Divi Lightbox Anypage Module is a third-party plugin that creates popups from any web page, constructed with any form of content material, from any area. Create pages with the Divi Builder, open unmarried photographs, or open any exterior webpage. The rest, similar to textual content, buttons, or photographs can be utilized as a cause, or you’ll set it to open in keeping with time or share of the webpage that the customer has scrolled to.
On this Divi plugin spotlight I’ll check out Divi Lightbox Anypage Module from each the frontend and backend developers, and notice how the popups glance on cellular gadgets and inside of Additional. I’m trying out Divi Lightbox Anypage Module model 1.9 with Divi 3.2 and WordPress 4.9.5.
Divi Lightbox Anypage Module

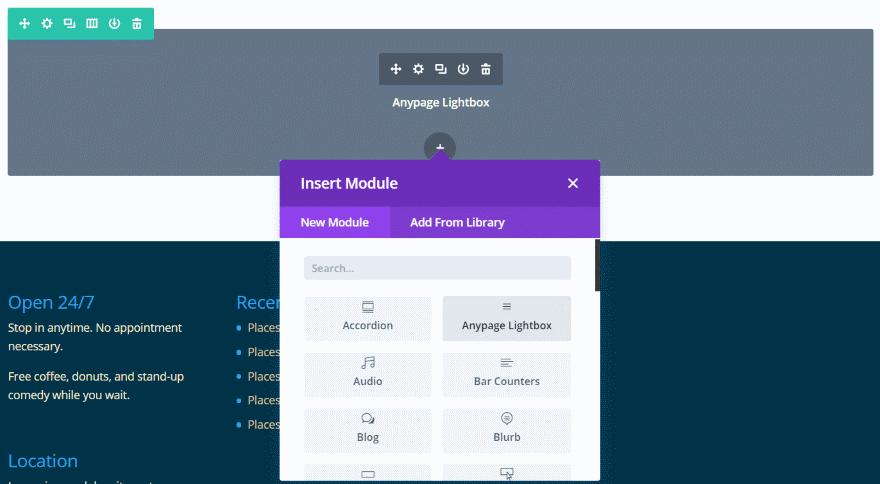
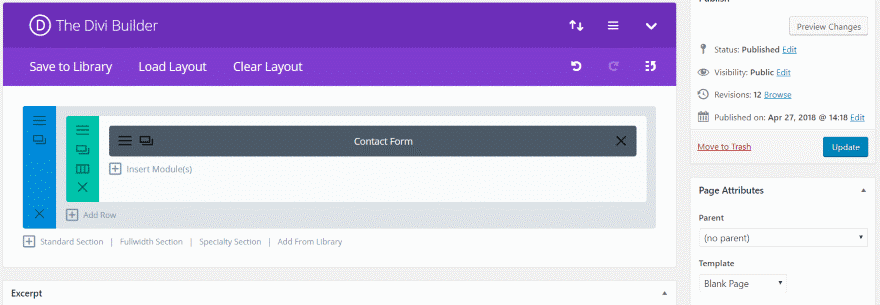
A brand new module is added to the Divi Builder known as Anypage Lightbox.

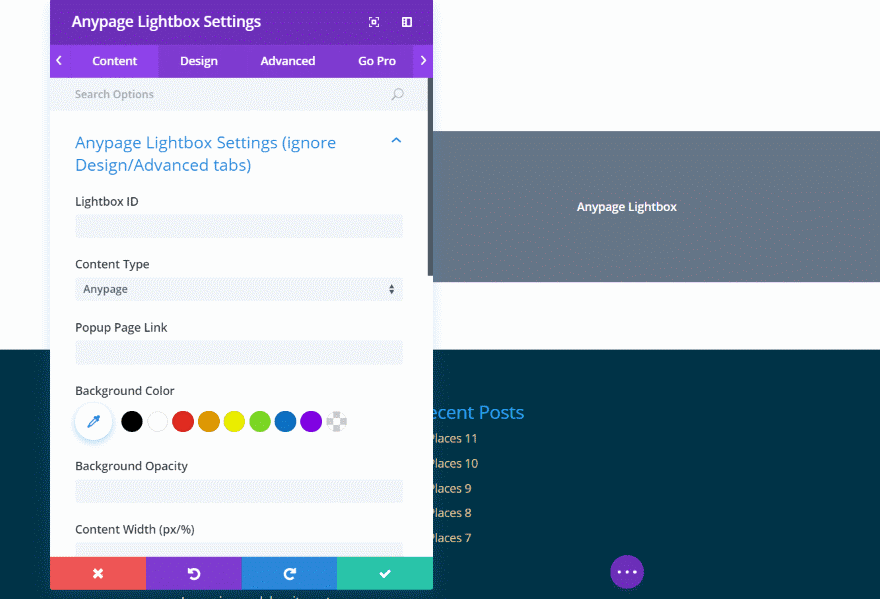
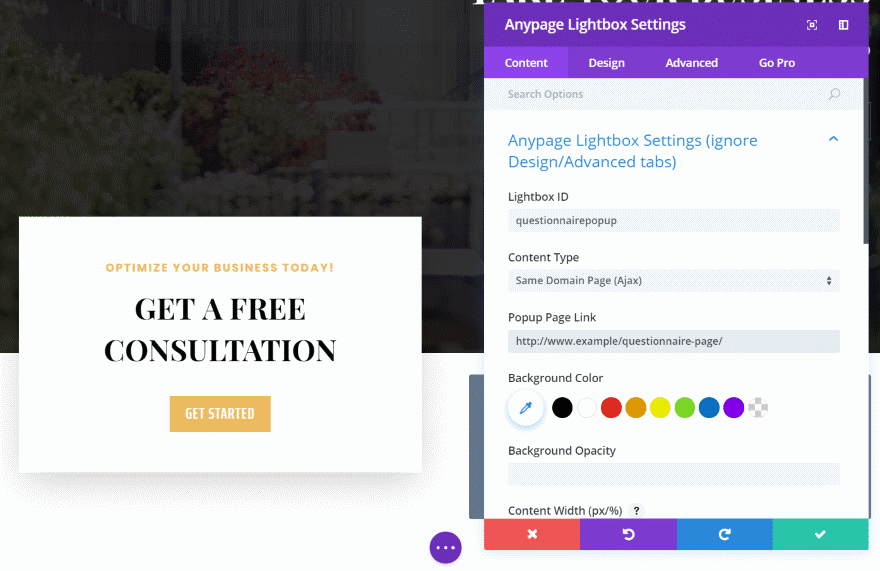
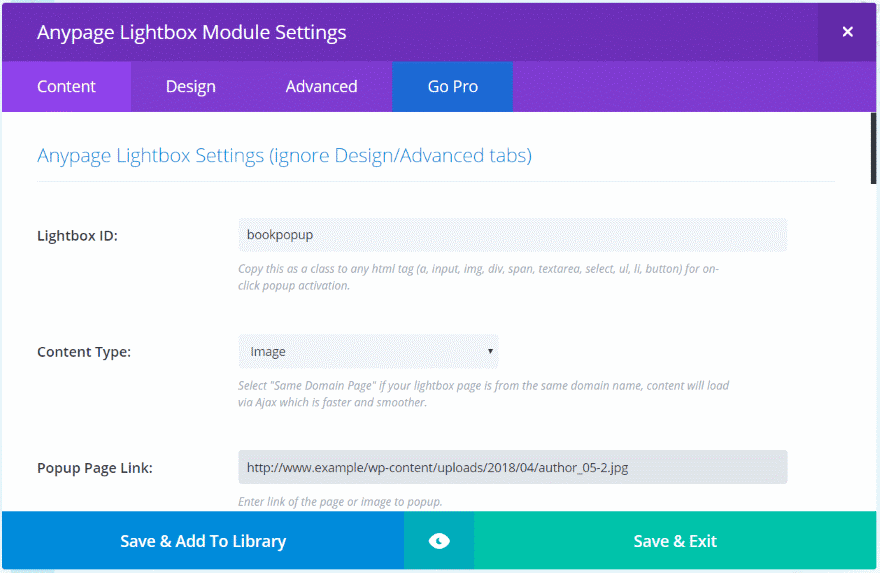
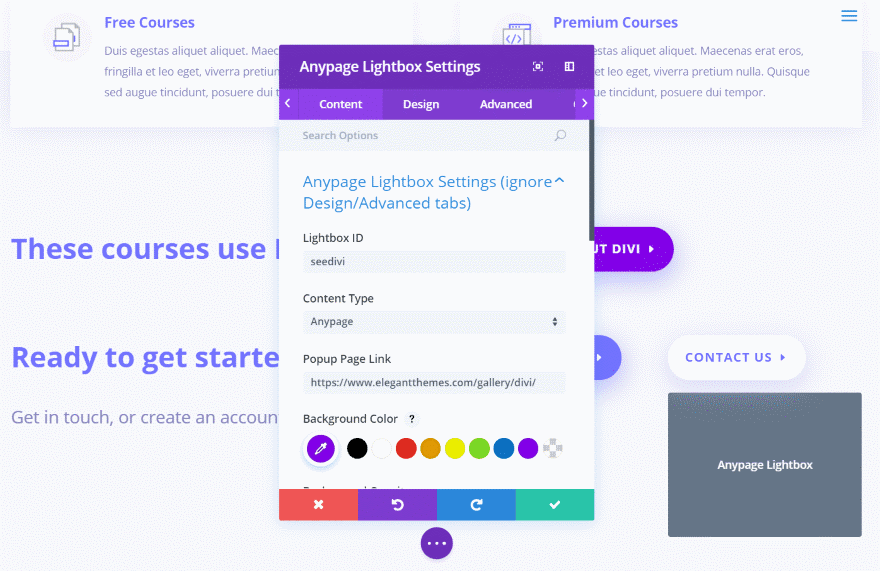
The Content material tab features a message to forget about the Design and Complicated tabs. Lightbox Settings come with Lightbox ID (used as a category for HTML tags to create buttons, and many others.), Content material Kind (Anypage, Symbol, Identical area web page – we’ll see an instance of each and every), Popup Web page Hyperlink (the URL of the web page you wish to have to show within the popup), and background settings.

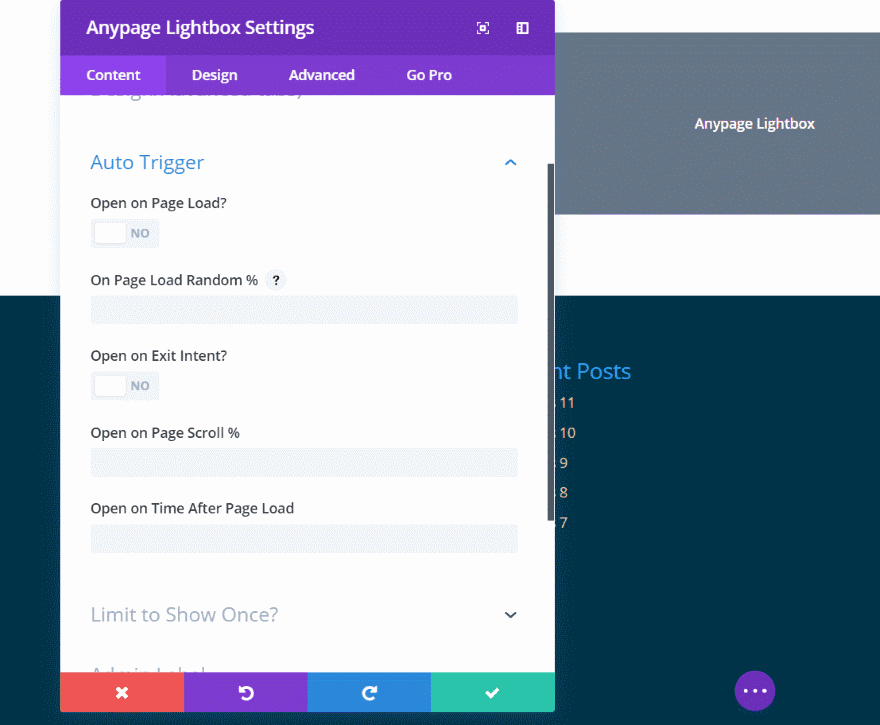
Auto Cause determines when the popup is proven. It contains open web page on load, web page load random share (triggers the lightbox in keeping with the proportion chance), go out intent, web page scroll share, or a selected time after web page load. Restrict to Display As soon as permits you to set the collection of days the cookie will expire.
Divi Lightbox Anypage Instance – Identical Area

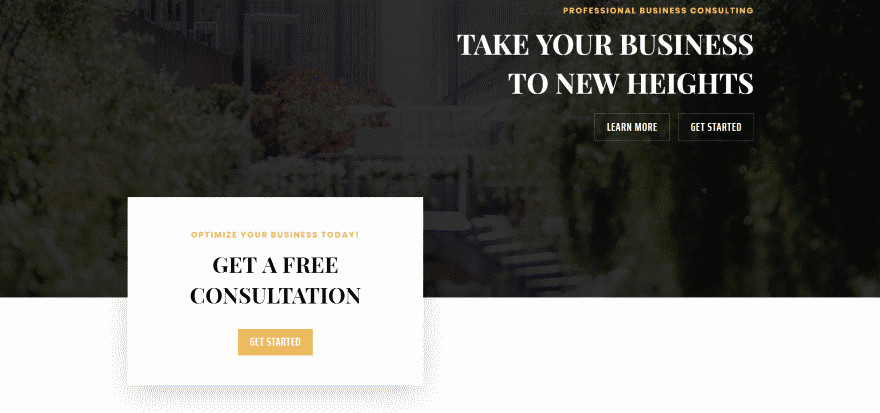
Identical Area opens any web page from the similar web site. The benefit of that is you’ll construct the pages the usage of the Divi Builder. You’ll additionally open usual HTML pages. For this situation I wish to upload a popup questionnaire to the Industry Advisor structure pack. I would like it to open when any individual clicks at the Get Began button.

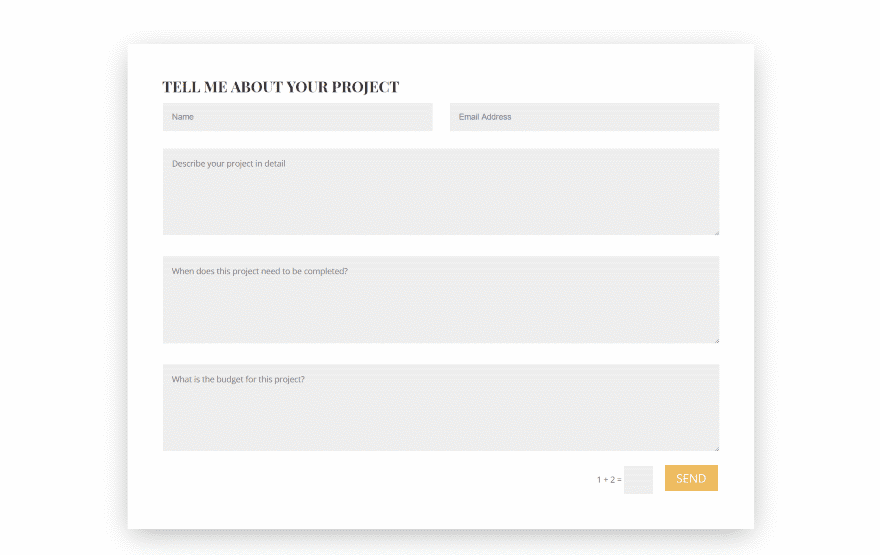
First, I want to create the web page that the popup will show. I’m making a touch shape with a couple of pattern questions. I’m the usage of a Clean Web page template to create this web page. If I take advantage of an ordinary template it might come with the navigation menus within the popup. The use of the Clean Web page template will create a cleaner popup.

I’m the usage of styling from the Industry Advisor structure pack. I’ll use the hyperlink for this web page within the Lightbox Anypage settings.

I’ve added an Anypage Lightbox module to the structure (it came about to have a handy open spot subsequent to the CTA module, nevertheless it doesn’t topic the place it’s positioned inside the structure). I’ve given it an ID known as questionnairepopup, modified the Content material Kind to Identical Area, and added the URL for the questionnaire web page.

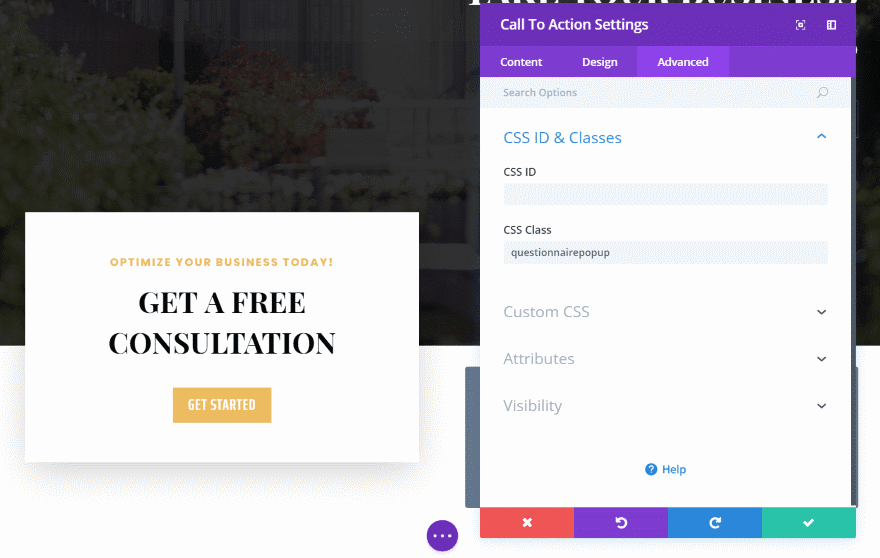
I will make anything else at the web page a cause, together with photographs, buttons, textual content, and many others. I would like the popup to cause when any individual clicks Getting Began within the Name to Motion module. I opened the CTA module’s Complicated tab and entered the Lightbox ID into the CSS Elegance box. I used a hashtag for the button’s URL. This manner the button will show nevertheless it received’t hyperlink to anything else other than the popup.

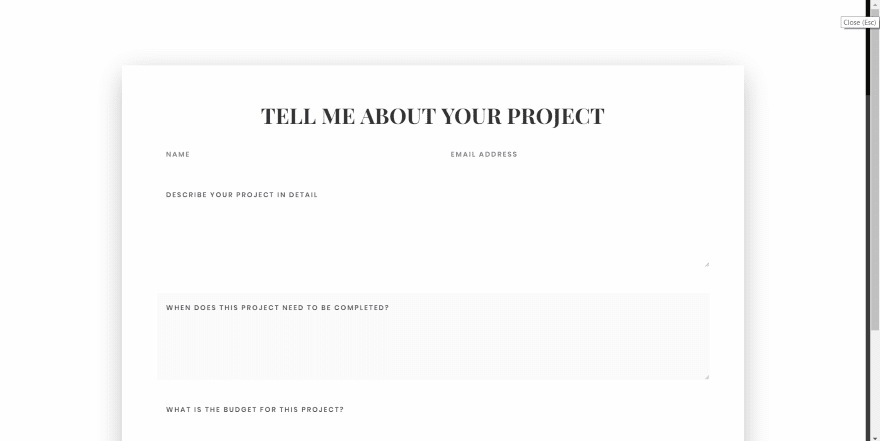
This opens the popup and presentations the shape that I created previous. That is the default styling. The shut button is white so it isn’t visual nowadays. I wish to upload some styling to the module.

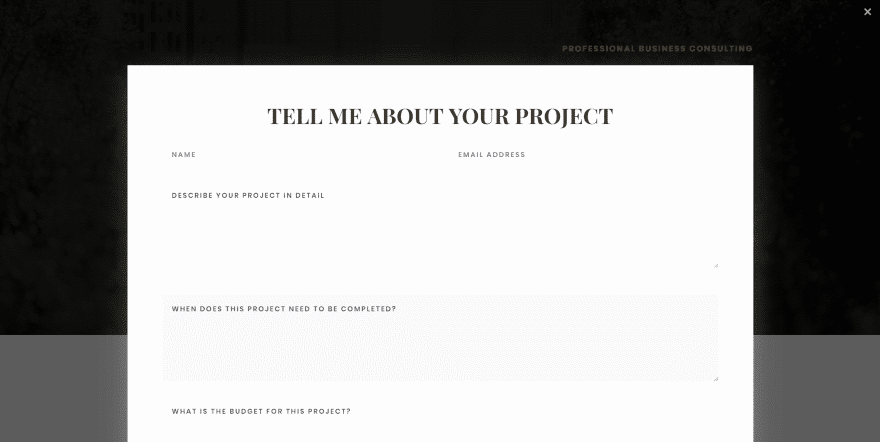
I’ve made the module’s background black. I left the default opacity of 80%. I modified the field shadow colour of the shape to white. In an effort to get the background to show I had to enter the segment for the shape and make it’s background clear. Additionally, I will alternate the placement of the go out button however no longer the colour or dimension. Then again, I will create my very own.

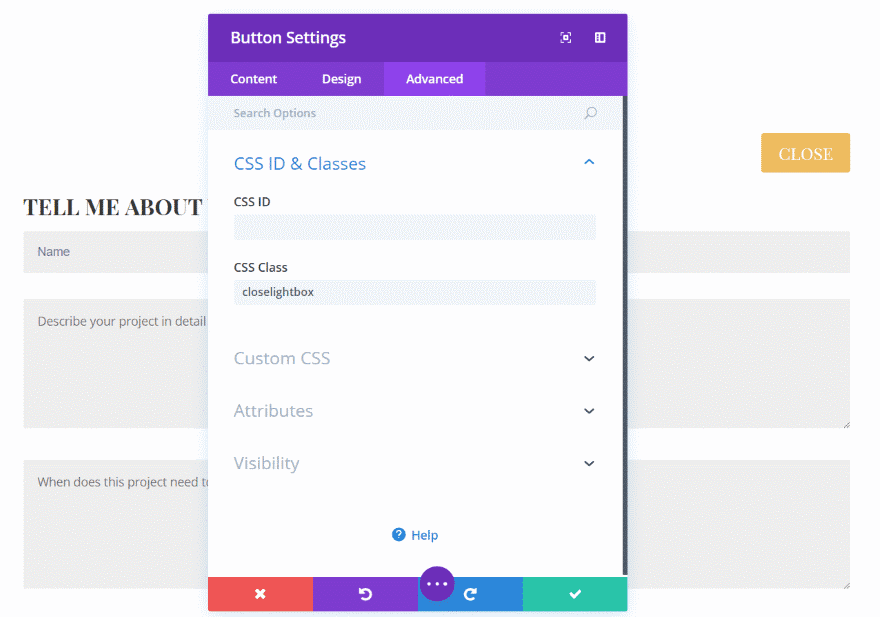
I added a button above the shape, set it to proper alignment, styled the colours to compare the structure, and added the CSS Elegance closelightbox.

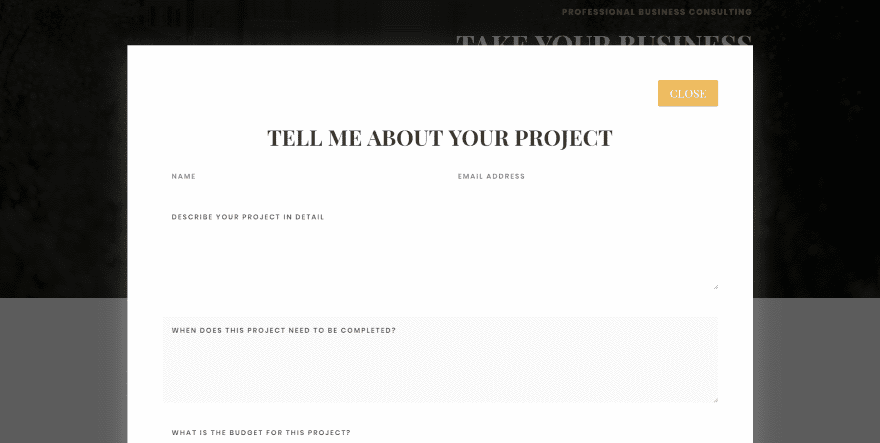
The shut button is now added to the popup and the unique go out icon is got rid of. As a substitute of a button I may use a picture, textual content, icon, and many others.
Divi Lightbox Anypage Instance – Symbol

The Symbol choice permits you to show a picture out of your media library because the popup. For this one I used the Writer structure pack. I added an Anypage Lightbox module, created a Lightbox ID, selected Symbol because the Content material Kind, and added the picture that I would like it to open within the popup.

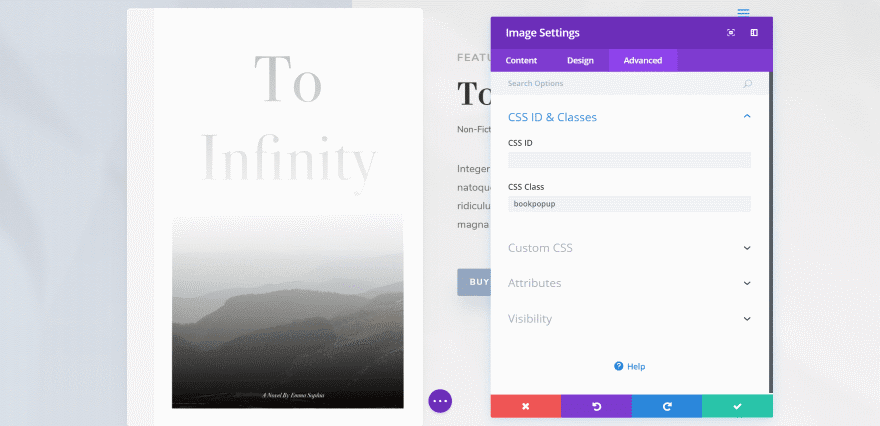
I added the Lightbox ID to the CSS Elegance box of the ebook symbol.

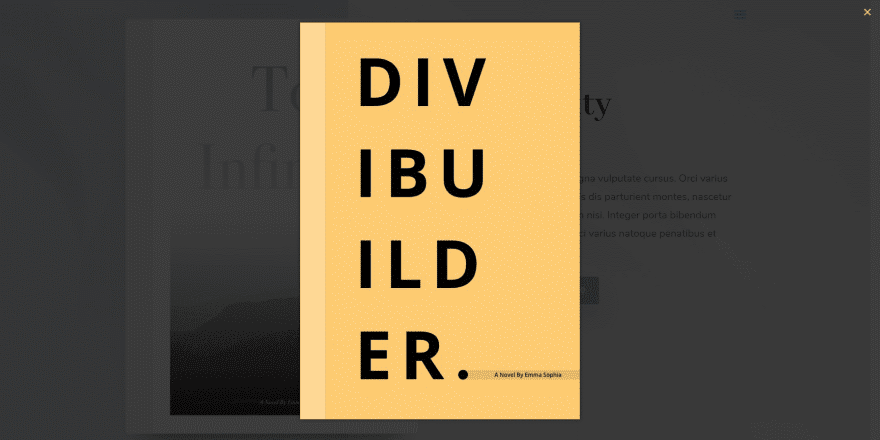
The picture opened at the first take a look at. Since this one doesn’t open a web page I’m no longer ready to create my very own shut button. The similar styling options are to be had despite the fact that, so I will alternate the background and dimension if I would like.
Divi Lightbox Anypage Instance – Anypage

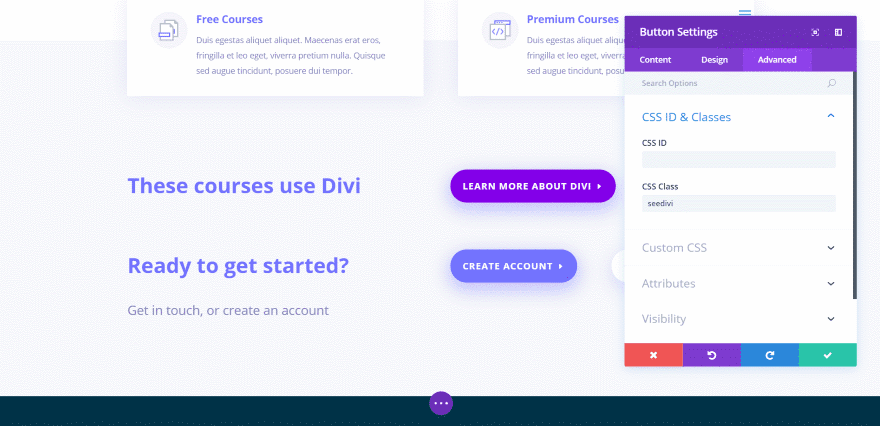
Anypage permits you to input any URL you wish to have and the popup presentations that internet web page. For this situation I’m the usage of the Studying Control structure pack. I copied the CTA and created a message about the usage of Divi and added the button that can open the Divi web page in a popup. I gave the button the CSS Elegance that I’m going to make use of because the popup’s ID.

I added the Anypage Lightbox module, gave it the Lightbox ID, decided on Anypage, entered the URL, and set the background colour.

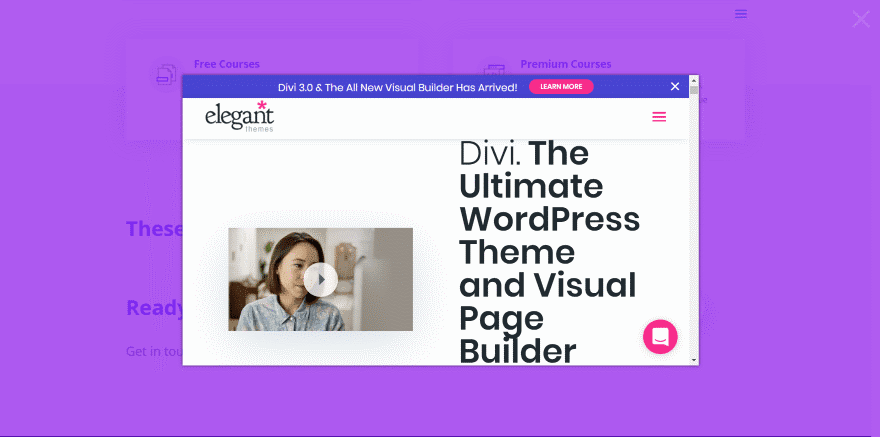
It now opens the Divi web page at the Chic Subject matters web site within the popup when the button is clicked. After all lets make the popup better or smaller if we needed. Like the picture instance, you’ll’t create your personal go out button however this button is bigger than the opposite two modes. I love that this will likely open any web page. I haven’t examined associate hyperlinks for the URL’s. I’d be fascinated about realizing if the associate hyperlinks carried via.
The use of Divi Lightbox Anypage on Cellular

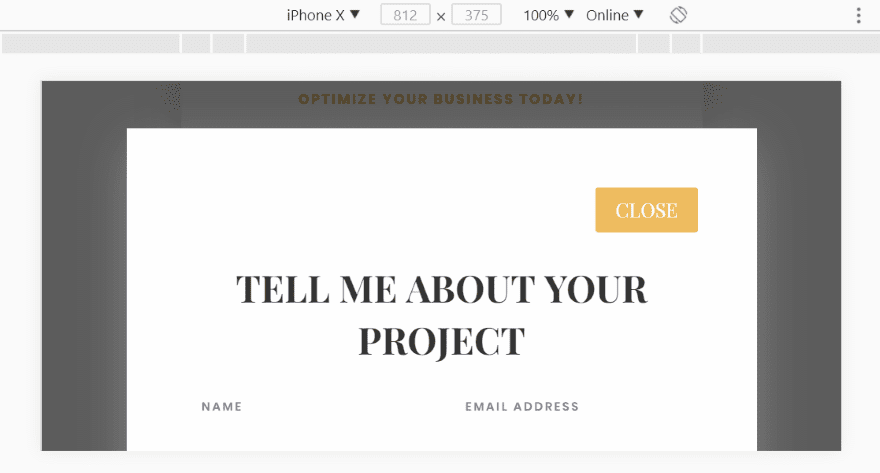
Right here’s the popup at the iPhone X in panorama mode.

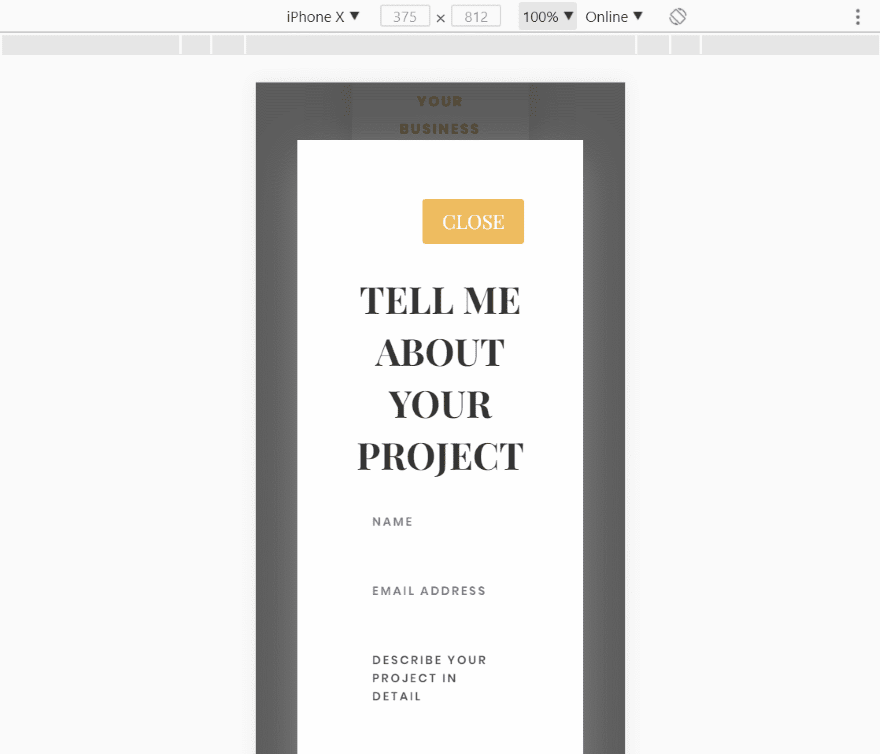
Right here’s a take a look at the web page in portrait mode.

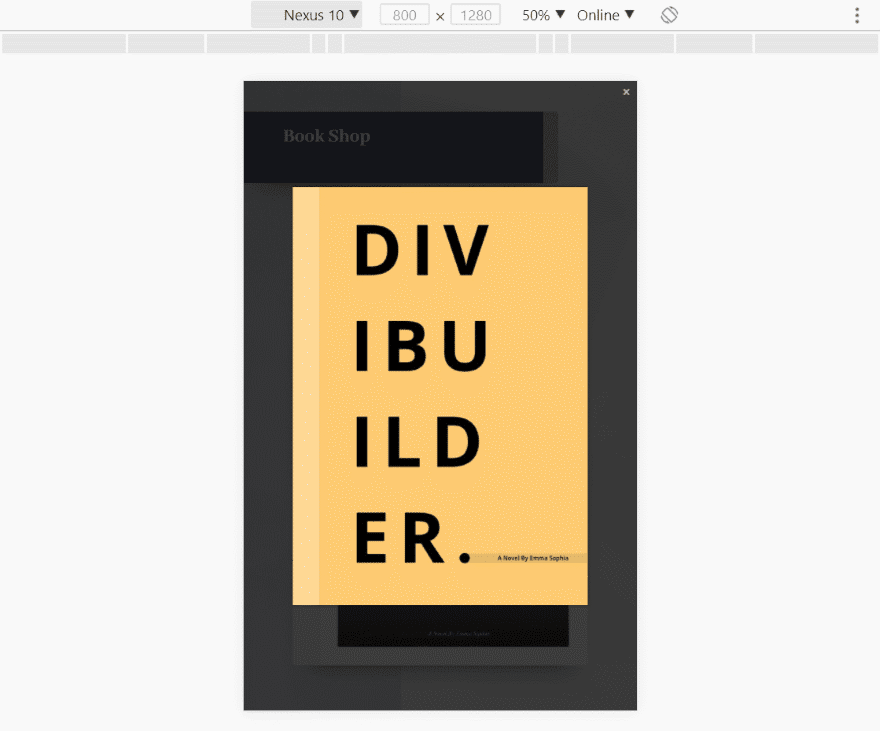
Right here’s a Nexus 10 in portrait mode.

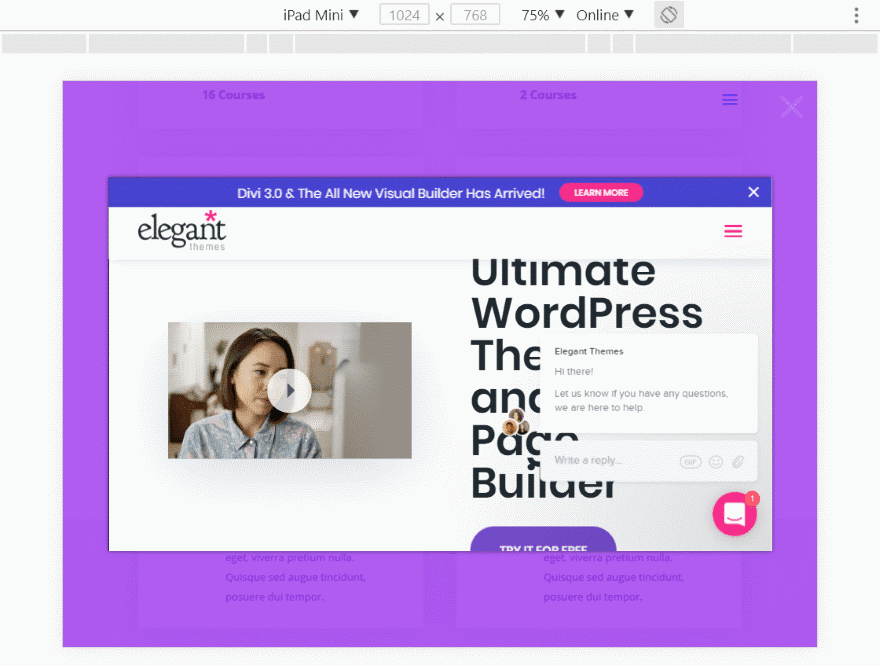
Right here’s an iPad Mini in panorama mode.
The use of Divi Lightbox Anypage with Additional

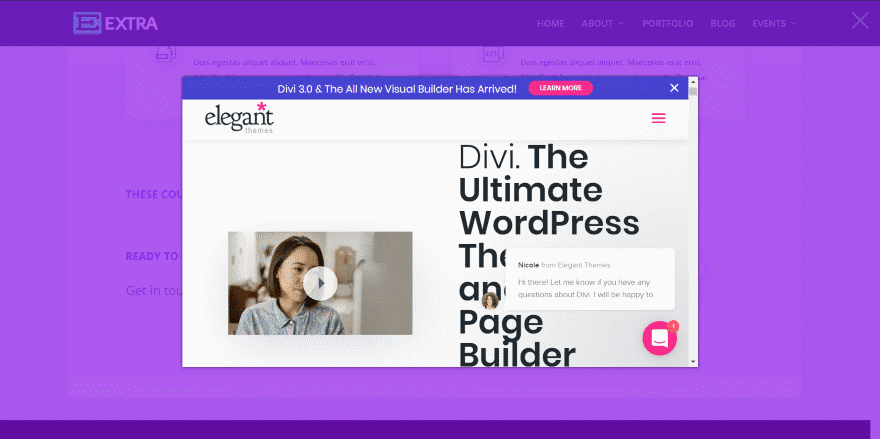
Right here’s the Anypage instance with Additional. I noticed no variations when the usage of Lightbox Anypage with Divi or Additional.
License and Documentation
Divi Lightbox Anypage Module is $35 and contains lifetime updates and limitless utilization.
Documentation is equipped on the developer’s web site and features a brief video.
Finishing Ideas
General I discovered Divi Lightbox Anypage Module simple to make use of. It took me a couple of tries to determine why the backgrounds weren’t appearing when the usage of Identical Area. I finished up making the background of the segment clear. The opposite two modes labored as anticipated, which is sensible as a result of they’re no longer showing the similar method. The buttons didn’t wish to open the popup to start with, however after I decided on to open in the similar window they labored each time.
The weight animations and background changes give a large number of design choices. The triggers provide you with a large number of choices for the way the popup is used. I particularly like that you’ll flip the popup off if any individual has the cookie out of your web site. This manner you’re no longer tense repeat guests about an be offering they’ve already authorized or have already made up our minds they don’t need.
I believe the colour and dimension controls must be within the Design tab only for the sake of consistency. Additionally, I’d like to look customizations for the go out button. I do like the power to create your personal the usage of any component with the Divi Builder, however that’s simplest whilst you’re the usage of Identical Area.
The popups that load recordsdata out of your web site load with AJAX. They load speedy and clean. Divi Lightbox Anypage can be utilized for lots greater than I’ve proven right here, similar to e-mail signup bureaucracy, embedded video, maps with instructions, galleries, portfolios, and many others. If you happen to’re fascinated about developing popups with Divi, this plugin is price taking into consideration.
We wish to pay attention from you. Have you ever attempted Divi Lightbox Anypage Module? Tell us about your enjoy within the feedback beneath.
Featured Symbol by way of Gal Csilla / shutterstock.com
The publish Divi Plugin Highlight: Divi Lightbox Anypage Module seemed first on Elegant Themes Blog.
WordPress Web Design