Divi comprises quite a lot of styling options for the header, however what if you happen to sought after to construct your individual header the usage of the Divi Builder? A 3rd-party plugin known as Mhmm does precisely that. It permits you to create headers with any Divi module or format and elegance them with the Divi Builder.
Mhmm is brief for Mighty Header and Menu Maker. It replaces the Divi header with its personal header. It supplies a brand new library the place you construct the headers and mega menus the usage of the Divi Builder with all the Divi modules. You’ll acquire Mhmm on the developer’s website.
I’m trying out Mhmm model 1.1.3 with WordPress 4.9.5 and Divi 3.0.106. It’s now not suitable with Additional or the Divi Builder plugin.
Putting in Mhmm

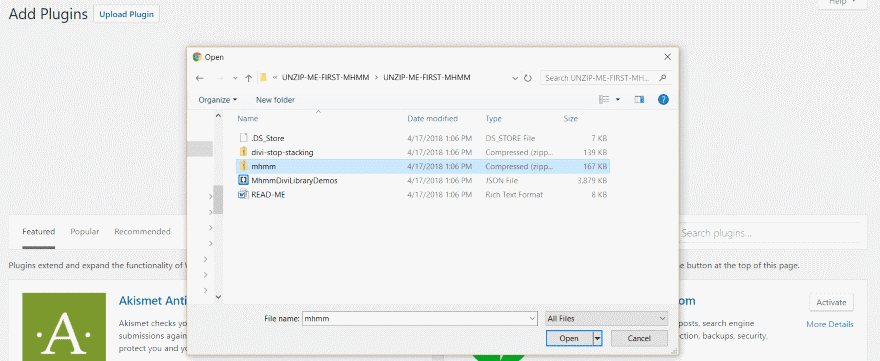
Sooner than you’ll be able to add the plugin you will have to unzip the downloaded record. There are two plugins within the folder: mhmm and divi-stop-stacking. Whenever you’ve unzipped the folder, add and turn on as customary. The folder additionally features a JSON record.

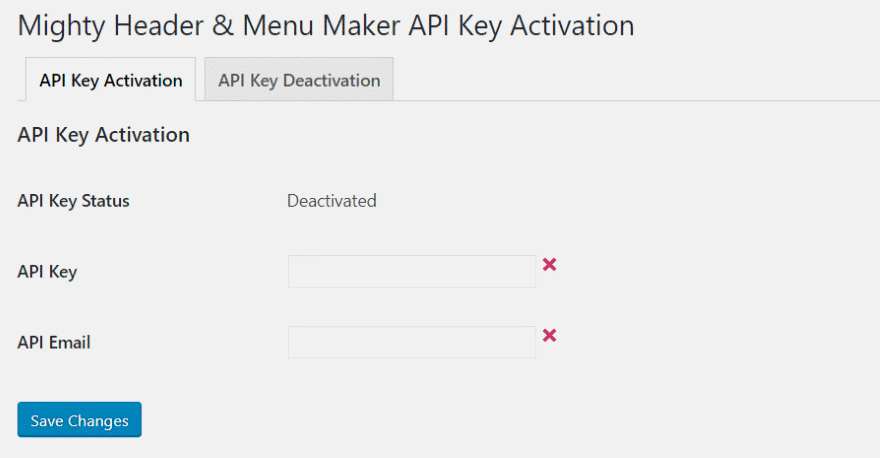
Turn on the API key within the settings menu as a way to obtain updates.
Mhmm Modules

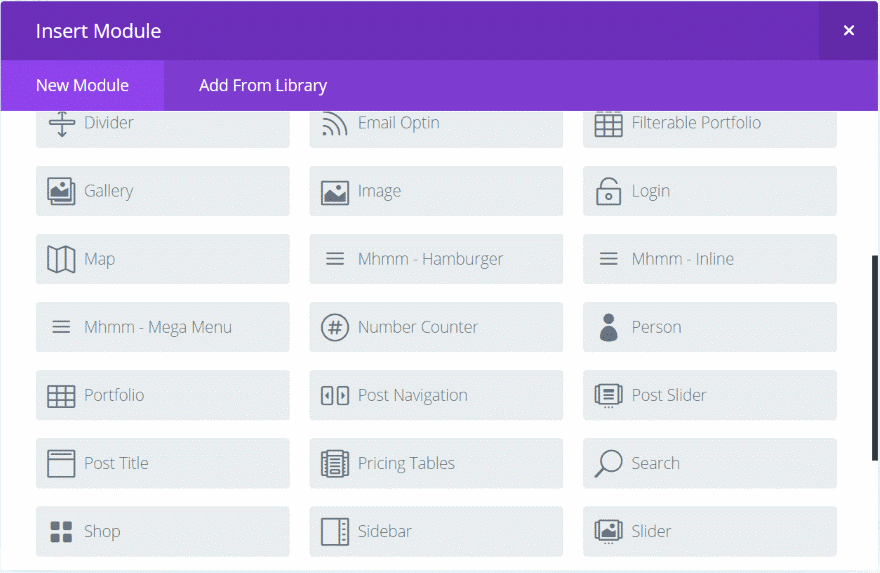
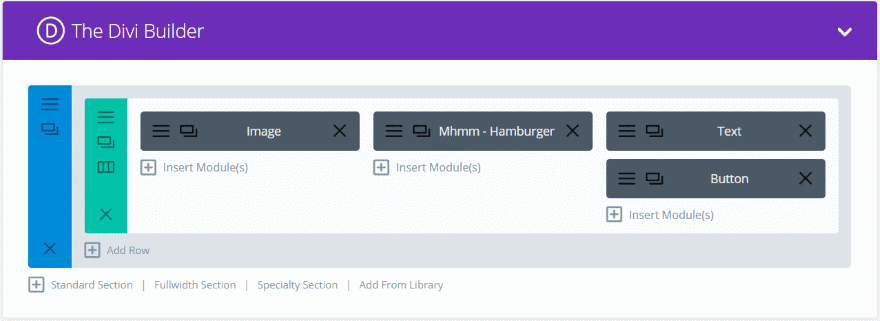
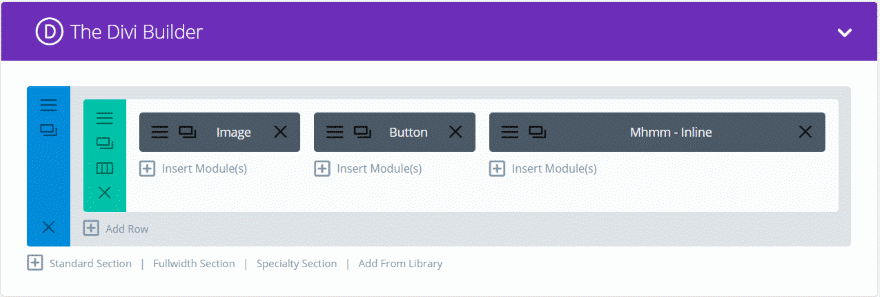
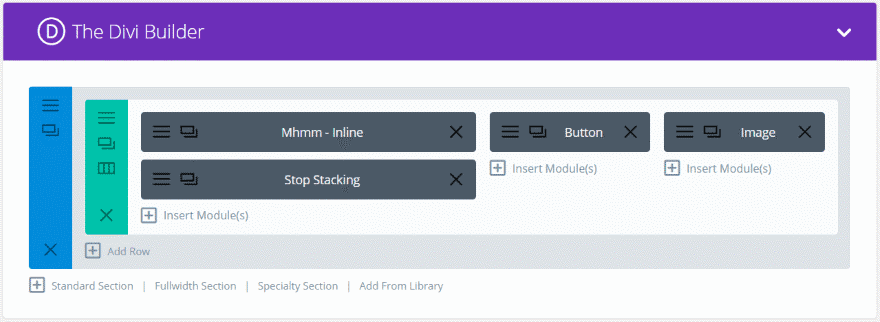
Mhmm provides 3 modules to the Divi Builder:
Mhmm Hamburger

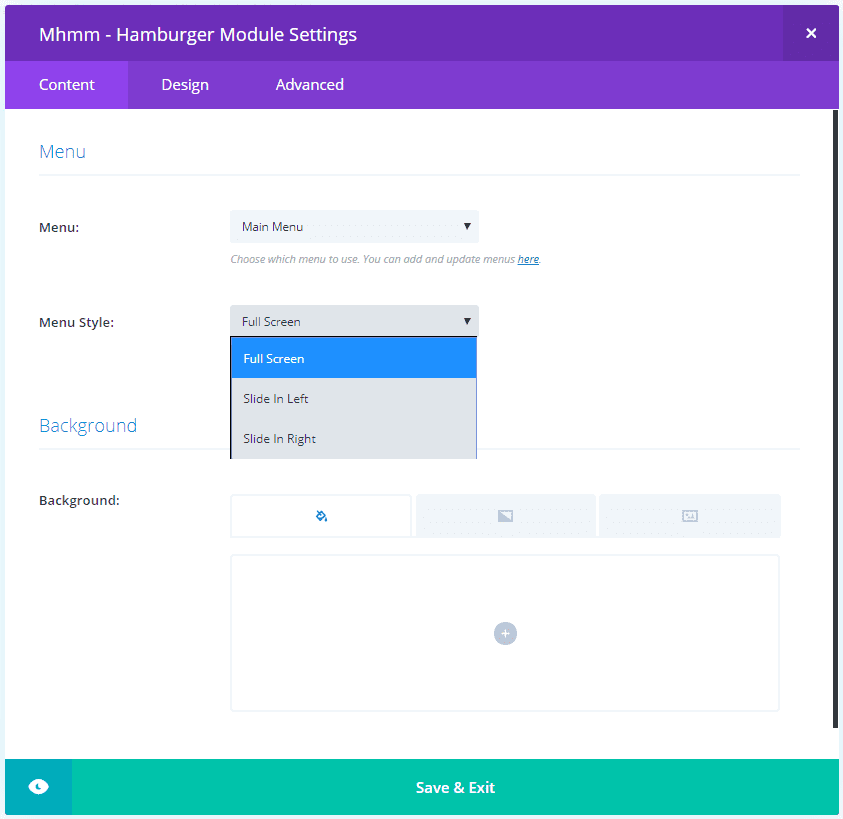
The Hamburger module’s Content material tab permits you to make a choice the menu to show, choose from 3 menu types (complete display, slide in left, and slide in proper), and regulate the background. The background is what shows when the hamburger menu is opened.

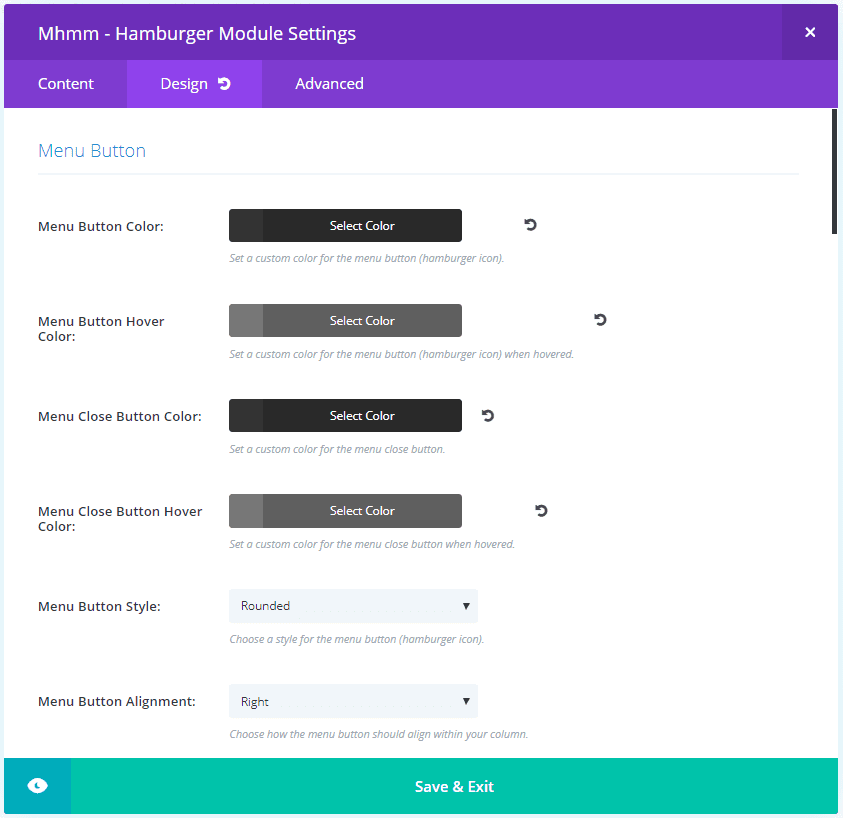
The Design tab comprises colour, taste, alignment, centering, and textual content changes for the menu button. It additionally comprises settings for the menu merchandise colour, menu merchandise spacing, menu merchandise textual content, and submenu merchandise textual content.

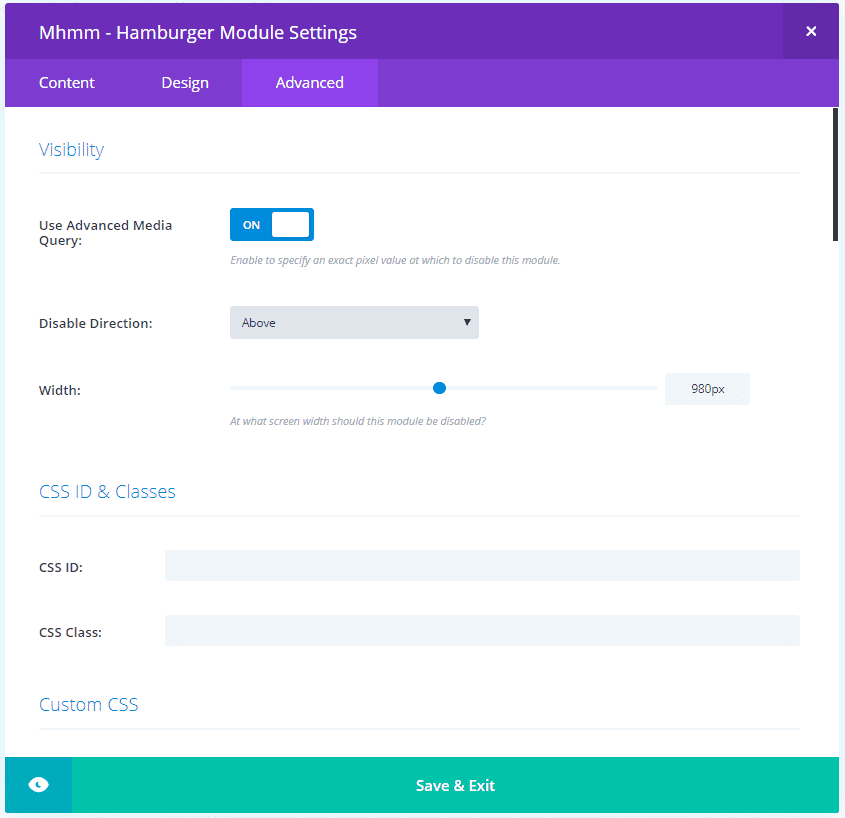
The Complex tab comprises visibility, and several other customized CSS fields. If there isn’t an adjustment for one thing within the different tabs you’ll be able to regulate it with CSS right here.
Mhmm Inline

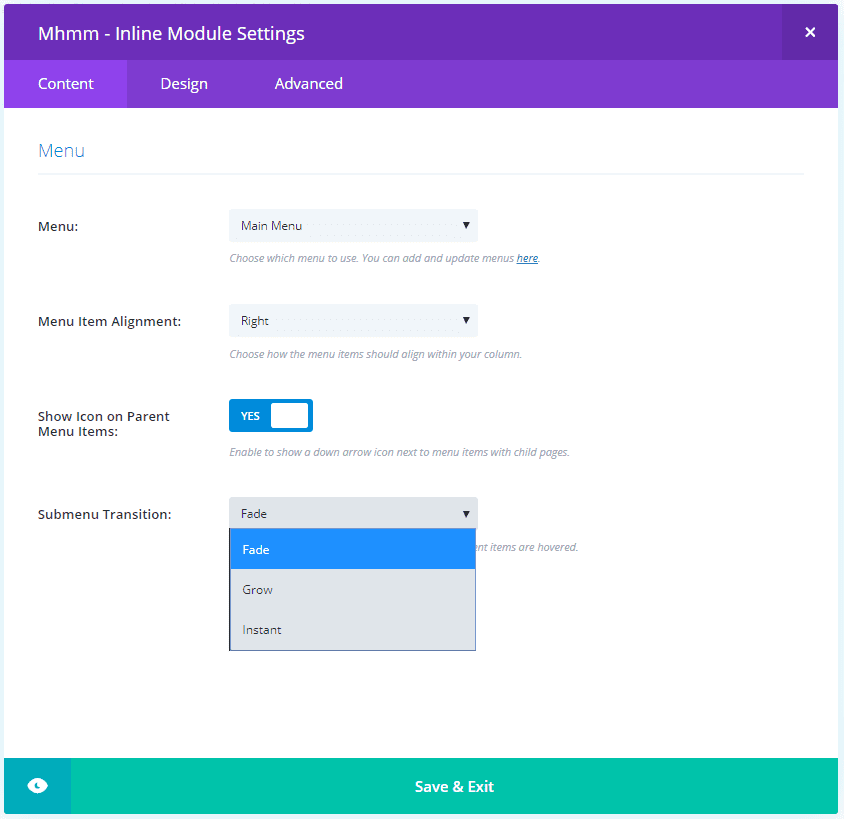
The Inline module’s Content material tab comprises the menu variety, alignment, allow a down arrow for mum or dad menus, and submenu transitions (choose between fade, develop, and quick). The Design tab comprises the similar options because the Hamburger module and provides field shadow. The Complex tab provides fields which are particular to this menu.
Mhmm Mega Menu

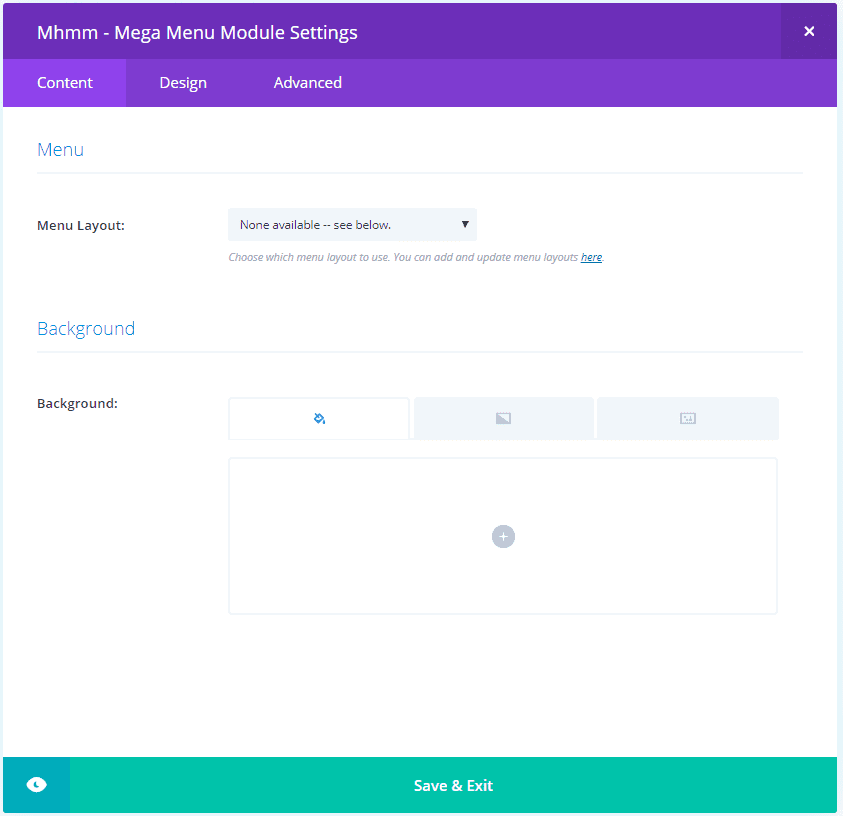
The Mega Menu module’s Content material tab permits you to make a choice the menu from a dropdown field and the background settings. The Design tab best comprises the menu button settings. The Complex tab has fields for the menu button.
Developing and Activating Inline and Hamburger Headers

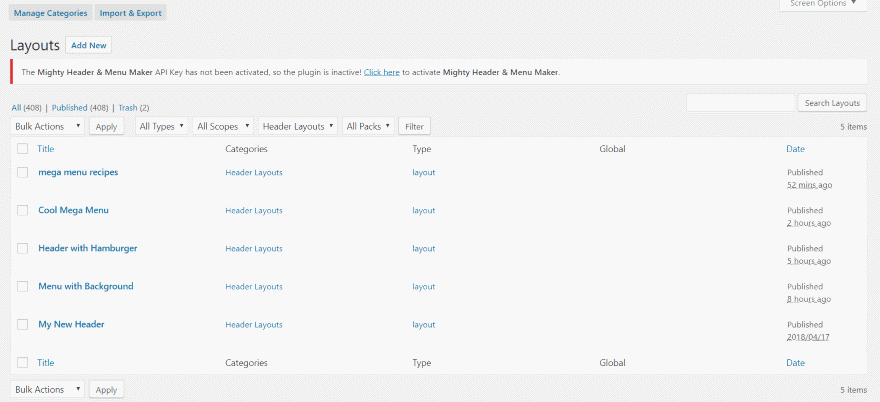
Within the dashboard menu, pass to Divi > Mhmm Headers. Right here you create a brand new header and spot the checklist of headers that you simply’ve created.

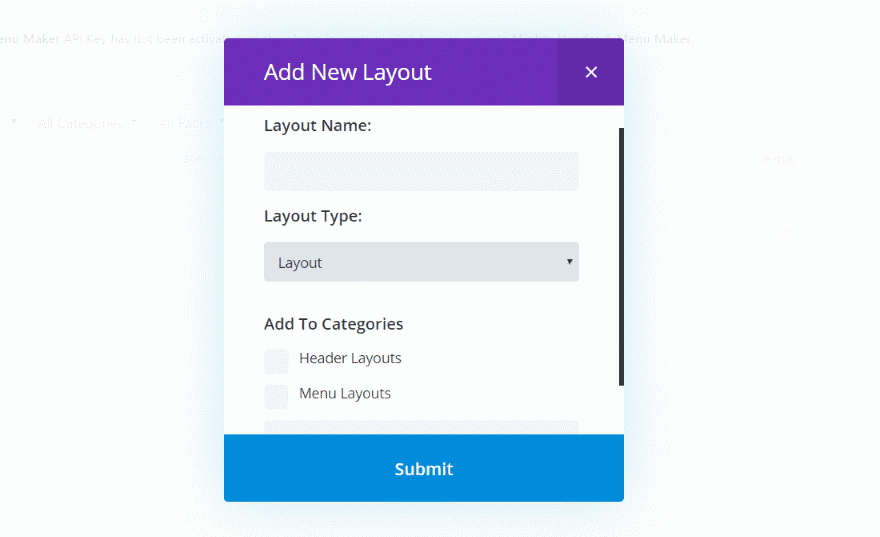
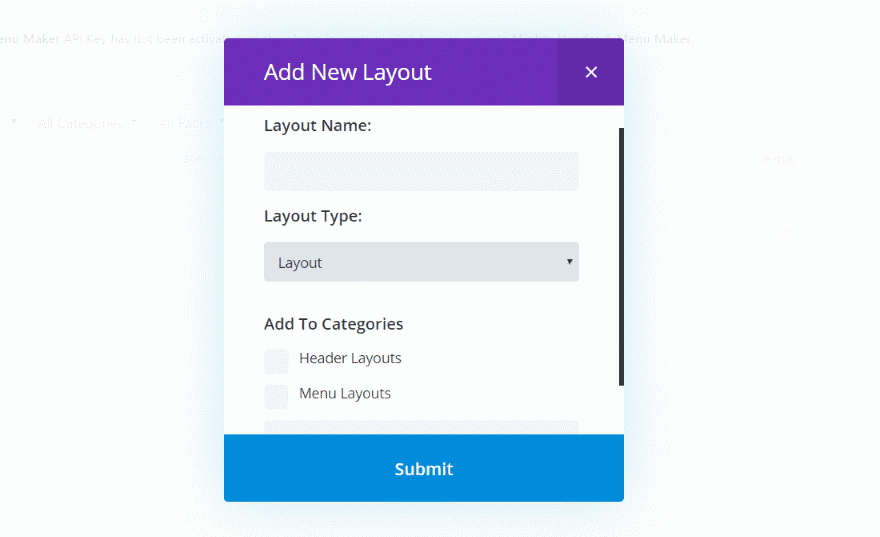
Clicking Upload New opens a modal identical to construction within the Divi Library. Right here you identify the header, choose the format kind, and make a choice the class. You may have to select Structure for Inline and Hamburger menus.

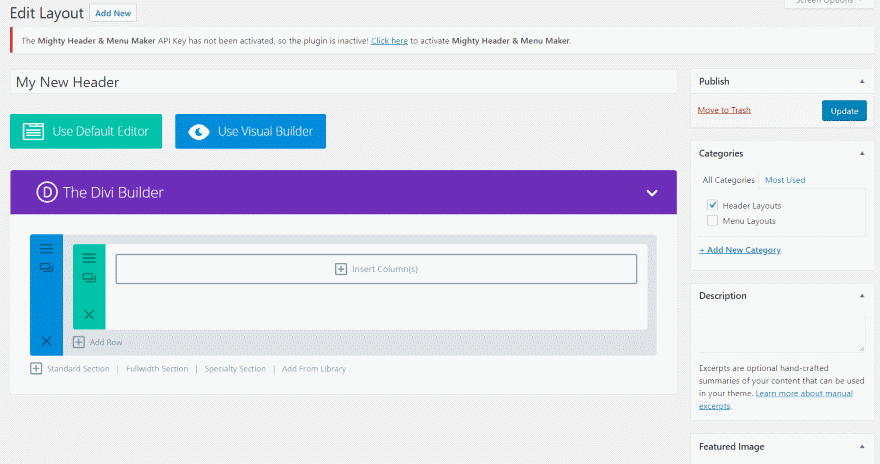
This opens a builder the place you’ll be able to create the format for the header. Upload sections, rows, columns, any modules you need, and elegance them as customary.

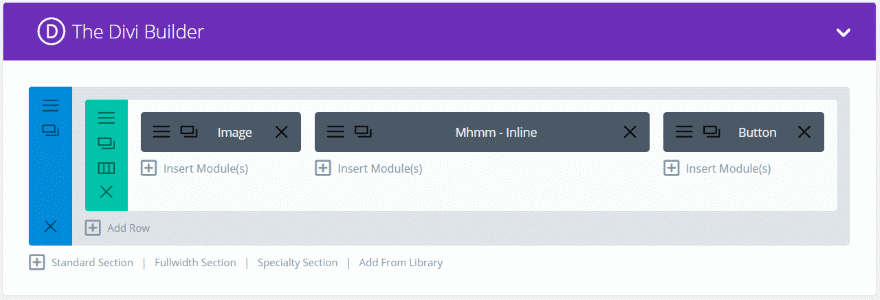
I’m the usage of a ¼, ½, ¼ format and added a picture for the brand, an Inline menu set to default, and a button for a choice to motion simply to look the way it works.

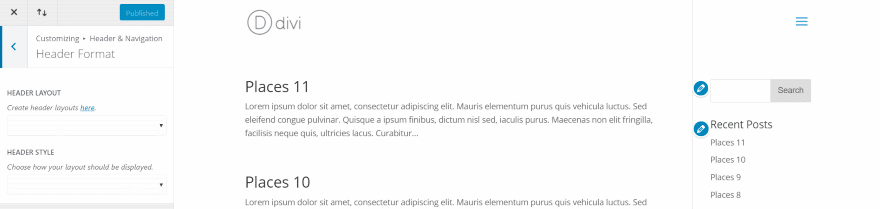
This new header won’t show till you assign it. Within the Theme Customizer pass to Header & Navigation > Header Layout.

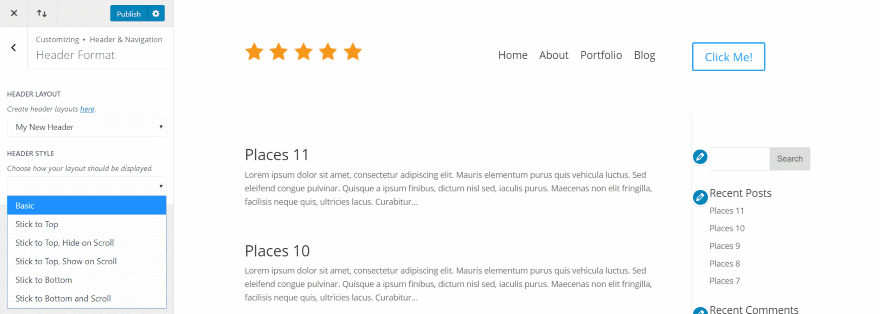
Right here you’ll make a choice your format and the header taste. It will provide you with 5 types to make a choice from. It’s now showing the header that I created, the usage of the graphic of stars as an emblem, the primary menu, and a button.
Types come with:
- Fundamental
- Stick with most sensible
- Stick with most sensible, cover on scroll
- Stick with most sensible, display on scroll
- Stick with backside
- Stick with backside, display on scroll
Developing and Activating Mega Menus

Mega menus have two elements – the header and the open menu. This calls for you to construct in two other libraries. The header is constructed the similar because the Inline and Hamburger menus. The open menu is constructed within the Mhmm Mega Menus library. Within the dashboard menu, pass to Divi > Mhmm Mega Menus. That is the one factor I discovered complicated (I love to dive in with out studying the directions) however after I watched the movies it was once no drawback to create them.
Mhmm Header Hamburger Examples

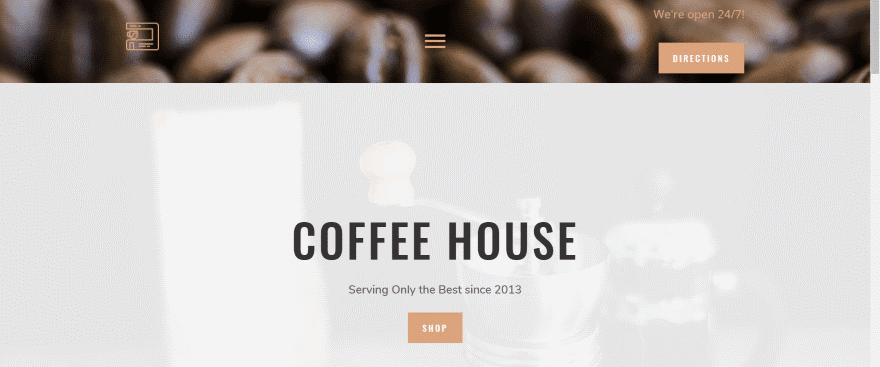
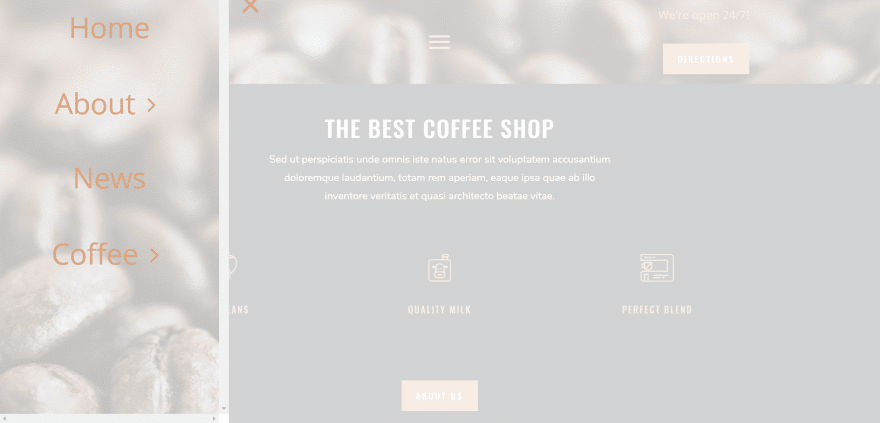
This one makes use of the Hamburger module. I’m the usage of components from the Espresso Space format pack.

I’ve positioned a background from the format within the segment. The row makes use of a 1/3, 1/3, 1/3 format with a picture for the brand, the Hamburger module, and a textual content module above a button module. The entire colours are from the format.
I’ve set the Mhmm module to make use of my new menu, decided on targeted, and adjusted the button and button hover colours. It’s set to heart vertically and to open the menu complete display.
The textual content module shows a message the usage of H3 tags whilst the button opens to a brand new web page to turn maps for places. The button module is from the format itself.

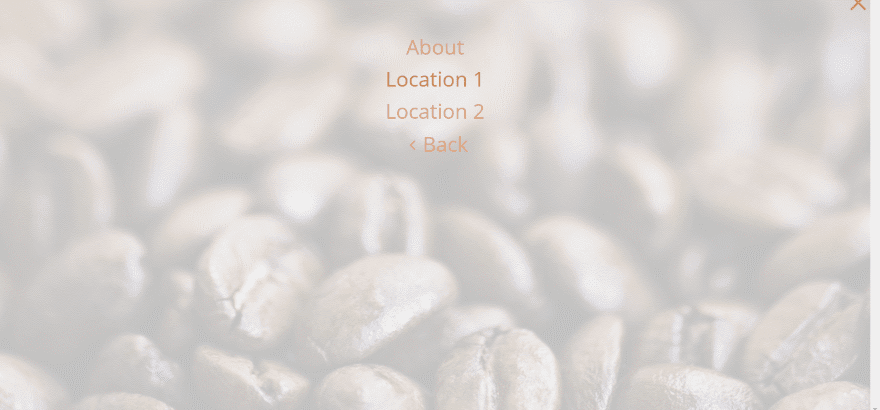
That is the menu on open. I’ve added a background to the Mhmm module with a white overlay and opacity set to 76. I’ve targeted the textual content and adjusted the colours to check the format. I additionally set the menu merchandise dimension to 50 and the menu merchandise line peak to at least one.6. The shut button additionally makes use of colours from the format. I’m soaring over Information.

The submenu pieces use the similar colours however I’ve set the menu merchandise dimension to 36 and the menu merchandise line peak to at least one.

This is similar menu the usage of Slide in Left.
Mhmm Header Inline Examples

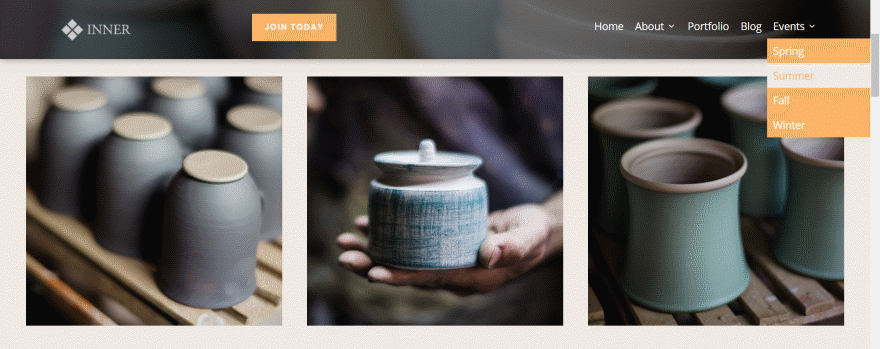
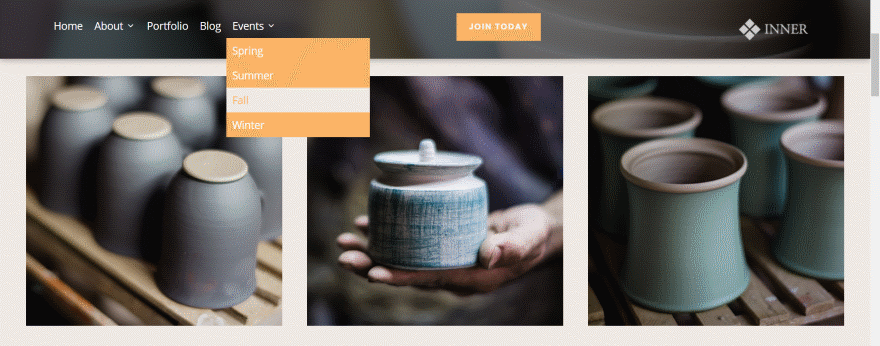
Right here’s a easy header the usage of the Inline module. I used components from the Pottery format pack.

I’m the usage of a ¼, ¼, ½ row with a picture module for the brand, button module for the CTA, and the Inline module. I positioned a background symbol from the Pottery format pack throughout the segment and added a black overlay with 50% opacity.
I added a shadow impact to the segment and added 7 pixels for the padding for each the segment and the row, and made the row full-width. The button is without doubt one of the buttons from the Pottery format pack.
I modified the Mhmm textual content colour to white and added 20 pixels of padding to the highest. I modified the submenu merchandise colours, the usage of colours from the format itself, for each the common and hover pieces. The menu is ready to proper alignment.

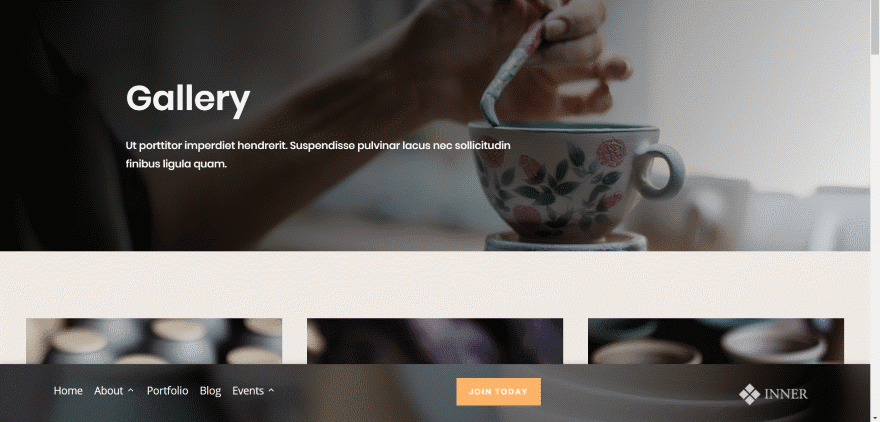
It simply took a couple of seconds to switch the header format. I modified the row configuration to ½, ¼, ¼, swapped the picture and Mhmm modules, and adjusted their alignment to check.

Right here’s a take a look at the header on backside. I’ve set it to stick with the highest on scroll.
Mhmm Mega Menu Examples

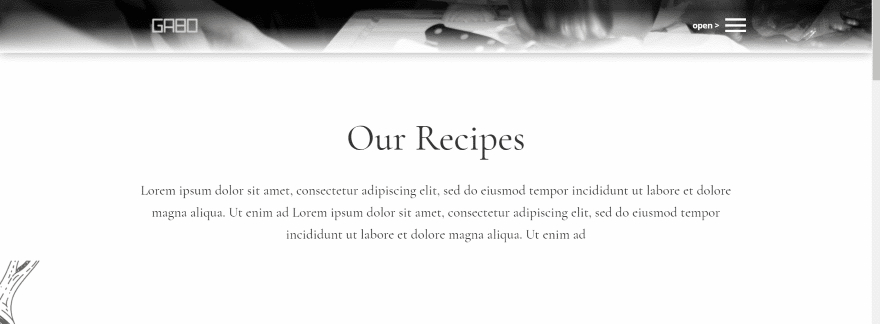
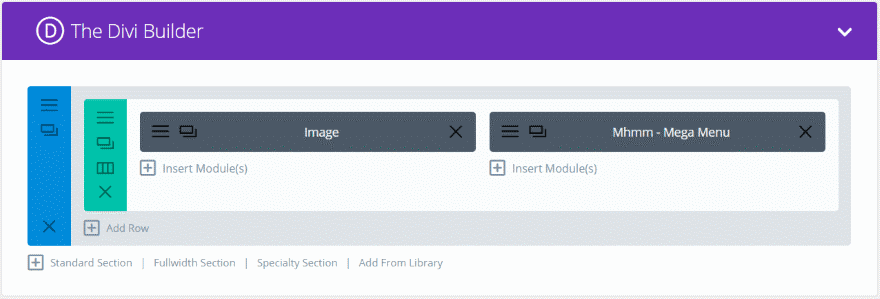
For the mega menu I’m the usage of a piece from the Meals Recipes format pack. Right here’s the header. It provides a Hamburger menu icon.

That is the header that’s created within the Mhmm – Header library. It makes use of the Mega Menu module. I’ve added a background symbol and a field shadow to the segment. I’ve added an emblem to the picture module, and the Mega Menu module shows a sq. hamburger menu with textual content. I’ve made it vertically targeted and adjusted the textual content and icon white.

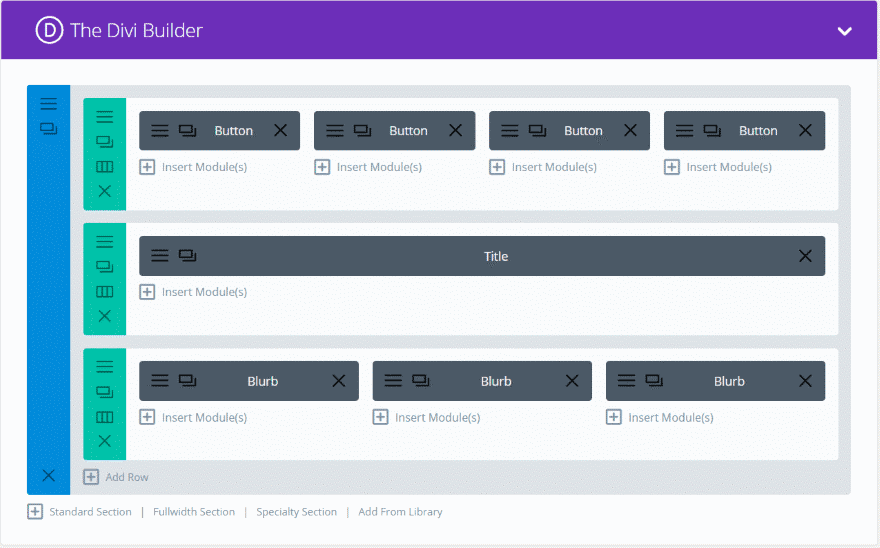
That is the mega menu format that’s created within the Mhmm – Mega Menu library. That is the portion that opens. You’ll construct any form of format you need. I’m the usage of a piece from the format pack and added 4 buttons.
Tip – I loaded a format in a typical web page, proper clicked at the segment I sought after to make use of throughout the mega menu and decided on Replica, went to the mega menu format, proper clicked on a clean segment and clicked Paste.

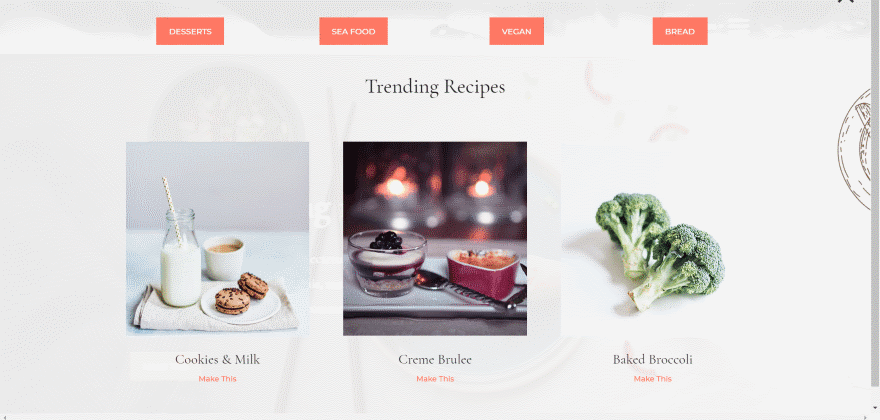
Right here’s the mega menu opened. I’ve added a white background to the segment, decreased the opacity to white, and got rid of the padding.
Mhmm Layouts

Mhmm comprises 8 layouts that will help you get began. Import them within the Mhmm – Headers library. You’ll see them on the developer’s demo page.
Divi Forestall Stacking Plugin

This eliminates the default stacking to the header that Divi generally does when a display shrinks to 980 pixels large. Set up it the similar manner as Mhmm. It provides a module to the Divi Builder. All you wish to have to do is position the module someplace throughout the row. It turns off the stacking for the row the module is in. It has no choices to regulate and it doesn’t show the rest.

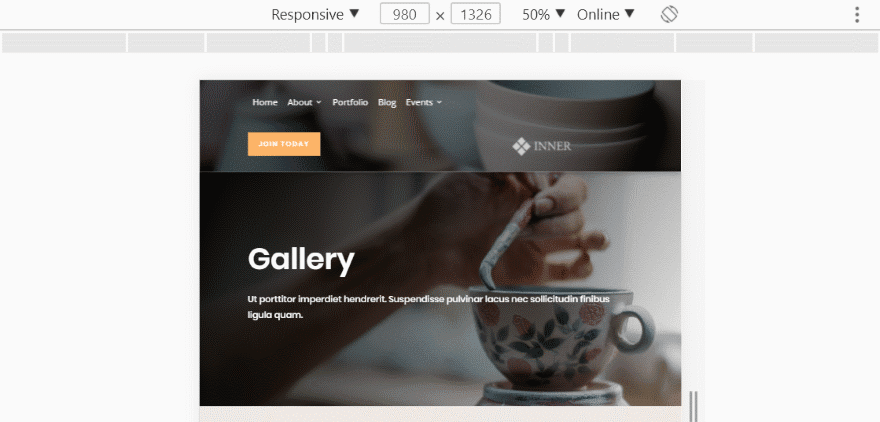
With out Divi Forestall Stacking, the header stacks whilst you achieve 980 pixels.

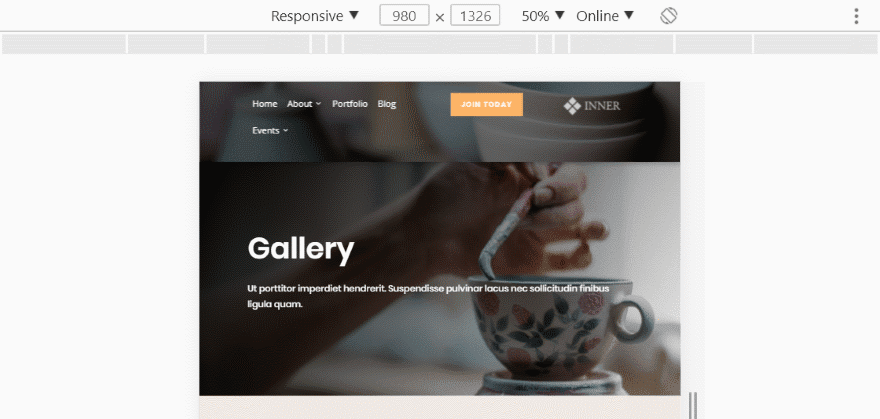
With Divi Forestall Stacking the header components stay at the similar line.
Mhmm License and Documentation
You’ll acquire Mhmm on the developer’s website. It has two licenses:
- 1 are living and 1 dev website – $35
- Limitless website – $65
For documentation there are many video tutorials on the developer’s website. I extremely counsel observing them as they comprises quite a lot of Divi tips.
Finishing Ideas
Mhmm gives numerous options to create customized headers and mega menus for Divi. It could do way over I’ve displays right here, but it surely does require some endurance to be told and you may have to dig into CSS to taste one of the most components. If you happen to’re eager about growing customized headers for Divi, Mhmm is price a glance.
We wish to listen from you. Have you ever attempted Mhmm? Tell us what you consider it within the feedback.
Featured Symbol by means of aliaksei kruhlenia / shutterstock.com
The publish Divi Plugin Highlight: Mhmm seemed first on Elegant Themes Blog.
WordPress Web Design