Simple Slide-Ins is a third-party plugin for Divi and Further that lets you create slide-ins (and popups) the use of the Divi builder. The slide-ins can show the rest that may be constructed with the Divi Builder. Cause the slide-ins with a scroll share, go out intent, a button with more than one places, and with a CSS Magnificence. It contains lifetime updates and demos.
On this article, we’ll take a look at Simple Slide-Ins and spot what it may possibly do and simple it’s to make use of. We’ll additionally check out a number of the demos which can be incorporated with the plugin. The plugin is to be had from the developer’s website.
Putting in Simple Slide-Ins

First, unzip the report. Within the folder, you’ll in finding demos, a report with a hyperlink to the documentation, and the Simple Slide-Ins plugin.

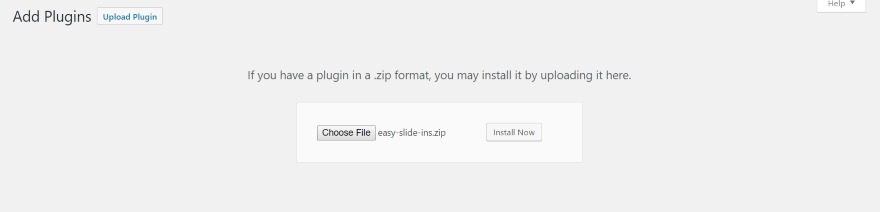
Add and turn on the plugin as commonplace.

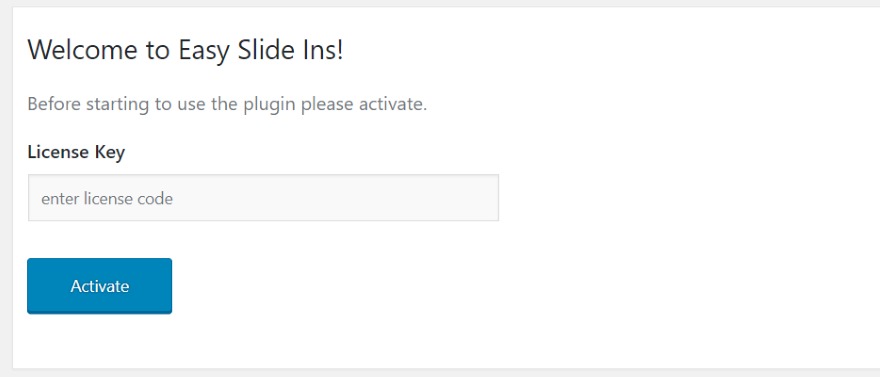
A brand new menu is added to the dashboard known as Simple Slide-Ins. Click on this menu and input your license key.

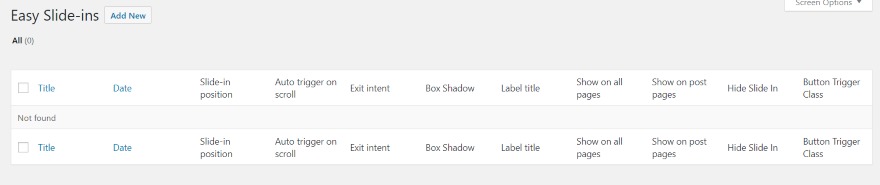
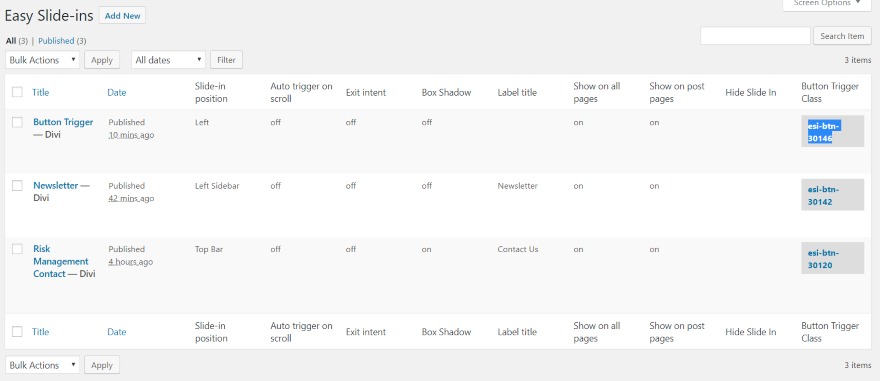
Activating the license provides two menu pieces (All Pieces and Upload New) the place you’ll see your slide-ins and create new slide-ins.
Making a New Slide-In

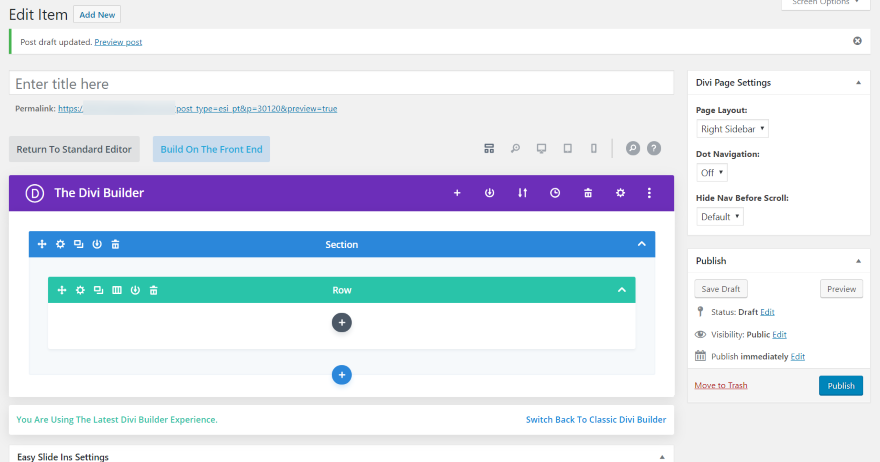
Clicking so as to add a brand new slide in opens an editor the place you’ll use the Divi Builder to create the slide-in.

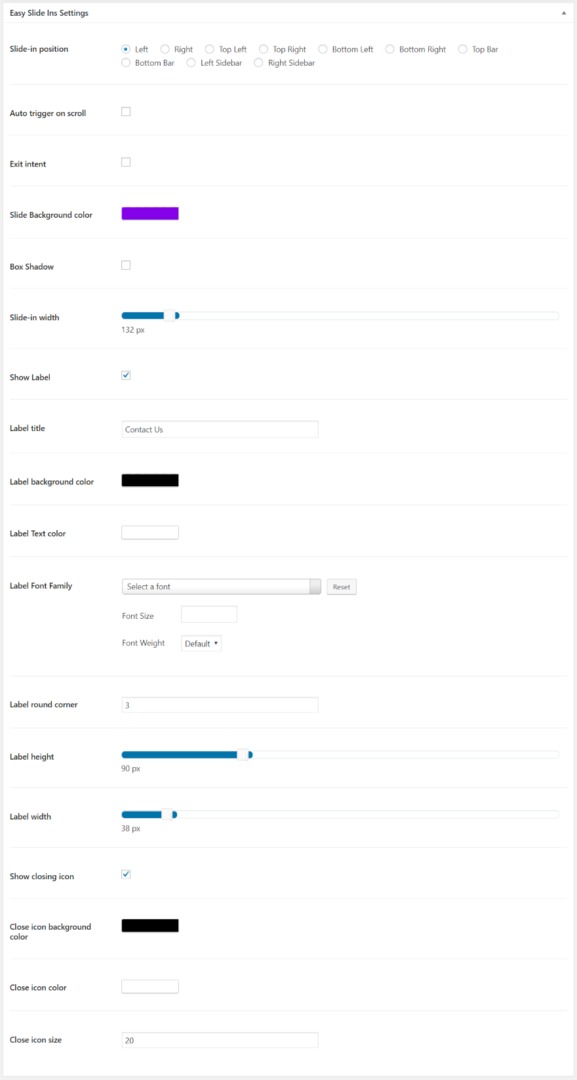
It additionally contains a large number of settings. They’re positioned underneath the Divi Builder. Make a choice the location from left, proper, most sensible left, most sensible proper, backside left, backside proper, most sensible bar, backside bar, left sidebar, or proper sidebar. Set it to auto cause on scroll and make a choice the scroll quantity. You’ll be able to additionally set it to open on go out intent. Set the background colour, field shadow, and slide-in width.
Display the name and input the textual content for it to turn. Make a choice the name’s background and textual content colours, and the font circle of relatives, measurement, and weight. Set the nook roundness, label peak, and label width. Display the final icon and make a choice the background and icon colours and the icon measurement.
The controls are intuitive to make use of and perceive. There are sufficient changes to taste the label to compare your site and regulate how the slide-ins paintings.

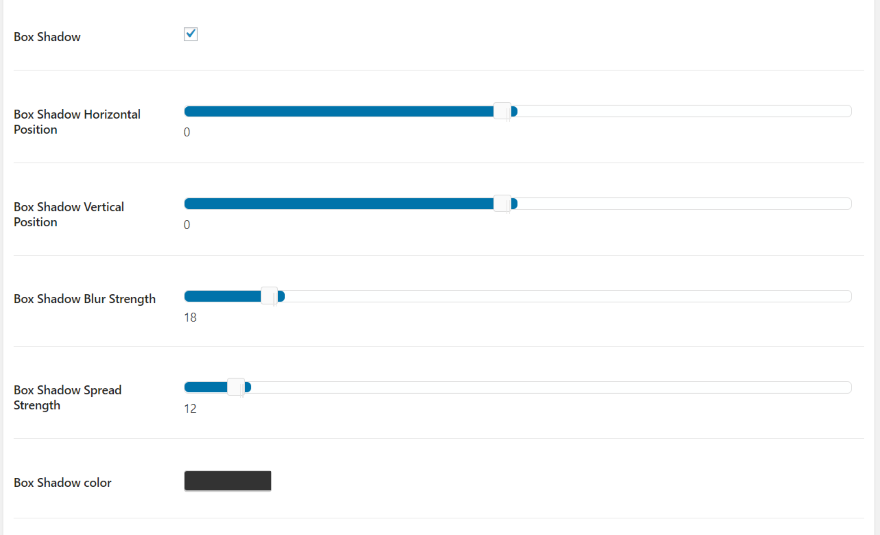
Different options are added or got rid of relying at the choices you select. I decided on Field Shadow and it now supplies choices for the horizontal and vertical place, blur and unfold power, and colour.

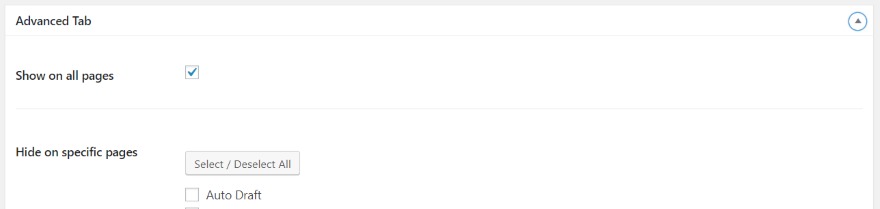
The Complex Tab allows you to make a choice the pages the slide in will also be displayed on. You’ll be able to make a choice all pages, person pages, and all posts. You’ll be able to conceal the slide-in on sure units.

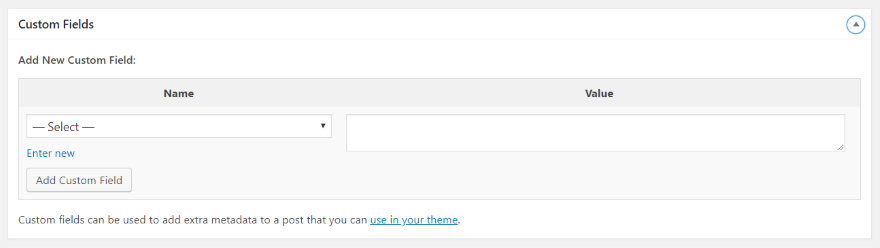
The Customized Fields tab allows you to upload customized fields similar to any web page or submit.
Simple Slide-Ins Examples

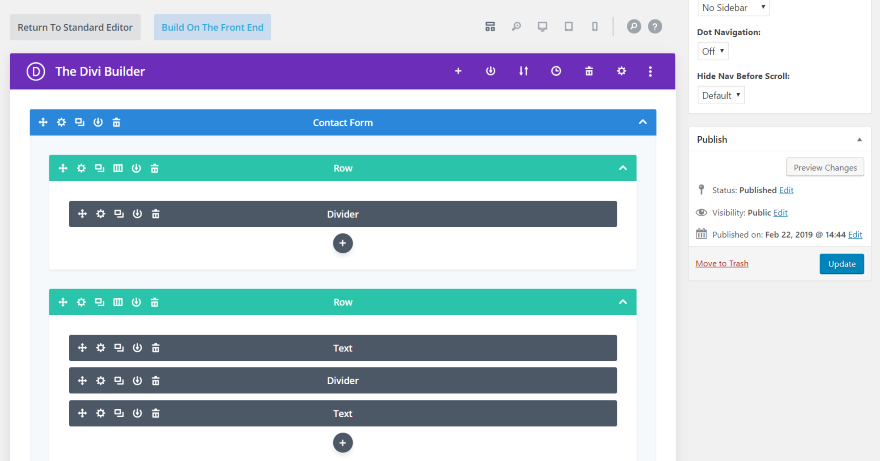
That is the touch web page from the Chance Control structure. I’m the use of this to construct the slide-in so the design will are compatible the structure. I’ve set not to display the sidebar or dot navigation. You’ll be able to preview similar to an ordinary web page. Whenever you’ve designed the slide in, put up as commonplace.

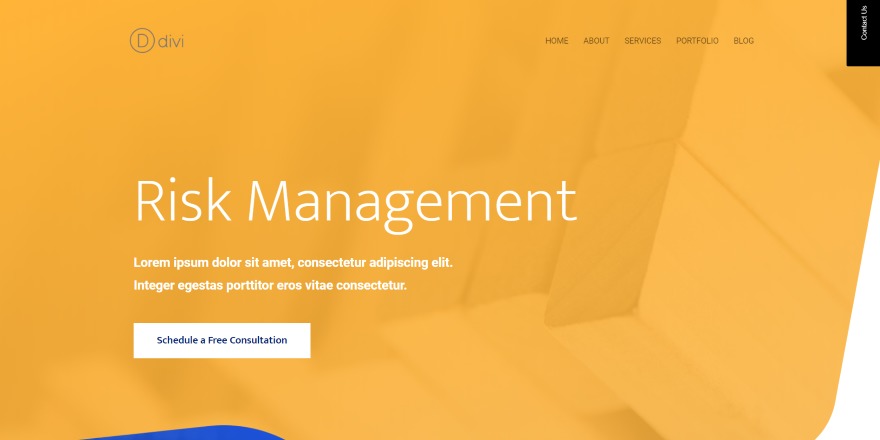
I’ve enabled the label within the settings and set the background to black and the textual content to white. I stored the default textual content (Touch Us). I’ve set it to show within the higher proper nook. That is the use of the default peak, however it may be modified simply.

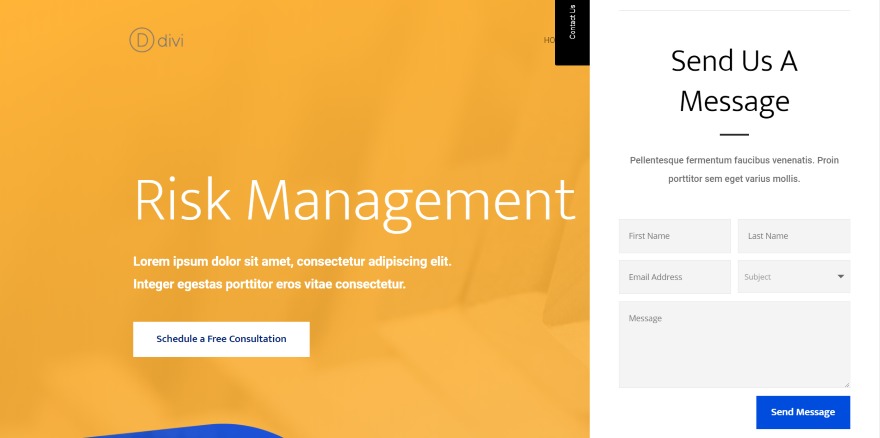
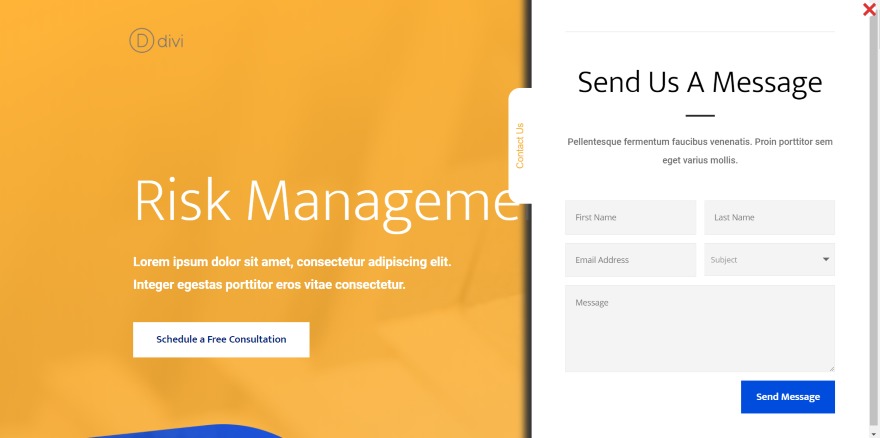
Clicking the label opens the slide in, which presentations over the display screen appearing the touch shape from the Chance Control structure pack. Clicking the Touch Us button once more closes the slide-in. I’ve the slide-in width set to 500 pixels, the label peak at 150, and the label width at 60.

The instance displays the field shadow. I’ve modified the positioning to the proper sidebar, which presentations the shut button. I’ve modified the colours of the label and shut button and made the label’s corners extra rounded. I’ve additionally set the slide-ins width to 600 pixels.

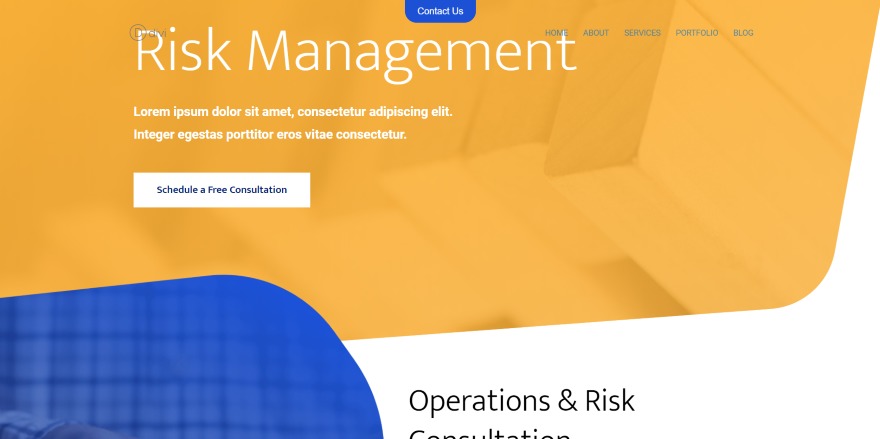
For this one, I moved the label to the highest bar place. I used colours from the structure and altered the width to 122 pixels and the peak to 40 pixels. As you’ll see on this symbol the label stays in position on scroll.

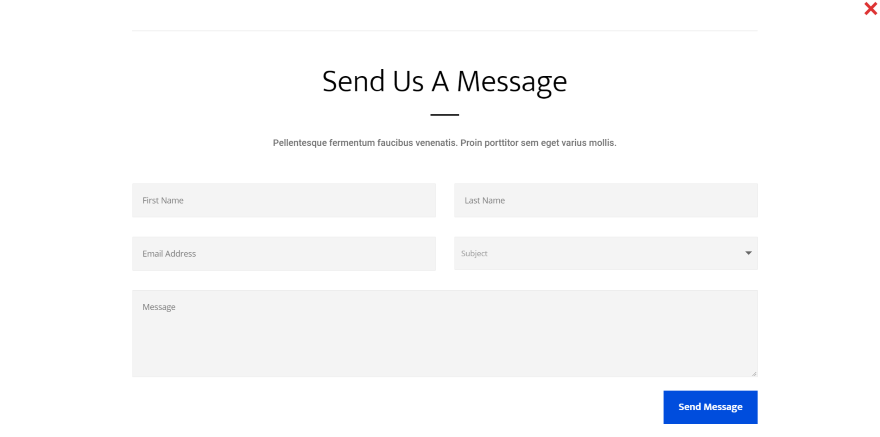
It opens in complete display screen and contains the shut button.

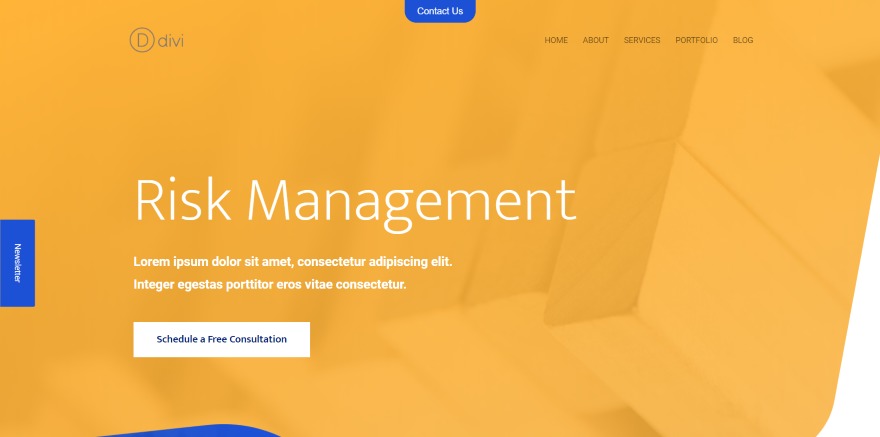
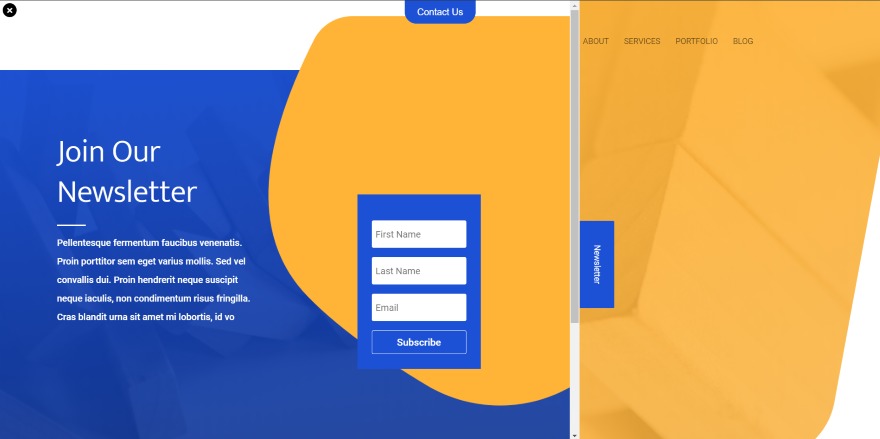
For this one, I’ve added a brand new slide-in to the left sidebar. I’ve styled it to compare the web site and left the corners of the label squared. I’m the use of 50% label most sensible margin, which puts the highest of the label within the middle of my display screen peak.

It opens from the left. I gave it a pixel width of 1000, so it covers a large number of my display screen. The Touch slide-in remains to be appearing on the most sensible even if the menu is roofed by means of the e-newsletter slide-in.

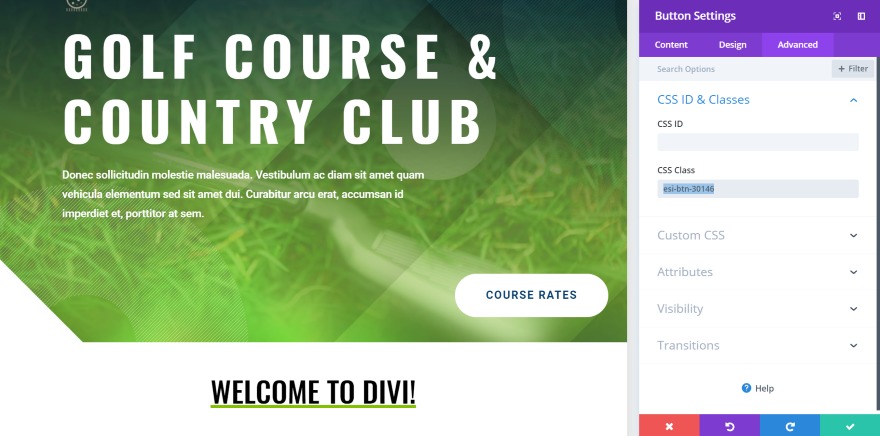
The slide-ins provide you with a button cause elegance. You’ll be able to use this with buttons to open the slide-in.

Reproduction the category and paste it into the button’s CSS Magnificence box.

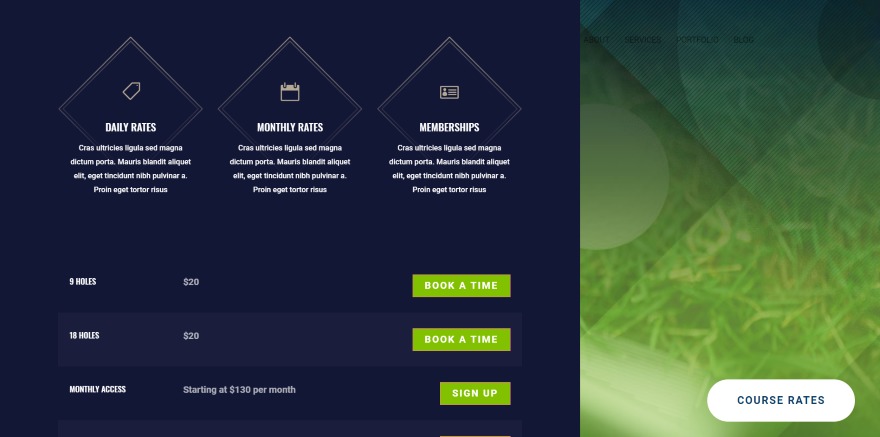
Now, clicking the button opens the slide-in. There doesn’t wish to be labels anyplace, however it is going to slide-in from the course of the place you’ve positioned the slide-in. This one was once positioned at the left, so it comes from the left. I’ve set the width to 1000 pixels.
Simple Slide-Ins Demos

The obtain report contains 12 demos. Those are pre-made layouts (JSON recordsdata) that you’ll add into the Divi Library. Import them into the Divi library like common layouts. They come with styled modules however you’ll must arrange the design settings. Right here’s a take a look at a couple of of them.

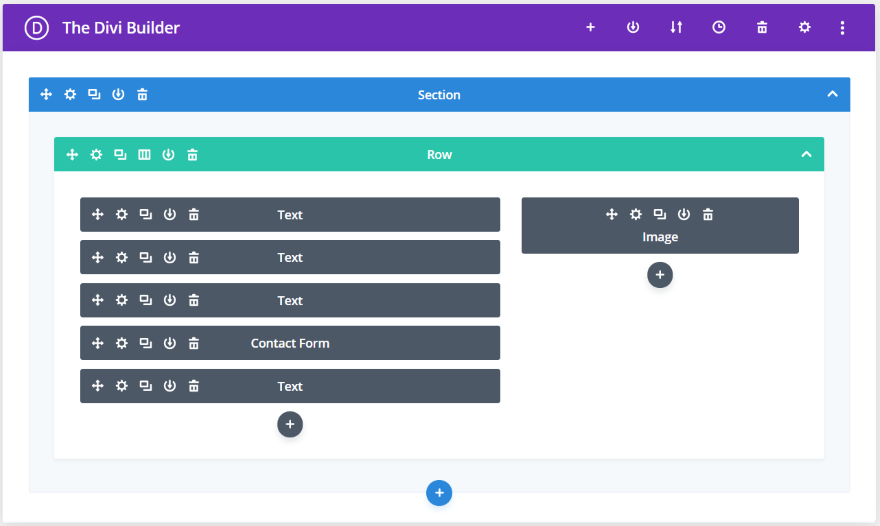
That is Assortment Electronic mail with Go out Intent. It contains a number of textual content modules, a touch shape, and a picture module.

Right here’s the way it seems to be on display screen. I’ve left the whole lot at default right here, so the button nonetheless displays the unique textual content, location, and styling.

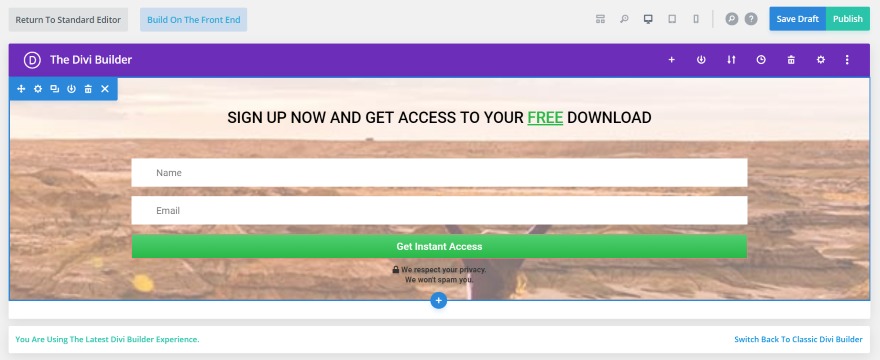
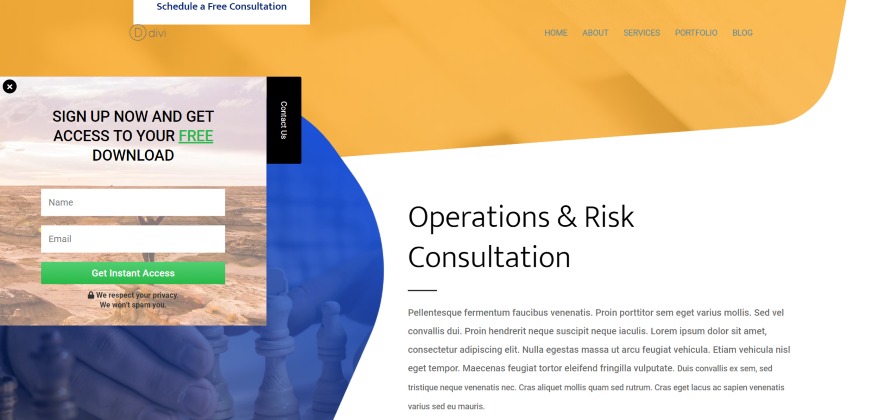
This one is Assortment Electronic mail with Scroll Intent. It features a background symbol, two textual content modules, and an e mail module.

Right here’s the way it seems to be at the web page the use of the premade settings. This displays how responsive the slide-in is (which is strictly what we’d be expecting, because it’s appearing a Divi structure). If you wish to display extra of the picture simply make the slide-in wider.

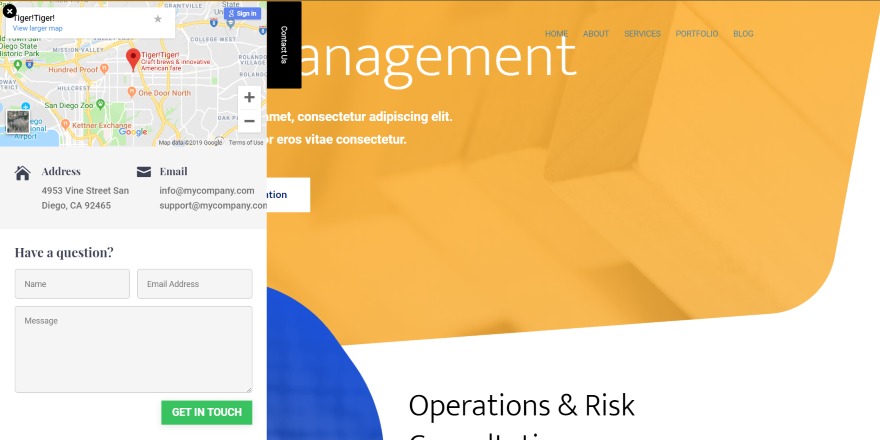
This one is Information Your Guests. It features a code module (for Google Maps), a number of blurbs, textual content, and a touch shape.

Right here’s the way it seems to be at the web page the use of the default settings.

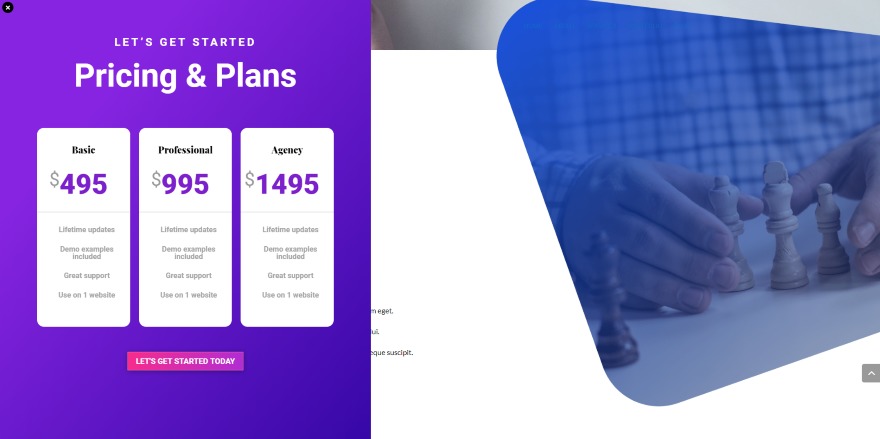
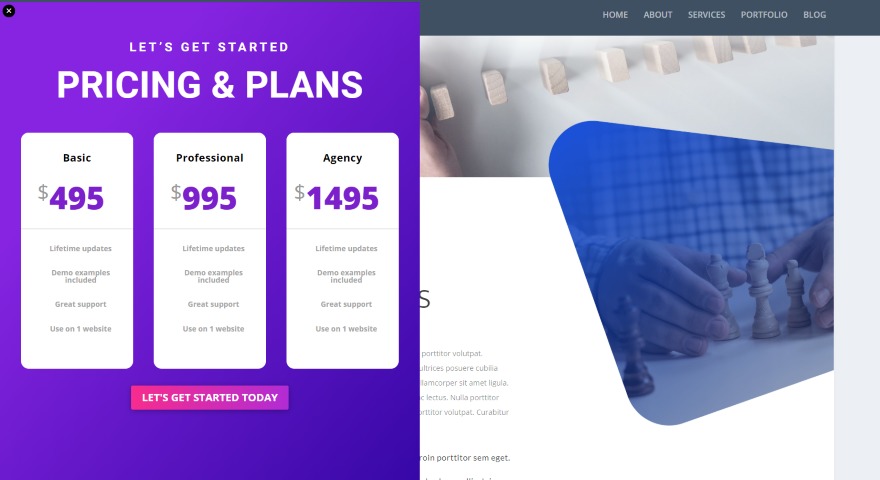
This one is Promotion with a label. It features a textual content module, a number of pricing tables, and a button.

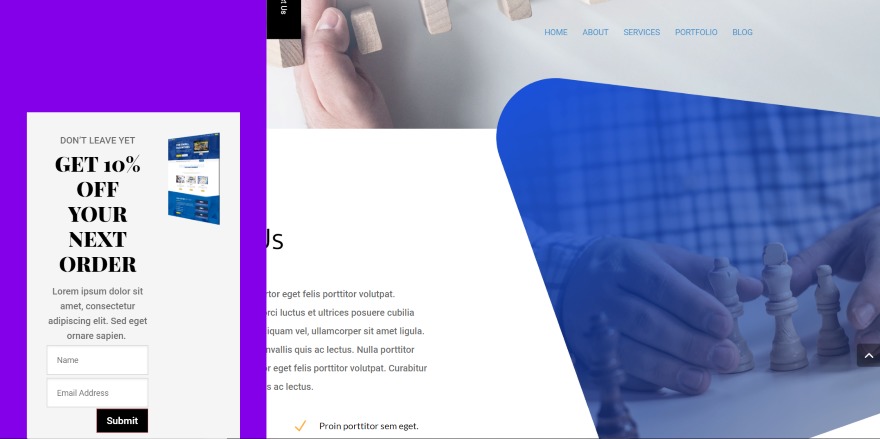
Right here’s the way it seems to be on display screen. I’ve set it to 800 pixels so it will display the total width if the slide in. I got rid of the label and set it to show when the web page scroll hits 60%.

Right here’s the similar structure when seen with Further. I’m happy to peer that it really works nice with each Divi and Further.
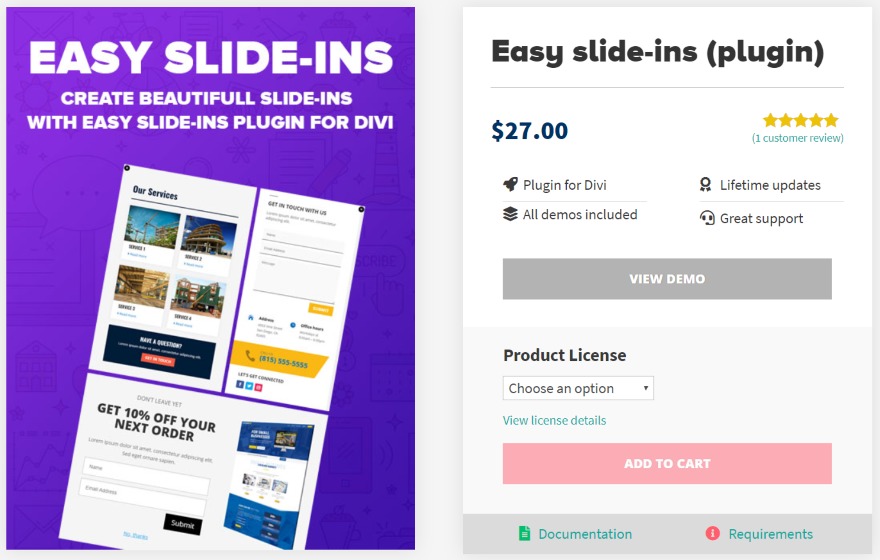
Simple Slide-Ins Worth and Documentation

Simple Slide-Ins is to be had from the developer’s website. It has two acquire choices:
- Unmarried web site – $27
- Limitless websites – $97
Each licenses come with the demos and lifelong updates.

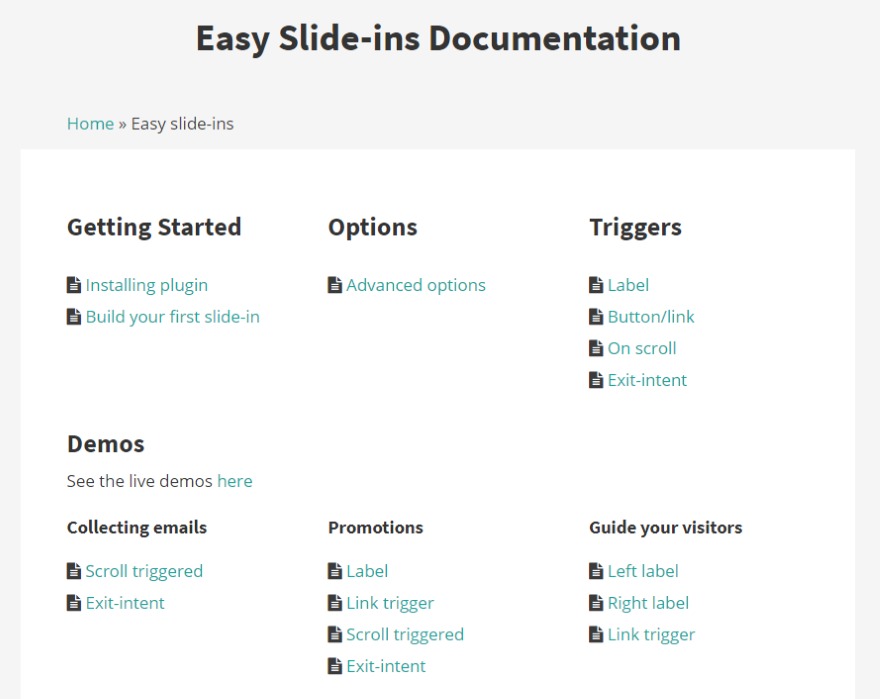
Documentation is equipped on the developer’s documentation and support page. The web page features a walkthrough of every of the issues with pictures to show them. The web page additionally features a hyperlink to e mail beef up.
Finishing Ideas
Simple Slide-Ins makes it simple to create slide-ins and popups for Divi and Further. I discovered it simple to make use of. I by no means wanted the documentation, nevertheless it’s there if wanted. It’s a captivating approach to herald hidden web page parts. Since the rest can be utilized within the slide-in you’ll display touch paperwork, e-newsletter signups, calls to motion, movies, store modules, and so on. It may be a unmarried module or a complete web page structure.
I love that it has more than one cause choices. Go out intent and auto cause make it a good selection for growing e mail and CTA popups. Opening by means of clicking the label is a pleasing approach so as to add them to more than one places for your pages. I love that you’ll upload more than one slide-ins on a unmarried web page and that you’ll resolve which pages they show on. Including the CSS Magnificence to buttons is a good way to show knowledge when the customer chooses to peer it.
You’ll be able to construct the slide-in from the front-end however I didn’t see get right of entry to the settings. With out the settings, I couldn’t transfer the labels and spot their location in real-time. I needed to load a web page to peer them. It nonetheless wasn’t tough to make use of, however there was once just a little little bit of guesswork concerned. That is so minor that I wouldn’t stay me from the use of or recommending it.
For those who’re on the lookout for a easy and intuitive option to create slide-ins the use of the Divi Builder, Simple Slide-Ins is price a glance.
We need to pay attention from you. Have you ever attempted Simple Slide-Ins for Divi? Tell us what you take into consideration it within the feedback.
Featured Symbol by way of ByEmo / shutterstock.com
The submit Divi Plugin Highlight: Easy Slide-Ins gave the impression first on Elegant Themes Blog.
WordPress Web Design