall be San Fransisco, California.

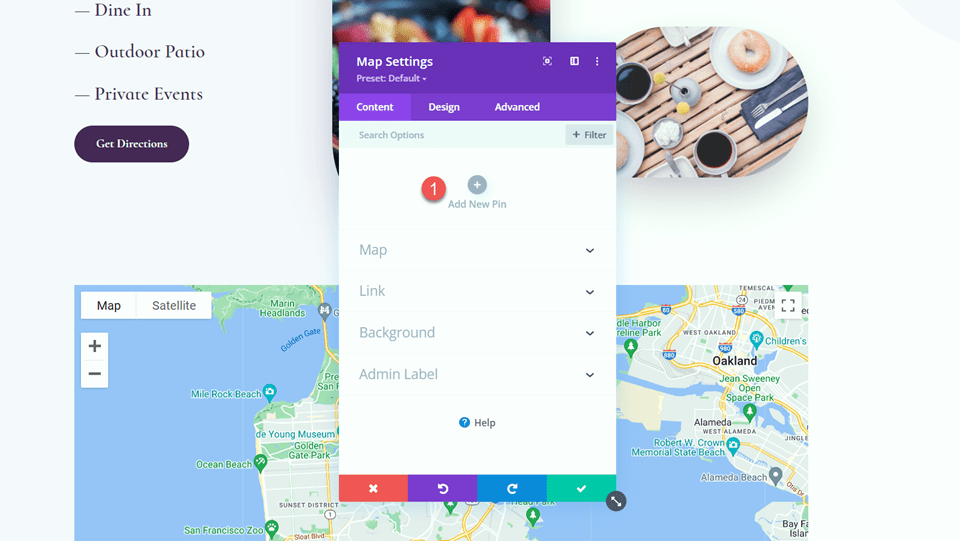
Subsequent, upload a brand new pin.

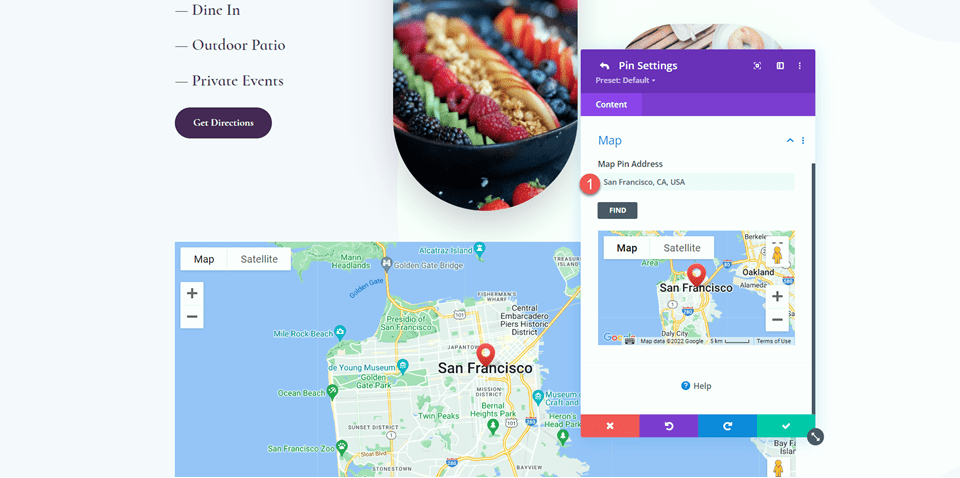
Set the map pin cope with. As soon as once more, we will be able to set this to San Fransisco, California for this instructional.

Design Settings
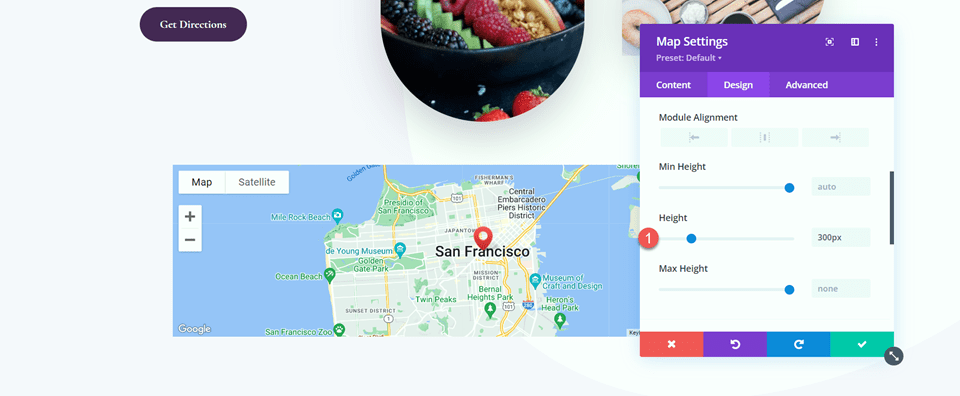
Transfer to the Design tab and open the sizing settings. Set the Peak.
- Peak: 300px

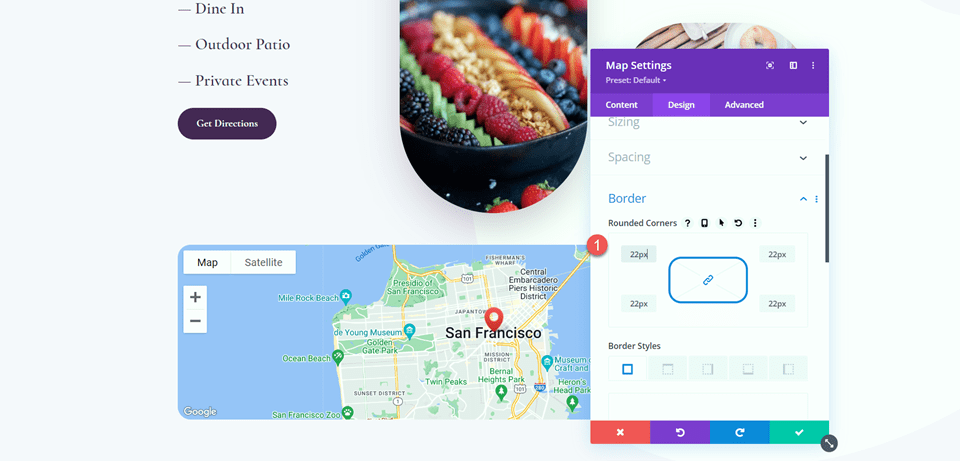
Subsequent, open the border settings and upload rounded corners to the map.
- Rounded Corners: 22px

Upload the Scroll Results
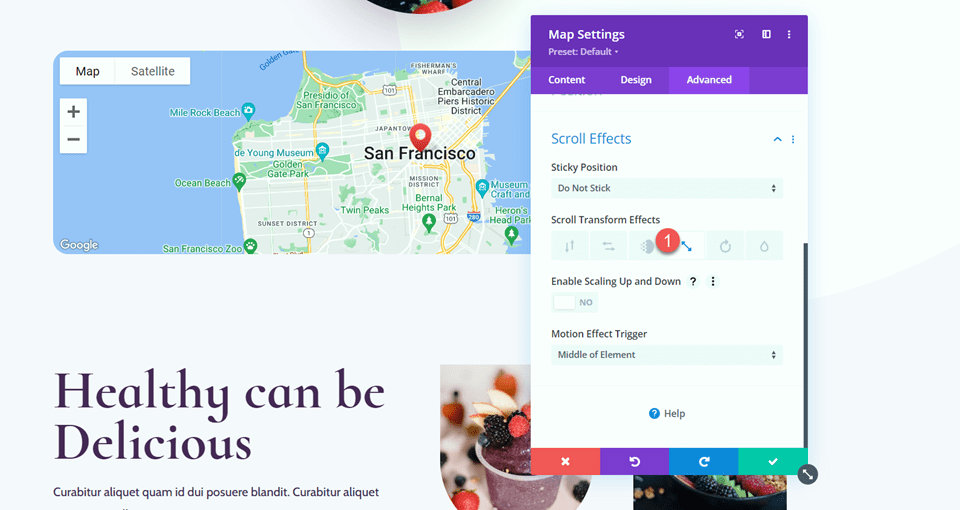
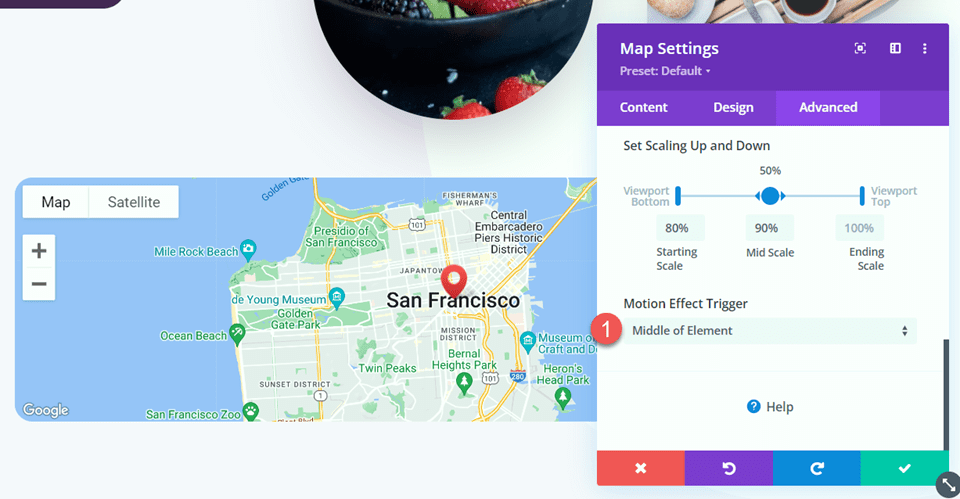
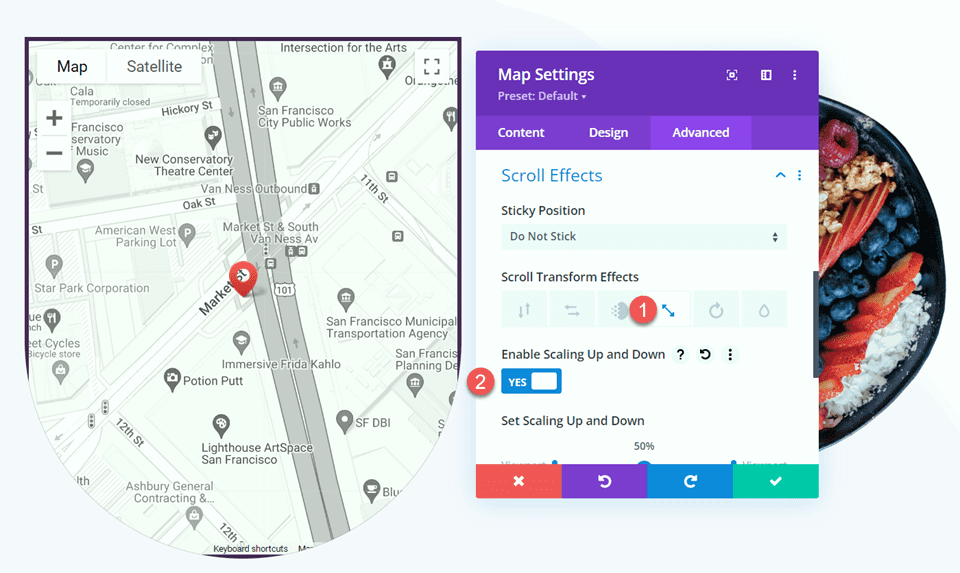
Now the design of our map module is entire in order that we will be able to upload the scroll results. Transfer to the Complex tab, then navigate to the Scroll Results. Beneath Scroll Turn out to be Results, make a choice the scaling up and down tab.

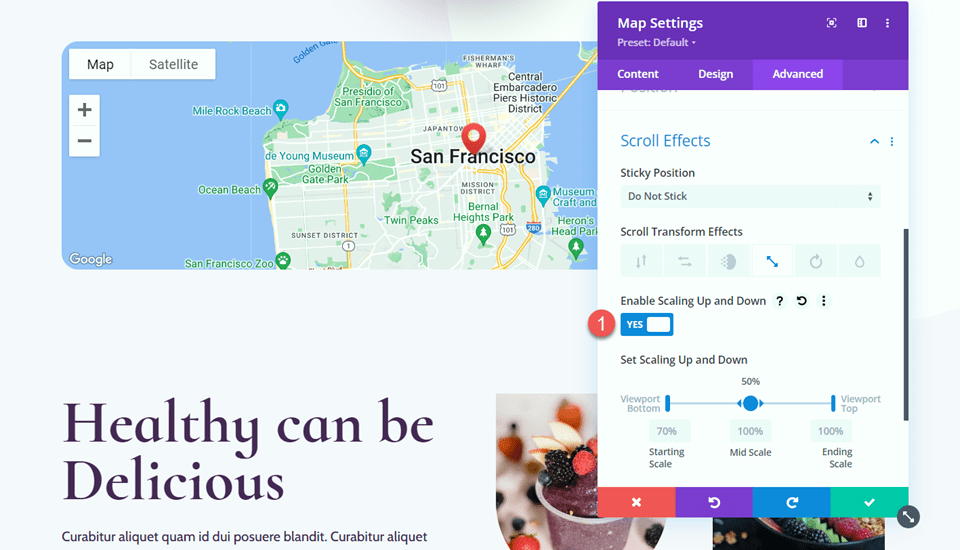
Allow Scaling Up and Down. This may occasionally permit our map module to extend in dimension as you scroll down the web page.

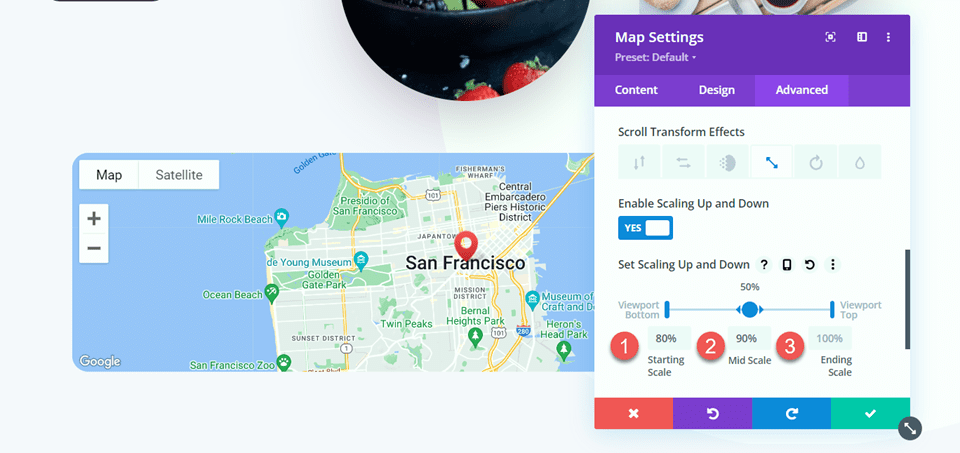
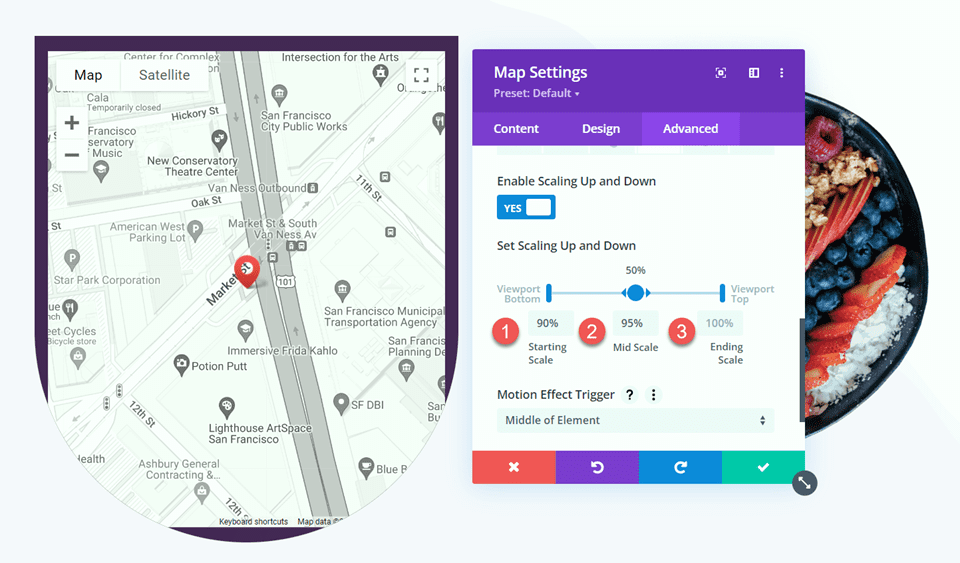
Let’s fine-tune the scaling settings. Alter the beginning, mid, and finishing scale. You’ll be able to reach a extra delicate scale impact via holding the numbers quite shut in combination. If there’s a large distinction between the numbers, you’ll reach a extra drastic scale impact.
- Beginning Scale: 80%
- Mid Scale: 90%
- Finishing Scale: 100%

In spite of everything, set the movement impact to cause in the midst of the component.
- Movement Impact Cause: Center of Component

Ultimate Design
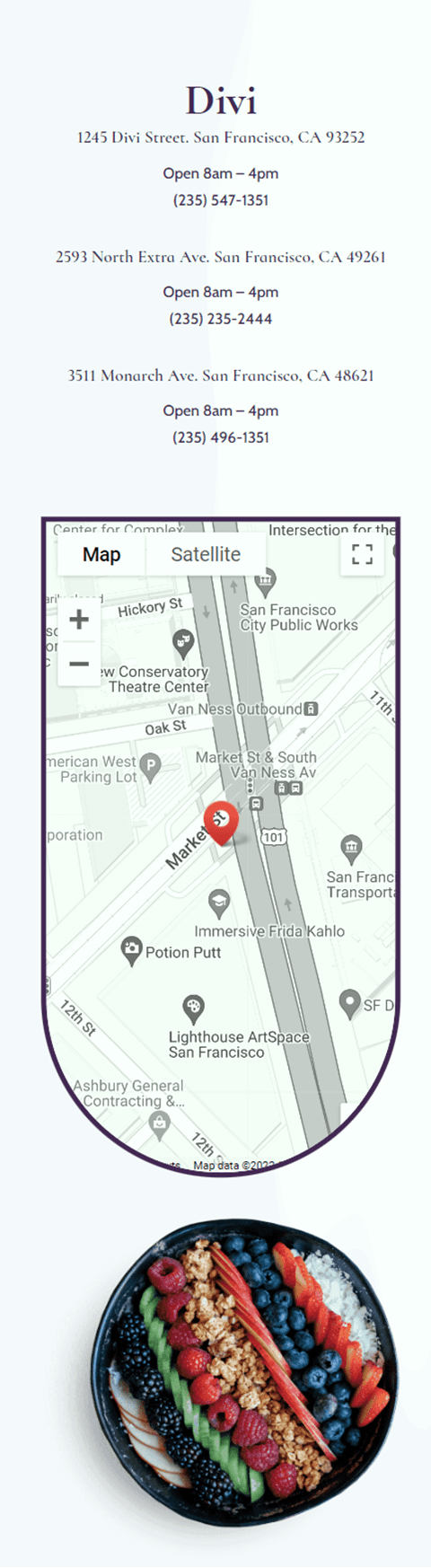
Here’s the overall design for our first format.

Structure 2
Create a New Web page with a Premade Structure
For the second one format, we will be able to use the touch web page format from the similar Acai Bowl Structure Pack. Let’s get began.
Upload a brand new web page in your website online and provides it a name, then make a choice the approach to Use Divi Builder.

We will be able to use a premade format from the Divi library for this situation, so make a choice Browse Layouts.

Seek for and make a choice the Acai Bowl Touch Web page.

Choose Use This Structure so as to add the format in your web page.

Now we’re in a position to construct our design.
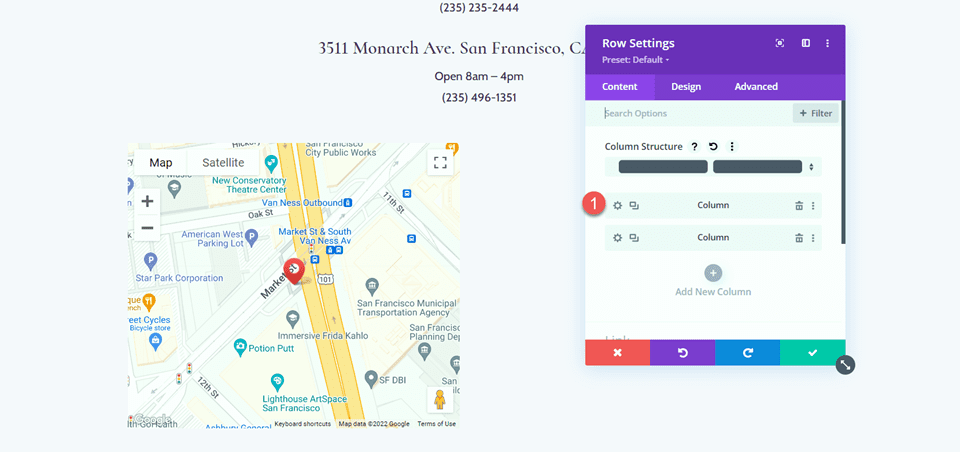
Regulate Row Settings
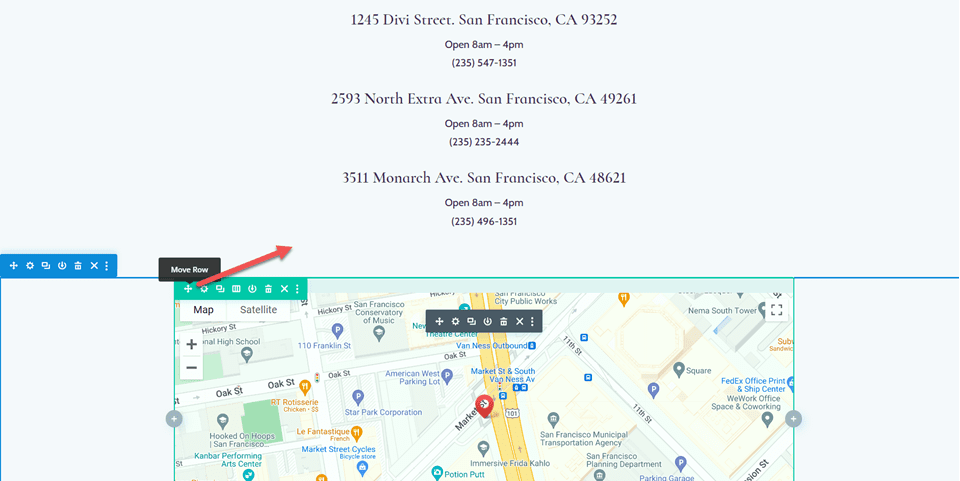
First, transfer the row containing the map module to the segment above, underneath the addresses.

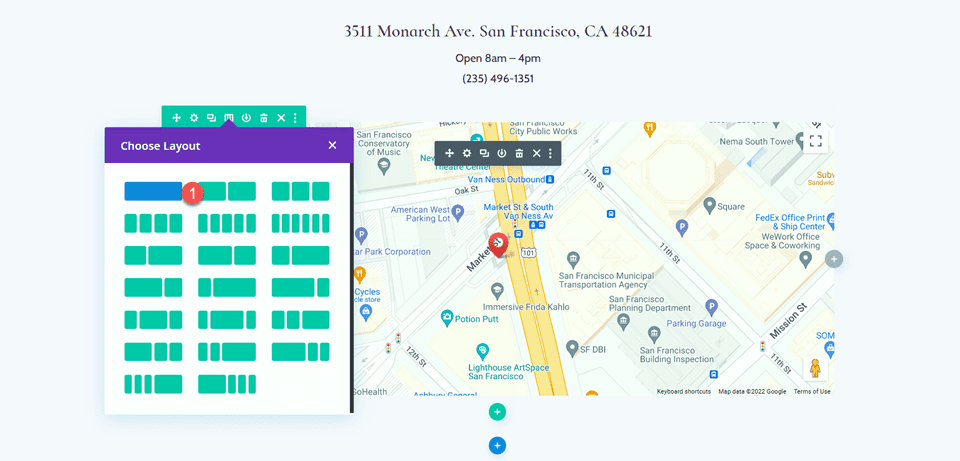
Then, alter the row format to 2 columns.

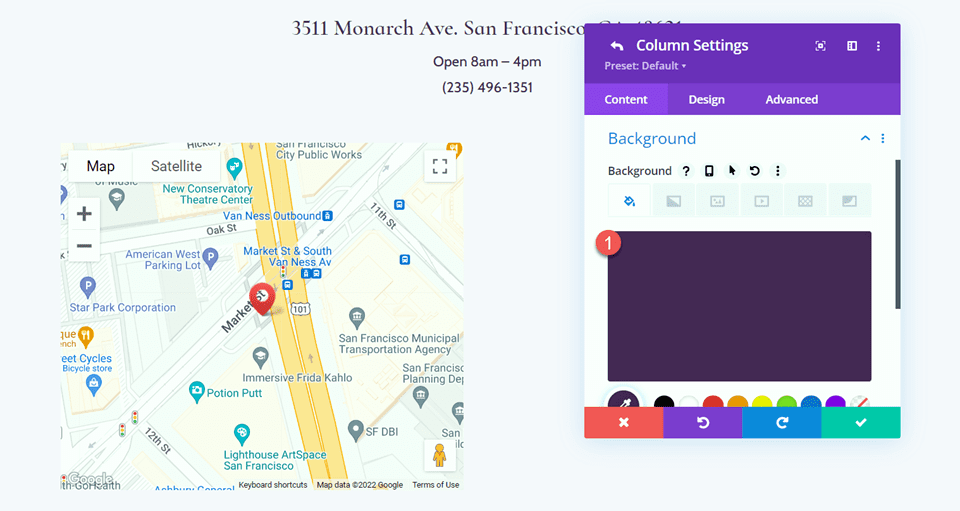
Open the row settings, then open the column 1 settings.

Upload a background colour.
- Background: #442854

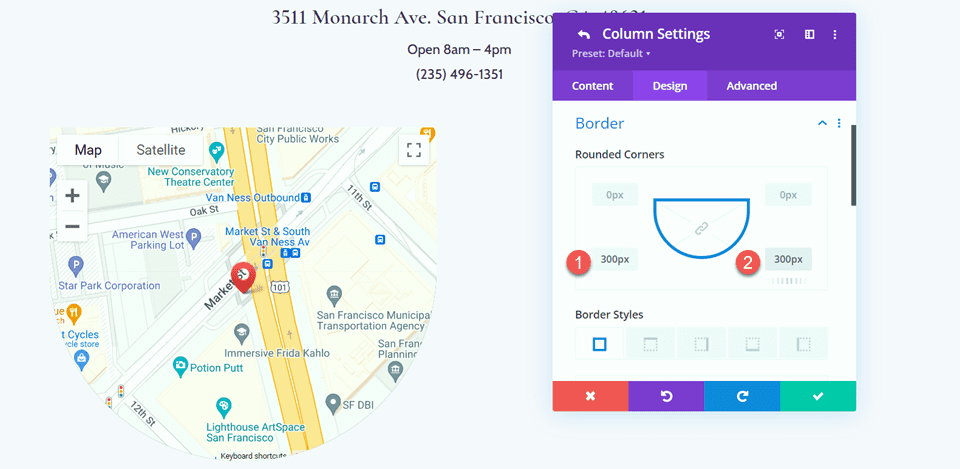
In spite of everything, navigate to the design tab and open the border settings. Upload rounded corners to the ground left and proper corners.
- Rounded Corners – backside left: 300px
- Rounded Corners – backside proper: 300px

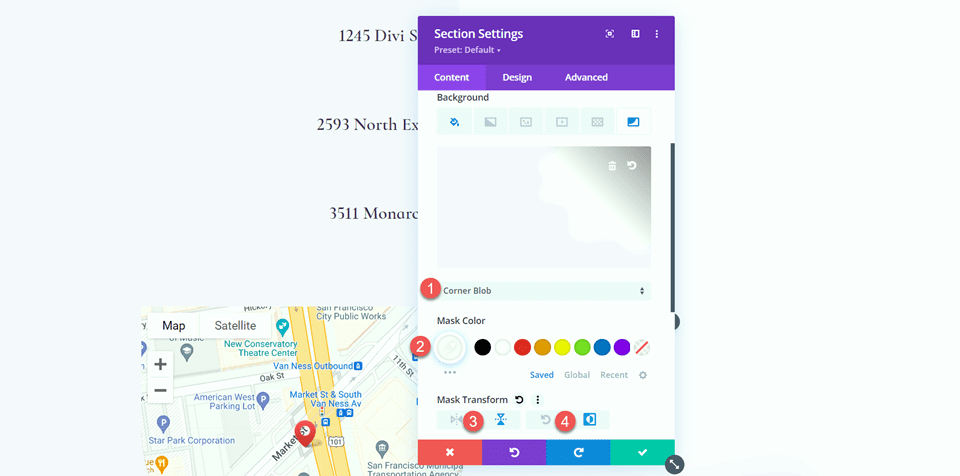
Regulate Phase Settings
Open the segment settings for the segment containing the map module. Navigate to the background settings, then upload a background masks.
- Background Masks: Nook Blob
- Masks Colour: #FFFFFF
- Masks Turn out to be: Vertical and Invert

Upload Symbol
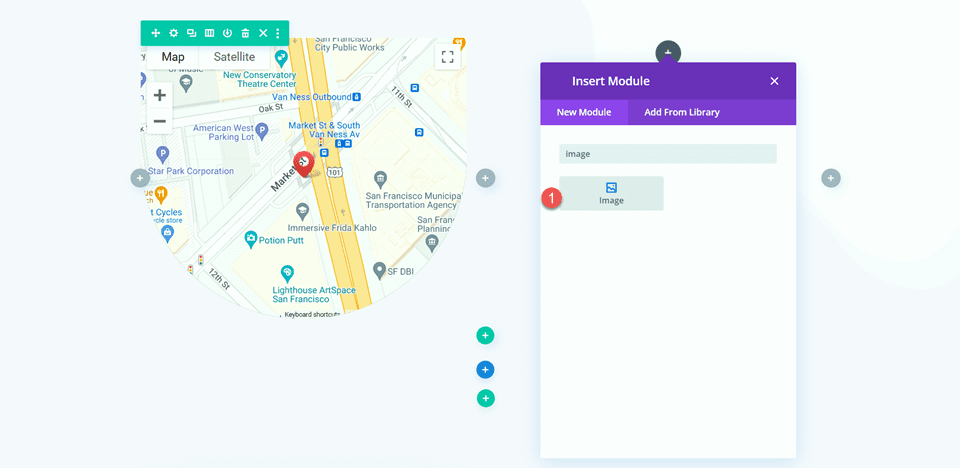
First, upload a picture module to the column subsequent to the map module.

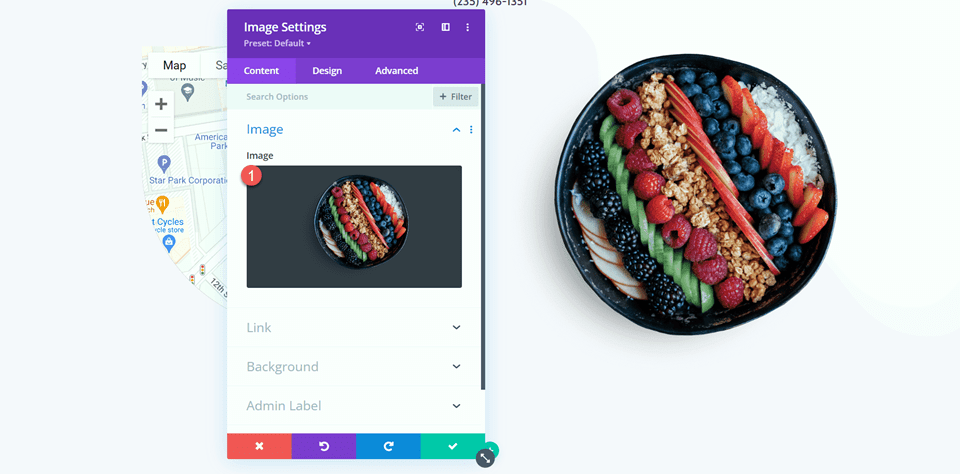
Then, upload the clear symbol of the acai bowl to the module. You will have this to your media library categorized as acai-bowl-34.png if you happen to used the Acai Bowl touchdown web page format for Structure 1.

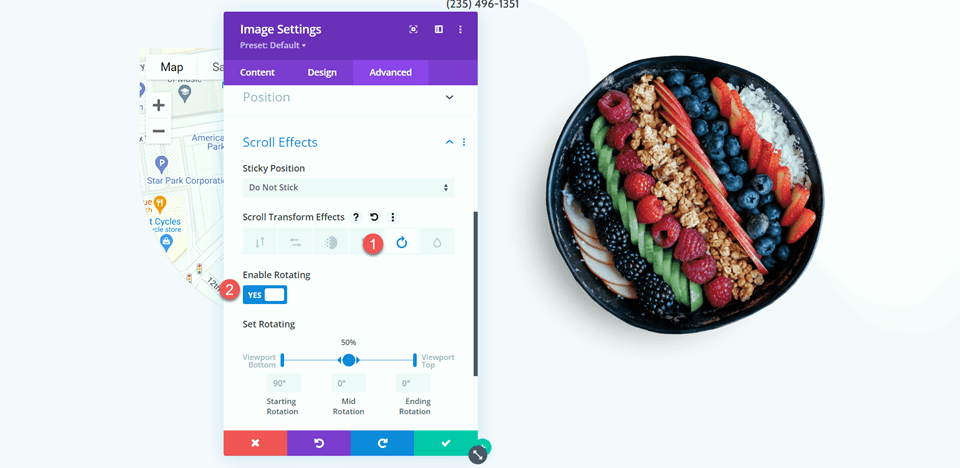
We wish the picture of the acai bowl to rotate as you scroll down the web page. Transfer over to the Complex tab, then open the Scroll Results segment. Choose the Rotating tab and permit rotating.

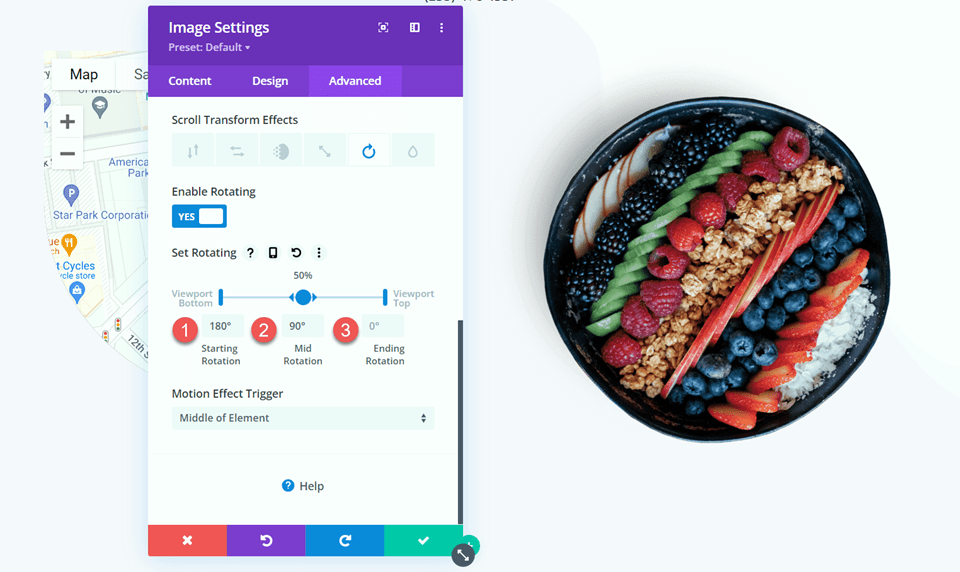
Subsequent, set the rotation.
- Beginning Rotation: 180
- Mid Rotation: 90
- Finishing Rotation: 0

Map Design
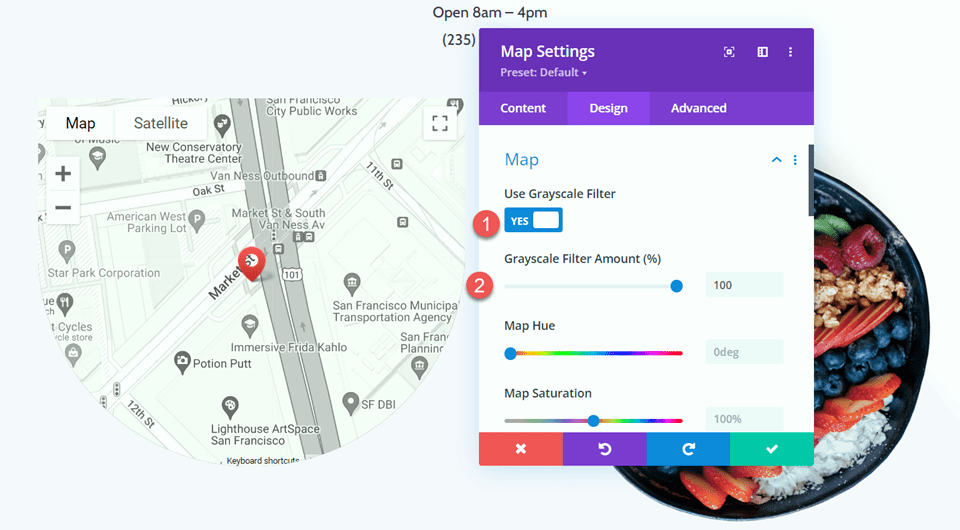
Now transfer over to the map module settings. Beneath the design tab, open the map settings. Allow the grayscale filter out.
- Use Greyscale Filter out: Sure
- Greyscale Filter out Quantity (%): 100

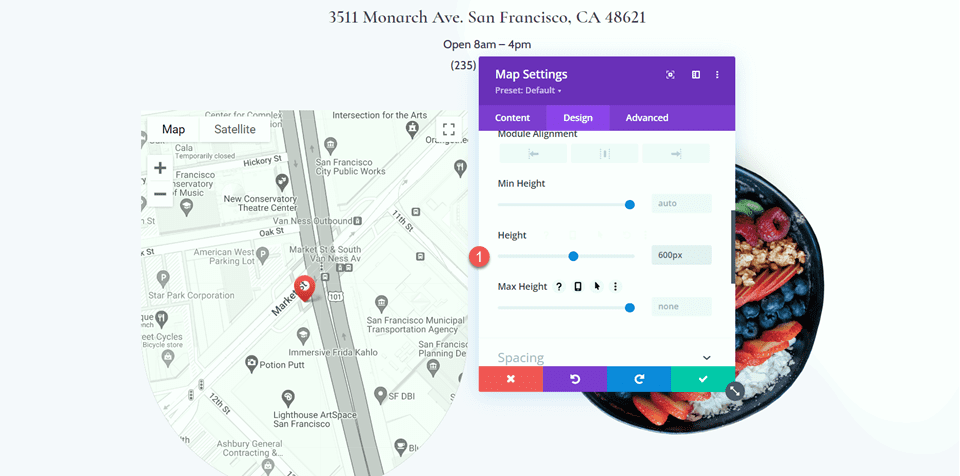
Subsequent, alter the peak below the Sizing tab.
- Peak: 600px

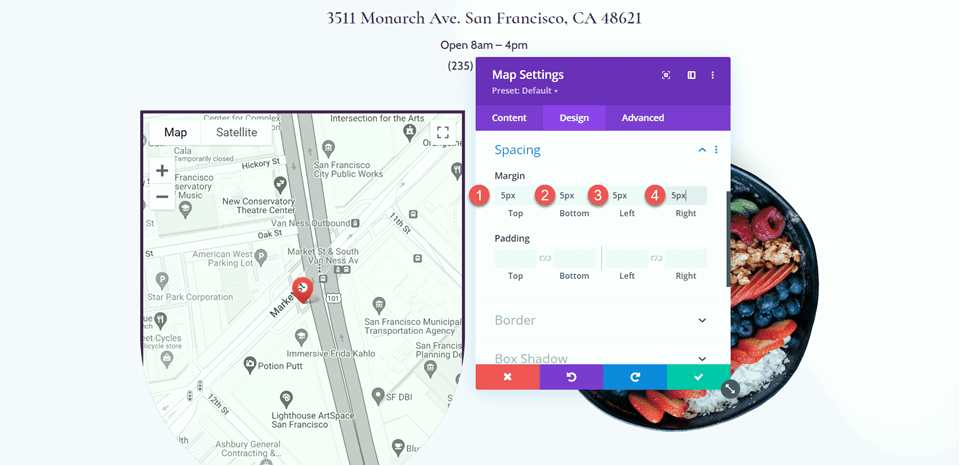
Beneath the Spacing settings, upload some margins.
- Margin-Most sensible: 5px
- Margin-Backside: 5px
- Margin–Left: 5px
- Margin-Proper: 5px

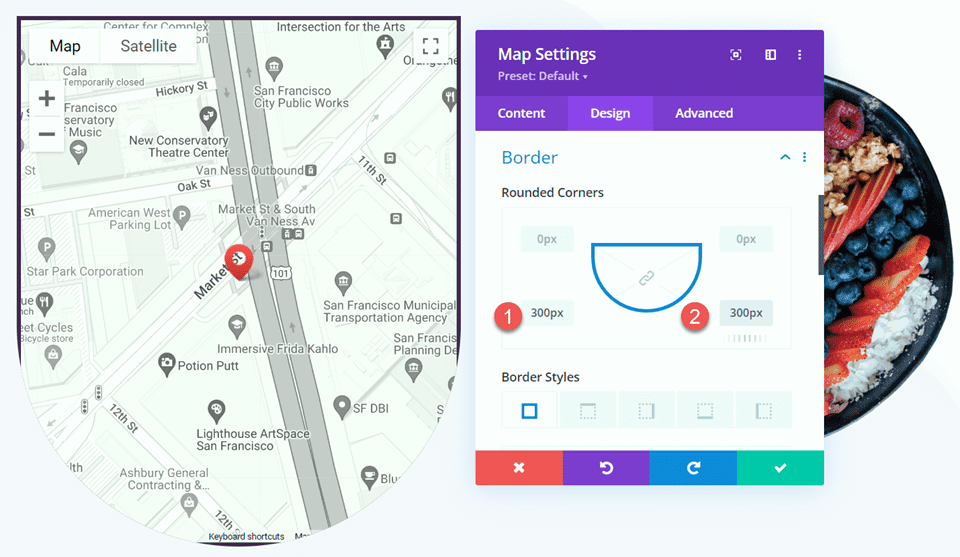
Then upload rounded corners to the ground left and proper corners.
- Rounded Corners – Backside Left: 300px
- Rounded Corners – Backside Proper: 300px

Upload Scroll Results
Now we will be able to in the end upload the scroll results to the map in order that it enlarges on scroll. Open the Scroll Results segment below the Complex tab. Then, make a choice the scaling up and down tab and permit scaling up and down.

In spite of everything, customise the scales.
- Beginning Scale: 90%
- Mid Scale: 95%
- Finishing Scale: 100%

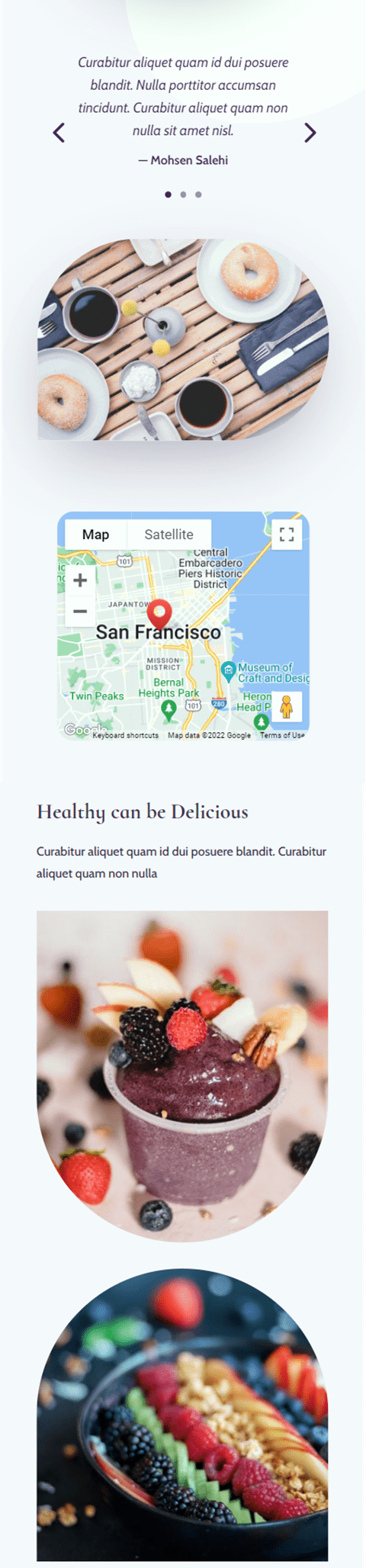
Ultimate Design
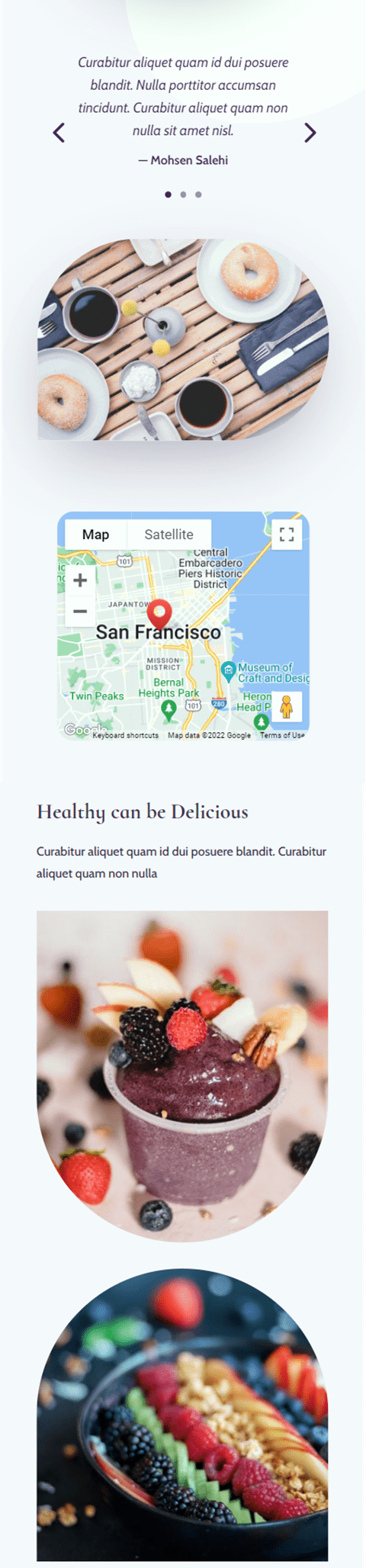
Here’s the overall design for format 2.

Ultimate End result
Now let’s check out either one of our layouts in motion.
Structure 1

Structure 2

Ultimate Ideas
Via making use of Divi’s scroll results to the map module, you’ll reach a singular impact as you scroll down the web page and assist your map stand out to website online guests. Those results will also be implemented to every other module to your website online as neatly, so there is not any restrict to what you’ll reach with some creativity! If you have an interest in additional tutorials associated with the map module, take a look at this text for the way to upload a set map toggle in your Divi web page template. And if you wish to have some extra design concepts the use of scroll results, take a look at this instructional for the way to upload scroll-animated icons in your segment backgrounds. How have you ever implemented Divi’s scroll results in your website online? Tell us within the feedback!
The put up Easy methods to Extend Your Map Module on Scroll with Divi’s Scroll Results seemed first on Chic Subject matters Weblog.
WordPress Web Design