Having issues rise up on a website online and even inside the native set up of a website online may also be irritating. In the end, website online efficiency problems or insects may end up in website online downtime. And website online downtime can imply misplaced visitors, ignored alternatives, or even misplaced earnings.
Fortunately, a lot of debugging answers exist for figuring out and repairing website online problems. However how are you able to know what’s going to paintings best possible to your state of affairs?
In Native, there’s a multi-pronged means to be had for debugging. Right here, we’ll be discussing the default debug choices incorporated with Native, in addition to techniques to spot mistakes, and further add-ons you’ll be able to use for recognizing and solving issues extra briefly and successfully.
What’s Xdebug in Native?
Earlier than we will talk about how you can debug in Native, we want to first speak about Xdebug, the debugging instrument found in Native and a few of its maximum noteworthy options.
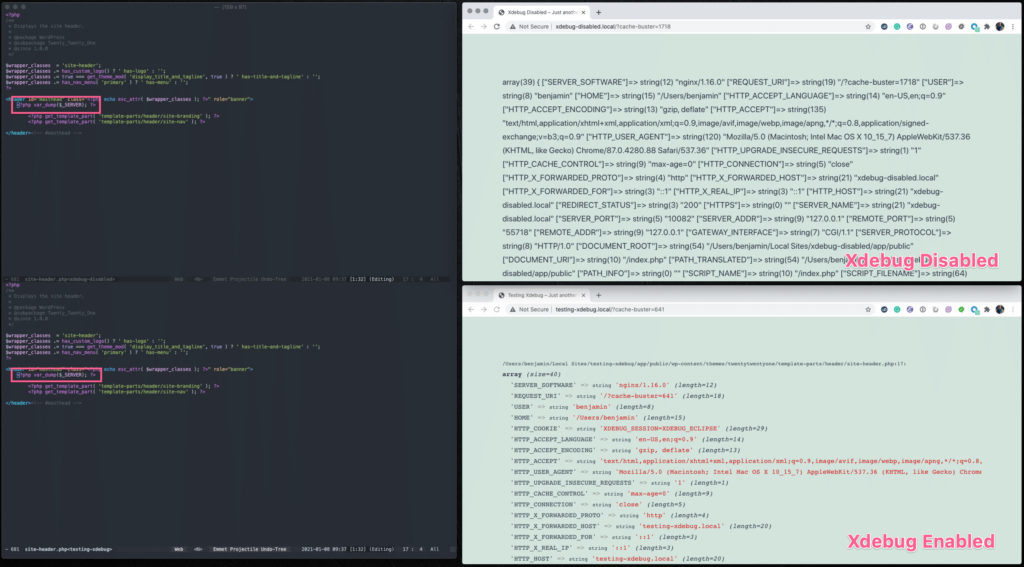
Xdebug is in reality a PHP extension that simplifies the debugging procedure. Basically, it makes the formatting for the var_dump () serve as cleaner and provides on extra warnings and notices about explicit mistakes. That means, it makes for a extra intuitive person enjoy.

In the event you don’t know, var_dump() is an invaluable little bit of PHP that briefly unearths what’s incorrect together with your code. However the difference here’s that if you happen to didn’t have Xdebug available, the code produced while you name var_dump() can be a lot tougher to learn. Plus, you’d need to structure your PHP in an overly explicit means when even calling var_dump() within the first position.
Xdebug is to be had in Native as it provides a better intensity of details about mistakes once they rise up. It additionally comes with a step debugger that streamlines the debugging procedure, particularly for higher issues. The step debugger works through permitting you to judge your code step by step at explicit breakpoints. This lets you assess the code in smaller sections and to find problems extra readily.
And the most efficient phase is Xdebug is enabled in Native through default, so that you don’t also have to clutter with any settings to get began. Simply open Native and pass.
Easy methods to Debug a Website online in Native
You’ll be able to debug a website online in Native in a couple of key techniques. Listed here are the principle steps we’ll be discussing:
- Figuring out browser console mistakes
- The use of Question Observe
- By way of Xdebug and VS Code
- With Xdebug and PhpStorm
- The use of Xdebug for step debugging
Let’s dive in.
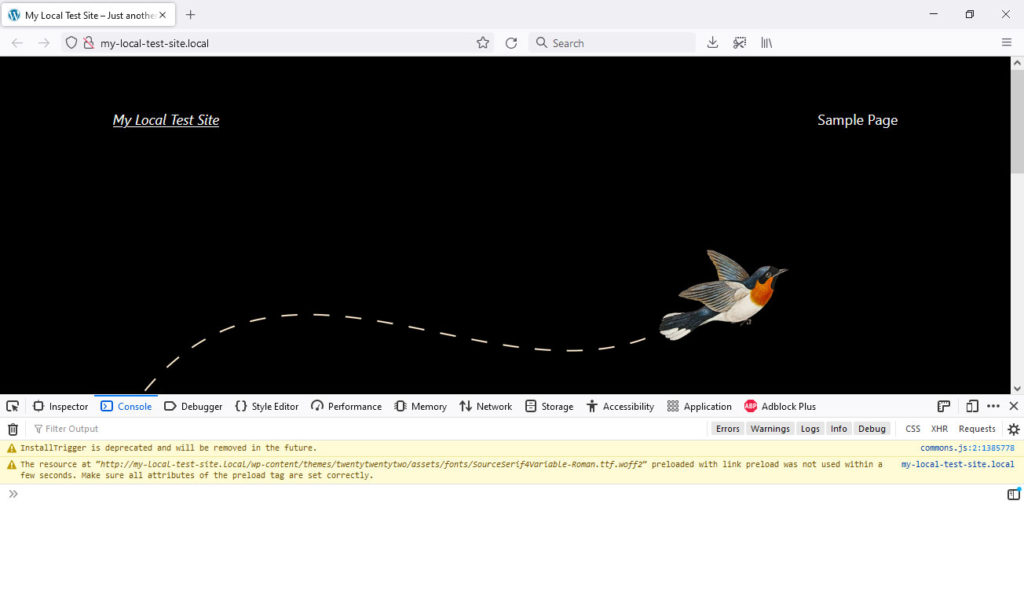
1. Determine Browser Console Mistakes

Step one in debugging is the usage of the browser console, which is a part of all browser developer gear. This lets you spot mistakes on internet pages with none particular gear. Merely get started Native, get admission to the web page in query with the browser of your selection and use the console to identify mistakes. What follows is a breakdown of how you can get admission to the browser console throughout more than one browsers.
If You’re The use of Chrome…
- Open DevTools through going to Extra Gear > Developer Gear whilst within the Chrome browser menu. Then again, hit Ctrl/Cmd+Shift+I.
- Click on the Console tab.
- If there are any mistakes provide, they must be visual now. If no longer, reload the internet web page to generate them.
- Make word of the kind of error, the place it’s situated, and its line quantity inside the browser console.
If You’re The use of Firefox…
- Open the browser developer gear through going to Extra Gear > Internet Developer Gear whilst within the Firefox menu. Ctrl/Cmd+Shift+I works right here as neatly.
- Click on the Console tab. Then again, you’ll be able to additionally get admission to the console at once by way of Extra Gear > Browser Console.
- Any mistakes must now be visual. If no longer, reload the web page.
If You’re The use of Safari…
- Activate Developer Gear through going to Personal tastes > Complicated whilst within the Safari menu. Possibility+Cmd+I is your good friend right here.
- Test the field subsequent to Display Increase menu in menu bar. Then, shut the conversation field.
- Click on Increase > Display Error Console. Identical deal as above.
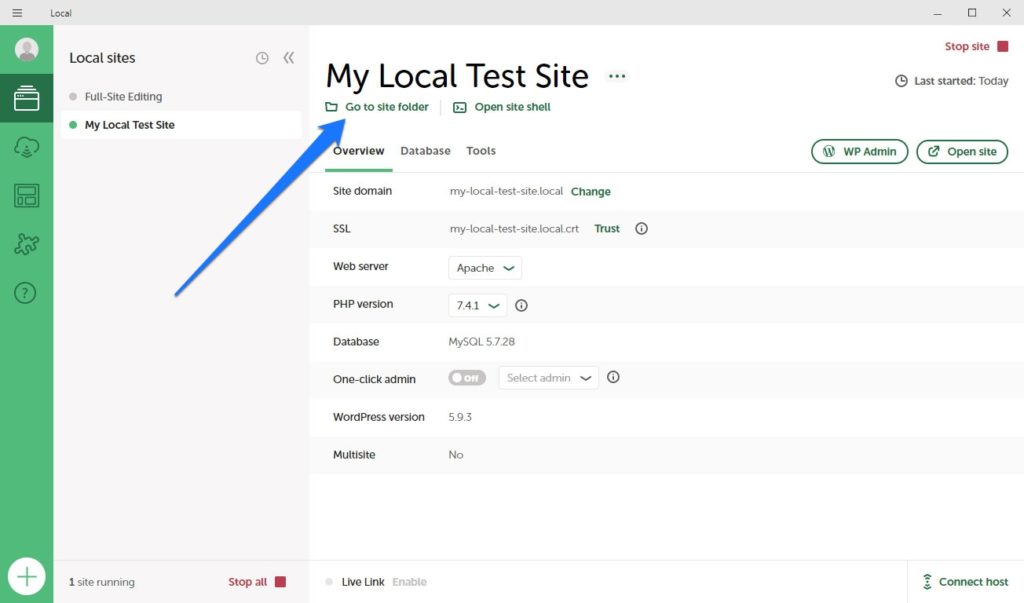
Armed with this knowledge, you’ll be able to return to the record machine arrange in Native and in finding the precise little bit of code inflicting the problems after which put into effect a repair. Use the Pass to website online folder button to get admission to the positioning of your native internet sites.

2. Use Question Observe to Repair Web site Efficiency Problems
You’ll be able to establish and service website online problems at once in WordPress, too. In truth, the Question Observe plugin is an incredible selection for debugging and for figuring out efficiency problems, particularly. This makes for a useful pair with integrated Native debugging gear and is particularly useful for recognizing third-party plugin and theme problems.
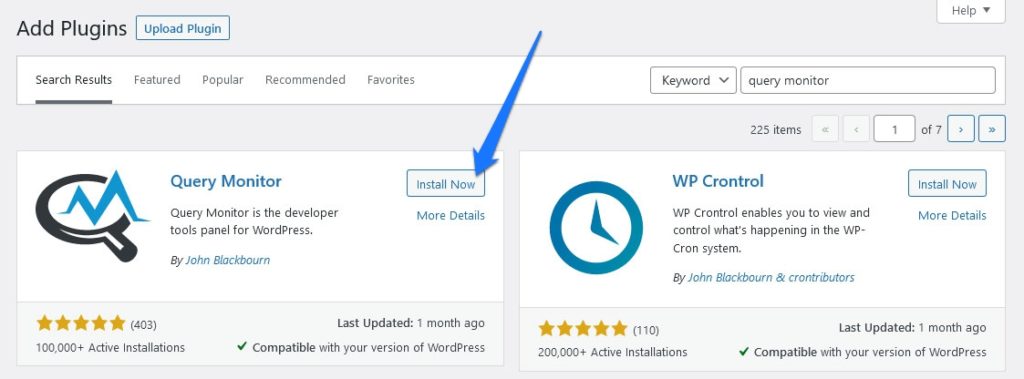
You’ll be able to set up the plugin like every other. Merely pass to Plugins > Upload New and seek for it through identify. To find it within the record and click on Set up Now, then Turn on as soon as it’s been downloaded.

What Question Observe Can Inform You
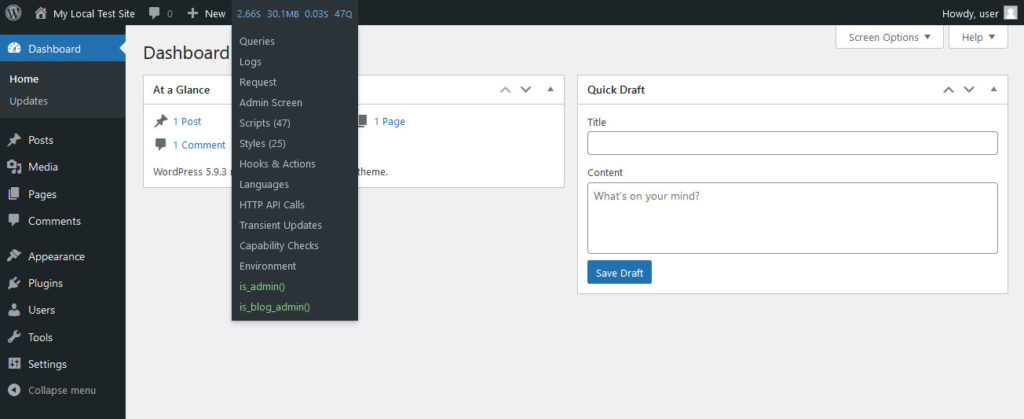
After putting in the plugin, you must see a brand new menu choice on the peak of the WordPress dashboard.

Soaring over it’s going to divulge a drop-down record of Question Observe gear and choices. Choosing any of them will open up a menu on the backside the place you’ll be able to be informed extra information about the present web page.

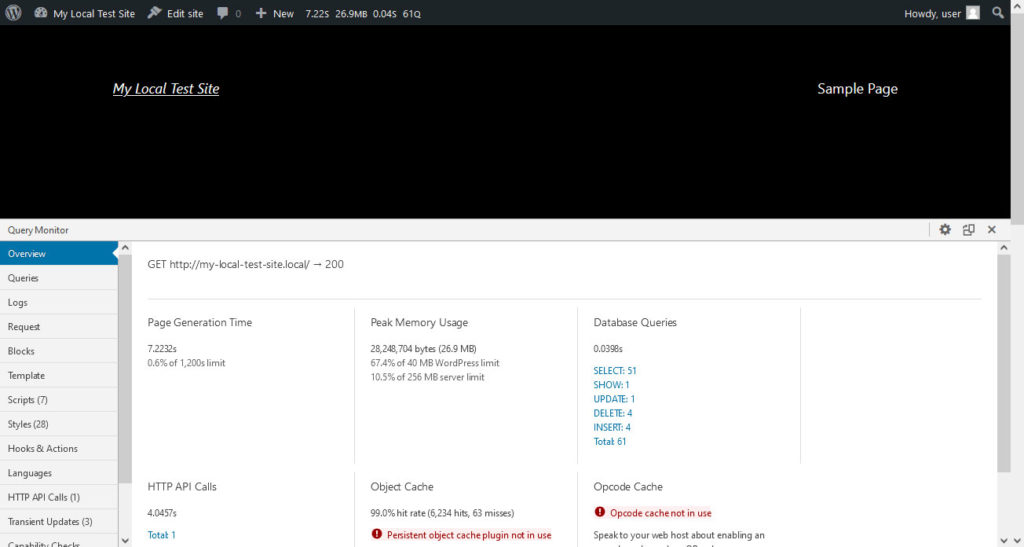
Amongst different issues, Question Observe provides you with an summary of your web page’s efficiency, together with:
- Top Reminiscence Utilization. This instrument presentations you the way a lot reminiscence is used to generate a web page at a given time.
- Web page Technology Time. Displays you the period of time it takes for a web page to generate.
- Database Question Time. Finally, this instrument presentations you the way lengthy it took the database to answer theme or plugin requests.
Past efficiency problems, this plugin too can establish PHP mistakes and notices – similar to Xdebug does. Then again, its efforts center of attention on third-party subject matters and plugins. What’s handy right here is if mistakes are provide, a brand new tab will seem inside the instrument aptly named PHP Mistakes that may record each and every error with its safety danger. It’s going to additionally let you know the road of code the place the mistake seems and the precise error code or understand as neatly.
Now that is in point of fact useful for internet sites which might be already are living or in late-stage trying out. Then again, if you happen to’re nonetheless within the native construction degree, the usage of Xdebug in Native goes to be your best possible guess.
3. Surroundings Up Xdebug and VS Code for Debugging
Again in Native, you’ll be able to employ Xdebug in quite a lot of techniques to accomplish native website online debugging. To get extra bang to your dollar, so that you can talk, you’ll be able to upload the facility of VS Code to the equation.
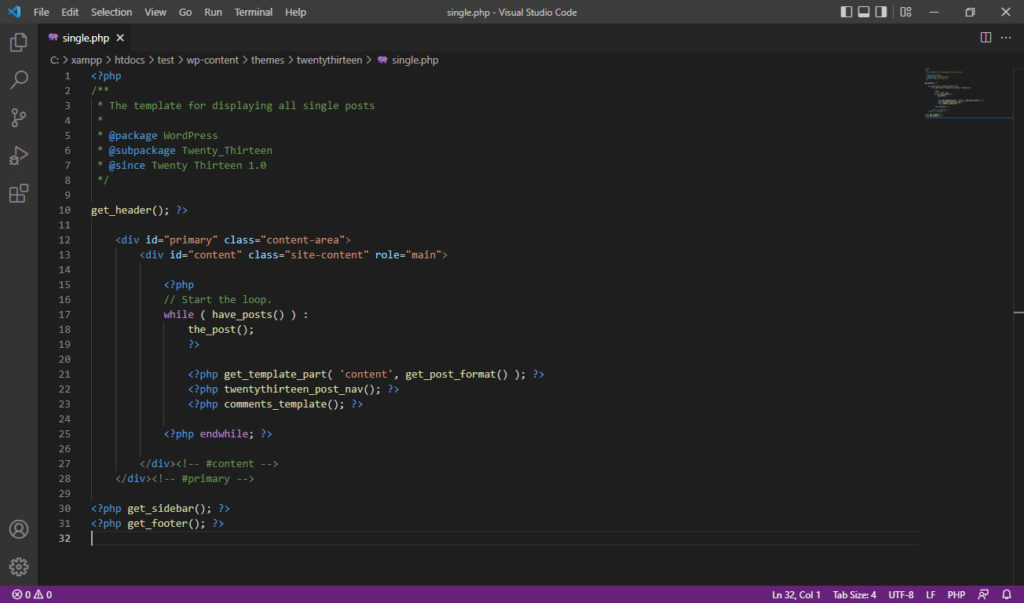
VS Code is an open-source code editor with expanded gear and a extra intuitive person interface. It makes that line-by-line debugging procedure much more intuitive and simple at the eyes.

You’ll be able to in reality attach VS Code to the Xdebug Step Debugger to nice impact. Right here’s how you can set it up to be used within Native:
- Obtain VS Code and set up it in keeping with the developer’s directions.
- Obtain and set up a PHP debugger extension. Native’s documentation recommends the PHP Debug extension for this process.
- In Native, click on Upload-ons > Xdebug + VS Code.
- Click on Set up Upload-on.
- As soon as carried out, hit Permit & Relaunch.
- Open a website online in Native after which click on the Utilities tab.
- Click on Upload Run Configuration to VS Code.
- VS Code will release and you’ll be able to then get started the debugging procedure.
For those who don’t favor VS Code, you’ll be able to use any other enhancing instrument for the duty.
4. Surroundings Up Xdebug and PhpStorm for Debugging

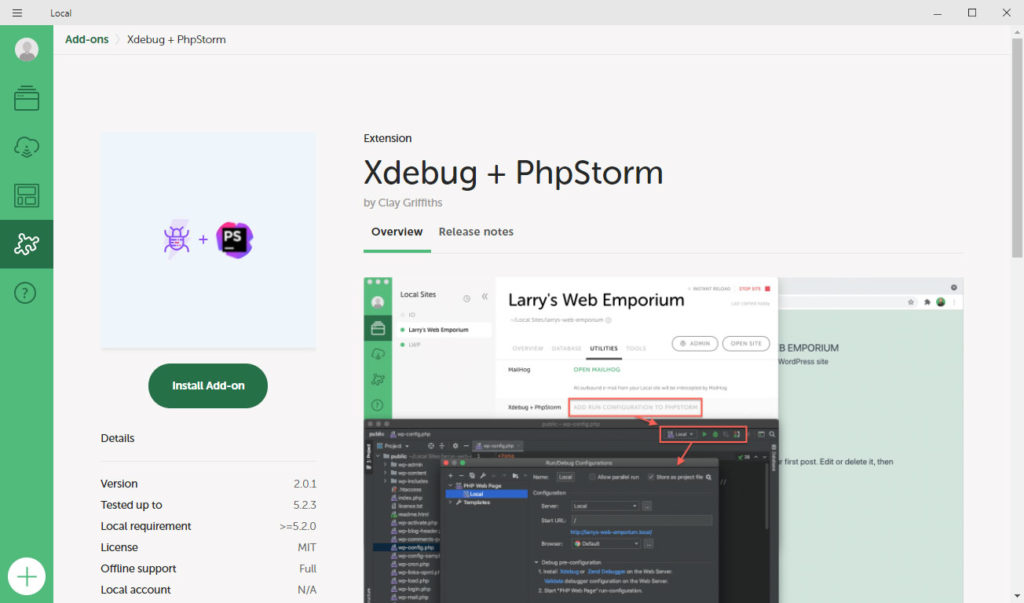
An alternative choice is to make use of PhpStorm with Xdebug. You’ll be able to upload it to Native by way of add-on and it’ll paintings along side the Xdebug Step Debugger. Set up and setup is similar to the method described for VS Code above. To make use of it, carry out the following steps:
- Obtain and Set up PhpStorm.
- In Native, click on Upload-ons > Xdebug + PhpStorm.
- Click on Set up Upload-on.
- Once more, Permit & Relaunch after it’s carried out.
- Open any website online in Native and click on the Utilities tab.
- Click on Upload Run Configuration to PhpStorm.
- With PhpStorm lively, set breakpoints through clicking the gutter on the explicit line of code the place you’d just like the breakpoint to happen.
- Click on Play to start out the debugging procedure.
If you need extra steerage in the course of the debugging procedure, Step Debugging is all the time an choice.
5. The use of Xdebug for Step Debugging
Step Debugging is an excellent useful gizmo and a part of Xdebug that necessarily holds your hand in the course of the debugging procedure. It really works with VS Code and PhpStorm (in addition to many different IDEs and textual content editors) to offer detailed but simple to apply debugging gear, steps, and protocols.
In Native, you don’t need to do the rest to arrange Xdebug – it’s enabled through default routinely. Although there are extra complicated setup directions you probably have an advanced trying out surroundings (with more than one methods contributing immediately), we’re going to suppose it’s simply you desiring to accomplish the debugging, on one machine, in a single set up of Native for now.
To make use of step debugging, all you in reality want to do is apply the stairs defined within the earlier two sections. The function works with each VS Code or PhpStorm. As soon as the whole lot is about up, it’s going to routinely set breakpoints and play in the course of the code one after the other. This provides an intuitive strategy to run your code, see the mistakes, and fasten them as they rise up.
Debugging in Native Made Simple
As you’ll be able to see, debugging in Native is in reality a horny simple procedure that calls for minimum set as much as get began. The main debugging instrument is already provide through default. All you want to do is about up your most well-liked textual content editor or IDE, configure an add-on or two, and also you’re all set. In fact, it is very important carry out the real malicious program fixes to get your website online in tip-top form. However no less than, the debugging procedure itself may also be carried out comfortably and minimum fuss.
What are your most well-liked gear to debug in Native? We’d love to listen to your comments within the feedback under.
The submit Debugging in Native (through Flywheel): A Amateur’s Information gave the impression first on Torque.
WordPress Agency