DiviMenus is a third-party plugin for Divi. It’s a menu-builder that makes it simple to manually create new menus to make use of as an alternative of the default WordPress menus. It’s now been up to date with a brand new module to create mega menus, dropdowns the usage of WordPress menus, and all varieties of new ingenious techniques to navigate thru your content material. On this put up, we’ll take a look at DiviMenus by means of the Divi Popup Picnic Format Pack to lend a hand making a decision if it’s the best product to your wishes.
What You Get with DiviMenus
Earlier than we dive into the module, let’s check out some issues you’ll be able to be expecting from the DiviMenus plugin.
Options
The DiviMenus plugin comprises 2 other modules: “DiviMenus” and “DiviMenus Flex”. You’ll use the one who fits you the most efficient and assign hyperlink varieties for your menu pieces.
An instance of that is with the ability to toggle complete Divi Sections as a Tabs module. This lets you divulge any Format saved for your Divi Library as a Popup or Mega Menu. You’ll additionally divulge a WordPress Menu saved in Look > Menus as a Collapsible Dropdown Menu. The options are complicated and entirely customizable for your wishes!

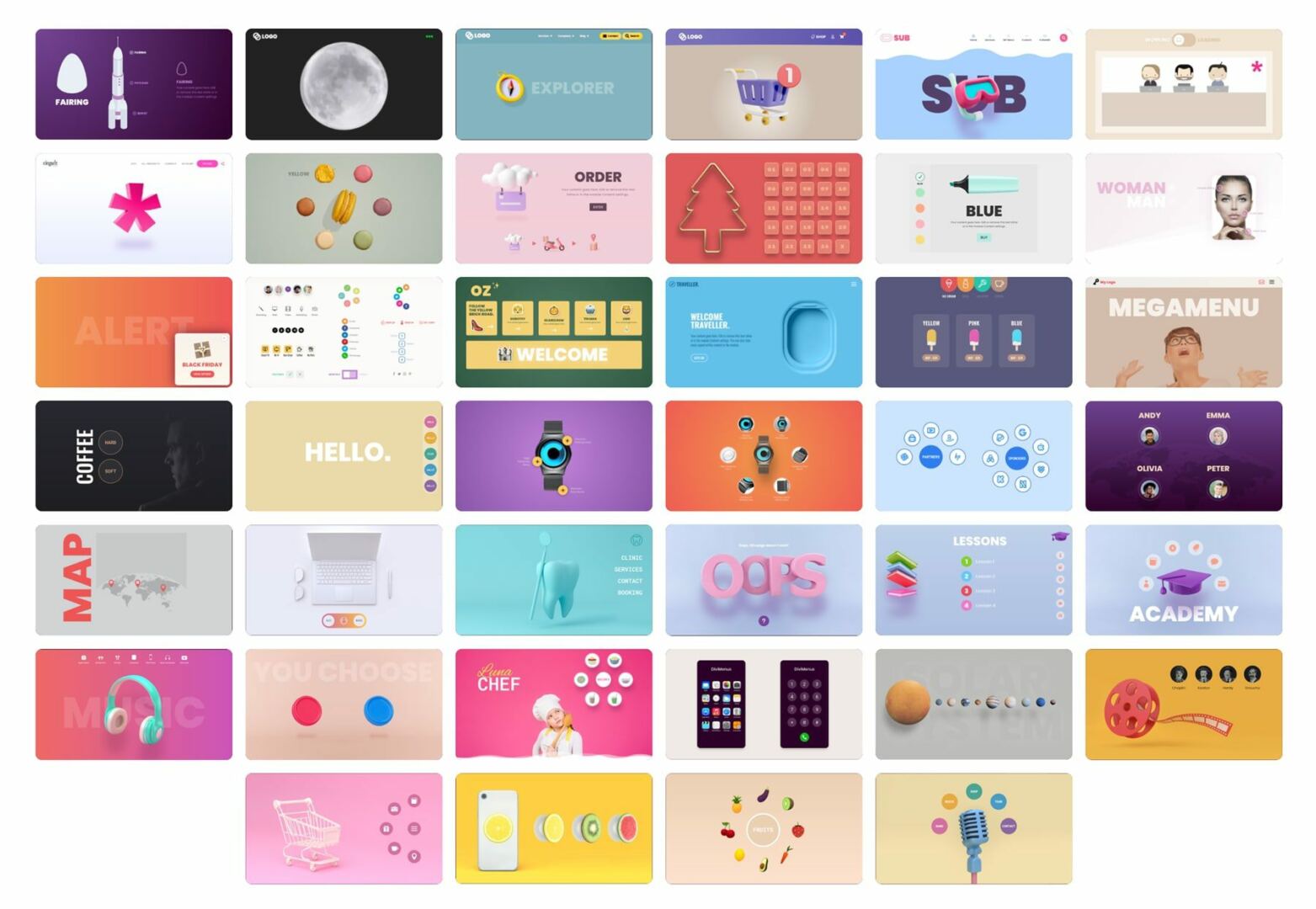
Unfastened Layouts
DiviMenus additionally comes with a host of unfastened layouts that you simply’re in a position to make use of when signing up. Let’s check out some examples.

Instance #1
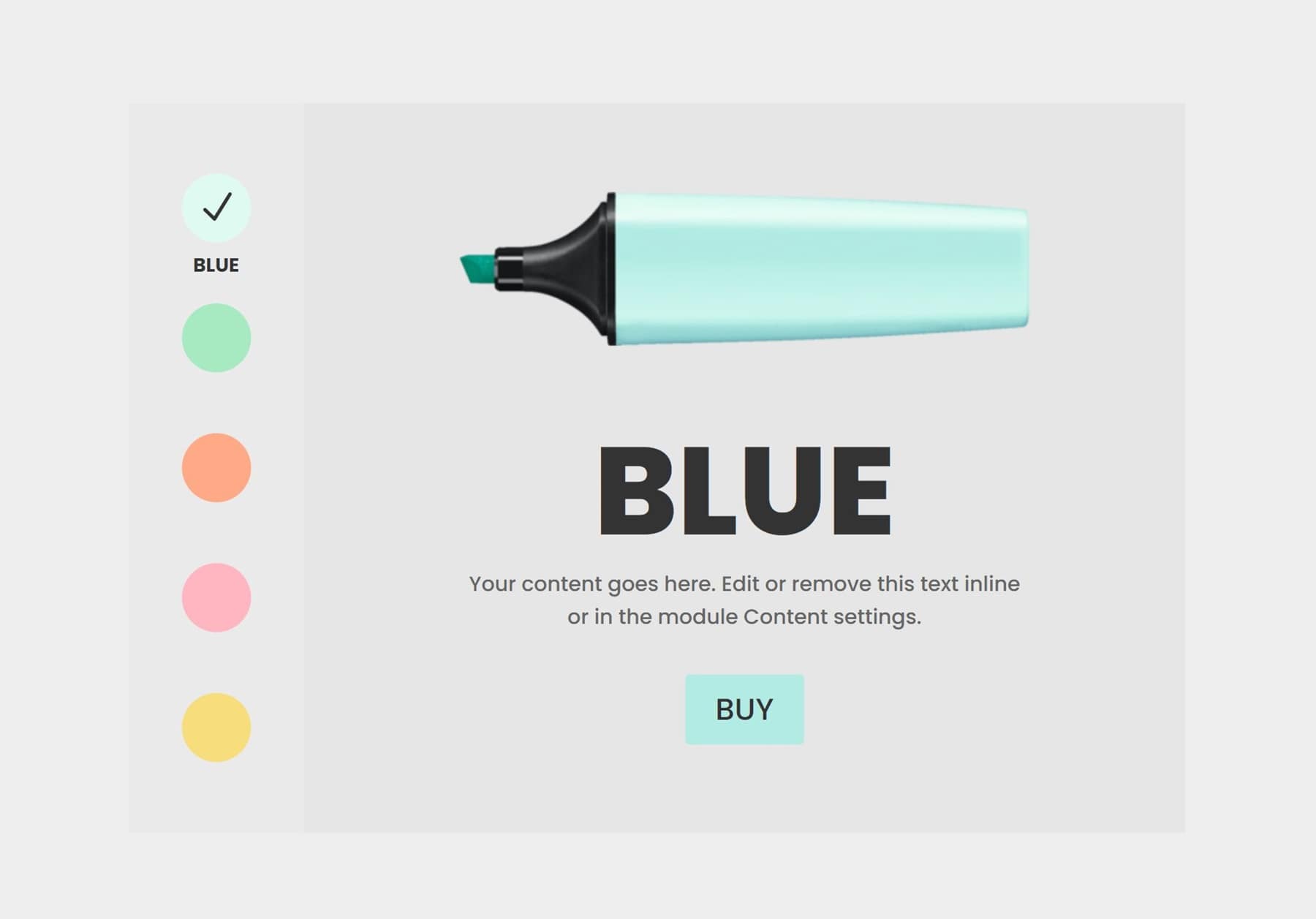
The primary structure instance highlights other marker colours on click on. You’ll view the demo right here.

Instance #2
The second one instance allows you to divulge any content material via clicking on pictures displayed in a round form. View the reside demo right here.

Instance #3
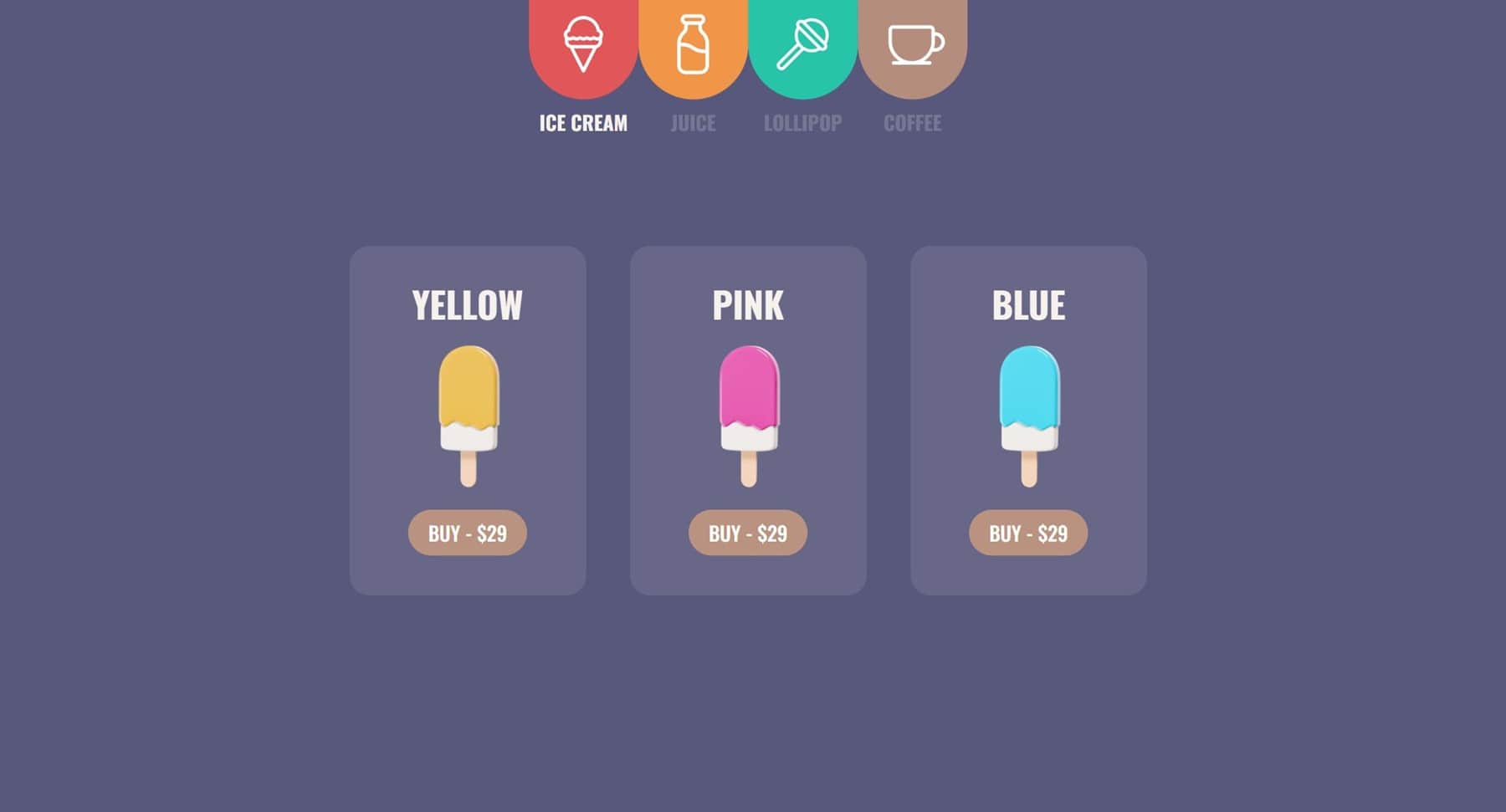
The final instance allows you to transfer between Divi Sections via recreating a flexible Tab module. You’ll view the reside demo right here.

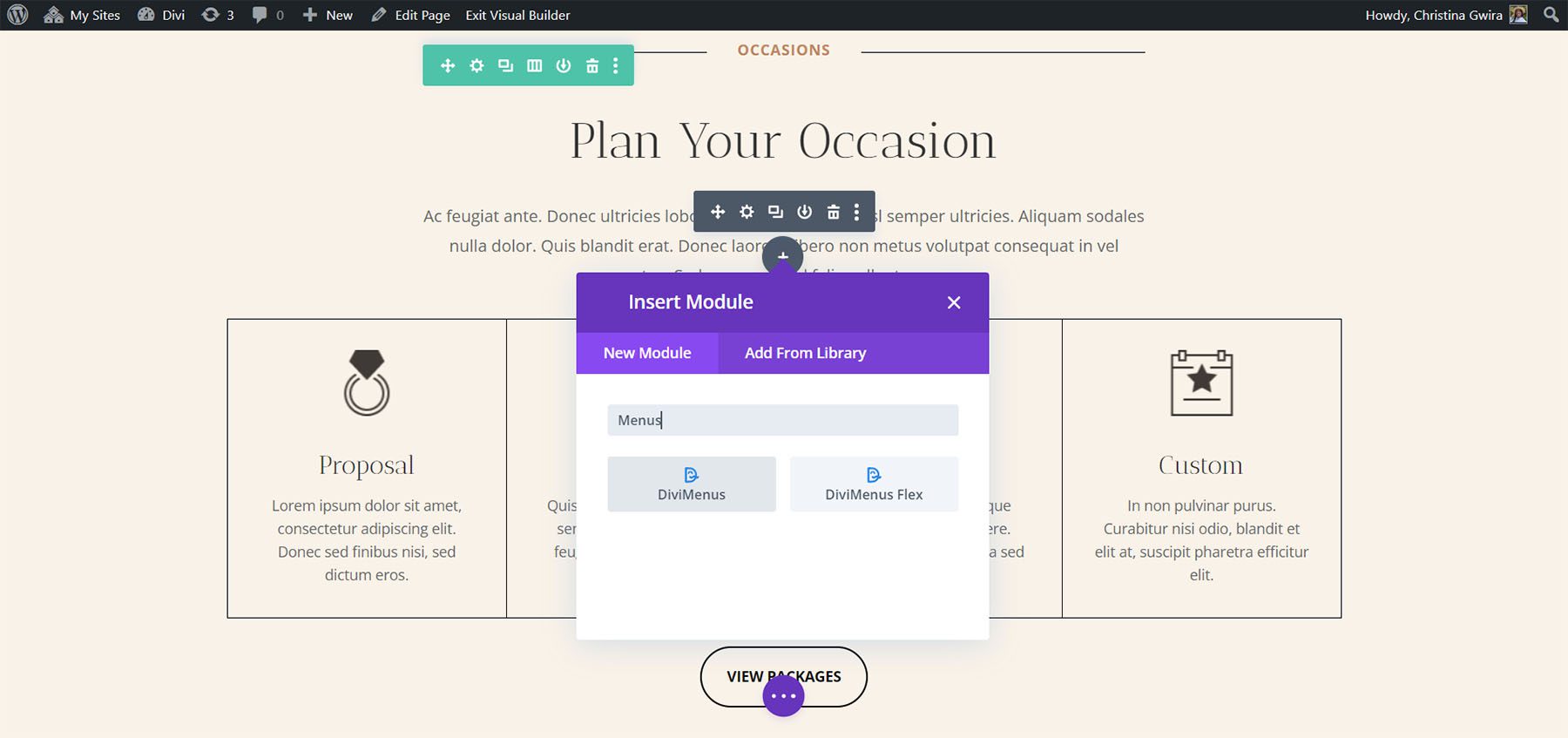
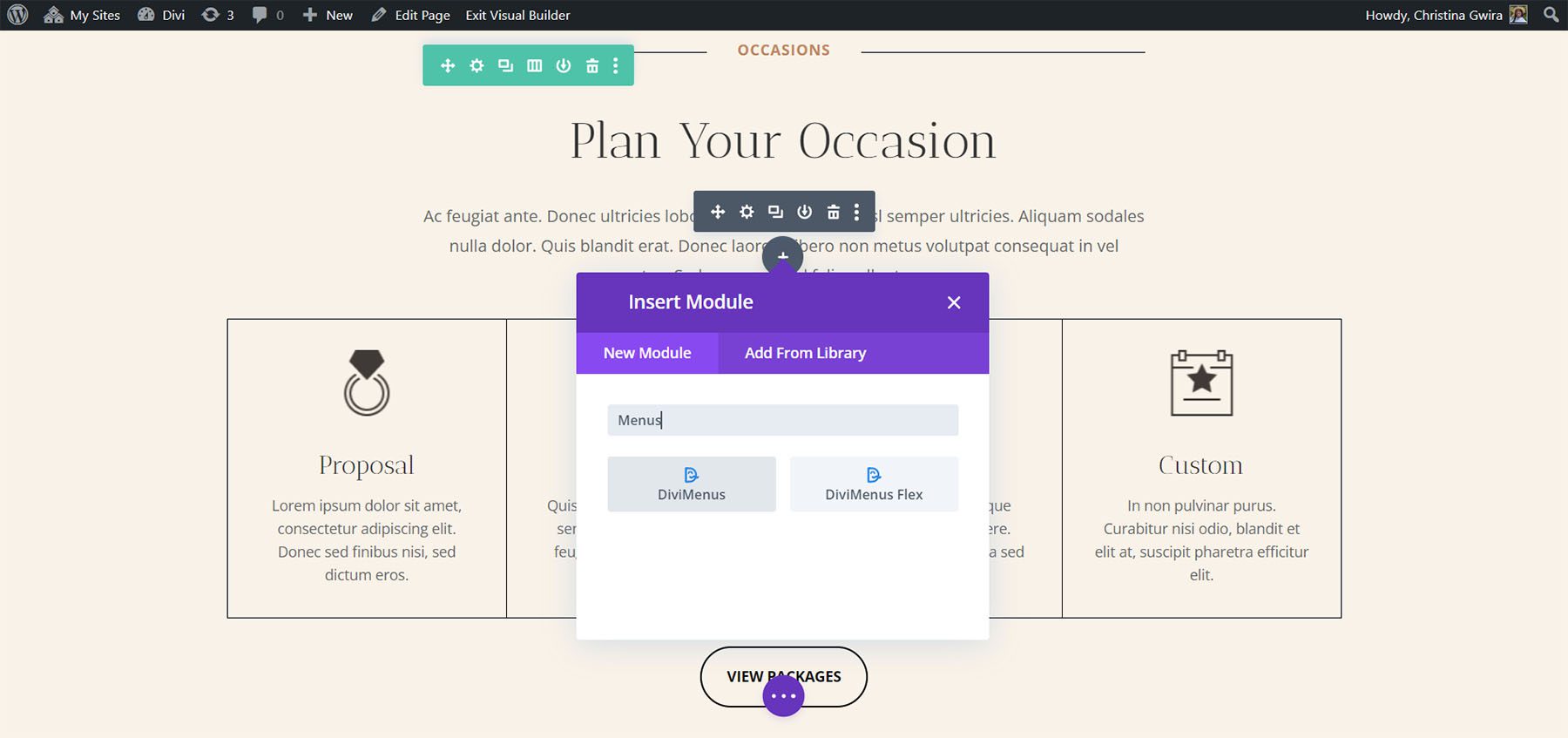
DiviMenus Modules
DiviMenus provides two modules to the Divi Builder. At first, is the unique module known as DiviMenus. Secondly, is a brand new module known as DiviMenus Flex.

DiviMenus
DiviMenus comprises submodules for every of the menu pieces. You’ll additionally alter the menu’s form, make a selection the way it opens, make a selection the menu button kind, alter the identify, make a selection icons, specify the URL, and extra. The default is a hamburger icon inside of a grey circle. It could create menus that open on click on or hover, menus that glide in position, mega menus, and quite a bit extra.

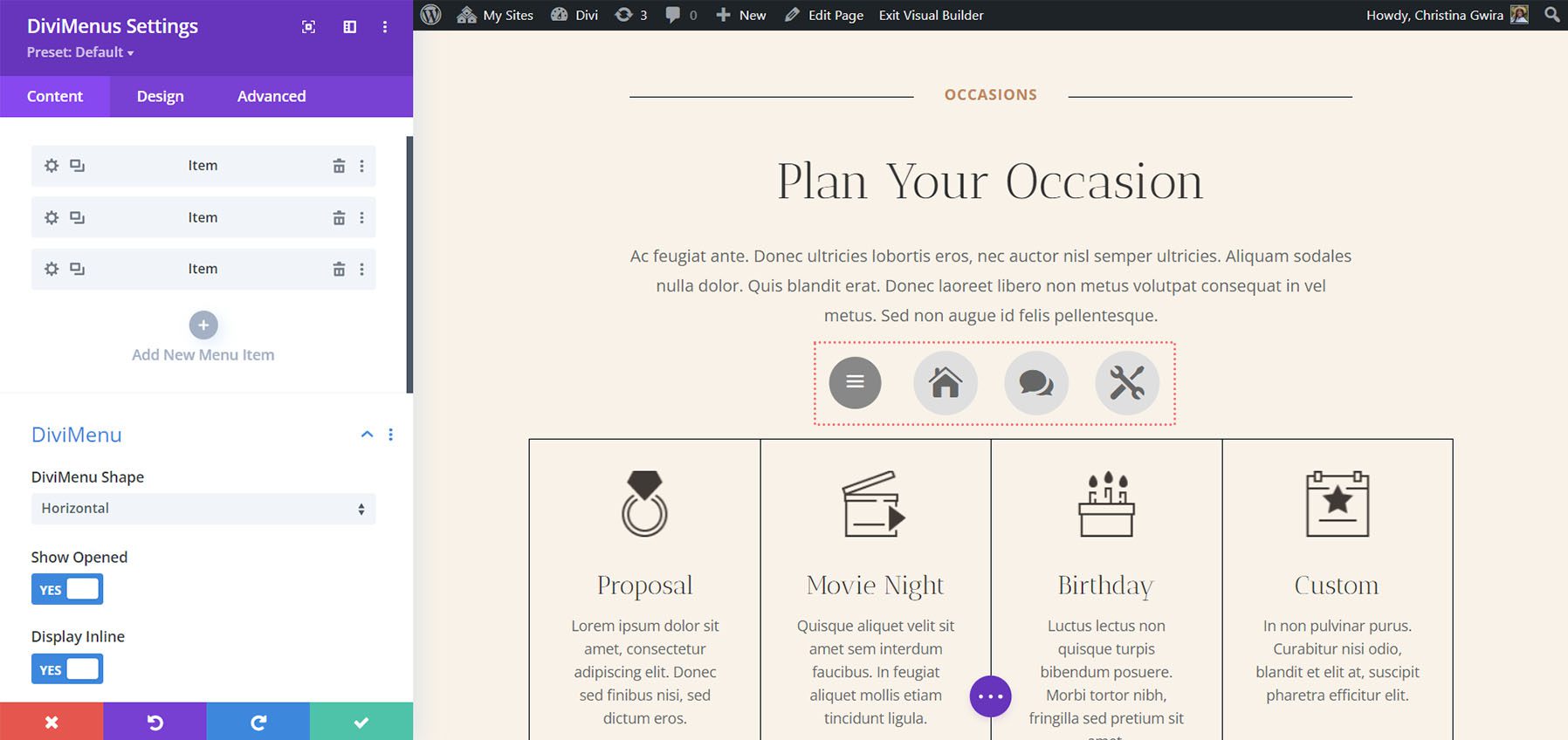
Submodule
The submodule provides the pieces to the menu. I’ve added 3 menu pieces within the instance beneath. Give every one a identify, make a selection an icon, alter how they paintings, and elegance them personally from the submodule’s settings. At the entrance finish, those menu pieces display when the person clicks the hamburger icon. Moreover, you could have the technique to show the DiviMenu already open when the web page a lot or even disguise the Menu Button.

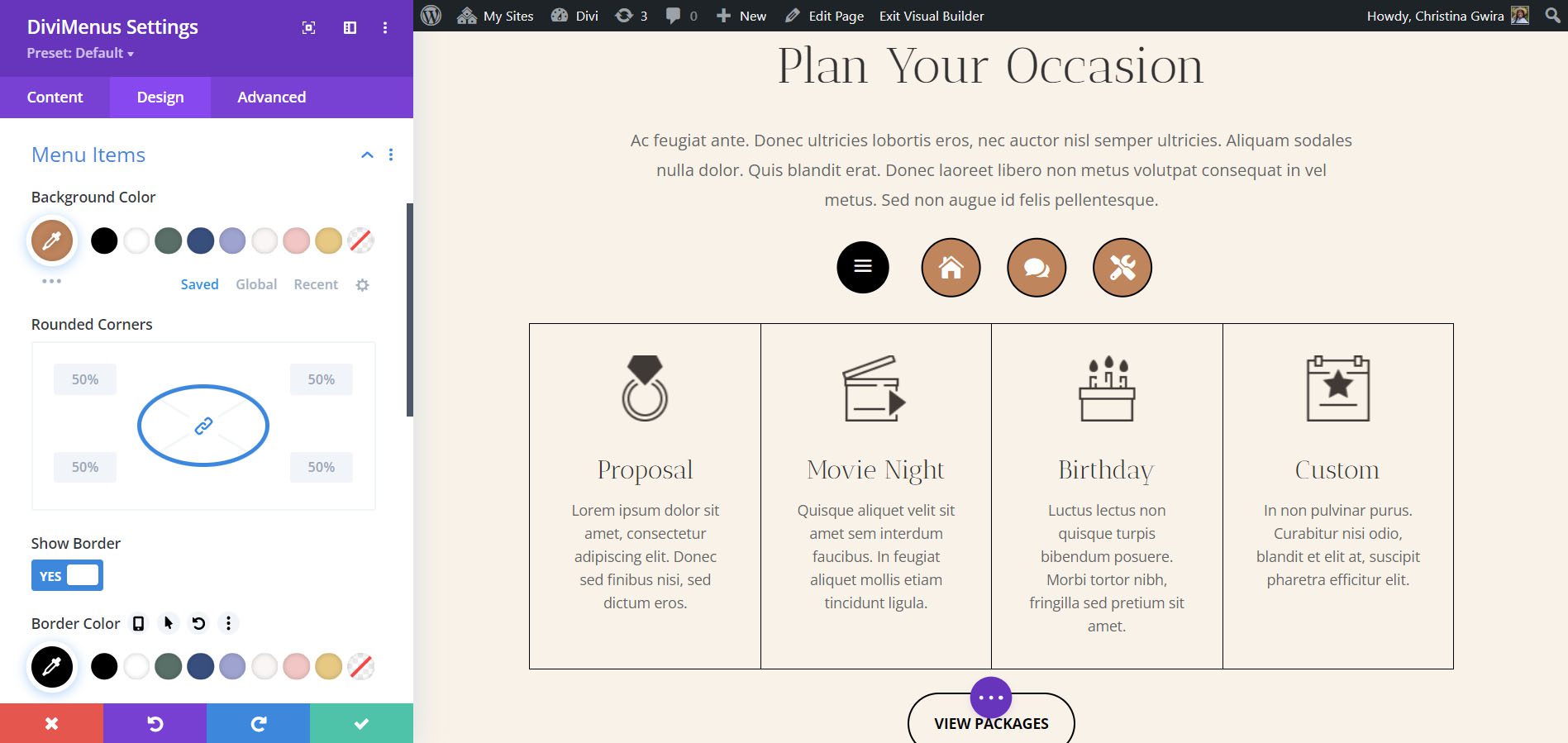
The Design tab provides you with regulate over the colours, sizes, borders, spacing, and so forth. When you don’t use customized kinds within the Design tab, the menu merchandise will inherit the kinds from the primary module. Within the instance beneath, I’ve modified the background colour, icon colour, and icon dimension. I additionally added a border to the menu pieces and adjusted the colour of the hamburger menu.

DiviMenus Settings
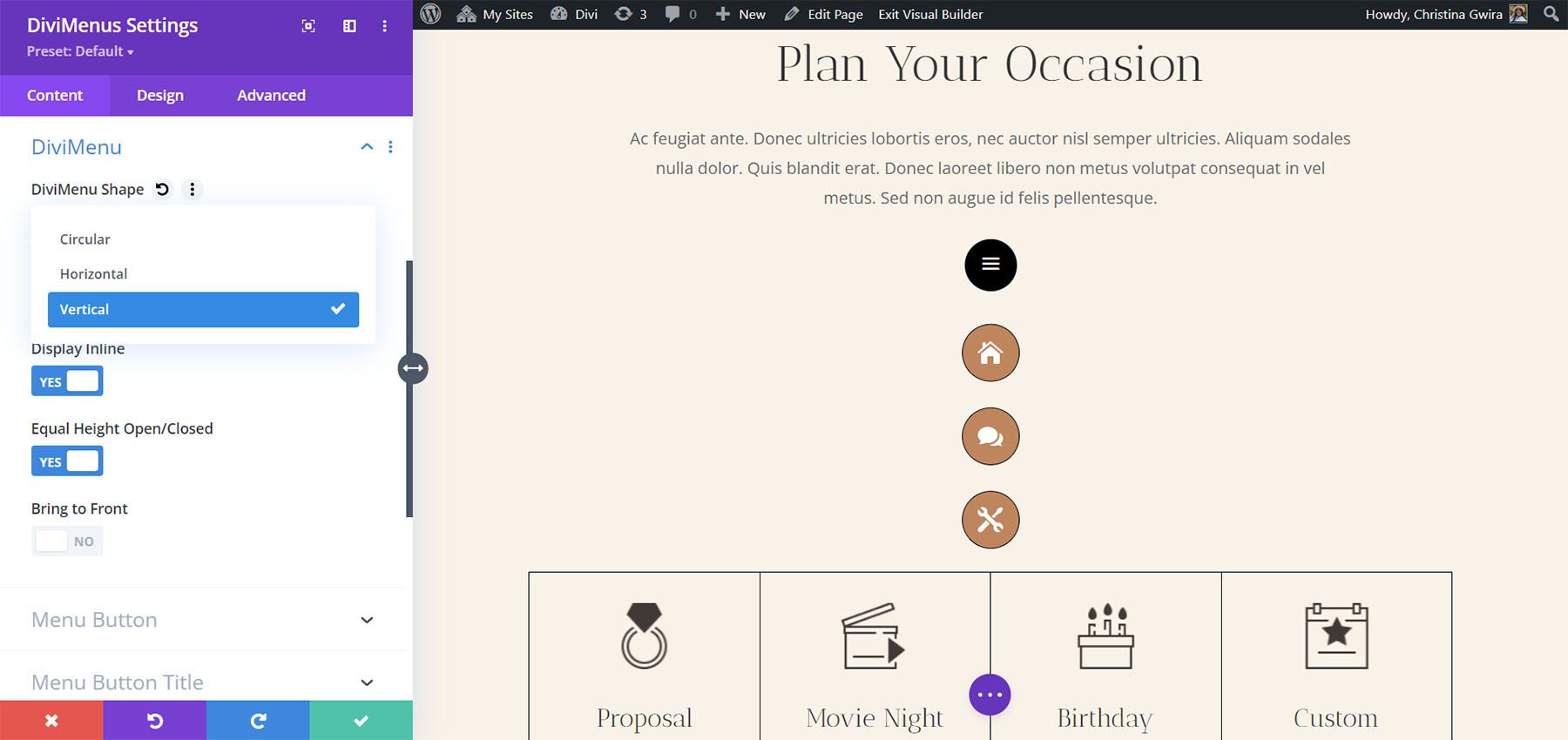
DiviMenu Form units the menu in a selected structure. Make a choice from horizontal, vertical structure, or round. The default is horizontal. This situation displays Vertical. You’ll additionally alter its open state, show inline, equivalent the heights for opened and closed, and convey the menu to the entrance.

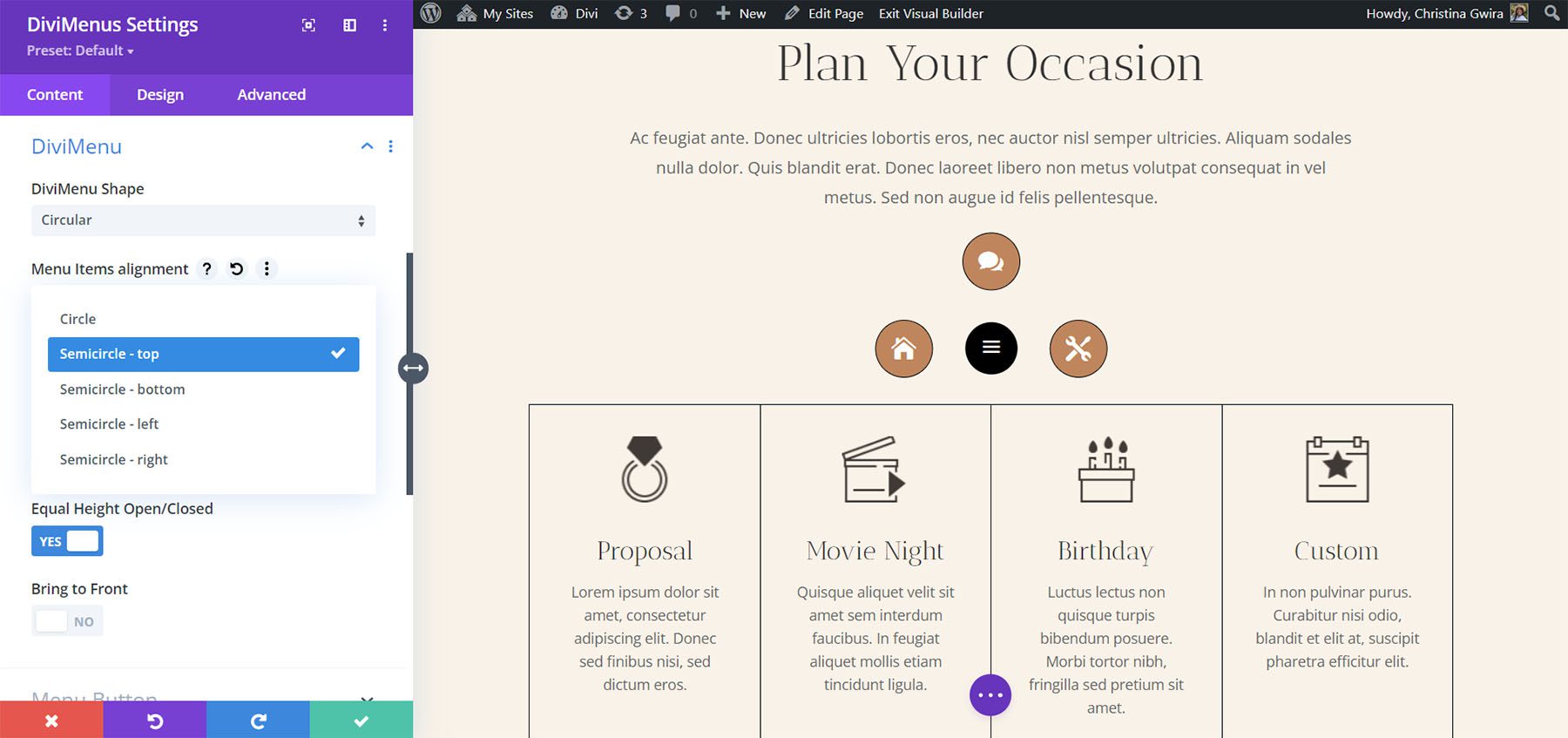
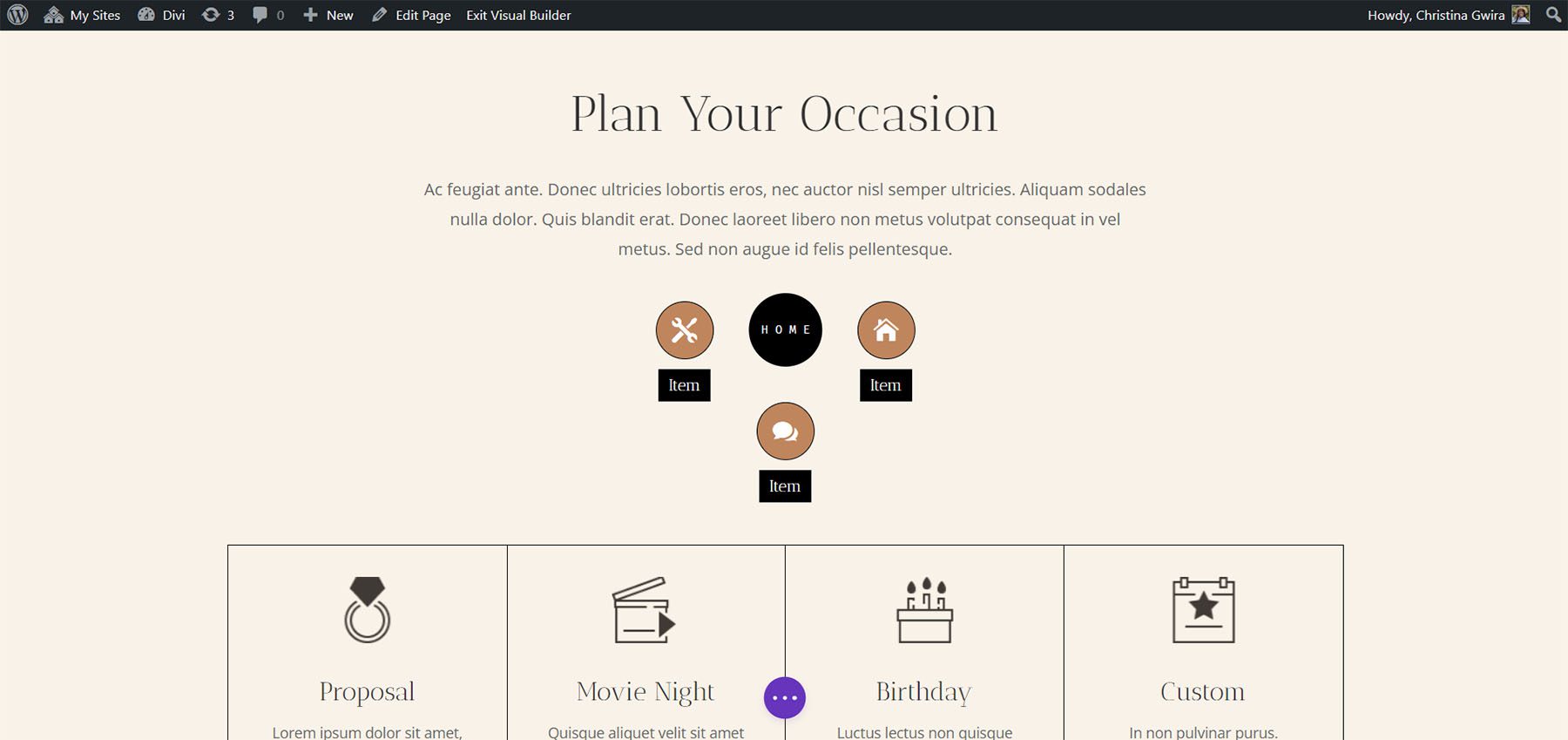
The Round possibility opens some other menu the place you’ll be able to make a selection the menu pieces’ alignment. Make a choice from a complete circle or a semicircle and make a selection its location. This situation displays Semicircle – best. The pieces create a semicircle on the best of the menu icon.

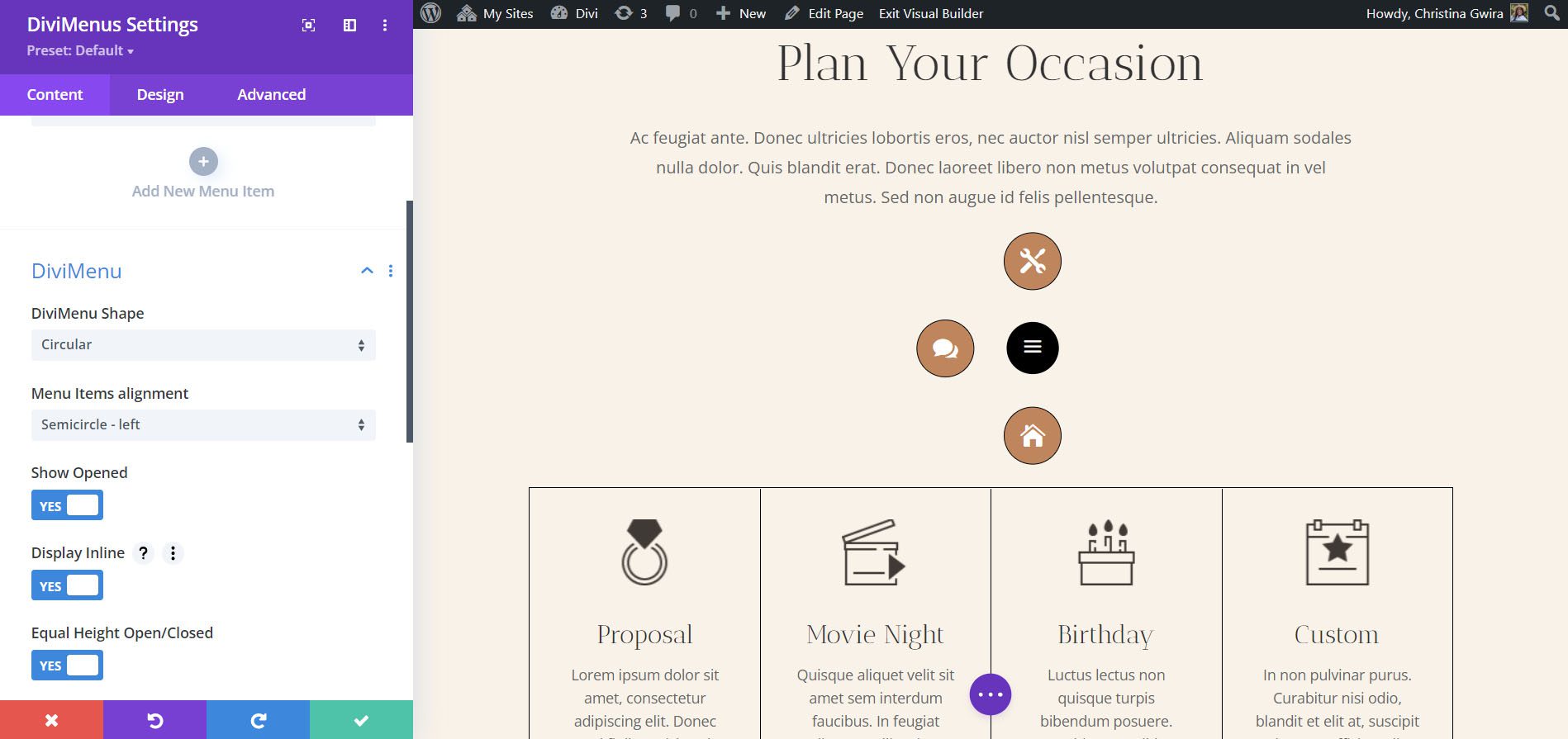
This situation displays Semicircle – left. All of the pieces circle the left part of the menu icon.

Menu Button
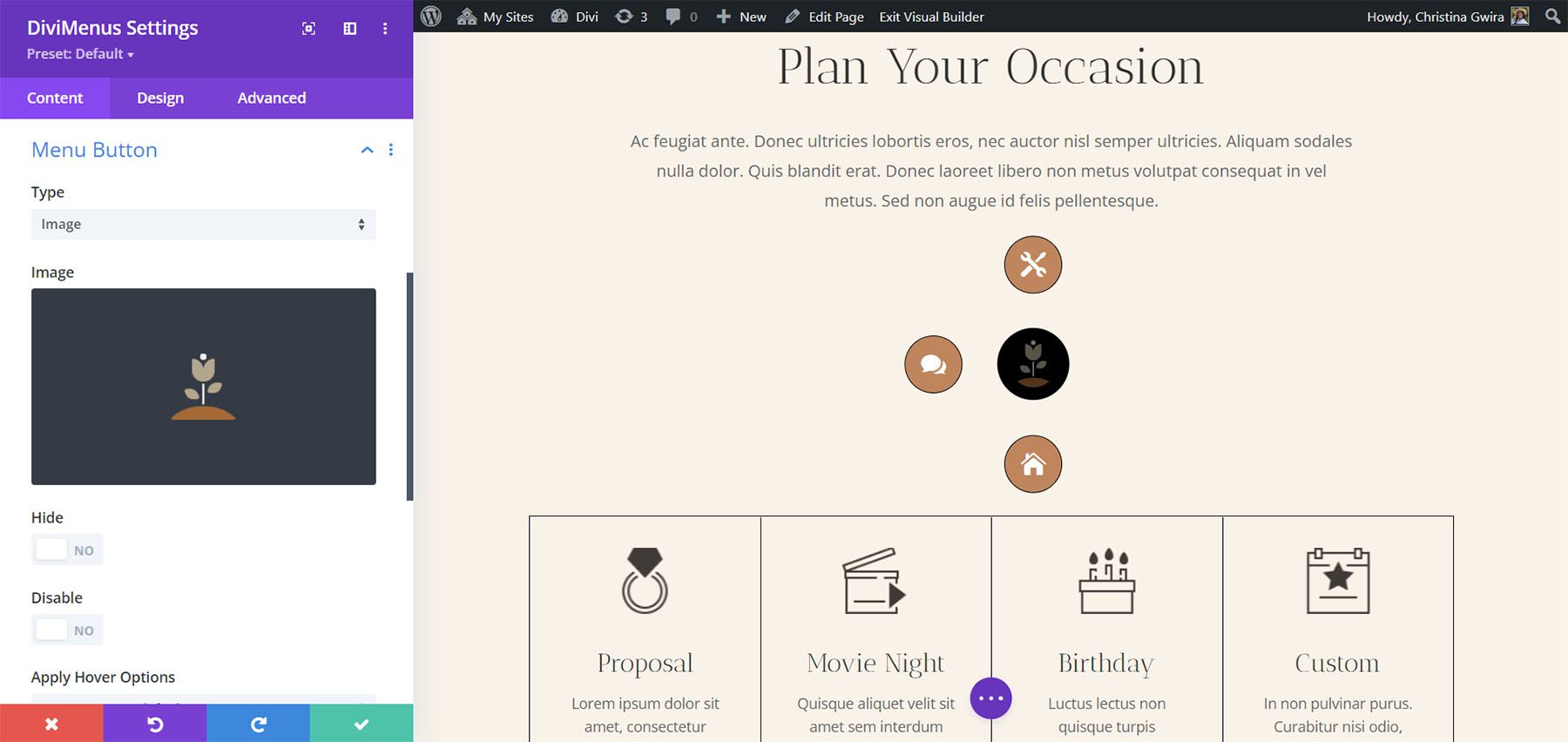
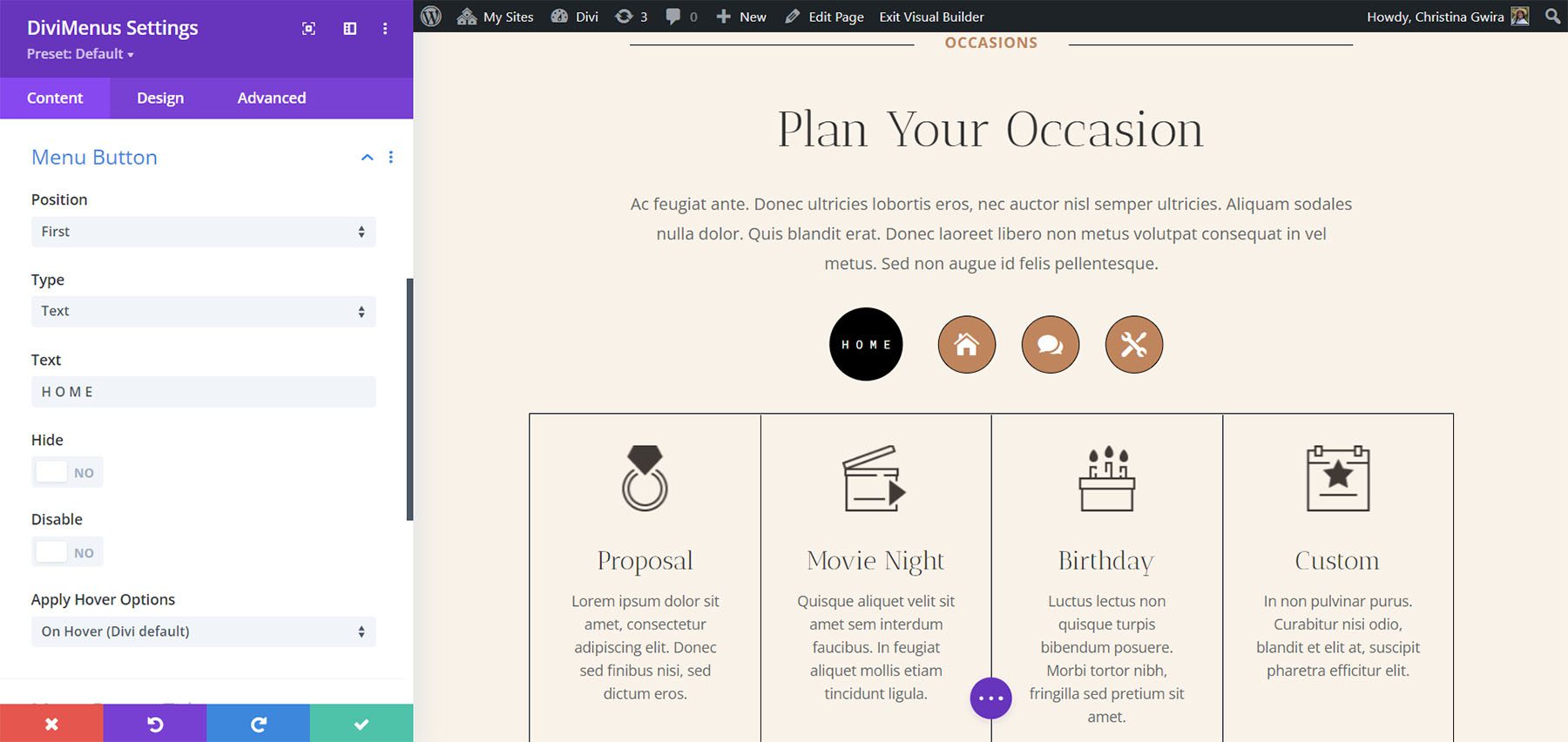
The Menu Button settings help you use an icon, symbol, or textual content for the menu button and set its place inside the open menu. The default is an icon. You’ll additionally disguise, disable, or show it on click on or hover. This situation displays a picture. I’ve decided on a Divi brand.

That is Textual content. Input any textual content you wish to have into the sector.

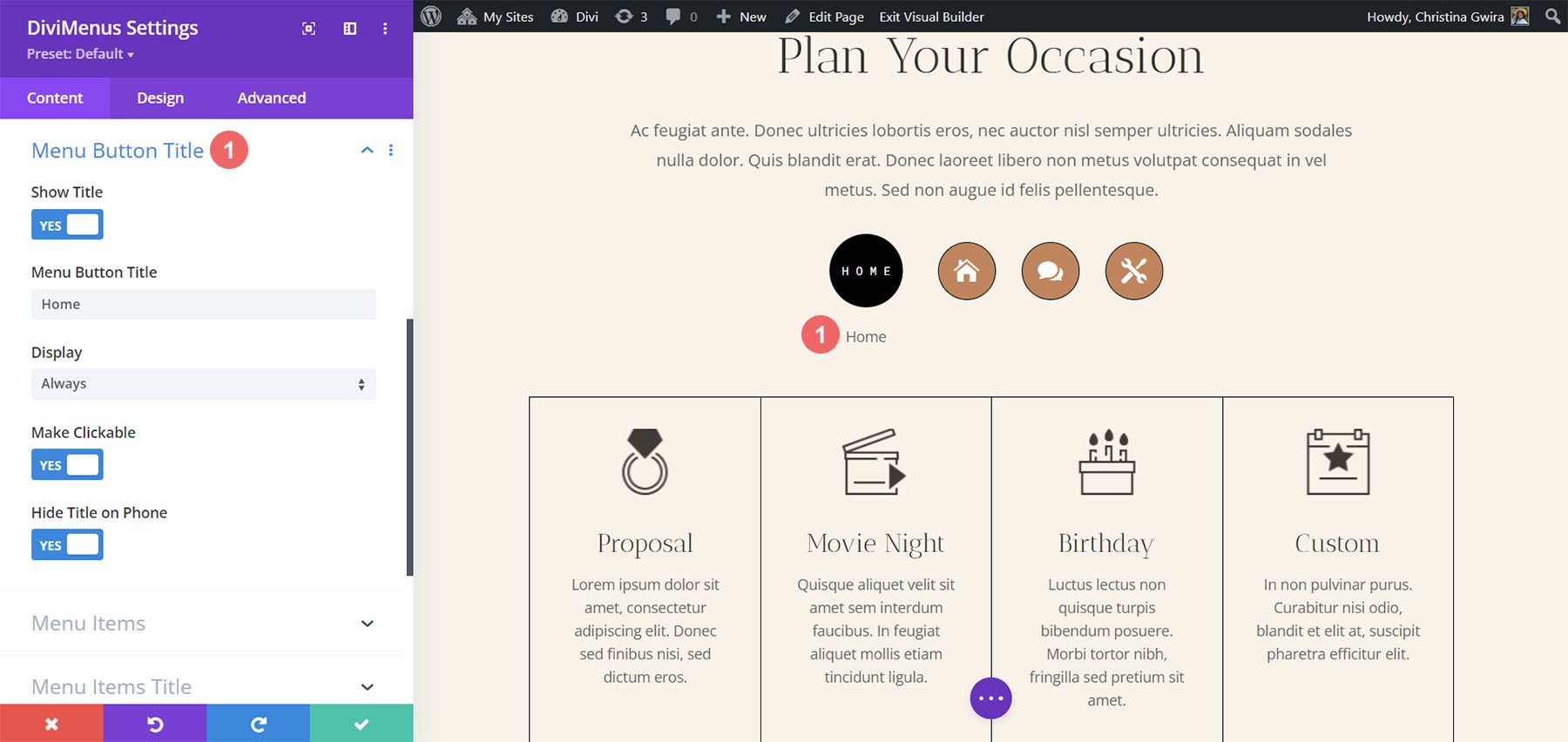
Menu Button Name
Menu Button Name provides a identify to the menu icon. You’ll input the textual content, make a selection when it presentations, make it clickable, and conceal it on telephones.

Menu Pieces
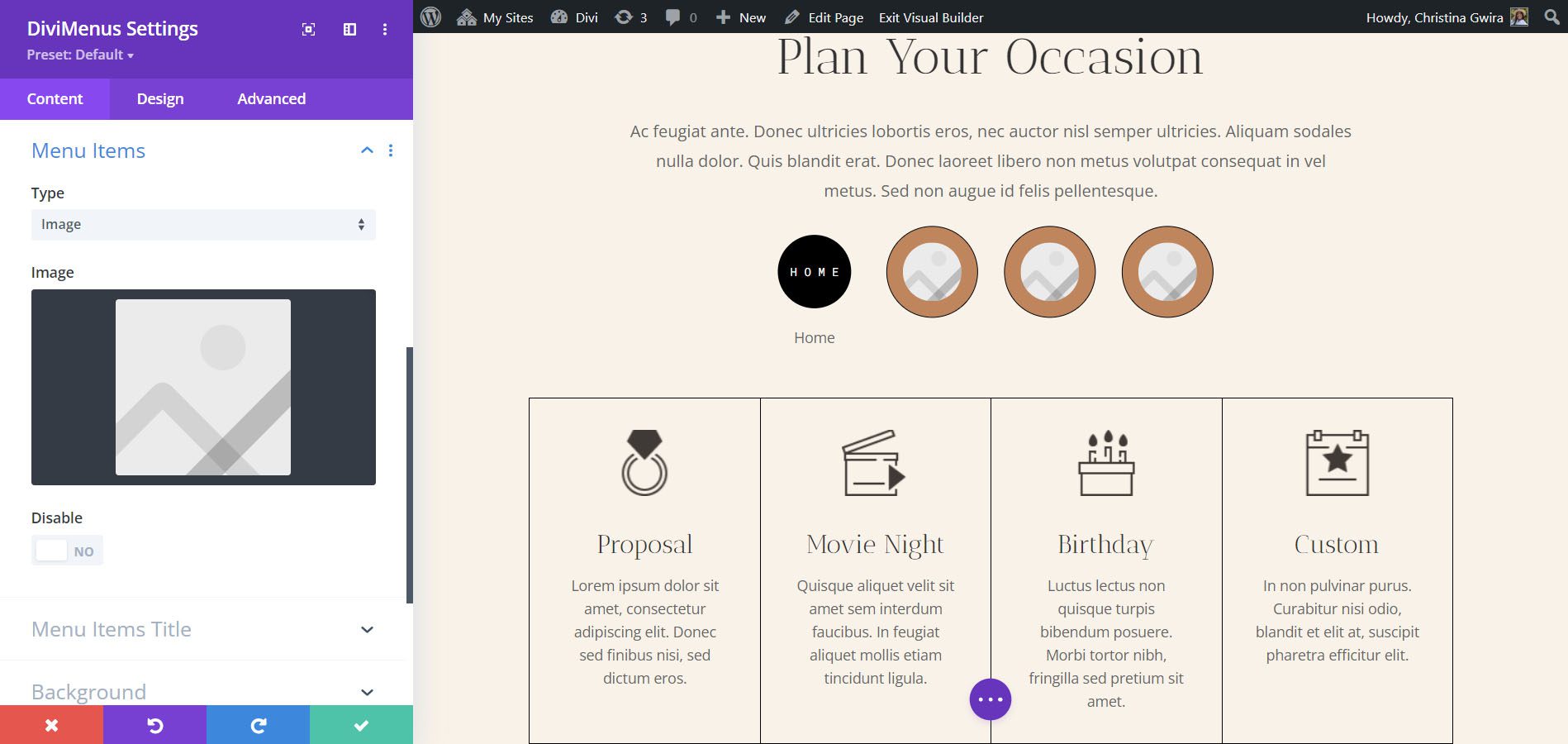
The menu pieces may also be icons, pictures, or textual content. Icons are the default. This situation displays an Symbol.

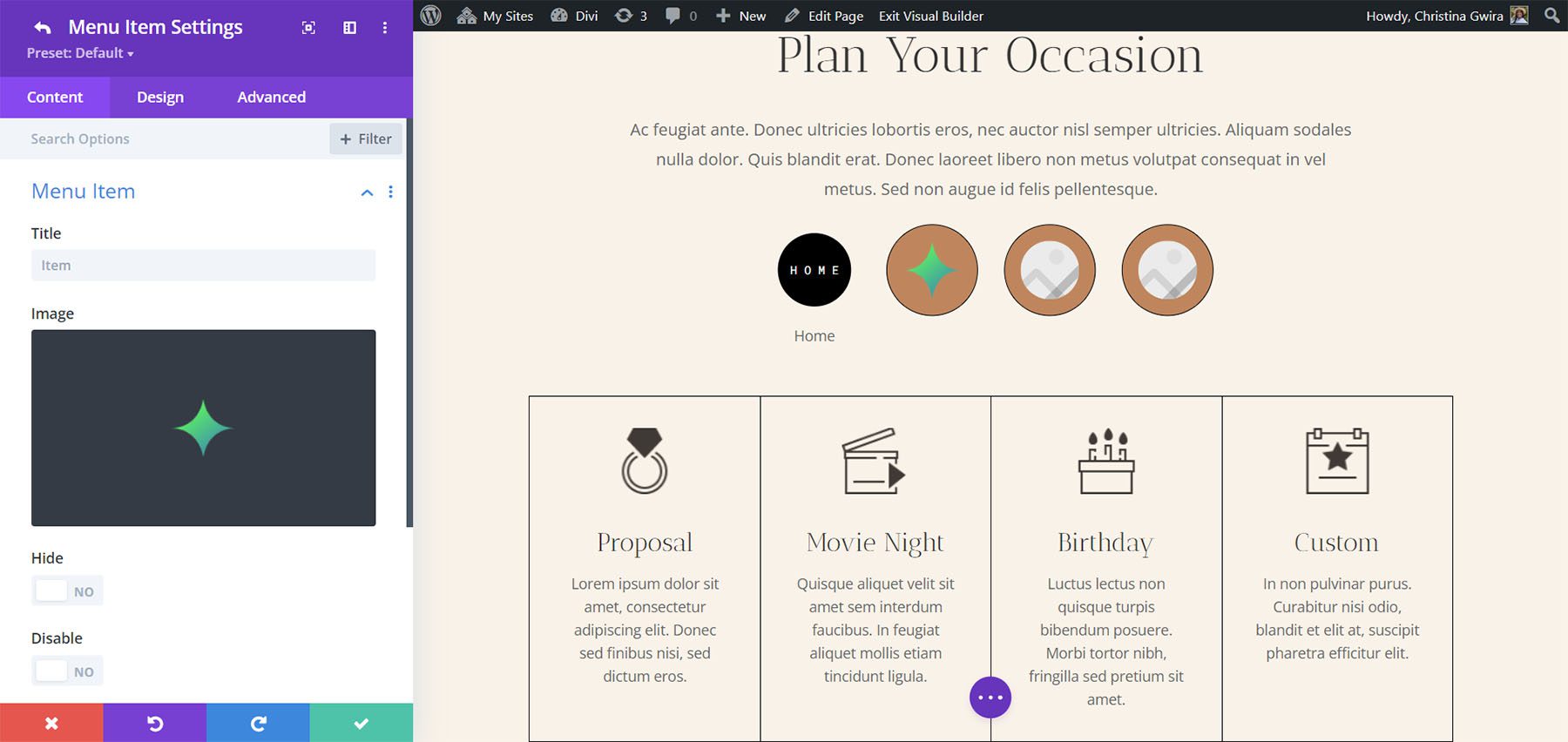
As soon as you choose Symbol, the picture settings open within the submodules, permitting you to specify a picture for every menu merchandise.

If you select Textual content, every menu merchandise presentations the identify you’ve given it.

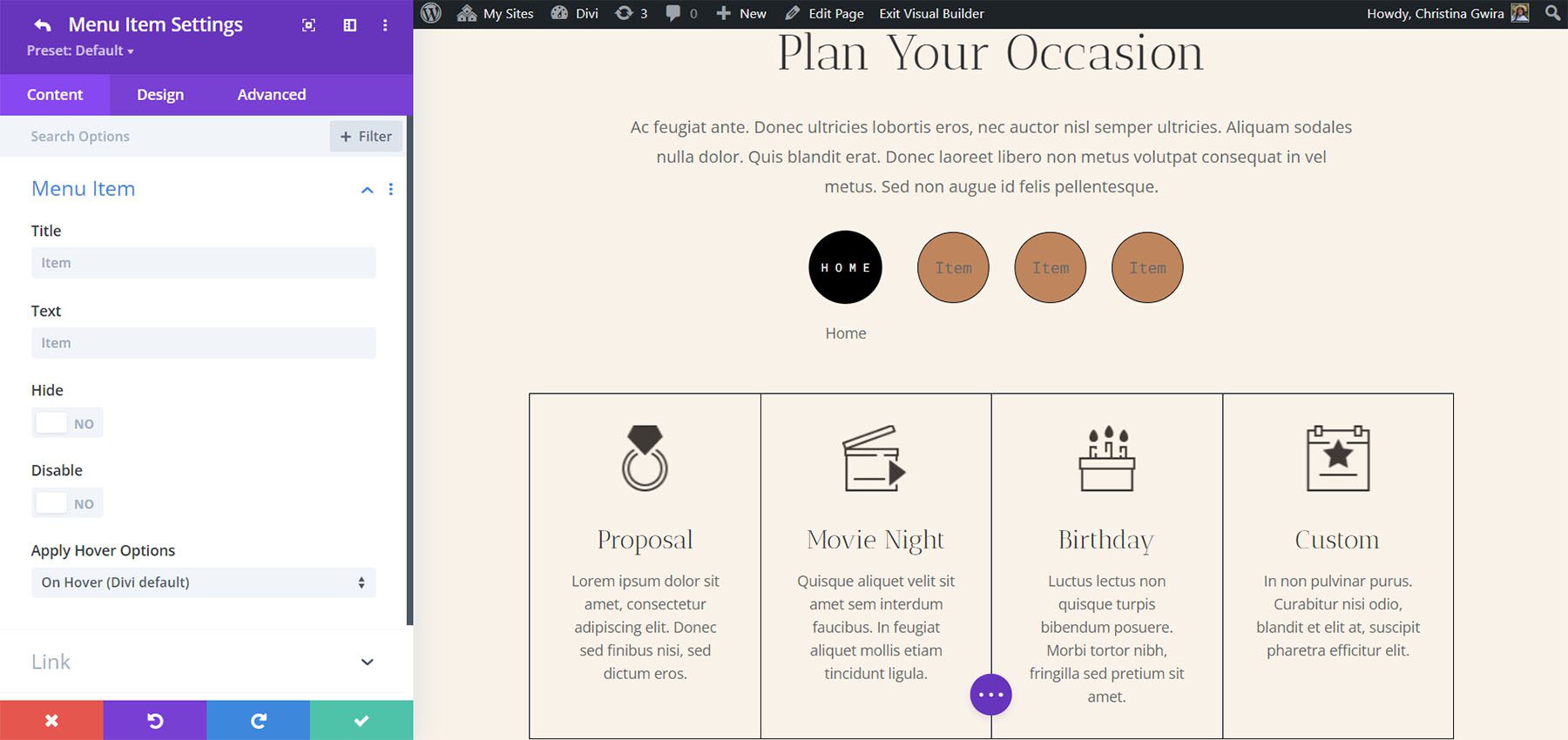
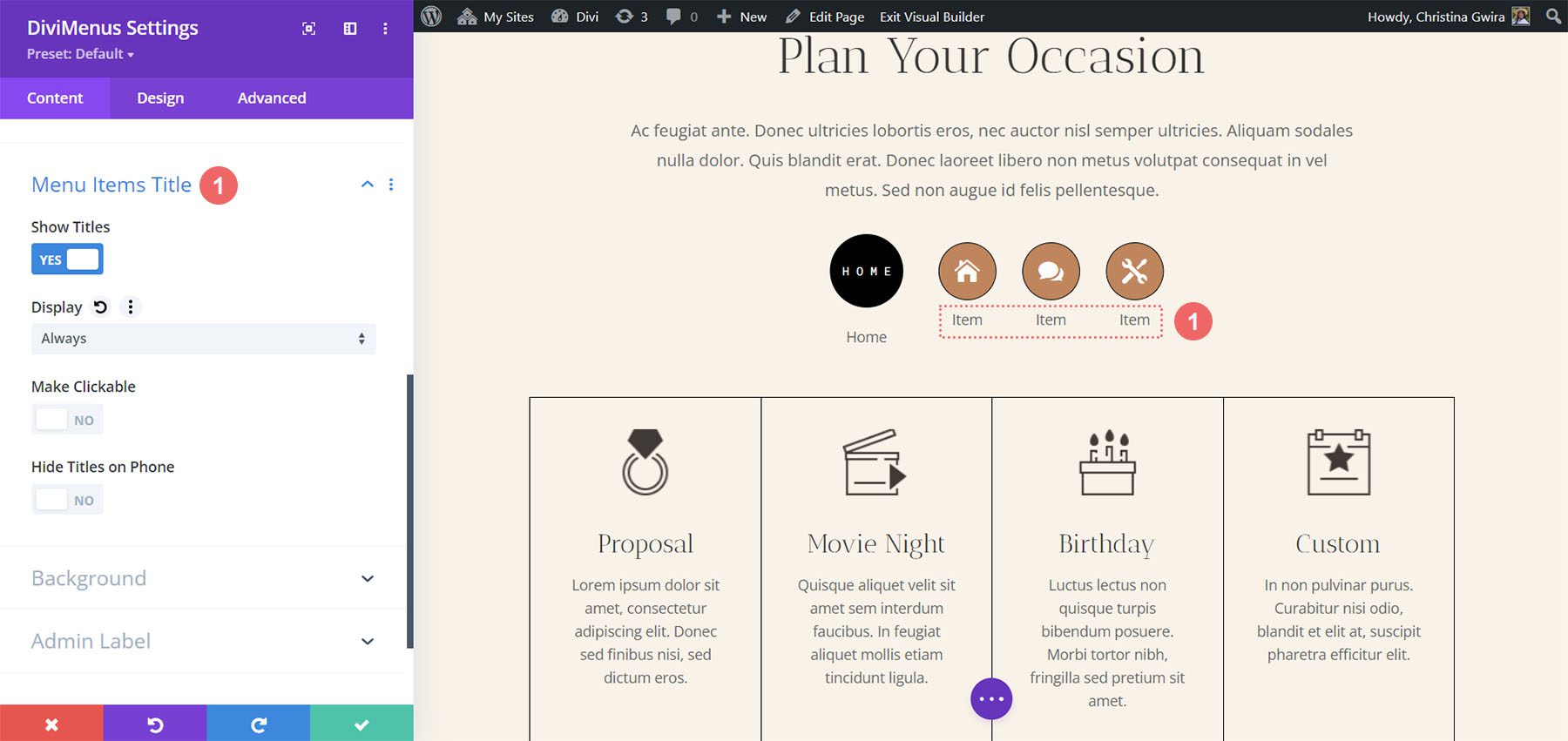
Menu Pieces Name
You’ll additionally display the menu merchandise titles in conjunction with the icons and photographs. Make a selection to show them on hover or at all times. You’ll additionally cause them to clickable and conceal them on telephones. This atmosphere did paintings for me within the Divi Visible Builder.

DiviMenus Design Settings
The Design tab comprises settings for the primary menu and the menu pieces. Alter the sizes, icon and textual content colours, background colours, border shapes, border colours, make a selection the textual content alignment, upload padding, and so forth. For the textual content alignment, set the textual content on the best, backside, proper, or left of the menu merchandise. I’ve adjusted many of those settings within the instance beneath to compare our structure pack higher.

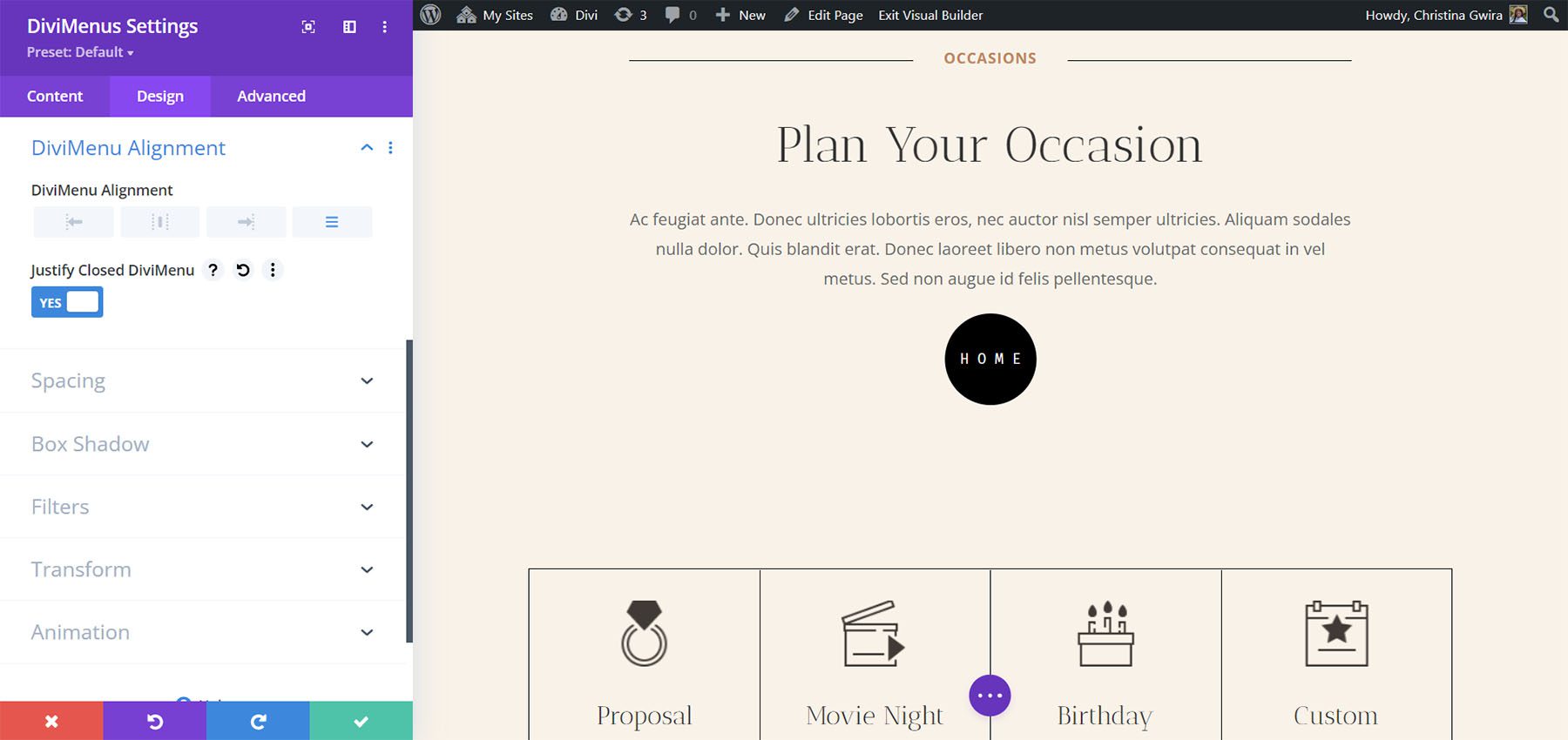
You’ll additionally alter the DiviMenu alignment and make a selection to justify the closed DiviMenu, which can transfer the hamburger icon when the menu is closed. For this case, I’ve justified the closed DiviMenu. The menu icon strikes to the middle when the menu is closed. If you select an alignment possibility, the menu icon stays in that location when closed.

Construction Popups and Mega Menus with DiviMenus
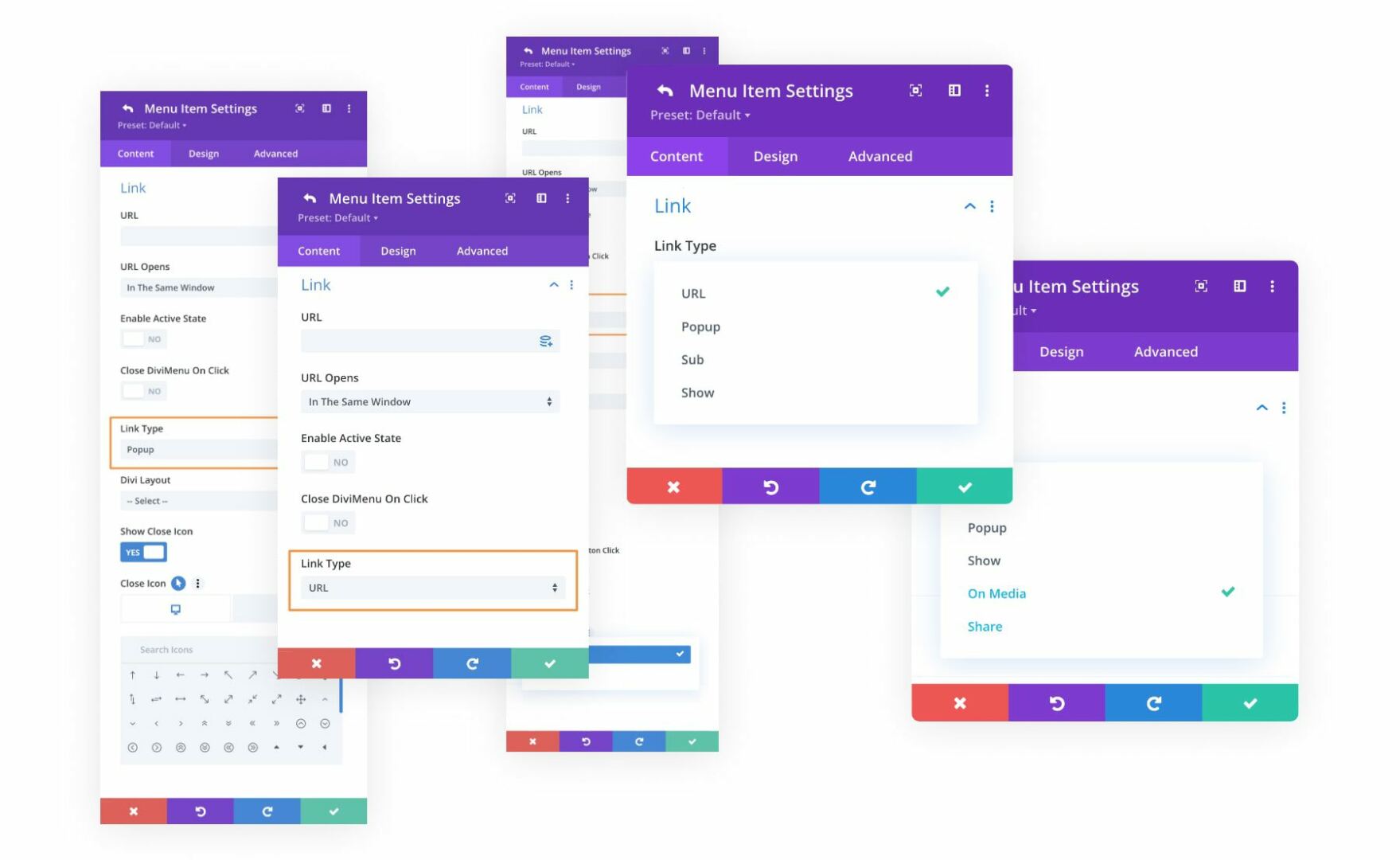
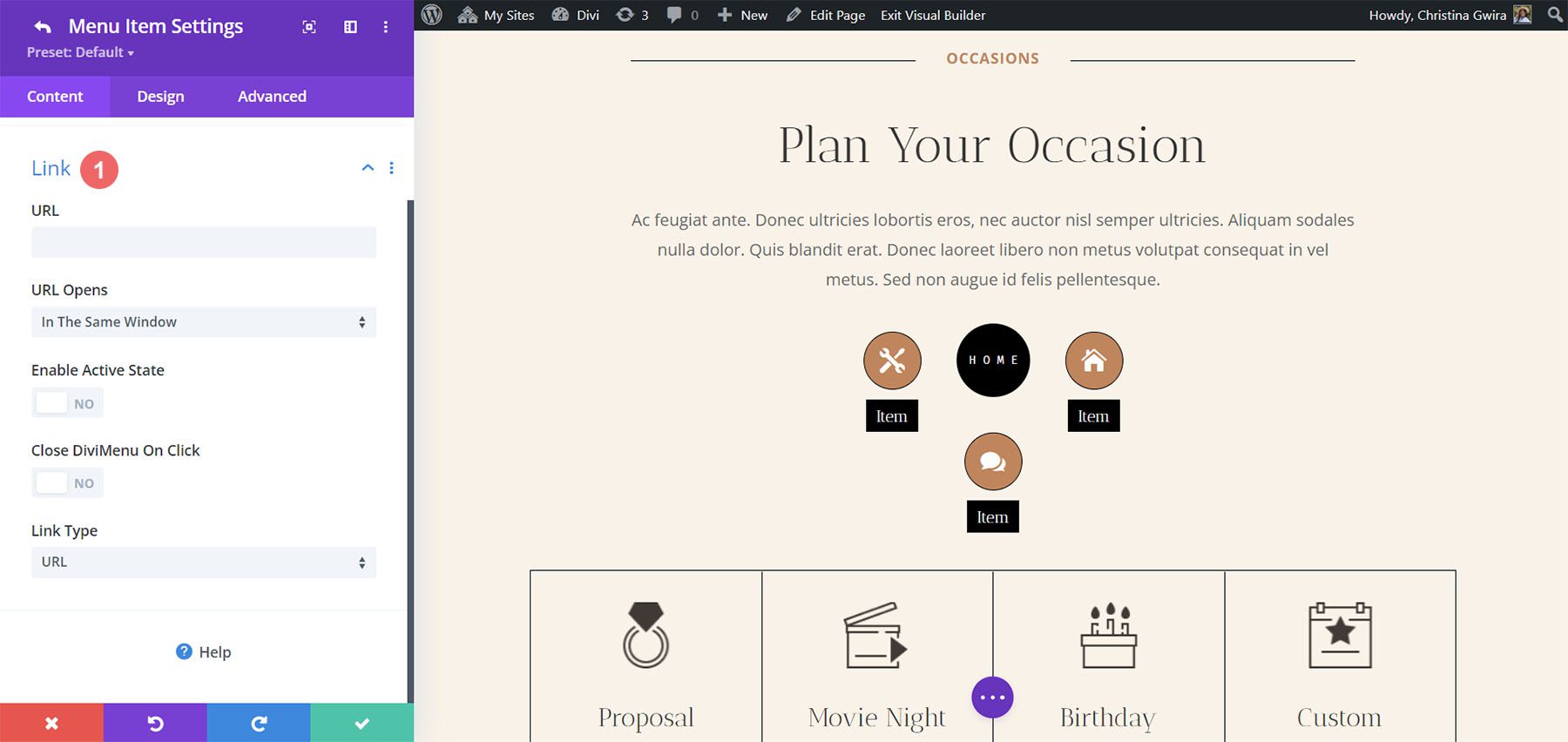
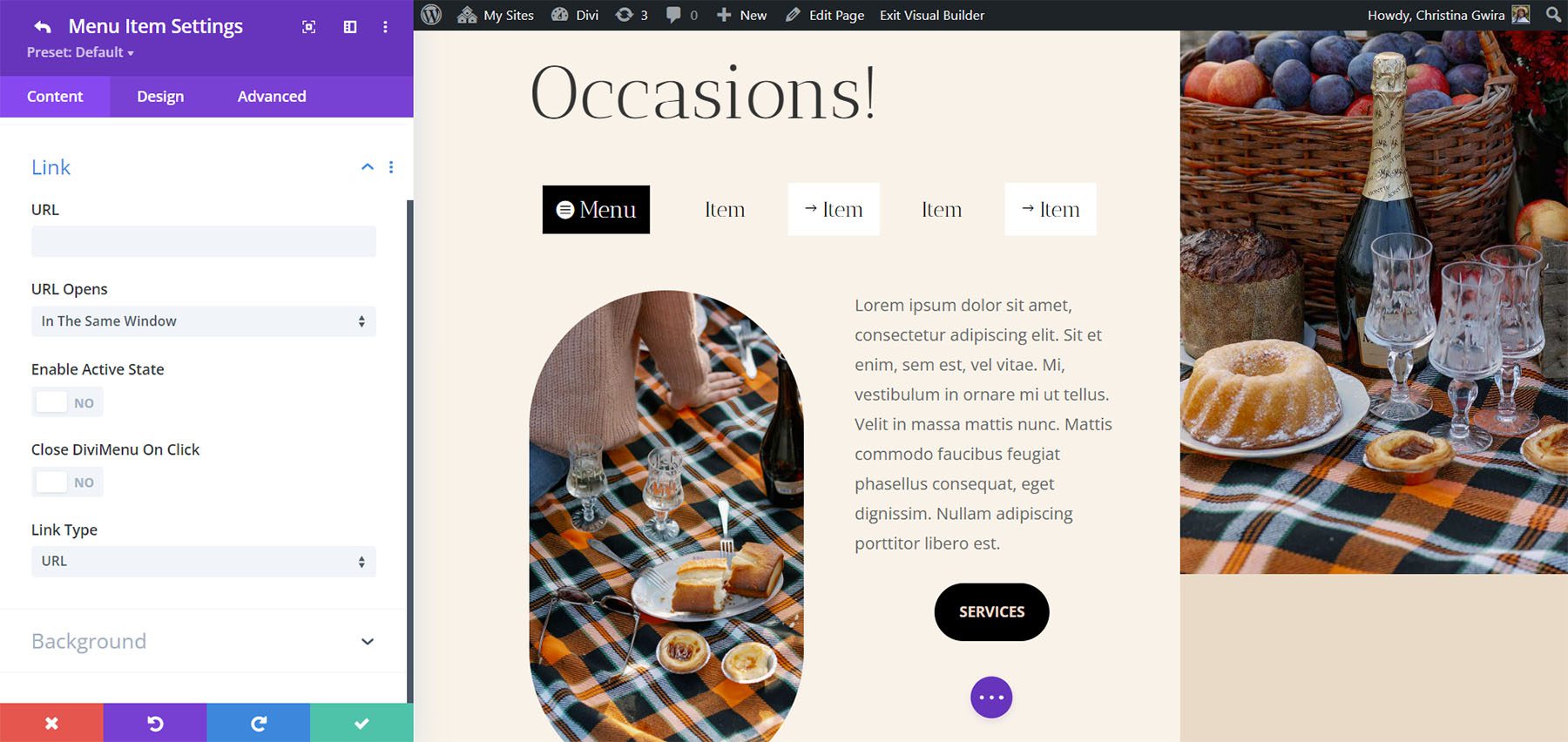
Every submodule incorporates a piece for hyperlinks. Right here, you’ll be able to specify the URL, how the URL opens, permit it as lively, set it to near on click on, and make a selection the hyperlink kind.

Hyperlink Sort
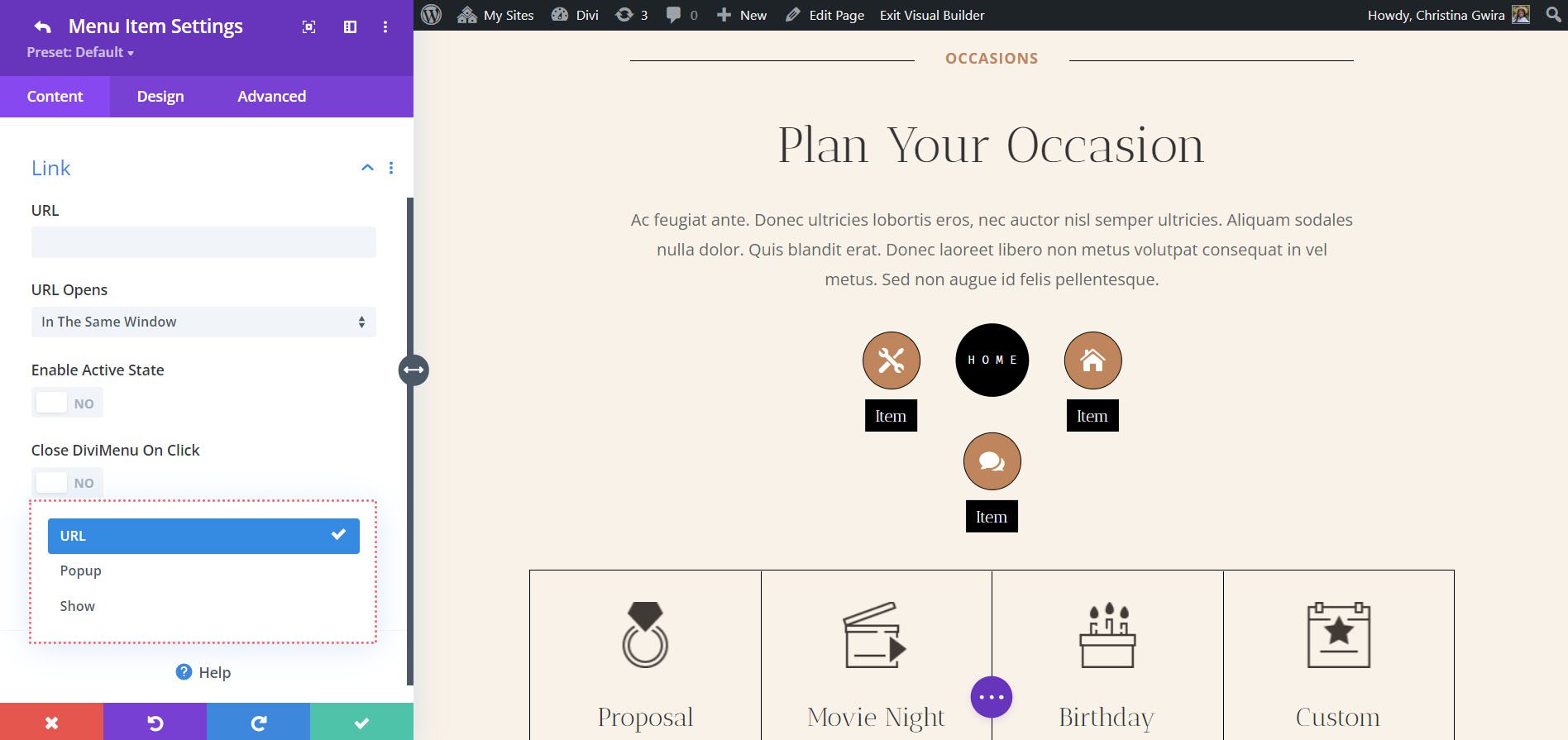
The hyperlink kind lets in us to create some attention-grabbing menus. This comprises URL, Popup, and Display. URL opens the web page you’ve entered because the URL.

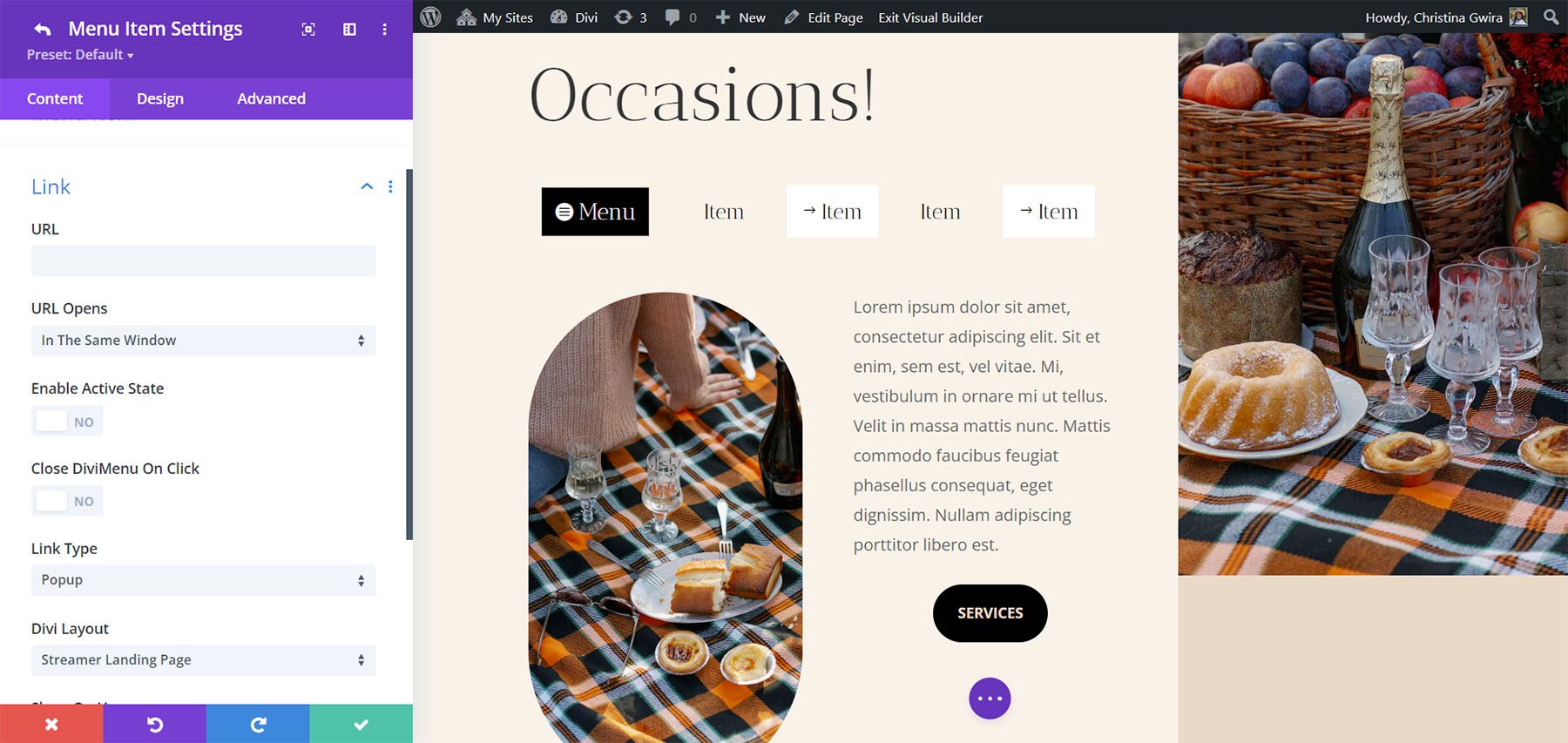
Popup Hyperlink Sort
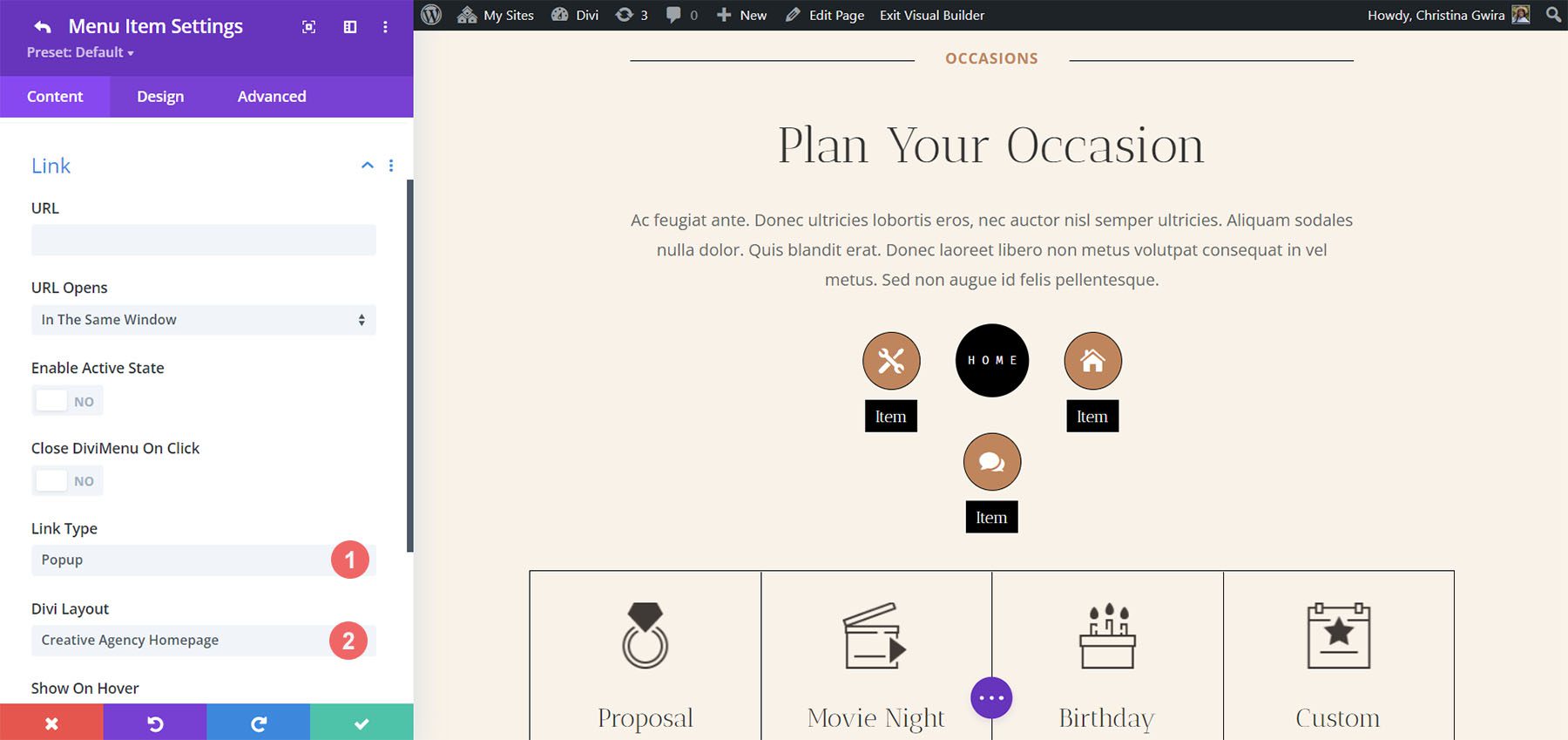
The Popup hyperlink kind allows you to make a selection a structure out of your Divi library to show when the menu merchandise is chosen. Have it display on hover, upload a detailed icon, and so forth. I’ve selected a structure known as Touch Shape to show on hover.

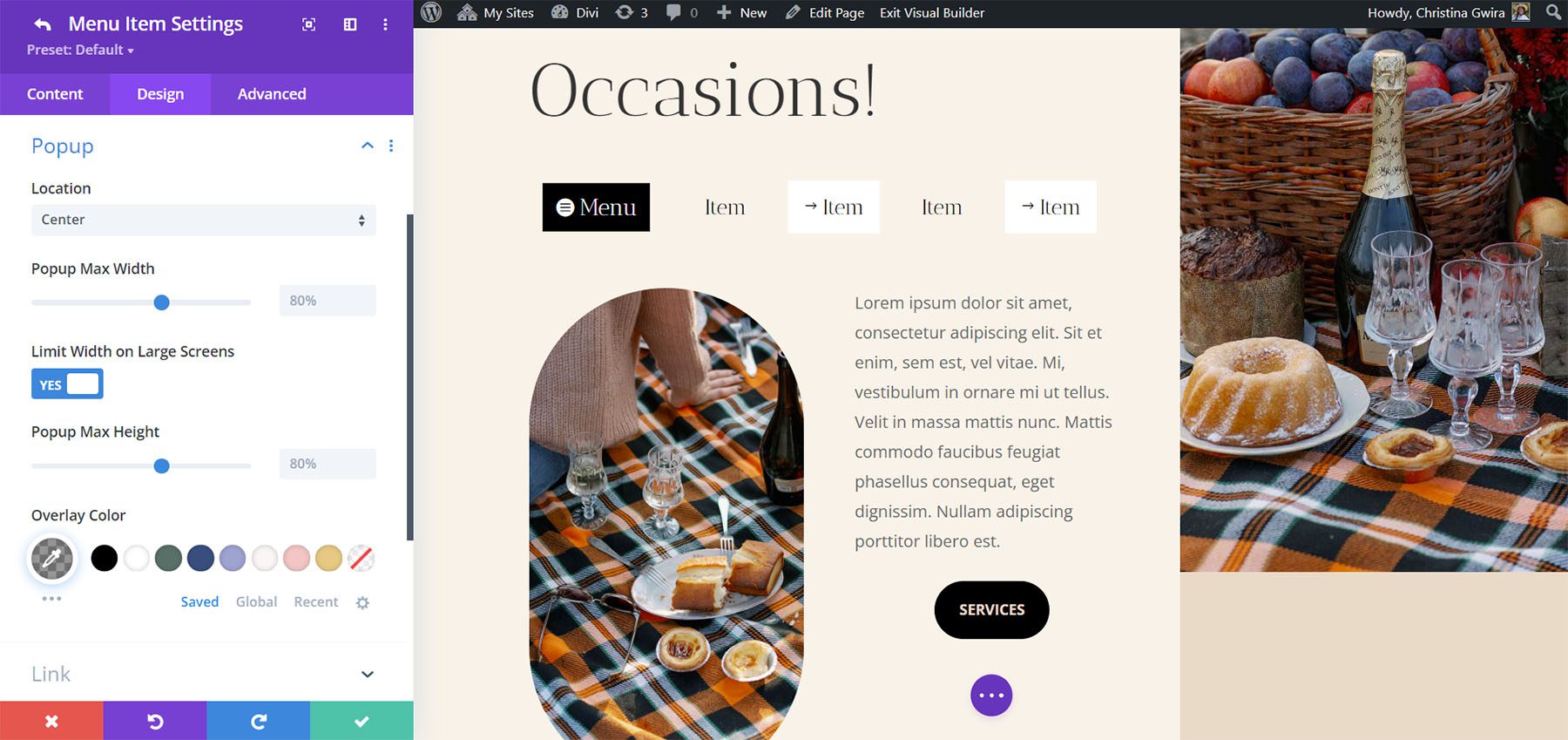
When the person hovers over the menu merchandise, the homepage structure presentations as a popup. You’ll taste the popup within the Design tab.
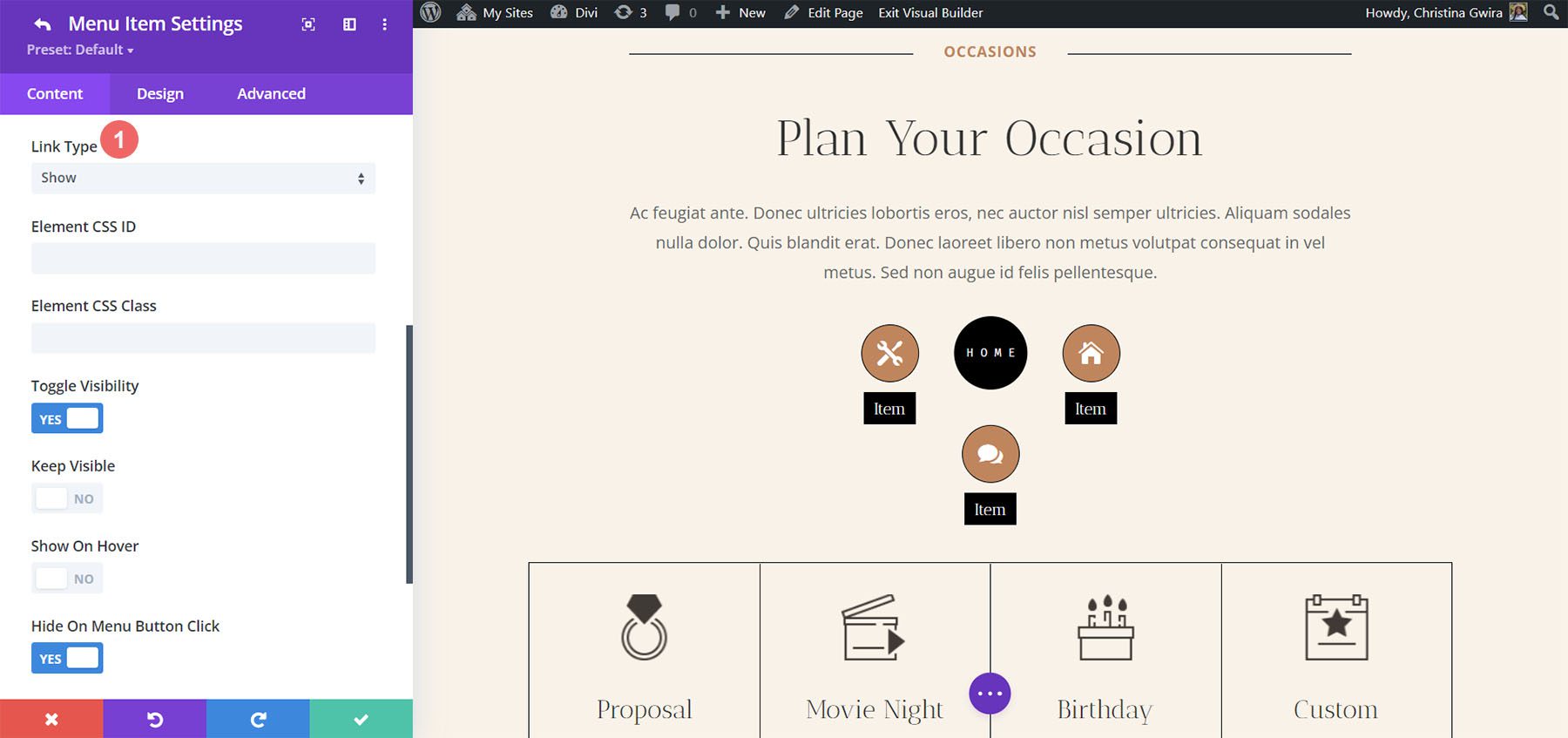
Display Hyperlink Sort
Display supplies settings to turn or disguise parts. It comprises CSS choices to bind the weather and is a bit more sophisticated than the opposite settings. It’s a excellent atmosphere to make use of as a result of you’ll be able to create submenus. You simply have to understand the CSS IDs of the weather you wish to have to turn. You’ll additionally upload categories to the weather.

DiviMenus Flex
DiviMenus Flex is the latest module. It makes use of CSS flexbox and the brand new Sub Hyperlink Sort to create mega menus and dropdown menus. It additionally works with WooCommerce and Simple Virtual Downloads, and presentations the collection of pieces within the buying groceries cart. On this instance, I’ve already added 4 menu pieces.

Submodules
The submodules create the menu pieces. Upload a identify, make a selection the content material kind, disable the press match, display the icon/symbol, and make a choice from hover and click on choices. It additionally comprises hyperlink choices to specify the URL and the way it works, make a selection the hyperlink kind to create popups and mega menus, and even display/disguise every other part of your web page content material.

DiviMenus Flex Settings
The settings come with route and to turn opened or closed. For the route, choose between horizontal and vertical. Horizontal is the default atmosphere. I’ve decided on Vertical on this instance.

The brand settings help you upload an emblem to the menu. You’ll make it clickable and upload the URL.

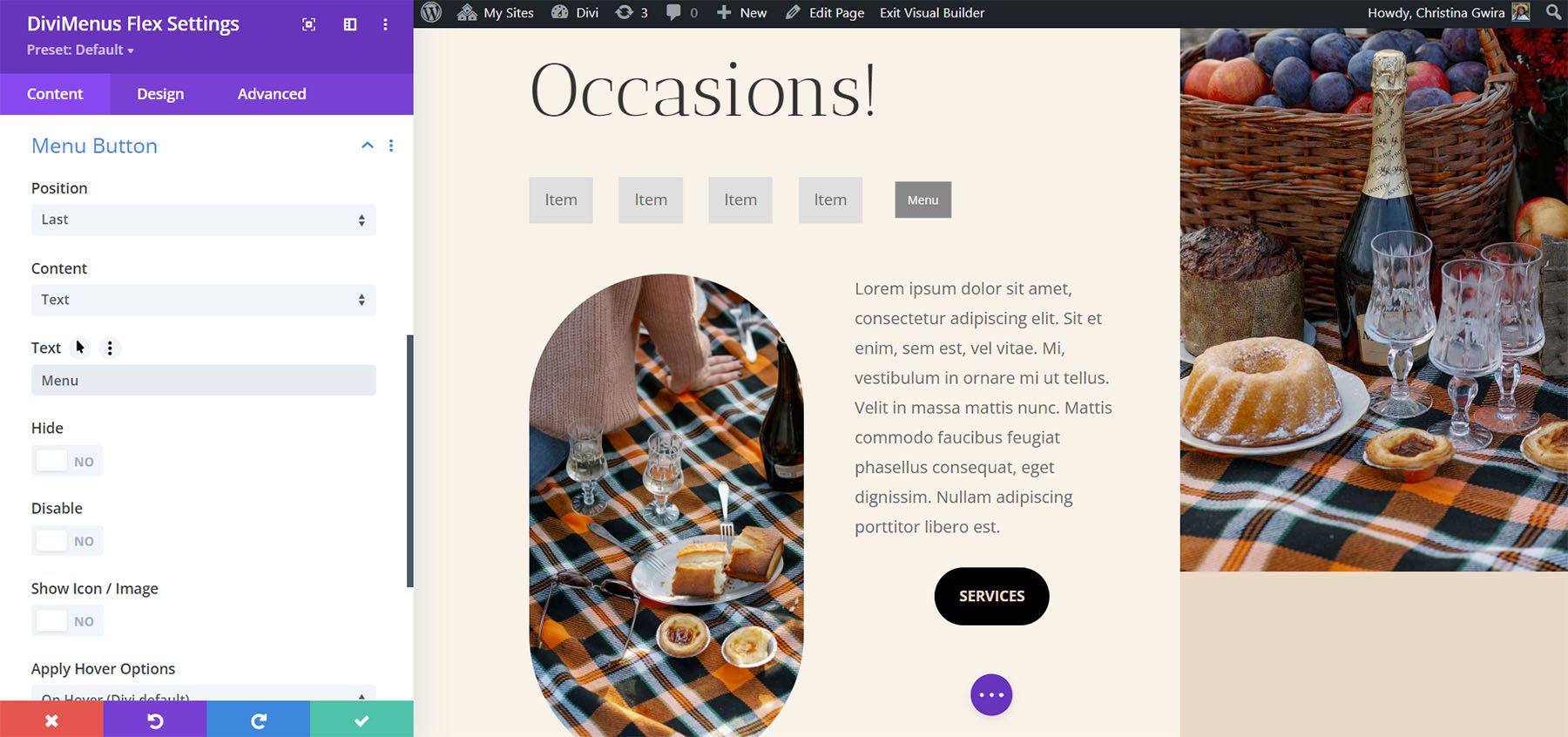
The menu button settings help you set the button’s place. Make a choice from first or final. You’ll additionally make a selection the content material kind. Make a selection between icon, symbol, or textual content. Different choices come with hiding the button, disabling the button, and making use of hover results. Textual content supplies a box the place you’ll be able to input the textual content you wish to have to show. I’ve added textual content and moved the button to final on this instance.

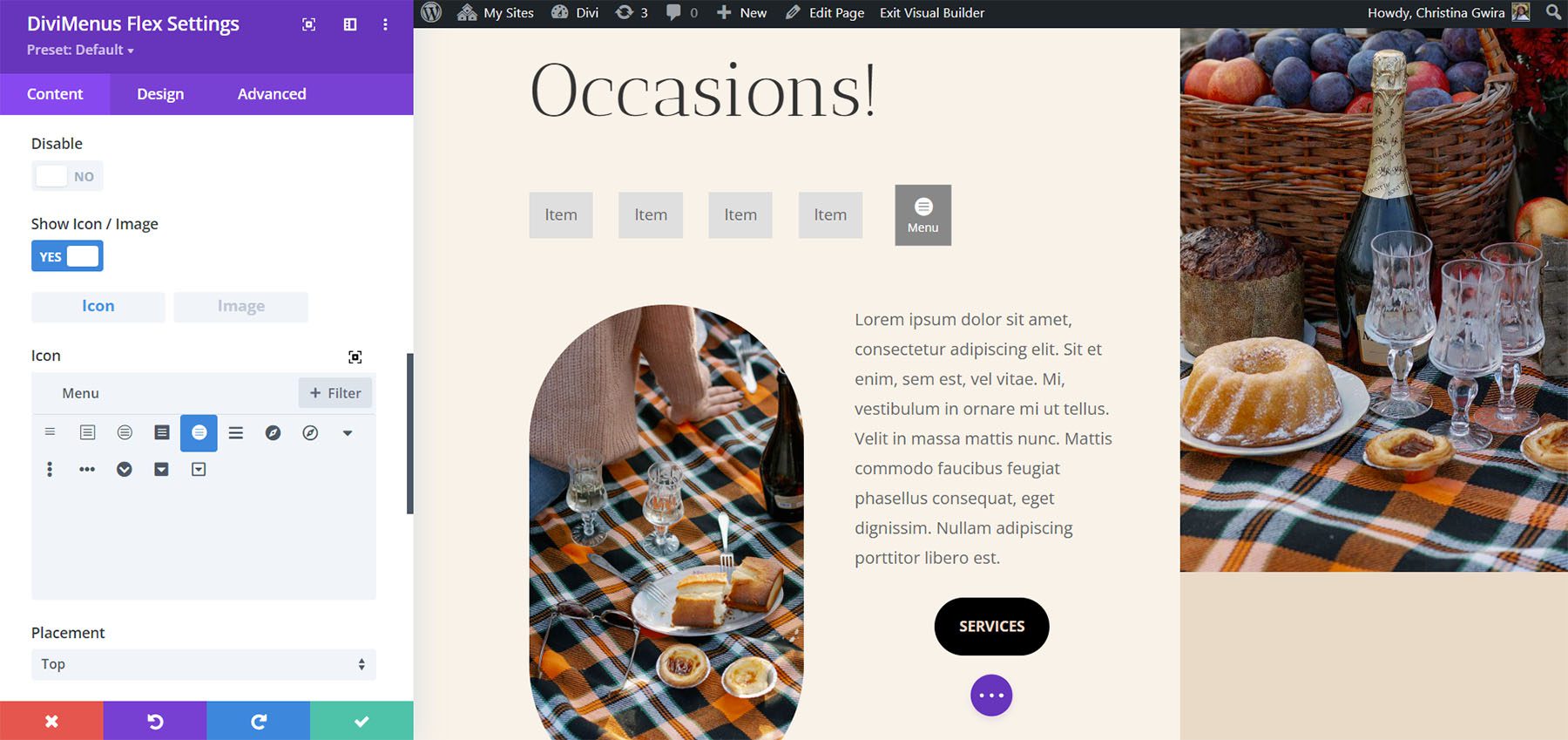
Textual content additionally comprises an possibility so as to add an icon or a picture to the button. Make a selection the icon or symbol, and the position, upload padding, disguise the textual content on positive units, disguise the icon or symbol on positive units, and follow hover choices.

Design Settings
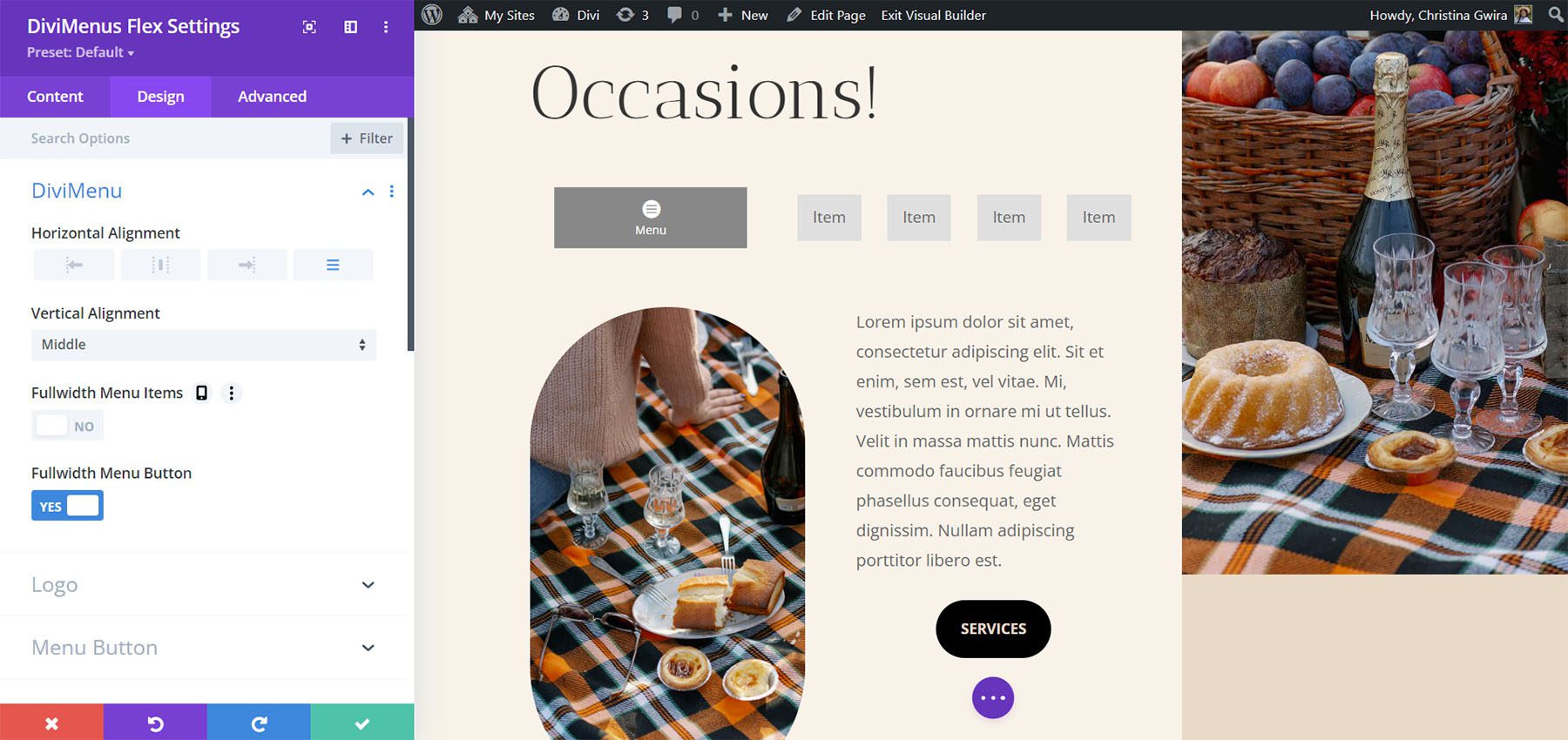
The Design settings come with a variety of new options. Set the horizontal and vertical alignment, make the menu pieces fullwidth, make the menu button fullwidth, and alter the brand. The brand settings help you make a selection the brand placement, alignment, width, and absolute place. I’ve adjusted the fullwidth menu button and horizontal alignment settings for the instance beneath.

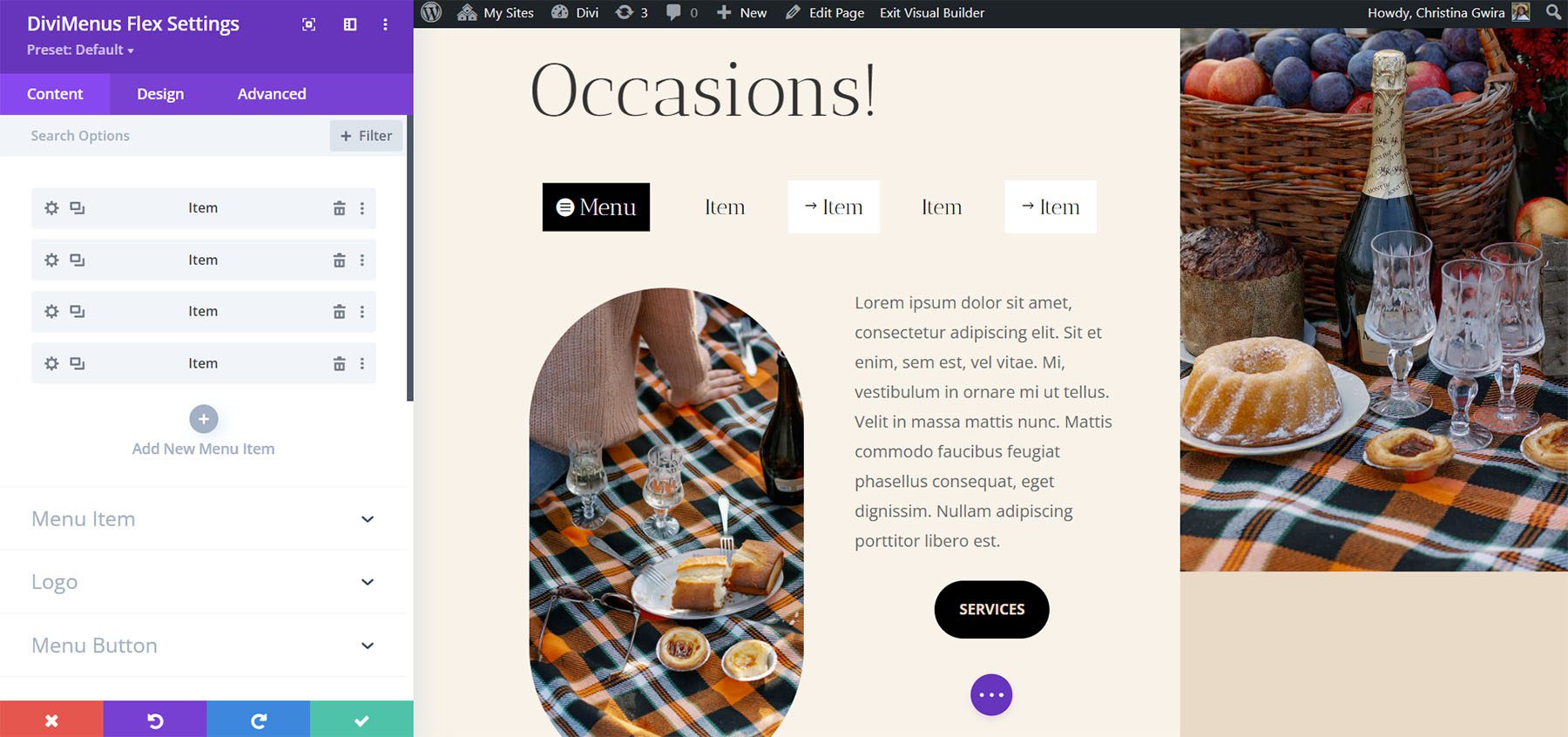
Alter the colours, fonts, sizes, padding, place, and quite a bit extra. Alter the menu button and menu pieces one by one. The menu pieces apply the settings within the Design tab until you’ve adjusted them of their submodules. For this case, I’ve added icons, and textual content to the menu pieces after which adjusted their background and font colours. I’ve adjusted the similar settings for the button.

Construction Popups and Mega Menus with DiviMenus Flex
The hyperlink choices within the menu merchandise submodules allow us to use DiviMenus Flex to construct common menus, upload dropdown menus, create popups, and construct mega menus. The Hyperlink Sort possibility does this for us. If we make a selection URL, the default atmosphere, the menu works as commonplace. Upload the hyperlink, make a selection the way it opens, make a selection its lively state, and make a selection the way it closes.

Popup Hyperlink Sort
The popup hyperlink kind allows you to make a selection a structure out of your Divi Library to make use of as a popup. If you select to turn the shut icon, you’ll see an icon picker.

The Design tab provides choices to taste the popup, permitting you to use customizable front and go out animations to toughen its visible results.

Sub Hyperlink Sort
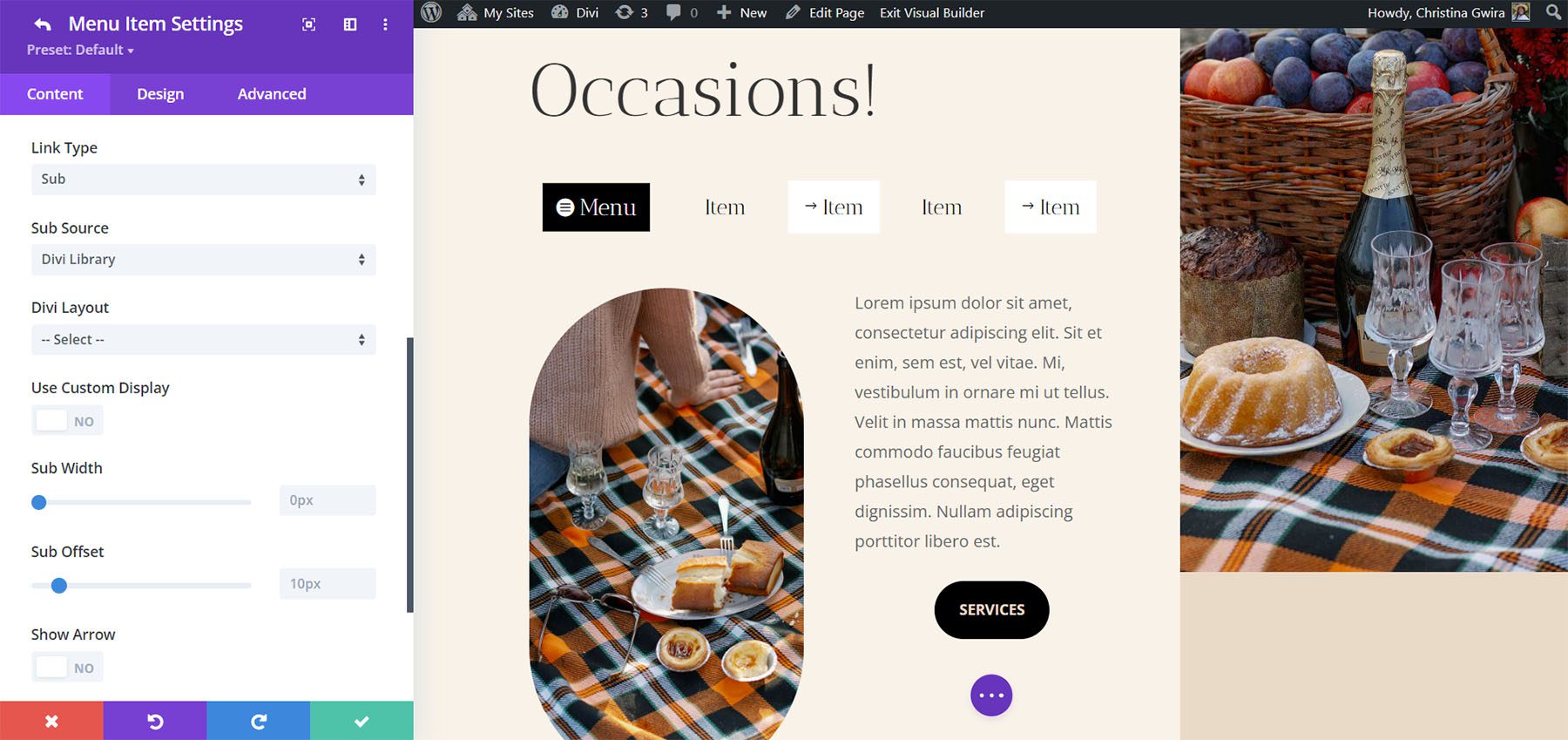
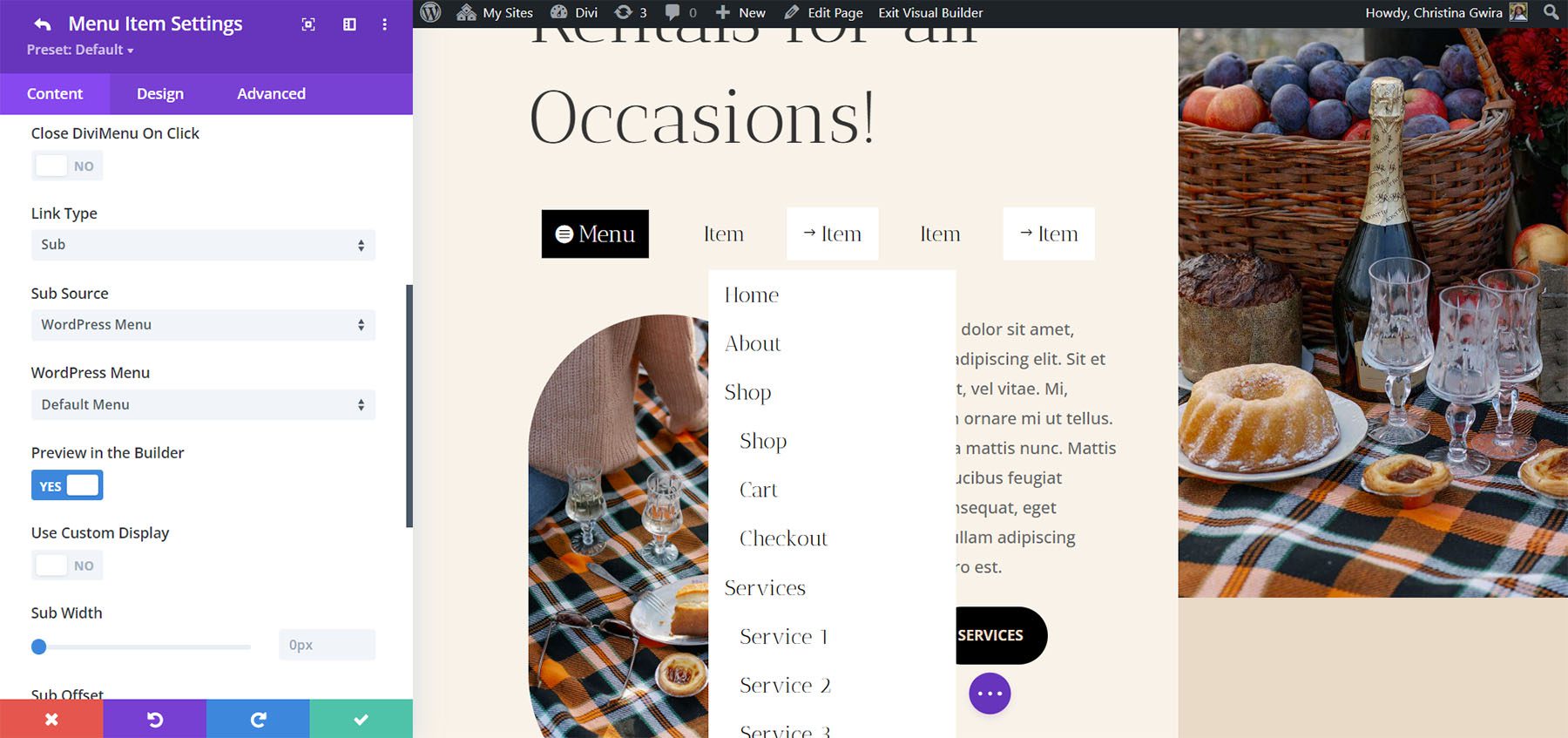
The Sub Hyperlink kind is attention-grabbing. It allows you to make a selection one thing to make use of as a dropdown menu. Make a choice from a WordPress menu or a Divi Library structure.

If you select a WordPress menu, you’ll be able to choose the menu from the ones you’ve created. You’ll permit to preview it within the Builder, use a customized show, make a selection how the menu behaves, make it collapsible, permit accordion, display a route arrow, make a selection the icon, and so forth. That is nice for developing customized menus that still use the usual WordPress menus. You’ll wish to create a unique menu for every some of the menu pieces the place you wish to have to show a WordPress menu.

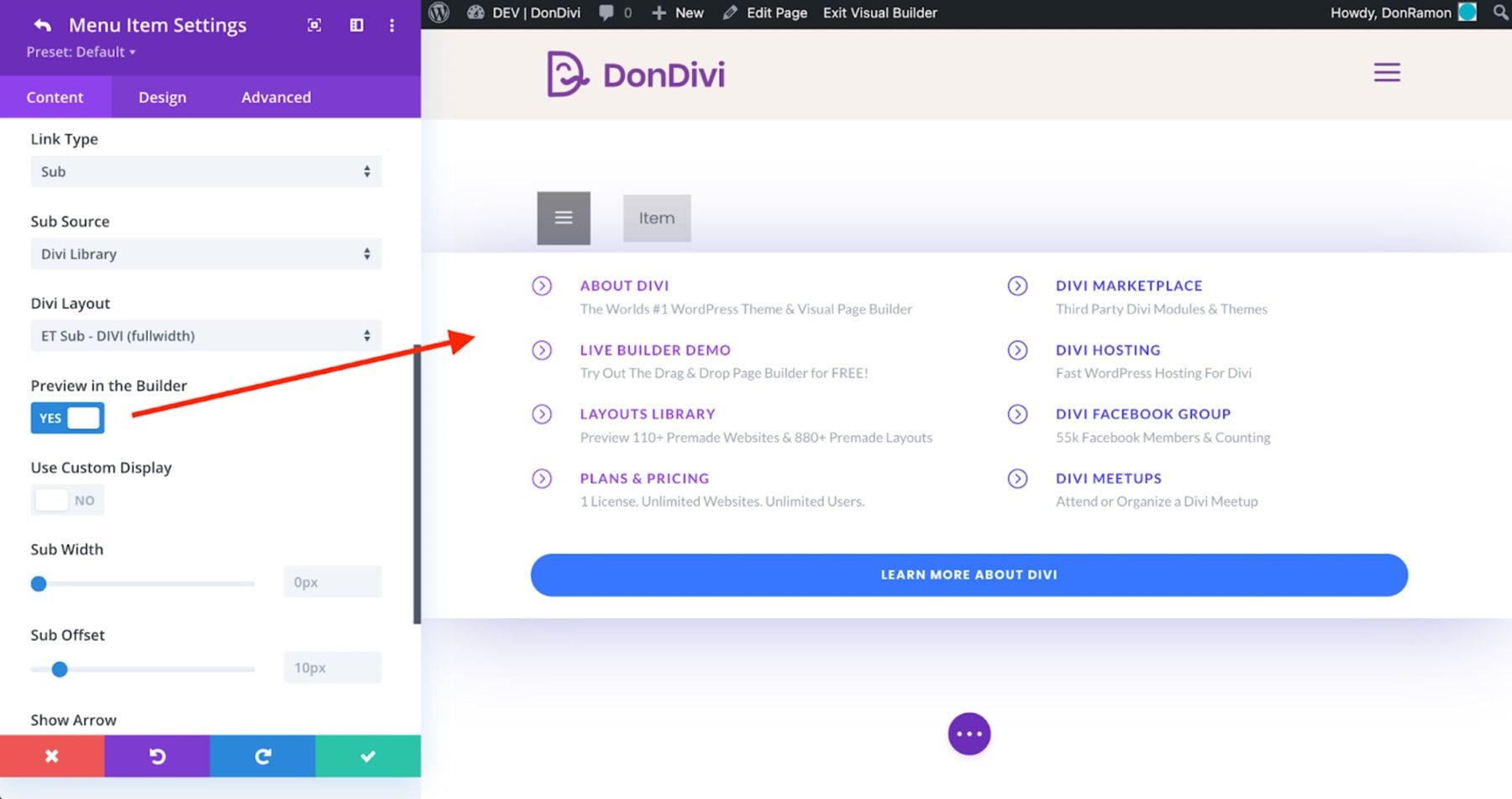
If you select Divi Library, you’ll be able to choose the structure to show. This lets you use Divi layouts as mega menus. To toughen your enhancing enjoy, you could have the technique to permit the “Preview within the Builder” characteristic. This lets you view the chosen Divi structure inside the Divi Builder itself, offering a glimpse of the way it’s going to seem out of doors of the builder. It’s value noting that positive kinds would possibly seem somewhat other because of the particular parts inside the structure. Then again, this preview characteristic serves as a useful support, and the general end result might be as it should be displayed at the frontend.

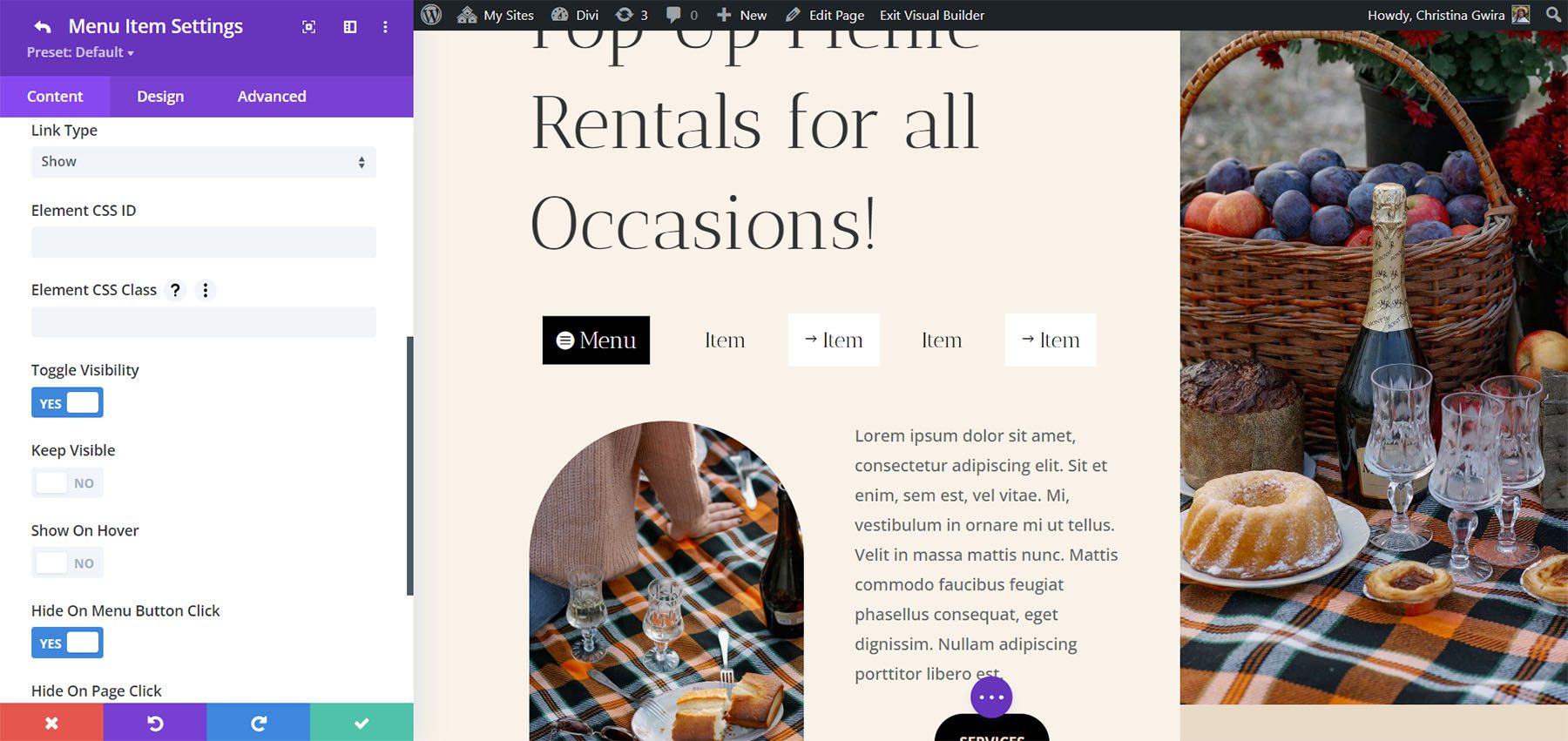
Display Hyperlink Sort
DiviMenus Flex additionally comprises the Display hyperlink kind that may display parts according to the CSS IDs or CSS Magnificence you’ve integrated. Toggle the visibility, stay it visual, display on hover, disguise on button click on, disguise on web page click on, and make a selection the preliminary state on web page load. For instance, when clicking on a menu merchandise, you’ll be able to divulge a selected part with a singular CSS ID, or concurrently divulge a couple of parts in your web page with the similar CSS Magnificence.

The place to Acquire DiviMenus
DiviMenus is to be had within the Divi Market for $49. It comprises limitless utilization and 12 months of reinforce and updates and is derived with a 30-day money-back ensure.

Finishing Ideas
That’s our take a look at DiviMenus. This can be a tough menu builder. I’ve handiest scratched the skin of what DiviMenus can do. I love that it now comprises two modules and provides an emblem, the facility to make use of WordPress menus as submenus, and the facility to simply create mega menus with Divi layouts. I discovered it intuitive, and it comprises the entire taste choices to customise each and every part of the menu. When you’re desirous about an impressive menu builder, DiviMenus is value a glance.
We wish to listen from you. Have you ever attempted DiviMenus? Tell us what you take into consideration it within the feedback.
The put up Divi Plugin Spotlight: DiviMenus seemed first on Chic Topics Weblog.
WordPress Web Design