It’s time once more for our per thirty days Divi Exhibit the place we check out 10 superior Divi web sites made by means of our neighborhood individuals. Every month we show off the most efficient Divi web sites that have been submitted from our neighborhood and as of late we wish to percentage with you the highest ten web sites for the month of January. During the put up, I’ll indicate a few of my favourite design options that draw me to every of the internet sites.
I’m hoping you prefer them!
Divi Design Exhibit: New Submissions from January 2019
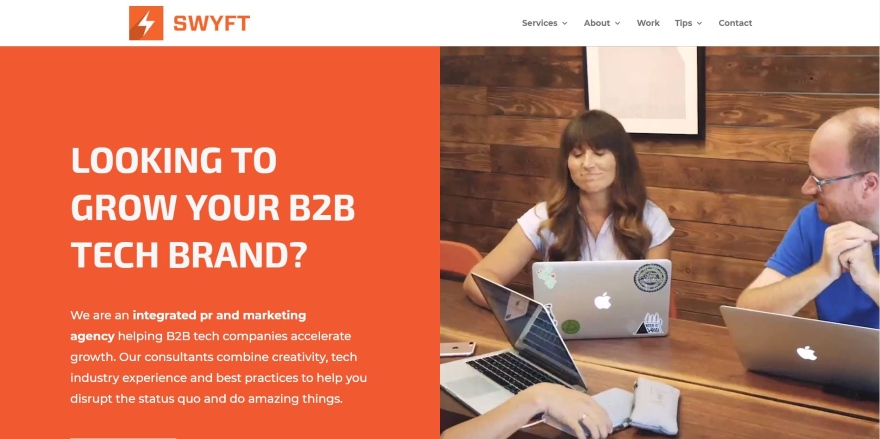
1. Swyft

This web page was once submitted by means of Suzie Tawney. Orange is the branded colour and it’s distinguished all the way through the web page. It makes use of an enchanting split-screen with knowledge on one aspect in orange and white and a video at the different. Massive blurbs display the products and services with multi-colored graphics and a identify. Soaring adjustments the background to orange. A slider contains an orange overlay and a styled segment divider. I discovered the weblog segment particularly fascinating. It features a patterned segment background an orange background for the row. Each the weblog and the row have a field shadow to face except for the background. The weblog web page contains overlapping playing cards that exchange down the web page.
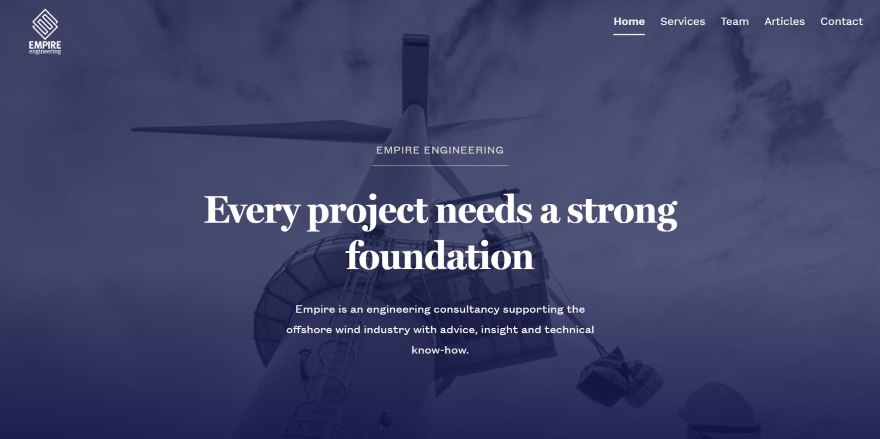
2. Empire Engineering

This web page was once submitted by means of Ross Pope. This web page makes use of darkish blue because the branded colour, beginning with a full-screen symbol with a blue overlay that blends into the following segment. Services and products are proven inside of blurbs. They come with the darkish blue backgrounds with white textual content and icons, and they’ve a zoom hover impact. I just like the Why segment that presentations the corporate’s robust aspects in an inventory of blurbs. The weblog segment presentations the newest posts in one column with a background that blends right into a top-down view of the sea. Every of the pages continues this design. I particularly just like the Services and products web page with bullet-points in containers that overlap the photographs.
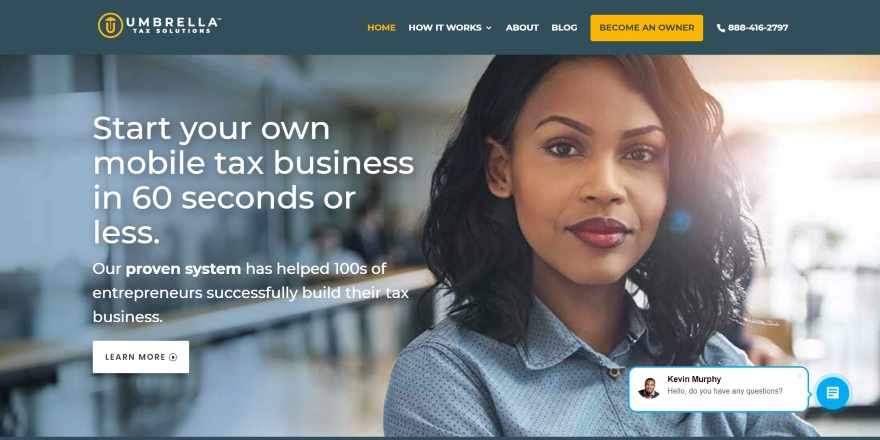
3. Umbrella Tax Answers

This web page was once submitted by means of Mani O’Brien. The web page makes use of a dismal blue with yellow, white, and blue highlights all the way through the design. It begins with a full-screen symbol with description and CTA after which supplies a full-width publication CTA with an ebook incentive. The sign-up shape is distinguished sufficient so the web page doesn’t require a popup. Knowledge is proven inside of huge blurbs that come with a peak border design and multi-colored icons. This identical design may be used for products and services. A captivating turned around graphic presentations the way it works. I particularly just like the testimonial segment that presentations a full-width symbol with an individual on one aspect and the testimonial at the different over the background.
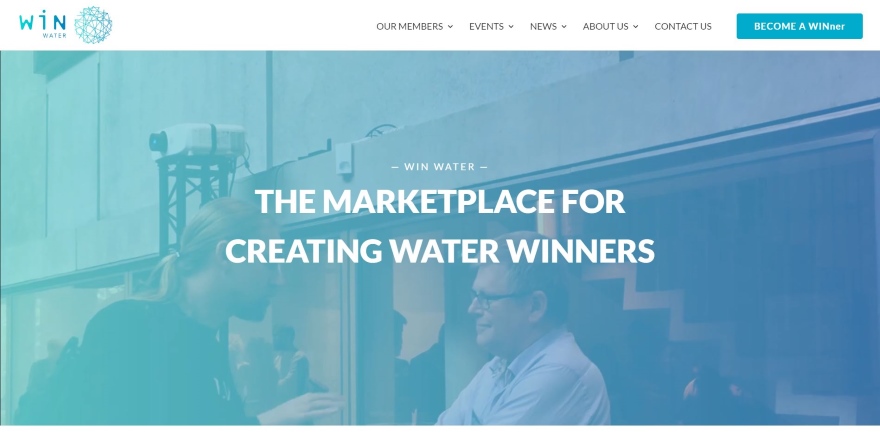
4. Win Water

This web page was once submitted by means of Victor Duse. This web site makes use of a gentle blue-green for the branded colour, in most cases as a gradient of the 2, inside of highlights and overlays. The hero segment performs a video in the back of the gradient. Knowledge is proven inside of blurbs the use of icons of a stressed out globe that’s coloured with the blue-green gradient. I just like the testimonial slider that presentations a blurred background symbol and the testimonial over it. The weblog segment presentations posts with a sublime hover impact. The stats segment is fascinating. It presentations 3 huge numbers with every in a distinct colour and on other heights. Photographs of water are used inside of backgrounds and come with the blue-green colours inside the pictures.
5. Helke Wieners

This web page was once submitted by means of Oliver Gehrmann. This web site makes use of a colour referred to as Wild Watermelon for backgrounds, menus, and highlights. The hero segment presentations the brand above a picture that overlaps the following segment. Headings use a sublime scripted font. A number of sections display textual content and pictures in two columns with textual content to at least one aspect and the picture at the different, and alternating as you scroll. A full-screen slider presentations comparable pictures. A Touch segment works as a CTA. The publication signup makes use of the branded colour for its background. The menu is inconspicuous however distinctive. It presentations a hamburger icon, however whilst you click on on it the menu presentations within the header as standard. The web page makes very good use of colour and whitespace.
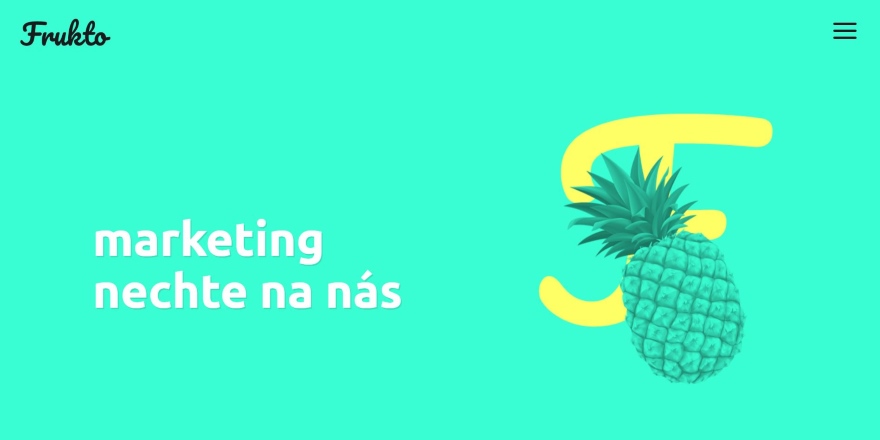
6. Frukto

This web page was once submitted by means of Michal Teska. It is a one-page web page that makes use of fruity-tropical sun shades of blue, inexperienced, pink, and yellow as branded colours and makes use of them inside of backgrounds and highlights. It additionally makes use of pictures of tropical fruit inside of every of the sections in the similar colours because the backgrounds. Every segment is full-screen and presentations the photographs in true parallax. Opposing colours are used for graphics, bullets, and dividers. Services and products are proven inside of toggles. The footer presentations the touch information or even features a small banana graphic for a back-to-top button. It is a blank and easy design that makes nice use of colour and whitespace.
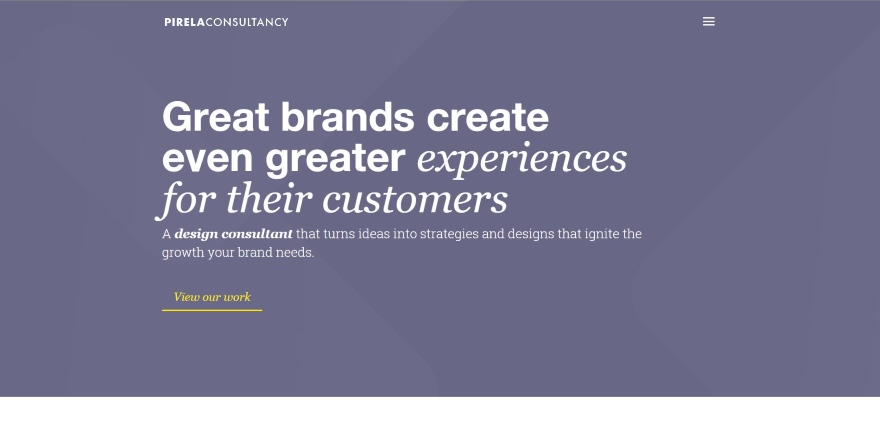
7. Pirela Consultancy

This web page was once submitted by means of Leopoldo Pirela. It makes use of a bluish-purple colour, inexperienced, and yellow in its branding for backgrounds, overlays, and highlights beginning with the purplish trend within the header’s background. Featured initiatives are proven as 3 pictures that disclose knowledge on hover. Testimonials are proven inside of a full-screen slider. Ideas and pointers are proven in inexperienced blurbs that display related icons. I really like the CTA on this web page. It presentations a ebook with knowledge and a obtain button over a dismal inexperienced background trend. The footer presentations the similar crimson background trend because the header and gives the touch hyperlink and social observe buttons. I really like the alternating format of the Services and products web page.
8. Mauri

This web page was once submitted by means of Mauricio Cedraz. The touchdown web page is a unmarried full-screen with a crimson/pink gradient background with huge textual content that’s simply off-center. The textual content is in truth hyperlinks and animates on hover, which flips the textual content and adjustments the colors- with one letter going through backward in a distinct colour than the remaining. Clicking on any of the textual content takes you to a web page. Underneath the textual content is a unmarried toggle with a welcome message. The web page additionally contains the menu icon, touch hyperlinks, and social observe buttons. The opposite pages use a equivalent design, however some have multi-column layouts with pictures over backgrounds with gradients. The colours are daring. I really like using colour and the huge textual content within the header and menu.
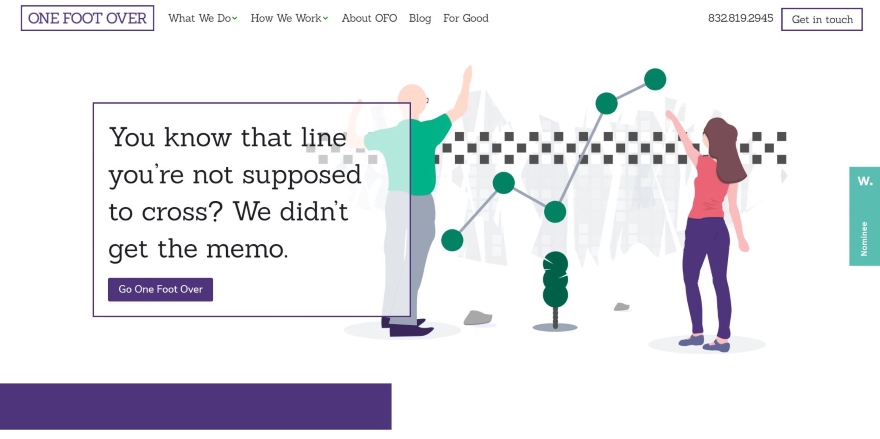
9. One Foot Over

This web page was once submitted by means of Stephen Brent Would possibly. It makes use of crimson and inexperienced for its branded colours inside the textual content, highlights, graphics, and backgrounds. The hero segment presentations a field with knowledge and a button that overlaps the flat-design background graphic. The following segment presentations two rows with a two-column segment with a cell graphic within the branded colours with corporate information within the different column. The rows exchange their format. I really like the following segment which presentations corporate knowledge over a patterned background with a crimson gradient. Some other crimson background is used as a CTA and inside the footer. Services and products are displayed inside of blurbs the use of multi-colored icons.
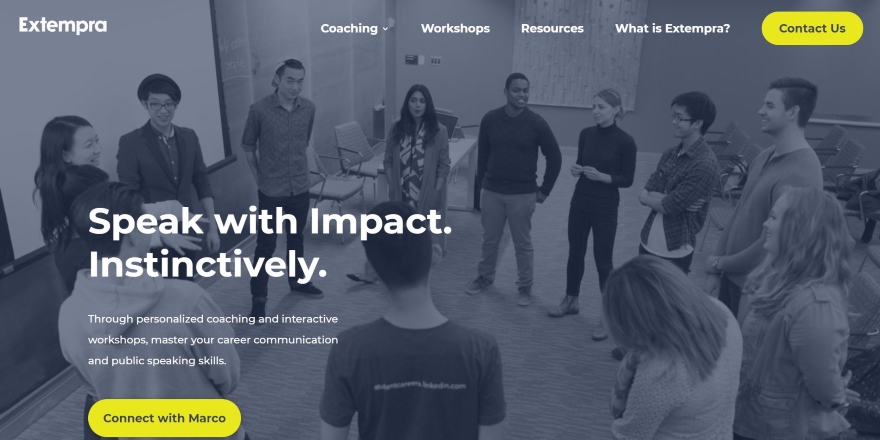
10. Extempra

This web page was once submitted by means of Chetan Gupta. It makes use of a number of branded colours together with a blue that’s just about teal inside of textual content and overlays, shiny yellow for highlights, a daring yellow inside of backgrounds, and a crimson overlay for the header. I particularly just like the Techniques segment that presentations two pictures with blue overlays that incorporates the identify, textual content, and buttons. The overlays make the photographs and the textual content pop. Testimonials are proven inside of a slider that overlaps two sections. The weblog segment presentations posts with rounded corners and field shadows. The opposite pages use a equivalent format with full-screen headers, overlapping sections, and impressive colour. The weblog makes use of a 1-column, 2-column, and 3-column format for the weblog posts and makes nice use of featured pictures.
Conclusion
That’s our 10 absolute best neighborhood Divi web site submissions for the month of January. Those websites glance superb and as all the time we wish to thank everybody on your submissions!
In case you’d like your personal design regarded as please be at liberty to e mail our editor at nathan at sublime topics dot com. You’ll want to make the topic of the e-mail “DIVI SITE SUBMISSION”.
We’d additionally like to listen to from you within the feedback! Let us know what you prefer about those web sites and if there may be anything else they’ve executed you need us to show at the weblog.
Featured Symbol by means of hobbit / shutterstock.com
The put up Divi Design Showcase: New Submissions from January 2019 gave the impression first on Elegant Themes Blog.
WordPress Web Design