The header is likely one of the maximum necessary components of any web site and is central to the person revel in. The navigation menu provides your customers an concept of what they are able to anticipate finding for your web site and is helping them find the guidelines they want. Moreover, a secondary menu bar is usually a tremendous area to focus on a call-to-action or to advertise an be offering. To not point out, the header is likely one of the maximum outstanding portions of your web site as it normally seems on each unmarried web page. This is a tremendous alternative to exhibit your branding and create a header this is cohesive with the design of the remainder of your web site.
Divi’s Theme Builder choices can help you create a customized world header and customise the glance of your header and menu modules throughout all your web site. On this educational, we will be able to display you construct a world header the usage of Divi’s fullwidth menu module.
Let’s get began!
Sneak Peek
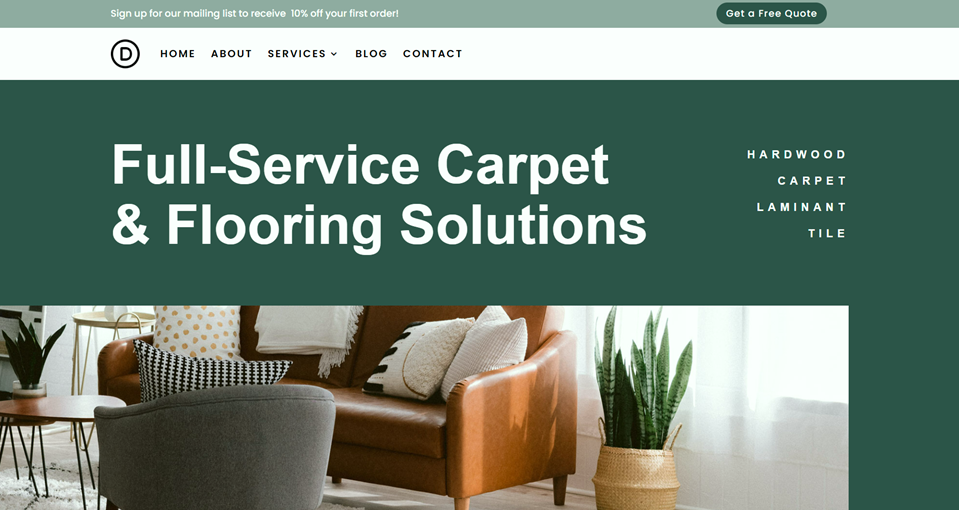
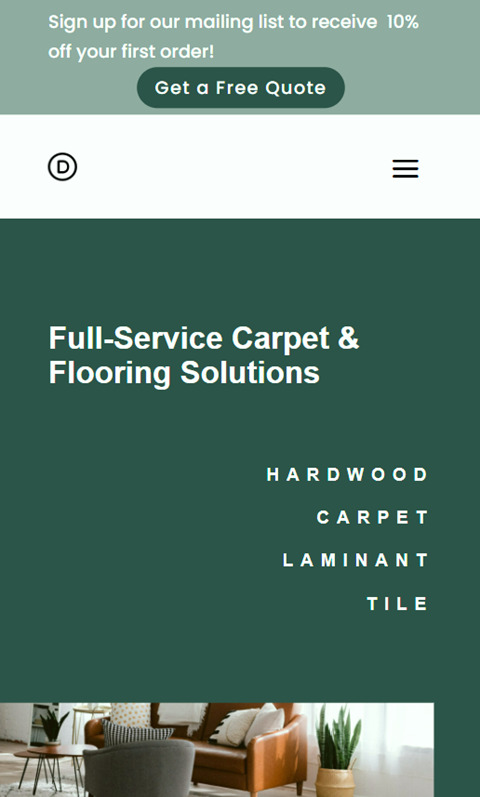
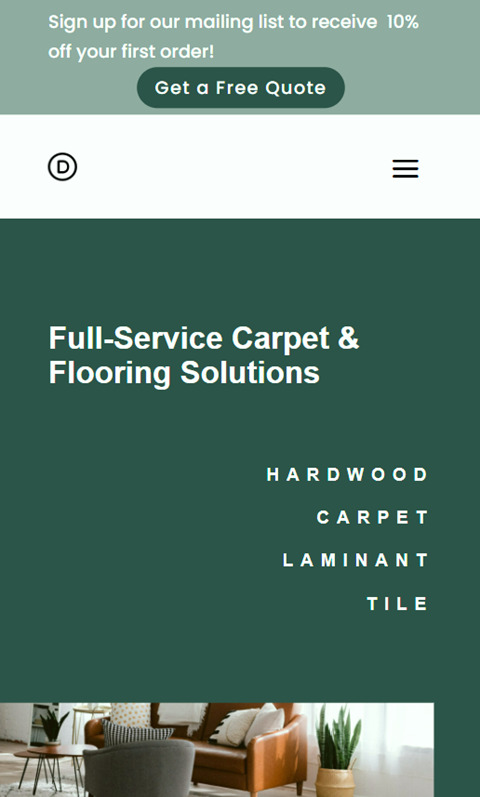
Here’s a preview of the worldwide header we will be able to design.



What You Wish to Get Began
Ahead of we start, set up and turn on the Divi Theme and remember to have the most recent model of Divi for your web site.
Now, you’re ready to begin!
Easy methods to Construct a International Header with Divi’s Fullwidth Menu Module
Open the Theme Builder
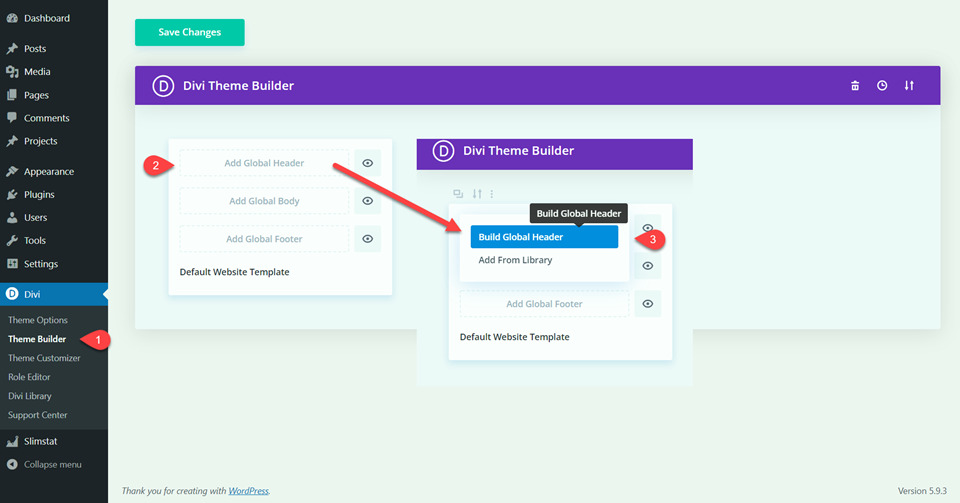
Since we’re construction a world header on this instance, let’s navigate to the theme builder, which you’ll to find beneath the Divi menu in WordPress. Make a selection Upload International Header, then make a choice Construct International Header.

Create the Secondary Menu Bar
While you first open the worldwide header structure, it is going to come preloaded with a typical segment. We can adjust this to be our secondary menu bar, which is able to take a seat above our fullwidth menu and come with some call-to-action textual content and a button.
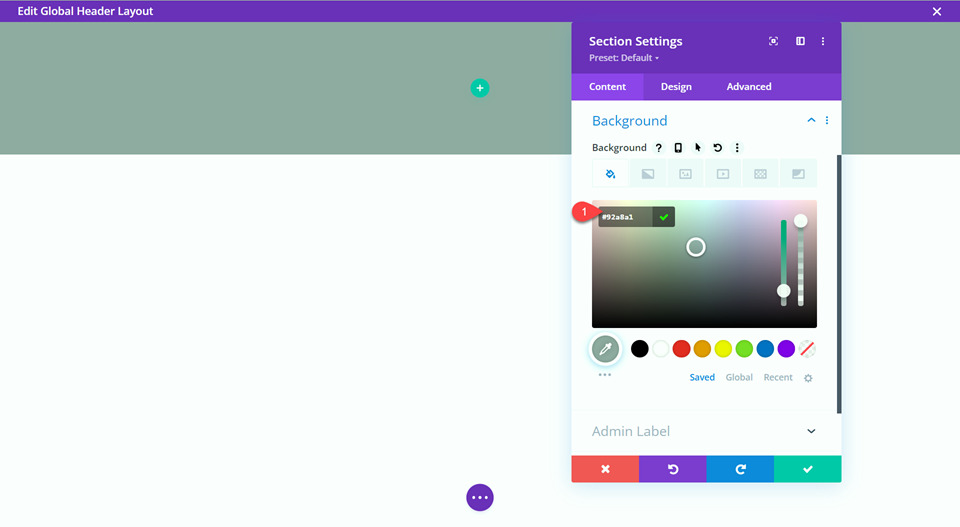
First, open the segment settings and upload the background colour.
- Background: #92a8a1

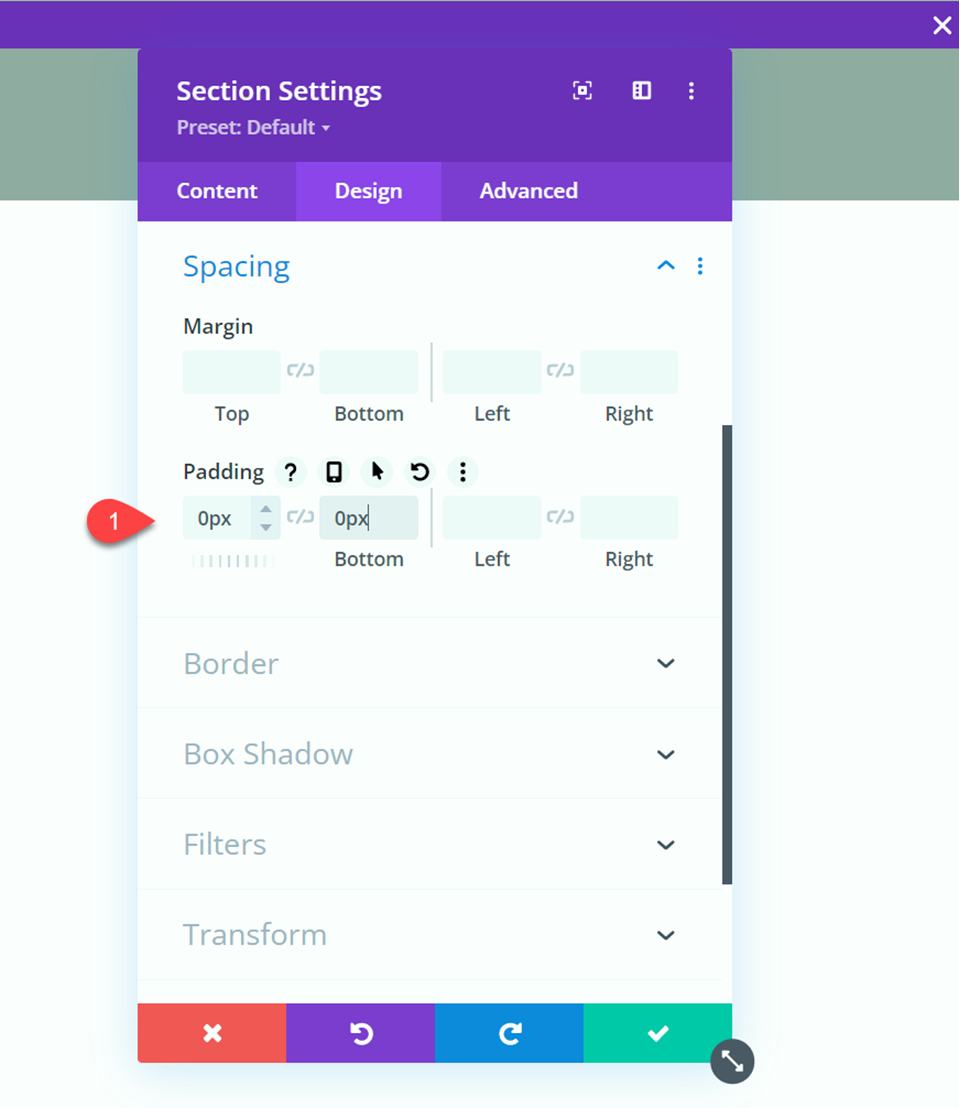
Subsequent, take away the padding from the segment.
- Padding-top: 0px
- Padding-bottom: 0px

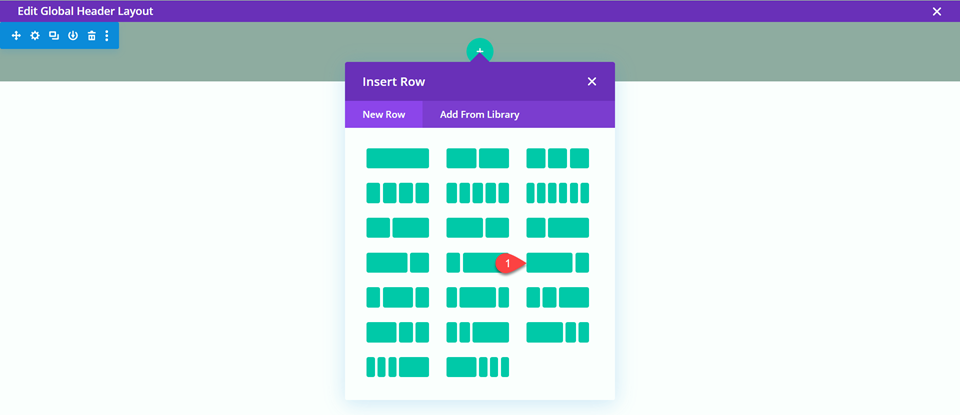
Now insert the row. For this design, we will be able to use the row structure proven under.

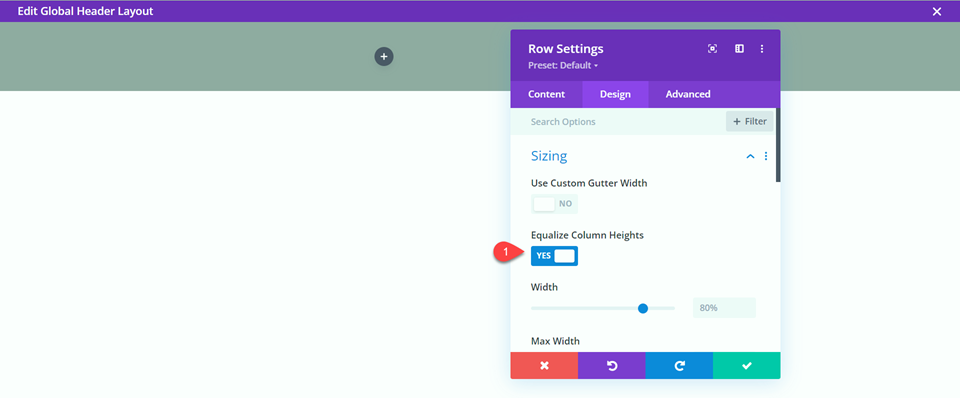
Within the row settings beneath Sizing, equalize the column heights.
- Equalize Column Heights: Sure

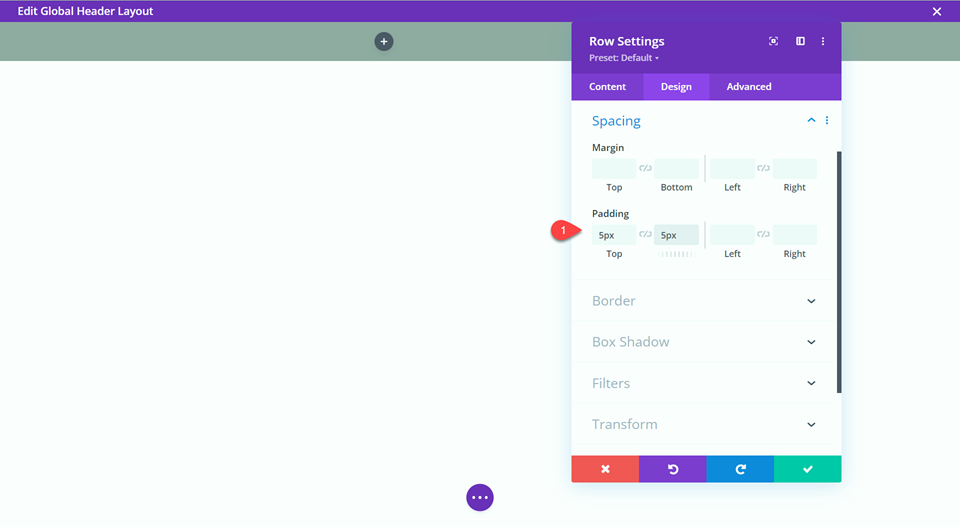
Subsequent, set the highest and backside padding.
- Padding-top: 5px
- Padding-bottom: 5px

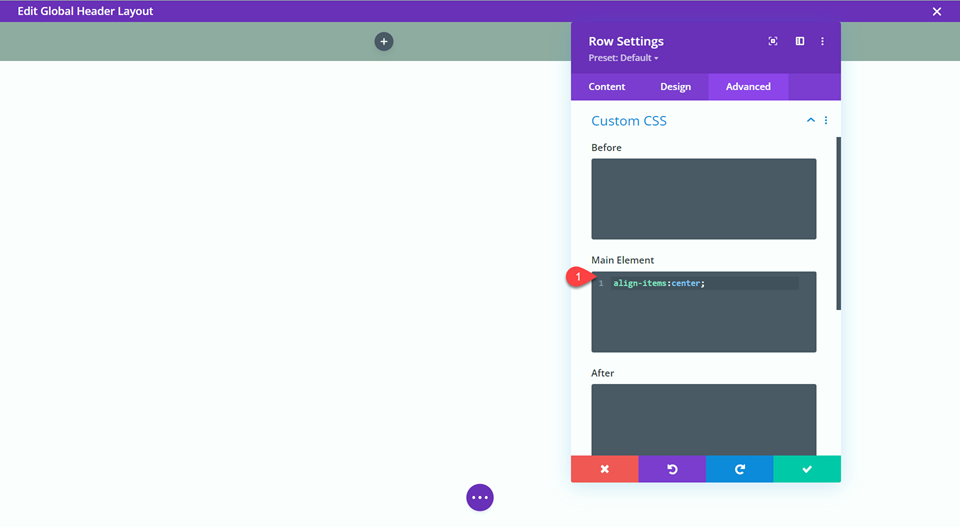
We would like the goods in our secondary header to be vertically aligned, so let’s upload some customized CSS to the row’s major part.
align-items:heart;

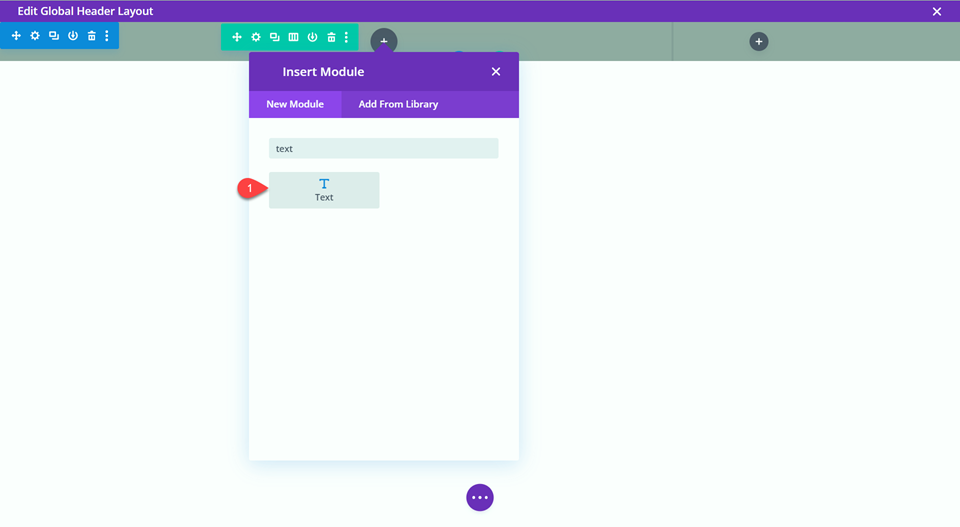
Now our row is about up and we will be able to upload the modules for our content material. Insert a textual content module at the left aspect.

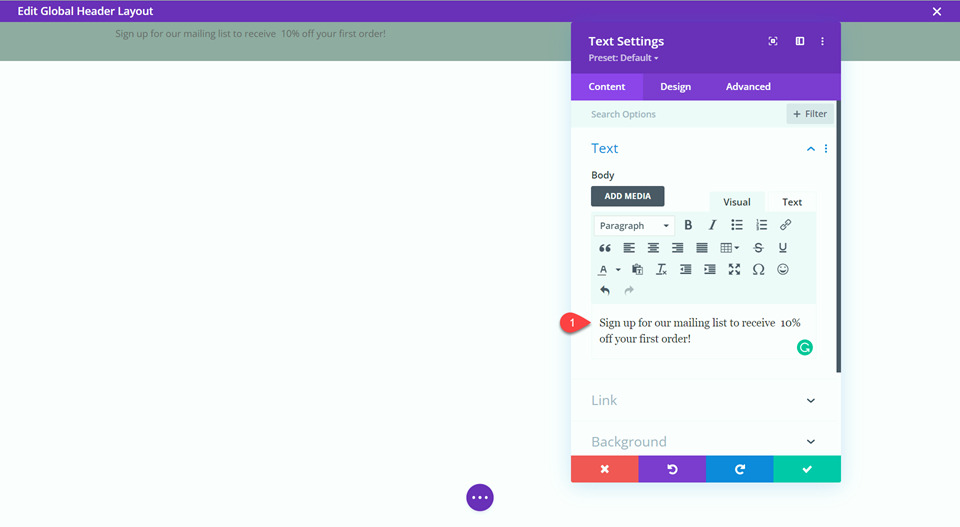
Adjust the textual content content material. This can be a great spot to incorporate a CTA (call-to-action) or to advertise an be offering.
- Textual content: “Join our mailing checklist to obtain 10% off your order!”

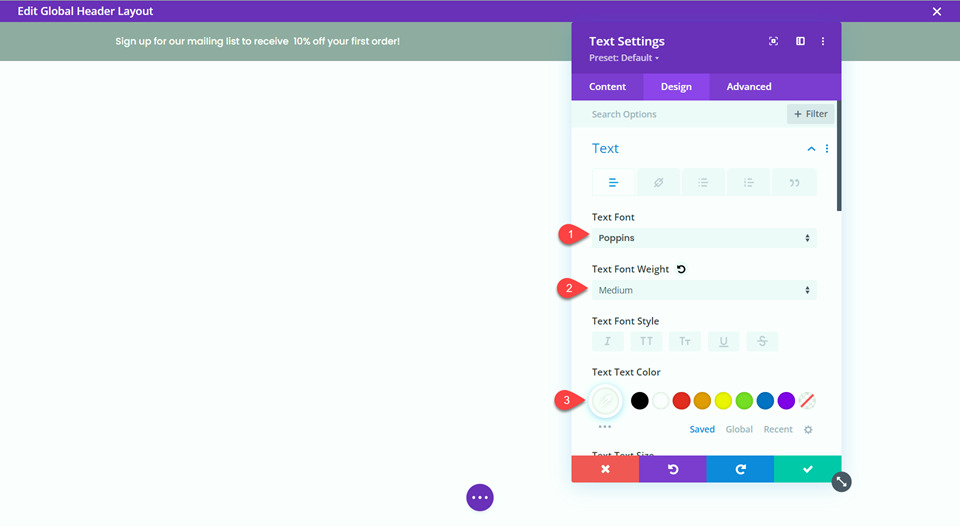
Navigate to the design tab of the textual content module and set the textual content font, weight, and colour.
- Textual content Font: Poppins
- Textual content Font Weight: Medium
- Textual content Colour: #FFFFFF

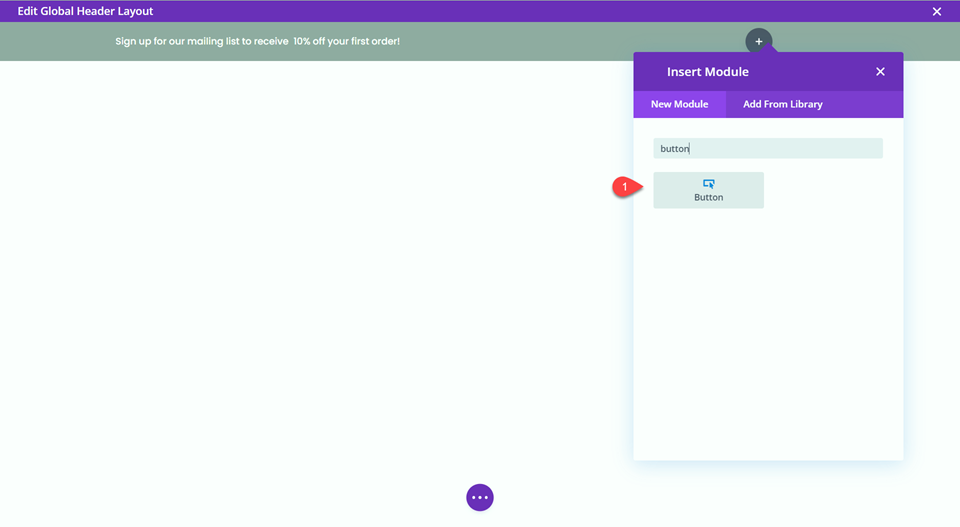
Subsequent, upload the button module to the proper.

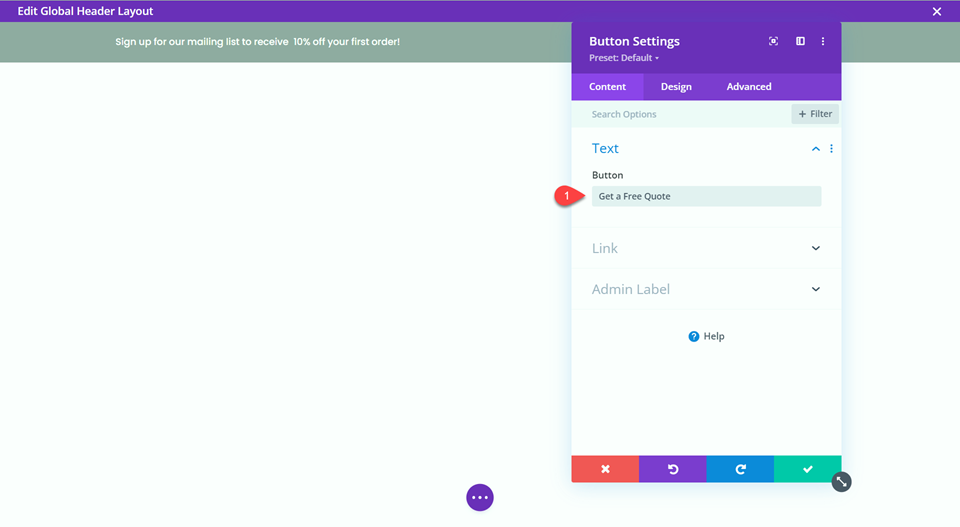
Upload the button textual content,
- Textual content: “Get a Unfastened Quote”

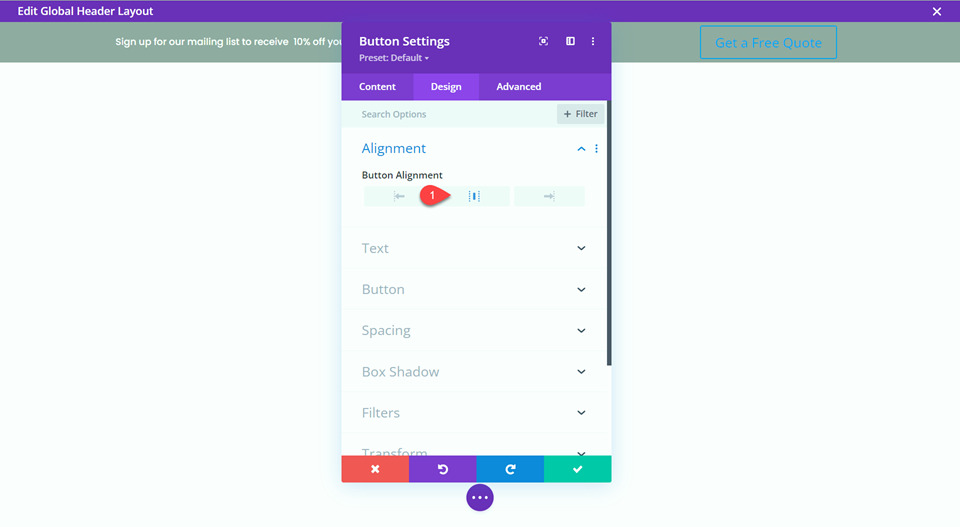
Underneath the design tab, set the button alignment to heart.
- Button Alignment: Heart

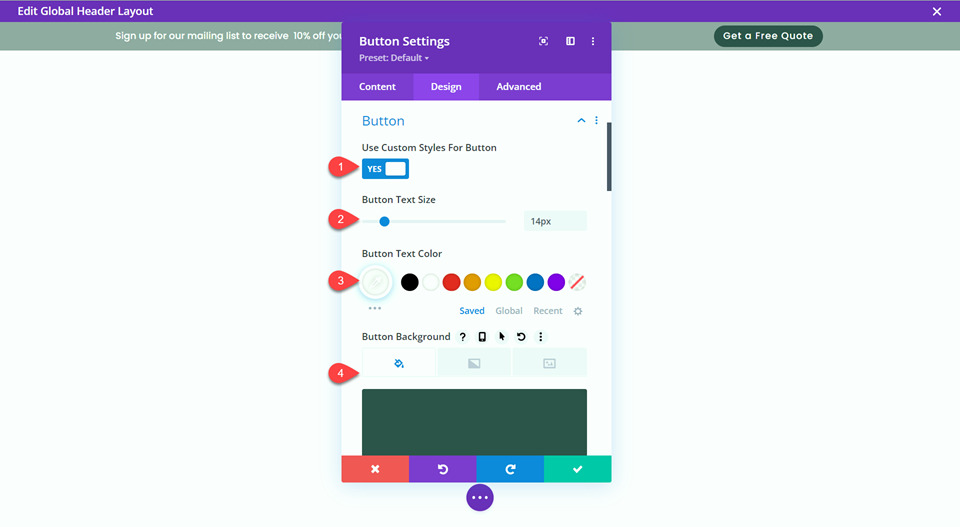
Now we will be able to customise the glance of the button.
- Customized Kinds for Button: Sure
- Button Textual content Dimension: 14px
- Button Textual content Colour: #FFFFFF
- Button Background: #2F5349

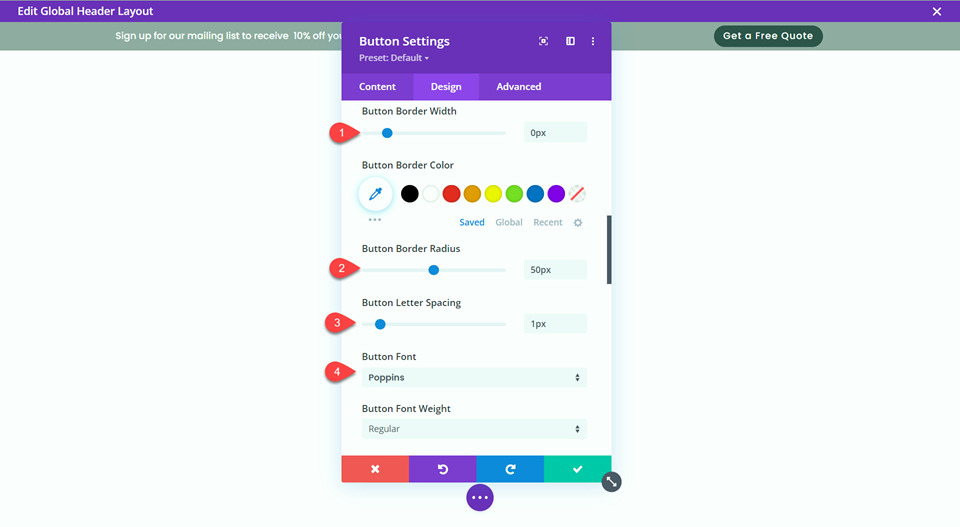
- Button Border Width: 0px
- Button Border Radius: 50px
- Button Letter Spacing: 1px
- Button Font: Poppins

Upload the Fullwidth Menu Module
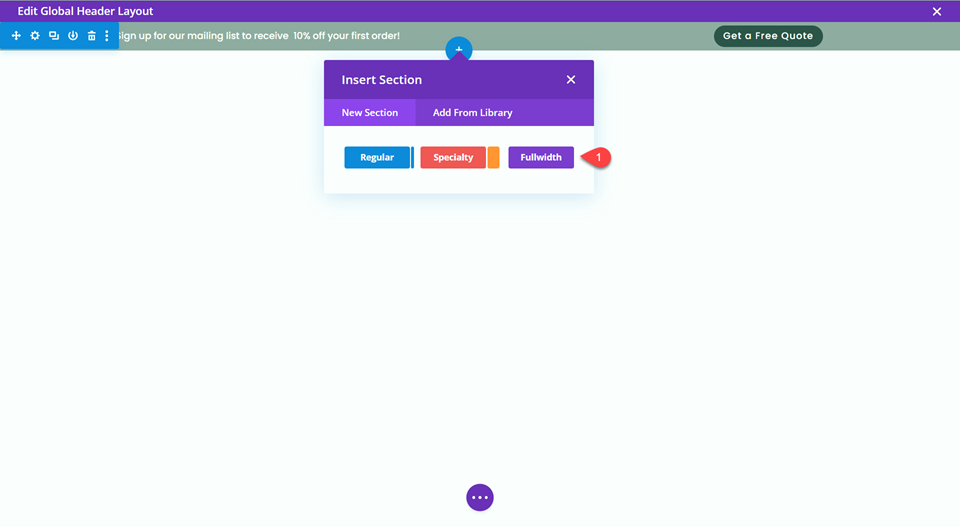
Now that the secondary menu is designed, we will be able to transfer directly to the principle menu. We can be construction the menu the usage of the fullwidth menu module. Upload a brand new fullwidth segment to the worldwide header.

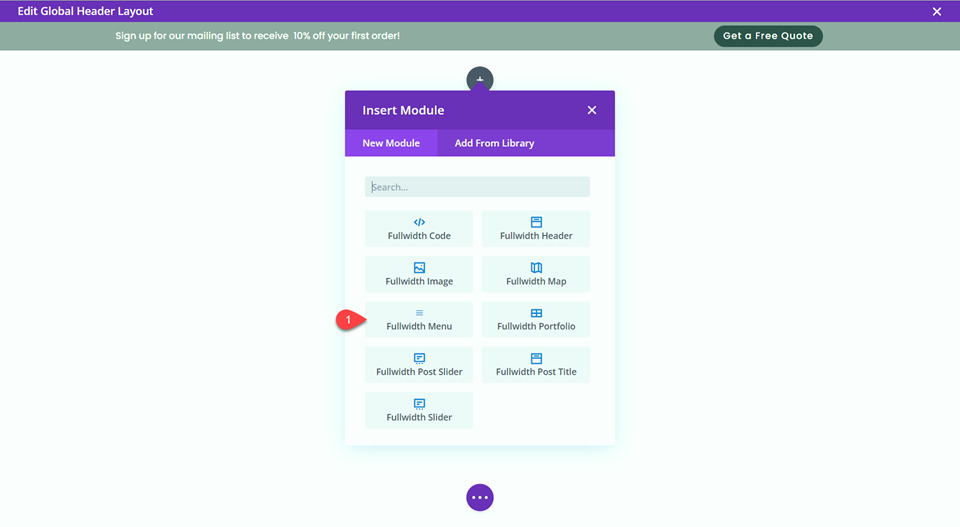
Make a selection and insert the Fullwidth Menu module.

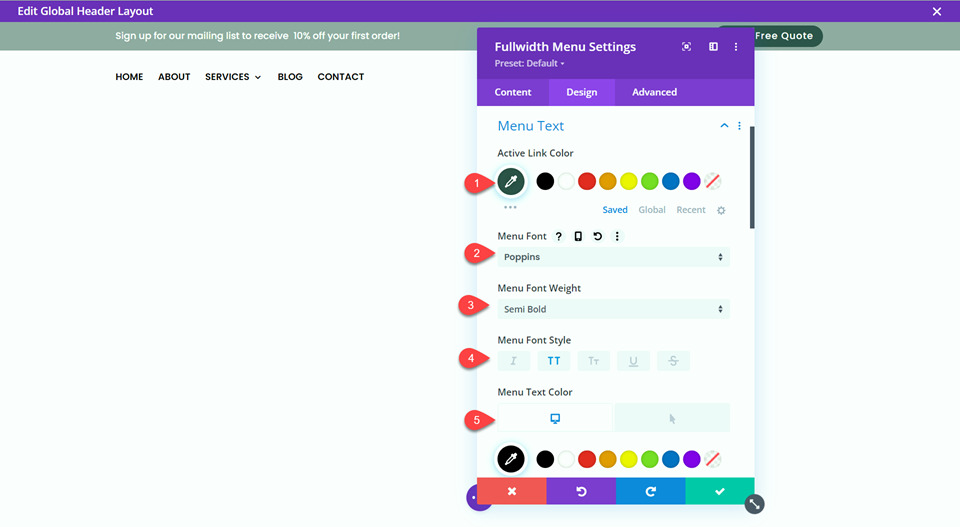
Subsequent, we will be able to customise the fullwidth menu settings.
- Energetic Hyperlink Colour: #2f5349
- Menu Font: Poppins
- Menu Font Weight: Semi Daring
- Menu Font Taste: Capitalized (TT)
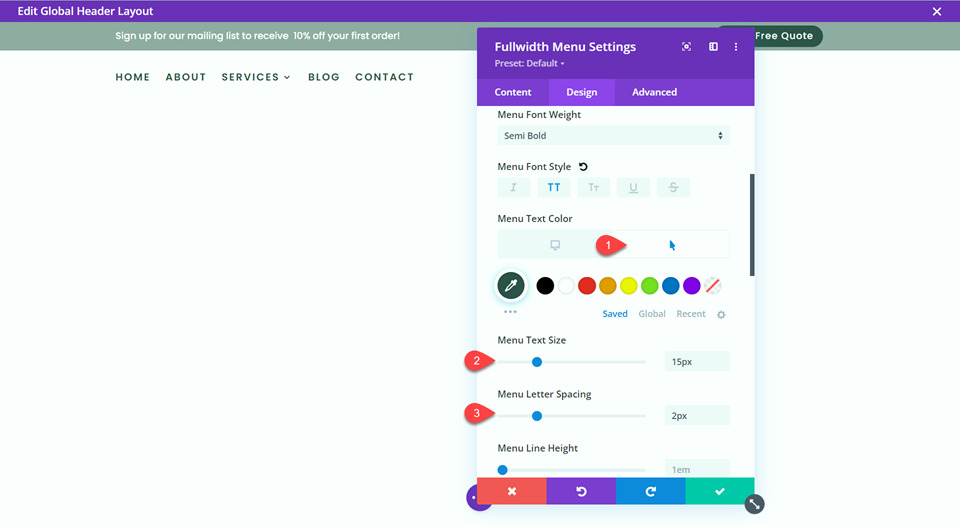
- Menu Textual content Colour: #000000

- Menu Textual content Colour on Hover: #2f5349
- Menu Textual content Dimension: 15px
- Menu Letter Spacing: 2px

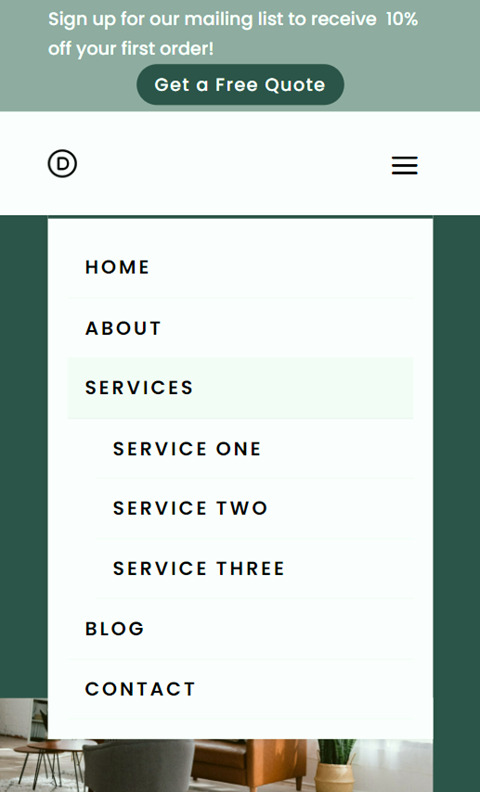
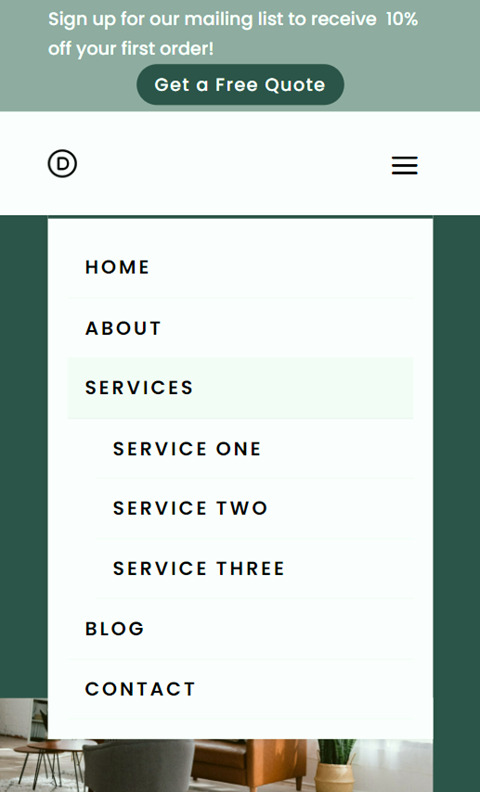
Subsequent, edit the dropdown menu choices.
- Dropdown Menu Line Colour: #2f5349
- Dropdown Menu Energetic Hyperlink Colour: #2f5349
- Cellular Menu Background Colour: #FFFFFF
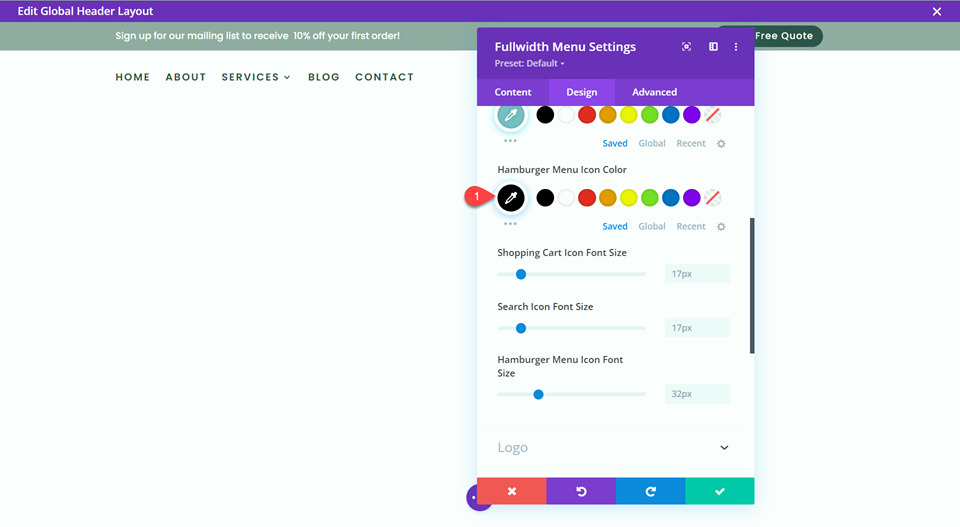
Alternate the hamburger menu icon colour to black.
- Hamburger Menu Icon Colour: #000000

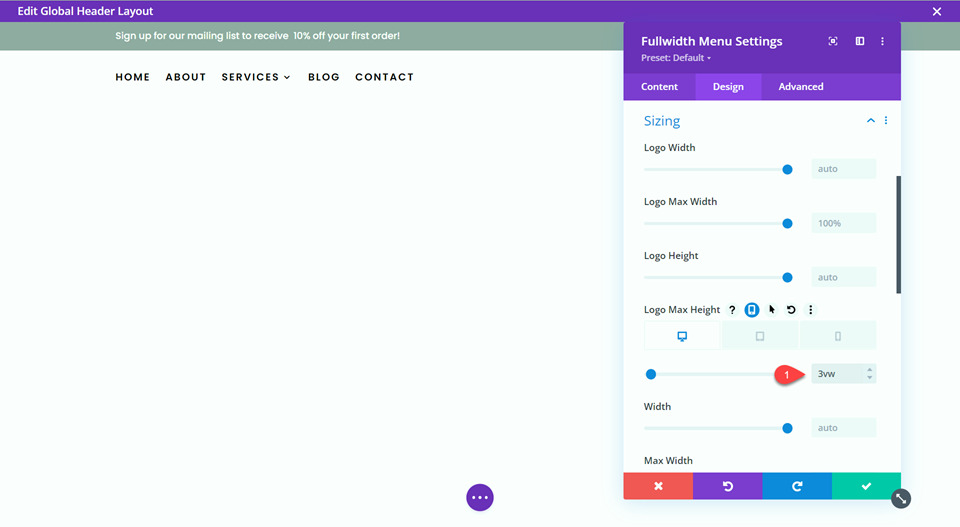
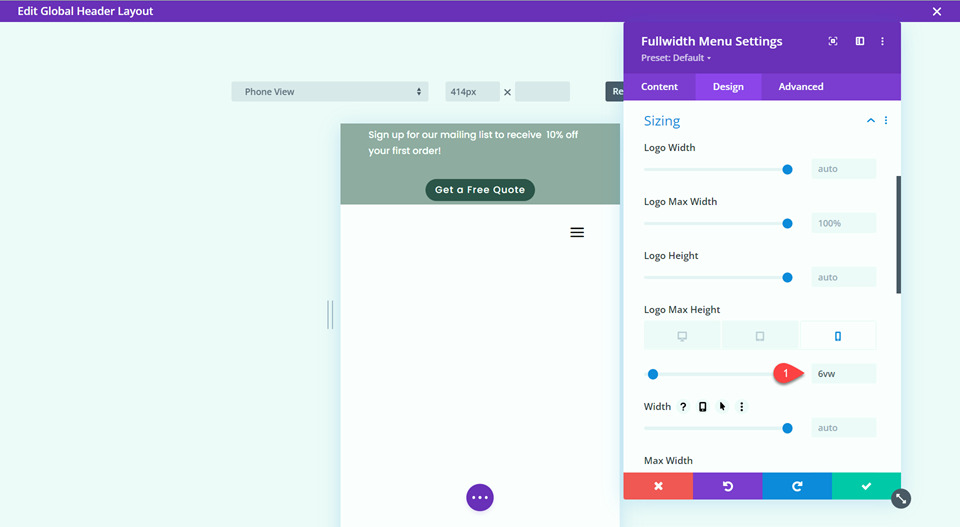
Ahead of we upload the emblem to our menu, let’s adjust the sizing choices. We can use Divi’s integrated responsive choices to set a distinct Max Peak for desktop and cell.
- Emblem Max Peak on Desktop: 3vw

- Emblem Max Peak on Cellular: 6vw

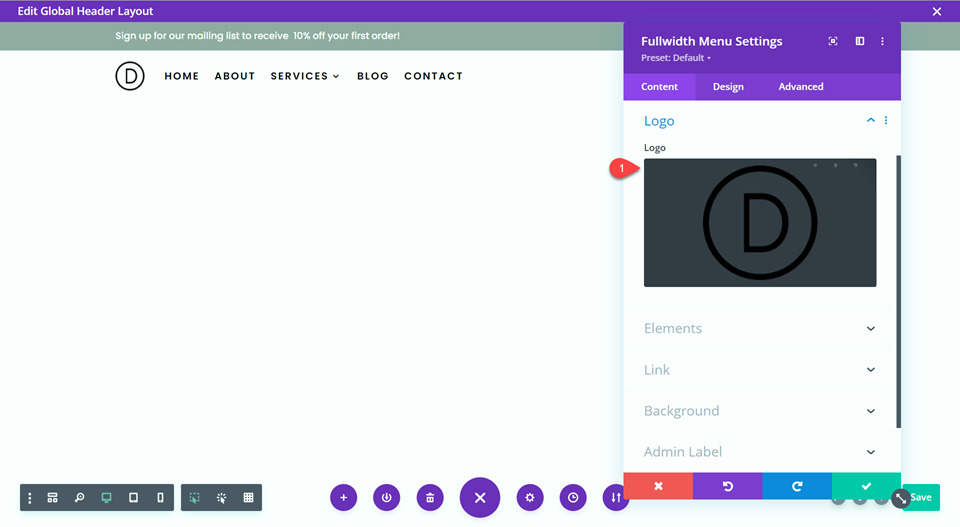
Now upload your emblem to the fullwidth menu.

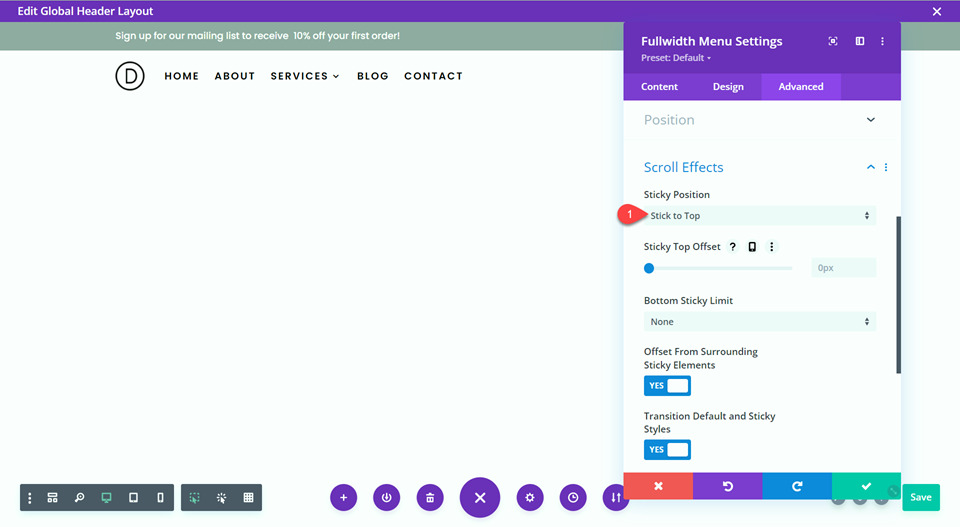
In any case, we wish the principle menu to persist with the highest of the display because the person scrolls throughout the web site, so we’ll use Divi’s integrated sticky settings for this.
- Sticky Place: Stick with Best

With that, the design of our world header is whole!
Create a New Web page with a Premade Structure
To look the header and fullwidth menu in motion, let’s create a brand new web page with a premade structure from the Divi library. For this design, we will be able to use the Ground House Web page from the floor structure pack.
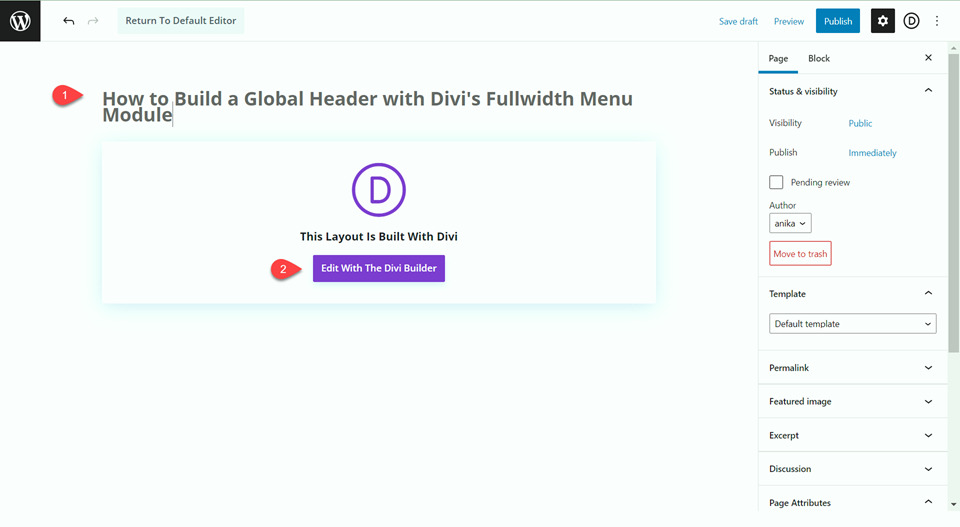
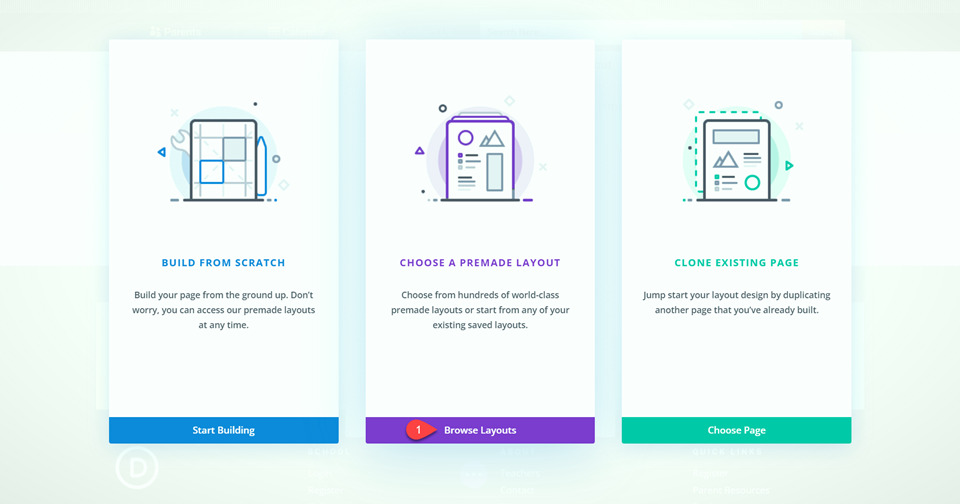
Upload a brand new web page on your web site and provides it a identify, then make a choice the technique to Use Divi Builder.

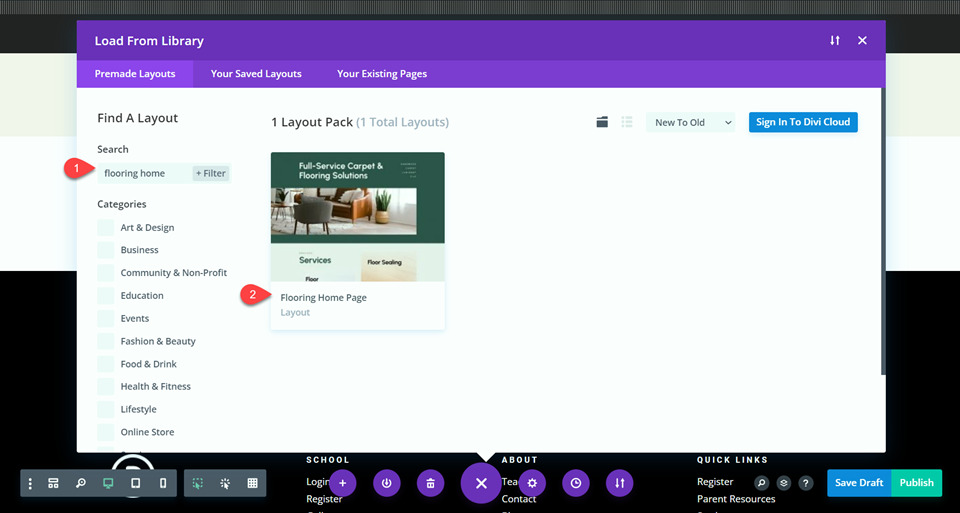
We’re the usage of a premade structure from the Divi library for this situation, so make a choice Browse Layouts.

Seek for and make a choice the Ground House Web page structure.

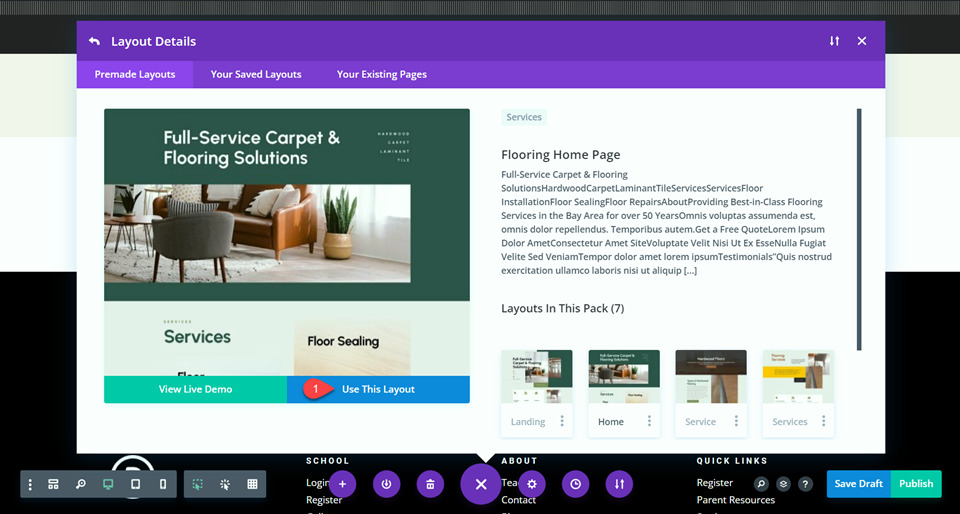
Make a selection Use This Structure so as to add the structure on your web page.

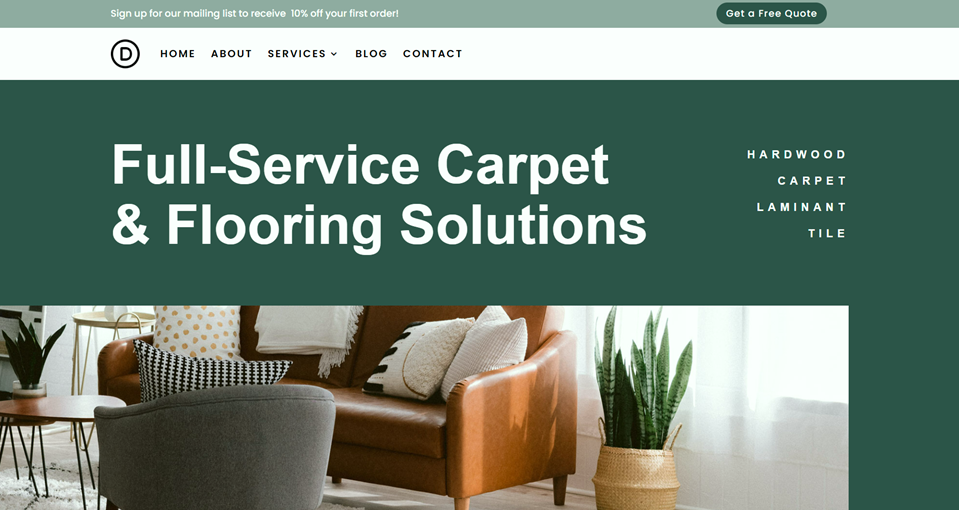
Now the design is whole!
Ultimate Consequence
Let’s check out the overall design for our world header.



Ultimate Ideas
As we’ve got mentioned, the header and navigation menu is central to the person revel in of your web site. Now you’ve got noticed how simple it’s to design a great-looking world header with Divi’s fullwidth menu module. Fortunately, Divi’s theme builder provides you with regulate over each side of your web site’s menu and header, and you’ll create utterly customized and distinctive designs with only a few clicks. If you have an interest in additional header tutorials, take a look at this choice of 30+ Useful Divi Header Tutorials!
Have you ever used Divi’s world header choices to customise your header and navigation menu? We would like to listen to your ideas within the feedback!
The submit Easy methods to Construct a International Header with Divi’s Fullwidth Menu Module seemed first on Sublime Topics Weblog.
WordPress Web Design