Need better regulate of your uploaded pictures? Smush allows you to compress uploaded pictures, backup uploaded pictures, scale pictures to a desired threshold, disable scaling altogether, and extra.
With Smush, you’ll now override WordPress Core capability within the plugin’s settings to compress and take away authentic pictures.
We have now tweaked the majority smush engine and added a number of choices that permits you to make a selection how one can arrange this.
Prior to entering the nitty-gritty, let’s give an explanation for what “originals” are (yeah, it may be complicated even for us).
Originals and Scaling
When WP model 5.3 was once presented in October 2019, WordPress decided to change how they handled big images.
Mainly, WordPress outlined a threshold (2560px is the default) and all pictures that had been larger than that might be scaled down, leaving customers with all of the same old generated attachments, plus the scaled model, plus the real large symbol that you simply uploaded.
To cite the WordPress crew:
If a picture peak or width is above this threshold, it’ll be scaled down, with the brink getting used as max-height and max-width price. The scaled-down symbol will probably be used as the biggest to be had measurement.
Be aware: The scaling most effective works with JPEG pictures because the WP Core Group removed this functionality from PNG files because of a lot of problems.
Use Circumstances
There are quite a lot of explanation why you may need to compress your uploaded pictures and even cross one step additional and disable the default WordPress scaling capability altogether.
For instance, you might have customers that don’t know that importing 20MB pictures without delay from their digital camera isn’t a excellent follow relating to using images with WordPress.
Or, pictures is also taking over a large number of house in your server and for quite a lot of causes, you’ll’t do the rest however attempt to compress those.
The purpose is…you’ve gotten your causes and Smush permits you to select how one can maintain pictures to higher fit your workflow. 🙂
How Does it Paintings?
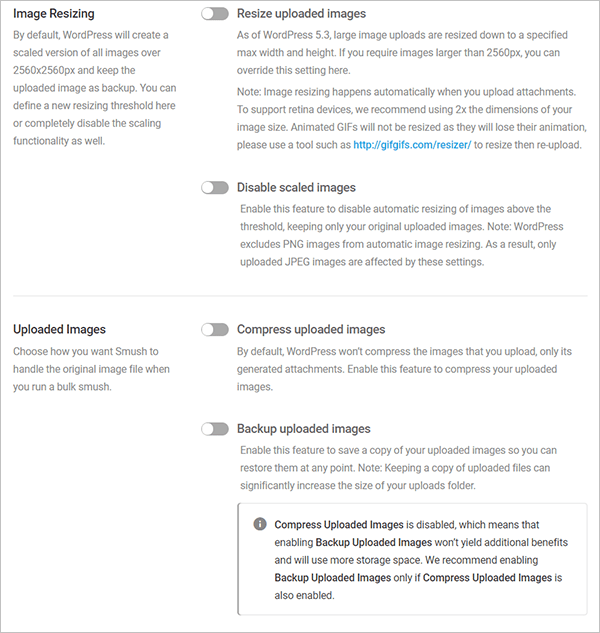
Whether or not you’ve gotten Smush loose or Smush Professional put in, cross to Bulk Smush > Settings and scroll down a little bit.
You’re going to to find a number of new choices:

Resize uploaded pictures allows you to trade the default max symbol width and peak threshold outlined by way of WordPress (2560px) to different dimensions.
Disable scaled pictures means that you can totally disable the scaling capability, because of this that WordPress received’t create scaled variations of your uploaded pictures in the event that they’re higher than the brink. Mainly, this allows you to return to how WordPress controlled large-sized pictures sooner than v5.3.
Enabling Compress uploaded pictures means that you can smush the ones massive pictures that we mentioned previous. Not more 20MB+ pictures taking over house on your server (until you in reality need it to!).
Smush additionally offers you the method to again up your uploaded pictures.
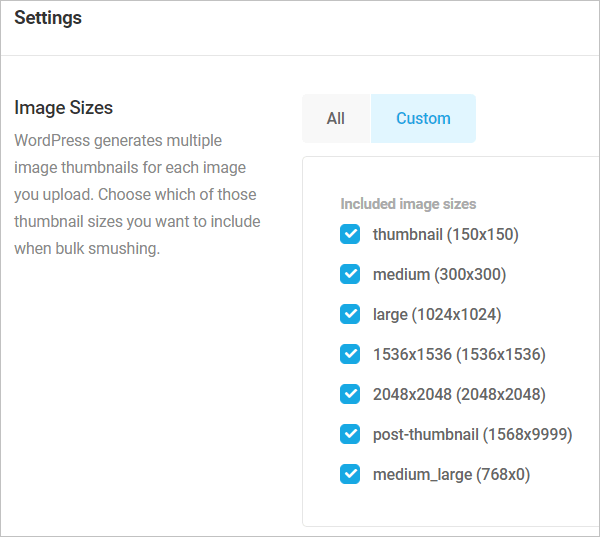
If you wish to compress your scaled pictures, you’ll see the brink measurement you outlined (as an example, 2048×2048) as some other merchandise underneath Bulk Smush > Symbol Sizes > Customized.

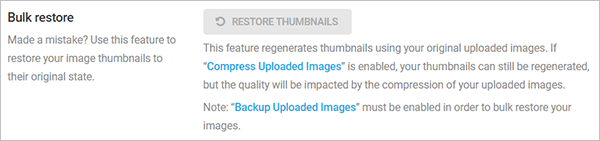
Below Equipment > Bulk repair, you’ll repair your thumbnails so long as you enabled the method to again up your uploaded pictures.

Give this selection a spin and get started managing your uploaded pictures higher in WordPress. If you want additional info, take a look at our Smush plugin documentation or touch our enhance crew.
WordPress Developers