E-mail Message Patterns are a very good method to view messages despatched thru your Divi Touch Paperwork. You’ve gotten complete keep an eye on over the format design and content material, so that you get the precise data you wish to have in the way in which you wish to have it. On this publish, we’ll see easy methods to create a Message Development to your Divi Touch Shape Module and give an explanation for easy methods to use it.
What’s a Message Development?
The Message Development is a template for the e-mail message. It specifies how the message seems to be and what data it contains while you obtain it in e-mail. It may possibly come with textual content that you simply specify and the content material of any of the fields within the shape. The Message Development isn’t required, however it’s useful. Merely depart it clean for the default trend.
Why Use a Message Development?
Using a message trend is an effective way to streamline your workflow. You’ll have the precise data you wish to have within the format you wish to have.
The place to In finding the E-mail Message Development
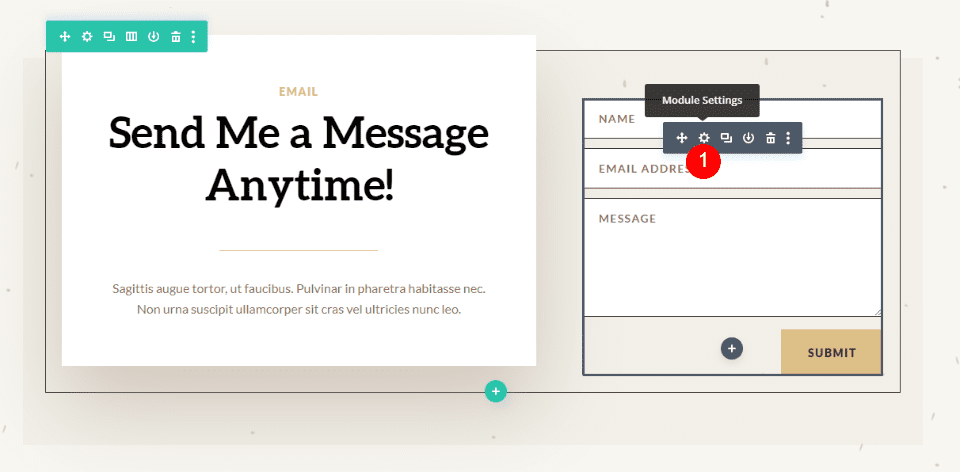
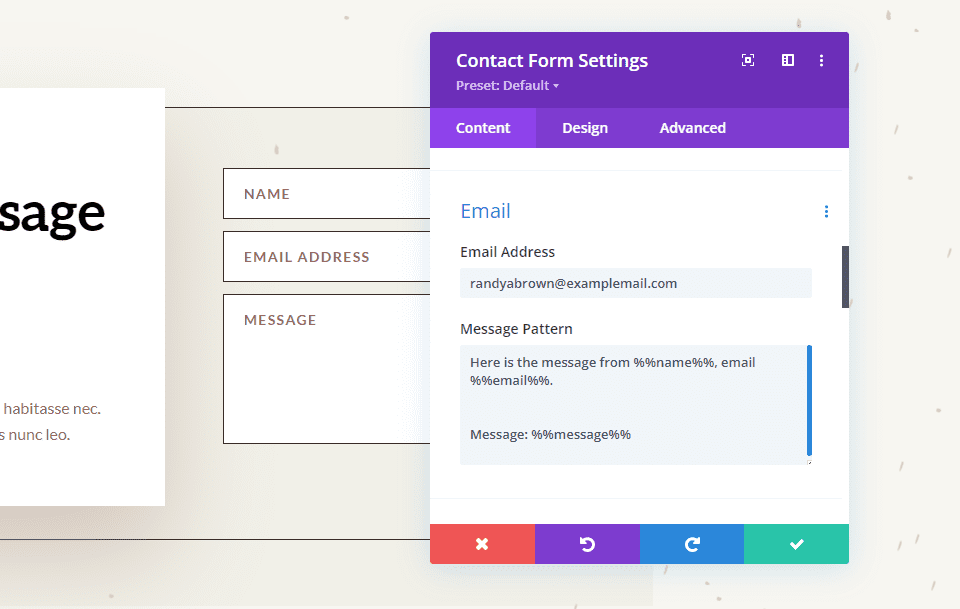
To seek out the e-mail Message Development box, open the Touch shape Module through clicking the darkish grey equipment icon that looks on hover. For this case, I’m the usage of the Touch web page from the unfastened House Baker Format Pack that’s to be had inside of Divi.

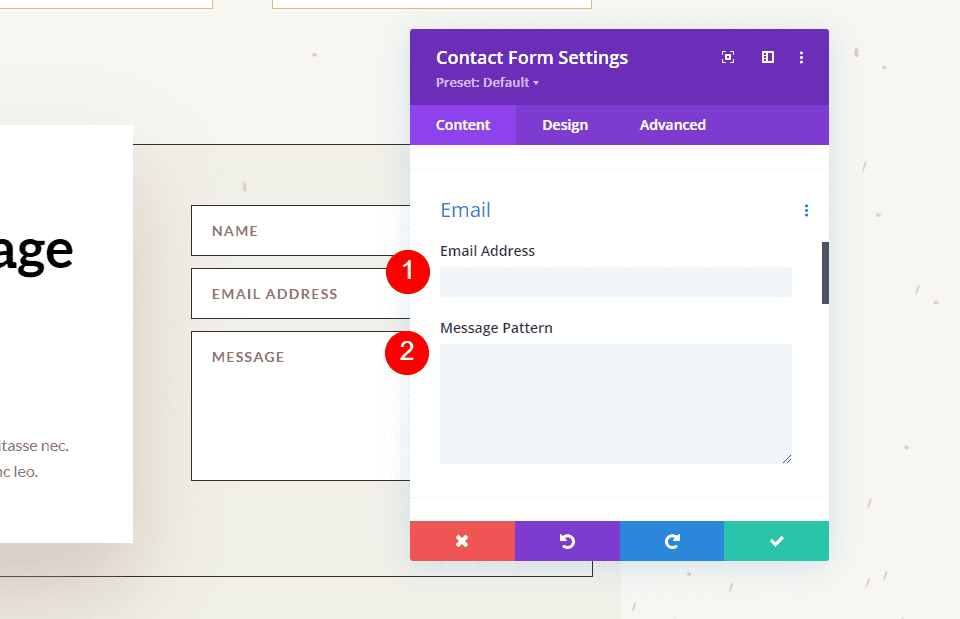
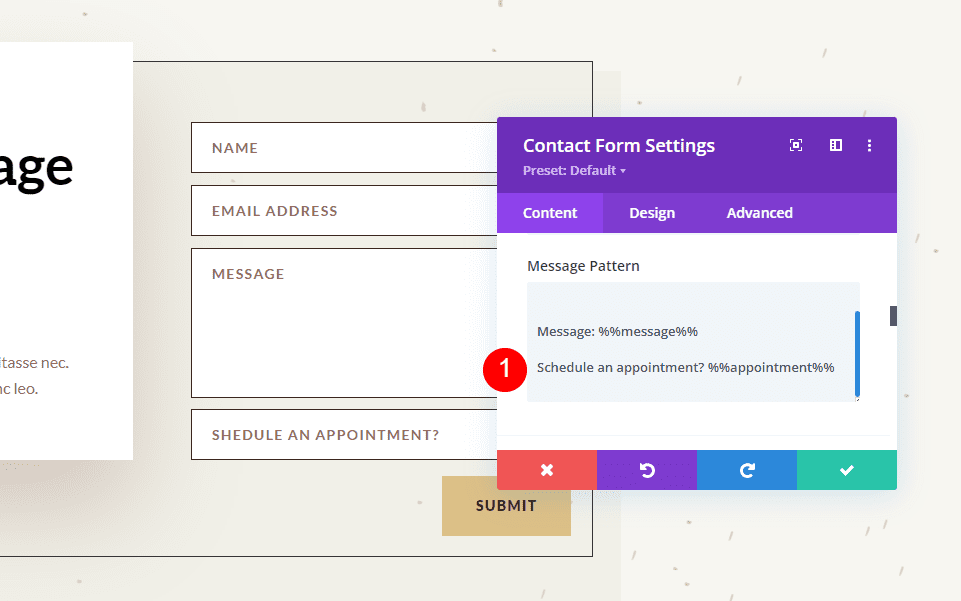
Subsequent, scroll right down to the segment categorized E-mail. Right here, you’ll in finding two fields. The primary is E-mail Cope with. That is the deal with of the message that can be despatched. The second one box is known as Message Development. Input your trend into this box.

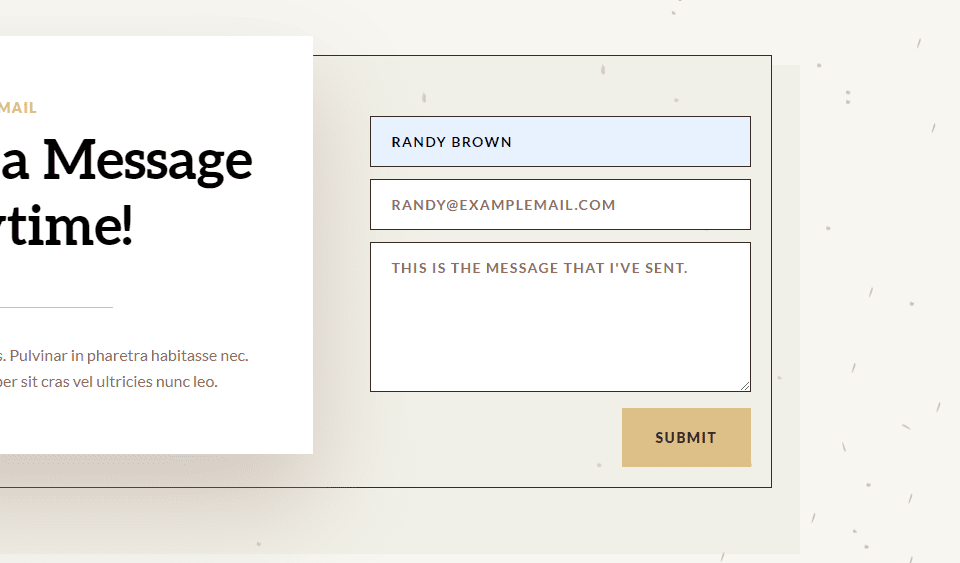
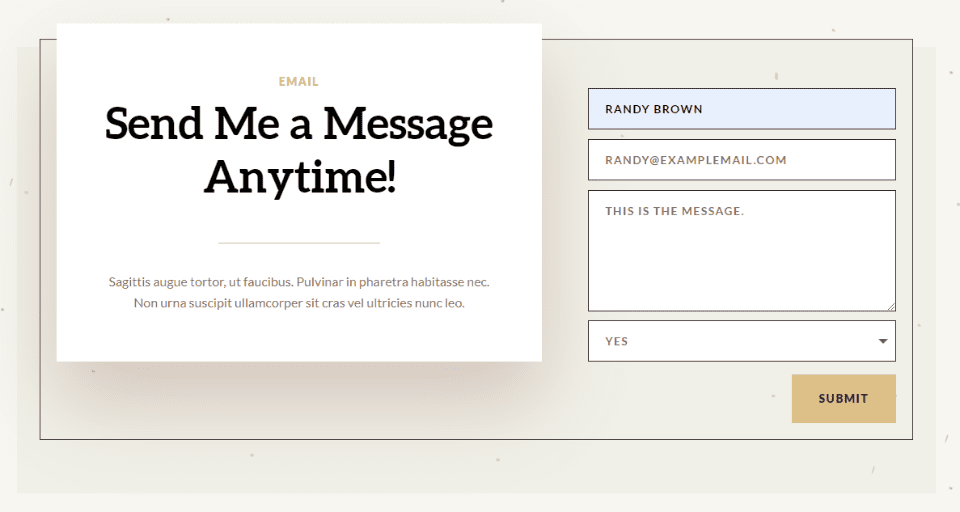
When a message is shipped to the e-mail deal with that you simply’ve imputed into the E-mail Cope with box, it generally contains simplest the content material within the Message box. For instance, I’ll ship this message:

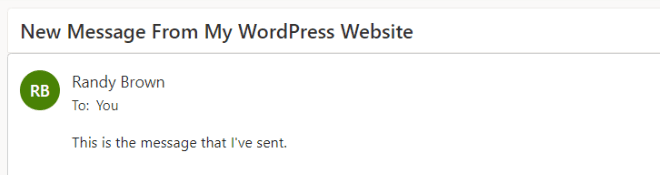
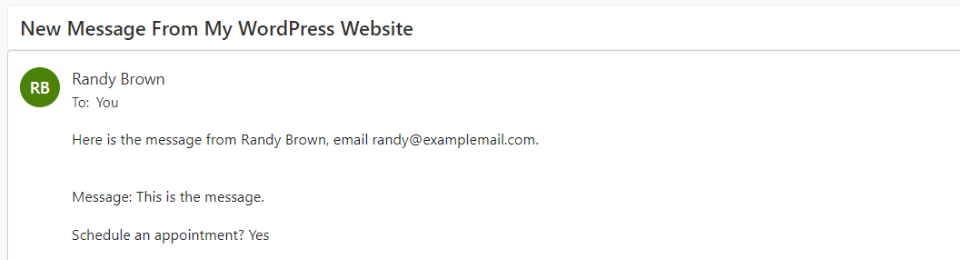
The result’s an e-mail with who it’s from, as customary, however the frame of the content material simplest displays the message itself.

Easy methods to Create a Message Development
We will modify the content material of the e-mail through making a Message Development. You’ll upload textual content and specify the fields you wish to have to incorporate. To incorporate a box, upload two % symbols to each side of the sphere’s ID. For instance, to incorporate the sphere with the ID-name, use %%call%%. We’ll see easy methods to in finding the Box ID within the subsequent segment.
You’ll create a template with textual content, areas, and the shape content material. Upload your textual content across the box names and come with areas for the fields. For instance, I’m %%call%% and my message is %%message%%.
After I upload this Message Development to the instance from above, we get a special e-mail. This trend contains textual content, box IDs, and further areas.
Here’s the message from %%call%%, e-mail %%e-mail%%.
Message: %%message%%

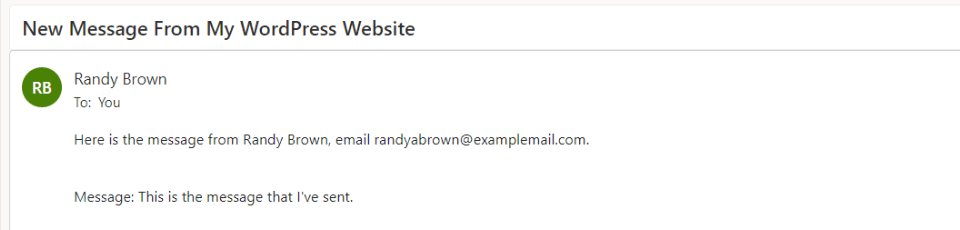
The result’s an e-mail with additional information and a format that makes extra sense. It’s the similar data that used to be submitted within the shape within the segment above, however now it displays extra of the guidelines and puts it in a format that’s simple to learn, which is the format I created with the Message Development.

Easy methods to Upload New Fields
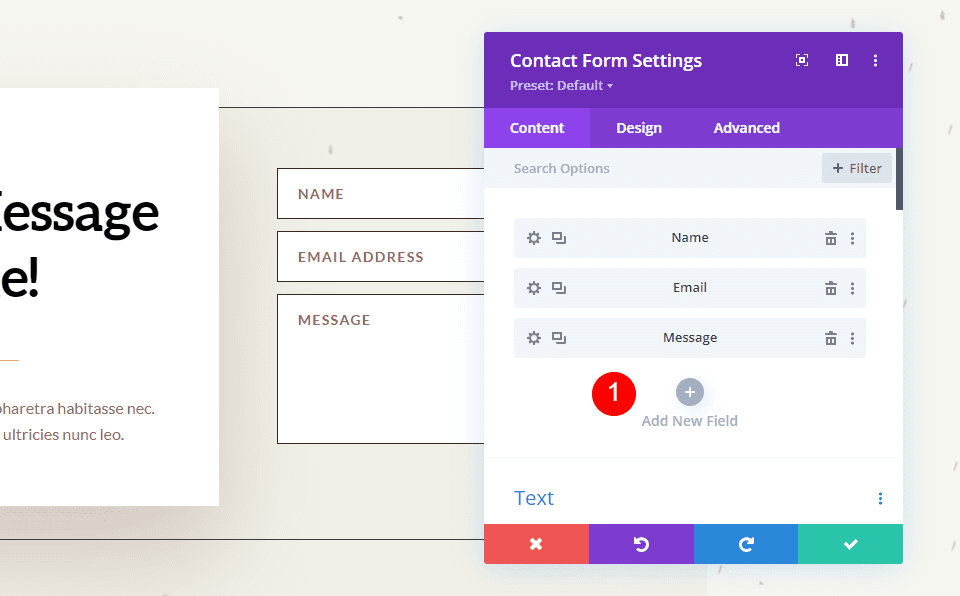
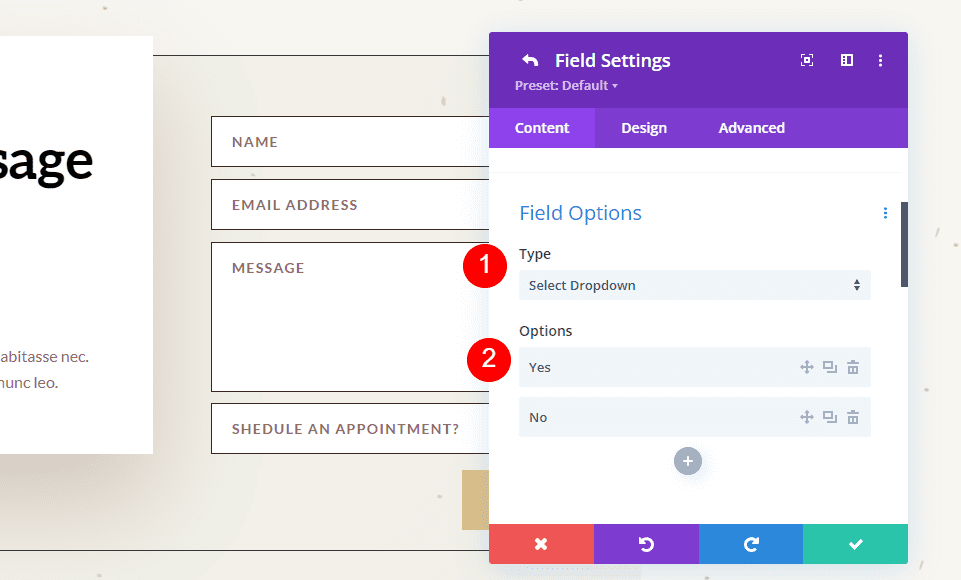
Every box within the Touch Shape Module is a submodule with its personal settings. To create a brand new box, move to the Touch Shape Module’s content material tab and click on Upload New Box below the entire shape’s submodules.

Textual content
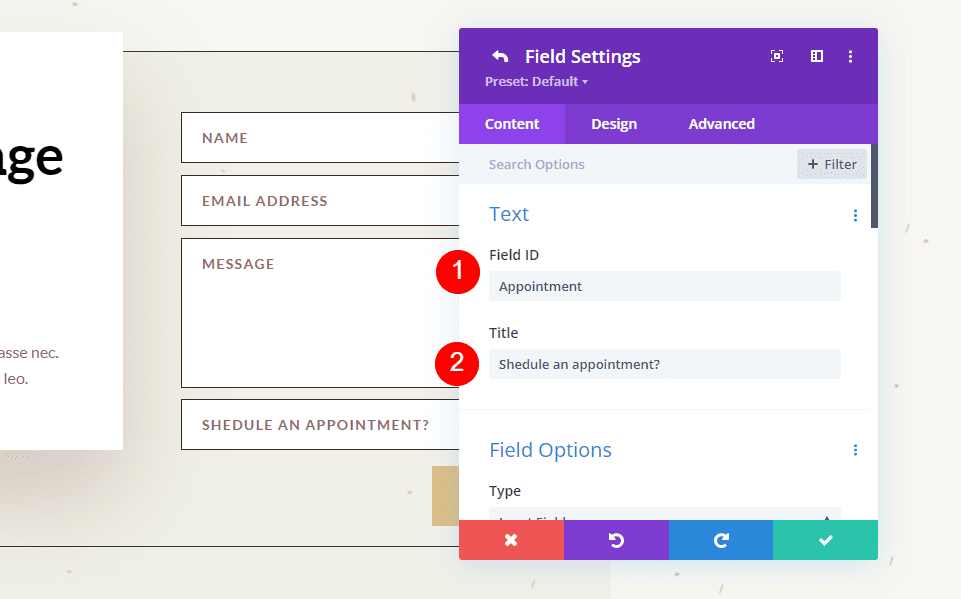
Below Textual content, input the Box ID and the Name. The Box ID is the label you’ll use to create the Message Development. This can be a distinctive ID and must simplest use English characters with out a particular characters or areas. The Name box can be utilized to outline the content material. It doesn’t must be a singular identify or fit the Box ID, however it’s best if it’s distinctive to assist you to perceive.

Subsequent, scroll right down to choices and choose the Box Sort. Select any settings you wish to have for the sphere. Click on the inexperienced take a look at on the backside or go back arrow on the most sensible to go back to the common Touch Shape Module settings.

After all, upload the brand new box to the Message Development with any textual content you wish to have to incorporate. Shut the module and save your settings.

Easy methods to Take a look at the Message Development
After all, check your Message Development to verify it really works how you wish to have. Merely fill out the shape your self and move to the e-mail deal with you used for the e-mail box to view the Message Development.

You’ll obtain the message to your e-mail inbox so you’ll be able to know should you just like the design or no longer.

Making a Neatly-Designed Message Development
The Message Development must be built in some way that you simply get essentially the most out of it. That is in your use, so design it the way in which you wish to have to peer it.
Make sure to use whitespace to make the e-mail more straightforward to learn and use. The Message Development contains all areas that you simply upload to the trend. You’ll use areas to create the precise format you wish to have.
Eating place Reservation Message Development Instance
Let’s see an instance of a Message Development for a cafe reservation. For this case, I’m the usage of the touchdown web page from the unfastened Poke Eating place Format Pack that’s to be had inside of Divi. I’ll change the reservation button with a brand new Touch Shape Module. We’ll stay the shape easy for this case.
Right here’s how the format seems to be prior to including the Touch Shape Module.

Alternate the Name Textual content
First, edit the Name Textual content to turn “Make a Reservation.” Spotlight the portion of textual content you don’t need and click on the Delete key.

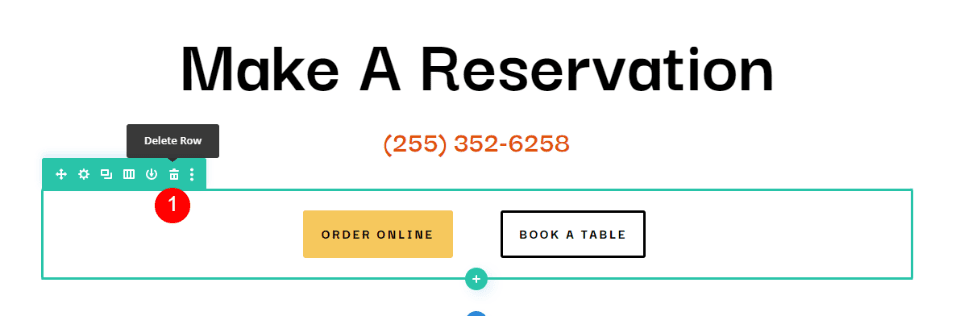
Delete Row
Subsequent, delete the Row with the buttons. We’ll use the way of the left button, however we don’t want those buttons.

Upload a Touch Shape Module
Subsequent, upload a Touch Shape Module below the telephone quantity Textual content Module.

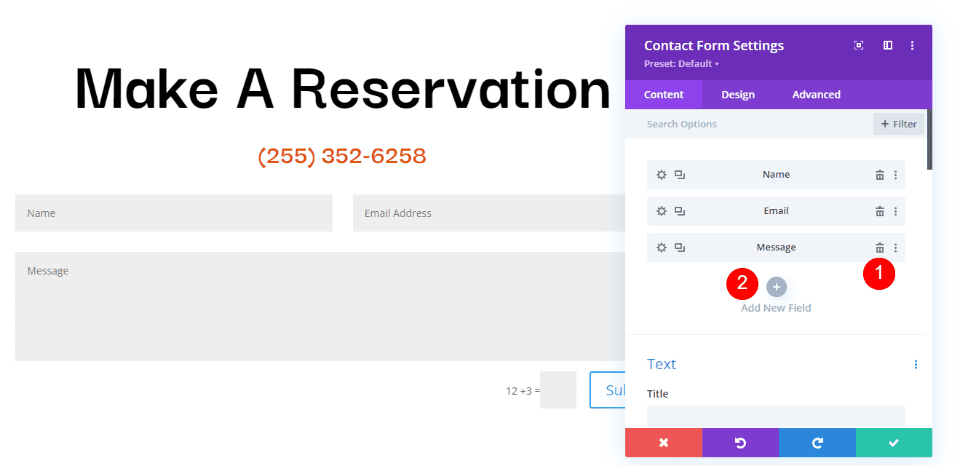
Upload New Fields
Now, take away the Message Box and upload a brand new Box through clicking Upload New Box.

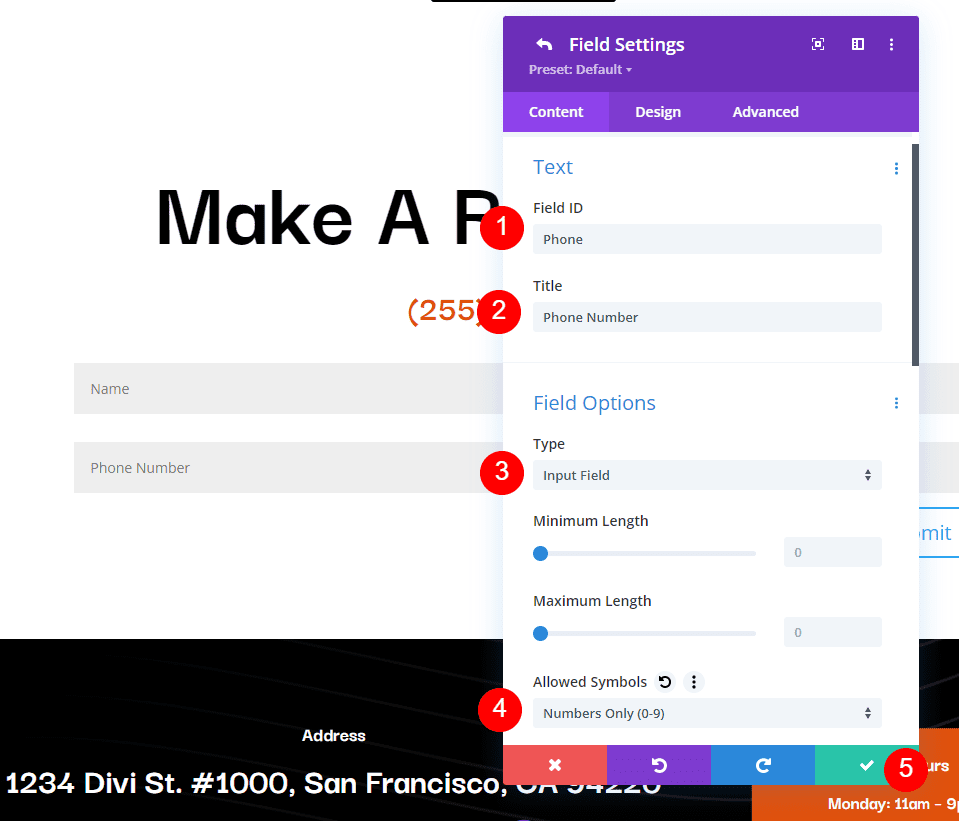
Alternate the Box ID to Telephone, the Name to Telephone Quantity, and use Enter Box because the Sort. For Allowed Symbols, choose Numbers Handiest. Shut the submodule.
- Box ID: Telephone
- Name: Telephone Quantity
- Sort: Enter Box
- Allowed Symbols: Numbers Handiest

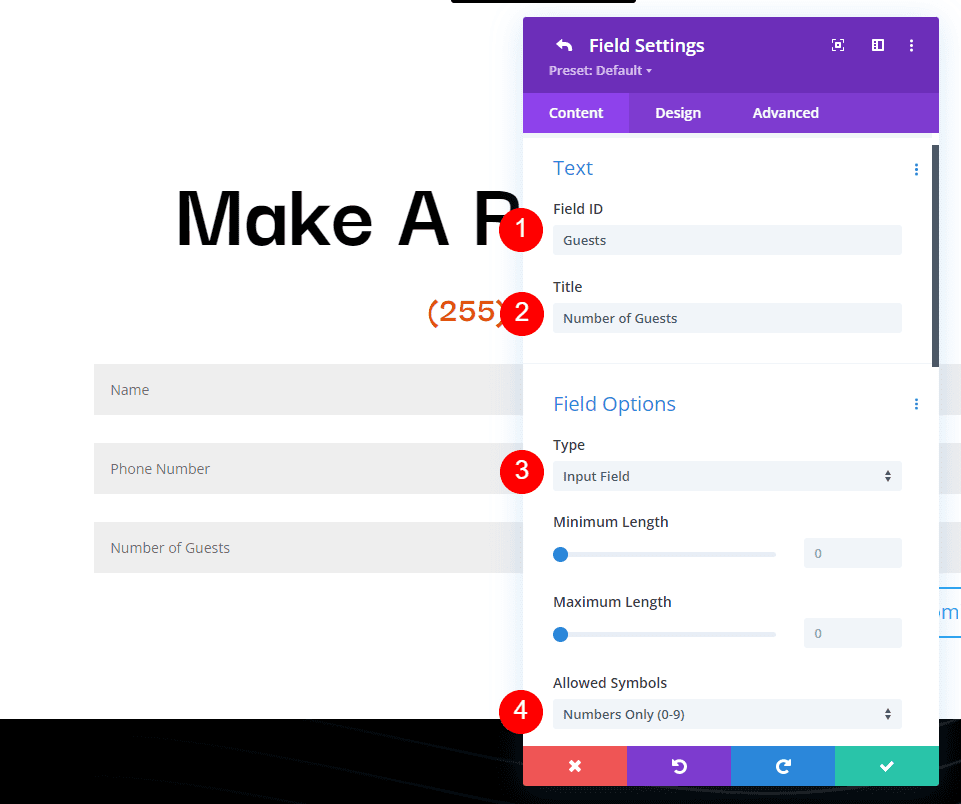
Upload every other Box, trade the Box ID to Visitors, the Name to Collection of Visitors, and use Enter Box because the Sort. For Allowed Symbols, choose Numbers Handiest. Shut the submodule.
- Box ID: Visitors
- Name: Collection of Visitors
- Sort: Enter Box
- Allowed Symbols: Numbers Handiest

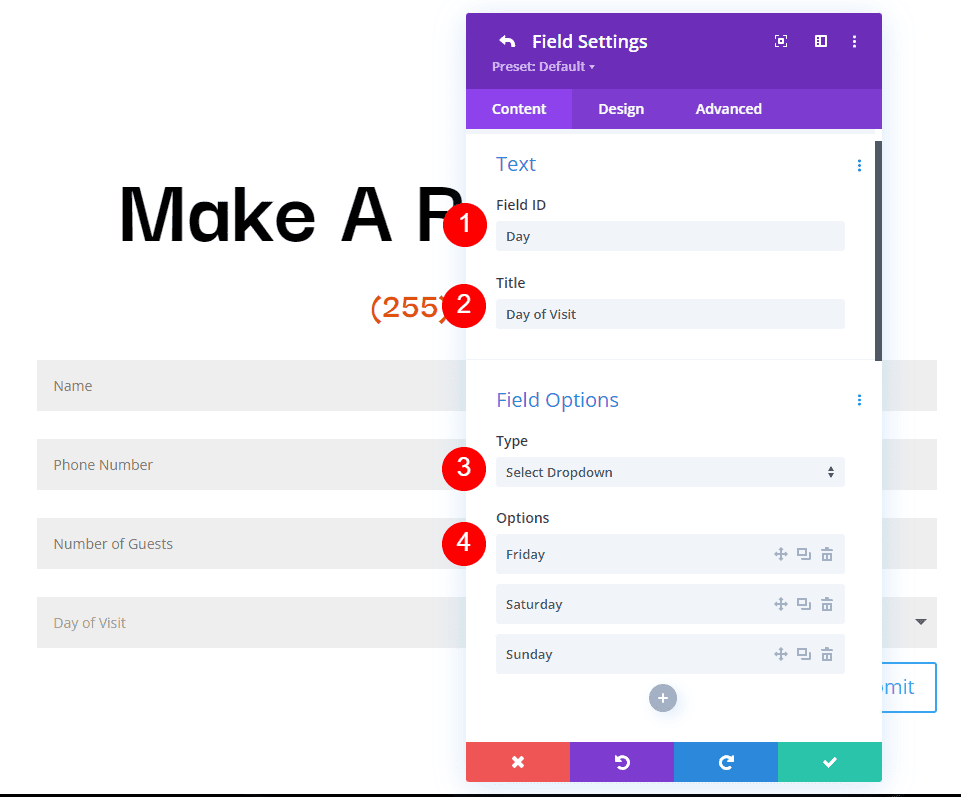
Upload every other Box and alter the Box ID to Day, the Name to Day of Consult with, and use Choose Dropdown because the Sort. Input the call of every day for the choices. Shut the submodule.
- Box ID: Day
- Name: Day of Consult with
- Sort: Choose Dropdown
- Choices: upload days

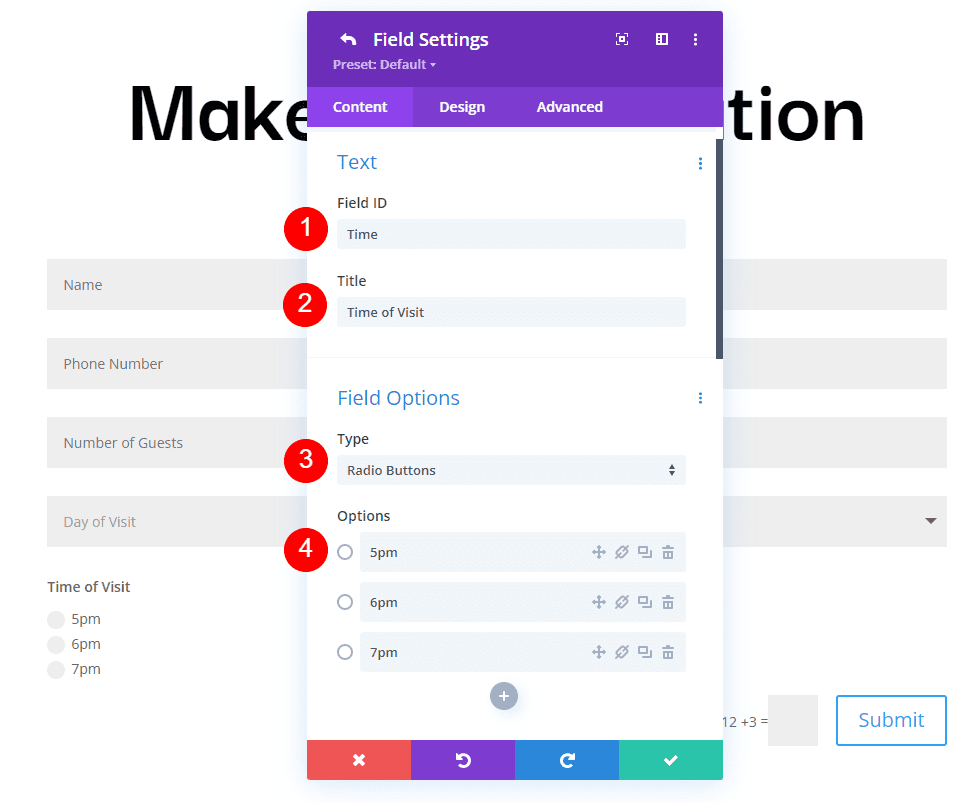
Upload every other Box and alter the Box ID to Time and the Name to Time of Consult with. Choose Radio Buttons for the Sort. For the Choices, upload the conceivable instances. Shut the submodule.
- Box ID: Time
- Name: Time of Consult with
- Sort: Radio Buttons
- Choices: conceivable instances

Textual content
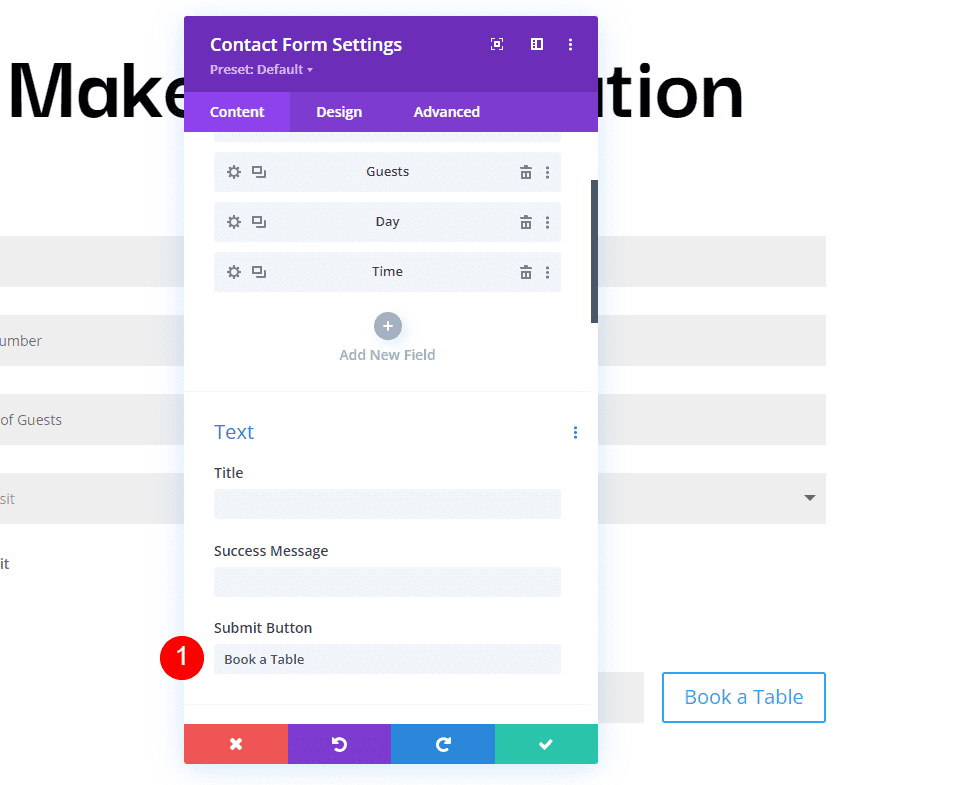
Now, we’ll modify the shape. Below Textual content within the Content material tab, trade the Put up Button textual content to E-book a Desk.
- Put up Button: E-book a Desk

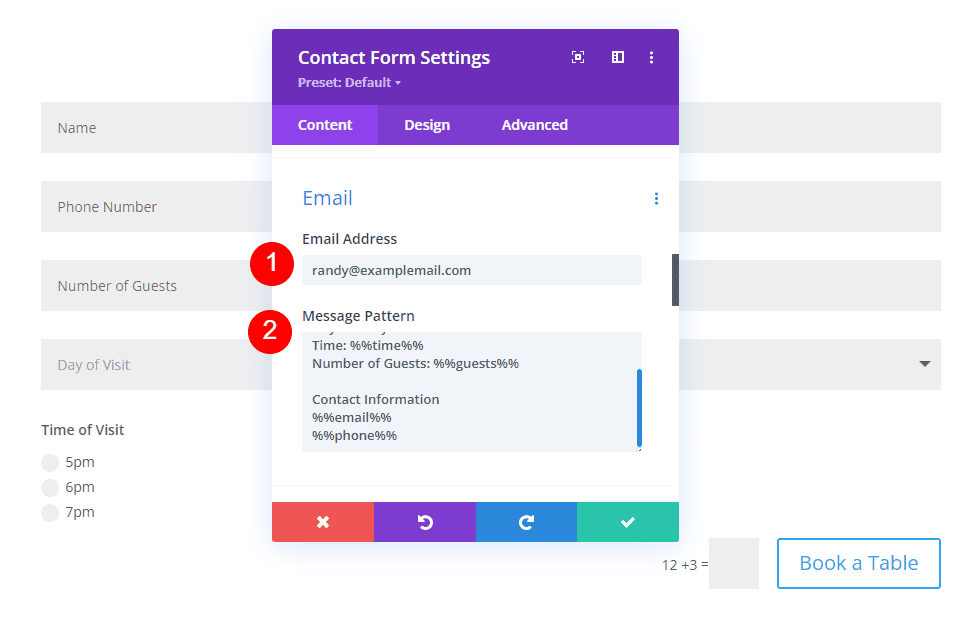
Subsequent, scroll right down to E-mail and input the deal with the place you wish to have to obtain the e-mail within the E-mail Cope with box. Additionally, create the Message Development. I’ll create a trend that gives the call first, skip a line, after which display the day, time, and selection of visitors. After this, it’s going to skip a line, display a heading for the touch data after which record the guidelines.
The Message Development seems like this (whole with areas):
Reservation for %%call%%
Day: %%day%%
Time: %%time%%
Collection of Visitors: %%visitors%%
Touch Knowledge
%%e-mail%%
%%telephone%%

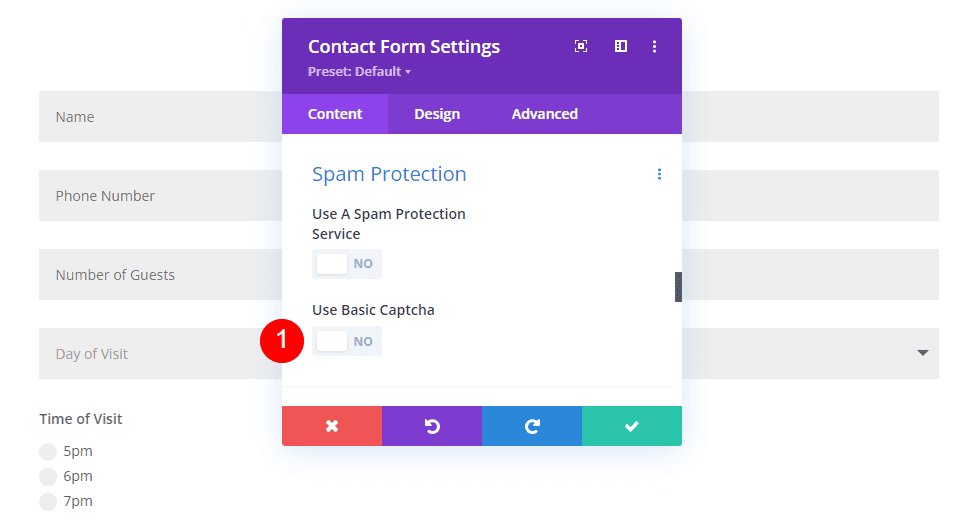
Unsolicited mail Coverage
Scroll right down to Unsolicited mail Coverage and disable it.
- Use Fundamental Captcha: No

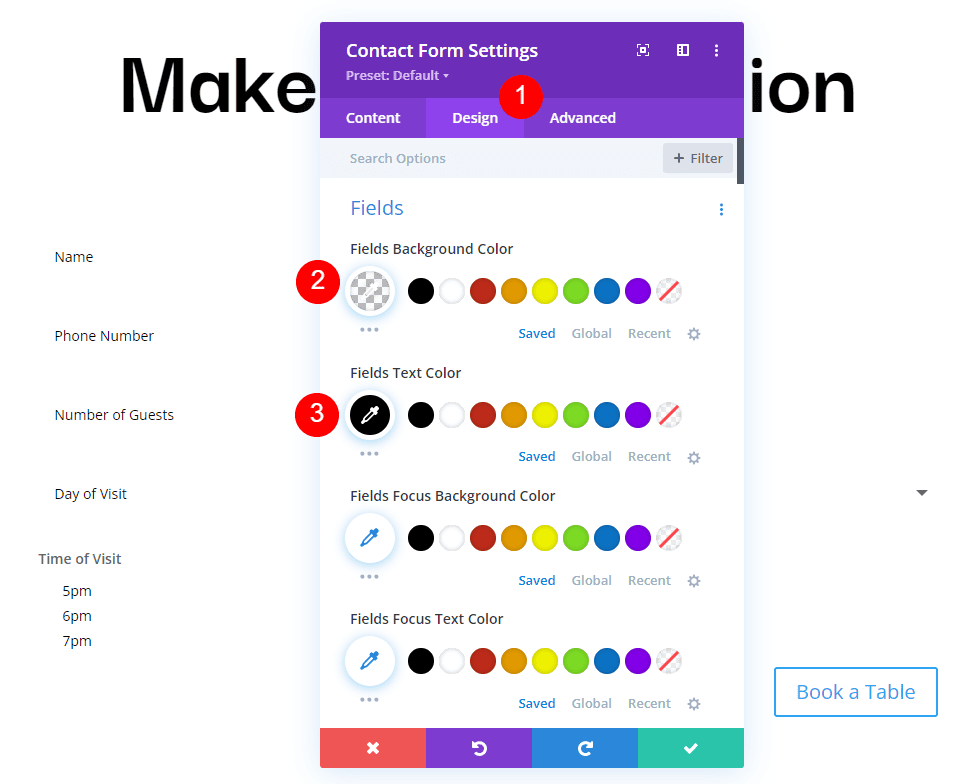
Fields
Now, let’s taste the module. First, move to Fields within the Design tab. Alternate the Background colour to rgba(255,255,255,0) and the Textual content Colour to black.
- Background Colour: rgba(255,255,255,0)
- Textual content Colour: #000000

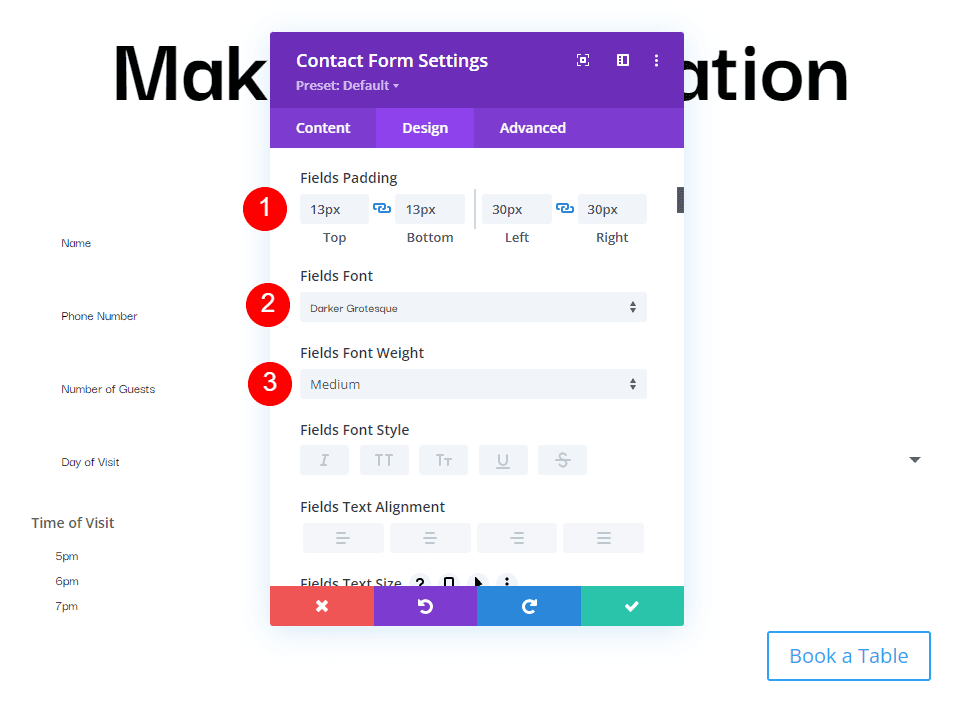
For the Fields Padding, upload 13px for the Most sensible and Backside and 30px to the Left and Proper. Alternate the Font to Darker Ugly and set the Weight to Medium.
- Fields Padding: 13px Most sensible and Backside, 30px Left and Proper
- Font: Darker Ugly
- Weight: Medium

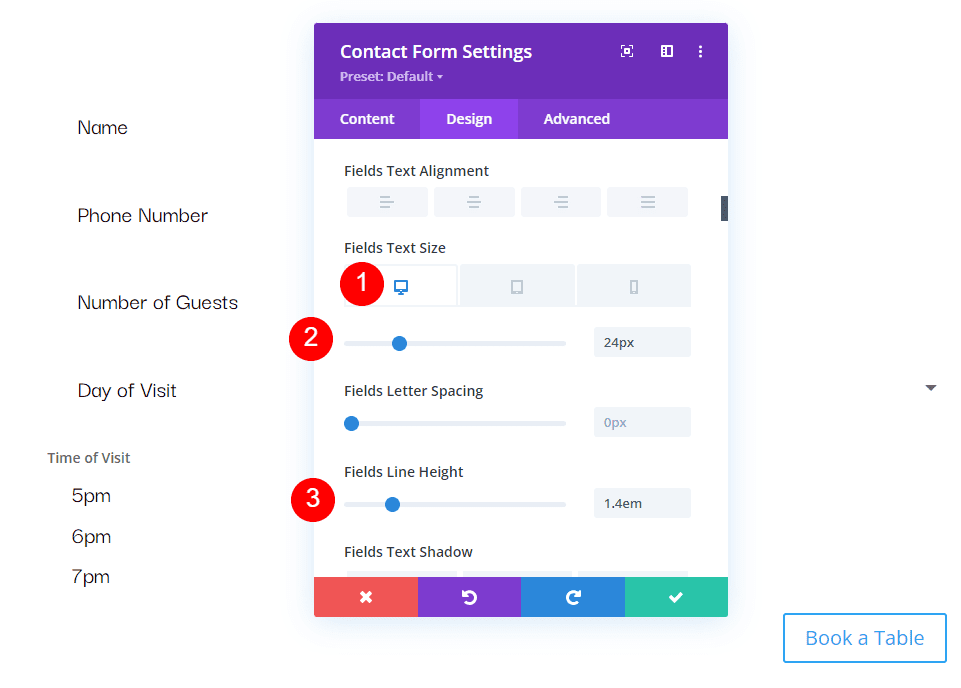
Alternate the Measurement to 24px for desktops, 18px for capsules, and 14px for telephones. Set the Line Top to at least one.4em.
- Measurement: 24px desktop, 18px pill, 14px telephone
- Line Top: 1.4em

Button
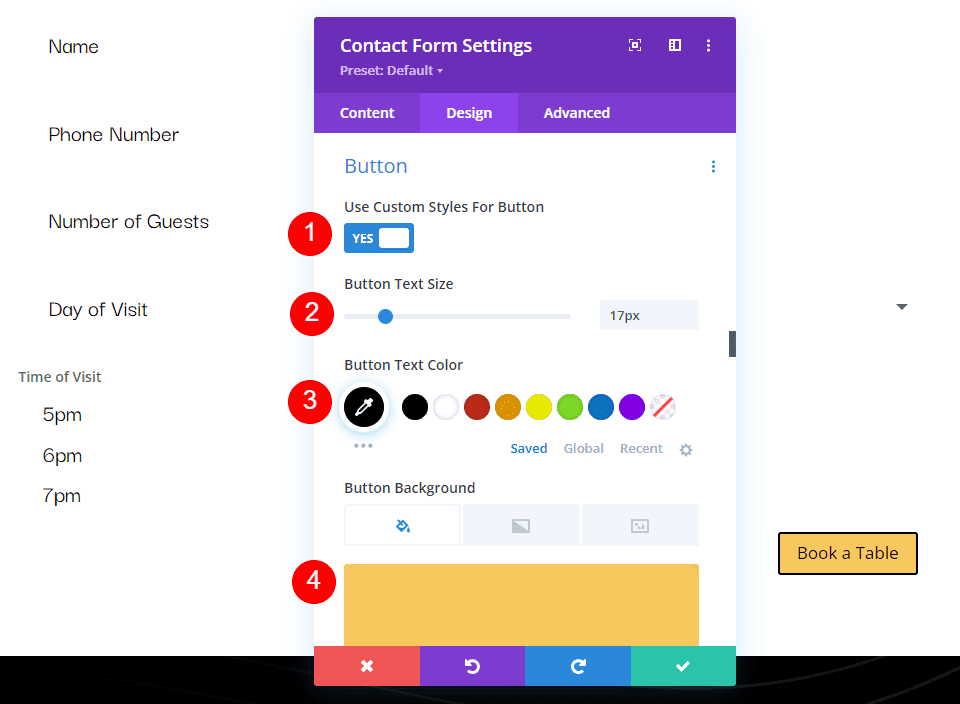
Subsequent, scroll right down to Button and choose Permit Customized Types for Button. Alternate the Textual content Measurement to 17px, the Textual content Colour to black, and the Background to #f6c85d.
- Permit Customized Types for Button
- Textual content Measurement: 17px
- Textual content Colour: #000000
- Background: #f6c85d

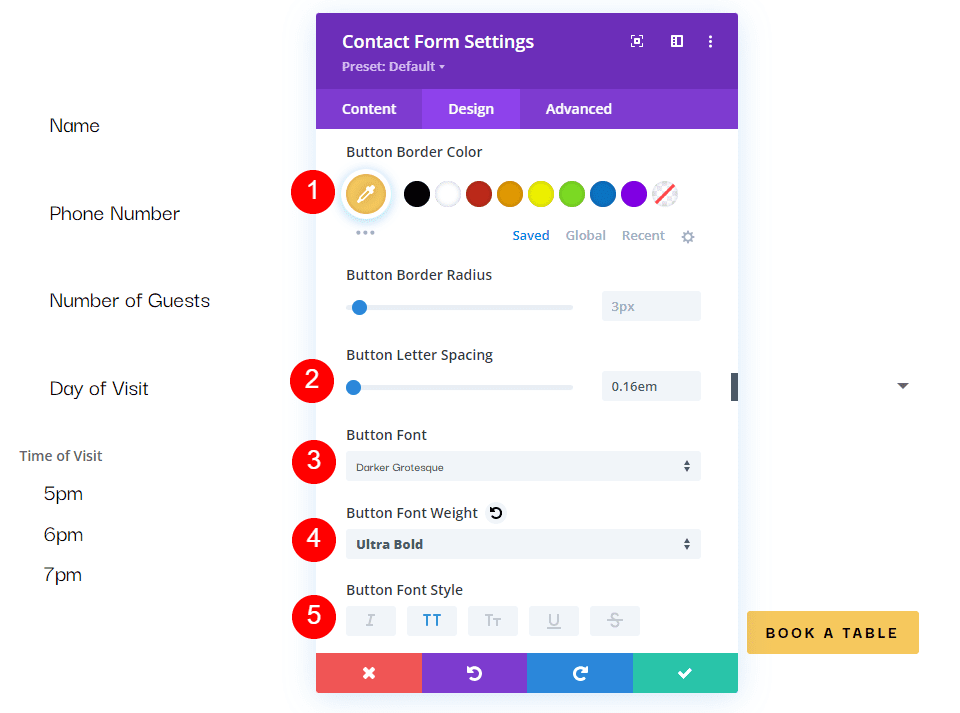
Set the Border Colour to #f6c85d and the Button Letter Spacing to 0.16em. Alternate the Font to Darker Ugly, the Weight to Extremely Daring, and the Taste to TT.
- Border Colour: #f6c85d
- Button Letter Spacing: 0.16em
- Font: Darker Ugly
- Weight: Extremely Daring
- Taste: TT

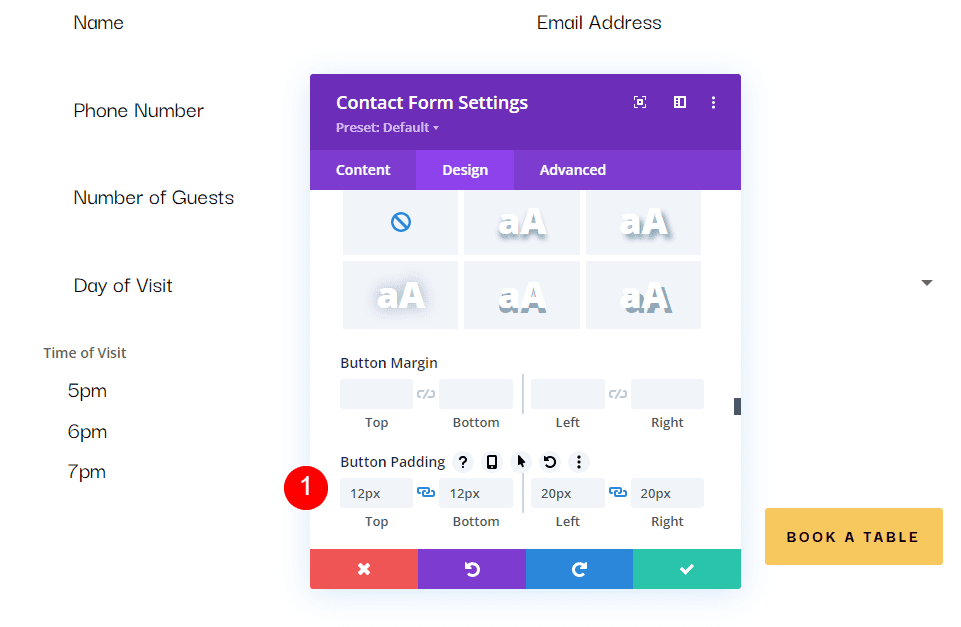
Alternate the Button Padding to 12px for the Most sensible and Backside and 20px for the Left and Proper.
- Button Padding: 12px Most sensible and Backside, 20px Left and Proper

Sizing
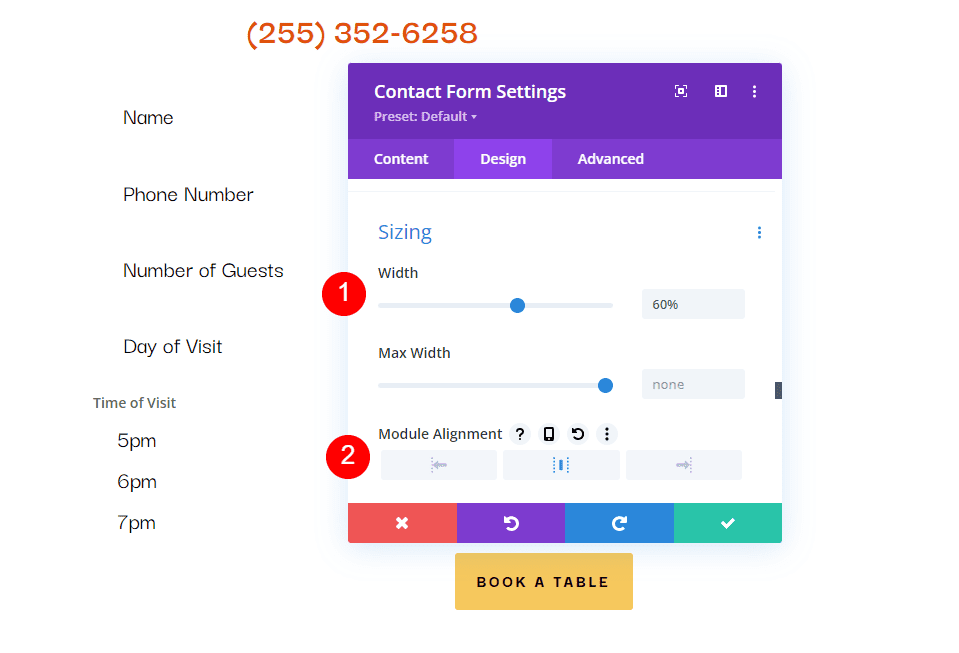
Subsequent, scroll right down to Sizing, trade the Width to 60%, and set the Module Alignment to Middle.
- Width: 60%
- Module Alignment: Middle

Border
After all, scroll right down to Border. Upload 5px to the Rounded Corners, 2px to the Border Width, and make the Border black. Shut the module, save your settings, and check your shape.
- Inputs Rounded Corners: 5px
- Border Width: 2px
- Colour: #000000

Message Development Effects
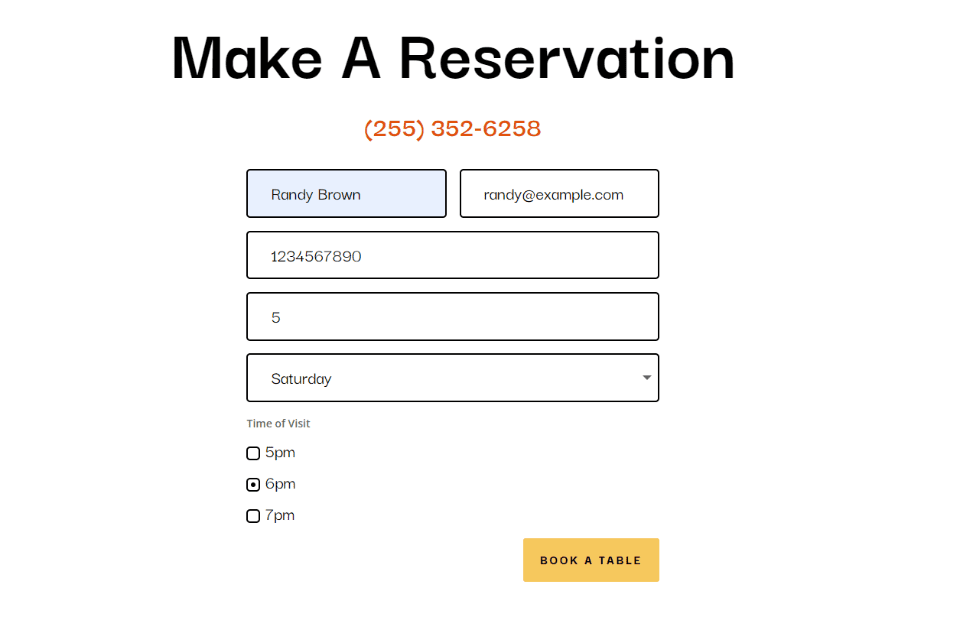
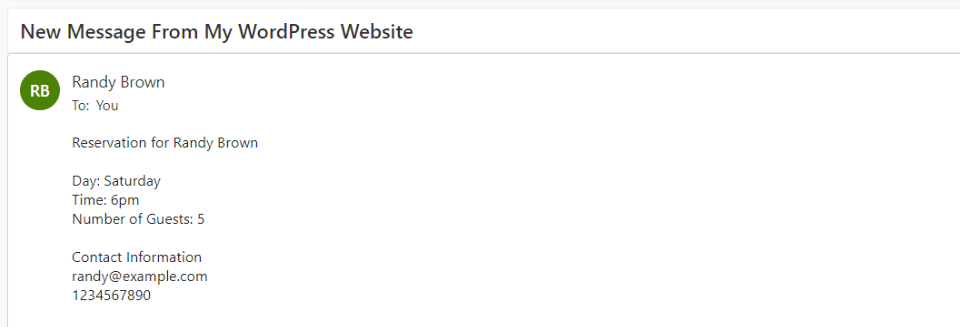
Right here’s how our message seems to be within the shape and within the e-mail that I gained.
Message within the Shape

Message within the E-mail

Finishing Ideas
That’s our take a look at easy methods to create a message trend to your Divi Touch Shape Module. Growing Message Patterns is simple to do with Divi’s Touch Shape Module, they usually’re nice for organizing the guidelines inside the emails themselves. Following a couple of easy steps is all you wish to have to create your individual e-mail Message Patterns.
We wish to pay attention from you. Have you ever created a message trend to your Divi Touch Shape Module? Tell us about your revel in within the feedback.
The publish Easy methods to Create a Message Development in Your Divi Touch Shape Module gave the impression first on Chic Issues Weblog.
WordPress Web Design