Are you having a look to modify the font for your WordPress theme to one thing other?
Your site textual content font performs crucial function to your web site’s design and logo identification. It may well toughen the clarity of your content material and make your web site glance trendy {and professional}.
On this article, we’ll display you easy methods to trade font in WordPress the use of 5 alternative ways, so you’ll simply trade fonts the use of no-code means, or trade WordPress font with out the use of any plugin.

Why Alternate Fonts on Your WordPress Site?
Fonts are an crucial a part of your site design and feature an enormous affect on how your WordPress web site will feel and appear.
In case your site has a hard font to learn, then it is going to be laborious to retain guests, they usually’ll sooner or later abandon your web site.
A font additionally presentations your logo identification. As an example, you’ll use explicit fonts to make your web site glance extra skilled, or informal.
WordPress issues include a default font, font dimension, and font colour on your site. On the other hand, you could need to trade the default font to one thing other.
That mentioned, there are a number of techniques of adjusting fonts in WordPress. We’ll display you many other strategies. You’ll click on the hyperlinks underneath to leap forward to any phase.
- Converting Fonts in WordPress Theme Customizer
- Converting Fonts in WordPress Complete Website online Editor
- Alternate WordPress Fonts The use of a WordPress Plugin
- Alternate Fonts The use of a WordPress Theme Builder
- Customise Font Look in WordPress Content material Editor
Converting Fonts in WordPress Theme Customizer
A very simple approach of adjusting your web site’s font is by means of going to the WordPress theme customizer. It lets you trade the illusion of your site and presentations a real-time preview.
Notice: In case your customizer menu choice is lacking, then your theme most likely has complete web site enhancing enabled and also you’ll want to use a special means or transfer issues.
For this educational, we’ll use the Astra theme. On the other hand, the choices will trade relying at the WordPress theme you employ. Relying for your theme, you’ll need to search for ‘font’ or ‘typography’ choices within the customizer.
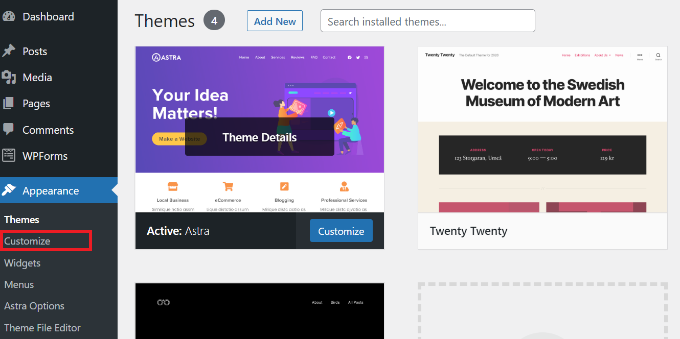
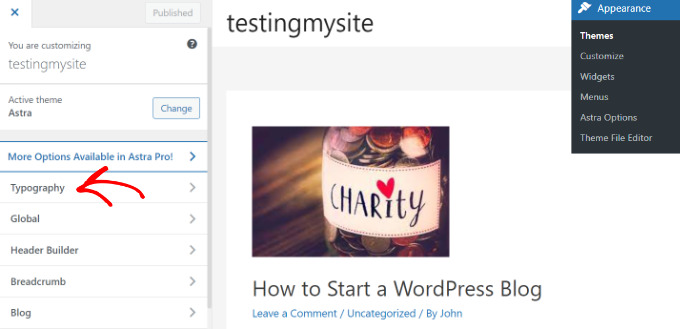
First, you’ll head over to Look » Customise out of your WordPress dashboard.

This may occasionally release the WordPress theme customizer.
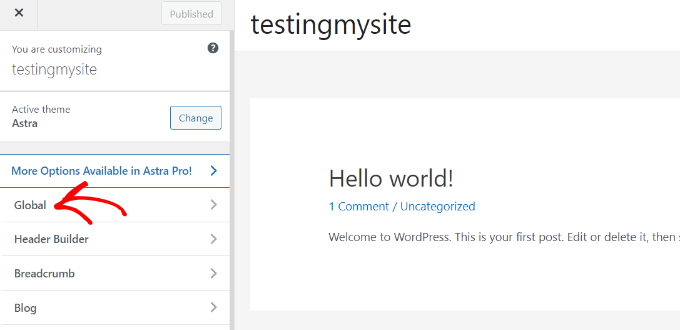
The Astra theme has a ‘World’ phase with choices to modify site-wide types. To switch the font on your entire site, you’ll click on the ‘World’ choice from the menu for your left.

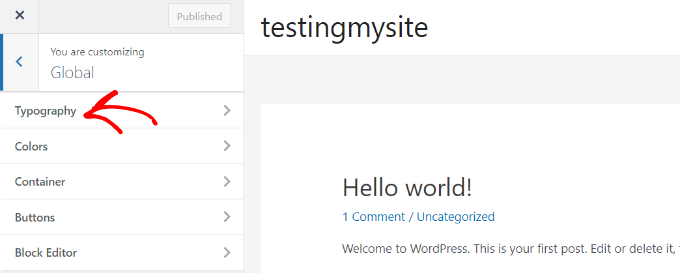
At the subsequent display screen, you’ll see choices like typography, colours, container, and buttons.
Cross forward and click on the ‘Typography’ choice.

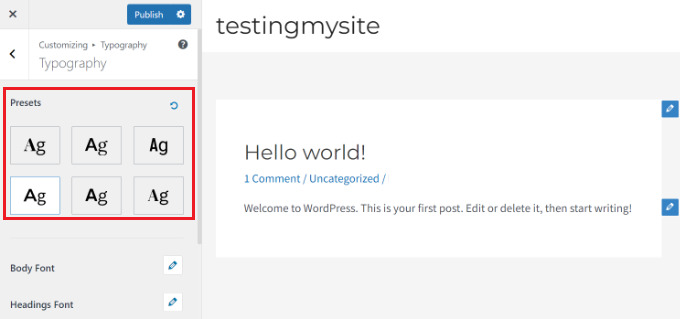
From right here, you’ll make a choice other fonts underneath the ‘Presets’ phase.
Those are default fonts introduced by means of the theme and deciding on a preset will trade the font on all of your site.

But even so that, you’ll additionally trade fonts for person parts for your theme.
As an example, you’ll use a special font for frame and headings. There are even choices to make use of separate fonts for each and every heading degree.
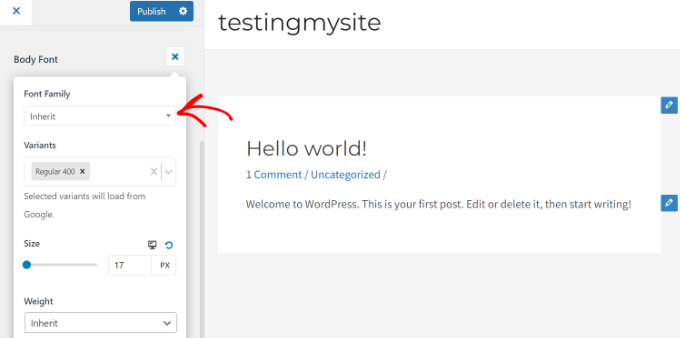
To start out, merely make a choice a font from the ‘Font Circle of relatives’ dropdown menu for somebody component.

But even so that, there are extra choices to modify the font dimension, weight, make a selection variants, and extra.
Whilst you’re achieved, don’t put out of your mind to click on the ‘Put up’ button.
You’ll now consult with your site and spot the brand new font. As an example, we modified the frame font to Roboto and the heading font to Helvetica on our demo web site.

It’s vital to notice that no longer all WordPress issues will be offering the similar options and customizations that Astra is providing. In case your theme doesn’t be offering that, then proceed studying to the next move.
Converting Fonts in WordPress Complete Website online Editor
If you happen to’re the use of a block-based WordPress theme like Twenty Twenty-Two, then you’ll trade your web site’s font the use of the overall web site editor (FSE).
The overall web site editor lets you customise your WordPress theme the use of blocks, identical to when enhancing posts or pages the use of the WordPress content material editor. On the other hand, FSE is these days in beta and just a handful of issues strengthen it.
For the sake of this educational, we’ll use the Twenty Twenty-Two theme.
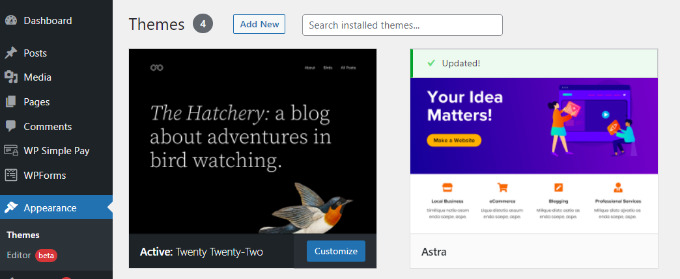
To get began, you’ll head over to Look » Editor from the WordPress admin panel.

This may occasionally open the overall web site editor on your WordPress theme.
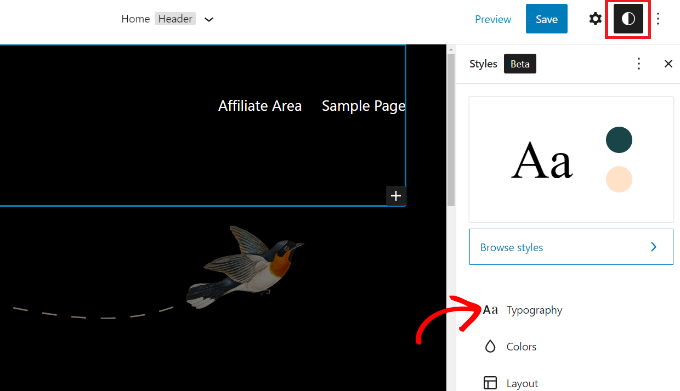
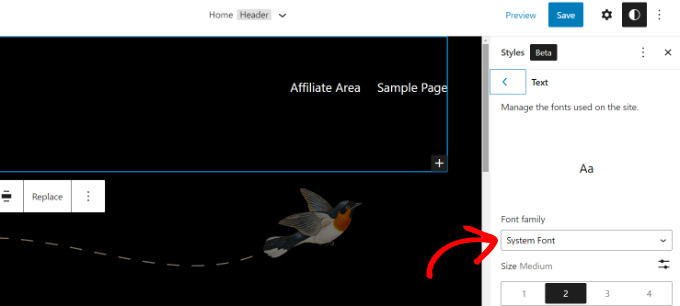
Subsequent, you’ll click on the Types icon within the most sensible proper nook after which click on at the ‘Typography’ choice.

After that, you’ll make a selection parts like textual content and hyperlinks to modify their typography.
We’ll make a selection Textual content because the component after which click on at the ‘Font Circle of relatives’ dropdown menu to modify its font.

Whilst you’re achieved, merely click on the ‘Save’ button.
You’ve effectively modified the font the use of the overall web site editor. You’ll additionally upload customized fonts in your WordPress web site as smartly after which trade them within the complete web site editor.
Alternate WordPress Fonts The use of a WordPress Plugin
In a different way of adjusting WordPress fonts is by means of the use of a WordPress plugin like Simple Google Fonts.
It’s a loose WordPress typography plugin that permits you to upload over 600 Google fonts and other font variants in your site.
First, you’ll want to set up and turn on the Simple Google Fonts plugin. If you wish to have lend a hand, then please see our information on easy methods to set up a WordPress plugin.
Upon activation, you are going to see the Simple Google Fonts welcome display screen to your WordPress dashboard. You’ll scroll down and click on the ‘Cross to Settings → Simple Google Fonts’ button.

At the subsequent display screen, you are going to see other plugin settings.
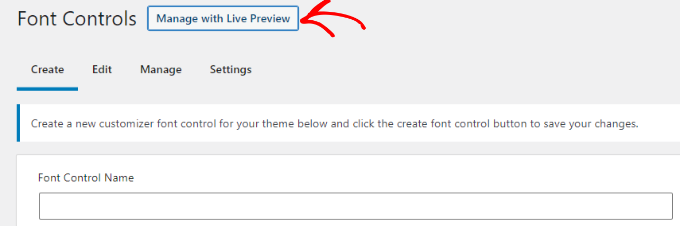
Cross forward and click on the ‘Organize with Are living Preview’ button on the most sensible.

This may occasionally open the WordPress theme customizer, and also you be within the ‘Typography’ tab.
In a different way of gaining access to fonts added by means of the plugin is by means of going to Look » Customise out of your WordPress dashboard after which clicking the ‘Typography’ tab.

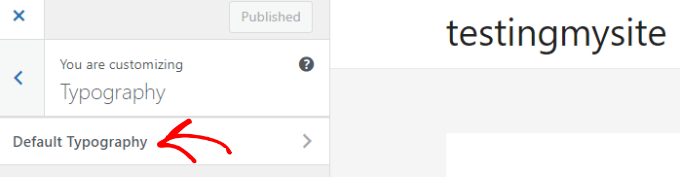
At the subsequent display screen, you’ll see the ‘Default Typography’ choice.
Cross forward and click on on it.

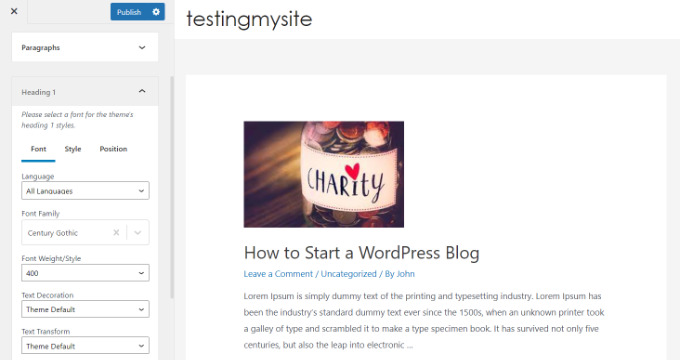
After that, you’ll trade the font of each and every component for your site.
As an example, let’s trade the font of Heading 1. Merely click on the arrow subsequent to Heading 1 to extend the choices. From right here, you’ll click on the ‘Font Circle of relatives’ dropdown menu and make a selection a font.

You’ll do the similar for different heading ranges and paragraphs.
Don’t put out of your mind to click on the ‘Put up’ button whilst you’re achieved.
Alternate Fonts The use of a WordPress Theme Builder
There are lots of robust WordPress theme developers that help you create a customized theme with out enhancing code. You’ll use them to modify the font of various parts for your site.
For this educational, we’ll use SeedProd. It’s the perfect touchdown web page and theme builder plugin for WordPress and provides a drag and drop builder to create customized issues with out touching a unmarried line of code.
Notice that you just’ll want the SeedProd Professional model as it contains the theme builder. There may be a SeedProd Lite model that you’ll use without cost.
First, you’ll want to set up and turn on the SeedProd plugin. For extra main points, please see our information on easy methods to set up a WordPress plugin.
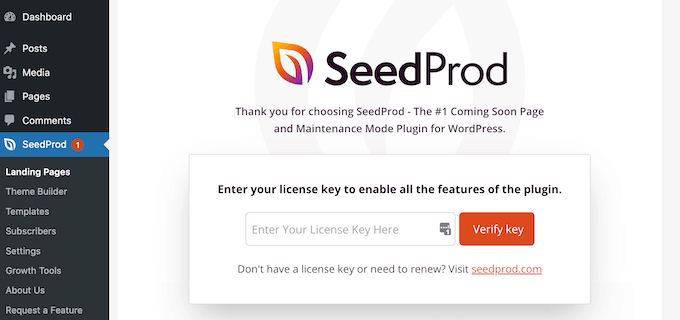
Upon activation, you’ll see the SeedProd welcome display screen. Cross forward and input your license key and click on the ‘Test key’ button. You’ll simply in finding the license key to your SeedProd account space.

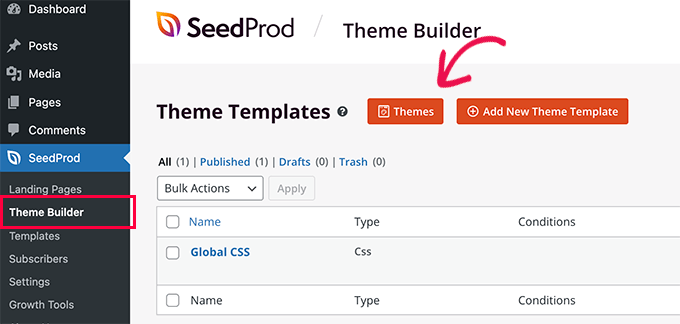
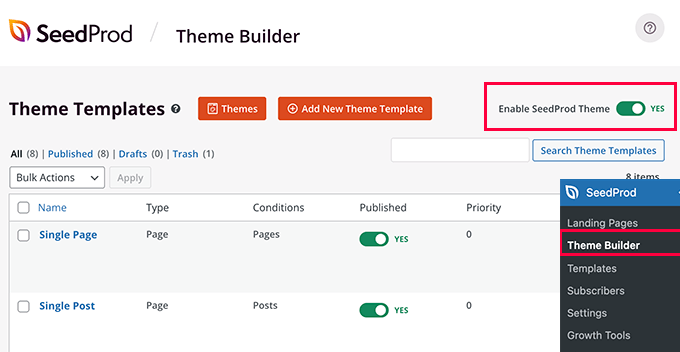
After that, you’ll head over to SeedProd » Theme Builder from the WordPress dashboard.
Subsequent, pass forward and click on the ‘Subject matters’ button on the most sensible.

From right here, the plugin will display you more than one issues to choose between.
Merely hover over a theme you wish to have to make use of after which click on on it. We’ll use the Starter theme for this educational.

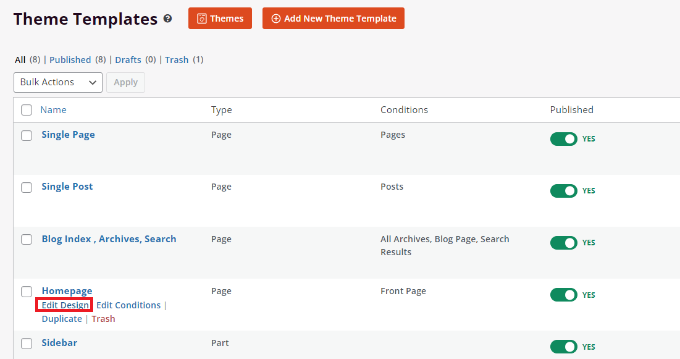
SeedProd will now generate other theme templates.
You’ll edit each and every template and customise your WordPress theme. There’s even an way to manually upload a theme template.
Let’s edit the Homepage theme template and alter the fonts of various parts. To start out, click on the ‘Edit Design’ hyperlink underneath Homepage.

This may occasionally release the SeedProd’s drag and drop theme builder. You’ll upload new parts from the menu for your left and position them anyplace at the template.
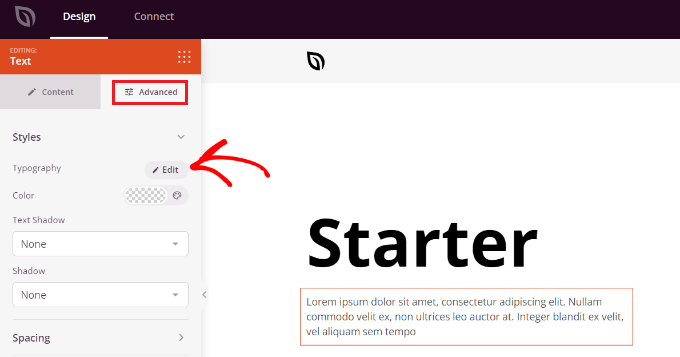
To switch the font of any theme phase, merely make a selection it. As an example, we’ll make a selection the textual content field underneath the Starter heading.
Subsequent, pass to the ‘Complex’ tab from the menu for your left and click on the ‘Edit’ button in entrance of Typography.

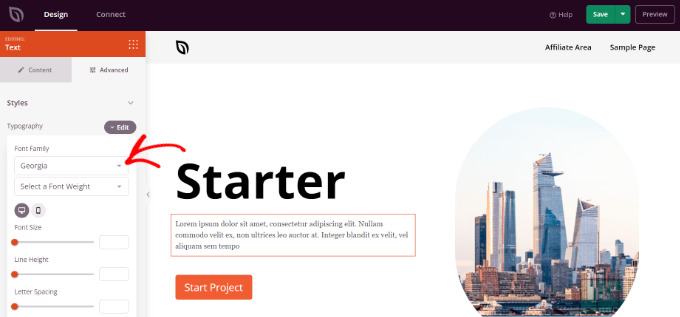
After that, you’ll see more than one choices to edit the typography of your decided on phase.
You’ll click on at the ‘Font Circle of relatives’ dropdown menu and make a choice a font on your textual content. There also are choices to make a choice font weight, regulate the font dimension, line peak, letter spacing, alignment, letter case, and extra.

You’ll now repeat this step and alter the font of different parts for your theme.
Whilst you’re achieved, merely click on the ‘Save’ button on the most sensible.
To use the customized theme and fonts, pass to SeedProd » Theme Builder and toggle the transfer subsequent to the ‘Allow SeedProd Theme’ way to Sure.

If you happen to’re having a look to create a WordPress theme from scratch, then see our information on easy methods to simply create a customized WordPress theme.
Customise Font Look in WordPress Content material Editor
The use of the content material editor, you’ll additionally trade how your fonts seem in explicit weblog posts and pages.
The disadvantage of this technique is that it is going to simplest observe the brand new font to that specific publish or web page simplest. You’d have to copy this step manually for all different posts the place you wish to have to use an identical customization.
This will also be in point of fact to hand for publish explicit customizations, however should you’re on the lookout for a sitewide font trade choice, then you definitely must imagine the opposite choices as a substitute.
With that mentioned, to modify the font the use of WordPress content material editor, merely edit a publish or upload a brand new one. When you’re within the WordPress content material editor, make a selection the textual content to modify its look.
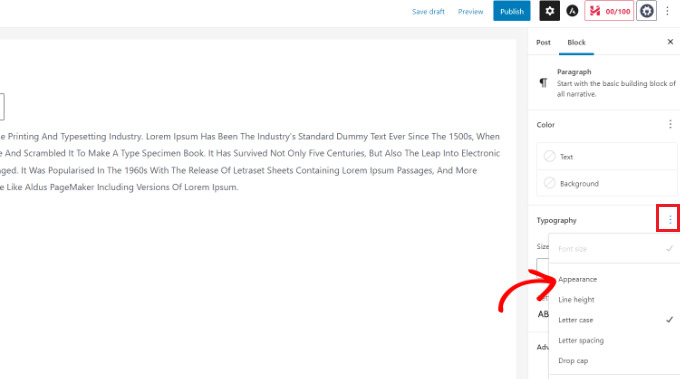
Within the settings panel for your proper, head to the ‘Typography’ phase. Then click on the three dots in entrance of Typography and make a selection ‘Look’ from the dropdown choices.

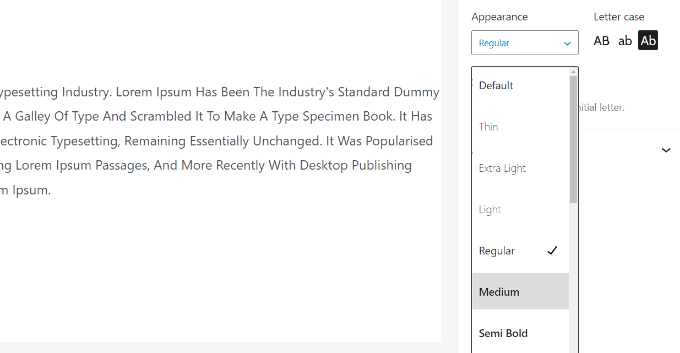
When you do this, the Look settings will likely be visual underneath the Typography phase.
Merely click on the dropdown menu underneath Look and make a selection a method on your font. As an example, you’ll make the font daring, skinny, italic, black, daring italic, further daring, and extra.
There also are choices to trade the font dimension, make a choice a letter case, edit the colour, permit drop caps, and extra.

Don’t put out of your mind to replace or submit your web page whilst you’re achieved.
We are hoping this newsletter helped you learn to trade font in WordPress. You’ll additionally see our final WordPress search engine marketing information for learners, and take a look at our expert-pick of the perfect electronic mail advertising and marketing products and services for small companies.
If you happen to favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The publish Easy methods to Alternate Fonts in Your WordPress Theme (5 Simple Techniques) first gave the impression on WPBeginner.
WordPress Maintenance