Divi Masonry Gallery provides a brand new gallery module to the Divi Builder. With this plugin, you’ll construct and customise masonry gallery layouts to show photographs for your web page. You’ll filter out photographs by means of classes, allow pagination, open photographs in lightbox shows, and extra. The plugin additionally comes with design choices permitting you to completely customise the design of the masonry gallery module. On this product spotlight, we’ll check out Divi Masonry Gallery to lend a hand making a decision if it’s the fitting product for you.
Let’s get began!
Putting in Divi Masonry Gallery
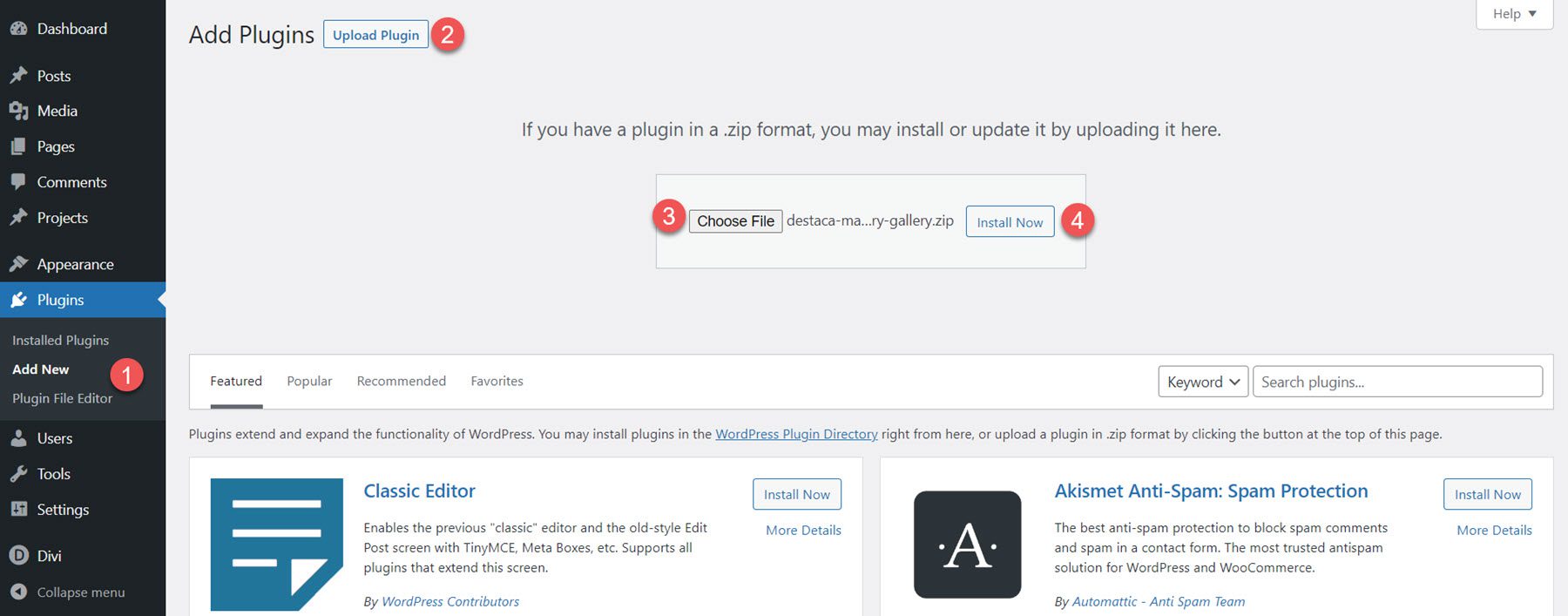
To put in Divi Masonry Gallery, navigate to the Plugin web page within the WordPress dashboard and Click on Upload New. Click on Make a selection Record, make a choice the .ZIP plugin document out of your laptop, then click on Set up Now.

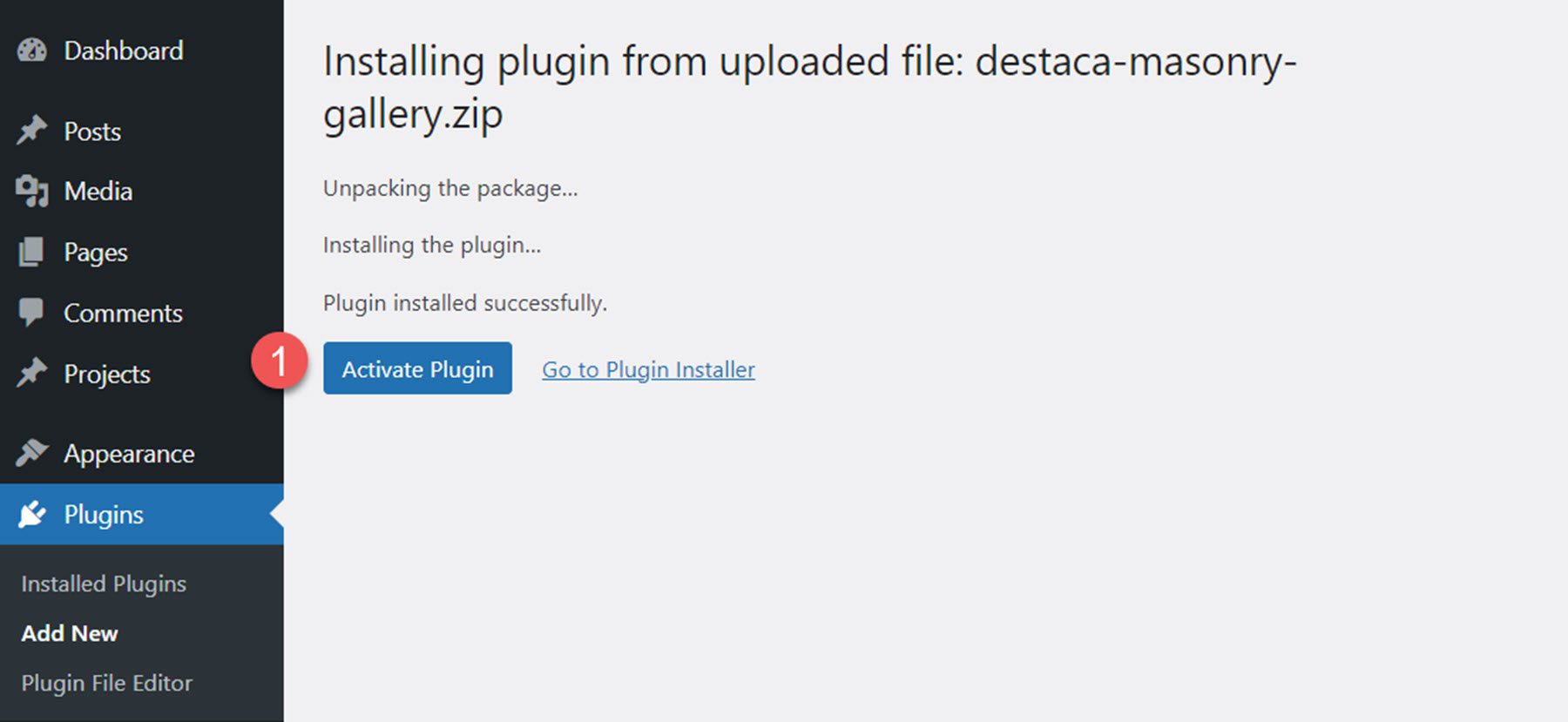
As soon as the plugin is put in, click on turn on.

Divi Masonry Gallery
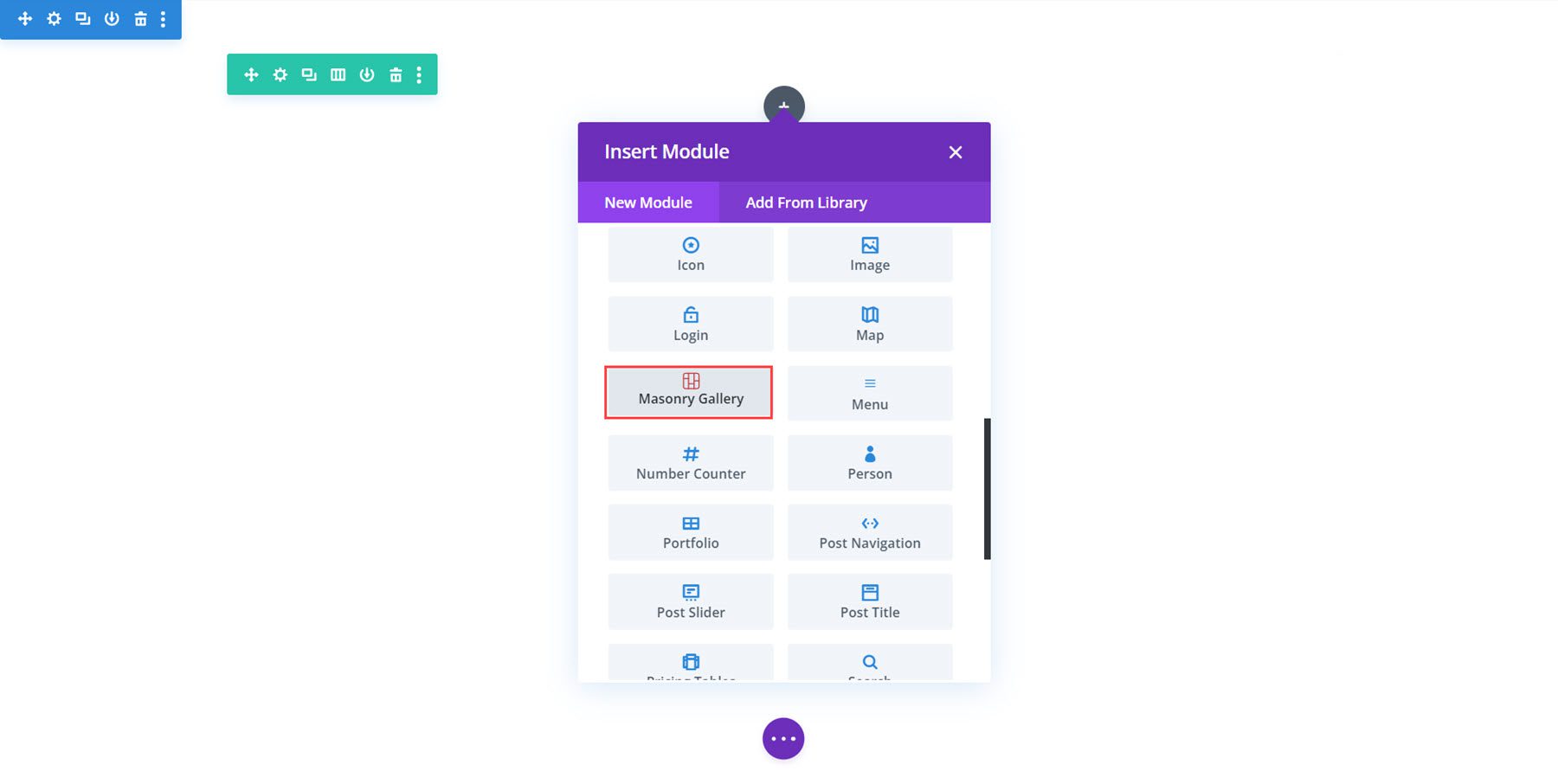
As soon as the plugin is activated, you’re going to see the Divi Masonry Gallery module seem within the Divi Builder. Let’s check out the module settings.

Content material Settings
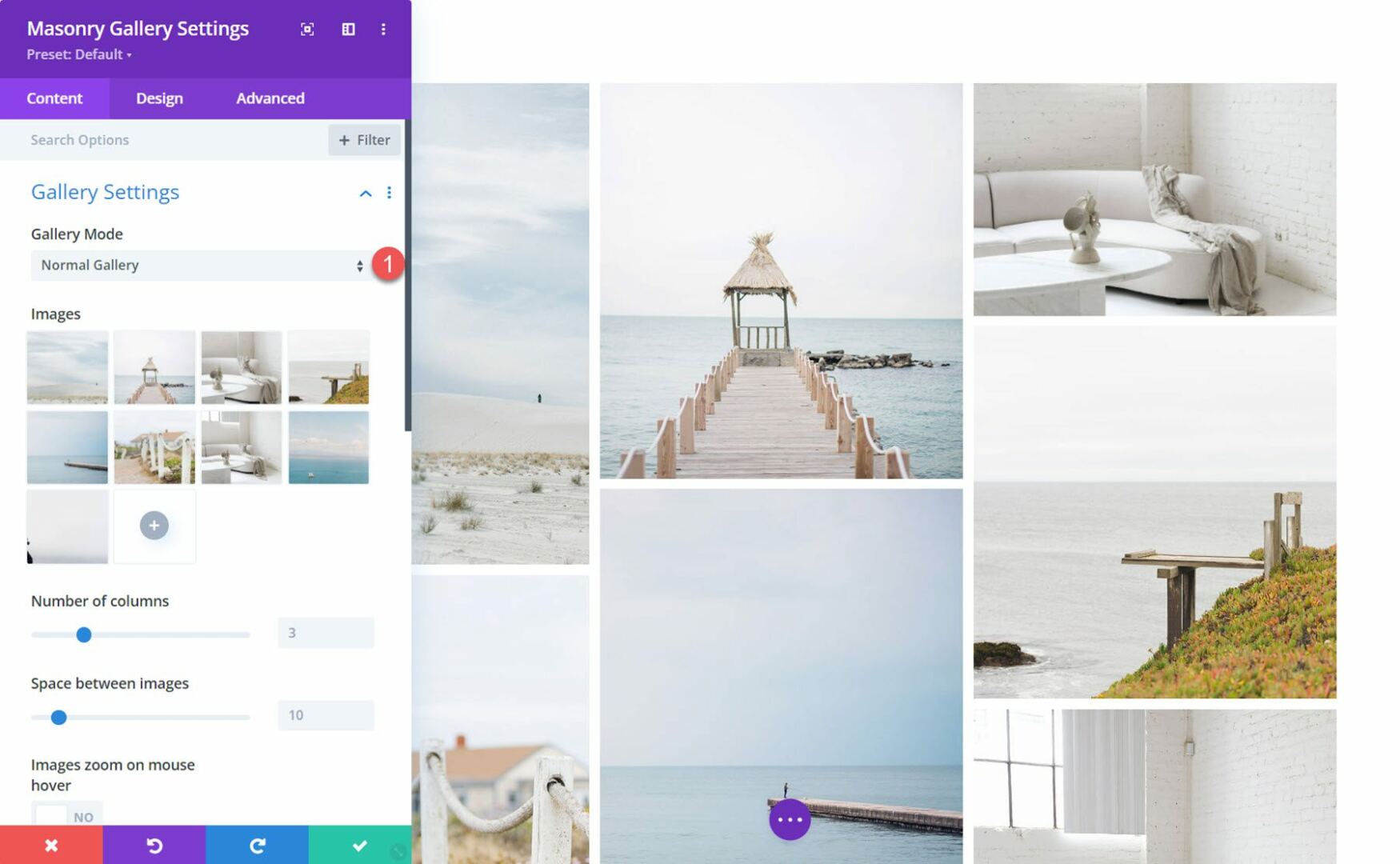
Lots of the key choices are below the Gallery Settings segment of the content material tab. Right here you’ll upload your photographs and select how they’re displayed within the masonry gallery.
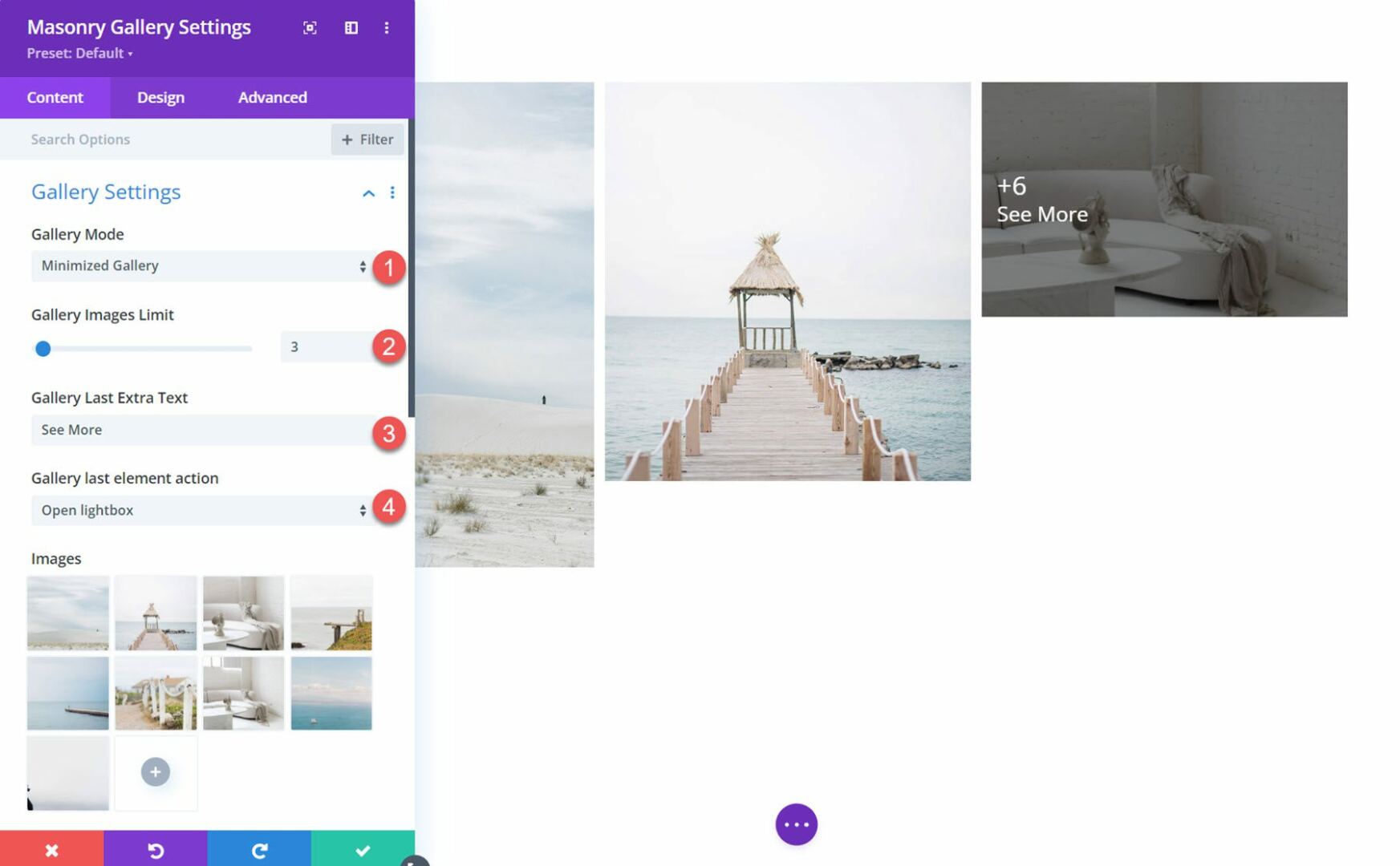
Gallery Settings
That is the masonry gallery within the commonplace gallery mode.

You’ll additionally make a choice minimized gallery mode, the place you’ll set a prohibit to what number of photographs are displayed. The textual content proven at the closing symbol may also be custom designed, and you’ll select whether or not the closing symbol opens a lightbox or opens a hyperlink.

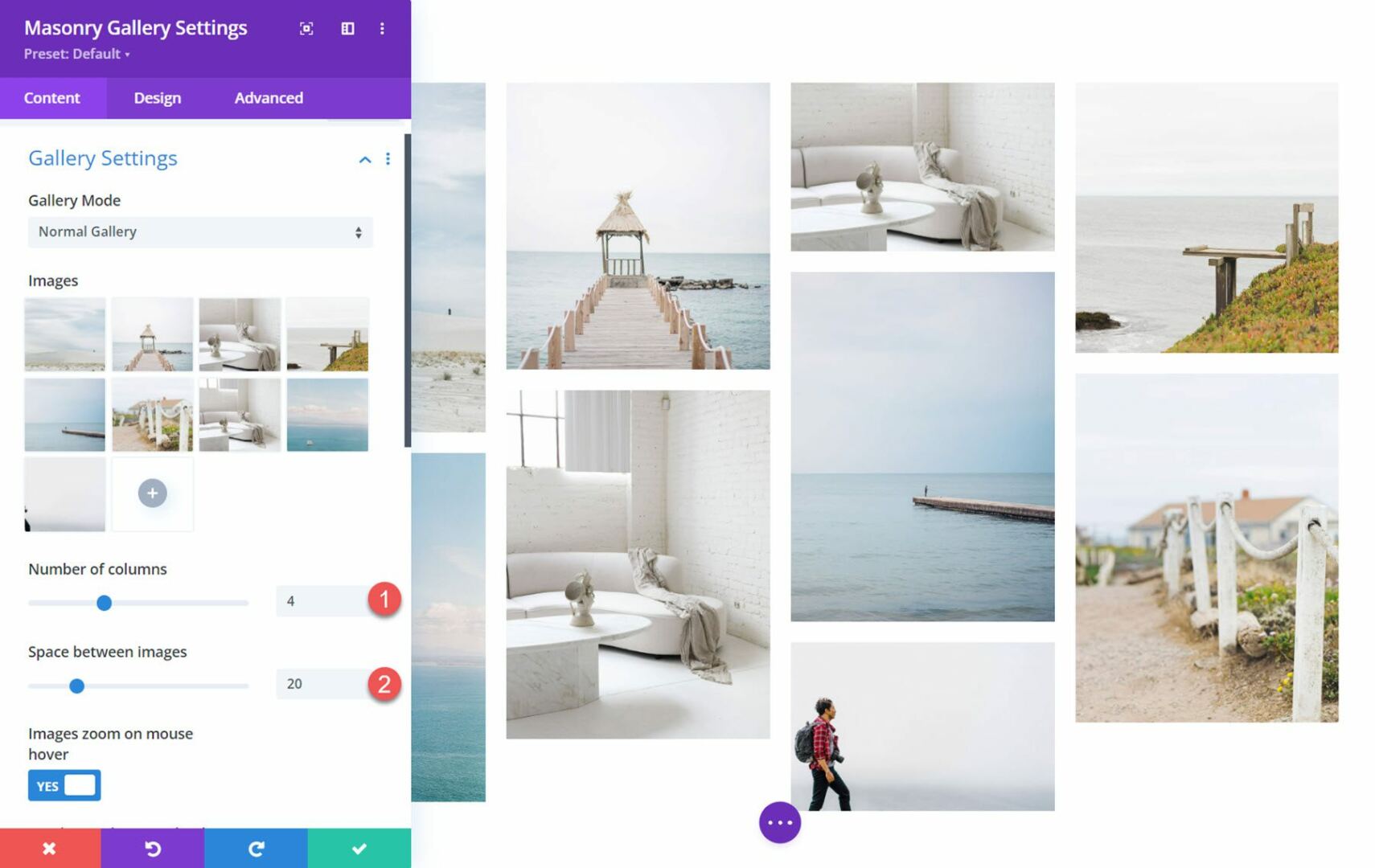
The collection of columns and the spacing between photographs may also be adjusted. Within the instance pictured right here, I set the gallery to 4 columns and higher the spacing.

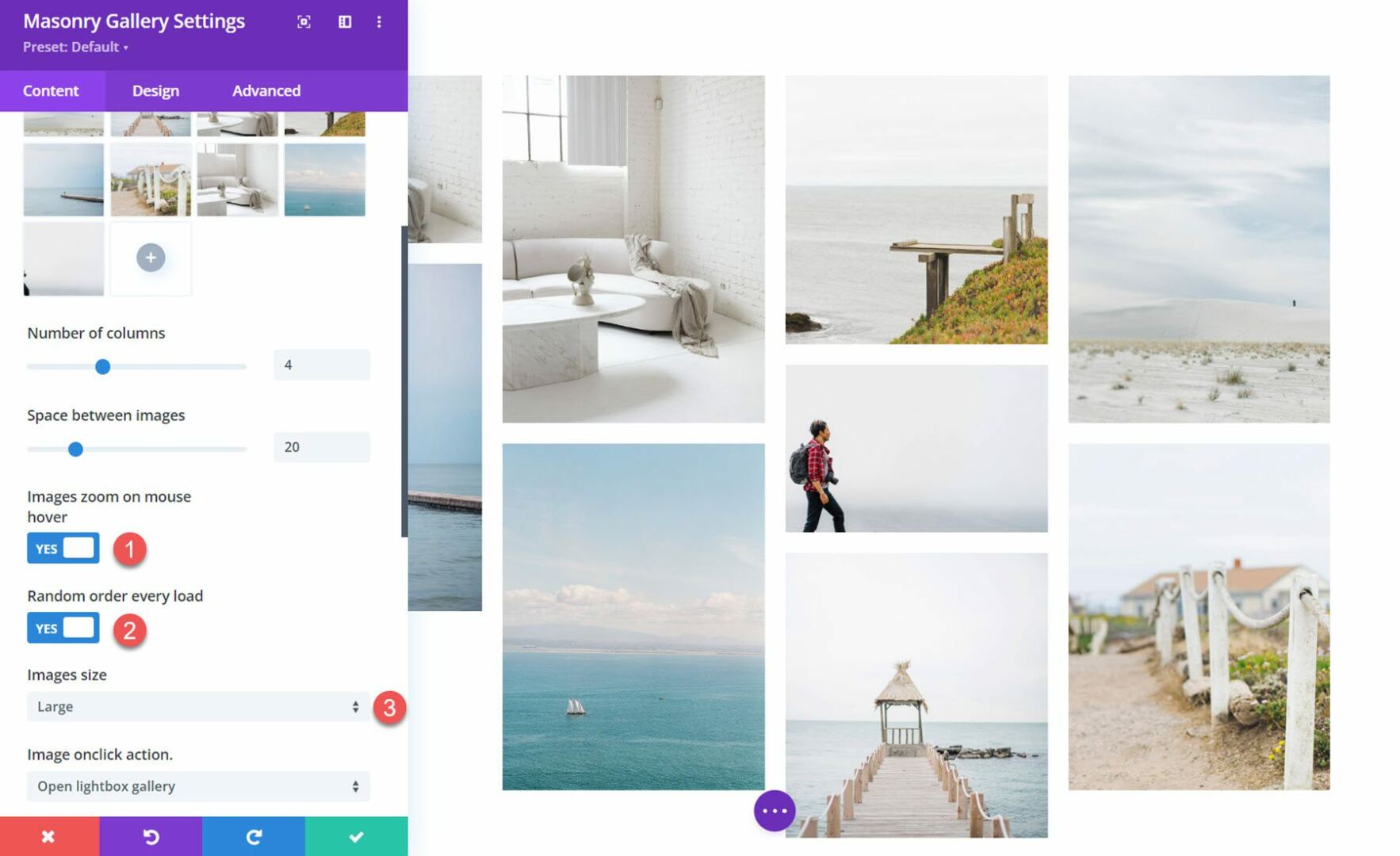
Right here you’ll additionally select to have photographs zoom in on hover, load in random order every time, and alter the picture dimension.

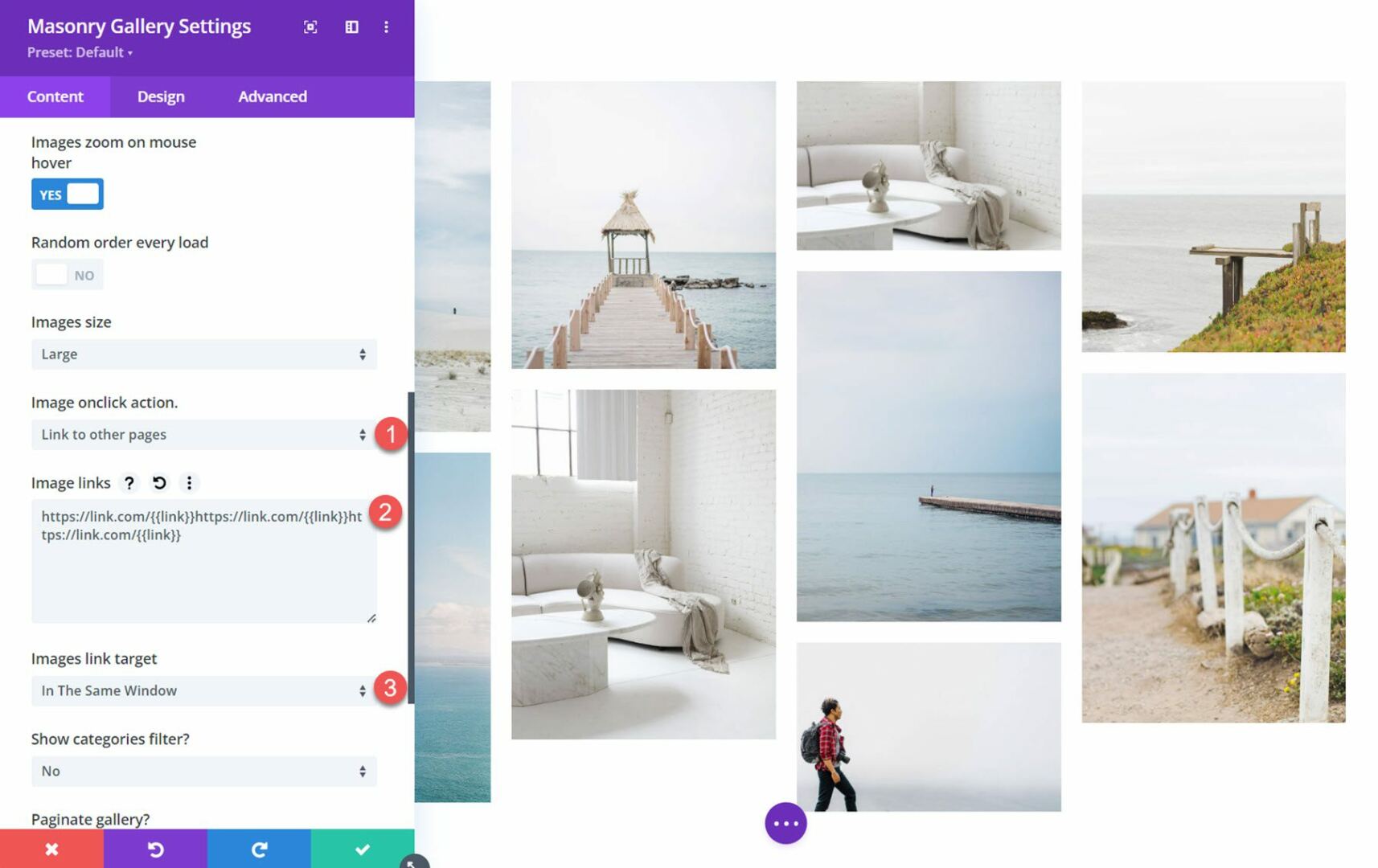
Symbol Onclick Movements
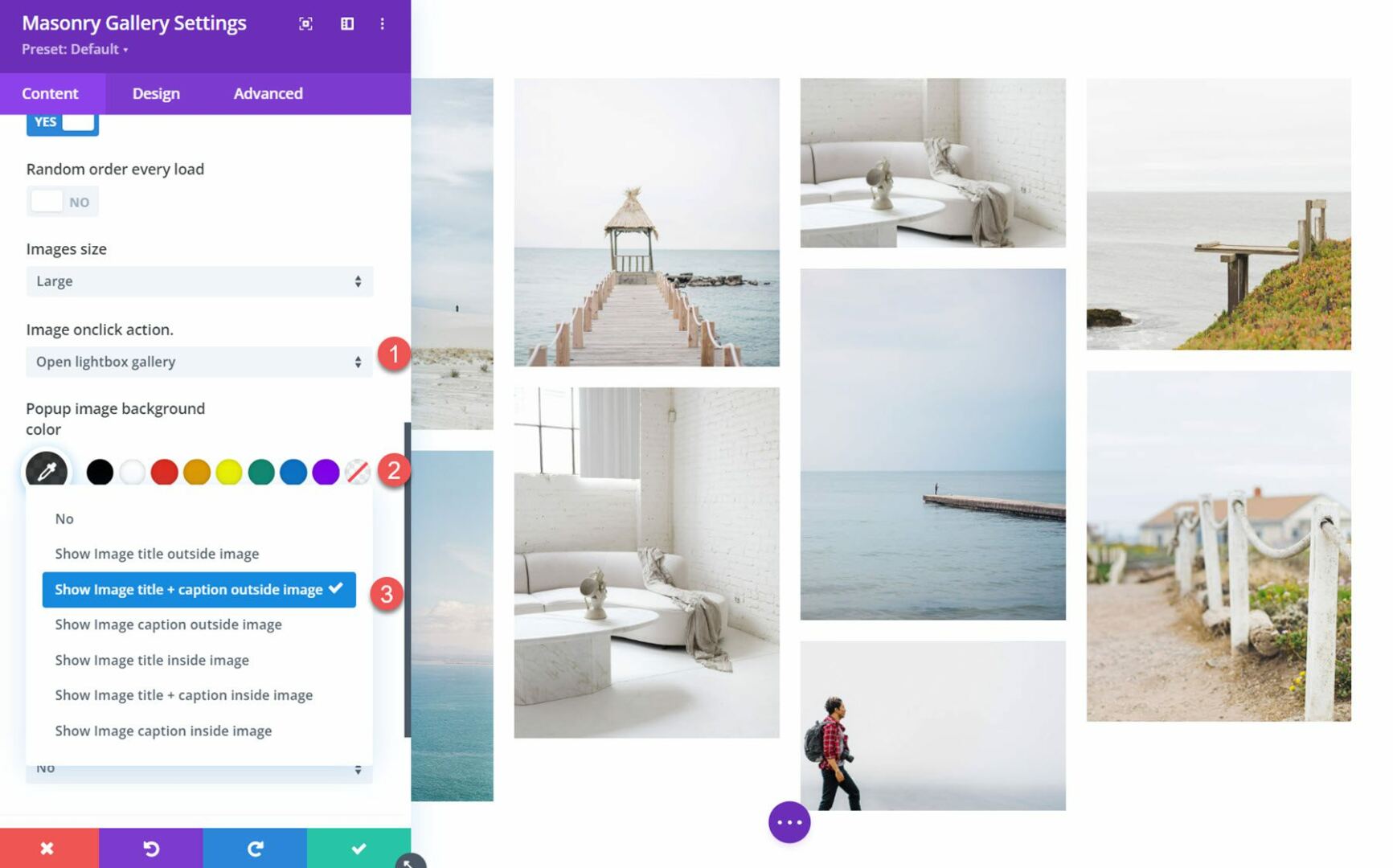
You’ll set photographs to open in a lightbox, open a specified URL, or do not anything on click on. If the lightbox possibility is chosen, you’ll set the background colour and select how the identify is displayed.

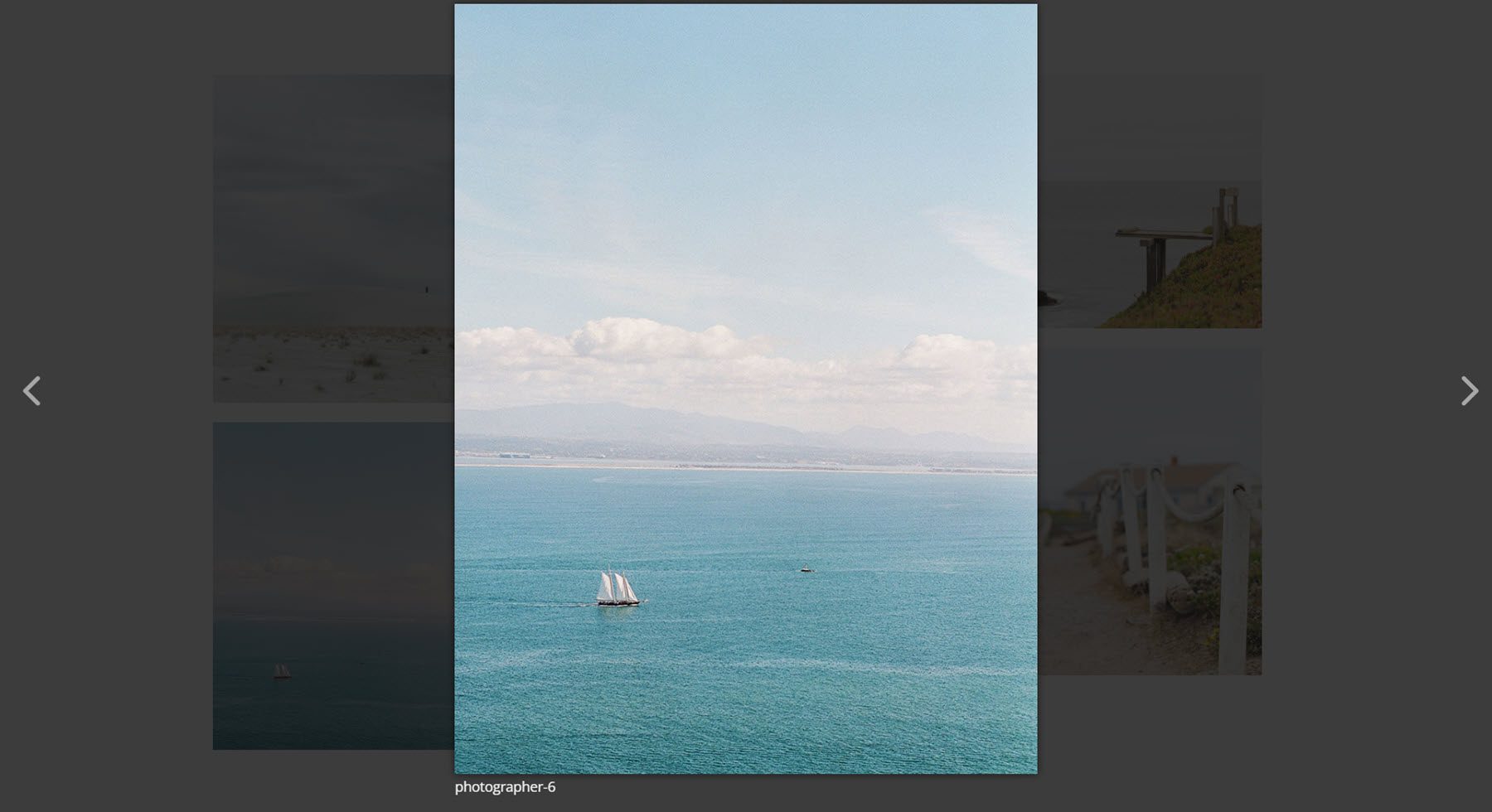
This is the lightbox at the entrance finish.

Hyperlinks will have to be added so as of the photographs and separated by means of {{hyperlink}}. You’ll additionally set the hyperlink goal.

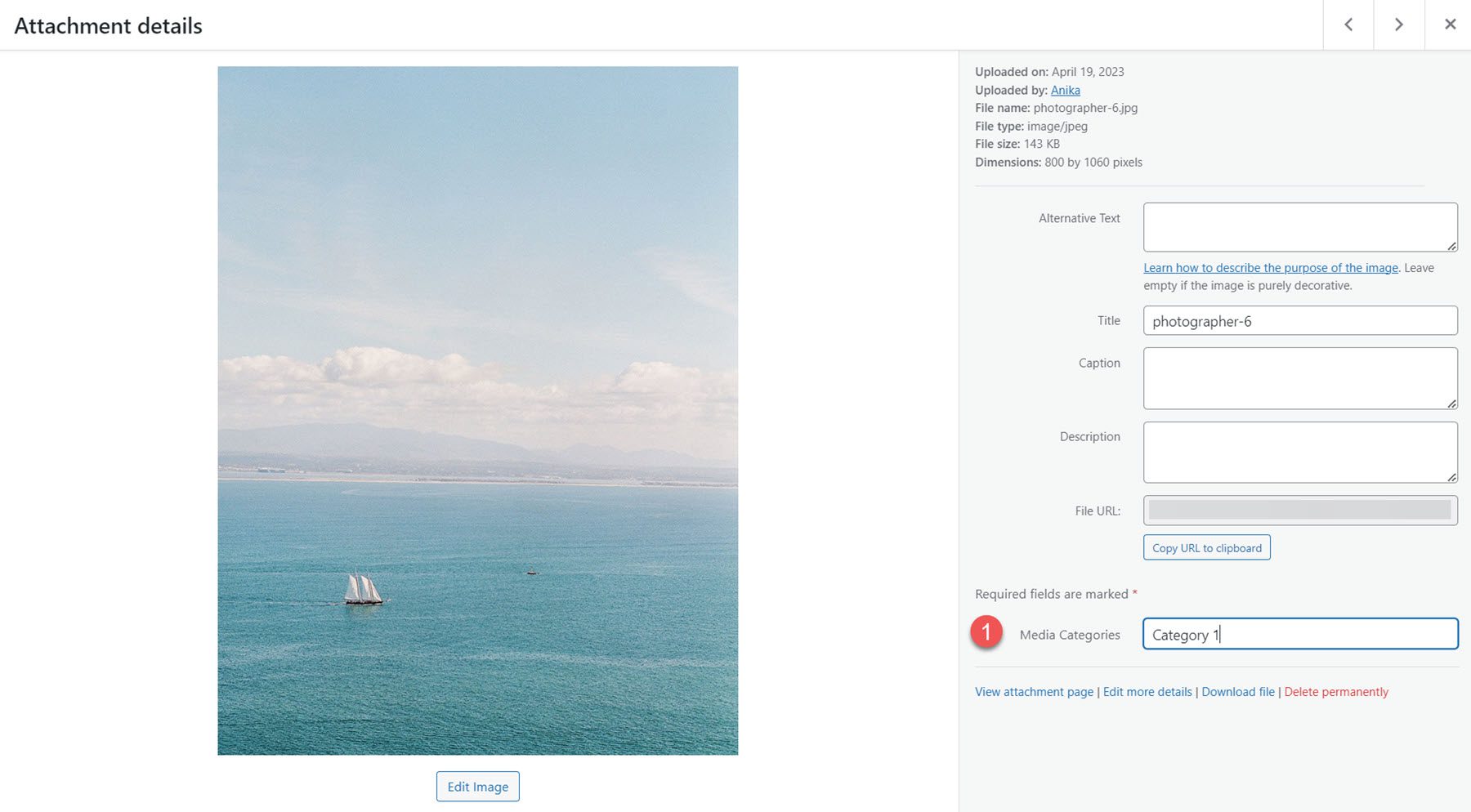
Classes
Divi Masonry Gallery provides a class box to every symbol within the media library. You’ll allow those classes to filter out the gallery photographs.

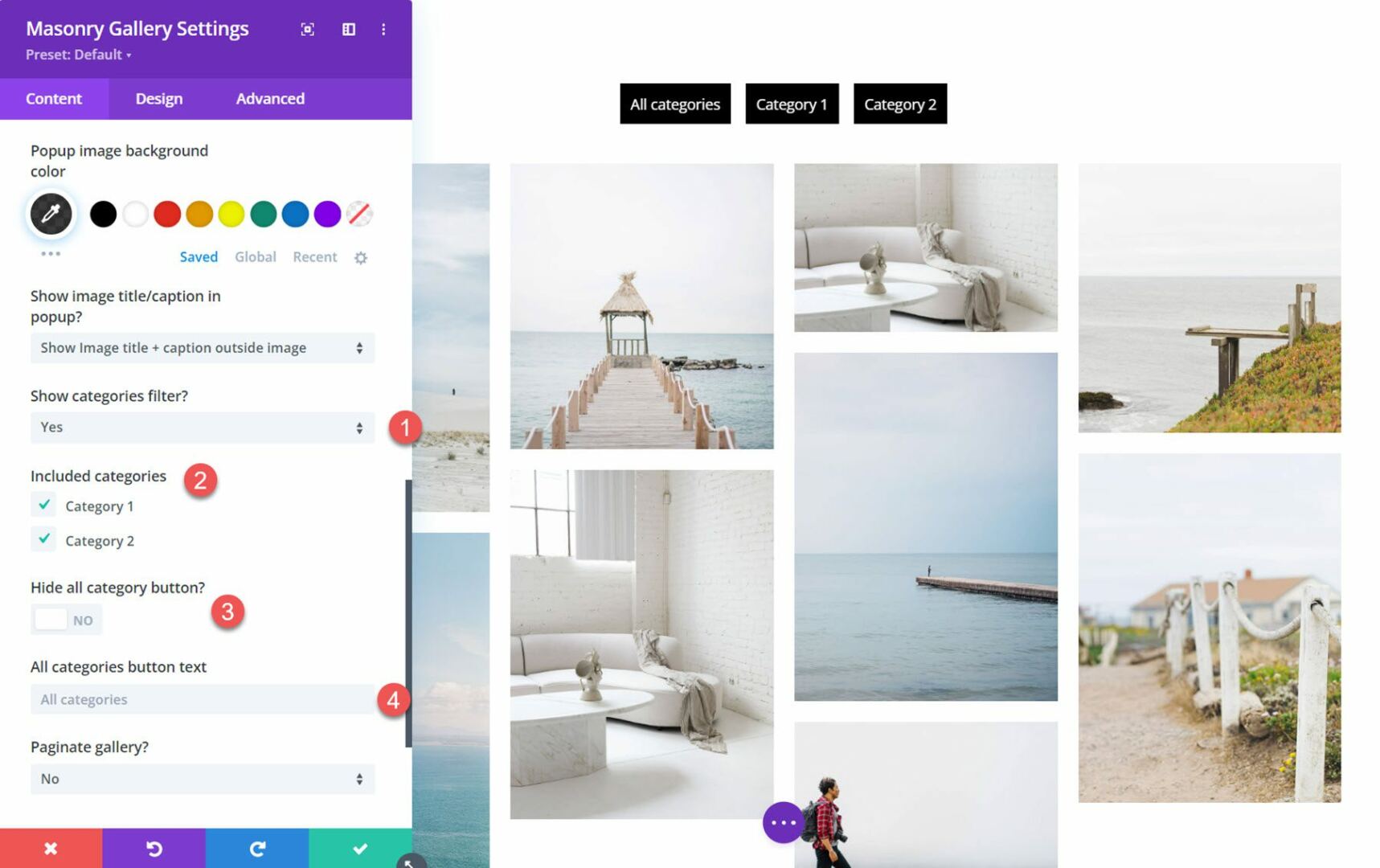
With the types filter out enabled, you’ll select the incorporated classes, display or conceal the all classes button, and alter the all classes button textual content.

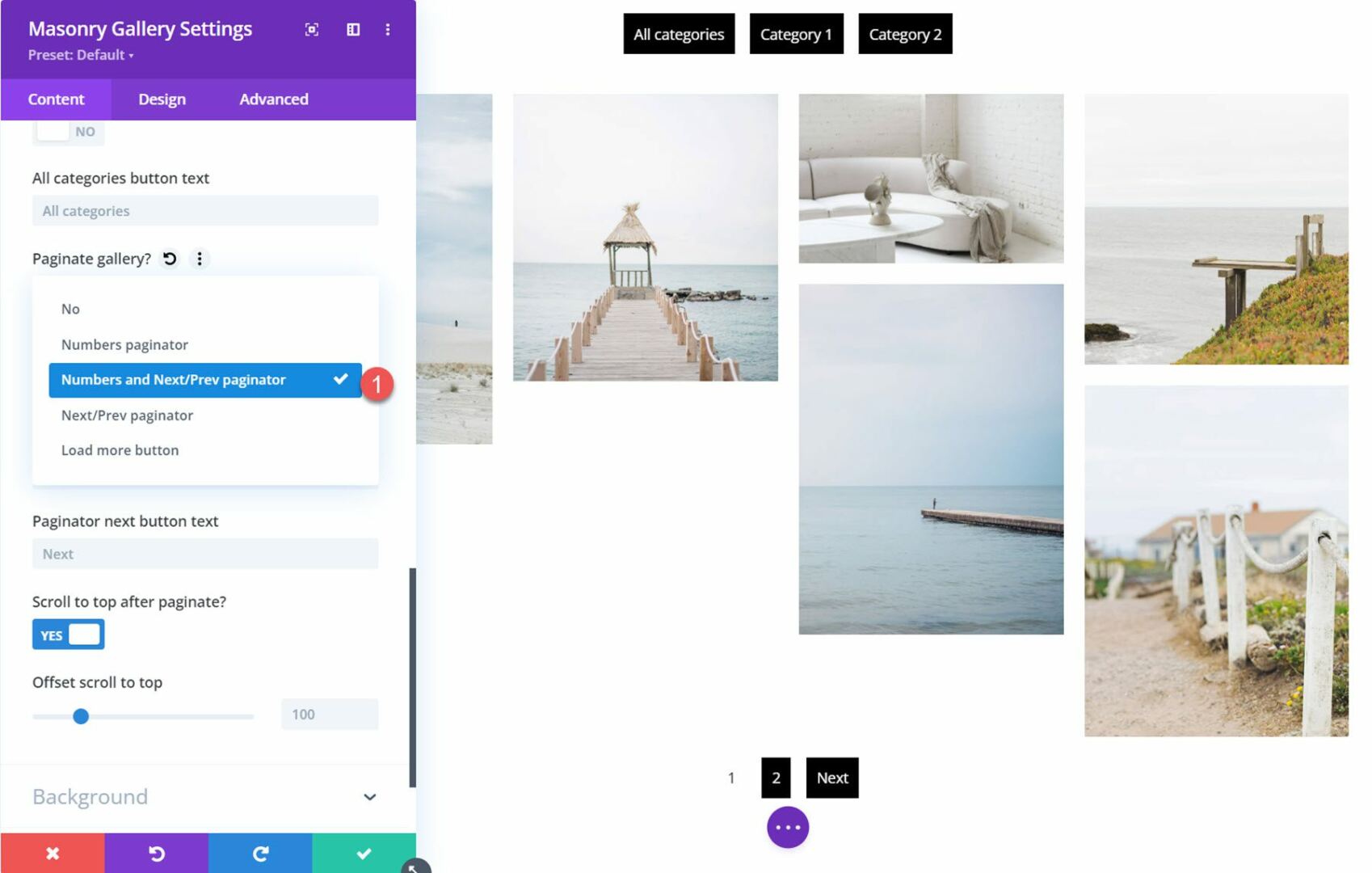
Pagination
There are various kinds of pagination to choose between. This is the numbers and subsequent/prev pagination possibility. You’ll additionally make a choice a lot more possibility, or disable pagination altogether.

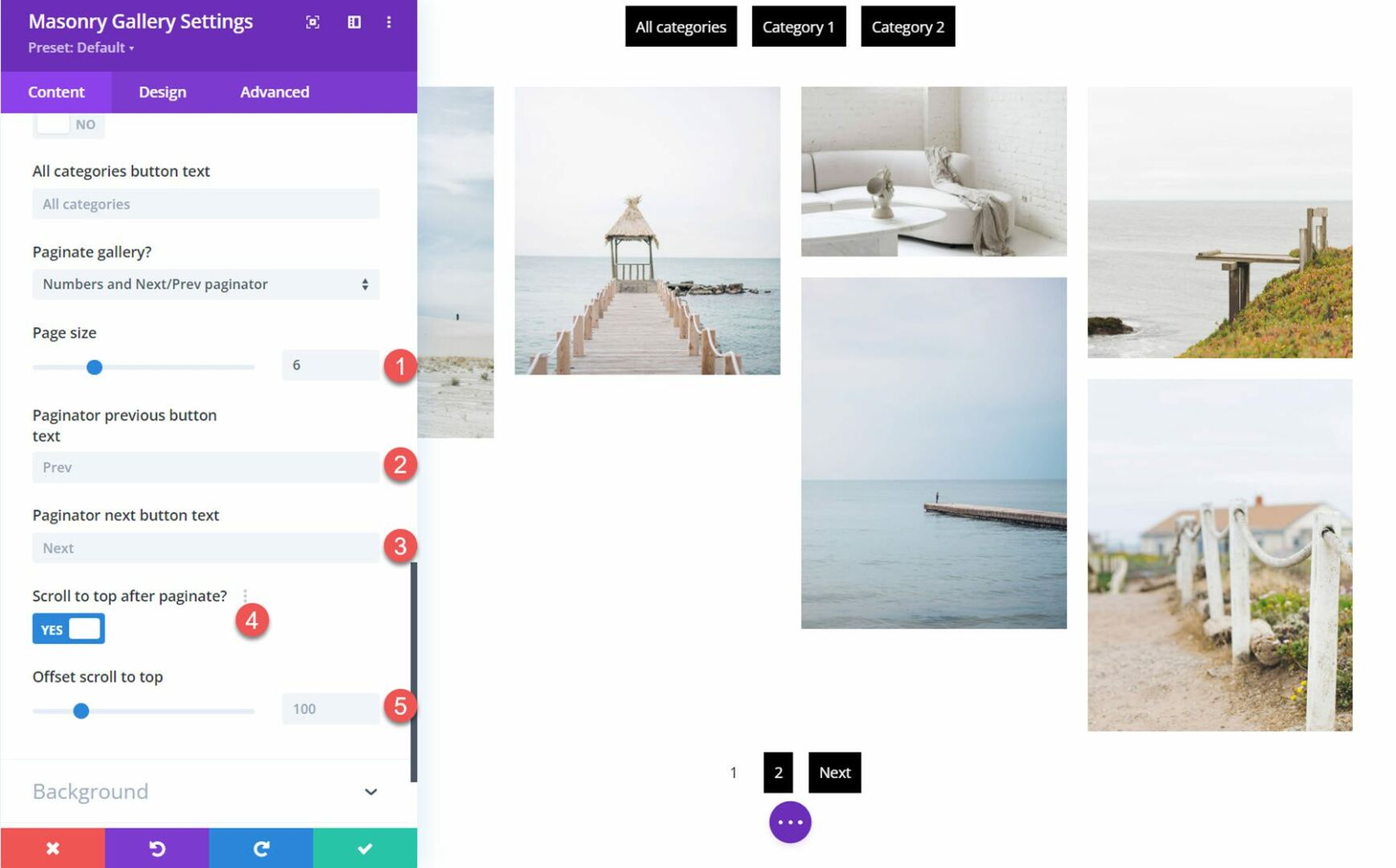
You’ll additionally specify the collection of photographs displayed on every web page, adjust the button textual content, scroll to the highest after pagination, and set a scroll to most sensible offset.

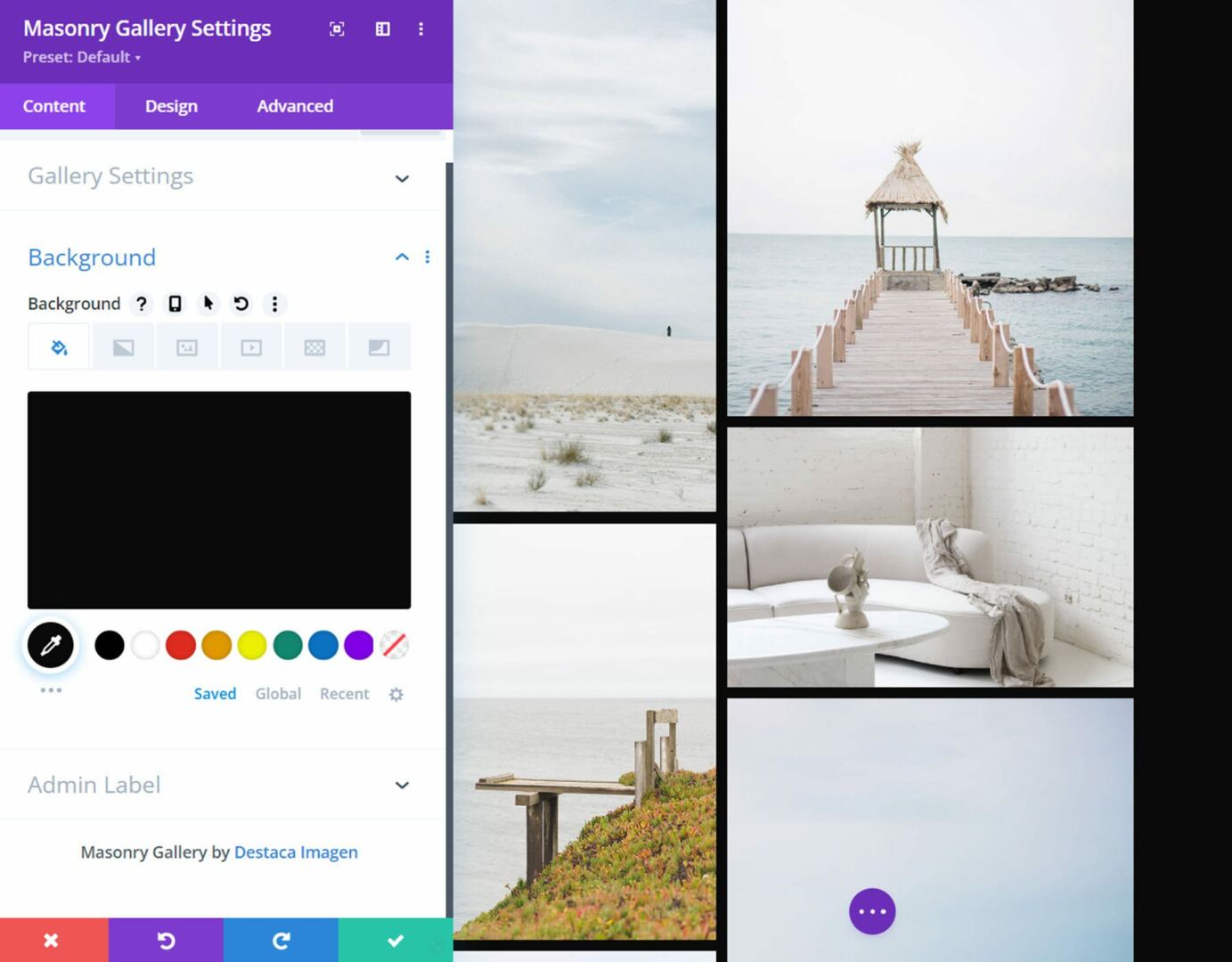
Background
Right here you’ll set the background colour for the masonry gallery module.

Design Settings
Within the design tab, you’ll additional customise the glance of the masonry gallery module.
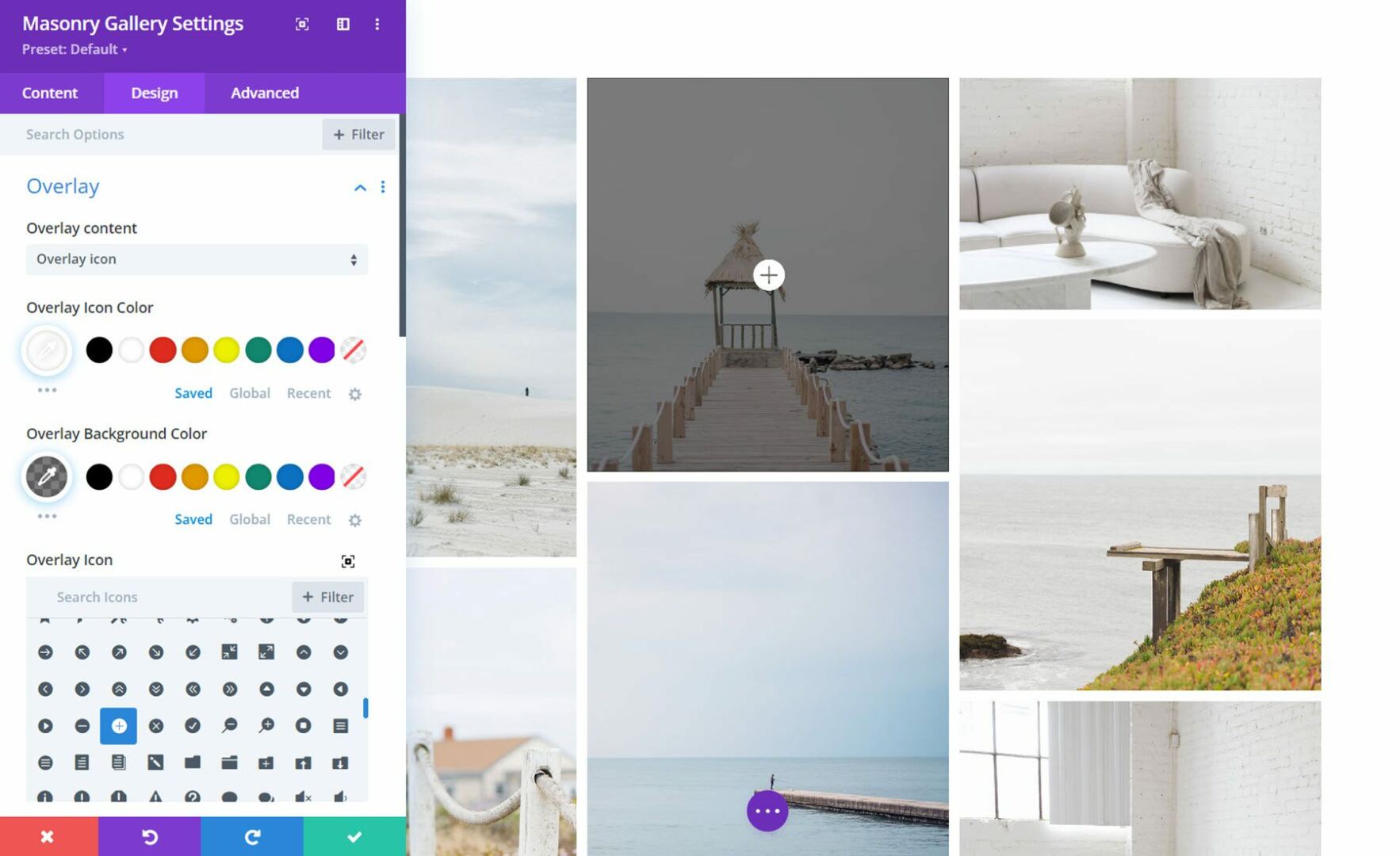
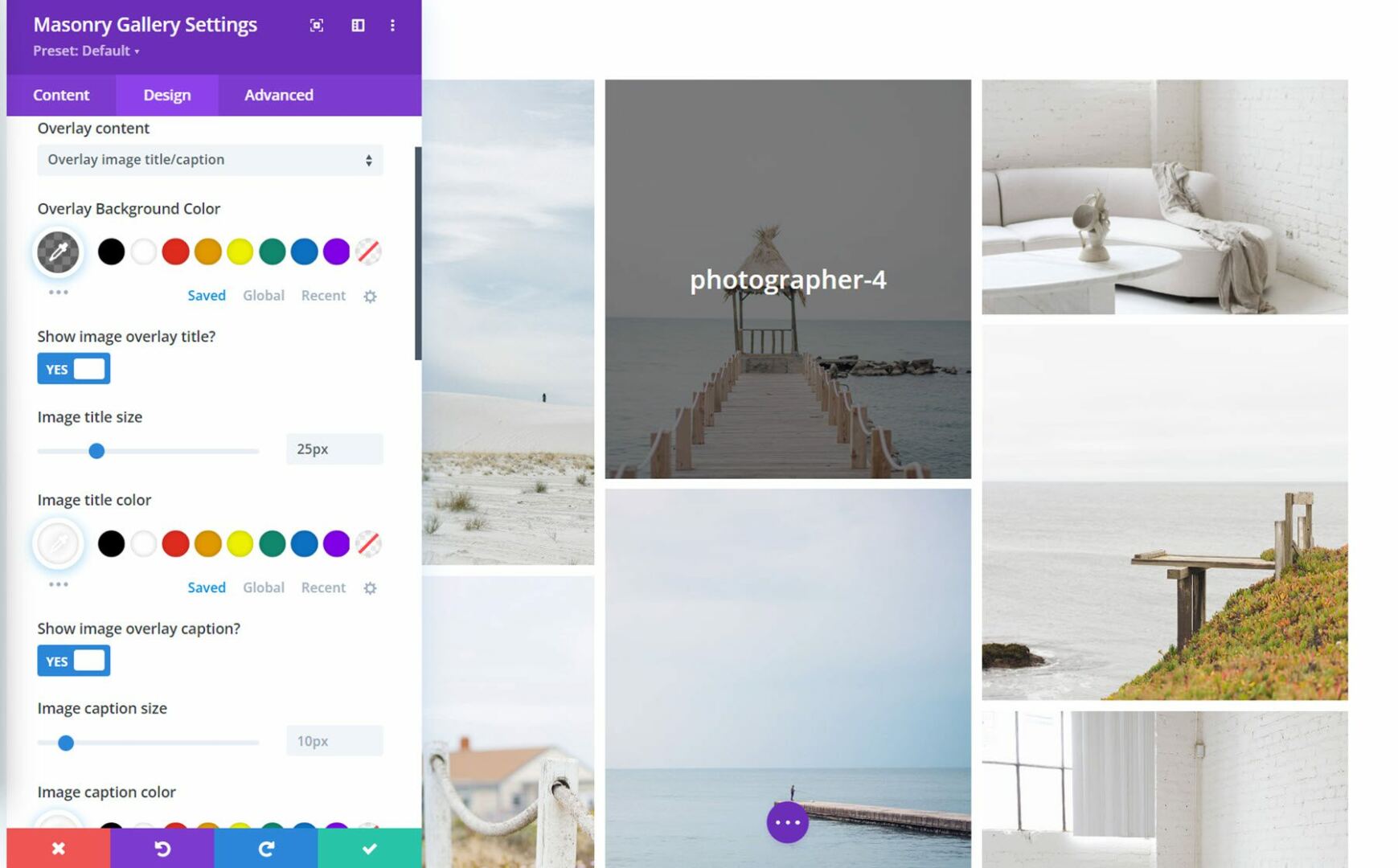
Overlay
Right here you’ll set an icon or the picture identify/caption to look over the picture on hover and set the overlay background colour. With the overlay icon possibility decided on, you’ll select the icon and icon colour.

You’ll customise the font and hues if the overlay identify/caption is chosen. Moreover, you’ll make a choice the overlay content material animation, set the textual content alignment, letter spacing, and textual content shadow.

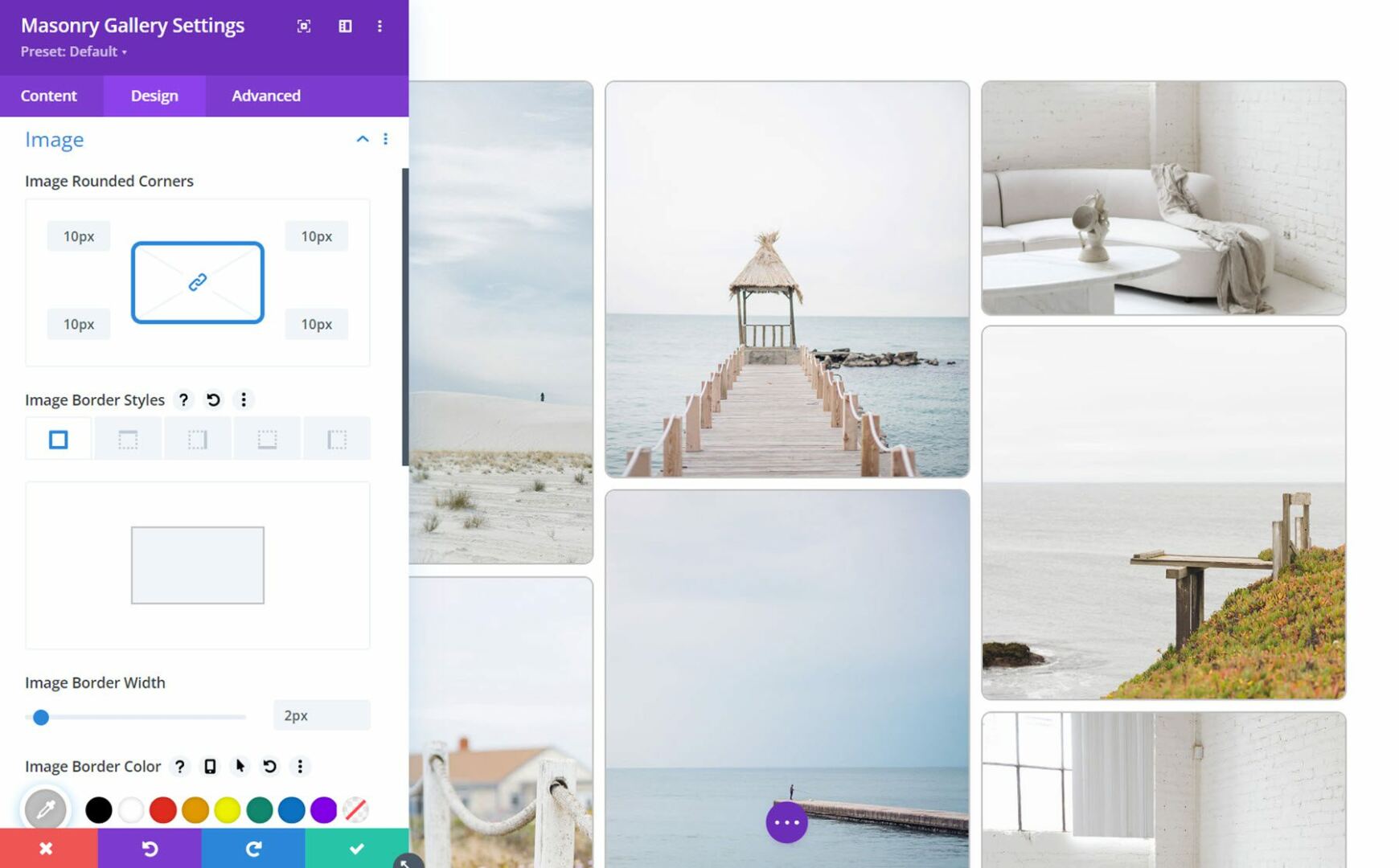
Symbol
Within the symbol settings, you’ll upload a rounded nook and border for your gallery photographs.

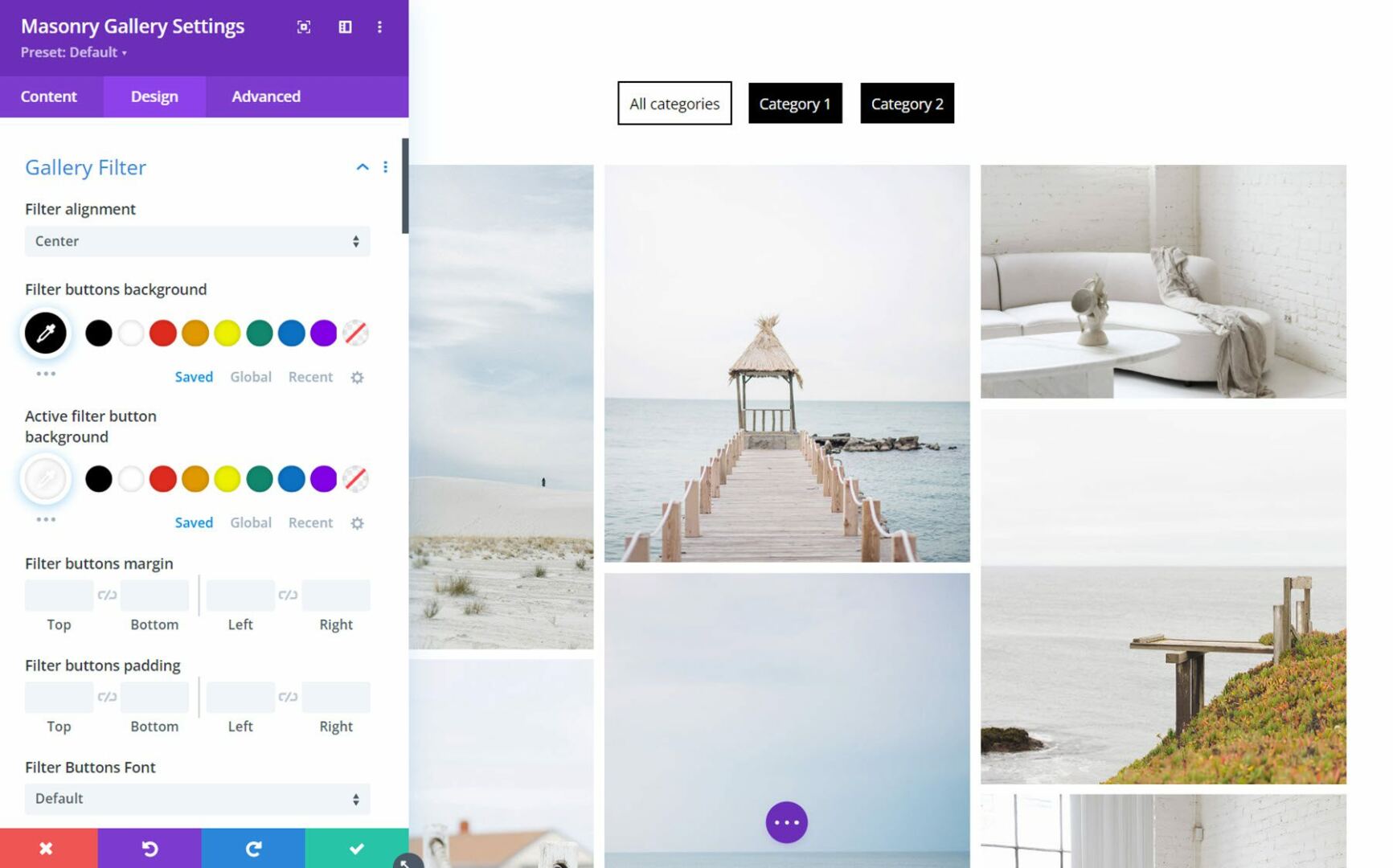
Gallery Filter out
Right here you’ll customise the design of the gallery filter out. You’ll alternate the alignment, background, margin and padding, font, spacing, rounded corners, borders, and field shadows. You’ll additionally alternate every of those settings for the energetic filter out button.

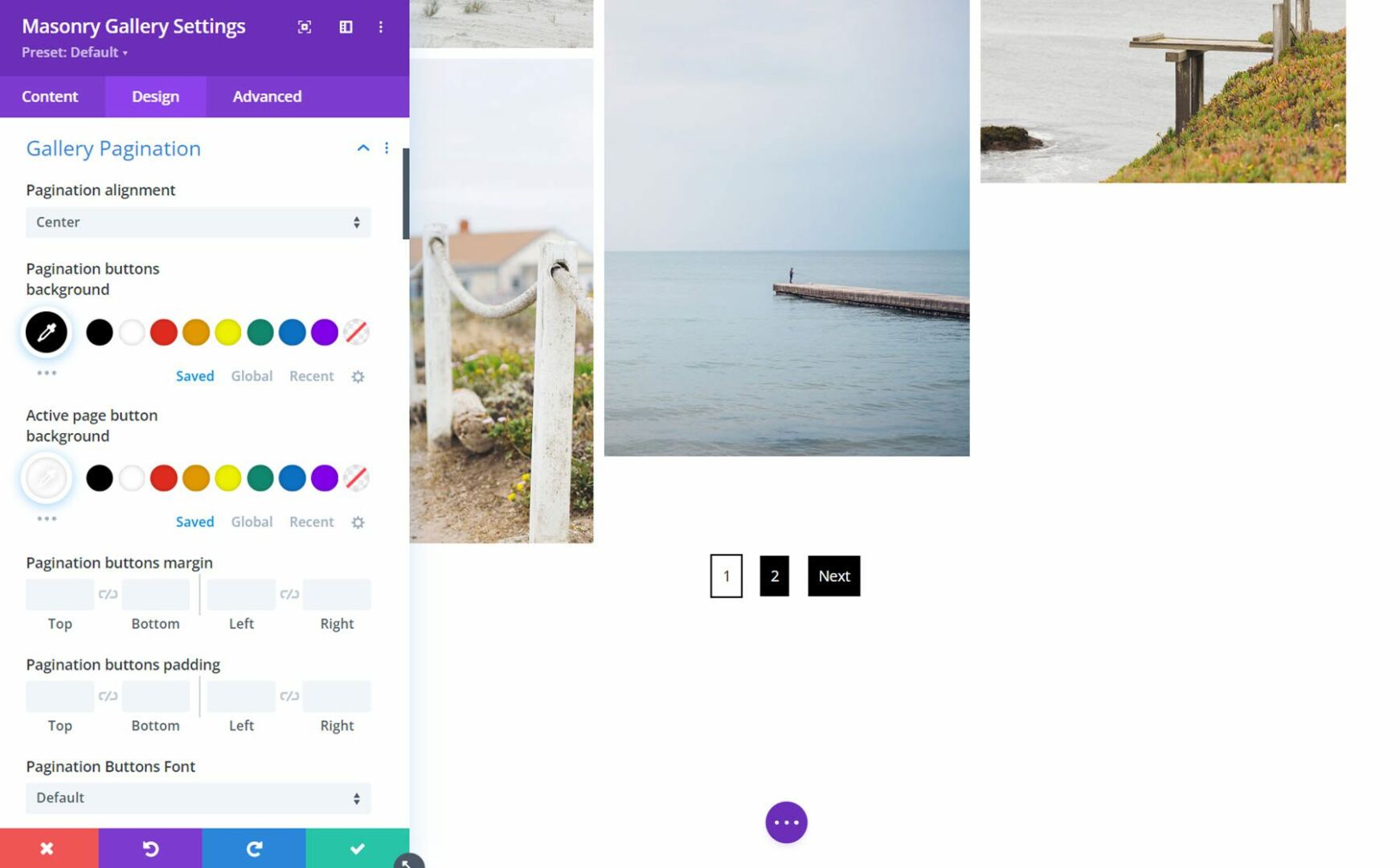
Gallery Pagination
The gallery pagination design choices assist you to completely customise the glance of the pagination. Just like the gallery filter out settings, you’ll customise the alignment, background, margin and padding, font, spacing, border, and shadow types for the energetic and common pagination buttons.

Minimized Gallery Choices
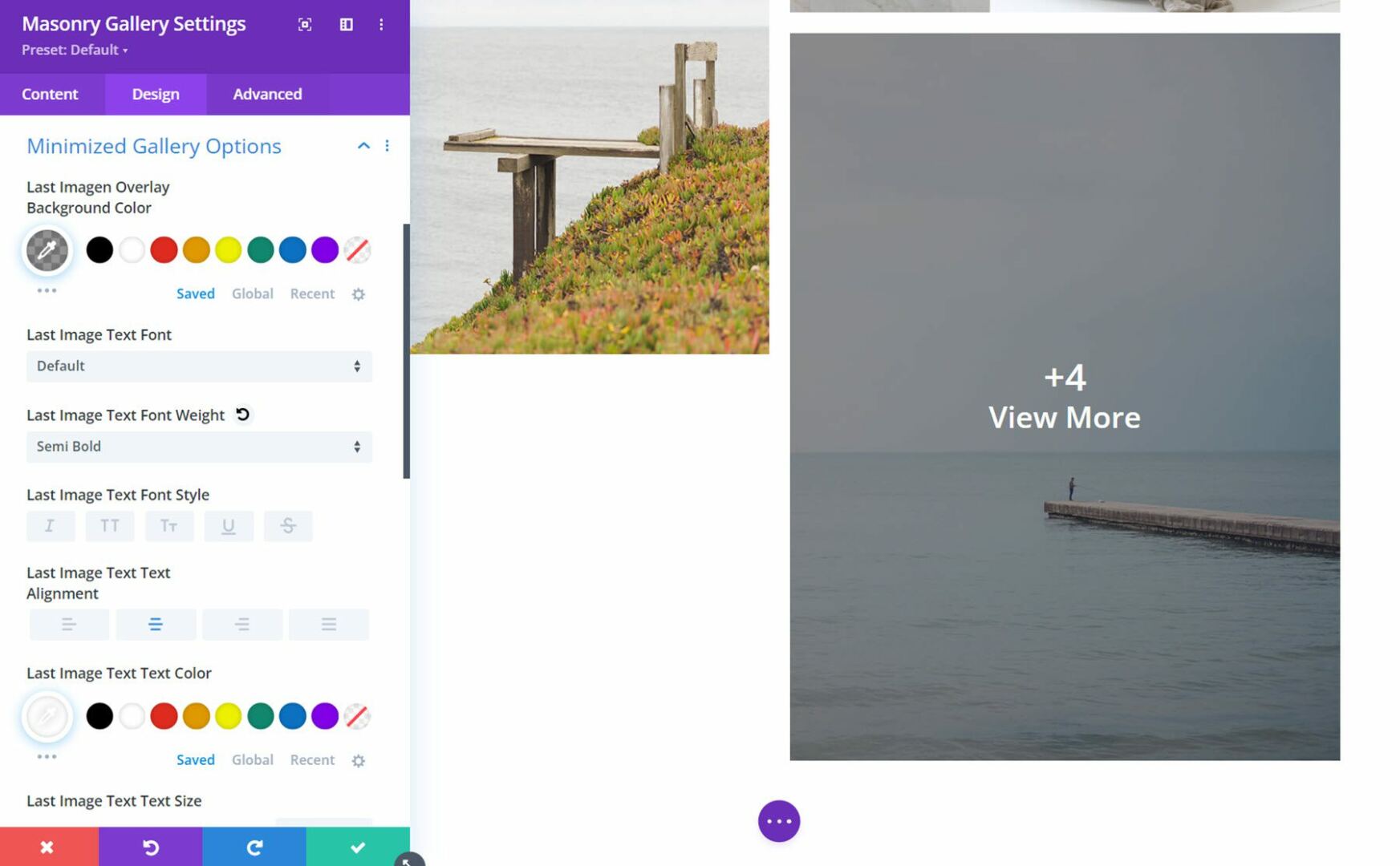
The minimized gallery kind shows an overlay over the past symbol. Right here, you’ll customise the styling of the overlay. You’ll alternate the background colour, font, alignment, textual content dimension, and textual content shadow.

Different Design Settings
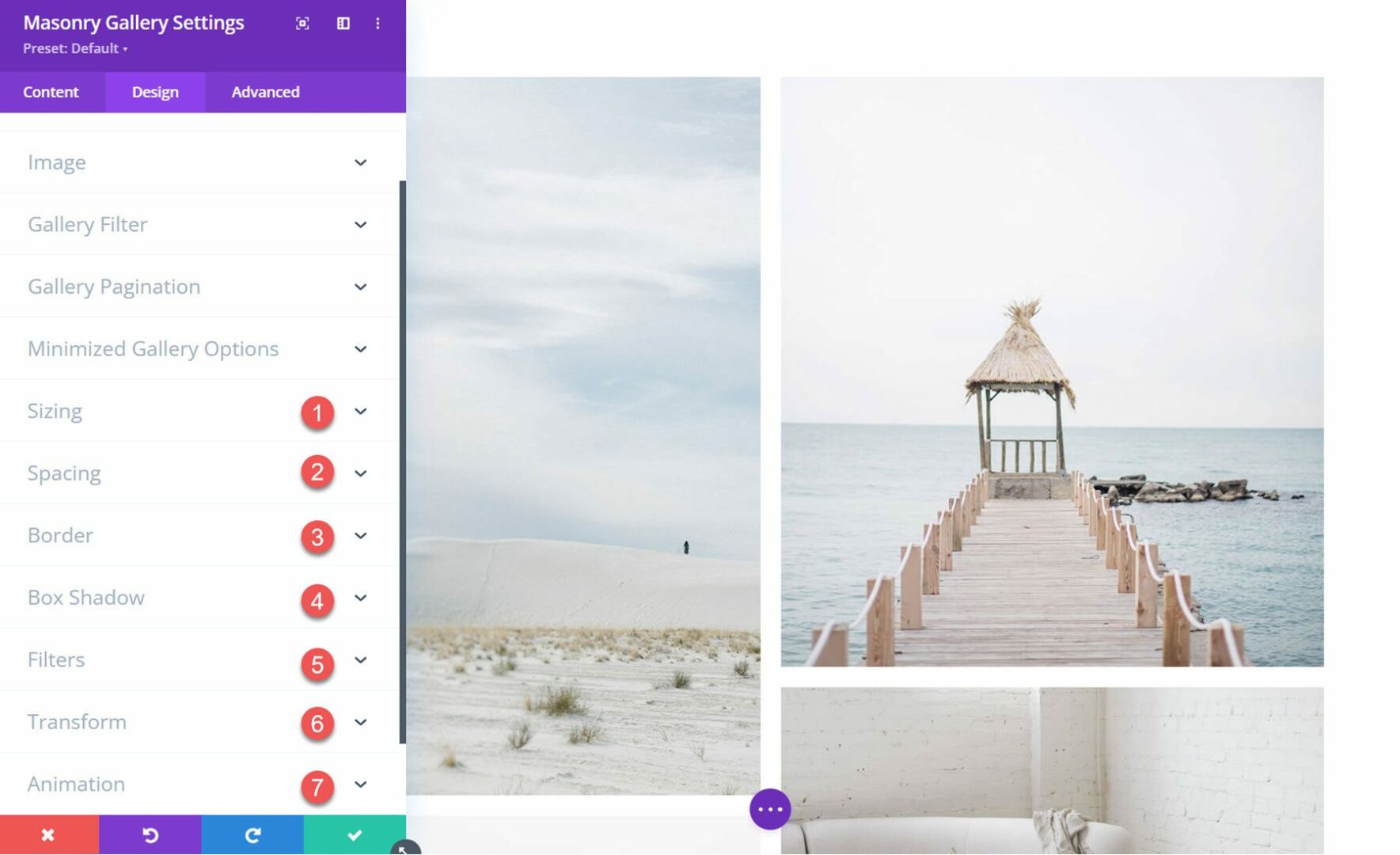
Along with those module-specific design choices, you’ll additionally customise all the sizing, spacing, border, field shadow, filters, become, and animation choices.

Divi Masonry Gallery Examples
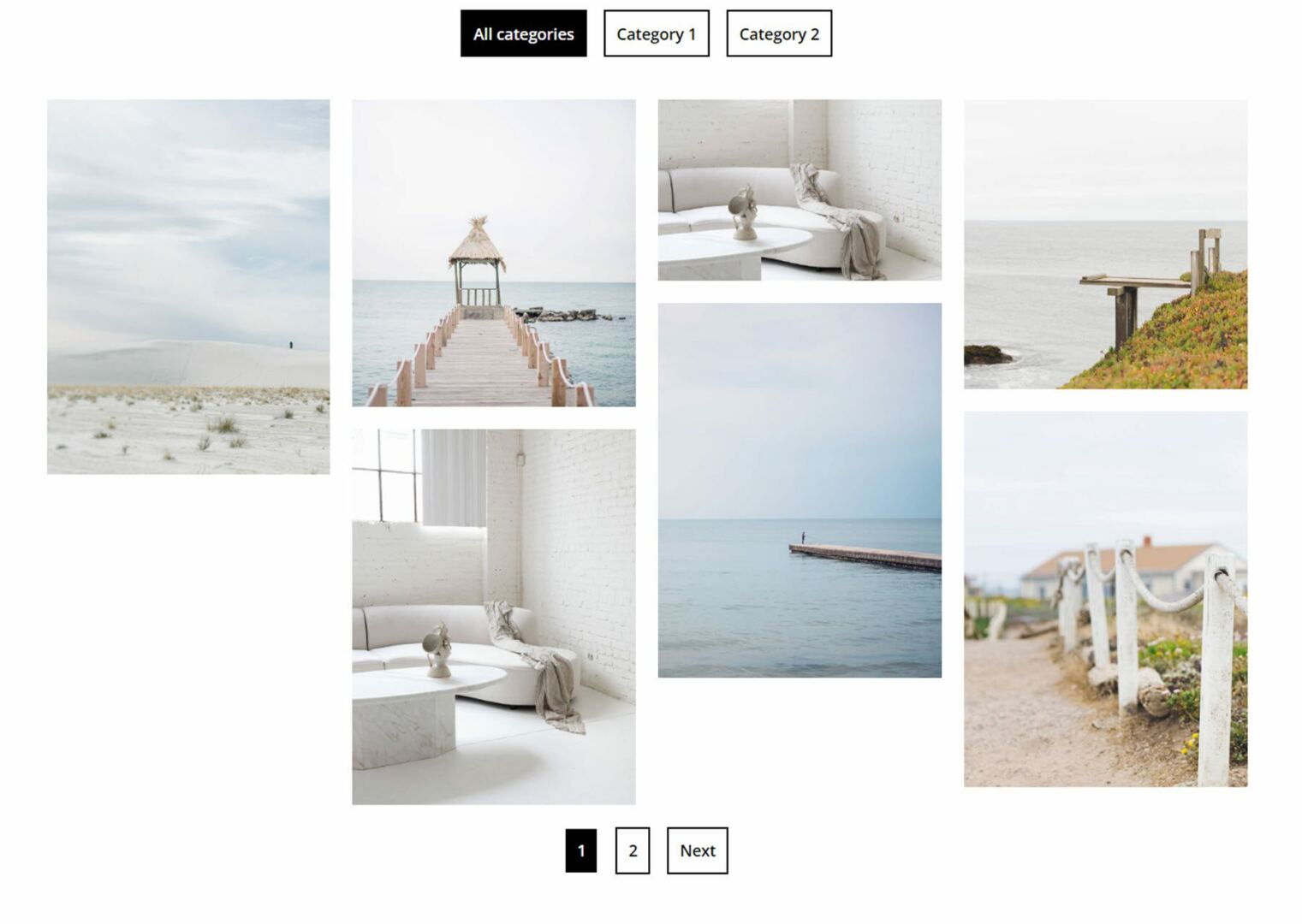
Instance 1
The primary instance gallery structure options 4 columns of pictures. The filters on the most sensible can be utilized to type photographs by means of class, and the pagination buttons can be utilized to view the following web page of pictures.

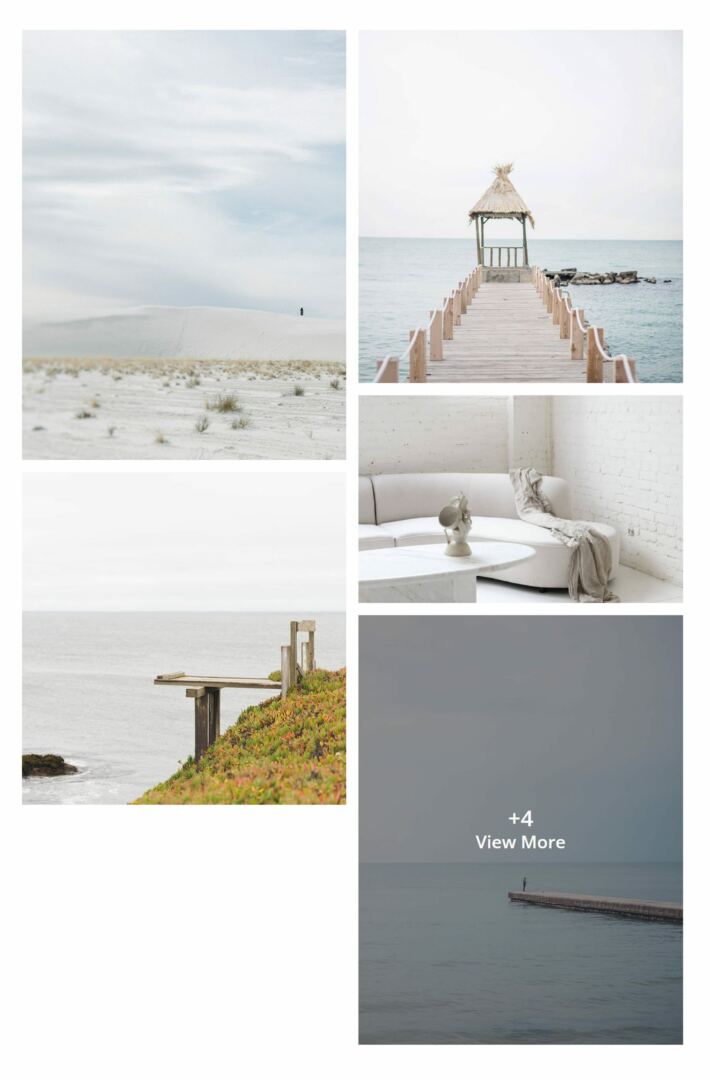
Instance 2
This structure makes use of the minimized gallery structure. The closing symbol may also be set to open a lightbox or a brand new web page the place the remainder of the gallery photographs are proven.

Instance 3
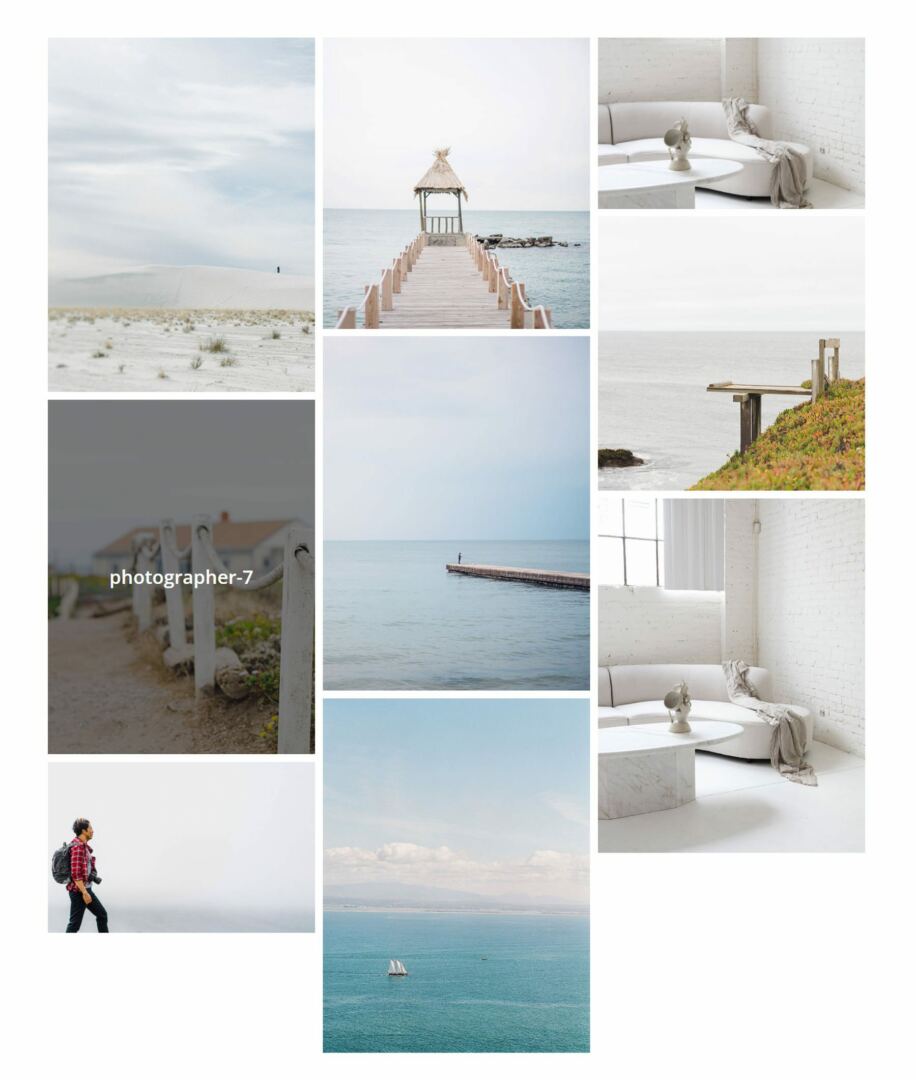
After all, the 3rd instance options a standard gallery structure with 3 columns. On hover, an overlay seems, exhibiting the picture identify.

Acquire Divi Masonry Gallery
Divi Masonry Gallery is to be had within the Divi Market. It prices $25 for limitless web page utilization and 1 12 months of reinforce and updates. The fee additionally features a 30-day money-back ensure.

Ultimate Ideas
With the Divi Masonry Gallery plugin, you’ll simply create galleries to show photographs of all sizes in a good looking, interactive, and fully-customizable masonry structure. The plugin is feature-rich. You’ll allow class filters, pagination, minimized galleries, symbol hyperlinks, and lightbox popups. With intensive design choices, you’ll customise every a part of the masonry gallery module for your liking. In case you are searching for an inventive strategy to show photographs for your website with design choices you’ll customise with Divi, Divi Masonry Gallery is a brilliant possibility.
We would like to listen to from you! Have you ever attempted Divi Masonry Gallery? Tell us what you take into consideration it within the feedback!
The put up Divi Product Spotlight: Divi Masonry Gallery seemed first on Sublime Topics Weblog.
WordPress Web Design