Divi Accordions Plus is a third-party module for the Divi Builder that provides a brand new accordion builder. Use a couple of Divi Accordions Plus Modules in combination on a unmarried web page and so they paintings as a unmarried accordion, so when one opens some other one closes. Taste the accordions in combination or personally, show icons and pictures, and rather a lot extra. On this put up, we’ll take a look at Divi Accordions Plus, see what it could do, and spot how simple it’s to make use of to assist you make a decision if it’s the precise product to your wishes. We’ll use the Poke Eating place About Web page Structure as a backdrop for this educational. So for those who haven’t downloaded it already, you’ll clutch it now together with your Divi club.
Divi Accordions Plus Module
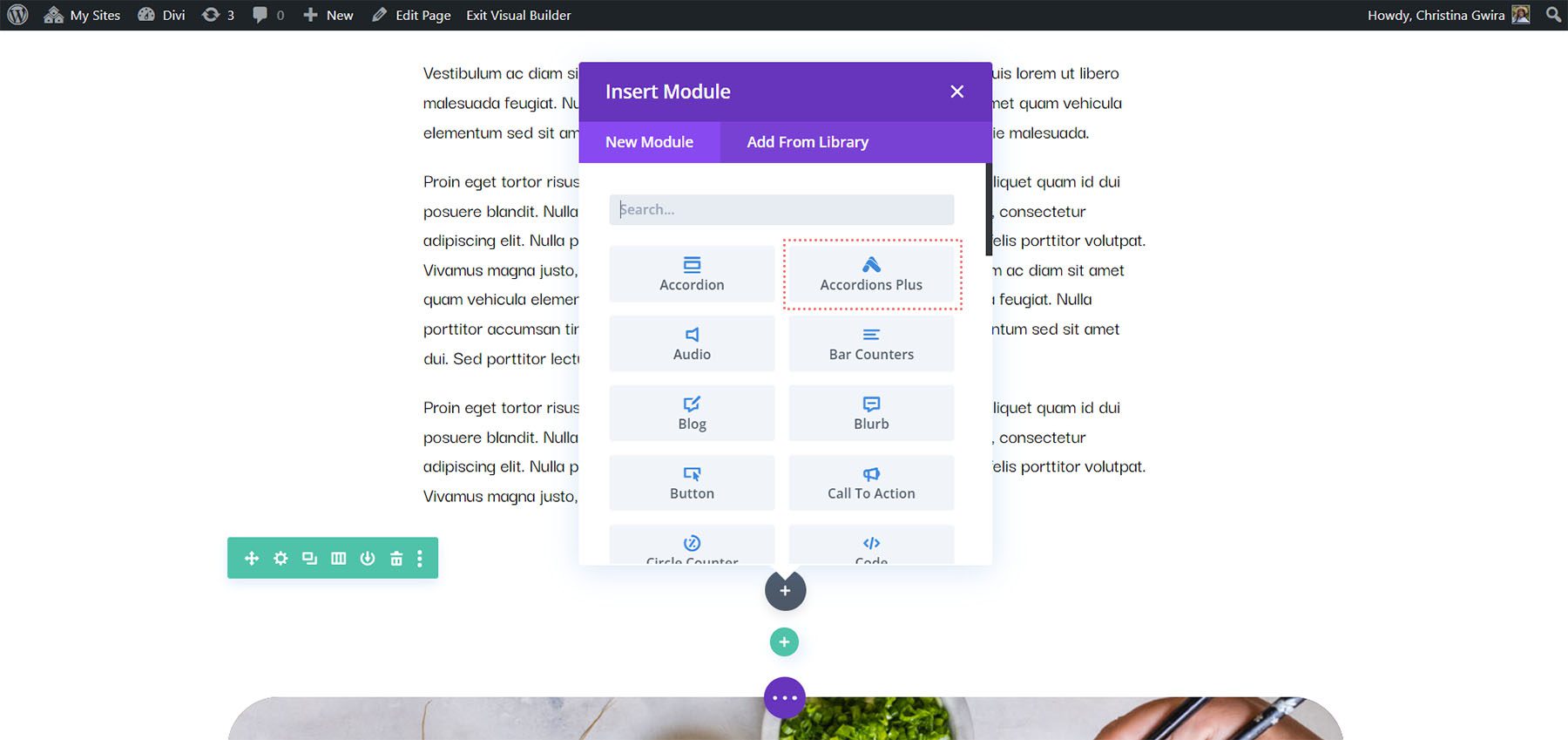
Divi Accordions Plus provides a brand new module to the Divi Builder. Merely upload the module anyplace you need inside your Divi layouts.

Accordion Submodules
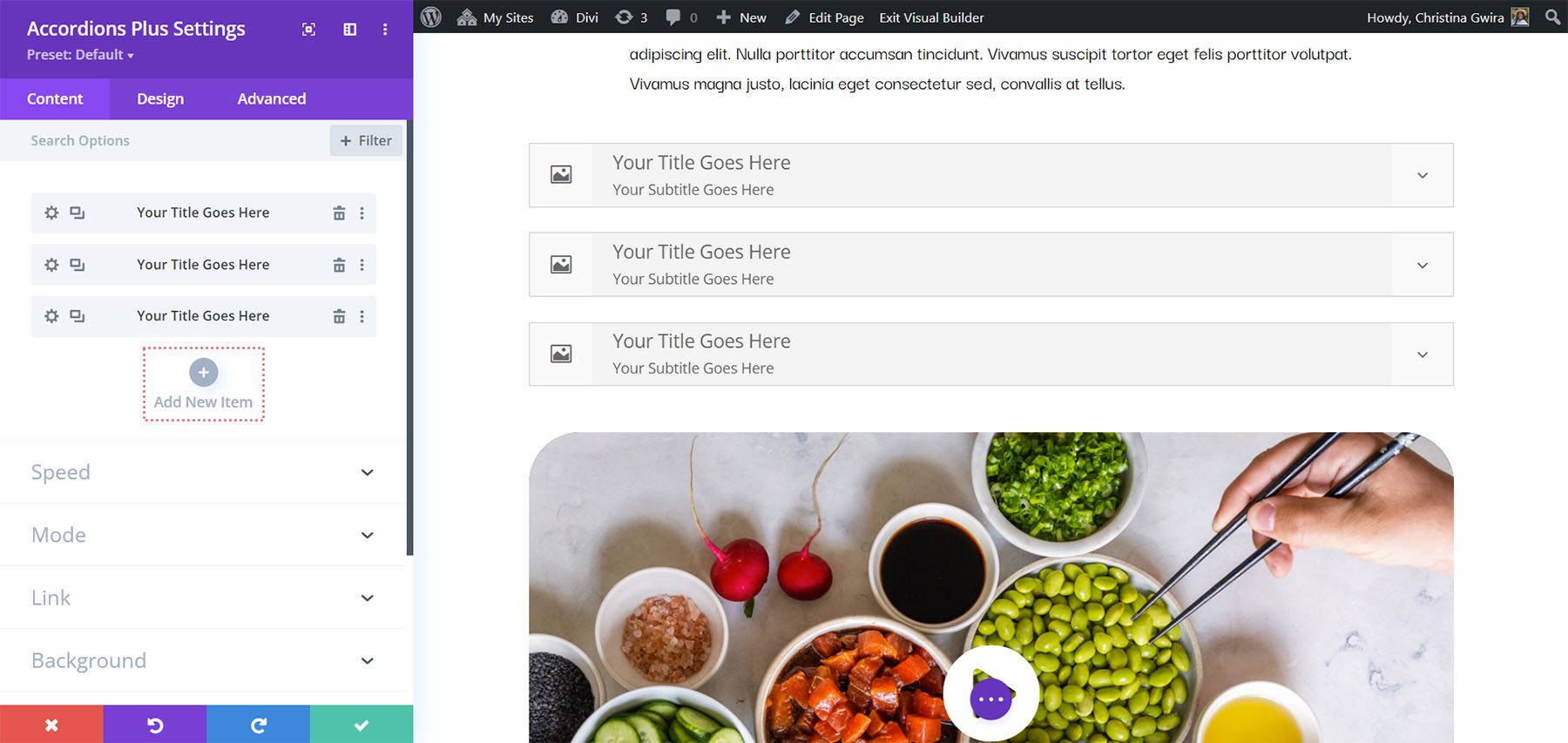
The submodules create person accordions. Upload as many as you need through clicking Upload New Merchandise. You’ll be able to additionally clone them, rearrange them, and delete them. They observe the settings in the primary module, however they have got explicit content material and design settings you’ll wish to use.

Content material
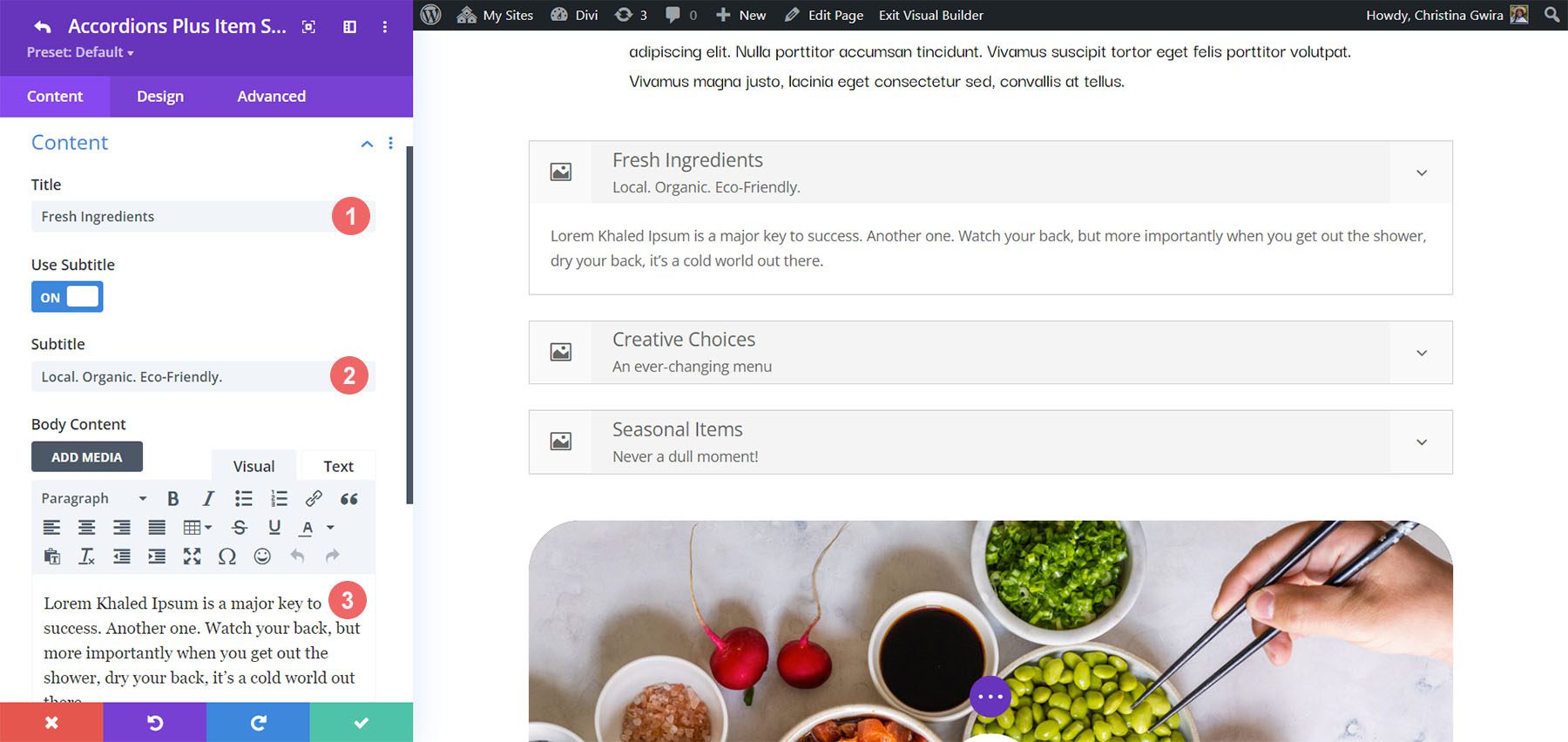
Upload a name, subtitle (which you’ll disable if you need), and frame content material. Those are the primary parts of the accordions.

Merchandise State
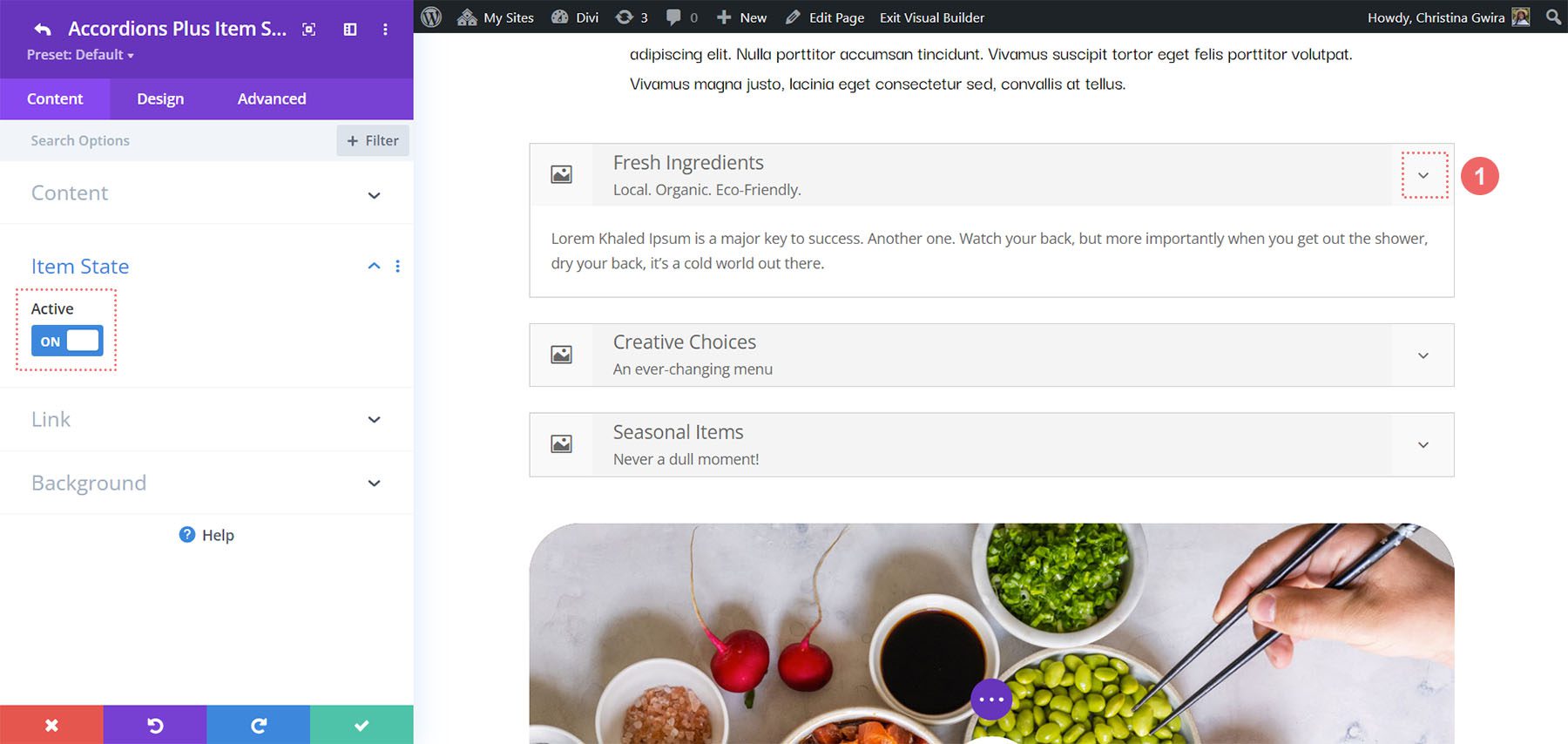
Merchandise State units the open or closed state of the accordions when the web page a lot. It’s off through default, so the accordions are closed. I didn’t open the accordion on this instance. It opened routinely after I enabled Merchandise State.

Divi Accordions Plus Accordion Submodules Design Settings
The Design tab for the submodules controls the settings for that one accordion. You’ll be able to customise them in the primary module’s settings if you need them to appear the similar, however you’ll nonetheless wish to use those settings to make a choice the pictures and icons. Let’s take a look at the settings which are distinctive to the submodule.
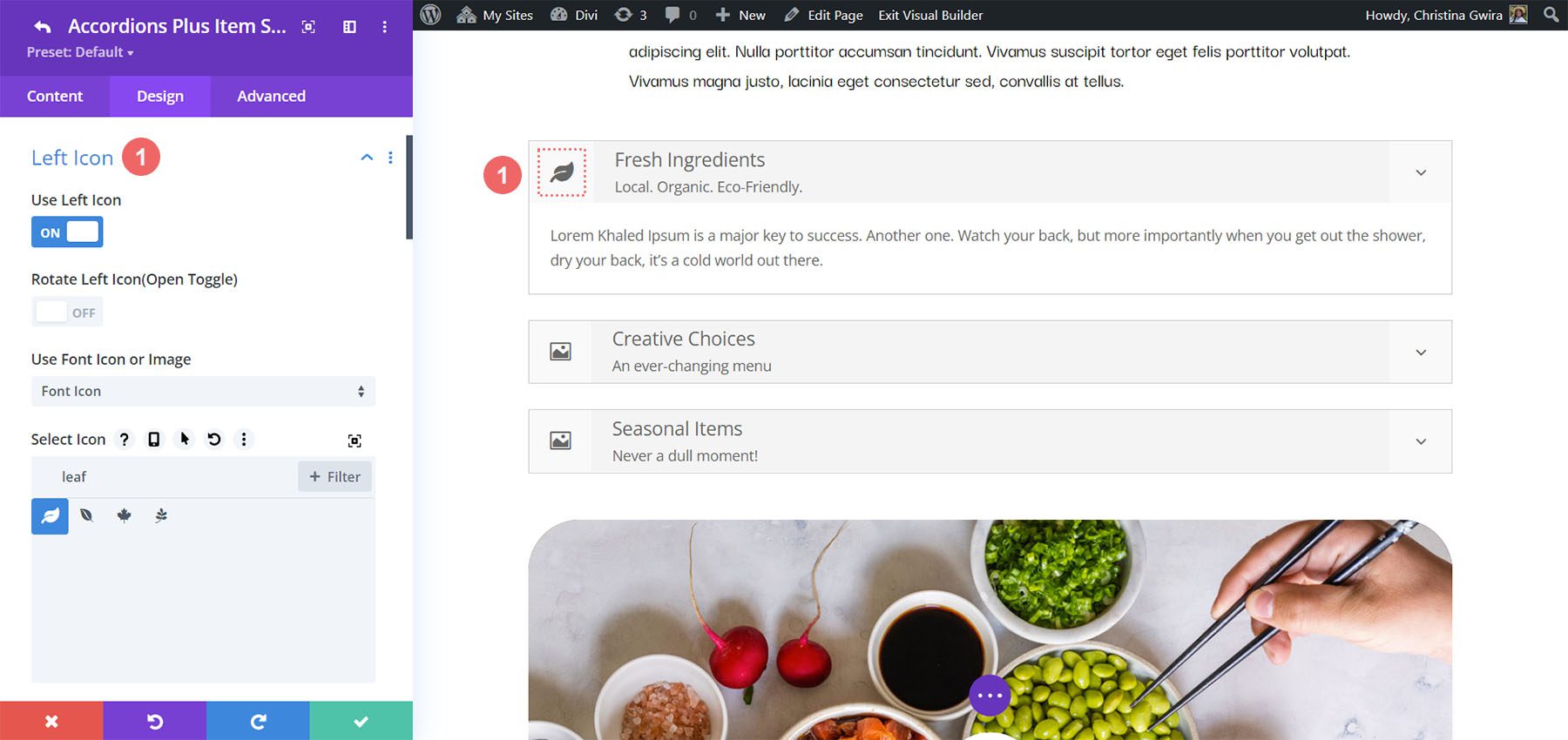
Left Icon
Left Icon controls the graphical component that looks at the left of the accordion. Permit or disable it, have it rotate on open, select an icon or a picture, and magnificence it with the usual Divi gear. A picture or icon similar to an emblem works nice at the left. On this instance, I decided on a picture and enabled Rotate Left Icon (Open Toggle), so the picture turned around after I opened the accordion.

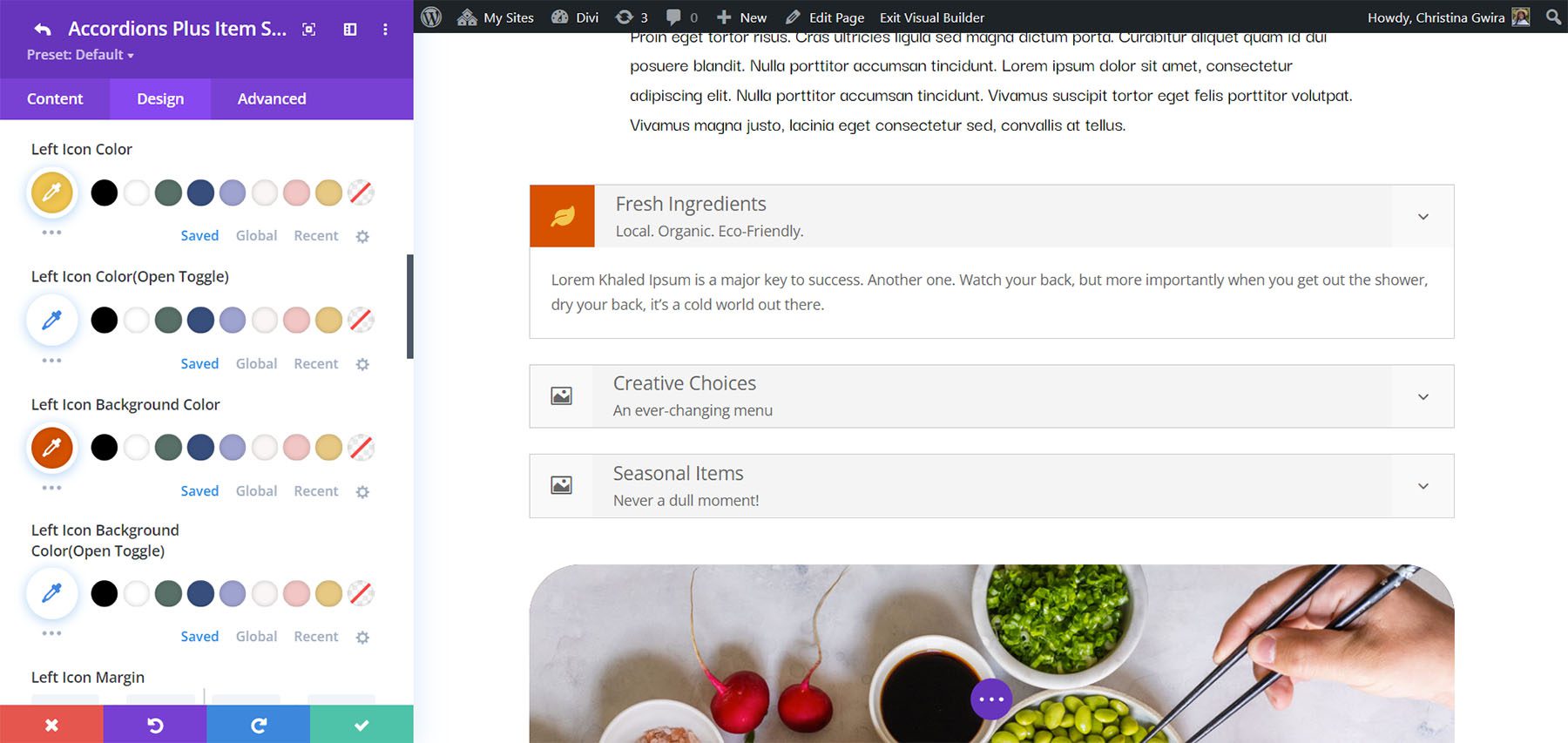
For this situation, I’ve adjusted the background and icon colour.

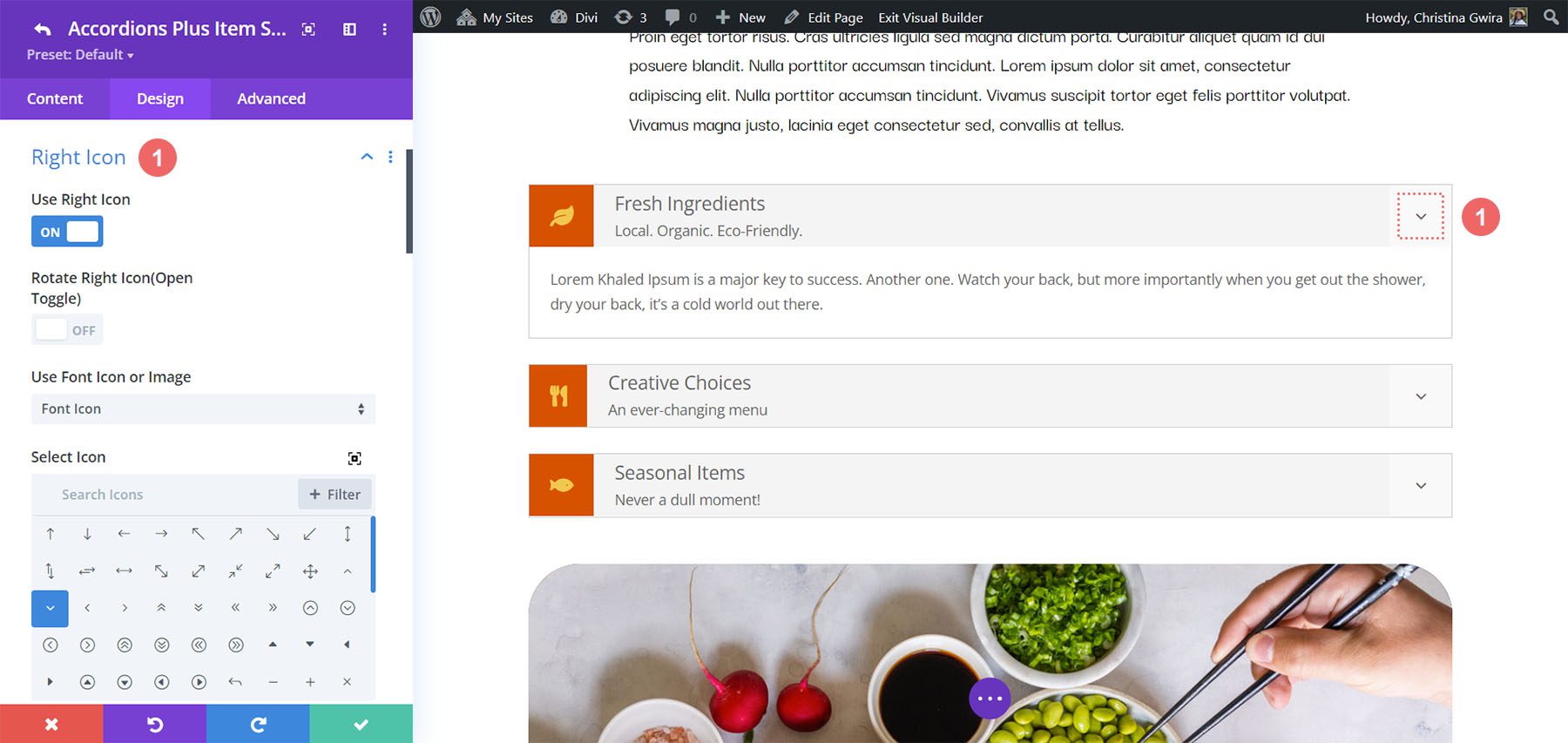
Proper Icon
Proper Icon controls the graphical component that looks at the proper of the accordion. Permit or disable it, have it rotate on open, select an icon or a picture, and magnificence it with the usual Divi gear. An icon that signifies the open or closed state of the accordion works nice at the proper.

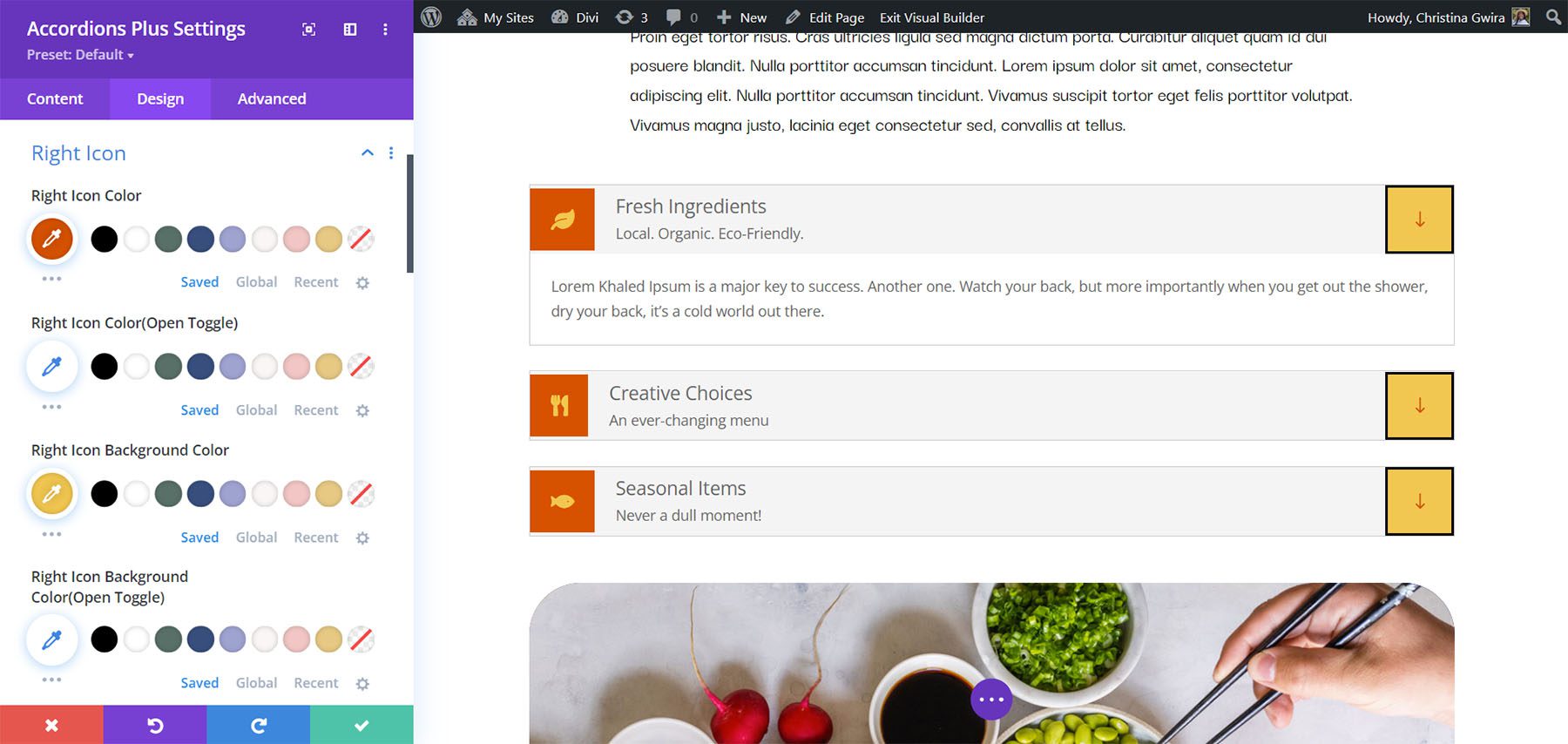
On this instance, I’ve decided on a special icon, modified the icon colour, the background colour, and added a styled border.

Divi Accordions Plus Content material Settings
The Content material tab comprises the fundamental Divi settings and a few settings which are explicit to Divi Accordions Plus.
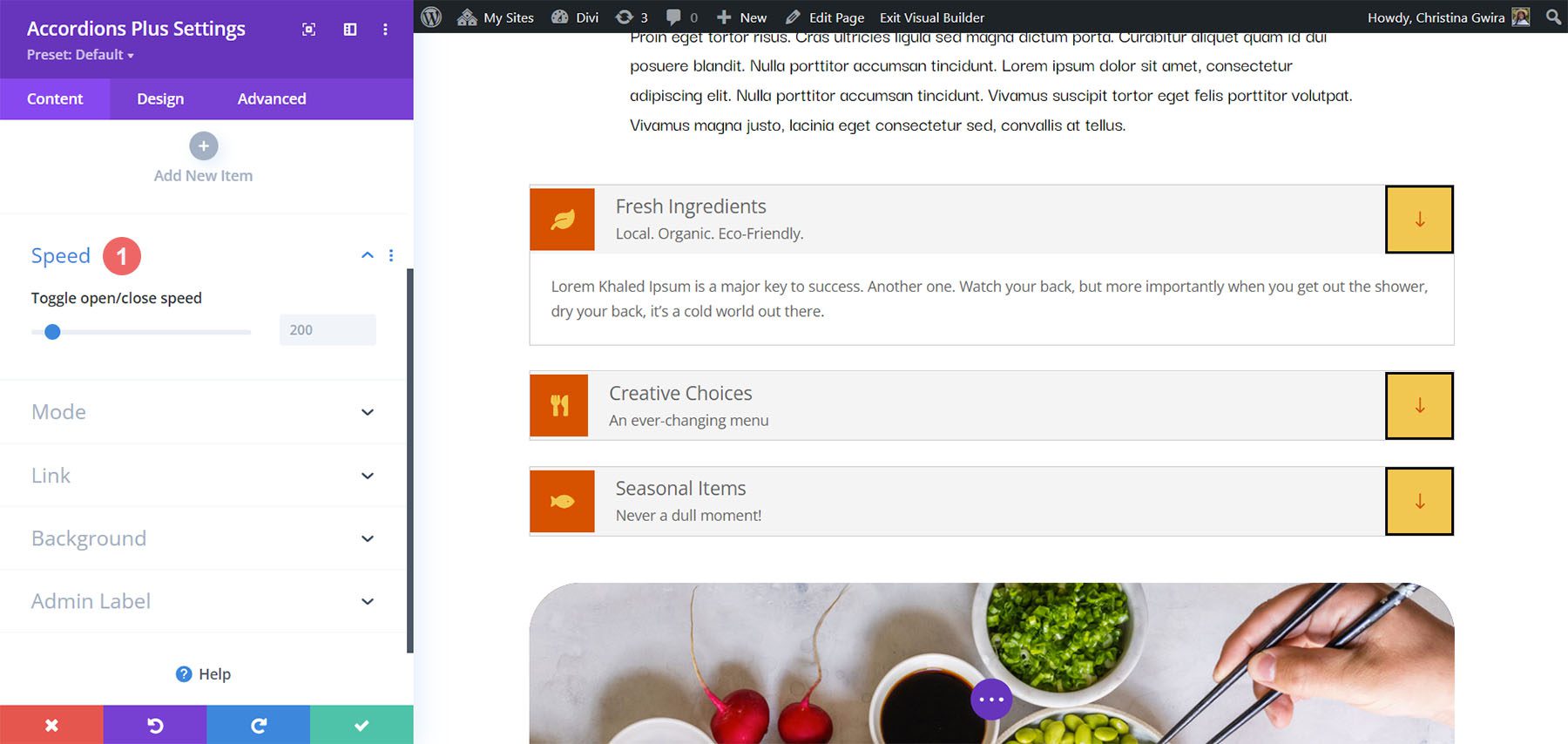
Velocity
Velocity controls how briskly the toggles open and shut. It’s set in milliseconds.

Mode
Mode adjustments the way in which the accordions paintings.
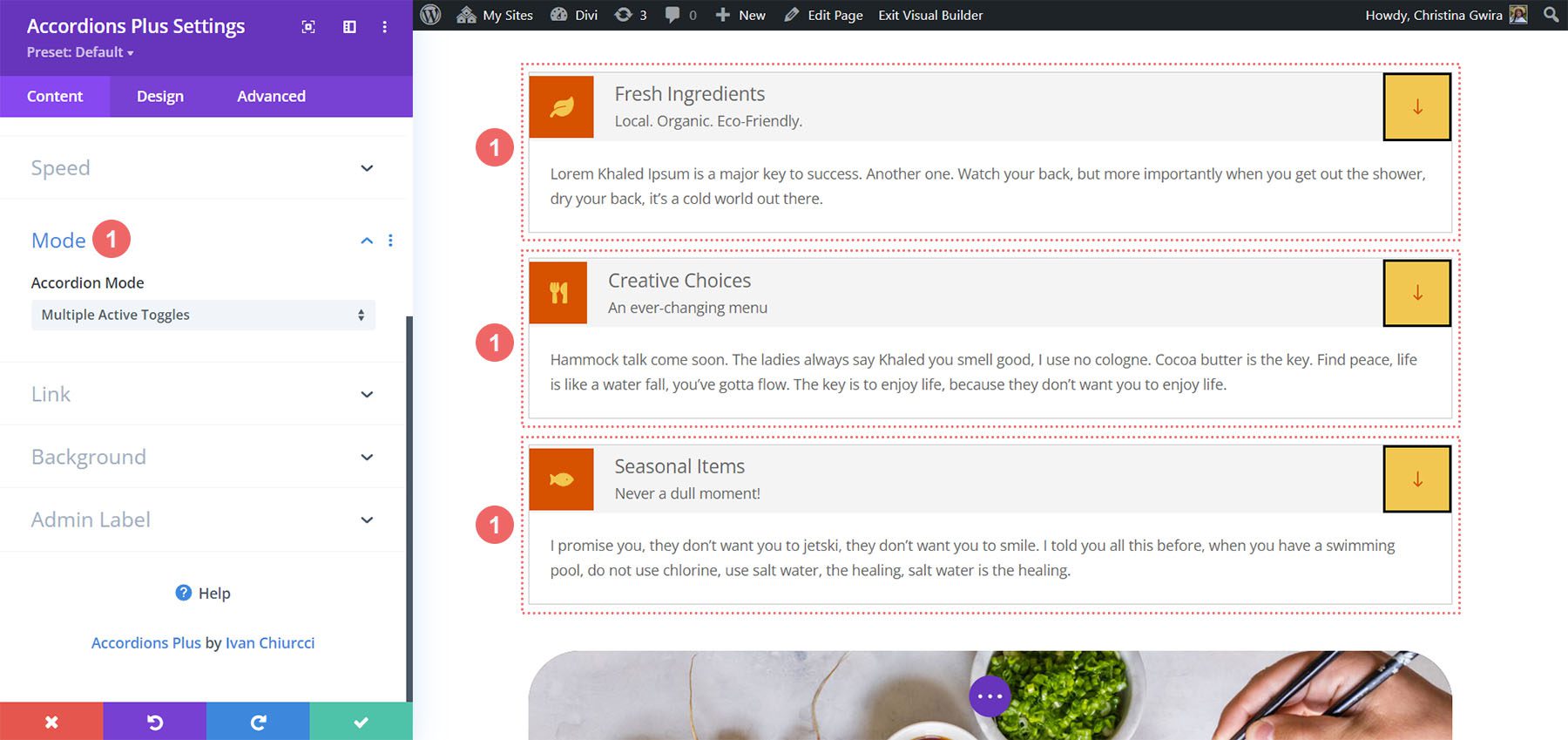
Accordion Mode
Accordion Mode allows you to make a choice from a couple of lively toggles and a unmarried lively toggle. More than one Energetic Toggles go away all of the toggles open till the person closes them. The instance beneath presentations More than one Energetic Toggles.

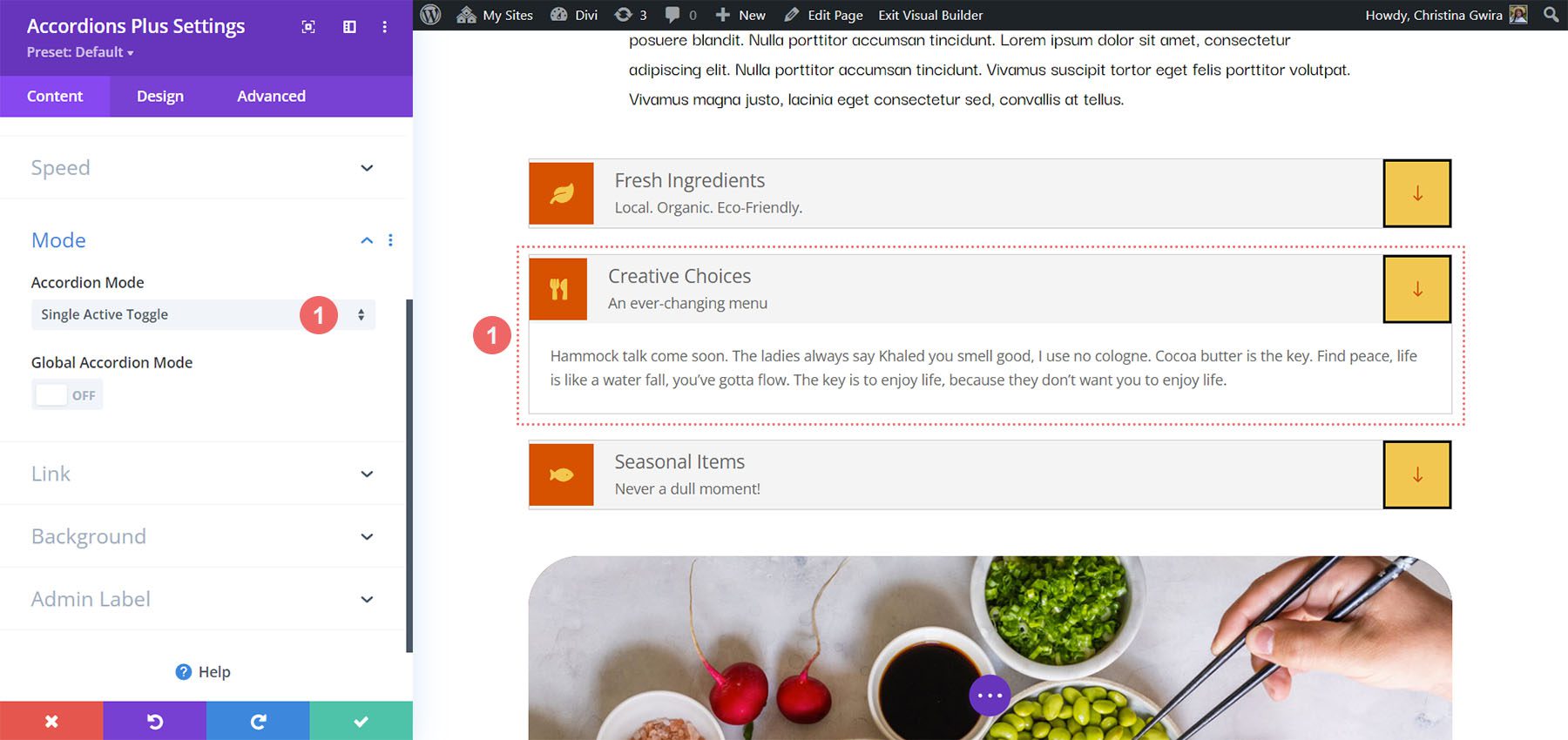
Unmarried Energetic Toggles most effective permits for one open toggle at a time. It closes the open toggle when the person selects a brand new toggle. This case presentations Unmarried Energetic Toggles.

World Accordion Mode
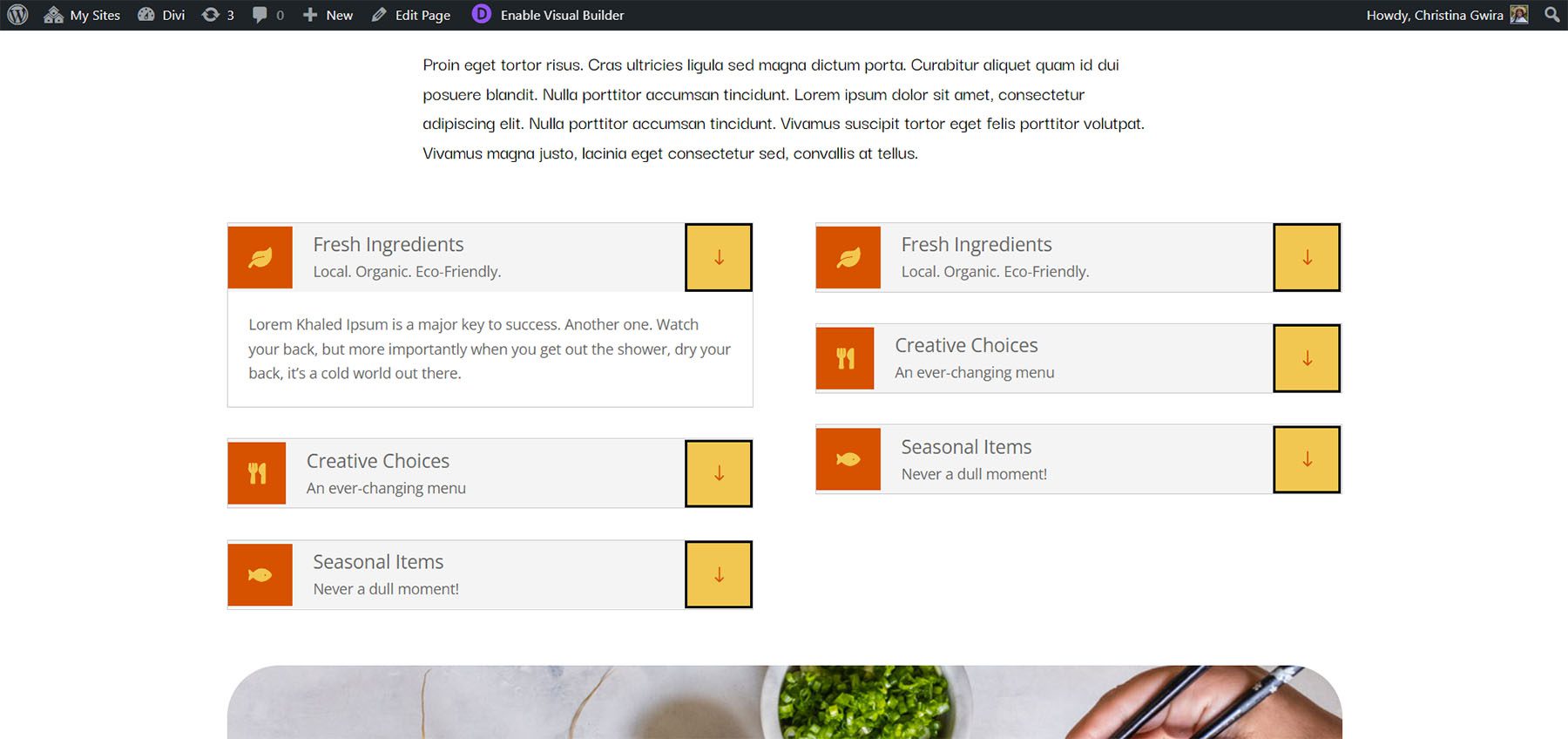
World Accordion Mode is a brand new attention-grabbing characteristic. It permits for a unmarried open toggle without reference to the selection of Divi Accordion Plus Modules at the web page. Permit World Accordion Mode inside each and every Divi Accordions Plus module at the web page the place you need to make use of the World Accordion Mode. Any modules that do not need this mode enabled might not be suffering from the mode. That is particularly nice for growing multi-column accordions in the similar Row.
Within the instance beneath, I’ve added some other Divi Accordions Plus module and enabled World Accordion Mode for each. After I open an accordion in one of the crucial modules, the open accordion within the different module closes.

Divi Accordions Plus Design Settings
The Design settings keep watch over the default types for all of the accordions. Those settings are overwritten through the person submodule settings.
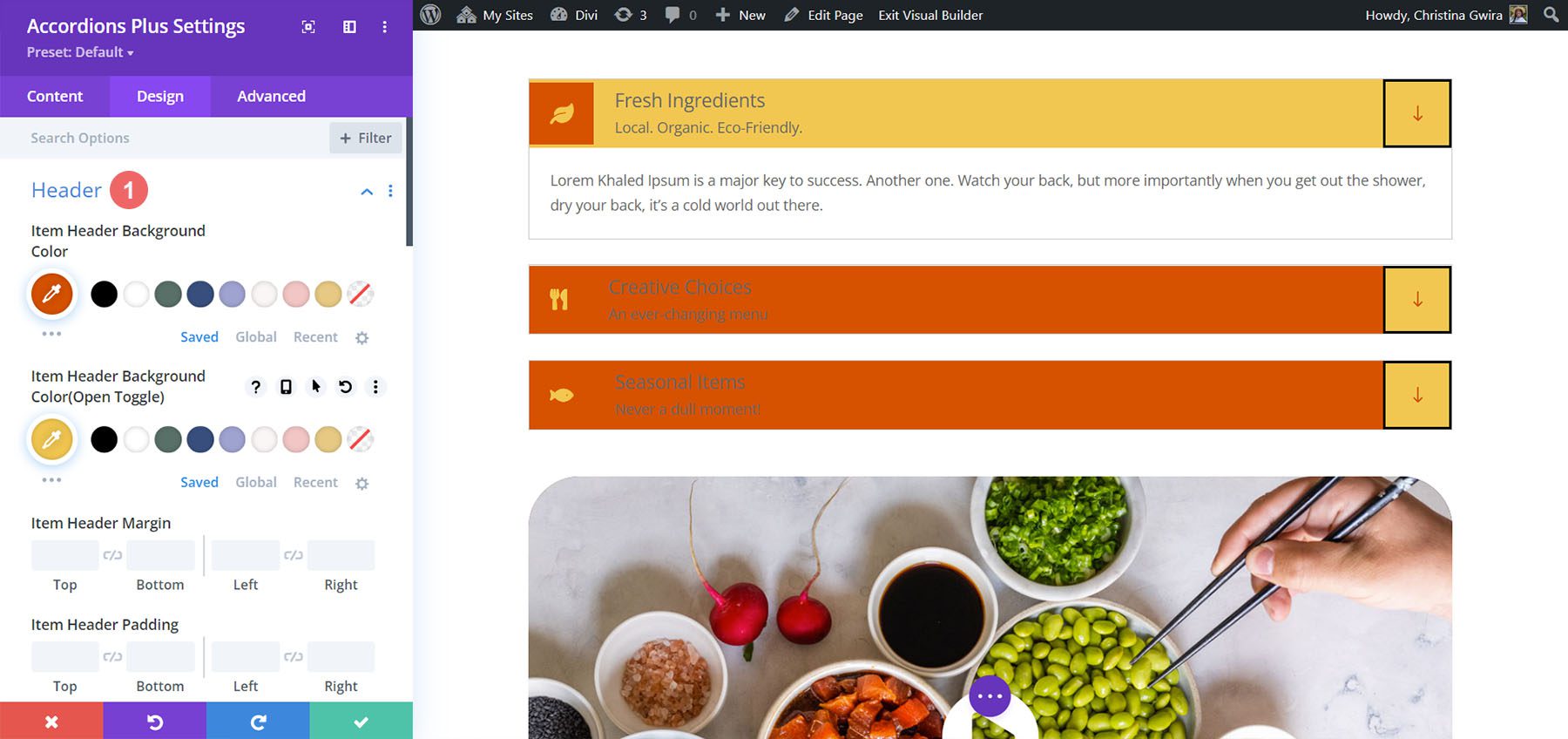
Header
Header controls the background colour, the open toggle background colour, spacing, borders, and field shadow. On this instance, I’ve modified the background colours for the open and closed toggle.

Left Icon
Left Icon controls the icon colour, icon open toggle colour, background colour, open toggle background colour, spacing, border, and field shadow for all of the accordion module. If you wish to have uniformity in styling, it’s highest to arrange the colours of the icon right here, after which personally make a choice your icon for each and every toggle within the accordion. On this instance, I’ve added and styled a border across the icons to make it extra seamless with the background colour.

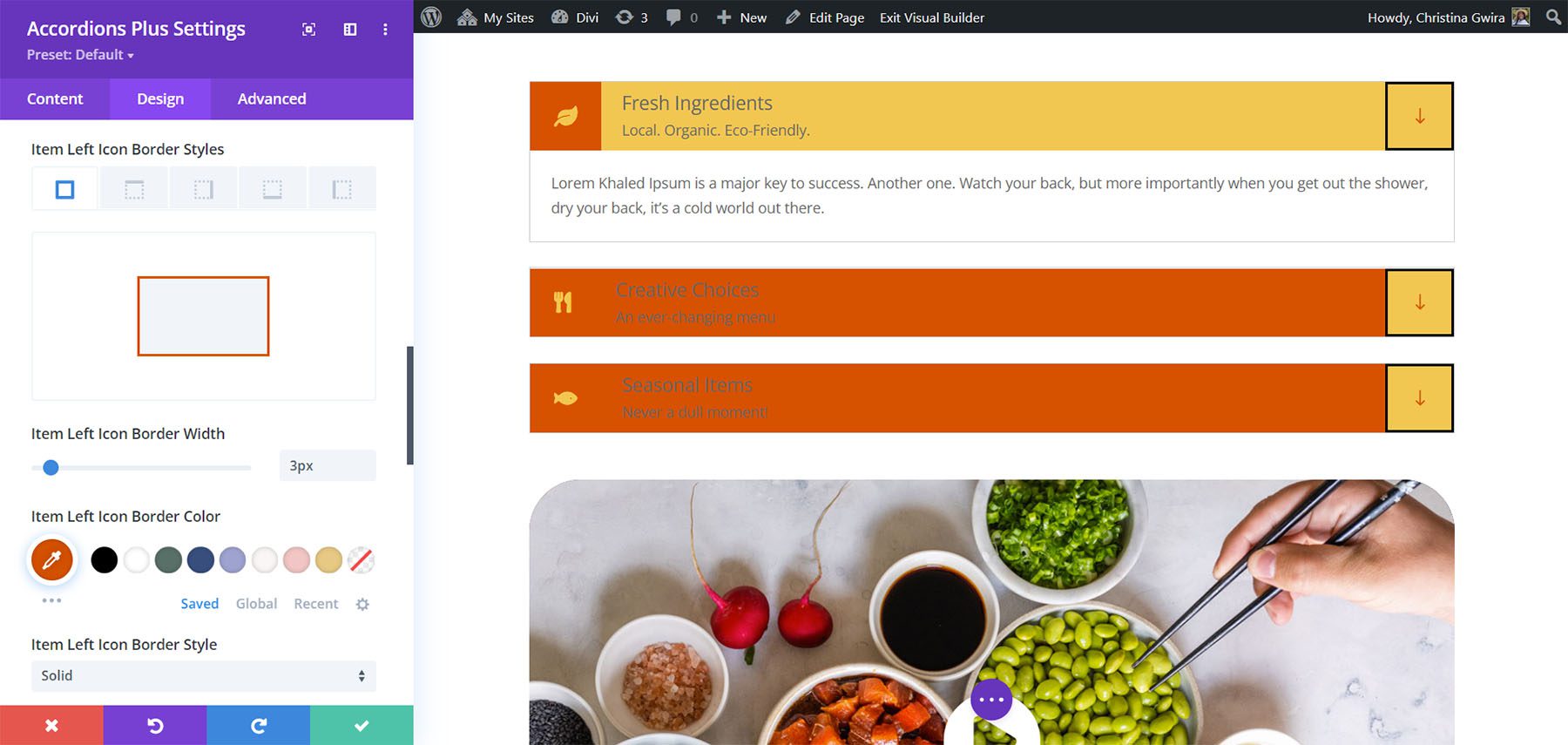
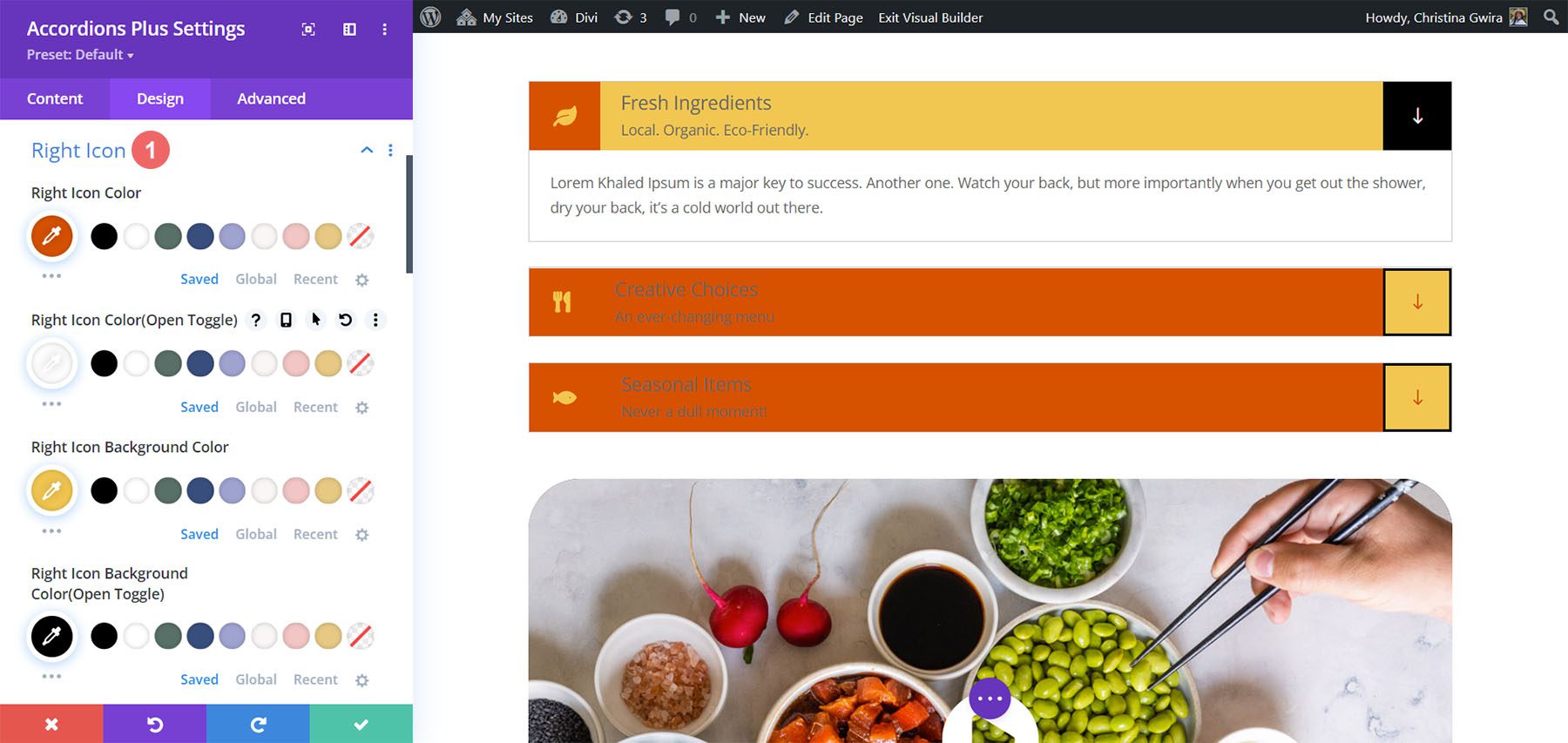
Proper Icon
Proper Icon controls the icon colour, icon open toggle colour, background colour, open toggle background colour, spacing, border, and field shadow. Within the instance, I’ve adjusted the open toggle colours, the border, and altered the icon colour on open toggle.

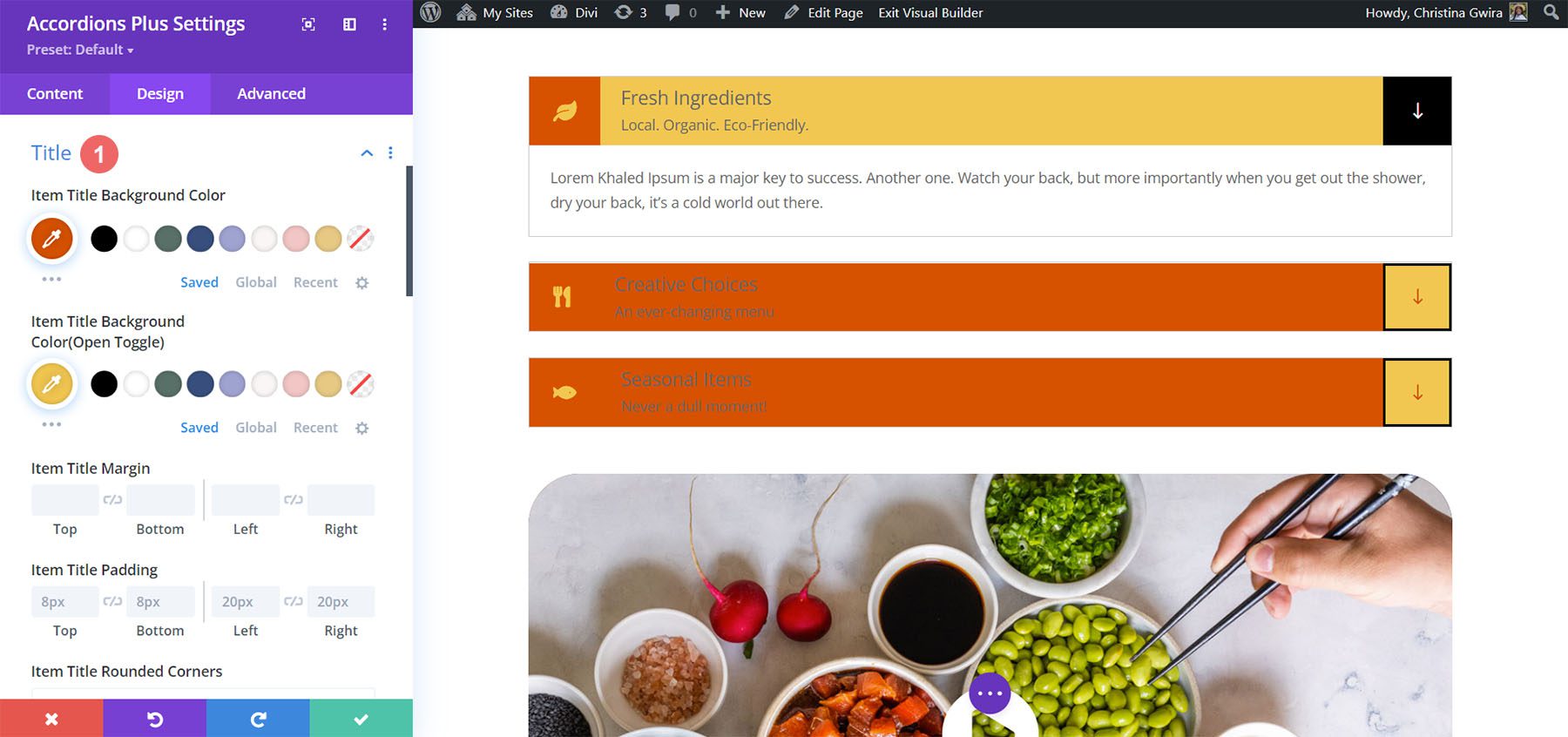
Identify
Identify controls the name background colour, open toggle background colour, spacing, border, and field shadow.

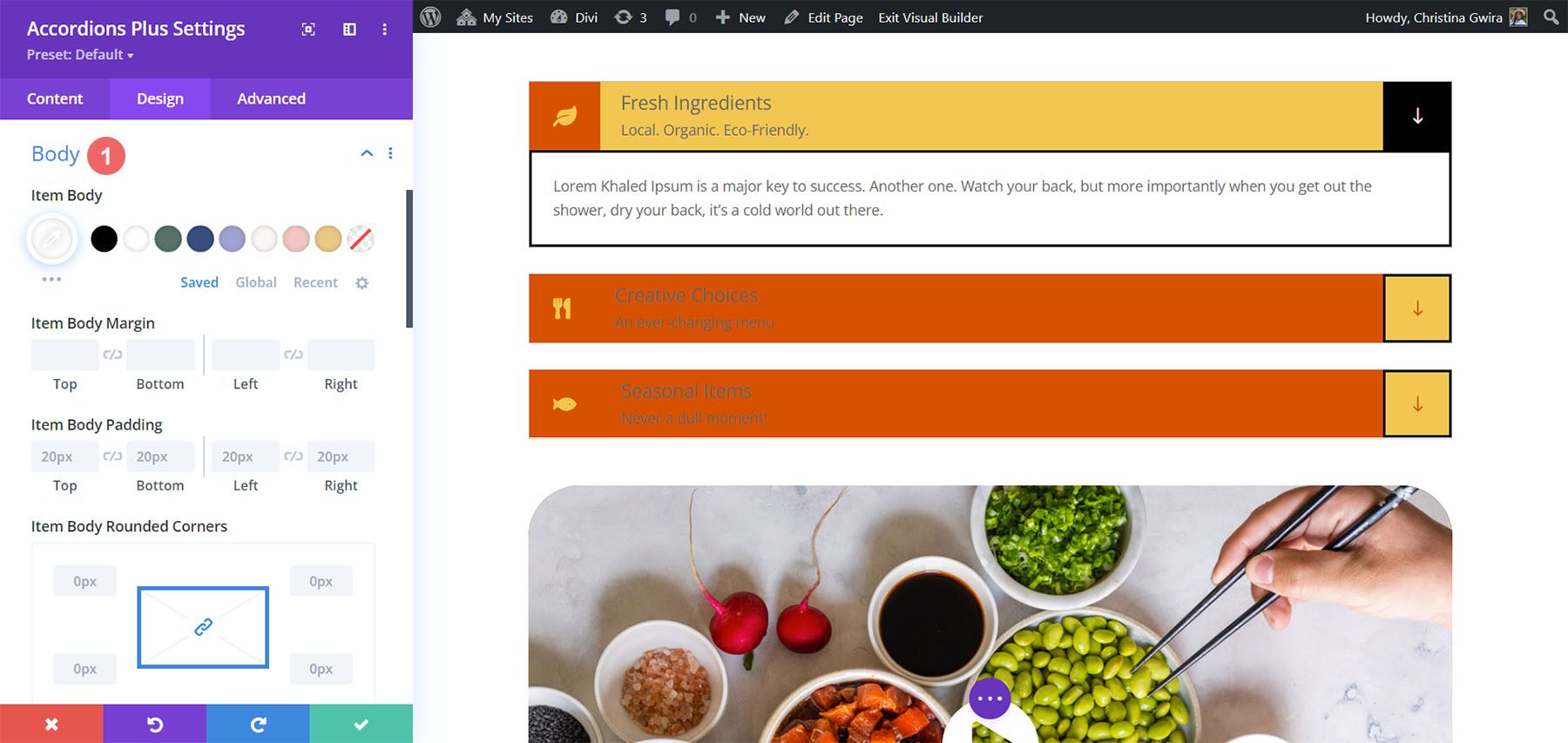
Frame
Frame controls the thing frame, spacing, border, and field shadow. I’ve adjusted the border on this instance.

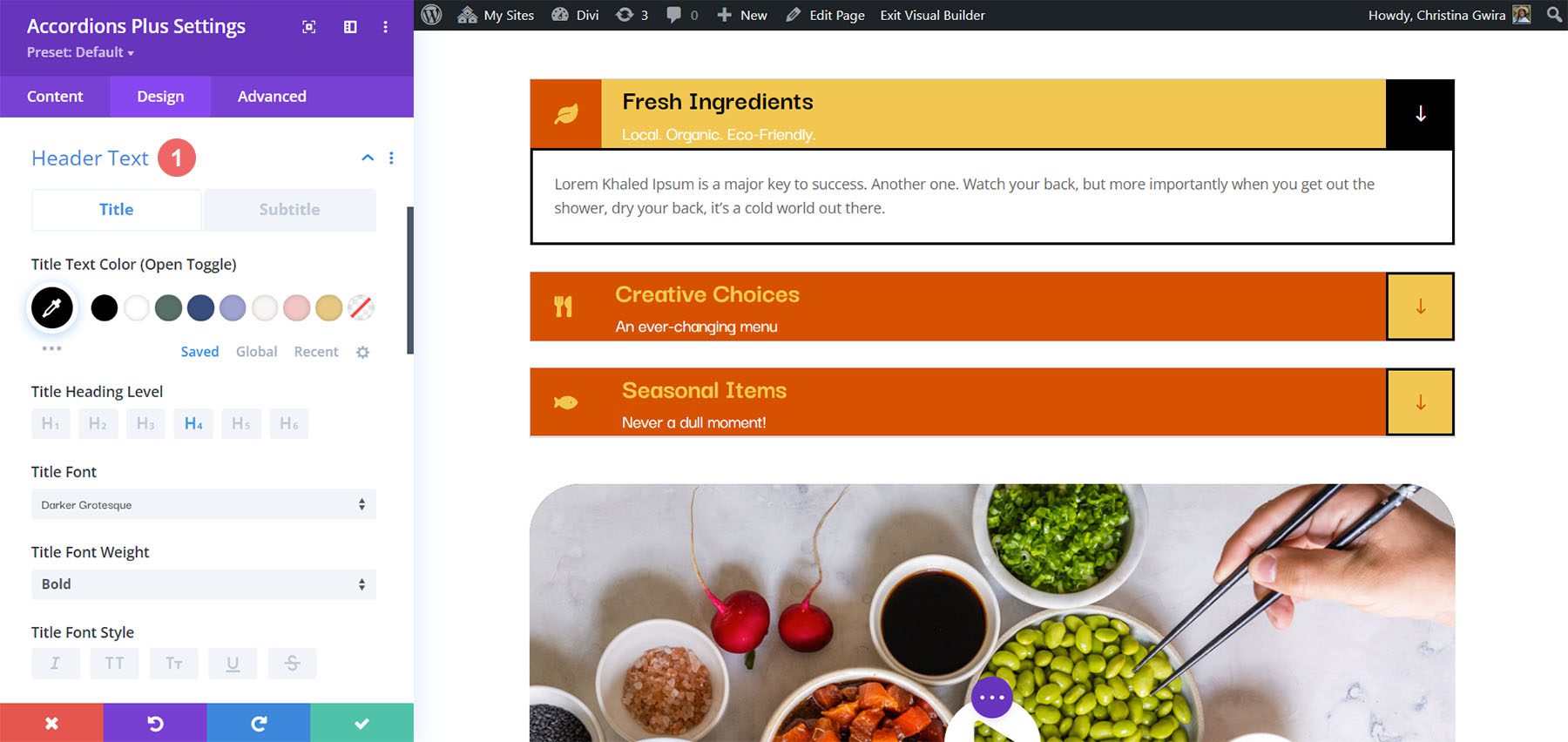
Header Textual content
Header Textual content controls the open toggle textual content and lets you keep watch over the name and subtitle independently from the similar menu. It comprises all of the same old textual content controls. I’ve adjusted the colours of the titles and subtitles, modified the name font measurement, and set it to daring within the instance beneath.

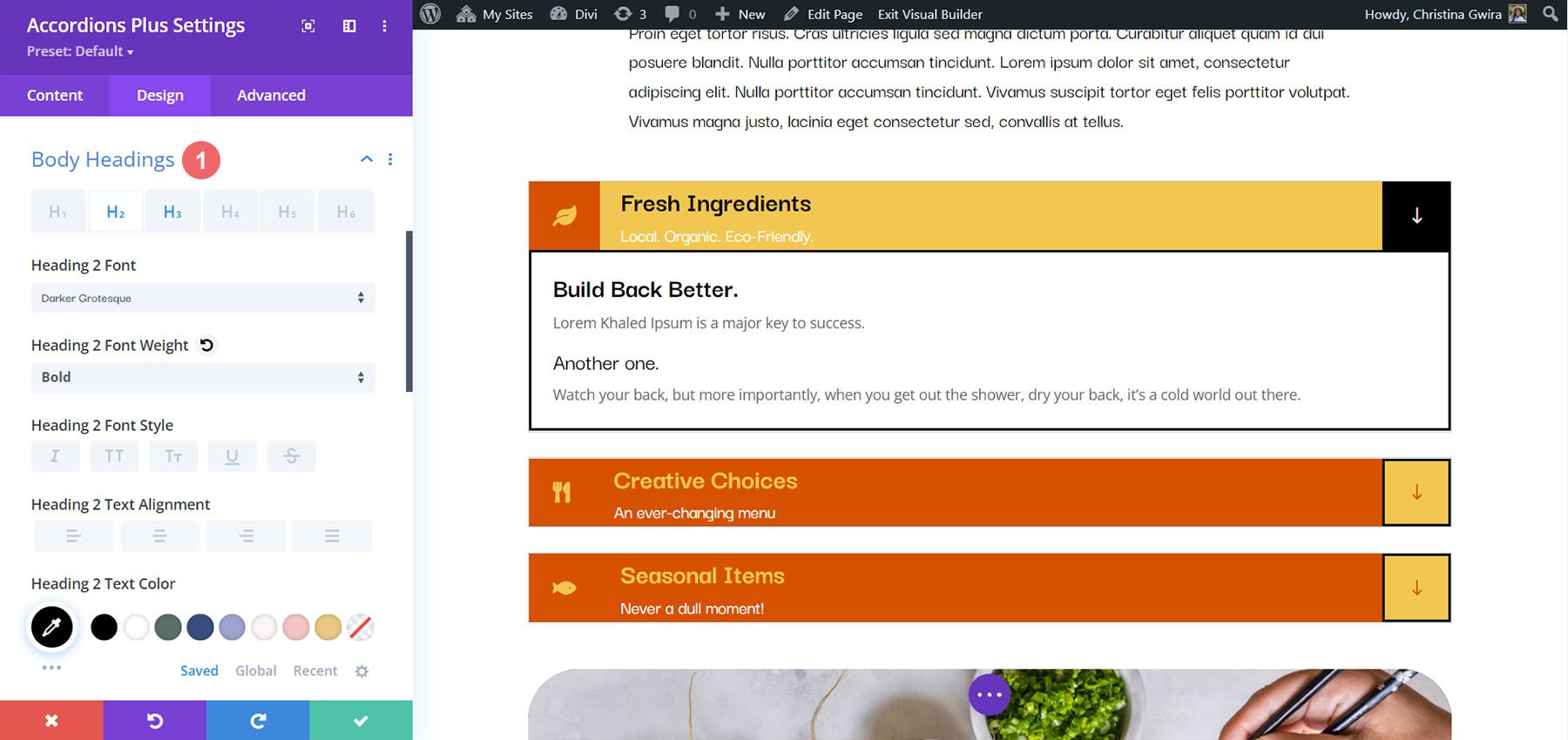
Frame Headings
Frame Headings comprises all of the same old textual content controls for the frame headings that you simply’ve specified within the content material space. Within the instance beneath, I’ve added each an H2 and H3 heading tag to the frame content material. I modified the font weights and colour for each the headings inside the frame content material.

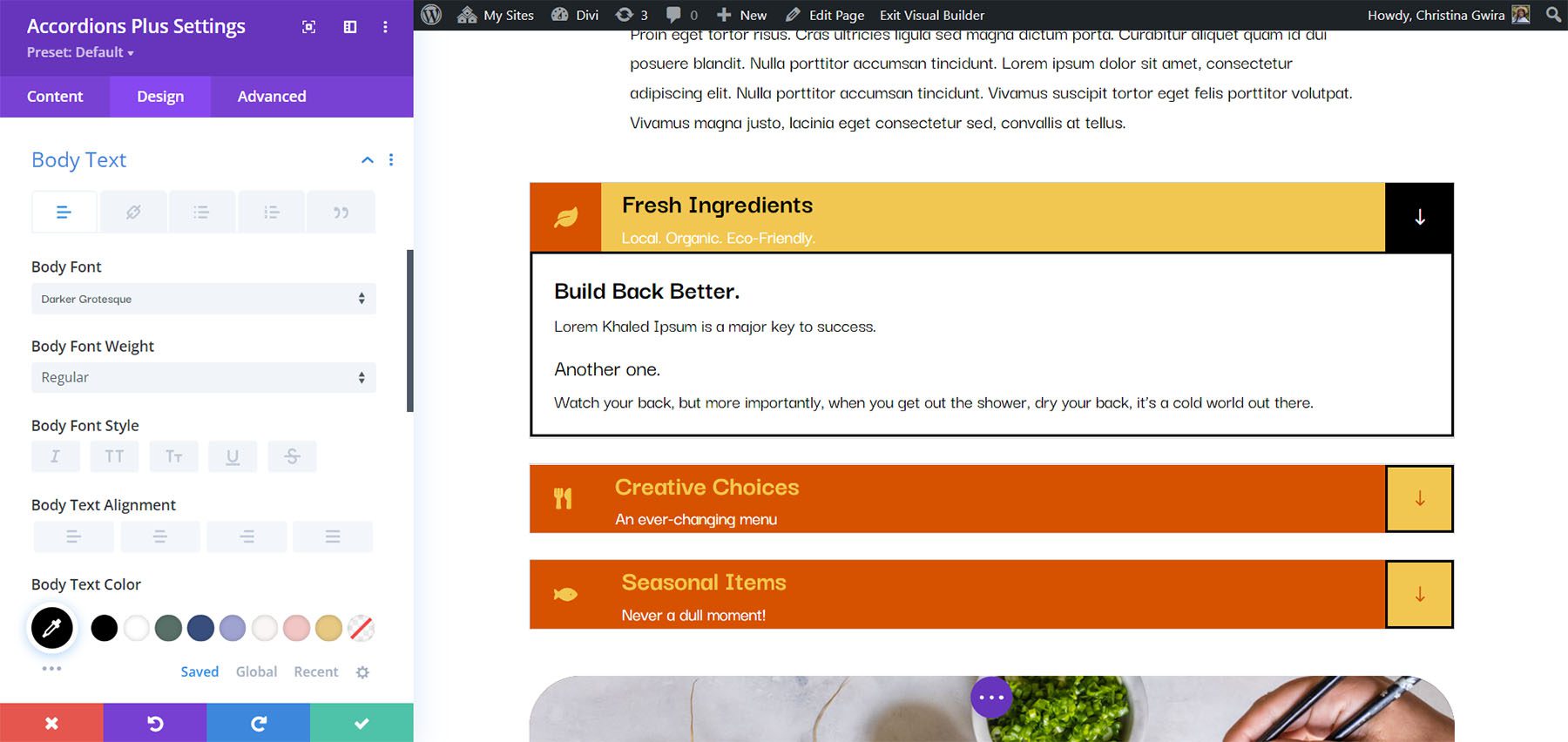
Frame Textual content
Frame Textual content comprises all of the same old textual content controls for the frame textual content within the content material space. On this instance, I’ve modified the font, made it italic, modified the colour, and altered the font measurement.

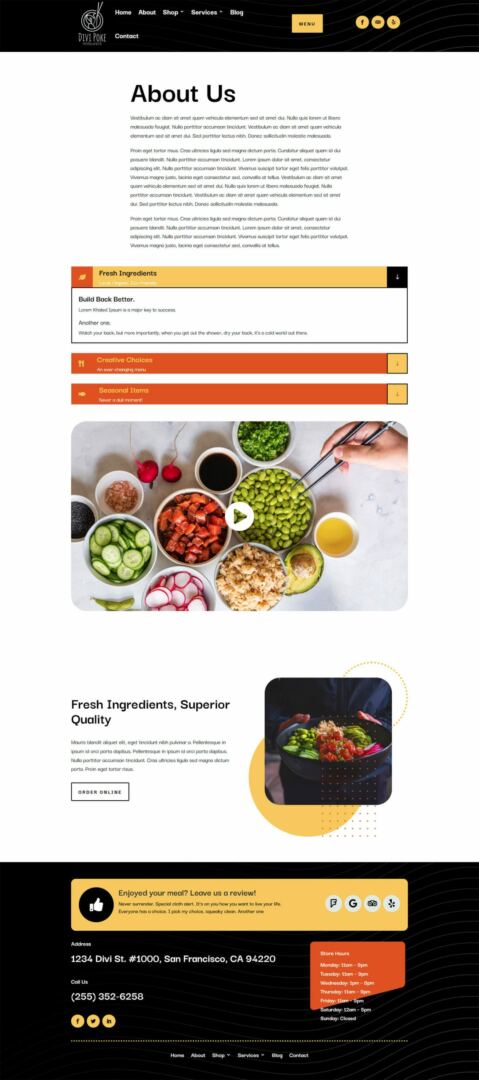
Ultimate Demo with Divi Poke Eating place
That is what the general accordion seems like inside the About Us Web page Structure for the Divi Poke Eating place Structure Pack.

Divi Accordions Plus Demos
Divi Accordions Plus comes with seven demos to get you began.
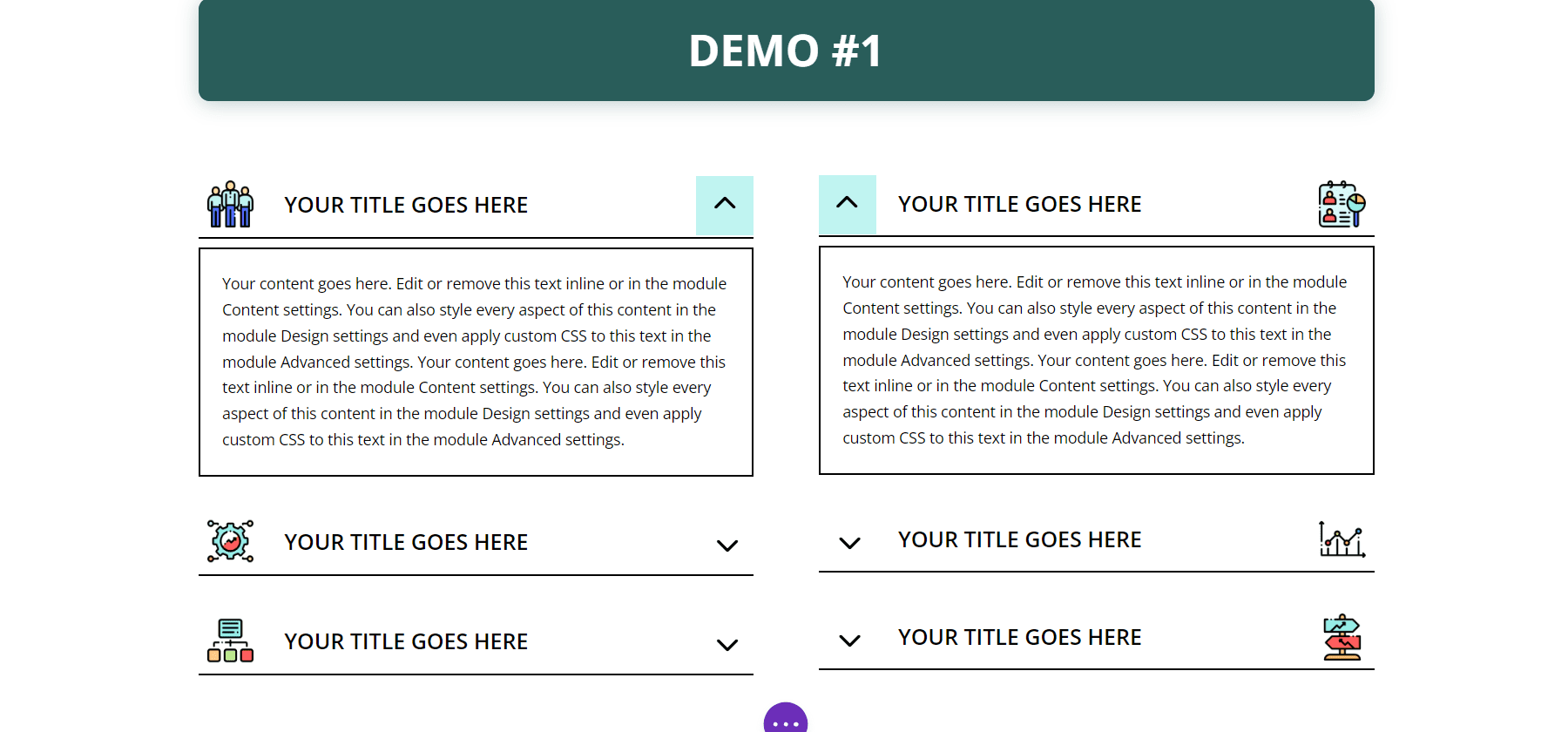
Demo 1
The primary demo features a multi-column accordion with multi-colored icons. The accordions have a unmarried border, and the content material is bordered on each side.

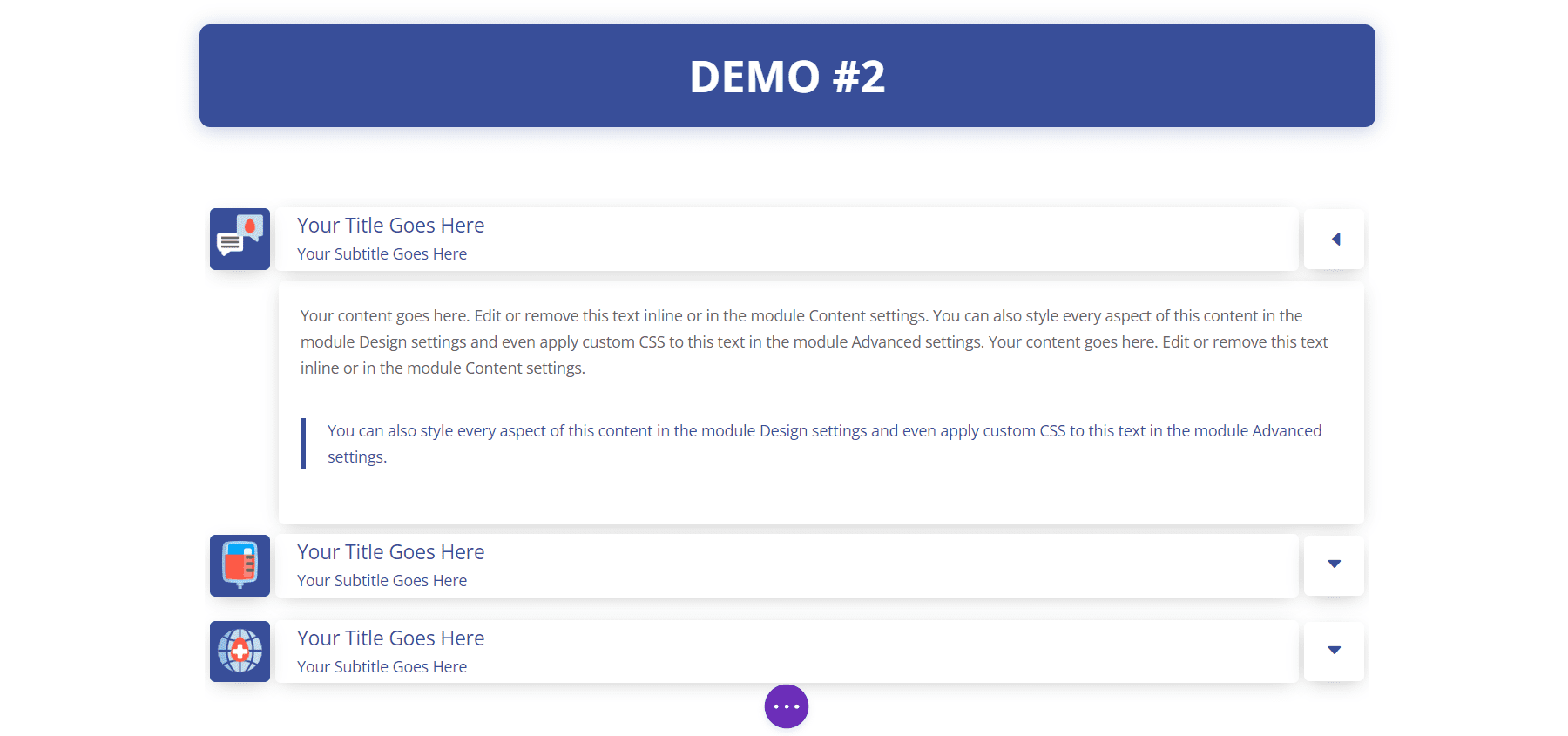
Demo 2
Our 2nd demo items the accordion in one column with blue highlights and field shadows. The icons have blue backgrounds.

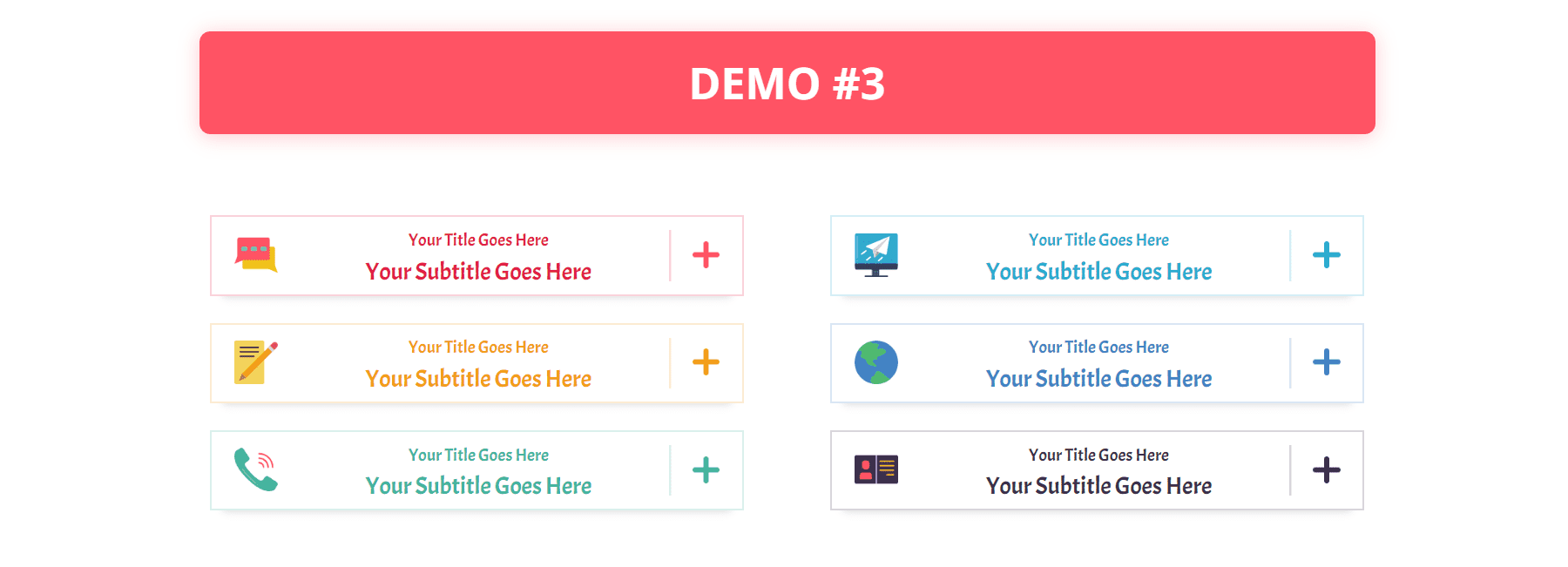
Demo 3
Our 0.33 demo makes use of a two-column structure and makes use of other colours for each and every of the accordions.

Demo 4
The fourth demo makes use of a single-column accordion with heat colours and lightweight borders.

Demo 5
Demo 5 makes use of crimson titles and icons and comprises tan backgrounds for the frame and inexperienced backgrounds for the headers. The accordions are positioned in two columns.

Demo 6
The 6th demo makes use of mild blue header backgrounds with a darker blue for the name textual content and icon background for the open accordion.

Demo 7
Demo seven shows each and every of the accordion’s parts independently with field shadows for each and every component.

Acquire Divi Accordions Plus
Divi Accordions Plus is to be had within the Divi Market for $19. It comprises limitless utilization, a 30-day money-back ensure, and three hundred and sixty five days of reinforce and updates.

Finishing Ideas
That’s our take a look at Divi Accordions Plus. This can be a easy module, nevertheless it comprises a large number of options for accordions. I particularly like that it really works with a couple of modules at the similar web page. I discovered the settings intuitive and each and every atmosphere I sought after to regulate used to be there. If you happen to’re desirous about an impressive accordion builder that’s simple to make use of, Divi Accordions Plus is price a glance.
We need to pay attention from you. Have you ever attempted Divi Accordions Plus? Tell us what you consider it within the feedback.
The put up Divi Plugin Spotlight: Divi Accordions Plus gave the impression first on Chic Issues Weblog.
WordPress Web Design