Divi SuperTabs is a third-party plugin for Divi that provides a tab module to the Divi Builder. Even if the Divi Builder already has a tab module, this plugin gives some distinctive design choices and lines that can help you create extra advanced tabs to your Divi website online. On this plugin spotlight, we’ll see what Divi SuperTabs can do and assist making a decision if that is the precise plugin to your website online.
Let’s get to it!
Putting in Divi SuperTabs
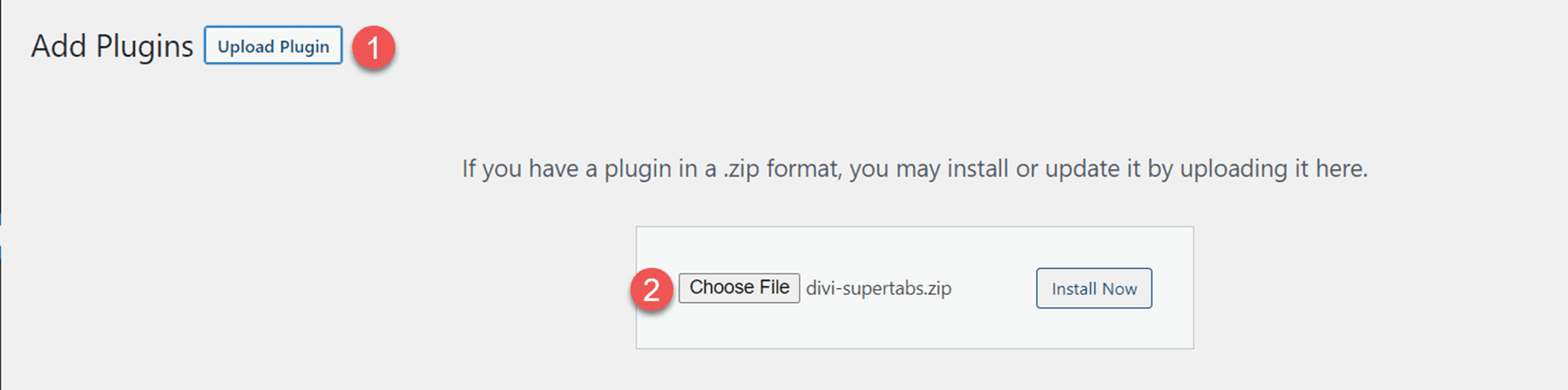
Putting in Divi SuperTabs is inconspicuous and simple. Navigate to the plugin web page for your WordPress dashboard, then click on add plugin. Add the ZIP report for the plugin, then turn on the plugin as soon as it’s put in.

Divi SuperTabs Module
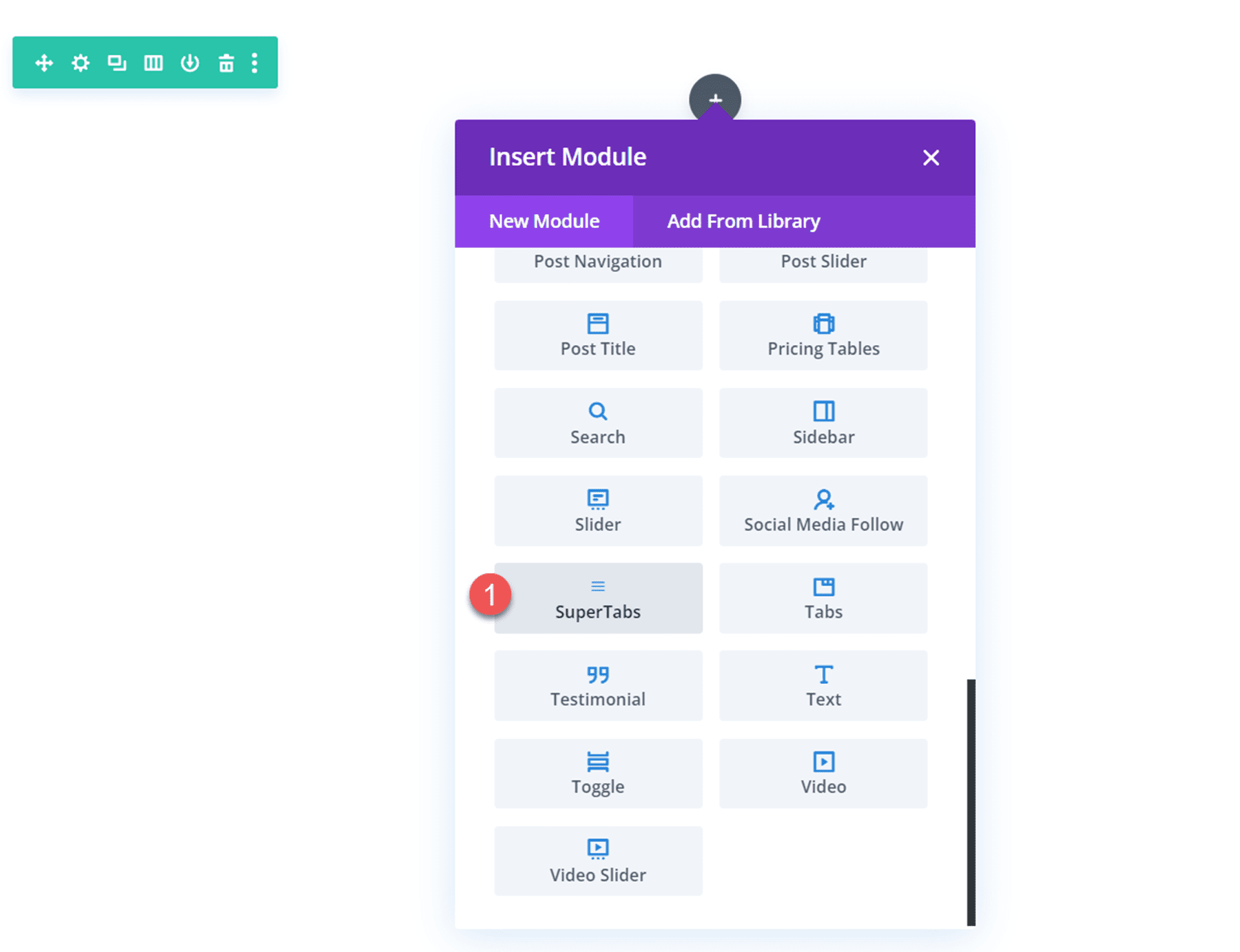
A brand new module is added to the Divi Builder known as SuperTabs. This module lets you upload advanced and customizable tabs on your Divi format. Let’s have a look at the primary options.

Divi SuperTabs Tab Settings
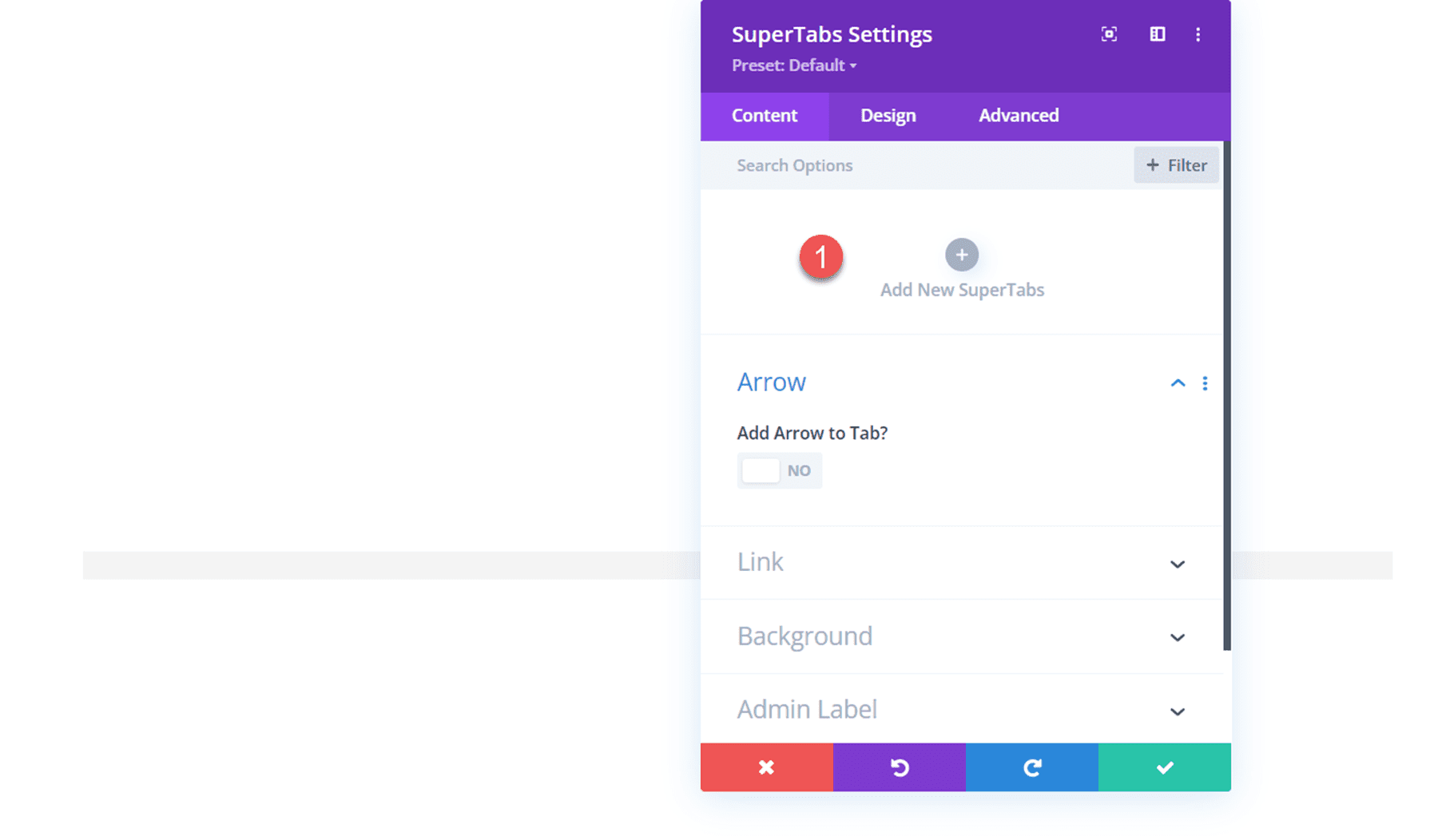
Beneath the content material tab for the SuperTabs settings, you’ll upload your tabs. Every tab additionally has its personal settings menu, permitting you to customise the design of each and every person tab.

Tab Settings – Content material
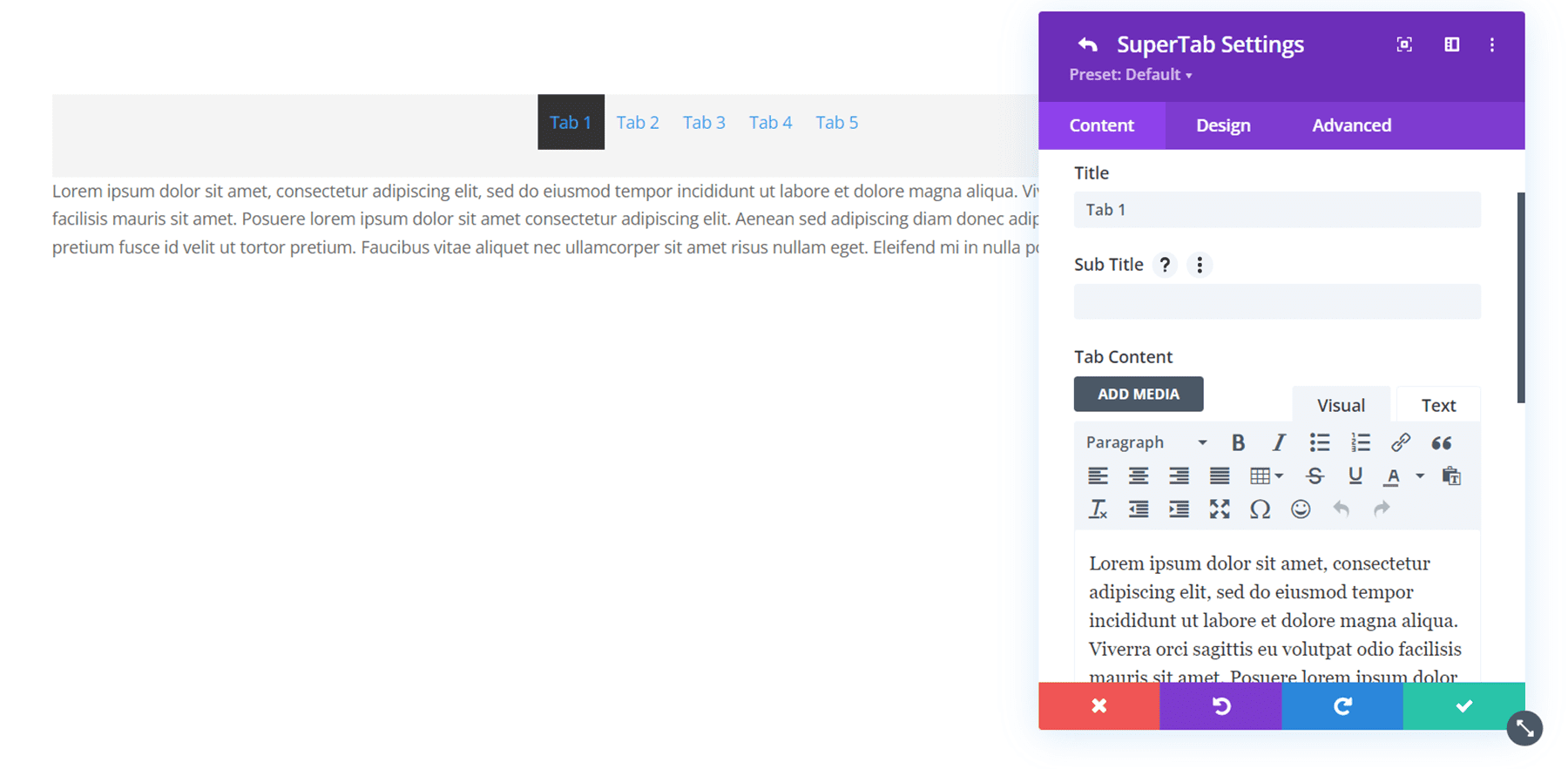
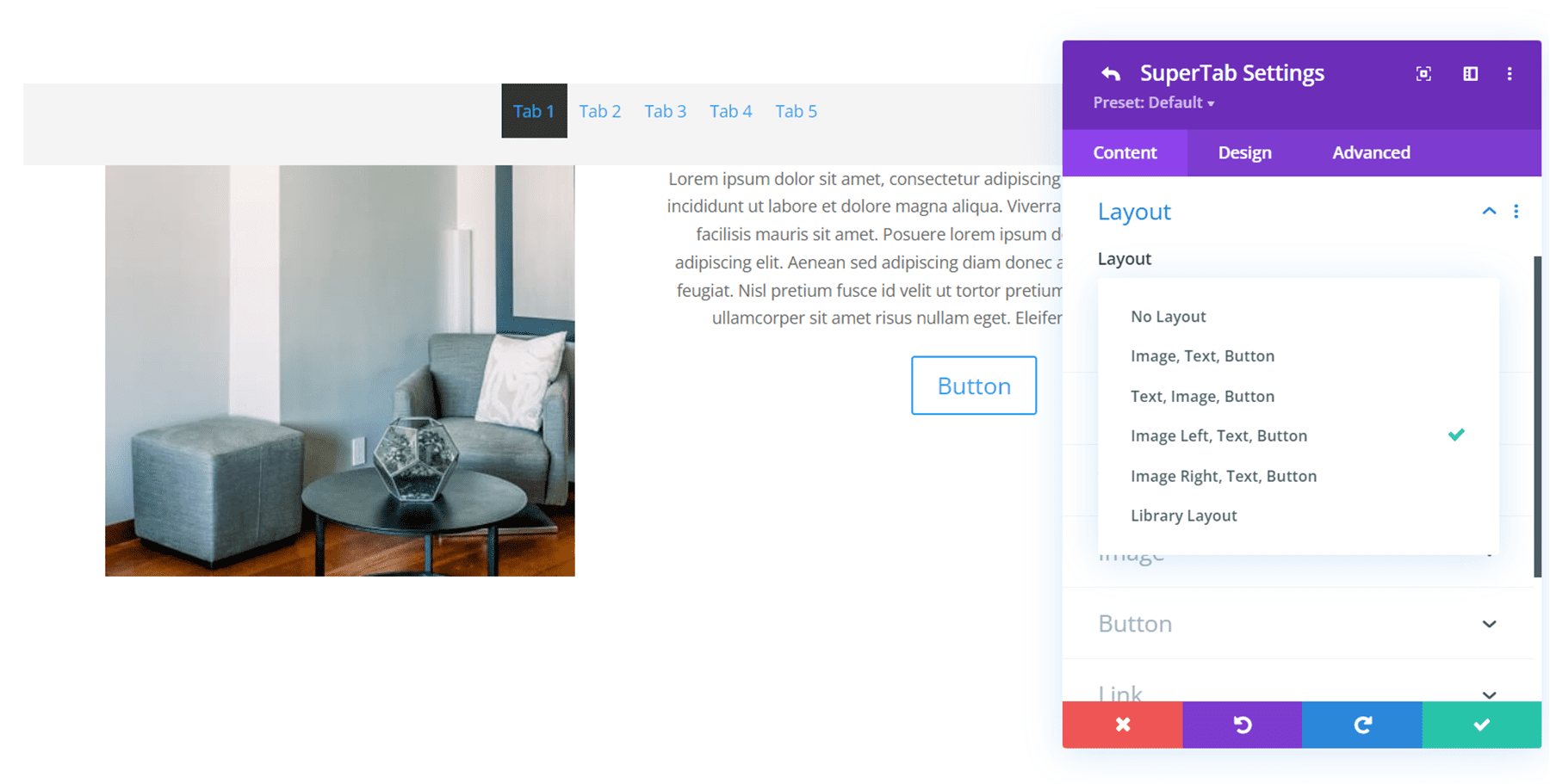
Inside of each and every tab’s settings, you’ll upload the tab content material such because the identify, subtitle, and tab content material.

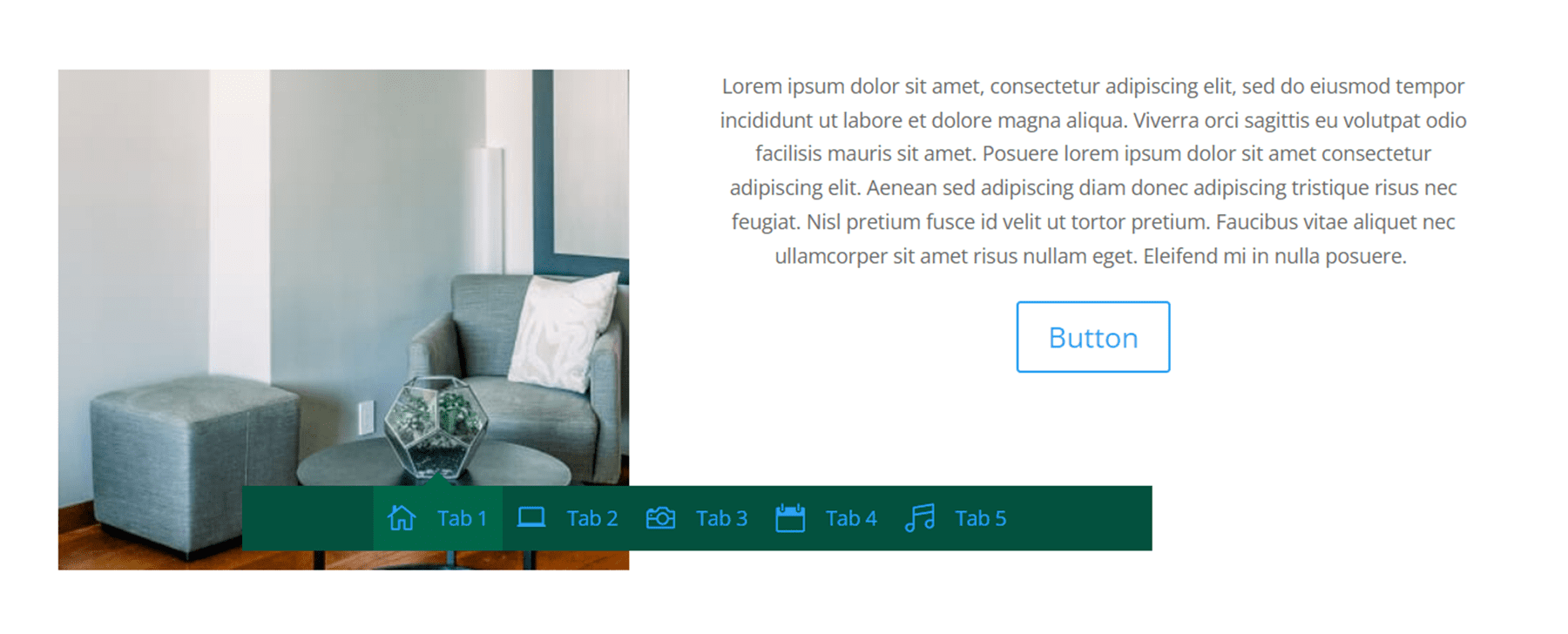
Within the Structure phase, you’ll make a choice from plenty of layouts for the content material on your tab. Within the instance above, I used the Symbol Left, Textual content, Button format.

Then again, you’ll make a choice the library choice to make use of any Divi Library format in a tab, permitting you to create extra advanced designs the use of different Divi modules.

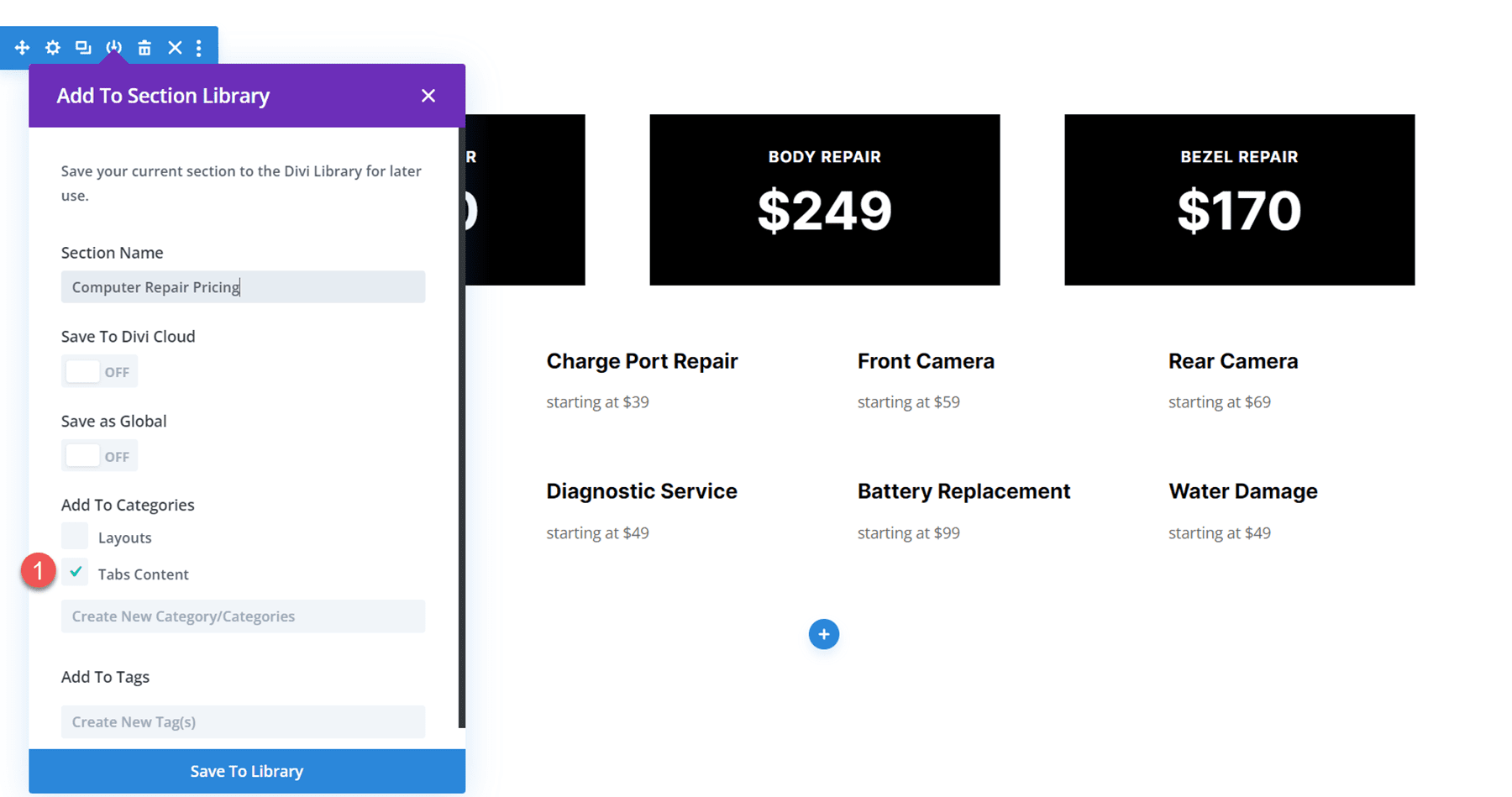
To make use of a library merchandise with Divi SuperTab, save your required format to the Divi Library and be sure to upload it to the “Tabs Content material” class.

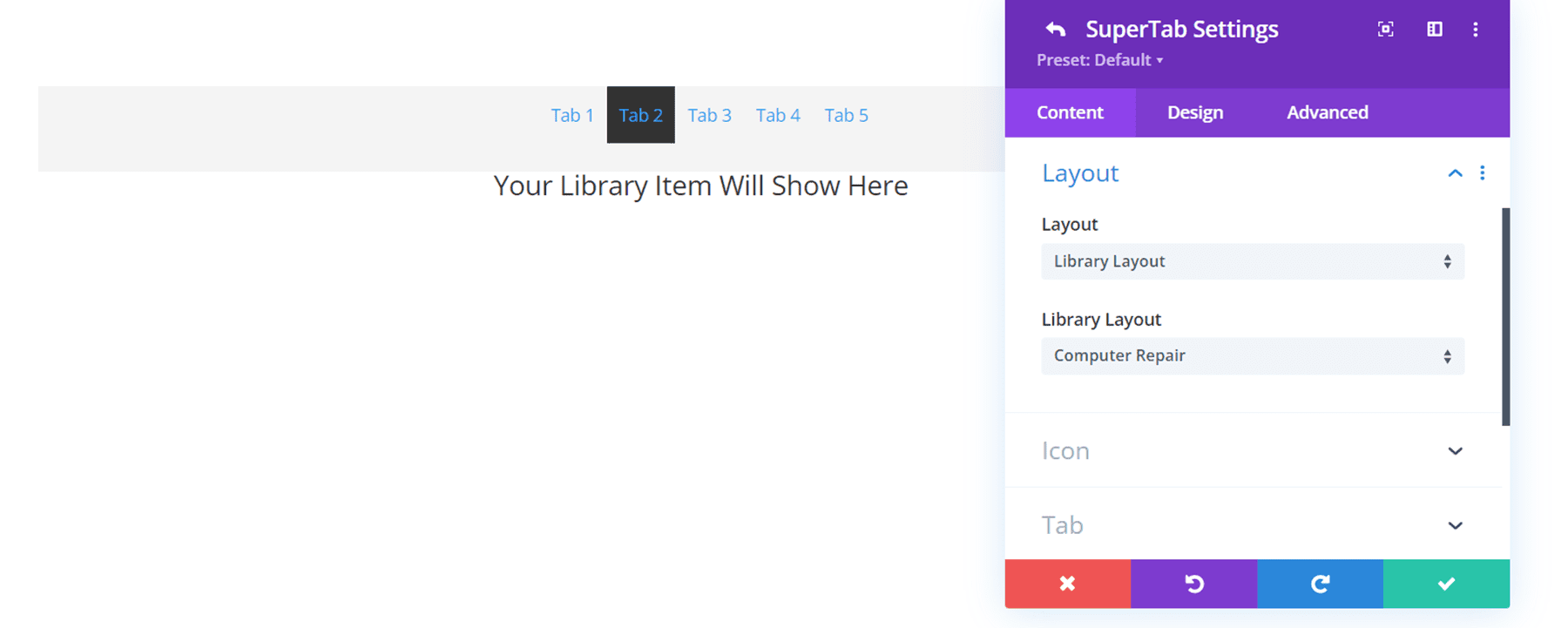
Then, make a choice Library below the tab format settings and upload your Divi Library format.

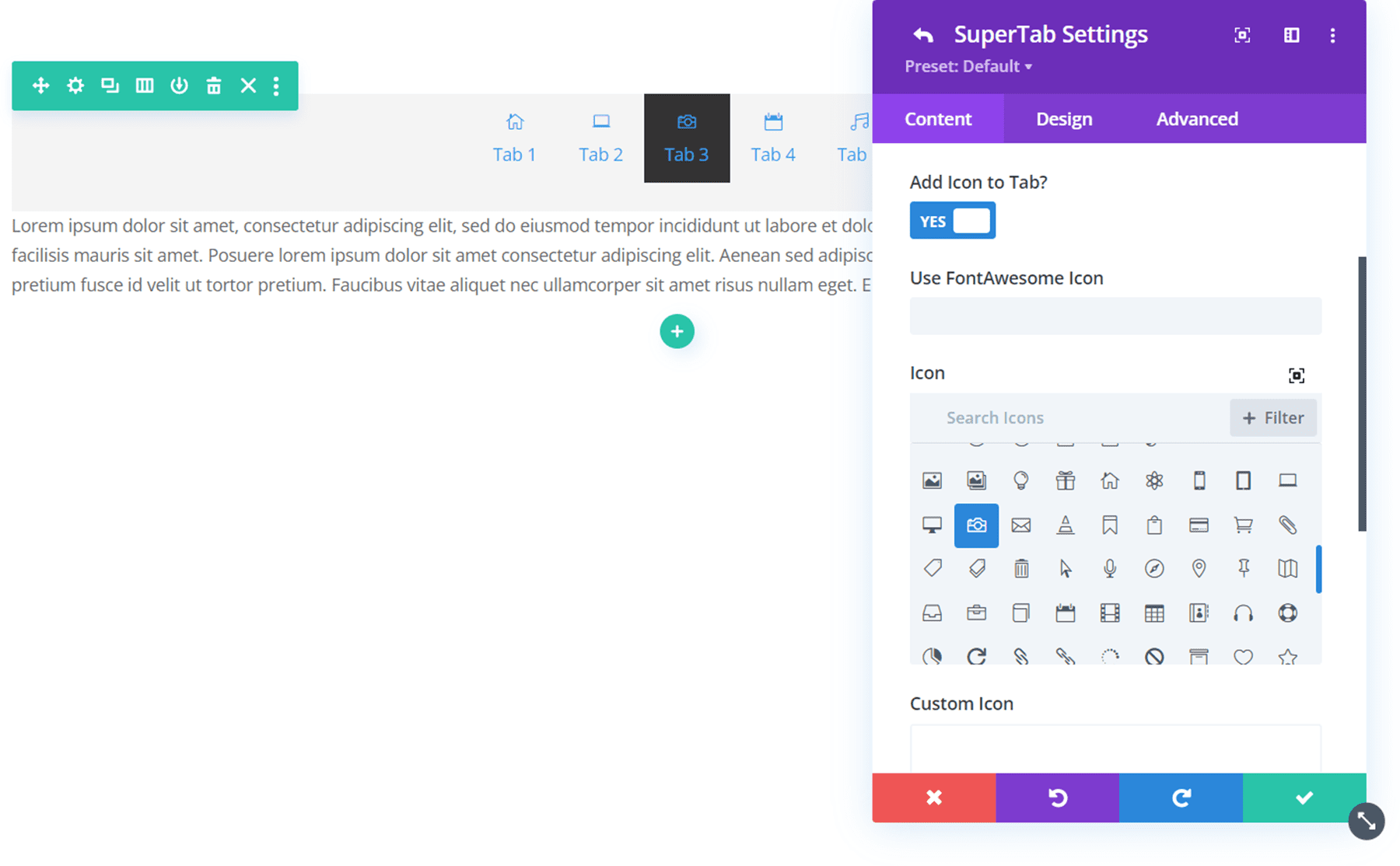
Additionally below the content material tab of the tab settings, you’ll upload an icon on your tab. SuperTab lets you use Divi’s default icons, FontAwesome’s icons, or even add your individual customized icons.

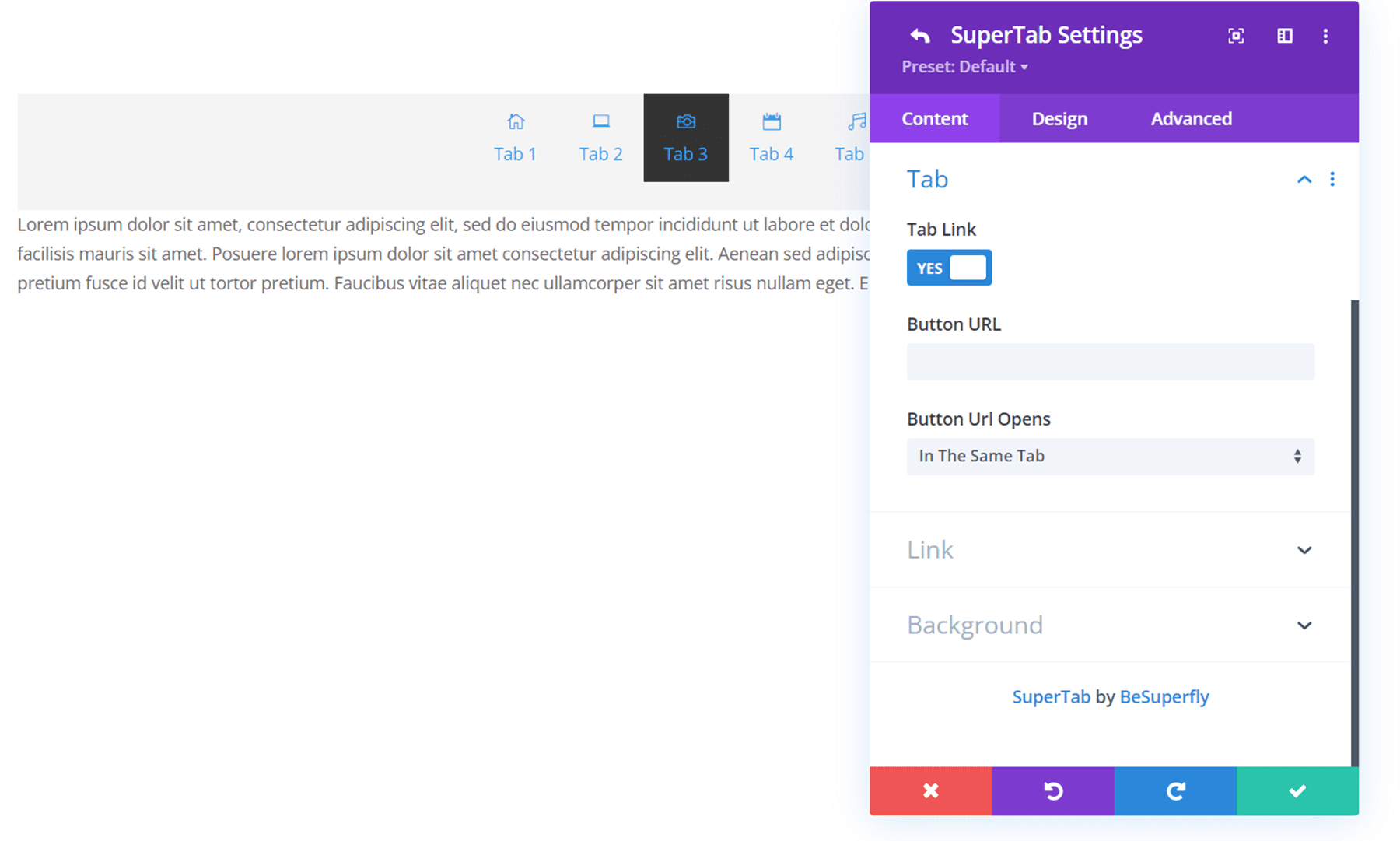
You’ll additionally set a tab to hyperlink to a URL in order that the hyperlink opens when the tab is chosen. This can be a at hand option to hyperlink to exterior internet sites along your tab content material. You’ll additionally set a hyperlink for all of the module as smartly below the Hyperlink settings.

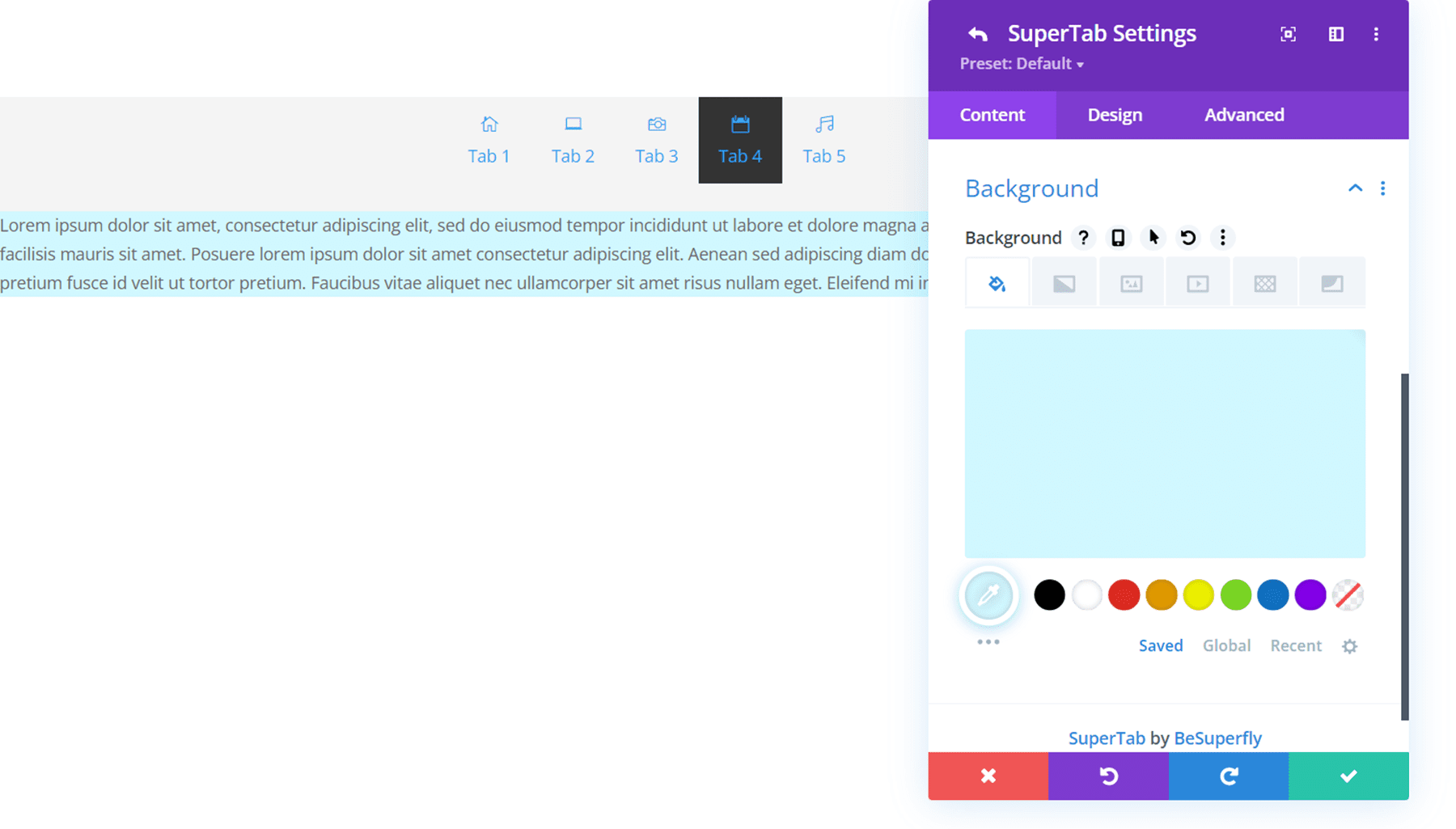
In any case, you’ll set a singular background to your tab. The background settings come with all of Divi’s default background choices (colour, gradient, symbol, video, trend, and masks). On this instance, I added a easy colour background to this tab.

Tab Settings – Design
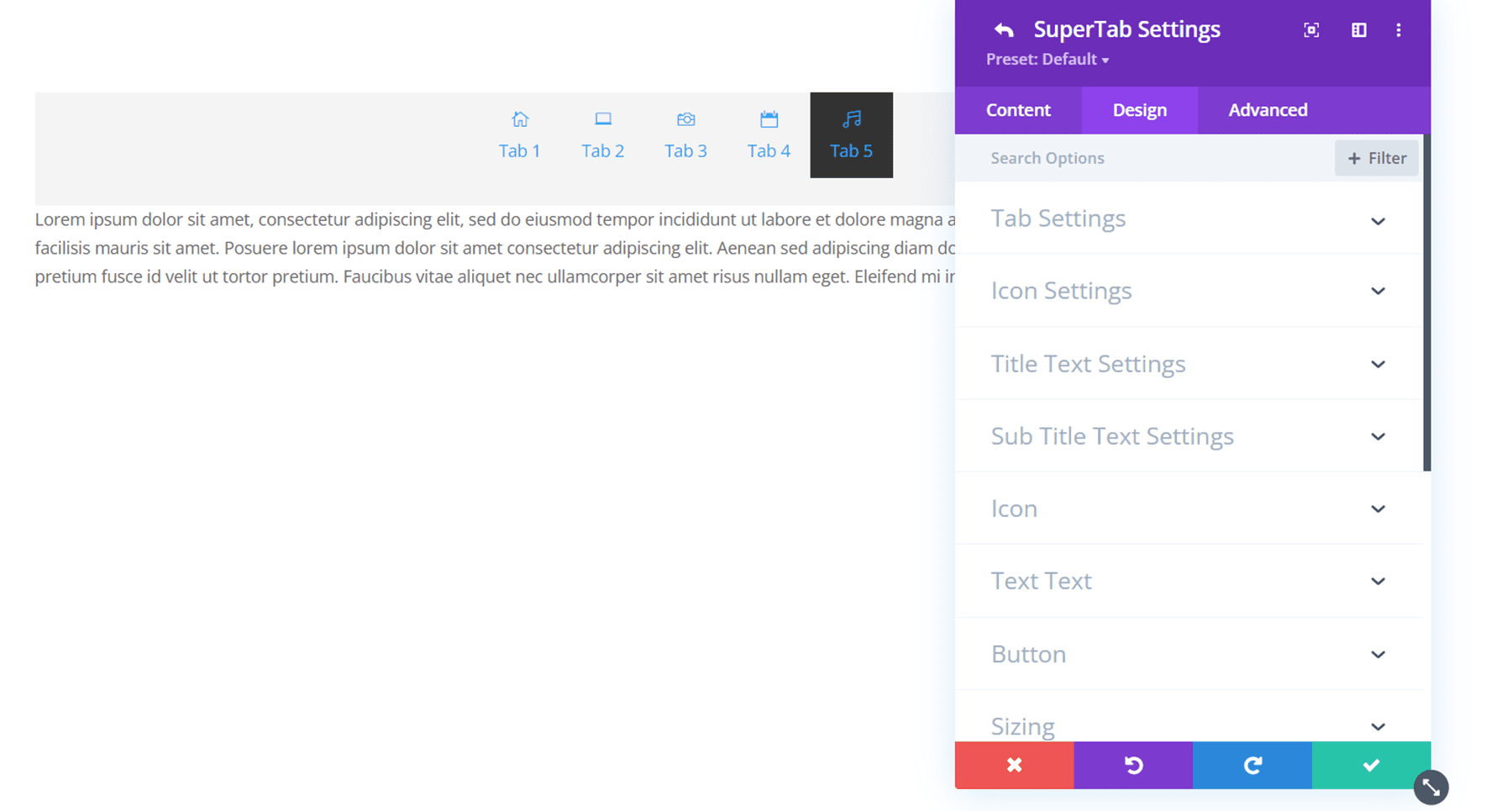
Beneath the design tab of the tab settings, you’ll to find many choices to fully customise the glance of your tab. Whilst you customise the design this manner, your adjustments are most effective implemented to the person tab you’re enhancing, no longer the remainder of the tabs. The design choices inside the person tab settings are the similar because the design choices inside the SuperTabs settings, so the primary distinction is whether or not you need your design to use to each and every tab or most effective observe to a unmarried tab.
With the design settings, you’ll edit the glance of the navigation, tab, content material, format, textual content, sizing, spacing, and many others. We’ll pass over the entire design choices intimately afterward on this article.

Tab Settings – Complicated
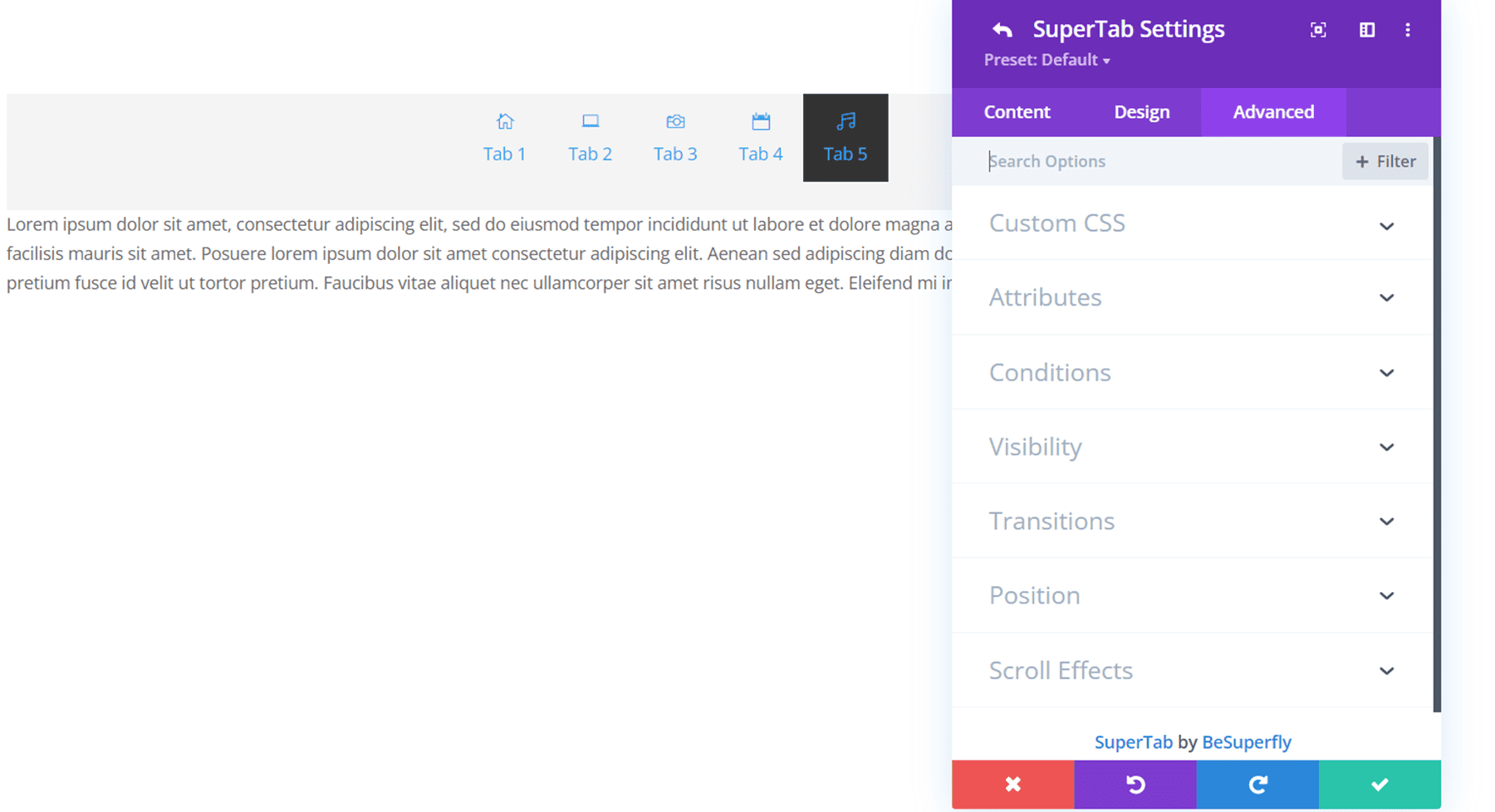
Beneath the Complicated tab, you may have the entire default Complicated Divi choices together with Customized CSS, Prerequisites, Visibility, Transitions, Place, and Scroll Results.

Divi SuperTabs Content material Tab
Now that we’ve got coated the settings for the person tabs inside the Divi SuperTabs module, let’s discover the overall settings for the SuperTabs module, beginning with the content material tab. As we already coated, this is the place you upload each and every of your tabs.
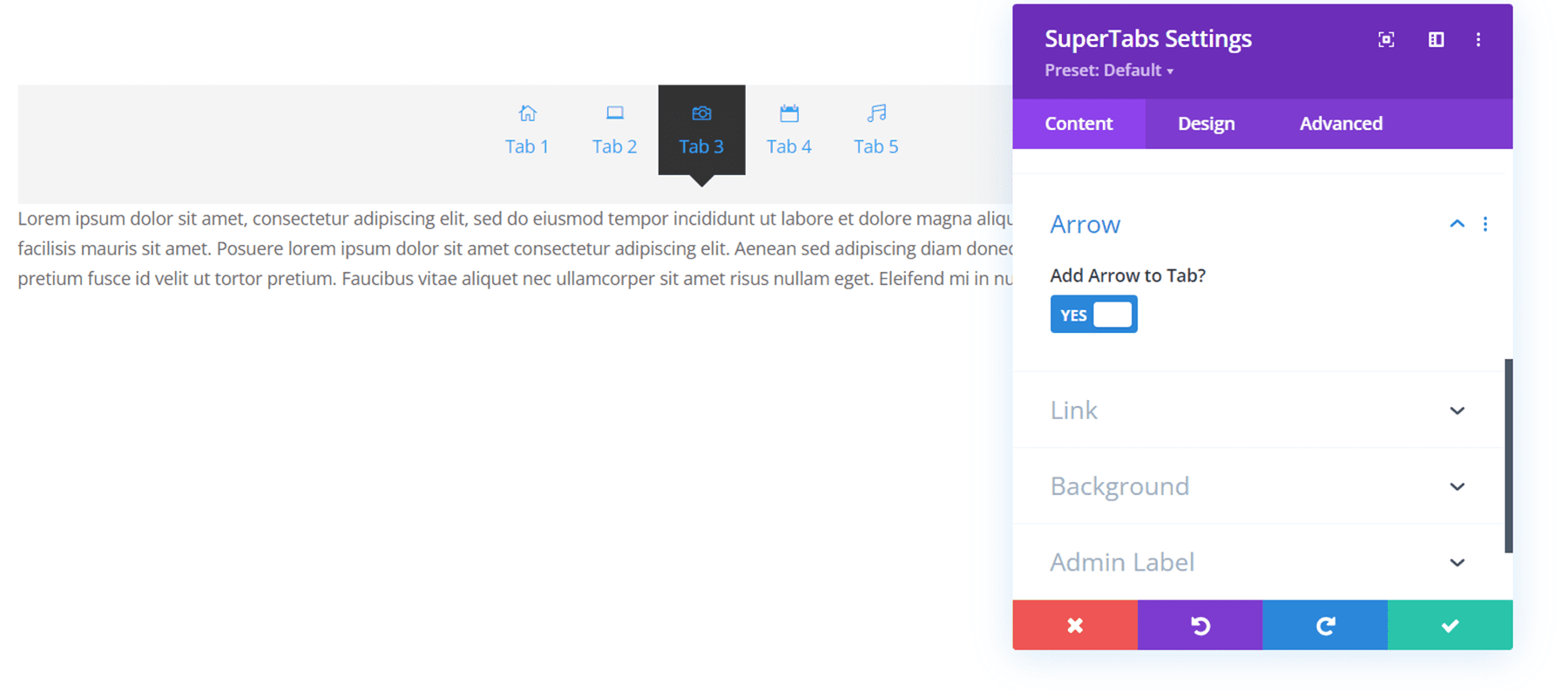
Arrow
With this feature, you’ll upload an arrow on your tabs that may show at the lively tab. You’ll see an instance of this above. The arrow colour may also be custom designed within the design tab.

Hyperlink
This selection is a default Divi module choice permitting you to hyperlink the module to a URL.
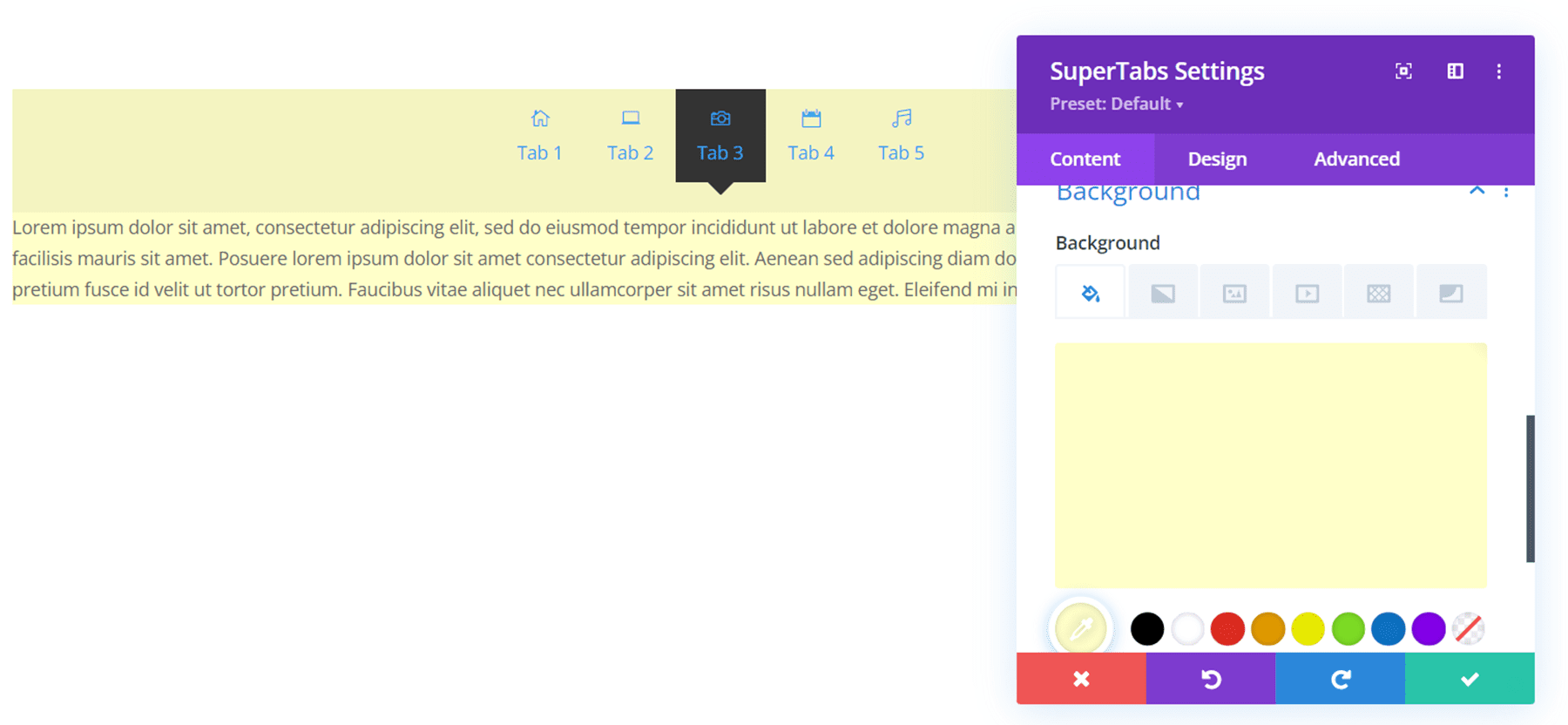
Background
You’ll upload a background to the module with the Background choice. Whilst you upload a background this manner, the colour spans the tab navigation and the content material house. On this instance, I added a yellow background to the module. There are different background choices within the Design tab, which let you upload other colours for the tabs and content material house. We’ll pass over the ones design choices within the subsequent phase.

Divi SuperTabs Design Tab
The design tab is the place this plugin in point of fact shines. There are lots of choices so that you can customise each and every facet of the SuperTabs module. Let’s have a look.
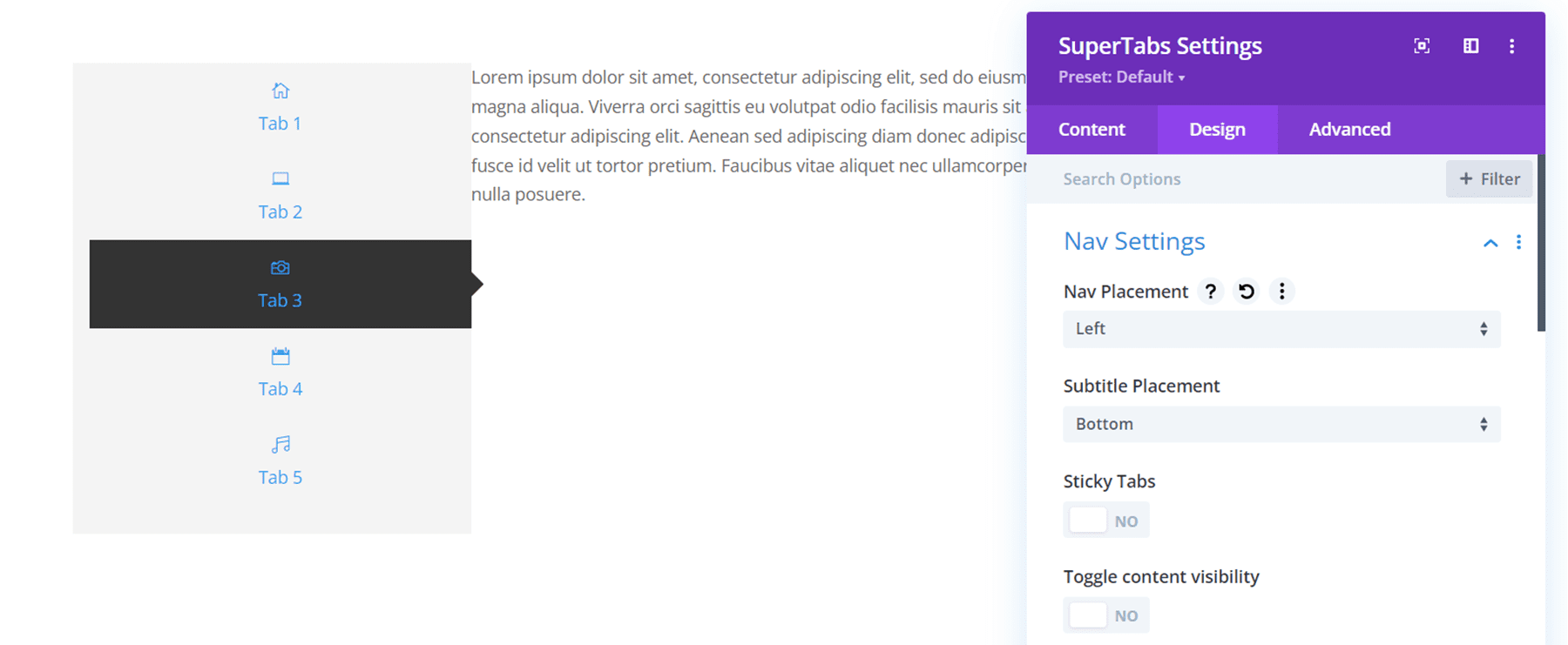
Nav Settings
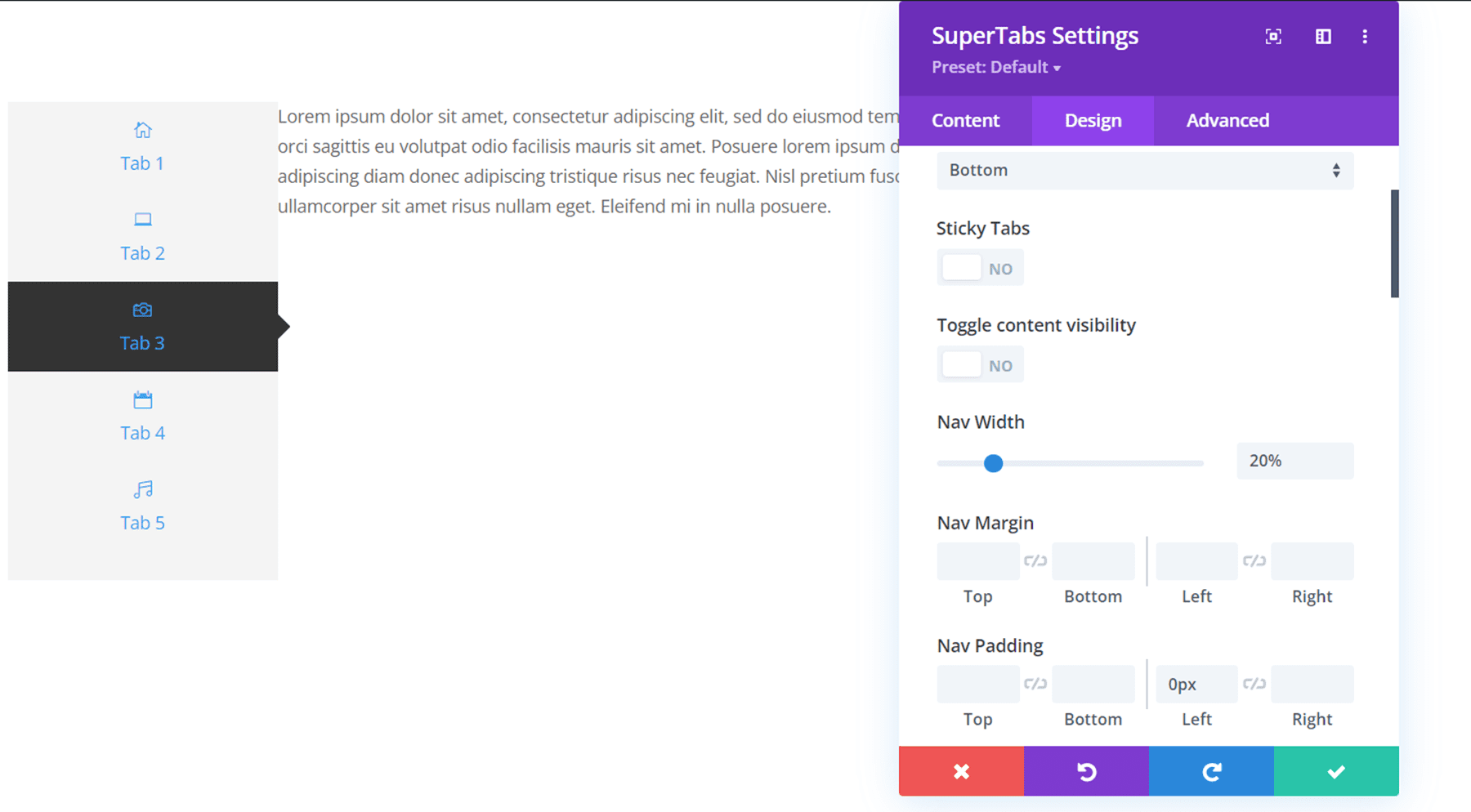
Beneath the Nav settings, you’ll alternate the navigation placement, alignment, and subtitle placement. Within the instance above, the navigation placement is ready to Left. You’ll additionally make the tabs sticky in order that they stick with the highest of the web page as you scroll in the course of the tab content material.

Additionally below the nav settings, you’ll utterly customise the nav spacing by way of converting the nav width, margin, padding, and gutter. On this instance, I got rid of the left padding and adjusted the nav width to twenty%. In any case, you’ll customise the colours and general design of the navigation bar by way of converting the background colour, including rounded corners, or including a border. I modified the navigation bar background to inexperienced.

Tab Settings
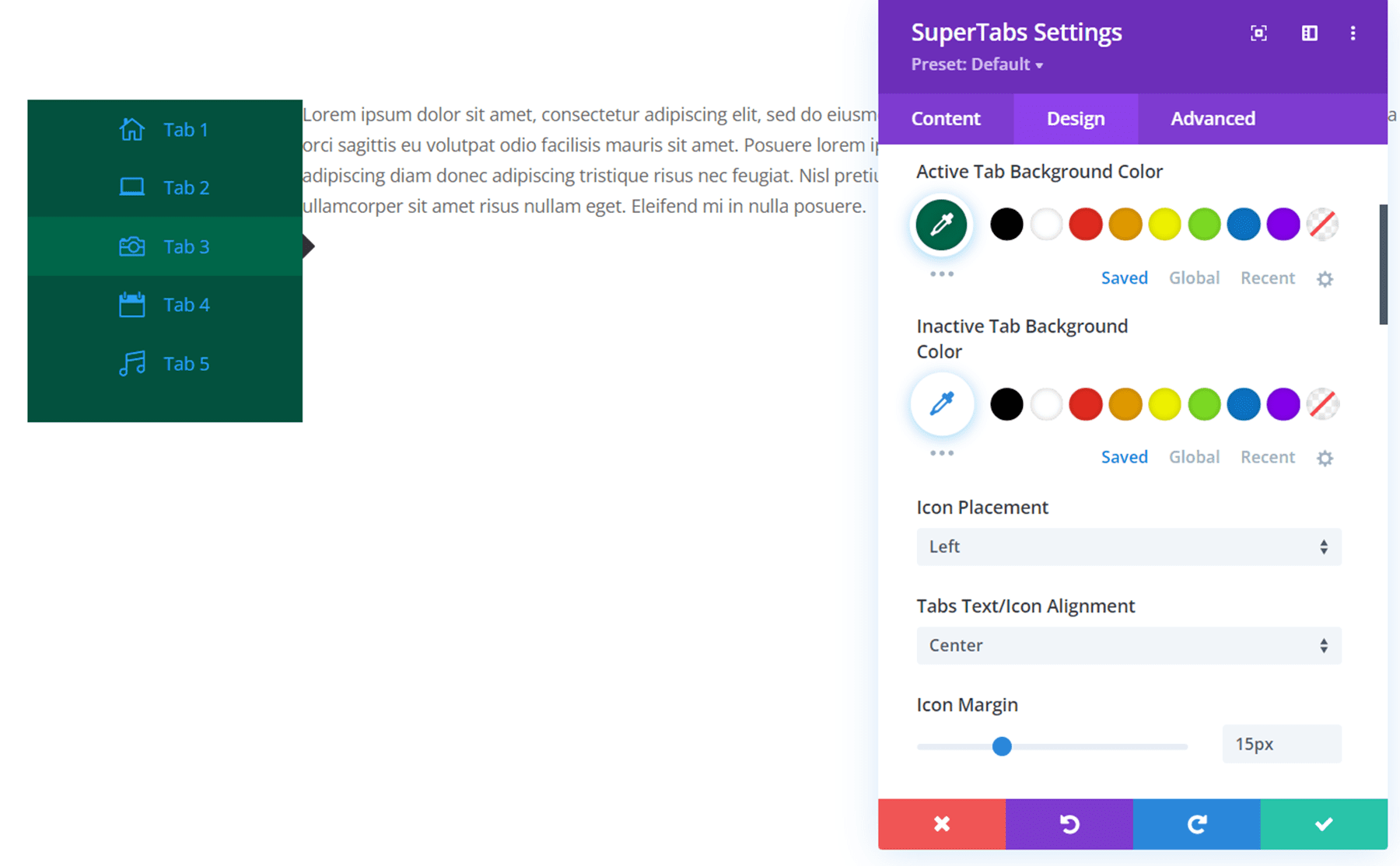
Within the tab settings, you’ll customise the tab padding, the lively tab background colour, and the inactive tab background colour. You’ll additionally alternate the icon placement, alignment, margin, and dimension. In any case, you’ll make a selection to cover the icon or identify, upload rounded corners, or upload a border.
Within the instance beneath I modified the lively tab background colour to a lighter inexperienced and adjusted the icon placement to left and added an icon margin.

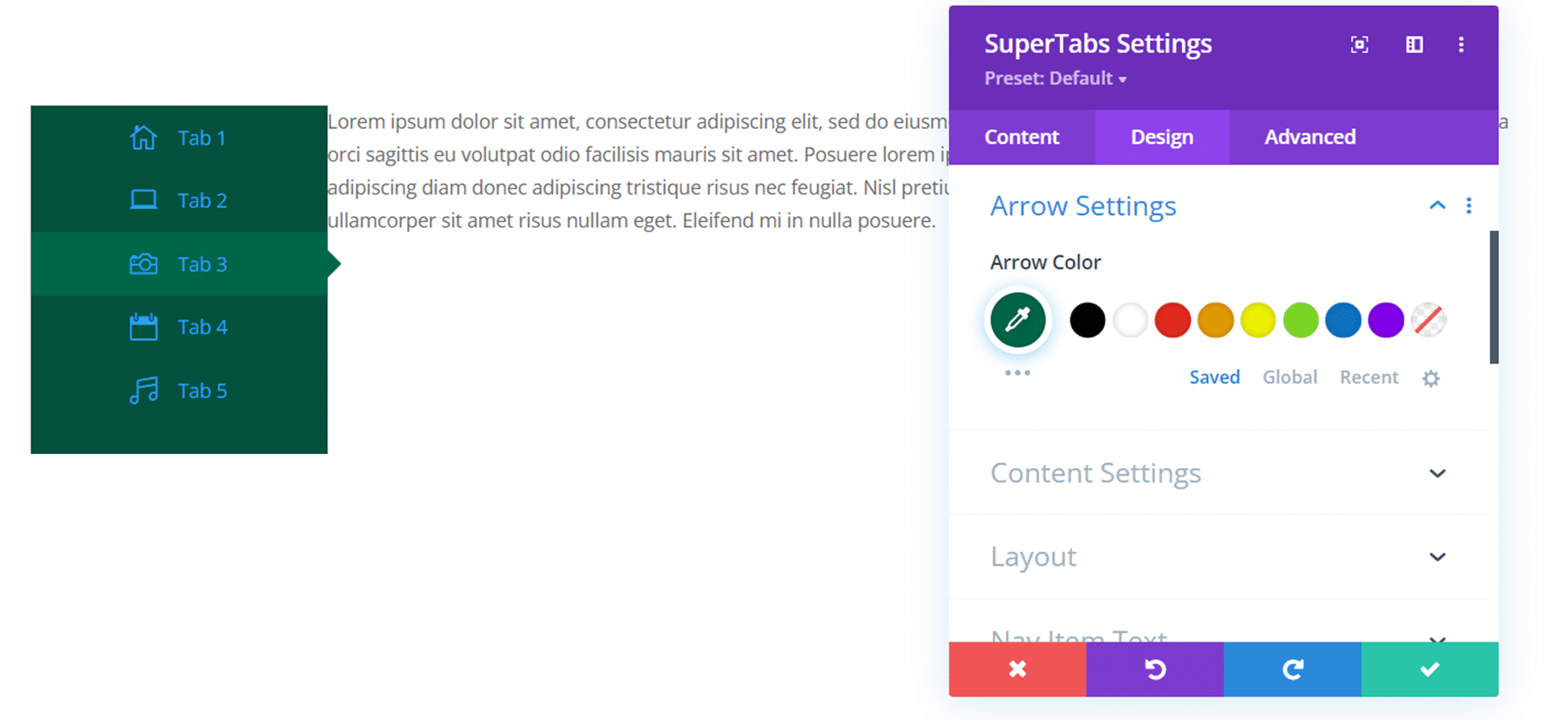
Arrow Settings
Within the arrow settings, you’ll alternate the arrow colour. I modified it to a lighter inexperienced to compare the lively tab background colour.

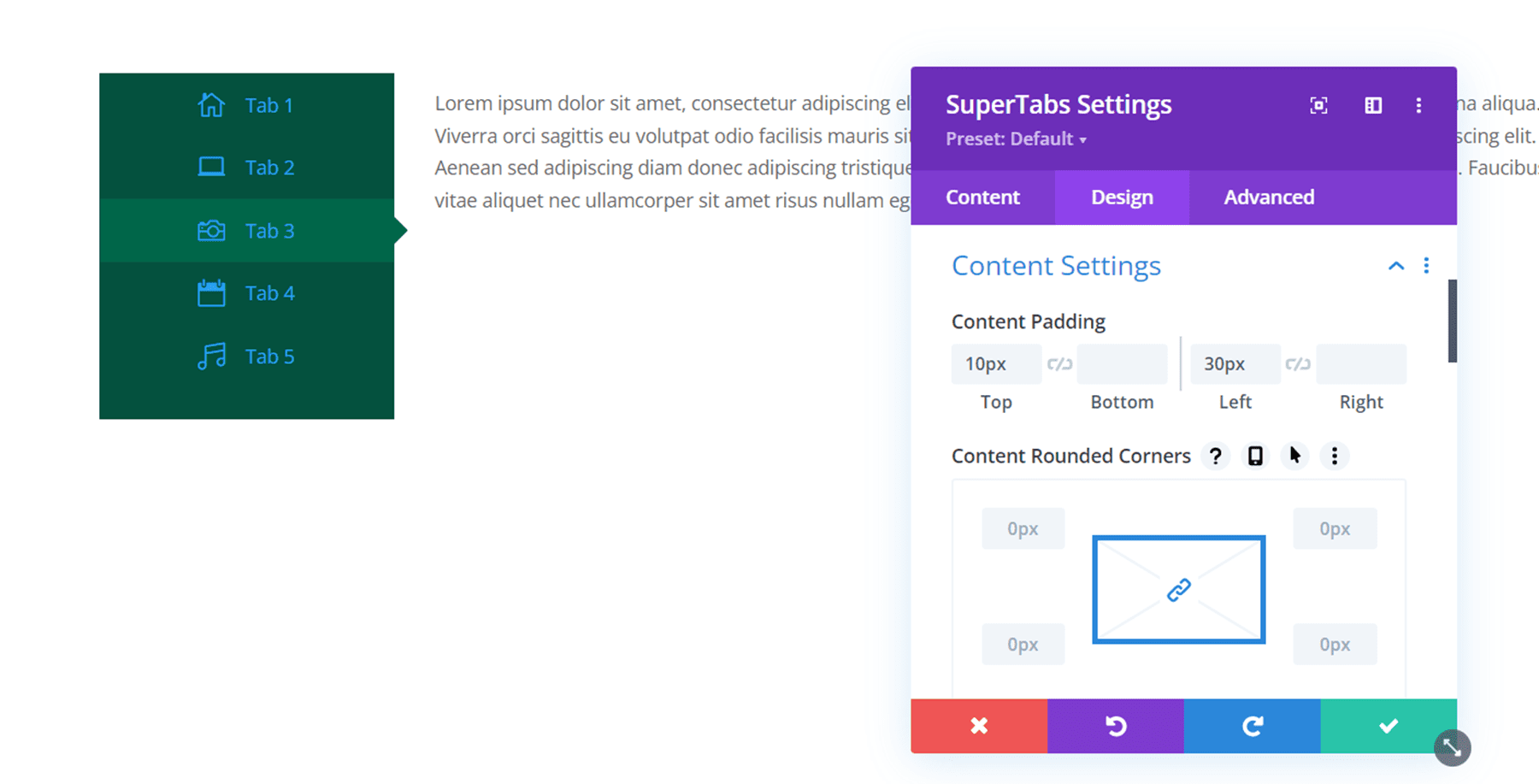
Content material Settings
Right here you’ll customise the full design for the content material on your tabs. You’ll upload padding, rounded corners, and a border. I added some padding to the content material phase to convey a greater steadiness to the full design.

Structure
Within the format settings, you’ll set the nav bar to be inset, showing inside the body of the tab.

Nav Merchandise Textual content
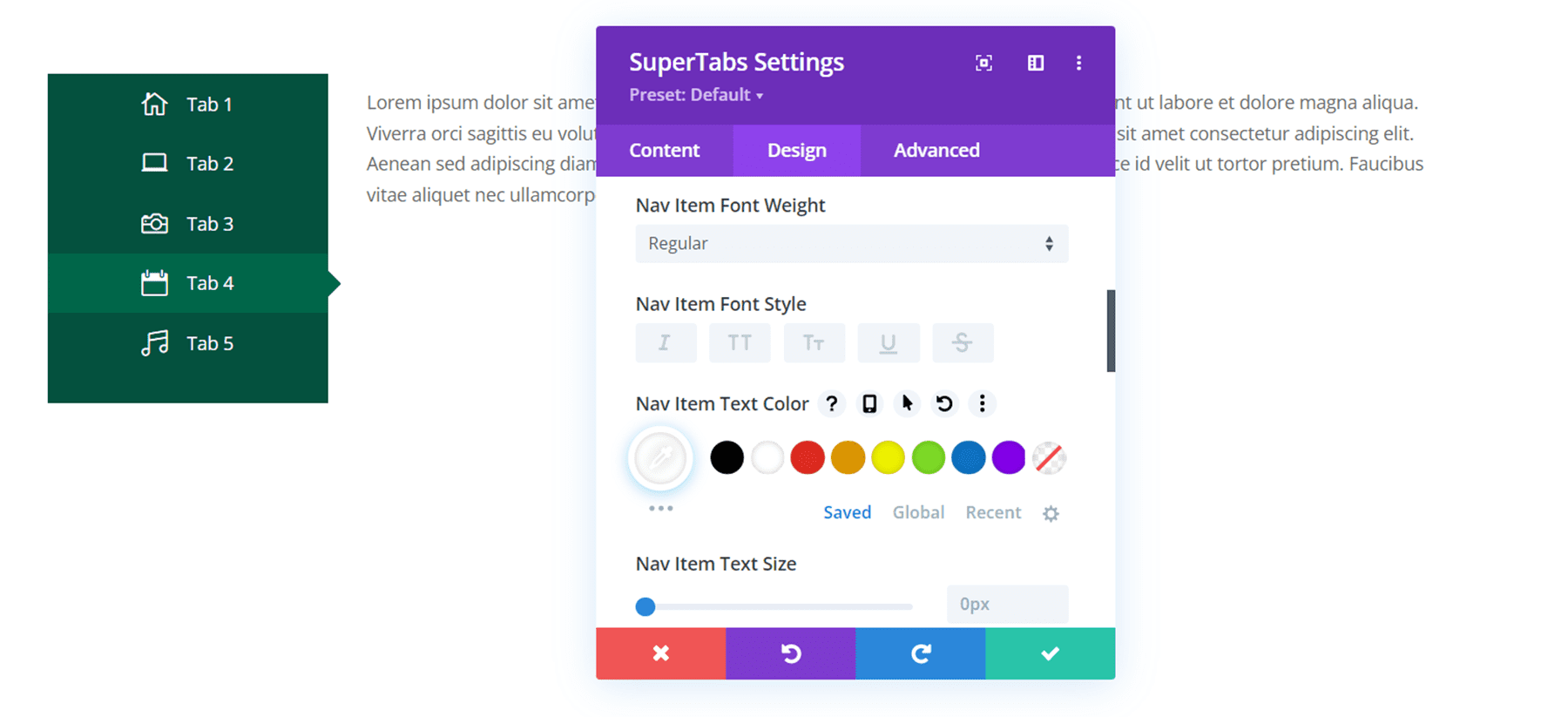
Right here you’ll customise the nav merchandise font, font weight, taste, colour, dimension, spacing, line peak, and shadow. Right here I modified the nav merchandise font colour to white, This additionally adjustments the icon colour.

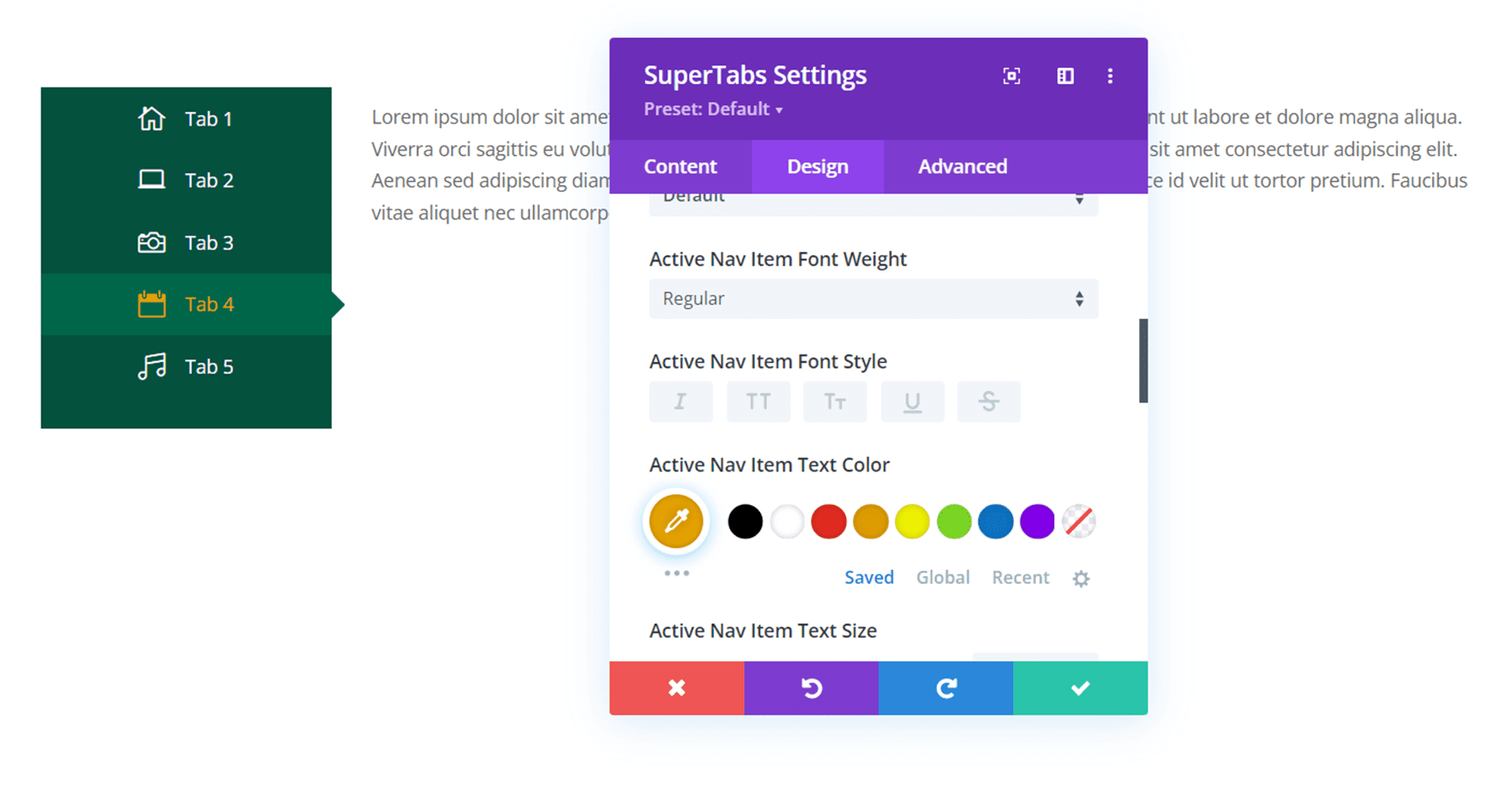
Energetic Nav Merchandise Textual content
The Energetic Nav Merchandise Textual content settings have the similar settings because the nav merchandise textual content settings, however those choices observe most effective to the nav merchandise when it’s lively (decided on). Right here I modified the lively nav merchandise textual content colour to orange.

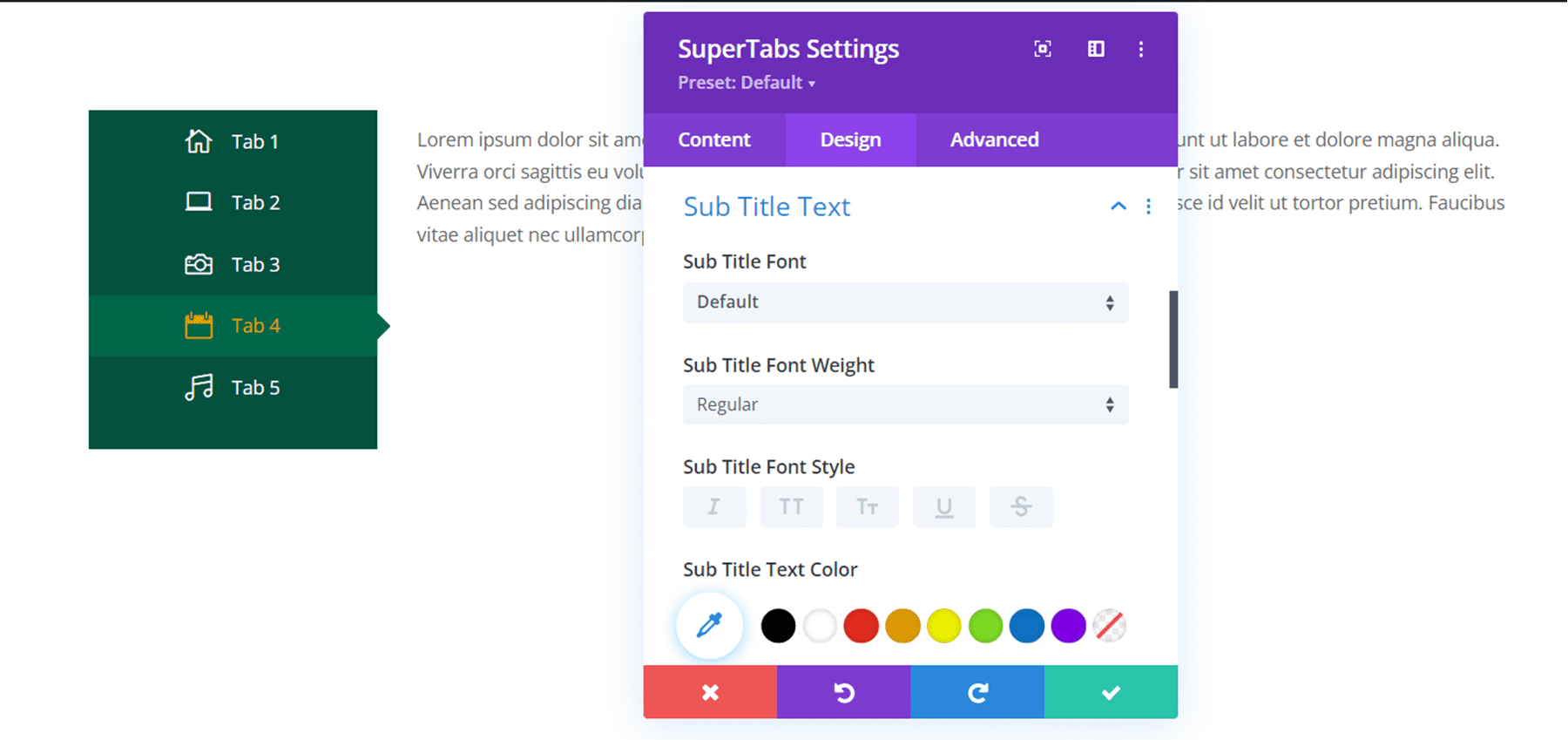
Sub Name Textual content
Right here you’ll customise the subtitle textual content design. The choices are the similar because the nav textual content choices.

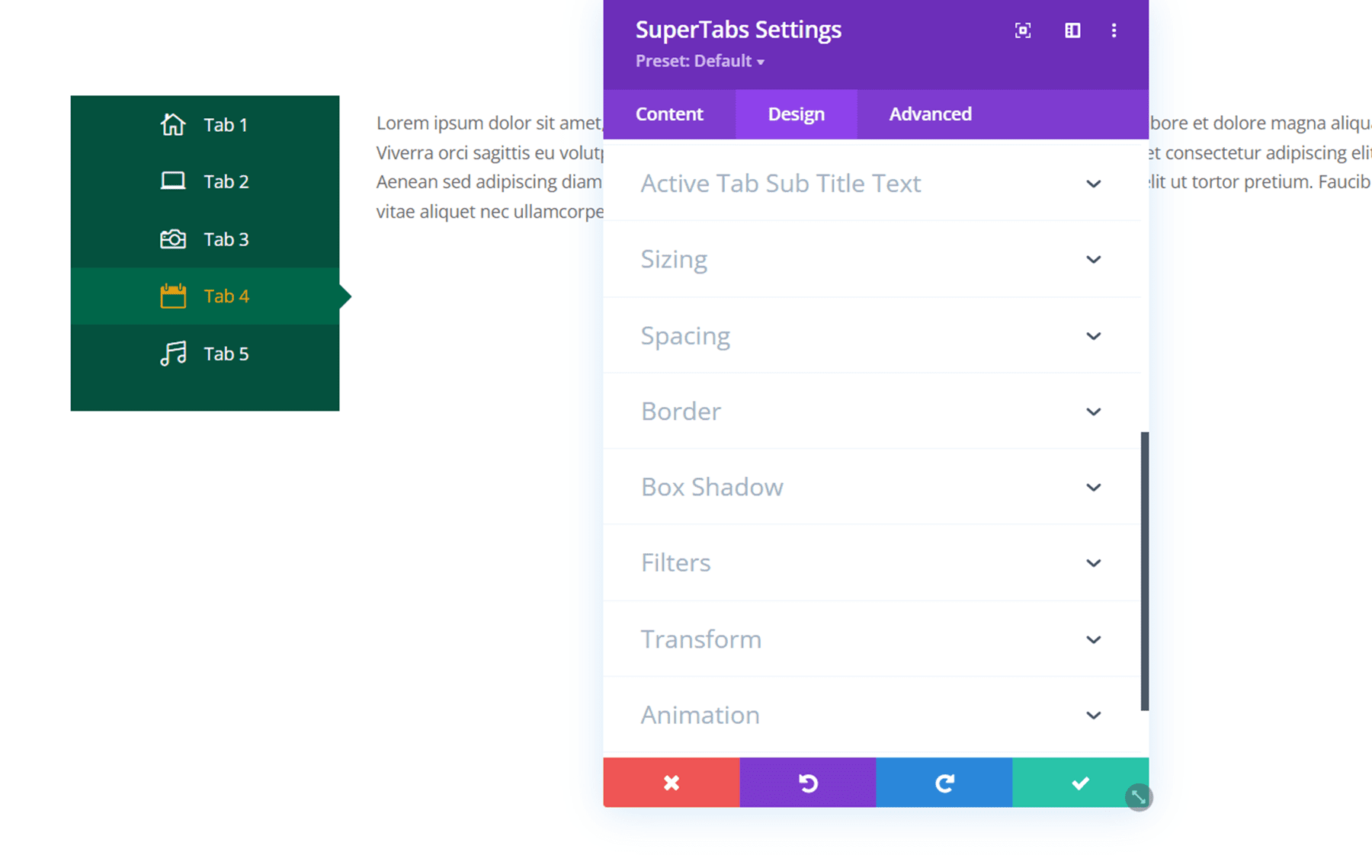
Energetic Tab Sub Name Textual content
And on this phase you’ll customise the lively subtitle textual content design. Once more, we’ve the similar customization choices because the final 3 sections, however those settings most effective observe to the subtitle when it’s lively.
Different Design Settings
Along with the original settings we coated, there also are different default choices equivalent to sizing, spacing border, field shadow, filters, become, and animation.

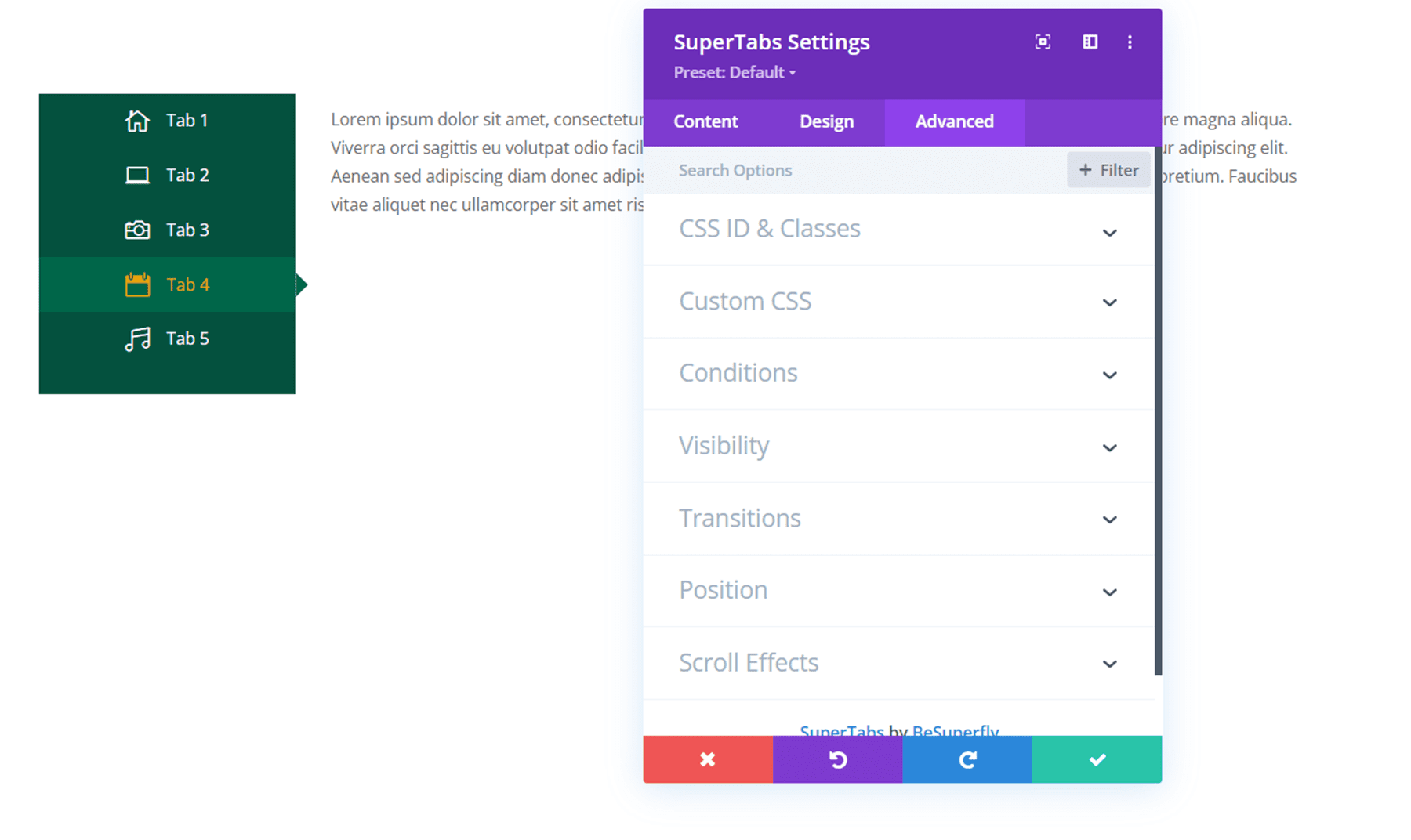
Divi SuperTabs Complicated Tab
The Complicated tab for Divi SuperTabs is beautiful same old. You’ll upload customized CSS to customise the module much more, and you’ll use the opposite settings equivalent to stipulations, visibility, transitions, place, and scroll results to convey your SuperTabs design to the following degree.

Divi SuperTabs Examples
Listed here are a couple of examples of the way you’ll use Divi SuperTabs.
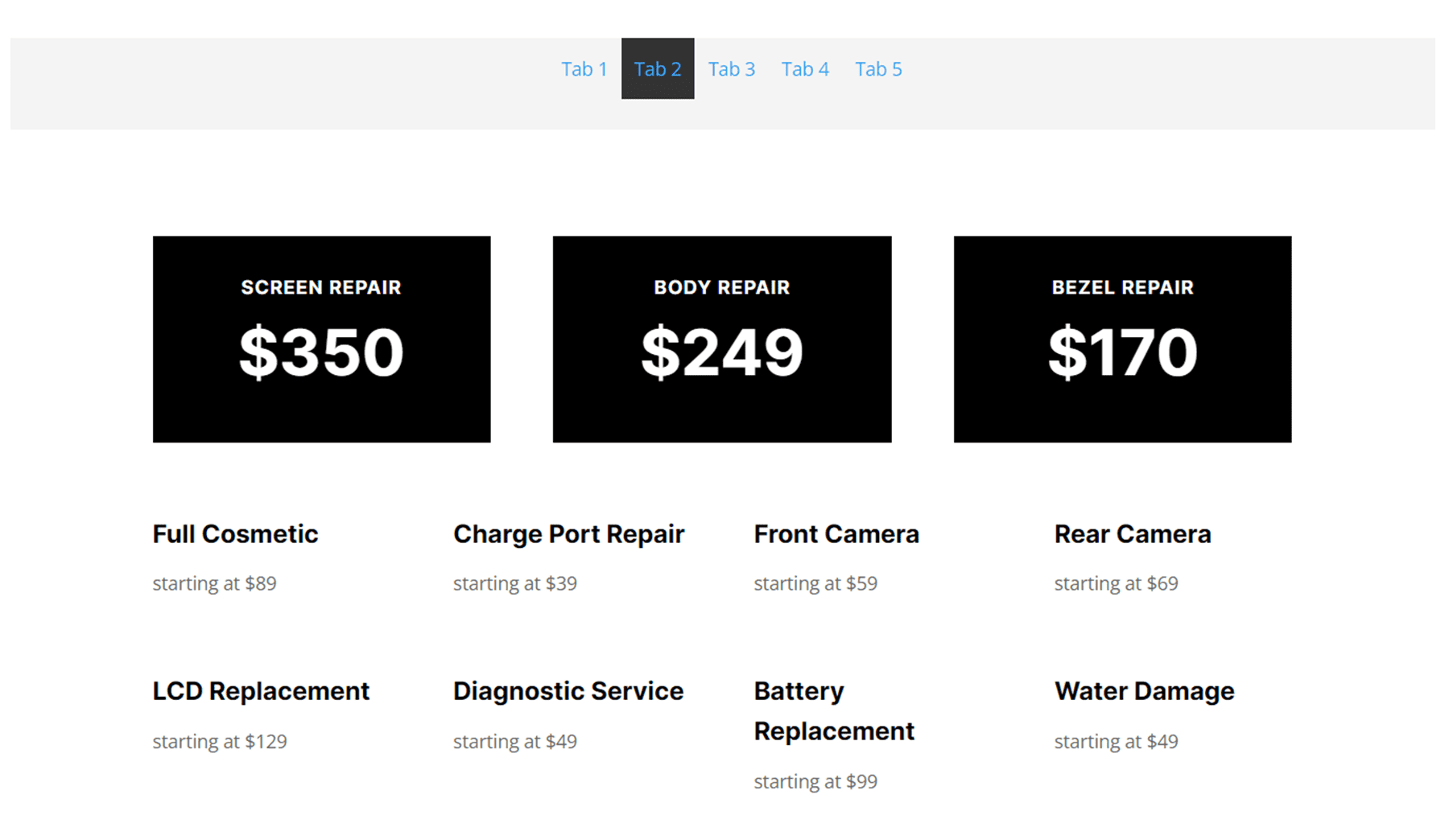
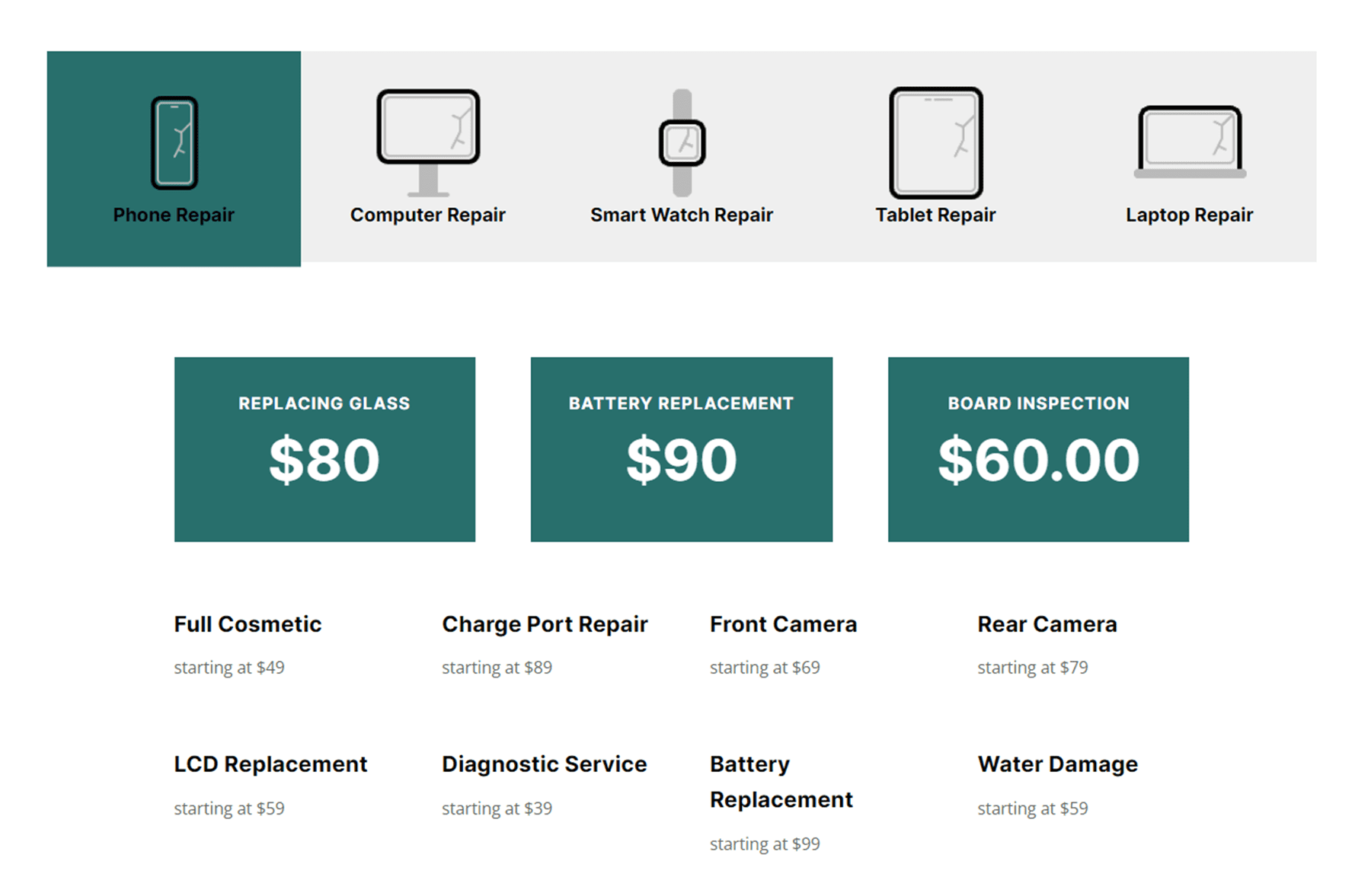
Pricing Desk
The primary instance is a pricing desk. The content material is from the Tool Restore format pack. I stored each and every of the pricing tables to the Divi Library and used the Library format characteristic so as to add the content material to each and every tab. This makes it simple so as to add extra advanced content material layouts within the tabs.

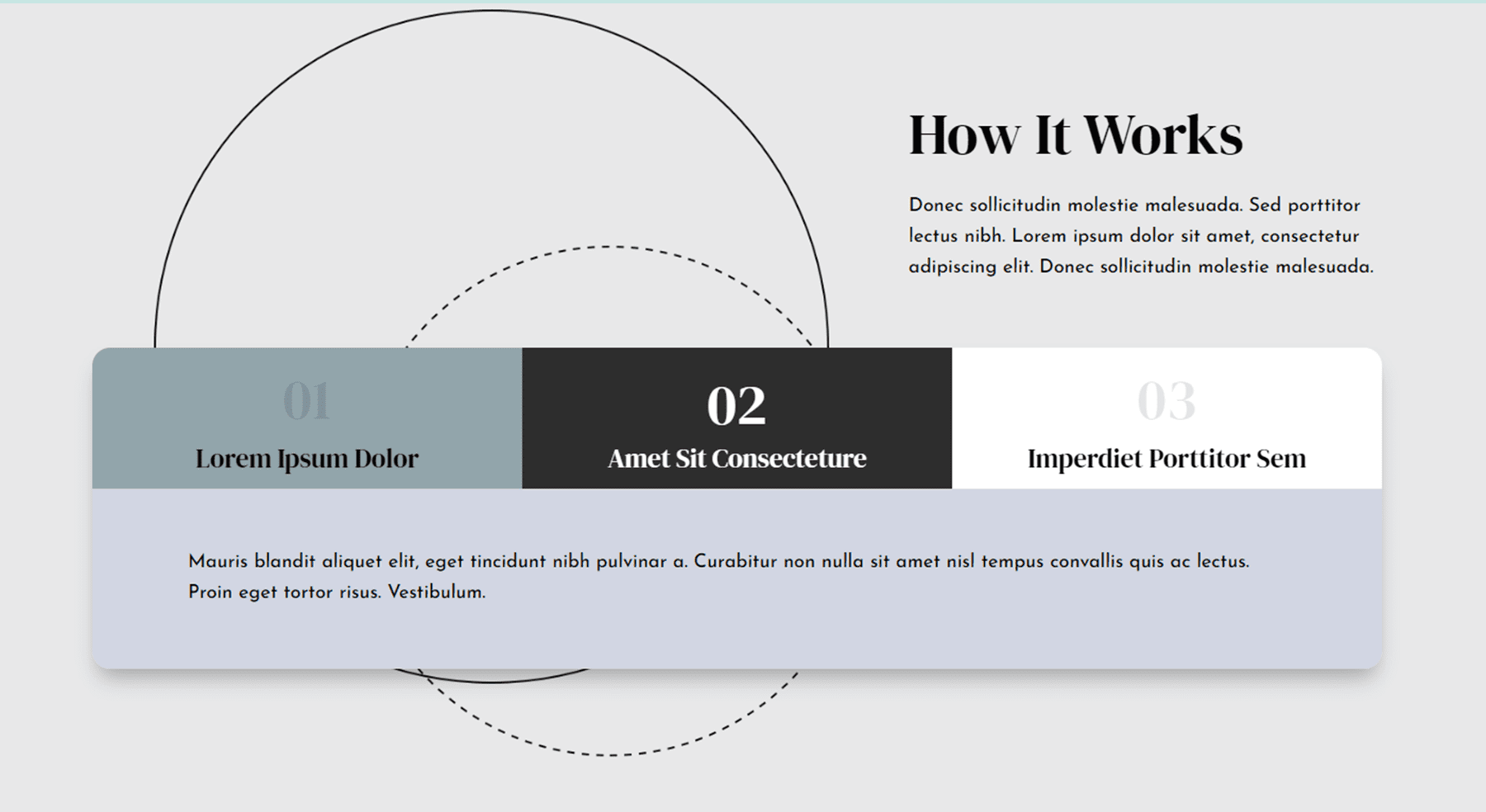
How It Works
The second one instance makes use of the tabs to arrange other steps of a procedure. This format was once made the use of the Property Making plans format pack. I used the person tab settings to set a unique tab colour and background for each and every of the tabs.

Options
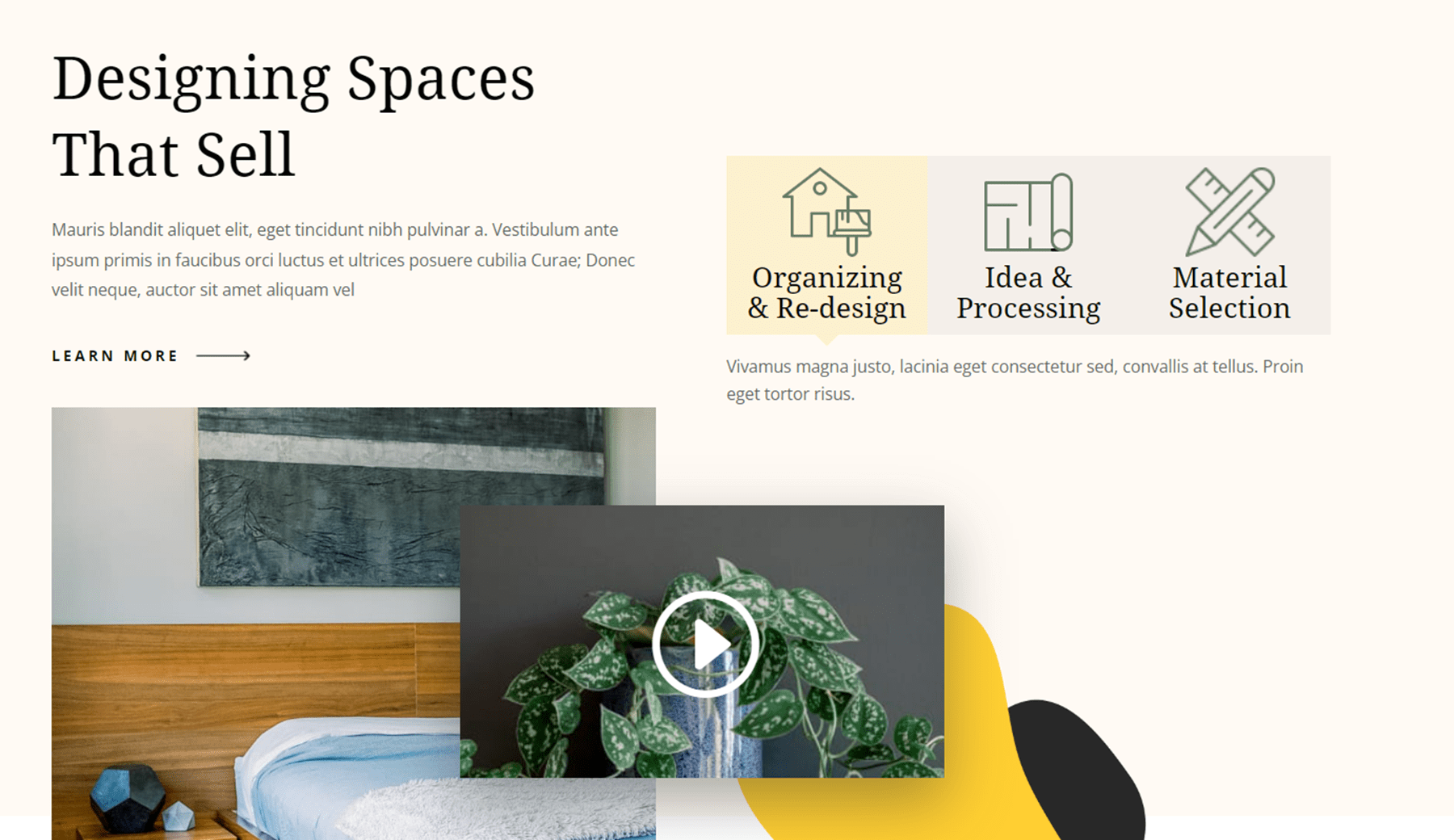
The general instance makes use of the Divi House Staging Structure Pack. I used SuperTabs to arrange probably the most options being highlighted at the web page. Moreover, I used customized icons so as to add some visible hobby to the tabs.

Acquire Divi SuperTabs
Divi SuperTabs is to be had within the Divi Market. Market. It prices $29 for limitless website online utilization and 1 yr of enhance and updates. The cost additionally features a 30-day money-back ensure.

Ultimate Ideas
Divi SuperTabs is a feature-packed plugin for the Divi Builder that lets you create advanced tabs to your Divi website online. This plugin’s sturdy go well with is indubitably the power to import layouts out of your Divi library as a tab, permitting you so as to add advanced tab content material containing different Divi modules. Moreover, the customizability of the plugin is excellent. With the entire settings to be had you’ll customise and fine-tune the tabs to reach the precise glance you need.
General Divi SuperTabs is so easy to arrange and use, and you’ll create great-looking tabs to arrange the ideas for your website online. If you are feeling restricted by way of Divi’s local tabs module or wish to use Divi Library content material inside of your tabs, this plugin may well be a really perfect choice for you.
We would really like to listen to from you! Have you ever attempted Divi SuperTabs? Tell us what you consider it within the feedback!
The publish Divi Plugin Spotlight: Divi SuperTabs gave the impression first on Chic Subject matters Weblog.
WordPress Web Design