Divi Cloud is the most recent function for Sublime Theme contributors that is sort of a Dropbox in your Divi website online. You’ll be able to simply retailer, get right of entry to, import, and edit all your favourite Divi Builder Components throughout the entire Divi websites you’re operating on which are connected for your account.
On this submit, we’ll discover the most efficient practices for naming pieces for your Divi Cloud and the easiest way to arrange them with cloud classes and cloud tags.
Let’s get to it!
Easiest Practices For Naming Divi Builder Components In Your Divi Cloud
Having a record naming gadget and protocol for saving Divi Builder Components for your Divi Cloud helps to keep your library pieces arranged and simply searchable, so while you’re looking for a stored merchandise, it’s speedy to search out and in the end saves you time from weeding out information.
Standardize Your Structure
Select a structure for naming your information after which keep it up.
As an example, in case you title your information “House Web page Header” then don’t title the following one “About_Page_Header_01”. Stay the naming structure constant and it’ll be more straightforward to go looking and to find your information.
Come with The Builder Component Kind In The Identify
In case you have a extra intensive Divi Library, it’s useful so as to add the kind of builder part to the tip of the title. As an example: Portfolio Header Segment. This makes the record much more straight away recognizable simply by its title and now not simplest through classes and tags.
Easiest Practices For Assigning Divi Cloud Classes And Tags
Divi Cloud Classes and Tags assist stay your Divi Cloud library arranged and simply searchable. When growing classes and tags, it’s crucial to have a gadget that works so that you can assist streamline your design procedure and make allowance co-collaborators to navigate your information very easily.
What Are Divi Cloud Classes And Tags?
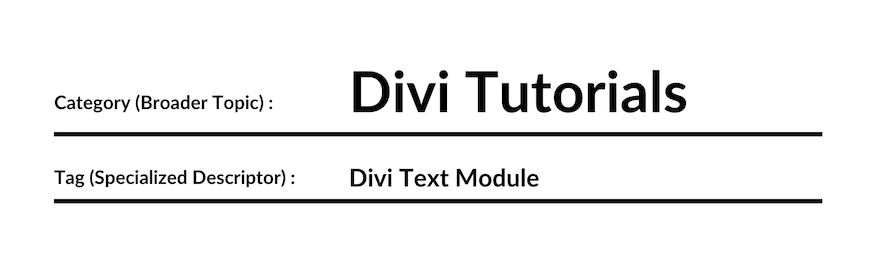
Bring to mind classes as the full matter container, and tags as subdivisions inside classes. Classes are the wider matter, and tags assist slender your seek much more.
Divi Cloud classes and tags are identical in capability to local WordPress classes and tags; then again, they have got no relating search engine marketing as WordPress classes and tags do. Cloud classes and tags are just for organizing your Divi Cloud.
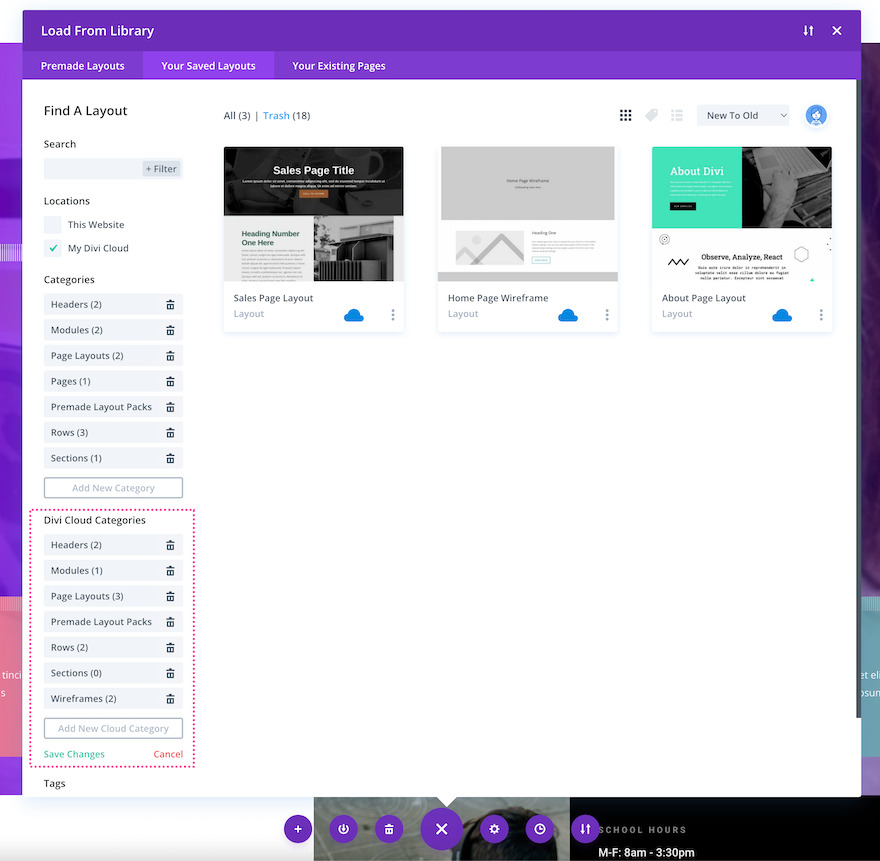
Classes are a taxonomy that is helping prepare your content material and will also be regarded as huge subjects or bins. As an example: Headers, Sections, Wireframes.
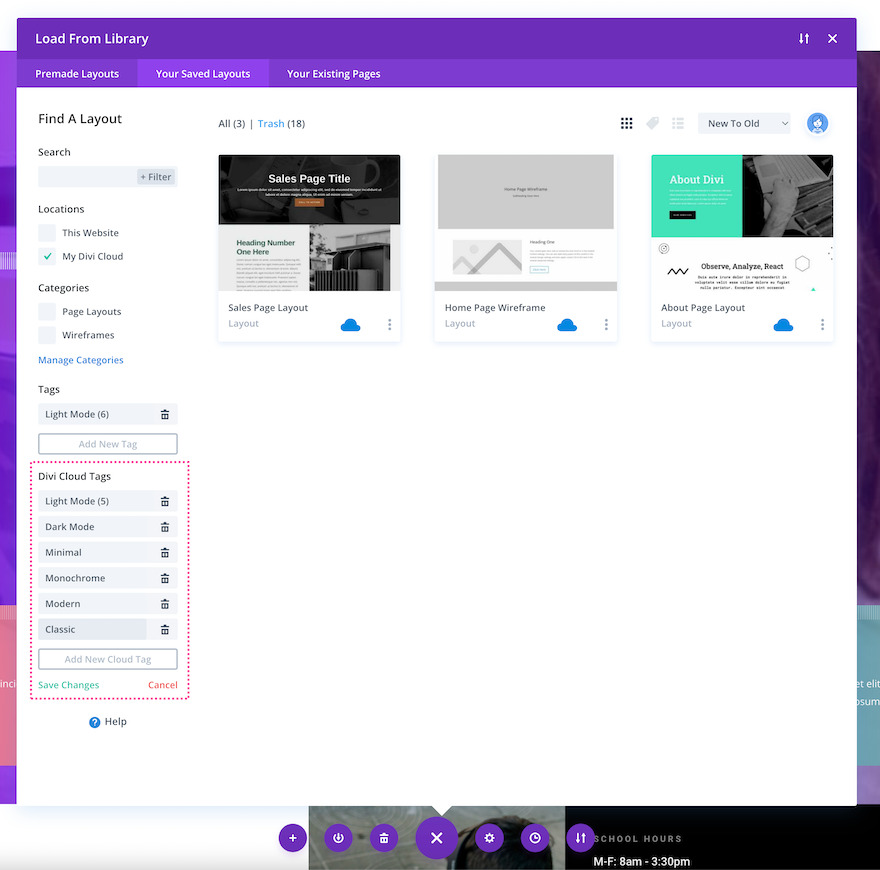
Tags also are a taxonomy that is helping prepare your content material; then again, they’re most often extra specialised descriptors. As an example: darkish mode, mild mode.
A common rule of thumb is first to use a class after which refine that merchandise’s group through making use of a tag.
Easiest Pointers For Naming Classes
Since Cloud Classes act as general content material bins or subjects, it’s perfect to persist with broader descriptors of components that would then be subtle with tags if wanted.
Cloud Class Examples:
- Web page Layouts
- Headers
- Sections
- Rows
- Modules
- Wireframes
- Code
- Name To Movements
Easiest Pointers For Naming Tags
Cloud Tags act as subtle sub-topics. The usage of tags is helping to slender your seek inside a class. On account of this, naming tags with extra explicit descriptors is perfect.
Cloud Tag Examples:
- Mild Mode
- Darkish Mode
- Minimum
- Monochrome
- Fashionable
- Vintage
Ultimate Ideas
Taking the time to map out how you wish to have to arrange and retailer pieces to your Divi Cloud will assist save you long run complications and streamline your internet design procedure. We suggest the use of Cloud classes and tags to stay your Cloud arranged to allow you to to find information in an effort to construct Divi internet sites sooner than ever sooner than, saving you time, cash, and wasted time.
The submit Best Practices for Naming Items And Organizing Your Divi Cloud seemed first on Elegant Themes Blog.
WordPress Web Design