You’ve most probably heard that colours can affect feelings. Pink makes other folks extra offended, yellow indicates happiness, and so forth. The psychology of colour is a shockingly fascinating subject. For site homeowners and architects, then again, the actual query is: How are you able to use colours successfully to hook up with your target market?
In different phrases, it’s now not sufficient to easily select colours that glance great in combination. That’s why on this article, we’ll communicate in regards to the connection between colours and feelings. Then we’ll talk about 4 techniques you’ll use colour to raised attach along with your target market.
Let’s get to paintings!
The Connection Between Colours and Emotion
There’s a transparent connection between visible stimuli and feelings. The perfect instance of this is artwork – which will encourage some other folks, and make others surprise how that were given right into a museum. Colours are some of the elementary parts of just about all artwork, so it stands to reason why that they must have the ability to evoke feelings on their very own.
There’s numerous analysis at the hyperlinks between colours and the sentiments they encourage. You’ve most probably heard about one of the vital maximum well known connections earlier than – purple is regularly related to anger and arousal, yellow with optimism and energy, blue with calmness, and so forth.
It’s additionally vital to keep in mind that the sentiments we go along with colours can range so much, relying in your tradition or even the language itself. For the needs of this newsletter we’ll be that specialize in associations associated with Western tradition, however it is a reality price protecting in thoughts in case your target market is international in nature.
Colour idea will also be carried out in some ways, and that comes with internet design. There may be quite a lot of literature that covers one of the vital most common color associations. Then again, there’s now not as a lot data available in the market in regards to the sensible packages of colour inside internet design, which is what we’re going to talk about subsequent.
4 Tactics You Can Use Colours to Attach With Your Target market
With out additional ado, let’s have a look at 4 strategies for the usage of colours to design a simpler site. You must have the ability to put those ways into observe with on the subject of any colour mixtures you favor, so don’t be afraid to perform a little experimenting.
1. Put In combination a Colour Palette With Particular Feelings in Thoughts
Each site has at least one goal. That can contain promoting a services or products, selling any person else’s choices, cultivating a group, and so forth. The main techniques site homeowners attempt to accomplish the ones targets come with developing compelling content material, and placing other folks into the correct mind-set by means of sensible design.
Let’s say, for instance, that you simply run an e-commerce retailer. Your primary purpose might be to power gross sales, and also you’ll need to goal a particular set of feelings that mean you can succeed in that. On this case, the ones emotions may well be:
- Pleasure
- Risk
- Believe
- An apprehension of lacking out
Conventional colour idea would recommend that the usage of reds, yellows, and blues is an effective way to heart in on the ones emotions. The item is, the colour palette you select should also glance excellent, and constitute your distinctive emblem.
Pink and blue have superb distinction, for instance, which most often makes for a forged aggregate. Then again, blending yellow with purple will also be trickier. A red-orange tone works neatly with a darker, ochre yellow, however now not as neatly with the brighter vintage tone that most often involves thoughts.
What you need is a collection of colours that now not simplest mix neatly, but additionally assist you to goal explicit feelings that align along with your targets. To do that, you’ll need to try a quick guide to color combinations, and skim up on what feelings the basic colors elicit.
After you have a collection of colours you favor, keep in mind of them, since you’ll need to use them right through your web site’s quite a lot of parts. Within the subsequent two sections, we’ll talk about sensible examples of the way to do this.
2. Design Your Web page’s Header Round a Particular Colour
The very first thing other folks see after they seek advice from your site is your own home web page’s header. That makes it the very best part to set the tone for the sentiments you need to concentrate on right through the remainder of your pages.
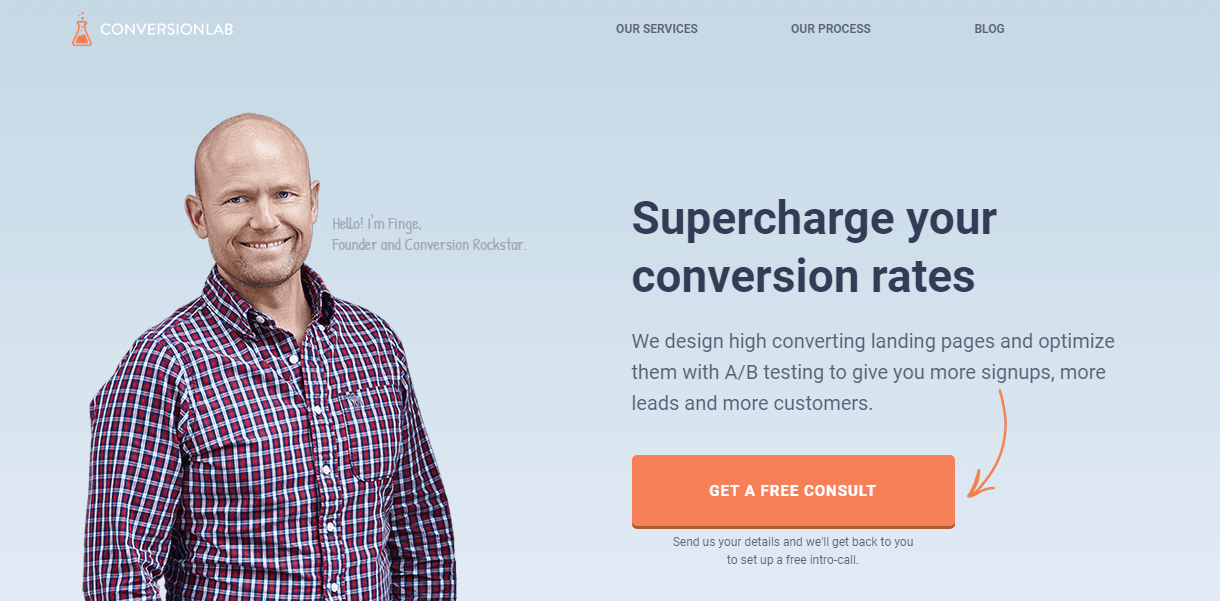
When you adopted our recommendation within the remaining phase, you’ll have a colour palette able to head. Now, it’s only a subject of working out a good way to make use of it. One instance of a header phase we truly like will also be observed on ConversionLab:

It’s not anything flashy, however using colour right here is very good. The sunshine blue serves to keep up a correspondence agree with, and the orange conjures up impulse. Combining orange with a Name to Motion (CTA) is a specifically smart decision, and the usage of blue for the background overlaid with a private photograph is correct out of the guide for “methods to encourage agree with on your guests”.
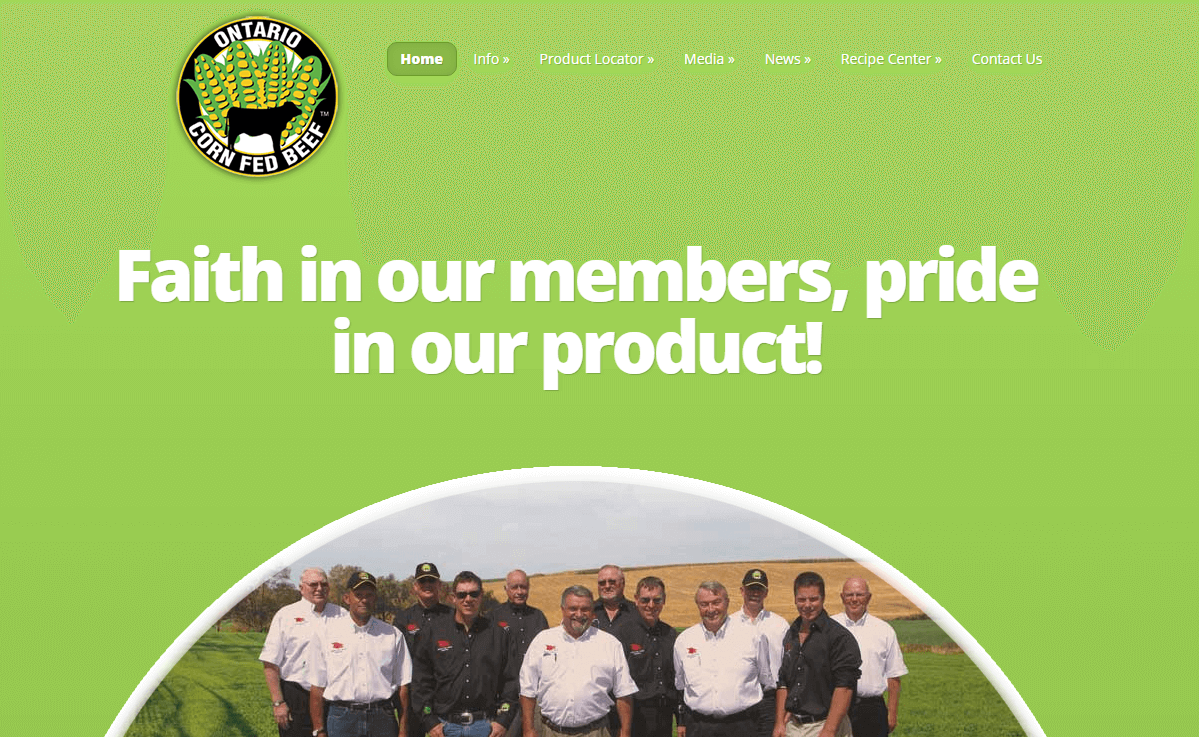
Shifting directly to a 2d instance, the Ontario Corn Fed Beef site makes use of inexperienced to superb impact. As you could believe, inexperienced is a colour regularly related to nature, natural merchandise, and equivalent topics. Opting for it for a food-related site is easiest if you wish to play up the well being perspective:

As at all times, understand that the colours you select to make use of wish to paintings neatly with each and every different. That’s specifically related if you wish to come with textual content inside your header. In the case of textual content, the vintage white or black choices generally tend to paintings highest, since they supply excellent distinction and are extremely readable.
3. Use the Proper Colours for Your Calls to Motion
Within the remaining phase, we touched on a particular instance of methods to mix your selection of colour along with your CTAs. If you realize the rest about A/B trying out, you’ll have an interest to grasp that during quite a lot of circumstances, simply converting a CTA’s colour will also be enough to increase conversions.
Let’s have a look at a number of the tones which can be most often the most productive have compatibility for CTAs:
- Reds. Those are regularly related to interest and competitive advertising and marketing.
- Oranges. As we discussed earlier than, you’ll use oranges to play up impulsiveness.
- Blues. Numerous web pages use blue colour palettes, because of their calming affiliation. That may play on your benefit if you wish to design extra sexy and inviting CTAs.
- Purples. Right through historical past, red has been related to luxurious. This will make it a fascinating choice for CTAs.
Needless to say those are only a few tips to get your inventive juices flowing. You’ll at all times suppose out of doors the field with the colours you select. Normally talking, then again, you need your CTAs to face out visually and elicit a powerful response.
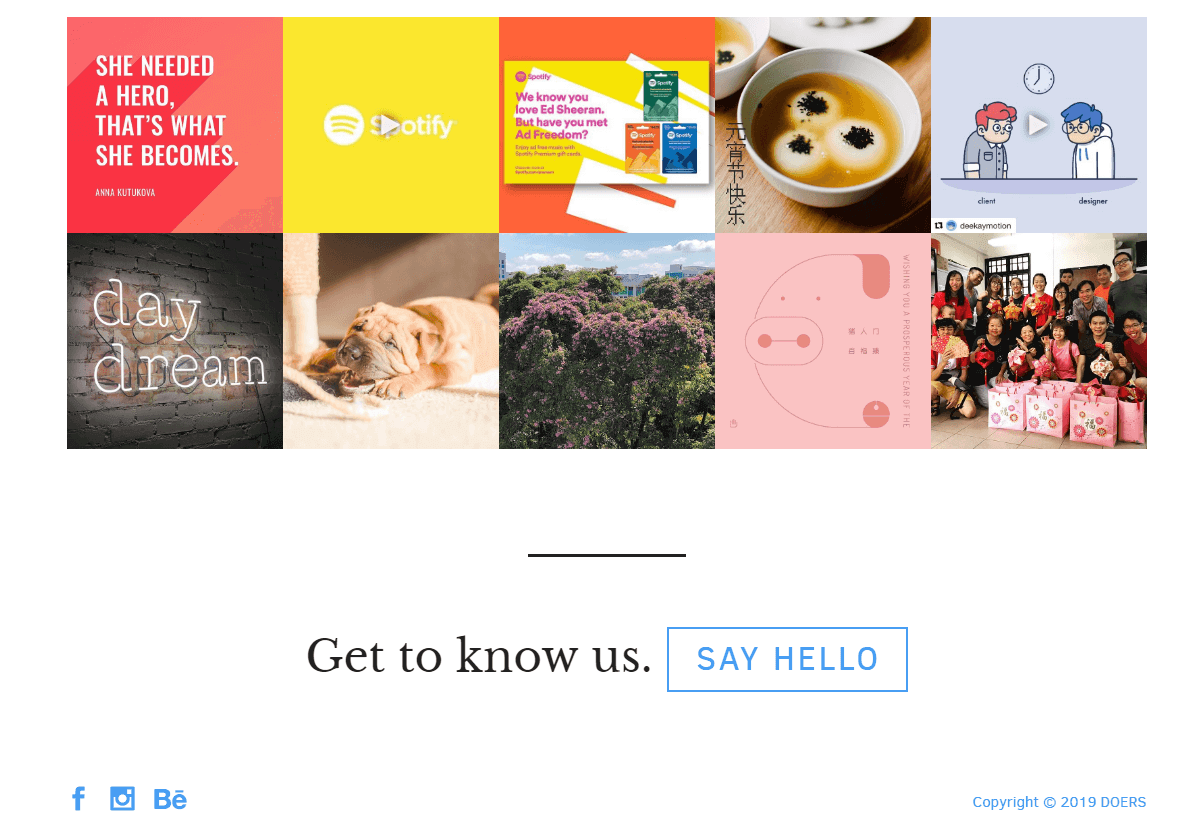
That implies you wish to have to invite your self how competitive you need to be along with your design. Doers, for instance, opts for a extra subdued means that’s very inviting:

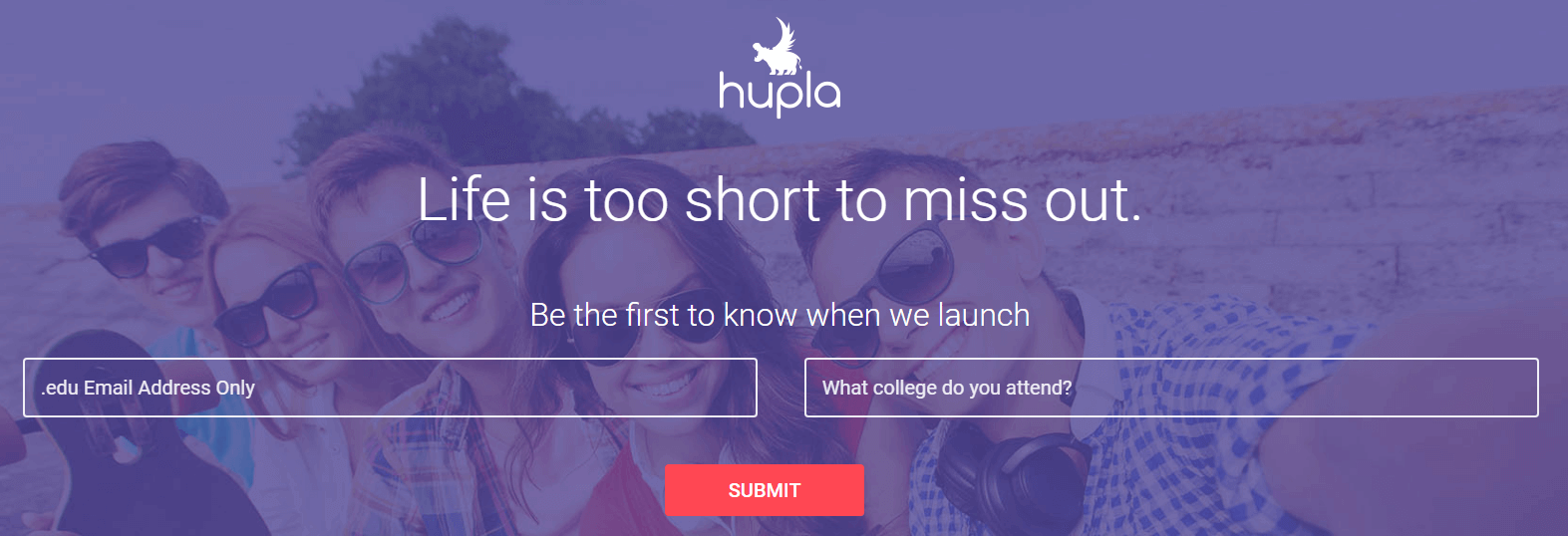
Hupla, alternatively, is going for a daring combo of purple and red. It’s an competitive means, however mixed with the correct imagery, it really works to elicit a way of ‘in need of to suit it’ and urgency:

No matter aggregate you select to your CTAs, it’s at all times sensible to check them. Some feelings will not be as efficient, relying on who your target market is. That implies A/B testing might be your most powerful best friend.
4. Don’t Be Afraid to Use Much less Common Colours
Right through this newsletter, there are a couple of colours that experience gotten numerous consideration. Reds, oranges, and blues generally tend to get numerous love when other folks discuss the usage of colours to elicit feelings, and the cause of this is two-fold:
- The ones explicit colours paintings superbly in combination.
- They aim a collection of feelings that’s specifically treasured, together with urgency, calmness, agree with, and impulsiveness.
Then again, you will have much more colours to play with. Colour idea is a horny deep rabbit hollow, and chances are high that there are some palettes with the exception of the blue-red-orange trifecta that may well be a a lot better have compatibility to your target market.
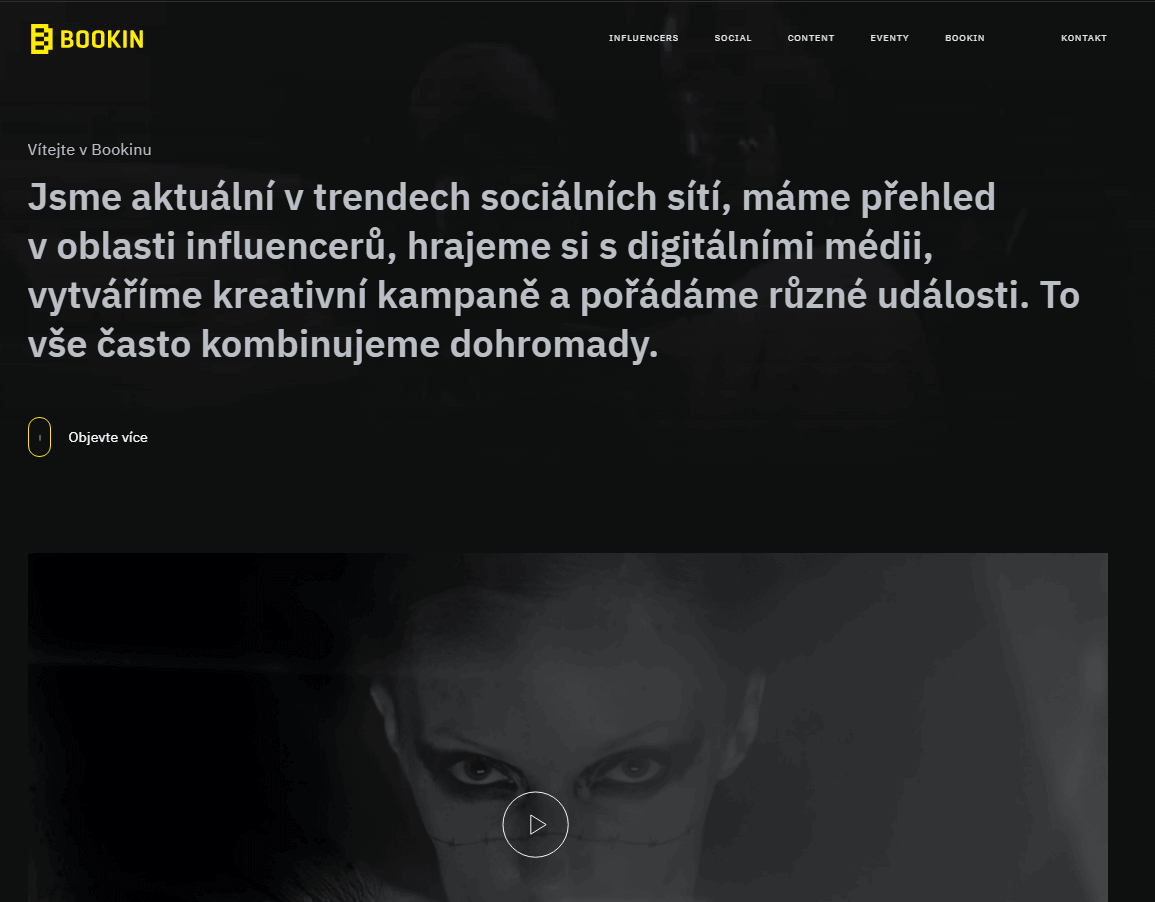
Black and yellow, for instance, make for an abruptly elegant aggregate. We regularly affiliate black with sophistication or edge, and yellow contrasts with it in each a visible and emotional sense:

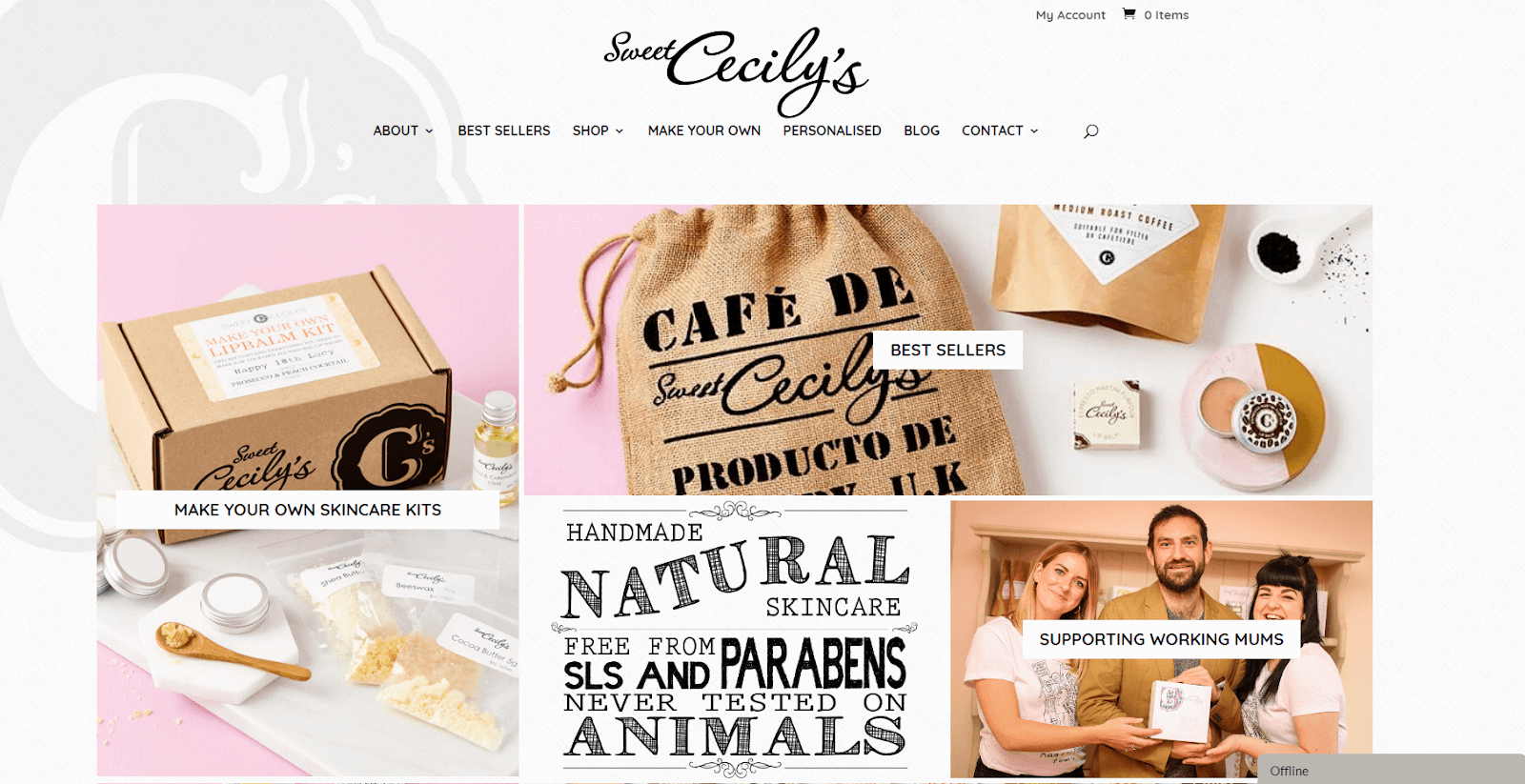
You’ll additionally use colours extra sparingly, for those who don’t need to be as overt within the feelings you’re looking to elicit. Sweet Cecily’s for instance, is all about pastel colours, and we reasonably like its use of red. Since that colour is related to early life and femininity, it resonates completely with their supposed target market:

The primary takeaway is that you’ve got many choices with regards to colour, and masses of parts you’ll put into effect them in. You’ll focal point in at the feelings you need to elicit via that includes connected colours prominently, or be extra refined in regards to the associations you’re going for. The important thing lies in experimentation, and understanding who your target market is.
Conclusion
The way in which you employ colours on your site’s design is essential. Some colour mixtures feel and appear superb, whilst others could make your site appear jarring. Then again, the usage of the correct colours isn’t on the subject of taste. You additionally want to concentrate on the sentiments colours can put across, and methods to make the most of the ones tough results.
Let’s evaluation the 4 techniques you’ll use colour in internet design to hook up with your guests:
- Put in combination a colour palette with explicit feelings in thoughts.
- Design your site’s header round a particular hue.
- Use the correct colours to your CTAs.
- Don’t be afraid to make use of much less common sun shades.
Do you will have any questions on methods to use colours to put across emotion in internet design? Let’s discuss them within the feedback phase under!
Article thumbnail symbol via Hardyguardy / shutterstock.com
The publish Using Color Emotion to Connect More Deeply With Your Audience seemed first on Elegant Themes Blog.
WordPress Web Design