Are you on the lookout for a very simple approach to show your Instagram and Twitter posts for your site? Divi Social Plus is a plugin that provides 5 new social media modules to the Divi Builder. With this plugin, you’ll attach your Instagram and Twitter accounts to show absolutely customizable social media feeds and carousels. The plugin additionally comes with a social media proportion module that may also be absolutely custom designed and added for your layouts. On this plugin spotlight, we’ll check out Divi Social Plus to lend a hand you make a decision if it’s the suitable social media plugin for you.
Let’s get began!
Putting in Divi Social Plus
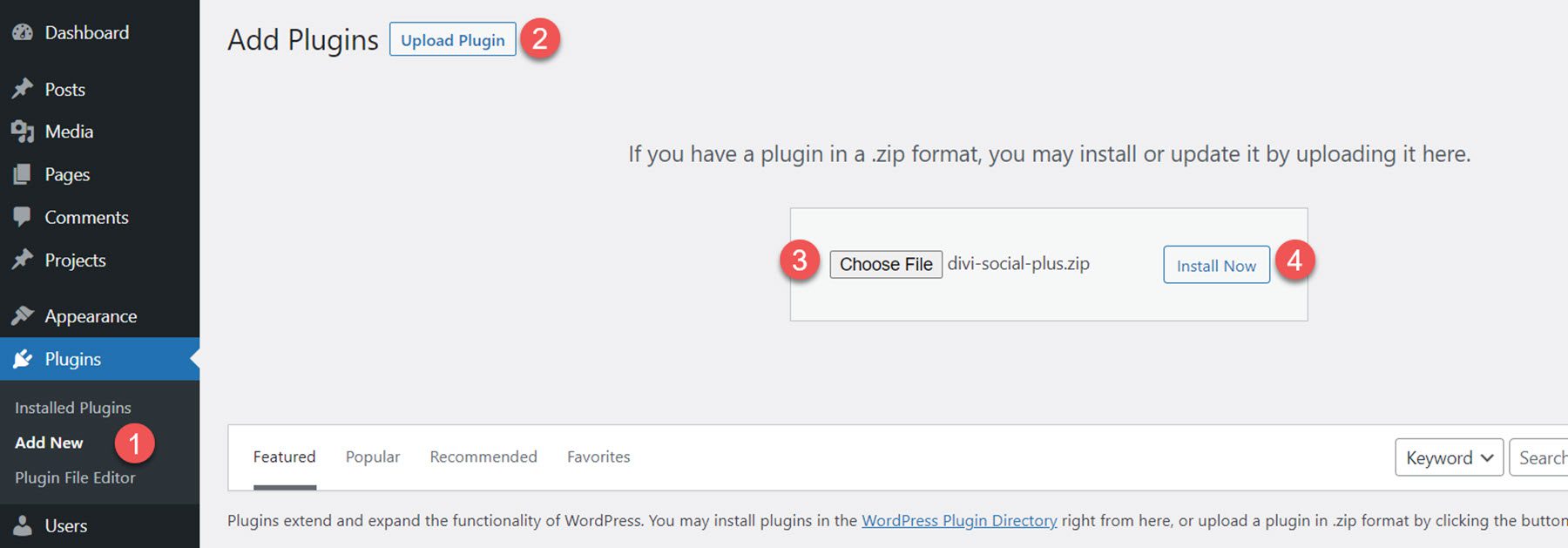
To put in Divi Social Plus, navigate to the Plugin web page within the WordPress dashboard and click on Upload New. Click on Make a choice Document and make a selection the .ZIP plugin record, then click on Set up Now.

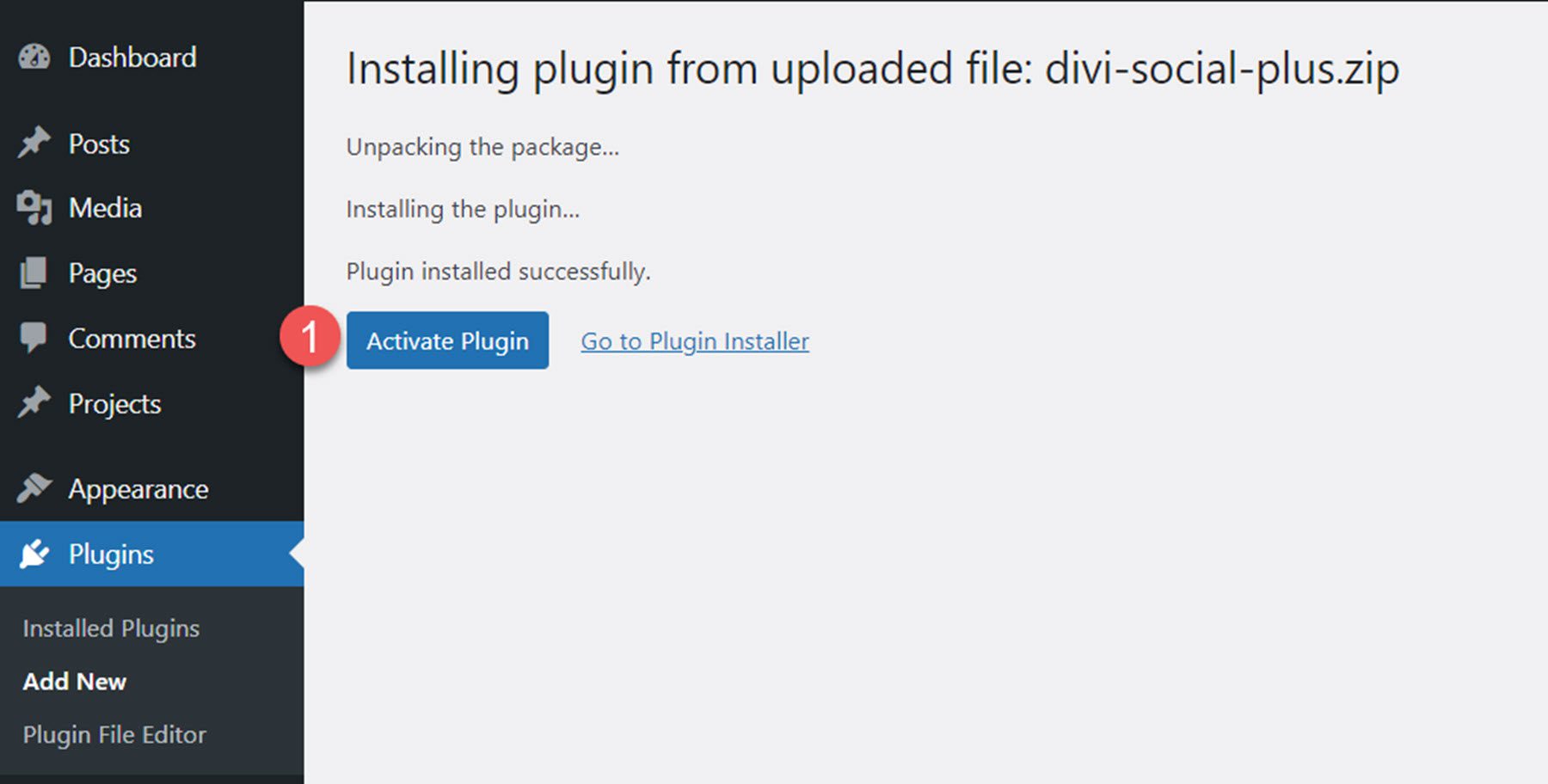
As soon as the plugin is put in, click on turn on.

Get Instagram Get right of entry to Token
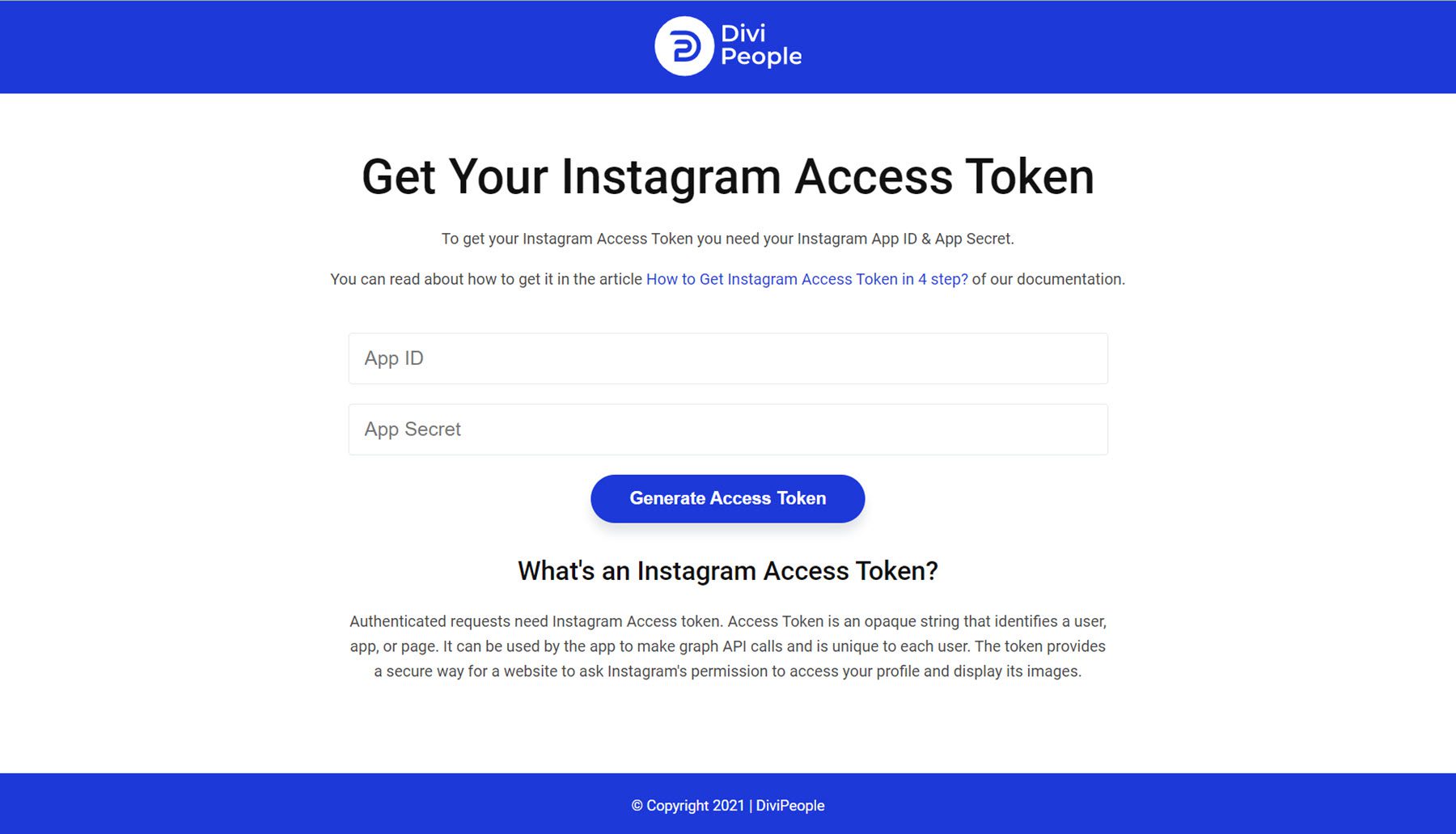
As a way to attach an account and show photographs with the Instagram modules, you want to generate an Instagram Get right of entry to Token. The plugin creator has some documentation you’ll practice to arrange the whole thing and get the App ID and App Secret you want to generate the Instagram Get right of entry to Token.

Divi Social Plus
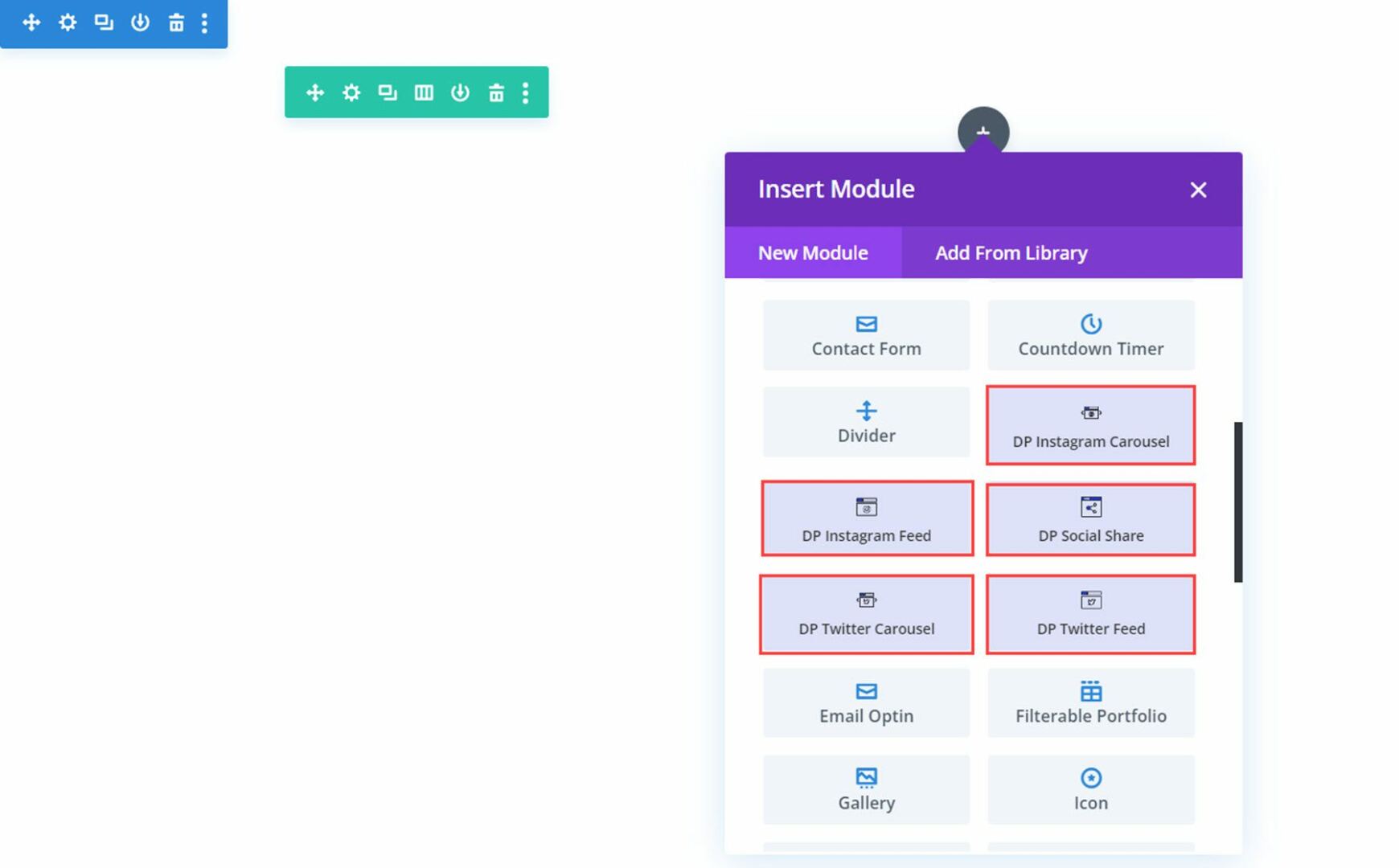
The plugin provides 5 new social media modules to the Divi Builder: Instagram Feed, Instagram Carousel, Social Proportion, Twitter Feed, and Twitter Carousel. Let’s check out every module.

Instagram Feed
With this module, you’ll show your Instagram posts in a feed anyplace for your site. Let’s check out the settings.

Content material Settings
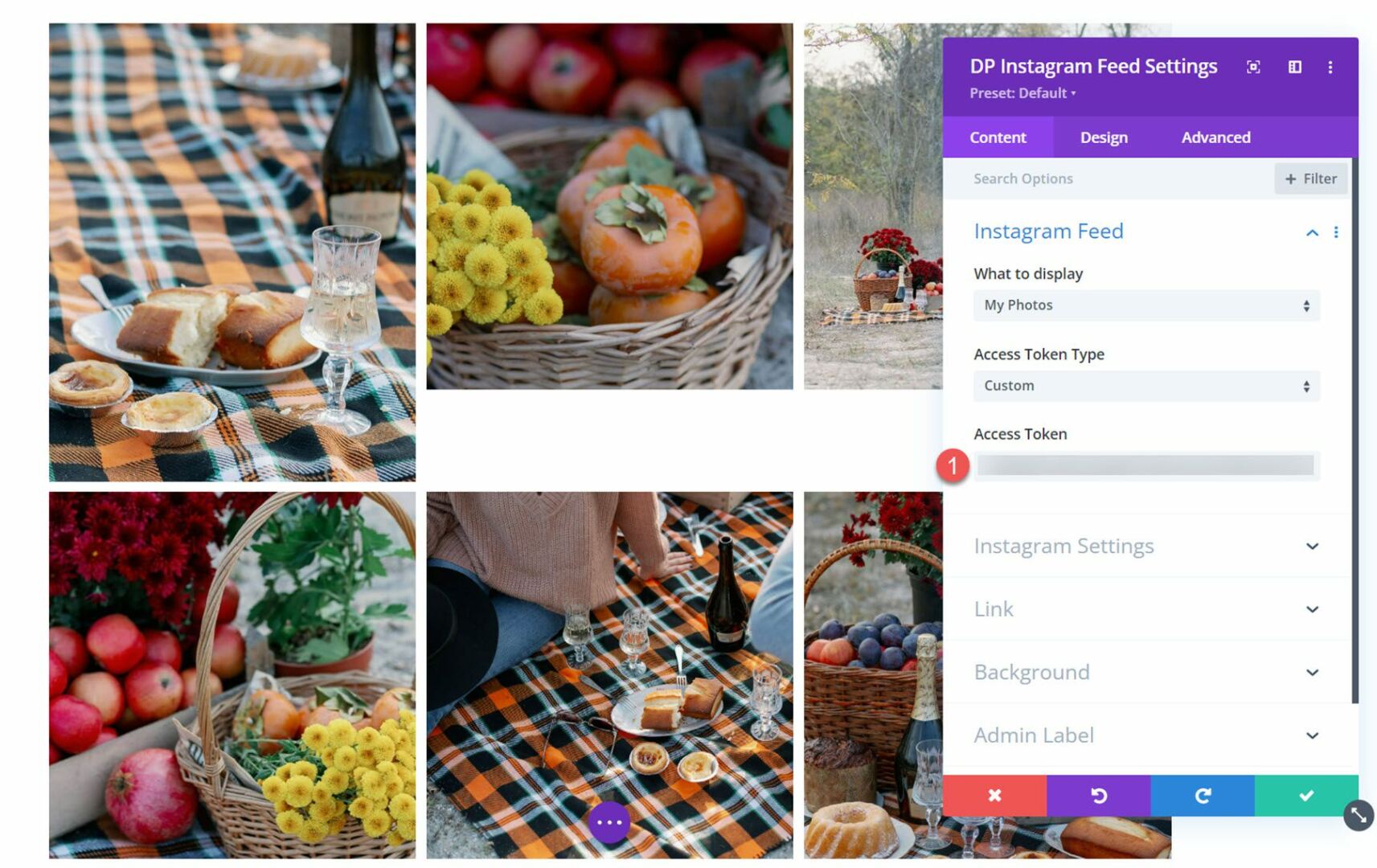
Beneath the Instagram Feed settings, you’ll upload your generated Get right of entry to Token. As soon as added, your Instagram pictures will seem within the Visible Builder and for your site.

Instagram Settings
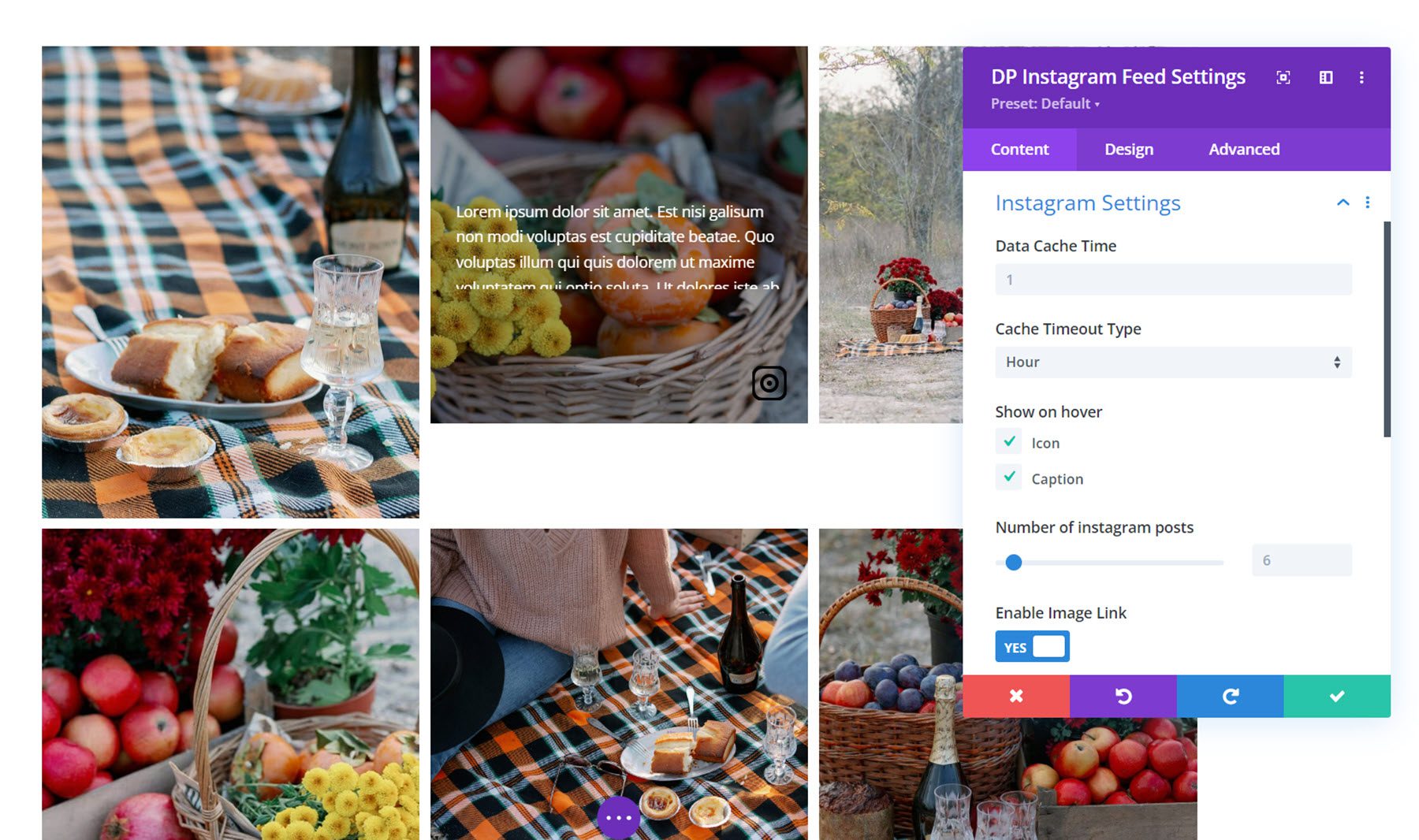
Within the Instagram Settings phase, you’ll set the knowledge cache time and cache timeout time. You’ll additionally make a selection to turn the icon and caption on hover and set the selection of Instagram posts to show.

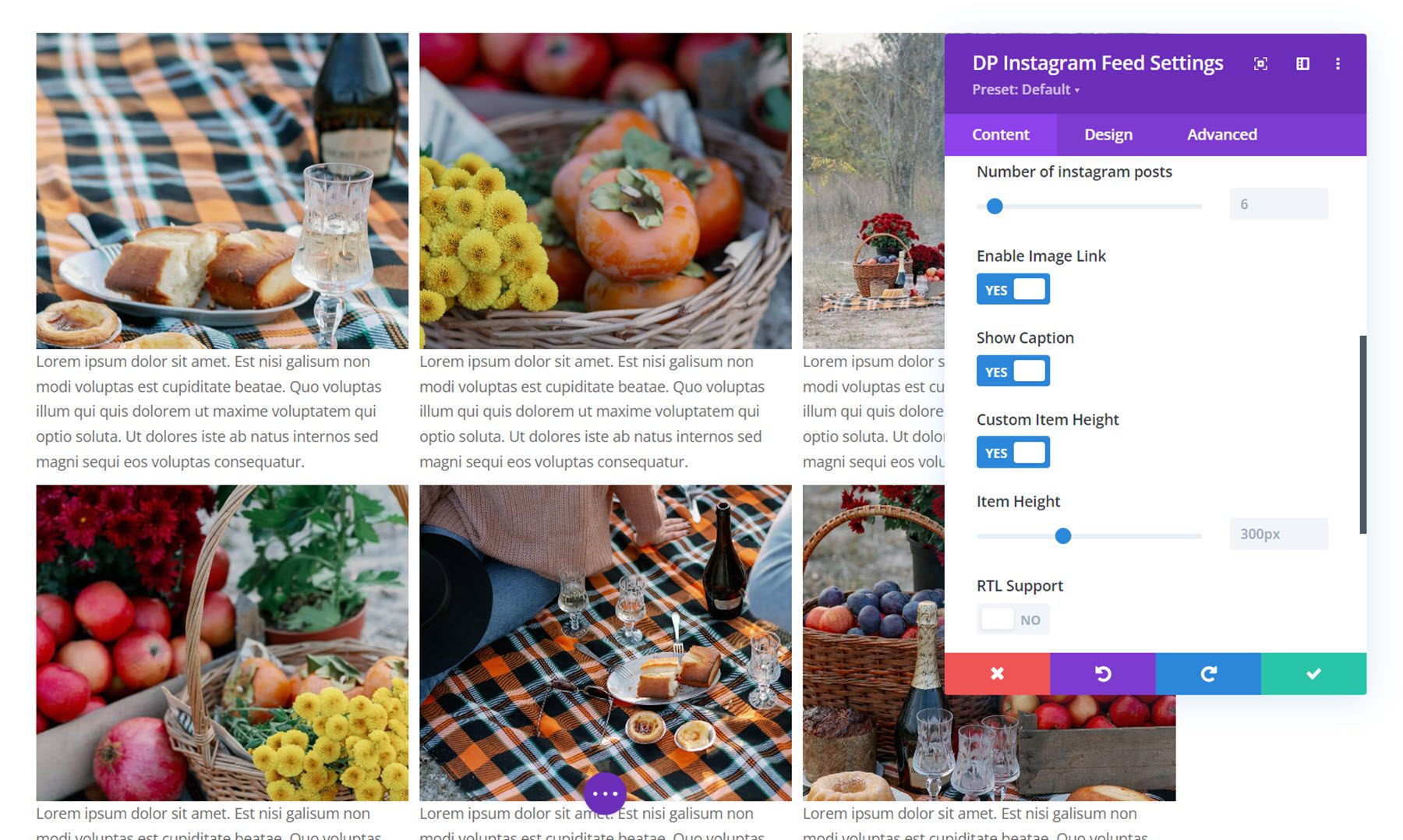
Moreover, you’ll permit the picture hyperlink, display the publish caption, set a customized merchandise peak, and permit RTL make stronger.

Different Content material Settings
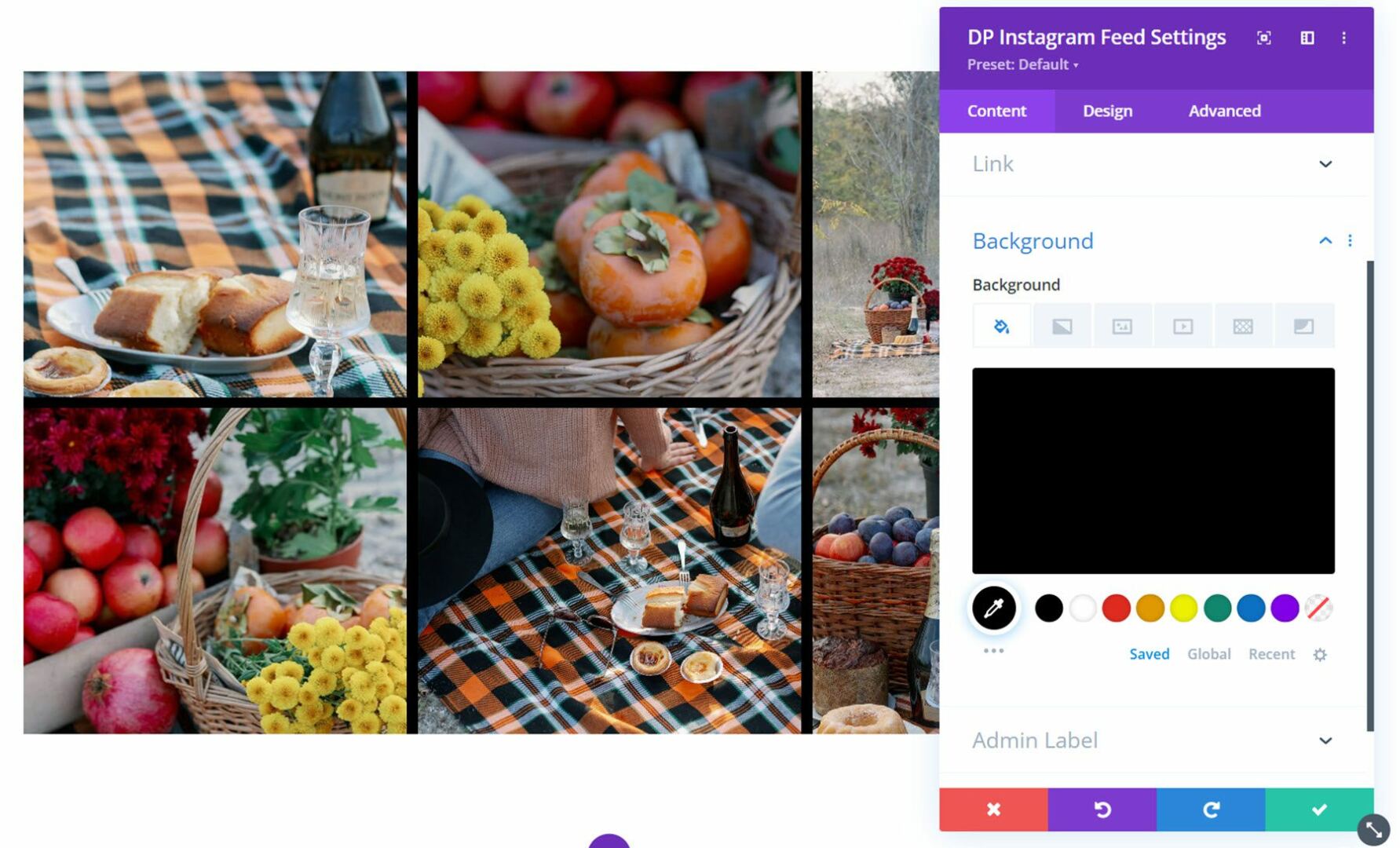
You’ll additionally set a hyperlink, background colour, and admin label within the content material tab settings.

Design Settings
Let’s check out the design settings.
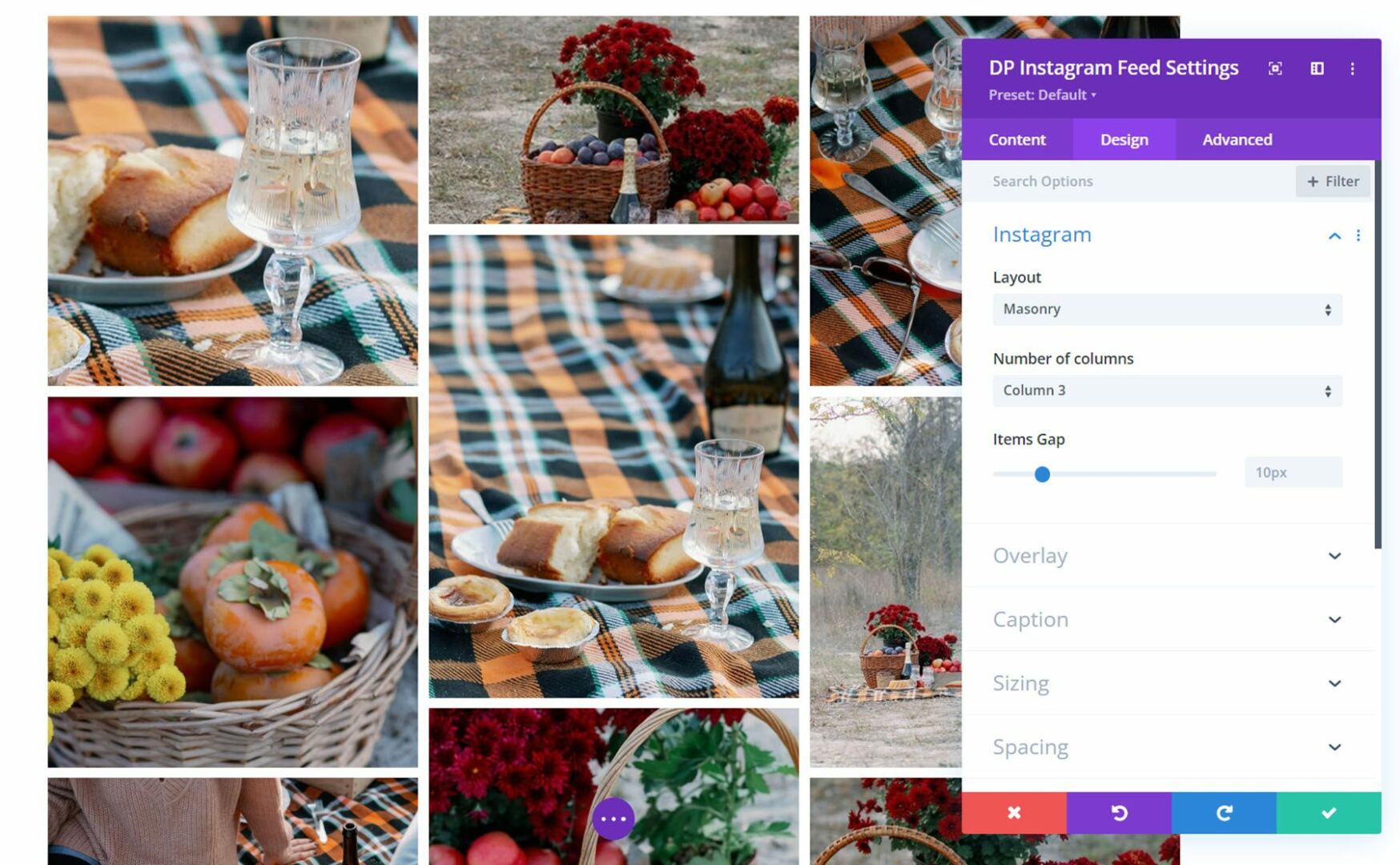
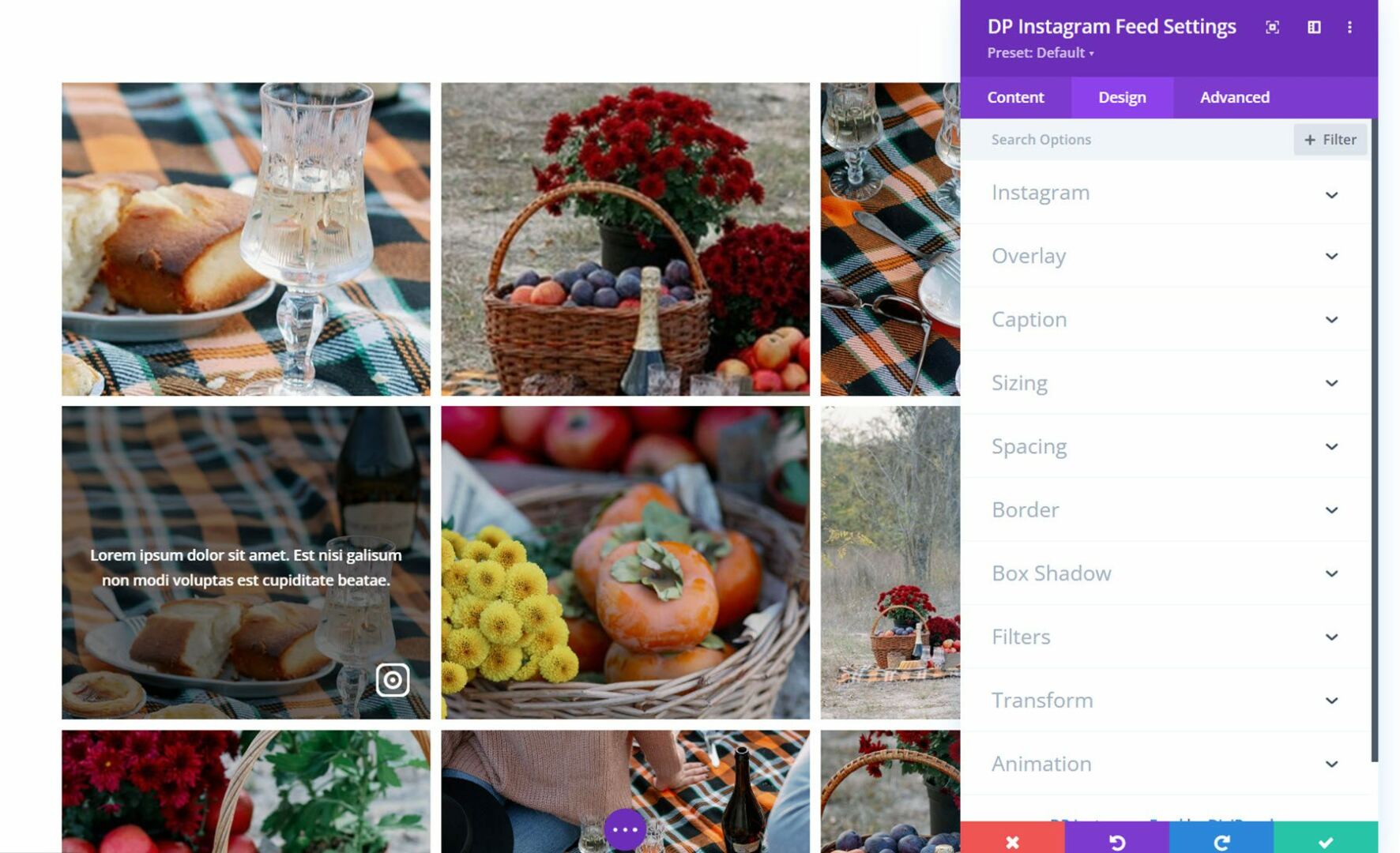
Beneath the Instagram tab, you’ll make a selection the format, the selection of columns, and the space between pieces. Along with the grid format pictured above, you’ll additionally make a selection the masonry format or the spotlight format. That is the masonry format.

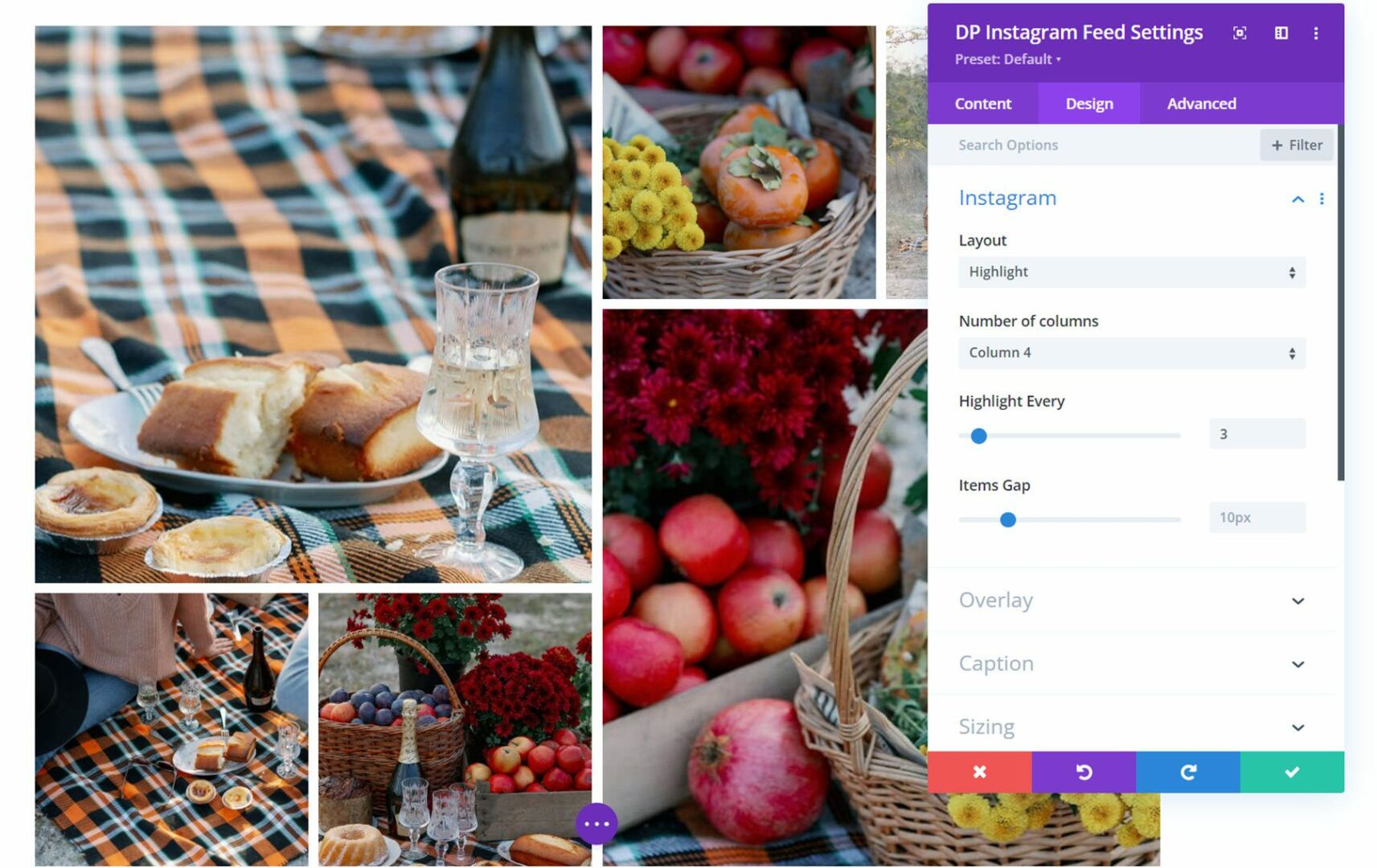
That is the spotlight format. When this format is chosen, you’ll make a selection to spotlight each and every few photographs, making them seem larger within the grid.

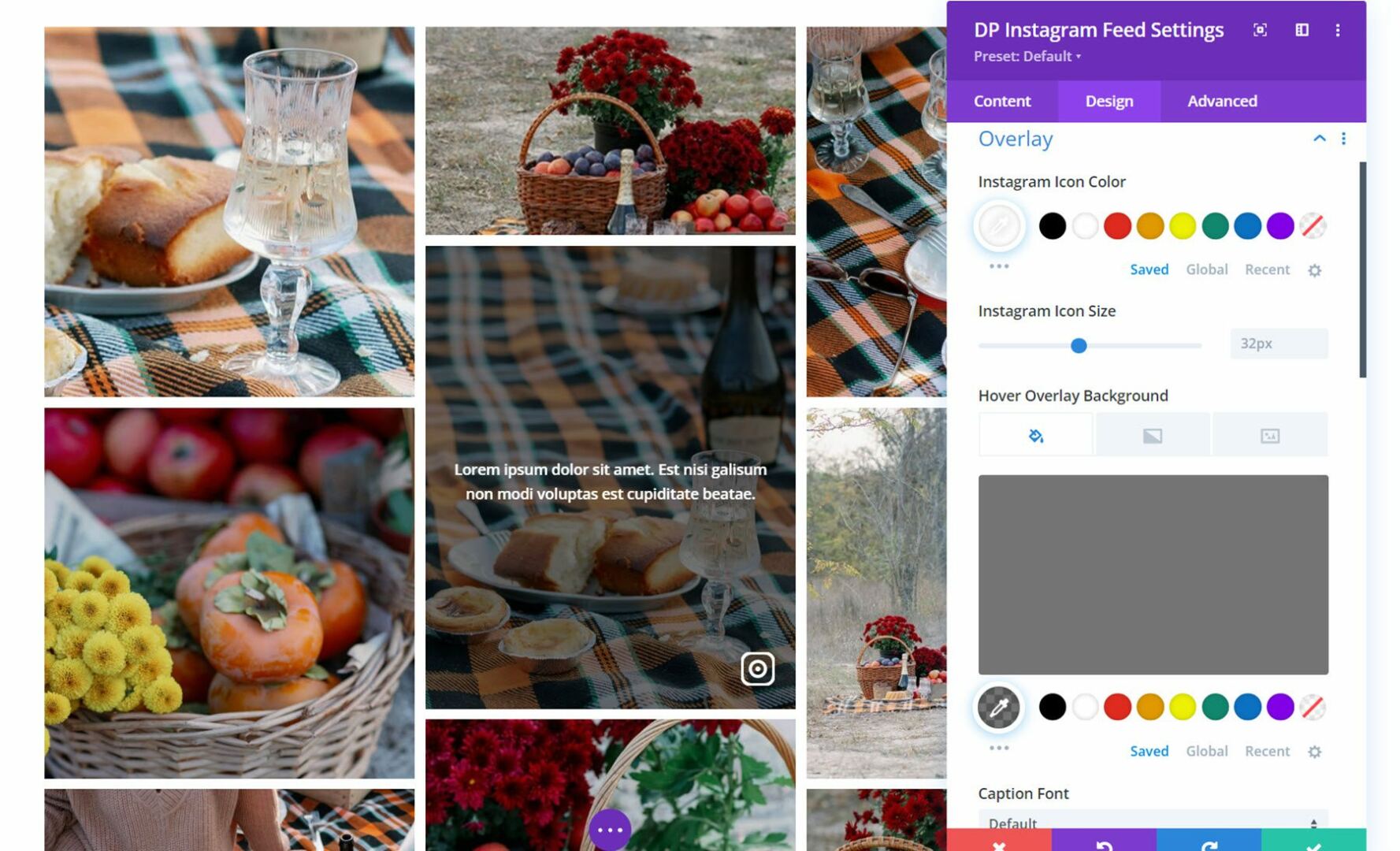
Overlay
Within the overlay settings, you’ll set the Instagram icon colour and icon dimension, the overlay background colour, and entirely customise the caption textual content kinds.

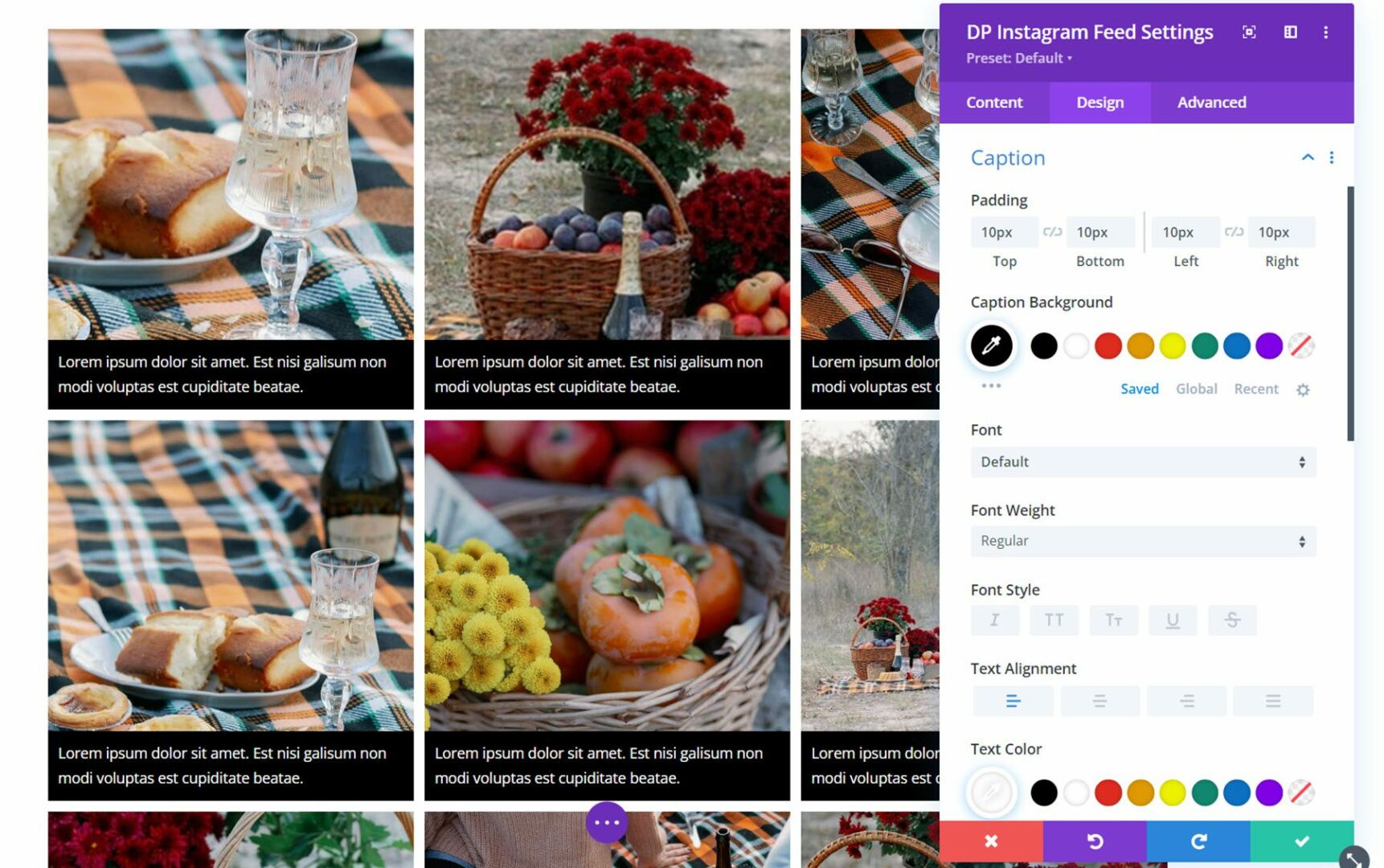
Caption
Right here you’ll trade the styling of the caption, if enabled. You’ll set the padding and caption background, and customise the caption textual content kinds.

Different Design Settings
Along with those distinctive design settings, you’ll additionally customise the sizing, spacing, border, field shadow, filters, change into, and animation choices for the Instagram feed module.

Instagram Carousel
With the Instagram carousel module, you’ll exhibit Instagram pictures for your site in an enticing carousel structure. Let’s take a more in-depth glance.

Content material Settings
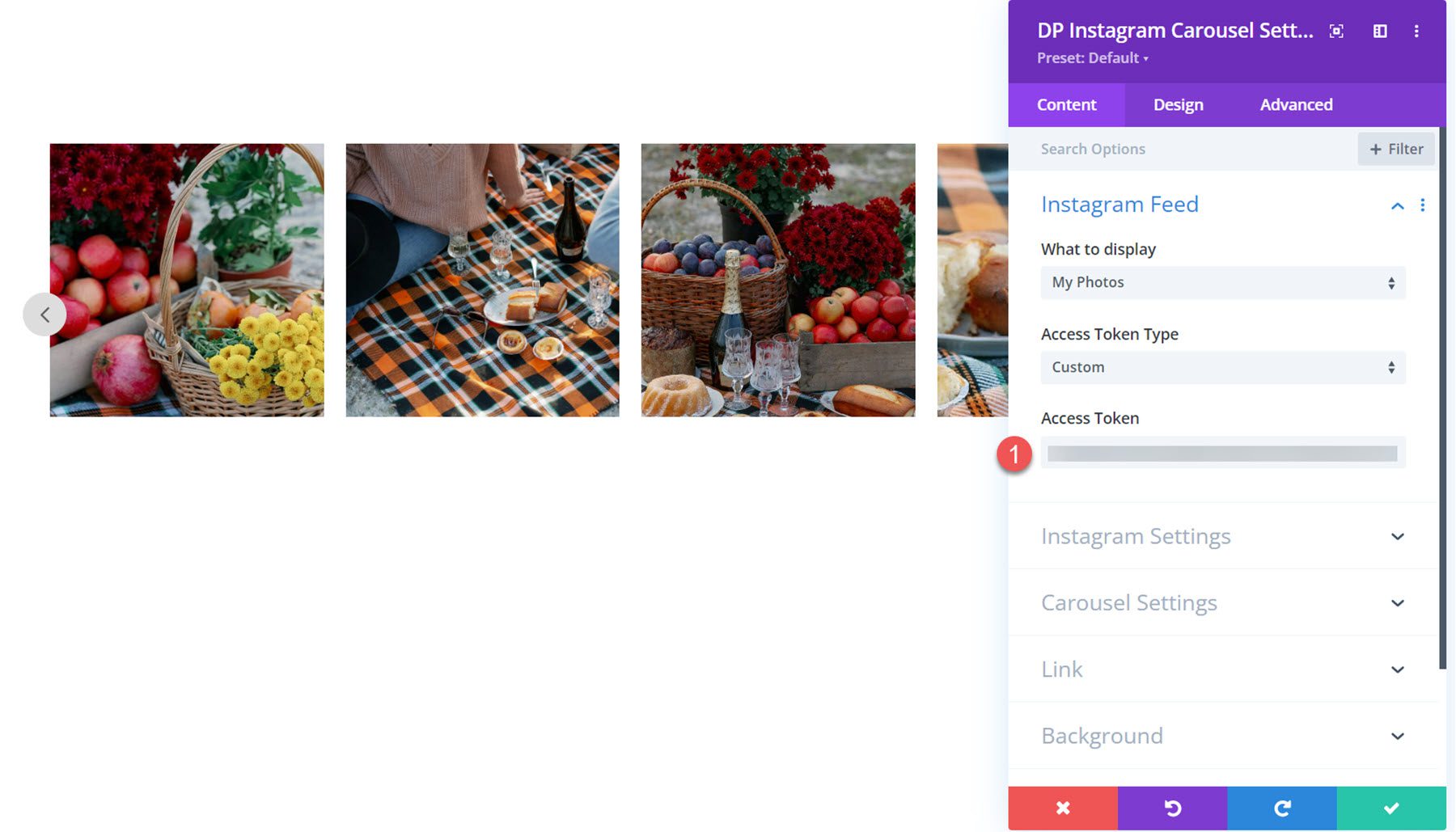
First, you want so as to add the Get right of entry to Token you generated to the sector within the Instagram Feed settings. Then your photographs will seem within the carousel.

Instagram Settings
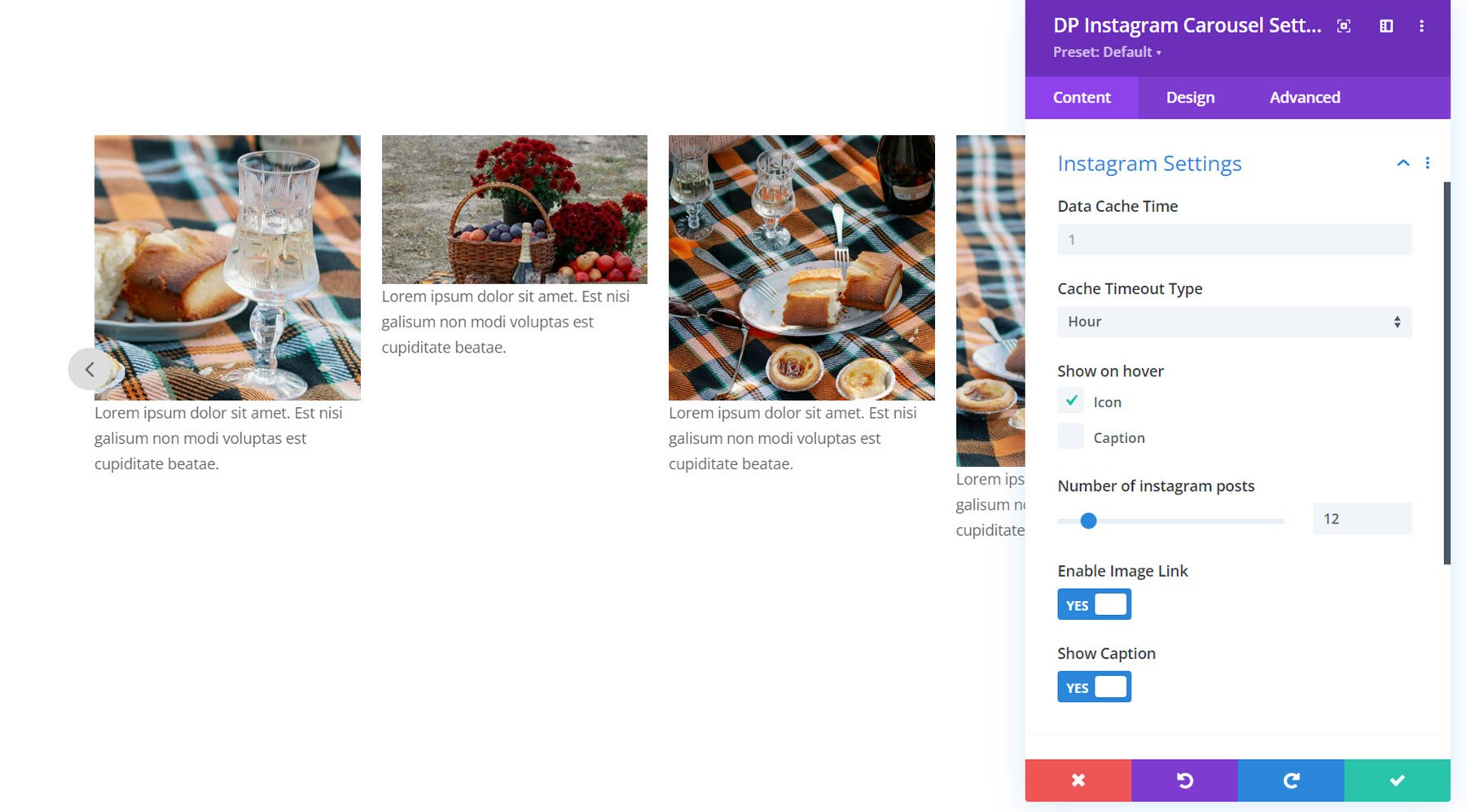
Right here you’ll set the knowledge cache time and cache timeout sort, display or conceal the icon and caption on hover, set the selection of Instagram posts to turn, permit the picture hyperlink, and display or conceal the caption underneath the picture.

Carousel Settings
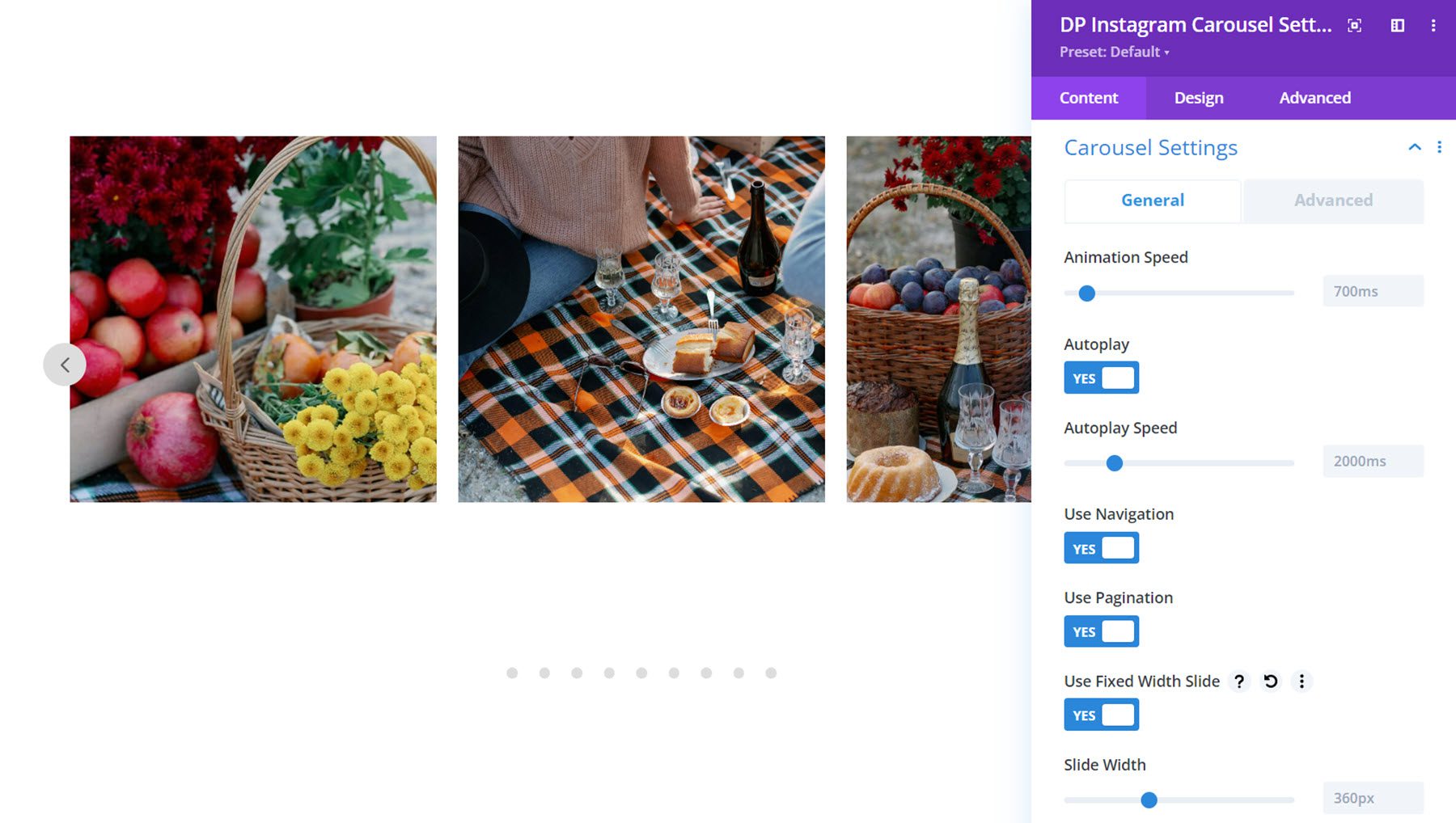
There are two tabs within the carousel settings – common and complicated. First, let’s check out the overall tab. Right here you’ll set the animation velocity, permit autoplay and set the autoplay velocity, permit navigation, and permit pagination. You’ll additionally permit fastened width slide and set a width for every symbol.

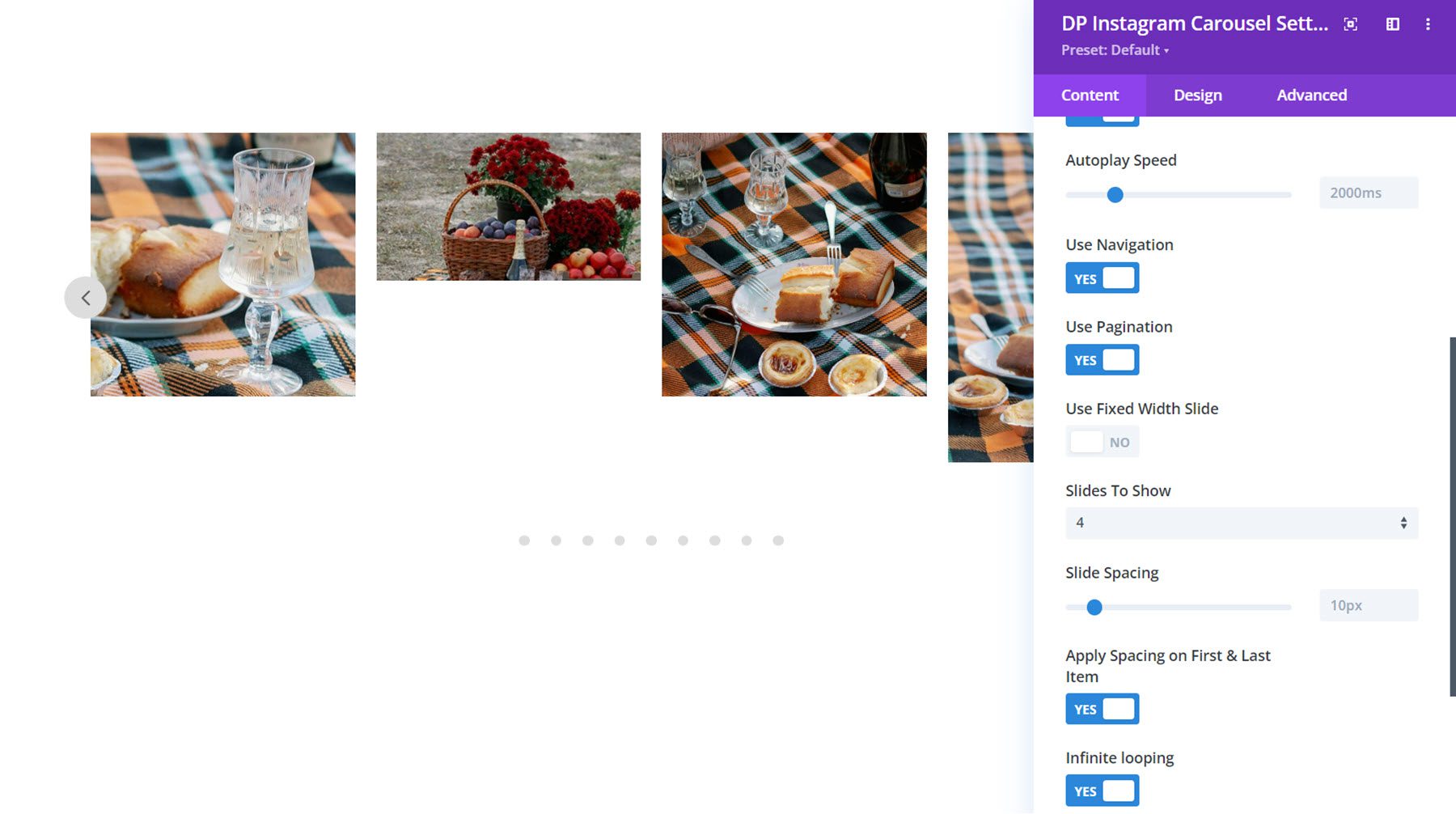
If fastened width slide isn’t enabled, you’ll specify the selection of slides to turn. On this phase, you’ll additionally set the spacing between slides, make a selection whether or not to use spacing at the first and very last thing, and permit endless looping.

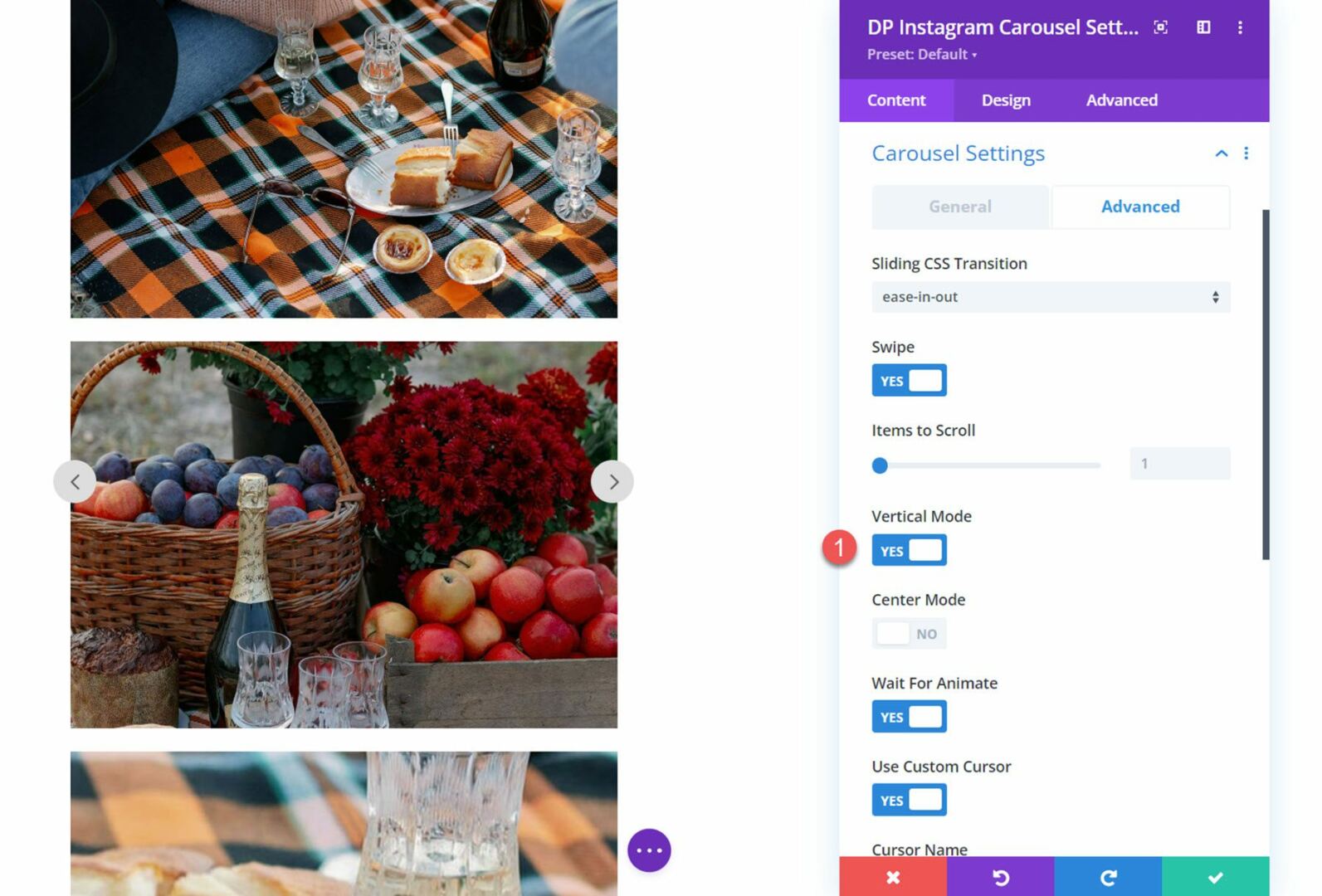
Within the complicated tab of the carousel settings, you’ll set the sliding CSS transition sort. You’ll make a choice from linear, ease-in, or ease-in-out. You’ll additionally permit swipe navigation and set the selection of pieces to scroll. Right here, you’ll additionally permit vertical mode to show your Instagram pictures in a vertical carousel.

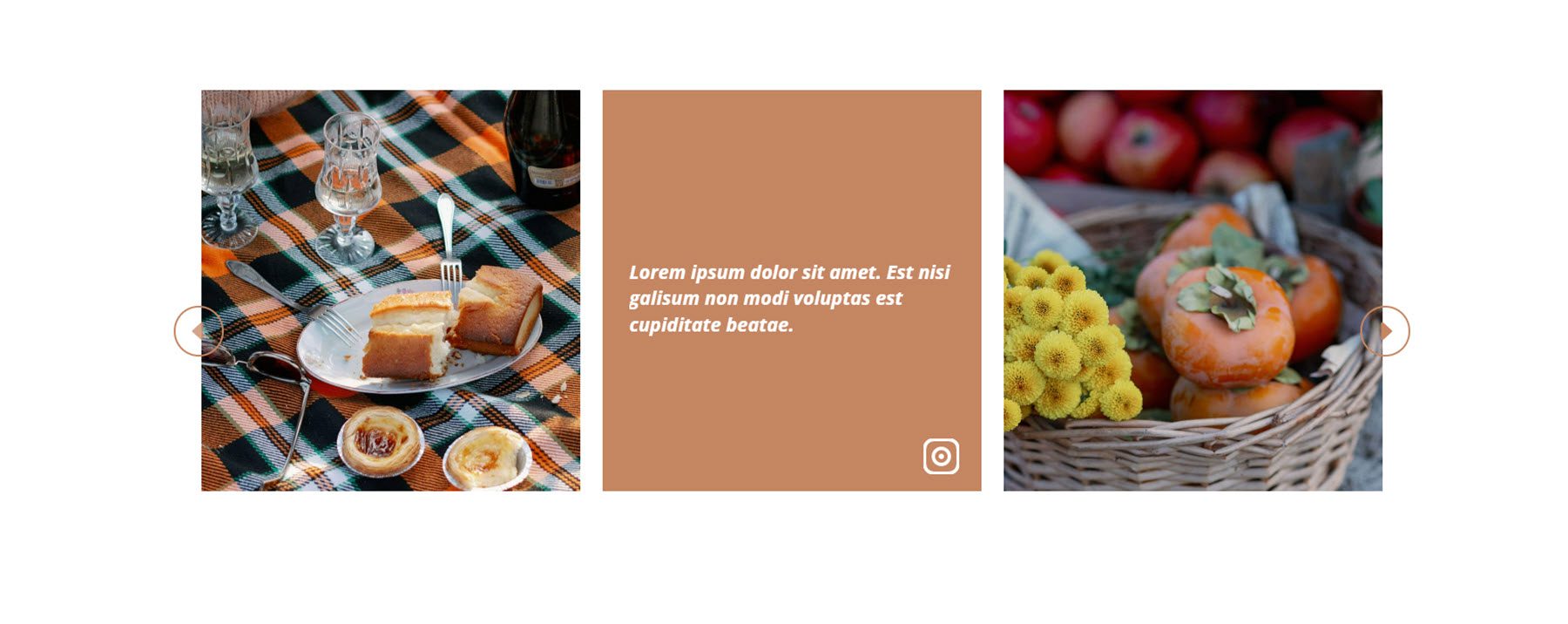
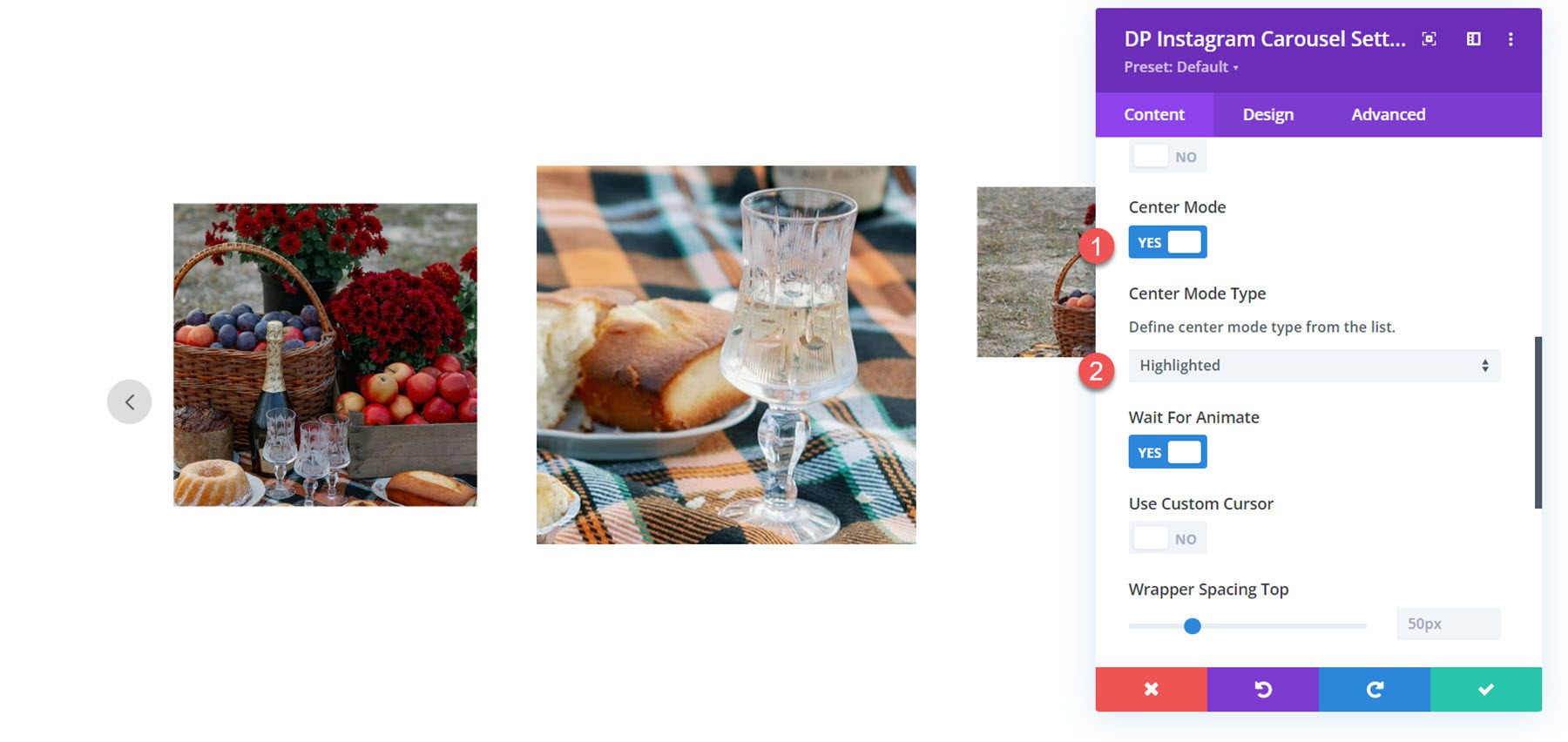
You’ll additionally permit middle mode for the carousel. With this mode enabled, you’ll make a selection from vintage or highlighted. Here’s what the highlighted middle mode format seems like, it options the middle symbol greater than the encompassing photographs.

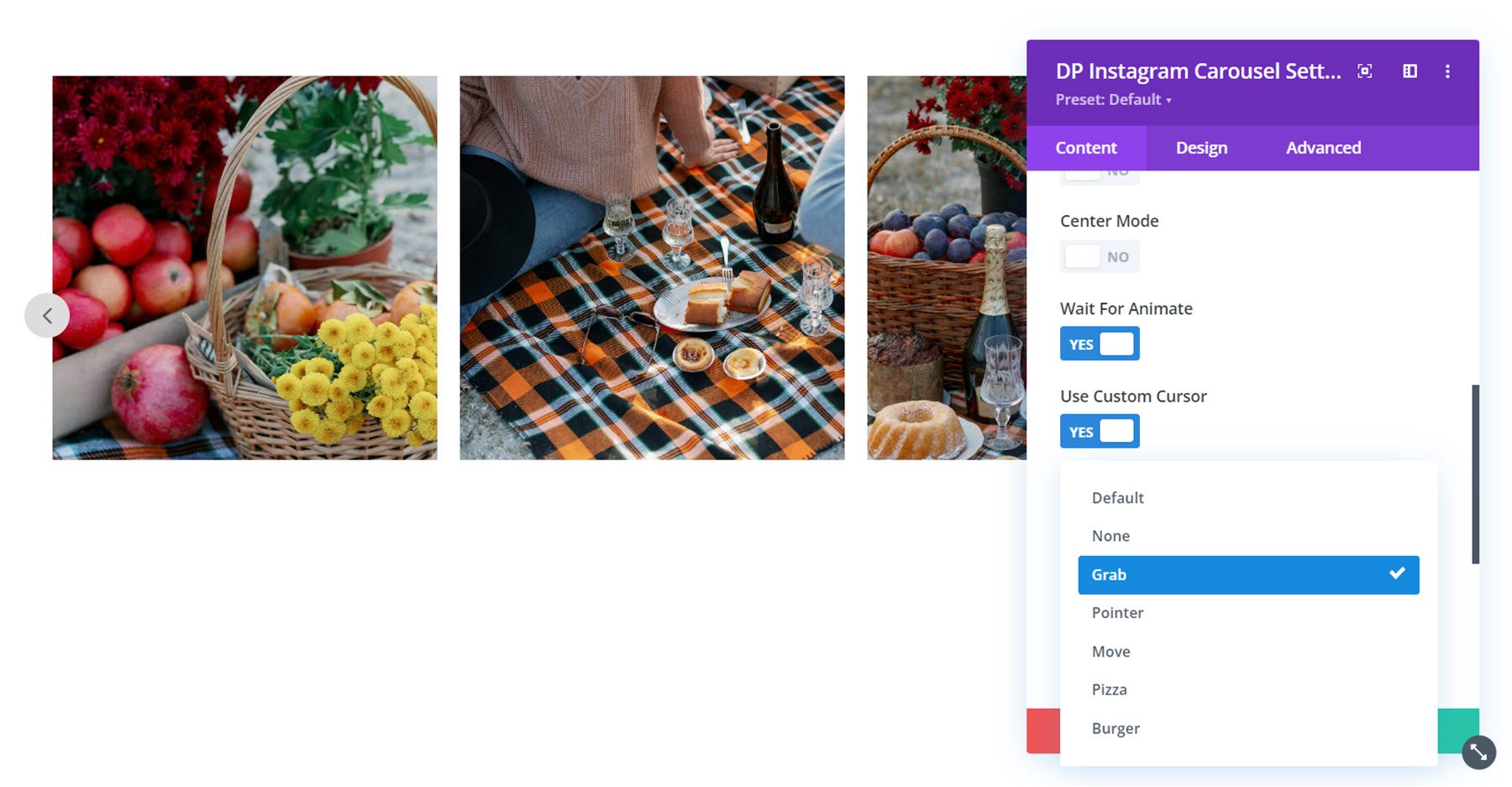
Additionally on this phase, you’ll permit the watch for animate atmosphere, which ignores requests to advance the slide throughout animation, and you’ll permit a customized cursor that looks over the slider.

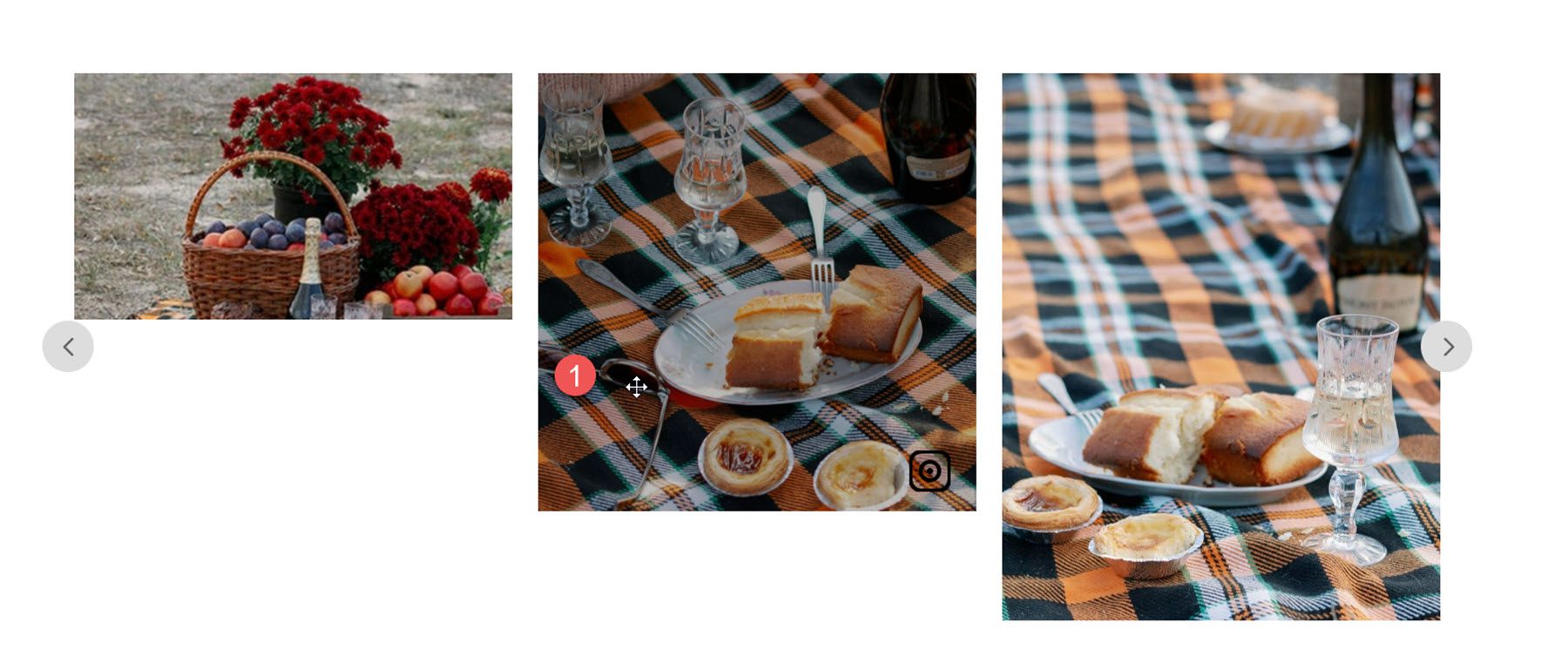
Here’s the snatch cursor taste.

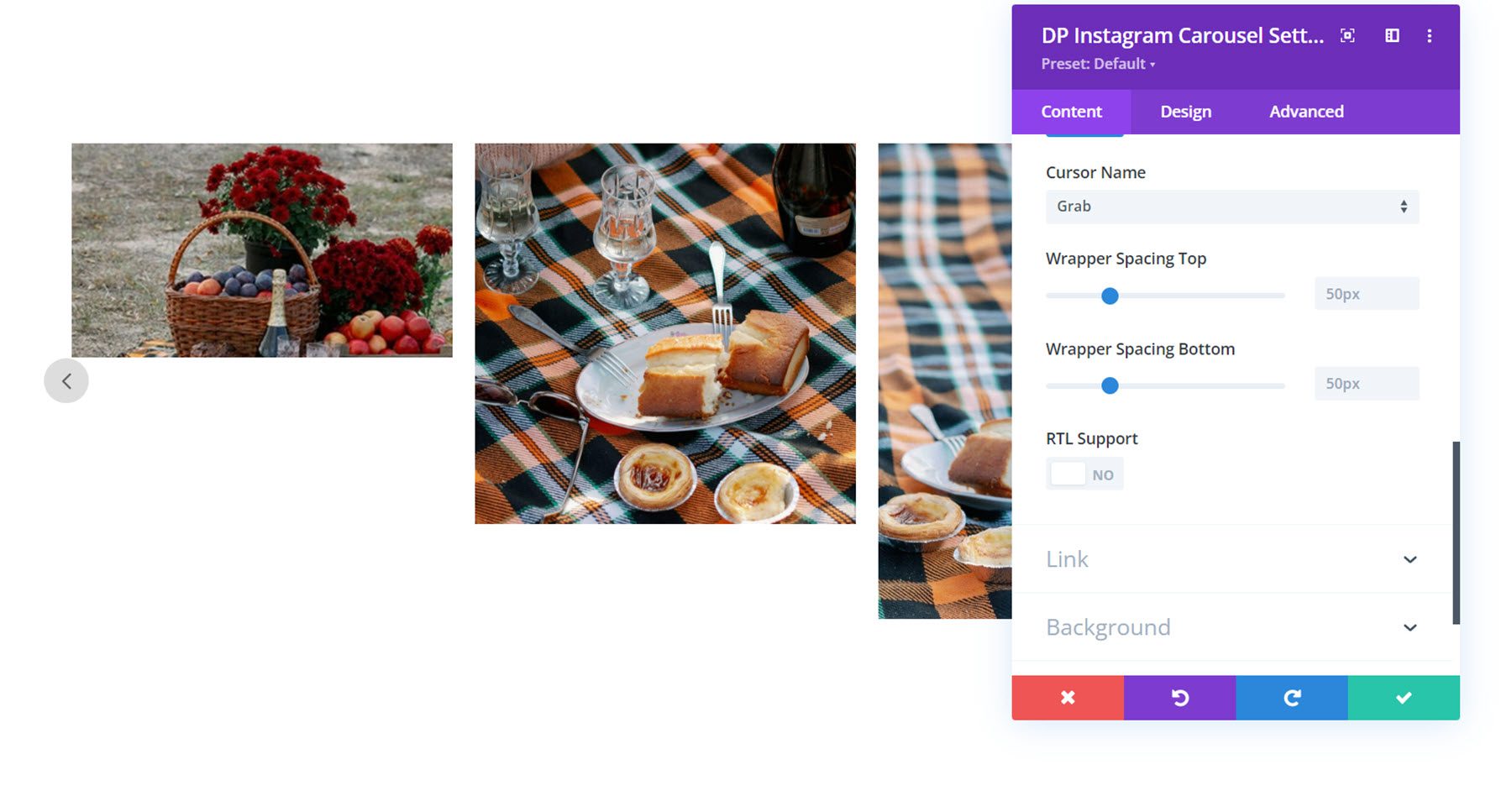
In the end, you’ll modify the highest and backside wrapper spacing and permit RTL make stronger.

Different Content material Settings
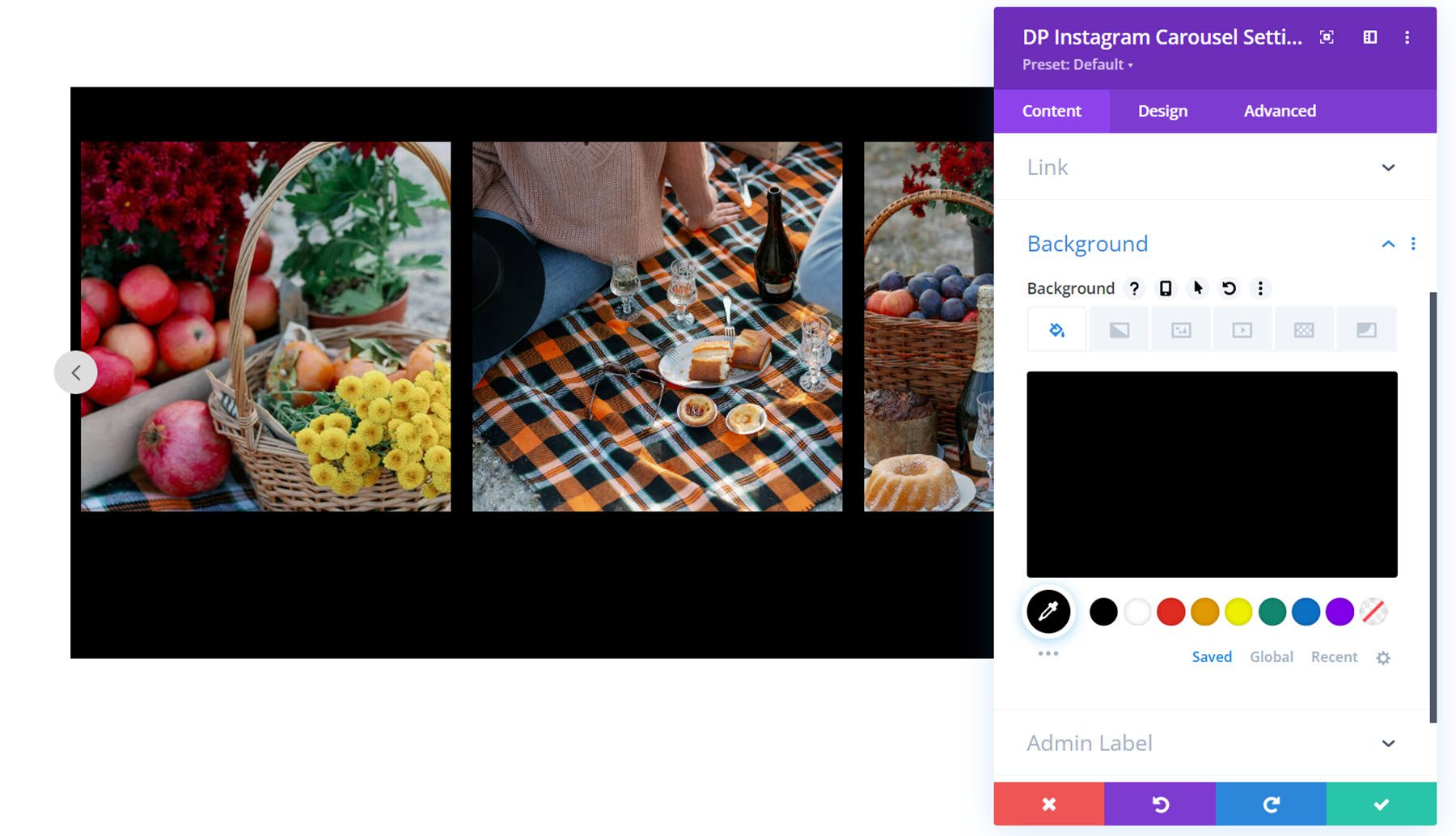
You’ll additionally customise the module hyperlink, background kinds, and admin label throughout the content material tab.

Design Settings
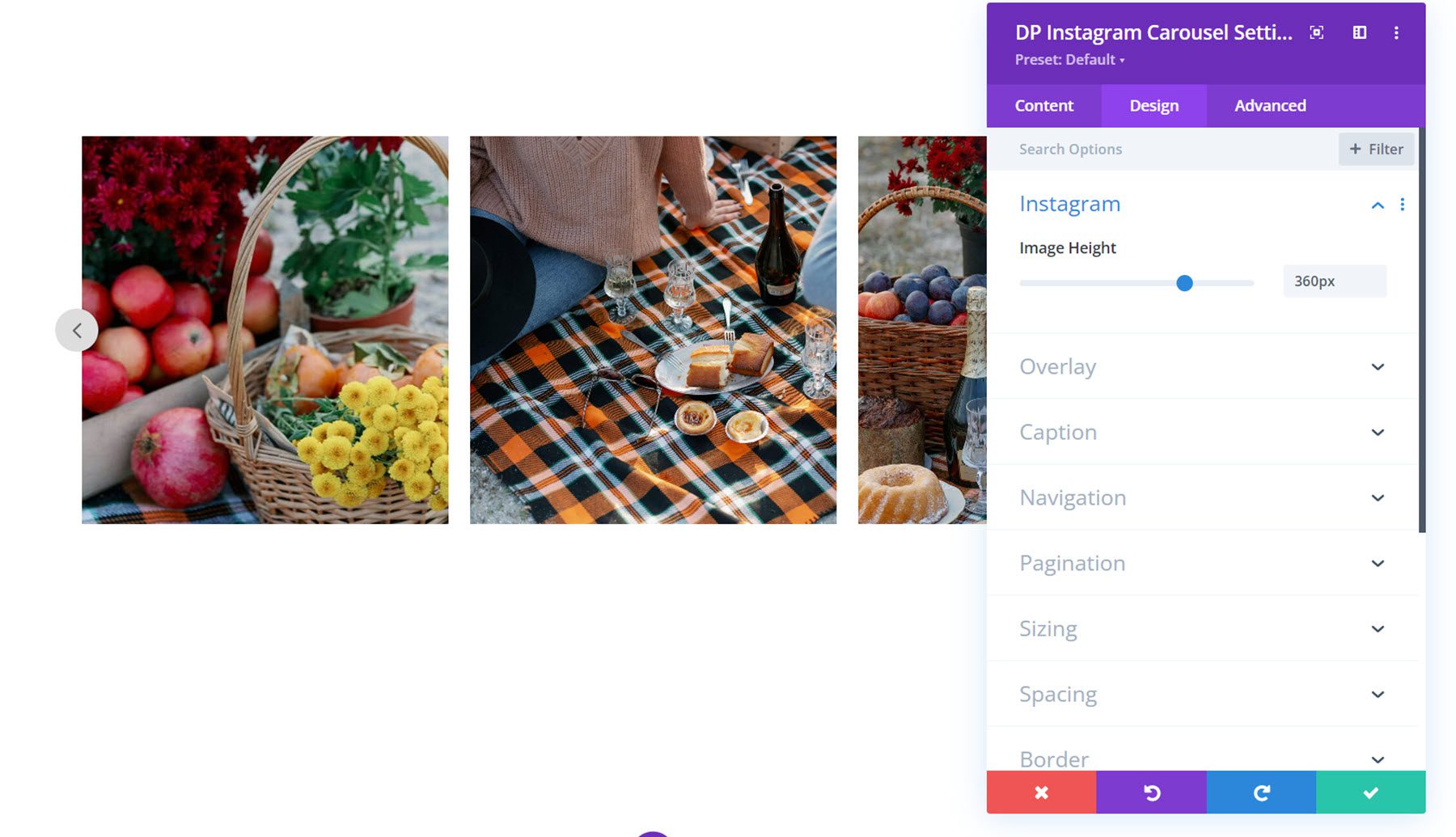
Most of the design settings for the Instagram Carousel module are very similar to the settings for the Instagram Feed module. Let’s have a look.
On this phase, you’ll set the picture peak.

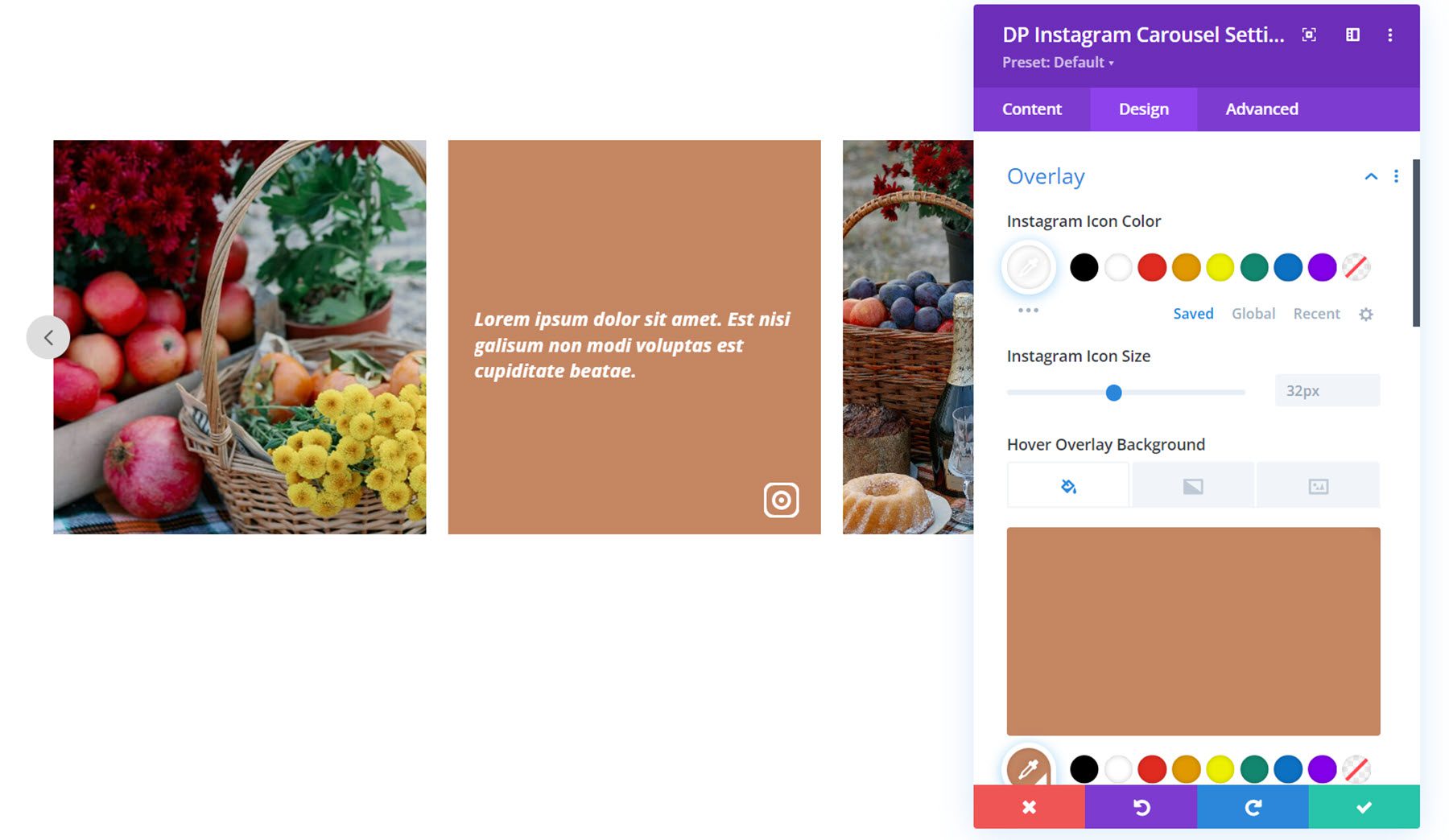
Overlay
Within the overlay phase, you’ll customise the Instagram icon colour and icon dimension, in addition to the overlay background colour and caption font kinds. Right here I’ve set a cast overlay colour that looks on hover.

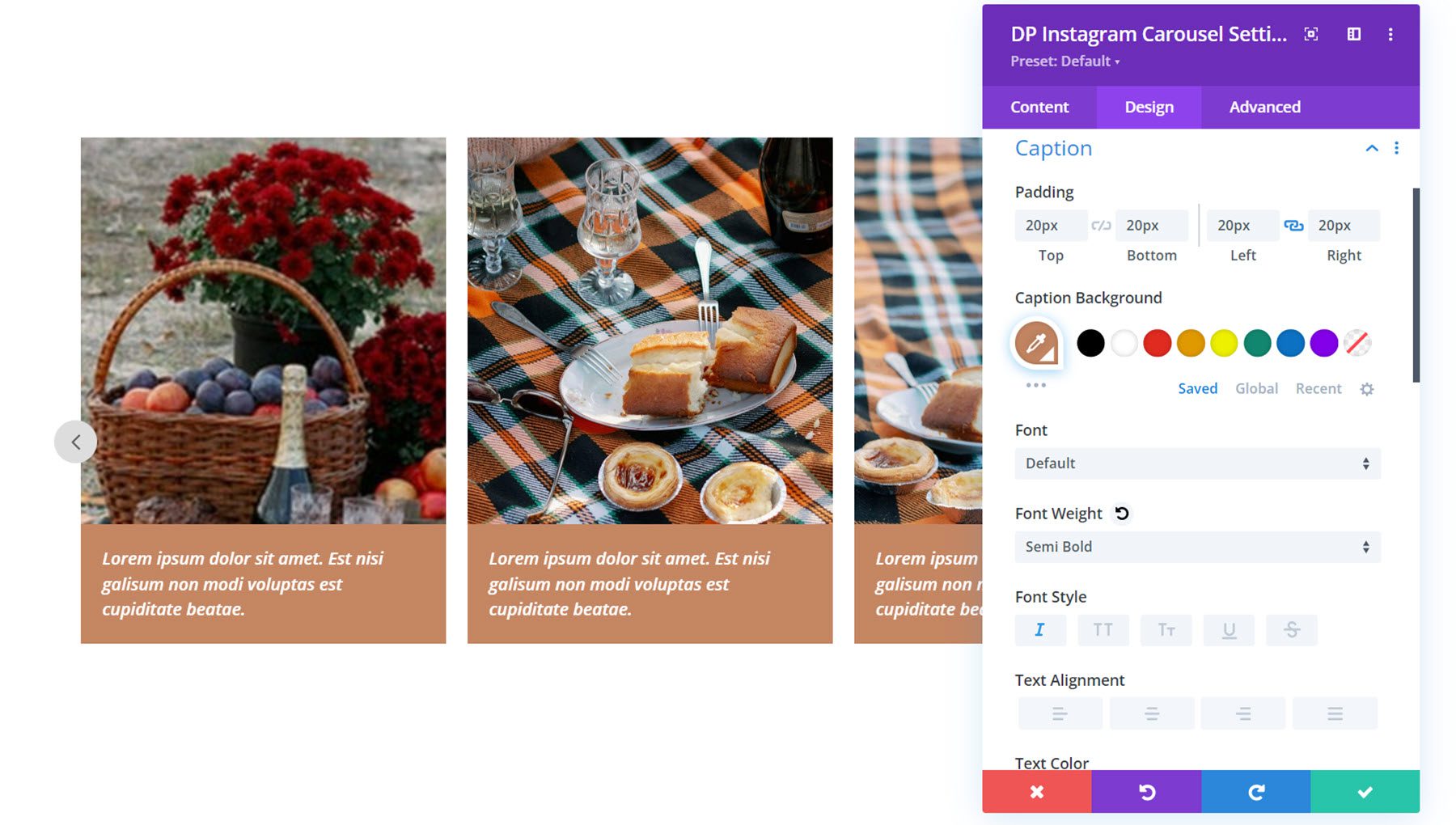
Caption
Here’s the place you’ll customise the styling of the caption proven underneath the picture, if enabled. You’ll set the padding, caption background, and font kinds.

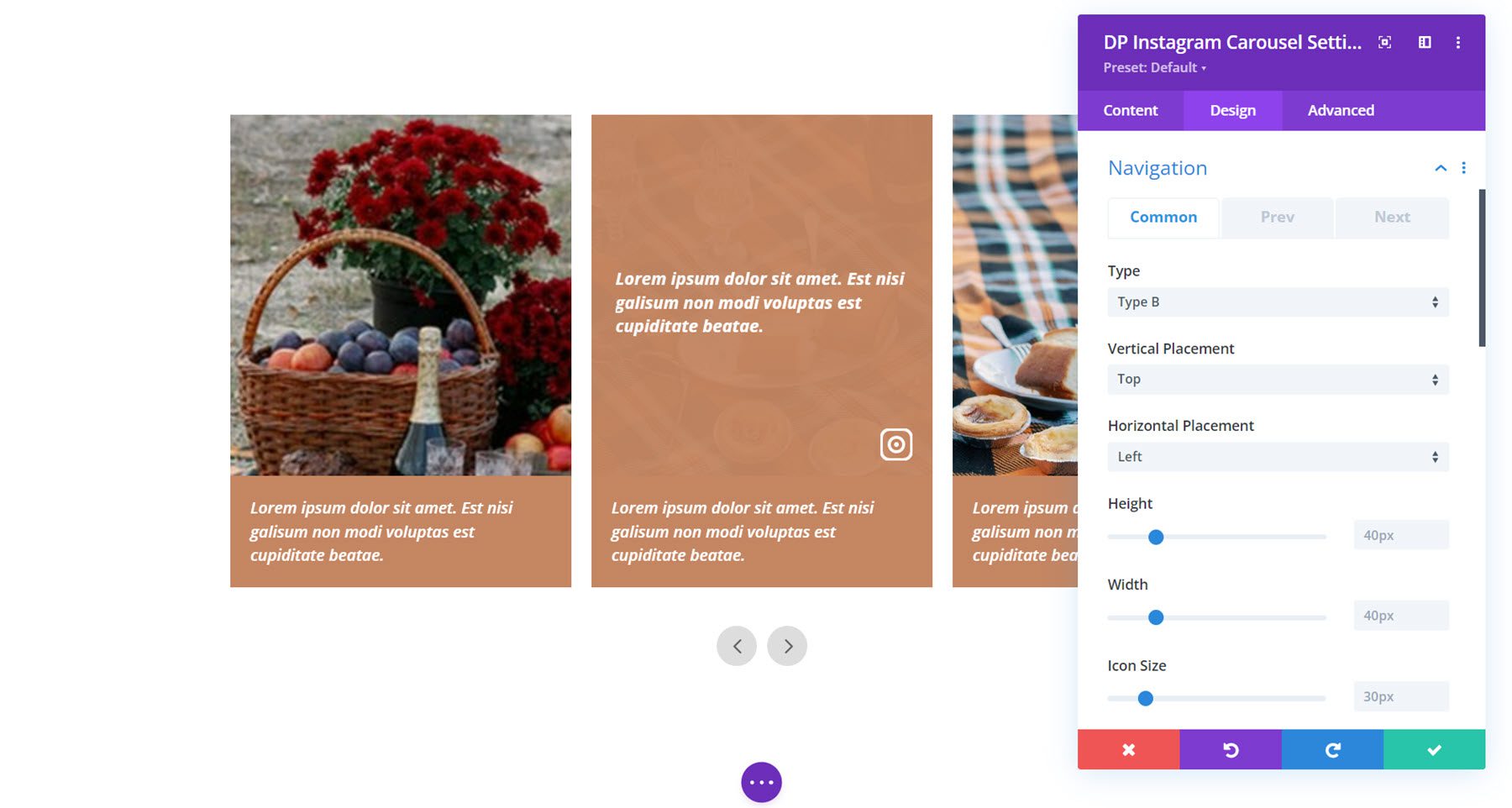
Navigation
There are 3 tabs of settings within the navigation phase: Not unusual, Prev, and Subsequent. First, let’s check out the typical tab. Right here you’ll make a choice from navigation sorts A or B. Sort A options an arrow on each side of the carousel. Sort B options each arrows nearer in combination, as pictured right here. You’ll modify the vertical and horizontal placement, the peak and width, and icon dimension.

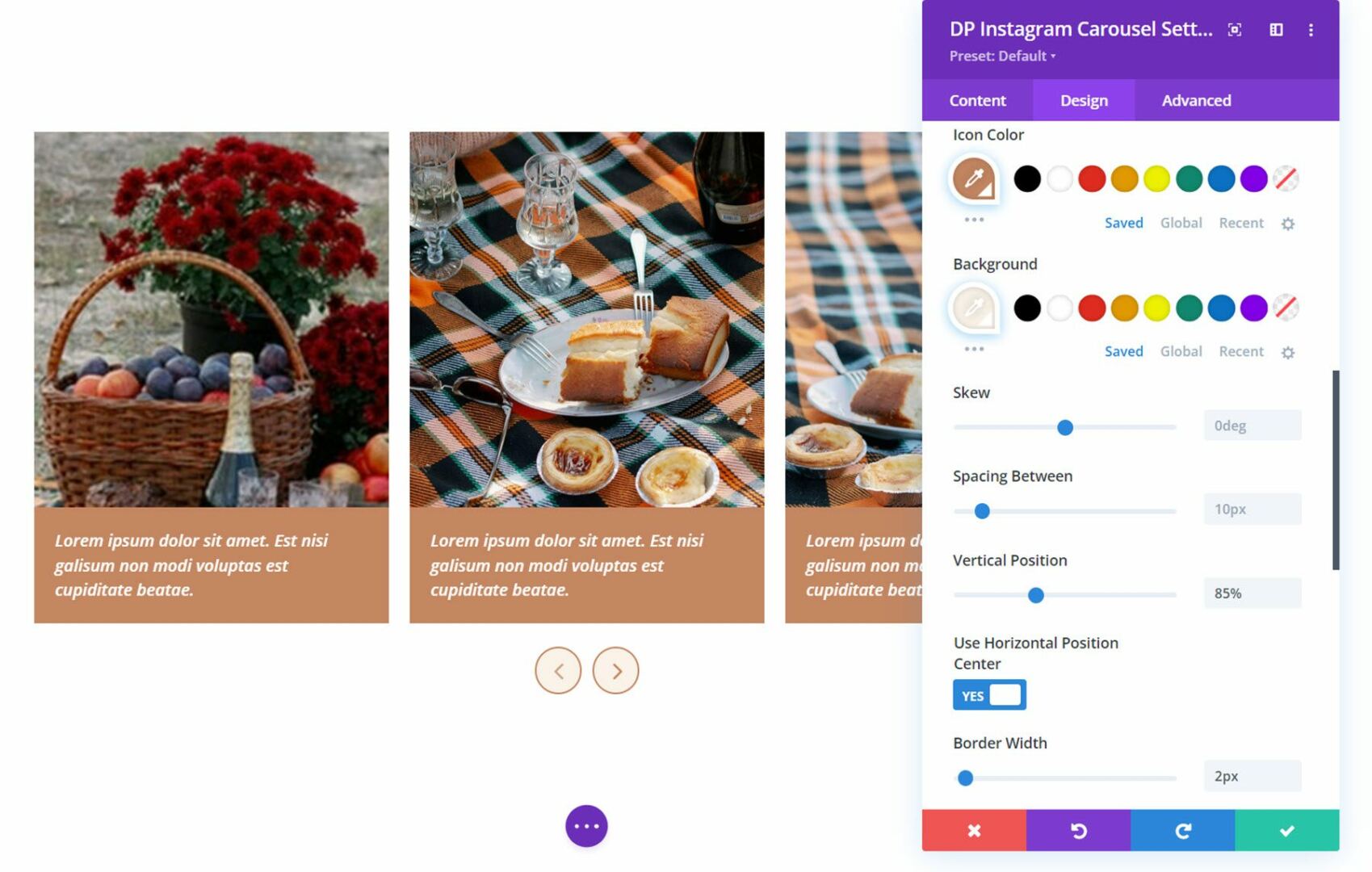
On this phase, you’ll additionally set the icon colour and background, skew the icons, modify the spacing between icons, set the vertical place, permit horizontal place middle, and modify the border.

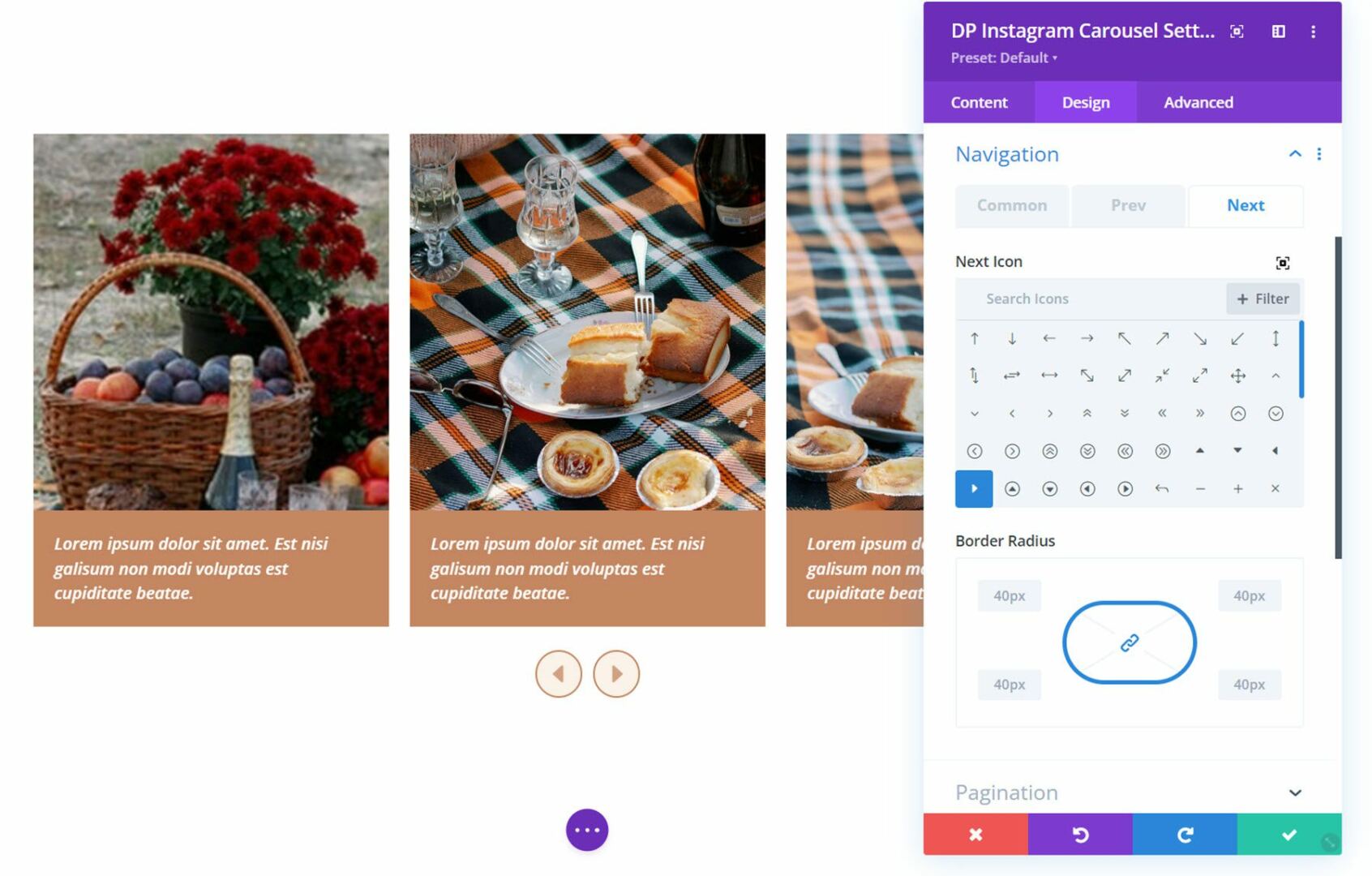
Within the prev and subsequent tabs, you’ll set the navigation icons and set the border radius.

Pagination
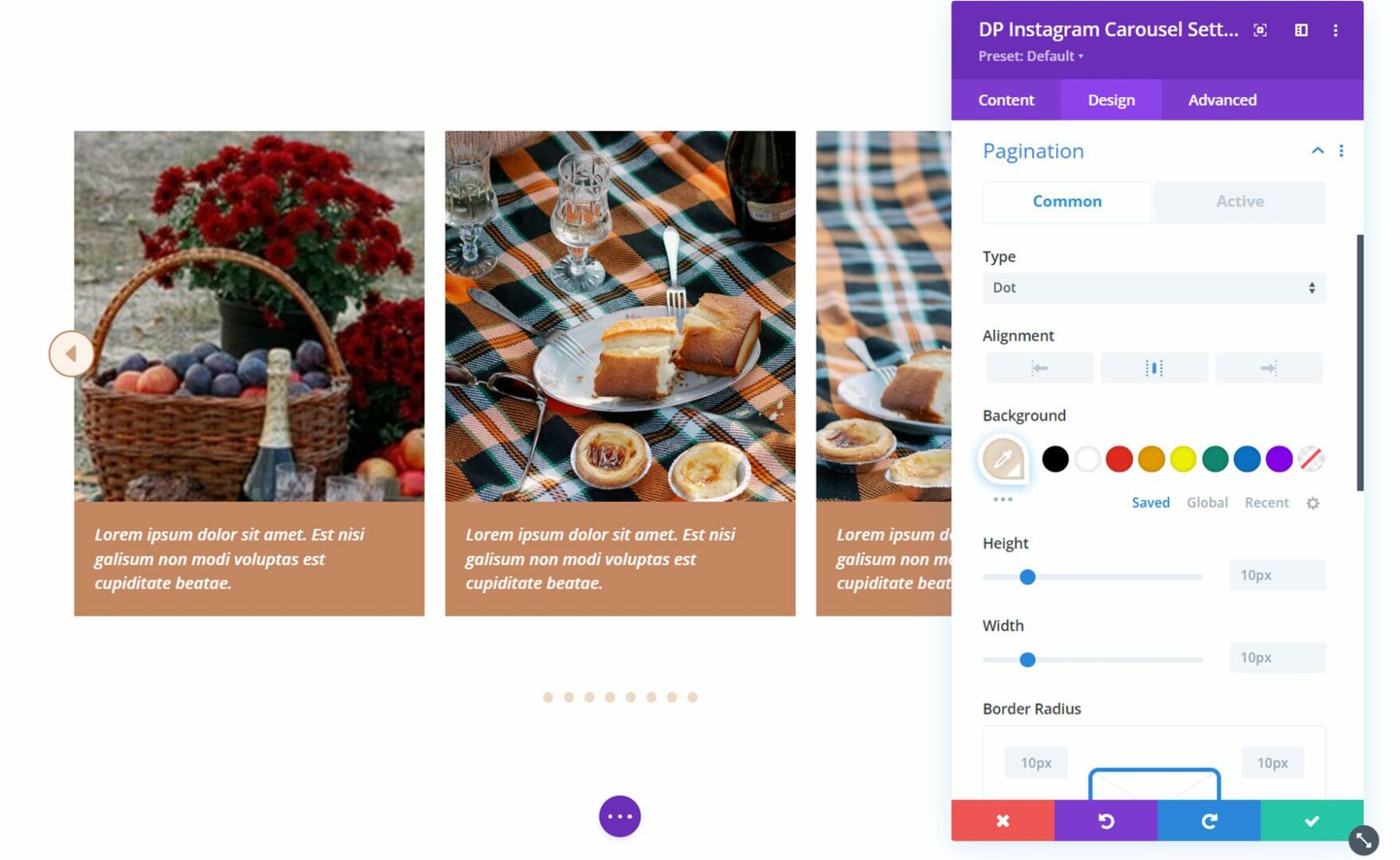
Within the pagination settings you’ll make a selection from the dot sort or quantity form of navigation. You’ll additionally make a selection the alignment, the pagination background colour, peak and width, border width, vertical place, and spacing. Beneath the energetic tab you’ll set the energetic pagination background, textual content colour, and width.

Different Design Settings
Additionally within the design tab you’ll customise the sizing, spacing, border, field shadow, filters, change into, and animation choices.
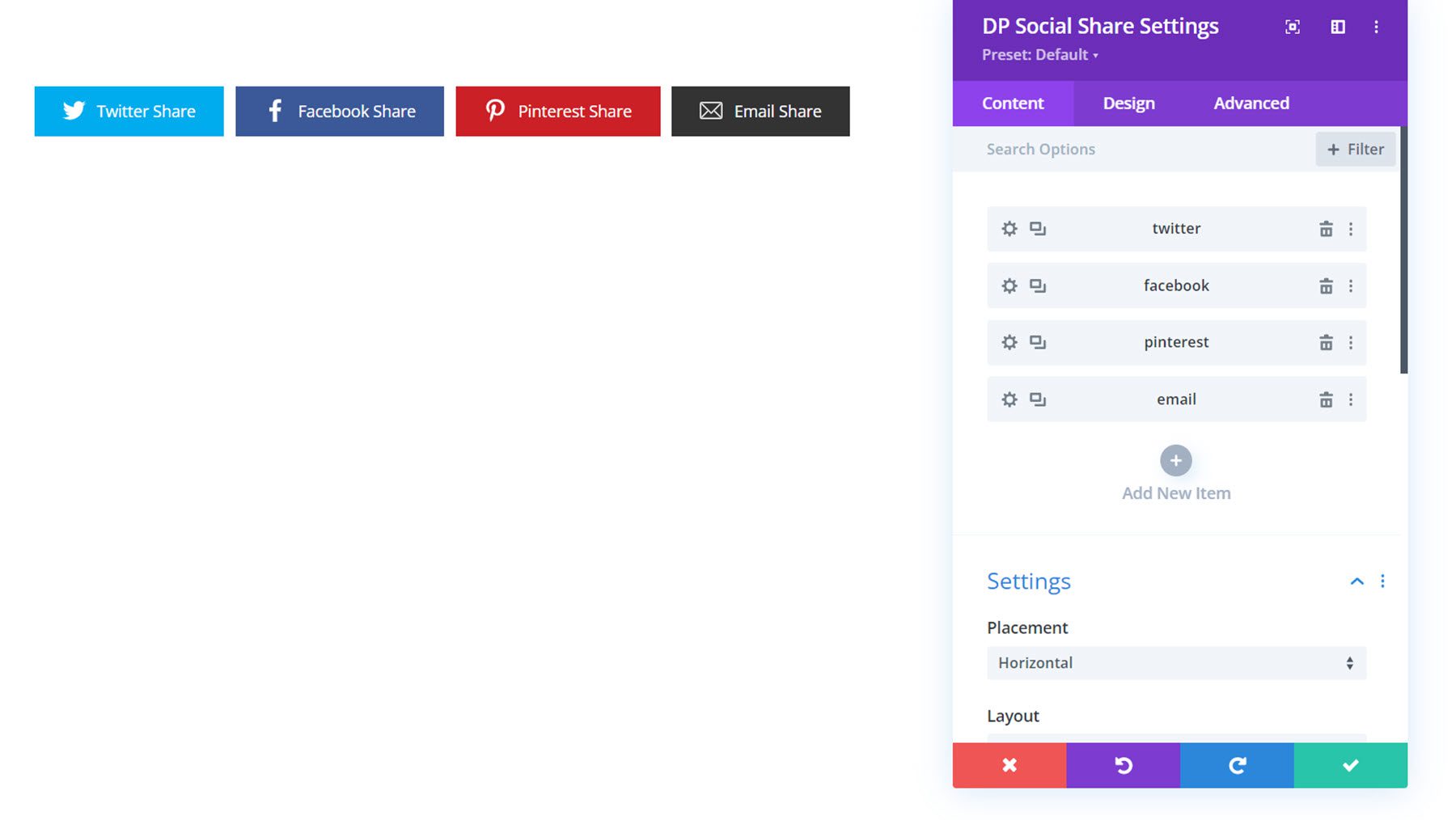
Social Proportion
The social proportion module provides a social community proportion button for your web page. Every social proportion merchandise is added to the module in my view below the content material tab.

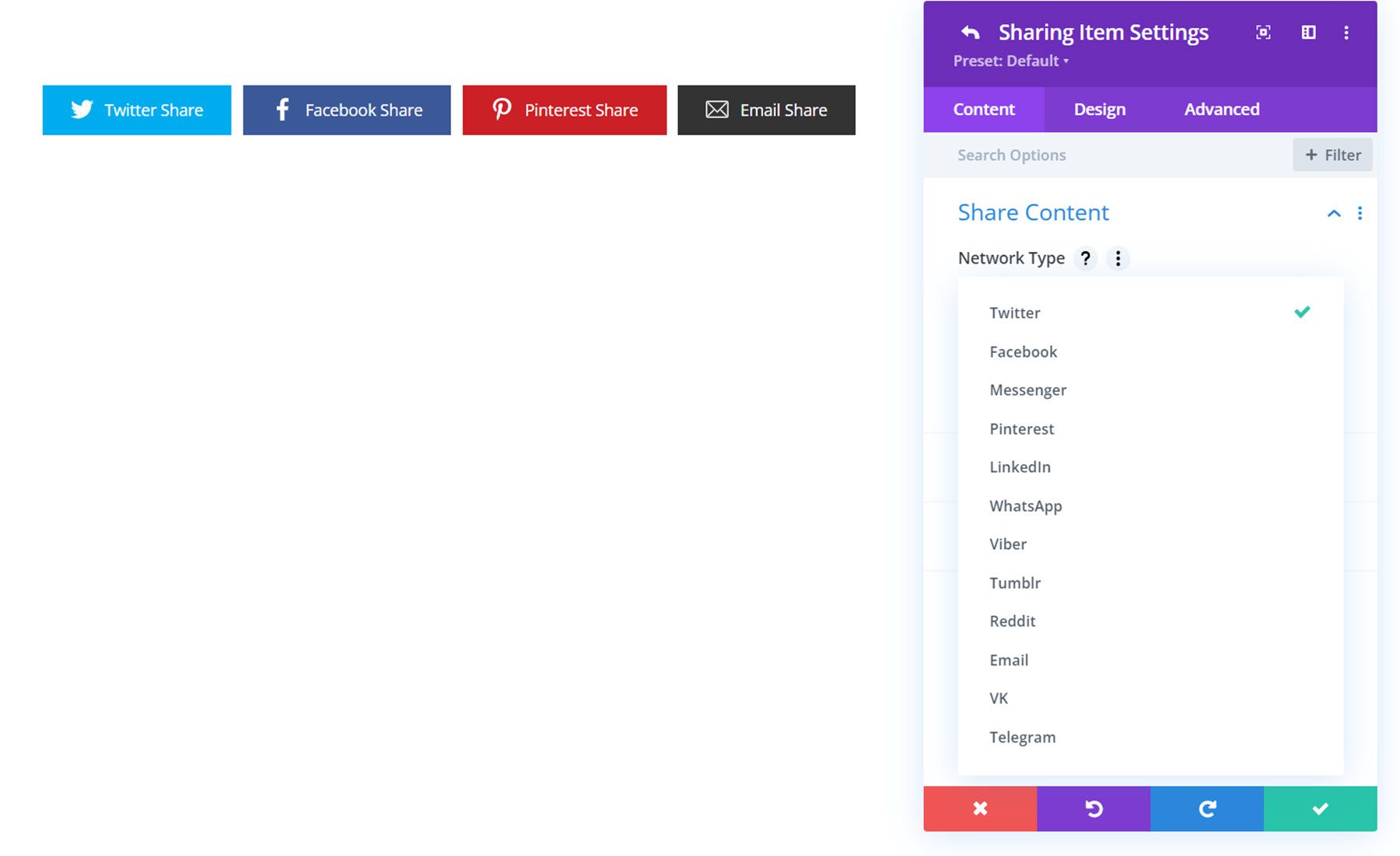
Sharing Merchandise Settings
Every particular person sharing merchandise may also be added below the Content material tab and has its personal settings web page.

Beneath the content material tab of the settings window for the sharing merchandise you’ll set the community sort, specify the percentage textual content, trade the background, and set the admin label. You’ll make a selection to show buttons for Twitter, Fb, Messenger, Pinterest, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, E mail, VK, and Telegram.

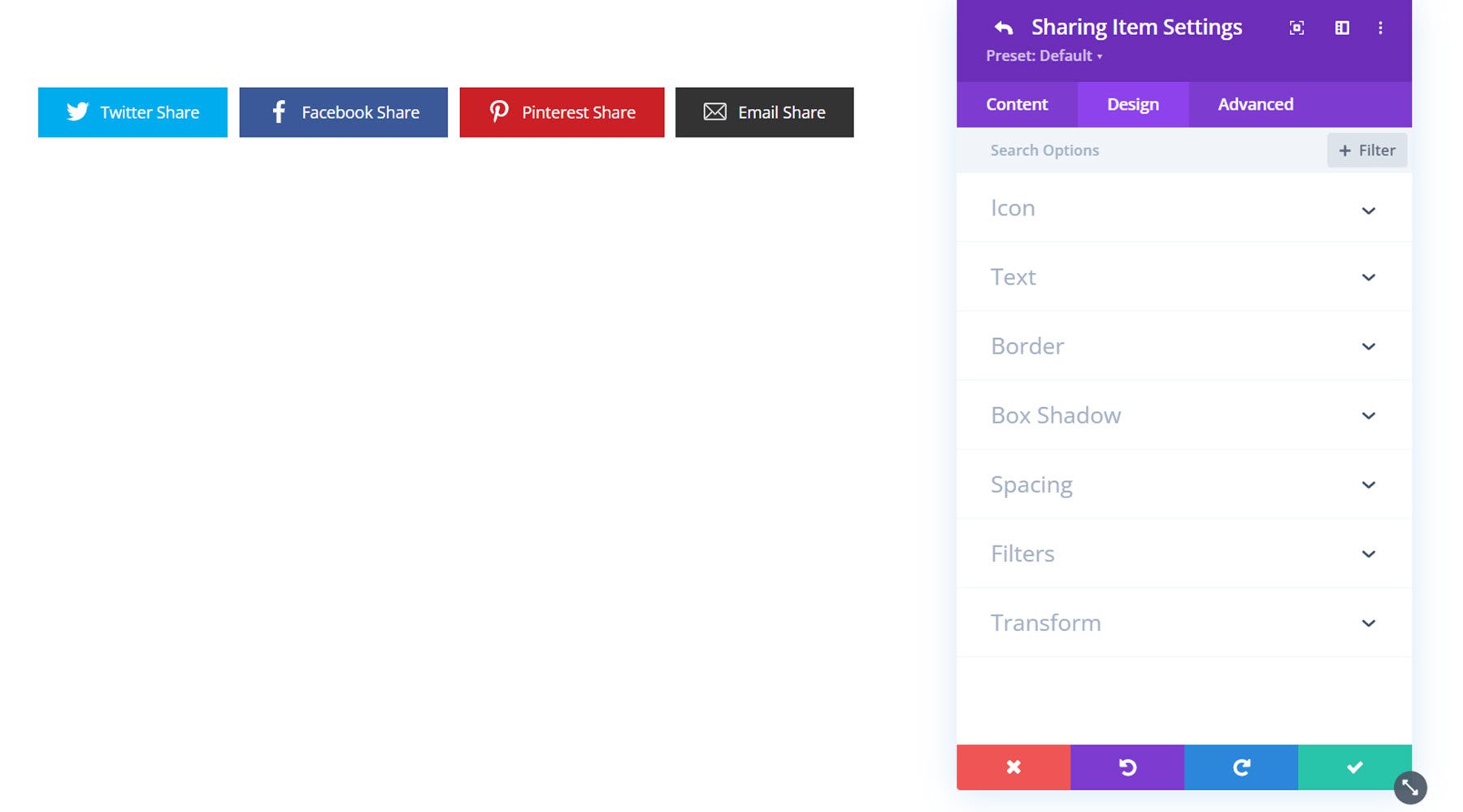
Beneath the design tab you’ll customise the icon, textual content, border, field shadow, spacing, filters, and change into kinds.

Content material Settings
Now let’s check out the settings within the content material tab of the social proportion module. Maximum settings are below the settings phase, excluding the background kinds and admin label.
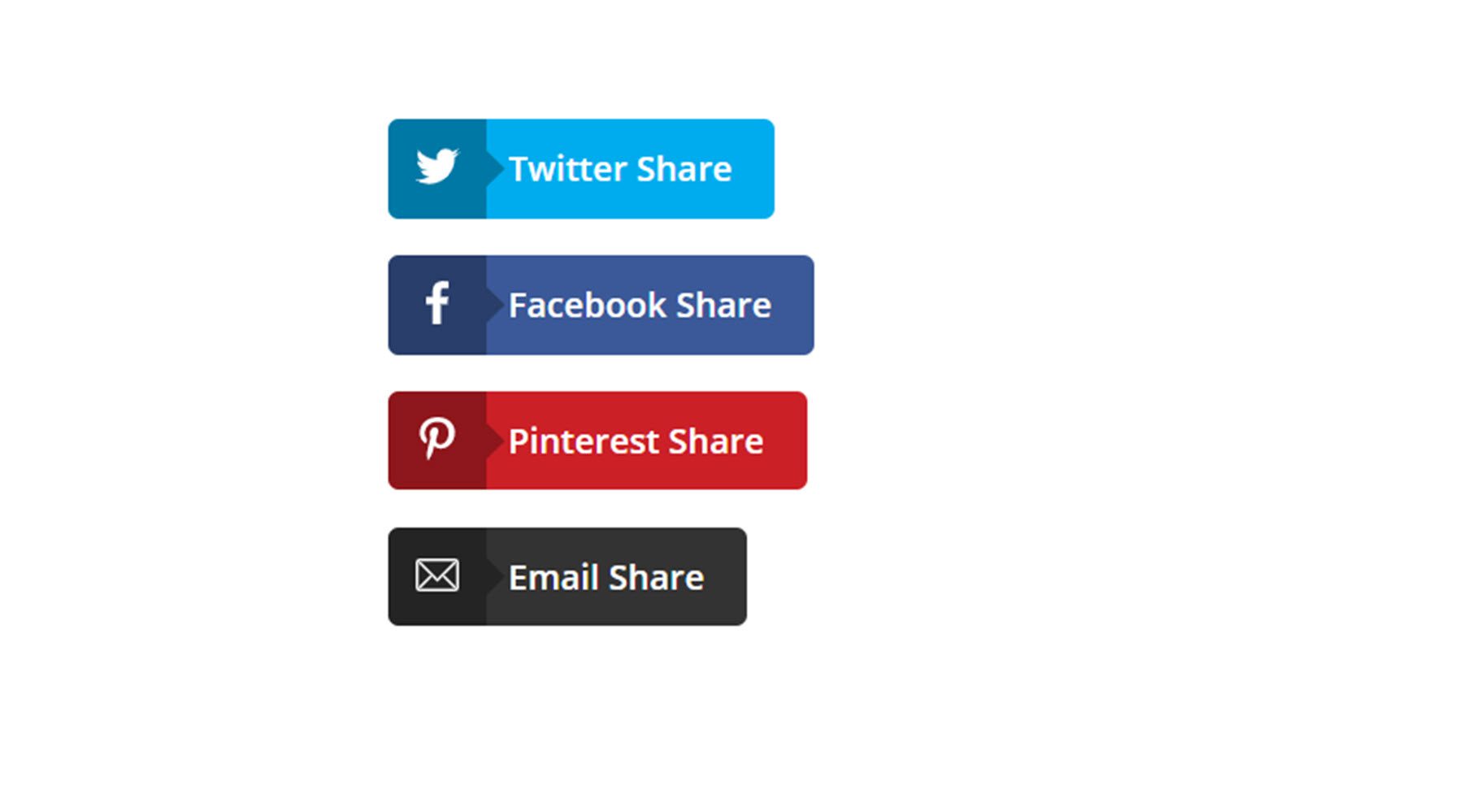
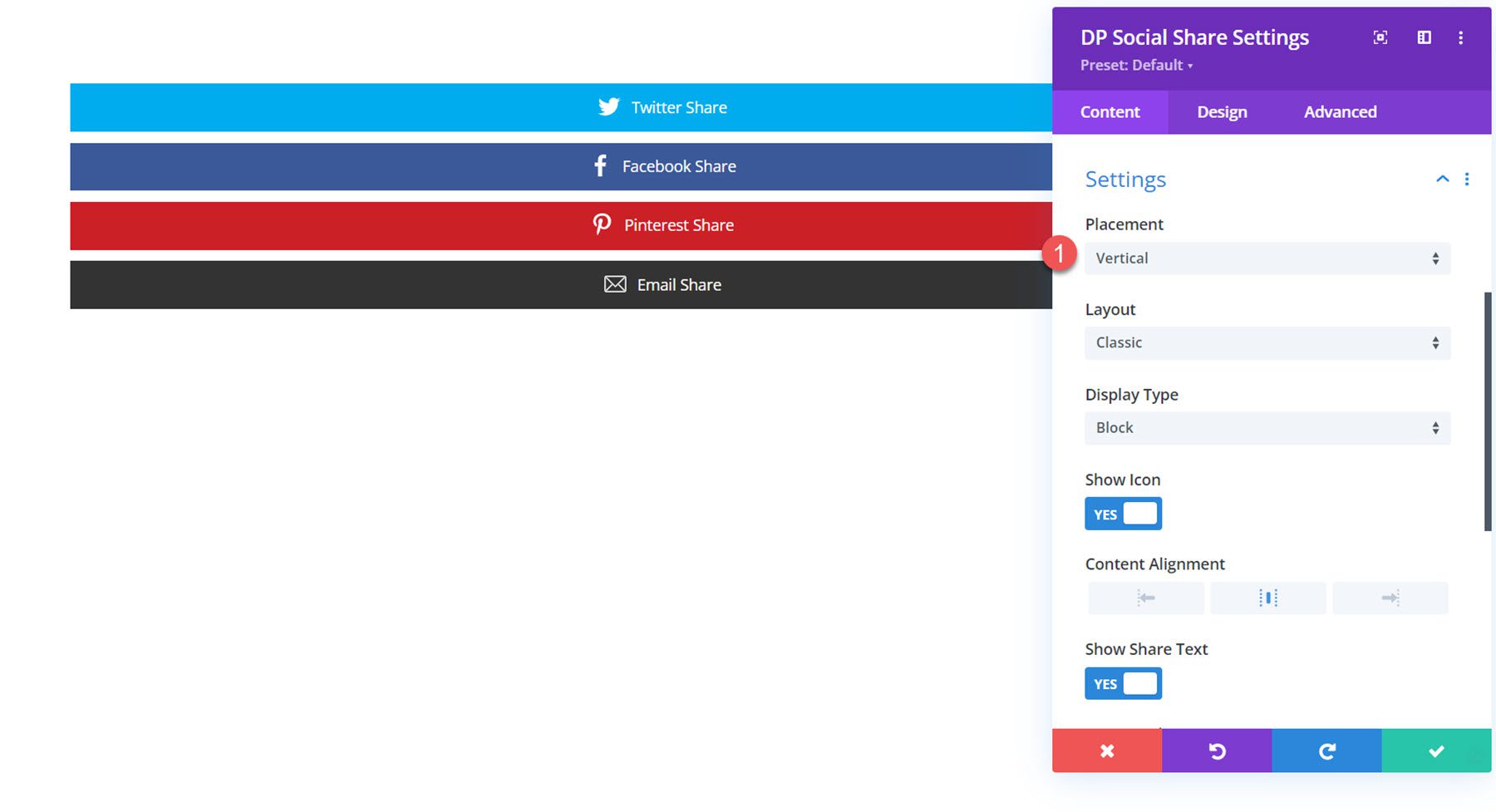
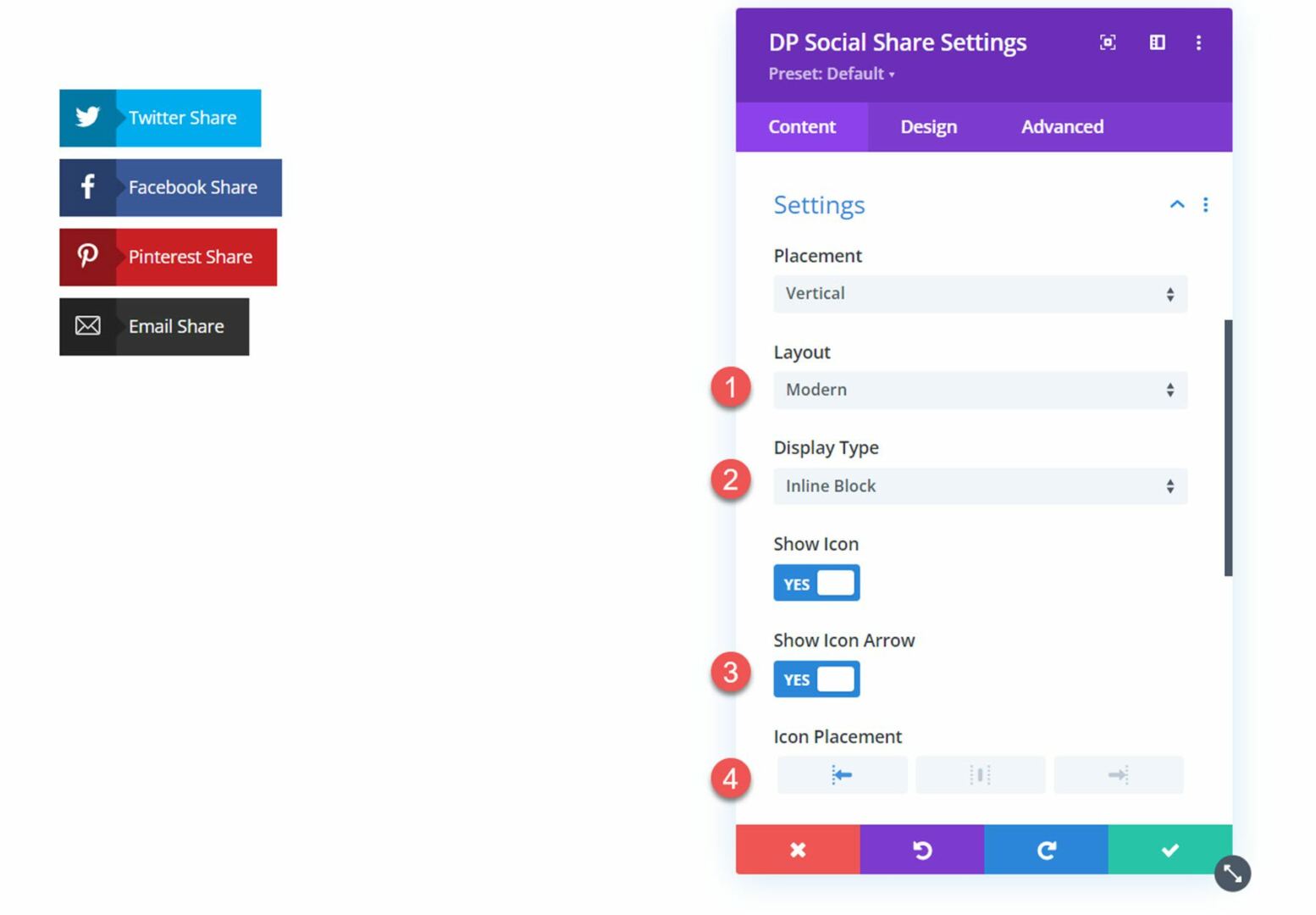
Beneath the settings phase you’ll make a choice from a horizontal or vertical placement. Here’s the vertical format.

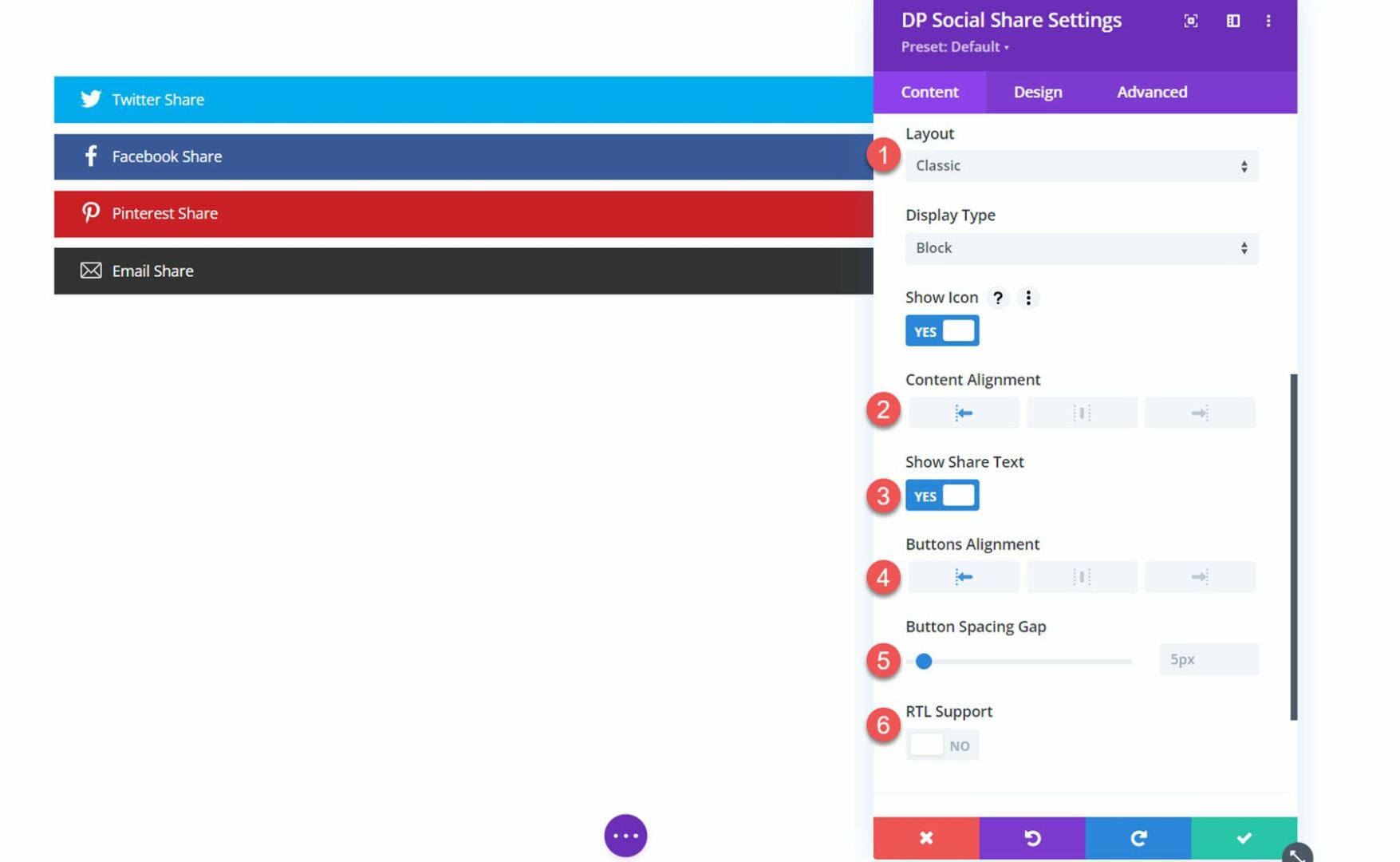
You’ll additionally make a choice from the vintage format (pictured above) or the trendy format, pictured right here. With the show sort choice you’ll make a choice from the block format, which spans the duration of your block, or an inline block format like this. If the trendy format is chosen, you’ll additionally display an icon arrow and alter the icon placement.

If the vintage format is chosen you’ll set the content material alignment. You’ll additionally display or permit the percentage textual content, set the button alignment, the button spacing hole, and permit RTL make stronger.

Design Settings
Within the design tab, you’ll customise the design of all social proportion buttons.
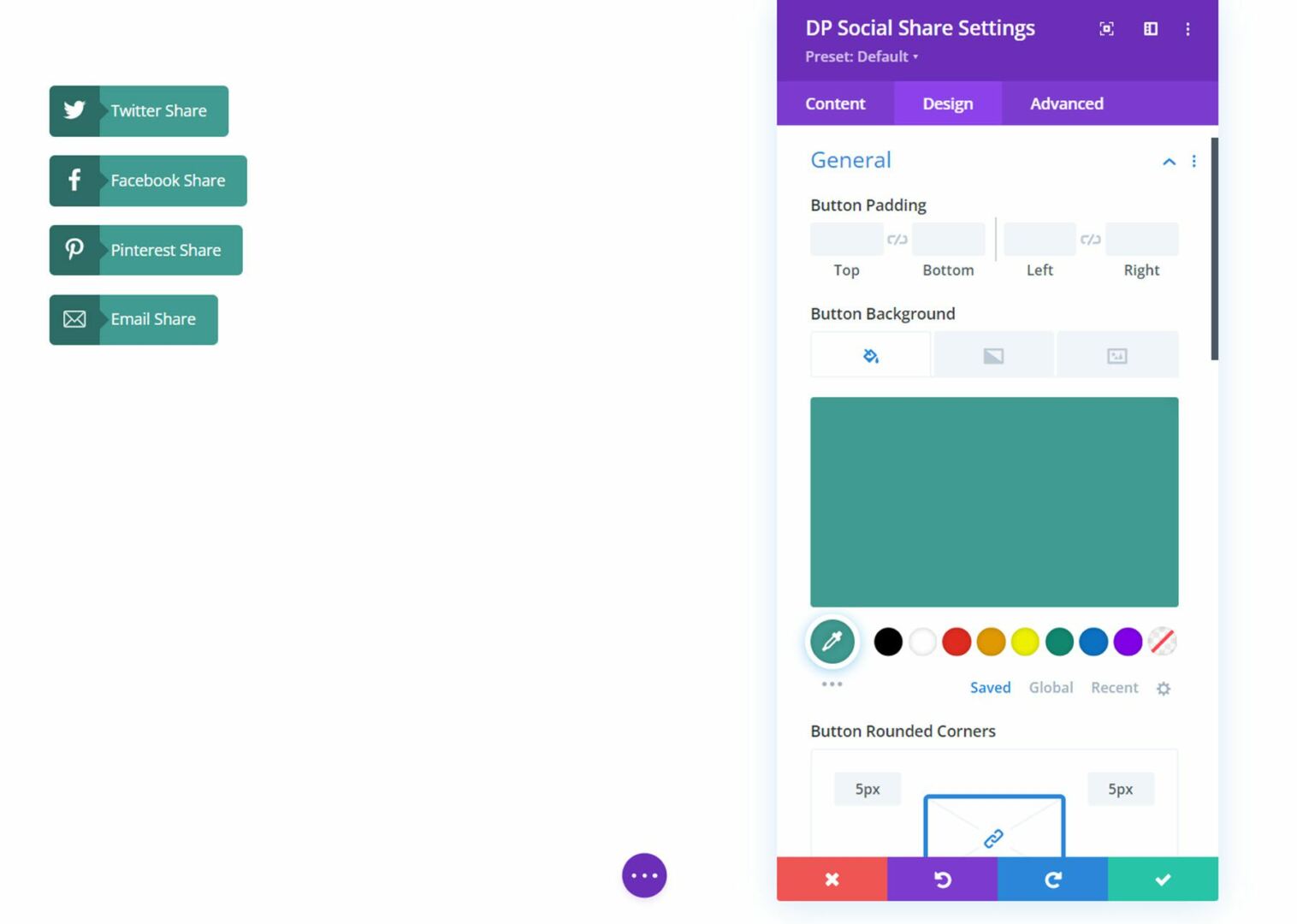
Normal
Right here you’ll set the button padding, button background, and button border kinds.

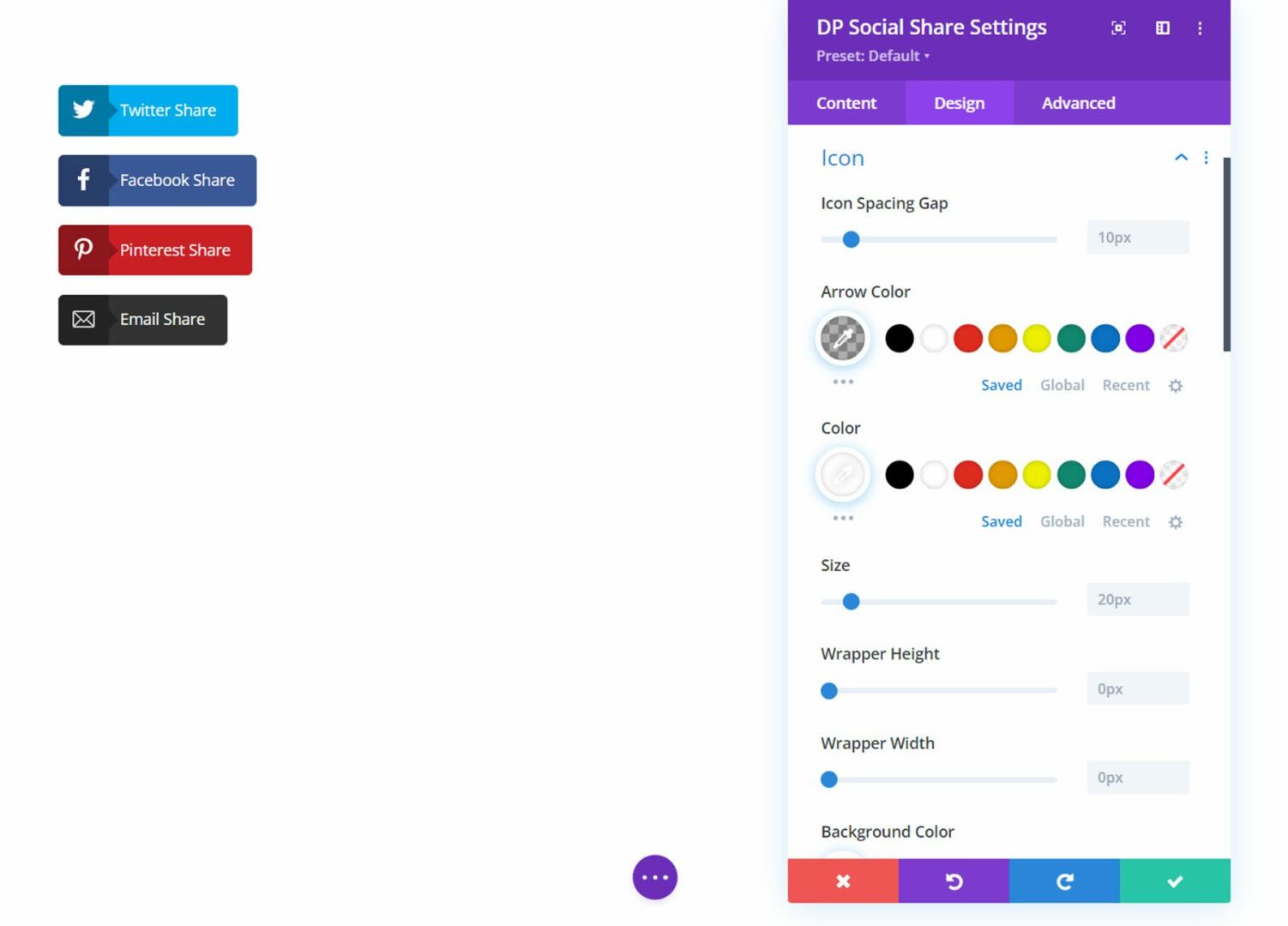
Icon
Within the icon settings, you’ll trade the icon spacing hole, arrow colour, icon colour, dimension, wrapper peak and width, background colour, padding, rounded corners, and border kinds.

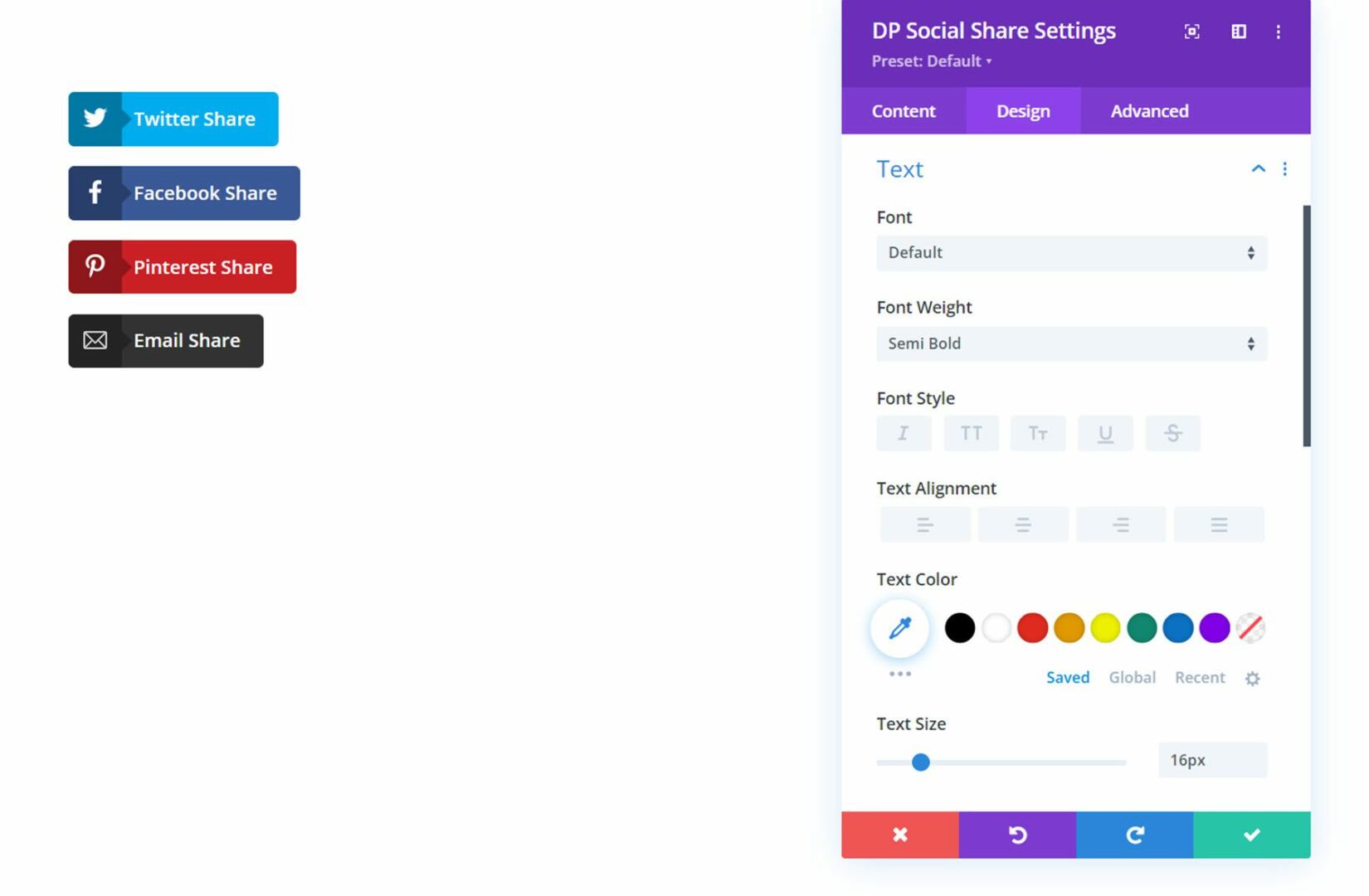
Textual content
Within the textual content settings, you’ll taste the button textual content.

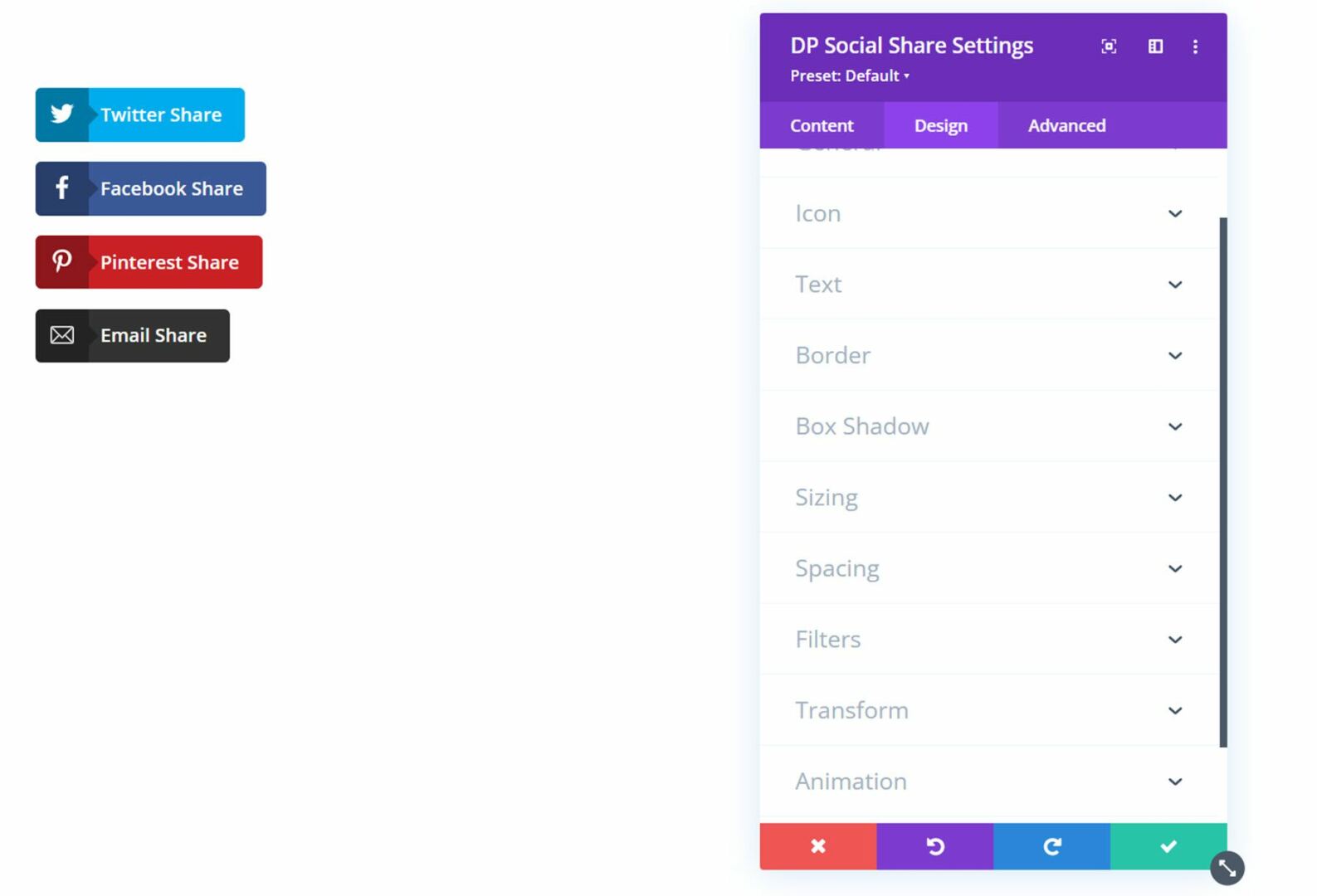
Different Design Settings
Additionally within the design tab, you’ll customise the border, field shadow, sizing, spacing, filters, change into, and animation kinds for the social proportion buttons.

Twitter Feed
With this module, you’ll upload a Twitter feed for your site format. Let’s take a more in-depth have a look at the settings.
Content material Settings
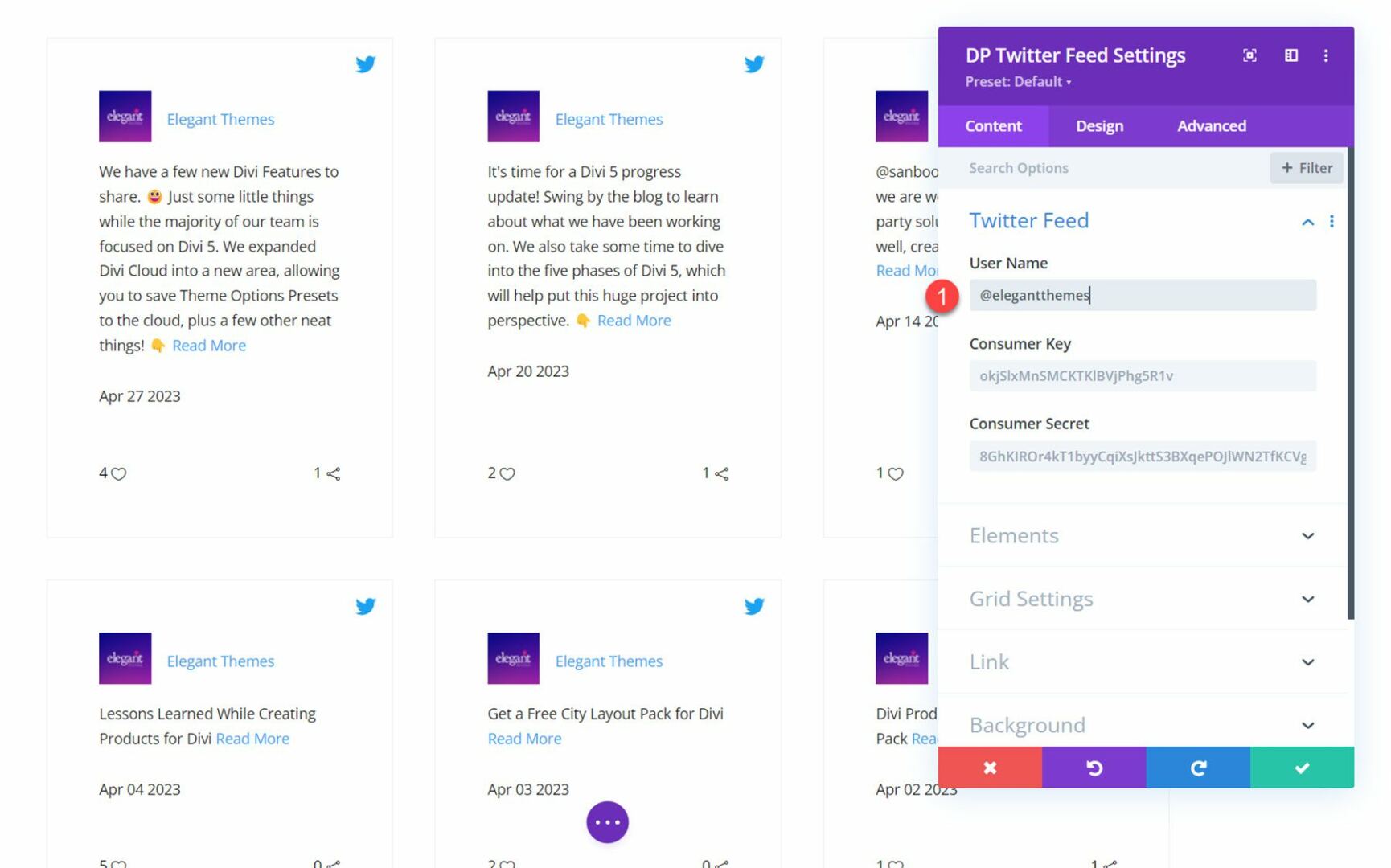
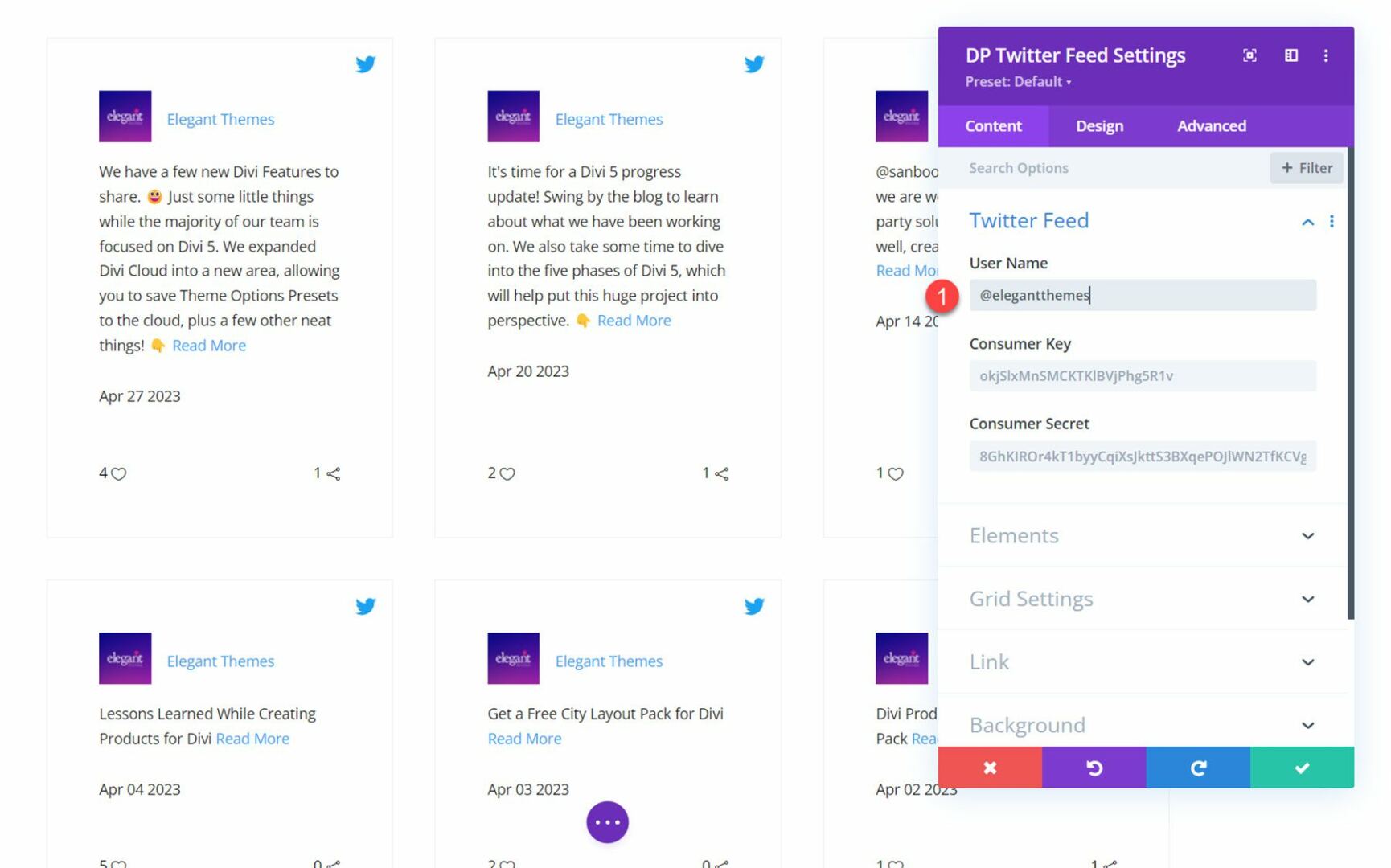
Twitter Feed
Beneath the Twitter Feed choices, upload the username for the Twitter account you wish to show Tweets from.

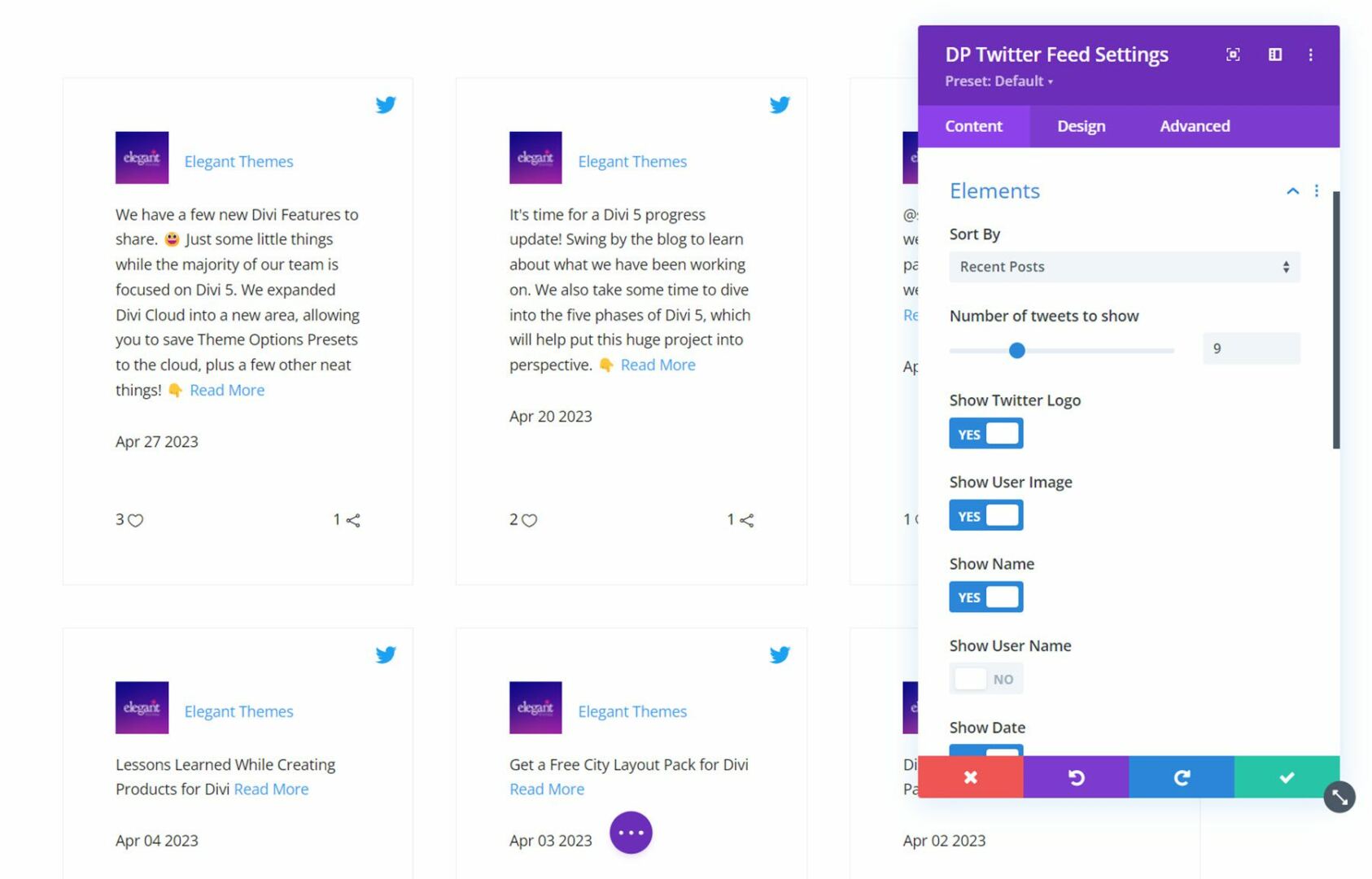
Components
Right here you’ll set how the feed is looked after: by way of fresh posts, outdated posts, favorites, or retweets. You’ll additionally set the selection of Tweets to turn, and permit or disable the next components: Twitter brand, person symbol, title, person title, date, favourite, retweet, and browse extra. You’ll additionally trade the learn extra textual content.

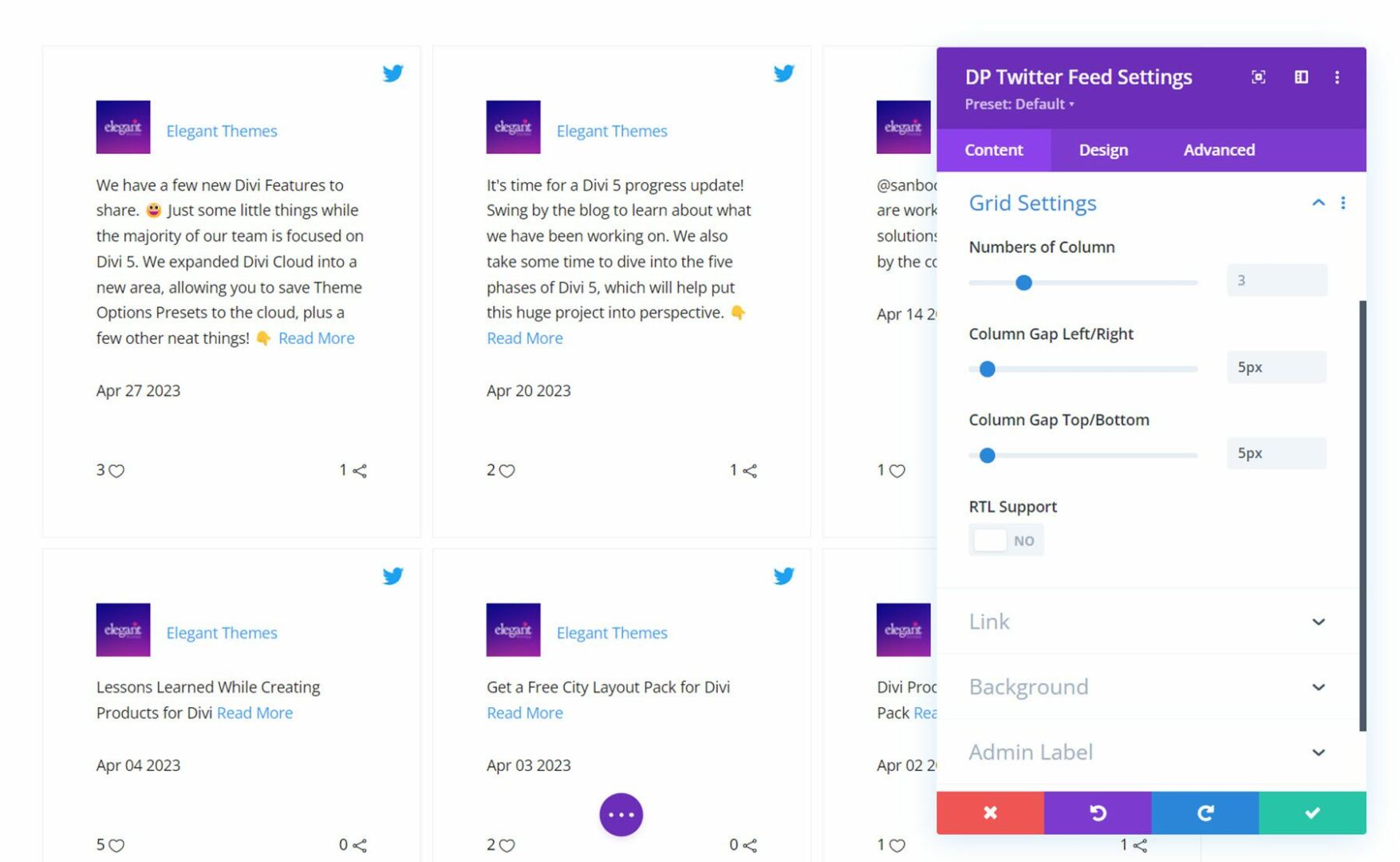
Grid Settings
Within the grid settings, you’ll set the selection of columns, trade the column gaps, and permit RTL make stronger.

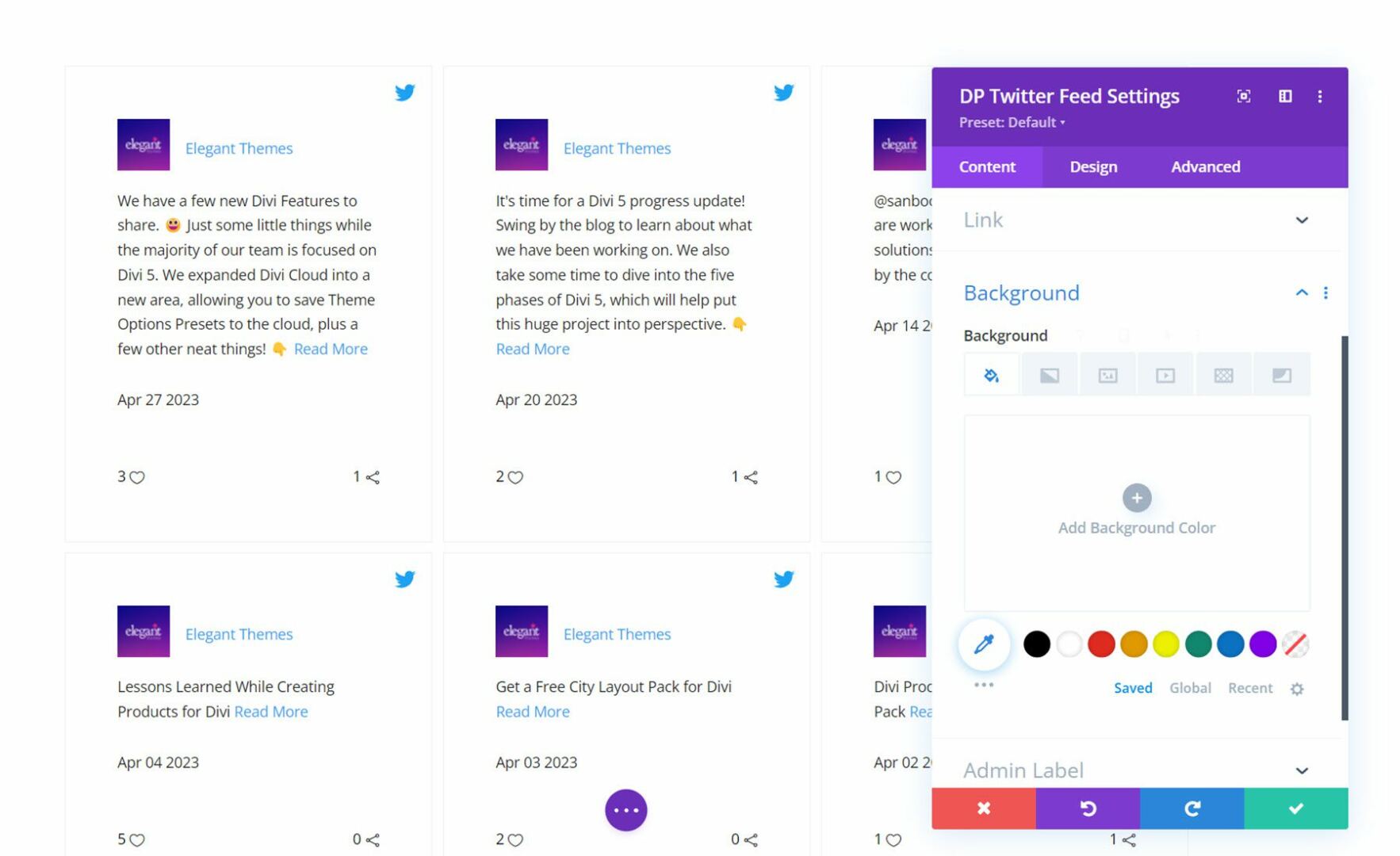
Different Content material Settings
Along with those choices, you’ll additionally set the module hyperlink, background, and admin label within the content material tab.

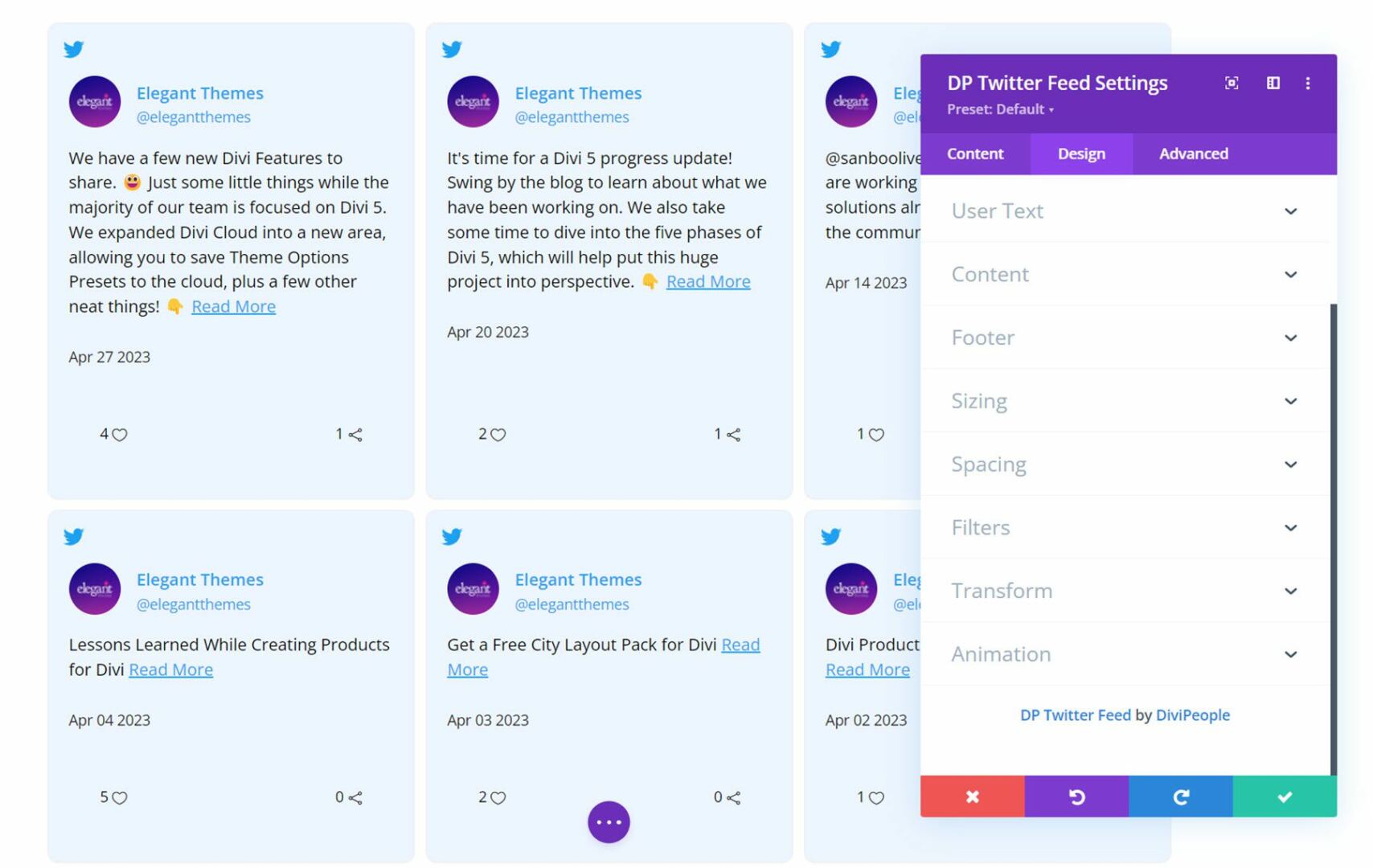
Design Settings
Within the design tab, you’ll customise how the Twitter feed appears to be like.
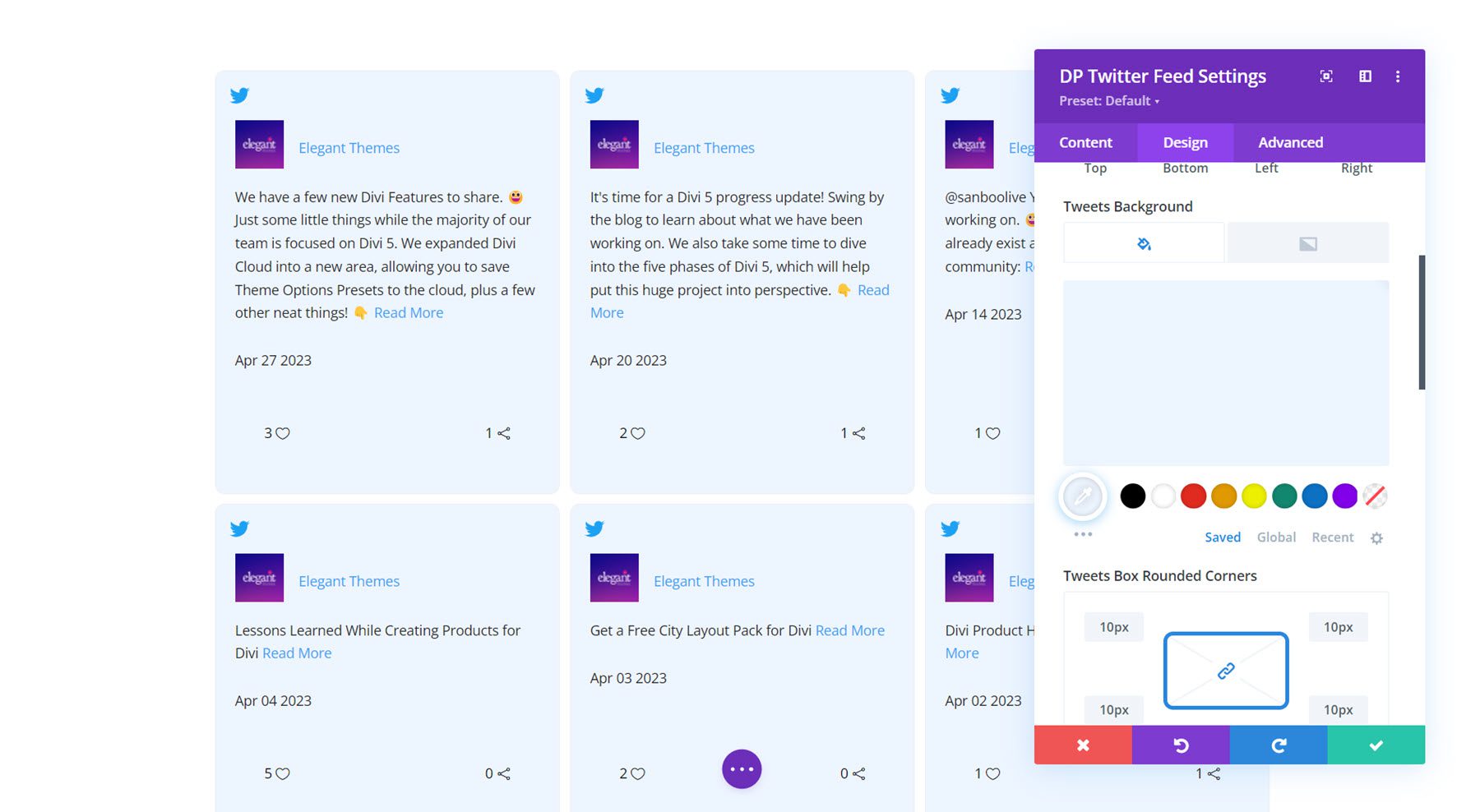
Tweets Field
Right here, you’ll set the Tweet field alignment, Twitter icon alignment, padding, background, and border kinds.

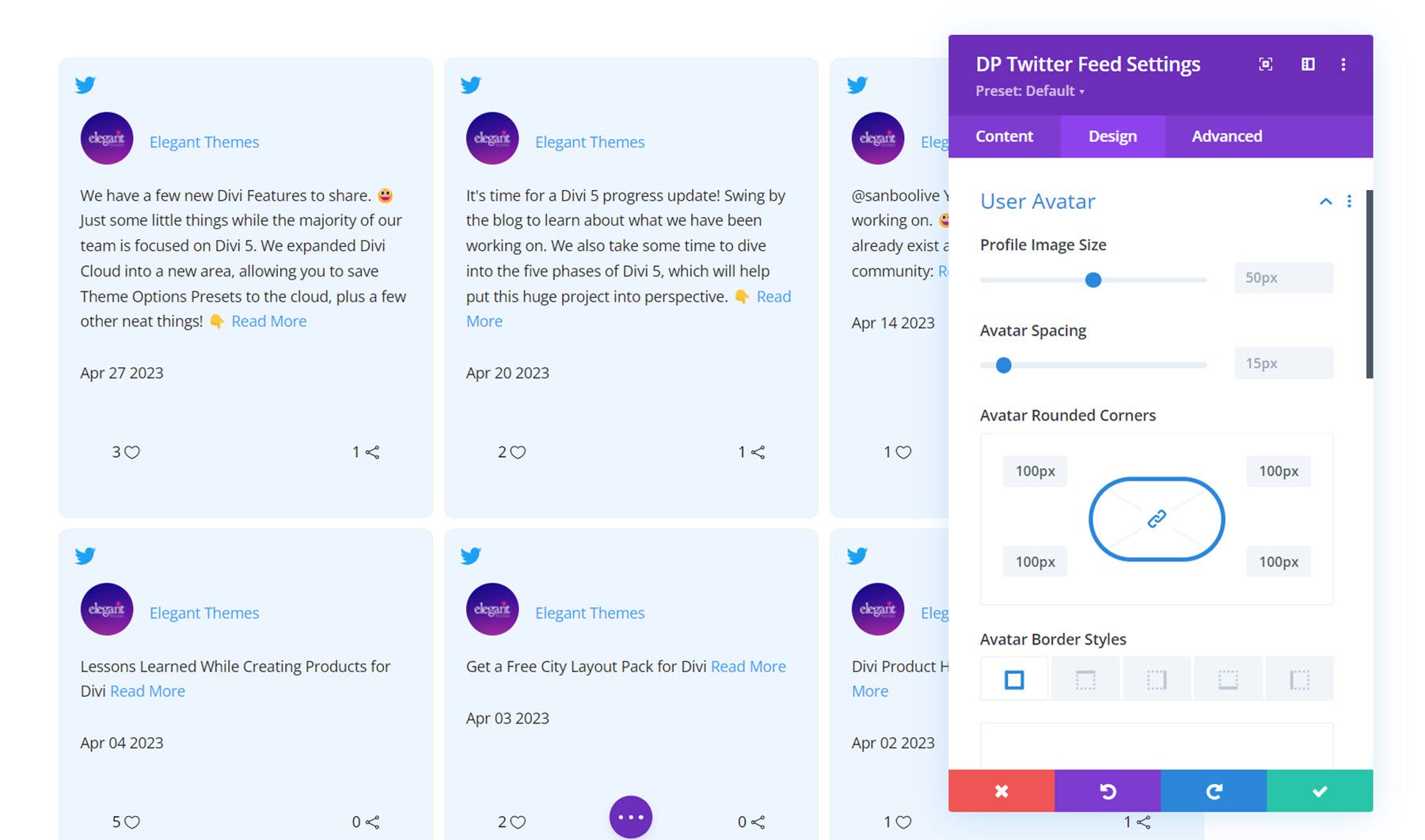
Consumer Avatar
Within the person avatar settings you’ll trade the profile symbol dimension, set the avatar spacing, upload rounded corners, and alter the border kinds.

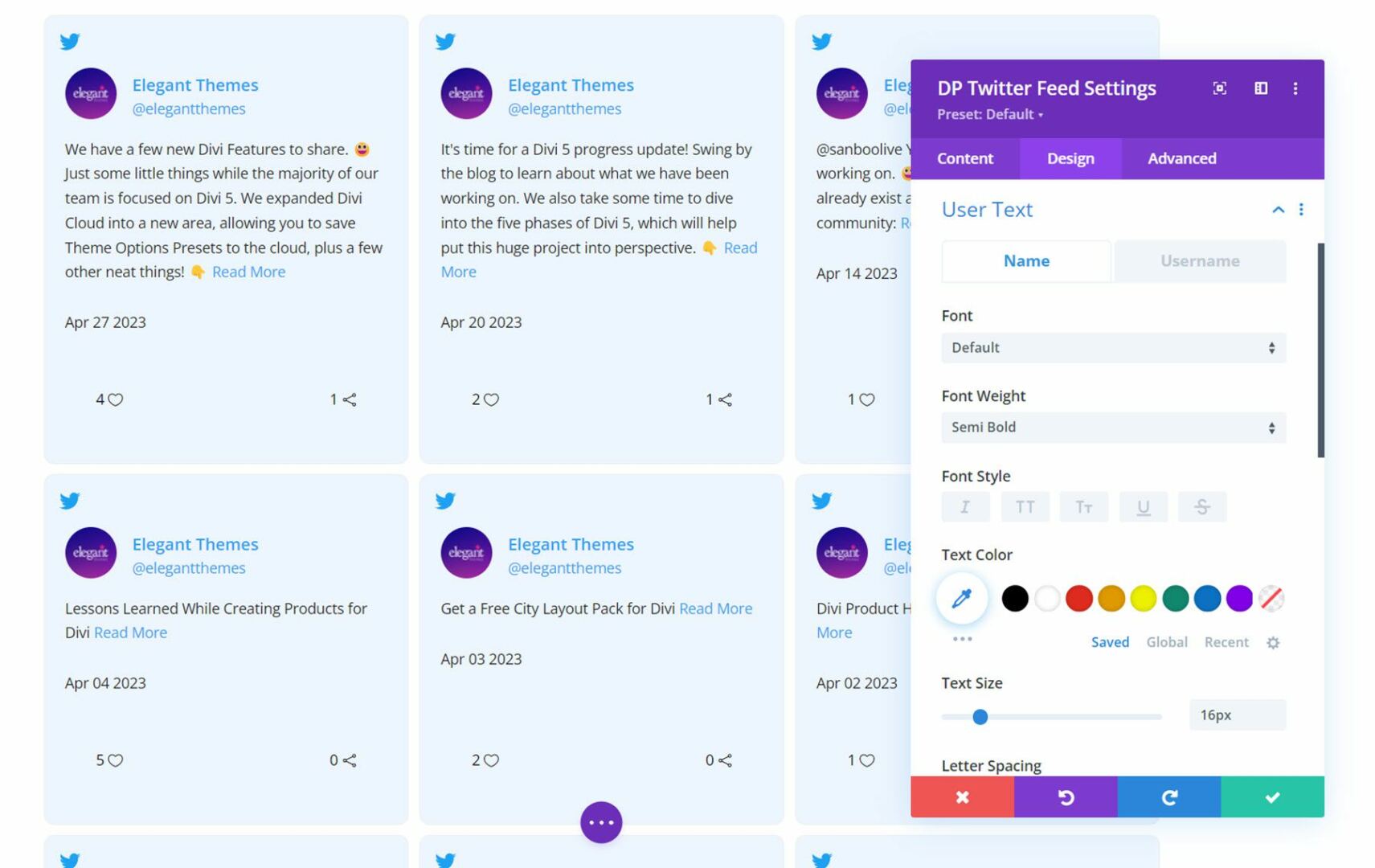
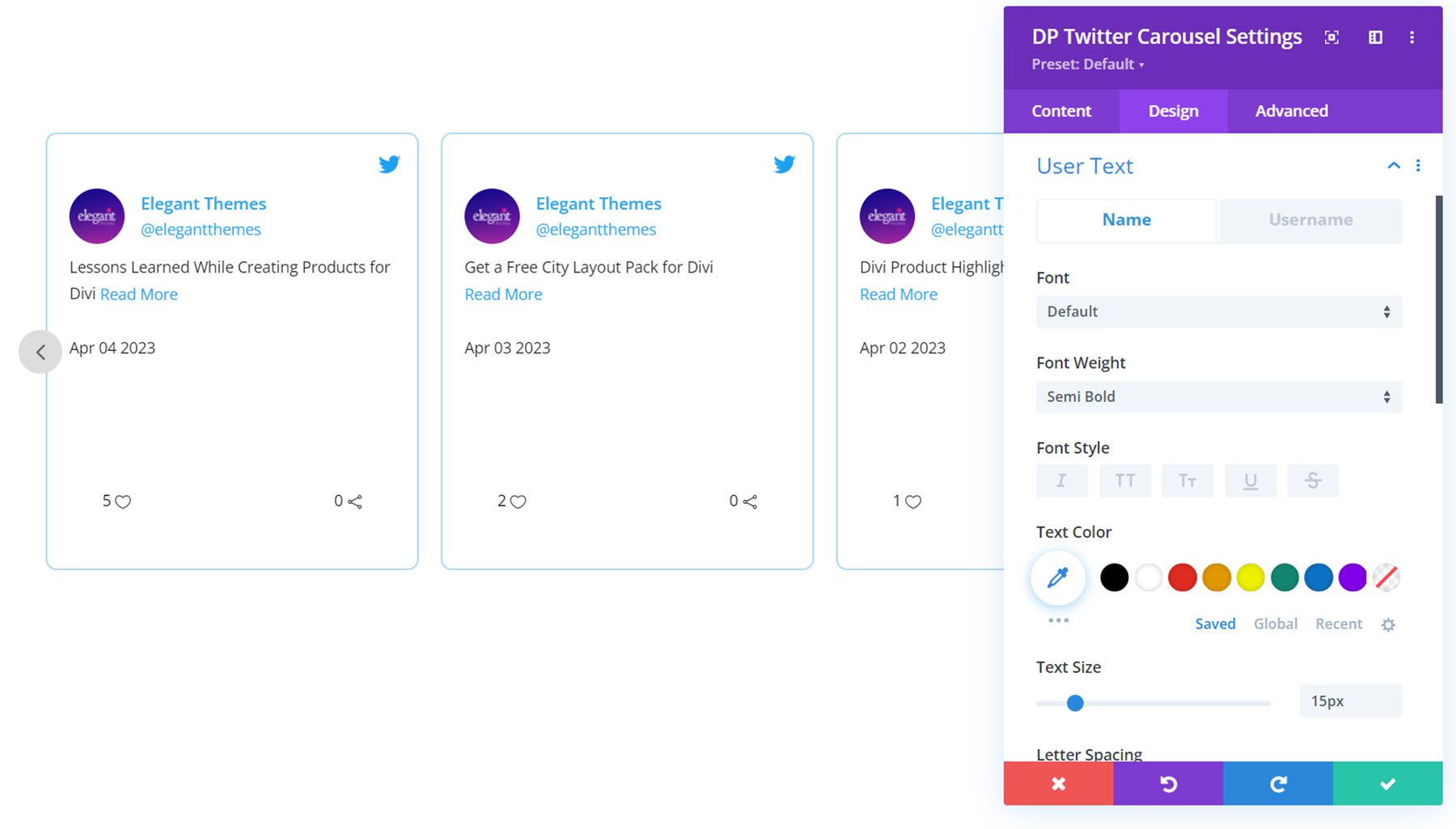
Consumer Textual content
The person textual content settings are separated by way of the Title tab and the Username tab, so you’ll set other kinds for every.

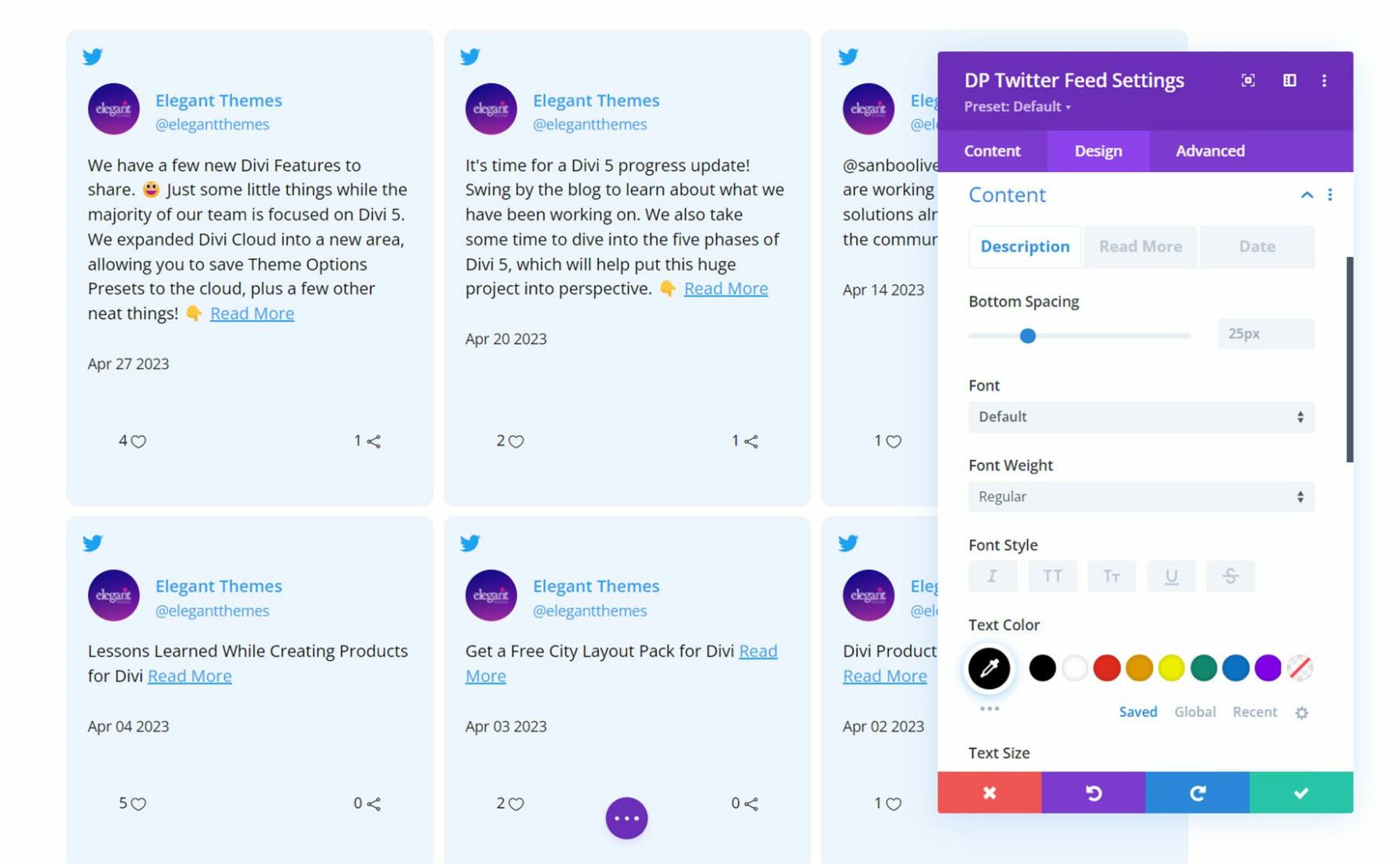
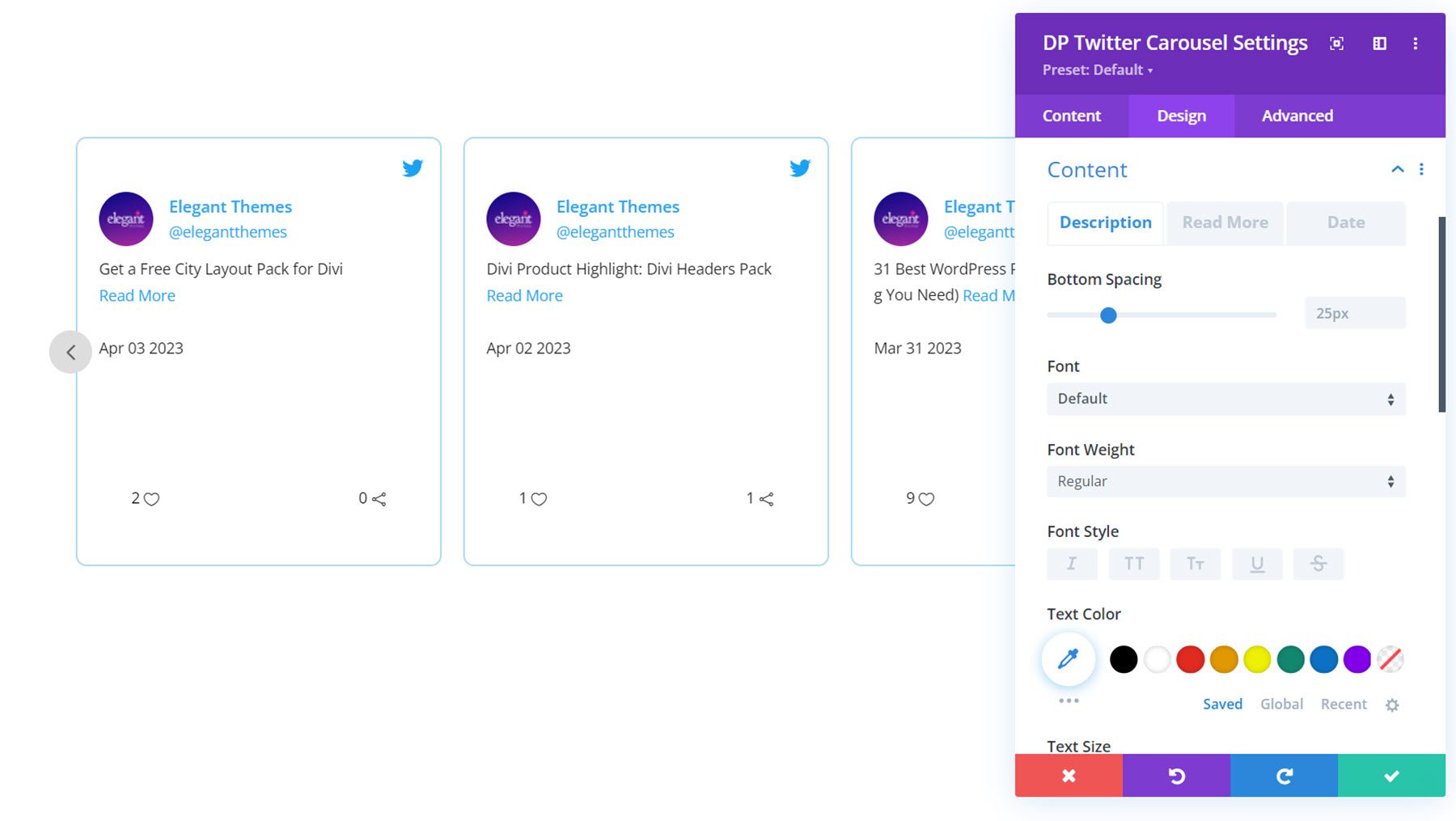
Content material
That is the place you’ll customise the styling of the Tweet content material. Those choices also are separated into 3 tabs for various styling: Description, Learn Extra, and Date. You’ll customise the font kinds and hues for every of those components. You’ll additionally modify the ground spacing within the description settings.

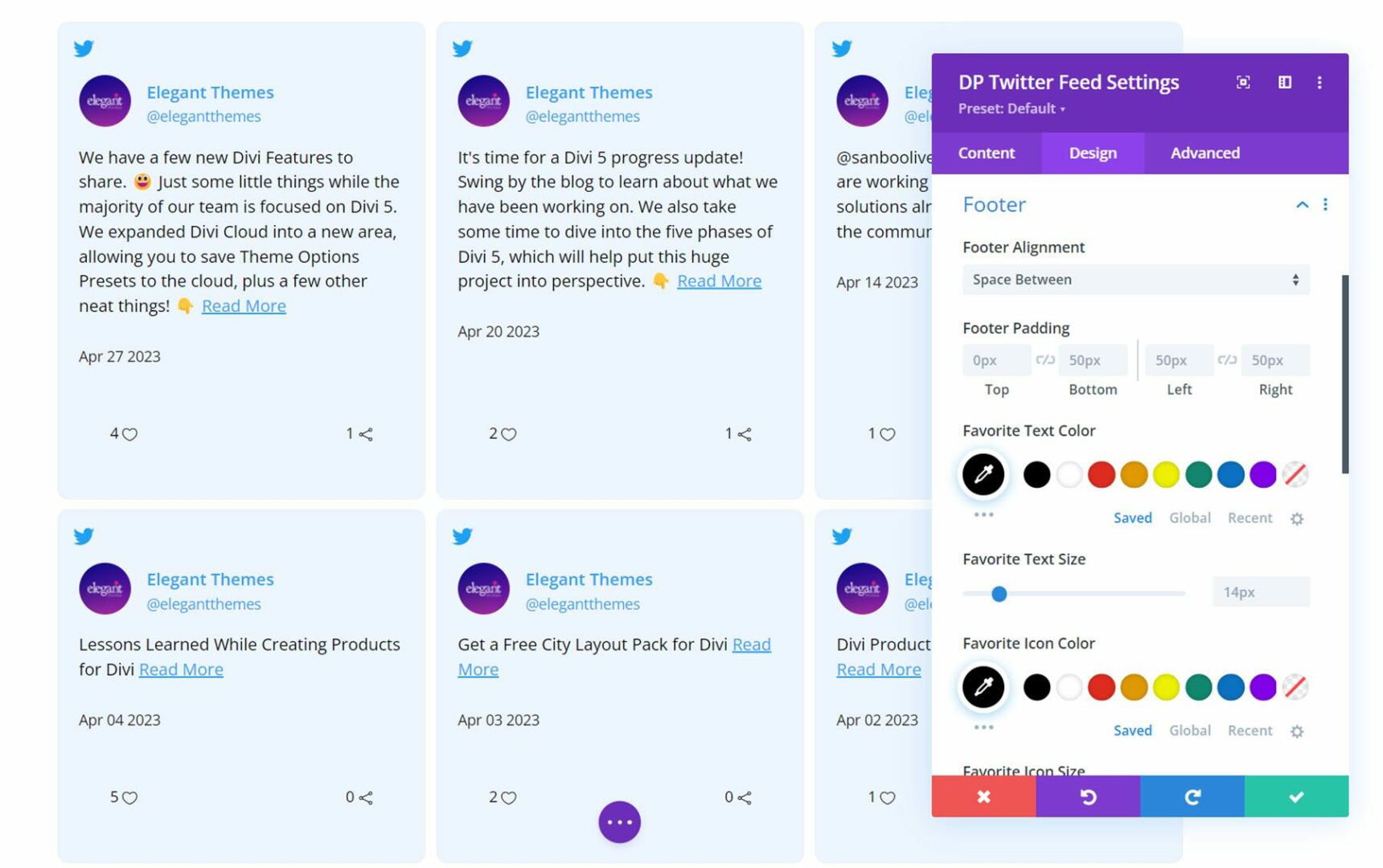
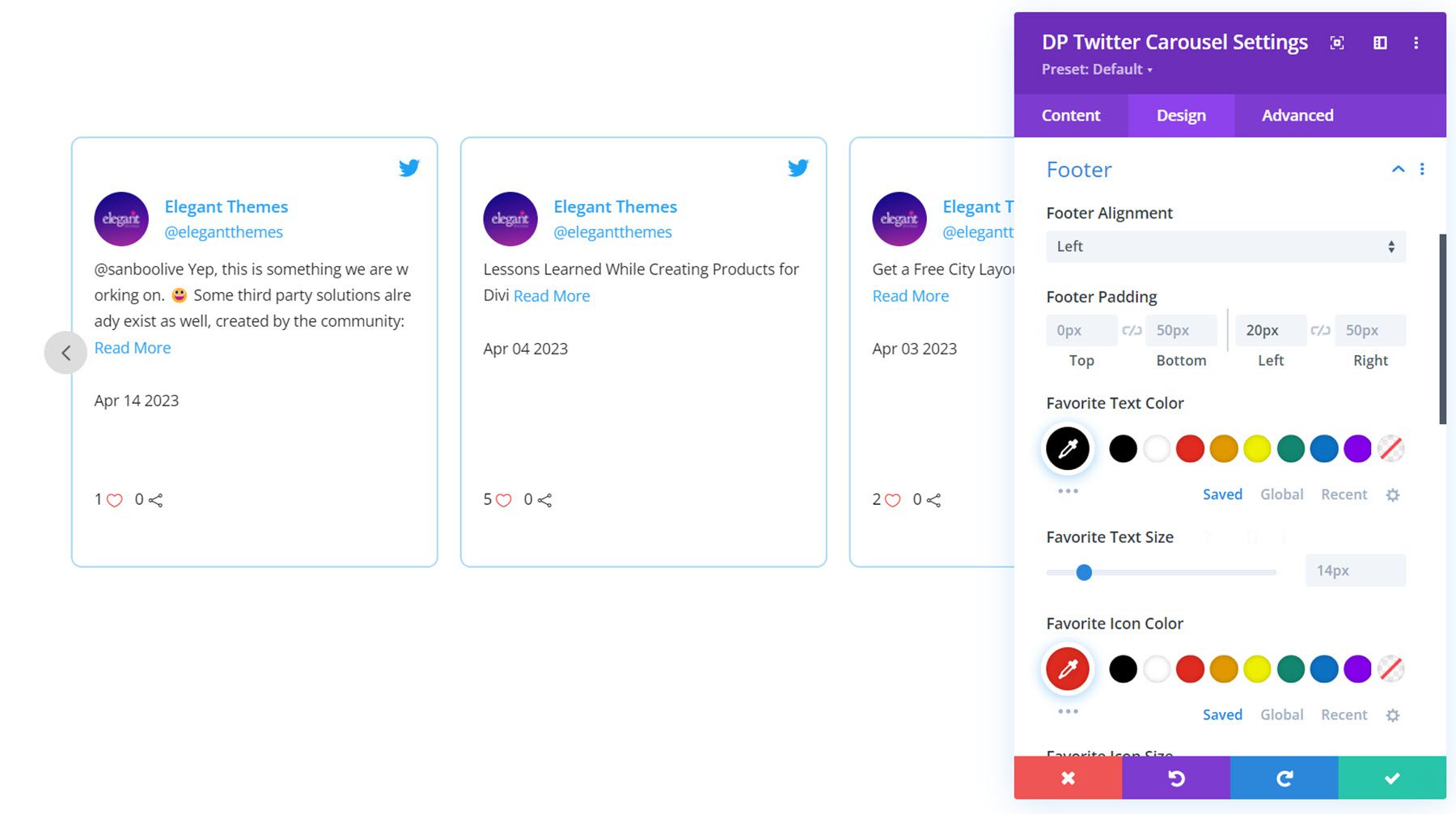
Footer
Right here you’ll set the footer alignment and padding in addition to the textual content and icon colours and sizes for the favourite and retweet signs.

Different Design Settings
Moreover, you’ll customise the sizing, spacing, filters, change into, and animation kinds for the Twitter feed module.

Twitter Carousel
This module lets you upload a carousel of Tweets for your site.
Content material Settings
Twitter Feed
Right here you’ll upload the username for the Twitter account you wish to show Tweets from.

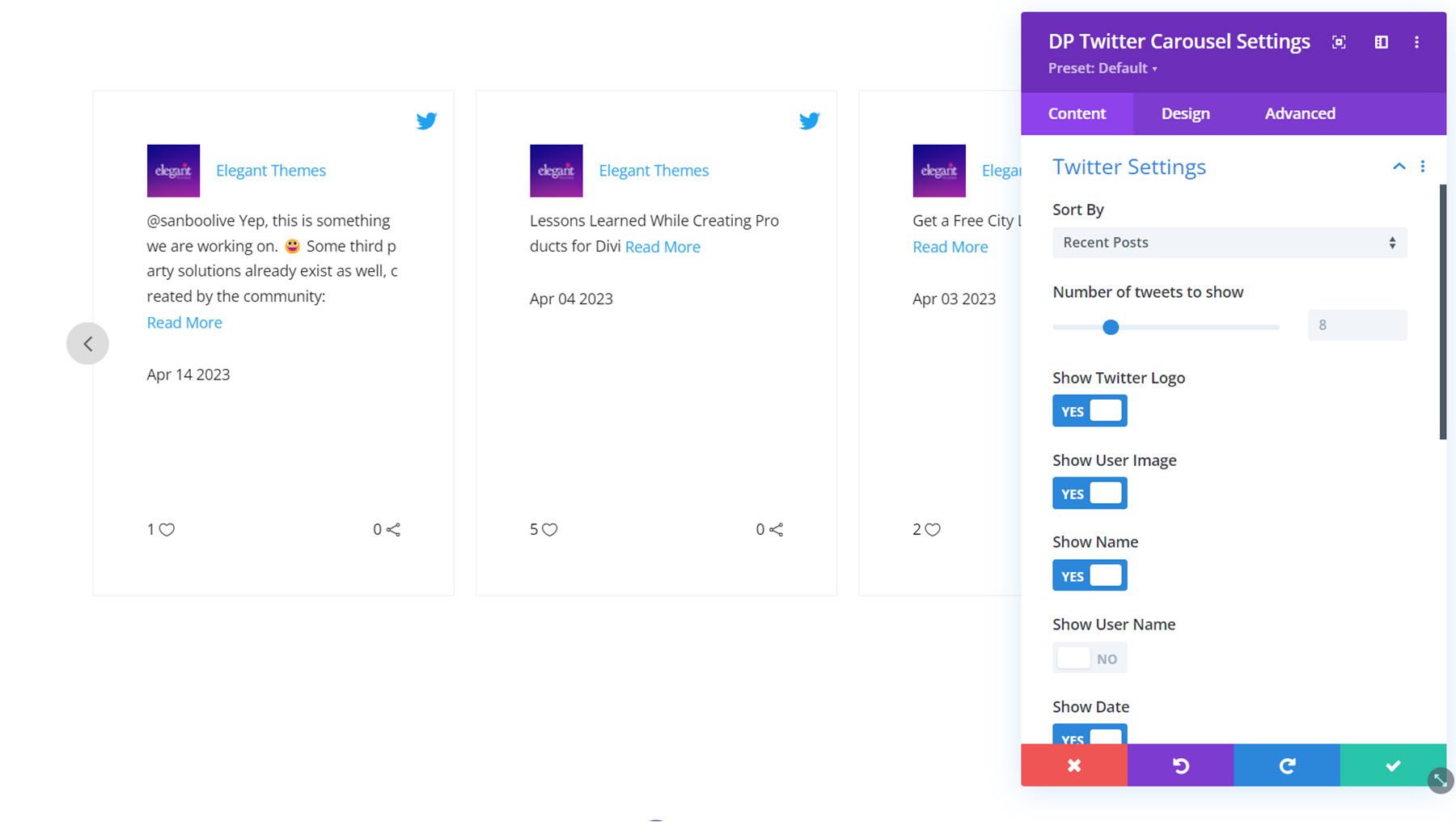
Twitter Settings
Beneath the Twitter settings, you’ll make a selection the kind sort, the selection of Tweets to turn, and permit or disable the next: Twitter brand, person symbol, title, person title, date, favourite, retweet, and browse extra. You’ll customise the learn extra textual content right here as smartly.

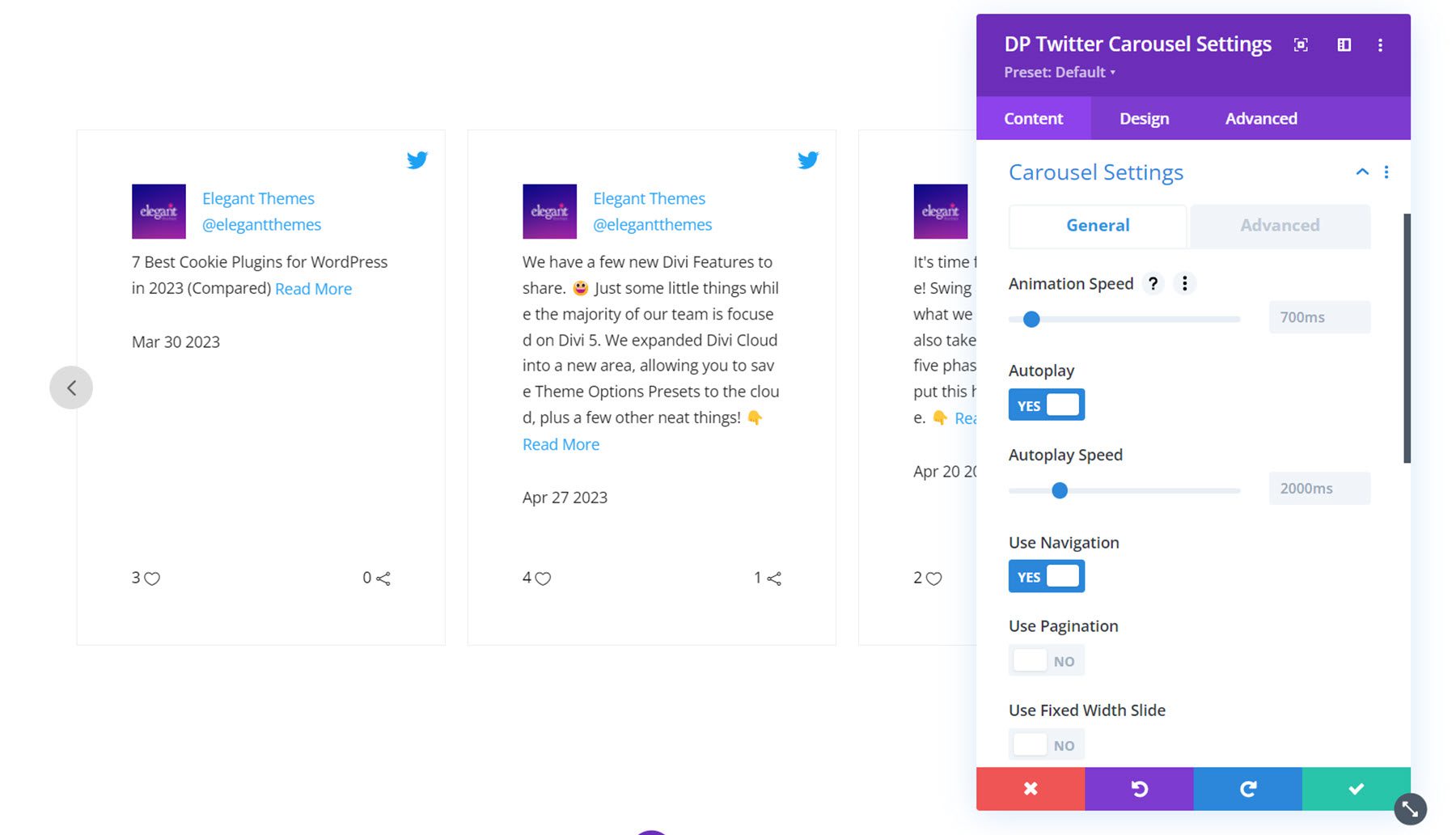
Carousel Settings
Within the common tab you’ll set the animation velocity, permit autoplay, set the autoplay velocity, permit pagination, permit fastened width slides, make a selection the selection of slides to turn, modify the slide spacing, observe spacing at the first and very last thing, permit endless looping, and equalize column heights.

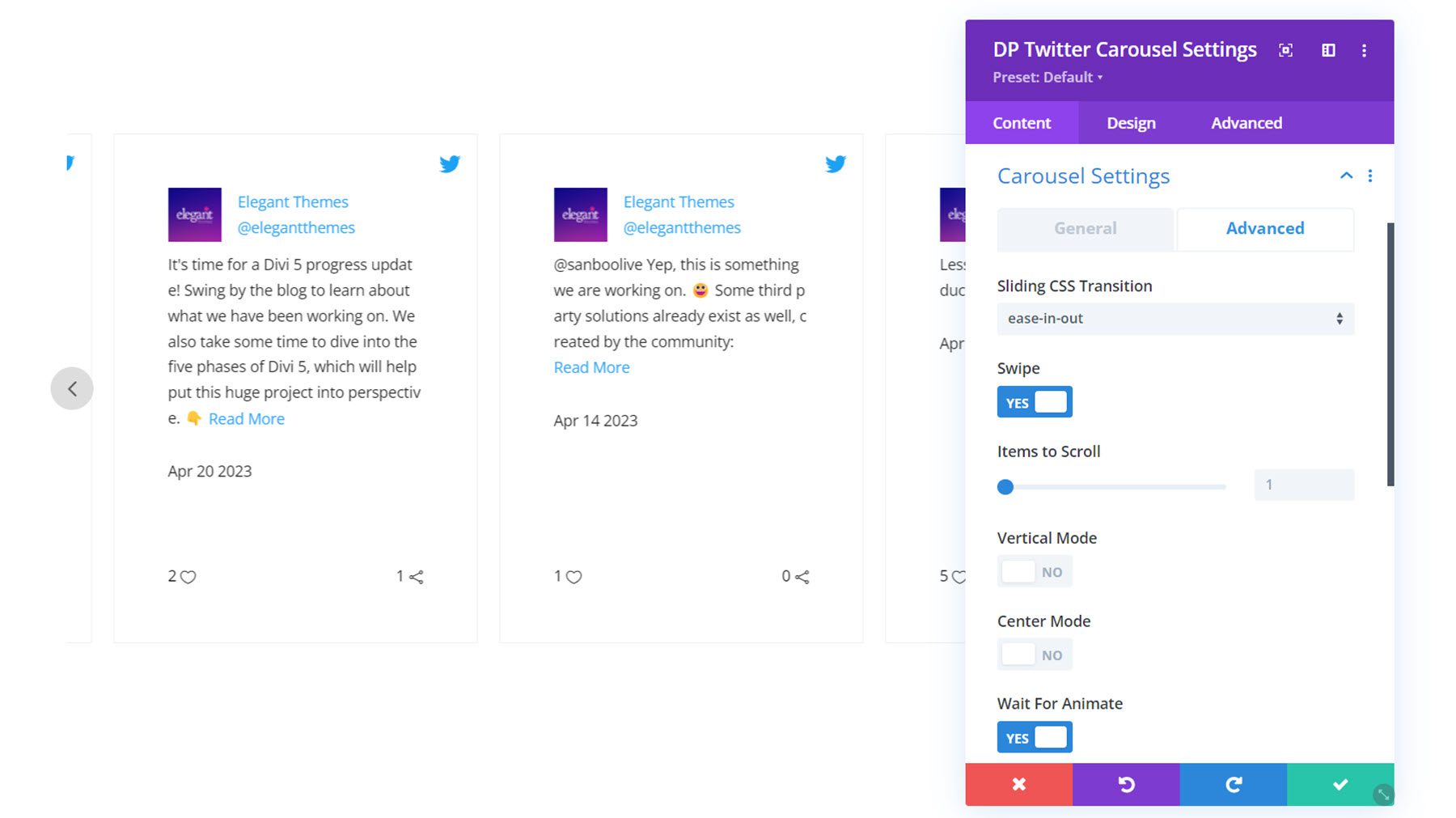
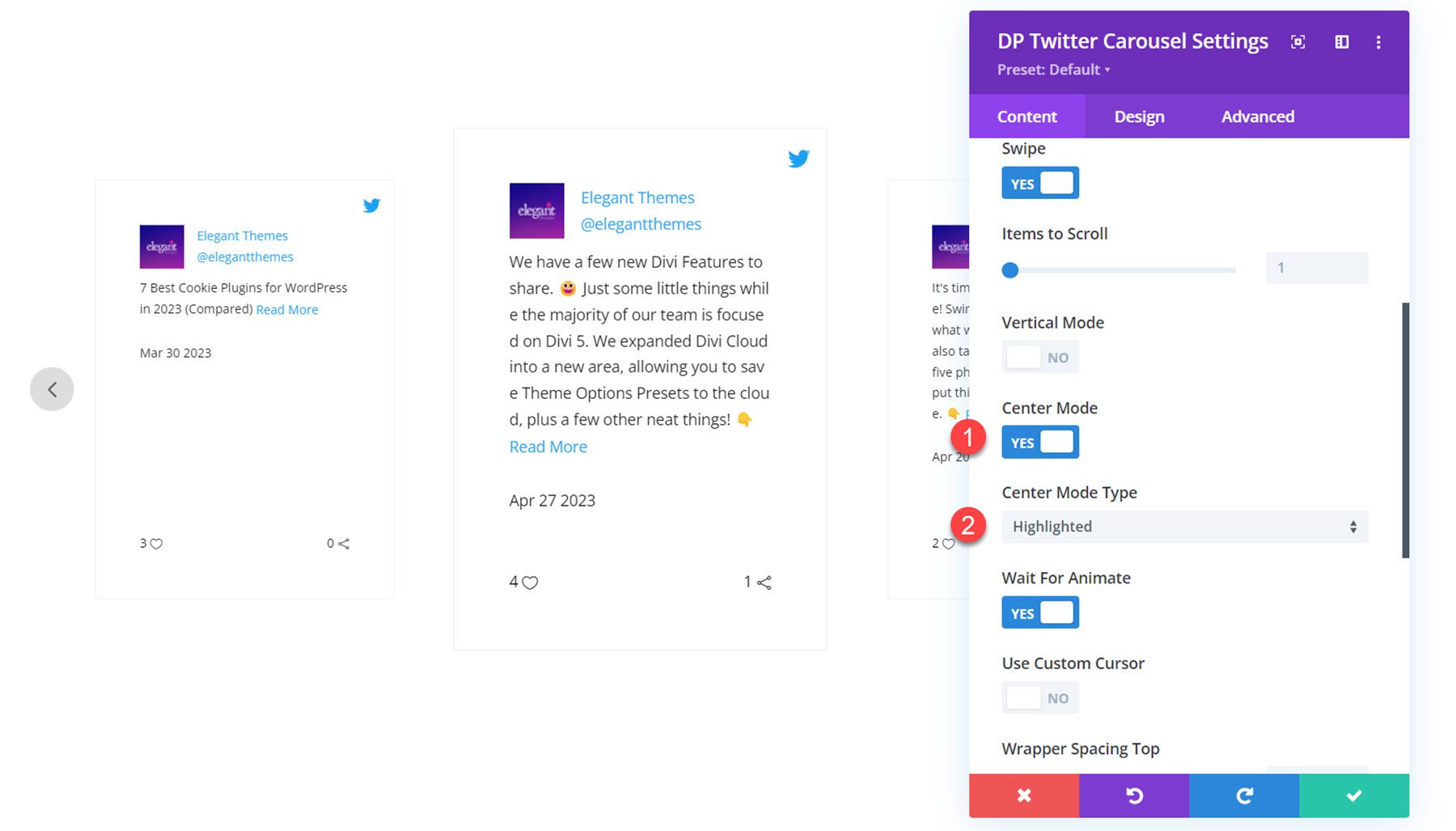
Within the complicated tab, you’ll make a selection the CSS transition sort, permit swipe, set the selection of pieces to scroll, permit vertical mode, permit middle mode, watch for animate, permit customized cursor, modify the wrapper spacing, and permit RTL make stronger.

Here’s the carousel with middle mode enabled and the spotlight format sort decided on.

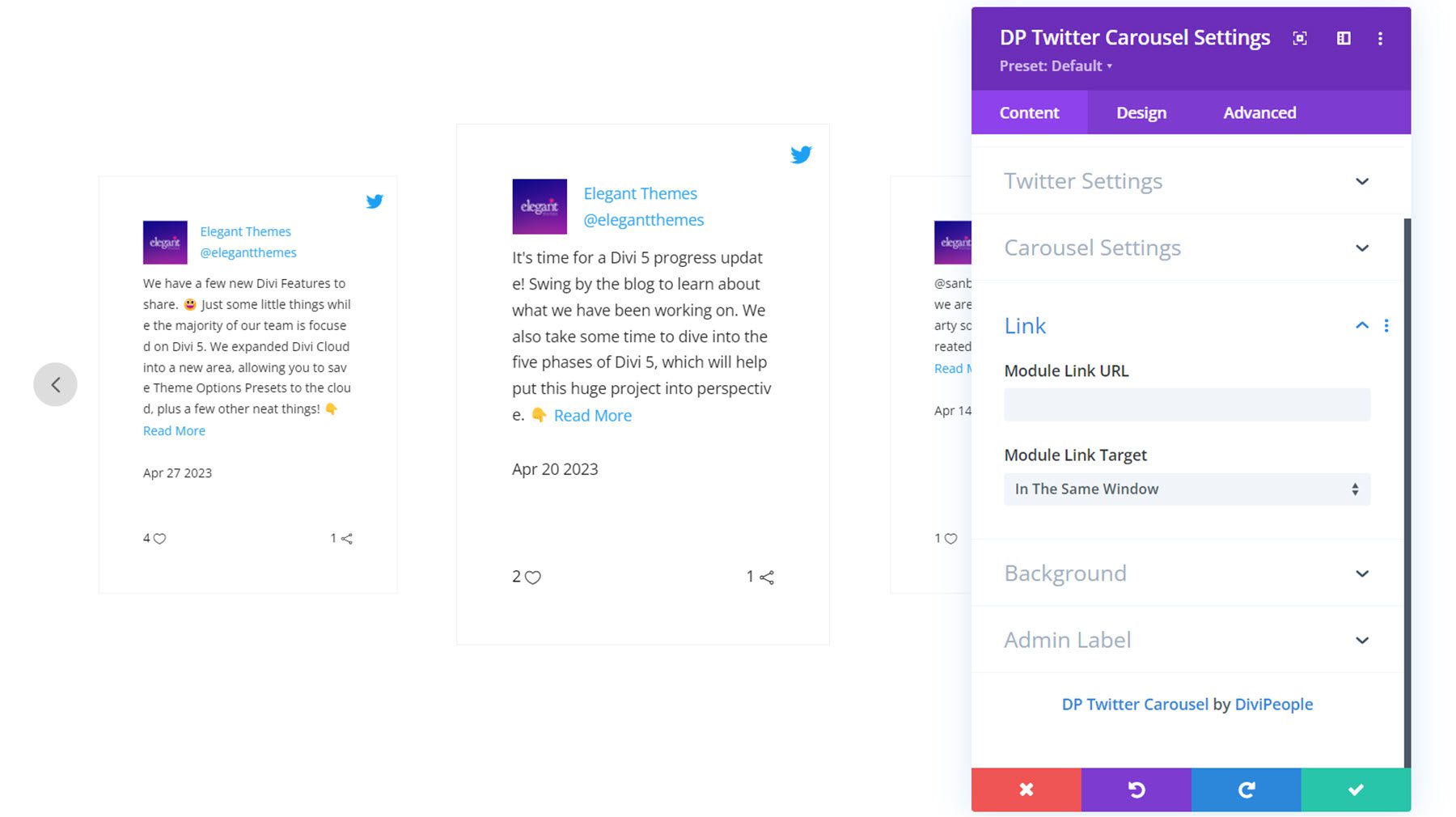
Different Content material Settings
You’ll additionally set a module hyperlink, trade the background kinds, and set an admin label within the content material tab.

Design Settings
Within the design tab, you’ll totally customise the styling of the Twitter carousel. Let’s take a more in-depth glance.
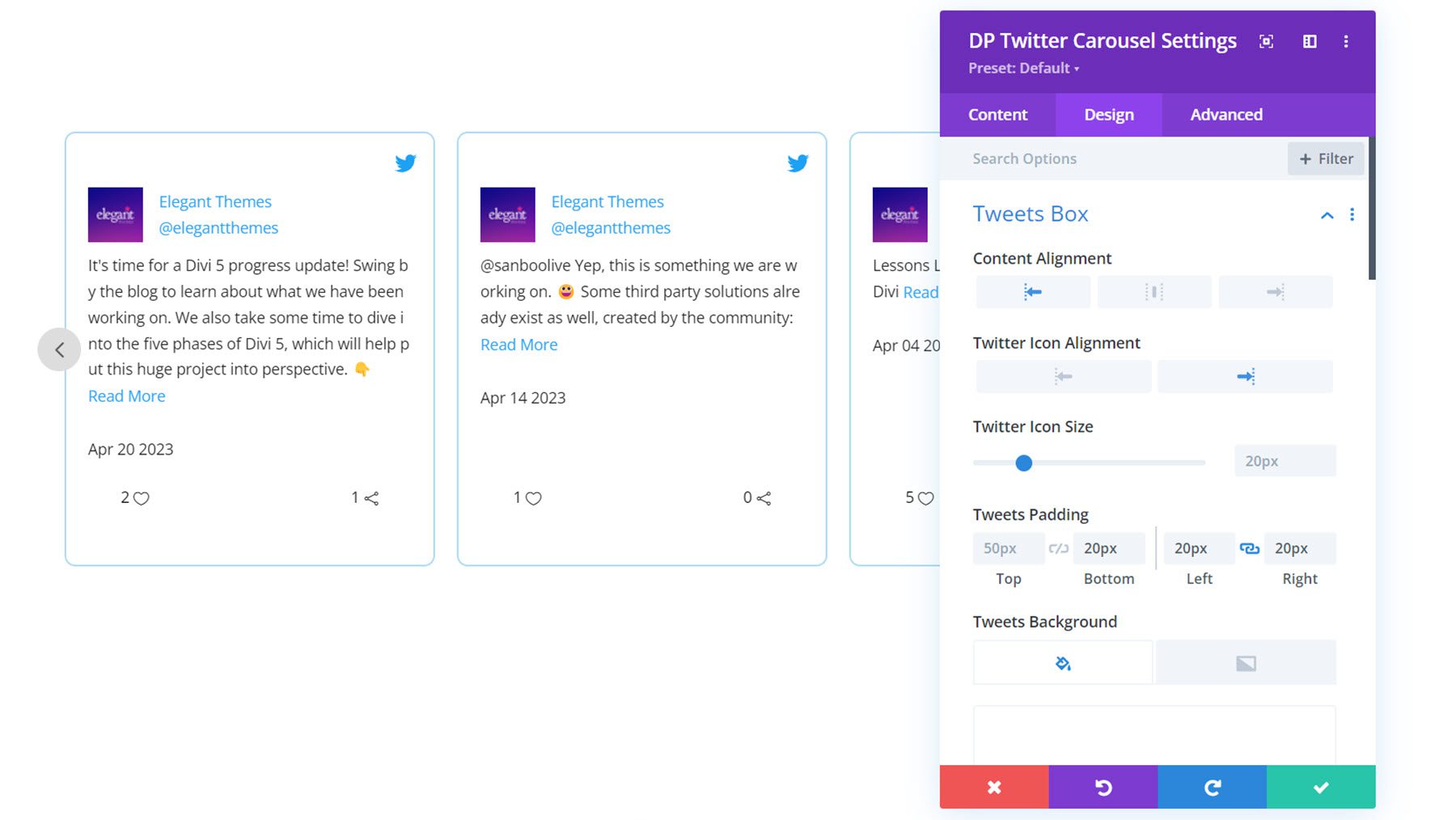
Tweets Field
Right here you’ll set the content material alignment, Twitter icon alignment, Twitter icon dimension, padding, background, and border kinds for every Tweet.

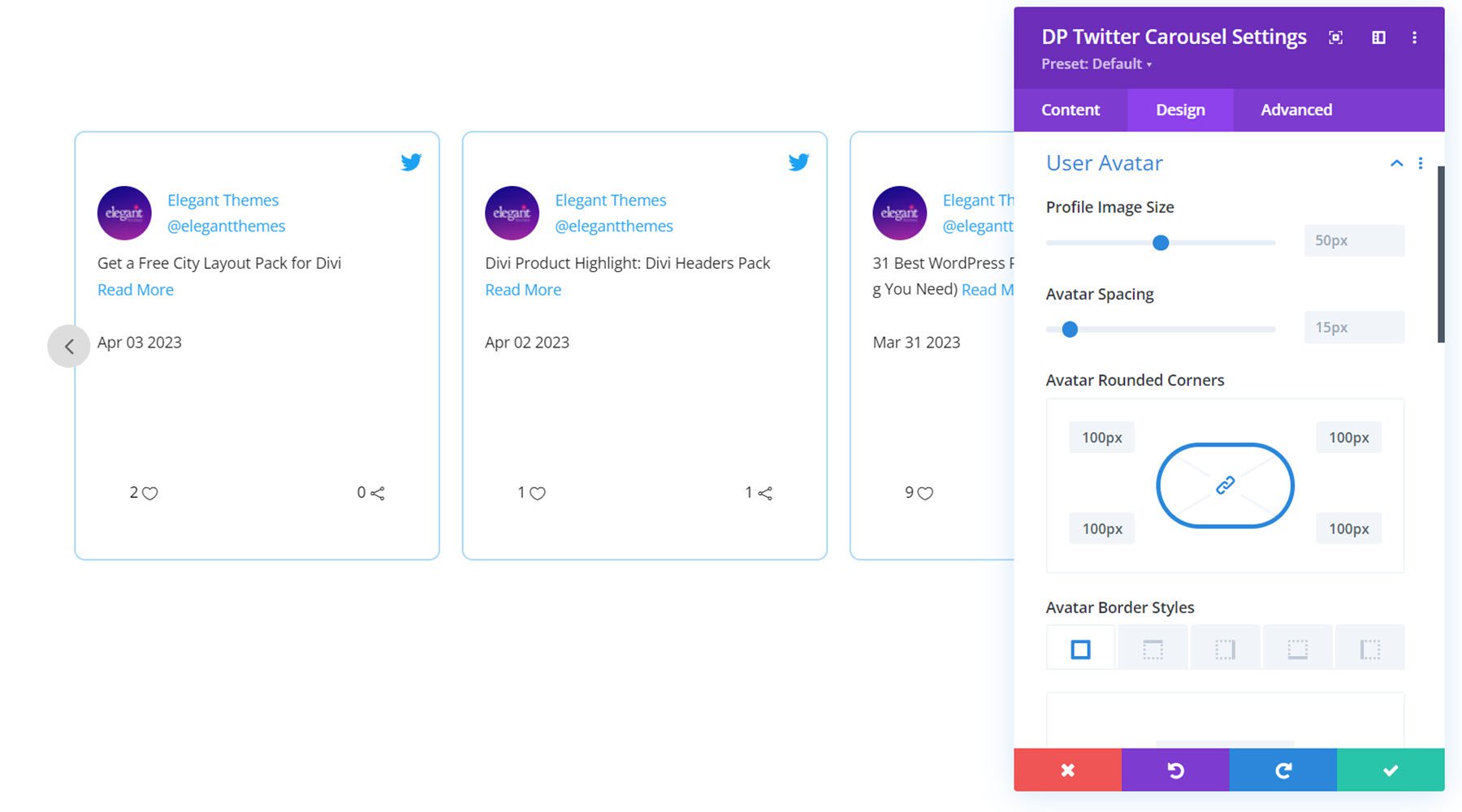
Consumer Avatar
Within the person avatar settings you’ll set the profile symbol dimension, avatar spacing, rounded corners, and border kinds.

Consumer Textual content
Within the person textual content settings, you’ll customise the font kinds for the title and username.

Content material
Right here you’ll customise the font kinds for the Tweet content material, the learn extra hyperlink, and the date.

Footer
Within the footer settings, you’ll set footer alignment and padding. You’ll additionally customise the textual content and icon colours and sizes for the favourite and retweet signs.

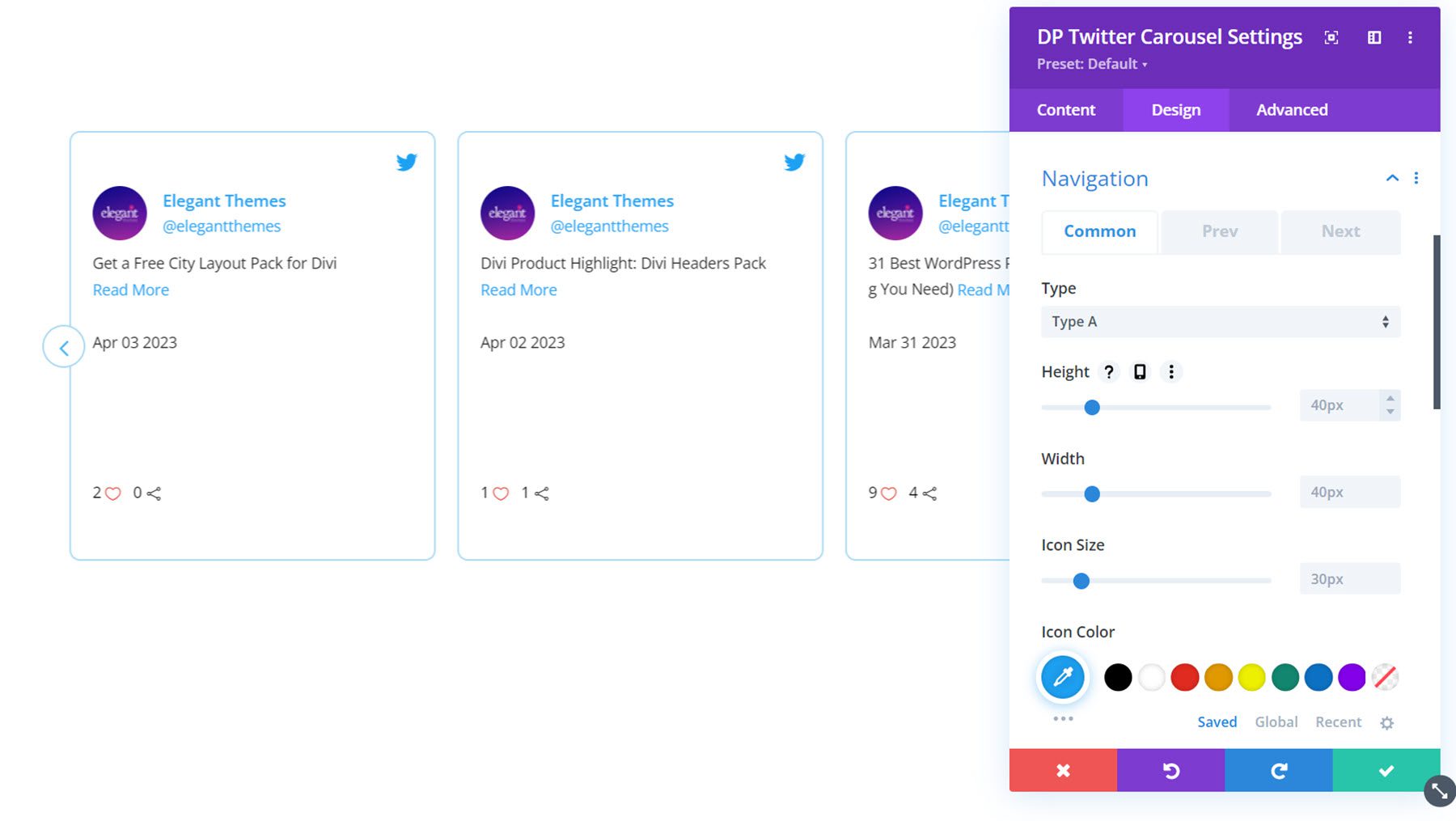
Navigation
You’ll permit two kinds of navigation: Sort A and Sort B. That is sort A, with the navigation on every facet of the carousel module. Right here you’ll additionally set the peak and width of the navigation icons, set the icon dimension, colour, and background, permit a skew impact, set the vertical and horizontal place, and set the border kinds. Within the Prev and Subsequent tabs, you’ll set the icons and border radius for every button.

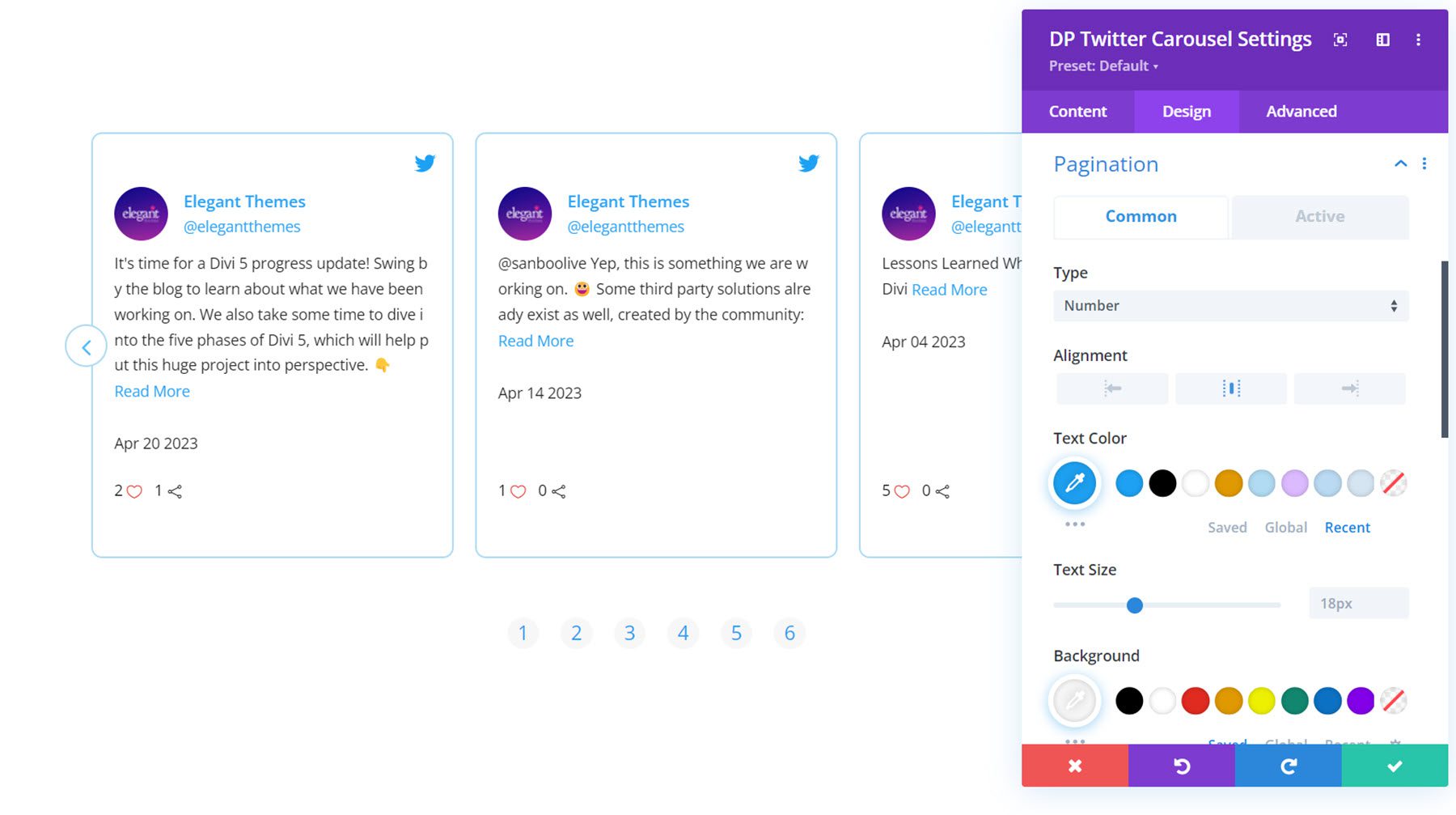
Pagination
Within the pagination settings, you’ll make a choice from quantity or dot taste navigation. That is the quantity navigation taste. You’ll customise the alignment, textual content colour, textual content dimension, background, peak, width, border radius, vertical place, and spacing.

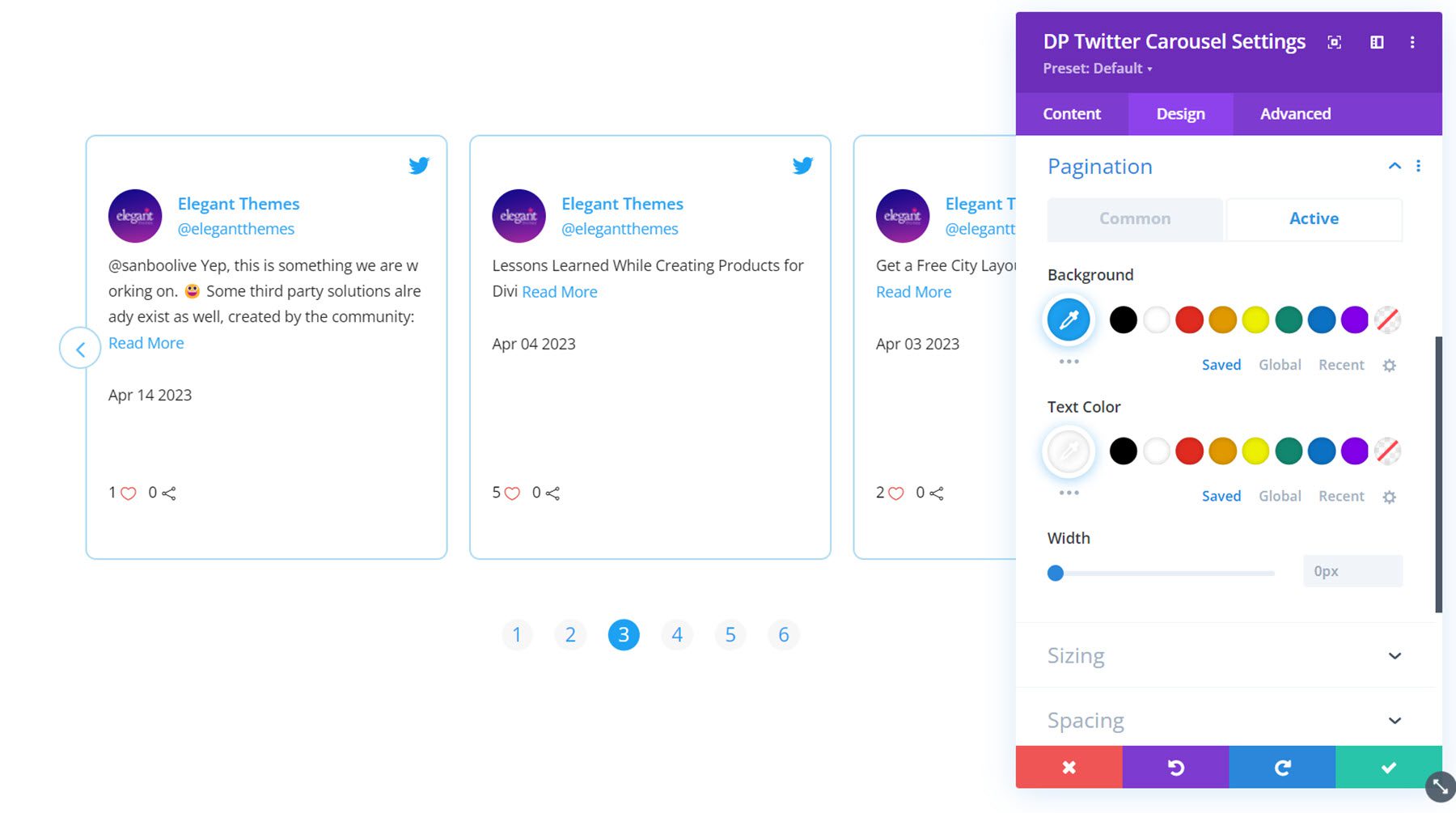
Within the energetic tab, you’ll set the kinds for the energetic pagination merchandise.

Different Design Settings
You’ll additionally customise the sizing, spacing, filters, change into, and animation choices within the design tab.
Acquire Divi Social Plus
Divi Social Plus is to be had within the Divi Market. It prices $49 for limitless site utilization and 1 12 months of make stronger and updates. The cost additionally features a 30-day money-back ensure.

Ultimate Ideas
Divi Social Plus provides 5 new social media modules to the Divi Builder, permitting you to combine your social media content material for your site. With Divi Social Plus, you’ll upload Instagram and Twitter feeds and carousels in addition to social sharing buttons for your site. Every module comes with many various configuration choices and design settings that permit you to have complete keep an eye on over the design of the social media modules. In case you’re on the lookout for a approach to combine a social media feed for your Divi site, this plugin could also be an excellent answer for you.
We would like to listen to from you! Have you ever attempted Divi Social Plus? Tell us what you consider it within the feedback!
The publish Divi Product Spotlight: Divi Social Plus gave the impression first on Chic Topics Weblog.
WordPress Web Design