Divi Elastic Gallery is a third-party plugin for Divi that provides a brand new gallery module to the Divi Builder. Show photographs with a number of format choices, make a choice how the pictures react when clicked, alter the captions, titles, filter out, pagination, and extra. On this publish, we’ll take an in depth have a look at Divi Elastic Gallery to assist making a decision if it’s the fitting Divi Module in your wishes.
Divi Elastic Gallery Module
Divi Elastic Gallery provides a brand new module to the Divi Builder referred to as Elastic Gallery.

The module’s Content material tab comprises Gallery Settings, Background, and Admin Label. Gallery Settings comprises the picture selector and quite a lot of symbol changes. So as to add photographs to the gallery, choose Upload Gallery Pictures. The Media Library will open, and you’ll make a choice the pictures you need to show.
Gallery Settings
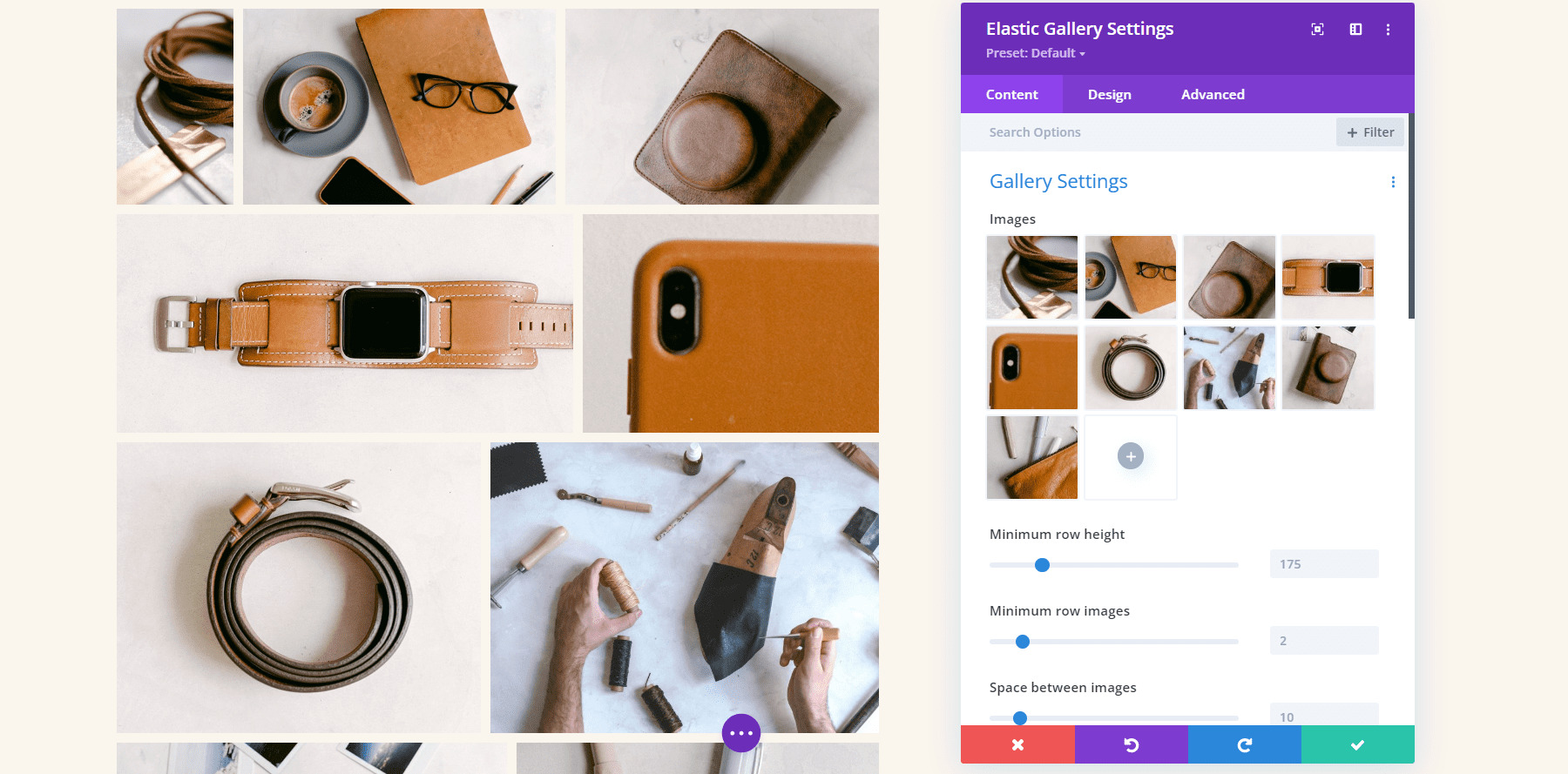
Including photographs routinely show them within the gallery. You’ll upload as many as you need and it doesn’t topic what measurement they’re.

I’ve decided on photographs of quite a lot of sizes for the instance under. The photographs have routinely adjusted in measurement to suit the gap. This created a mosaic with quite a lot of columns. We will be able to alter the collection of photographs in keeping with row, the peak of the pictures, the gap between them, the picture measurement, and so on. We’ll have a look at a number of the settings.

Row Top and House Between the Pictures
A few those settings took me a minute to know. Right here’s my clarification of each and every atmosphere in keeping with the documentation and my checks.
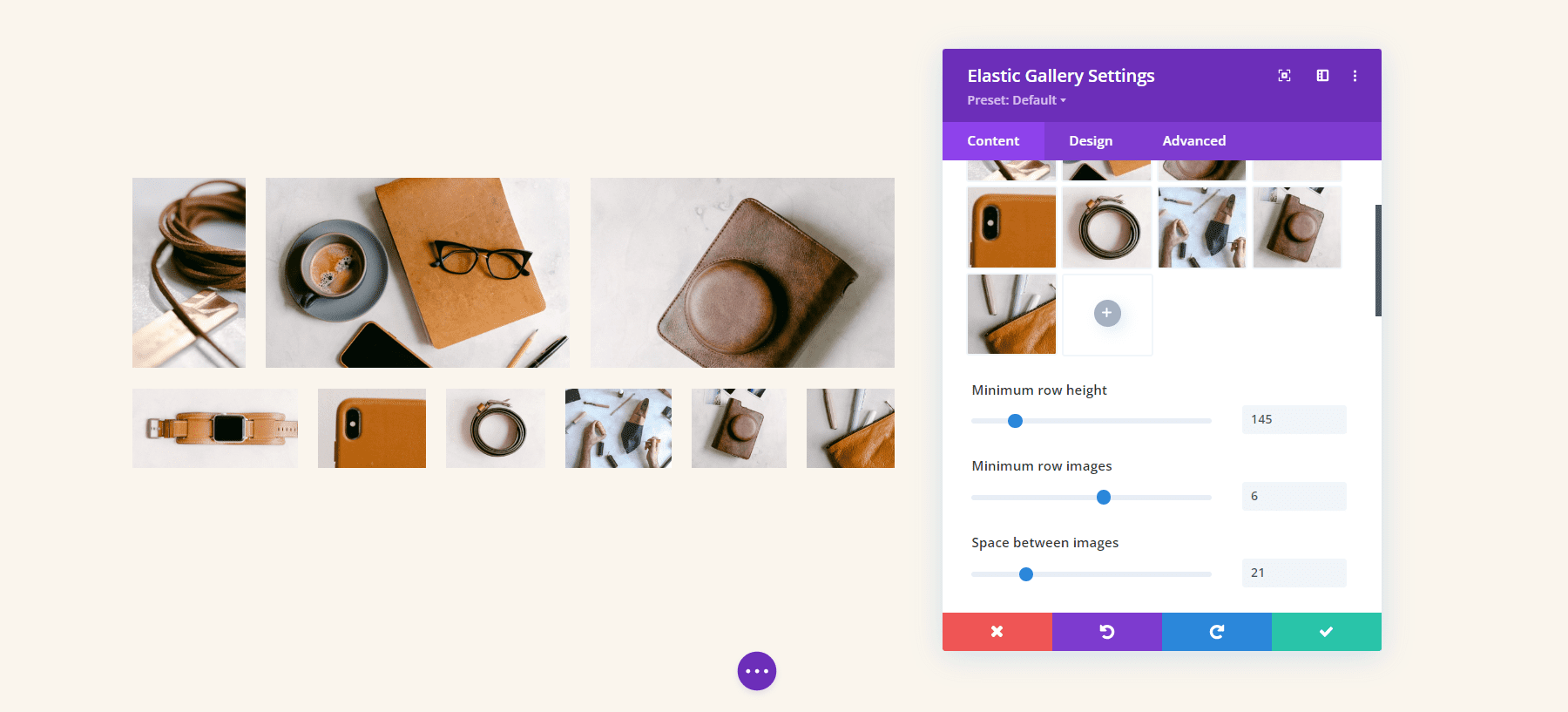
The Minimal Row Top provides photographs to each and every row till the scale is upper than the minimal. The use of a decrease quantity shows extra photographs within the gallery. Within the instance under, I’ve set the Minimal Row Top to 145.
Minimal Row Pictures determines the collection of photographs that can seem in as many rows as conceivable, beginning with the ground row. Within the instance under, I’ve set the Minimal Row Pictures to six. The ground row shows 6 photographs, and the highest row shows 3. If I set it to 4, the highest row shows one symbol and the second one and 0.33 rows show 4 photographs.
House Between Pictures determines the collection of pixels between each and every symbol at the most sensible, backside, and facets. I’ve set the instance under to 21 pixels and there are 21 pixels on each side between each symbol.

Symbol Onclick Motion
The Symbol Onclick Motion determines what occurs when the consumer clicks a picture within the gallery. It could actually open the picture in a lightbox, hyperlink to different pages, or do not anything. In case you have it open in a lightbox, you’ll see choices for the lightbox. In case you have it to hyperlink to different pages, you’ll see a box the place you’ll input each and every URL with directions on how you can upload the hyperlinks.
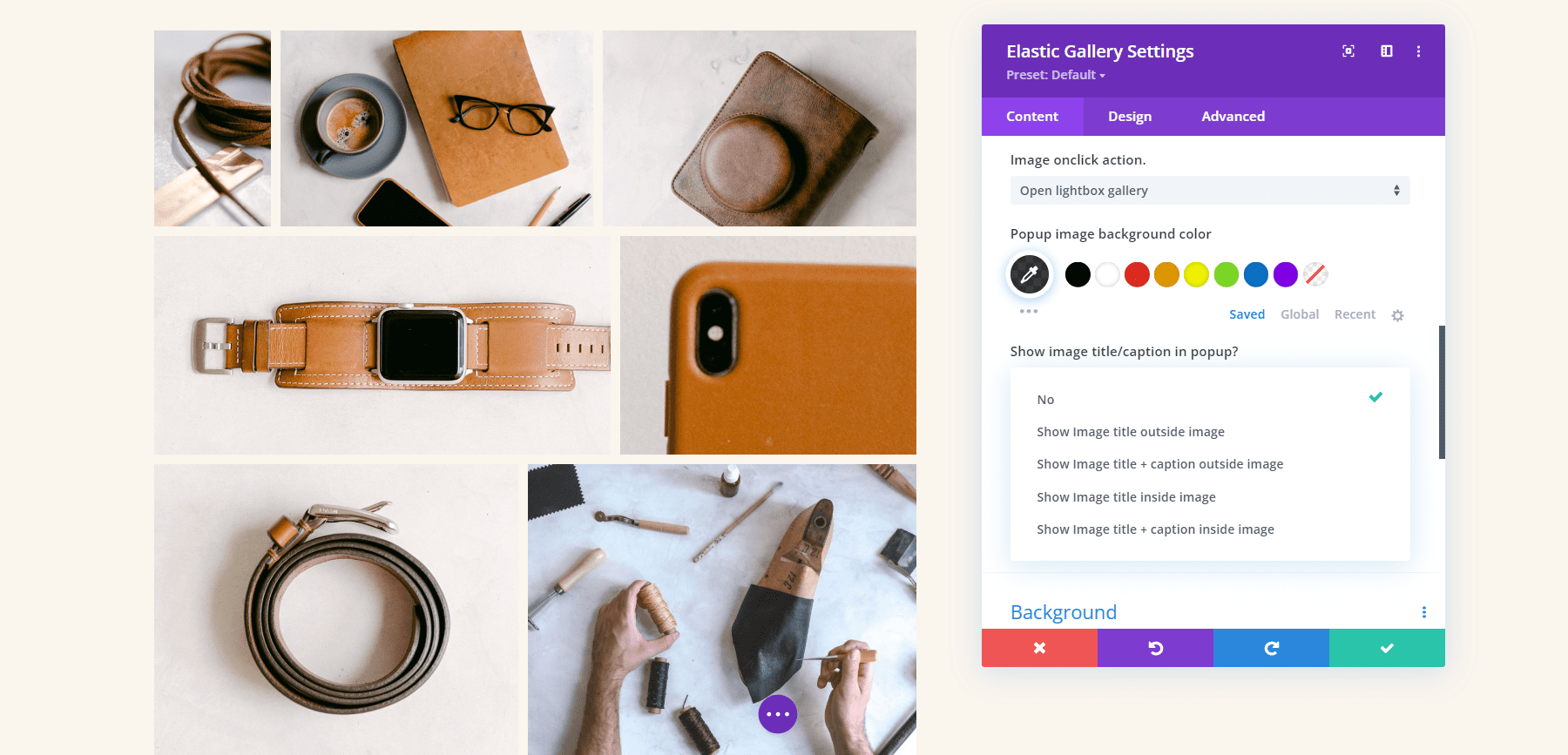
Right here’s a have a look at the lightbox choices. You’ll alter the lightbox colour and make a choice from 5 choices for the picture name and caption within the popup. Display not anything, the name outdoor the picture, the name and caption outdoor the picture, the name throughout the symbol, or the name and caption throughout the symbol. Appearing the name provides an possibility for the legend colour.

Right here’s the default lightbox. It has a dismal background, arrow navigation, an in depth icon, and a name underneath the picture.

For this situation, I’ve added the name throughout the symbol and adjusted the background colour.

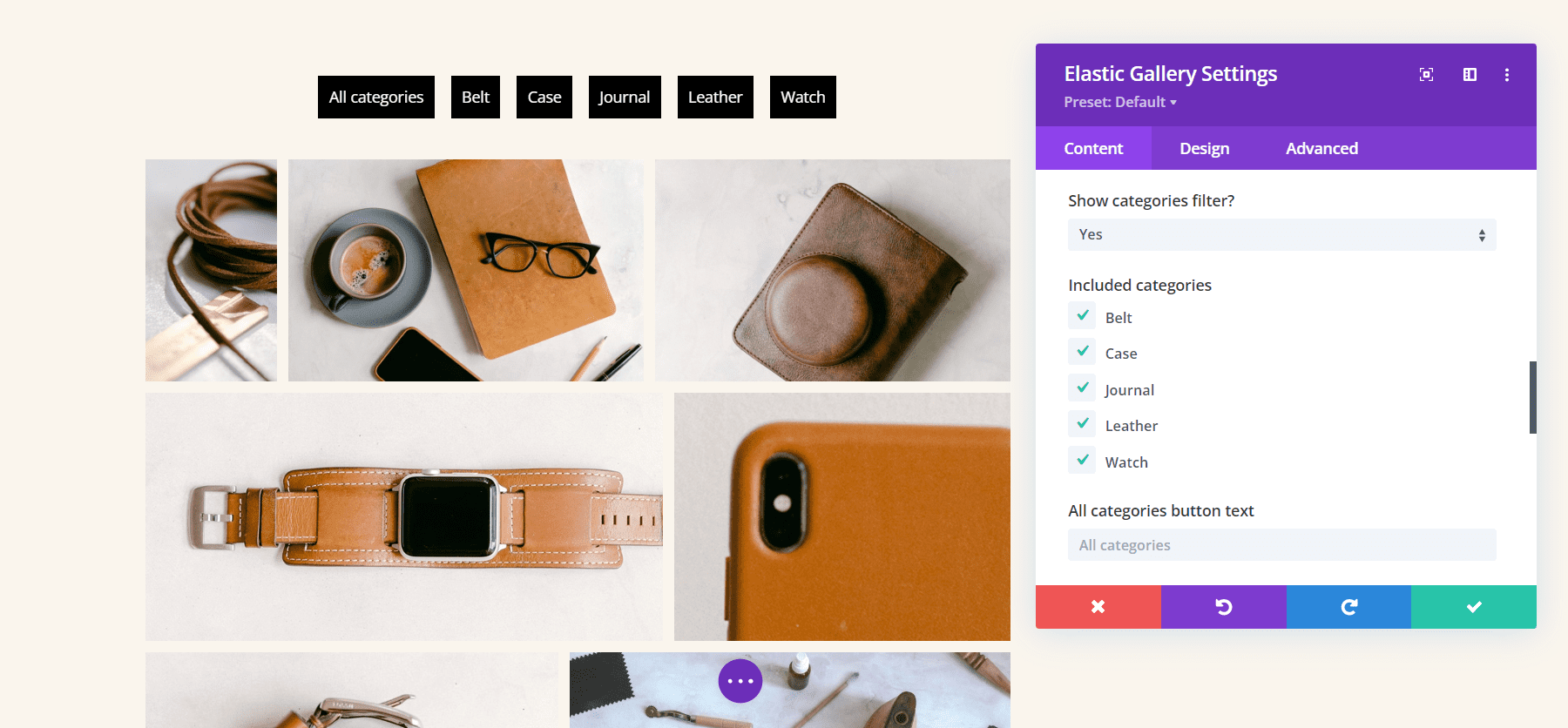
Classes Clear out
The Classes Clear out means that you can make a choice the types to show and alter the textual content for the All Classes button.

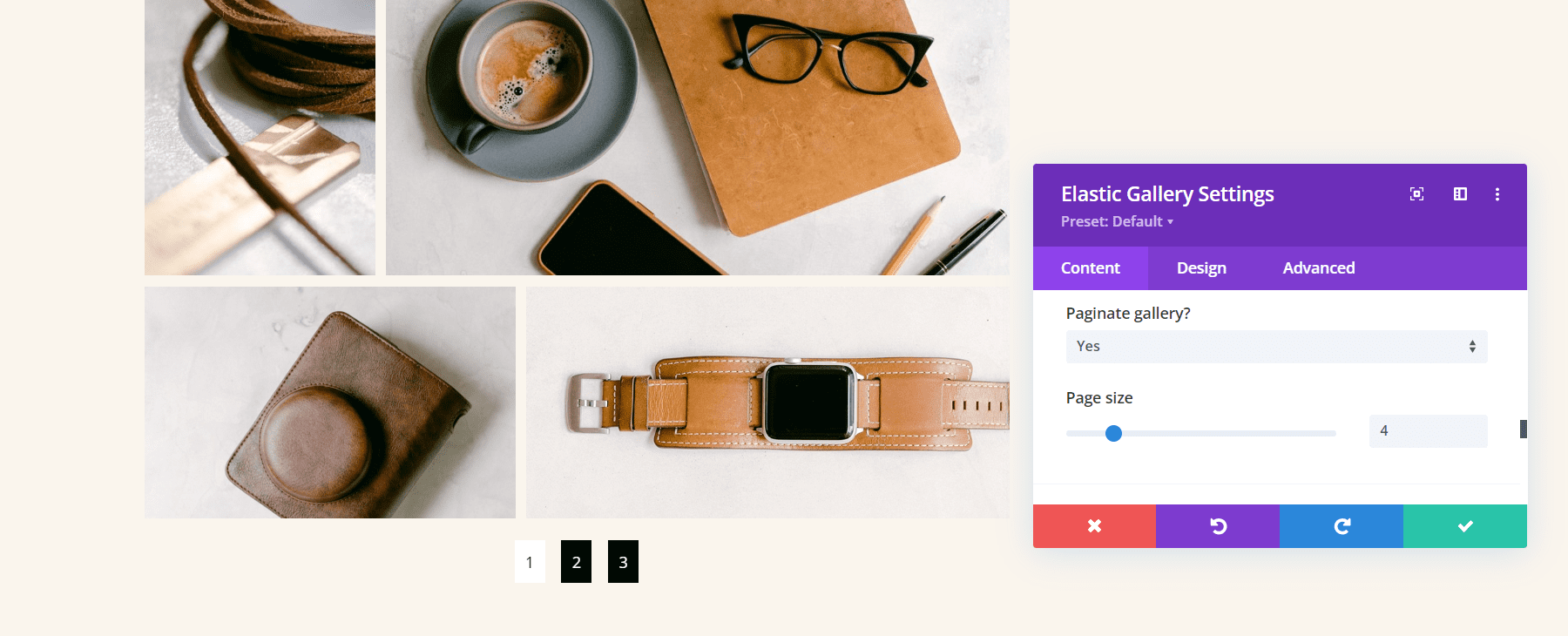
Pagination
The Pagination possibility provides pagination underneath the gallery. You’ll additionally make a choice the web page measurement, which determines the collection of photographs that shows on each and every web page. on this instance, I’ve decided on a Web page Dimension of four. This presentations 4 photographs in keeping with web page and creates 3 pages to turn my photographs.

Divi Elastic Gallery Design Choices
The Elastic Gallery Module comprises all of the same old Divi settings, permitting you complete regulate over the styling of each and every component. Right here’s a have a look at the principle settings.
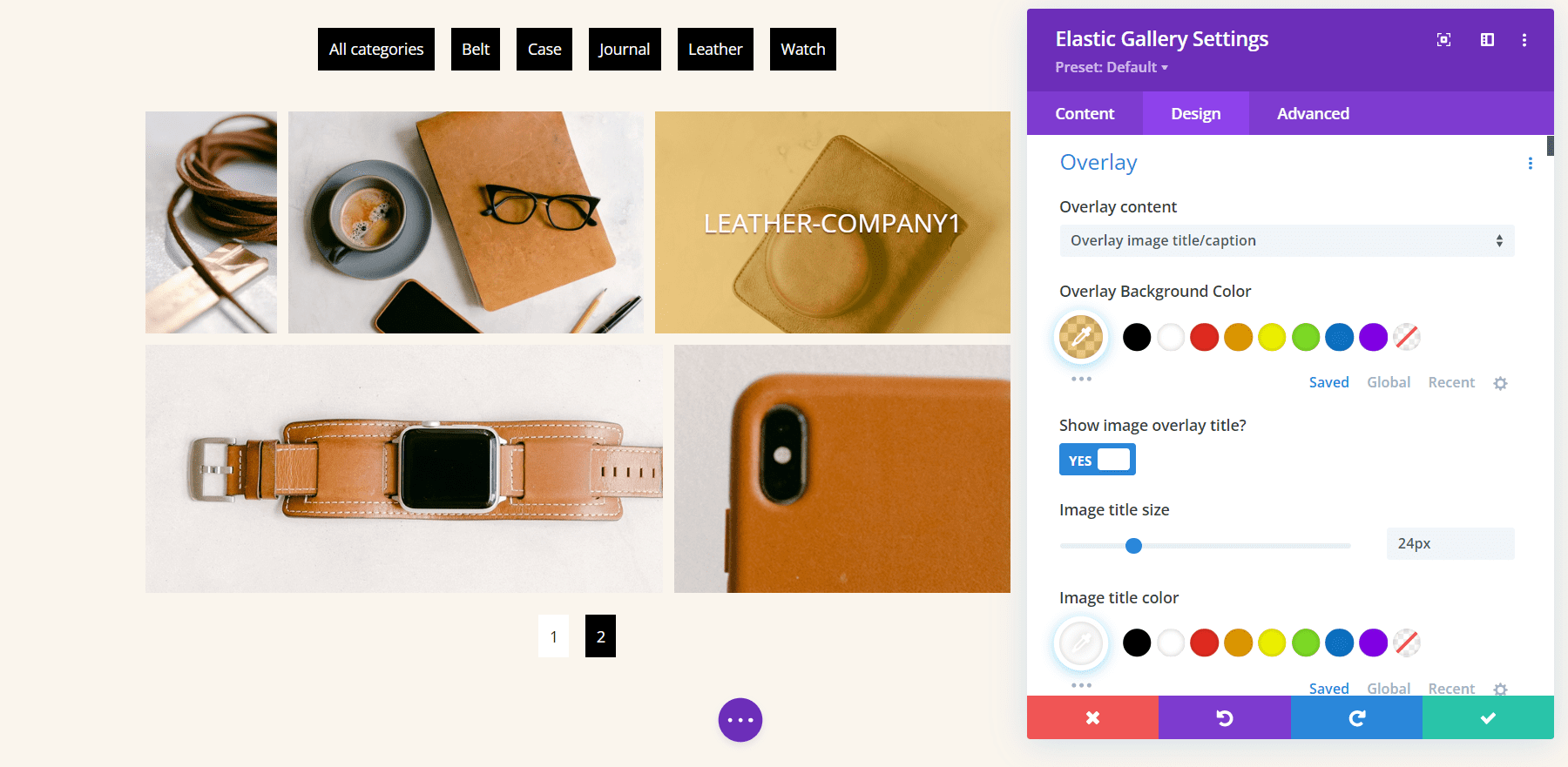
Overlay
The Overlay settings help you make a choice from appearing an icon, the picture name to show within the overlay, or handiest appearing the overlay. Trade the colours and fonts with the usual Divi settings. within the instance under, I’ve decided on to turn the name and adjusted the overlay colour, font colour, font measurement, taste, and added a shadow to the font.

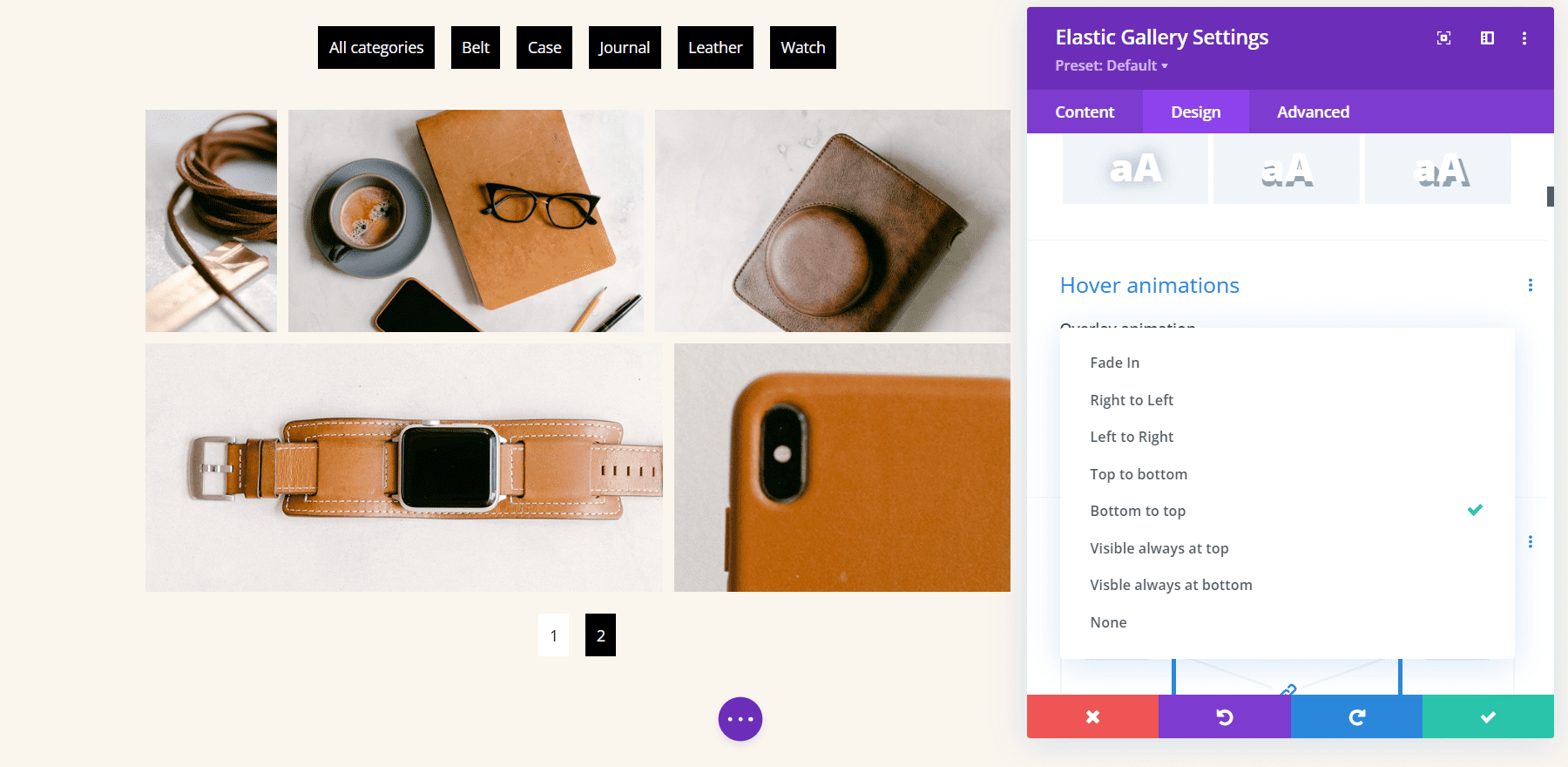
Hover Animations
The hover animations resolve how the overlay seems when the consumer hovers over the picture. Make a choice from 7 animations or disable animations.

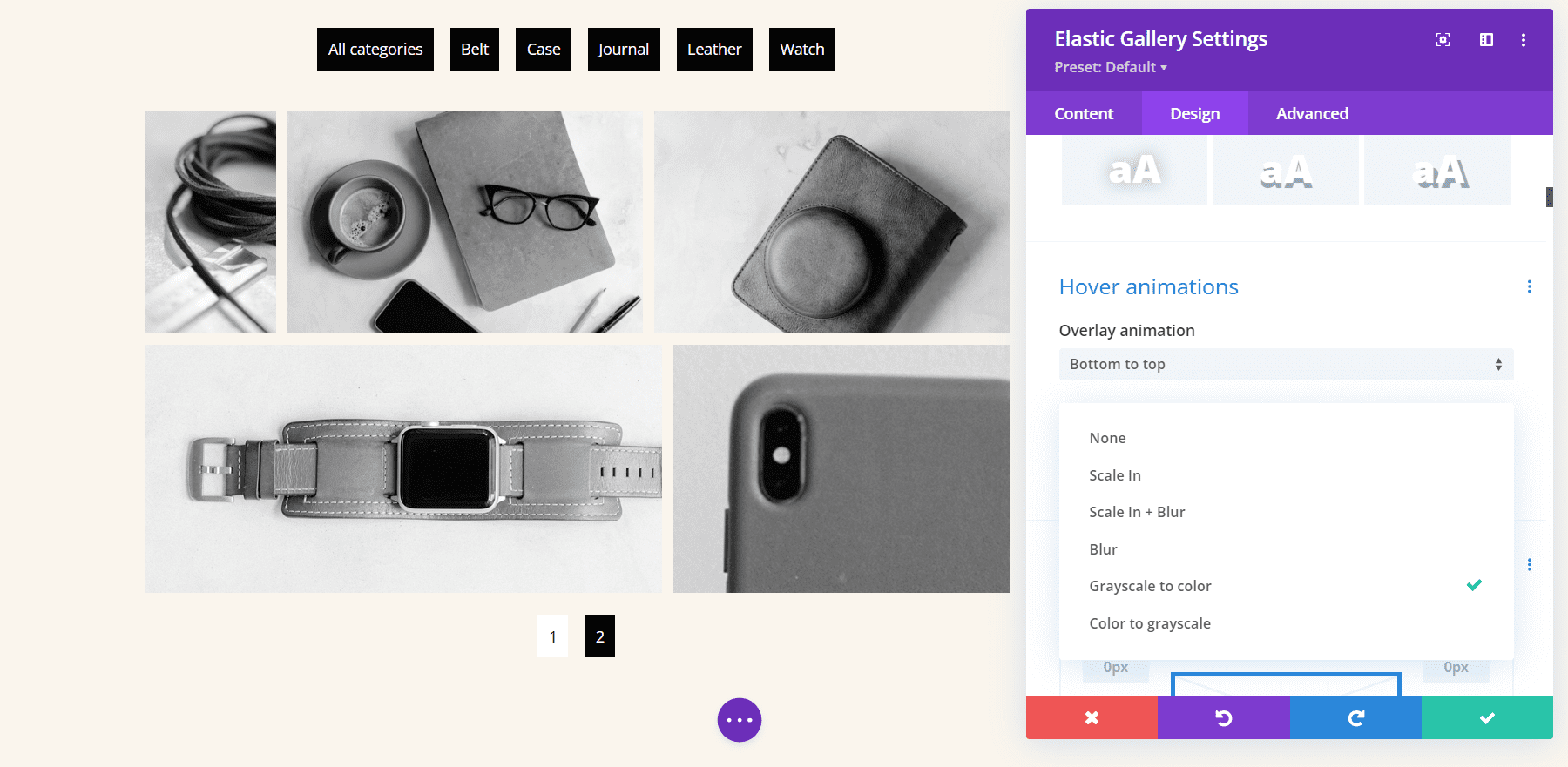
You’ll additionally make a choice an animation for the picture that takes position concurrently the overlay animation. Make a choice from 5 animations or disable the picture animation. I’ve decided on Grayscale to Colour within the instance under. This adjustments the pictures to grayscale and presentations the picture in colour while you hover over it.

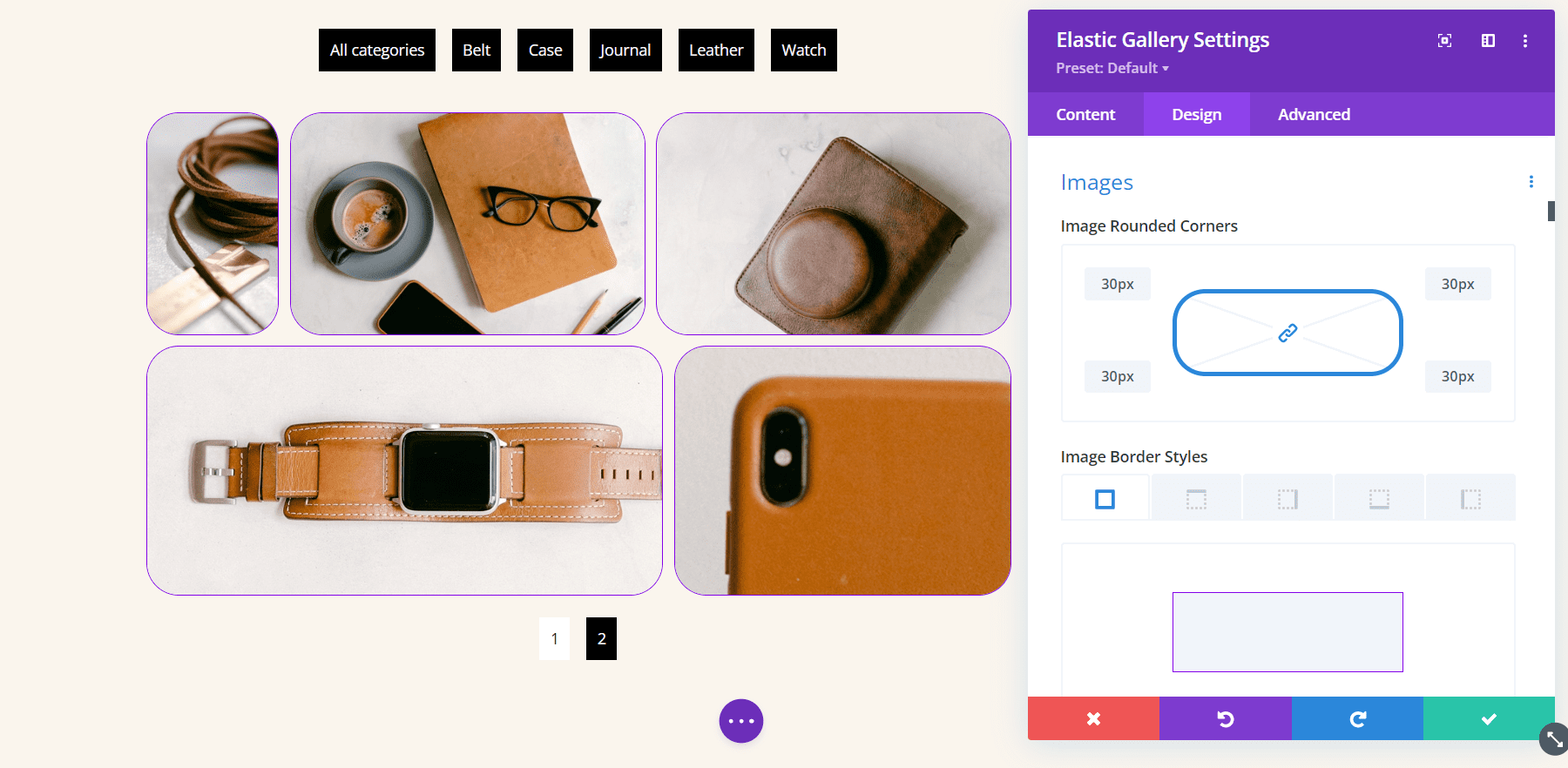
Pictures
The Symbol settings regulate the rounded corners and border. Modify the border’s types, width, and colour. Within the instance under, I’ve made the rounded corners 30px, added a 1-pixel border, and adjusted the colour to crimson.

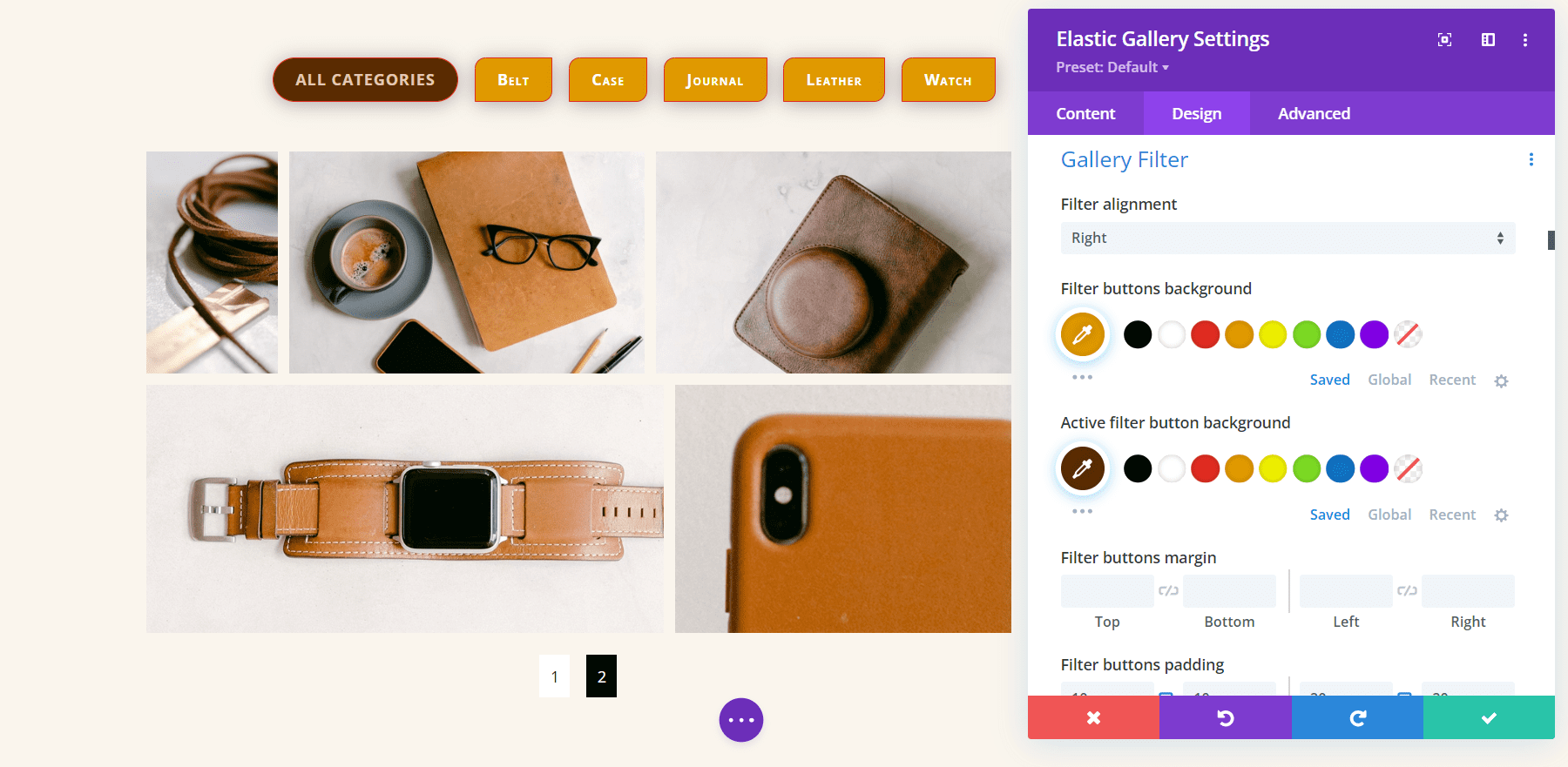
Gallery Clear out
The Gallery Clear out has an excellent collection of choices. Modify the alignment, colour, fonts, borders, and so on., for the class buttons, after which alter the present class independently. The recently lively class will use the common filter out settings in case you don’t alter it one at a time.
Within the instance under, I’ve set the filter out to show at the proper. I’ve additionally greater the scale of the fonts, font taste, and weight, added line duration, modified the background colour, added a border, rounded two of the corners, and added proper and left padding. I custom designed the lively class independently.

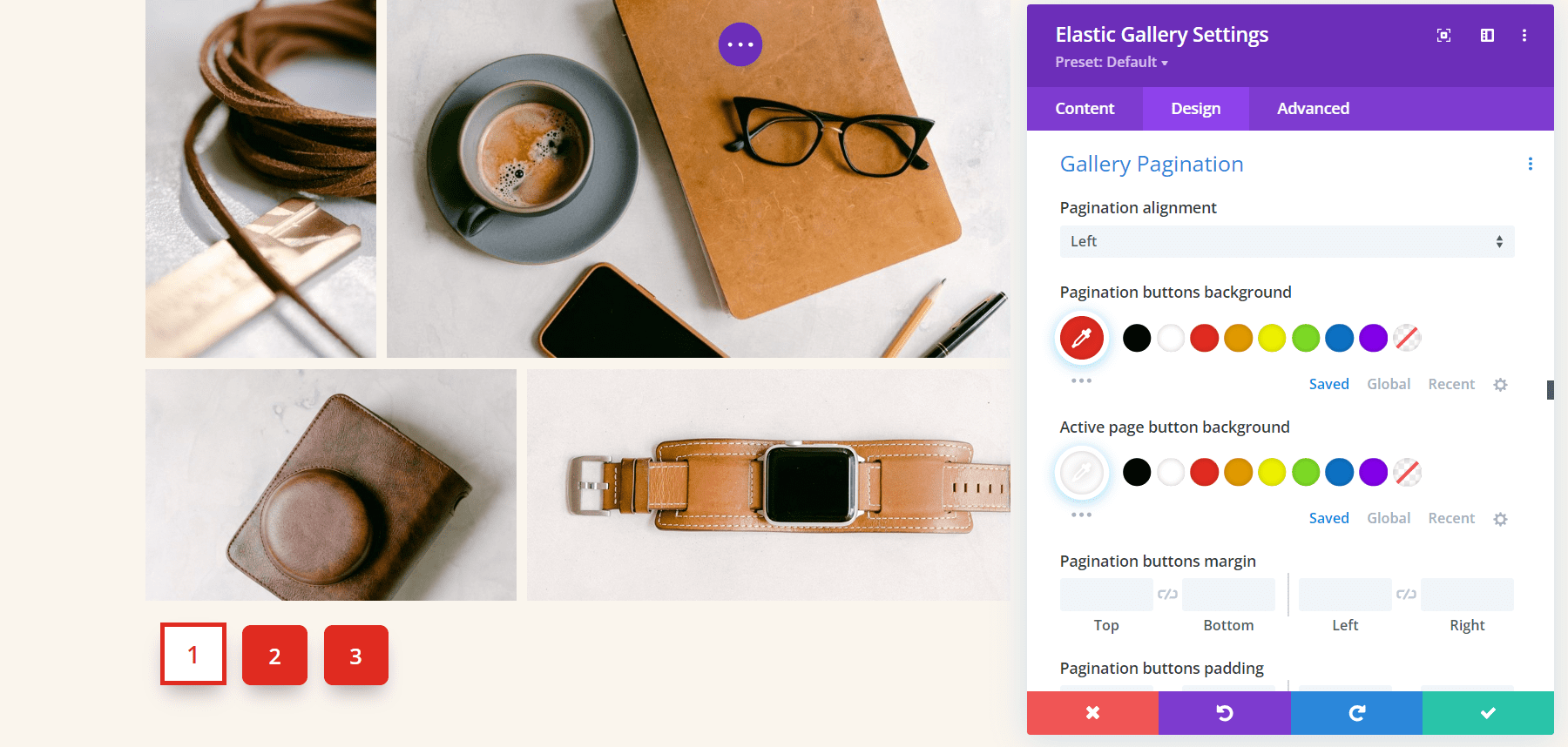
Gallery Pagination
The Gallery Pagination additionally has an excellent collection of choices. Modify the alignment, colours, fonts, borders, spacing, shadows, and extra. On this instance, I’ve adjusted the scale of the fonts, modified their weight, rounded the corners, modified the colours of the fonts and backgrounds, and given them a field shadow. I’ve additionally added a border to the lively web page, squared the corners, reversed the colours, and greater the scale of its font.

Divi Elastic Gallery Instance
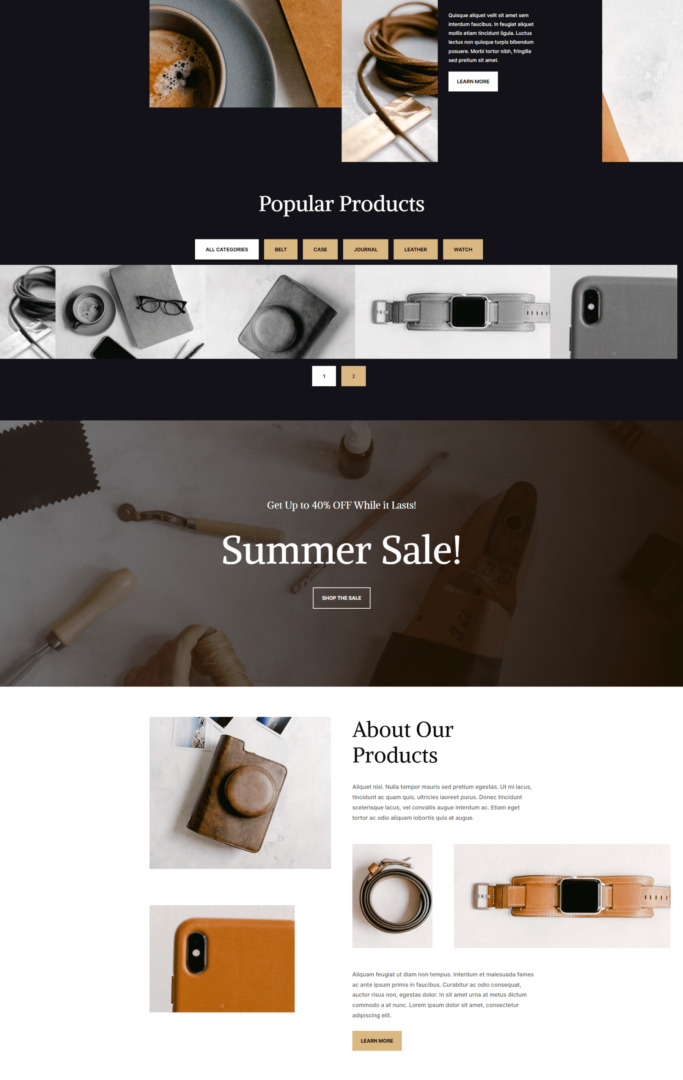
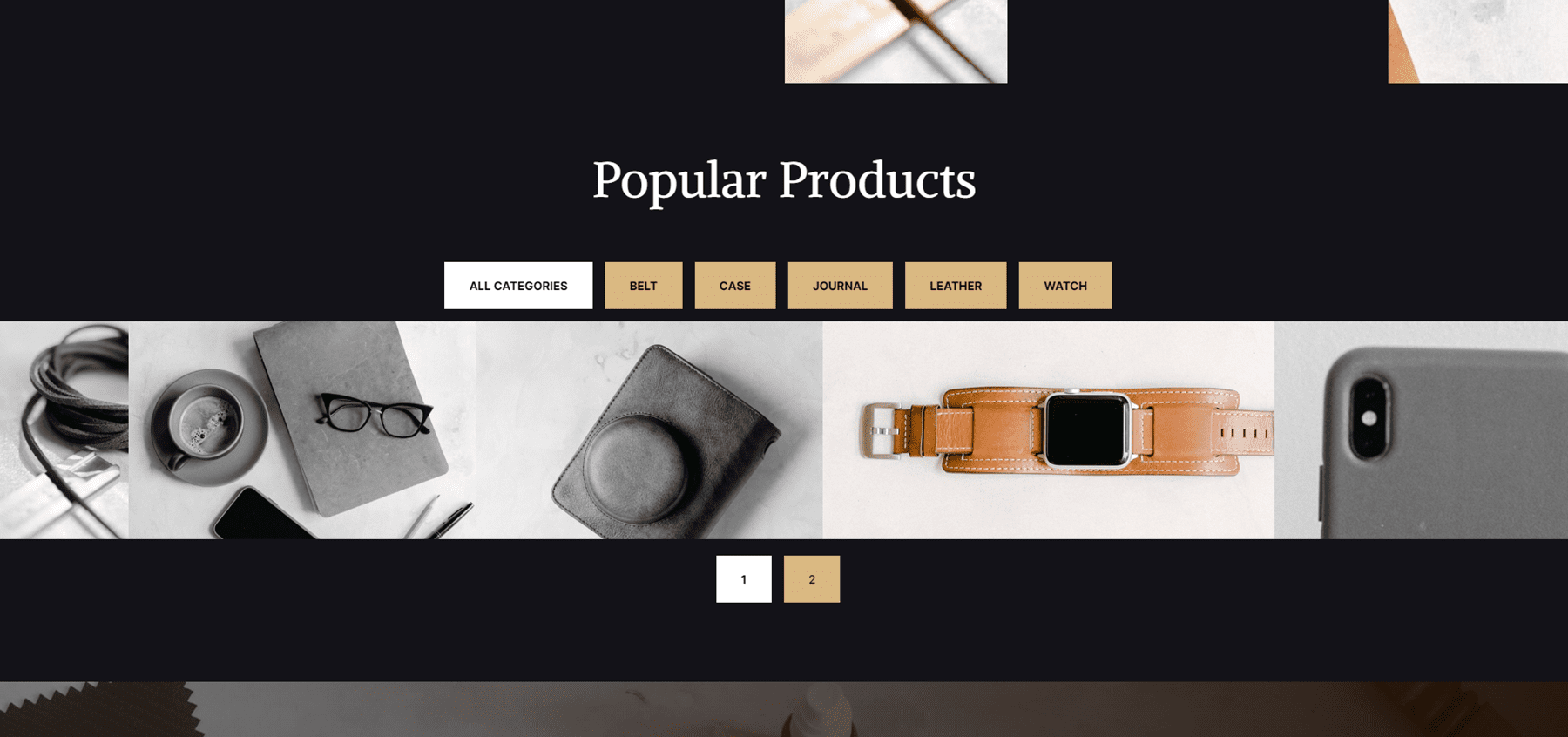
Right here’s how Divi Elastic Gallery appears to be like inside a format. I’m the usage of the unfastened Leather-based Items Structure Pack that’s to be had inside Divi. I’ve made the gallery complete width modified the colours to check the format and adjusted the pictures to grayscale and feature them exchange to paint on hover. The gap between the pictures is 0. The font is Inter, with daring for the load, and TT for the manner. I’ve added 20px Padding to the highest and backside and 30px Padding to the left and proper.

This case presentations the Elastic Gallery with some of the photographs appearing the hover impact. It used to be simple to make the gallery fit the format.

Acquire Divi Elastic Gallery
Divi Elastic Gallery is to be had within the Divi Market for $25. It comprises limitless web page utilization, a 30-day money-back ensure, and twelve months of make stronger and updates.

Finishing Ideas
That’s our have a look at Divi Elastic Gallery. It is a easy module, but it surely has a large number of show and styling choices to create near to any form of gallery you want. A few the Min settings take some tweaking to get the design you need, however I used to be inspired with the layouts I used to be ready to get from it. In case you’re involved in a feature-rich gallery module for Divi, Elastic Gallery is price a glance.
We wish to listen from you. Have you ever attempted Elastic Gallery for Divi? Tell us what you consider it within the feedback.
The publish Divi Plugin Spotlight: Divi Elastic Gallery seemed first on Sublime Issues Weblog.
WordPress Web Design