The Final Divi Module UI Package is a Divi Market product that provides 2000+ premade layouts to make designing your subsequent Divi site a breeze. The product provides about us sections, pricing desk types, touch shape layouts, button types, or even some one-page site layouts that may be totally custom designed. On this product spotlight, we’ll take a better have a look at The Final Divi Module UI Package and lend a hand you make a decision if it’s the appropriate product to your subsequent undertaking.
Let’s get began!
Putting in The Final Divi Module UI Package
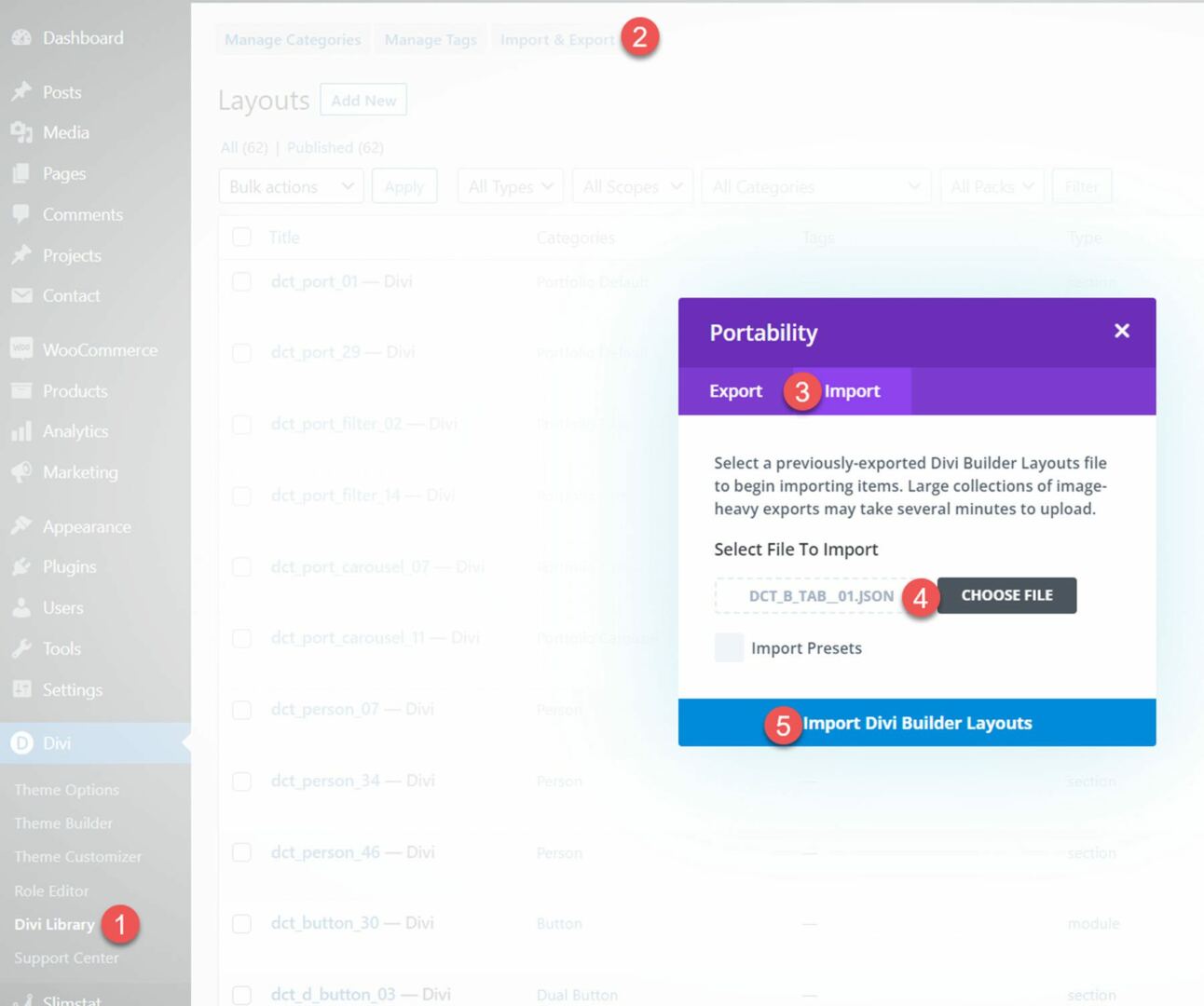
The Final Divi Module UI Package comes as a ZIP document containing Divi Library .json recordsdata. To put in the layouts, get started by means of unzipping the document. Then, open your WordPress dashboard and navigate to the Divi Library web page.
Click on Import & Export on the most sensible, then make a selection the import tab. Make a selection the format document, then make a selection Import Divi Builder Layouts.

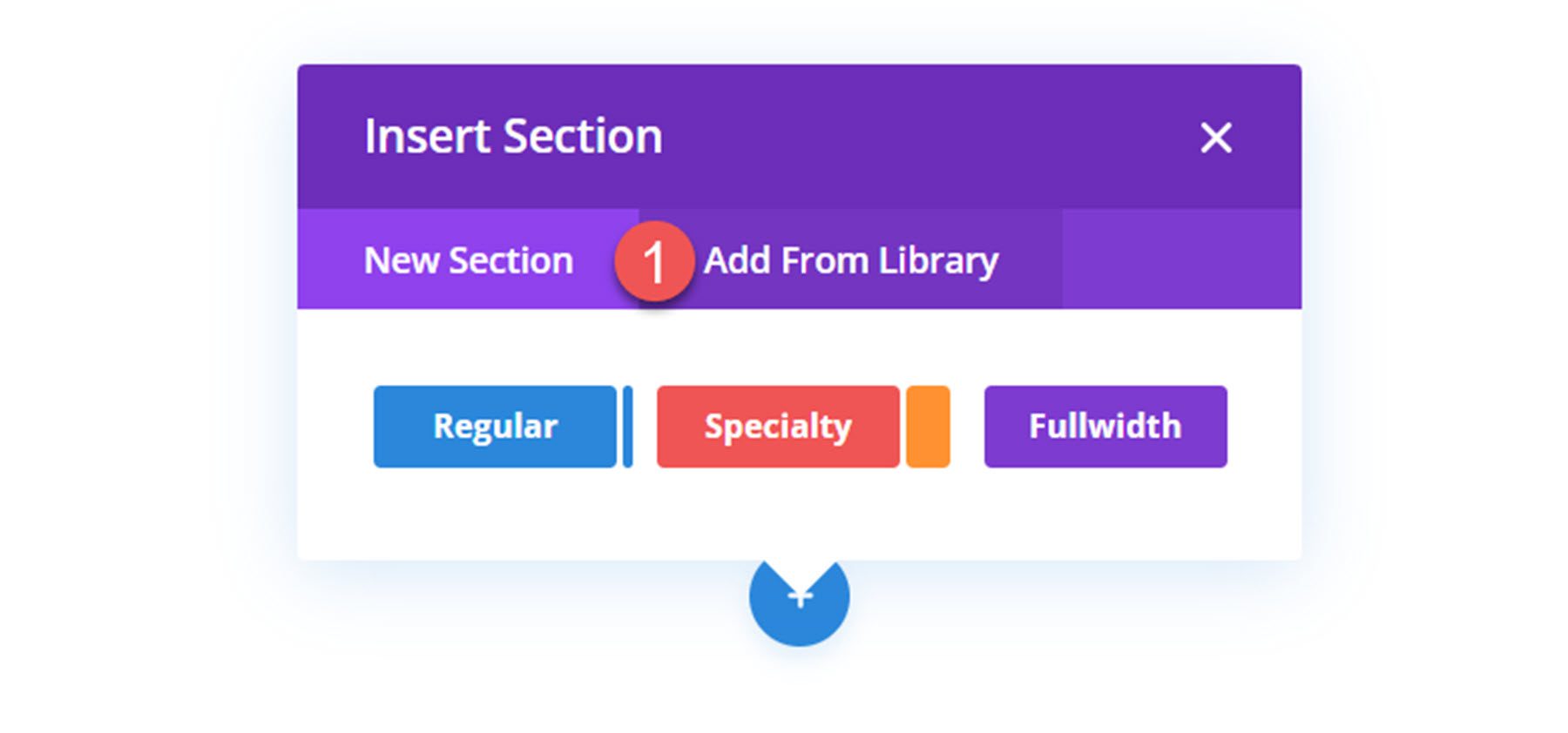
As soon as the format has been imported, open your web page within the Divi Builder. Click on the blue plus icon so as to add a brand new phase, then make a selection Upload From Library.

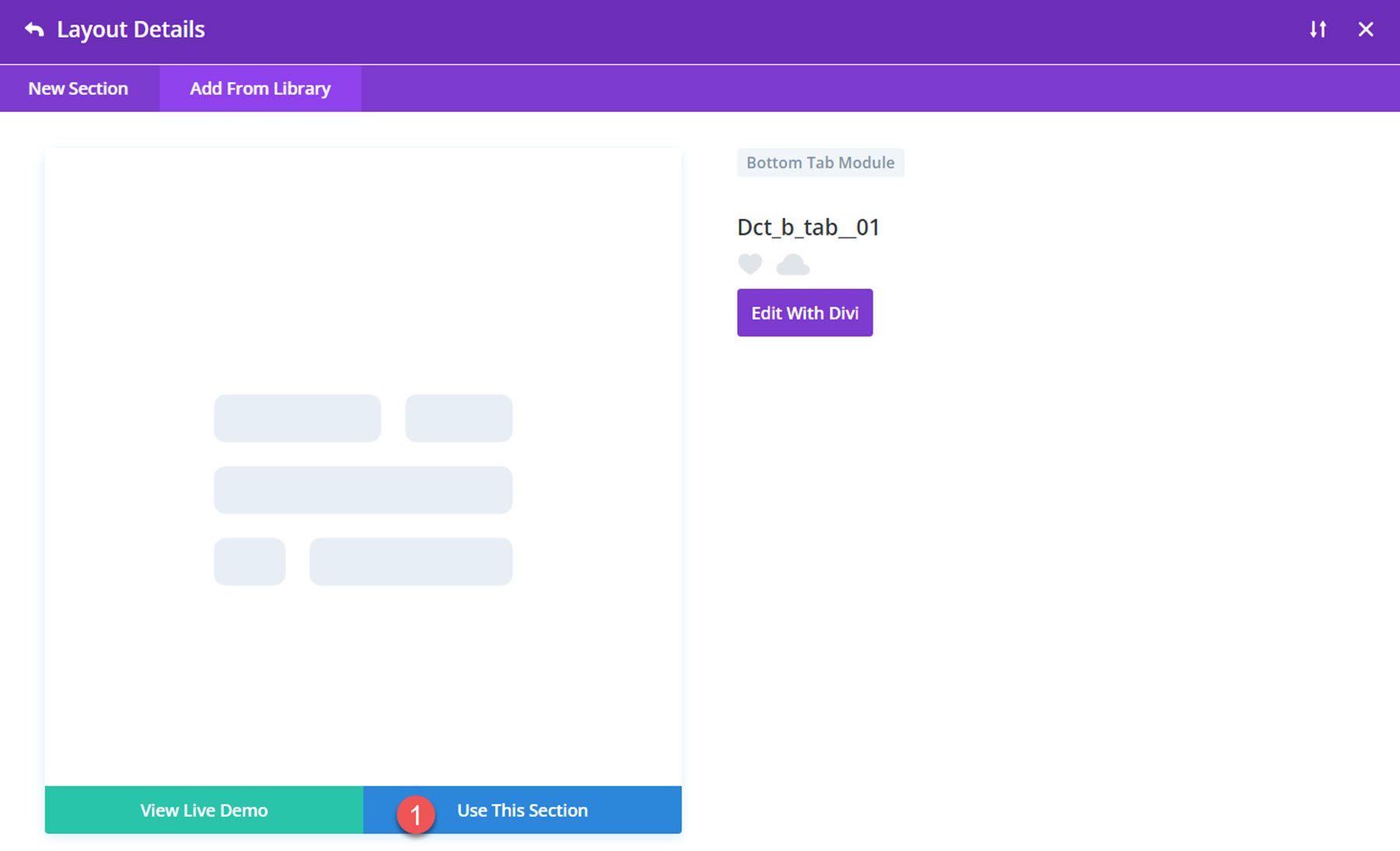
Find your format, then click on the Use This Phase button to load the format.

The Final Divi Module UI Package
The Final Divi Module UI Package comes with over 2000 layouts, so we received’t have the ability to duvet the entirety. We’ll check out a couple of designs from every class in an effort to get a greater thought of what this product has to supply and whether or not it’s the appropriate acquire for you.
Tab Modules
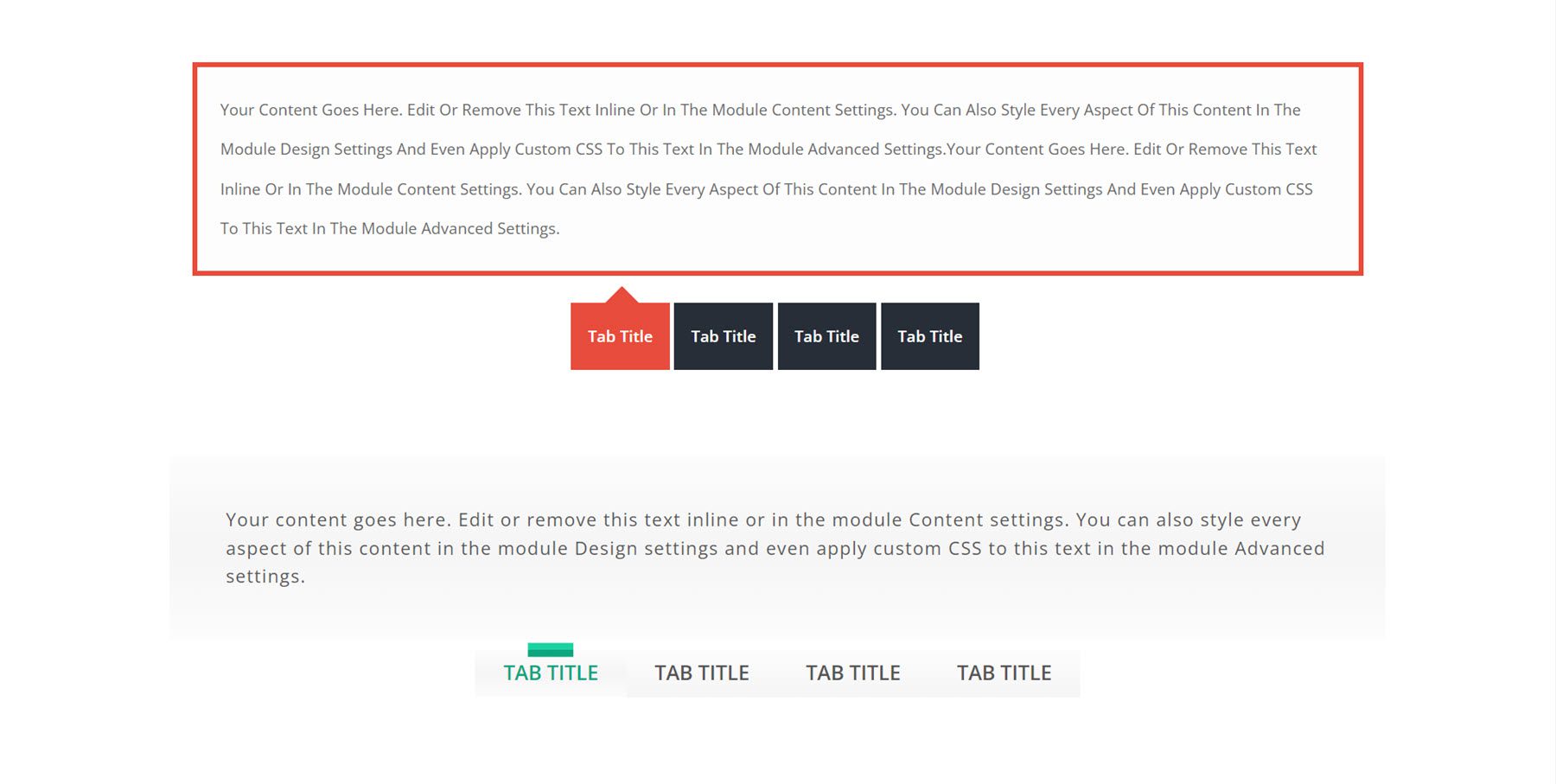
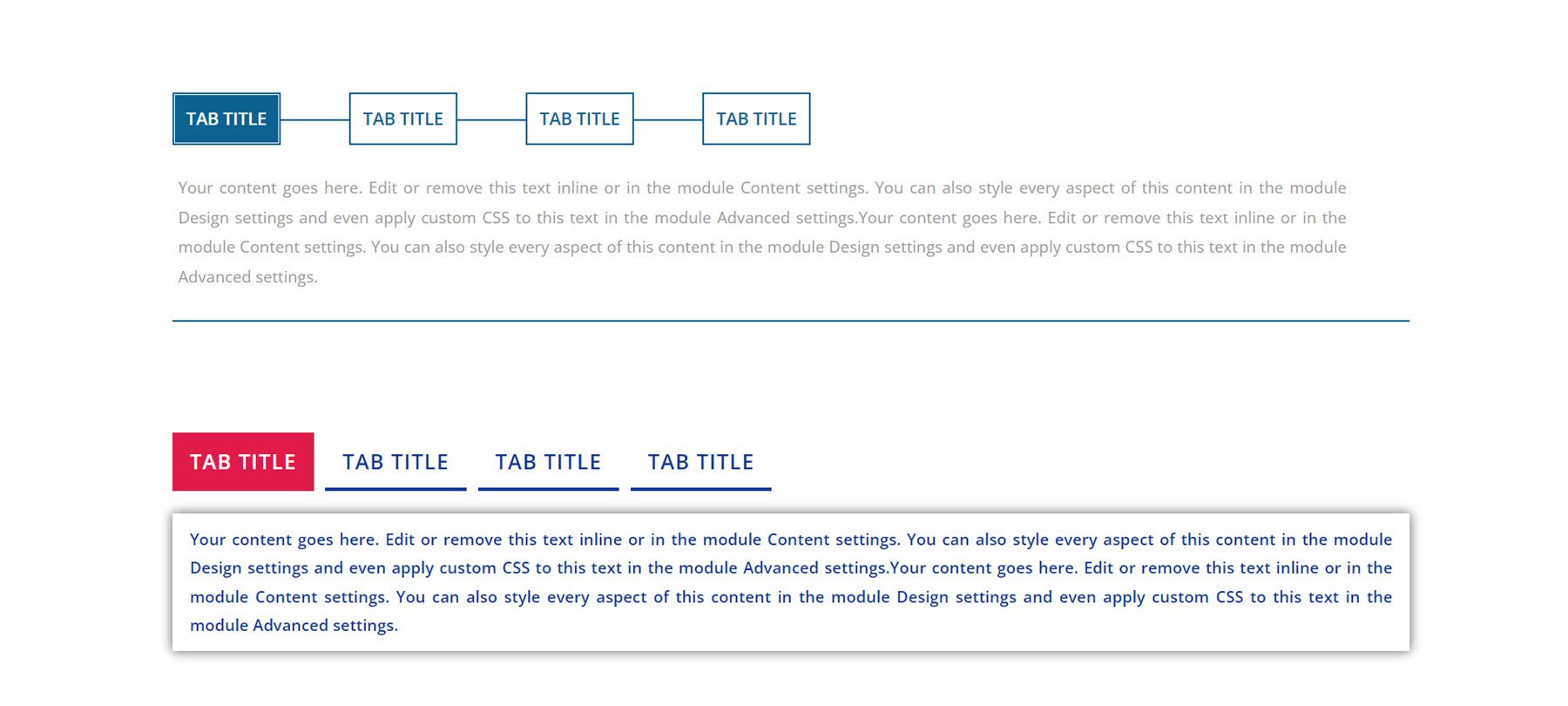
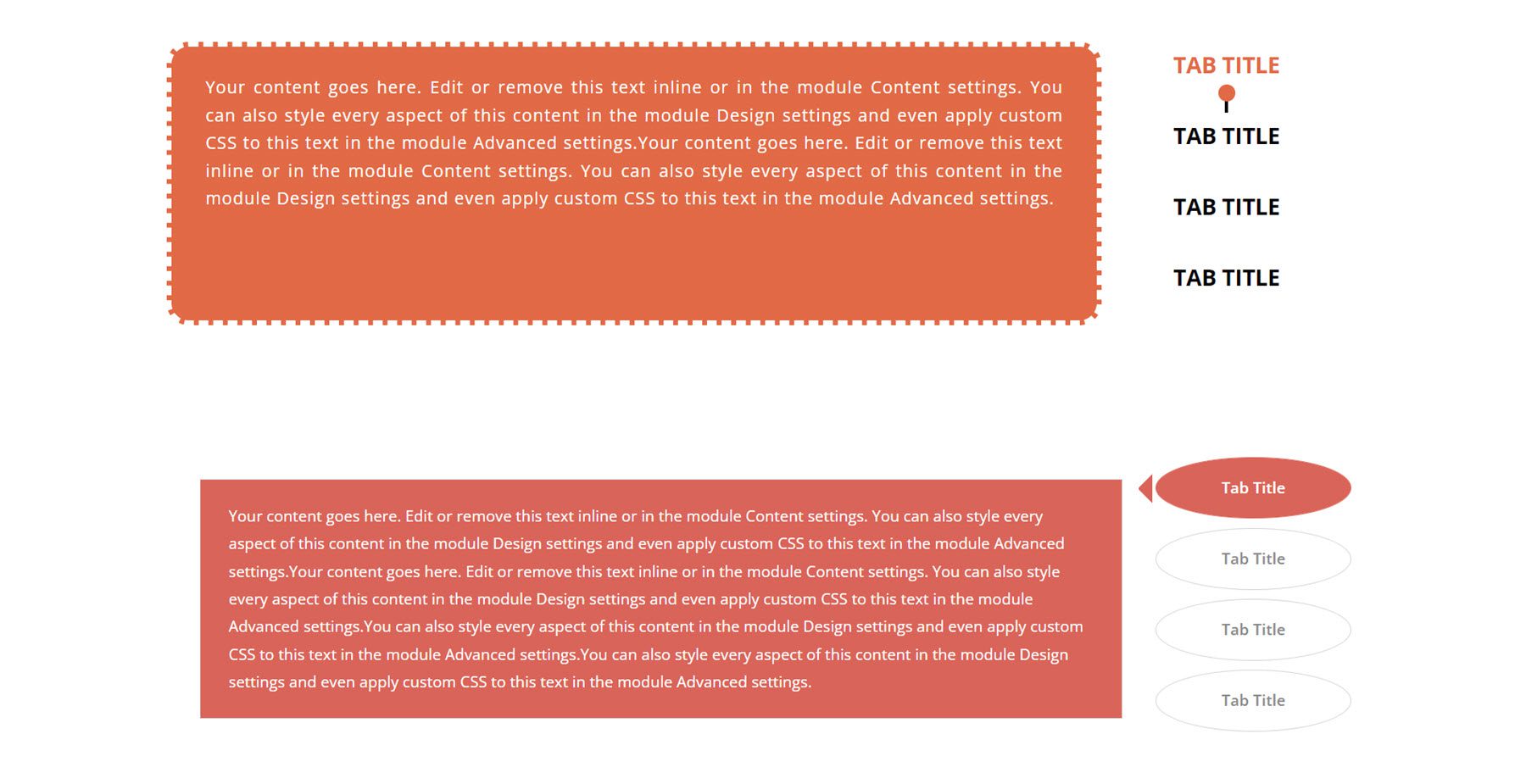
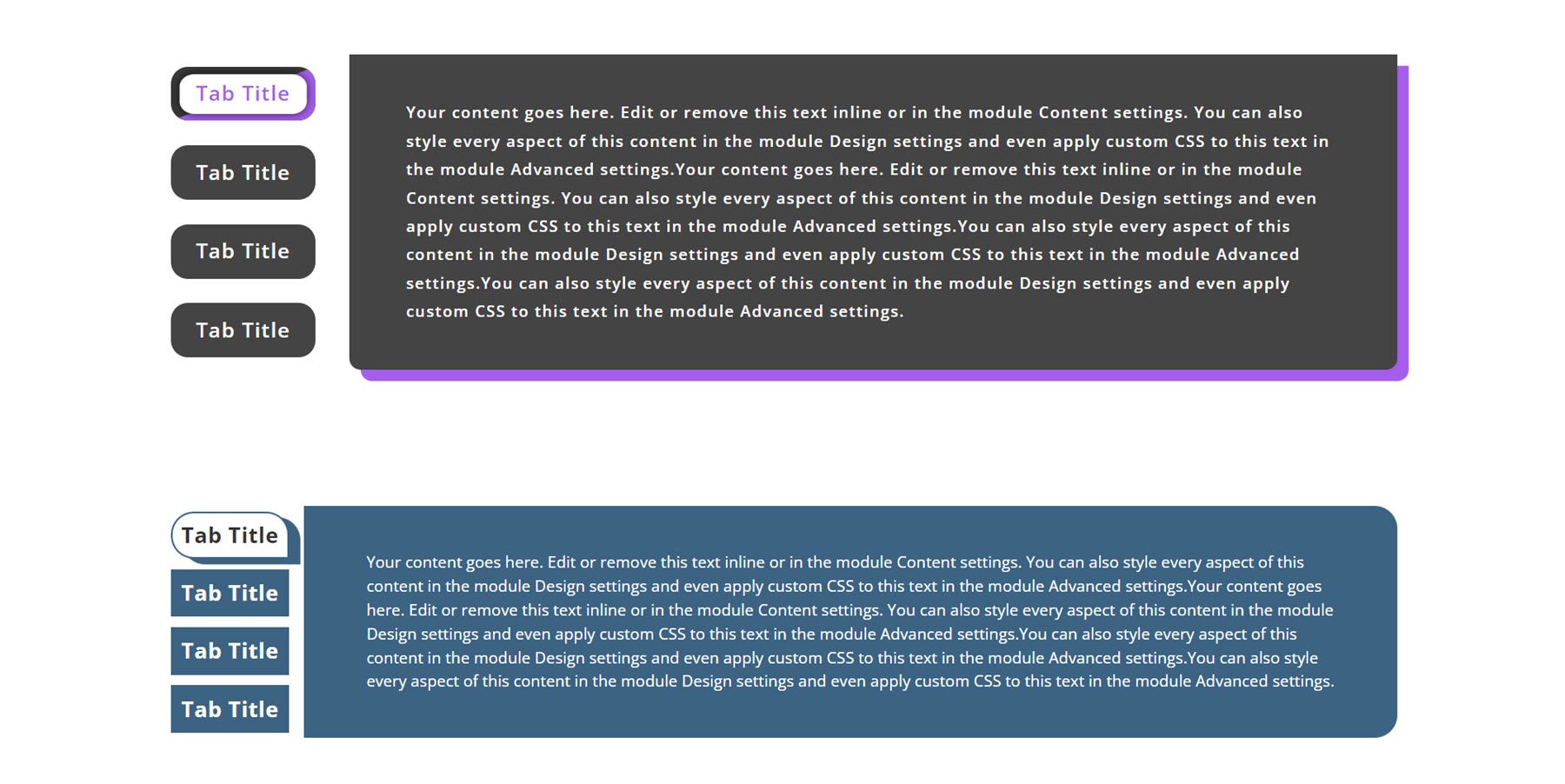
There are 400 other tab module types, with 100 backside tab types, 100 default tab types, 100 horizontal tab types, and 100 vertical tab types. The entire tab modules function hover animation at the tab titles and a tab transition impact. I’ll display you a few examples of every genre of tabs.
Listed below are backside tab types 1 and 79.

That is genre 9 and 38 within the default tab format.

Subsequent is the vertical proper format, with types 14 and 52. This format is categorized Horizontal within the product recordsdata.

After all, that is the vertical left format, categorized Vertical within the product recordsdata. That is genre 71 and elegance 95.

There are all kinds of types and layouts to make a choice from, and the tabs can all be simply custom designed with your individual content material and design choices.
Blurb Modules
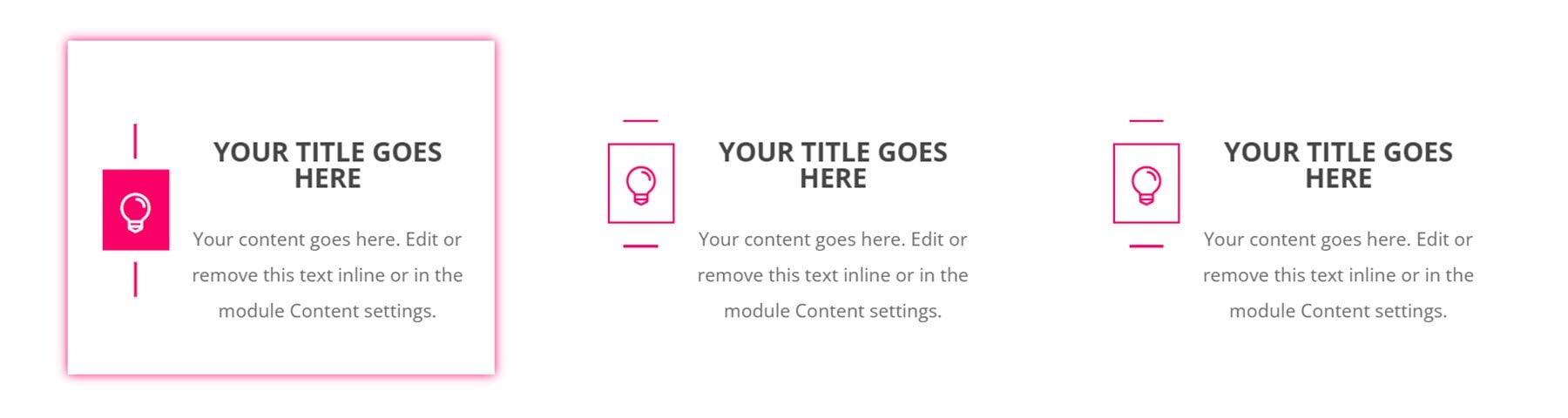
There are 100 blurb types in overall. Every blurb genre options some form of hover impact. Let’s check out a couple of intimately.
That is blurb genre 4. On hover, the 2 red bars flip vertical, the icon background turns red, and there’s a red shadow border.

Blurb genre 9 has two background bars that shift colours and angles on hover. The icon background additionally adjustments on hover.

Blurb 40 includes a thick inexperienced border and an icon that flips on hover.

After all, blurb genre 50 adjustments to pink on hover, and the tab on the most sensible with the icon shifts to the appropriate.

Particular person Modules
There are 150 other particular person module types.
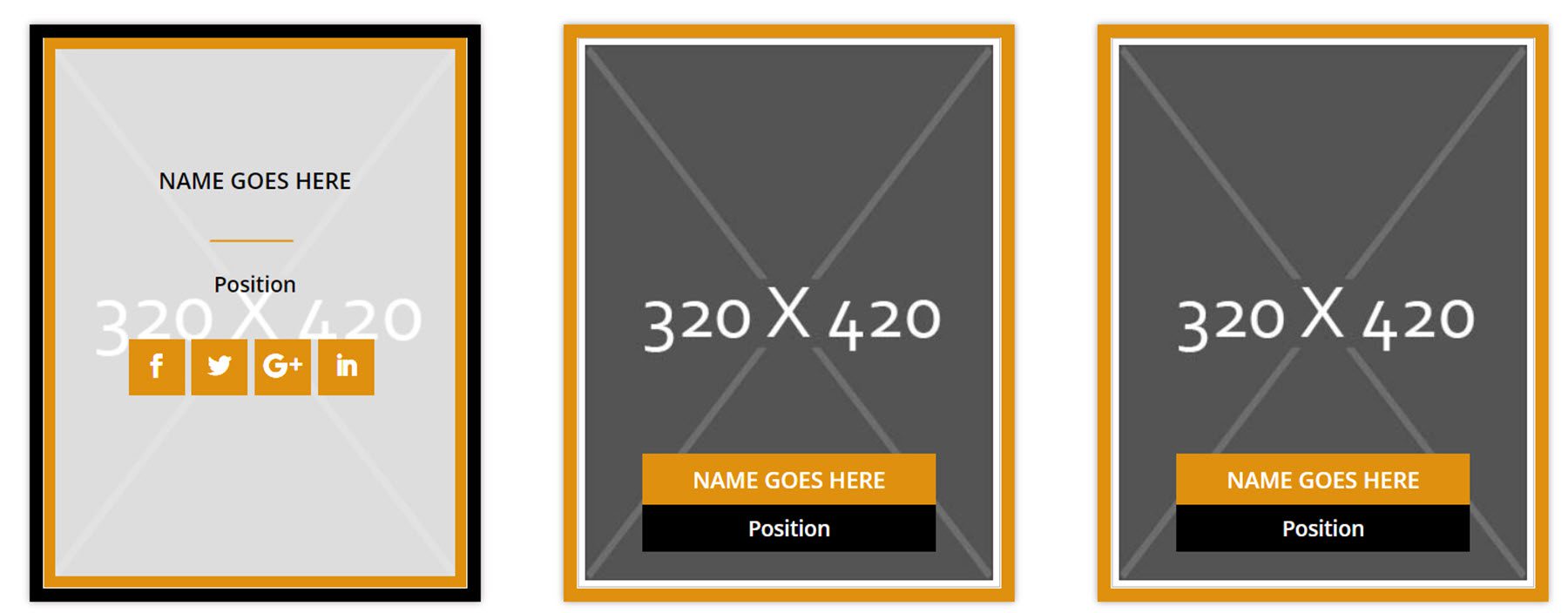
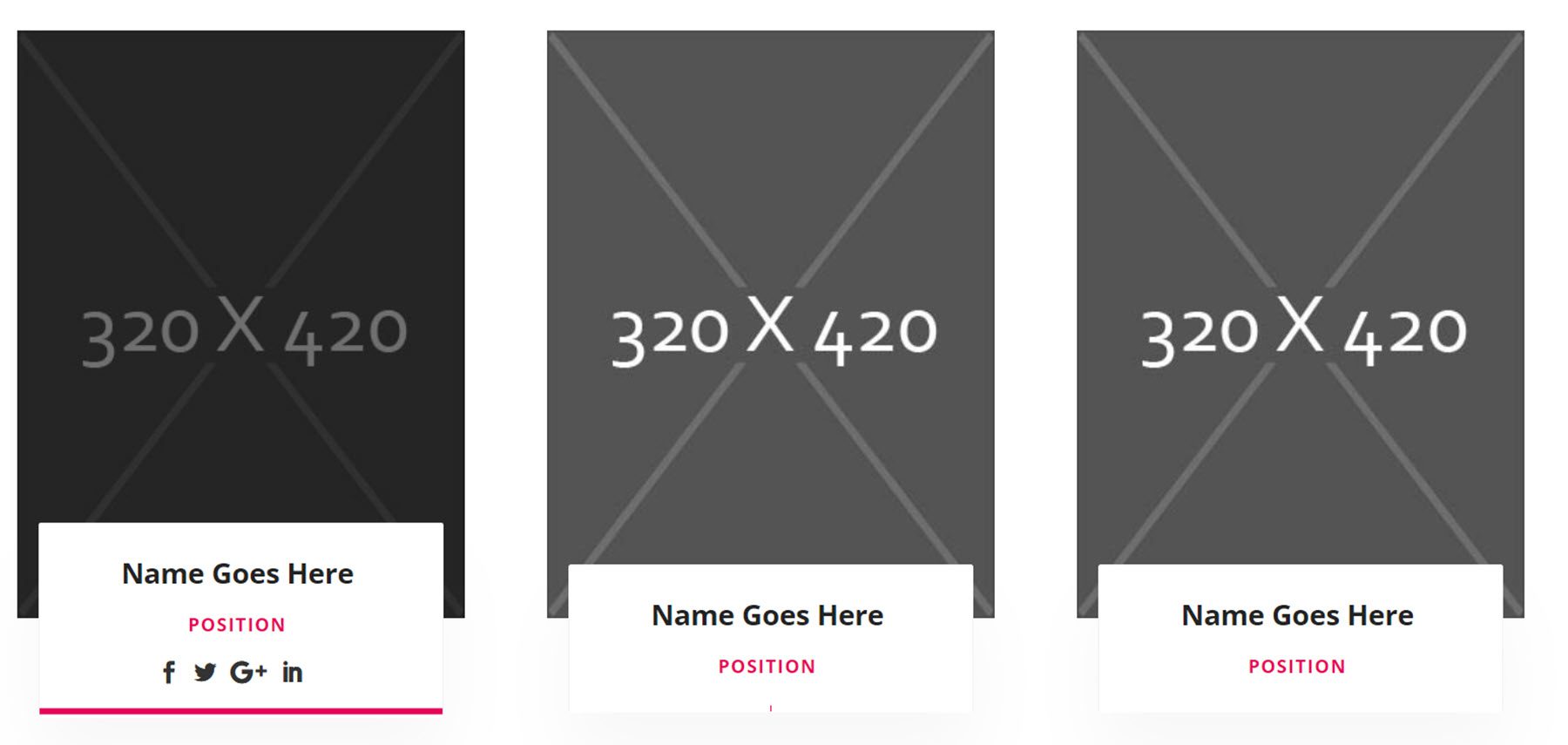
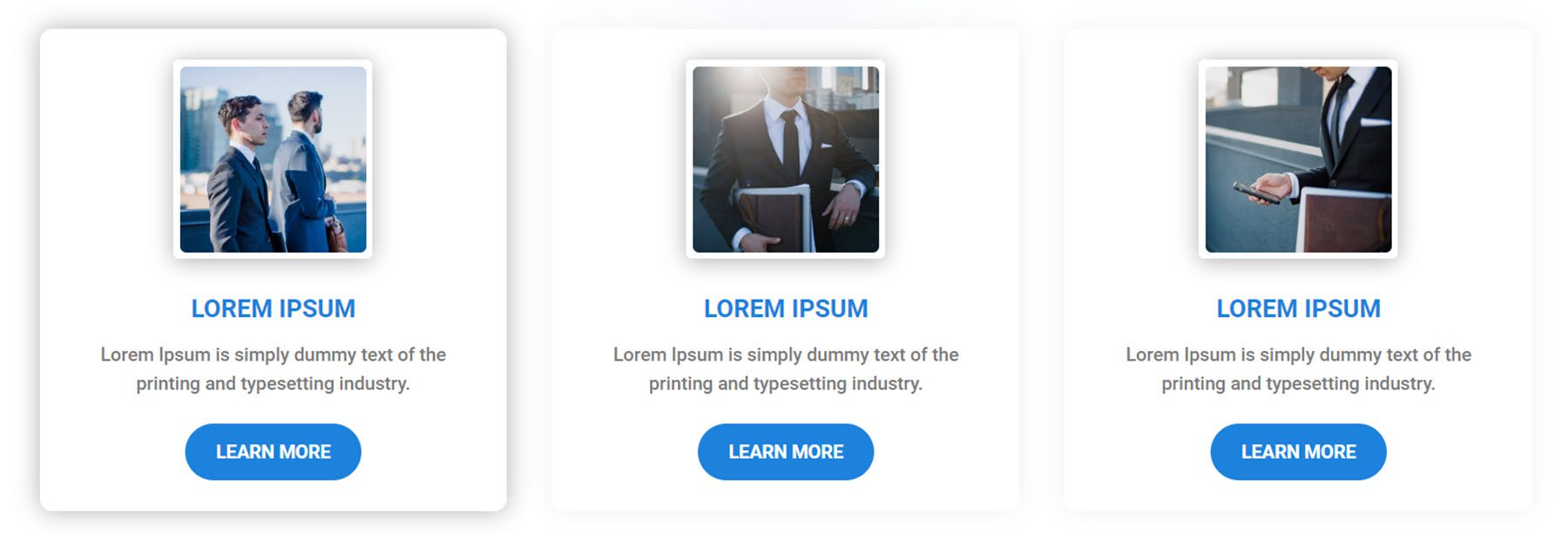
Particular person module genre 7 has a inexperienced colour scheme and social media icons that transfer up right into a grid formation over a inexperienced overlay on hover.

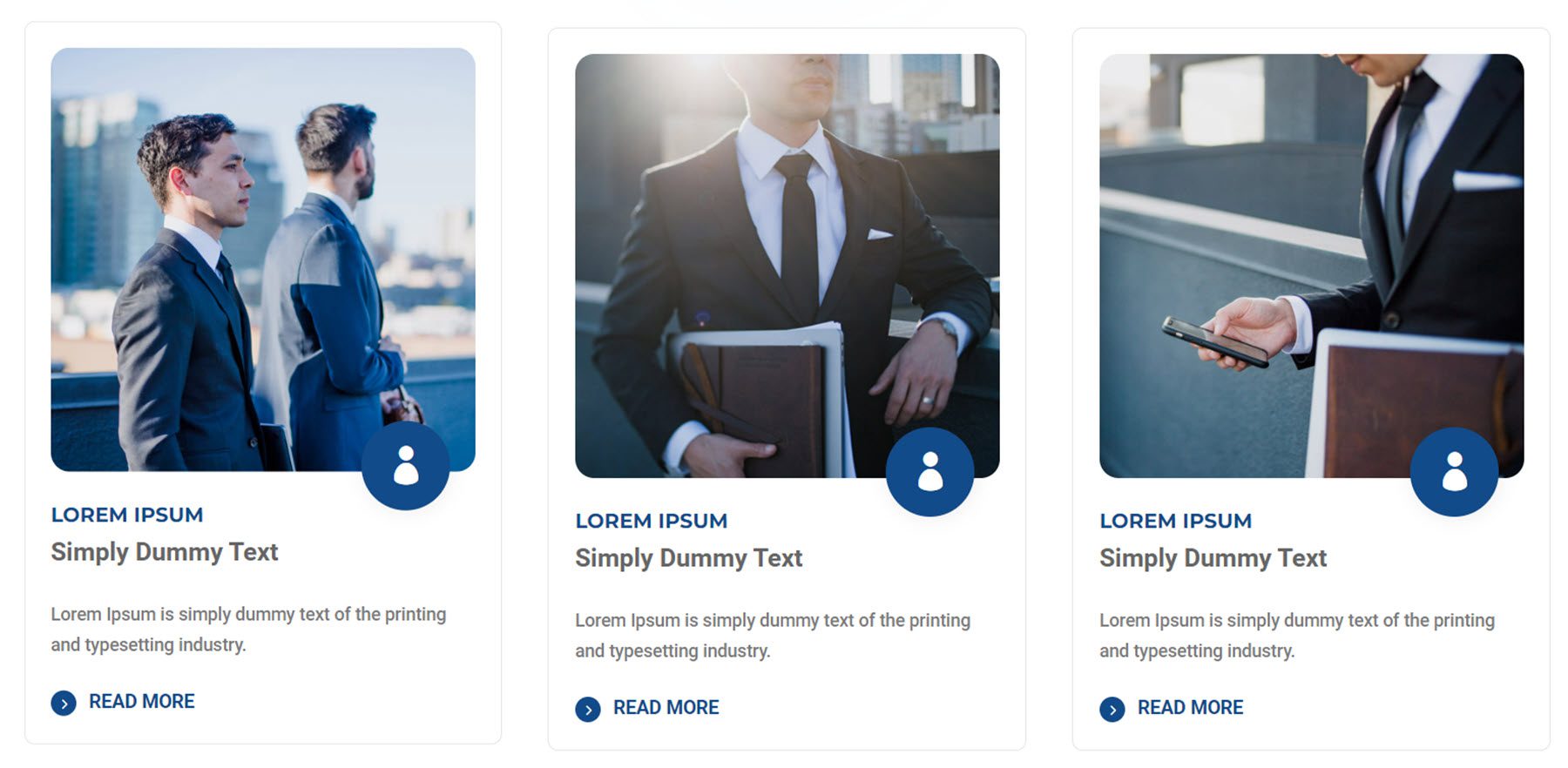
Taste 34 options the title and place with an orange border. On hover, the guidelines strikes up and over the photograph, and social media icons are printed.

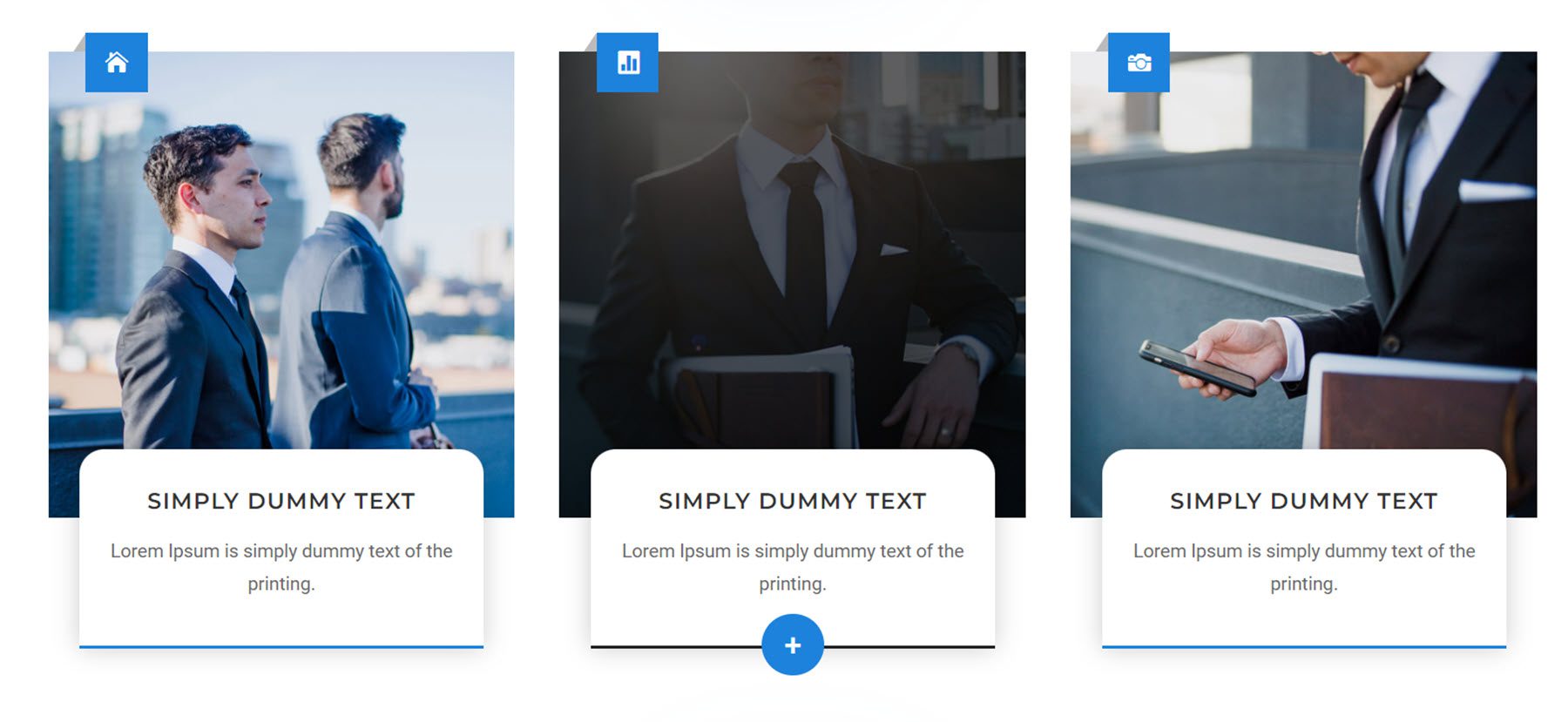
That is format 46. It options the title and place on a white field beneath the photograph. On hover, the field expands to expose social media icons.

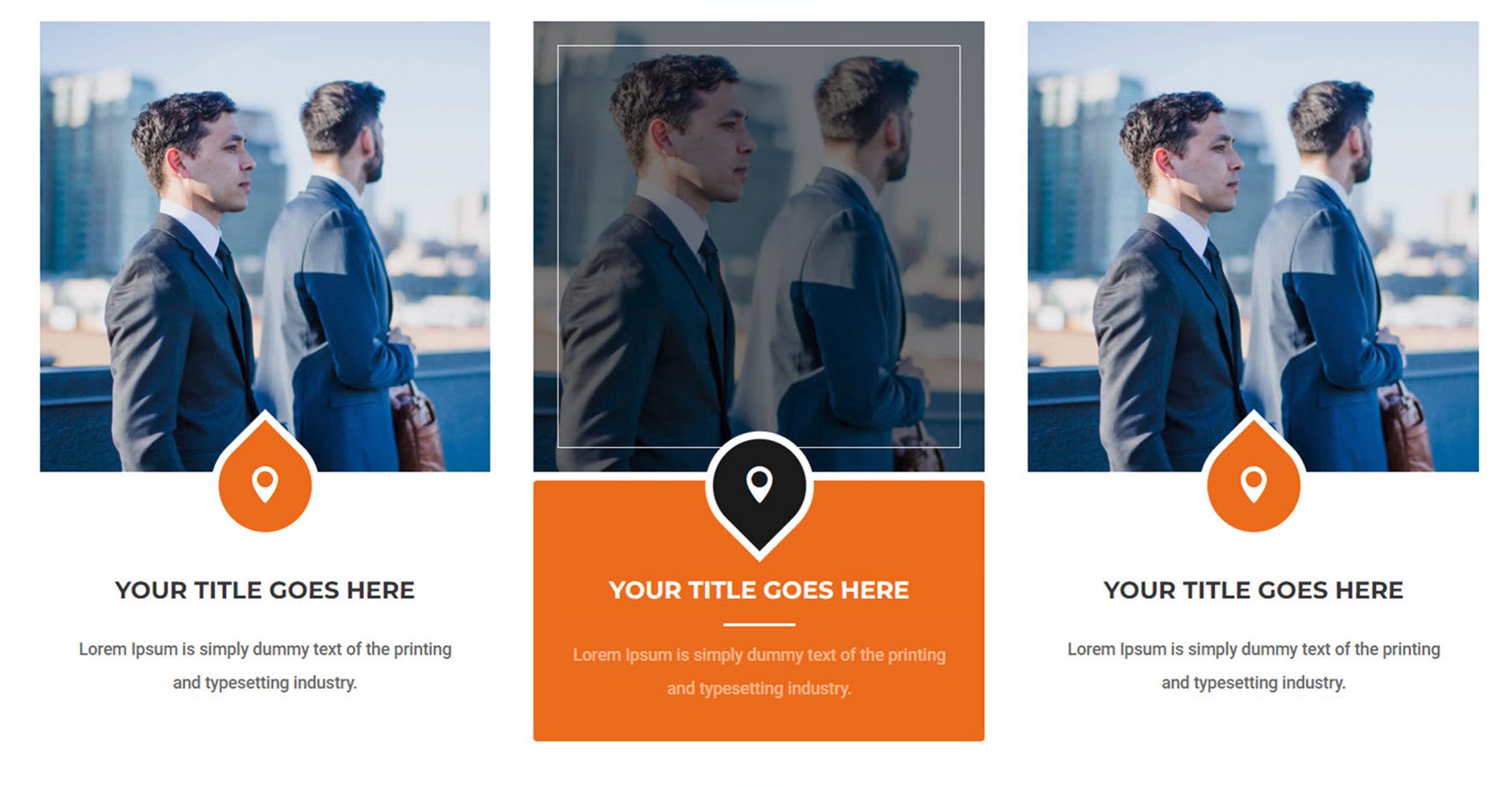
Structure 127 has a easy symbol format. On hover, the title, place, and social media icons are printed.

Weblog Modules
There are 100 weblog modules in overall, with 50 grid view types and 50 listing view types. Let’s check out a few every genre.
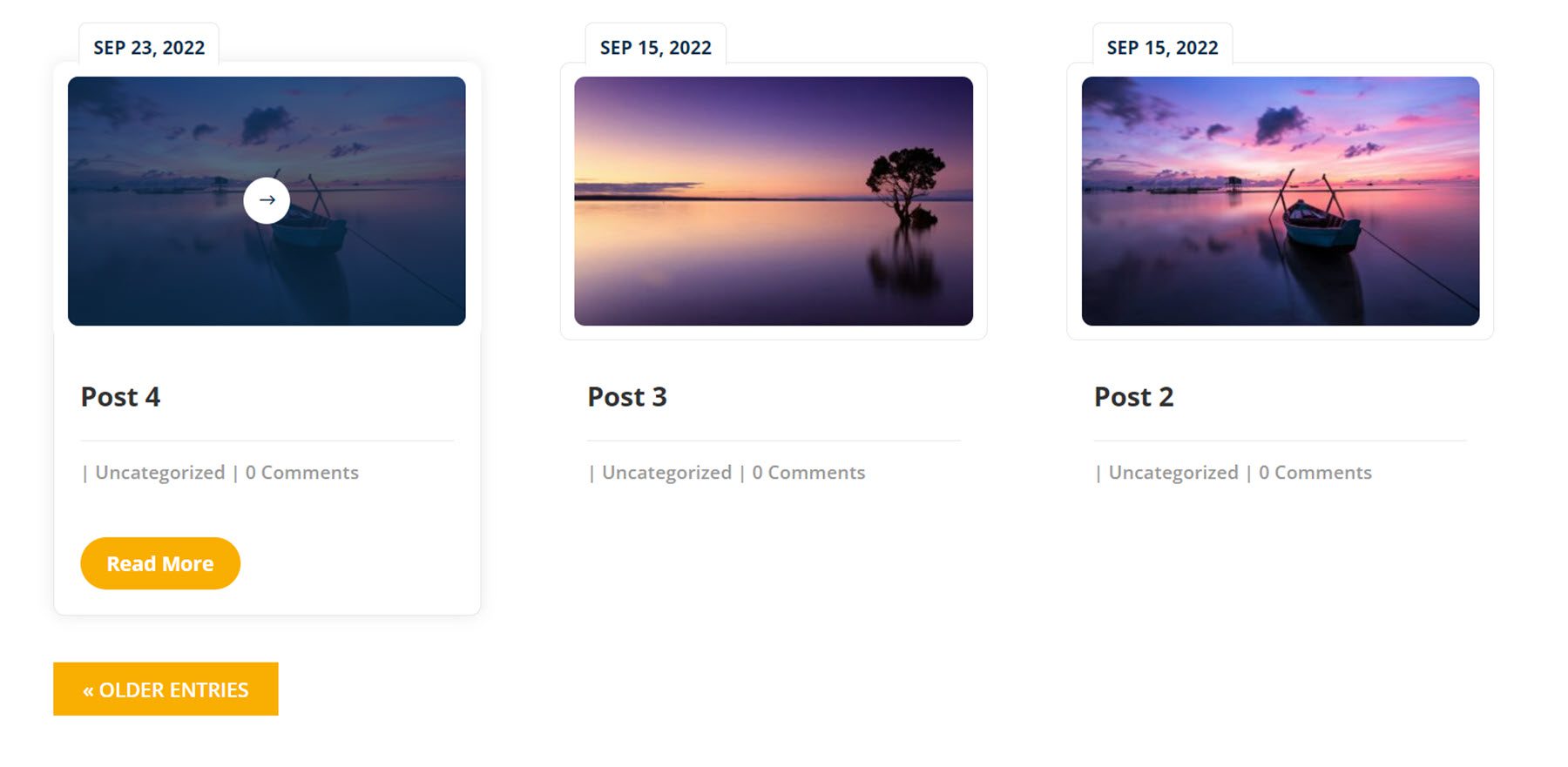
Grid format 3 options the put up symbol and main points on a card with the date on a tab on the most sensible. On hover, a learn extra button is printed and an overlay with an icon seems over the picture.

Grid format 40 includes a card with put up knowledge and a learn extra button covering the featured symbol. On hover, a depressing overlay seems over the picture.

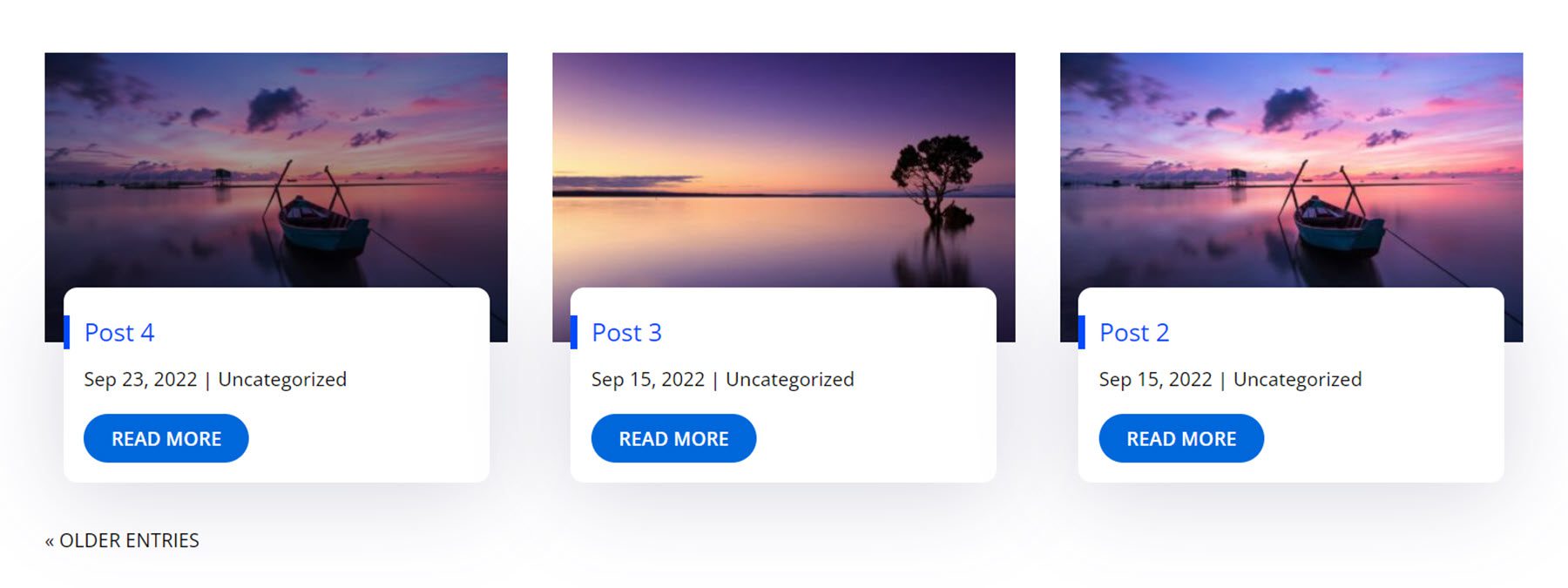
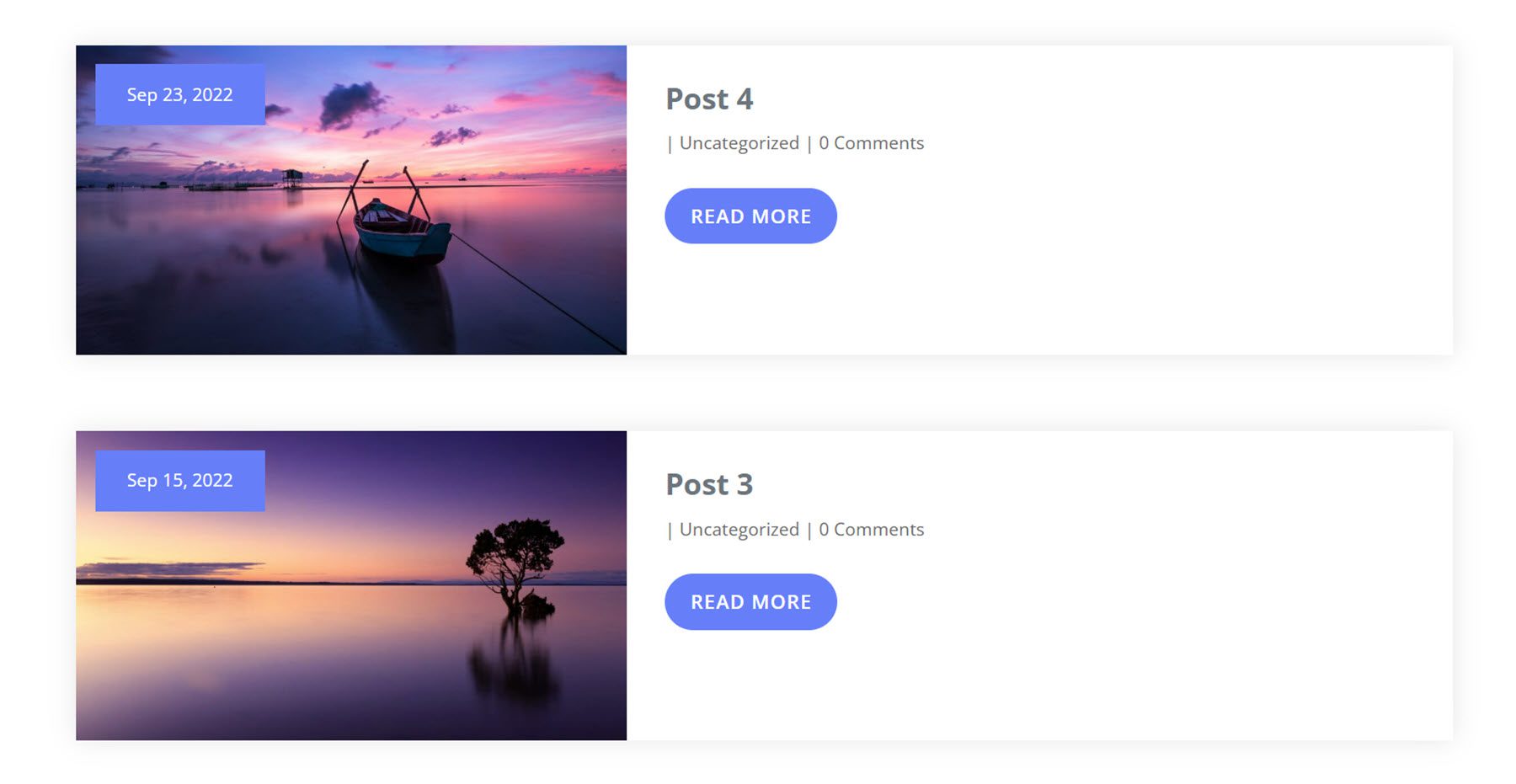
Record view format 7 options the put up knowledge and a learn extra button on a card with the picture at the left. The date is in a blue field over the picture.

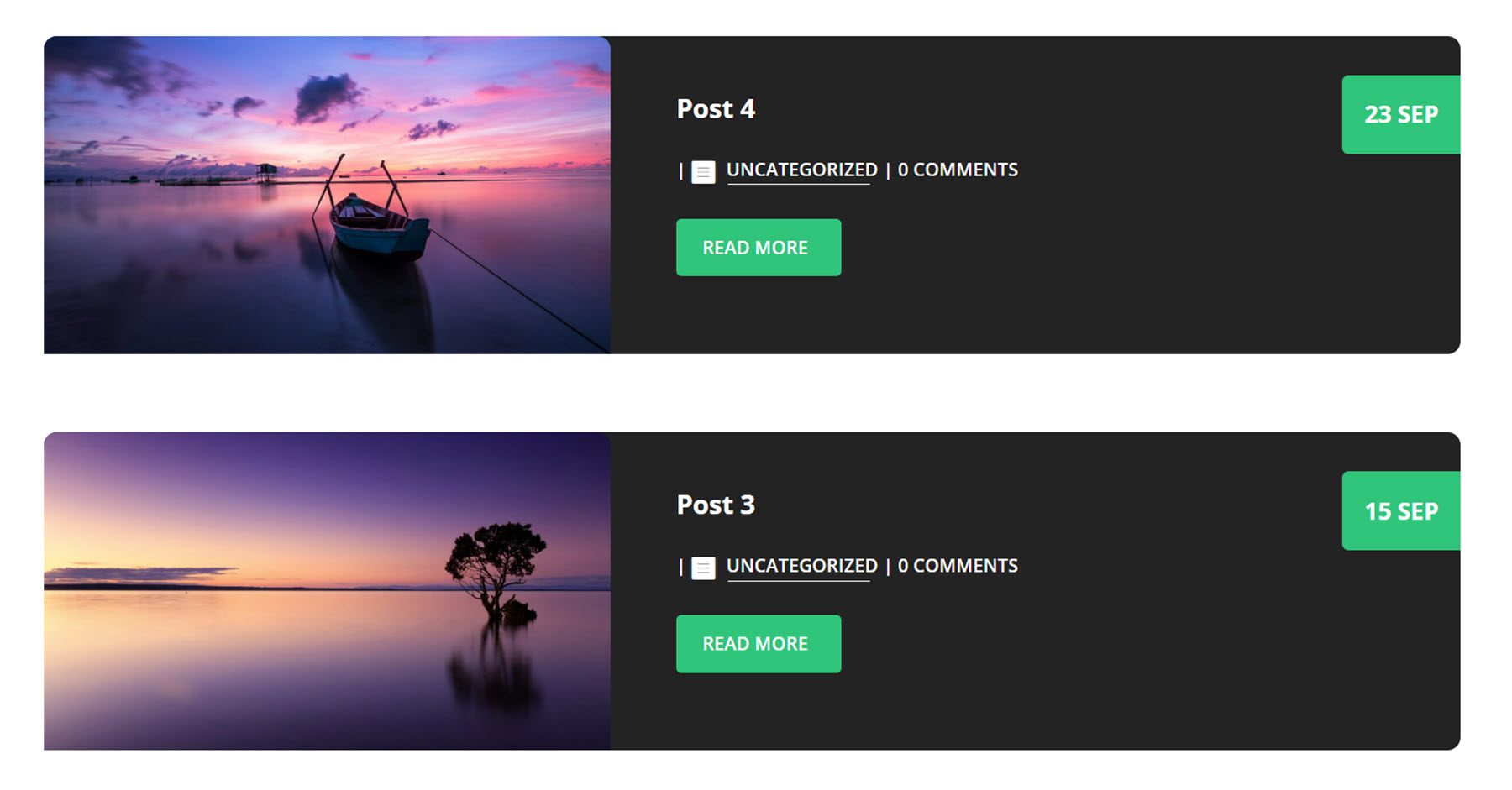
Record view format 18 includes a darker format with a picture at the left and put up knowledge at the proper. On hover, the cardboard strikes up moderately and the picture expands.

About Us Sections
There are 100 about us phase designs.
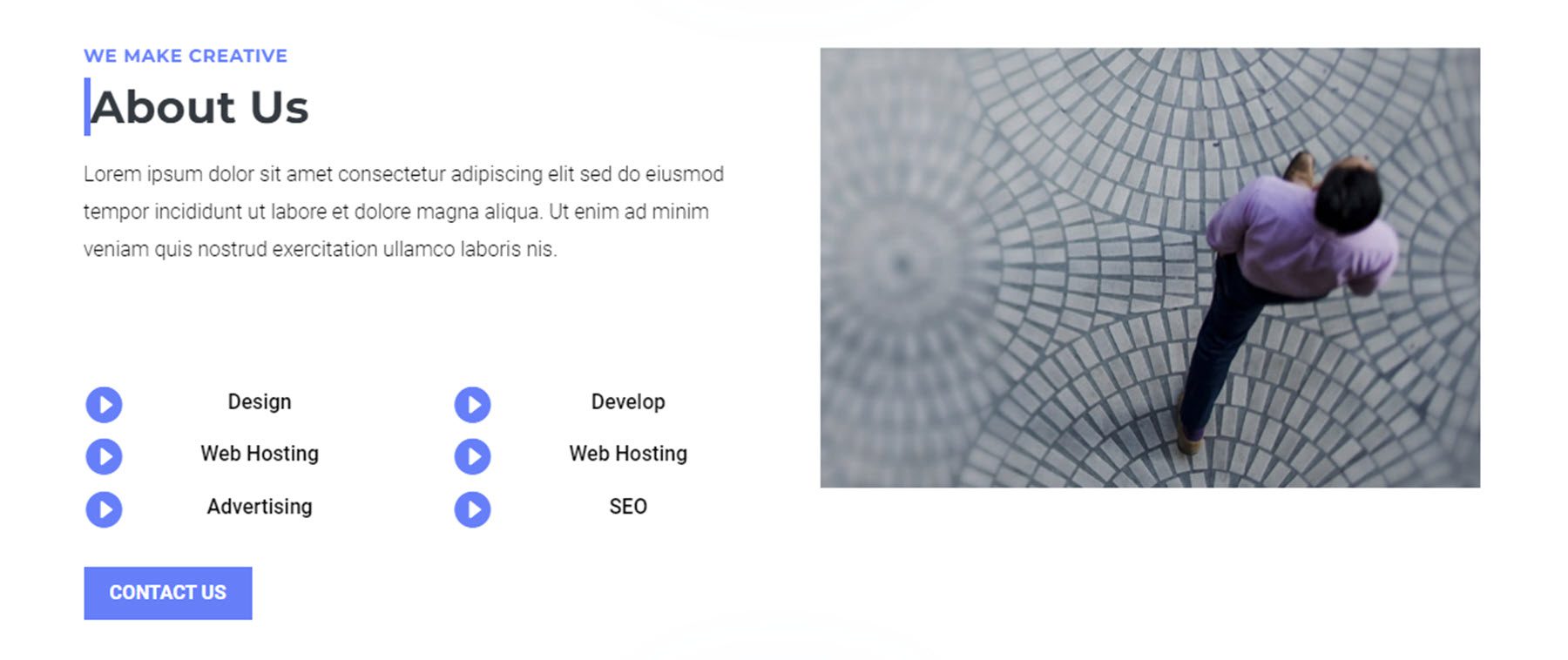
That is format genre 7. It options some textual content at the left, along side some options marked with icons. There’s a touch us button beneath this, and a picture at the proper.

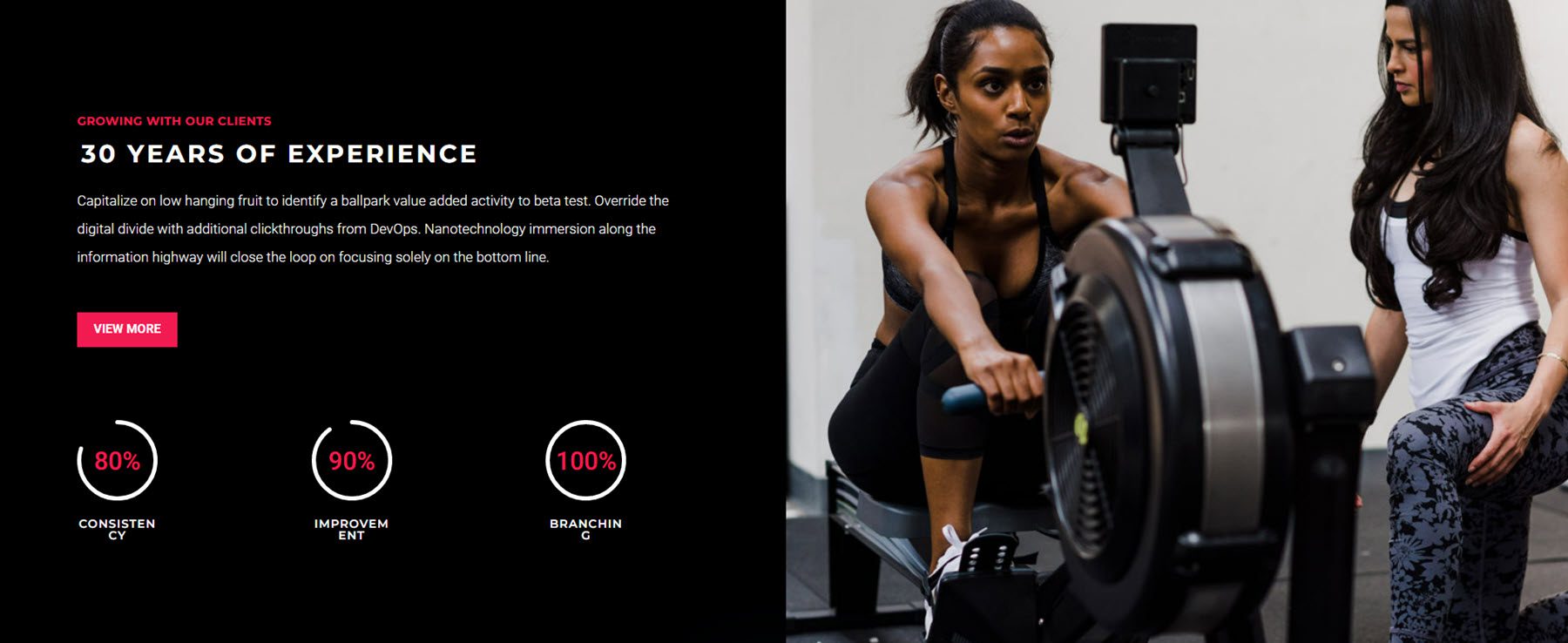
This full-width phase options some textual content on the most sensible, a CTA button, 3 quantity counters, and a picture at the proper.

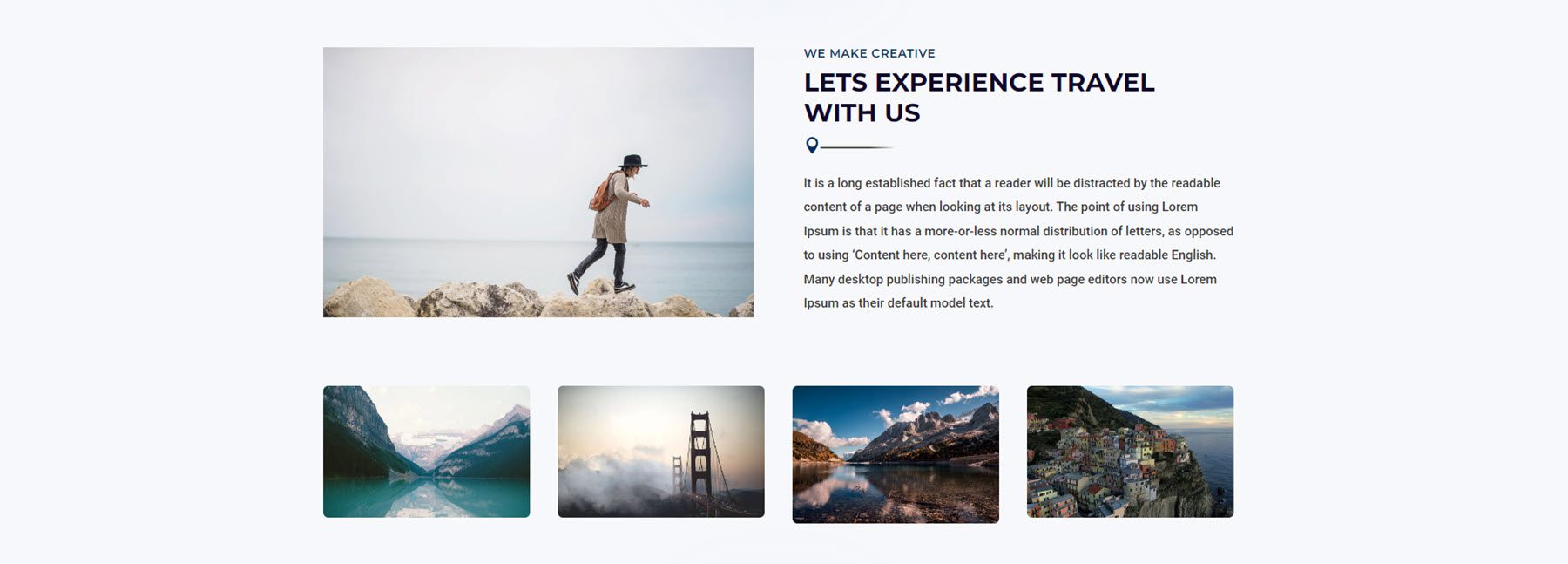
This trip format is genre 17. It options a big symbol at the left and a few textual content and an icon at the proper. Under are 4 photographs that magnify on hover and open up in a lightbox when decided on.

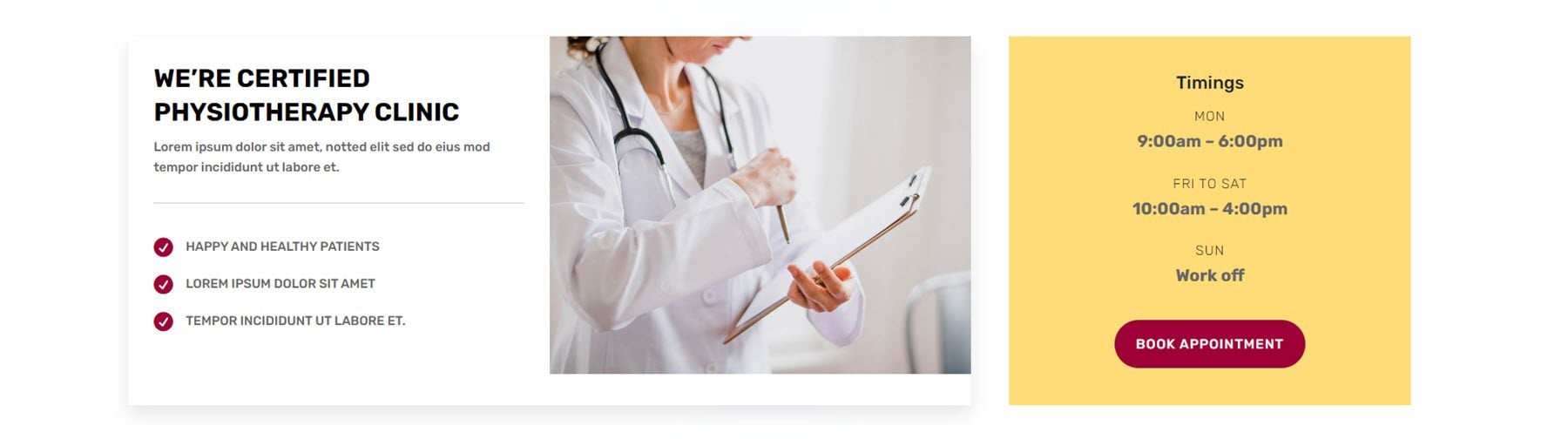
Taste 61 options some textual content at the left, 3 options highlighted with a checkmark icon, and a picture within the heart. At the proper, you’ll discover a yellow field with hours and a button to guide an appointment.

Pricing Modules
There are 150 pricing module types in overall.
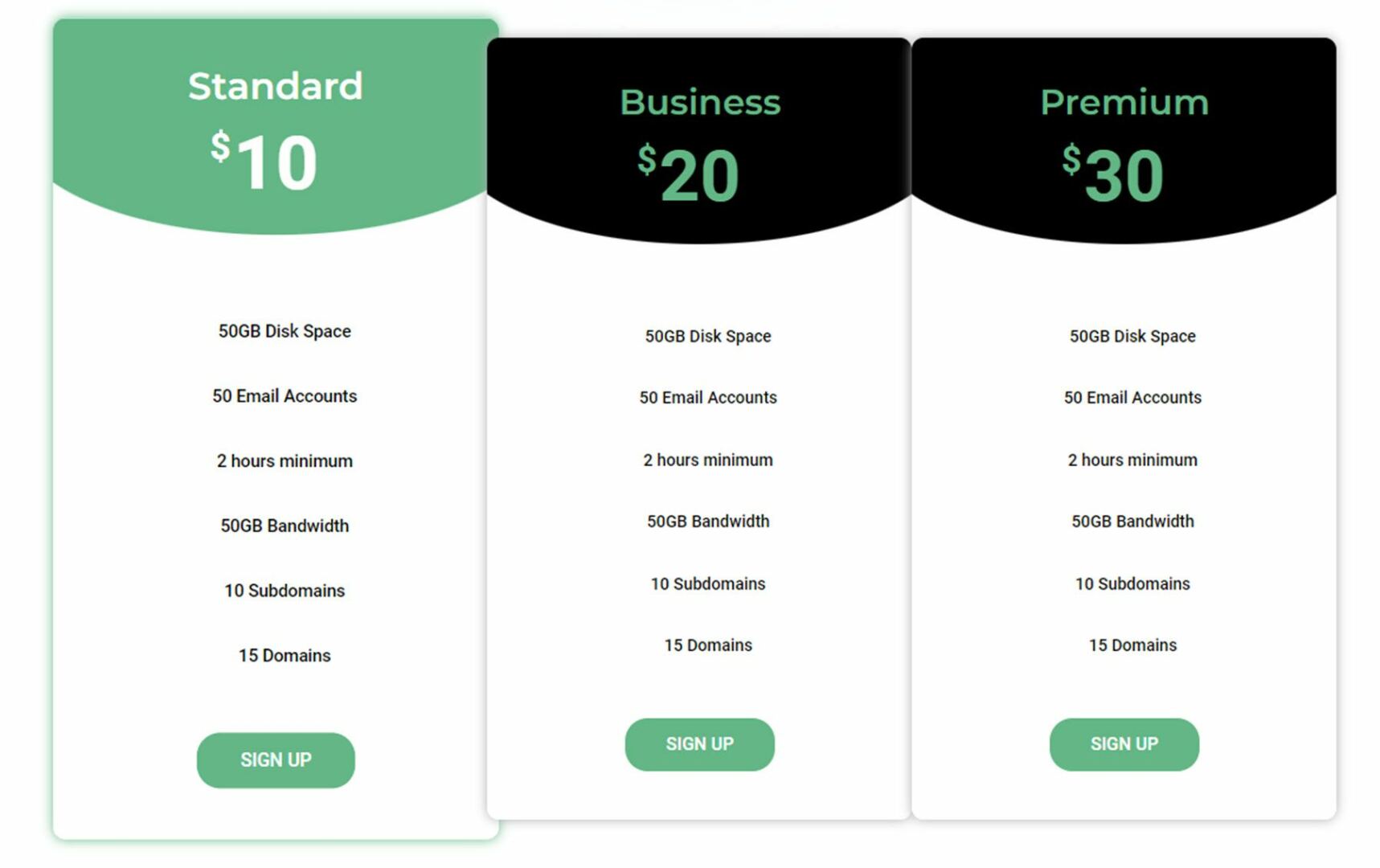
Pricing module genre 3 makes use of a black and inexperienced colour scheme. On hover, the pricing field expands and the header turns inexperienced.

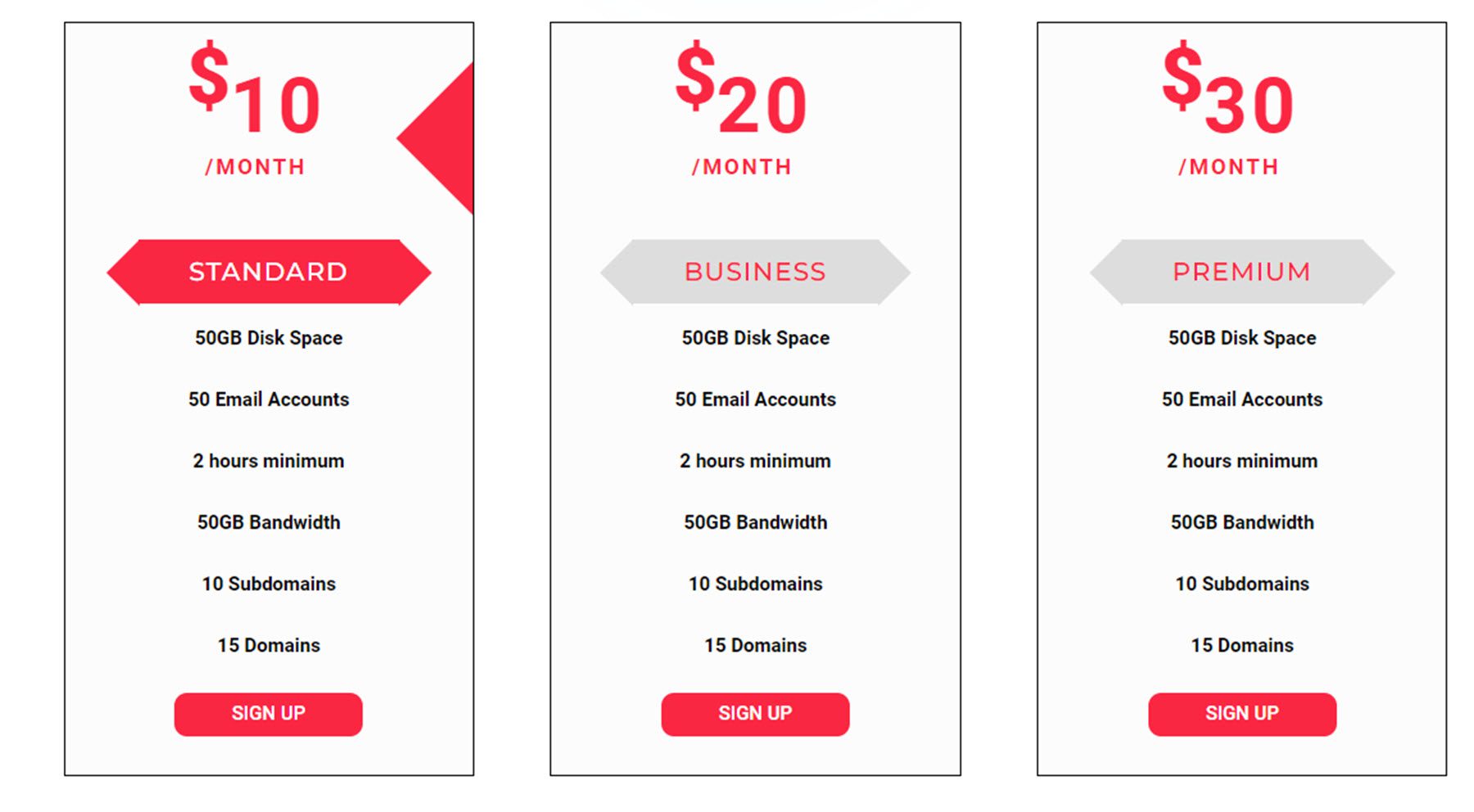
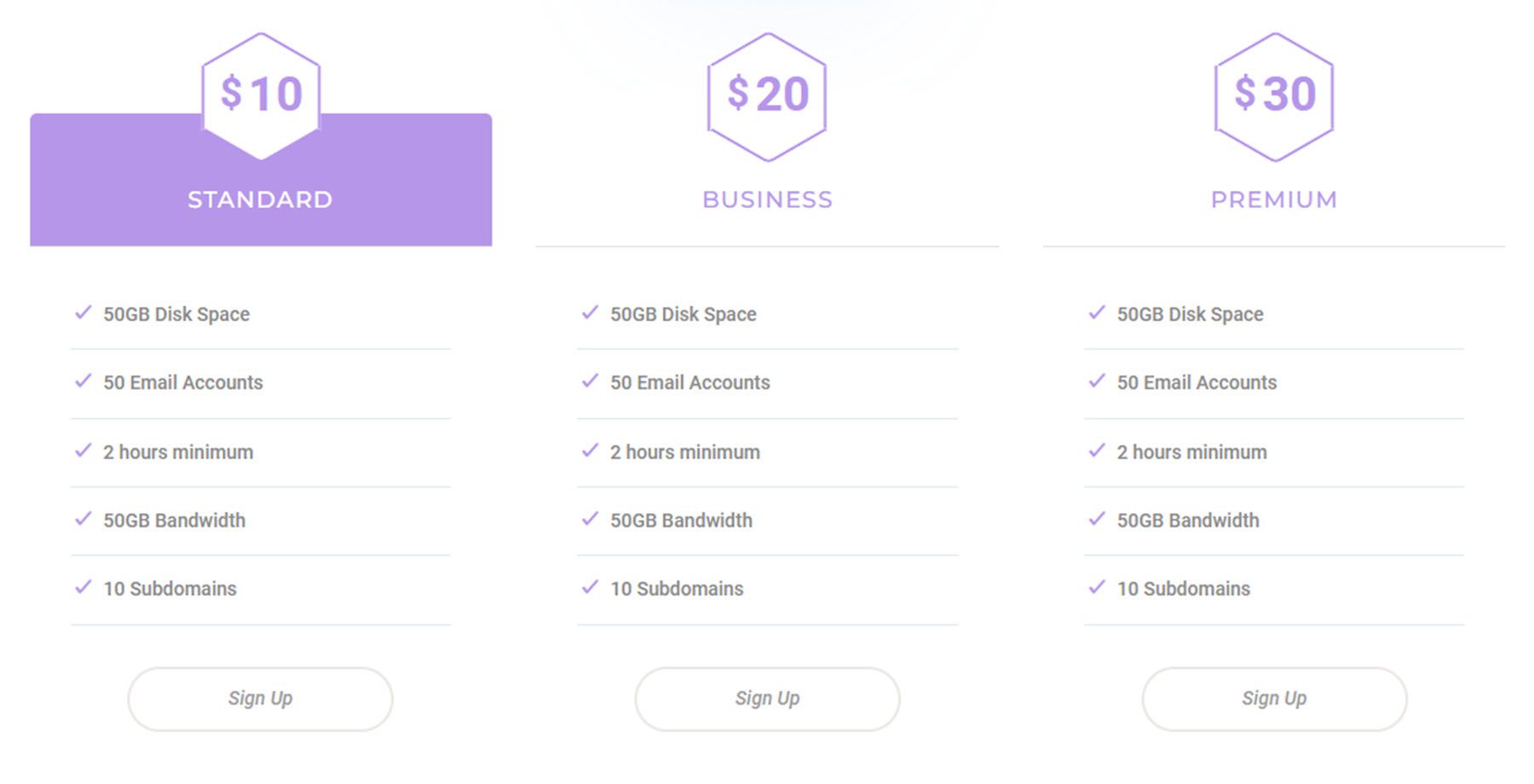
That is pricing module 29. On hover, a pink arrow seems to the appropriate of the associated fee, and the tier name is highlighted in pink.

Pricing module genre 66 includes a header that turns crimson on hover.

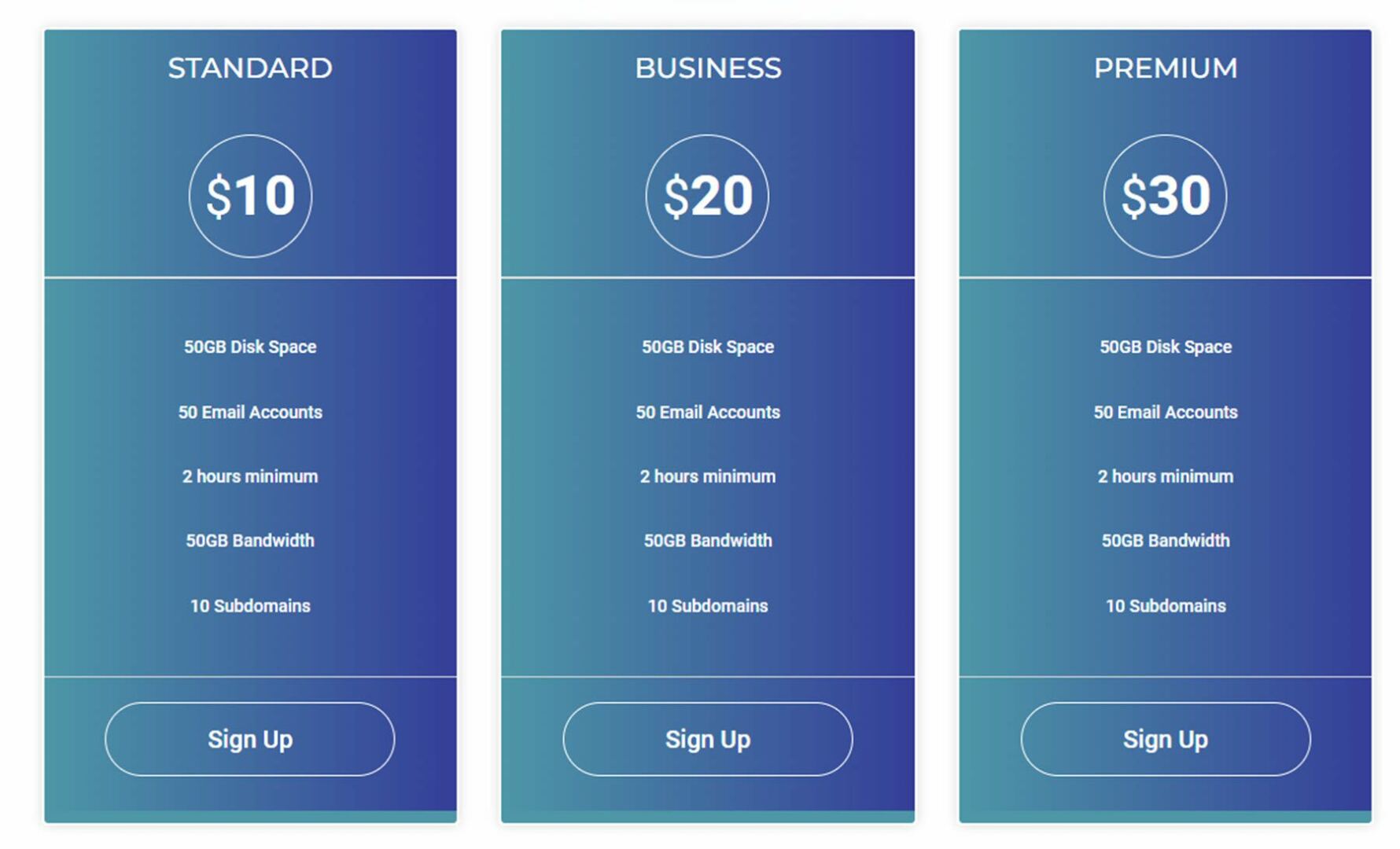
Structure 72 includes a gradient background.

Testimonial Modules
There are 75 other testimonial module types that include the UI Package. Listed below are a couple of.
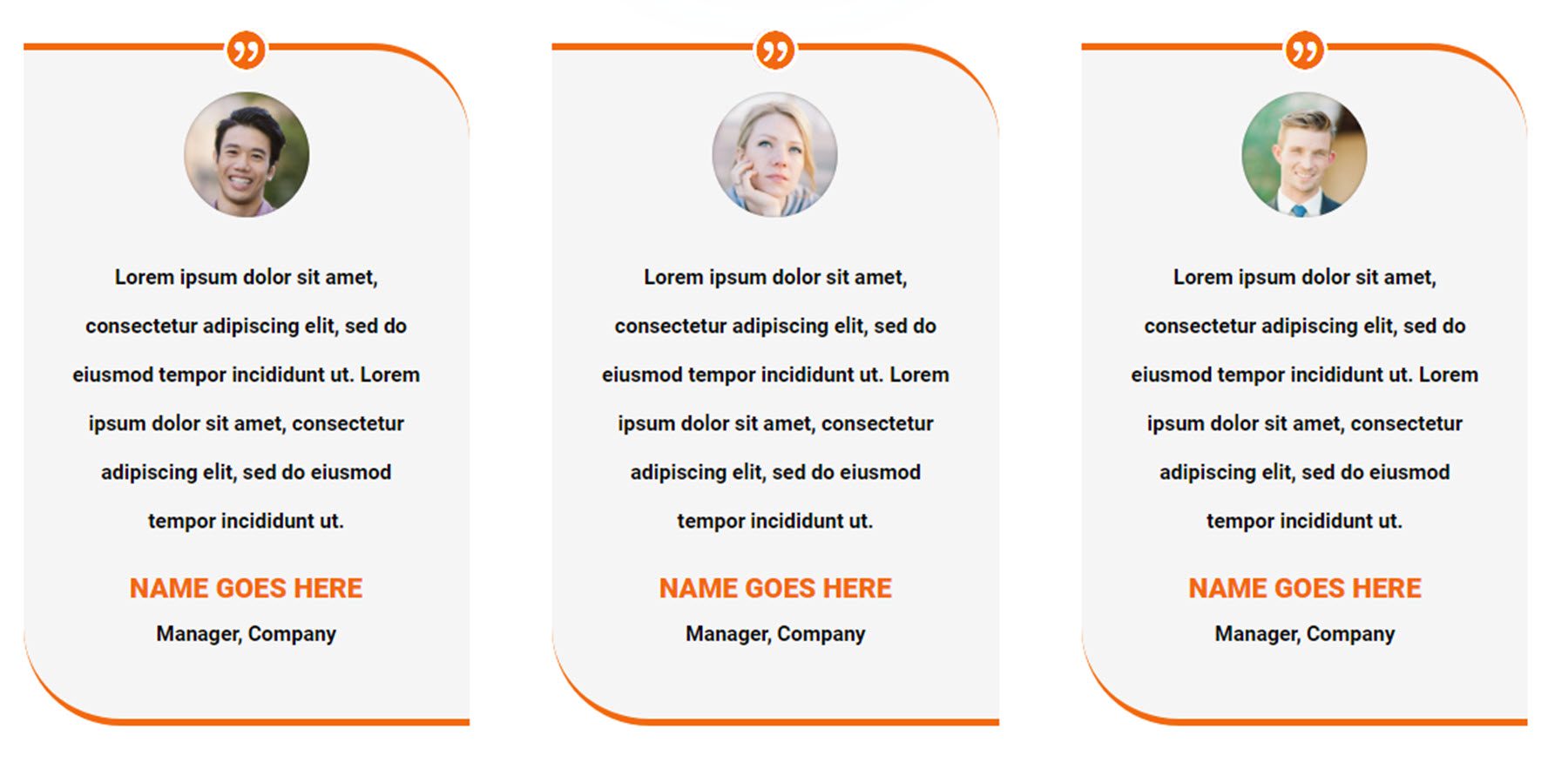
That is testimonial format 5. It options an orange border and a quote icon on the most sensible, adopted by means of the profile symbol, testimonial, title, and activity knowledge.

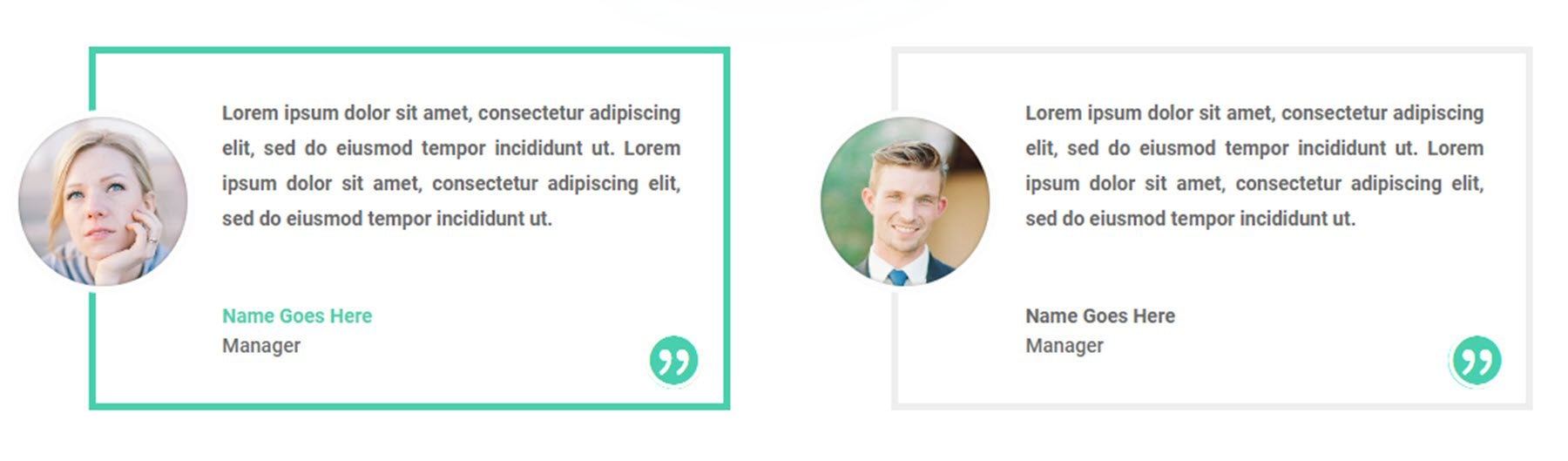
Structure 33 includes a card containing the testimonial, title, place, and a picture at the left aspect. On hover, the cardboard is printed in inexperienced, the title font turns inexperienced, and the picture flips.

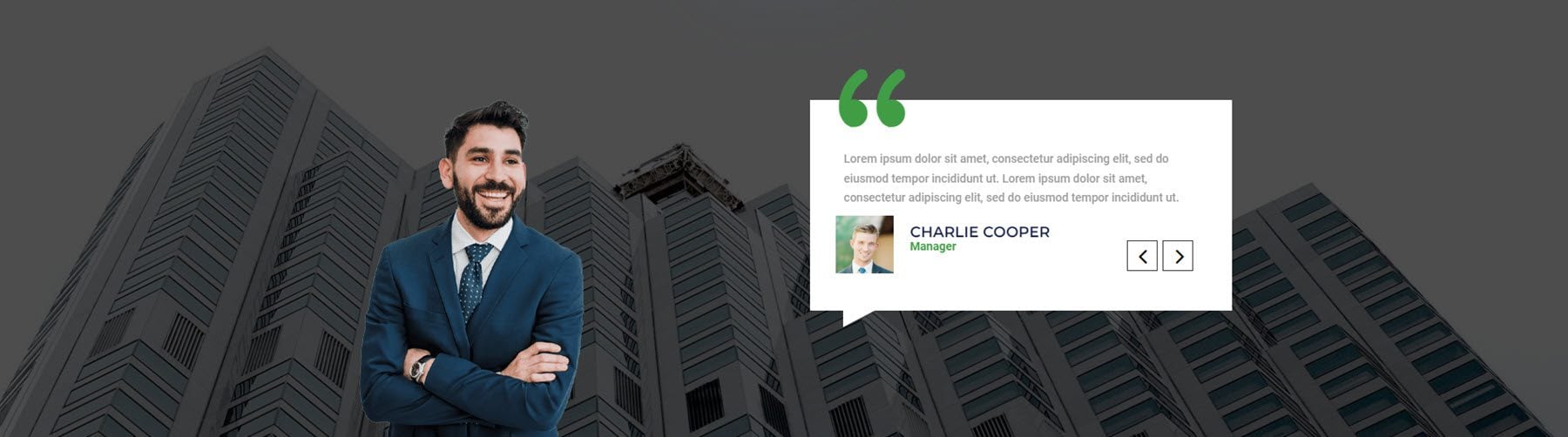
Structure 71 options a picture at the left over a big symbol background. At the proper is a testimonial slider inside a quote field.

Touch Shape Sections
There are 100 touch shape sections to make a choice from. Listed below are only some.
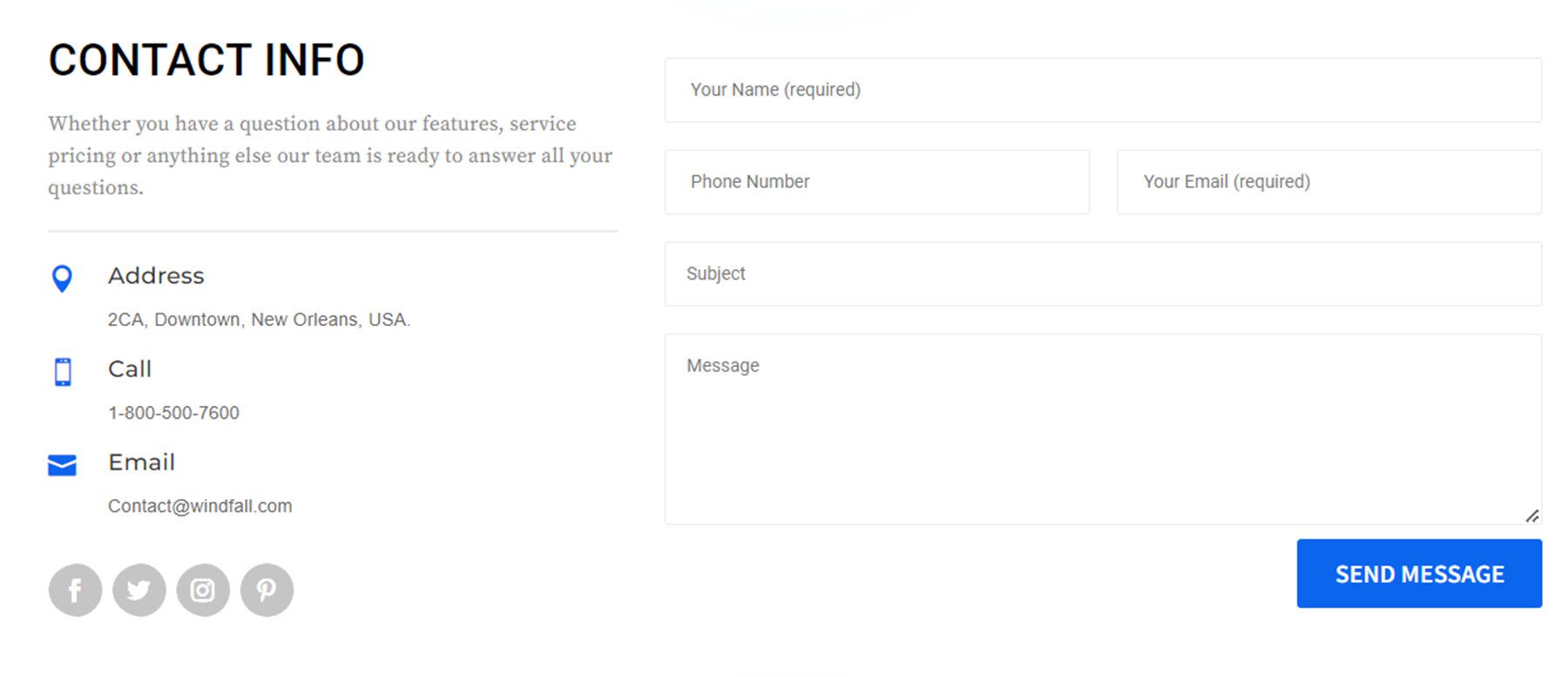
Structure 1 is an easy design with some textual content at the left, touch knowledge with some icons, social media icons, and a touch shape with a blue button.

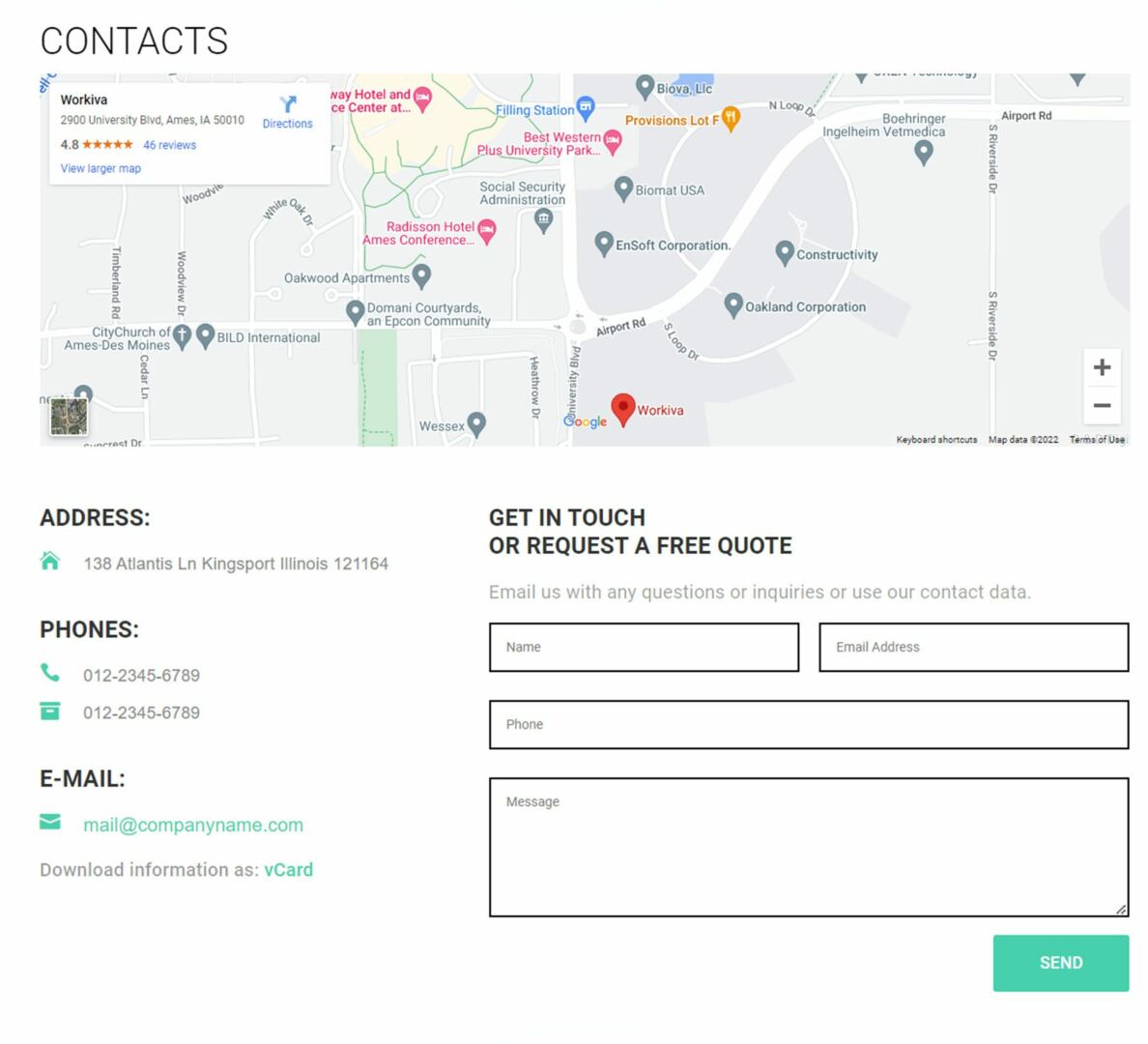
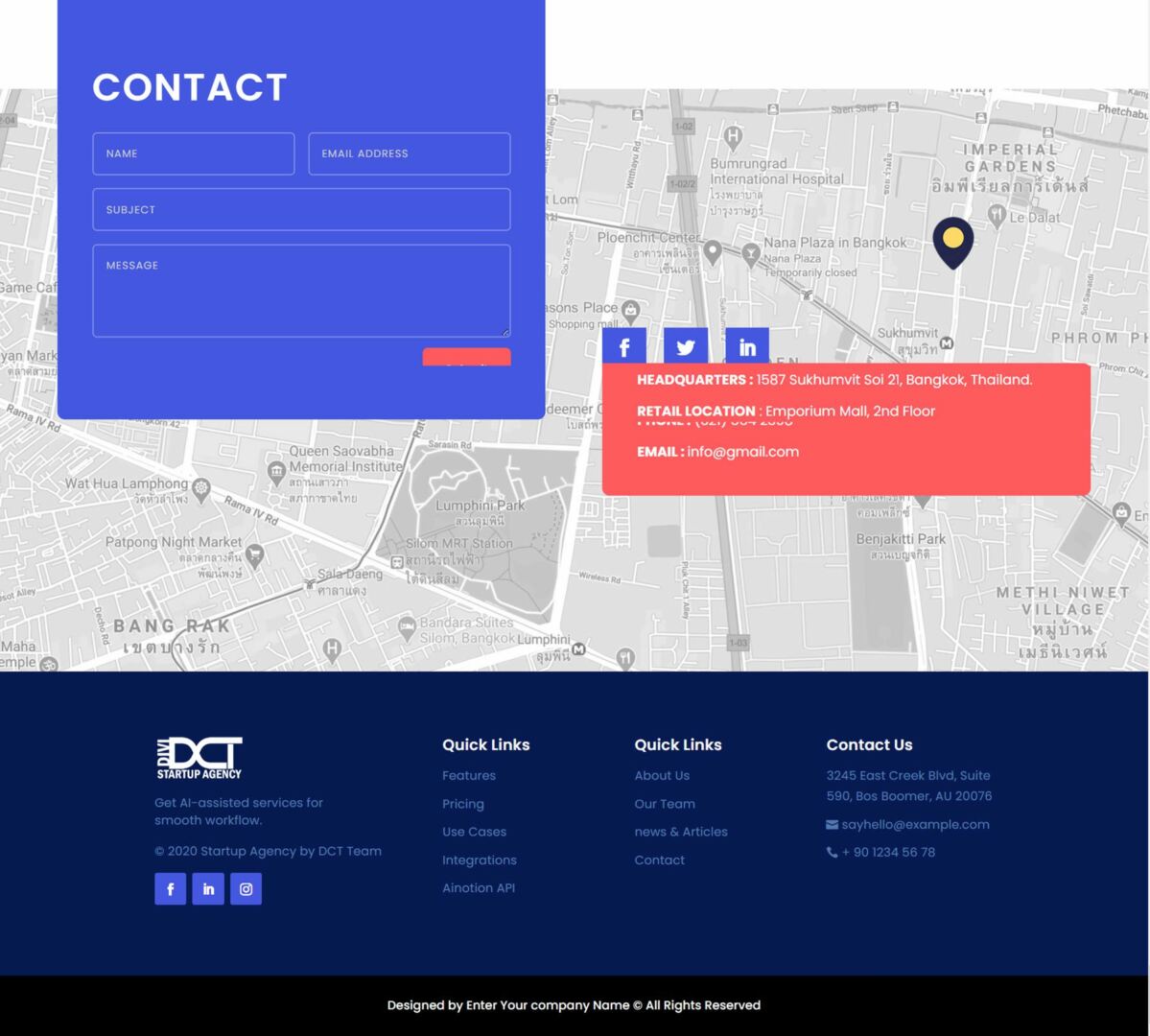
Structure 29 options a big map on the most sensible, adopted by means of the deal with, telephone, and e mail knowledge at the left. At the proper is a touch shape.

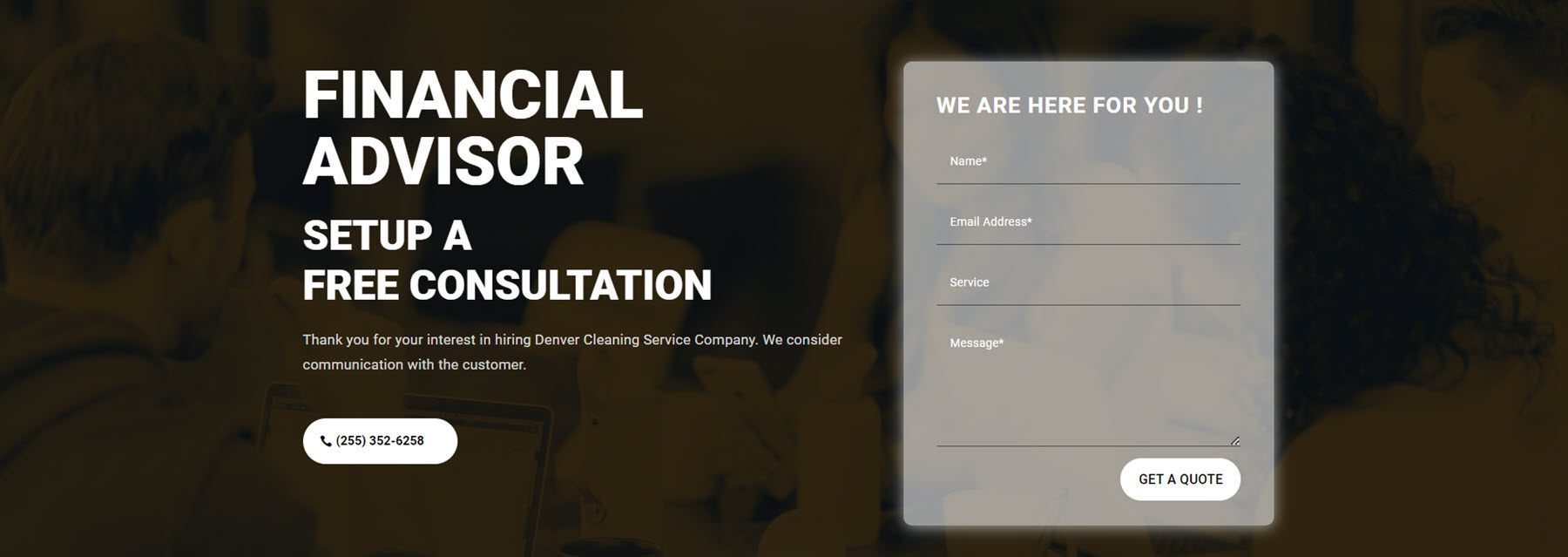
Touch phase format 41 options a picture with a yellow overlay. There may be textual content at the left with a CTA button list a telephone quantity. The touch shape is at the proper, over a white overlay.

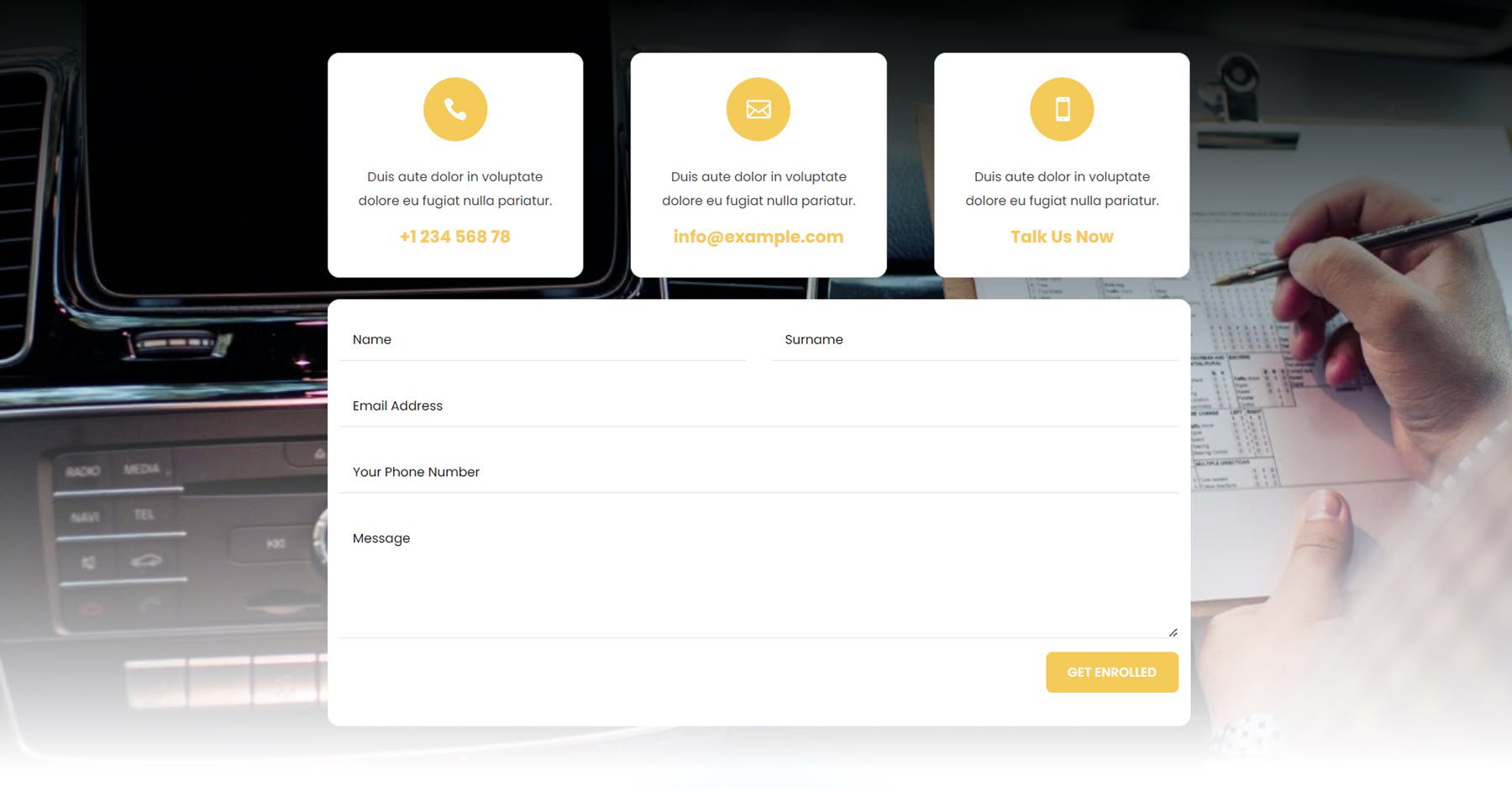
Structure 75 options 3 bins with touch knowledge and yellow icons. Under that is the touch shape, with a yellow button. That is on a picture background this is fading into white.

E-newsletter Sections
There are 25 e-newsletter signup sections.
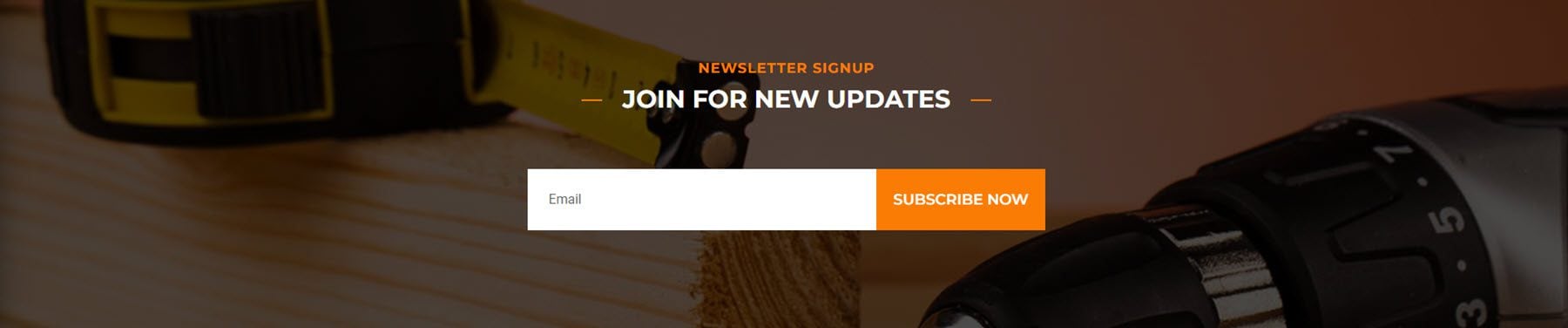
Taste 2 options some heading textual content and an e mail sign-up shape on a parallax symbol background.

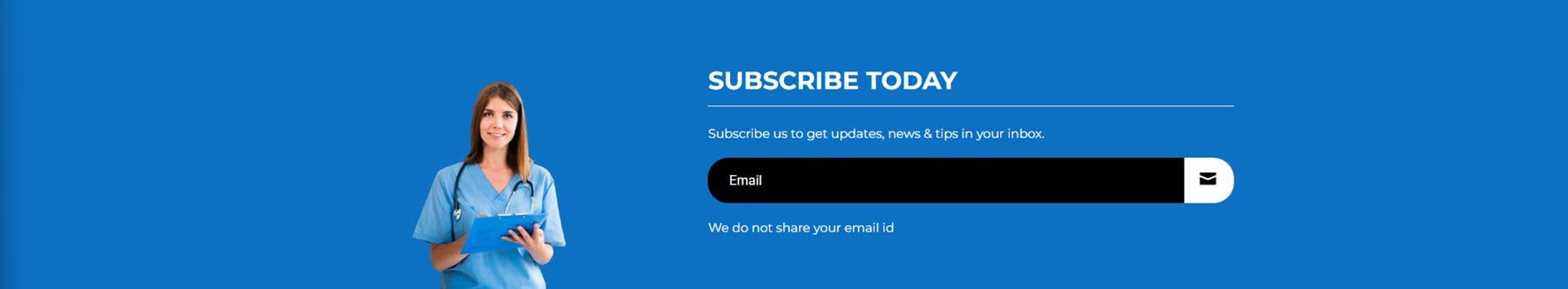
Taste 5 has a picture at the left and a few heading textual content at the proper, adopted by means of a sign-up shape.

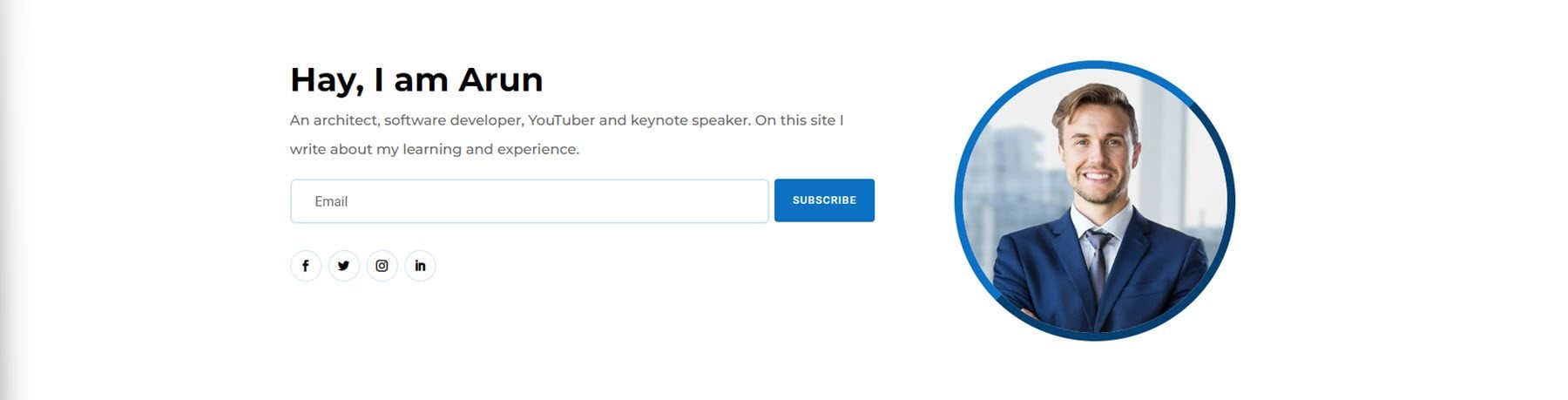
That is e-newsletter format 15. It options some heading textual content at the left, adopted by means of a sign-up shape and a few social media hyperlinks. There’s a spherical symbol at the proper.

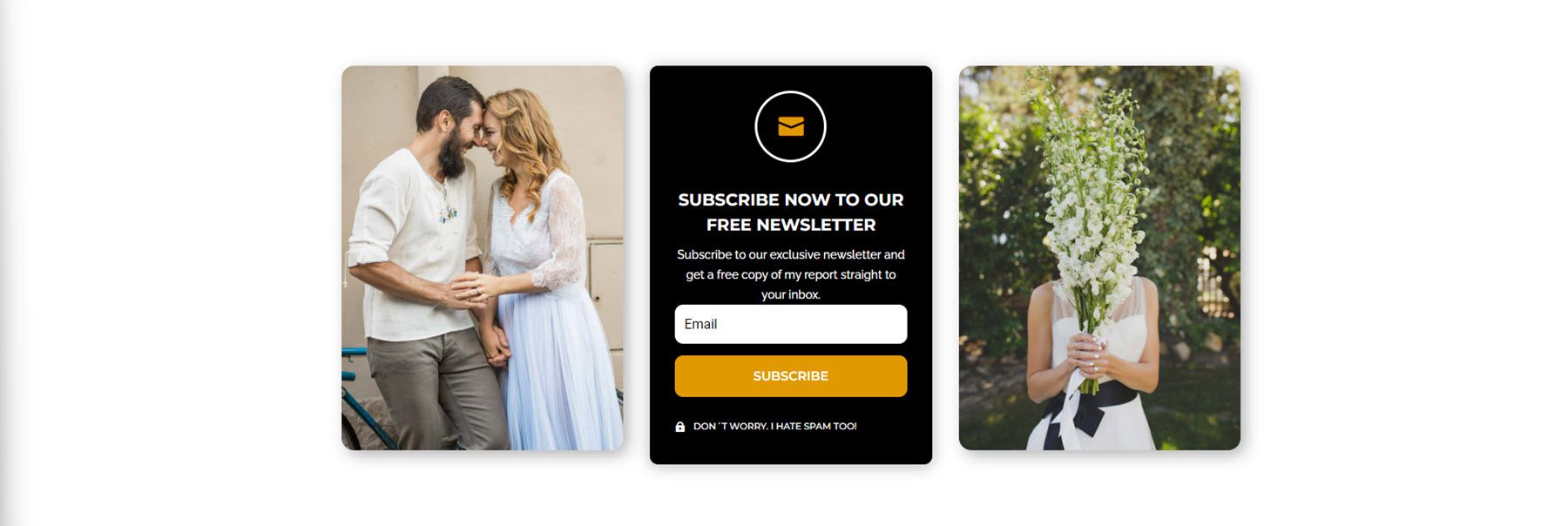
Structure 20 is a card-style design, with two card-style photographs on every aspect and the sign-up shape on a card within the center. There may be an icon on the most sensible, adopted by means of a heading textual content and the shape. On the backside is a small disclaimer textual content with an icon.

Accordion Modules
There are 40 accordion types in overall.
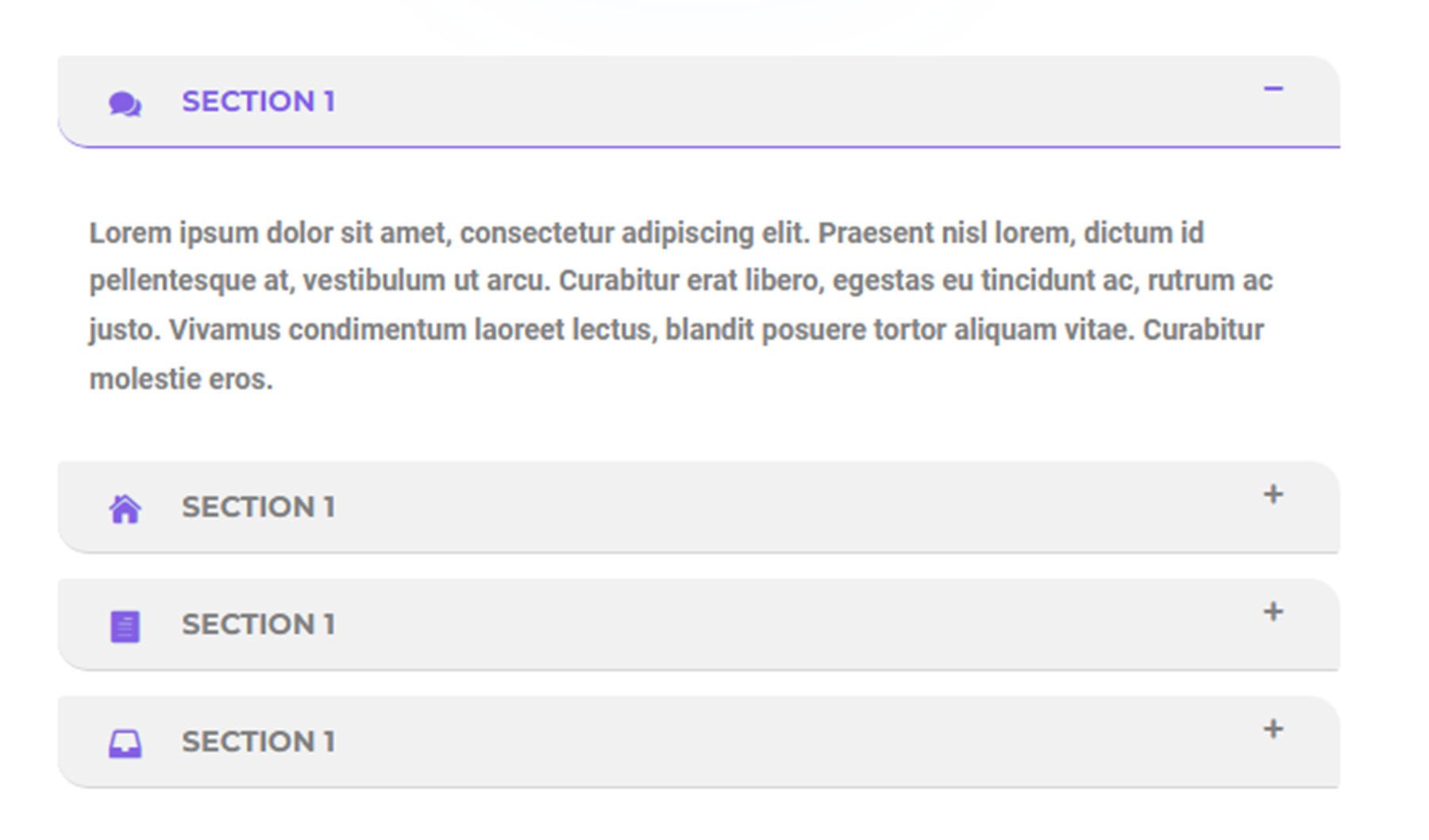
Taste 2 includes a inexperienced name and the accordion content material in a gray field. The button for every tab is at the proper.

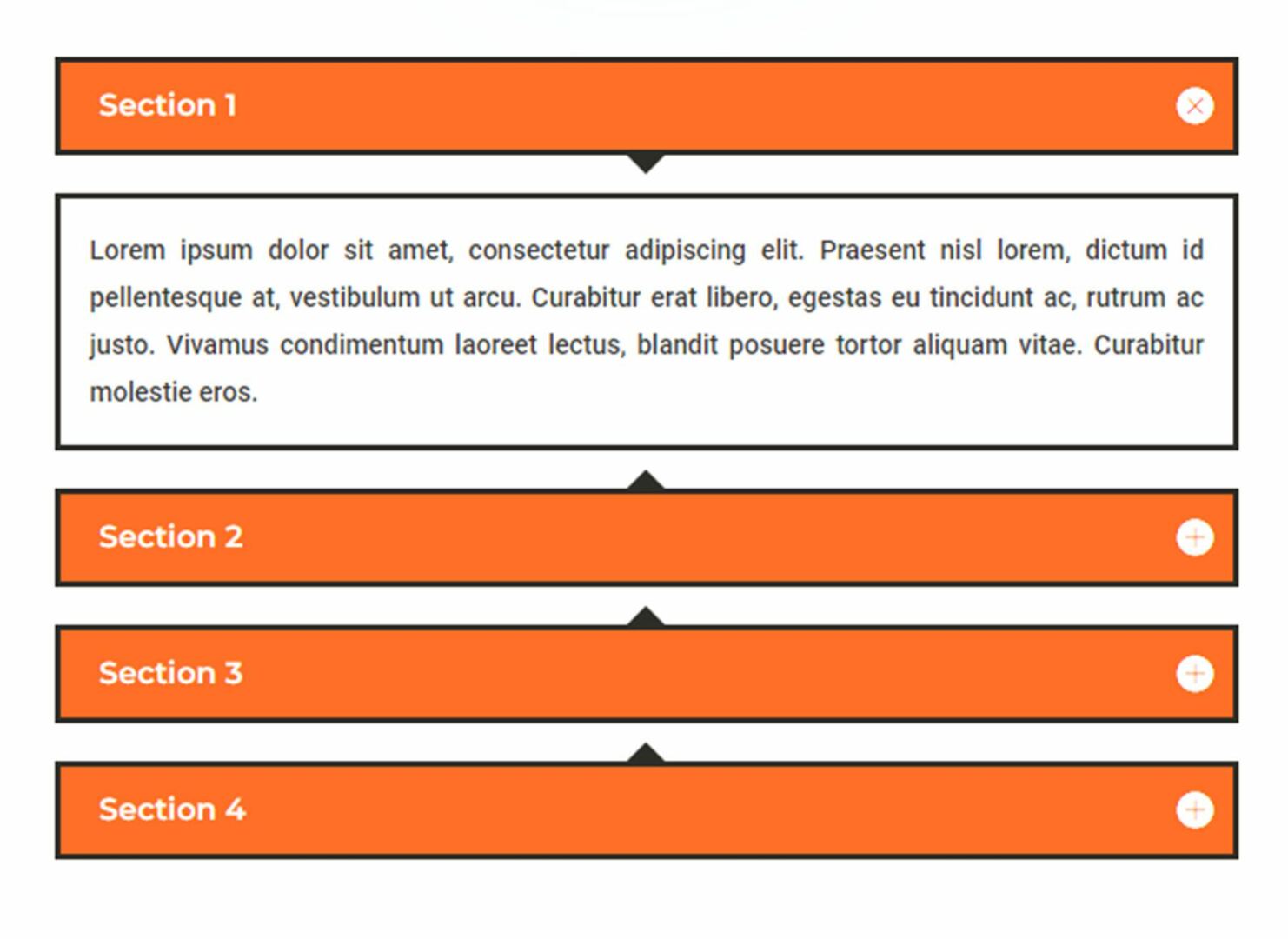
Accordion genre 8 makes use of orange tabs and white content material bins. There are black arrows that time to the open tab.

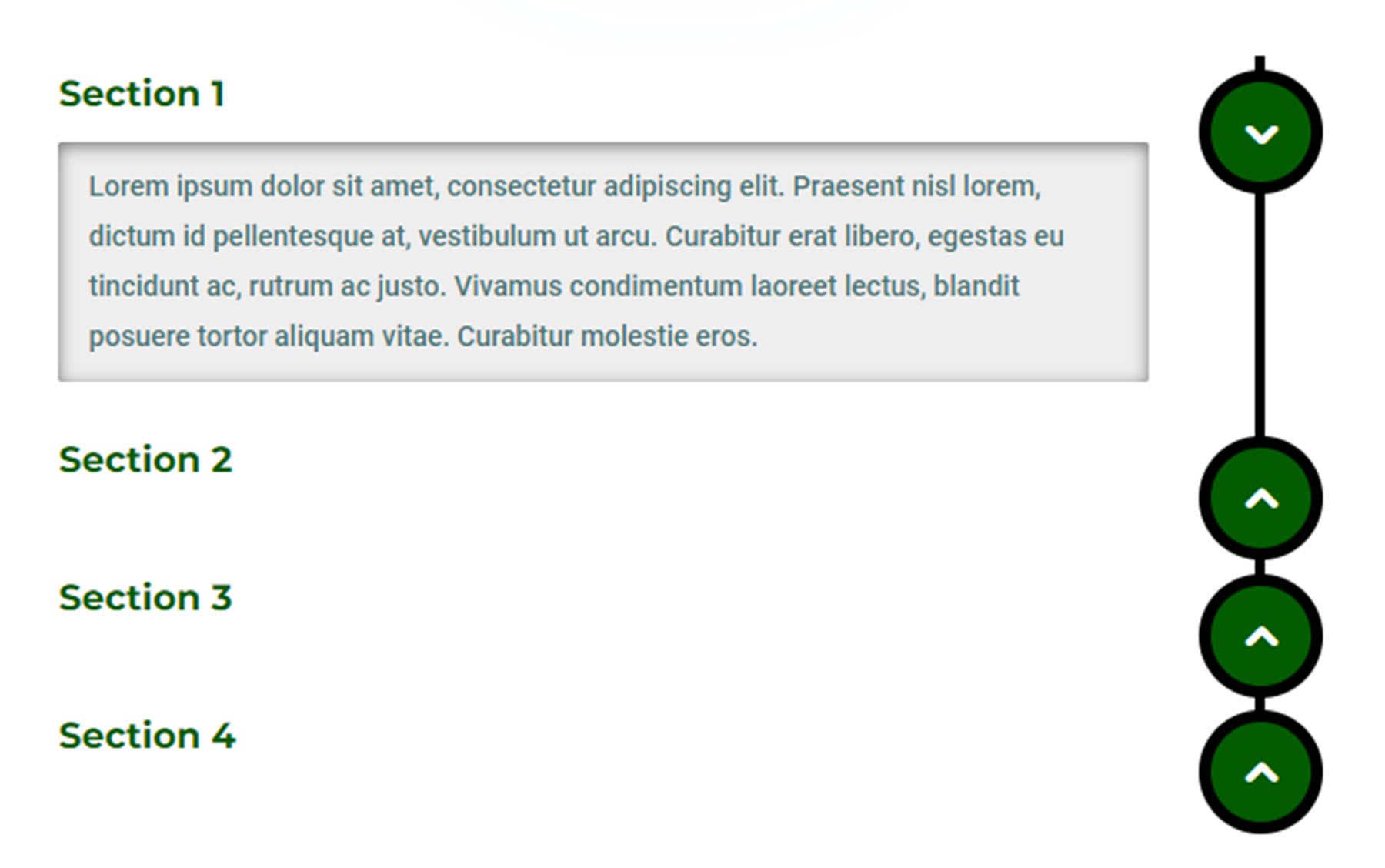
Accordion genre 14 includes a rounded genre tab with a white content material phase.

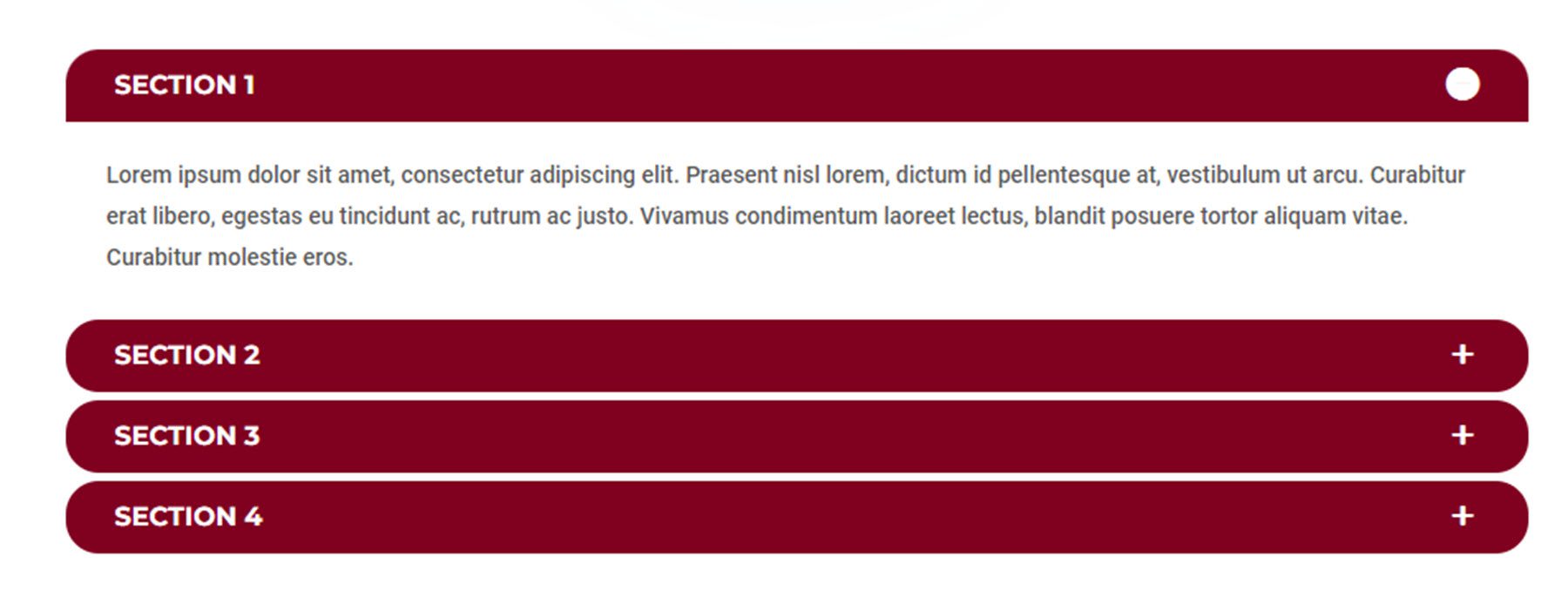
After all, genre 36 options crimson icons with every tab and has a crimson border underlining the lively tab.

Slider Modules
The Final Divi Module UI Package comes with 100 slider module types.
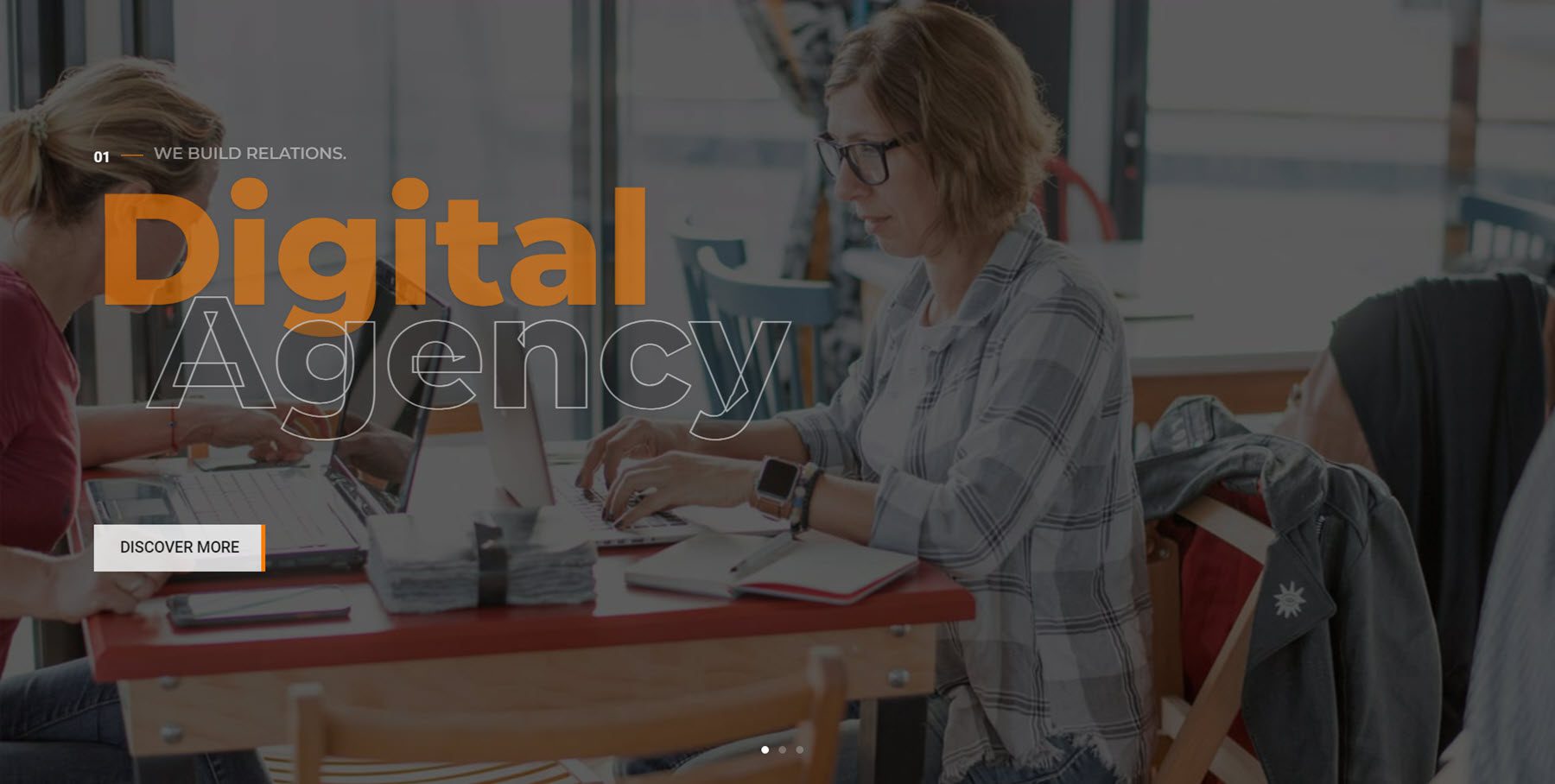
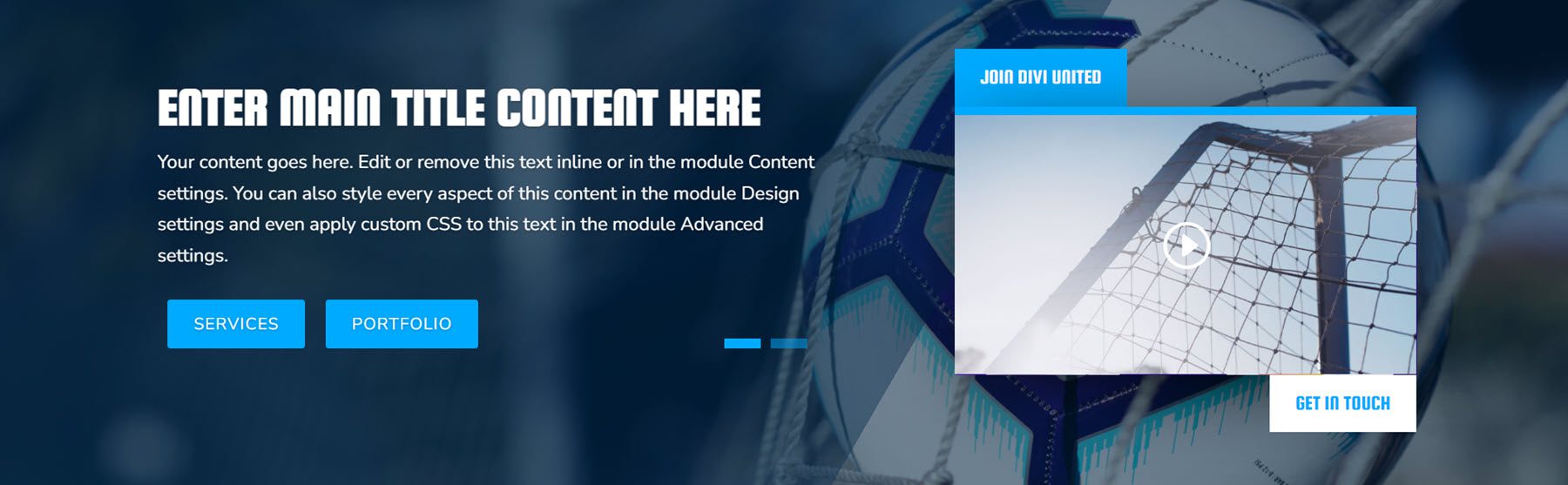
Slider 2 options some huge heading textual content and a CTA button over a big parallax symbol with a depressing overlay.

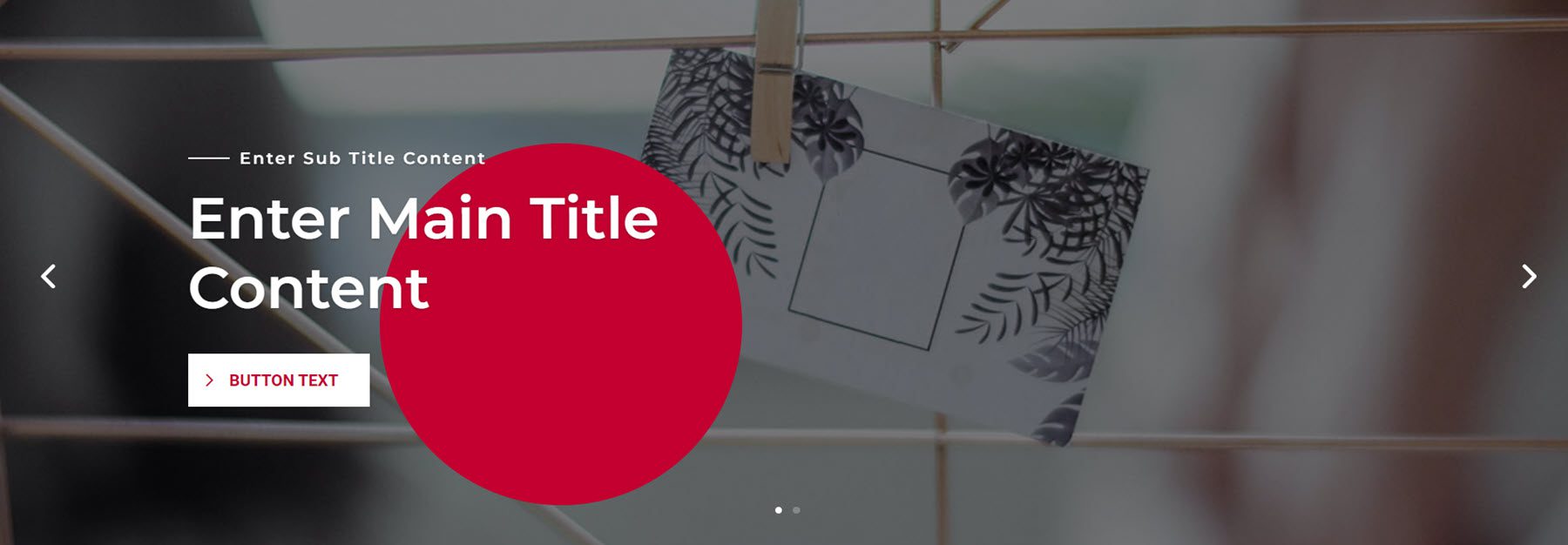
Slider genre 31 additionally options heading textual content and a CTA button on a picture with a depressing overlay. There’s a pink circle at the back of the heading textual content.

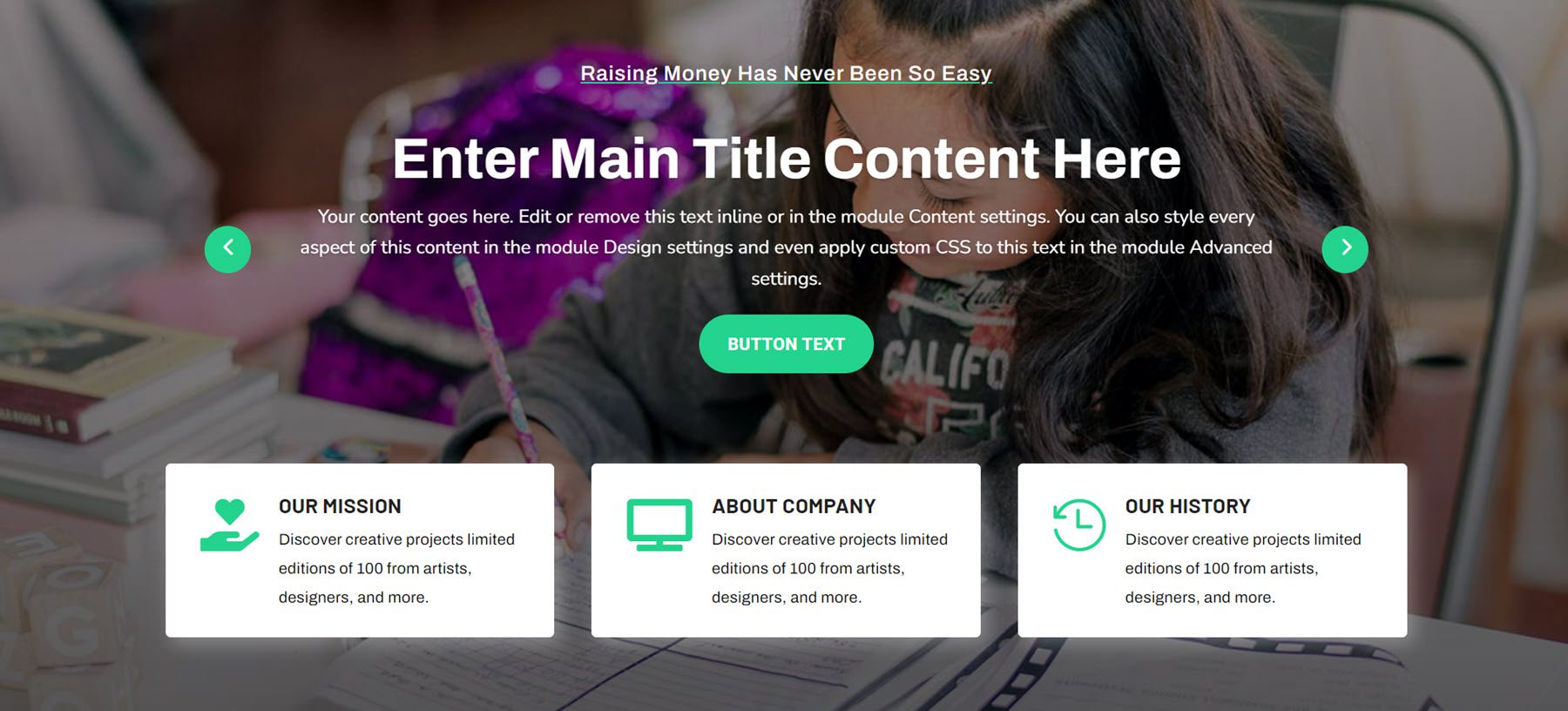
Slider 72 is extra content-heavy, with a slider that adjustments the textual content content material on the most sensible and a CTA button beneath. There are 3 content material bins beneath this with an icon and a few description textual content.

After all, slide format 86 options some textual content content material at the left that adjustments every slide, in addition to two CTA buttons. There’s a video at the proper, adopted by means of some other CTA button.

Timeline Sections
There are 100 other timeline types to make a choice from.
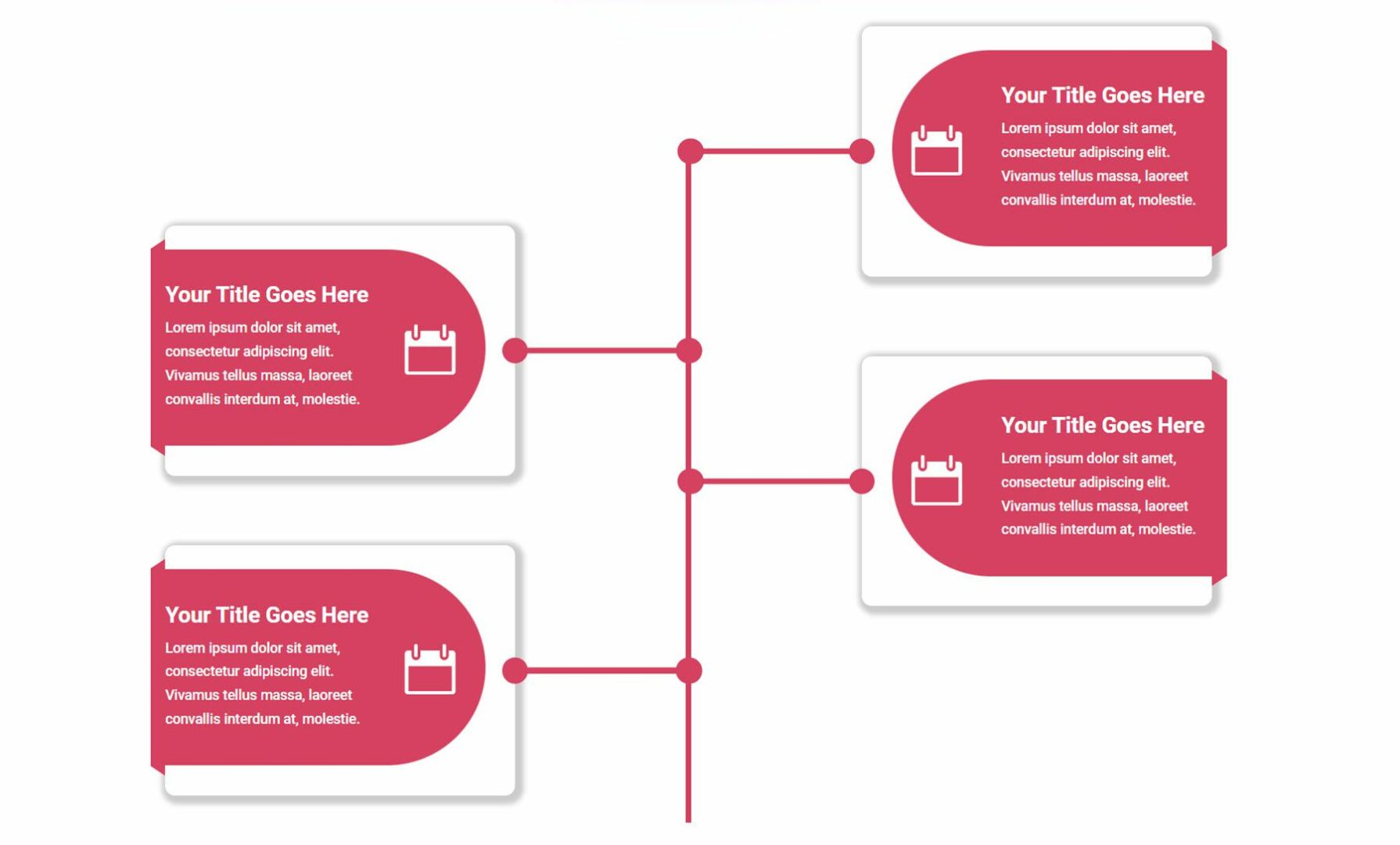
Timeline genre 4 options playing cards with an icon and textual content for every step of the timeline.

Subsequent, timeline 12 has the timeline icon on one aspect and the timeline description textual content at the different aspect.

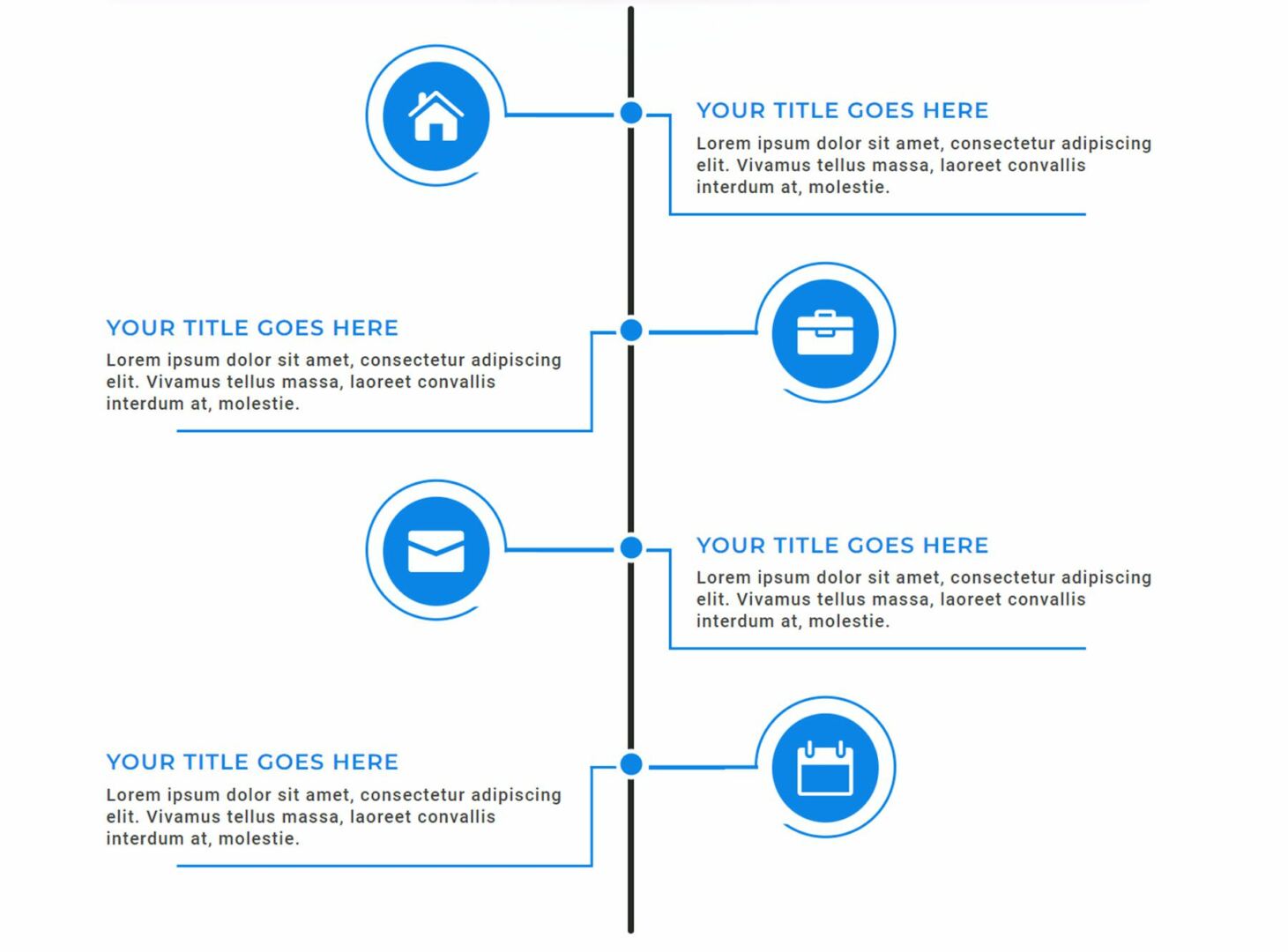
Timeline genre 32 includes a dotted line with icons for every step. The outline textual content is contained inside a field that issues to the corresponding icon.

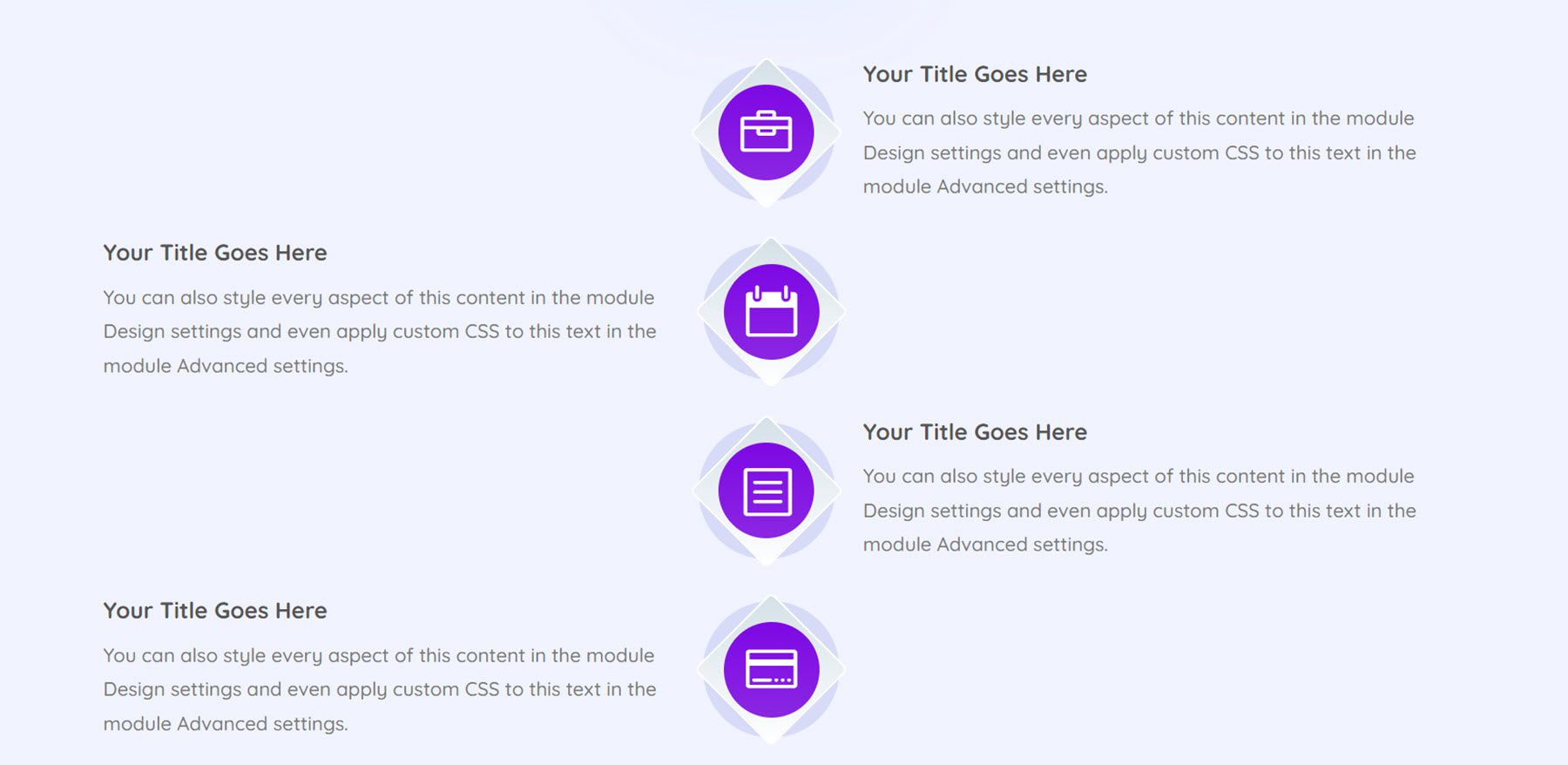
Timeline 91 is an easy format with icons within the heart and timeline description textual content on every aspect.

One Web page Layouts
The UI Package additionally comes with 42 other one-page site layouts that duvet all kinds of industries and use circumstances. We’ll simply check out a few them.

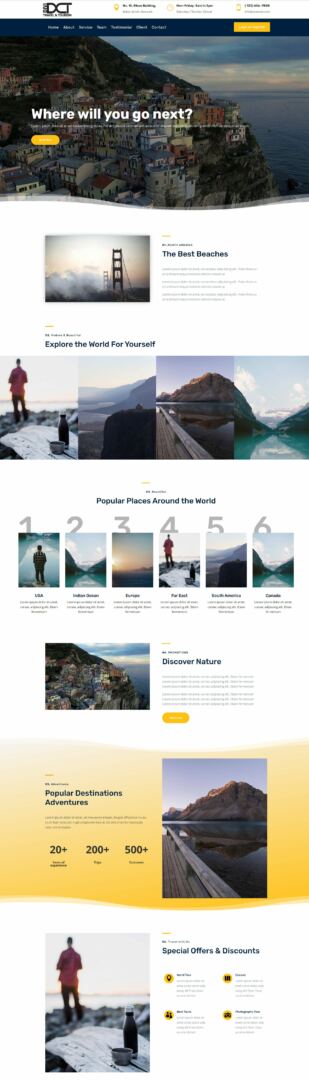
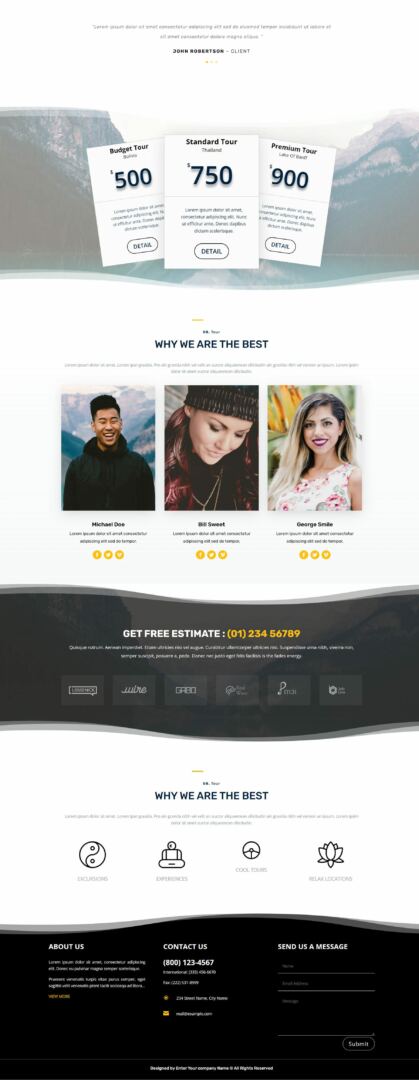
That is the trip and tourism format. It starts with a secondary menu bar list the brand, deal with, hours, and call knowledge. The main menu bar has menu pieces and a button to log in or check in. The heading is a huge symbol with some textual content and a CTA button. That is adopted by means of some numbered sections with photographs and textual content that describe trip locations. There are some quantity counter modules within the phase with a yellow background, and the following phase options some modules with icons.
Under is a testimonial slider, adopted by means of a pricing desk. Subsequent is a workforce phase with social media hyperlinks, adopted by means of a bit with textual content and corporate trademarks, after which some other phase with some textual content and icons. The footer options some about textual content, touch knowledge, and a touch shape.

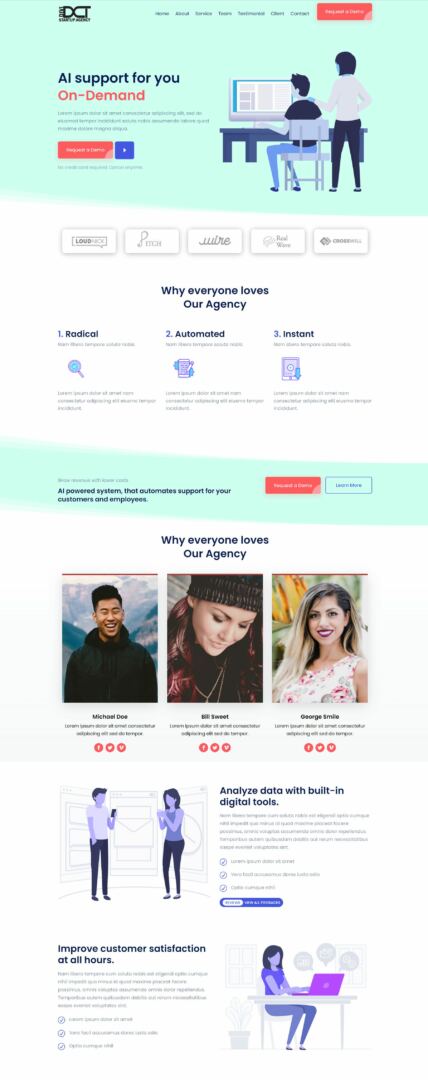
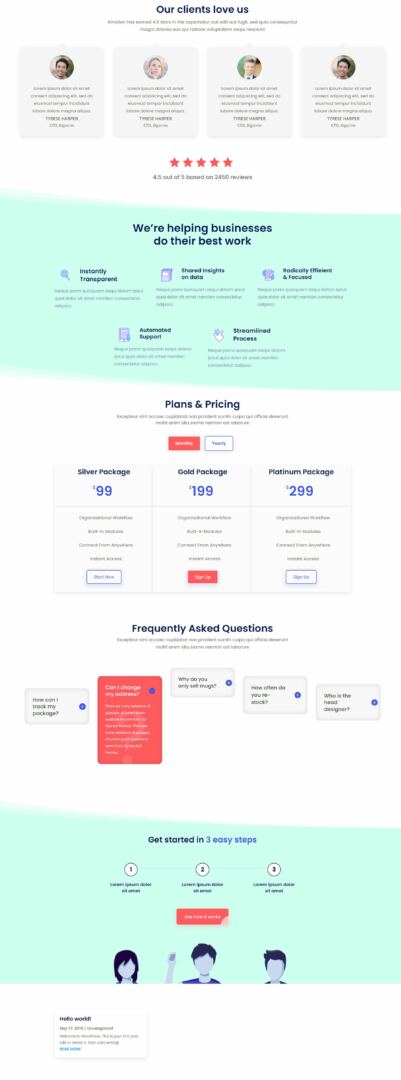
That is the startup company format. It includes a menu bar with an emblem, menu pieces, and a CTA button. The header options some textual content, an indication at the proper, and two CTA buttons. Under are some corporate trademarks and 3 options highlighted with some icons. A CTA phase follows this with two buttons, then a workforce phase with footage and social media icons. After this are two sections with some textual content, illustrations, and a few options outstanding with checkmarks.

Subsequent are some consumer opinions, then some other options phase with icons and outline textual content. There’s a pricing desk, an FAQ phase, some other CTA phase with an indication, and a few contemporary posts.

After all, there’s a touch shape and some other field with touch knowledge and social media hyperlinks over a big map, adopted by means of the footer with an emblem, social media hyperlinks, menu pieces, and call knowledge.

Portfolio Modules
There are a complete of 120 portfolio types – 40 default portfolio module types, 40 filterable portfolio types, and 40 carousel portfolio types. Let’s check out a few every genre.
The primary default portfolio module includes a easy grid format and an overlay that looks over the pictures that function two inexperienced border bars, the name, and the yr.

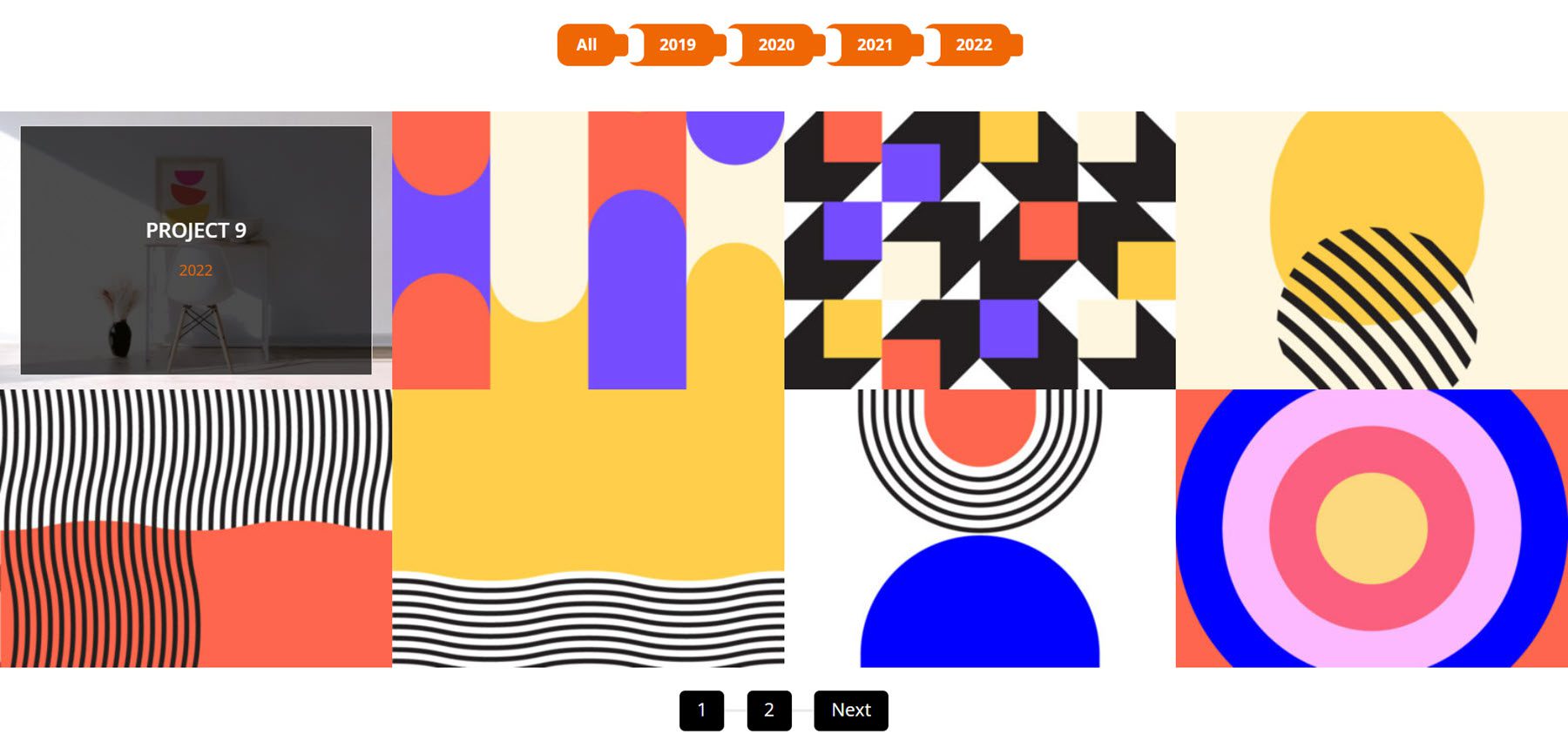
Portfolio format 29 makes use of a identical grid format and lines an overlay that looks on hover with a red arrow and the undertaking name and yr.

The filterable portfolio format 2 options an orange clear out bar on the most sensible in addition to a black navigation bar on the backside. On hover, a depressing overlay seems with the name and the yr of the undertaking.

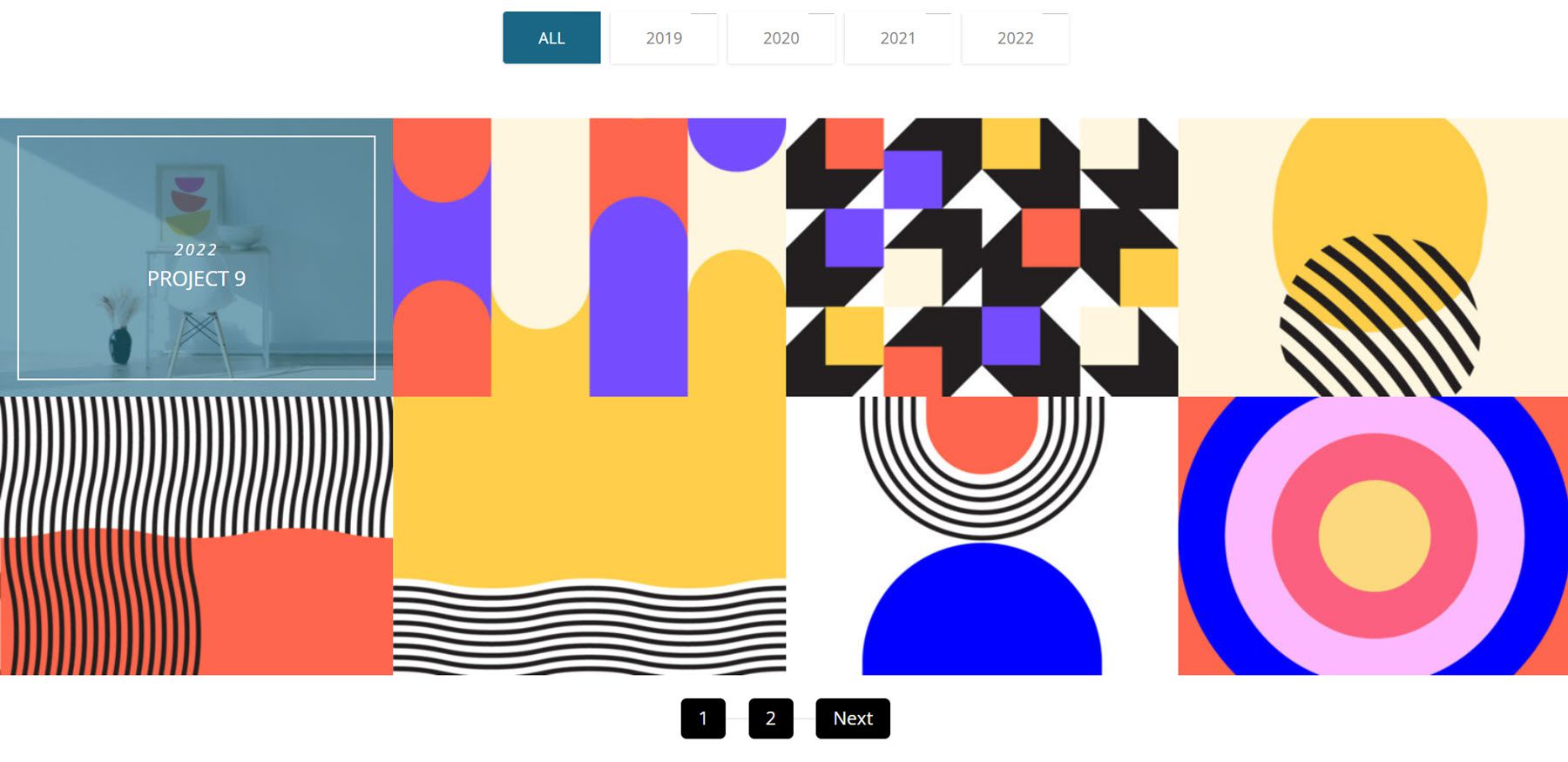
Filterable portfolio format 14 includes a clear out bar with blue buttons and a black navigation bar on the backside. On hover, a blue overlay is printed and the name and date are contained inside a white border.

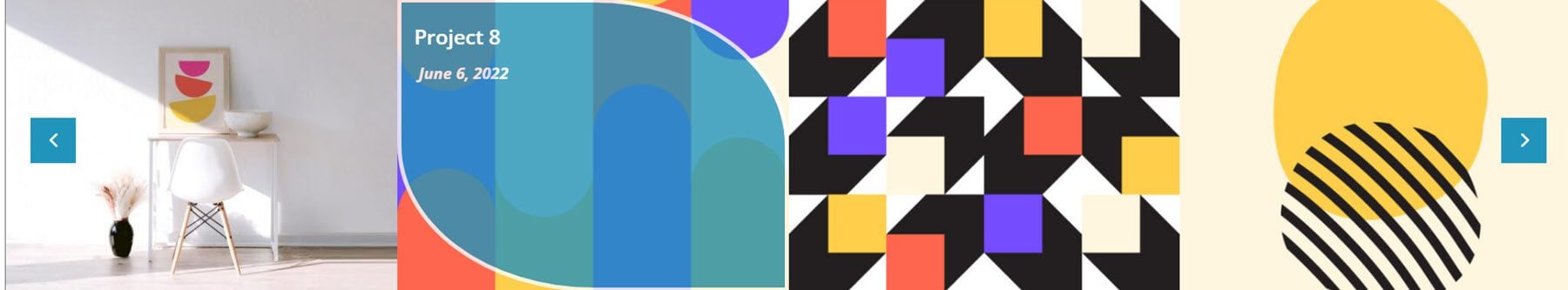
Carousel portfolio format 7 options two blue arrows on every aspect to navigate. On hover, there’s a blue-shaped overlay and the undertaking knowledge.

Carousel format 11 options orange arrows for navigation and an orange slide containing the undertaking knowledge this is printed on hover.

Footer Sections
There are 100 footer sections that include the UI package.
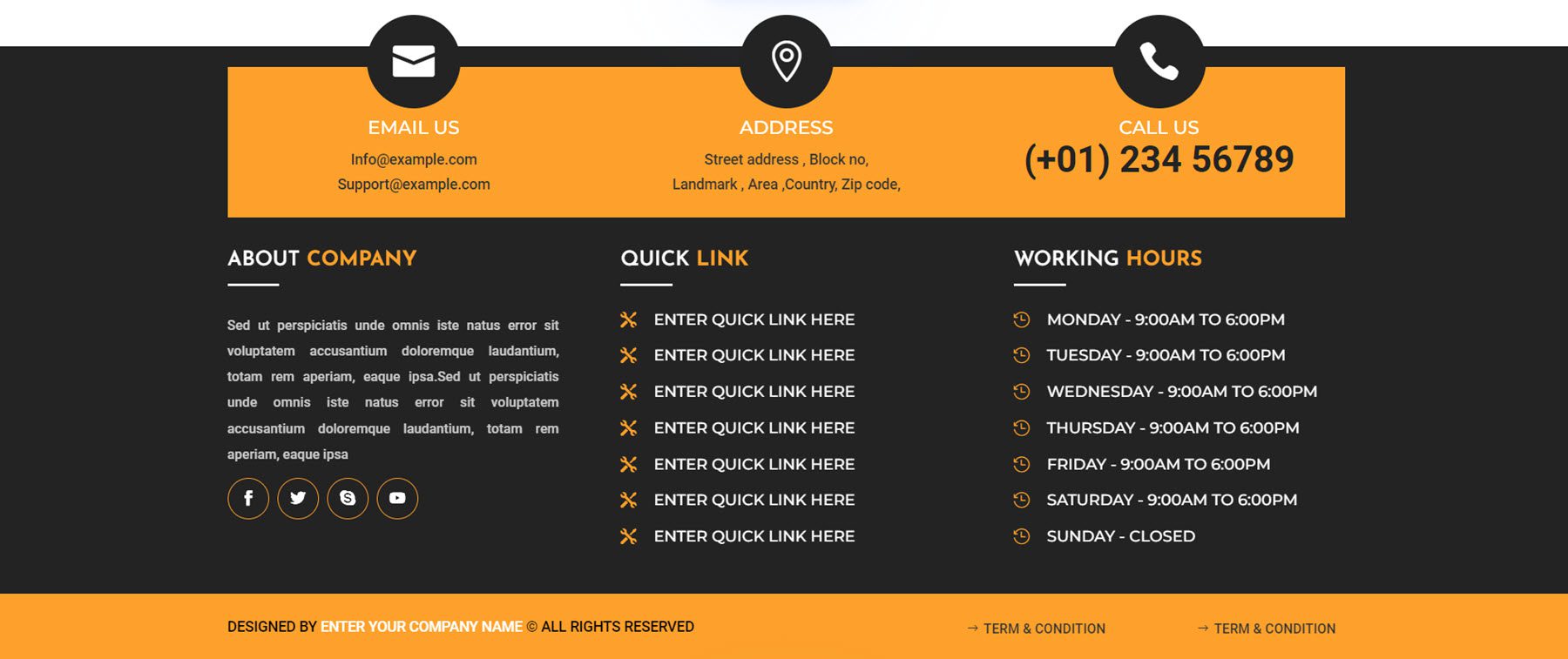
Footer format 3 options the touch knowledge on the very most sensible with some huge icons. You’ll to find some about textual content, social media icons, menu hyperlinks, and hours. There’s a secondary footer bar on the backside containing copyright knowledge and a hyperlink to the phrases and prerequisites.

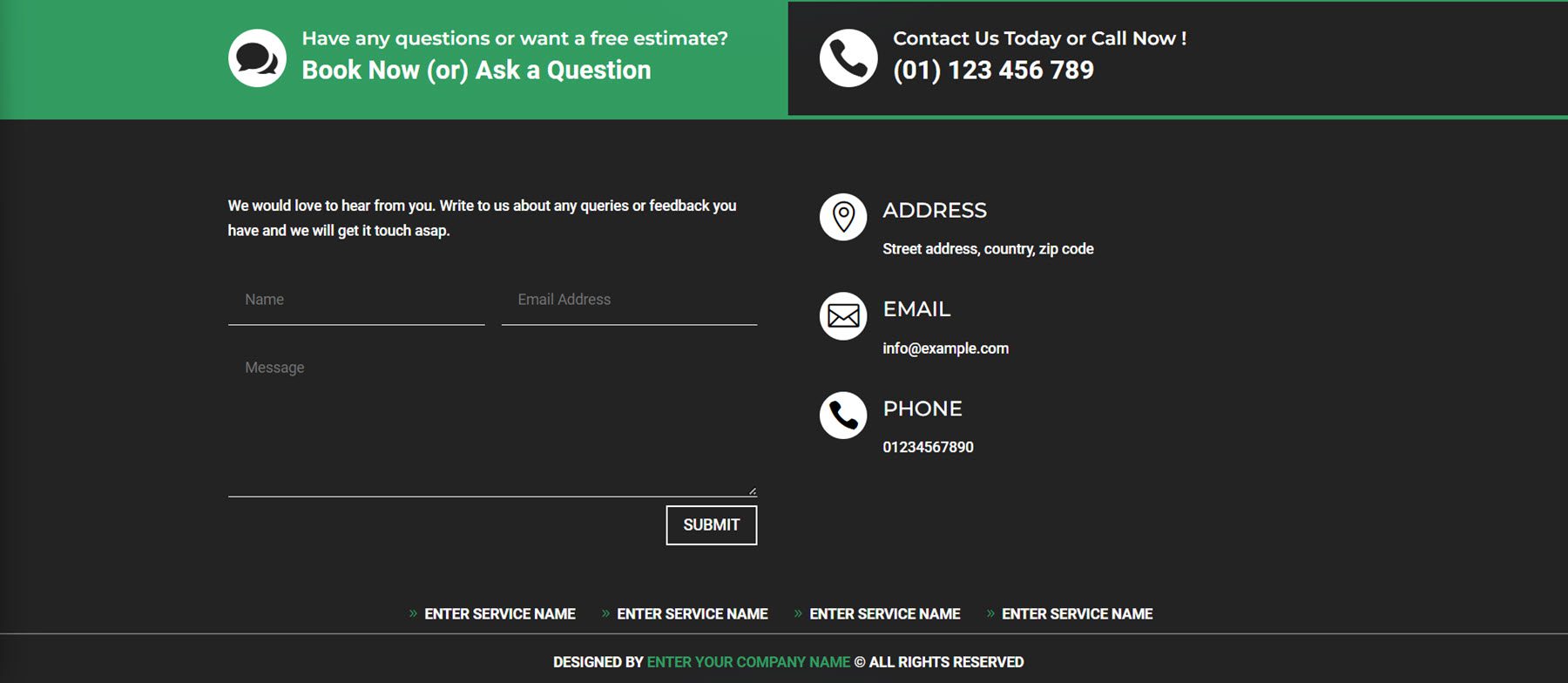
That is footer format 26. It has two modules on the most sensible with huge icons, adopted by means of a touch shape and call knowledge. On the backside are some hyperlinks, adopted by means of copyright knowledge.

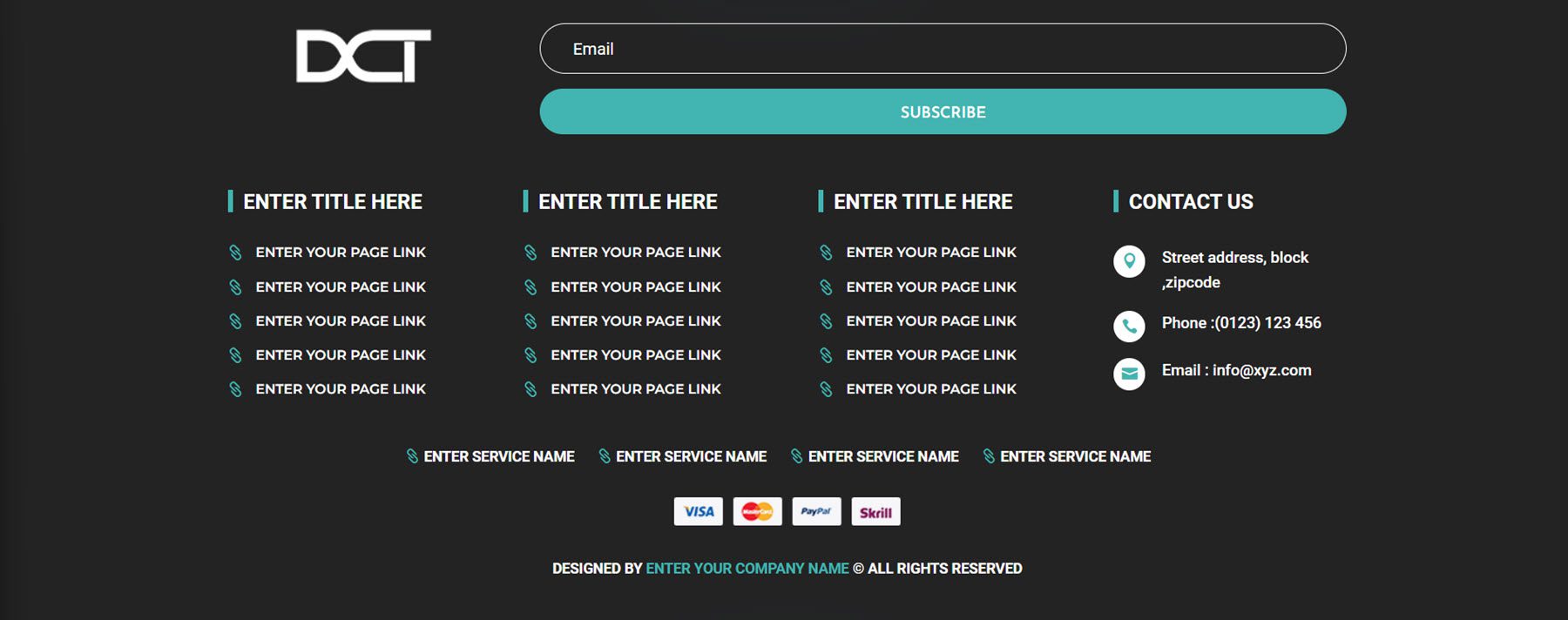
Footer 43 has an e mail sign-up shape on the very most sensible. There are a number of columns for menu pieces, some touch knowledge, fee trademarks, and copyright knowledge.

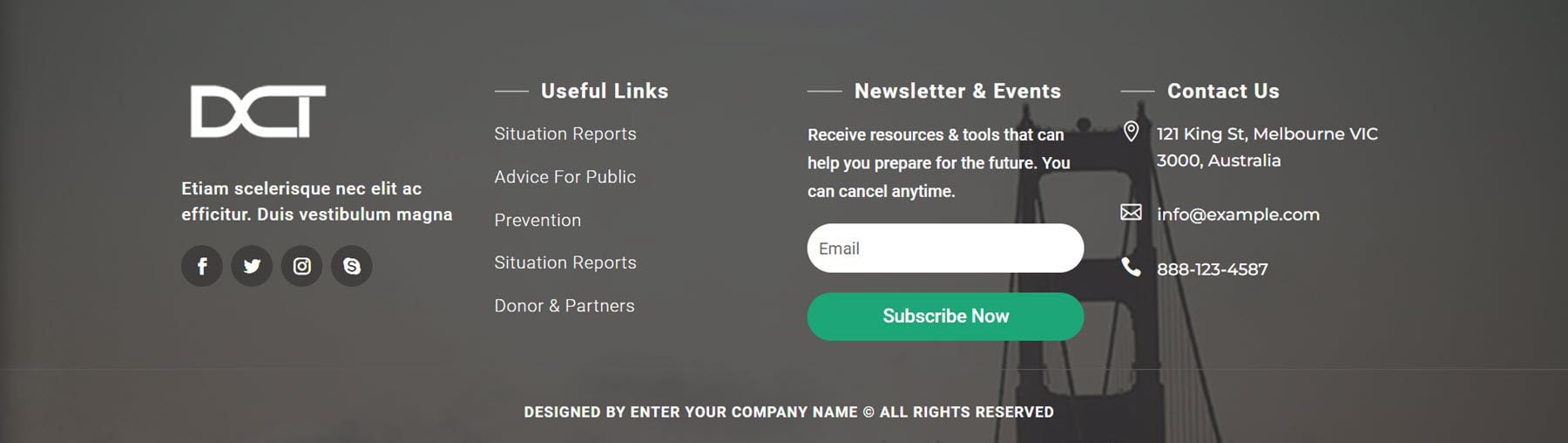
Footer genre 84 has a background symbol with a depressing overlay. The brand is at the left, along side social media icons. There are a number of menu pieces, then a e-newsletter sign-up shape. The touch knowledge is indexed at the very proper, and in spite of everything, the copyright knowledge is on the very backside.

Bar Counter Modules
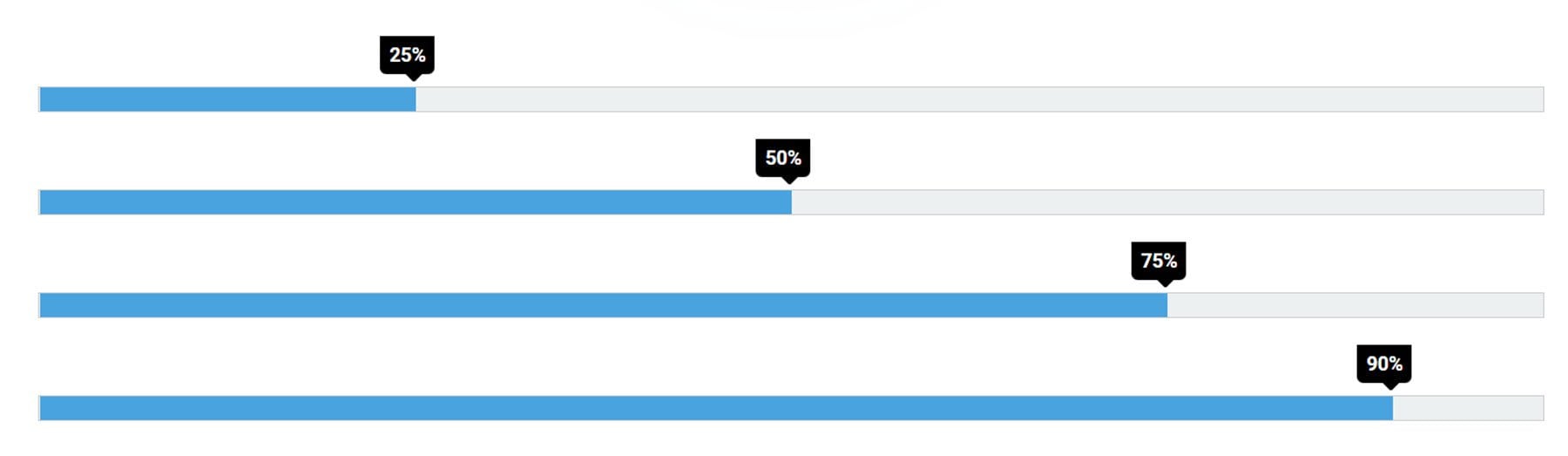
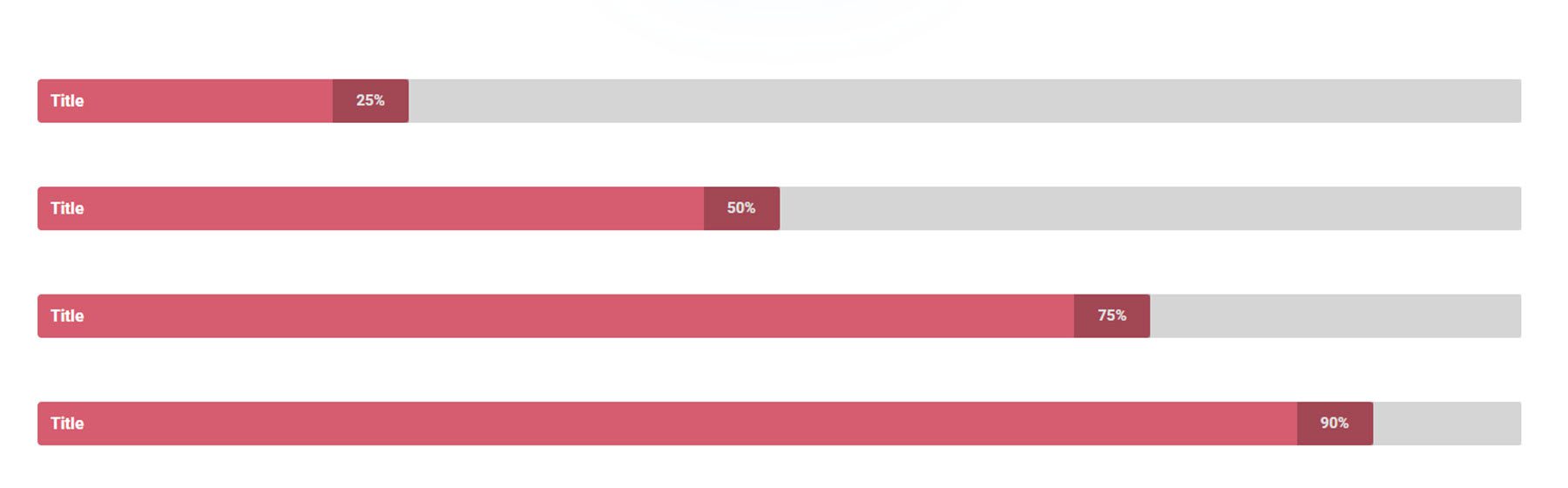
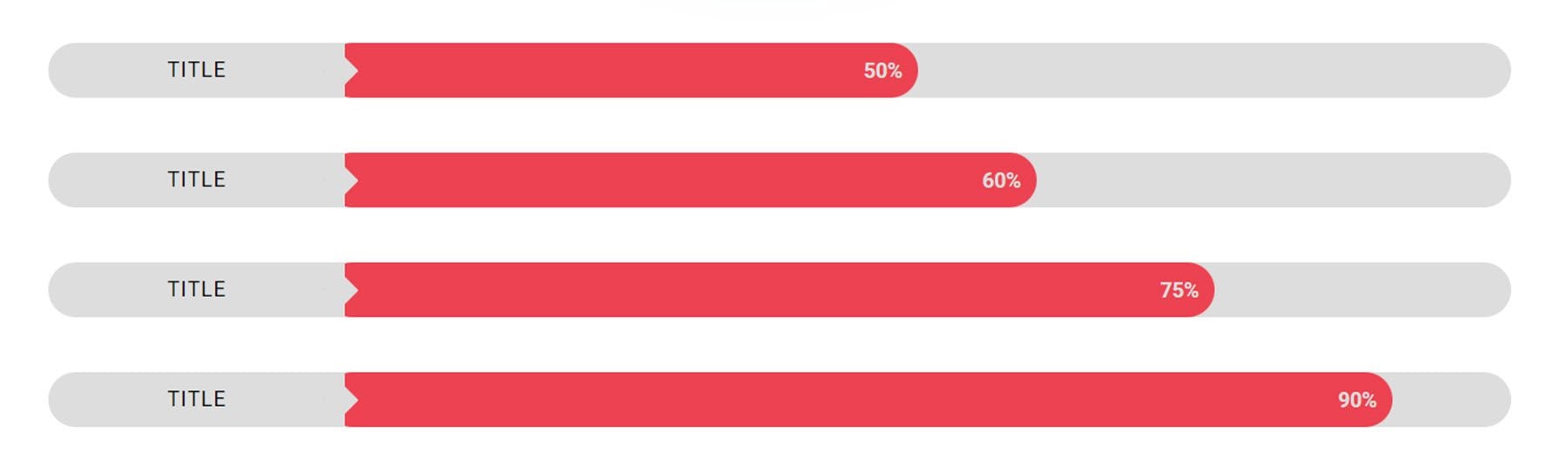
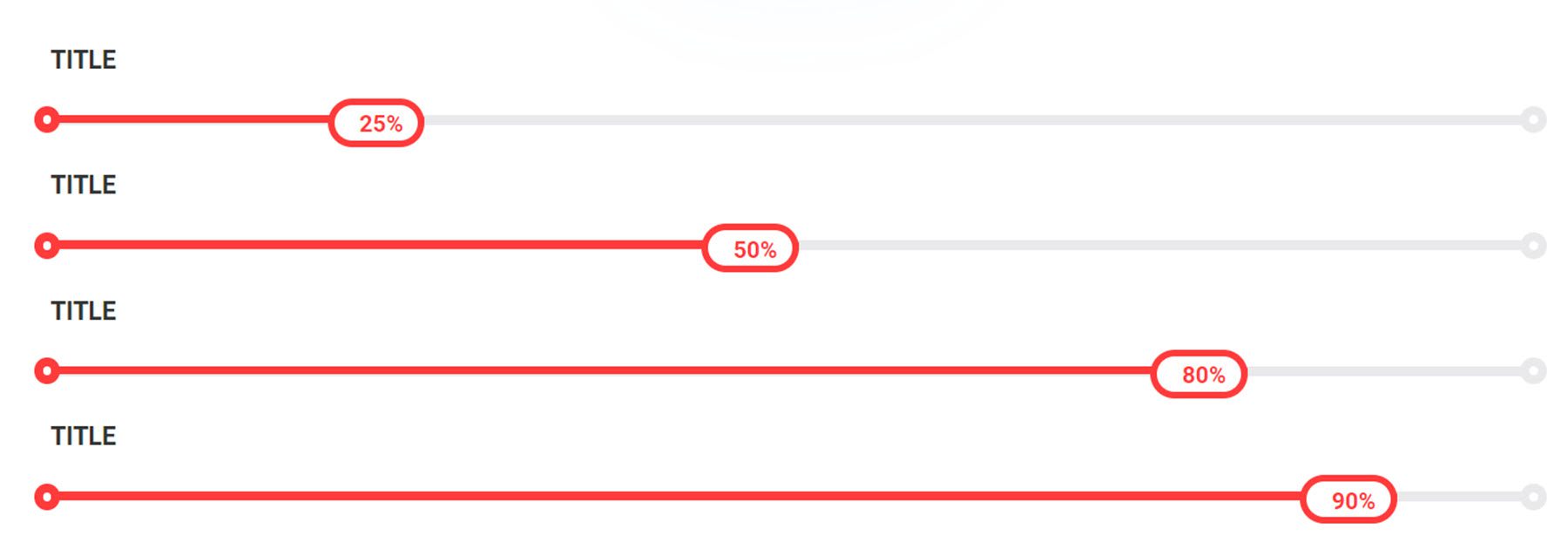
There are 50 other bar counter types to make a choice from.
Taste 3 options blue bar strains with a black share indicator.

Taste 13 includes a name at the very left and the share is highlighted with a darker pink background on the finish of the bar.

Bar counter genre 32 has a rounded design with a name at the left and the share throughout the bar.

After all, format 37 has a name above the bar, rounded ends, and a rounded phase on the finish of every bar that accommodates the share.

Field Data Sections
There are 50 field data types.
Field data phase format 2 options a picture with a white border, blue heading textual content, description textual content, and a CTA button. The shadow across the field strengthens on hover.

Taste 6 options a picture with rounded corners, an icon, two heading textual content types, and a learn extra button. On hover, the field shifts up.

Field genre 11 options an icon on the most sensible over a big symbol and a card with the heading and frame textual content. On hover, a depressing overlay seems over the photograph, the ground border colour adjustments to black, and a plus button seems.

Structure 47 options a picture, an icon, and textual content. On hover, a black overlay and white border are printed over the picture and the picture zooms in at a slight perspective. The icon container turns down and the background adjustments to black. After all, the textual content background turns orange.

Ability Sections
There are a complete of fifty talent sections.
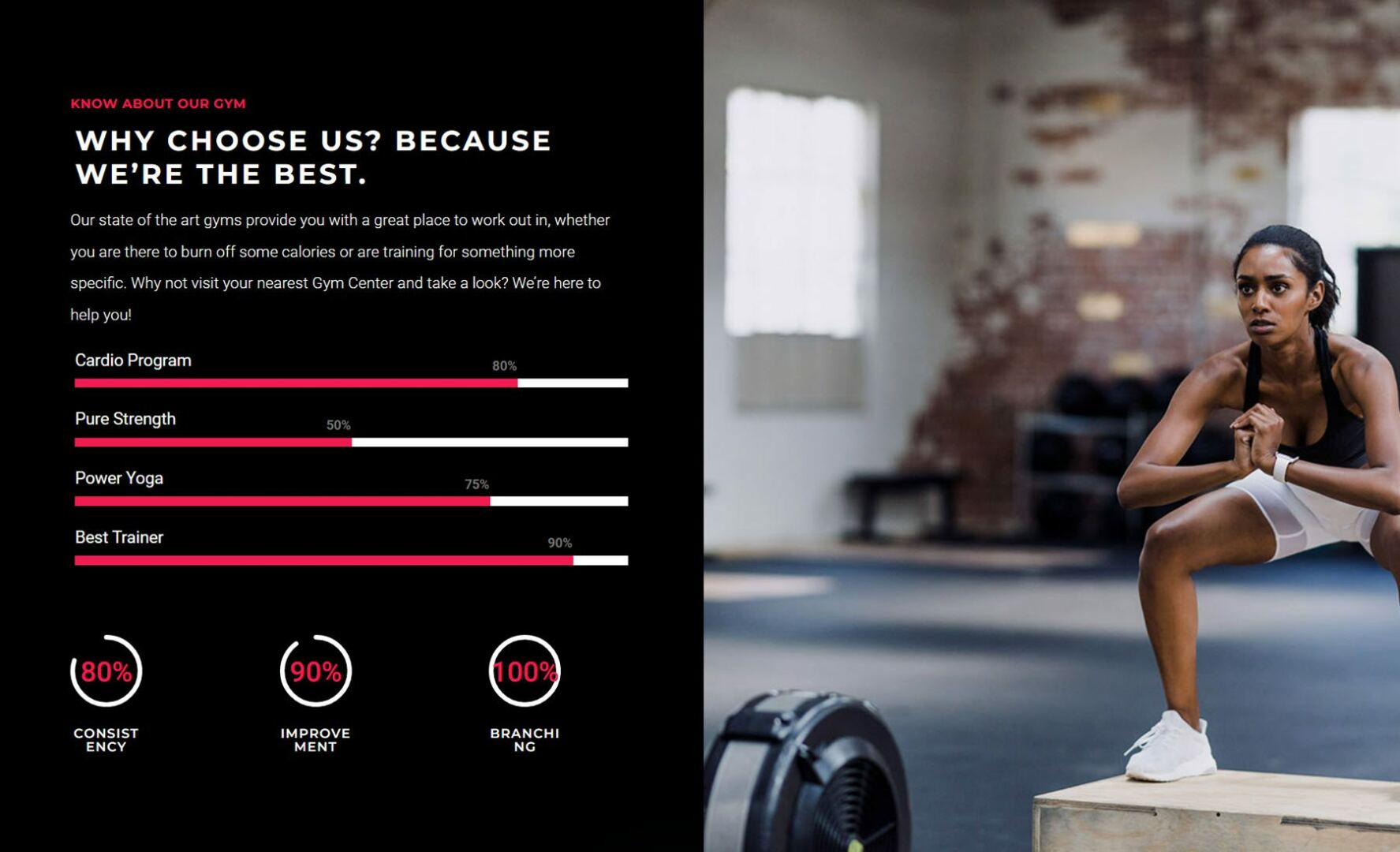
Ability phase format 7 options a big symbol at the proper and a few textual content, a talent bar, and quantity counters at the left.

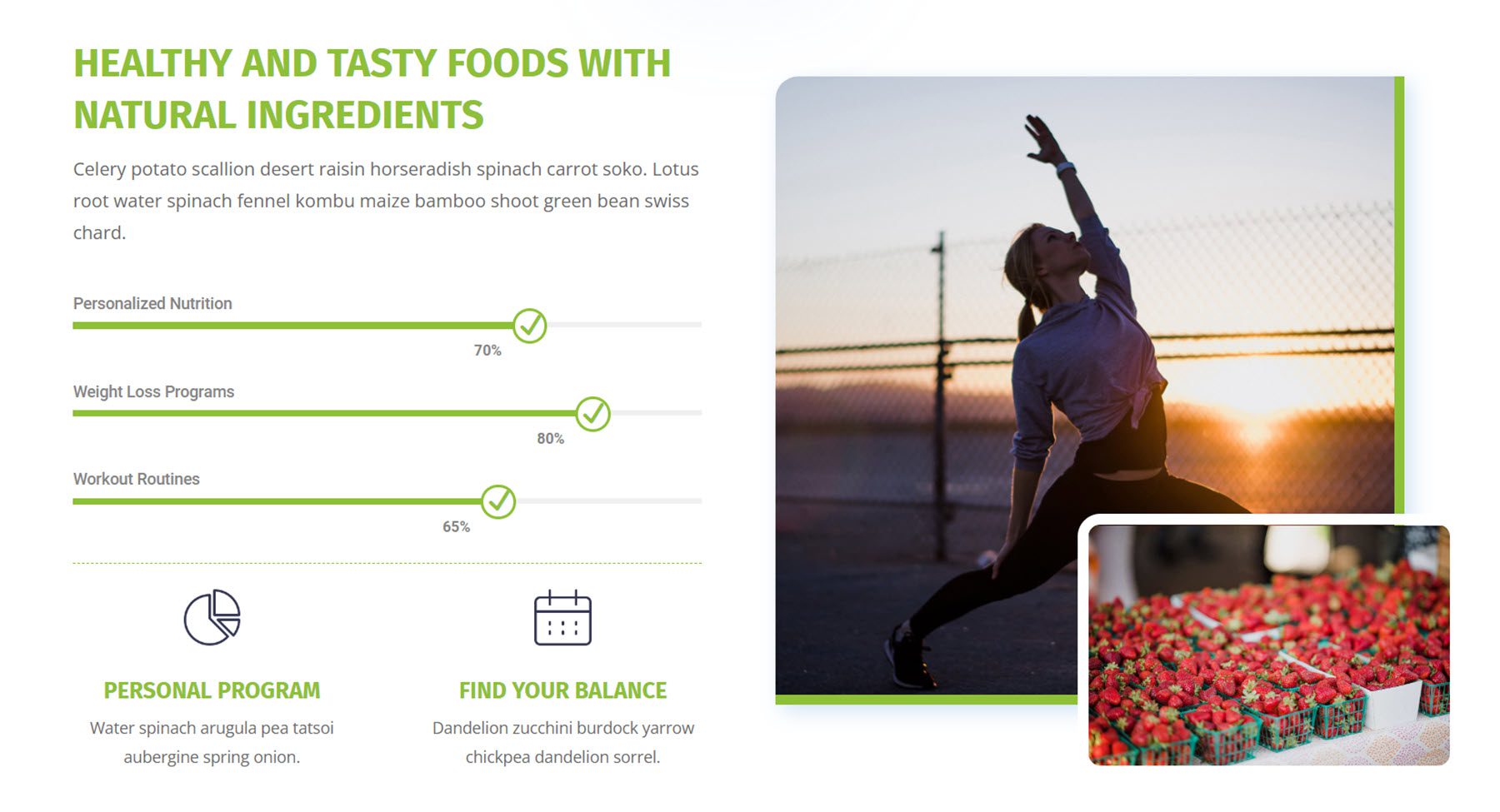
Ability phase 17 options textual content, a talent bar, and two blurb sections with icons at the left. At the proper are two photographs.

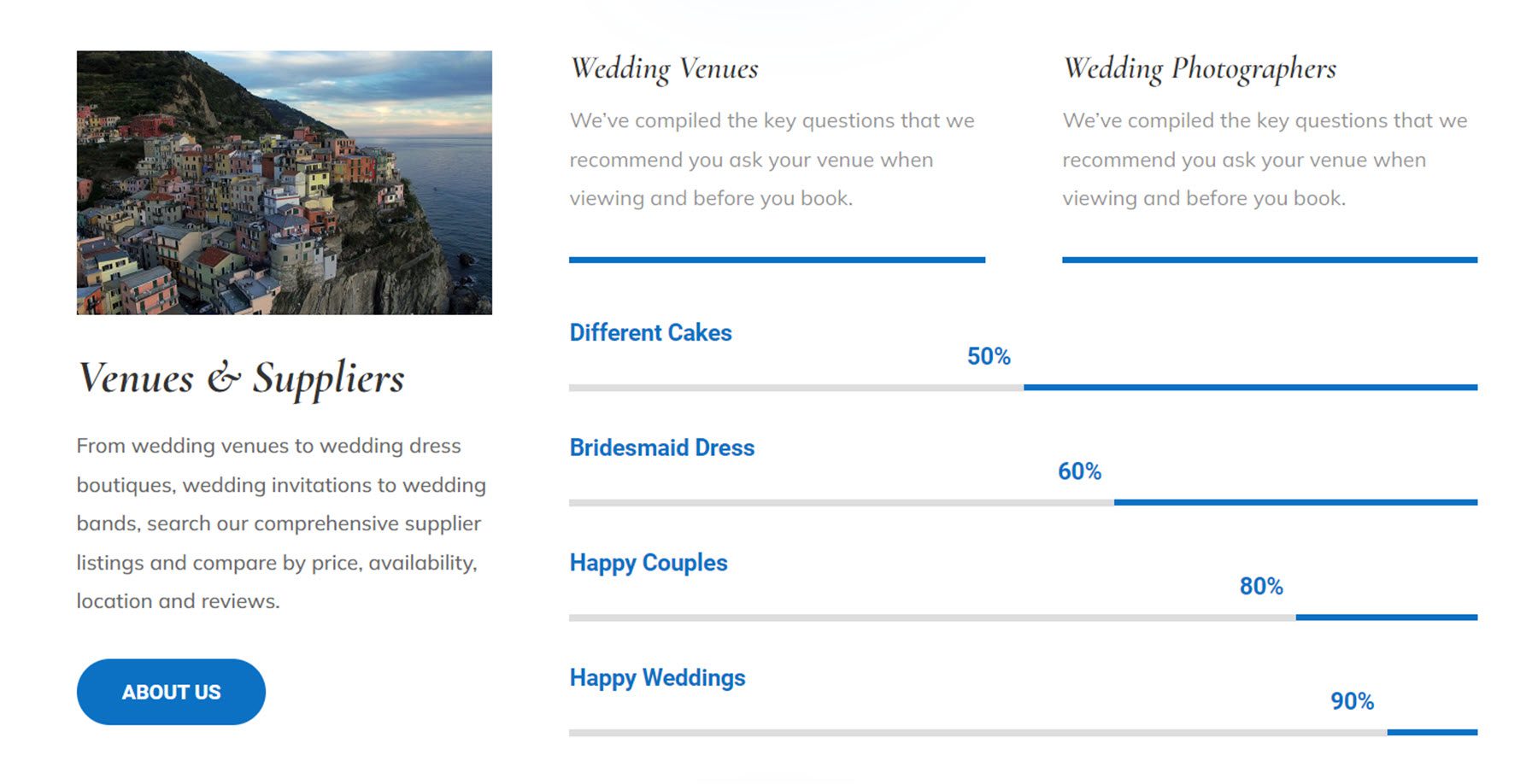
Ability format 21 options a picture, some textual content, and a button at the left. At the proper are two extra textual content sections, adopted by means of the talent bar.

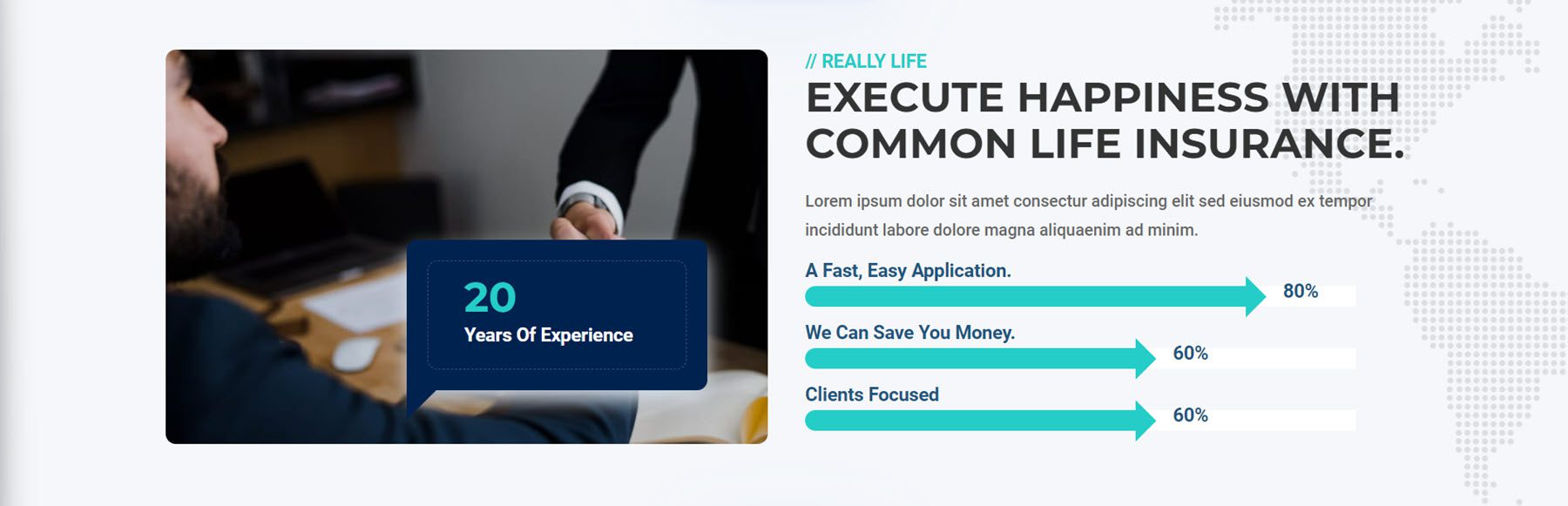
That is format 38. It options a picture with an covering textual content field at the left. At the proper, you’ll to find some heading textual content, frame textual content, and talent bars with arrows.

Buttons
After all, there are 150 overall button types, with 100 common button types and 25 twin button types.
That is common button genre 30. On hover, a red background seems and the textual content colour adjustments to white.

Common button genre 116 includes a small red field that expands on hover to fill the background of the button. The textual content additionally adjustments to red on hover.

Twin button genre 3 includes a bar that strikes to the highest or backside on hover.

Twin button genre 7 includes a darkish background that strikes down on hover and turns into a backside border. An icon may be printed on hover.

Acquire The Final Divi Module UI Package
The Final Divi Module UI Package is to be had within the Divi Market. It prices $49.59 for limitless site utilization and lifelong updates. The cost additionally features a 30-day money-back ensure.

Ultimate Ideas
The Final Divi Module UI Package comes with an excellent selection of layouts with all kinds of types and use circumstances. The entirety is customizable with Divi’s choices, and any of the layouts can also be changed to suit the design of your subsequent undertaking. In the event you’re in search of an intensive format pack that let you save time along with your subsequent design, this product may well be best for you. We would really like to listen to from you! Have you ever attempted The Final Divi Module UI Package? Tell us what you take into consideration it within the feedback!
The put up Divi Product Spotlight: The Final Divi Module UI Package seemed first on Chic Issues Weblog.
WordPress Web Design