Divi MadMenu is a third-party module that provides two new modules to the Divi Builder to create attention-grabbing and sublime menu designs. The modules come with a variety of options so as to add CTAs, create popup login paperwork, and slide-in menus, and you’ll be able to create vertical menus. On this submit, we’ll take a more in-depth take a look at Divi MadMenu, see what it might probably do, and the way simple it’s. With a bit of luck, this may occasionally lend a hand you make a decision if that is the precise product on your wishes.
Divi MadMenu Modules
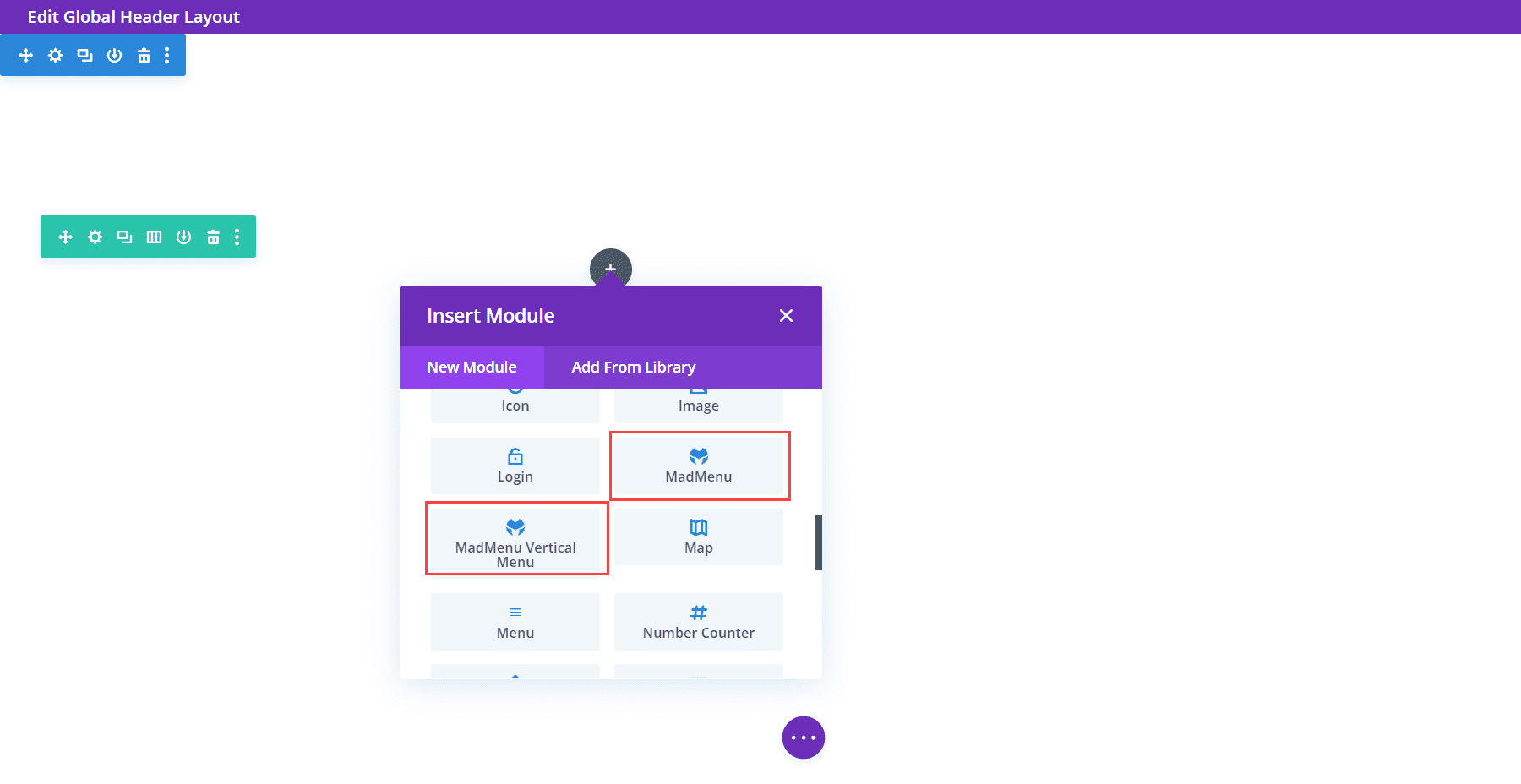
MadMenu provides two new modules to the Divi Builder. Right here’s an outline of every module:
- Divi MadMenu is the unique module with the principle options. It contains buttons, popup choices, slide-in choices, and a variety of format choices.
- Divi MadMenu Vertical Menu Module is a brand new module that provides vertical menu choices.

Divi MadMenu Options
First, let’s take a look at the unique module. The Divi MadMenu Module provides a variety of options. Right here’s a take a look at the Content material tab and the equipment it contains.
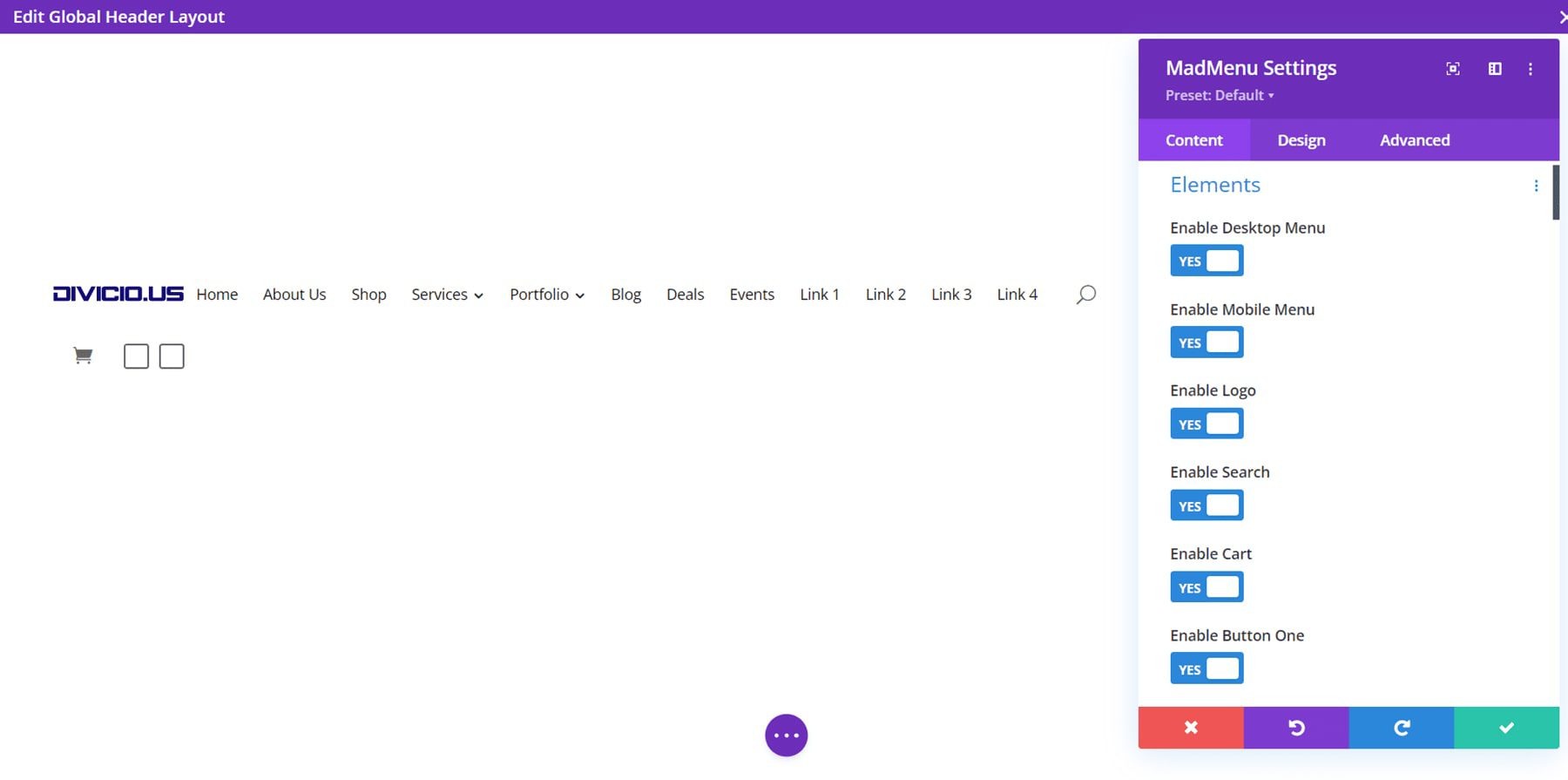
Components
Components are all of the issues you’ll be able to upload to the menu. This contains opting for the desktop or cell menu, enabling the brand, seek, cart, button one, and button two. Every part is chosen and altered in its personal sections within the Content material tab. You’d permit them right here after which set them up underneath this.

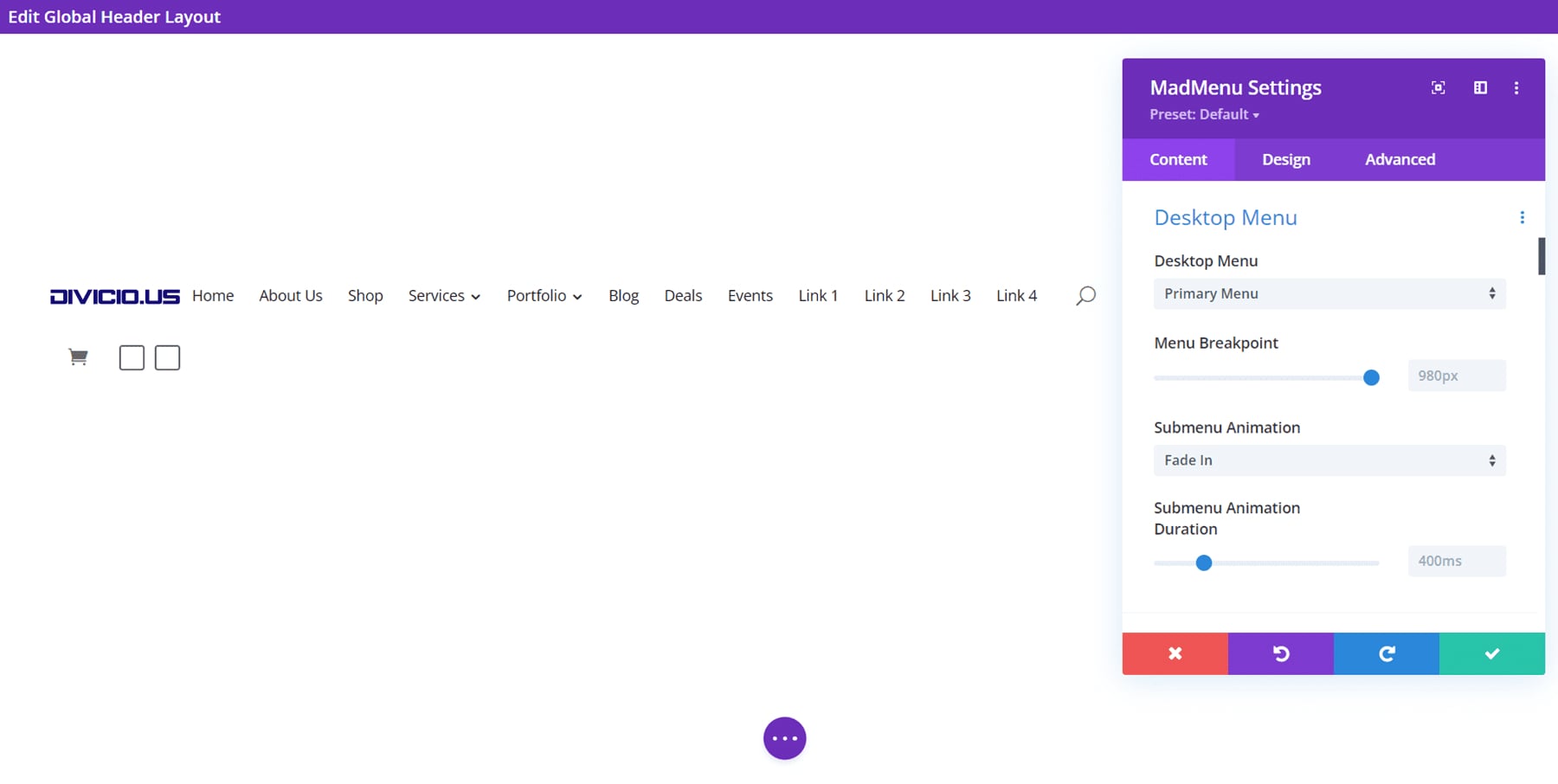
Desktop Menu
Select the menu to show, set the breakpoint that adjustments to the cell menu model of your menu, make a choice the submenu animation, and the animation length.

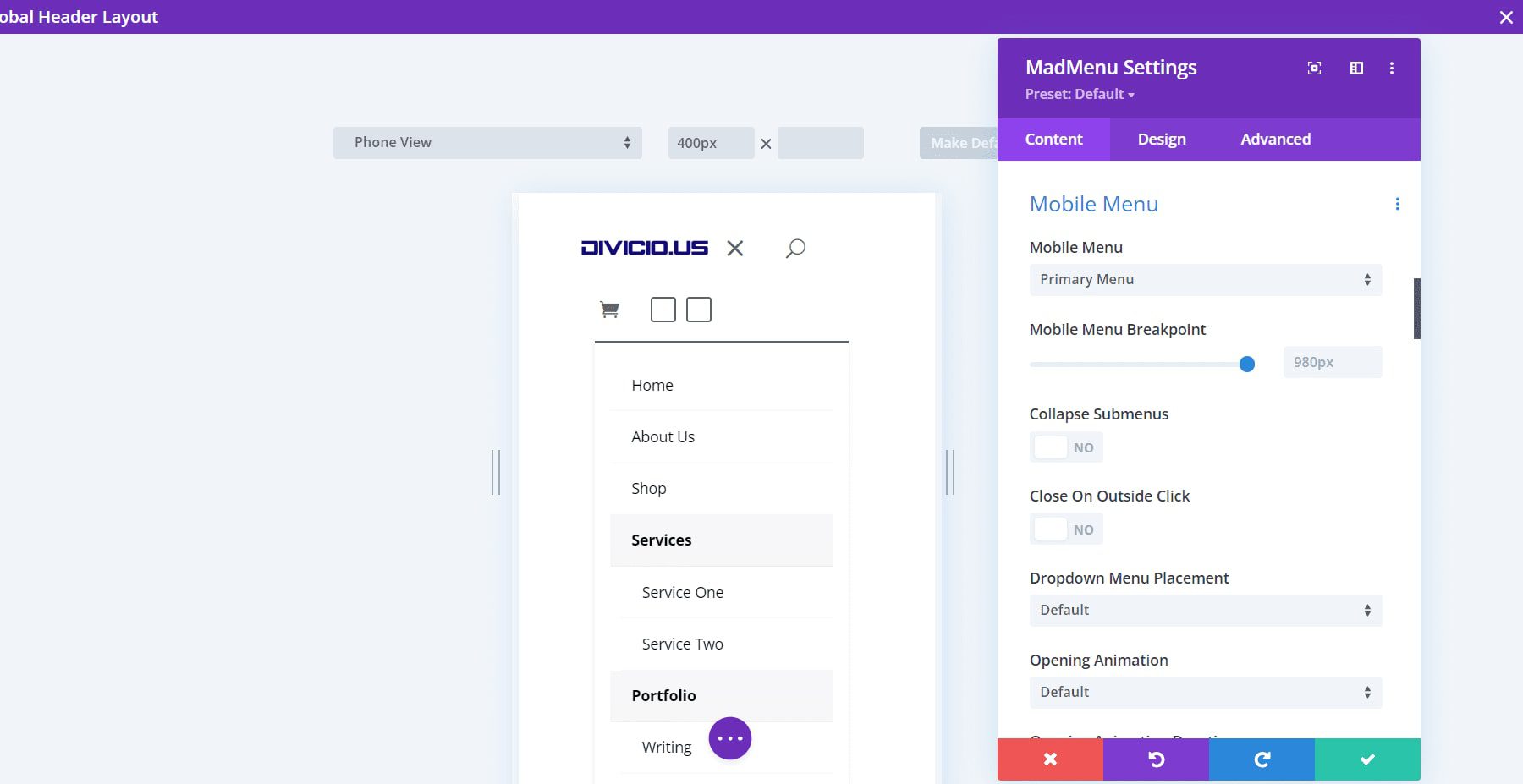
Cell Menu
The cell menu permits you to taste the cell model of the menu one at a time from the desktop model. Select the cell menu to show, set the breakpoint, make a choice in the event that they’re collapsed, shut on outdoor click on, make a choice the dropdown menu placement, and alter the animation settings.

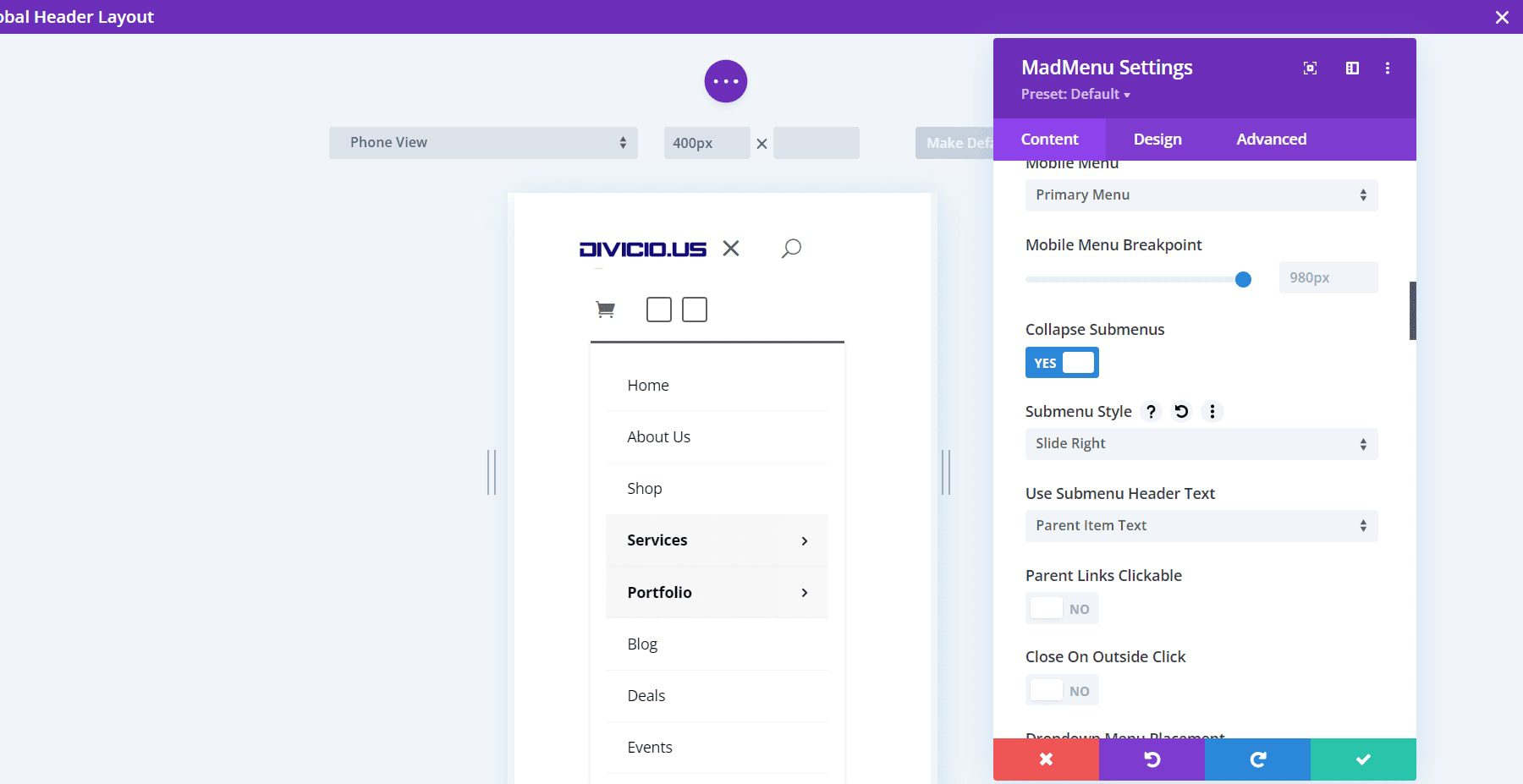
Cave in Submenus makes the submenus closed by way of default. Should you cave in them, you’ll give you the option to select how they open when clicked. Choose from Amplify, Slide Proper, or Slide Left. This additionally provides the choice Use Submenu Header Textual content, letting you make a choice from Mother or father Merchandise Textual content, Customized Textual content, and No Textual content.

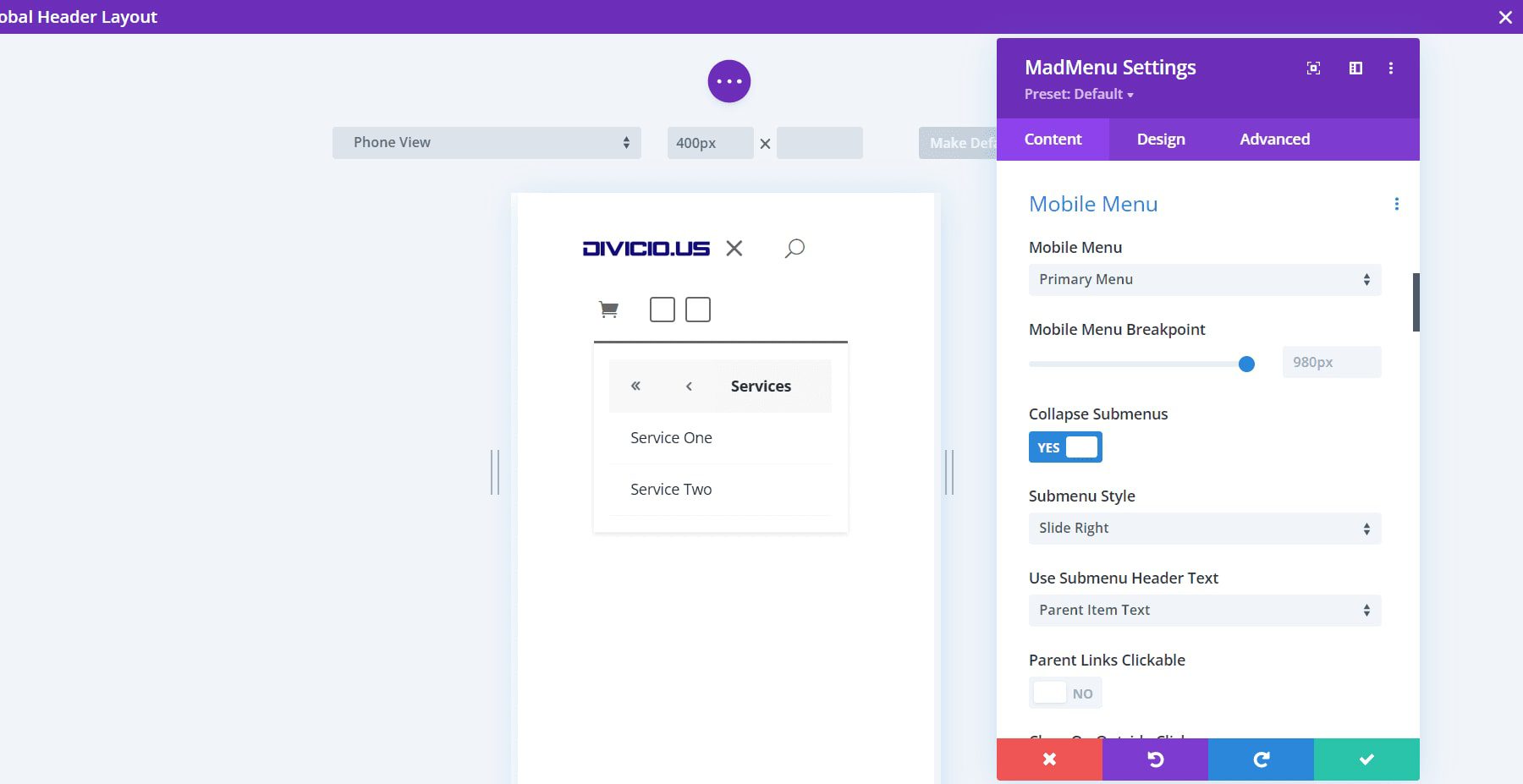
Slide Proper and Slide Left level the arrows to the precise or left. Clicking them slides the menu in that route. That is Slide Proper. It presentations the submenu open and arrows indicating it is a submenu. It makes use of Mother or father Merchandise Textual content for the Submenu Header Textual content.

Cell Menu Toggle
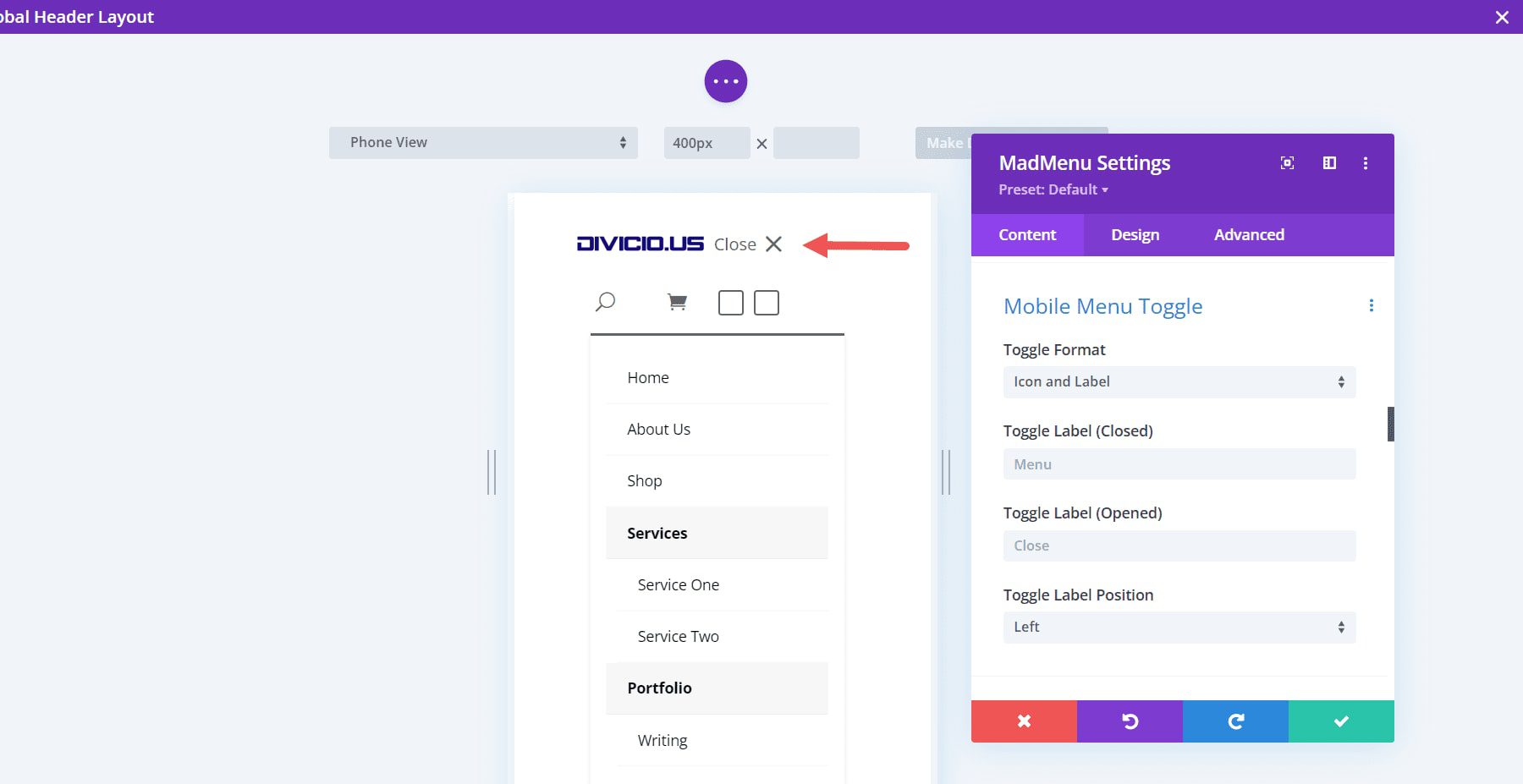
Allow this to show simply an icon, alter a label, or the icon and the label. Select the structure, the open and closed label, and the label place. The location puts the label at the proper or left facet of the menu icon.

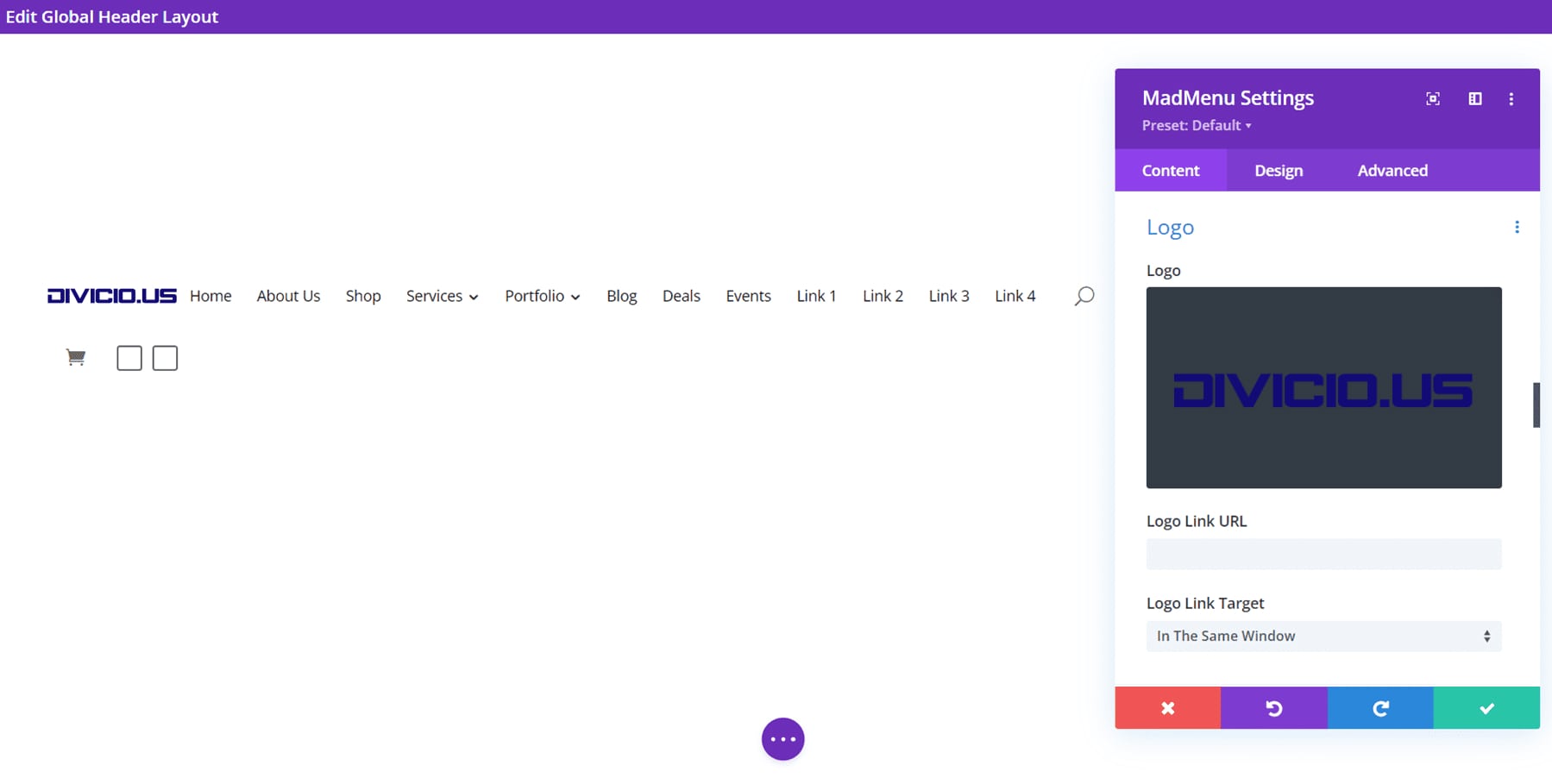
Brand
Choose the brand, upload the URL, and make a choice if the hyperlink opens in the similar window or every other window.

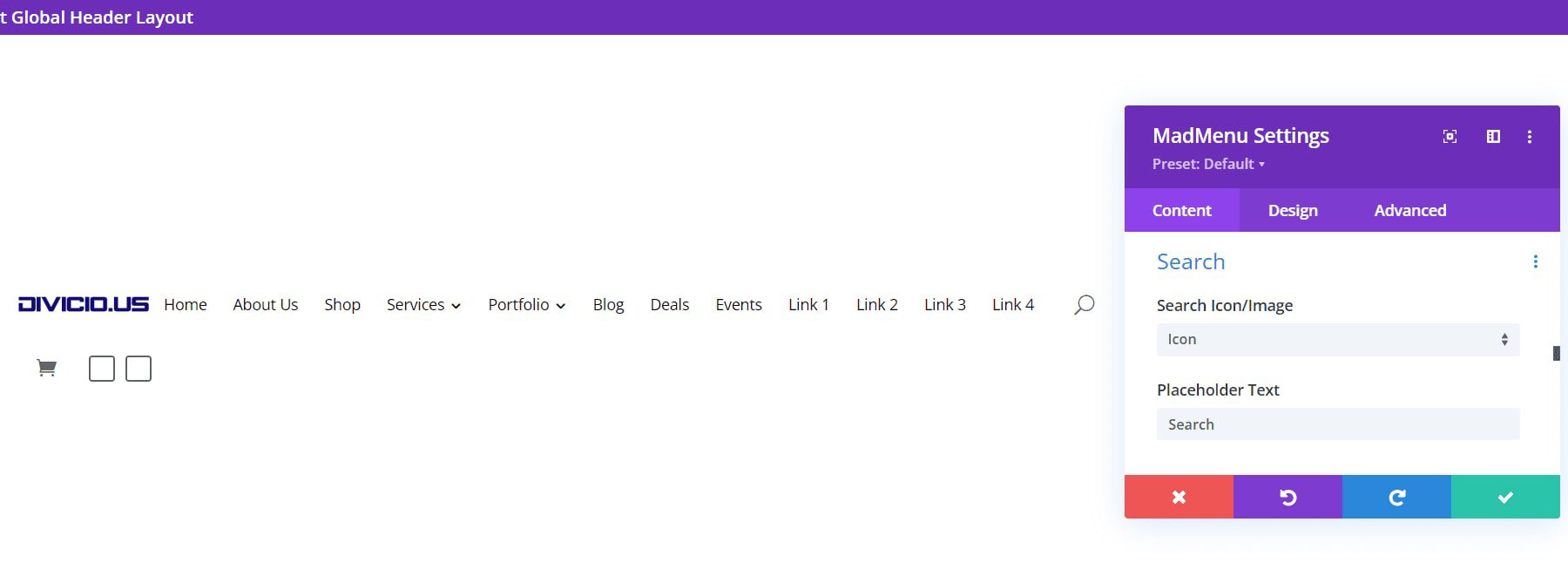
Seek
Choose from an icon or a picture and input the placeholder textual content. The placeholder textual content seems throughout the seek field that presentations when the quest icon is clicked.

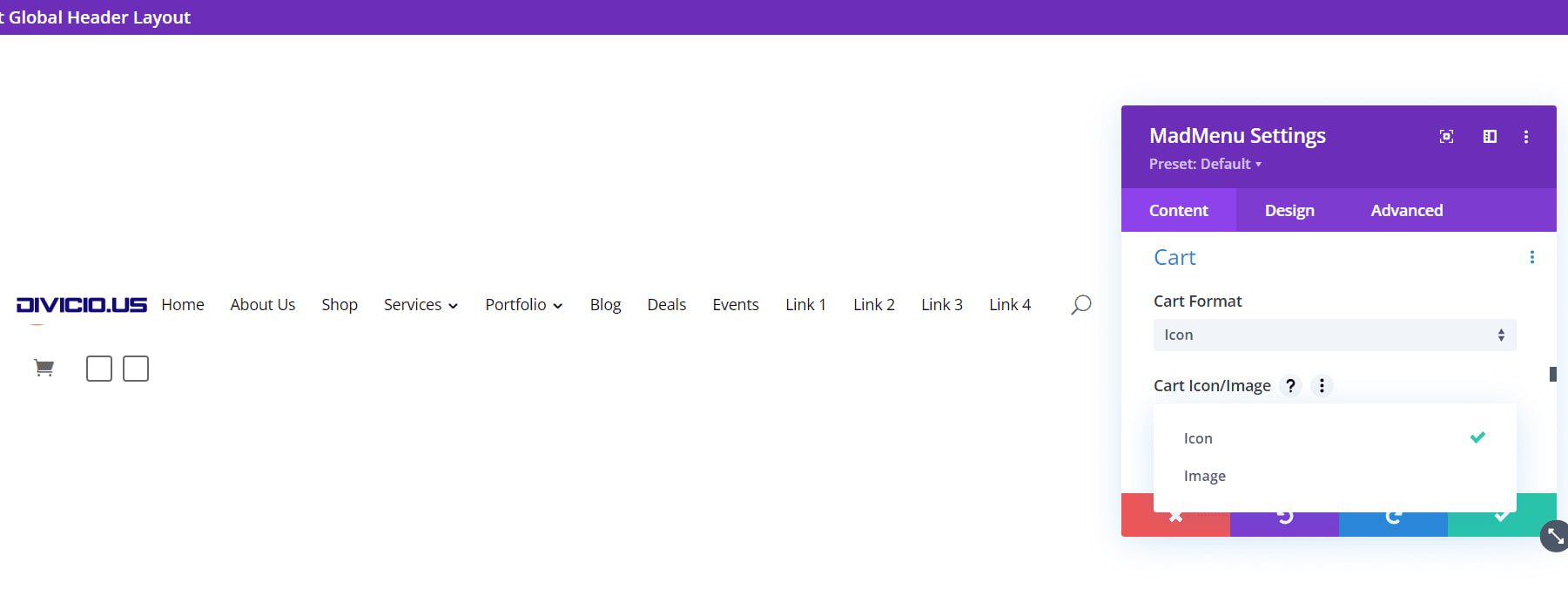
Cart
Choose the cart structure and make a choice from an icon or a picture. That is appropriate with WooCommerce and can display the collection of pieces within the cart.

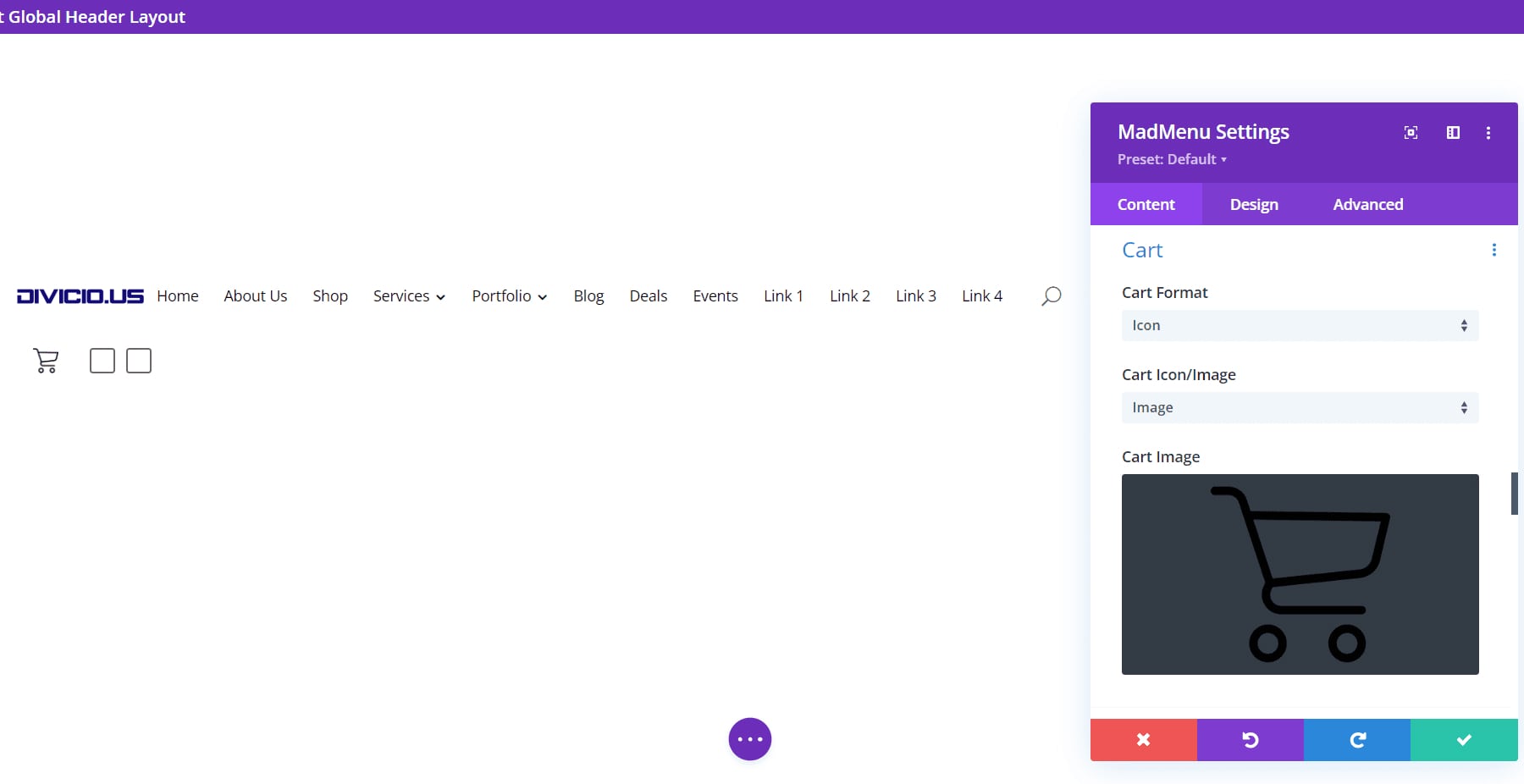
The picture possibility provides a Cart Symbol selector the place you’ll be able to make a choice any symbol for your media library as your buying groceries cart hyperlink. It’s resized to check the menu, however you’ll be able to alter it within the Design settings if you need.

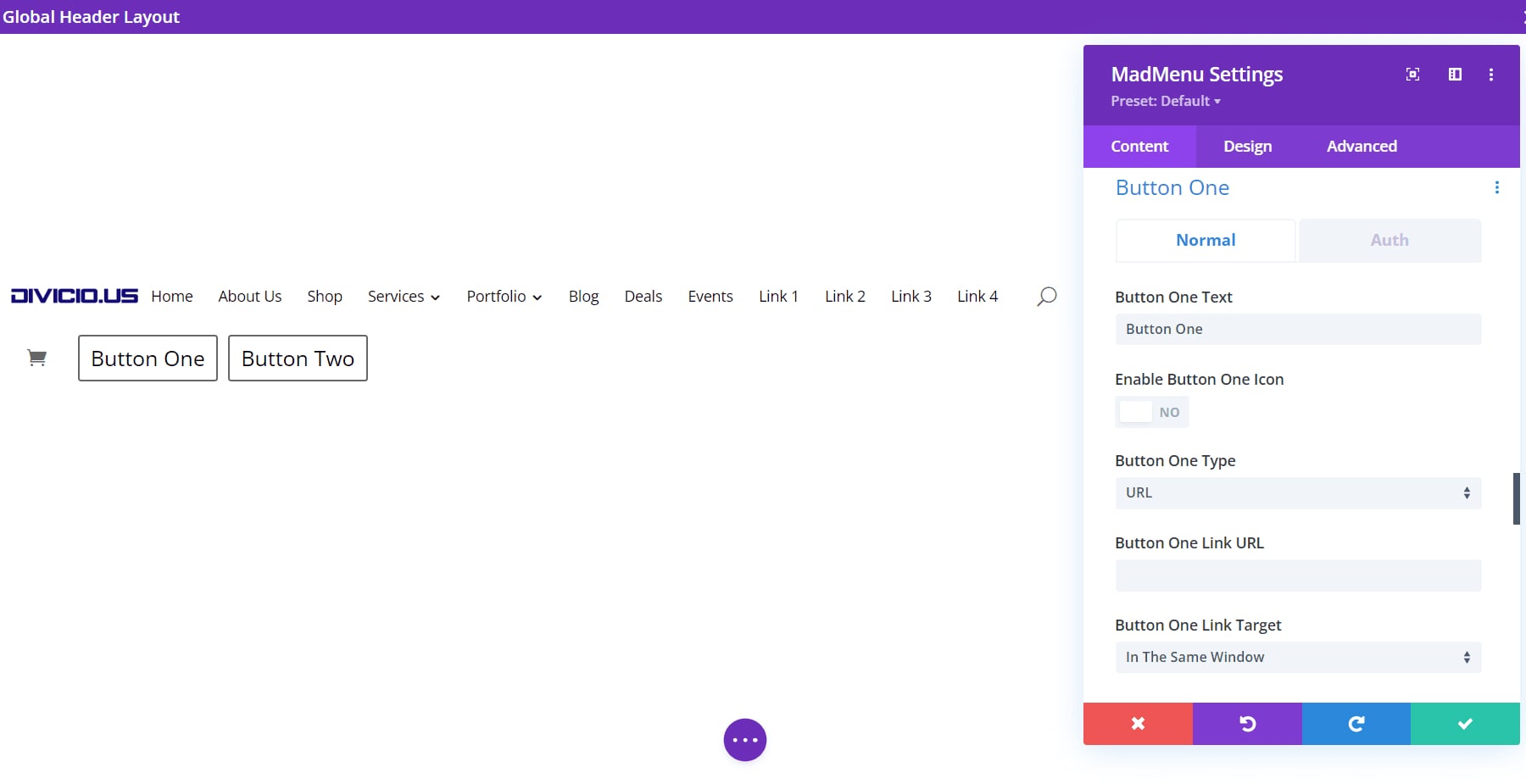
Button One and Button Two
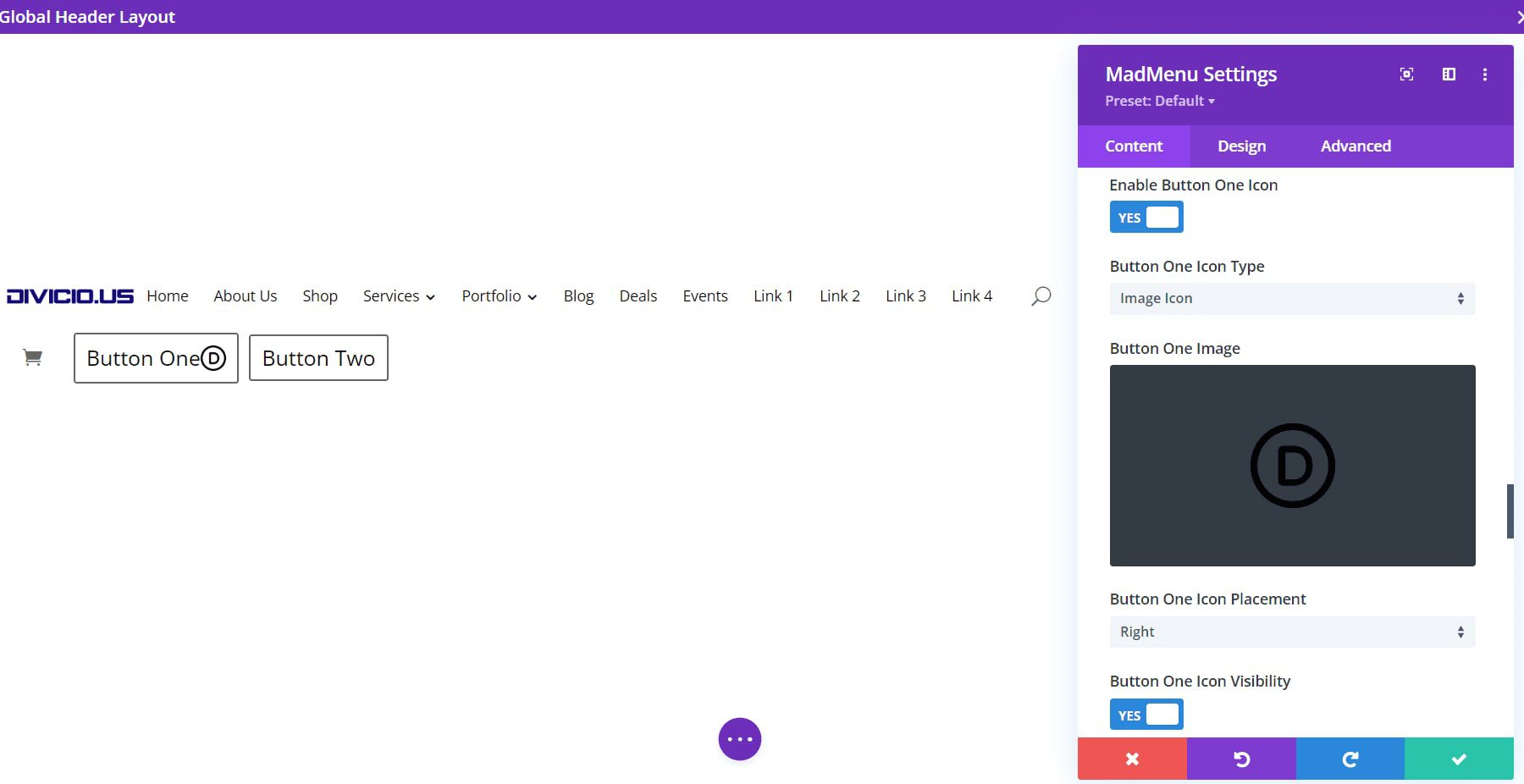
Divi MadMenu provides two buttons to the menu that paintings as CTAs. You’ll upload one or each buttons. Upload the button’s textual content, permit an icon, and make a choice from a URL or popup. Button One and Button Two paintings the similar.

For the button’s icon, you’ll be able to make a choice from an icon or a picture. You’ll additionally set it to show the icon or simply display it on hover.

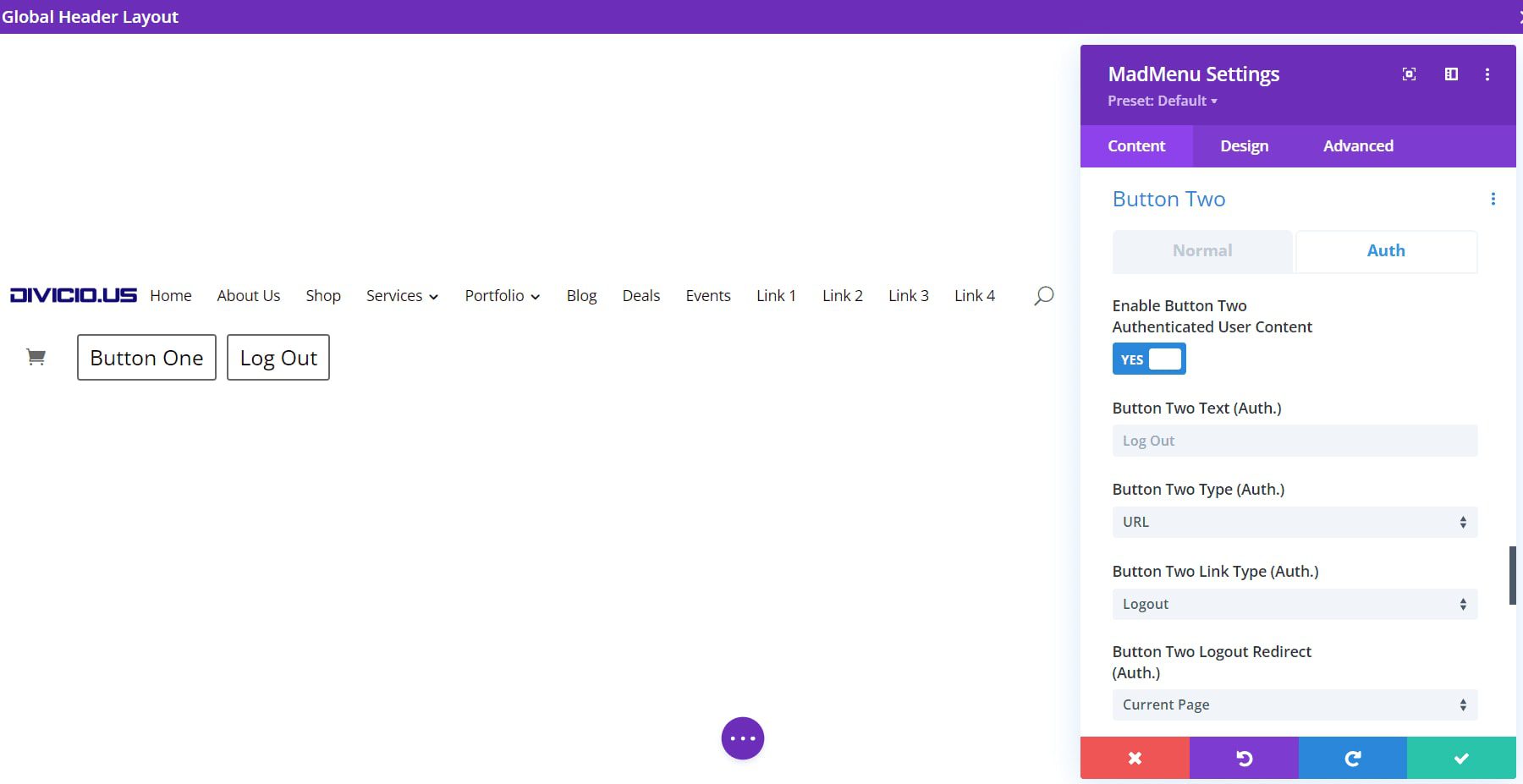
Choose the Auth tab to permit authenticated person content material. Enabling person content material opens a brand new set of choices the place you’ll be able to choose the authorization kind between a URL and a login shape. Set the hyperlink kind and the logout redirect URL.

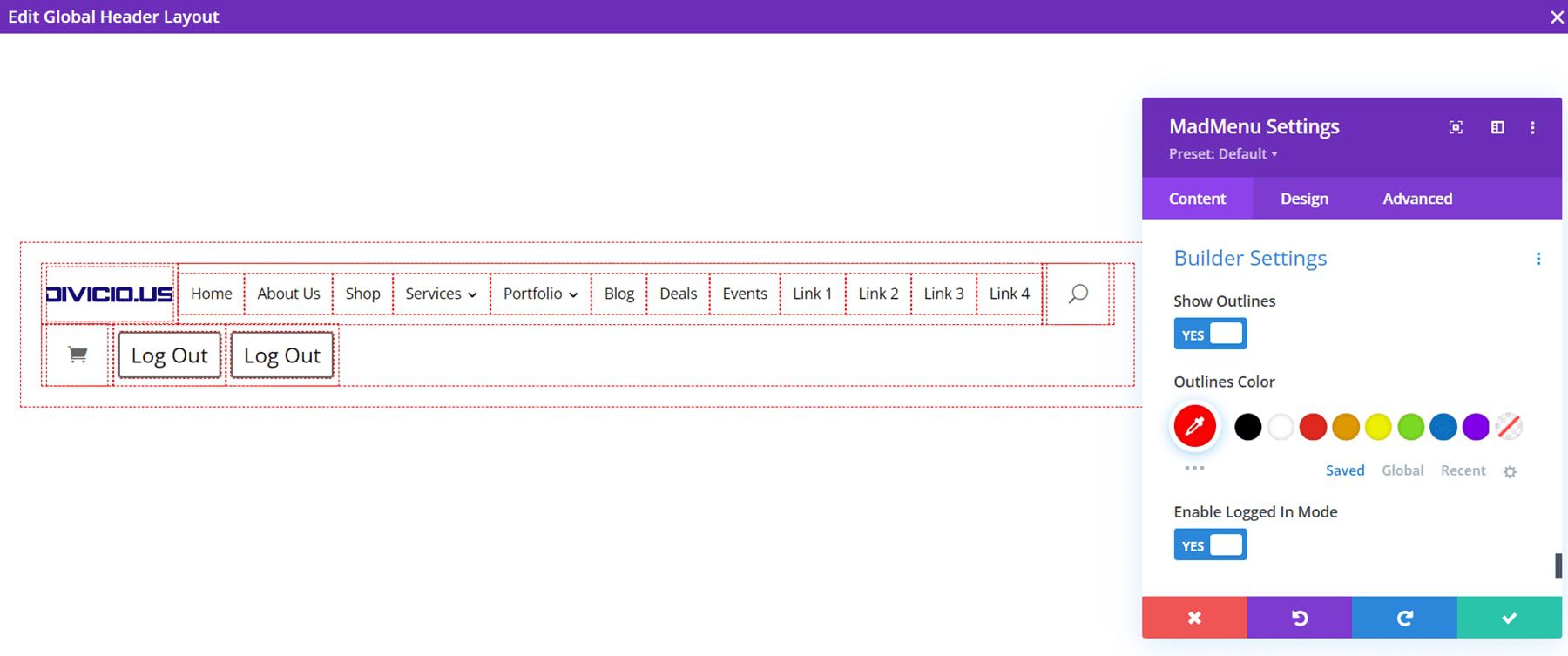
Builder Settings
Display Outlines creates an summary round every part. You’ll make a choice the description’s colour. Allow Logged In Mode highlights Button One and adjustments the textual content to turn Log Out, indicating they’re logged in.

Divi MadMenu Structure Choices
The Design tab contains a variety of specialised settings to customise the menu’s format.
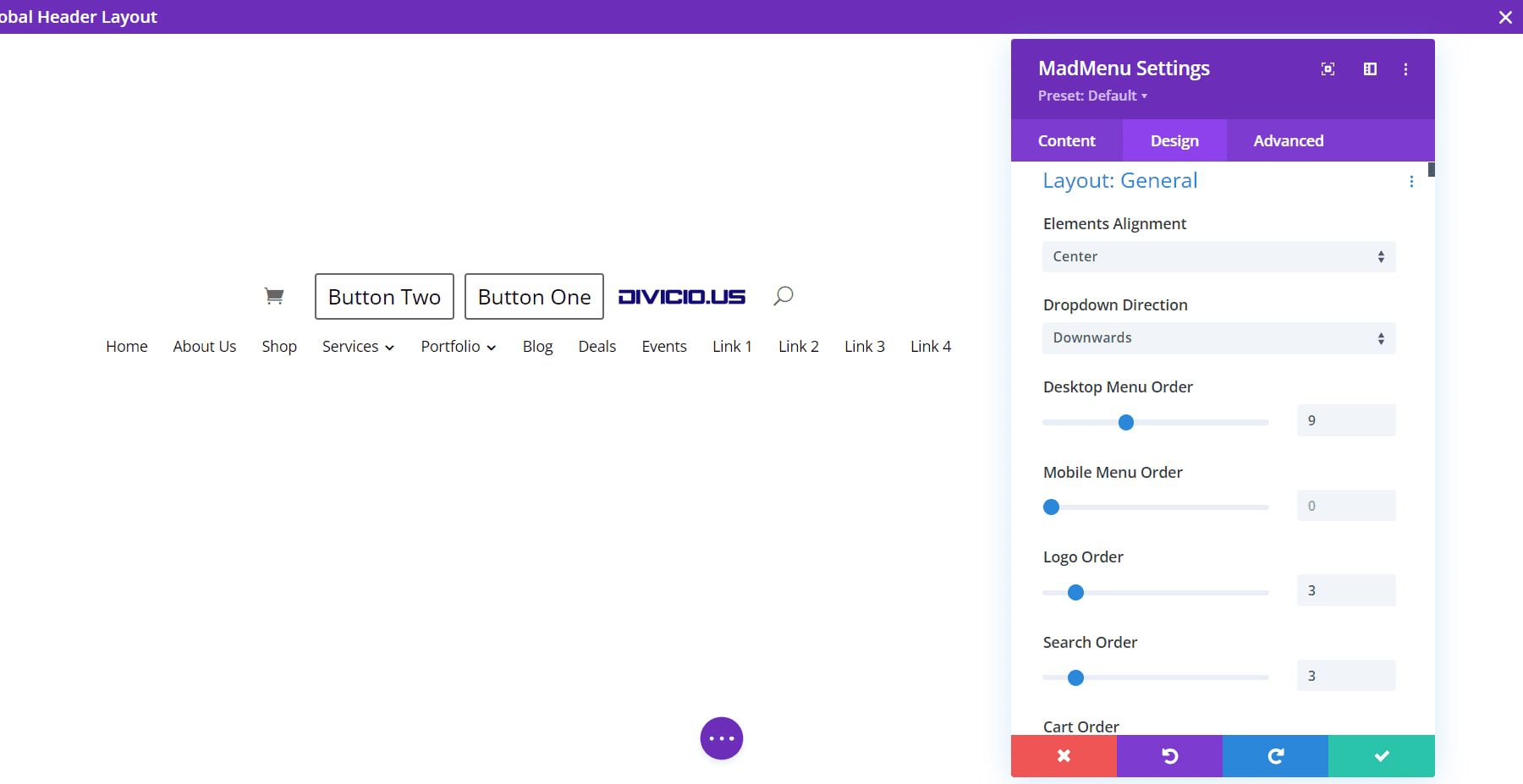
Divi MadMenu Structure Common
Settings come with Components Alignment, Dropdown Course, Menu Order, Brand Order, Seek Order, Cart Order, and Button Order. Blending them supplies a variety of format choices.

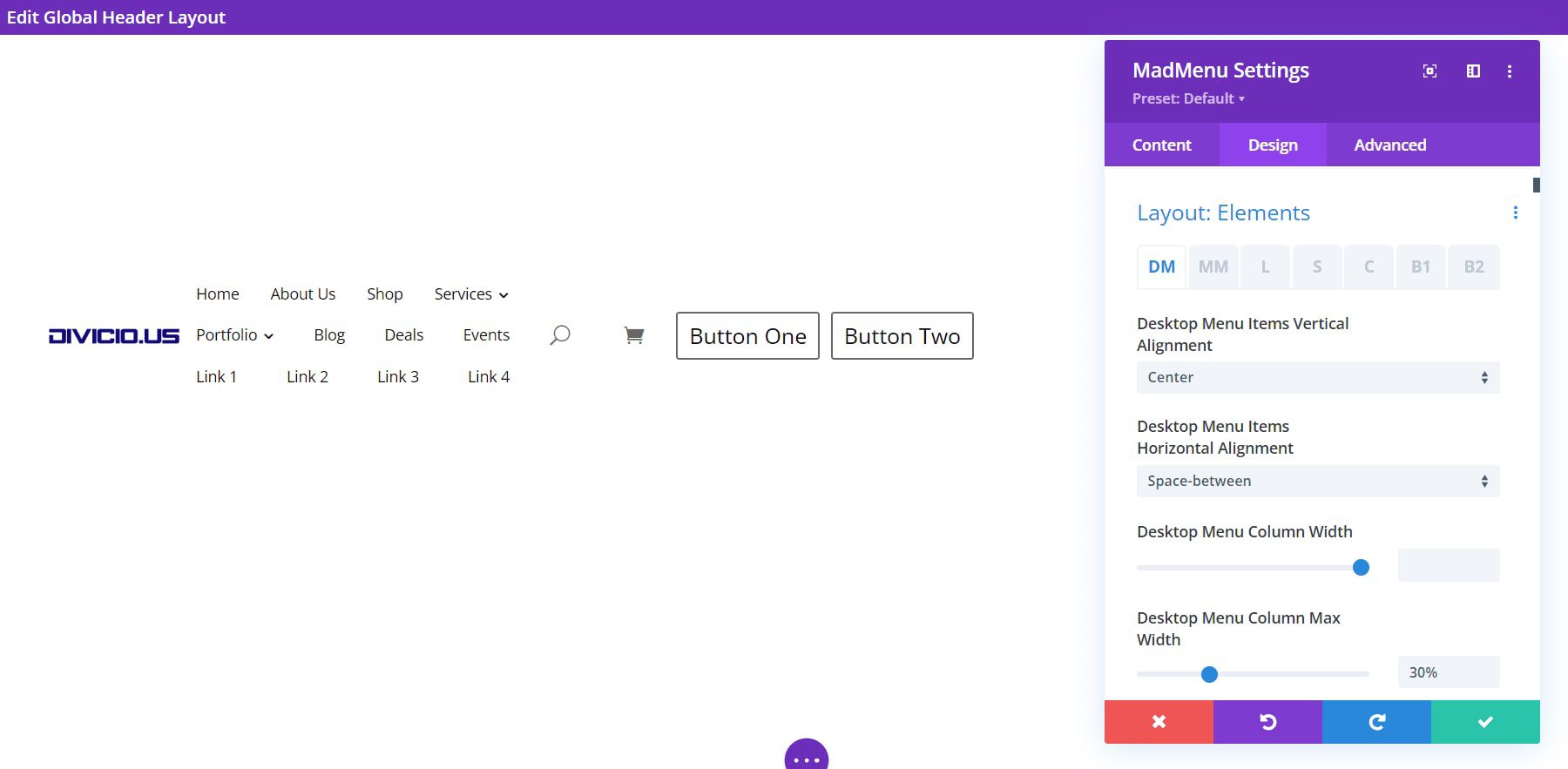
Structure Components
Those settings permit you to make changes to every of the weather for my part. Exchange the vertical and horizontal alignment, customise the width, and customise the max width. Utilized in mixture, they may be able to create some attention-grabbing layouts.

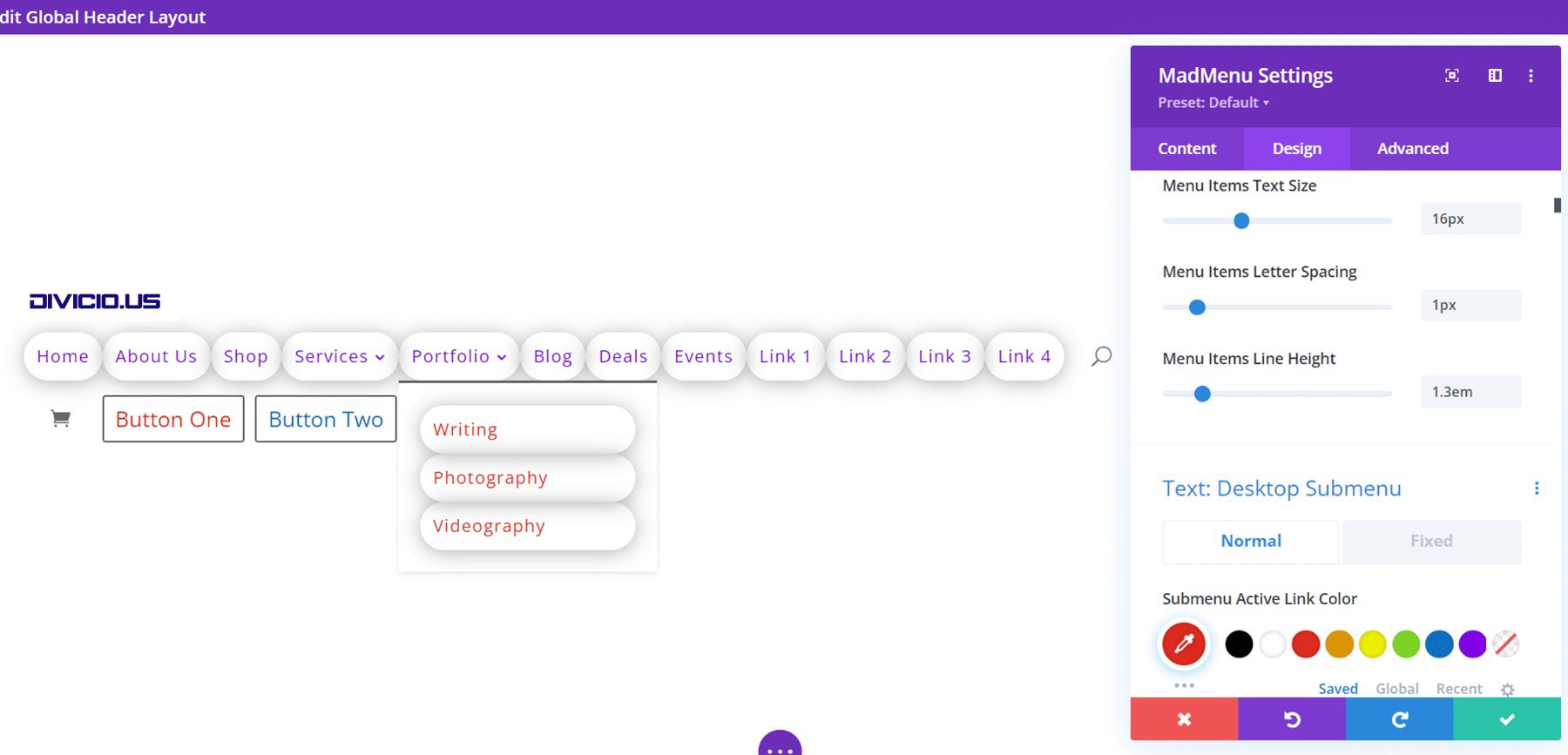
Taste Choices
The Mad Menu Design settings come with all of the choices you’d be expecting from a Divi module. I’ve added a number of Design settings on this instance.

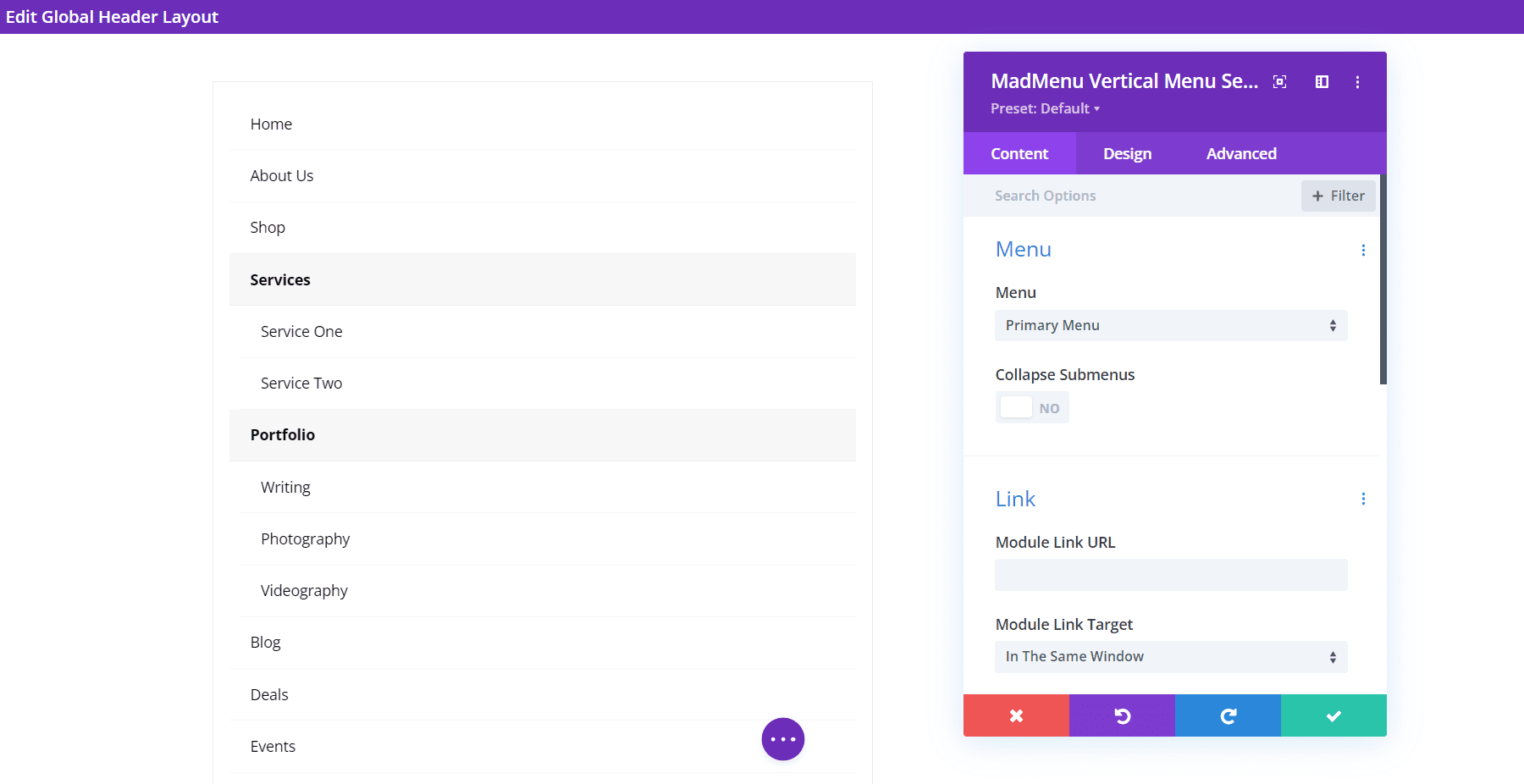
Divi MadMenu Vertical Menu Module
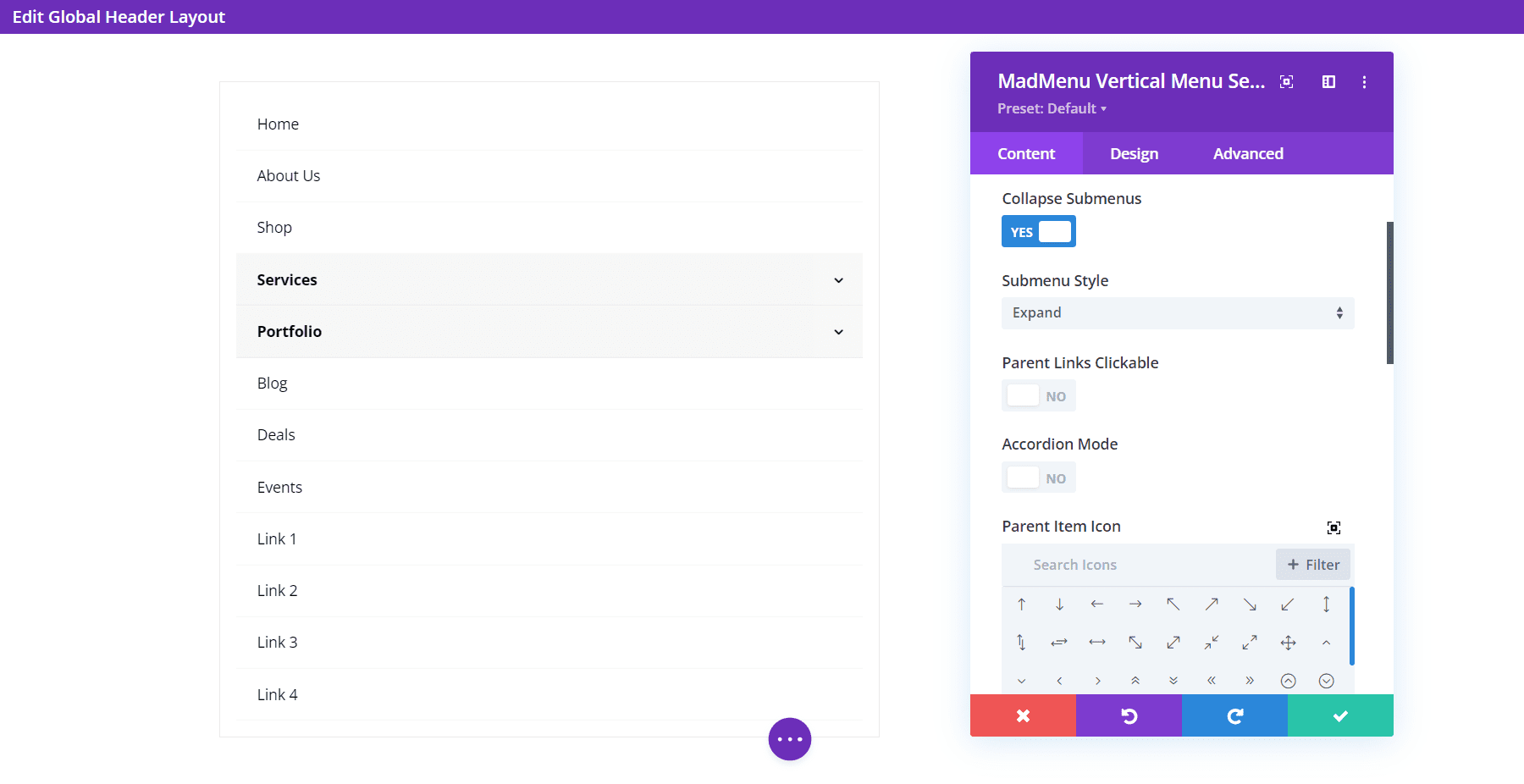
The Divi MadMenu Vertical Menu Module seems to be easy in the beginning. It features a Menu segment the place you’ll be able to make a choice the menu to show and permit Cave in Submenus.

Cave in Submenus
Enabling Cave in Submenus provides choices for the submenu taste, making the guardian hyperlinks clickable, permit accordion mode, make a choice the guardian icon, and animate the guardian icon.

Submenu Taste
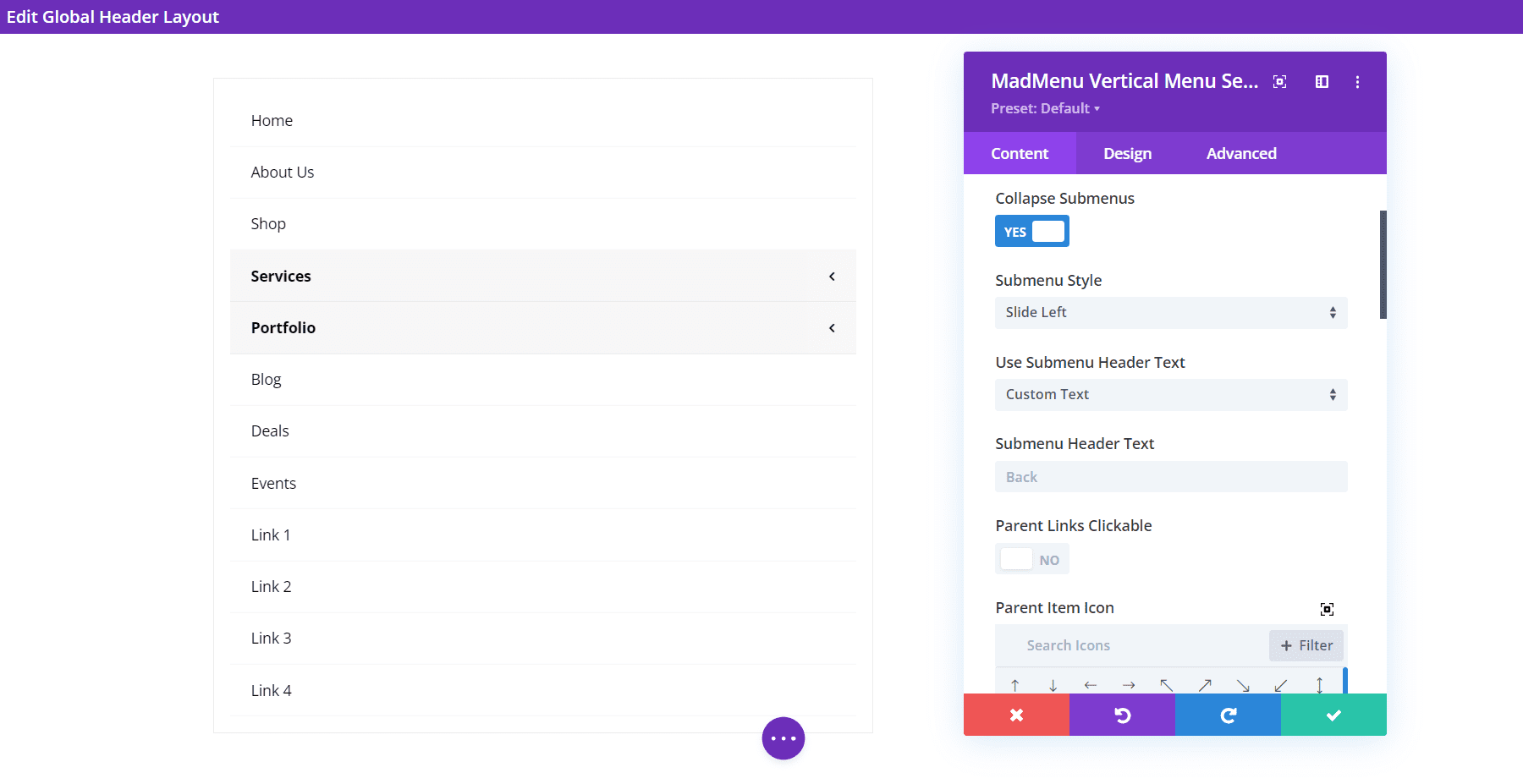
The Submenu Taste dropdown field permits you to choose between Amplify, Slide Proper, and Slide Left.

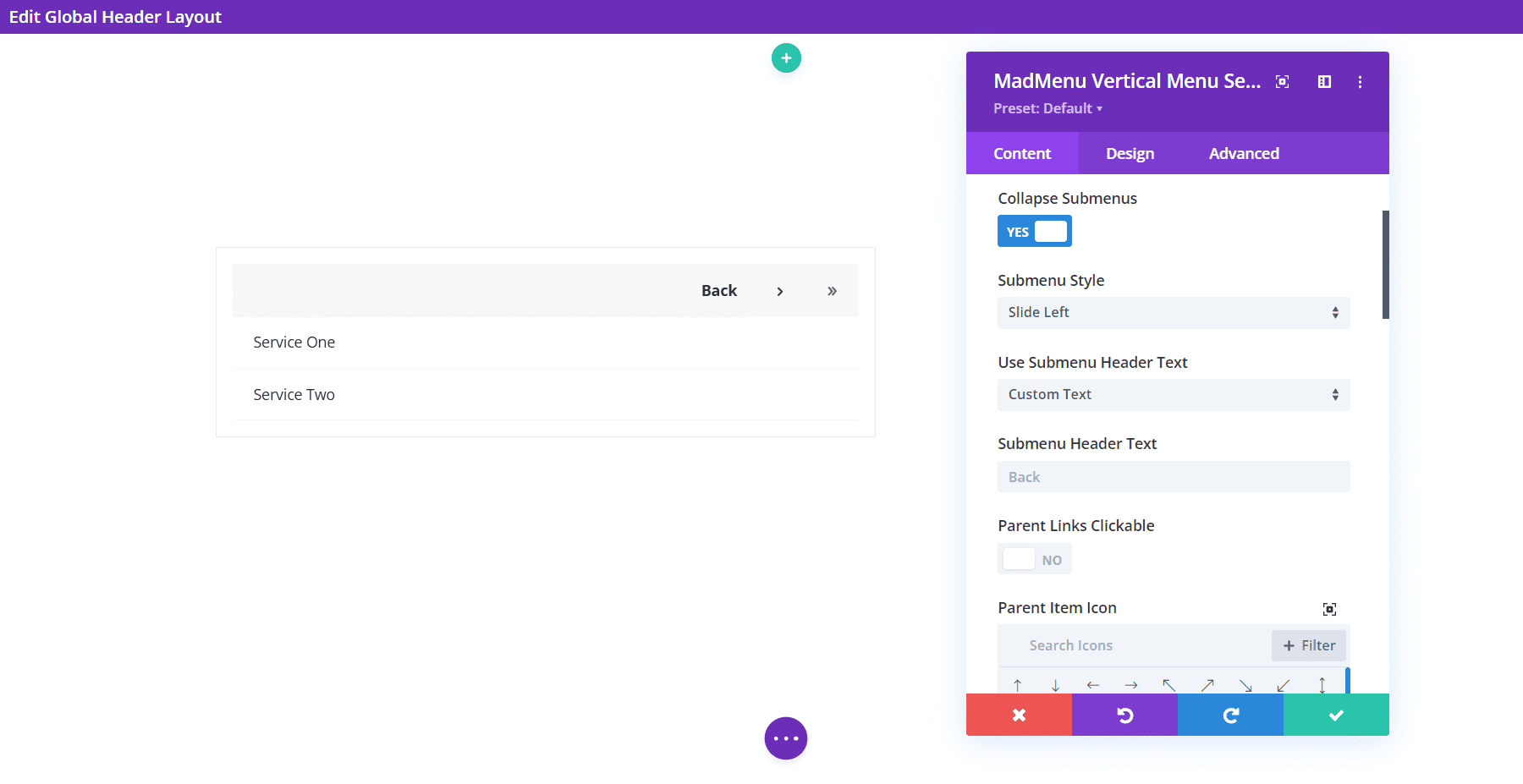
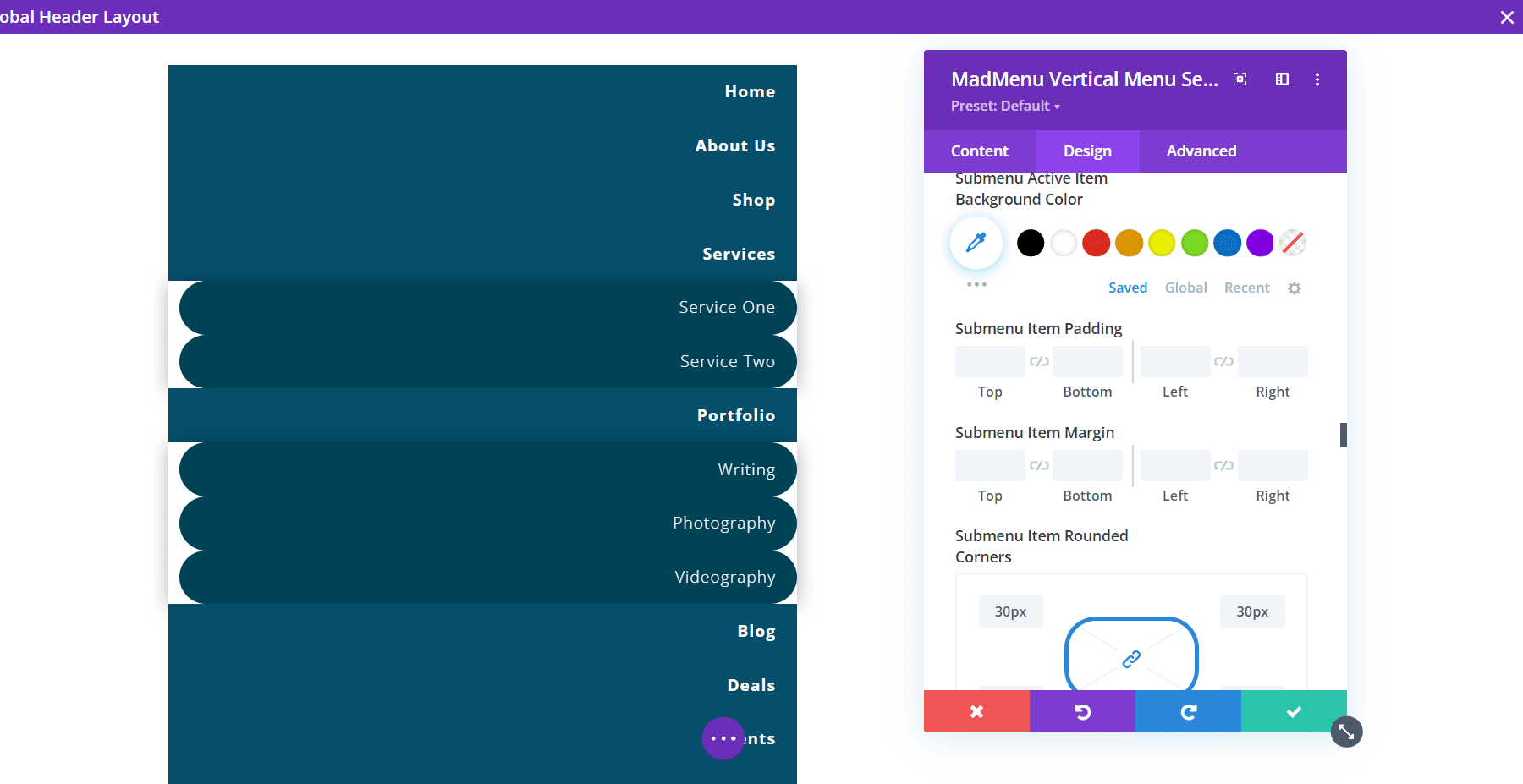
This situation presentations the Slide Left possibility. I’ve additionally modified the header textual content to Customized Textual content.

Divi MadMenu Vertical Menu Structure Choices
The Design tab contains all of the usual Divi settings to taste the menu. I’ve added a couple of colour choices, exchange the font taste and alignment, modified the rounded corners of the submenus, and added a field shadow to the submenu.

Divi MadMenu Demo 13
Divi MadMenu comes with 13 demos to get you began. To get the most productive take a look at what Divi MadMenu can do, let’s take a look at demo quantity 13 to look what it might probably do. I decided on this one at random, however this can be a excellent one. It makes use of a couple of Divi MadMenu Modules to create a fascinating design. We’ll see the desktop and contact variations.
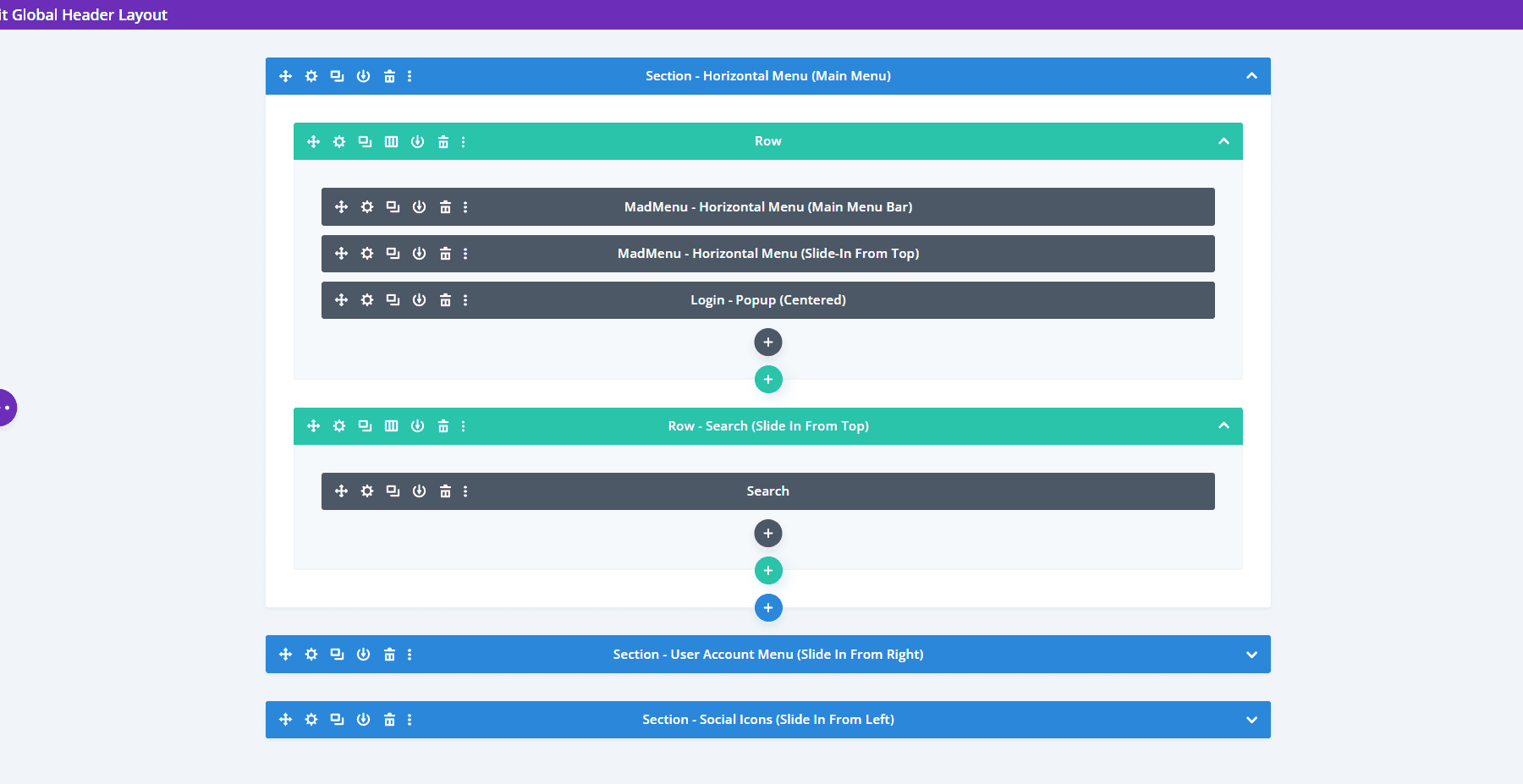
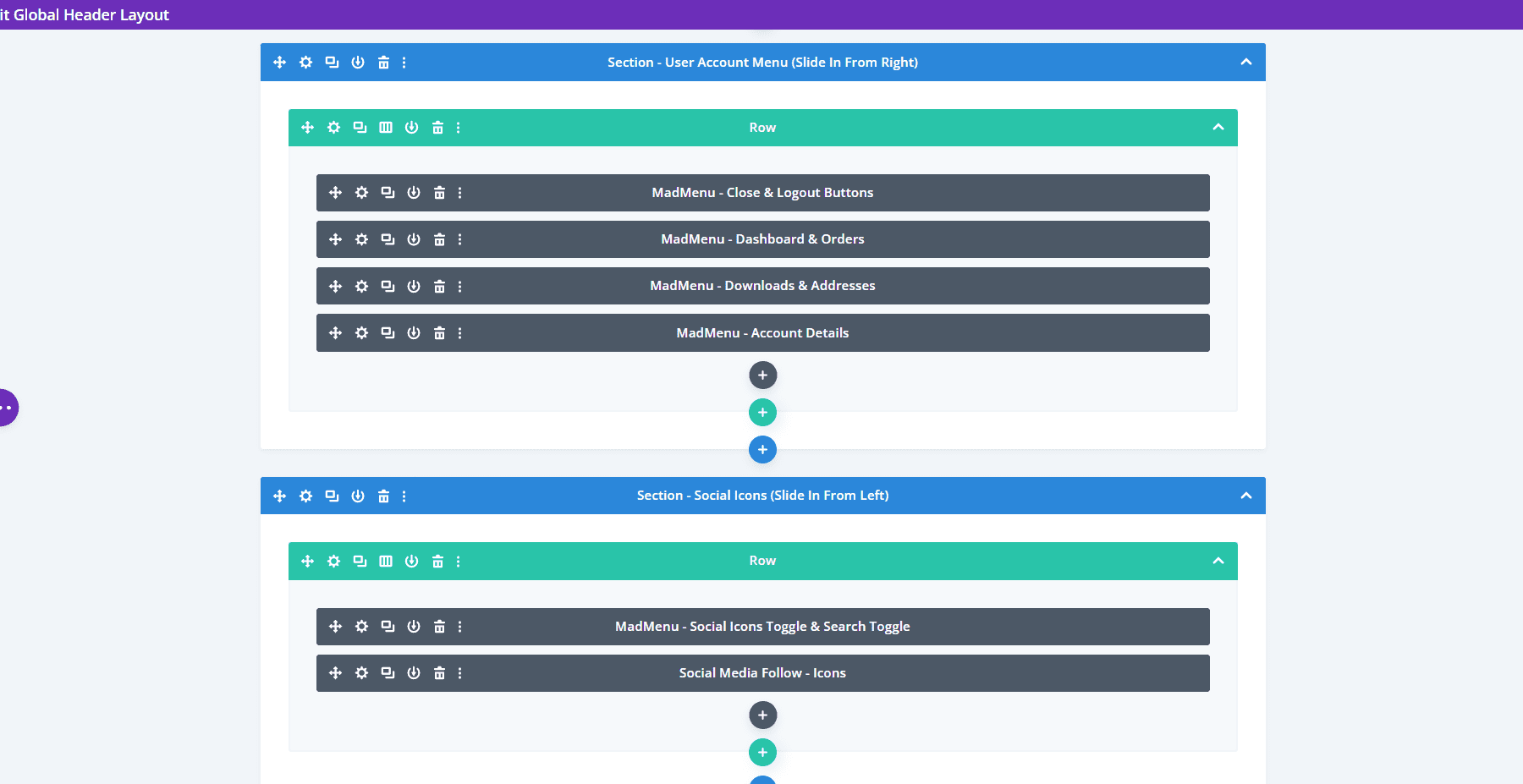
Divi MadMenu Demo 13 Wireframe
Demo 13 makes use of two Divi MadMenu Modules, a Login Module, and a Seek Module for the principle settings. Right here’s the wireframe that presentations the modules.

It additionally contains 5 extra Divi MadMenu Modules to create the slide-in components and a Social Practice Module.

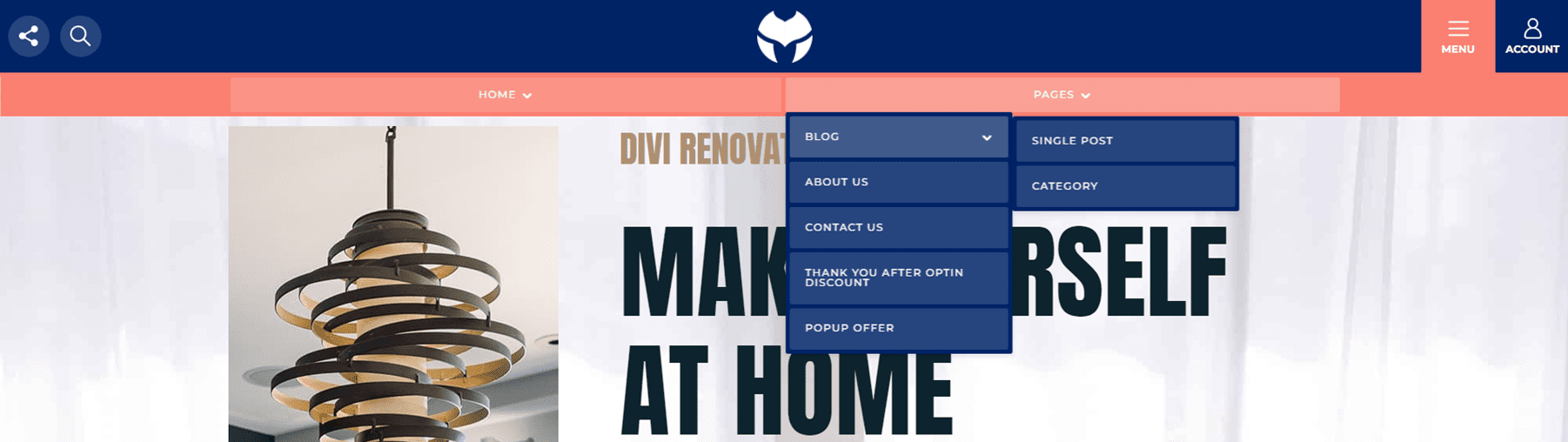
Demo 13 Desktop
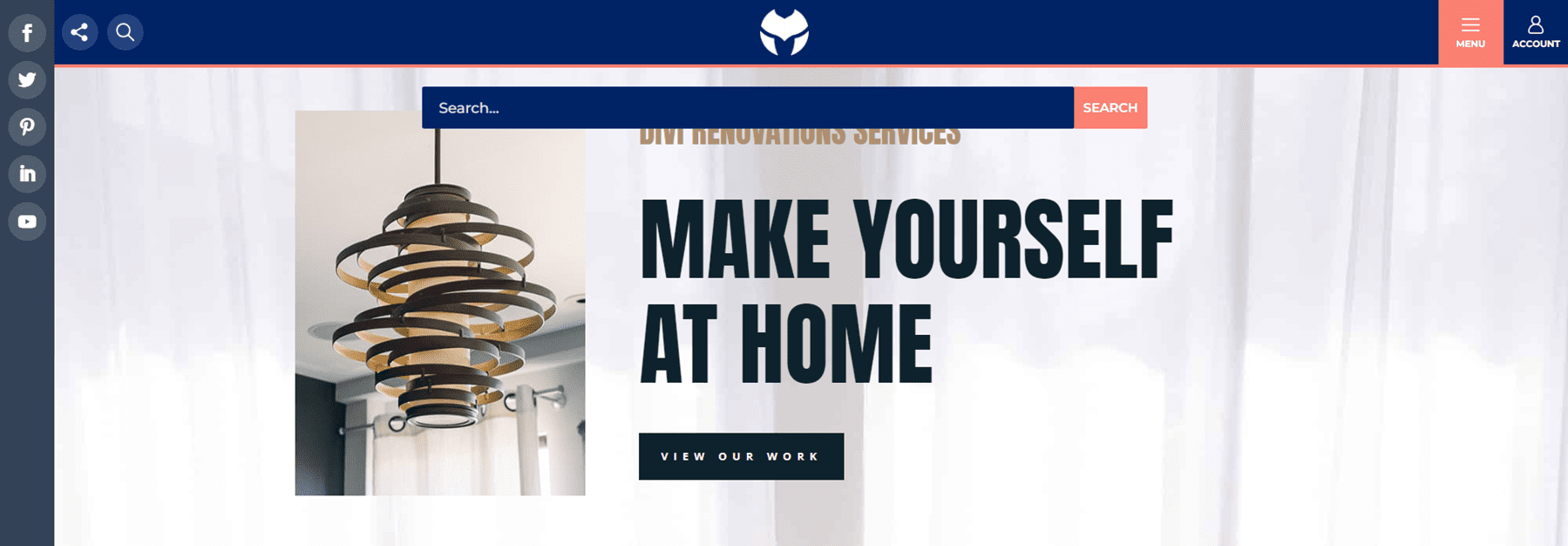
Right here’s a take a look at the demo at the frontend. The menus on the backside are opened by way of the hamburger menu. That is usually closed and can shut mechanically when the opposite menus are decided on.

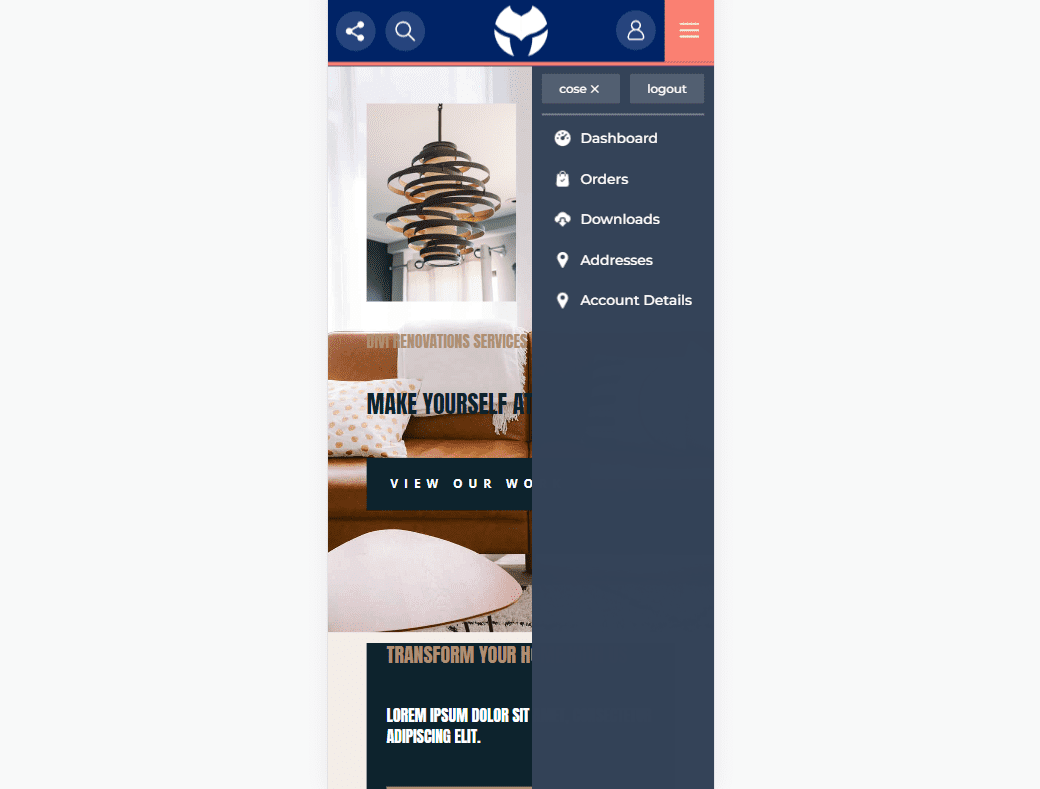
The account icon opens a slide-in menu from the precise. It features a shut button and a log-out button in addition to hyperlinks to the individual’s account pages.

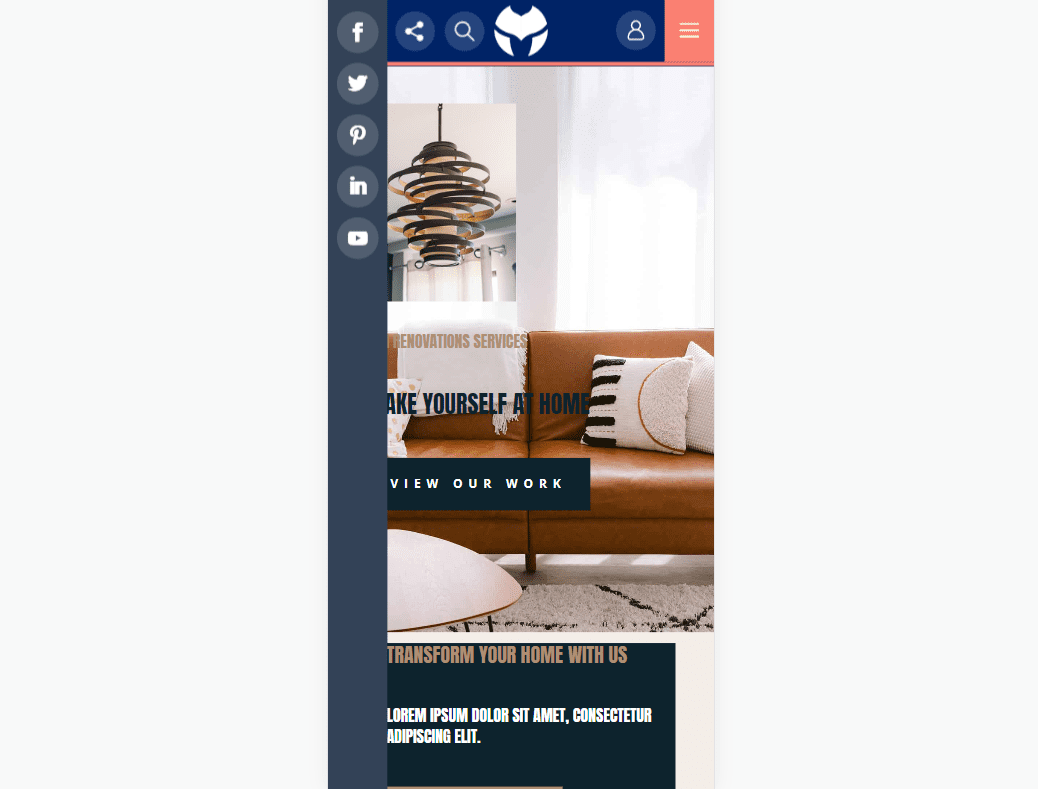
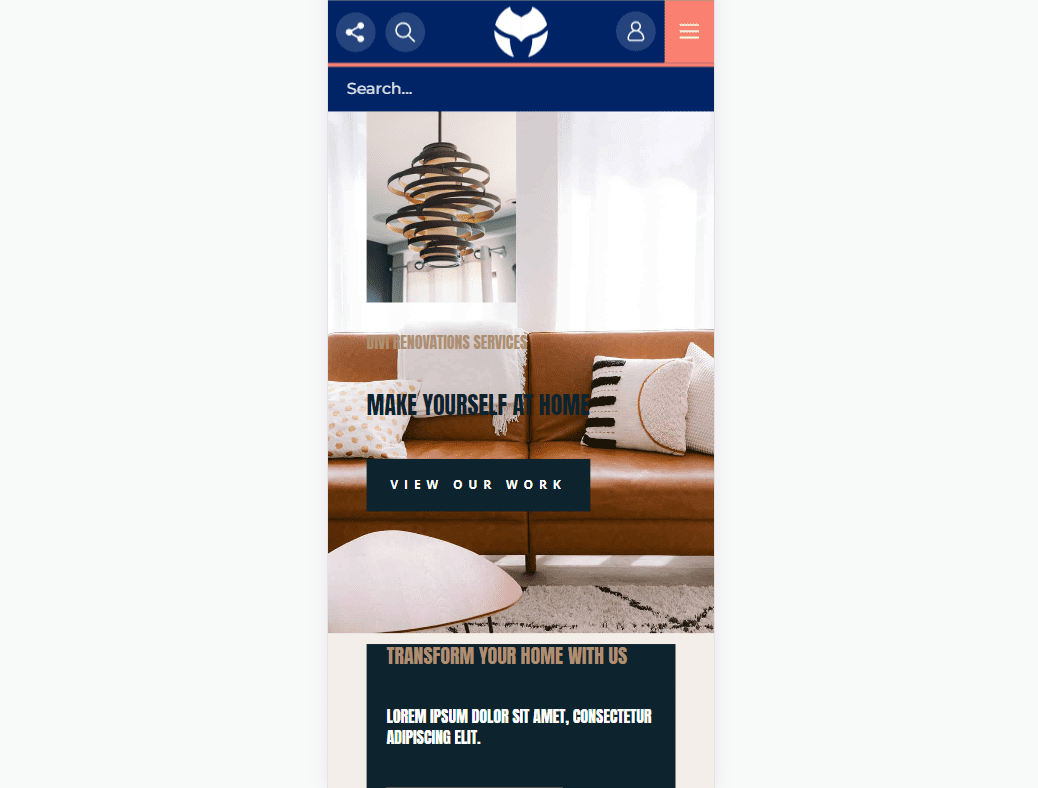
The social media icon opens a slide-in menu from the left. The hunt icon opens a seek field beneath the header. Those are the one two menu components that can open on the identical time.

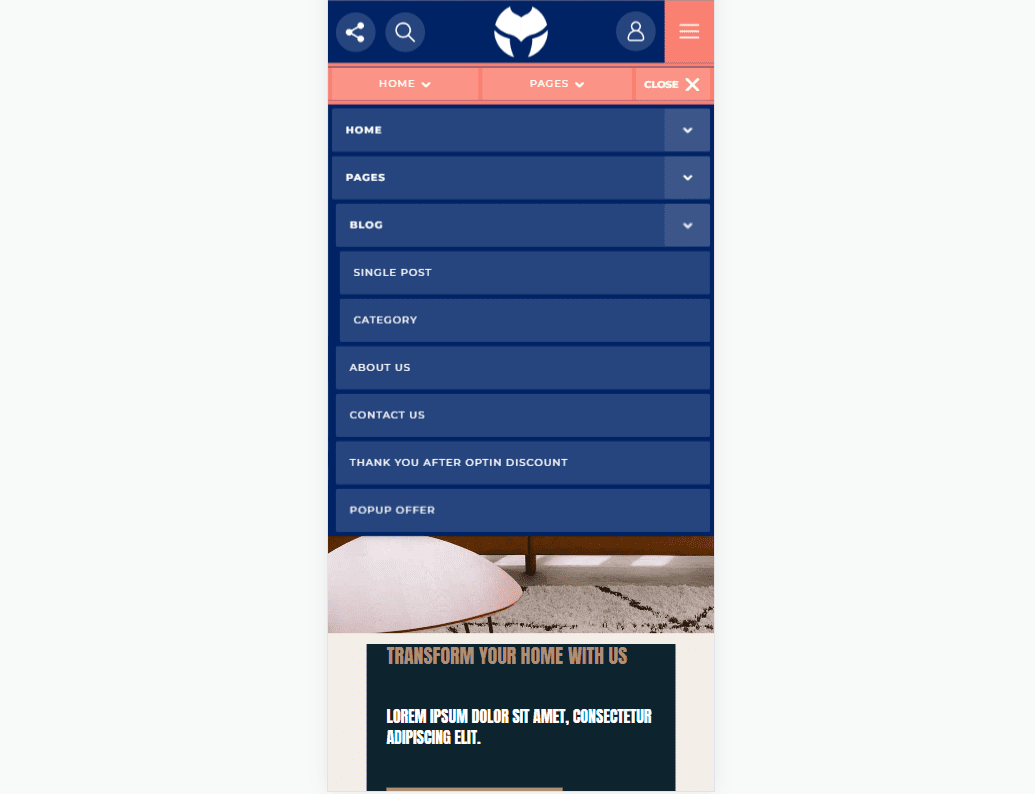
Demo 13 Telephone
The telephone model presentations the similar structure with the hamburger menu opening the house and web page hyperlinks. The entire submenus are styled to check the highest bar and come with increasing submenus.

The account icon opens the slide-in menu from the precise.

The entire social icons open throughout the left slide-in menu. Just like the desktop header, it is going to open similtaneously the quest males, however the seek seems to be higher when opened on its own.

The hunt field opens beneath the header.

The place to Acquire Divi MadMenus
Divi MadMenus is to be had within the Divi Market for $39. It contains limitless web page utilization, a 30-day money-back ensure, and three hundred and sixty five days of fortify and updates.

Finishing Ideas
That’s our take a look at Divi MadMenu for Divi. I’ve simplest scratched the skin on this submit. Each modules are simple to make use of and supply a large number of design and format choices for Divi menus. The slide-in choices glance nice, and the popup possibility makes it simple to create distinctive logins. Upload as much as two buttons in line with module to create CTAs. Create a couple of layouts with a unmarried module or upload much more Divi MadMenu Modules to create distinctive headers. The demos glance wonderful and supply a excellent template to get you began by yourself designs or use them as they’re.
We need to pay attention from you. Have you ever attempted Divi MadMenu? Tell us what you take into accounts this Divi Module within the feedback.
The submit Divi Plugin Spotlight: Divi MadMenu seemed first on Chic Topics Weblog.
WordPress Web Design