Pop-up optin paperwork are concurrently one of the crucial helpful and most disturbing components of internet design. With out them, you’ll infrequently develop a listing of faithful consumers, however first-time guests are extremely not likely to even take note of them. That’s why we need to stroll you during the strategy of the use of Divi’s situation choices to cause an optin shape after the person visits positive pages. Now not simplest are they much more likely to transform as a result of they have got regarded round your web page somewhat, but in addition since you’re no longer irritating them with a pop up that doesn’t pertain to them. Let’s dig in and notice how we will fortify your web page!
Easy methods to Cause an Optin Shape the use of Situation Choices
For this actual article, we’re going to use the Divi situation choices to show an optin shape for a cut price code after the person visits two specific pages in your web page. It’s going to simplest seem after the ones prerequisites are met, that means the cut price is simplest to be had to in particular focused customers.
For this instructional, we’re going to be the use of the Divi Theme Builder so as to add the optin shape module to the pages’ Frame structure, however when you’ve got a particular web page or submit you need to have an optin display after positive Page or Post visits, you’ll apply the very same procedure for the situation choices.
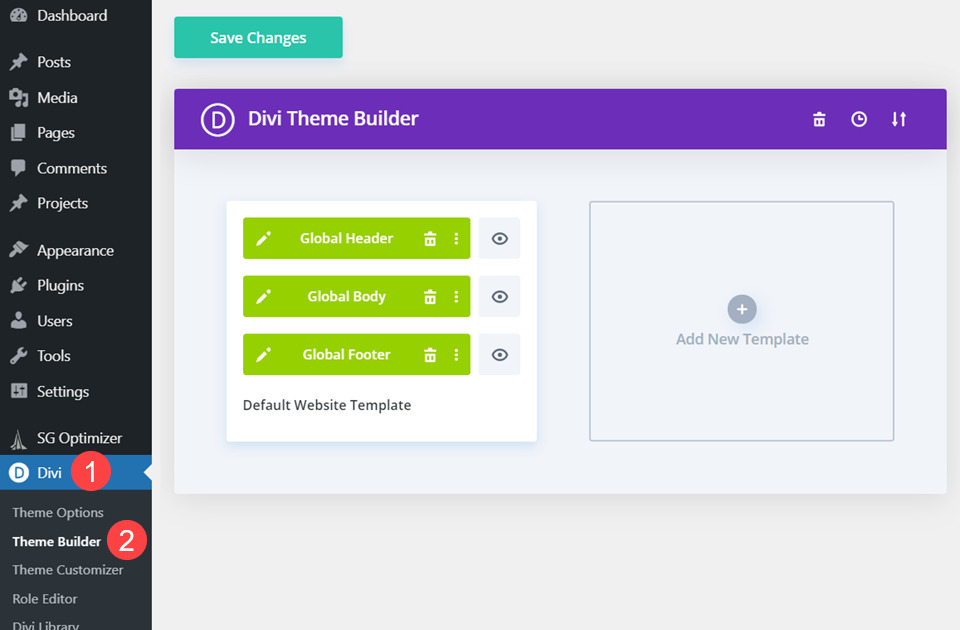
You’ll in finding the Divi Theme Builder to your WordPress admin dashboard beneath Divi – Theme Builder within the left-hand sidebar.

Create a New Template
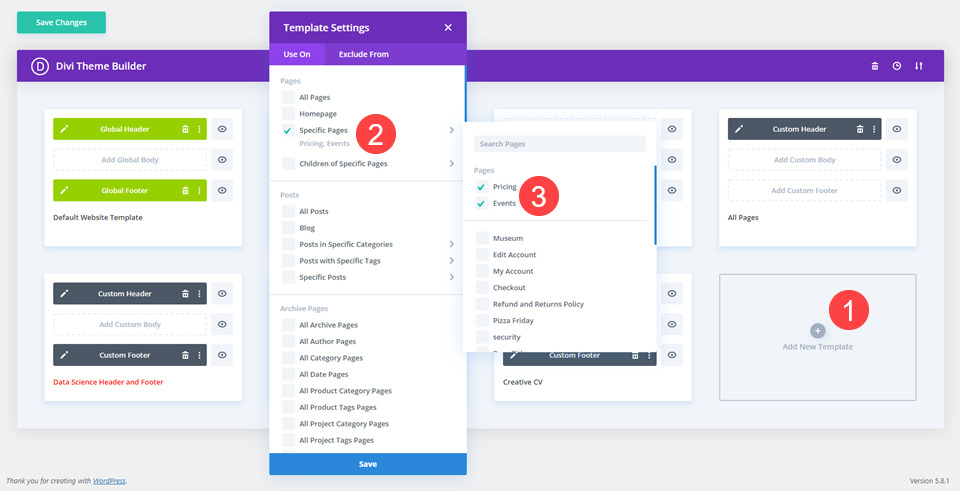
Within the Divi Theme Builder, you need to click on the Upload New Template button.

Then, make a selection the particular pages you need the optin shape to seem. Since we’re going to give a cut price code the use of the optin shape module, we’re going to have the structure seem simplest at the Occasions and Pricing pages.
Replica E-mail Optin Module
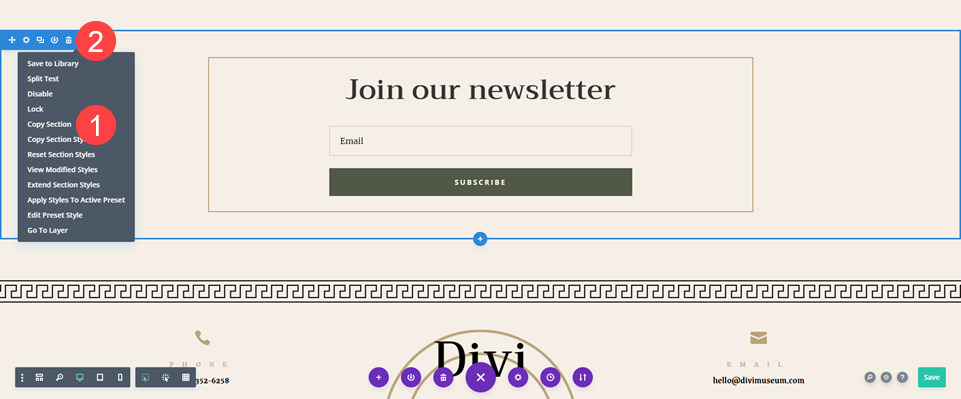
Since we’re the use of premade structure packs for this, cross into the structure web page with the e-mail optin shape already designed and applied. Proper click on the containing segment and make a selection reproduction segment from the context menu.

After that, delete the segment from the web page as a result of you’ll have it within the Theme Builder as a substitute.
Upload a Customized Frame Structure
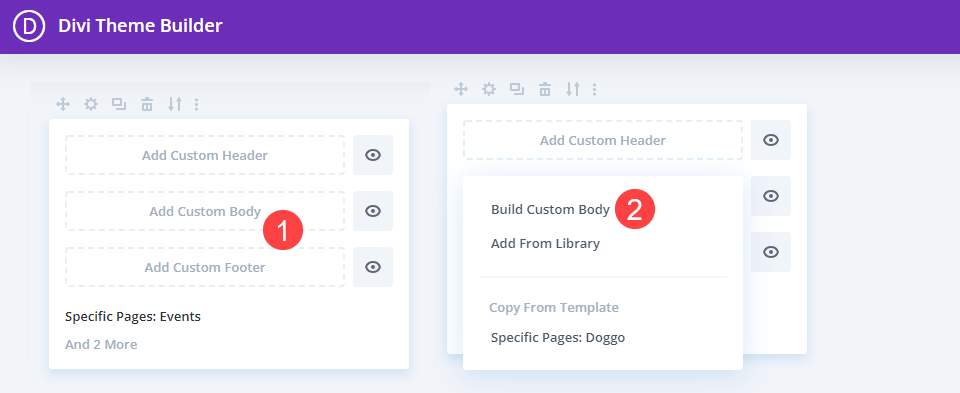
Subsequent navigate again to the Theme Builder to create the whole structure. You’re going to click on the Upload Customized Frame in that template and make a selection Construct Customized Frame.

Within that, make a selection Get started From Scratch and you’ll have a clean template to paintings with.
Paste the E-mail Optin Phase
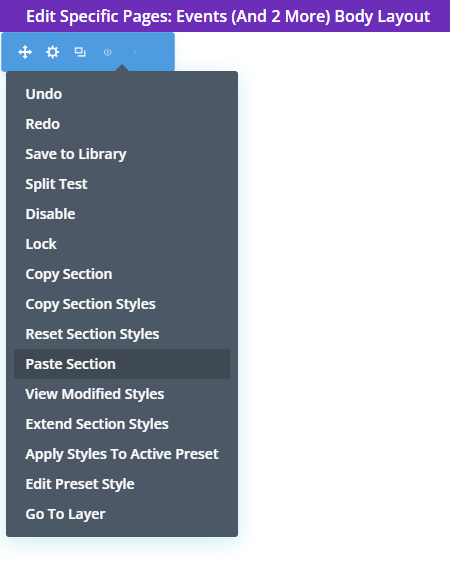
Within the editor, proper click on and make a selection Paste Phase from the context menu.

The totally styled and designed e-mail optin will have to drop proper in.
Upload Replica to Be offering the Conditional Cut price
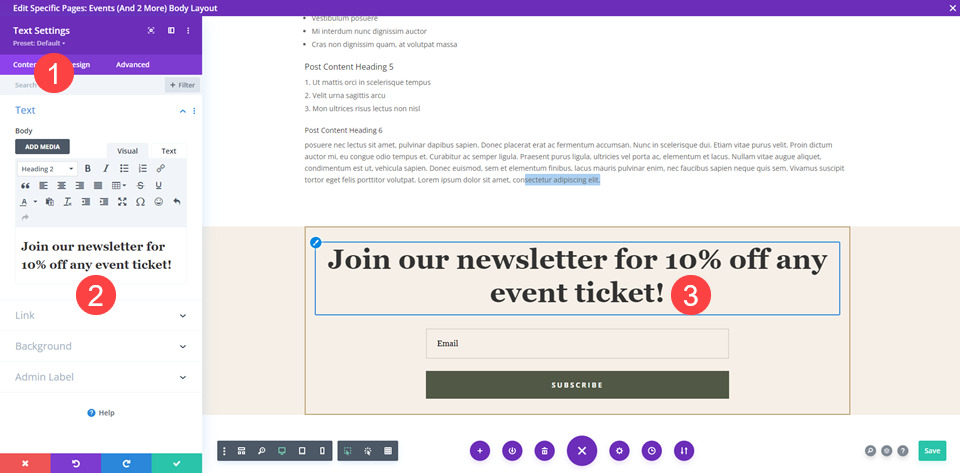
Subsequent, you need to say the cut price you’re providing. For this module, we’re going to modify the heading in a Textual content module, however you might want to additionally cross into the Settings for the Optin Shape and alter the identify textual content.

After that, it’s time to get to exhibiting the web page content material.
Upload Dynamic Web page Content material
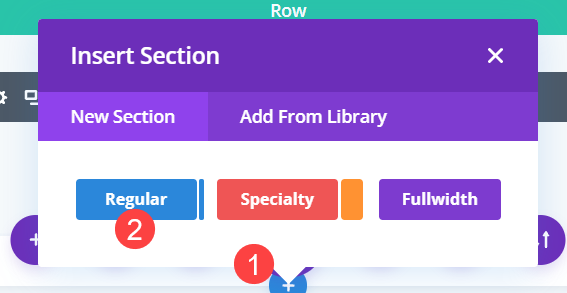
Subsequent, if there’s no longer already a clean segment, click on upload a brand new segment via clicking the blue + icon and deciding on Common Phase.

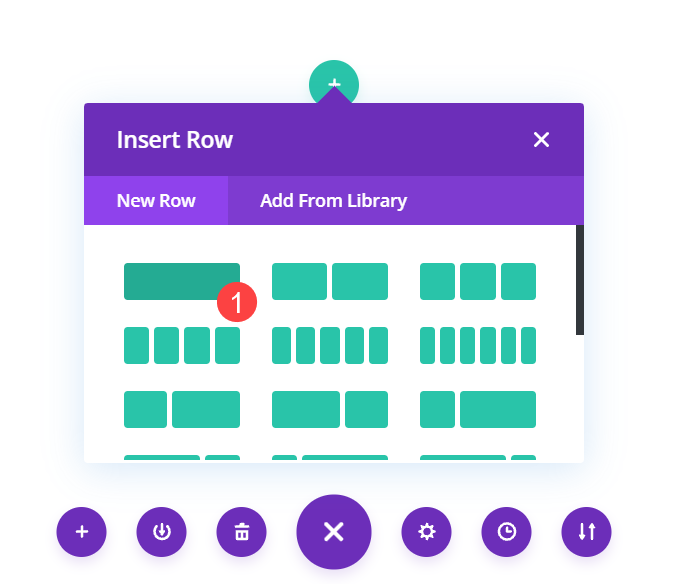
In case you have the segment in position, upload a unmarried column row.

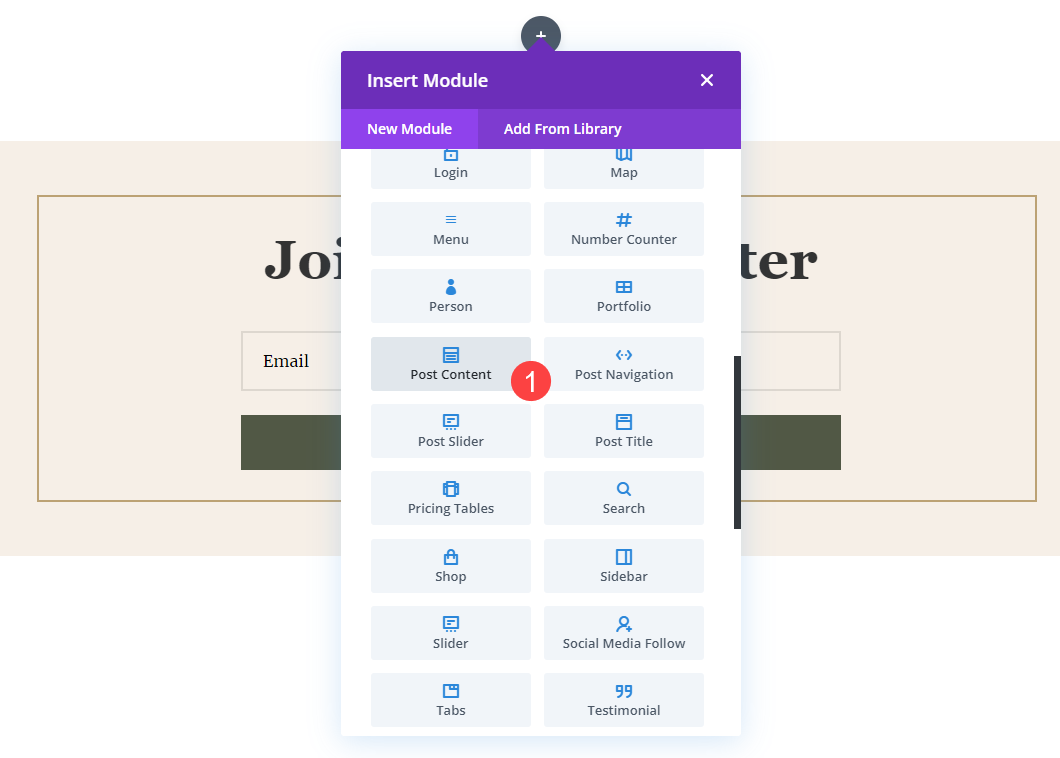
Choose the Publish Content material module from the Insert Module dropdown. This can be a dynamic module that shows no matter design you have got already made. On this case, the premade Museum Occasions and Pricing layouts will show at the entrance finish.

On this case, the premade Museum Occasions and Pricing layouts will show at the entrance finish.
Edit the Publish Content material’s Width
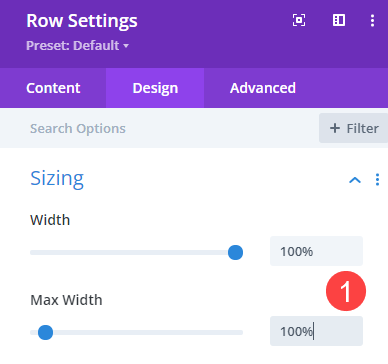
Subsequent, cross into the row settings for the Publish Content material module’s containing row. Navigate to Spacing within the Design tab and set each Width and Max Width to 100%.

Take away Padding from Rows and Sections
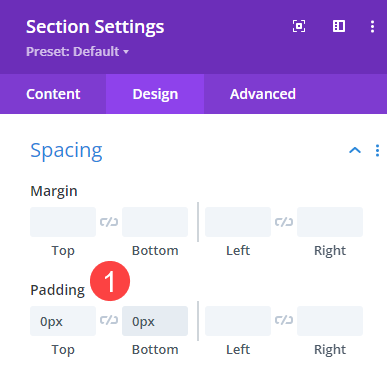
As a result of we’re including dynamic content material to already designed pages, we need to stay it as seamless as imaginable. So cross into the Design Settings tab for all of the person sections and rows and you should definitely set Best and Backside Padding to 0 px beneath the Spacing heading. Don’t depart it clean, as there’s default spacing set in Divi for them.

Upload an Animation
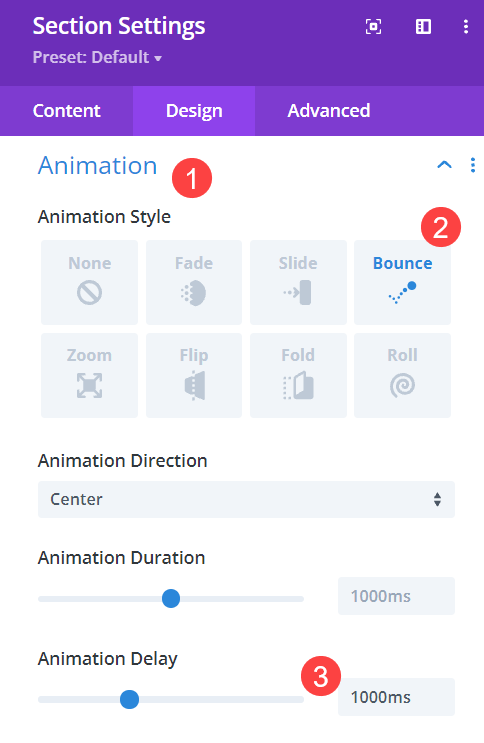
Subsequent, cross into the segment settings for the only containing the e-mail optin shape. Below the Design tab of the segment, we’re going to upload an Animation. As a result of this segment will display just for guests who meet positive standards, we need to draw their consideration to it. We need to ensure they don’t suppose it’s simply every other a part of the web page. We can accomplish that via animating all the segment to seem after a collection length.
We can selected Jump for the Animation Taste and 1000ms (1 2d) for the Animation Prolong. Now, this segment will simplest seem 1 2d after the customer has arrived. You’ll set the prolong to no matter works right for you, with every 1000ms being 1 2d.

Non-compulsory: Set Mounted Place
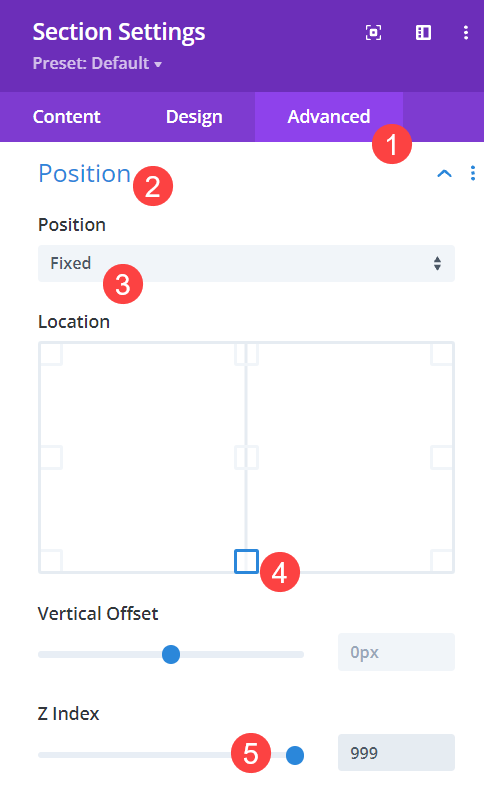
If you need the person to look the optin in an instant, fairly than having to scroll to the ground of the web page, you’ll affix it to the ground of the display. Cross into the Complex tab for the segment and in finding the Place settings. Choose Mounted from the dropdown, after which click on the backside heart sq. to put the segment. Subsequent, exchange the Z Index to 999 in order that it’s at all times upper than different content material at the web page.

Upload Conditional Common sense to the Phase
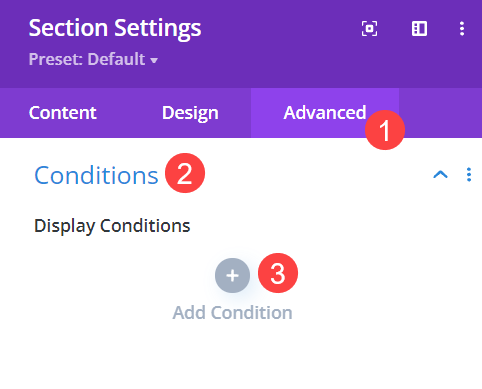
While you’re nonetheless within the settings for the containing segment, cross to Complex tab and in finding the Prerequisites choices. That is how you’ll set what pages a customer will have to see in your web page prior to they get this optin shape. Click on the gray + icon that claims Upload Situation to start.

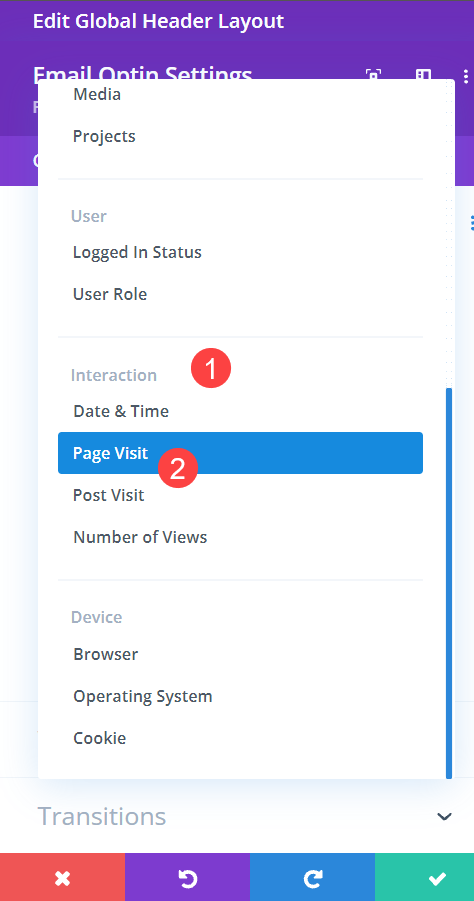
Subsequent, select Web page Consult with beneath the Interplay subheading.

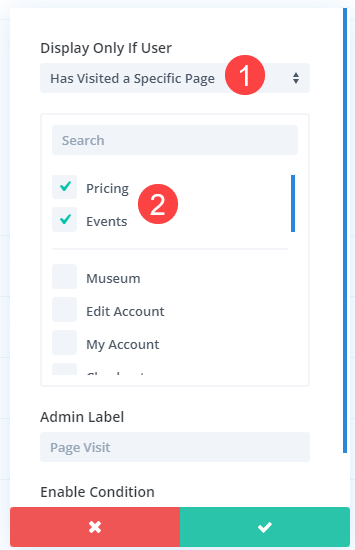
Then, you simply want to make a choice the precise pages the customer will have to see with a purpose to cause the optin shape with the cut price. Choose the Pricing and Occasions pages from the record right here. As a result of either one of the pages are decided on and they’re each assigned to the Theme Builder template, the person will see the optin on both web page without reference to the order through which they’re visited. However each will have to be visited with a purpose to cause the optin shape to seem.

You’ll additionally do that with Publish Consult with, too, which could also be beneath the Interplay subheading. It really works the very same approach, however with weblog posts as a substitute of Pages.
Wrapping Up with the Conditional Optin Shape
As soon as all of this is stored, your conditional optin shape is are living. Now every time somebody visits explicit pages or posts in your web page, you’ll give them particular, focused content material. With the ability to customise your content material the use of those choices opens up your web page to having an unbelievable person enjoy. Which is likely one of the largest using elements to conversions. And now you’ll show the optin shape to transform them as a part of that have.
How would you utilize the situation choices to show an optin shape?
Article featured symbol via TMvectorart / shutterstock.com
The submit How to Trigger an Optin Form After Specific Page Visits seemed first on Elegant Themes Blog.
WordPress Web Design