Divi Builder Addons is a third-party plugin that provides a large number of jQuery scripts which are utilized by high-end web pages to the Divi Builder. Merely toggle the scripts you need and upload the CSS categories to the Divi Builder modules. It’s simple to make use of and comprises plenty of options and animations.
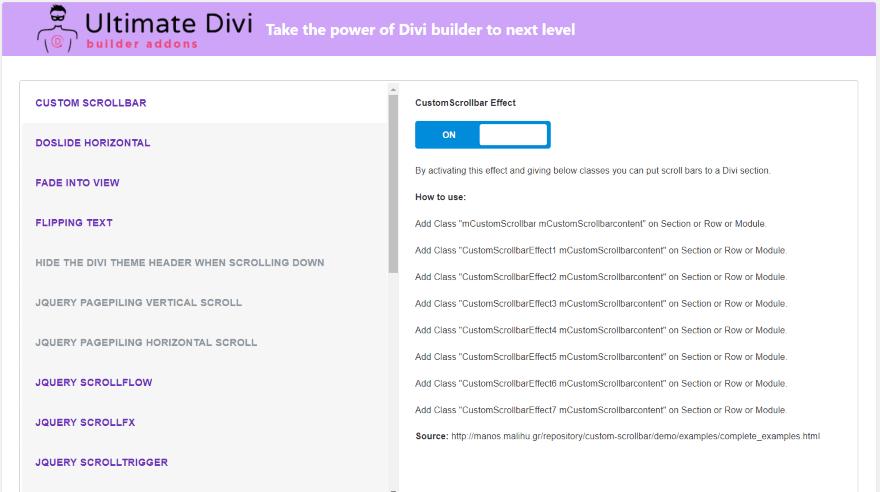
Final Divi Builder Addons Menu

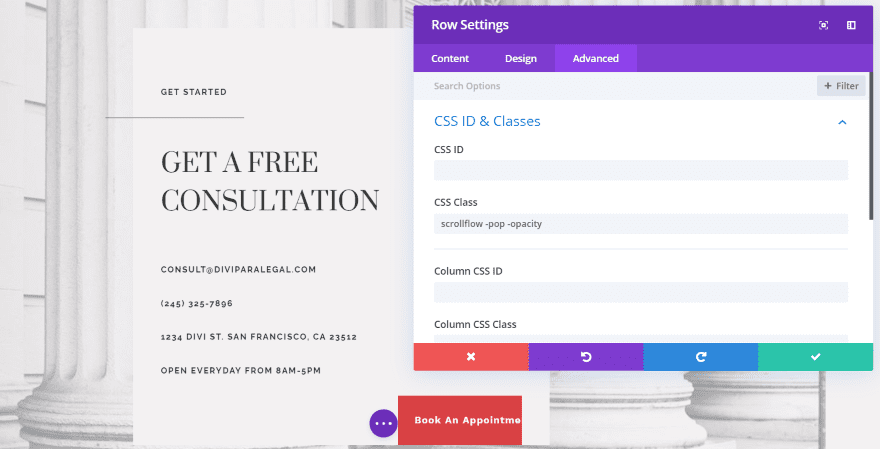
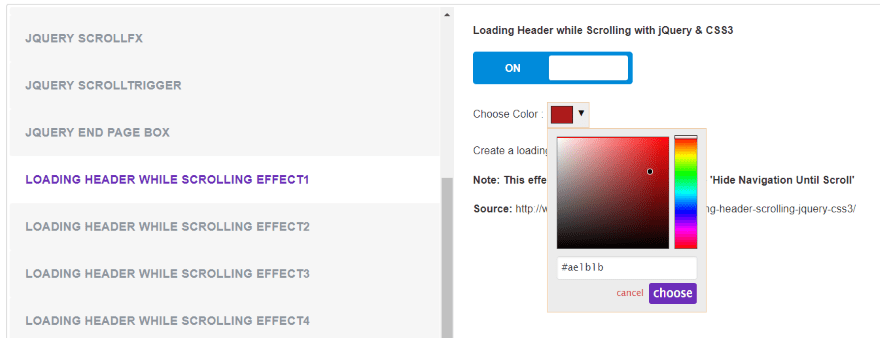
Add and turn on the plugin as standard. A brand new menu merchandise is added to the dashboard menu known as Final Divi Builder Addons. Clicking this opens a display with plenty of options within the left window. Clicking on any of them displays a toggle and data in the appropriate window. The suitable window additionally comprises CSS categories for one of the vital results and displays the best way to use them. Others come with a couple of toggles for extra options and choices reminiscent of colours, symbol sizes, periods, and many others. They’re all disabled by way of default.

The options which are displayed in red are enabled, whilst the ones they’re grayed out are disabled. Within the instance above, the characteristic comprises different choices in addition to a CSS magnificence. The entire knowledge you wish to have about the best way to use a specific characteristic is proven in the appropriate window whilst you click on on it.
Options come with:
- Customized Scrollbar
- DoSlide Horizontal
- Fade into View
- Flipping Textual content
- Disguise the Divi Theme Header When Scrolling Down
- jQuery Pageflipping Vertical Scroll
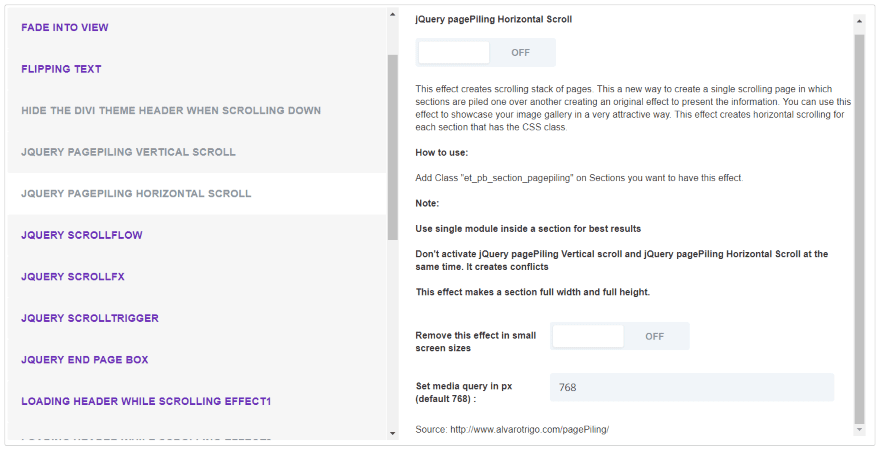
- jQuery Pageflipping Horizontal Scroll
- jQuery Scrollflow
- jQuery ScrollFX
- jQuery ScrollTrigger
- jQuery Finish Web page Field
- Loading Header Whilst Scrolling Effect1
- Loading Header Whilst Scrolling Effect2
- Loading Header Whilst Scrolling Effect3
- Loading Header Whilst Scrolling Effect4
- Revealator Animation
- ScrollMagic Responsive Length
- ScrollReveal
- StickyStack: jQuery Stacking Impact
- Scrolling Home windows
- Tremendous Easy Textual content Rotator/Ticker
- Wow Animation
Final Divi Builder Addons Examples
Listed below are a couple of examples of the options when used with Divi layouts.
Customized Scrollbar

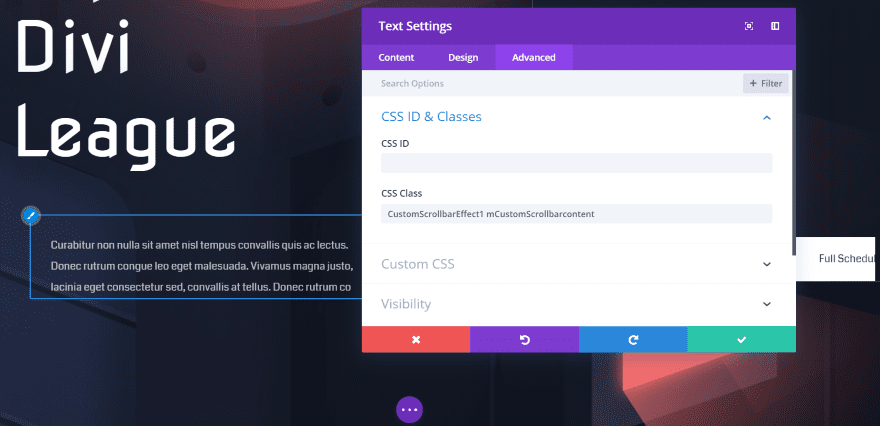
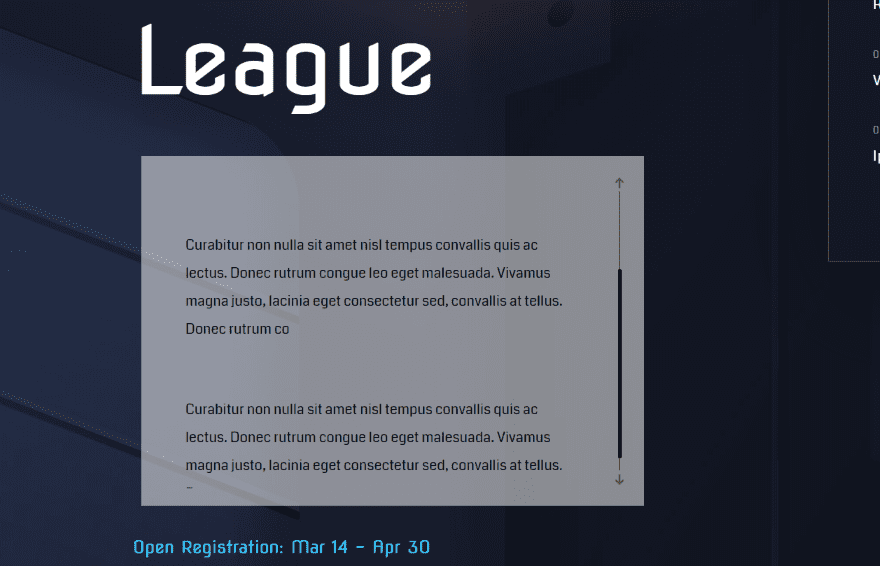
Customized Scroll Bar permits you to position scroll bars in your content material. It has 8 other results. Paste the CSS magnificence into the CSS Magnificence box of the segment, row, or module the place you need to make use of the impact. On this one, I’ve added a customized scrollbar impact to the textual content module’s content material within the Esports format.

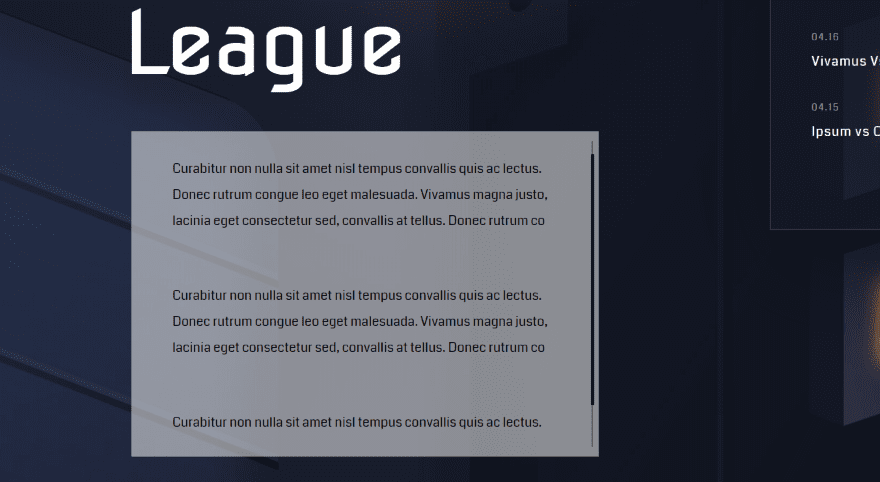
A scrollbar now seems on hover so I will scroll to peer extra content material in the similar house. That is impact 1. It has a distinct design at the reside web site. I’ve lightened the background so it stands proud.

That is impact 3. It provides arrows to the highest and backside of the slide.

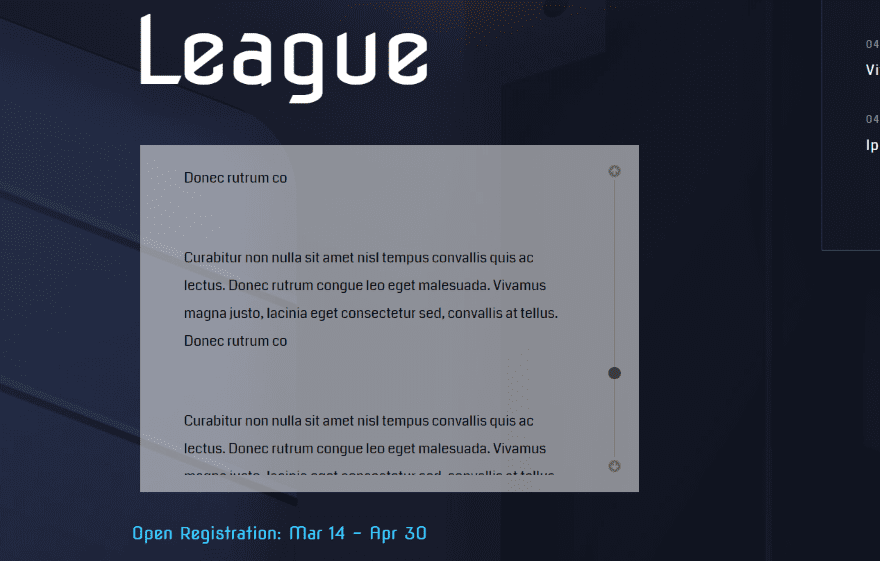
Impact 5 adjustments the deal with from a line to a dot and adjustments the manner of the arrows.
Flipping Textual content

Flipping Textual content is a text-typing impact that creates a ticking intro animation. It has 5 results. For this case, I added Flipping Textual content to the Paralegal format. That is the primary Flipping Textual content typing impact. It sorts one letter at a time. There are a number of other categories you’ll be able to use. Every one sorts at a distinct pace.
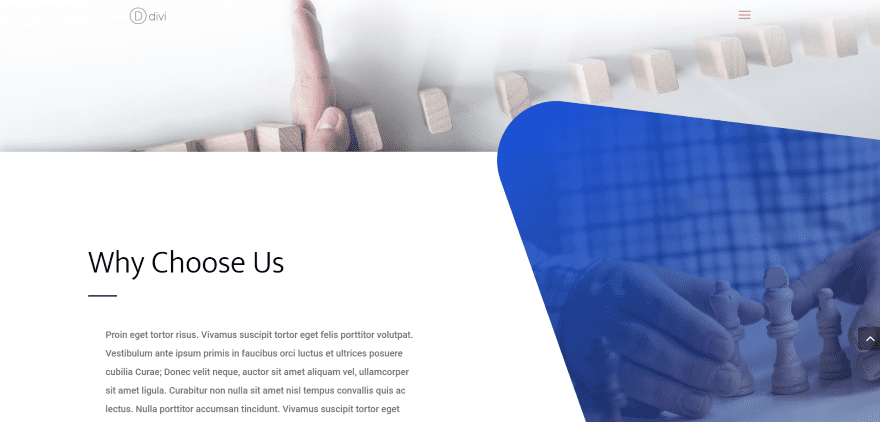
jQuery ScrollFlow

jQuery Scroll Drift provides scroll animations to rows or modules. It has 5 animations. I’ve added this one to a row within the Paralegal format in order that it impacts all the modules in combination. You’ll additionally upload it to simply probably the most modules within the row in order that it slides in position to slot in with the remainder of the content material that’s already there.

As I scroll to the row the content material begins to turn. It’s smaller than standard and has the opacity set low sufficient to permit the background to turn thru.

Scrolling just a little extra will increase the dimensions of the content material and the opacity till it’s published in its full-width and opacity. It decreases once more as I scroll again up. This one stays in the similar places, nevertheless it has a number of different categories so you’ll be able to make it slide in from the appropriate, left, or slide up or down whilst adjusting its dimension and opacity.
jQuery ScrollFX

jQuery ScrollFX scales the textual content and adjustments the background opacity. The scrollfx magnificence is added to the segment. The modules on this segment display generally whilst you scroll to them and whilst they’re at the display.

As you scroll previous them, the content material of the segment reduces in dimension and so they scale back in opacity.
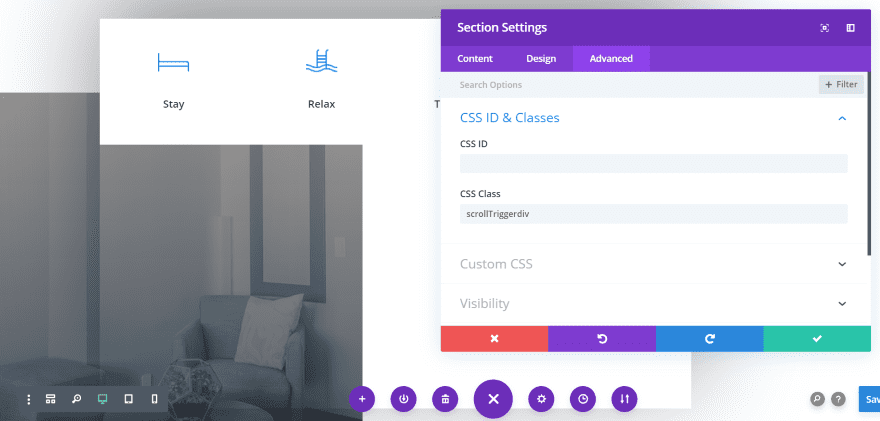
jQuery Scroll Cause

The jQuery scroll cause slides a module on web page scroll. Upload the scroll cause magnificence to the segment. That is the Hotel format. The background symbol is robotically moved to the aspect when the category is added.

The entire content material together with pictures, buttons, textual content, and many others., slides into position as you get to that segment.

After which it settles down as soon as the entirety is in position.
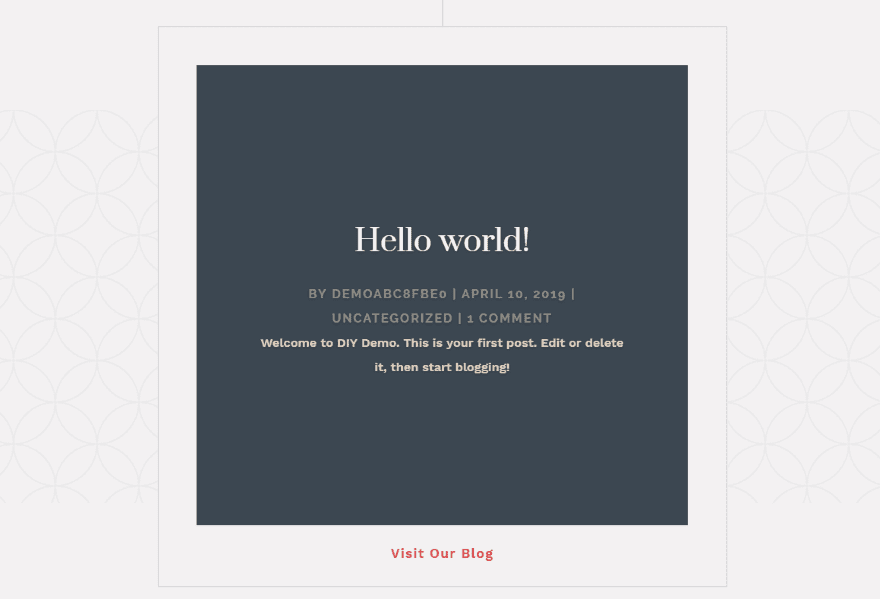
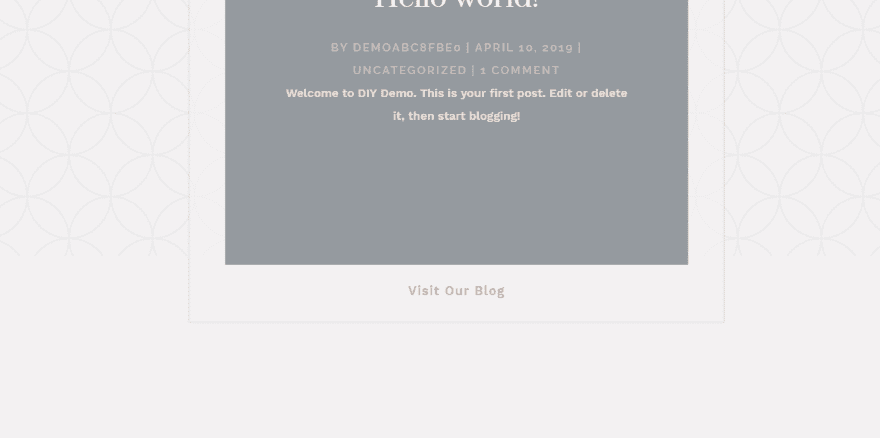
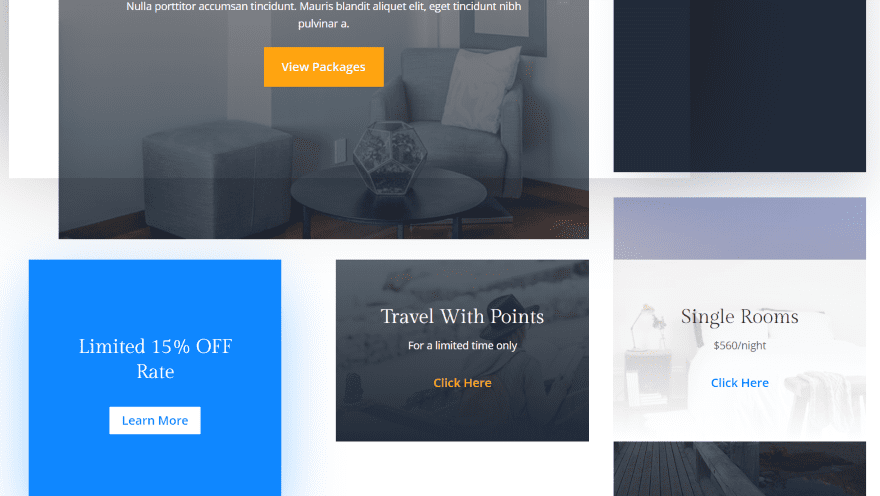
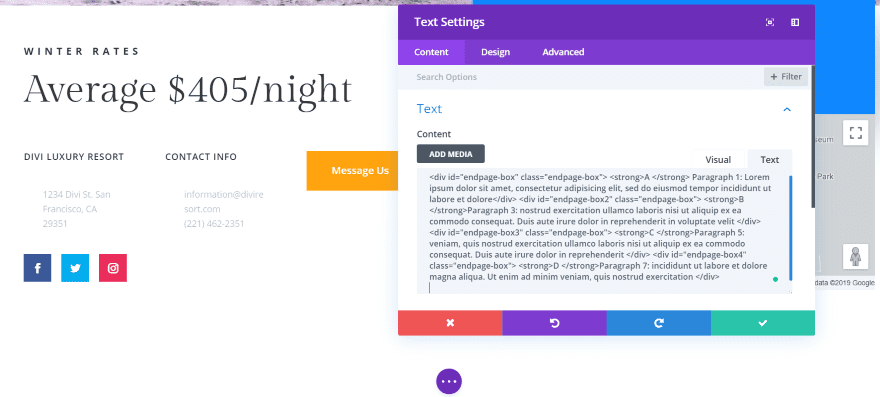
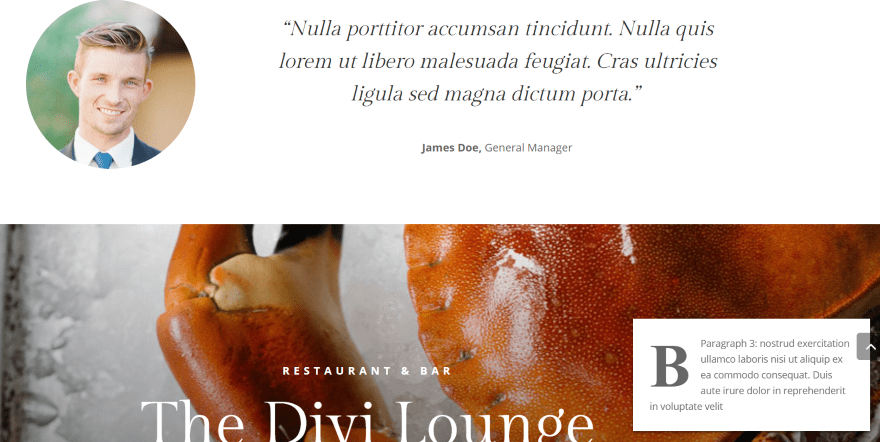
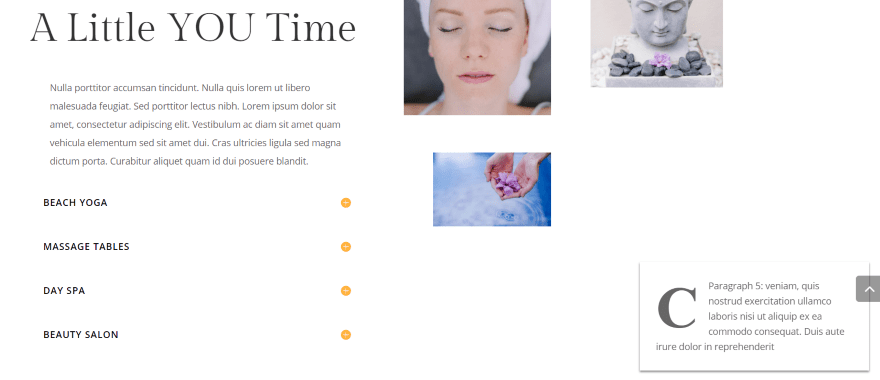
jQuery Finish Web page Field

jQuery Finish Web page Field puts a field that remains on the backside of the display. It’s created by way of including code to a textual content module on the finish of a bit.

This provides a field that looks on the backside of the display and adjustments to turn other content material that you just specify for each and every segment.

Right here’s the following segment. The field slides in and out from other instructions or with other animations for each and every of the sections.
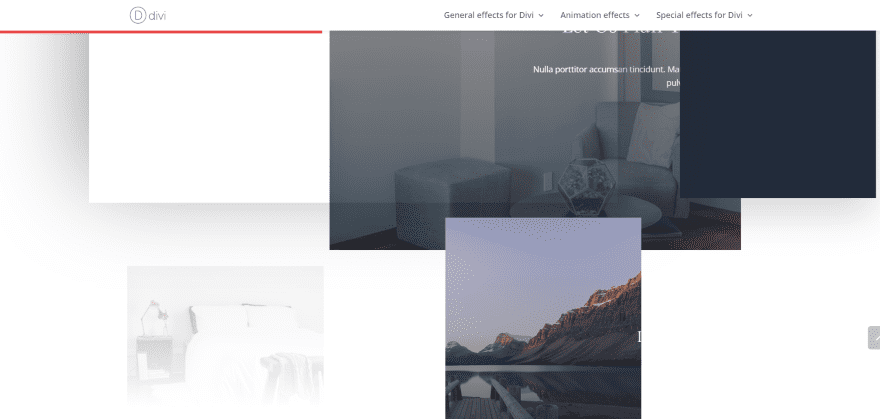
Loading Header Whilst Scrolling

Loading Header Whilst Scrolling provides a bar to the menu that displays how a lot of a web page you’ve observed. It doesn’t require a CSS magnificence. You’ll customise the colour of the scrolling bar. There are 4 types to choose between.

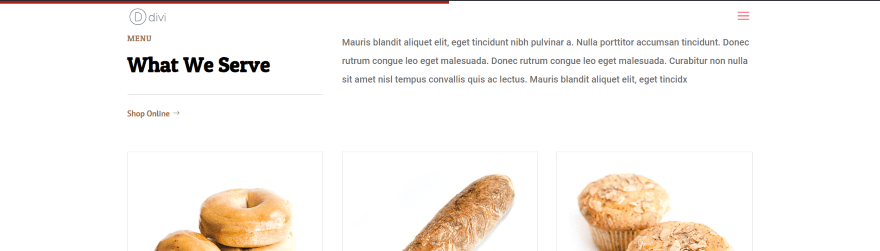
That is impact 1. It provides a scrolling line around the most sensible of the display. It will increase in dimension as you scroll, appearing how a lot of the web page the customer has observed.

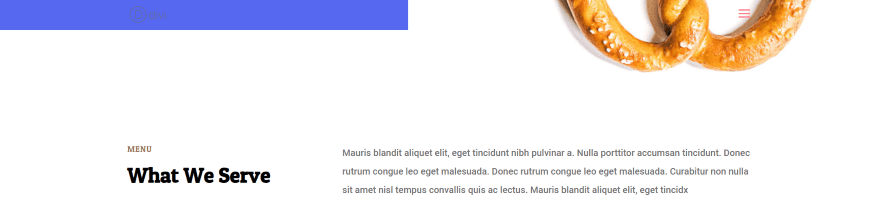
That is impact 2. It shows a wider bar.

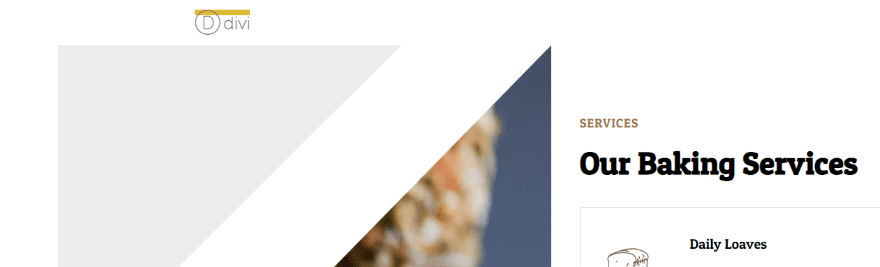
That is impact 3. It grows vertically as you scroll, taking on the peak of the brand. It doesn’t get very huge, nevertheless it nonetheless displays the scrolling impact.

Impact 4 takes the width of the brand.
Revealator

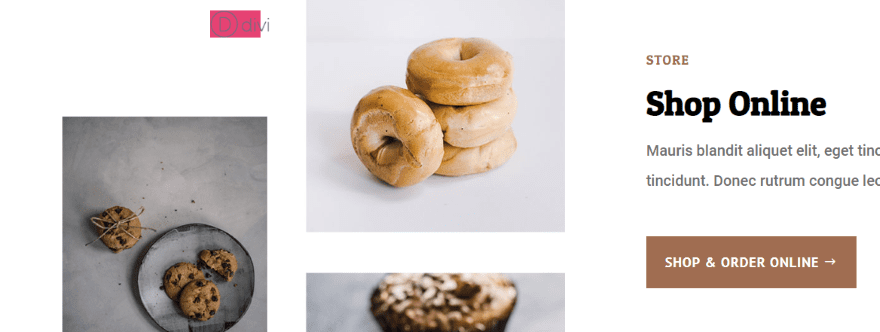
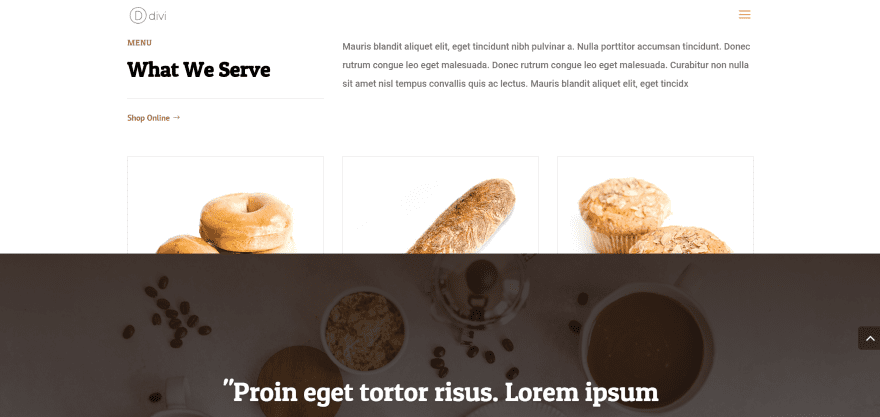
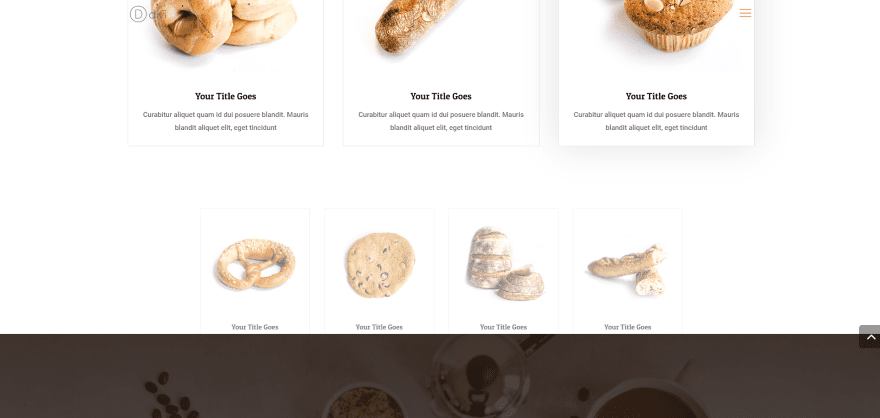
Revealator provides scrolling brought on animations to sections, rows, or modules. It has with reference to 40 choices. I’m including to a blurb within the Bakery format. The blurb is lacking till the container for it’s totally visual on display.

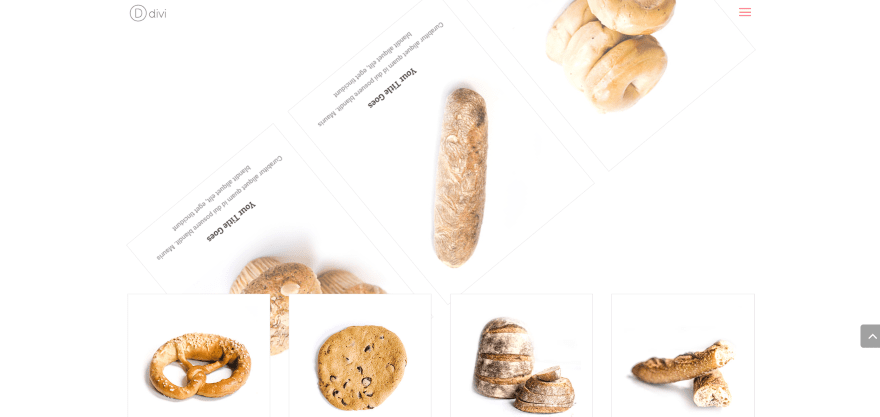
It animates onto the display in step with the category you select. This one has plenty of animation choices together with fade, rotate left, rotate proper, slide left, slide proper, slide up, slide down, zoom in, and zoom out.
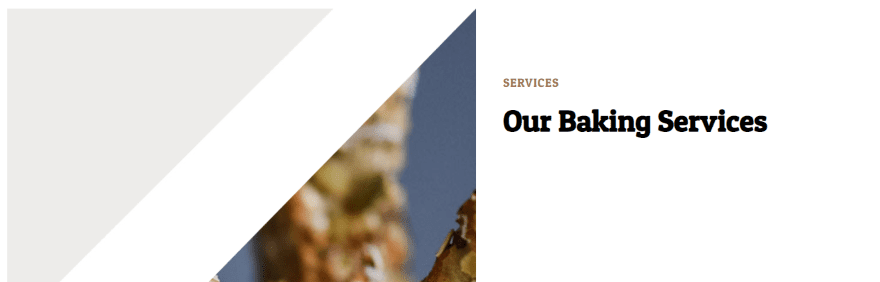
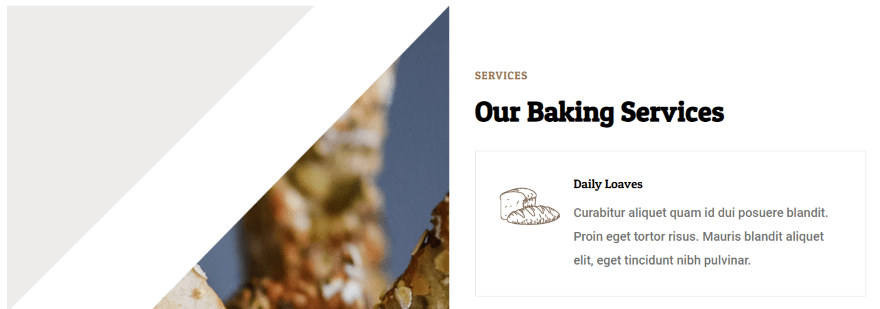
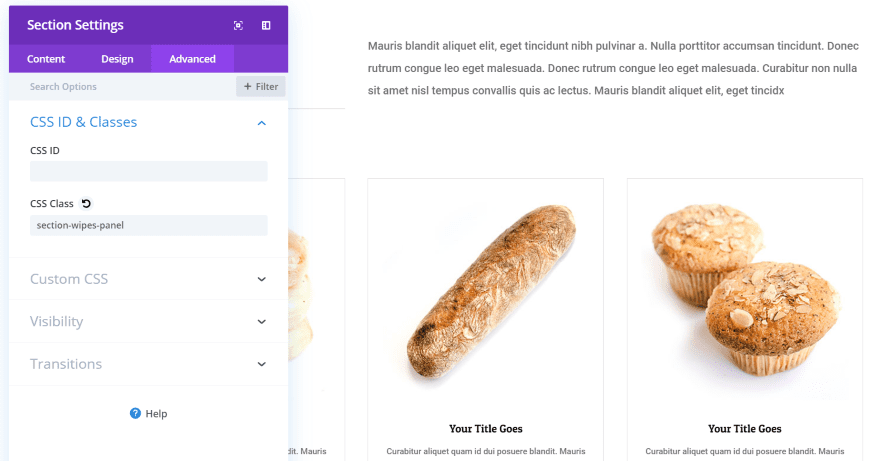
Scroll Magic Segment Wipes

Scroll Magic Segment Wipes creates an animation that wipes content material onto the display as you scroll. I feel that is my favourite of the entire results. It’s added to the segment.

As soon as that segment is totally appearing on display it freezes in position and the following segment scrolls over it. You’ll upload this to as many sections to create a captivating scrolling approach for all of the web page. If you need each and every segment to overlap, you then’d have an interest within the StickyStack characteristic.
Scroll Divulge

Scroll Divulge unearths modules on scroll. Make a choice from 17 other animations. You’ll upload it to sections, rows, or modules. The segment on the backside is zooming towards the reader on scroll.

That is impact 1f. The row spins into position as you scroll to it.
StickyStack: jQuery Stacking Impact

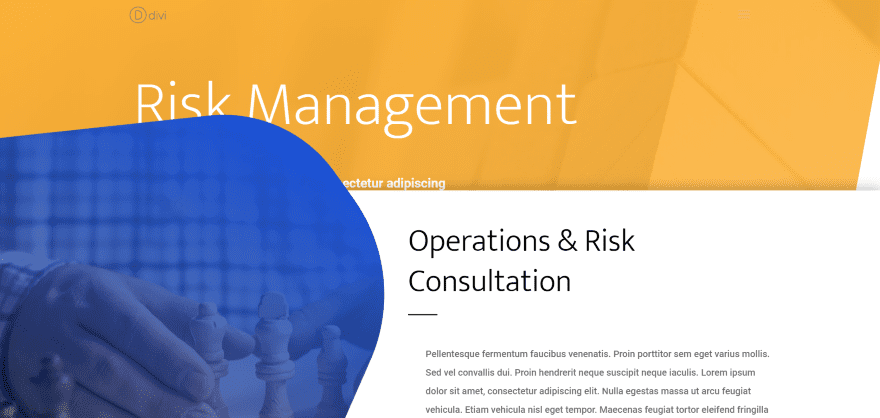
StickyStack: jQuery Stacking Impact stacks panels as they succeed in the highest of a viewport. In different phrases, each and every segment freezes on display as you scroll and the following segment scrolls to overlap it. The outcome seems to be superb on scroll. That is the Possibility Control format.

Right here’s every other segment of the similar web page. The overlapping parts paintings completely.
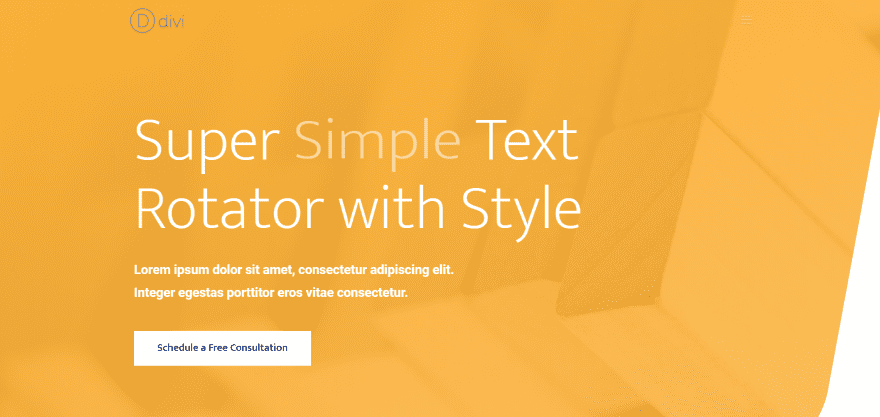
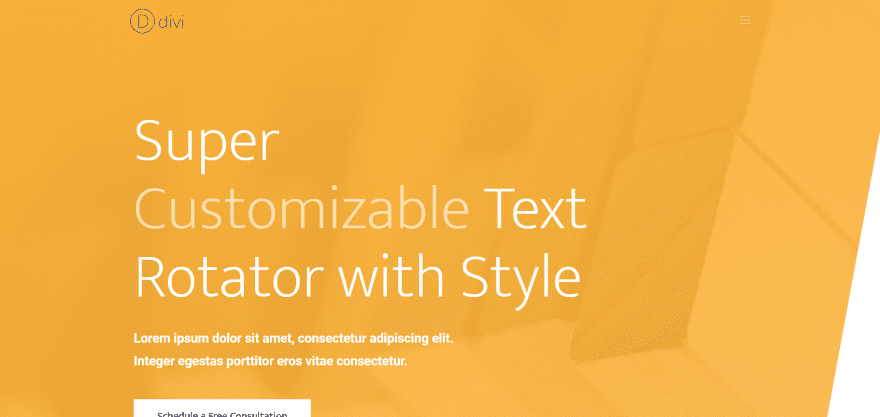
Tremendous Easy Textual content Rotator/Ticker

Tremendous Easy Textual content Rotator/Ticker permits you to upload markup to textual content and rotate a number of phrases. It has 5 animation types. This one is rotating between the phrases Easy and Customizable.

Right here, it’s circled to show the second one phrase. Each phrases fade out and in.
Final Divi Builder Addons Worth

Final Divi Builder Addons is $59 to be used on limitless web pages and comprises lifetime updates. Updates ceaselessly upload new options. You’ll take a look at a demo at no cost to peer if you happen to love it.
- You’ll acquire Final Divi Builder Addons from DiviBuilderAddons.com.
Finishing Ideas
Final Divi Builder Addons has so much to supply and will save a large number of time in growing options and animations. I used to be inspired with the selection of options which are incorporated and the way simple they’re to make use of.
Some are harder to turn with out filling this newsletter up with huge GIF’s. As an example, Wow Animation has 75 animations to choose between, and you’ll be able to exchange the prolong, length, distance, and the selection of occasions it repeats.
The plugin does require you to be relaxed pasting a CSS magnificence into a bit, row, or module. Thankfully, that is simple to do and there’s a number of knowledge within the Divi documentation about pasting in CSS categories.
Should you’re concerned about a very easy manner so as to add plenty of options and animations to Divi, Final Divi Builder Addons is value trying out.
We need to listen from you. Have you ever attempted Final Divi Builder Addons? Tell us what you consider it within the feedback.
Featured Symbol by way of GoodStudio / shutterstock.com
The put up Divi Plugin Highlight: Ultimate Divi Builder Addons gave the impression first on Elegant Themes Blog.
WordPress Web Design